【2024年7月12日更新】一部図解を変更し、紹介しているEFOツールの情報を更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.5) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「EFOって何?」とお悩みではありませんか?
EFOとは「Entry Form Optimization」の略で、入力フォーム最適化のことです。
企業のホームページであれば、「問い合わせ」や「資料請求」などを受け付けるために、入力フォームを設置しますよね。
入力フォームを最適化すれば、成果の最大化を図ることが可能です。
そこで今回は、EFOの基礎知識や具体的な施策例を20個ご紹介します。
カワウソ
この記事は次のような人におすすめ!
- ホームぺージの成果を上げたい人
- フォームの改善に着手したい人
- 無料でもできるEFOの施策例を知りたい人
この記事を読めば、さっそくEFOに取り組むことが可能です。
記事の後半では、EFO専用のツールも紹介しているので、あわせてチェックしてみてください。
それではどうぞ!
EFOとは「入力フォーム最適化」のこと
EFO(Entry Form Optimization)とは「入力フォーム最適化」のこと。または、「エントリーフォーム最適化」とも呼ばれます。
入力フォームを使いやすく改善することにより、ユーザーの離脱を抑え、「問い合わせ」や「資料請求」などの数(成果)を最大化させるのが狙いです。
たとえば、入力したにも関わらず、何度もエラーが表示されたり、その原因が分からずにストレスを感じたりした経験はありませんか?
なかには、フォームの入力を途中で諦めてしまった方もいるでしょう。
そのような入力フォームからの離脱ユーザーを、一人でも減らすために実施するのがEFOです。
ユーザーがフォームで離脱する原因
次に、ユーザーが入力フォームから離脱してしまう主な原因をいくつか見ておきましょう。
代表例を知っておくだけでも、EFOのヒントになりますよ。
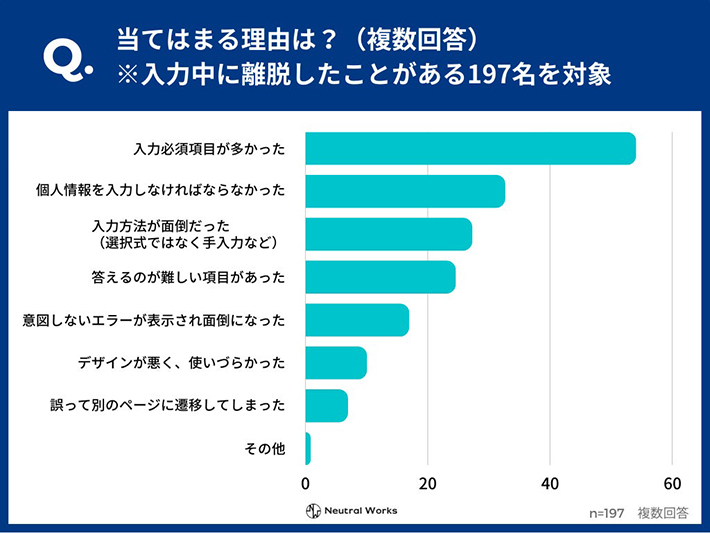
企業のデジタルマーケティングを支援している、株式会社ニュートラルワークスの実態調査によると、ユーザーが問い合わせおよび資料請求フォームで離脱する理由は、以下のとおりです。

▲出典:株式会社ニュートラルワークス
「問い合わせ・資料請求フォームにおける実態調査」
調査結果からも分かるように、ユーザーが「面倒」「分かりにくい(使いづらい)」と感じるものは、フォームから離脱してしまう原因になります。
改善のヒントとして、積極的にEFOに取り組みましょう。
入力フォームの離脱原因を探る場合、すでにホームぺージを運営している方であれば、同じようにアンケートを取る方法が手っ取り早いです。難しい場合は、次で紹介する施策を実施したあとに、「効果検証」をするのがよいでしょう。
※効果検証の方法は、記事の後半で解説します。
EFOの具体例20選!期待できる効果を解説
それでは、EFOの具体例を見ていきましょう。
ここでは、以下4つの分類で紹介します。
なかでも基本系は、無料ですぐに実践できる施策です。
「何からすればよいか分からない……」という方は、ひとまず基本系のEFO施策から始めてみてください。
紹介するEFO施策については、どれも正解はありません。
自社のビジネスや入力フォームの目的によって、適切な施策は異なるため、あくまでも参考として捉えてください。
基本系のEFO施策6選
基本系のEFO施策は、以下の6つです。
- 不要な項目を省く
- 必須項目を明記する
- 入力例を表示する
- 離脱要因になるリンクは設置しない
- 確認画面を表示する
- 完了画面を表示する
それぞれ詳しく解説します。
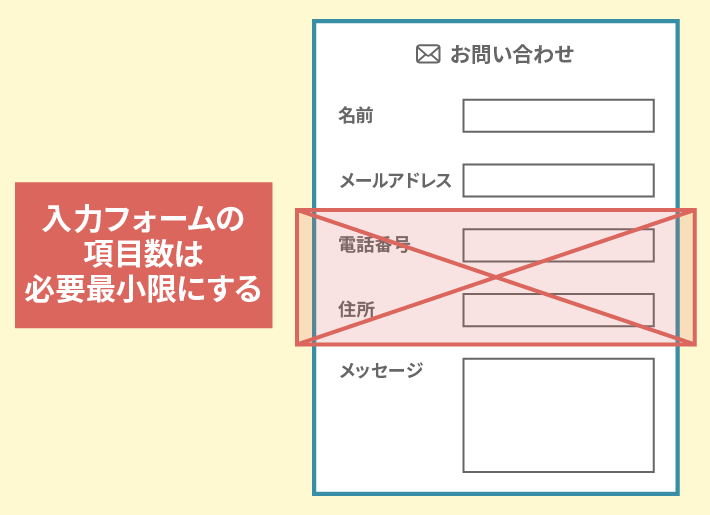
不要な項目を省く

まず、入力フォームの項目数は最低必要限に減らしましょう。
そもそもフォームを入力すること自体、ユーザーにとっては負担です。
また、前述のアンケートのとおり、入力する個人情報が増えるほど、ユーザーは抵抗を感じます。
たとえば、資料請求フォームを例に考えてみましょう。
もし自社が電話営業をしないのであれば、「電話番号の項目」はフォームから削除するべきです。
「電話番号の項目」があることで、入力の負担が増すだけでなく、「営業の電話がかかってきたら嫌だな……」とユーザーに感じさせてしまうかもしれません。
項目自体が少なければ、「意図しないエラーが表示されて面倒になった」といった、2次的な離脱要因が生まれるリスクも低減するでしょう。
単に入力フォームの項目数を減らせばよいわけではありません。自社のビジネスや入力フォームの目的と照らし合わせたうえで、必要な項目に絞り込むことが重要です。
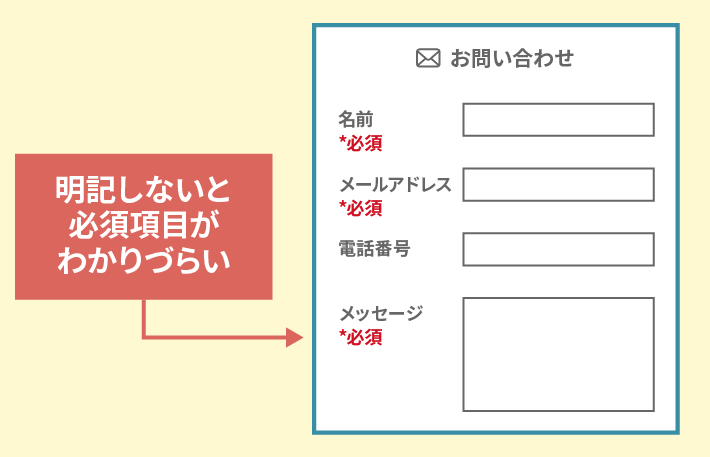
必須項目を明記する

必須項目は明記しましょう。
「どれが必須の項目なのか」が分かりづらいと、ユーザーに「すべて入力する必要がある」と誤解させてしまうためです。
「すべて入力するのは面倒……」とユーザーが感じてしまったら、フォームを離脱する原因となります。
また、必須項目を明記することで、未入力によるエラーを防げます。
必須項目を明記する方法は、主に以下のとおりです。
- 項目に「必須」と明記する
- 項目に注釈「※」を付ける
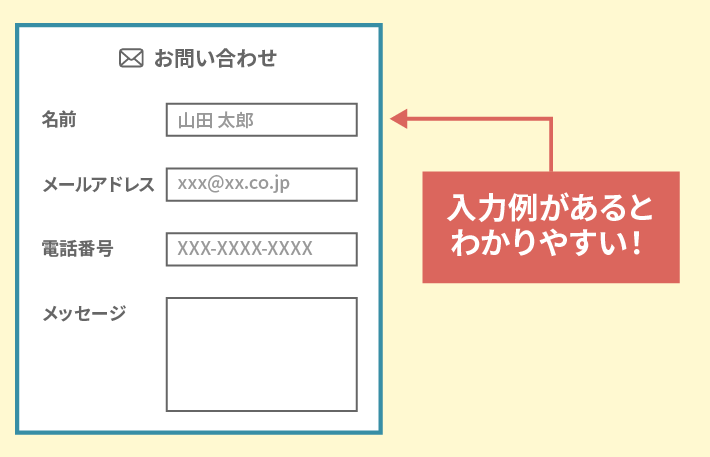
入力例を表示する

入力項目に入力例を表示するのがおすすめです。
入力例が表示されていれば、ユーザーは「何を入力すればよいのか」が分かり、迷うことがありません。
その結果、入力フォームからの離脱防止につながるでしょう。
また、入力例があれば「姓と名の間にスペースを入れるのか」「電話番号にはハイフンを付けるのか」などの細かい部分についても、ユーザーは考えずに済みます。
カワウソ
この考えさせない(頭を使わせない)ことが、EFOにとって重要なポイントです。
手本があれば、ユーザーはそのとおりに入力してくれるでしょう。
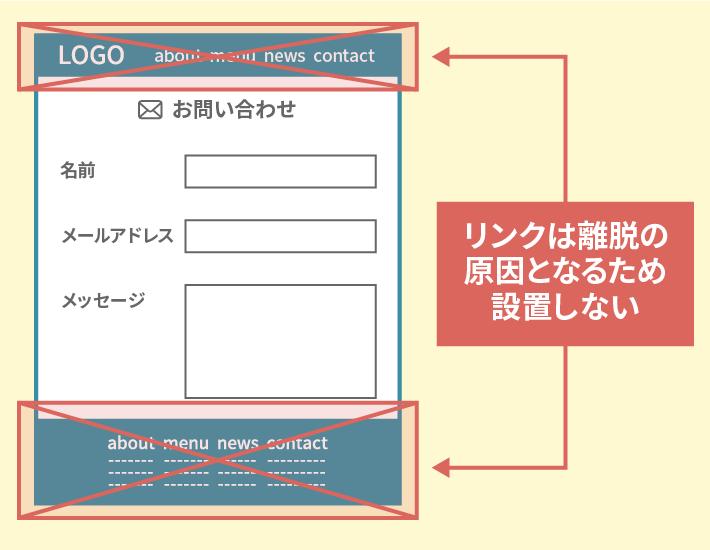
離脱要因になるリンクは設置しない

他のページへのリンクは離脱の原因となるため、入力フォームには設置しないようにしましょう。
たとえば、入力フォームでは、あえてホームぺージの共通要素である「ヘッダー(最上部のパーツ)」や「フッター(最下部のパーツ)」を非表示にすることも珍しくありません。
ユーザーがフォームの入力に集中できるように工夫することが重要です。
確認画面を表示する
フォーム送信の前に、確認画面を表示させましょう。
確認画面がなく、入力画面からそのままフォームを送信できるように設定してしまうと、ユーザーは「入力ミス」に気付けません。
たとえば、間違えて以前の住所やメールアドレスを入力してしまった場合です。
これらはフォームのエラーチェック機能では警告できません。
もし意図しない情報が送信されれば、せっかく「問い合わせ」や「資料請求」があっても、ユーザー本人と連絡が取れないおそれがあります。
また、確認画面があれば、ユーザーが間違えて送信ボタンを押すといった「誤送信」も防げるでしょう。
カワウソ
確認画面を表示すると、フォーム送信までのステップが増えるため、EFOとして削除する考え方もあります。しかし、上記のようにデメリットも多いため、見極めが必要でしょう。
完了画面を表示する
入力フォームには、確認画面とあわせて、完了画面も表示させましょう。
完了画面がなければ、ユーザーは「無事にフォームを送信できたかどうか」が分からず、不安を覚えます。
なかには、不安に駆られたことにより、電話で直接問い合わせてくるユーザーも出てくるでしょう。
完了画面を表示させれば、「フォームが送信できたこと」を明確に提示することが可能です。
入力支援系のEFO施策8選
次に紹介するのは、ユーザーのフォーム入力を支援するEFO施策です。
- フォームの先頭項目に自動でカーソルを当てる
- 入力形式を見える位置に表示する
- フリガナを自動で入力させる
- 全角と半角を自動で変換させる
- 郵便番号から住所を自動表示させる
- メールアドレスのドメイン候補を表示させる
- 入力が完了した項目にマークをつける
- 項目ごとにスマホのキーボードを切り替える
なお、入力支援系のEFO施策は、プログラマーのような技術者でなければ対応が難しいものばかりです。
しかし、記事の後半で紹介する専用の「EFOツール」を使えば、簡単に実施できるものもあります。
まずは、入力支援系のEFO施策とそれぞれ期待できる効果を見ていきましょう。
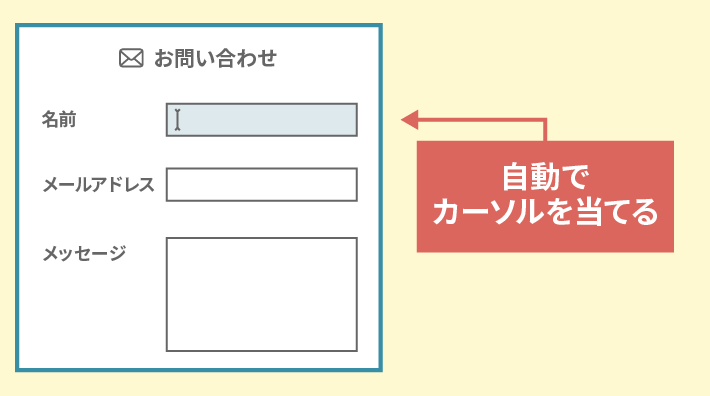
フォームの先頭項目に自動でカーソルを当てる

ユーザーが入力フォームを訪れたときに、あらかじめ先頭(最初)の項目に自動でカーソルを当てる施策です。
入力フォームでは、基本的に上から順に入力していきますよね。
あらかじめ先頭の項目にカーソルが当たっていれば、ユーザーの操作負担を軽減できます。
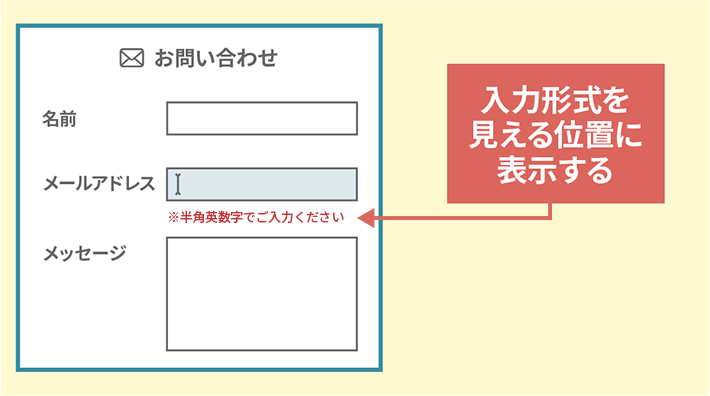
入力形式を見える位置に表示する

入力項目にカーソルを当てたときに、「入力形式の案内(メッセージ)」を表示させる施策です。
入力形式を表示させることにより、ユーザーが迷わずに入力できます。
基本系のEFO施策6選で解説した「入力例を表示する」と似ていますが、こちらはデフォルトでは表示されていません。
また、入力形式の案内は入力枠の中ではなく、上部や下部などの外に表示させるのが基本です。
入力枠の外に表示すれば、入力しても「入力形式の案内」は消えません。
ユーザーは入力形式の案内を確認しながら入力できるでしょう。
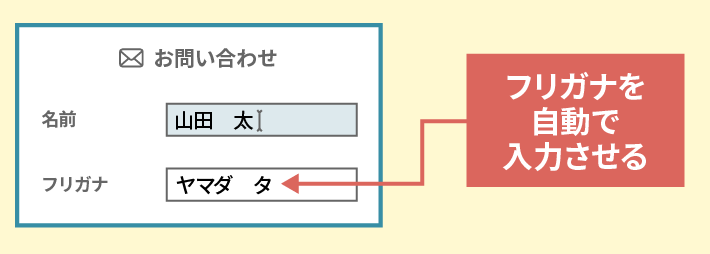
フリガナを自動で入力させる

名前の入力と同時に、自動でフリガナを入力させる施策です。
フリガナの入力を省略できるため、ユーザーの負担を減らせます。
とはいえ、名前によっては、意図しないフリガナが自動で入力されてしまうケースもあります。
その場合、削除してから入力しなければならず、逆に手間をかけさせてしまうため注意が必要です。
カワウソ
「不要な項目を省く」で解説したとおり、そもそも「フリガナの項目が必要かどうか」から検討してみてください。
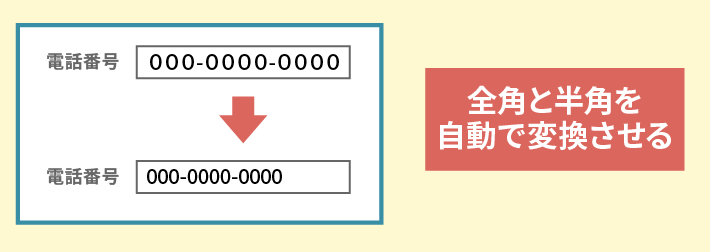
全角と半角を自動で変換させる

入力フォームによっては、数字や記号などに対して、全角や半角の指定が必要になります。
その場合、全角と半角が自動で変換されるように設定しておくことがおすすめです。
全角と半角を間違えて入力しても、自動で変換されれば、ユーザーは修正する必要がありません。
ユーザーのストレスを抑えられるため、入力フォームからの離脱防止につながるでしょう。
カワウソ
たしかに入力した内容を修正する「やり直し」の作業は、とくにストレスを感じてしまいますよね。
EFOツールによっては、全角と半角の自動変換だけでなく、ひらがなとカタカナの変換に対応しているものもあります。
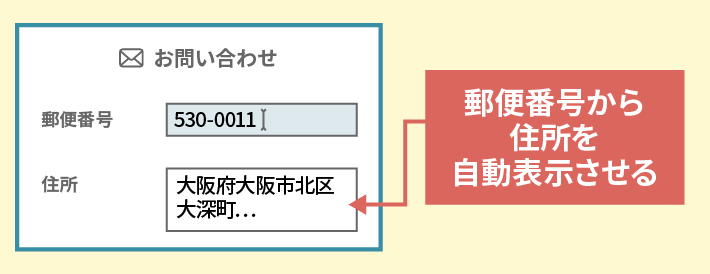
郵便番号から住所を自動表示させる

郵便番号が入力されたら、住所を自動で表示させる施策です。
郵便番号で特定できる町域(例:〇〇県〇〇市〇〇町)までが表示されます。
番地以降の住所を入力するだけで済むため、ユーザーの負担を軽減することが可能です。
入力フォームによっては、自宅以外の住所の入力が必要となるケースもあります。
たとえば、親戚の家や取引先の会社に暑中お見舞いを送る場合などです。
慣れていない住所を入力するときには、いつもより時間がかかってしまいますよね。
そんなときに、郵便番号による住所の自動表示は効果を発揮します。
また、事前に調べておいた送付先の住所と、自動入力で表示された住所が同じであれば、ユーザーは安心感を抱くでしょう。
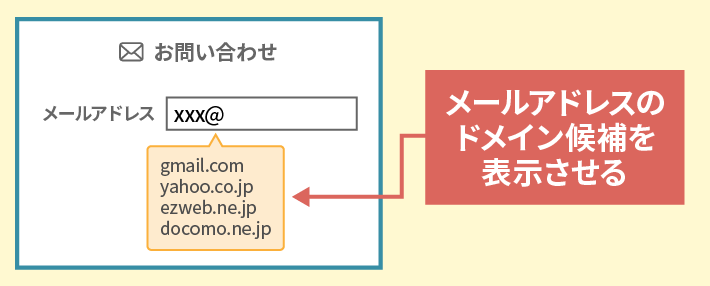
メールアドレスのドメイン候補を表示させる

メールアドレスを入力するときに、@(アットマーク)以降の「ドメイン」部分を直接入力するのではなく、候補の中から選んでもらうことで、ユーザーの負担を減らす施策です。
この施策は、とくにBtoC(企業対消費者取引)に有効。
BtoCのターゲットは個人(一般消費者)であるため、特定のメールアドレス(ドメイン)を使用していることが多いです。
- 携帯キャリアのメールアドレス(例:「docomo.ne.jp」「ezweb.ne.jp」)
- フリーメールアドレス(例:「gmail.com」「yahoo.co.jp」)
ドメイン部分を選んでもらう形にすれば、ユーザーの入力ミスも防げます。
メールアドレスに間違いがあると、せっかく入力フォームを送信してもらっても、以降のやりとりができないおそれがありますよね。
手間を省くだけでなく、正確な情報を入力してもらうためにも、EFOは重要です。
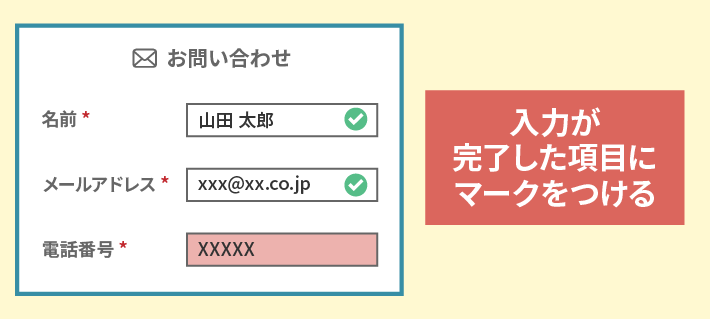
入力が完了した項目にマークをつける

入力が完了した項目に対して、チェックなどのマークを付けることも効果的です。
項目ごとに「入力した内容に間違いがなかったか」を確認できるため、あとでエラー箇所を探す必要がありません。
カワウソ
マークがつくことで、ユーザーは項目を入力するたびに達成感を得られます。その結果、入力に対するモチベーションも維持できるでしょう。
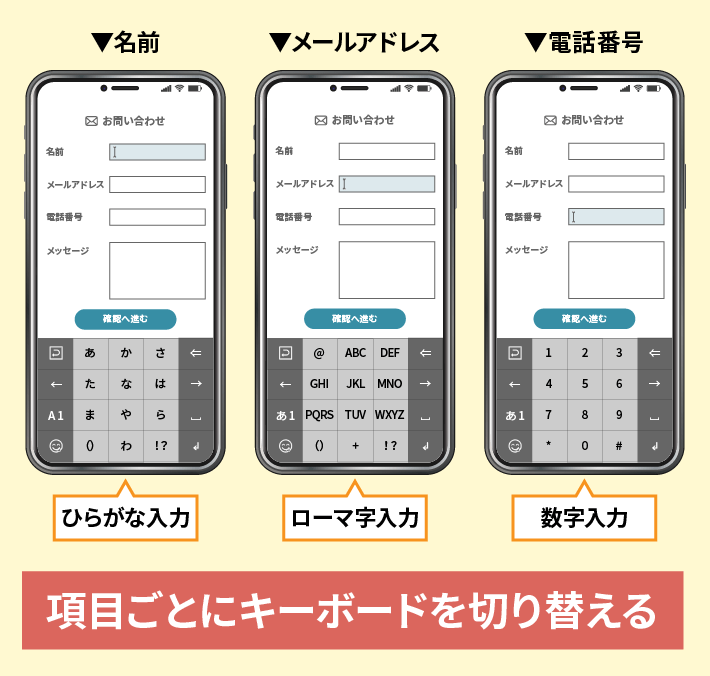
項目ごとにスマホのキーボードを切り替える

項目ごとに、スマホのキーボードの種類を切り替える施策です。
たとえば、電話番号や郵便番号は「数字」を入力しますよね。
その場合、自動で「数字」のキーボードが立ち上がったほうが、ユーザーにとって効率的です。
以下は、項目ごとに推奨されるキーボードの種類です。
参考にしてください。
| 項目 | キーボードの種類 |
| 名前 | ひらがな |
| 電話番号 | 数字 |
| 郵便番号 | 数字 |
| 住所 | ひらがな |
| メールアドレス | アルファベット |
| テキストエリア (自由入力覧) |
ひらがな |
エラー系のEFO施策4選
ユーザーが入力を間違えたり、忘れたりしたときにエラーを表示すれば、フォームの送信完了までサポートが可能です。
ここでは、エラー系のEFO施策を4つ紹介します。
- 入力ミスに対して都度メッセージを表示する
- エラー項目の背景色を変更する
- 入力内容の相違を表示させる
- 記入漏れやエラーによる送信を防止する
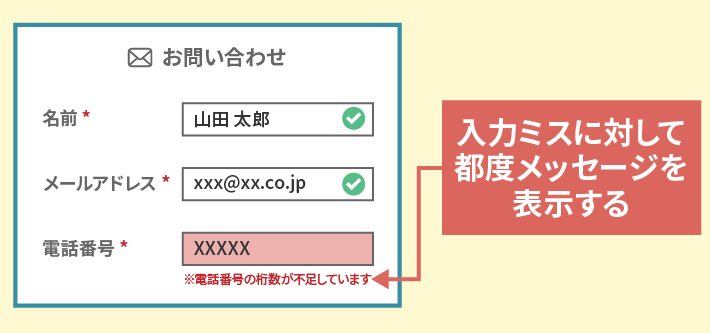
入力ミスに対して都度メッセージを表示する

入力ミスに対して、リアルタイムでエラー内容のメッセージを表示させる施策です。
一般的に、エラーは「送信ボタン」ないしは「確認画面への遷移ボタン」を押したあとに表示されるもの。
しかしそれでは、ユーザーがエラー箇所を探したり、項目にカーソルを当てたりする手間が発生してしまいます。
リアルタイムでエラー内容のメッセージを表示させれば、ユーザーがその場で修正できます。
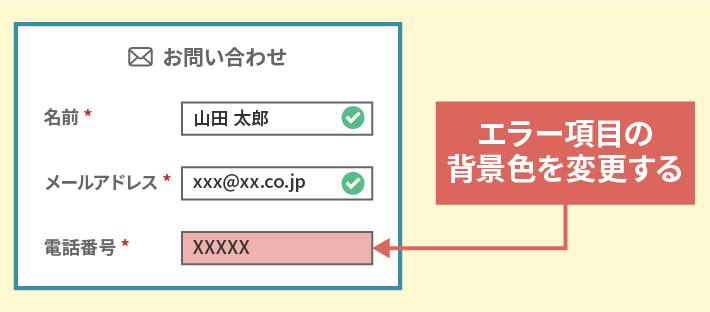
エラー項目の背景色を変更する

エラーのあった項目は、分かりやすくすることが重要。
背景色を変更すれば、ユーザーが一目でエラー箇所を特定できます。
なお、背景色は入力内容を認識できる色や濃度にしましょう。
たとえば、文字が黒色だった場合、濃い赤色の背景色を付けてしまうと、読みづらくなるおそれがあります。
エラー箇所を特定できても、元の入力内容が見えないと修正しづらくなるので、視認できるコントラストを意識しましょう。
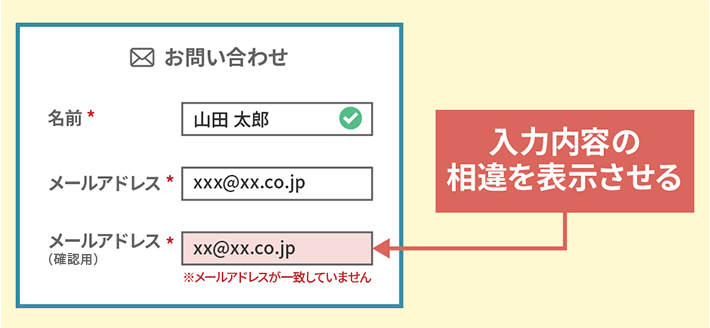
入力内容の相違を表示させる

ユーザーが入力したメールアドレスは、自動返信メールを含め、返信先の宛先になるため、とくに重要です。
その観点から、メールアドレスについては、確認用として再入力用の項目を設けることがよくあります。
入力内容に相違がある場合、その場で通知すれば、ユーザーがすぐに修正できます。
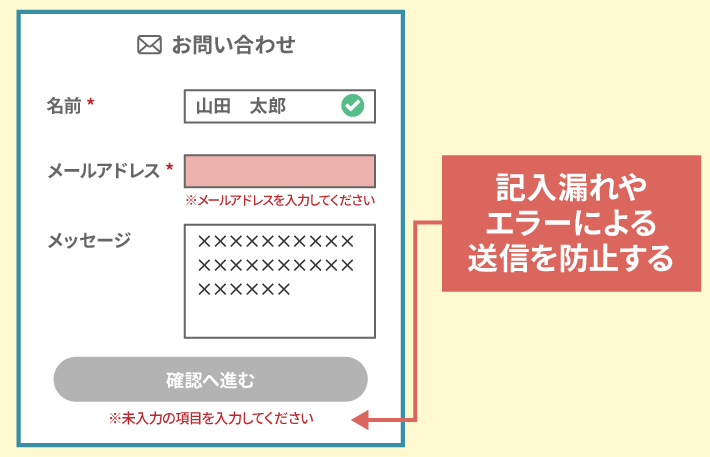
記入漏れやエラーによる送信を防止する

入力エラーや未入力の項目がある場合、「送信ボタン」ないしは「確認画面への遷移ボタン」をクリックしたときにエラーメッセージを表示させることで、ユーザーに修正を促す施策です。
ここで重要なのは、どの項目にエラーがあるかを明確に伝えること。
項目の下に赤文字のエラーメッセージを出したり、ポップアップを用いたりと、ユーザーが把握できるように工夫しましょう。
前項で紹介したように、各項目に対してリアルタイムでエラーを通知するフォームの場合は、入力エラーや未入力が残っている状態だと、ボタンをクリックできないようにする施策もあります。
その他のEFO施策2選
最後に、デザインやフォーム全体の仕組みに関するEFO施策を2つ紹介します。
- ステップナビゲーションやプログレスバーを表示する
- フォームを離脱しても入力内容が残る状態にする
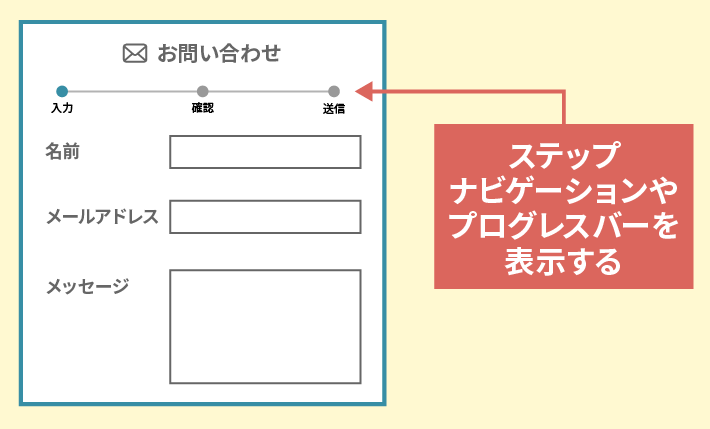
ステップナビゲーションやプログレスバーを表示する

フォームの送信完了までのステップや進行状況を表示する施策です。
ステップナビゲーションは、主にぺージ数を表します。
たとえば、フォームの上部に「1.入力画面→2.確認画面→3.完了」と表示しておけば、ユーザーは3ステップで完結することが分かりますよね。
また、途中で確認画面が表示されることも事前に分かるので、「送信した」と勘違いしづらくなるでしょう。
プログレスバーは、主に入力した項目数を表します。
ユーザーにとって、いつ入力が終わるか分からないフォームでは、ストレスを感じてしまいますよね。
入力の進捗が分かれば、「あともう少し」といった具合に、フォームを送信するまでに踏ん張ることが可能です。
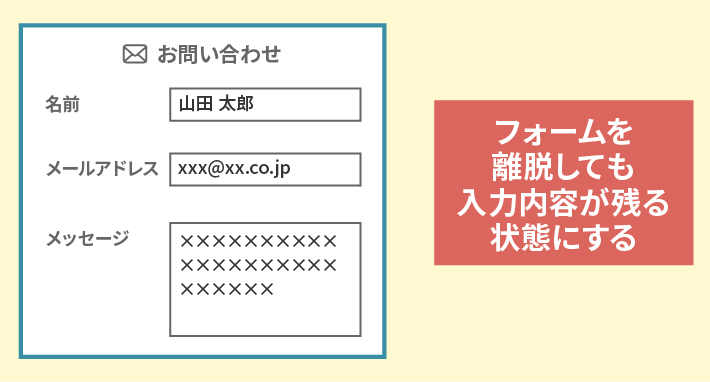
フォームを離脱しても入力内容が残る状態にする

ユーザーが入力フォームを離脱してから再訪問したときに、前回の入力内容を表示させる施策です。
たとえば、誤ってWebブラウザの「戻る」をクリックしてしまったことにより、フォームに入力した内容がすべて消えてしまった経験はありませんか。
時間をかけて入力した内容が消えてしまうと、やる気をなくしてしまいますよね。
熱量が高いユーザーであれば、最初から入力し直してくれるかもしれません。
しかし、そのままフォームへの入力を諦めてしまうユーザーも出てくるでしょう。
離脱後も入力内容が維持される仕組みを導入すれば、熱量がそこまで高くないユーザーの取りこぼしも防げます。
EFOを効果検証する方法
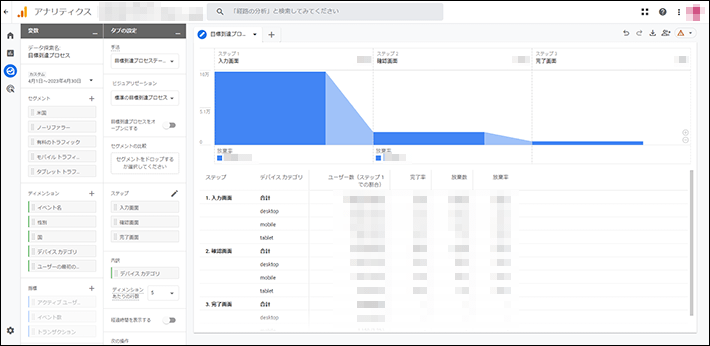
EFOによる効果を検証するときは、Googleが無料で提供する「Google Analytics(グーグル・アナリティクス」を使ったアクセス解析がおすすめです。
たとえば「探索」の「目標到達プロセス」を使えば、入力画面や確認画面の離脱率を調べられます。

EFOで改善するのは、主に入力画面です。
入力画面を最適化することで、「どれだけ離脱率が下がったか」を見ていきましょう。
なお、「どの施策に効果があったのか」を知りたい場合は、一つずつ実施するべきです。
一度に複数の施策を実施してしまうと、効果の見極めが難しくなります。
また、比較するときは、前後同期間がおすすめ。
さらにキャンペーンの有無など、外部要因によって比較対象の数字がブレない期間を選びましょう。
アクセス解析については、以下の記事で詳しく解説しています。
このあと紹介するEFOツールなら、入力画面の項目ごとの分析も容易です。
EFOツールなら「高度な施策」や「効果検証」も可能
EFOによる効果を最大化させたい場合は、専用の「EFOツール」を利用しましょう。
EFOツールを導入すれば、この記事で紹介したEFO施策をはじめ、ABテストなどの効果検証も簡単に実施可能です。
ホームページの特定の要素に対して、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果を得られるかを見極めるテストです。ホームページ以外に、Web広告などでも実施されます。
ただし、EFOツールは基本的に月額制であり、ランニングコストがかかります。
そもそもフォームに到達するユーザー数が少なければ、費用対効果が見込めない点には注意してください。
カワウソ
費用対効果を心配される方は、まずこの記事で紹介した「基本系のEFO施策」と無料のアクセス解析ツール「Google Analytics」での効果検証から始めるのがおすすめです。
おすすめのEFOツール3選
ここでは、おすすめのEFOツール3つを、価格順で紹介します。
導入企業数、料金、機能数などから、自社に最適なEFOツールを選定してください。
| ツール名 | 導入 フォーム数 |
料金 | 機能数 | フォームの 対応数 |
最低契約 期間 |
| GORILLA EFO | 2,500 | 初期費用3万円 月額9,800円 |
19 | 5 | 6カ月 |
| Gyro-n | 6,000 | 初期費用0円 月額1万5千円(税別)〜 ※月間のユニークユーザー数で変動 |
19 | 2 | 6カ月 |
| EFO CUBE | 4,200 | 初期費用0円 月額5万円 |
26 | 5 | 6カ月 |
※上記は、2024年7月に各サービスサイトから取得した情報です。時期によっては変更されている可能性があるため、あらかじめご了承ください。
GORILLA EFO

▲出典:GORRILA EFO
『GORRILA EFO』は、初期費用3万円、月額9,800円と、低コストで利用できるEFOツールです。
月額料金は固定されているため、初めてEFOツールを使う方でも、安心して利用できます。
低価格ながらも、フォームの入力支援機能数は19、対応可能なフォーム数は5つというコストパフォーマンスの高さが魅力。
導入数の実績はほかの2つに劣るものの、「この金額なら始めてみよう」と思える企業の方は多いのではないでしょうか。
Gyro-n

▲出典:Gyro-n
『Gyro-n』は、導入フォーム数6,000を超える実績のEFOツール。
サポートチームが設定代行やABテストの提案をしてくれるため、初心者の方でも取り組みやすい点が特徴です。
ただし、月額料金は変動制のため注意が必要。
フォームの月間ユニークユーザー(UU)数により料金が変動します。
一定期間内にホームページにアクセスした固有のユーザー数です。一人のユーザーが複数回ホームぺージを訪問しても、カウント数は1になります。
あらかじめ、自社のフォームの月間ユニークユーザーを調べておきましょう。
「Google Analytics」なら、ページごとに月間ユニークユーザー数を調べられます。
EFO CUBE

▲出典:EFO CUBE
『EFO CUBE』は、フォームの入力補助機能が充実したEFOツールです。
26種類の入力補助機能が用意されているため、さまざまな施策を施せます。
また、データ解析機能が12種類あり、効果検証も実施しやすくなっていますよ。
機能性に優れている分、月額料金が5万円と、ほかのツールに比べると高めです。
機能一覧ぺージを見て、自社に導入したいものがあるかをチェックしてみましょう。
EFO以外の施策にも目を向けよう
お問い合わせや資料請求などの数を増やすには、EFO以外の施策にも目を向ける必要があります。
EFOは、あくまでも入力フォームに到達した人が対象の施策です。
入力フォームに到達するユーザー数を増やさなければ、いくらEFOを実施したとしても限界がありますよね。
EFOだけでなく、集客や導線改善にも注力して、ホームぺージの成果を上げていきましょう。
ぜひ、あわせて以下の記事もご覧ください。
まとめ
今回の記事では、EFOの基礎知識や具体的な施策例を20個解説しました。
- EFO(Entry Form Optimization)とは、「入力フォーム最適化」のこと
- EFOはユーザーの離脱を抑えることで、フォームの送信数を最大化するのが狙い
- まずは無料かつすぐにできる「基本系のEFO施策」から実施する
- 無料で利用可能な「Google Analytics」を使った効果検証がおすすめ
- 予算がある場合は、専用の「EFOツール」を使うと、高度な施策も施せる
- EFO以外にも、集客や導線改善などにも目を向ける
お問い合わせや資料請求が増えなくて悩んでいる方は、ぜひ今回の記事を参考に、EFOを実践してみてください。
それでは、より高い成果につながるホームページに改善されることを期待しています。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。