マニュアル
Webサイトの常時SSL化
本マニュアルは新・旧サーバーパネルに合わせて2種類ご用意しています。
目次
Webサイトの常時SSL化
独自SSLの設定が完了した時点では、自動的に「https://〜」のURLへ転送されません。
Webサイトにおけるすべての表示を常時SSL化する場合は、下記の設定を追加します。
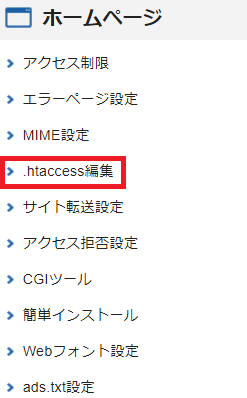
1.「.htaccess編集」をクリック
サーバーパネルへログインし、「.htaccess編集」メニューをクリックします。

2. 編集対象の編集をクリック
「編集」をクリックします。

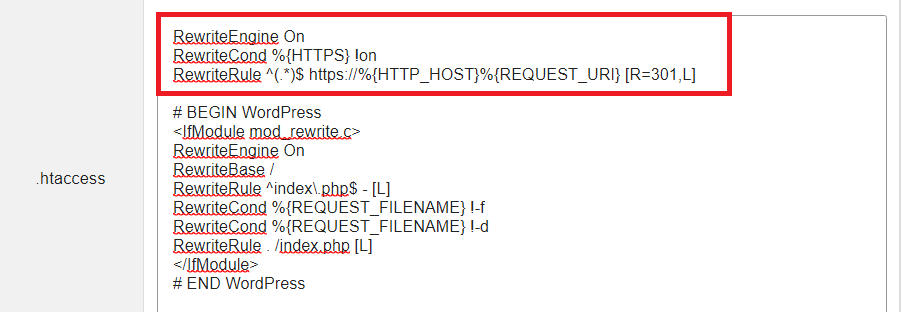
3. 設定内容の追加
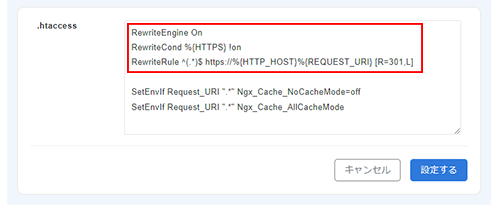
既存の設定は削除せず、以下の記述を追記します。
※設定が反映されない場合があるため、先頭へ追記する事を推奨しております。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

追記した後、「設定する」ボタンをクリックしてください。
4. 設定完了
「http://〜」のURLでアクセスした際、自動的に「https://〜」のURLへ転送されていれば設定完了です。
ドメイン設定からの常時SSL化
「ドメイン設定」で追加したドメインの詳細より常時SSL化を行うことも可能です。
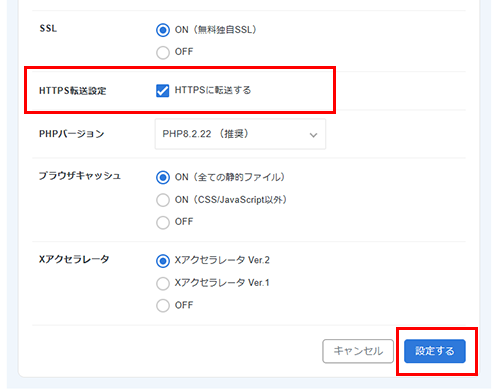
常時SSL化を設定したいドメインの詳細を開き、HTTPS転送設定の「HTTPSに転送する」にチェックを入れて「設定する」をクリックしてください。
※対象となるドメインにSSL証明書が設定されていないとONにすることができません。

ご利用のCMSにおける常時SSL化
運用するCMSにおける常時SSL化は、前項の手順に加えて、プログラムのインストール後に以下の設定を行ってください。
- WordPress
- WordPress管理画面(ダッシュボード)にログインし、「設定」>「一般」にある「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https通信時のURL(https://〜)に変更してください。
- EC-CUBE 4
- マニュアル「EC-CUBE4」内の「[参考] サイトSSL設定」をご参照ください。
- PukiWiki
- 設定変更の必要はございません。
- その他のプログラム
- 対象プログラムの提供元にご相談ください。
ブラウザ上で警告が表示されてしまう場合

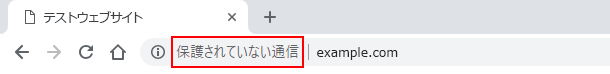
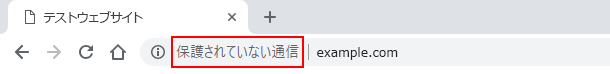
画像やJavascript、CSSなどのファイルの読み込みにHTTP接続が用いられている場合、ブラウザでのアクセス時に「保護されていない通信」などの警告が表示されることがあります。
Webサイト内のソースを確認し、リンク先のURLが「http://」で始まるものがある場合は「https://」へと変更するか、「相対パス」で指定するように修正してください。
※アクセス解析のタグやブログパーツなど外部サーバーからデータを読み込んでいる場合、これら外部サーバーのファイルへのアクセスもSSL接続である必要があります。
Webサイトの常時SSL化
独自SSLの設定が完了した時点では、自動的に「https://〜」のURLへ転送されません。
Webサイトにおけるすべての表示を常時SSL化する場合は、下記の設定を追加します。
1. .htaccess編集をクリック
サーバーパネルへログインし、「.htaccess編集」メニューをクリックします。

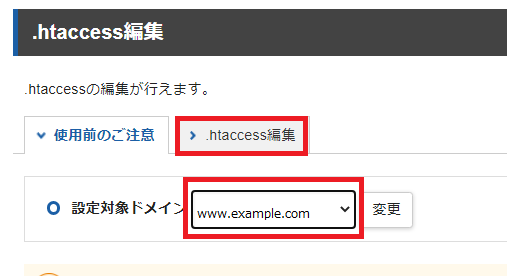
2. .htaccess編集画面を表示
「.htaccess編集」タブをクリックします。

3. 設定内容の追加
既存の設定は削除せず、以下の記述を追記します。
※設定が反映されない場合があるため、先頭へ追記する事を推奨しております。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]

4. 設定完了
「http://〜」のURLでアクセスした際、自動的に「https://〜」のURLへ転送されていれば設定完了です。
ご利用のCMSにおける常時SSL化
運用するCMSにおける常時SSL化は、前項の手順に加えて、プログラムのインストール後に以下の設定を行ってください。
- WordPress
- WordPress管理画面(ダッシュボード)にログインし、「設定」>「一般」にある「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https通信時のURL(https://〜)に変更してください。
- EC-CUBE 4
- マニュアル「EC-CUBE4」内の「[参考] サイトSSL設定」をご参照ください。
- PukiWiki
- 設定変更の必要はございません。
- その他のプログラム
- 対象プログラムの提供元にご相談ください。
ブラウザ上で警告が表示されてしまう場合

画像やJavascript、CSSなどのファイルの読み込みにHTTP接続が用いられている場合、ブラウザでのアクセス時に「保護されていない通信」などの警告が表示されることがあります。
Webサイト内のソースを確認し、リンク先のURLが「http://」で始まるものがある場合は「https://」へと変更するか、「相対パス」で指定するように修正してください。
※アクセス解析のタグやブログパーツなど外部サーバーからデータを読み込んでいる場合、これら外部サーバーのファイルへのアクセスもSSL接続である必要があります。