【2024年6月13日】情報を更新するとともに、記事の理解度が深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「パンくずリストって何?」と悩んでいませんか?
パンくずリストは、ユーザーにとって使いやすいホームページを作るために、設置が推奨される要素の一つです。
そこで今回は、パンくずリストの基礎知識やメリットを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームページの利便性を高めたい人
- パンくずリストについて詳しく知りたい人
この記事では、パンくずリストの種類を3つ紹介しています。
この記事を読めば、自社のホームページに合うパンくずリストを選べますよ。
また、記事の後半ではWordPress(ワードプレス)でホームページを作る方向けに、「パンくずリストの設置方法」も解説しているので、ぜひチェックしてみてください。
それではどうぞ!
パンくずリストとは
パンくずリストとは、ホームページを訪れたユーザーが、「現在どこのページにアクセスしているか」を知るための「道しるべ」です。
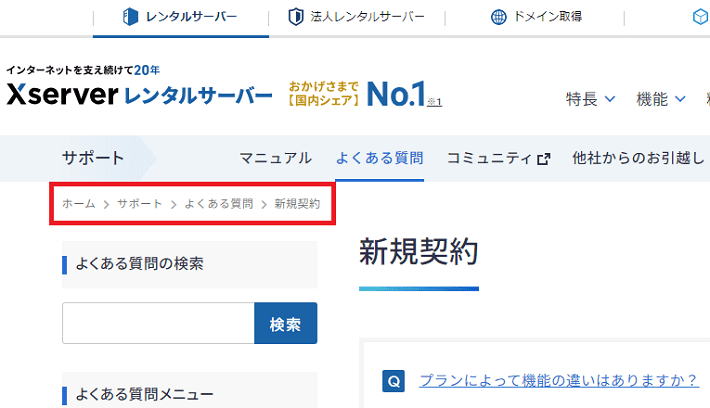
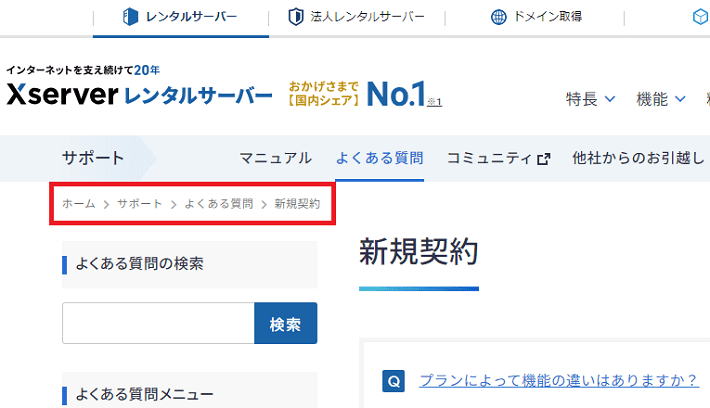
参考に、弊社『エックスサーバー』のパンくずリストをご覧ください。

以下、ホームページの種類別の例です。
コーポレートサイトの例
ホーム > 会社情報 > 代表挨拶
ECサイトの例
ホーム > トップス > Tシャツ > 半袖
採用サイトの場合
ホーム > インタビュー > Webデザイナー
このように、パンくずリストは「>」や「/」などを用いて表示されることが多く、ほとんどの場合、ヘッダー(ページ最上部のパーツ)の下部付近に設置されます。
なかには、フッター(ページの最下部)付近に設置しているホームページもあります。
※ヘッダーやフッターについては、以下の記事で詳しく解説しています。
カワウソ
ただ、「なぜパンくずというのか」が気になりますよね。この機会に、パンくずリストの名前の由来を見てみましょう。
パンくずリストの名前の由来
パンくずリストの名前の由来は、グリム童話の「ヘンゼルとグレーテル」です。
物語には、ヘンゼルとグレーテルが家から森へ行く途中、帰り道を見失わないように、パンくずを少しずつ落としていった場面があります。
物語では、小鳥がパンくずを食べてしまったことから、結果的には道しるべにはなりませんでした。その後、ヘンゼルとグレーテルはお菓子の家(魔女の家)に迷い込んでしまいます。最終的には魔女を退治したあと、家に帰れたようです。※諸説あります。
カワウソ
ホームページのパンくずリストは、小鳥に食べられる心配はありませんね。
パンくずリストを設置する2つのメリット
ホームページにパンくずリストを設置するメリットは、主に以下の2つがあります。
それぞれ詳しく解説しますね。
ユーザーが迷子にならない
パンくずリストがあれば、ユーザーがホームページのなかで迷子になることはありません。
なぜなら、パンくずリストはユーザーに対して、以下の2つを示すためです。
- 閲覧中のページが所属するカテゴリ(分類)
- 閲覧中のページの上位に位置するページ
参考に、弊社『エックスサーバー』のパンくずリストをご覧ください。

これを見れば、今閲覧しているのが「よくある質問の新規契約に関するページ」だと判断できますよね。
仮にユーザーが閲覧中のページに対して、「目的のページではない」と判断しても、「よくある質問」ないしは「サポート」のテキストリンクから、ほかを探せます。
もちろん、「ホーム(トップページ)」から、まったく異なるカテゴリのページを探すこともできるでしょう。
ここで押さえておきたいポイントは、下層ページを閲覧しているユーザーのすべてが、トップページからアクセスしてくるわけではないということ。
検索ユーザーであれば、直接下層ページにたどり着くこともあるので、パンくずリストを設置しておいたほうが、ユーザーのためになるのです。
Googleのクロールをサポートする
パンくずリストは、ユーザーだけでなく、Googleのクロールをサポートする効果も期待できます。
検索エンジンが情報を収集するために、ホームページを巡回すること。
具体的には、リンクをたどったり、サイトマップを読み込んだりしながら、クロールしていきます。なお、クロールするロボットのことを「クローラー」と呼ぶので、一緒に覚えておきましょう。
前述のとおり、パンくずリストには、テキストリンクを設置するのが一般的。
つまり、パンくずリストを設置することで、クローラーがたどるリンクを効果的に増やせるのです。
クローラーはパンくずリストから、ホームページの全体像を理解しようとするでしょう。
パンくずリストの種類3つを紹介
パンくずリストには、主に以下の3種類があります。
| 種類 | 特徴 |
| 位置型パンくずリスト | ホームページの階層構造を示す |
| 属性型パンくずリスト | 閲覧中のページの属性(性質や特徴)を示す |
| パス型パンくずリスト | ユーザーの閲覧履歴を示す |
それぞれ、種類ごとに役割が異なるので、「どんなホームページにおすすめなのか」といった点に触れながら、解説しますね。
階層構造を示す「位置型パンくずリスト」
一般的に多く用いられるのが、この「位置型パンくずリスト」です。
位置型パンくずリストは、ホームページの階層構造を示します。
弊社『エックスサーバー』のホームページでも、位置型パンくずリストを採用していますよ。
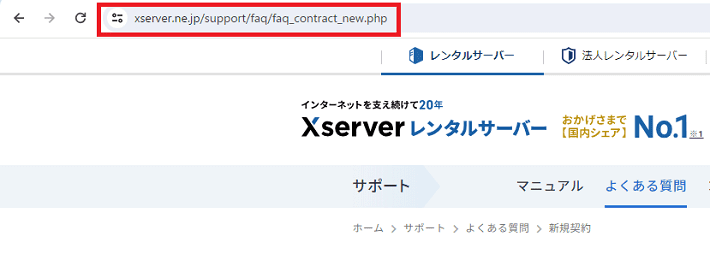
再度、例を見てみましょう。
URL(階層)とパンくずリストが同じ構造ですよね。

ホーム( / ) > サポート(support) > よくある質問 (faq) > 新規契約(faq_contract_new.php)
コーポレートサイトなどの一般的なホームページを作るなら、ひとまず「位置型パンくずリスト」を選べば問題ないでしょう。
なお、ホームページの種類については、以下の記事で解説しています。
属性(性質や特徴)を示す「属性型パンくずリスト」
属性型パンくずリストの特徴は、閲覧中のページの属性(性質や特徴)を示すことです。
ECサイトや不動産情報サイトなど、検索方法が複数あるときに用いられます。
たとえば、アパレルECサイトで「Tシャツ」を探す場合、以下のように複数の方法で検索できますよね。
- アイテムカテゴリから探す
- ランキングから探す
- ブランドから探す
(参考:ZOZOTOWN)
以下は、それらに応じて、「検索結果(一覧ページ)」に表示されるパンくずリストの例です。
- ホーム >トップス > Tシャツ/カットソー > 対象商品(性別:メンズ)
- ホーム > Tシャツ/カットソー>人気アイテムランキング(メンズ)
- ホーム >ブランド名 >トップス > Tシャツ/カットソー > 対象商品(性別:メンズ)
(参考:ZOZOTOWN)
どのパンくずリストも、「どのような条件で検索したのか(属性)」を読み取れますよね。
つまり、属性型パンくずリストは、検索フィルターのような役割を果たします。
さらにここで注目したいのは、その後到達する「商品詳細ページ」では、検索方法(経路)に関わらず、一般的な属性を表示することが多い点です。
さきほどの例で言うと、「アイテム」「ランキング」「ブランド」など探し方が変わっても、たどり着いた商品詳細ページのパンくずリストは、統一して以下のように表示されます。
(例)ホーム >ブランド名 > Tシャツ/カットソー >アイテム詳細
(参考:ZOZOTOWN)
カワウソ
これは、アパレルECないしは『ZOZOTOWN』にとって、「ブランド名」と「アイテムカテゴリ」を表示するのが、一般的な属性だと考えられるためでしょう。
これらのように、パンくずリストが都度変化する点も、属性型パンくずリストの特徴です。
閲覧履歴を示す「パス型パンくずリスト」
「パス型パンくずリスト」は、現在アクセスしているページにたどり着くまでの、ユーザーの閲覧履歴を示すものです。
つまり、ユーザーごとに、パンくずリストの内容が異なります。
たとえば、以下のとおりです。
ユーザーの閲覧履歴
トップページ → カテゴリA → ページA → カテゴリB → ページB
パンくずリスト
トップページ > カテゴリA > ページA > カテゴリB > ページB
一見すると便利に感じますが、ブラウザの「戻る」や「履歴」などの機能と大きな差がないため、現在では価値を見出すのが難しいです。
カワウソ
当メディア運営のなかで、さまざまな企業のホームページに目を通していますが、パス型パンくずリストを見かけたことは、ほぼありません。
パンくずリストを設置する方法
ここからは、WordPress(ワードプレス)でホームページを作る方向けに、パンくずリストを設置する方法を解説します。
WordPressは、CMS「Contents Management System:コンテンツ・マネジメント・システム」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、制作や更新が簡単にできる無料のシステムです。「テーマ(デザインテンプレート)」や「プラグイン(拡張機能)」が豊富であるため、初心者の方でも完成度の高いホームページが作れます。
大別すると、パンくずリストを設置する方法は、以下の2つです。
パンくずリストに対応したテーマを選ぶ
これからホームページを作る方であれば、パンくずリストに対応したテーマを選ぶのが、手っ取り早いです。
また、パンくずリストに対応したテーマであれば、UI設計(ユーザーがホームページを快適に使えるようにするための設計)が行き届いている可能性が高いでしょう。
ここでは、パンくずリストに対応したテーマとして、以下の2つを紹介しますね。
- Lightning(ライトニング)
- Snow Monkey(スノーモンキー)
Lightning(ライトニング)

▲出典:Lightning
『Lightning』は、株式会社ベクトルが提供する、企業ホームページ向けのWordPressテーマです。
Web制作スキルがない方でも、ホームページやブログが簡単に作れるように開発されています。
2024年6月時点、有効インストール数は10万件を超えていて、信頼と実績があるテーマです。
「Lightning G3 クイックスタート」を利用すれば、以下の画像と同じデモサイトを編集する形で、簡単にホームページが作れますよ。

▲出典:Lightningのデモサイト
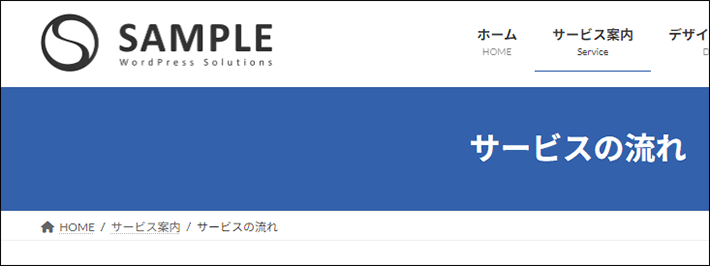
以下のように、デフォルトでパンくずリストが表示されるようになっています。

▲出典:Lightningのデモサイト
なお、当メディアでは、「Lightning G3 クイックスタート」でホームページを作る方法を連載企画で解説しています。
よろしければ参考にしてみてください。
Snow Monkey(スノーモンキー)

▲出典:Snow Monkey
『Snow Monkey』は、有料のWordPressテーマです。
ホームぺージ制作に役立つブロック(パーツ)を多く取り揃えた「Snow Monky Blocks」や、ブログ機能を充実化させる「Snow Monkey Editor」などのプラグインが用意されています。
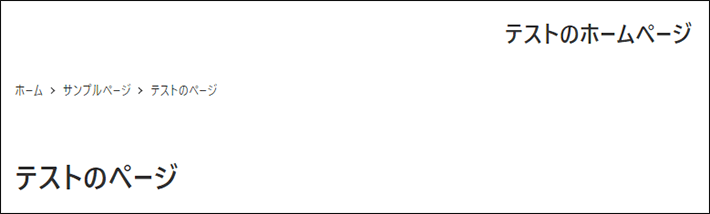
『Snow Monkey』も、デフォルトでパンくずリストが表示されるようになっています。

パンくずリストの表示位置は、簡単に変更することが可能です。
- コンテンツの上
- コンテンツの上(コンテンツ幅に合わせる)
- コンテンツ下
- コンテンツの下(コンテンツ幅に合わせる)
- なし
なお、『Snow Monkey』については、以下の記事でも詳しく解説しています。
弊社『エックスサーバー』の「WordPressクイックスタート」なら、レンタルサーバーの申し込みと同時に、WordPress本体はもちろん、『Lightning』や『Snow Monkey』などのテーマを自動でインストールすることが可能です。
詳しくは、以下の記事で解説しています。
パンくずリストを設置できるプラグインを使う
選んだテーマに、パンくずリストを出力する機能がない場合は、プラグインを利用しましょう。
ここでは、「Breadcrumb NavXT」というプラグインを紹介します。
Breadcrumb NavXT

▲出典:wordpress.org
「Breadcrumb NavXT」は、有効インストール数90万件を超える、パンくずリスト専用のプラグインです。
「ブロックエディタ」での挿入にも対応しているため、コードを編集することなく、初心者の方でも簡単に、パンくずリストを設置できます。
ホームページ全体の共通設定として、パンくずリストを特定の位置(ヘッダーの下部など)に入れる場合は、コードの編集が必要になることが多いです。テーマを構成する重要なファイルを編集する必要があるため、初心者の方は事前にバックアップを取ることをおすすめします。また、ご自身で対応が難しい場合は、専門家に相談してください。
ここでは、固定ページそれぞれに、ブロックエディタでパンくずリストを設置する方法を解説しますね。
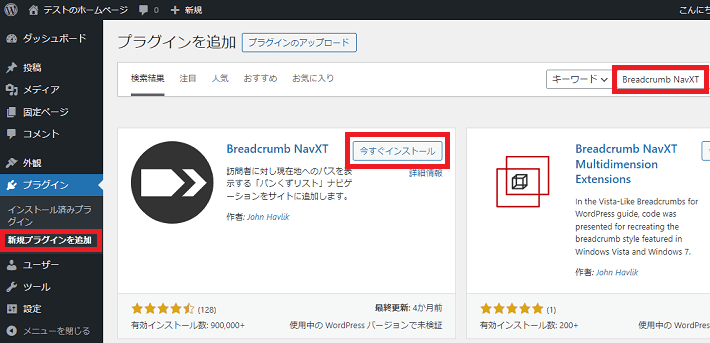
まず、WordPressのメインナビゲーション「プラグイン > 新規プラグインを追加」をクリックしたあと、「Breadcrumb NavXT」を検索しましょう。

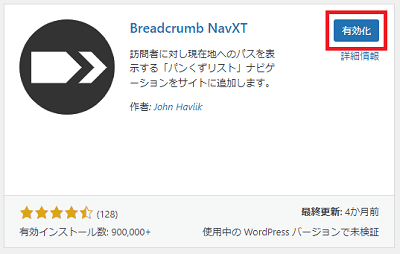
今すぐインストールをクリックしたあと、有効化しましょう。

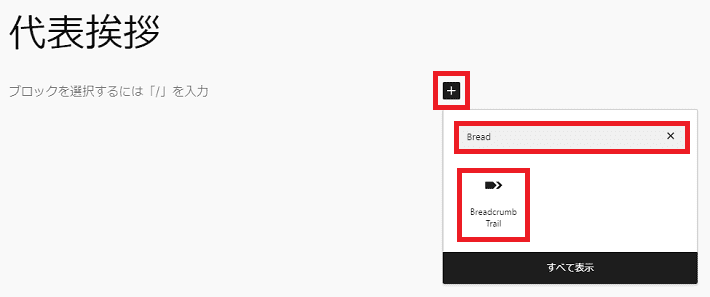
次に固定ページの「+」からブロックを追加します。
「Bread」と検索すれば、「Breadcrumb Trail」がヒットするので、クリックしてください。

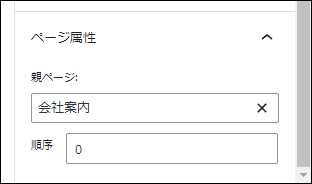
画面右側の「ページ属性」で、親ページが選択されているかチェックしましょう。
ここで親ページを設定しておかないと、パンくずリストが正しい階層構造を示しません。

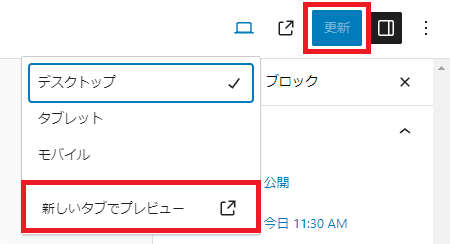
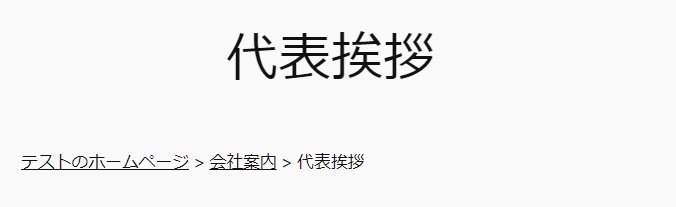
画面右上の更新(公開)をクリックしたあと、プレビューしてみましょう。

パンくずリストが表示されます。

詳細な設定は、メインナビゲーション「設定 > Breadcrumb NavXT」からできます。

まとめ
この記事では、パンくずリストの基礎知識やメリットを解説しました。
また、パンくずリストの種類や設置方法なども解説したので、参考になったのではないでしょうか。
- パンくずリストは、ユーザーが迷わないようにするための道しるべ
- パンくずリストは、検索エンジンのクロールをサポートする効果も期待できる
- 3種類のパンくずリストのうち、「位置型パンくずリスト」がスタンダード
- WordPressでホームページを作るなら、パンくずリスト対応のテーマがおすすめ
- WordPressなら、プラグインで簡単にパンくずリストを設置可能
パンくずリストにメリットを感じたら、ぜひこの記事を参考に設置してみてください。
それでは、ユーザーにとって使いやすいホームページになることを願っています。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。