【2024年5月16日】記事の理解度が上がるように図解を追加しました。また、「UI/UXを向上させる具体的な施策」を2つ追加しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「UIやUXという言葉を聞いたことはあるけれど、違いがよく分からない……」と悩んでいませんか?
UIやUXは、ホームページの成果を求めるうえで、重要な役割を果たしますよ。
そこで今回は、UIとUXの意味や違いについて、分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- UIやUXの意味や違いを知りたい人
- UIやUXが重要な理由を知りたい人
- 成果のあがるホームページを作りたい人
この記事を読めば、基礎知識だけでなく、優れたUI/UXを提供するためのコツが分かります。
なお、記事の後半では、UI/UXを向上させる具体的な施策を解説しているので、ぜひ最後までご覧ください。
それではどうぞ!
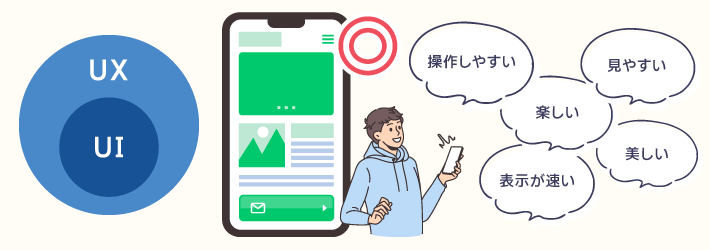
UIとは
UI(ユーザーインターフェース)とは、ホームページ内で閲覧する、もしくは操作する要素のことです。
分かりやすく例を挙げると、以下のような要素です。
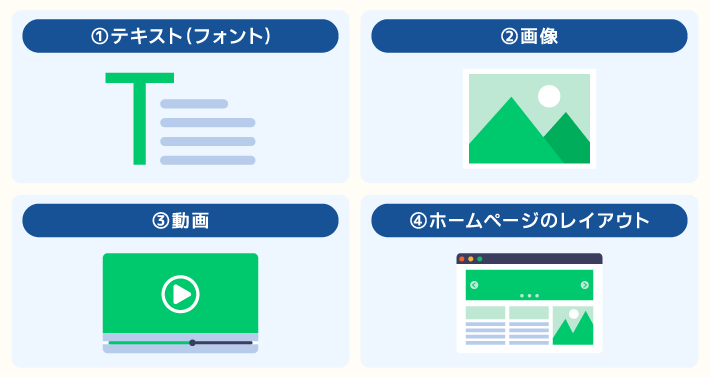
閲覧する要素の例
- テキスト(フォント)
- 画像
- 動画
- ホームページのレイアウト

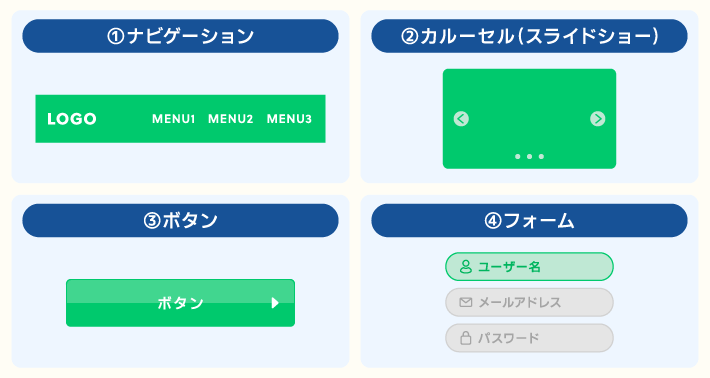
操作する要素の例
- ナビゲーション
- カルーセル(スライドショー)
- ボタン
- フォーム

ユーザーはこれらの要素に触れたうえで、ホームページから情報を取得しますよね。
つまり、UIは自社(サービス)とユーザーをつなぐ「接点」とも言えるのです。
カワウソ
例に挙げたものは、UI改善のテーマでよく取り上げられる要素です。しかしこれらに限らず、ユーザーの視界に入る情報は、すべてUIだと言えるでしょう。
UXとは
UX(ユーザーエクスペリエンス)とは、ホームページを利用したときのユーザー体験(得られる感情)のことです。
たとえば、ホームページにアクセスしたものの、なかなか表示されずにストレスを感じた経験はありませんか?
せっかく興味があってホームページにアクセスしたとしても、表示までに時間がかかるようなら、見るのを止めてしまいますよね。
これはUX改善でよく挙がるテーマです。

ただ、UXは負の感情に限ったものではありません。
ホームページの動画を見て、「この商品かっこいいから欲しいな」など、好印象を抱くこともありますよね。
さらに、購入した商品の不明点について、ホームページから問い合わせて解決できれば、「親切に対応してくれたな」と感謝を抱くこともあるでしょう。
つまり、ホームページを通して、ユーザーが抱く感情のすべてがUXになるのです。
UIとUXの違いや関係性
前述のとおり、UIは「要素」であり、UXは「体験」であるため、異なるものです。
とはいえ、よいUXを実現するためには、優れたUIが必要不可欠です。

たとえば、ユーザーがホームページを訪れたとき、ページを閲覧、および操作して情報を取得しますよね。
その結果、なかには「問い合わせ」や「申し込み」など、自社が期待するような行動に移るユーザーもいるでしょう。
しかし、ページが見づらかったり、操作しづらかったりすれば、その前にユーザーが離脱してしまうかもしれません。
つまり、UX/UXは密接な関係にあり、ホームページの成果をあげるためにも、重要な役割を持っているのです。
UI/UXはSEOにおいても重要
UI/UXは、SEOにおいても重要です。
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、「Google」や「Yahoo!」といった検索エンジンの検索結果で、自社のホームページが上位に表示されるように対策することです。
近年、Googleの検索エンジンは、以下のような「ページエクスペリエンス(情報そのもの以外から得られる体験)」を評価対象にしています。
- ウェブに関する主な指標(ページが快適に表示されるか)
- モバイル フレンドリー(スマホでも閲覧しやすいか)
- HTTPS(ホームページの通信が暗号化されているか)
- 煩わしいインタースティシャルがない(情報に容易にアクセスできるか)
そのうえでGoogleは、ページエクスペリエンスがランキングに与える影響について、以下のように述べていますよ。
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
(引用:Google 検索セントラル「ランキングを上げるうえでページ エクスペリエンスはどの程度重要ですか?」)
上記のとおり、SEOにとって情報そのものの価値のほうが重要とはいえ、ページエクスペリエンスも軽視できない存在と言えるでしょう。
優れたUI/UXを提供するための3つのコツ
ここからは、優れたUI/UXを提供するためのコツを3つ解説します。
なお、UI/UXを考えるうえで重要なのは、「ユーザー目線」を持つことです。
それでは、それぞれ詳しく解説します。
ユーザーが到達すべきゴールを考える
まず、ユーザーが到達すべきゴールを考えましょう。
ゴールがないと、「ユーザーにどんな体験をして欲しいか」を定めることができないためです。
たとえば、ユーザーのゴールを「問い合わせ」の完了だとします。
その場合、以下のようなUI/UXが理想的です。
- すぐに問い合わせできる
- どんな方法でも問い合わせできる
- 無料で問い合わせできる
すぐに問い合わせできる
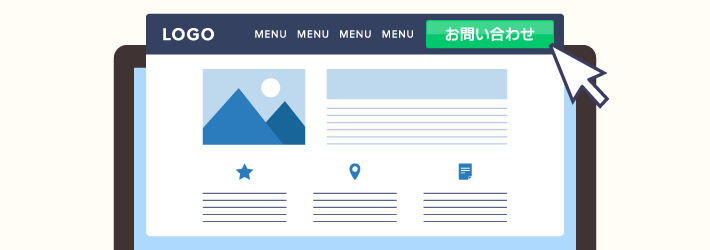
まず、ユーザーがすぐに問い合わせできるようなUIを設計しましょう。
具体的には、問い合わせボタンを常に見えるように配置したり、目立つようなデザインにしたりすることです。

せっかくユーザーが「問い合わせたい」と考えても、なかなかボタンが見つからなかったら、止めてしまうかもしれないですよね。
ユーザーがストレスを抱えないように、ゴールまでの導線を明確に提示しましょう。
※ボタンのUI設計については、記事の後半で詳しく解説するので、チェックしてください。
どんな方法でも問い合わせできる
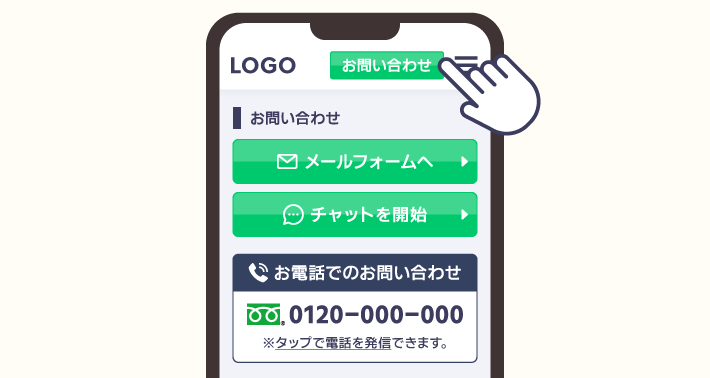
また、問い合わせ方法は複数あったほうがよいでしょう。
問い合わせの内容やユーザーの状況によって、利用したい手段はさまざまです。
たとえば、すぐに解決策を知りたいユーザーなら、「メールより電話のほうが手っ取り早い」と考えるかもしれません。
とくに、スマホユーザーなら、そのまま電話をかけたいですよね。
単に電話番号を掲載するだけでなく、タップで電話をかけられるようにしておけば、わざわざ入力せずに済みます。

一方で、営業時間を過ぎてしまった場合や、なかなか電話をする時間を取れないユーザーにとっては、いつでも問い合わせができるメール(フォーム)が便利でしょう。
無料で問い合わせできる
有料より無料のほうが、ユーザーにとって問い合わせのハードルが下がるのは、言うまでもありません。
可能な限り、フリーダイヤルの導入などを検討しましょう。
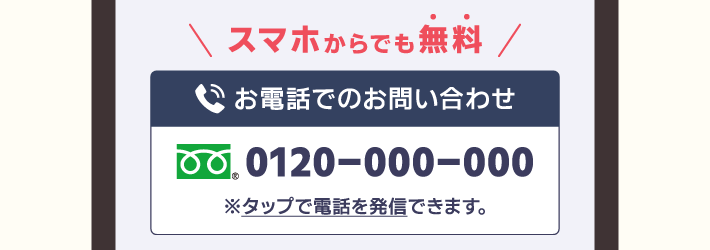
また、「無料で問い合わせできること」を明確に伝える工夫も必要です。
単にフリーダイヤルと書かれただけなら、「スマホでも無料になるのか」が不明確ですよね。
ひと言「携帯電話からでも無料」と書かれているだけで、ユーザーは安心できます。

ターゲットごとに最適なUI/UXを考える
「優れたUI/UX」と言っても、ターゲットごとに異なるのも事実です。
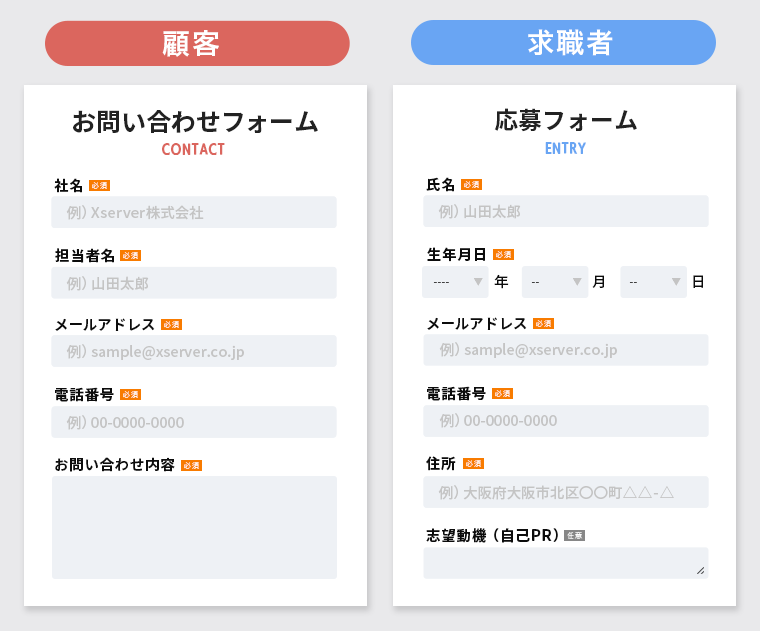
たとえばコーポレートサイトの場合、顧客からの「問い合わせ」だけでなく、求職者からの「応募」をフォームで受け付けることもあります。
ただ、問い合わせと採用における応募では、フォームの内容が異なりますよね。
- お問い合わせフォーム:お問い合わせ内容
- 採用における応募フォーム:生年月日、志望動機、自己PRなど

もし、これらの項目が一つのフォームに混ざっていたら、ユーザーは迷ってしまうでしょう。
そのため、基本的にはフォームを分けたほうがよいです。
もしくは、最初の設問で目的(問い合わせ or 応募)を選んでもらい、その内容に応じた項目に切り替わる仕組みのフォームを導入する方法もあります。
ターゲットを設定する以上、それぞれが満足のいく体験をできるように、努めましょう。
数値で客観的に評価する
優れたUI/UXを提供するためには、数値で客観的に評価する必要があります。
ユーザーの立場になって考えたとしても、「感覚値」でしかなく、どうしても実際とはギャップが生じてしまうためです。
数値で客観的に評価する方法として、一般的には「アクセス解析ツール」が用いられます。
アクセス解析ツールなら、ホームページに訪れたユーザーの特徴や行動を分析することが可能です。
真に優れたUI/UXを提供するためにも、アクセス解析ツールを用いて、PDCAサイクルを回していきましょう。
なお、アクセス解析については、以下の記事で詳しく解説しています。
【パーツ別】UI/UXを向上させる具体的な施策
最後に、ホームページのUI/UXを向上させる方法をパーツ別に紹介します。
グローバルナビゲーション
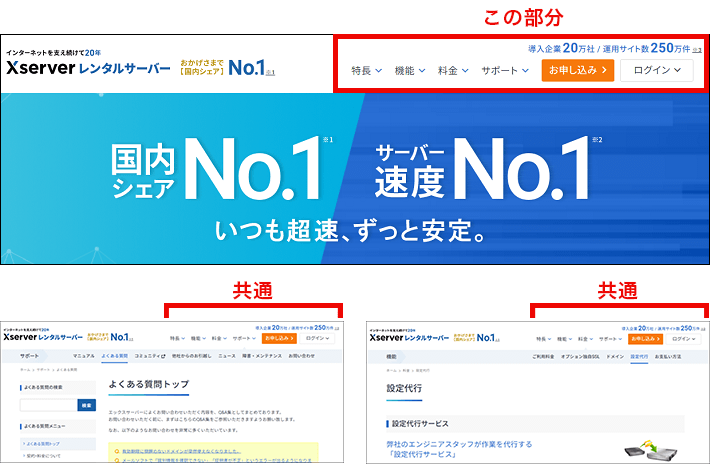
グローバルナビゲーションは、ホームページの「全ページ内に共通して設置されたリンク」で、ユーザーを目的のページに案内する役割を持っています。

ユーザーが迷わず目的のページを探せるように、以下のポイントを意識して作りましょう。
- ひと目で分かりやすいワードを使う
- 最短距離で目的のページにアクセスできるようにする
- すべてのページでデザインを統一する
詳しくは、以下の記事で解説しています。
また、グローバルナビゲーションに「メガメニュー」を採用する方も多いのではないでしょうか。
メガメニューとは、ナビゲーションの一種で、広い画面領域を持つドロップダウンメニューのことです。「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
メガメニューを設置するときのコツは、以下の2つです。
- メガメニューの有無が分かるようにする
- ホームページの階層構造を分かりやすく伝える
詳しくは、以下の記事で解説しています。
カルーセル
カルーセルとは、クリック(タップ)などの操作により、複数のコンテンツを横にスライドさせることで、メインの表示を切り替えられる仕組みのこと。
なかには、クリック(タップ)などの操作をしなくても、自動でコンテンツが切り替わるカルーセルもあり、以下がその例です。
優れたUI/UXのカルーセルを作るためには、以下の点に気を付けましょう。
- 操作パーツを分かりやすく設置する
- 最初に表示するコンテンツは厳選する
- 自動再生させるなら配慮が必要
- コンセプトの異なるコンテンツを混ぜない
詳しくは、以下の記事で解説しています。
ボタン
ボタンはホームページ上で重要な要素の一つで、ユーザーを特定の行動に誘導する役割があります。
たとえば、詳細ページへのリンクボタン「詳しくはこちら」や、お問い合わせフォームへの「お問い合わせ」などのボタンなどです。

ボタンを設置するときは、以下の3つのポイントを意識しましょう。
- クリック可能なボタンだと認識できること
- ボタンが見つけやすいこと
- クリック後の動作が明確であること
詳しくは、以下の記事で解説しています。
お問い合わせフォーム
お問い合わせフォームは、とくにUI/UXを考慮する必要があります。
ユーザーの声に耳を傾けるだけでなく、お問い合わせ自体が、自社のサービスを販売するためのきっかけになることもあるためです。
分かりづらくて、使いづらいお問い合わせフォームだと、ユーザーがストレスを抱えて、離脱してしまうかもしれません。
以下を参考に、ユーザーがメリットを感じるお問い合わせフォームを作りましょう。
| 施策 | ユーザーのメリット |
| ステップを記載する | お問い合わせが完了するまでの負担が分かる |
| 入力項目を絞り込む | 入力の負担が減る |
| 必須項目を明記する | 最低限入力すればよい項目がどれか分かる |
| 入力例を表示する | 何をどんな風に入力すればよいのか分かる |
| 自動入力機能を導入する | 住所など、入力の手間が省ける |
| エラーを表示する | フォームを送信できない理由が分かる |
| 確認画面を表示する | 誤送信が防げる |
| 完了画面を表示する | 無事に送信できたことが分かる |
これらは、「EFO(エントリーフォーム最適化」として、よく挙げられる項目です。
EFOについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
また、お問い合わせフォームを作る具体的な手順は、以下の記事で詳しく解説しています。
ご自身に合うものを選んでみてください。
アコーディオンメニュー
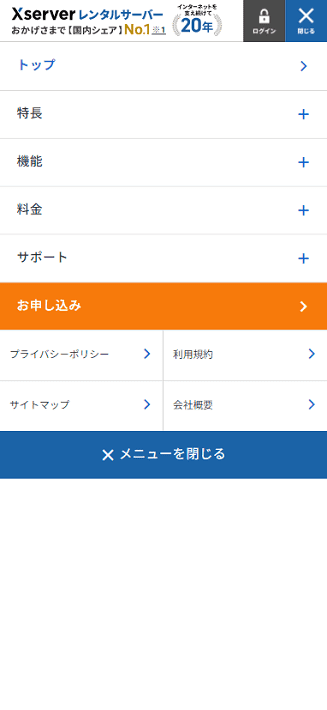
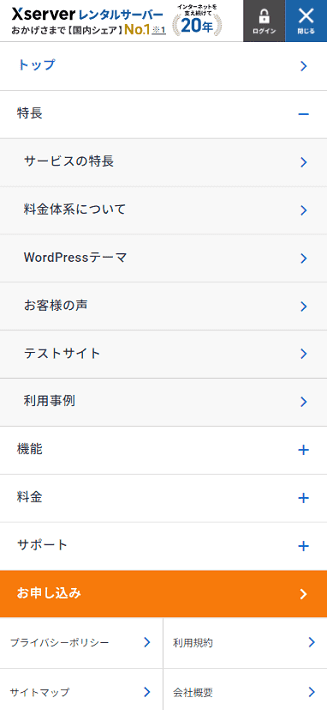
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのことです。
操作したときの開閉する動きが、アコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
展開前

展開後

アコーディオンメニューには、複数のメニューを限られたスペースに収納できるメリットがあり、パソコンサイトに比べて画面領域が少ないスマホサイトでは、有効な手段です。
アコーディオンメニューを設置する場合は、以下の点に注意しましょう。
- 展開可能であることが伝わるデザインにする
- コンテンツはHTMLのなかに含まれている必要がある
詳しくは、以下の記事で解説しています。
サイト内検索
サイト内検索とは、特定のWebサイト内の情報をキーワードで検索できる機能のこと。
サイト内検索を導入すると、ユーザーが情報を見つけやすくなります。
キーワードの入力により、自分が求める情報をピンポイントで探せるためです。

サイト内検索は、ホームページのUI/UXの向上に欠かせない機能と言えるでしょう。
なお、サイト内検索は基本の機能だけでも十分です。
しかし、予算がある場合は、有料のサイト内検索ツールを導入することで、以下のような機能を実装できます。
- 表記ゆれや類義語への対応
- 複数ドメインの横断検索
- 検索語入力途中のサジェスト表示
詳しくは、以下の記事で解説しています。
サイト内検索を利用するユーザーが多い場合は、その利便性の向上に注力してみてもよいでしょう。
まとめ
今回は、UI/UXの意味や違いについて解説しました。
また、優れたUI/UXを提供するためのコツも紹介したので、参考になったのではないでしょうか。
- UIとは、ホームページ内で操作、もしくは閲覧する「要素」のこと
- UXとは、ホームページを利用したときの「ユーザー体験(感情)」のこと
- よいUXの実現には、優れたUIが必要不可欠
- 優れたUI/UXを提供するためには、ユーザー目線&データで検証することが重要
UI/UXを考慮して作れば、ホームページの目的も達成しやすくなるでしょう。
もし、ホームページの開設時にUI/UXを考慮できていなかった場合は、公開後でもよいので、改善していってください。
それでは、ホームページのUI/UXが向上されることを願っています。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、21万社の導入実績があります。
2024年11月5日(火)17時まで、サーバー利用料金が最大30%オフとなる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2024年12月24日(火)17時まで、月額料金が30%キャッシュバックとなる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。