マニュアル
WordPressプラグインでのご利用
本マニュアルは新・旧サーバーパネルに合わせて2種類ご用意しています。
目次
- 機能の仕様などについては、「Webフォント」をご参照ください。
- HTMLに直接記述してご利用の場合は、「HTML記述形式でのご利用」をご参照ください。
本機能のご利用に関して
- 33書体を月間7.5万PVまでご利用いただけます。
また、月間7.5万PVを超える場合、Webフォントの適用は外れますが、ブラウザ標準でのフォント表示に戻る為、表示内容に影響はありません。 - 利用可能な書体以外を指定することはできません。
- お客様が編集されたプログラム等に関する技術的内容のお問い合わせについてはサポート対象外です。
また、サイトの状況によってご利用いただけない場合もあります。
WordPressサイトを新しくご利用の場合
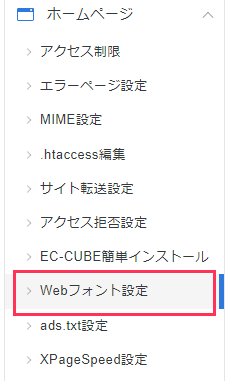
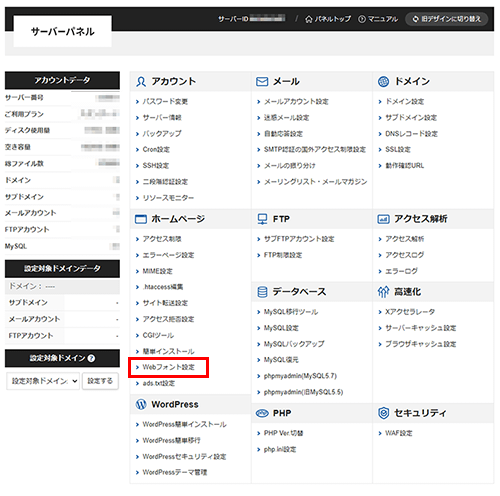
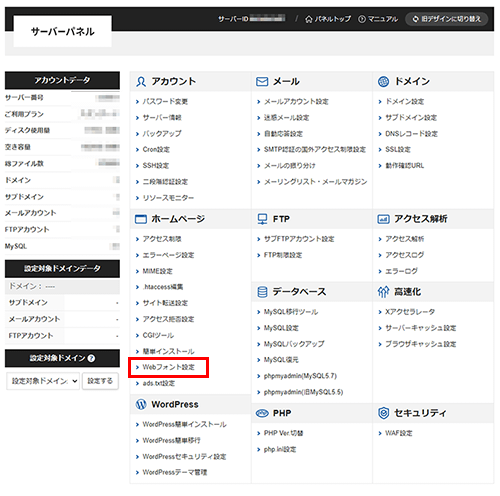
1.「Webフォント設定」をクリック
サーバーパネルにログインし、「Webフォント設定」をクリックします。

2.設定するドメインを選択
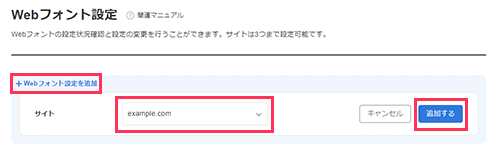
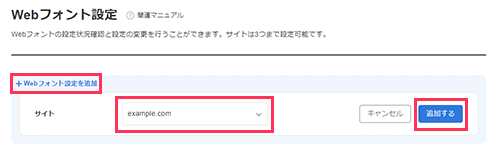
「Webフォント設定を追加」をクリックし、「サイト」のプルダウンメニューより設定するドメインを選択し「追加する」ボタンクリックしてください。

「Webフォント設定」画面に先ほど設定したドメインが表示されていれば設定完了です。
ドメインの設定について
Webフォントを設定できるドメインは初期ドメイン、独自ドメインの中から3つまでです。
また、画面上の「削除する」ボタンをクリックすると、Webフォント設定が解除され、順次ブラウザ標準のフォント表示に戻ります。
なお、解除後は、プラグイン「TypeSquare Webfonts for エックスサーバー」の「無効化」をお願いいたします。
3.WordPressを新規インストール
サーバーパネルにログインし、「WordPress簡単インストール」よりWordPressをインストールします。
インストール方法の詳細はマニュアル「簡単インストール > WordPress 日本語版」をご参照下さい。
4.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインして下さい。

5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
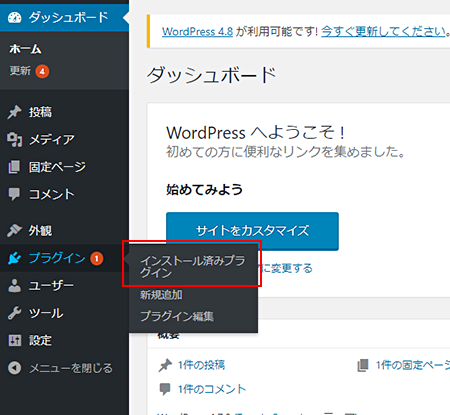
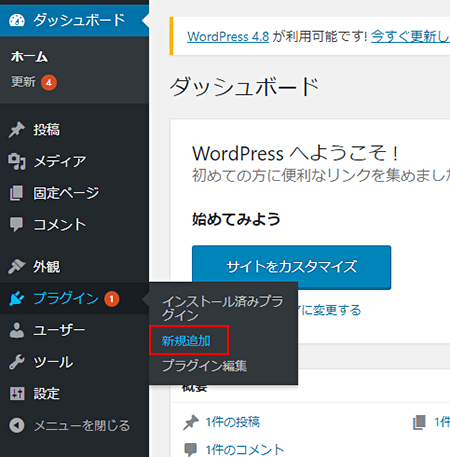
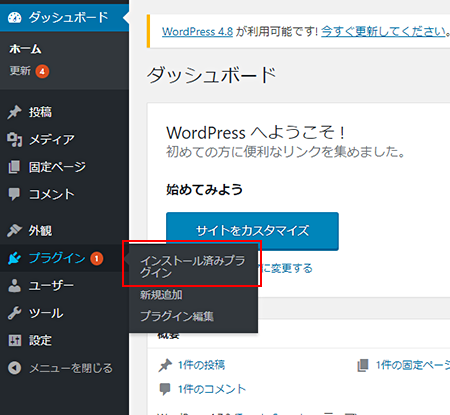
左側のメニューより「プラグイン > インストール済みプラグイン」をクリックします。

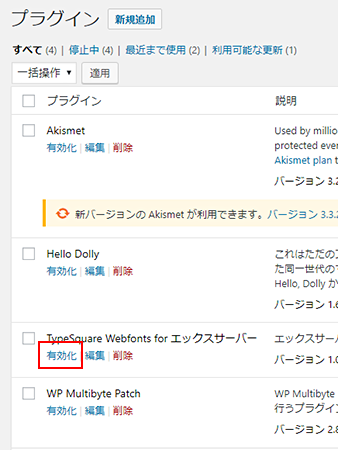
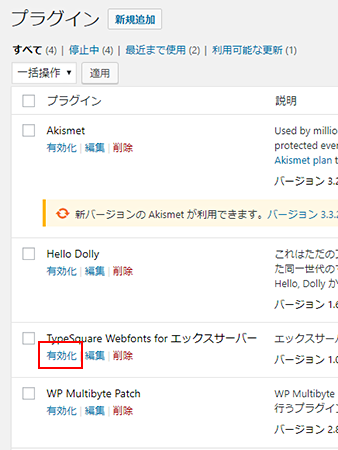
プラグイン「TypeSquare Webfonts for エックスサーバー」の「有効化」をクリックしてください。

プラグインがインストールされていない場合
「WordPressサイトをすでに運用中の場合」手順の「4.プラグインを新規追加」から「5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化」をご参照の上、プラグインの追加を行ってください。
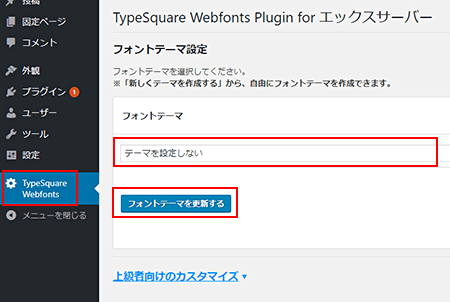
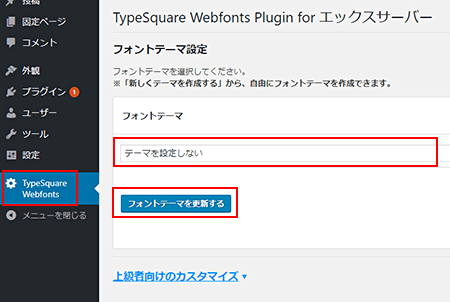
6.フォントテーマの設定
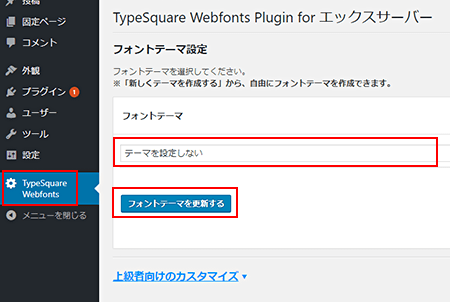
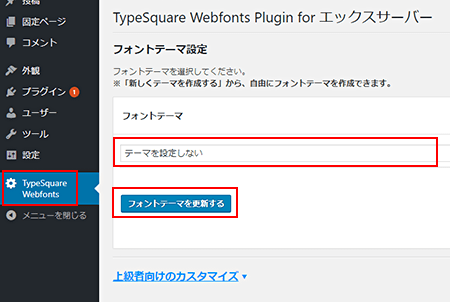
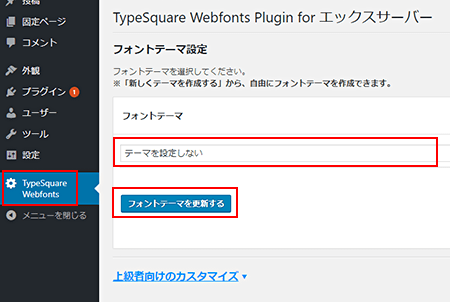
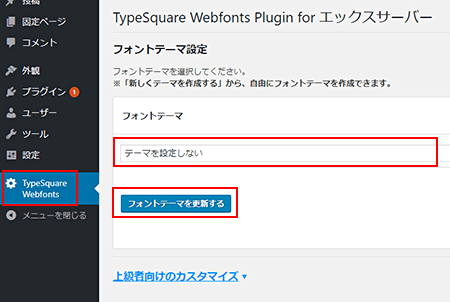
左側のメニューに追加されている「TypeSquare Webfonts」をクリックし、フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
WordPressサイトをすでに運用中の場合
1.「Webフォント設定」をクリック
サーバーパネルにログインし、「Webフォント設定」をクリックします。

2.設定するドメインを選択
「Webフォント設定の追加」をクリックし、「サイト」のプルダウンメニューより設定するドメインを選択し「追加する」ボタンクリックしてください。

「Webフォント設定」画面に先ほど設定したドメインが表示されていれば設定完了です。
ドメインの設定について
Webフォントを設定できるドメインは初期ドメイン、独自ドメインの中から3つまでです。
また、画面上の「削除する」ボタンをクリックすると、Webフォント設定が解除され、順次ブラウザ標準のフォント表示に戻ります。
なお、解除後は、プラグイン「TypeSquare Webfonts for エックスサーバー」の「無効化」をお願いいたします。
3.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインして下さい。

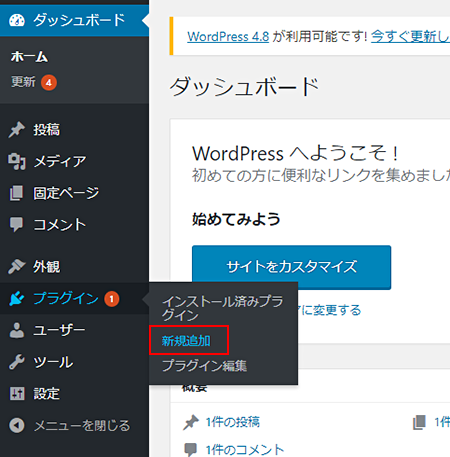
4.プラグインを新規追加
左側のメニューより「プラグイン > 新規追加」をクリックしてください。

5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
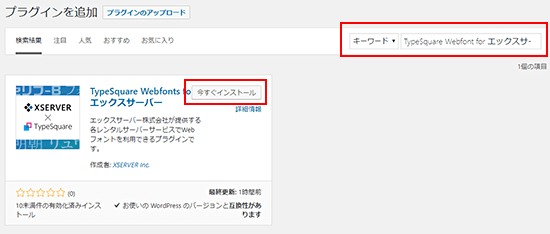
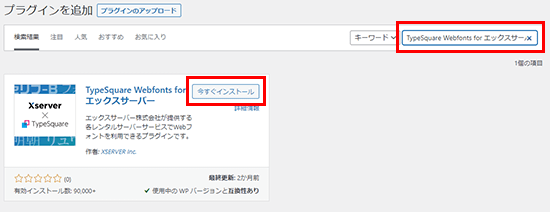
プラグイン「TypeSquare Webfonts for エックスサーバー」を検索ボックスより検索し、「今すぐインストール」をクリックしてください。
インストール完了後、プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化して下さい。

6.フォントテーマの設定
左側のメニューに追加されている「TypeSquare Webfonts」をクリックし、フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
プラグインバージョン1.2以前の使い方
設定の前に
既にプラグイン「TypeSquare Webfonts for エックスサーバー」をインストールし、有効化されている方向けのご案内となります。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.フォントテーマの設定
フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.Webフォントの設定
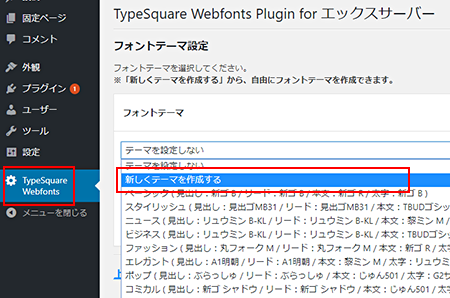
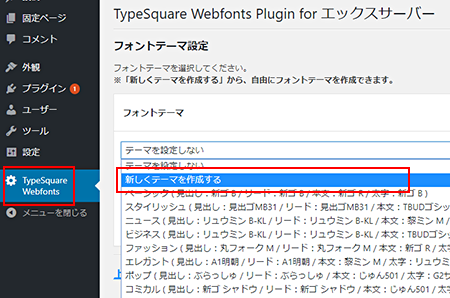
フォントテーマのプルダウンメニューから「新しくテーマを作成する」を選択してください。

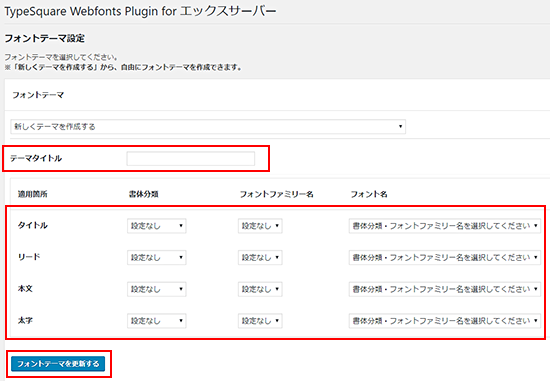
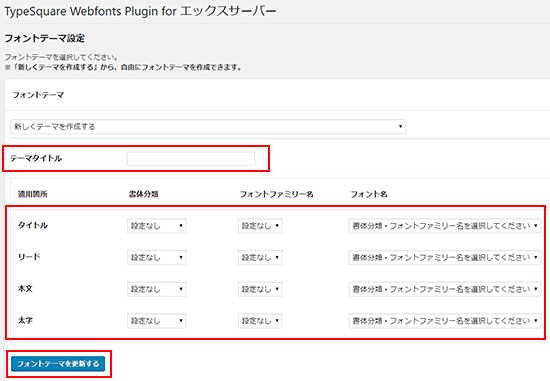
任意のテーマタイトルを設定し、「タイトル」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「フォント設定クラス」機能をご利用ください。
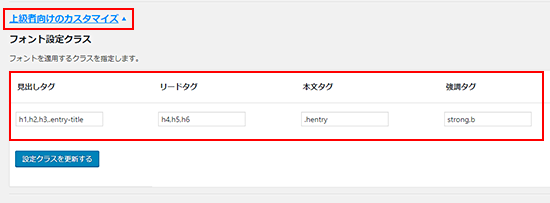
フォント設定クラスについて
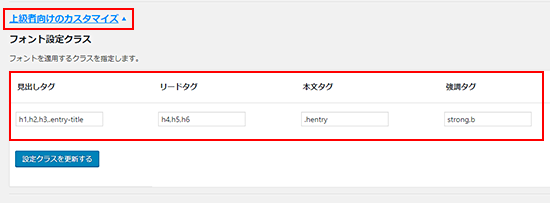
「上級者向けカスタマイズ」の「フォント設定クラス」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「フォント設定クラス」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.カスタマイズの選択
「上級者向けのカスタマイズ」をクリックし、「個別記事フォント設定」の「有効化する」チェックボックスにチェックを入れて、「個別記事フォント設定を更新する」をクリックしてください。

プラグインバージョン2.0以降の使い方
プラグインバージョン2.0へのバージョンアップに関して
- プラグインのバージョンアップ後、ブラウザキャッシュが残っているとプラグインが正常に表示されない場合があります。 その際はキャッシュを削除してから再度ページを読み込んでください。
- バージョン1.2以前のフォント設定クラス機能は、直接指定(上級者向け)機能にリニューアルされました。 バージョンアップすると、以前フォント設定クラス機能で設定していた内容はクリアされますのでご注意ください。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

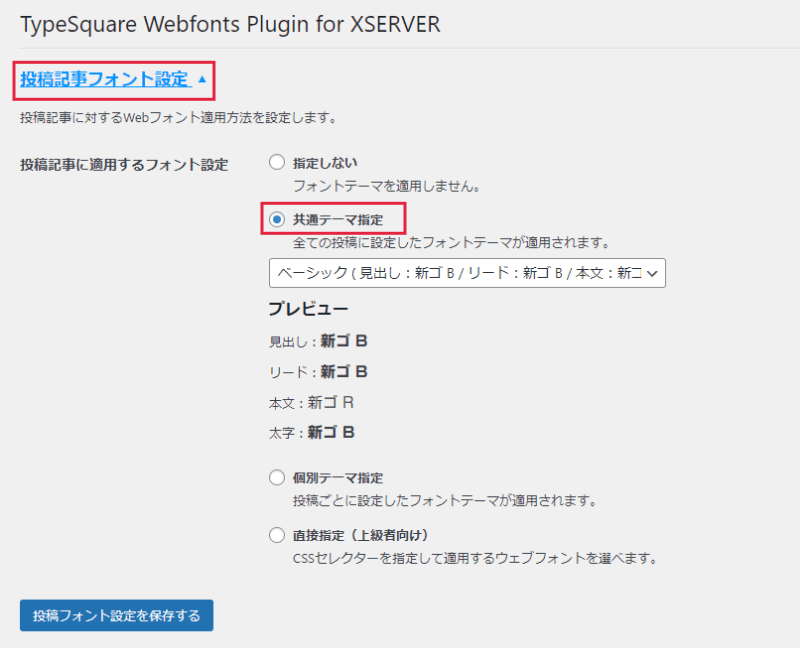
2.設定メニューの選択
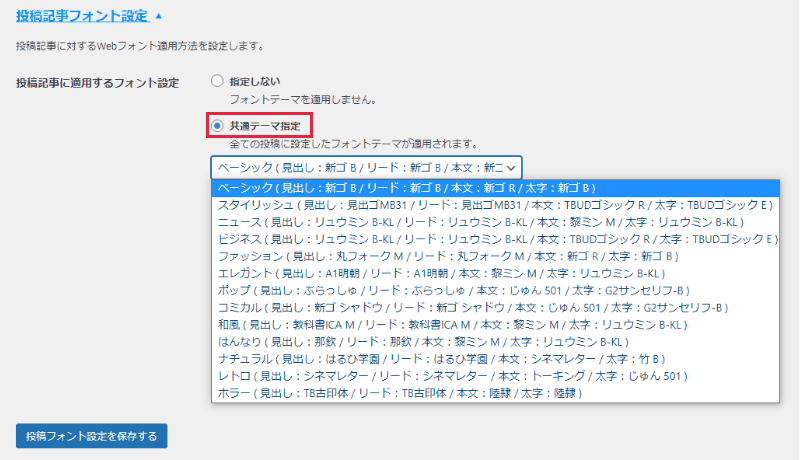
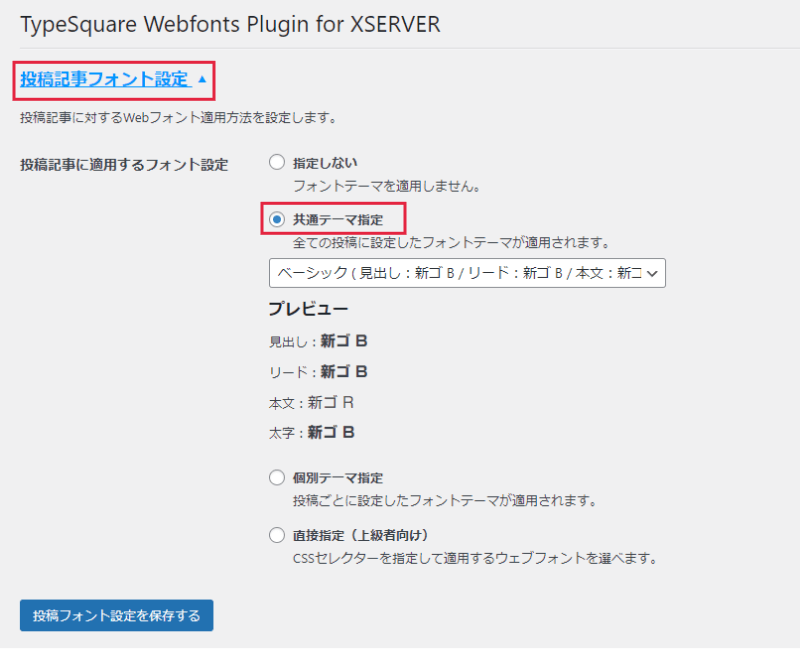
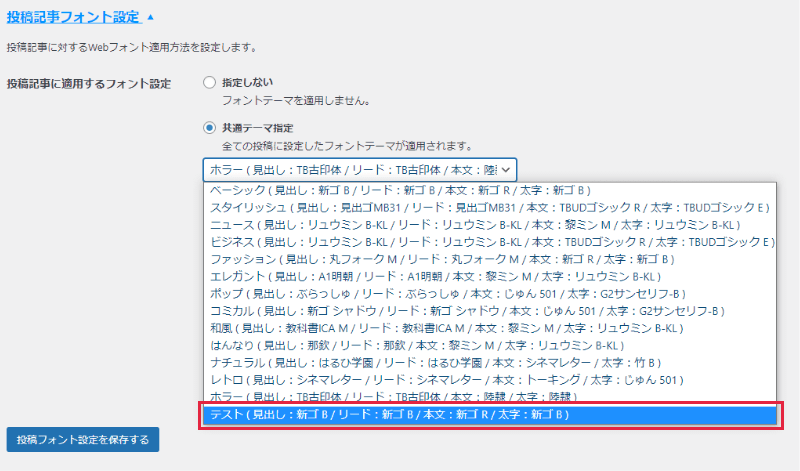
「投稿記事フォント設定」のリンクをクリックして「共通テーマ指定」にチェックを入れてください。

3.フォントテーマの設定
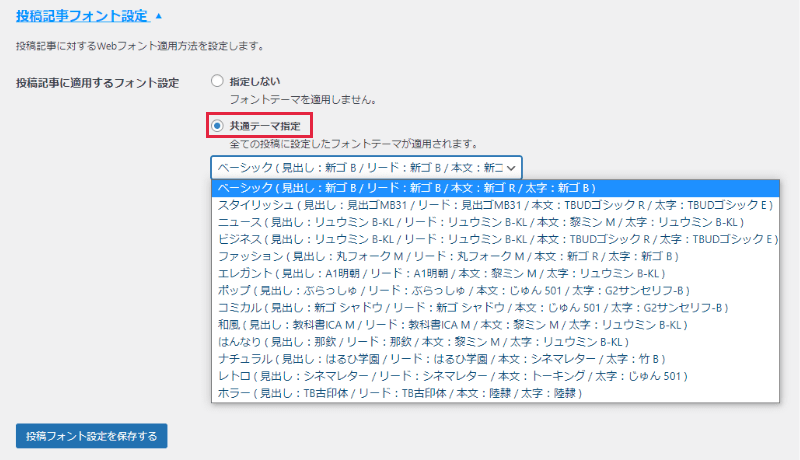
フォントテーマのプルダウンメニューからテーマを選択して「投稿フォント設定を保存する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

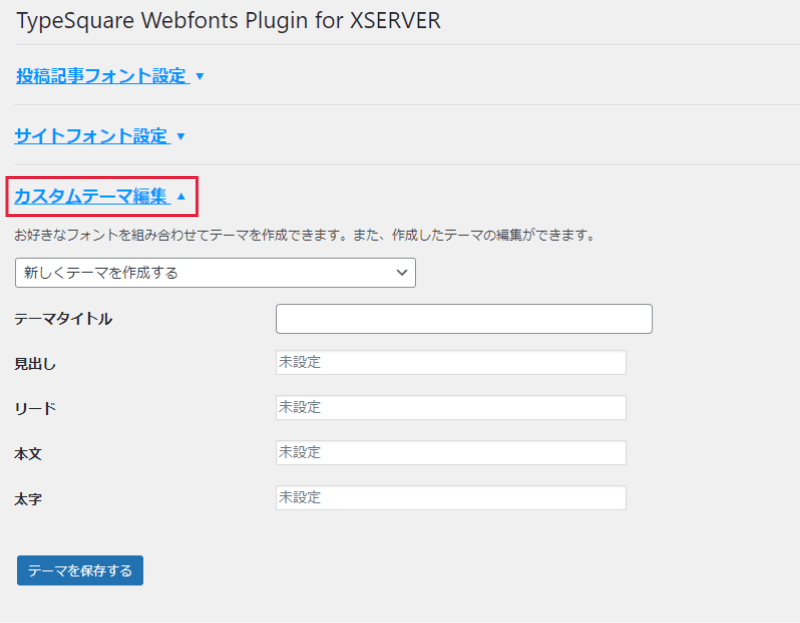
2.カスタムテーマの設定
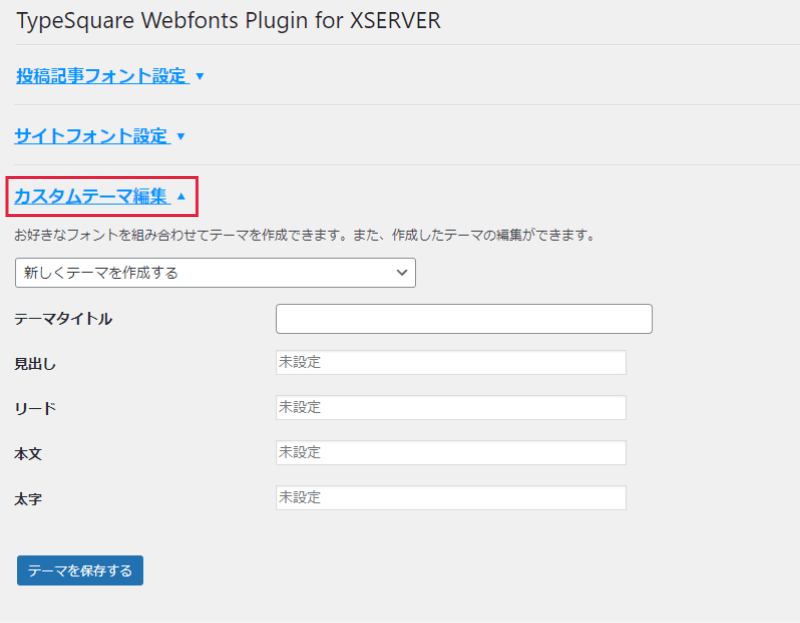
「カスタムテーマ編集」のリンクをクリックしてください。

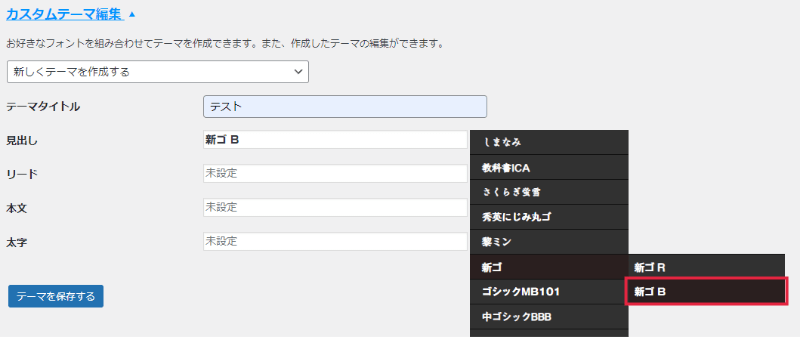
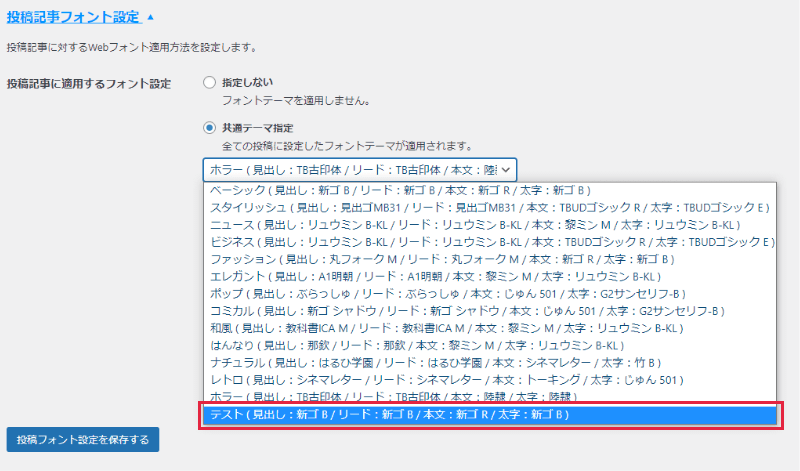
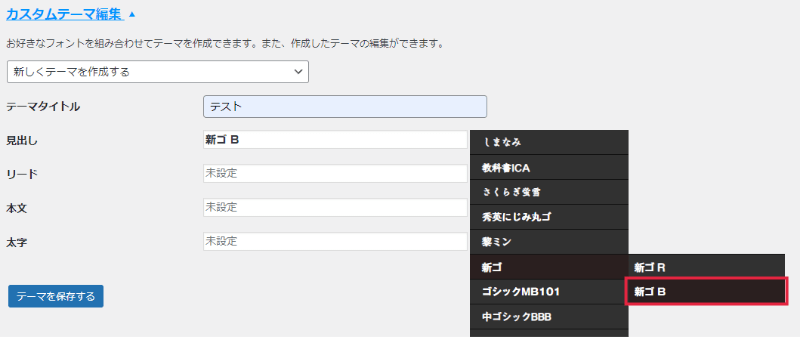
任意のテーマタイトルを設定し、「見出し」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

「共通テーマ指定」のプルダウンメニューで、作成したテーマを選択できます。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「直接指定」機能をご利用ください。
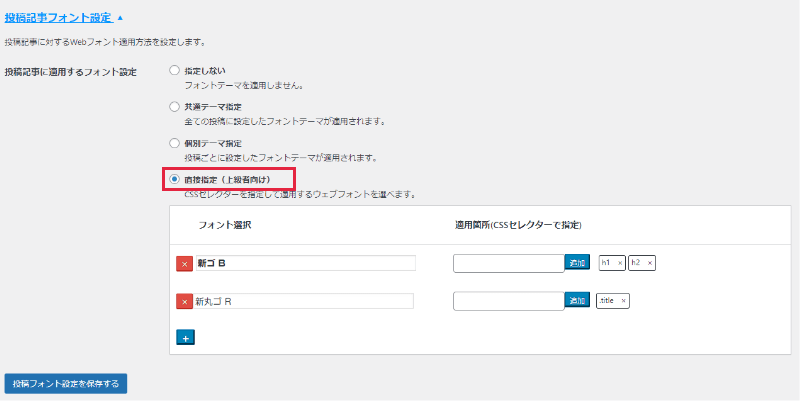
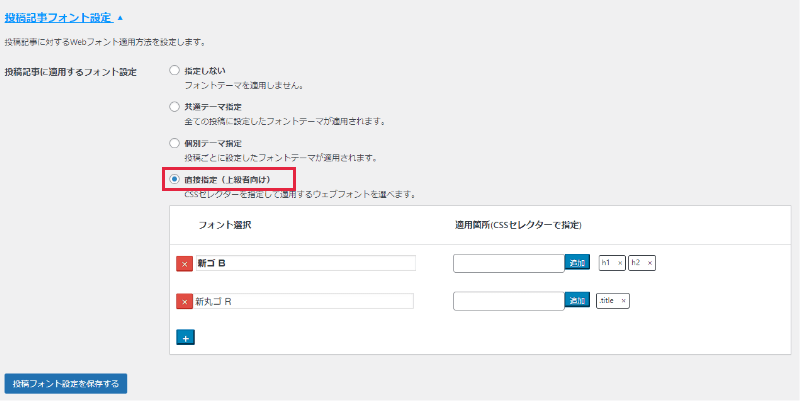
直接指定(上級者向け)について
「投稿記事フォント設定」の「直接指定(上級者向け)」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「直接指定(上級者向け)」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
個別の投稿ごとに設定したフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

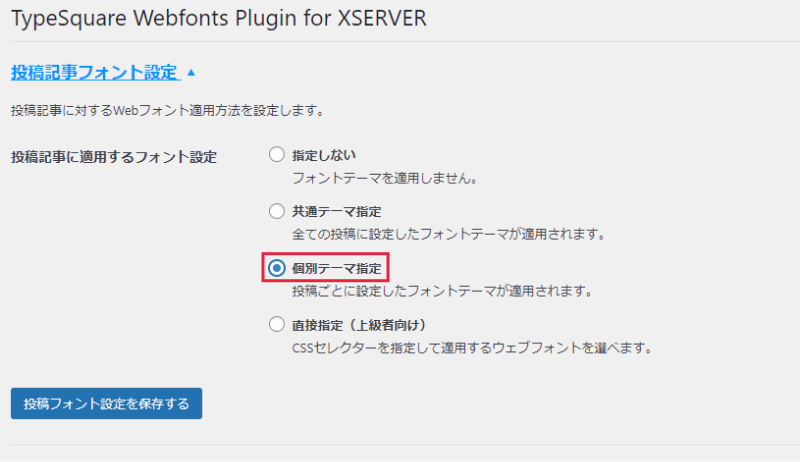
2.設定メニューの選択
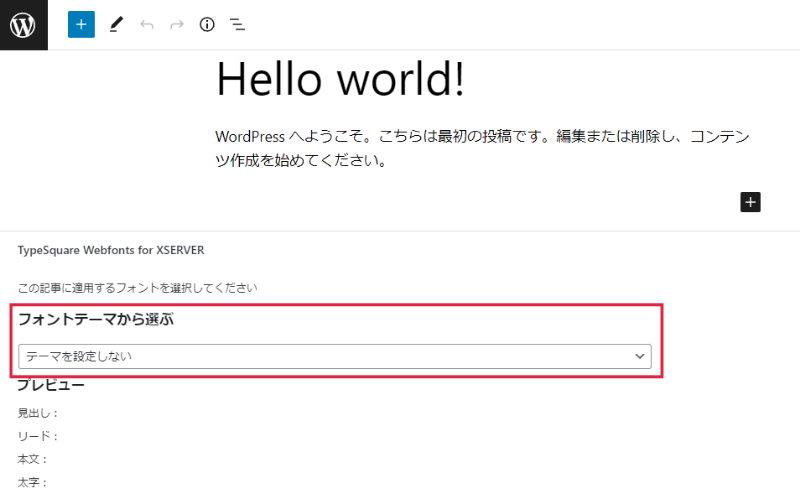
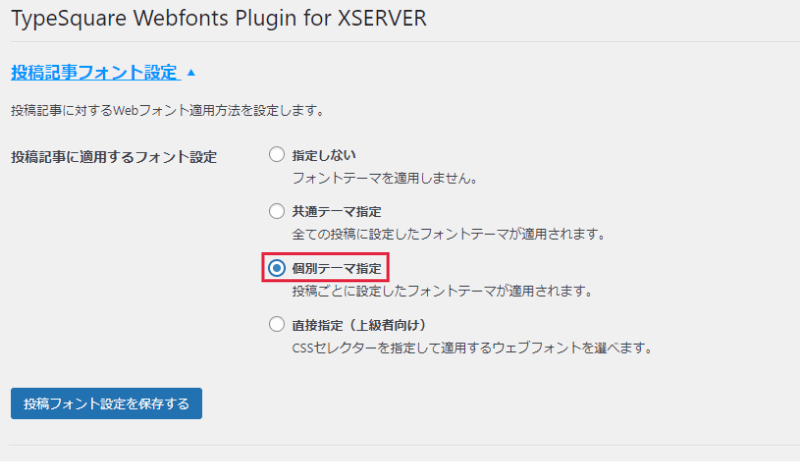
「投稿記事フォント設定」のリンクをクリックして「個別テーマ指定」にチェックを入れてください。

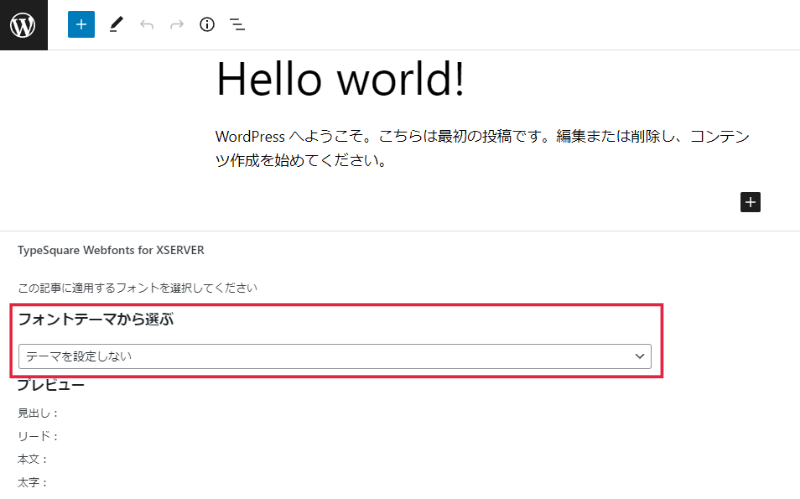
WordPress投稿画面に、フォントテーマを指定できる機能が表示されます。

サイトフォント設定(バージョン2.0以降の新機能)
サイトのタイトルやキャッチコピーに、個別でフォントを設定することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.サイトフォントの設定
各項目で利用したいフォントを選択してください。

Webフォントの適用を解除する方法について
Webフォントの適用を解除するには、以下の作業を順に行ってください。
- プラグイン「TypeSquare Webfonts for エックスサーバー」を無効化にしてください。
- 「サーバーパネル」⇒「Webフォント設定」よりドメインの登録を解除してください。
以上の作業を行った後、Webフォントの適用が外れているかご確認ください。
[参考]フォントテーマ一覧
| テーマ名 | 見出し | リード | 本文 | 太字 |
|---|---|---|---|---|
| ベーシック | 新ゴ B | 新ゴ B | 新ゴ R | 新ゴ B |
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 | TBUDゴシック R | TBUDゴシック E |
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M | トーキング | 秀英にじみ丸ゴシック B |
| ニュース | リュウミン B-KL | リュウミン B-KL | 黎ミン M | リュウミン B-KL |
| ビジネス | リュウミン B-KL | リュウミン B-KL | TBUDゴシック R | TBUDゴシック E |
| ファッション | 丸フォーク M | 丸フォーク M | 新ゴ R | 新ゴ B |
| エレガント | A1明朝 | A1明朝 | 黎ミン M | リュウミン B-KL |
| 繊細 | A1明朝 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| ポップ | ぶらっしゅ | ぶらっしゅ | じゅん 501 | G2サンセリフ-B |
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ | じゅん 501 | G2サンセリフ-B |
| 和風 | さくらぎ蛍雪 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| はんなり | 那欽 | 那欽 | 黎ミン M | リュウミン B-KL |
| 伝統 | 教科書ICA M | さくらぎ蛍雪 | さくらぎ蛍雪 | 教科書ICA M |
| ナチュラル | はるひ学園 | はるひ学園 | シネマレター | 竹 B |
| レトロ | 秀英にじみ丸ゴシック B | シネマレター | トーキング | じゅん 501 |
| ホラー | TB古印体 | TB古印体 | 陸隷 | 陸隷 |
目次
- 機能の仕様などについては、「機能 > Webフォント」をご参照ください。
- HTMLに直接記述してご利用の場合は、「マニュアル > Webフォント設定について > HTML記述形式でのご利用」をご参照ください。
本機能のご利用に関して
- 33書体を月間7.5万PVまでご利用いただけます。
また、月間7.5万PVを超える場合、Webフォントの適用は外れますが、ブラウザ標準でのフォント表示に戻る為、表示内容に影響はありません。 - 利用可能な書体以外を指定することはできません。
- お客様が編集されたプログラム等に関する技術的内容のお問い合わせについてはサポート対象外です。
また、サイトの状況によってご利用いただけない場合もあります。
WordPressサイトを新しくご利用の場合
1.「Webフォント設定」をクリック
サーバーパネルにログインし、「Webフォント設定」をクリックします。

2.設定するドメインを選択
「Webフォント設定の追加」のプルダウンメニューより設定するドメインを選択し「設定する」ボタンクリックしてください。

「Webフォント設定」画面に先ほど設定したドメインが表示されていれば設定完了です。
ドメインの設定について
Webフォントを設定できるドメインは初期ドメイン、独自ドメインの中から3つまでです。
また、画面上の「削除する」ボタンをクリックすると、Webフォント設定が解除され、順次ブラウザ標準のフォント表示に戻ります。
なお、解除後は、プラグイン「TypeSquare Webfonts for エックスサーバー」の「無効化」をお願いいたします。
3.WordPressを新規インストール
サーバーパネルにログインし、「WordPress簡単インストール」よりWordPressをインストールします。
インストール方法の詳細はマニュアル「簡単インストール > WordPress 日本語版」をご参照ください。
4.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
左側のメニューより「プラグイン > インストール済みプラグイン」をクリックします。

プラグイン「TypeSquare Webfonts for エックスサーバー」の「有効化」をクリックしてください。

プラグインがインストールされていない場合
「WordPressサイトをすでに運用中の場合」手順の「4.プラグインを新規追加」から「5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化」をご参照の上、プラグインの追加を行ってください。
6.フォントテーマの設定
左側のメニューに追加されている「TypeSquare Webfonts」から、フォントテーマ設定を行うことができます。

フォントテーマの設定方法はプラグインバージョンによって異なります。
以下をご参照ください。
WordPressサイトをすでに運用中の場合
1.「Webフォント設定」をクリック
サーバーパネルにログインし、「Webフォント設定」をクリックします。

2.設定するドメインを選択
「Webフォント設定の追加」のプルダウンメニューより設定するドメインを選択し「設定する」ボタンクリックしてください。

「Webフォント設定」画面に先ほど設定したドメインが表示されていれば設定完了です。
ドメインの設定について
Webフォントを設定できるドメインは初期ドメイン、独自ドメインの中から3つまでです。
また、画面上の「削除する」ボタンをクリックすると、Webフォント設定が解除され、順次ブラウザ標準のフォント表示に戻ります。
なお、解除後は、プラグイン「TypeSquare Webfonts for エックスサーバー」の「無効化」をお願いいたします。
3.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

4.プラグインを新規追加
左側のメニューより「プラグイン > 新規追加」をクリックしてください。

5.プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化
プラグイン「TypeSquare Webfonts for エックスサーバー」を検索ボックスより検索し、「今すぐインストール」をクリックしてください。
インストール完了後、プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化してください。

6.フォントテーマの設定
左側のメニューに追加されている「TypeSquare Webfonts」から、フォントテーマ設定を行うことができます。

フォントテーマの設定方法はプラグインバージョンによって異なります。
以下をご参照ください。
プラグインバージョン1.2以前の使い方
設定の前に
既にプラグイン「TypeSquare Webfonts for エックスサーバー」をインストールし、有効化されている方向けのご案内となります。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.フォントテーマの設定
フォントテーマのプルダウンメニューからテーマを選択して「フォントテーマを更新する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.Webフォントの設定
フォントテーマのプルダウンメニューから「新しくテーマを作成する」を選択してください。

任意のテーマタイトルを設定し、「タイトル」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「フォント設定クラス」機能をご利用ください。
フォント設定クラスについて
「上級者向けカスタマイズ」の「フォント設定クラス」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「フォント設定クラス」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.カスタマイズの選択
「上級者向けのカスタマイズ」をクリックし、「個別記事フォント設定」の「有効化する」チェックボックスにチェックを入れて、「個別記事フォント設定を更新する」をクリックしてください。

プラグインバージョン2.0以降の使い方
プラグインバージョン2.0へのバージョンアップに関して
- プラグインのバージョンアップ後、ブラウザキャッシュが残っているとプラグインが正常に表示されない場合があります。 その際はキャッシュを削除してから再度ページを読み込んでください。
- バージョン1.2以前のフォント設定クラス機能は、直接指定(上級者向け)機能にリニューアルされました。 バージョンアップすると、以前フォント設定クラス機能で設定していた内容はクリアされますのでご注意ください。
サイト全体にフォントテーマを設定する
サイト全体にフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.設定メニューの選択
「投稿記事フォント設定」のリンクをクリックして「共通テーマ指定」にチェックを入れてください。

3.フォントテーマの設定
フォントテーマのプルダウンメニューからテーマを選択して「投稿フォント設定を保存する」をクリックしてください。

WordPressサイトにWebフォントが適用されていれば設定完了です。
フォントテーマの一覧は「フォントテーマ一覧」をご参照ください。
オリジナルのフォントテーマを作成する
Webフォントを自由に組み合わせて、オリジナルのテーマを作ることができます。こだわったデザインにしたい方などにおすすめです。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.カスタムテーマの設定
「カスタムテーマ編集」のリンクをクリックしてください。

任意のテーマタイトルを設定し、「見出し」「リード」「本文」「太字」のプルダウンメニューより利用したいフォントをそれぞれ選択してください。

「共通テーマ指定」のプルダウンメニューで、作成したテーマを選択できます。

ご利用のWordPressテーマによっては、記事タイトル・ウィジェットタイトルなどにフォントテーマが適用されない場合があります。
その際は以下の「直接指定」機能をご利用ください。
直接指定(上級者向け)について
「投稿記事フォント設定」の「直接指定(上級者向け)」では、Webフォントを適用する「HTMLタグ」および「class属性」を設定することが可能です。

なお、「直接指定(上級者向け)」は上級者向けの設定となります。
WordPressの操作に慣れていない方、HTML/CSSの知識がない方に関しては、設定を変更しなくても問題ありません。
記事ごとにフォントテーマを設定する
個別の投稿ごとに設定したフォントテーマを適用することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.設定メニューの選択
「投稿記事フォント設定」のリンクをクリックして「個別テーマ指定」にチェックを入れてください。

WordPress投稿画面に、フォントテーマを指定できる機能が表示されます。

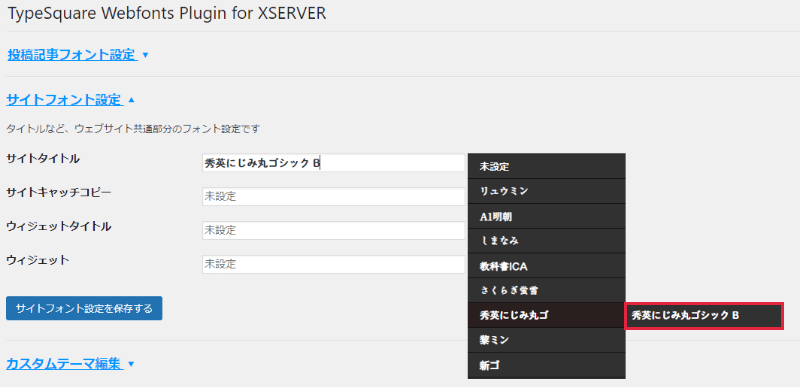
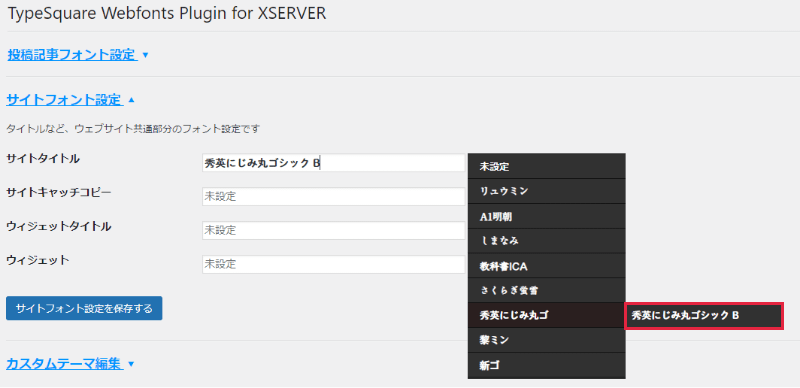
サイトフォント設定(バージョン2.0以降の新機能)
サイトのタイトルやキャッチコピーに、個別でフォントを設定することができます。
1.WordPressの管理画面へログイン
ユーザー名・パスワードを入力し、WordPressの管理画面にログインしてください。

2.サイトフォントの設定
各項目で利用したいフォントを選択してください。

Webフォントの適用を解除する方法について
Webフォントの適用を解除するには、以下の作業を順に行ってください。
- プラグイン「TypeSquare Webfonts for エックスサーバー」を無効化にしてください。
- 「サーバーパネル」⇒「Webフォント設定」よりドメインの登録を解除してください。
以上の作業を行った後、Webフォントの適用が外れているかご確認ください。
[参考]フォントテーマ一覧
| テーマ名 | 見出し | リード | 本文 | 太字 |
|---|---|---|---|---|
| ベーシック | 新ゴ B | 新ゴ B | 新ゴ R | 新ゴ B |
| スタイリッシュ | 見出ゴMB31 | 見出ゴMB31 | TBUDゴシック R | TBUDゴシック E |
| カジュアル | 秀英にじみ丸ゴシック B | 丸フォーク M | トーキング | 秀英にじみ丸ゴシック B |
| ニュース | リュウミン B-KL | リュウミン B-KL | 黎ミン M | リュウミン B-KL |
| ビジネス | リュウミン B-KL | リュウミン B-KL | TBUDゴシック R | TBUDゴシック E |
| ファッション | 丸フォーク M | 丸フォーク M | 新ゴ R | 新ゴ B |
| エレガント | A1明朝 | A1明朝 | 黎ミン M | リュウミン B-KL |
| 繊細 | A1明朝 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| ポップ | ぶらっしゅ | ぶらっしゅ | じゅん 501 | G2サンセリフ-B |
| コミカル | 新ゴ シャドウ | 新ゴ シャドウ | じゅん 501 | G2サンセリフ-B |
| 和風 | さくらぎ蛍雪 | しまなみ | リュウミン R-KL | リュウミン B-KL |
| はんなり | 那欽 | 那欽 | 黎ミン M | リュウミン B-KL |
| 伝統 | 教科書ICA M | さくらぎ蛍雪 | さくらぎ蛍雪 | 教科書ICA M |
| ナチュラル | はるひ学園 | はるひ学園 | シネマレター | 竹 B |
| レトロ | 秀英にじみ丸ゴシック B | シネマレター | トーキング | じゅん 501 |
| ホラー | TB古印体 | TB古印体 | 陸隷 | 陸隷 |




