【2024年2月29日更新】より理解が深まるように、関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
当メディアでは、会社のホームページを作るために役立つ記事を多く取り揃えております。
おかげさまで、2021年10月の立ち上げから2年以上が経過(2024年2月時点)し、記事本数も150を超えるようになりました。
しかし記事本数が増えたということもあり、なかには「どれから読めばよいのか分からない……」と、悩んでしまう方もいらっしゃるかもしれません。
そこで今回は、ホームページ制作の工程ごとに「主要な記事」を、この1記事にまとめました!
- 予備知識
- 企画・設計
- 環境構築
- 制作
- 公開
- 運営管理
- 集客
カワウソ
この記事は次のような人におすすめ!
- 何から始めれば良いのかさっぱり分からない人
- ホームページ制作に関する知識を総合的に高めたい人
- このメディアにどんな記事があるのか全体像を把握したい人
この記事の役割は、当メディア全体の「インフォメーション(案内所)」。
上から順に専門記事(関連記事)を読んでいけば、確実にホームページ制作の知識が増えますので、時間を見てインプットしていただければ嬉しいです。
※すでにホームページ制作に取り掛かっている方は、以下の目次を参考に、気になる工程からチェックしましょう。
それではどうぞ!
予備知識
まず、ホームページ制作の予備知識として、以下の3つをご案内します。
ホームページを持つ必要性を知ろう
なかには、「ホームページを作るかどうか、まだ決めていない……」という方もいらっしゃるのではないでしょうか。
もしかすると、ホームページを持つ必要性が、いまいちイメージできていないのかもしれません。
ホームページがない会社は、以下のようなデメリットがありますよ。
- 新規顧客の獲得手段が減る
- 受付対応の人件費がかかる
- 人材の確保が難しい
- 企業の公式情報が認知されにくい
以下の記事では、ホームページを持つメリットも解説しているので、ぜひ参考にしてください。
- 申請手続きに役立つ
- 取引先との関係性の構築に役立つ
- Web上のホームポジションになる
ホームページの作り方を知ろう
次に、ホームページ制作を決心された方は、作り方を知っておきましょう。
- WordPressで自作
- HTMLやCSSで自作
- ホームページ作成ツールで自作
- Web制作会社に外注
結論ホームページは、自作および外注に関わらず、「WordPress(ワードプレス)」という無料のシステムで作るのがおすすめです。
WordPressは、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムです。デザインテンプレートである「テーマ」や拡張機能である「プラグイン」が豊富であるため、初心者の方でも完成度の高いホームページを作れます。
詳しくは、以下の記事で解説しています。
以下の記事では、WordPressのメリットを詳しく解説していますよ。
テーマやプラグインについては、以下の記事を参考にしてください。
ホームページ制作の費用相場を知ろう
ホームページの作り方を知っても、「いくらぐらいかかるのか」が分からなければ、次に進めないですよね。
WordPressでホームページを自作する場合は、月額1,000円程度から可能です。
詳しくは、以下の記事で解説しています。
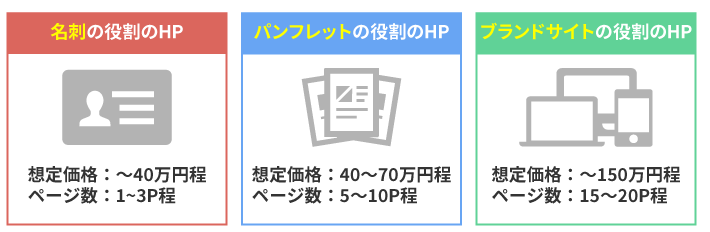
Web制作会社に外注する場合の費用相場は、作るホームページの規模(ページ数など)によって異なります。
目安の金額は、以下のとおりです。

詳しくは、以下の記事で解説しています。
ホームページ公開後の費用も気になるといった方は、併せて以下の記事もご覧ください。
企画・設計
ホームページの作り方や費用感のイメージが持てたら、企画・設計に入っていきましょう。
ここでは、以下の3つをご案内します。
ホームページの目的と種類を決めよう
ホームページと一口に言っても、いくつか種類があります。
目的によって、作るホームページの種類も異なるので、事前に決めておきましょう。
| ホームページの種類 | 目的 |
| コーポレートサイト |
|
| ブランドサイト |
|
| サービスサイト |
|
| ECサイト |
|
| リクルートサイト (採用サイト) |
|
| オウンドメディア |
|
| LP (ランディングページ) |
|
詳しくは、以下の記事で解説しています。
なお創業期の場合は、まず「自社のことを知ってもらう」ための「コーポレートサイト」を作るのが一般的です。
詳しくは、以下の記事で解説しています。
参考になるホームページを探そう
ホームぺージを作るにも、完成後のイメージが何もない状態だと、なかなか前に進まないですよね。
まず、参考になるホームページを探しましょう。
参考のホームページ探しは、自作する方はもちろん、Web制作会社に外注する方にもおすすめ。
理想のイメージを言葉だけで伝えるよりも、参考のホームページを提示したほうが、自社(発注者)とWeb制作会社(受注者)の間で共通認識を持ちやすいです。
企業のホームページが一覧で表示される「ギャラリーサイト」なら、効率的に探せるでしょう。
詳しくは、以下の記事で解説しています。
そのほか、以下の記事も参考にしてください。
▼リクルートサイトを作る方向け▼
▼業界・業種別▼
ホームページの構成を練ろう
制作作業に入る前に、ある程度ホームページの構成を練っておきましょう。
ホームページの構成とは、ページの内容、数、関係性などのことです。
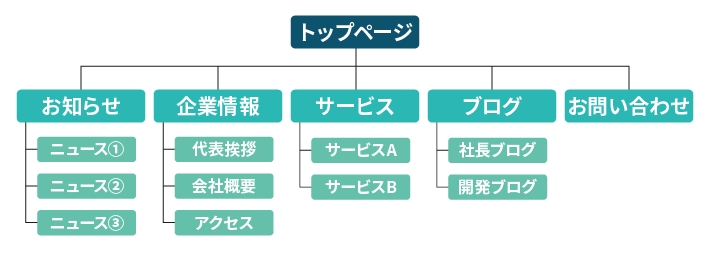
ホームページは、階層構造で作るのが基本。
「サイトマップ」と呼ばれるホームページの構成図を用いれば、頭の中のイメージを視覚化できますよ。

詳しくは、以下の記事で解説しています。
カワウソ
参考のホームページの構成が、どのようになっているかチェックしてみましょう。
なお、Web制作会社に外注する場合は、ホームページの規模(ページ数など)によって見積もり金額や納期は異なります。
だいたいの内容でもよいので、あらかじめ自社でホームページの構成を練っておけば、より実際に近い内容の見積もりを提出してもらえるでしょう。
ページ数ごとの費用や納期の相場は、以下の記事で解説しています。
SEO(検索エンジン最適化)に強いホームページを作りたい場合は、この段階で以下の記事も併せてご覧ください。対策キーワードの内容や数によって、ホームページの構成も変わるでしょう。
【外注する方向け】Web制作会社の選定
こちらはWeb制作会社に外注する方向けの内容です。
前項を参考に、最低限の企画・設計ができたら、Web制作会社の選定に入りましょう。
Web制作会社を選ぶときのポイントや注意点は、以下のとおりです。
- どんな制作実績があるかを確認する
- 概算の見積もりや納期を確認する
- 対面での打ち合わせが可能かを確認する
- 営業トークを信じすぎない
- 詳細見積もりで最終的な金額を確認する
- 「納品日」と「公開日」をイコールで考えない
- 価格だけで選ばない
- 運営体制を知る
- 納品物と取扱方法を確認する
- 公開後の維持費について確認する
詳しくは、以下の記事で解説しています。
念のため、以下の関連記事も再度ご案内しておきます。
Web制作会社選びなら「ホームページ制作相談」がおすすめ
「自社だけでWeb制作会社を選ぶのは不安……」という方は、弊社『エックスサーバー』の「ホームページ制作相談」がおすすめです。

専門のコンサルタントが「目的」「予算」「納期」などを事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選して紹介します。
プロに相談すれば、初めての方でも自社に最適なWeb制作会社が簡単に見つかります。
弊社『エックスサーバー』のご契約者様向けのサービスではあるものの、ご契約前にも相談していただくことが可能ですので、ぜひお気軽にご利用ください。
環境構築
ここでは、ホームページの環境構築に役立つ記事をご案内します。
ホームページを自作する方も、外注する方も必要なので要チェックです。
ホームページ制作を外注する方は、Web制作会社に相談しながら進めるのが良いでしょう。
契約回りは自社で対応すべきですが、各種設定はWeb制作会社の作業領域になる場合もあります。
サーバーを契約しよう
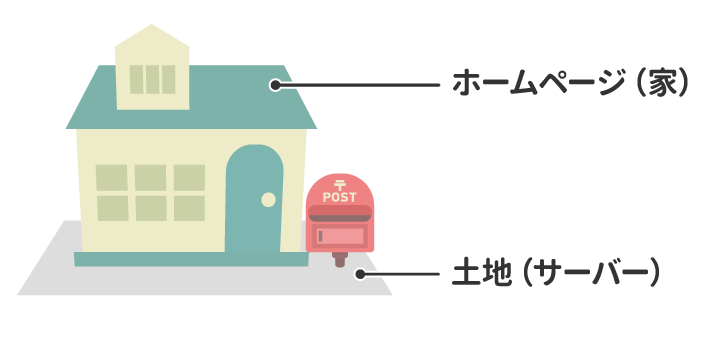
ホームページには、データを保管するための「サーバー」が必要。
ホームページを「家」に見立てた場合、サーバーは「土地」にあたります。

サーバーは自社で構築できるものの、膨大な費用がかかるため、「レンタルサーバー」を利用するのが一般的です。
詳しくは、以下の記事で解説しています。
おすすめはエックスサーバー

おすすめは、弊社が提供するレンタルサーバーの『エックスサーバー』です。
『エックスサーバー』は、国内シェアNo.1( 2025年6月時点、W3Techs 調べ。)のレンタルサーバーであり、22万社の導入実績があります。
以下の記事で、WordPressを使用する場合における『エックスサーバー』の魅力をご紹介しておりますので、ぜひチェックしてみてください。
ドメインを取得しよう
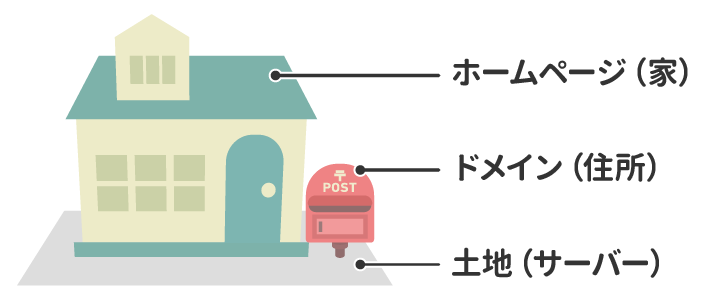
ホームページにアクセスするには、「ドメイン」が必要です。
ホームページを「家」に見立てた場合、ドメインは「住所」にあたります。

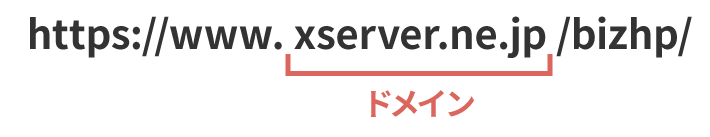
このメディアの場合、URL(https://www.xserver.ne.jp/bizhp/)のうち、「xserver.ne.jp」がドメインにあたります。

ドメインには、「独自ドメイン」と「共有ドメイン」の2種類があり、それぞれにメリットとデメリットがあります。
会社のホームぺージであれば、信頼度が高い独自ドメインを選びましょう。
さらに独自ドメインは、以下の3つから選ぶのがおすすめですよ。
| ドメイン | 取得条件 | 年額(取得/更新) | おすすめ度 |
| .co.jp | 日本に登記している企業が 取得できるドメイン |
約4,000円/約4,000円 | ★★★ |
| .com | なし | 1円~/約1,300円 | ★★ |
| .jp | 日本に住所がある方なら誰でも 取得できるドメイン |
約300円~/約3,000円 | ★★ |
これらのドメインは上場企業などにも利用されており、一般的に認知度が高いです。
なお、独自ドメインはレンタルサーバーで取得するのがおすすめ。
申し込みが1社で済むのと、更新や決済などの管理がまとめてできるメリットがあります。
『エックスサーバー』には、「独自ドメイン永久無料特典」があります。
ドメインが無料で使えるため、ぜひご利用ください。
※プランによって、取得できるドメインの種類が異なります。
ドメインについては、以下の記事で詳しく解説しています。
WordPressをインストールしよう
WordPressは、サーバーにインストールして使います。
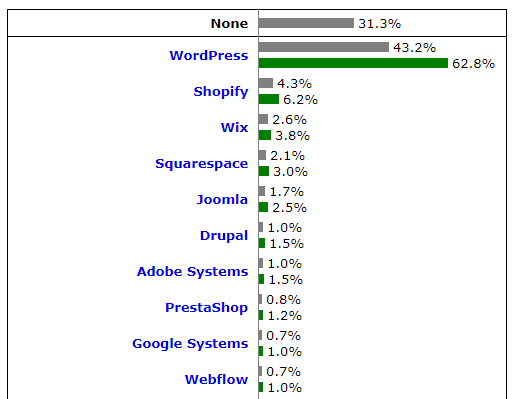
WordPressは、世界シェアNo.1のCMSのため、ほとんどのレンタルサーバーが「WordPress簡単インストール機能」を用意していますよ。

▲出典:W3 Techs「Usage statistics of content management systems」
※上記は、2024年2月時点のデータです。
同機能を使えば、レンタルサーバーのサーバーパネル(管理画面)から、簡単にWordPressをインストールできます。
弊社の『エックスサーバー』にも、「WordPress簡単インストール機能」があります。
エックスサーバーの「WordPressクイックスタート」なら10分で完了
弊社『エックスサーバー』の「WordPressクイックスタート」なら、レンタルサーバーに申し込むだけで、WordPressのインストールが自動的に完了します。
つまり、環境構築にかかる時間を大幅に短縮できるのです。
本来、WordPressでホームページを作るには、以下7つの手順が必要になります。
- レンタルサーバーの契約
- ドメインの取得と設定
- SSLの設定
- WordPressのインストール
- WordPressテーマのインストール
- WordPressの初期設定
- デザインやコンテンツの作成
「WordPressクイックスタート」なら、「①~⑤」の手順がまとめて「たった10分」で完了しますよ。※「⑥WordPressの初期設定」の一部も完了。
⑤でインストール可能なテーマについては、のちほど紹介しますね。
「WordPressクイックスタート」の利用方法は、以下の記事で詳しく解説しています。
「WordPressクイックスタート」は「10日の無料お試し」に対応していません。
また、申込時に「ドメイン名」を入力する必要があります。
ひとまず『エックスサーバー』を試用してみたい方や「まだドメイン名が決まっていない」という方は、以下の記事を参考にしてください。
レンタルサーバー申込後でもWordPressが簡単にインストールできる「WordPress簡単インストール」機能について、解説しています。
テーマをインストールしよう
次に、WordPressにテーマをインストールしましょう。
WordPressで使えるデザインテンプレートのこと。テーマを使えば、デザインがほぼ完成した状態からホームページ制作を開始することが可能です。あとは自社の素材をテキストや写真に変更すれば、オリジナルのホームページが作れます。
以下の記事で、おすすめのテーマを紹介しています。
なお『エックスサーバー』には、「WordPressテーマインストール機能」があります。
以下の人気テーマを、公式サイトからわざわざダウンロードすることなく、直接WordPressにインストールすることが可能です。
| テーマ | 用途 | 費用 |
|---|---|---|
| Cocoon (コクーン) | ブログ | 無料 |
| Lightning (ライトニング) | ホームページ | 無料 |
| XWRITE (エックスライト) | ブログ、ホームページ | 990円/月 9,900円/年 |
| SWELL (スウェル) | ブログ、ホームページ | |
| Snow Monkey (スノーモンキー) | ホームページ | |
| Emanon Business (エマノン・ビジネス) | ホームページ | |
| LIQUID INSIGHT (リキッド・インサイト) | ブログ | |
| Nishiki Pro (ニシキプロ) | ホームページ |
上記有料テーマの価格は、『エックスサーバー』で購入したときの割引価格です。
※『XWRITE』は買い切りプランのみ割引されます。
これらは、前項でご紹介した「WordPressクイックスタート」や「WordPress簡単インストール」のご利用時に、希望のテーマを選択するだけで簡単にWordPressにインストールできます。
「WordPress簡単インストール」で有料テーマをインストールする場合は、以下の手順になります。
(1)「WordPress簡単インストール機能」でデフォルトのテーマをインストール
(2)エックスサーバーアカウントからテーマを購入
(3)「WordPressテーマ管理」でインストール
※各リンクからマニュアルをご覧いただけます。
セキュリティ対策をしよう
ホームページには、最低限のセキュリティ対策が必要です。
セキュリティ対策が施されていないホームページは、以下のようなリスクが高くなります。
- 個人情報の漏洩
- ホームページの改ざん
- サーバーダウン
とくに、WordPressは世界シェアNo.1のCMSのため、悪意ある第三者から狙われやすいと言われています。
利用者が多いCMSを狙ったほうが、攻撃成功率が上がるためです。
ホームページ開設時は、最低限以下のセキュリティ対策を施しましょう。
- IDやパスワードの管理
- 重要なデータやファイルは公開領域に設置しない/削除する
- 不要なサービスやアプリケーションは削除する
- WordPressのセキュリティ対策
- SSL化
詳しくは、以下の記事で解説しています。
なお、WordPressの初期設定については、以下の記事で解説しています。
制作
ホームページに必要な環境が用意できたら、いよいよ制作に入っていきましょう。
ホームページを作っていこう
当メディアでは、WordPressのテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説しています。
『Lightning』は、有効インストール数90,000以上の信頼と実績がある、ビジネス向けホームページテーマです。
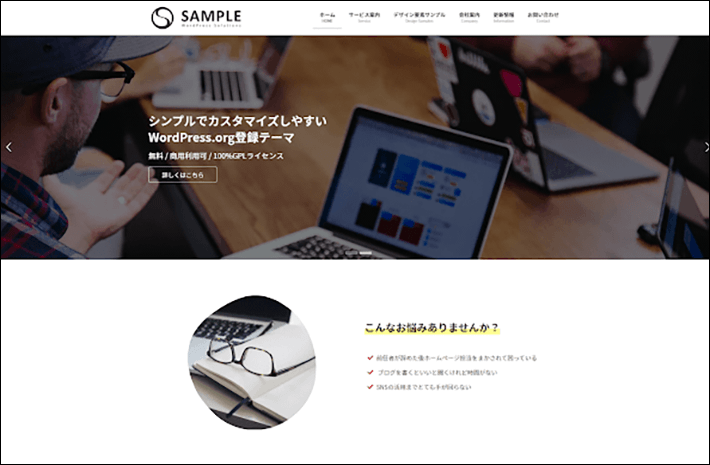
「Lightning G3 クイックスタート」を使えば、下記のデモサイトを編集する形で簡単にホームページが作れます。

▲出典:Lightning
実際の制作手順は、以下の記事を参考にしてください。
なお、WordPressの管理画面の基本操作やブロックエディタの使い方は、以下の記事でも解説しているので、あわせてチェックしてみてください。
デザイン時に役立つ記事
当メディアでは、ホームページのデザインに役立つ記事を多くご用意しています。
ぜひデザインの参考にしてください。
UI/UX
UI(ユーザーインターフェース)とは、ホームページ内で閲覧する、もしくは操作する要素のことです。
- テキスト(フォント)
- 画像
- 動画
- ホームページのレイアウト
- ナビゲーション
- カルーセル(スライドショー)
- ボタン
- フォーム
そしてUX(ユーザーエクスペリエンス)とは、ホームページを利用したときのユーザー体験(得られる感情)のこと。
UI/UXは、ホームページの成果をあげるために重要な役割を持っており、デザインについて考えるうえで理解しておくと役立ちますよ。
詳しくは、以下の記事で解説しています。これから紹介する各項目にもかかわるため、ぜひ参考にしてください。
ロゴ
ホームページにロゴを載せれば、自社のイメージをユーザーに印象付けられます。
もし、まだロゴを作っていない場合は、以下のポイントを参考にしてください。
- シンプルなデザインにする
- 独自性を意識する
- 商標権や著作権に気をつける
- モノクロでも判別できるデザインにする
- レギュレーションを定める
詳しくは、以下の記事で解説しています。
レイアウト
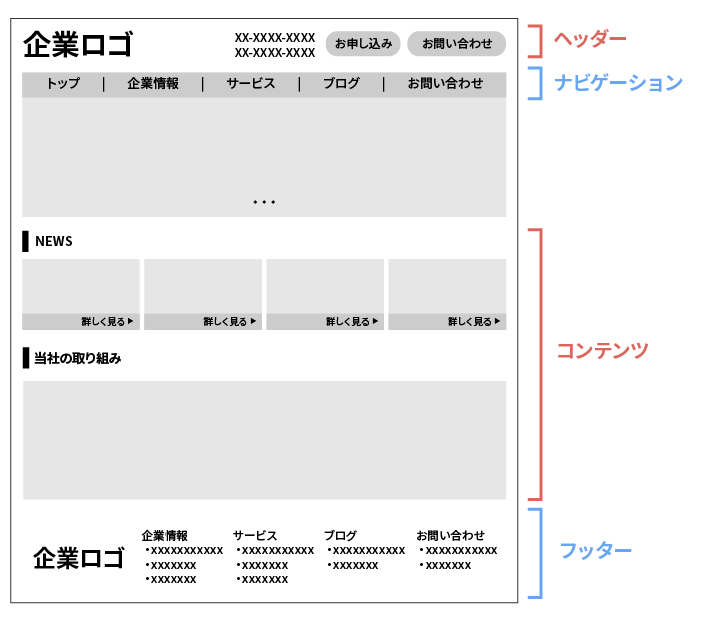
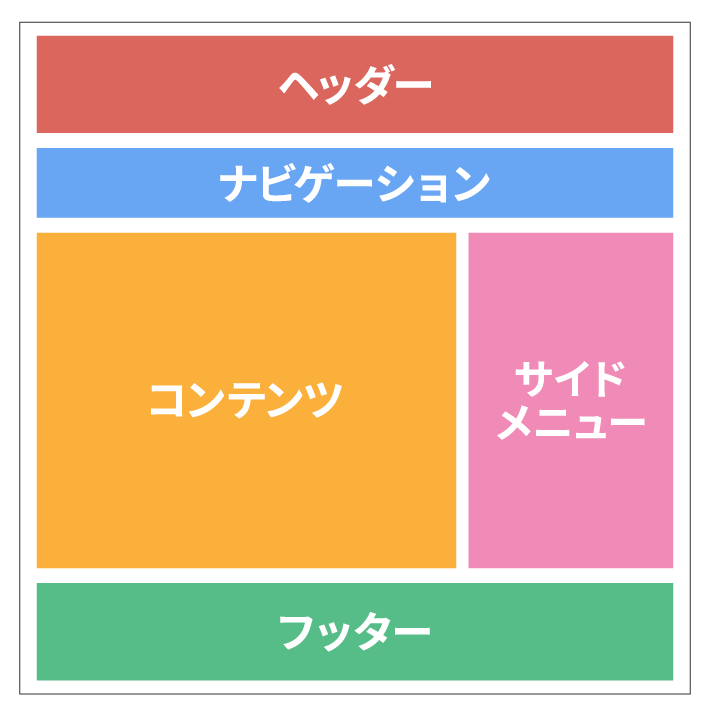
レイアウトとは、ヘッダー、ナビゲーション、コンテンツ、フッターなどのパーツを組み合わせたときにできる配置パターンのこと。

レイアウトは、いわば「デザインの骨格」。
もし、デザインの途中でレイアウトを変更する必要が出たら、作業を大幅に巻き戻さなければなりません。
そのため、なるべく早い段階でレイアウトを決定しましょう。
以下、レイアウトの代表例です。
- シングルカラムレイアウト
- マルチカラムレイアウト
- フルスクリーン型レイアウト
- グリッド型レイアウト
詳しくは、以下の記事で解説しています。
ヘッダー
ヘッダーは、ホームページのパーツのなかでも重要。
主に、以下3つの理由があります。
- ユーザーはファーストビューで情報の有無を判断する
- さまざまなページに共通して表示される
- 誘導したいページをアピールできる
詳しくは、以下の記事で解説しています。
デザイン事例もパソコンとスマホ別に紹介しているので、ぜひ参考にしてください。
グローバルナビゲーション
グローバルナビゲーションとは、ホームページの「全ページ内に共通して設置されたリンク」のこと。役割は「ユーザーを目的のページに案内すること」です。
グローバルナビゲーションを作成するポイントは、以下のとおり。
- ひと目で分かりやすいワードを使う
- 最短距離で目的のページにアクセスできるようにする
- すべてのページでデザインを統一する
詳しくは、以下の記事で解説しています。
デザイン事例もパソコンとスマホ別に紹介しているので、ぜひ参考にしてください。
また、グローバルナビゲーションによく用いられる「メガメニュー」については、以下の記事で詳しく解説しています。
ナビゲーションの一種で、広い画面領域を持つドロップダウンメニュー(メニューに対してマウスを載せたり、クリックしたりすると、下に落としたように出てくるメニュー)のこと。
別名、「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
スマホサイトのグローバルナビゲーションによく使われる「ハンバーガーメニュー」については、以下の記事を参考にしてください。
ハンバーガーメニューとは、三本線のアイコン「≡」で表示されるナビゲーションメニューのこと。
以下の記事では、グローバルナビゲーションをはじめ、様々なシーンで活用できる「アコーディオンメニュー」について解説しています。
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのこと。
パンくずリスト
パンくずリストは、ホームページを訪れたユーザーが、「現在どこのページにアクセスしているか」を知るための「道しるべ」です。
パンくずリストを設置するメリットは、主に以下の2つがあります。
- ユーザーが迷子にならない
- Googleのクロールをサポートする
詳しくは、以下の記事で解説しています。
パンくずリストの種類や設置方法も紹介しているので、参考にしてください。
サイドバー(サイドカラム)
ホームページに「マルチカラムレイアウト」を採用するなら、サイドバーにどんな機能を持たせるか悩んでしまいますよね。※サイドバーは、サイドカラムやサイドメニューとも呼ばれます。

以下の記事では、機能別にサイドバーのデザイン事例を紹介しています。
- グローバルナビゲーションを設置したサイドバーデザイン
- 検索窓を設置したサイドバーデザイン
- カテゴリを設置したサイドバーデザイン
- バナーを設置したサイドバーデザイン
- 同一ページ内の目次(見出し)を設置したサイドバーデザイン
- CTAボタンを設置したサイドバーデザイン
- 問い合わせフォームを設置したサイドバーデザイン
「パソコンのサイドバーをスマホではどう表示させるのか」、についても解説しているので、ぜひチェックしてみてください。
フッター
フッターは、ページを下部までスクロールしないと見えないパーツ。
しかし、フッターを軽視してはいけません。
フッターには、以下の役割がありますよ。
- ユーザーの「次の行動」に対して選択肢を与える
- 興味や関心の高いユーザーの背中を押す
- ヘッダーに掲載できない情報を補完する
詳しくは、以下の記事で解説しています。
デザイン事例もパソコンとスマホ別に紹介しているので、ぜひ参考にしてください。
配色
配色によって、ホームページから受けるイメージは大きく異なります。
ホームページの配色に悩んだら、以下3つのコツを参考にするとよいでしょう。
- コーポレートカラーを活用する
- 色が持つイメージを知る
- 3つのカラーを知る
詳しくは、以下の記事で解説しています。
おすすめの配色ツールも紹介しているので、ぜひ参考にしてください。
画像
視覚的な情報を伝えることができる画像は、デザインのなかでも重要な要素の一つです。
ただ初心者の方であれば、「どうやって画像を作ればよいのか分からない……」という方も多いのではないでしょうか。
以下の記事では、ホームページに掲載する画像について、基礎知識や作り方などを解説しています。
また以下の記事では、おすすめの画像編集ソフトを紹介していますよ。
そのほか画像制作のときは、無料で使える「フリー素材サイト」が役に立ちます。
ただし、フリーと言っても自由に使ってよいわけではありません。
フリー素材サイトの利用規約を確認してから、使用しましょう。
詳しくは、以下の記事で解説しています。
ボタン
ホームページのボタンの役割は、ユーザーを特定の行動に誘導すること。
ボタンの設置で大切なポイントは、以下の3つです。
- クリック可能なボタンだと認識できること
- ボタンが見つけやすいこと
- クリック後の動作が明確であること
詳しくは、以下の記事で解説しています。
ボタンのクリックを促す「マイクロコピー」にも触れているので、ぜひチェックしてみてください。
カルーセル(スライダー)
複数のコンテンツを横にスライドさせて、メインの表示を切り替えられる仕組みを「カルーセル(スライダー)」と言います。
ホームページにカルーセルを導入するメリットは以下の3つです。
- 限られたスペースに複数のコンテンツを設置できる
- 各コンテンツを目立つ大きさで表示できる
- ユーザーに注目されやすくなる
詳しくは、以下の記事で解説しています。
カルーセルの活用事例を紹介しているので、ぜひ参考にしてください。
アイコン
ここで言うアイコンとは、「ブラウザのブックマーク」や「スマホの検索結果」などに表示される、「ホームページのシンボル(象徴)」のこと。

必須ではないものの、アイコンを設置したほうが何かとメリットは多いです。
- 企業の認知度向上に貢献する
- ホームぺージに再訪問されやすくなる
- ホームぺージの信頼性をアピールできる
詳しくは、以下の記事で解説しています。
公開
ホームページ制作が完了したら、いよいよ公開しましょう。
公開手順は、ホームページの作り方によって異なります。
WordPressの方は、以下を参考にしてください。
CMSを使わず、HTMLやCSSなどで作られる方は、以下を参考にしてください。
運営管理
ホームページは、公開して終わりではありません。
適切に運営してこそ、目的を達成できます。
ホームページの運営に必要な業務は、以下のとおりです。
- 情報の更新
- 保守
- セキュリティ対策
- お問い合わせの対応
- アクセス解析
- 集客
詳しくは、以下の記事で解説しています。
以下の記事では、ホームページを更新しないと起こりうるリスクについて解説しているので、併せてチェックしてみてください。
「アクセス解析って何?」という方は、以下の記事をおすすめします。
そのほかホームページの運営費用について気になる方は、以下の記事を参考にしてください。
集客
「せっかくホームページを作ったのだから集客したい」と考える方は、多いのではないでしょうか。
ホームページの集客方法は、じつに多種多様です。
- SNS
- Google ビジネス プロフィール(旧Google マイビジネス)
- プレスリリース
- SEO(検索エンジン最適化)
- ブログ(オウンドメディア)
- セミナー(ウェビナー)
- メールマーケティング
- リスティング広告(検索連動型広告)
- ディスプレイ広告(バナー広告)
- リターゲティング広告
- SNS広告(Twitter、Instagram)
- アフィリエイト
- クチコミ・比較サイト
- インフルエンサーマーケティング
- 純広告
詳しくは、以下の記事で解説しています。
いくつかは、別途専門記事もご用意しています。
併せて参考にしてみてください。
まとめ
この記事では、当メディアの主要記事を「ホームページ制作の工程」ごとにまとめてご案内しました。
- ホームページ制作は、自作、外注問わず、「WordPress」の使用がおすすめ
- 会社のことを知ってもらうための「コーポレートサイト」から作るのが一般的
- サーバーやドメインの契約なら、国内No.1の『エックスサーバー』がおすすめ
- 「WordPressクイックスタート」なら、すぐ制作に取り掛かれる
- テーマ『Lightning(ライトニング)』での制作方法を連載企画で解説している
- ホームページ公開後も、目的を達成するために適切に運営する
ご自身の悩みを解決できる記事は見つかりましたか?
もし見つからなかった場合は、私カワウソのTwitter( @kawauso_xsv )にご連絡いただけると幸いです。今後の記事制作の参考にさせていただきます。
それでは素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。