【2024年4月25日更新】紹介しているホームページのキャプチャーを変更するなど、情報を更新しました。また、記事の後半に「WordPressでメガメニューを実装する方法」を追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「メガメニューって何?」と悩んでいませんか?
メガメニューとは、ナビゲーションの一種で、広い画面領域を持つドロップダウンメニューのことです。「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
メガメニューにはメリットがあるので、ホームページ制作中の方は、これを機に設置を検討してみてはいかがでしょうか。
そこで今回は参考として、メガメニューを搭載した企業ホームページ事例12選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- ナビゲーションのデザインに悩んでいる人
- メガメニューを設置するメリットが知りたい人
- 参考になるメガメニューのデザインを探している人
この記事を読めば、メガメニューを設置するときのコツも分かります。
なお、記事の後半では、WordPress(ワードプレス)でメガメニューを実装する方法も解説していますよ!
それではどうぞ!
メガメニューを設置するメリット
メガメニューを設置するメリットは、メニュー(ナビゲーション)内に多くの情報を掲載できることです。
広い画面領域を有するメガメニューは、ホームページの階層構造を一覧で表示できたり、イラストや写真の設置により視認性を向上できたりします。
つまり、メガメニューなら、目的のページにすぐにたどり着きたいユーザーを最大限サポートできるのです。
利便性が高いナビゲーションを作りたい方は、次に紹介する事例を参考に、メガメニューの設置を検討してみてください。
メガメニュー搭載の企業ホームページ例
ここでは、メガメニューの事例を以下3つのカテゴリに分けて紹介します。
テキストやアイコンを中心としたメガメニュー
最初に紹介するのは、テキストやアイコンを中心としたメガメニューです。
シンプルなデザインの中にも、さまざまな工夫が見られますよ。
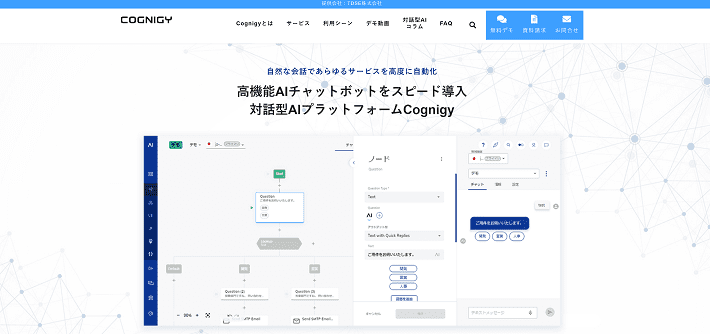
Cognigy

▲出典:Cognigy
TDSE株式会社が提供する『Cognigy』は、拡張性の高い対話型AIの設計・開発を、短期間で可能とするプラットフォームです。
『Cognigy』のホームページには、テキストのみで構成されたシンプルなメガメニューが採用されています。
「利用シーン」にマウスを乗せてみてください。

▲出典:Cognigy
観光、営業、教育など多くの利用シーンが表示されますよね。
もし、これが通常のドロップダウンメニューだと、縦に長く伸びてしまいます。
ノートパソコンなど画面の縦幅が小さいデバイスでは、見づらくなってしまうかもしれません。
しかし、横幅を活かしたメガメニューなら、心配無用。
近年はワイドモニターが普及しているため、理にかなったデザインであると言えます。
そのほか、リンクは整列して並べられているので、きれいですよね。
また、リンク同士の間隔がほどよく空けられており、見やすいです。
このように工夫すれば、テキストだけでも十分見やすいメガメニューを作れるでしょう。
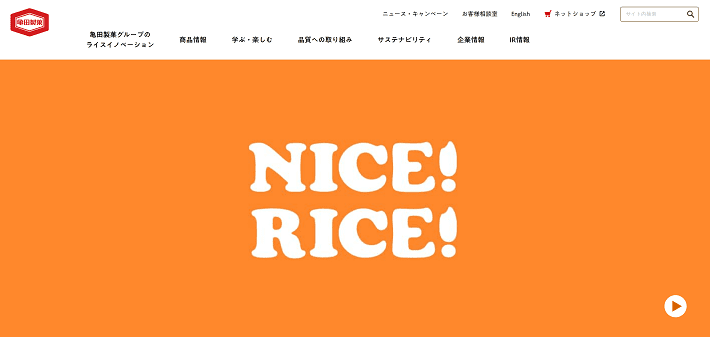
亀田製菓株式会社

▲出典:亀田製菓株式会社
『亀田製菓株式会社』のメガメニューには、企業ロゴと同じ色の装飾が使われており、見やすくて使いやすい仕様になっています。
一度、グローバルナビゲーションの「企業情報」にマウスをのせてみてください。

▲出典:亀田製菓株式会社
ナビゲーションにアンダーバーが付くため、今どれを選択しているかが明確に分かりますよね。
次は、展開されたメガメニューに注目してみましょう。

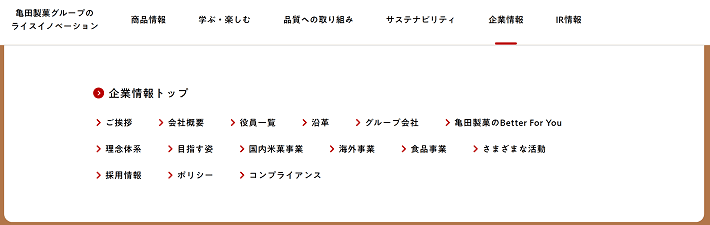
▲出典:亀田製菓株式会社
「企業情報トップ」のテキストは、リンク先ページが2階層目ということもあり、他より大きいフォントサイズ(文字の大きさ)で表示されています。
「ご挨拶」や「会社概要」など、3階層目のページへのリンクテキストは数が多いものの、アイコン「>」により独立性が担保されていて見やすいですね。
このようにデザインを工夫すれば、ユーザーにホームページの階層構造をうまく伝えられます。
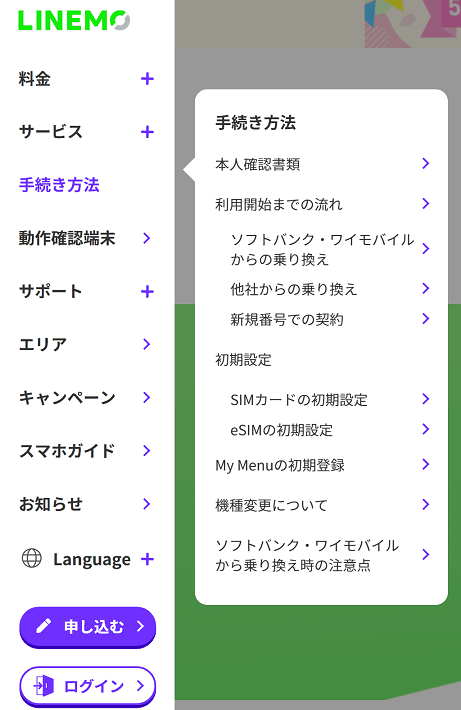
LINEMO

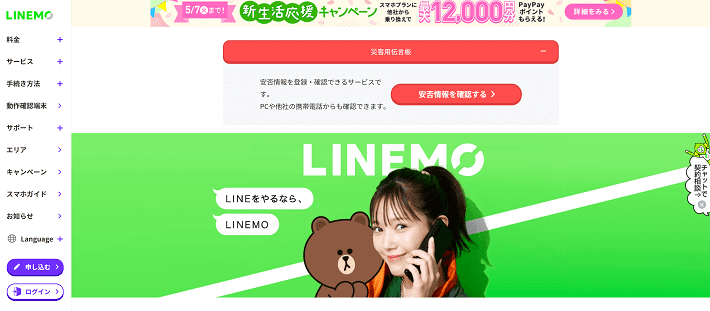
▲出典:LINEMO
ソフトバンク株式会社が提供するサービス『LINEMO』のホームページは、サイドカラムにナビゲーションが設置されています。
注目したいのは、ナビゲーションのアイコンです。
メガメニューが展開されるリンクには「+」、そのまま特定のページに遷移するリンクには「>」のアイコンが設置されています。

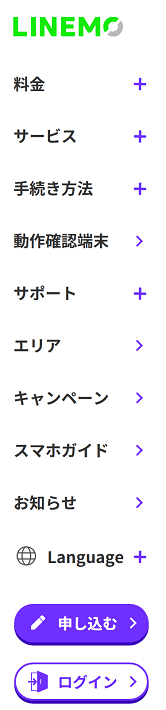
▲出典:LINEMO
これなら、メガメニューの有無が明確ですよね。
メガメニューが開くかどうか確認するために、わざわざマウスを乗せて待つ必要がないため、ユーザーにストレスを与える心配がありません。
また、展開後のメガメニューも、リンク同士の関係性が理解しやすいように調整されていますよ。

▲出典:LINEMO
「利用開始までの流れ」などの上階層に対して、「ソフトバンク・ワイモバイルからの乗り換え」のような下階層は、先頭文字が下がっています。
また、リンクがない「初期設定」には、アイコン「>」が付いていません。
これなら、ユーザーが誤ってリンクのない初期設定をクリックするのを軽減できますよね。
たとえユーザーが誤ってクリックしたとしても、それがリンク設置ミスではなく、意図的に設置されていないと判断することが可能です。
利便性が高いメガメニューとして、大いに参考になるでしょう。
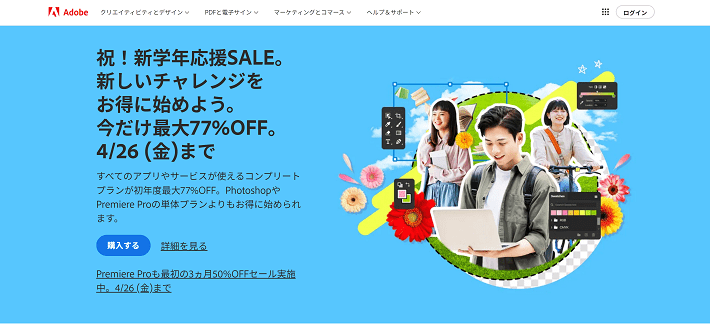
Adobe

▲出典:Adobe
さまざまなデザイン編集ソフトを提供する『Adobe(アドビ)』のホームページ。
メガメニューはオンマウスではなく、クリックで展開する仕様です。
試しに、「クリエイティビティとデザイン」をクリックしてみましょう。
下向きだった「V」のアイコンが、上向きに変わりますよ。

▲出典:Adobe
これなら、どのメニューを展開しているのか、明確に分かりますよね。
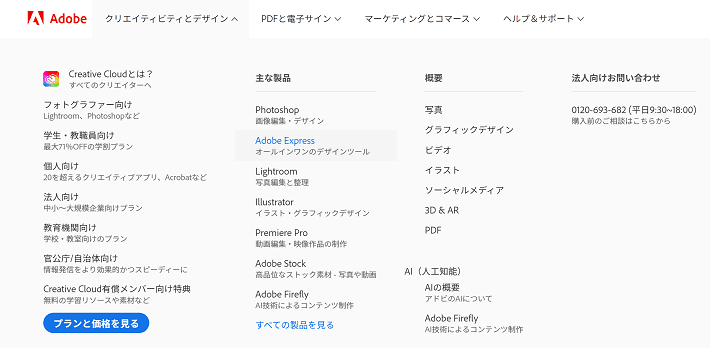
次に、メガメニューを見てみましょう。

▲出典:Adobe
「主な製品」「概要」の下には、仕切り線があるので、それぞれカテゴリタイトルであることが分かりやすいです。
このように、カテゴリごとにリンクがまとまっていれば、初見でも目的のページを探しやすいですよね。
さらに、それぞれのリンクには補足情報があるため、『Adobe』について詳しく知らない方でも、用途にあった製品を選ぶことが可能です。
メガメニューに固有名詞や専門用語を入れる場合は、参考にしてみてはいかがでしょうか。
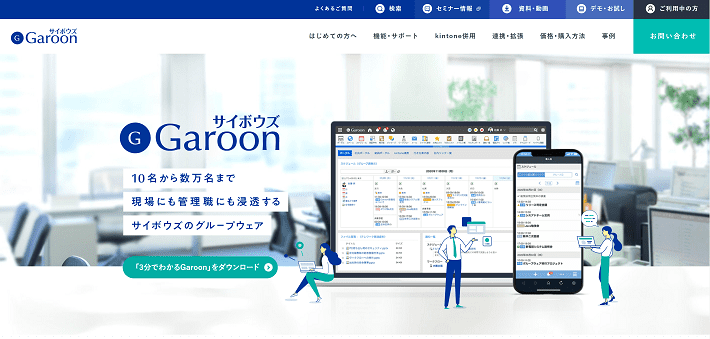
Garoon

▲出典:Garoon
サイボウズ株式会社のグループウェア『Garoon(ガルーン)』のメガメニューは、ホームページの階層構造をさまざまなデザイン要素で、上手く整えている点が魅力です。
試しに、「機能・サポート」をクリックしてみてください。

▲出典:Garoon
ナビゲーションに青いアンダーバーが付いたり、メガメニューの左側にタイトルが表示されたりするので、「機能・サポート」を選んだことが明確に分かりますよね。
また、メガメニュー内のリンクは、フォントのサイズやカラーを差別化することにより、ホームページの階層構造がうまく表現されています。
さらに、それぞれのリンクが整列されているので、見やすいです。
まさにデザインのお手本と言えるメガメニューでしょう。
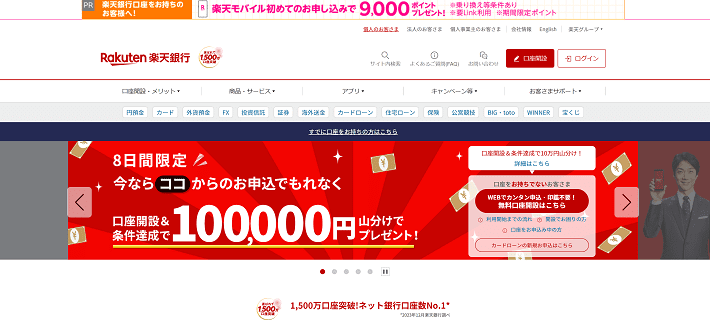
楽天銀行

▲出典:楽天銀行
楽天銀行のメガメニューは、アイコンでイメージを伝えているのが特徴です。
「商品・サービス」をクリックしてみてください。

▲出典:楽天銀行
「入出金」や「振込・送金」など、カテゴリタイトルにアイコンが付いているため、内容をイメージしやすいですよね。
情報量が多いメガメニューは、テキストだけで構成してしまうと、視認性が悪くなってしまいがち。
しかし、この『楽天銀行』のメガメニューは、アイコンがあることで見やすくなっています。
さらに、グレーの線で行の境目を分けているのもポイントです。
このように、情報を多く掲載する場合は、デザインで工夫するとよいでしょう。
イラスト付きのメガメニュー
次に紹介するのは、イラスト付きのメガメニュー事例です。
メガメニューの中にイラストを掲載することで、遷移先ページやカテゴリーのイメージをうまく伝えられます。
ホームページごとに、イラストの雰囲気が違う点にも注目してください。
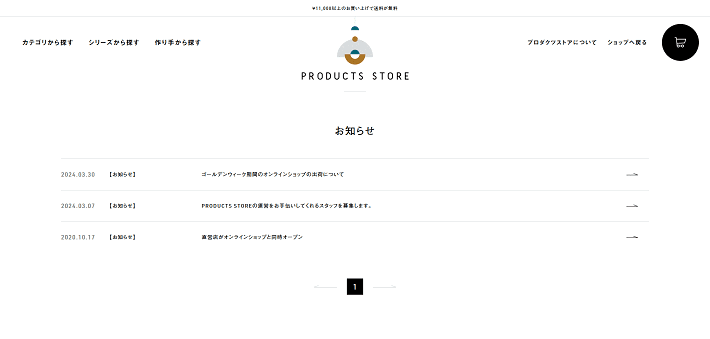
PRODUCTS STORE

▲出典:PRODUCTS STORE
『PRODUCTS STORE』は、さまざまな作家が作る皿や湯呑などの器を取り扱うオンラインショップです。
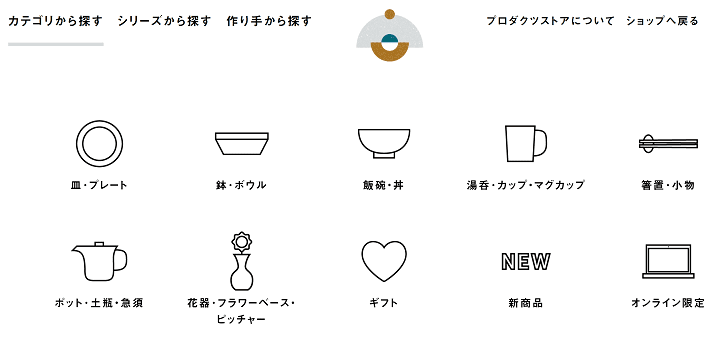
「カテゴリから探す」にマウスを乗せてみましょう。

▲出典:PRODUCTS STORE
イラストにより、一目でどんな商品があるか分かりますよね。
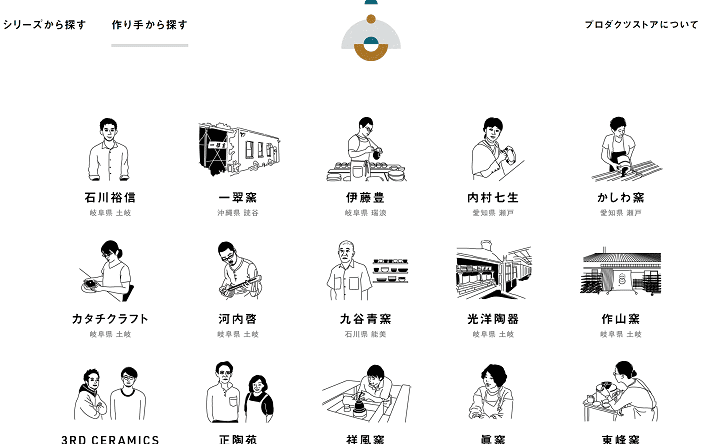
次に「作り手から探す」にマウスを乗せてみてください。

▲出典:PRODUCTS STORE
作家を表現したイラストがじつにユニークです。
作家の個性をうまく表現しているものの、モノクロの線画イラストであるため、統一感がありますよね。
オンラインショップ全体の雰囲気とも合っていて、センスのよさを感じさせます。
このように自社の特徴をイラストでうまく伝えられれば、ユーザーが商品を選びやすくなるでしょう。
Blanket

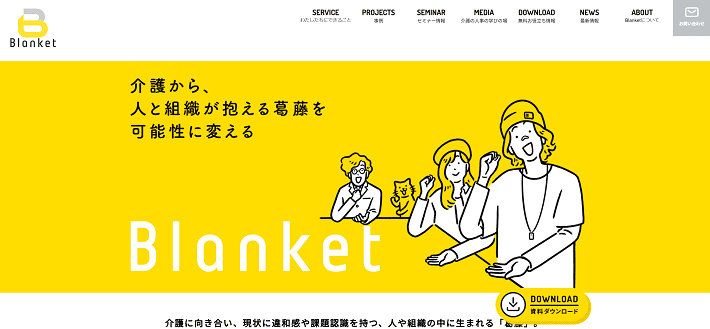
▲出典:Blanket
『Blanket』は、介護や福祉関連のサービスを提供するホームページです。
まず、「SERVICE」をクリックしてみてください。

▲出典:Blanket
各サービスのイメージがイラストで表現されていますよね。
これらは遷移先のページのイラストと合致しており、イメージが統一されています。
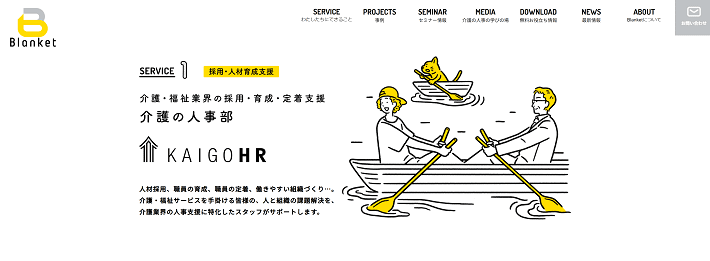
試しに、メガメニューの採用・人材育成支援「KAIGO HR」をクリックしてみましょう。

▲出典:Blanket
メガメニューと同じ、二人乗りボートのイラストが表示されました。
これなら、目的のページに正しく遷移したと明確に判断できますよね。
イラストには、ホームページ全体のイメージを統一させるだけでなく、ユーザーの行動をサポートする役割もあると言えるでしょう。
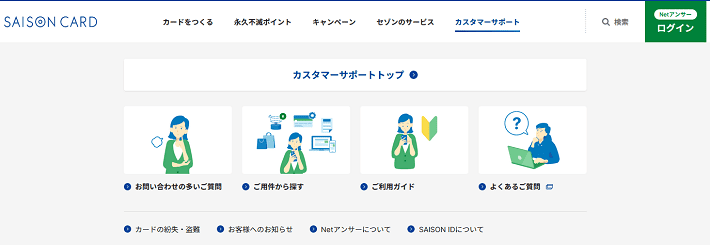
SAISON CARD

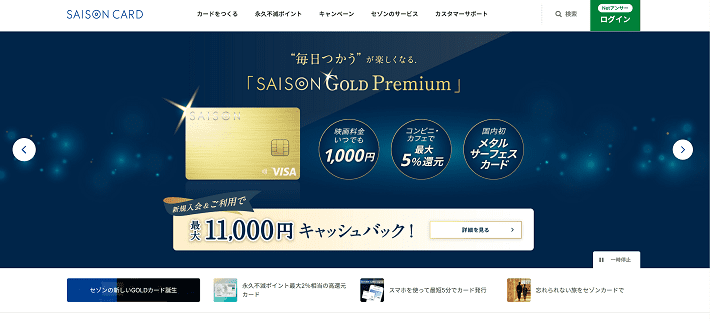
▲出典:SAISON CARD
『SAISON CARD』のメガメニューには、ユーザーに寄り添ったイラストが表示されています。
「カスタマーサポート」にマウスを乗せてみましょう。

▲出典:SAISON CARD
それぞれのシーンに応じた人物のイラストが表示されており、直感的に選ぶべき項目が分かりますよね。
カスタマーサポートのページにアクセスするユーザーは、困っているときが多いので、このように親切に案内できるとよいでしょう。
写真付きのメガメニュー
ここでは、写真付きのメガメニューの事例を紹介します。
写真を使えば、会社やサービスのイメージを具体的に伝えることが可能。
ユーザーが各ページに遷移する前から、メガメニュー内で会社やサービスのアピールができるでしょう。
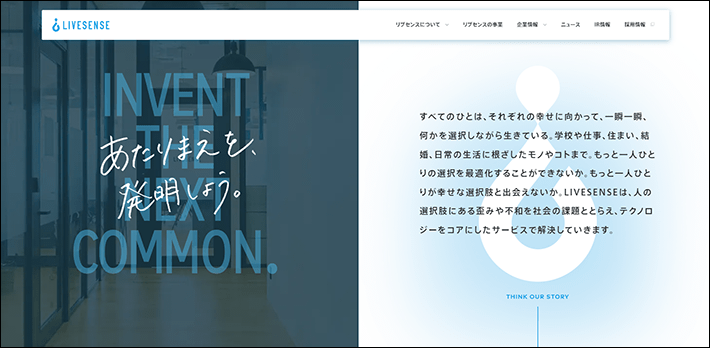
株式会社リブセンス

▲出典:株式会社リブセンス
『株式会社リブセンス』は、人材領域と不動産領域でサービスを展開しています。
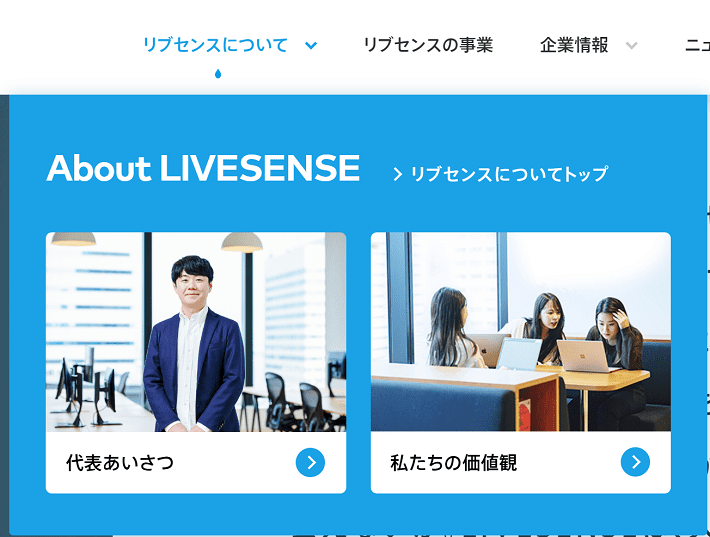
たとえば、「リブセンスについて」にマウスを乗せると、2つのリンクが写真とともに表示されます。

▲出典:株式会社リブセンス
メガメニューを見ただけでも、代表者や会社の雰囲気が伝わってきますよね。
ユーザーが写真に興味を持てば、「もっと知りたい」と考えてリンクをクリックするかもしれません。
また、ナビゲーションのアイコン「V」により、メガメニューの有無が判断できるのもポイント。
デザイン性だけでなく、機能性も優れたメガメニューと言えるでしょう。
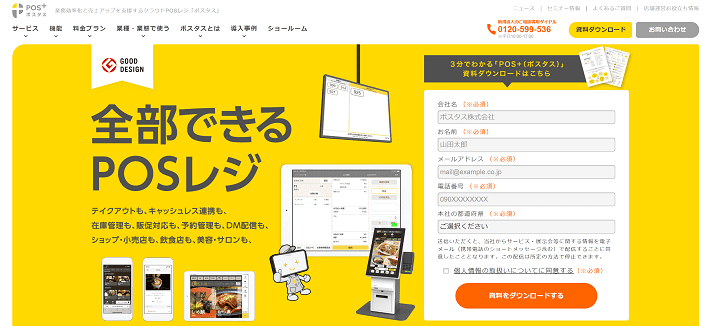
ポスタス

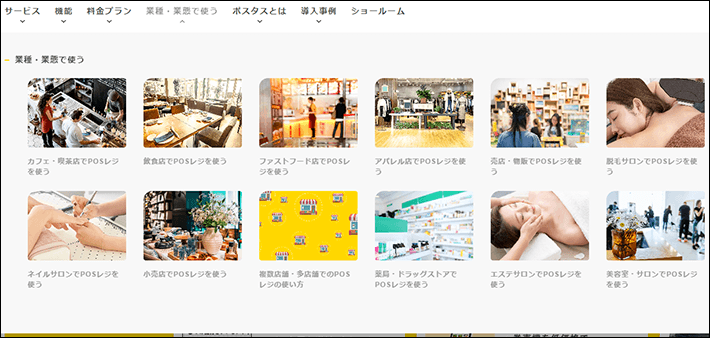
▲出典:ポスタス
クラウドPOSレジ『ポスタス』のメガメニューには、業種・業態別の写真が配置されています。
「業種・業態で使う」にマウスを乗せてみましょう。

▲出典:ポスタス
このメガメニューを見ただけで、どんな業種や業態で『ポスタス』が使えるか一目瞭然ですね。
写真があることで、業種や業態がイメージしやすいのはもちろん、『ポスタス』の活用範囲の広さが際立っています。
このように、写真を多く掲載できるのも、メガメニューならではのメリットでしょう。
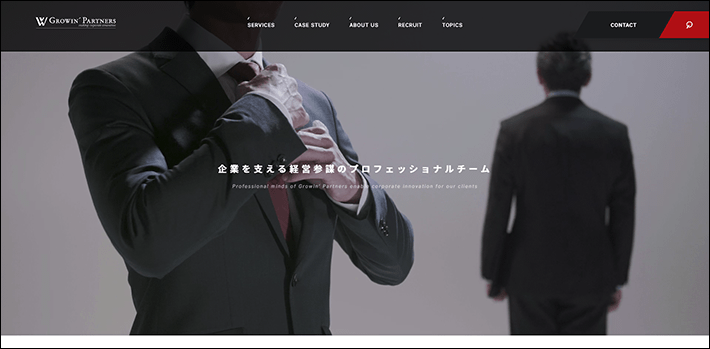
グローウィン・パートナーズ株式会社

『グローウィン・パートナーズ株式会社』は、ファイナンシャルアドバイザリーやHRコンサルティングなどのサービスを提供する企業です。
ホームページ全体がスタイリッシュで、メガメニューの背景に写真が使用されています。
試しに、「SERVICES」にマウスを乗せてみましょう。
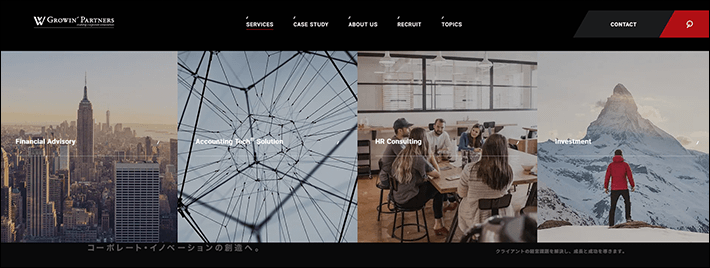
かっこいいアニメーションで、メガメニューが表示されますよ。

4つのサービスカテゴリの背景に写真が使われていますね。
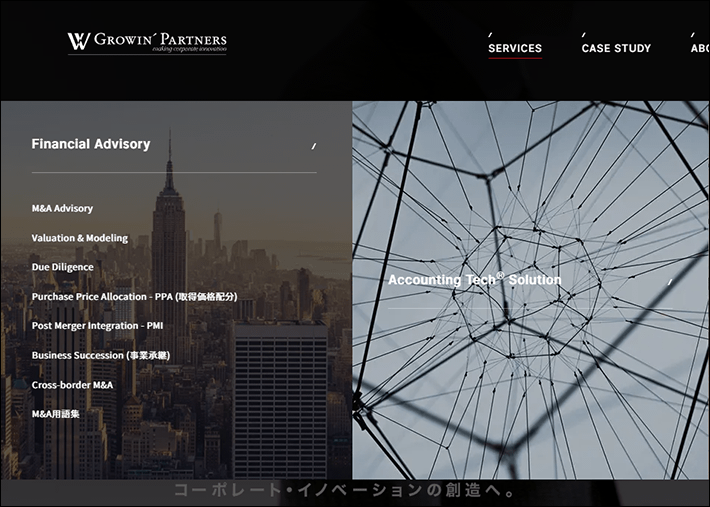
さらに、一番左の「Financial Advisory」にマウスを乗せると、詳細なリンクが表示されます。

センスが光るのはもちろん、機能性もあってよいですね。
このように、スタイリッシュなホームページを作りたい場合は、メガメニューのデザインも工夫してみてはいかがでしょうか。
メガメニューの事例を紹介したギャラリーサイト
「メガメニューの事例をもっと知りたい」という方は、ギャラリーサイトがおすすめです。
ギャラリーサイトなら、ホームページが一覧で表示されるので効率的に探せます。
この記事では、メガメニューのカテゴリがあるギャラリーサイトを紹介しますね。
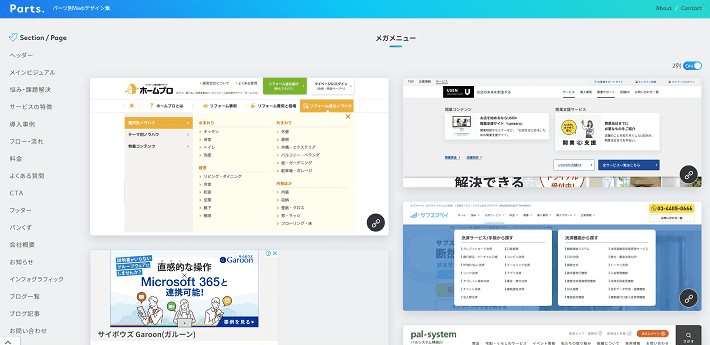
Parts.

▲出典:Parts.
『Parts.』は、SaaSのサービスサイトやLP(ランディングページ)を中心としたギャラリーサイトです。
サイドカラムにメガメニューのカテゴリが用意されています。

▲出典:Parts.
カワウソ
メガメニューが展開された状態のキャプチャーが並んでいるので、ギャラリーサイト内である程度確認することが可能です。
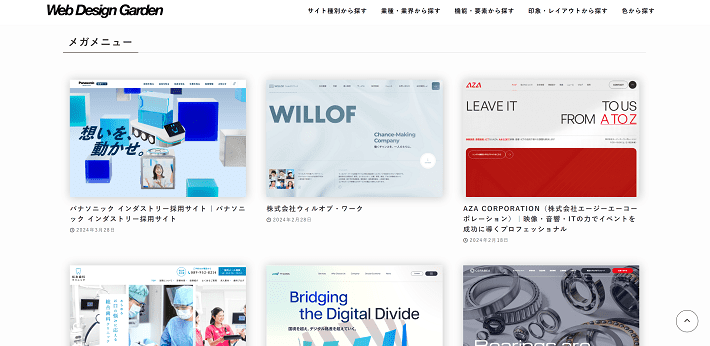
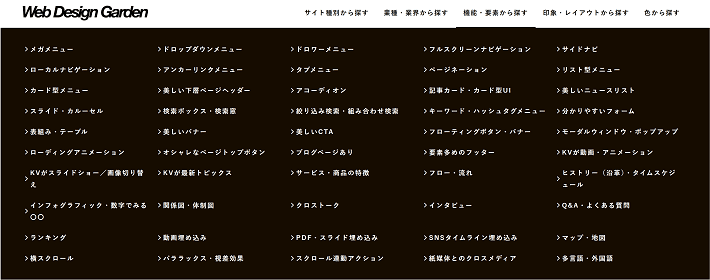
Web Design Garden

『Web Design Garden』は、Web制作の参考になる優れたWebデザインを集めたギャラリーサイトです。
メガメニューは、「機能・要素」のカテゴリから探せます。

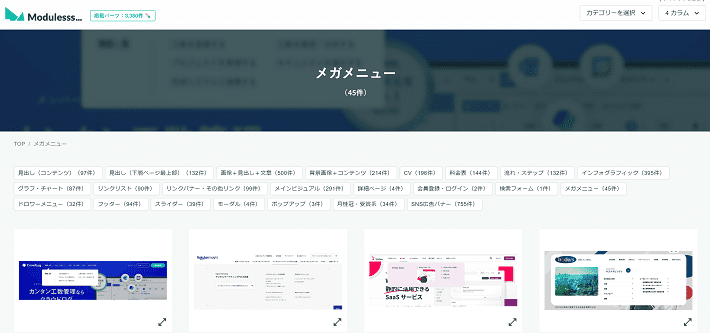
Modulesss…

▲出典:Modulesss…
『Modulesss…』は、Webサイトの図表や見出しなどの「パーツ」を集めたギャラリーサイトです。
メガメニューのカテゴリが用意されています。

▲出典:Modulesss…
メガメニューを設置するときのコツ
最後に、メガメニューを設置するときのコツを2つ解説します。
それぞれ解説します。
メガメニューの有無が分かるようにする
メガメニューは一度に多くの情報を取得できるため、ユーザーにもメリットがあります。
しかし、メガメニューの有無が分かりにくいと、せっかく設置しても使ってもらえないかもしれません。
この記事で紹介した事例のように、ナビゲーションに「V」のアイコンを付けるなどして、メガメニューの有無をユーザーに分かりやすく伝えましょう。
ホームページの階層構造を分かりやすく伝える
メガメニューは、ホームページの階層構造が分かりやすいデザインにしましょう。
広い画面領域を有するメガメニューとはいえ、ただ多くのリンクを並べただけでは、かえって分かりづらいナビゲーションになってしまいます。
この記事で紹介したメガメニュー事例では、以下のような要素でデザインを工夫していましたよね。
- フォントサイズ(例:亀田製菓株式会社)
- フォントカラー(例:Garoon)
- アイコン(例:楽天銀行)
- 仕切り線(例:Adobe)
どのリンクがどのカテゴリに属するものか明確に提示すれば、ユーザーは最短で目的のページにアクセスできるでしょう。
WordPressでメガメニューを実装する方法
最後に、WordPress(ワードプレス)でホームページを作る方向けに、メガメニューの実装方法を解説します。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージの制作や更新が簡単にできる無料のシステムです。テーマ(デザインテンプレート)やプラグイン(拡張機能)が豊富で、初心者の方でも完成度の高いホームページを作れます。
初心者の方であれば、以下の方法のどちらかでメガメニューを実装するのが簡単でおすすめです。
- メガメニュー実装機能があるテーマを選ぶ
- メガメニュー実装用のプラグインを使用する
それぞれ解説します。
メガメニュー実装機能があるテーマを選ぶ
「まだWordPressで使用するテーマを決めていない……」という方であれば、メガメニューの実装機能があるものを選ぶのが簡単です。
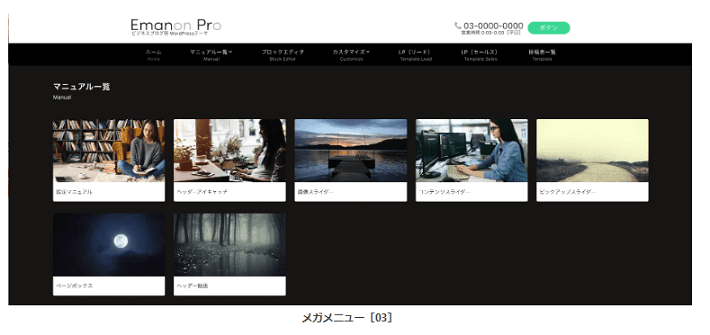
たとえば、会社ホームページ向けのWordPressテーマ『Emanon Business』には、メガメニューの実装機能が標準で付いています。
しかも、この「メガメニュー機能」は、リンク先ページのタイトル(テキスト)だけでなく、そのアイキャッチ(画像)も表示できるのがポイント。

なお、『Emanon Business』は初心者の方にとってメリットが多いテーマです。
画像とテキストを入力するだけで魅力的なトップページが作れたり、顧客を獲得するための機能が豊富だったりします。
詳しくは、以下の記事で解説しているので、ぜひ参考にしてください。
メガメニュー実装用のプラグインを使用する
使用中のテーマにメガメニューの実装機能がない場合は、プラグインの使用を検討しましょう。
たとえば、「Max Mega Menu」というプラグインなら、日本語にも対応しているため、比較的容易にメガメニューを実装できます。

▲出典:WordPress.org「Max Mega Menu」
便宜上、今回は「Max Mega Menu」の使用方法までは解説しませんが、無料で使えるプラグインのため、一度実装可能か試してみてください。
カワウソ
ご自身で実装が難しい場合は、ほかのプラグインを探したり、Web制作会社やフリーランスに外注したりを検討しましょう。
まとめ
この記事では、メガメニューを搭載した企業ホームページ事例12選を紹介しました。
- メガメニューとは、広い画面領域を持つドロップダウンメニューのこと
- メガメニューの有無が分かりやすいように、「V」などのアイコンを付ける
- メガメニューは、ホームページの階層構造が伝わるデザインにする
- WordPressでメガメニューを実装するなら、テーマの標準機能やプラグインがおすすめ
メガメニューに魅力を感じたら、ぜひ設置を検討してみてください。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。