【2025年7月10日更新】情報を更新しました。記事の理解度がより深まるように、図解を追加しています。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「どうすれば見やすいホームページを作れるのか分からない……」と悩んでいませんか?
そこで今回は、見やすいホームページを作るためのポイントを紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- 情報量が多いホームページを作る人
- 「伝わる」ホームページを作りたい人
この記事を読めば、デザインの原則が分かるだけでなく、ユーザーにとって見やすいホームページを作れます。
さらに、ホームページ全体の設計を決めるポイントも紹介しているので、ぜひ参考にしてください。
それではどうぞ!
見やすいホームページとは?
ユーザーにとって情報が探しやすいホームページのことです。

ホームページは、ユーザーに情報を提供するために作るもの。
ユーザーは、情報が分かりにくかったり、探しづらかったりするホームページを必要としません。
伝えたい情報をユーザーにしっかりと届けるために、「見やすいホームページ」を作りましょう。
見やすいホームページを作るためのポイント
見やすいホームページを作るポイントは、以下の7つです。
視線誘導のパターン3つ
まずは、ユーザーがホームページを閲覧するときの視線の動きに注目してみましょう。
視線誘導のパターンは、主に以下の3つです。
それぞれ解説します。
F型
F型は、視線が「左から右への動き」と「上から下への動き」を順に繰り返すパターン。
「文章」を読んでもらうときにおすすめの視線誘導です。

この視線誘導のパターンは、ユーザビリティ(操作性)研究の第一人者である、ヤコブ・ニールセン博士の調査で明らかになりました。
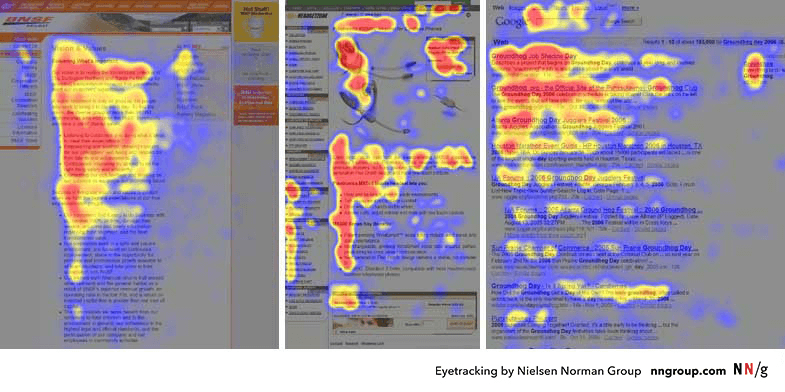
以下、ユーザーの視線誘導を表すヒートマップ(データを色の濃淡で表現したグラフの一種)です。

▲出典:Nielsen Norman Group「F-Shaped Pattern For Reading Web Content」
確かに、アルファベットの「F」のように視線が動いていますよね。
また、F型の視線誘導から読み取れることは、以下のとおりです。
- 最後まで読まれるわけではない
- 序盤で求めている情報があるか判断される
ホームページを訪れる多くのユーザーは、なるべく早く求める情報を得たいと考えています。
なかなか情報が得られないと、ストレスを感じ、すぐにホームページから離脱してしまうかもしれません。
そのため、「重要なコンテンツ」は上部に設置し、結論ファーストを心がけましょう。
コンテンツについては、以下の記事で詳しく解説しています。
結論ファーストの文章を作るなら「PREP法」がおすすめ!
文章で情報を伝える場合は、「PREP法(プレップ法)」がおすすめです。
- 結論(Point)
- 理由(Reason)
- 具体例(Example)
- 結論(Point)
最初の結論で関心を引き、理由や具体例でユーザーの理解度を高めます。
理解度が増したあと、再度「結論」を述べると、ユーザーが納得感を得やすくなりますよ。
とくにホームページに長い文章を掲載する場合は、F型の視線誘導を理解し、PREP法を用いましょう。
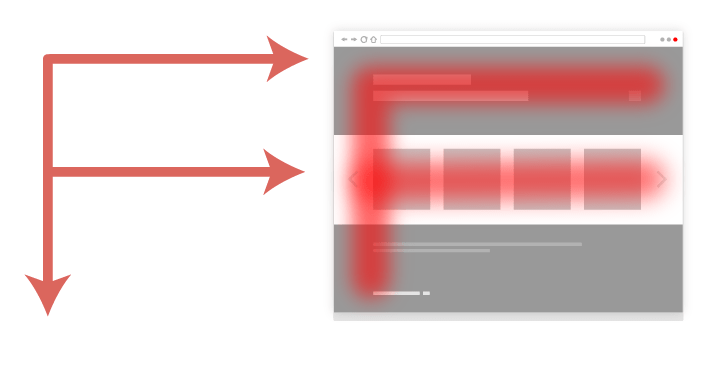
Z型
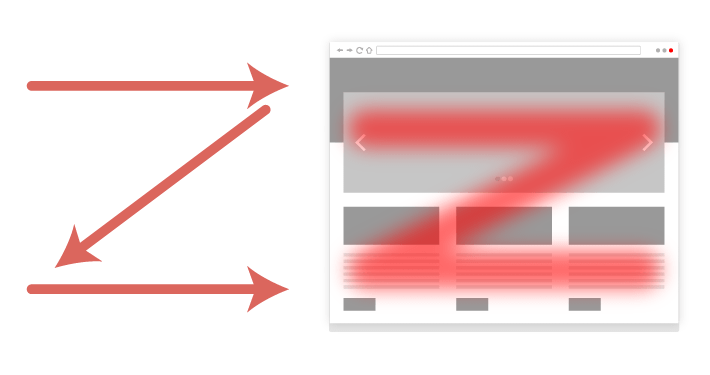
「Z型」は左上から右上、そのあと左下に移り、右下に向かって視線が移動するパターンです。
ホームページはもちろん、チラシ、雑誌、パンフレットなど、多くの媒体でベースのパターンとして使われています。

F型が「文章」なのに対し、Z型は「画像」の視線誘導として効果的。
画像、表、商品一覧などのレイアウトでは、Z型の視線誘導を意識するのがおすすめです。
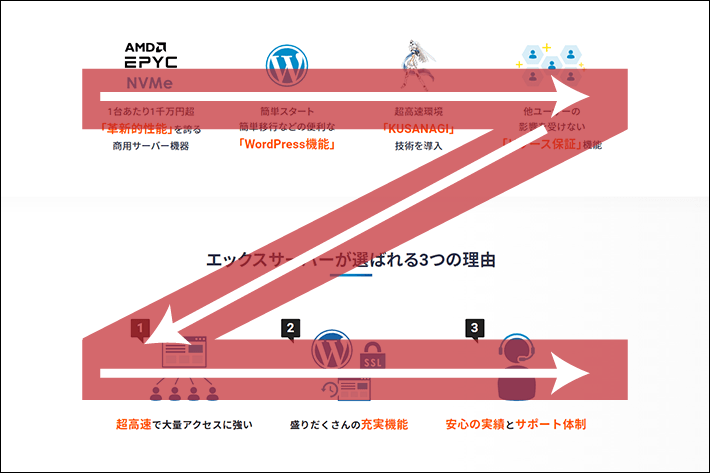
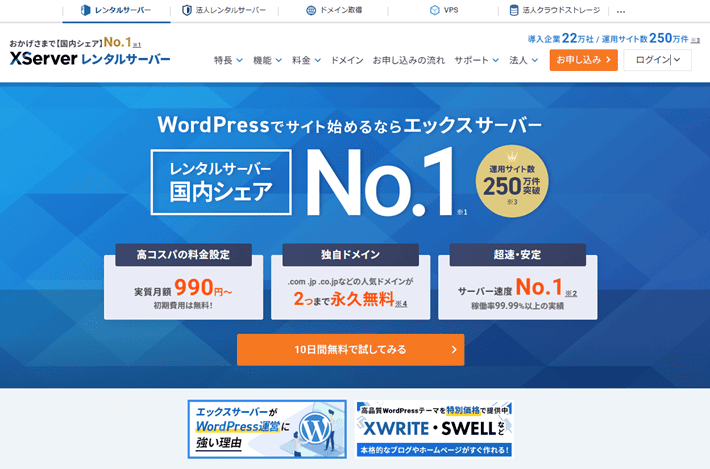
弊社の『エックスサーバー』でも取り入れていますよ。

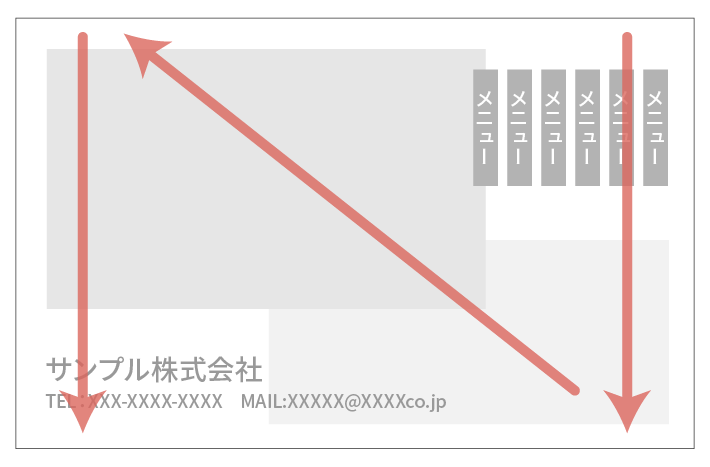
また、Z型は「ファーストビュー(最初に表示される画面領域)」にも利用されることが多いです。

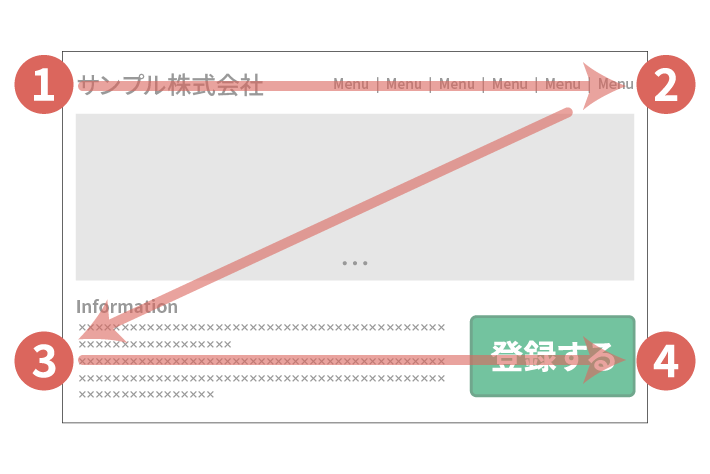
「①ロゴ」→「②グローバルナビゲーション」→「③コンテンツ」→「④登録」と、Zの形で視線が動くように要素が配置されています。
ホームページ内の他のページに案内するリンクがナビゲーション。そのなかでも、全ページに共通して表示されるリンクがグローバルナビゲーションです。
Z型を意識してレイアウトを組むことで、初めてホームページに訪問するユーザーでも、内容が理解しやすくなりますよ。
重要な情報はなるべく左上に配置するとともに、視線誘導を妨げないレイアウトを設計しましょう。
N型
視線が右上から右下、次に左上から左下に向かって移動するのが「N型」です。
ホームページだと、「N型」は縦書きのレイアウトに使われます。

たとえば、旅館や呉服店などのホームページで、日本らしさを演出したいときは縦書きのレイアウトが最適。
縦書きのレイアウトを採用する場合は、「N型」の視線誘導を意識してみてください。
デザインの4大原則
次に、デザインの4大原則を紹介します。
以下の4大原則を押さえることで、ホームページがグッと見やすくなりますよ。
近接
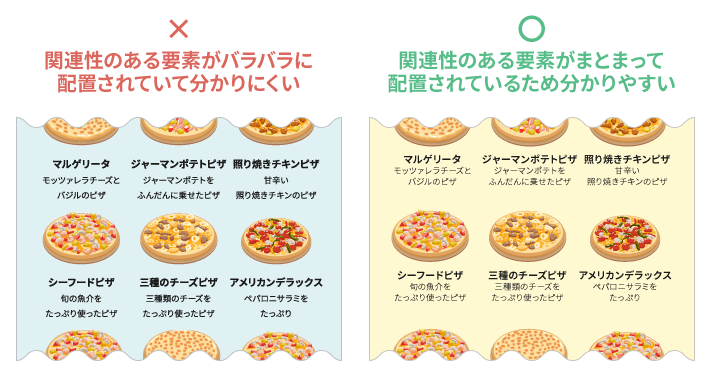
近接とは、関連性のあるもの同士を近くに配置して見やすくすることです。
以下、参考例です。

左側のメニュー表は、パッと見だと、商品説明が上下どちらのピザのことか分かりづらいですよね。
一方で、右側のメニュー表はピザと商品説明が近接しているため、関係性を理解しやすいです。
関係性のあるもの同士を近くに配置(近接)すれば、見やすいホームページが作れます。
整列
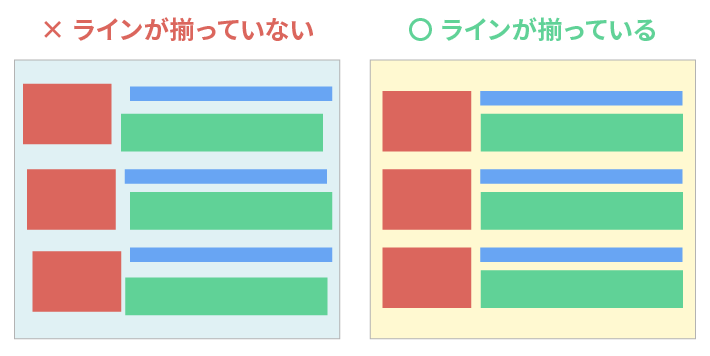
整列とは、画像や文字の位置を揃えて配置することです。

左側は、各要素の左右や上下のラインが揃っていません。
反対に右側は、それぞれの要素のラインが揃っており、とても見やすいです。
整列したレイアウトにすれば、統一感のあるデザインに仕上がりますよ。
反復
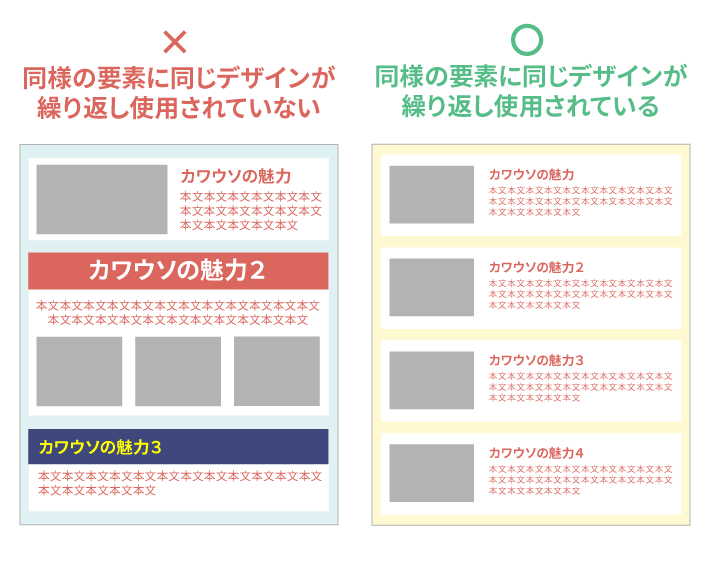
反復とは、同様の役割を持つ要素に同じデザインを繰り返し使用することです。

左側は、見出しのデザインや要素の配置などに規則性がありません。
そのため、どう読み進めればよいのか、少し戸惑ってしまいますよね。
一方で右側は、見出しのデザインや要素の配置にルールがあり、スムーズに内容を理解できます。
規則性のないデザインはユーザーに負担をかけるため、特別な意図がない限り控えましょう。
対比
対比とは、テキストの大きさや色などでメリハリをつけることです。

単調な印象の左側に比べ、対比を使った右側はインパクトがあって分かりやすいですよね。
対比を上手く駆使すれば、見やすいホームページになります。
配色比率
配色は色の「組み合わせ」です。
以下3つのカラーを知っておくことで、ホームページの配色が決めやすくなりますよ。
- メインカラー
主張したい色(ホームページの印象はこの色で決まる) - ベースカラー
もっとも使用する面積が多いホームページの基礎となる色 - アクセントカラー
刺激や変化を与えるための色
多くの場合、メインカラーには「コーポレートカラー」が採用されます。
参考に、弊社が提供するレンタルサーバー『エックスサーバー』のサービスサイトをご覧ください。

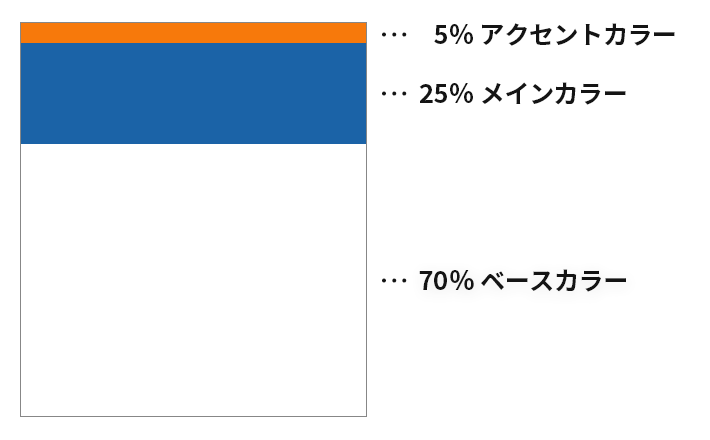
以下、『エックスサーバー』のサービスサイトの配色です。
- メインカラー・・・青色
- ベースカラー・・・白色
- アクセントカラー・・・オレンジ色
これら3つのカラーは、バランス(配色比率)が重要。
具体的には、メインカラー25%、ベースカラー70%、アクセントカラー5%がおすすめです。

その他、ホームページの配色を決めるうえでのコツは、以下の記事で解説しています。
コントラスト(色の対比)
コントラストは、色の「対比」です。
参考に以下をご覧ください。

左側は、背景色も文字色も明るく、コントラストが弱い状態です。
コントラストが弱いと、見づらいですよね。
反対に右側は、背景色と文字色の明暗がはっきりしていて、テキストが見やすいです。
このように、視認性が高くて見やすいホームページを作るためには、コントラストの強さを意識しましょう。
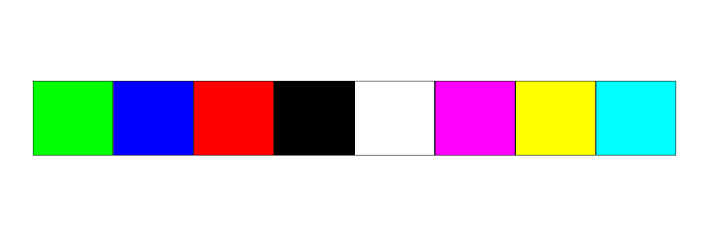
とはいえ、以下のようなコントラストが強い色同士を組み合わせると、ユーザーの目が疲れてしまうので控えてください。

目がちかちかしてしまい、逆に見づらいと感じるおそれがあります。
以下の記事で具体例を挙げているので、あわせて参考にしてください。
文字
ここでは、「文字」に関連する工夫を紹介します。
フォント、テキストのサイズ、行間
まず、フォントを統一すれば、見やすいホームページになります。
以下、参考例です。

右側に比べ、左側はフォントの種類がバラバラで読みにくいですよね。
ホームページを見やすくするためにも、何かしらの意図がない限り、フォントの種類は統一しましょう。
その他、本文テキストのサイズと行間については、以下を参考にしてください。
テキストのサイズ
見やすい本文テキストのサイズは、ホームページ全体のデザインなどで異なるものの、「15px~18px」を基準にするのがおすすめ。
パソコンとスマホ、いずれの見え方も確認して、読みやすくなるよう調節してみてください。
行間
本文テキストの行間は、「1.5em~2em」を基準にするのがおすすめです。
テキストサイズと同じく、実際の見え方を確認しながら調節しましょう。
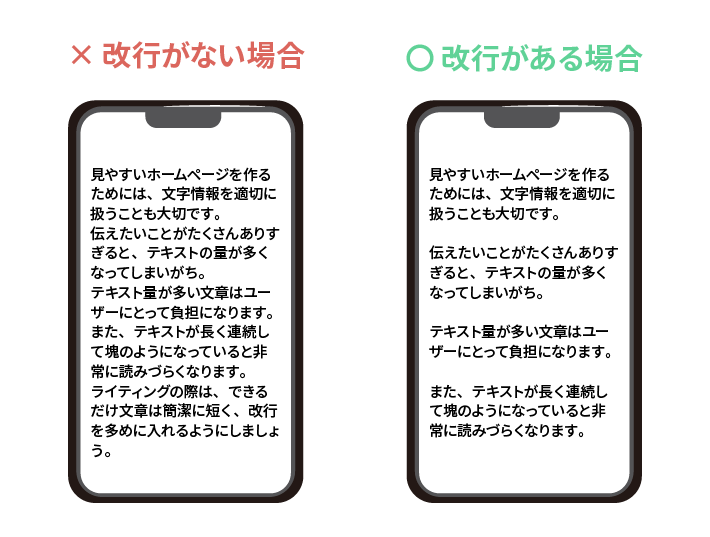
文章量と改行
見やすいホームページを作るためには、文字情報を適切に扱いましょう。
伝えたいことがたくさんあると、テキストの量は多くなりがちです。
ただ長いテキストは、ユーザーに負担をかけてしまいます。
また、テキストが連続して塊になっていると、読みづらいですよね。
ホームページのテキストは、できるだけ簡潔にまとめて改行を適度に入れるようにしましょう。
とくにスマホの場合、テキスト量が多いと、画面が文字でいっぱいになってしまいます。

パソコンだけでなく、スマホでの見やすさも意識しましょう。
ひらがな、カタカナ、漢字の割合
ひらがな、カタカナ、漢字のバランスを意識すると、ホームページの見やすさが上がります。
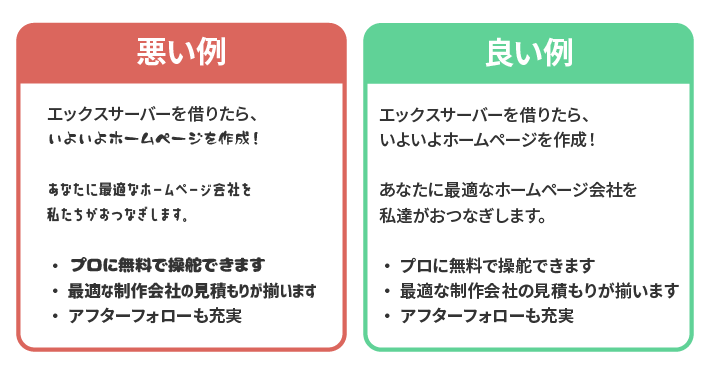
以下、参考例を見てみましょう。
最近、駅前に出来た飲食店では、お洒落な創作料理を提供しています。
何時も店内は沢山のお客で賑わっており、特に二十代の女性に人気です。
最近、駅前にできたレストランでは、おしゃれな創作料理を提供しています。
いつも店内はたくさんのお客でにぎわっており、とくに20代の女性に人気です。
上の例は、漢字の割合が多い文章です。
漢字ばかりの文章だと、専門的で難しい印象を抱いてしまいますよね。
一方で下の文章は、ひらがな、カタカナ、漢字がバランスよく使われています。
比較すると、下の文章のほうが読みやすいですよね。
なお基本的には、「ひらがな7割」「漢字2割」「カタカナ1割」のバランスを意識するのがおすすめ。
漢字が多いと思ったら、意味合いが変わらない範囲で、ひらがなやカタカナに変換できないかを検討してみてください。
カワウソ
ひらがな、カタカナ、漢字の割合に明確な正解はありません。
上記の比率は、あくまで目安として参考にしてください。
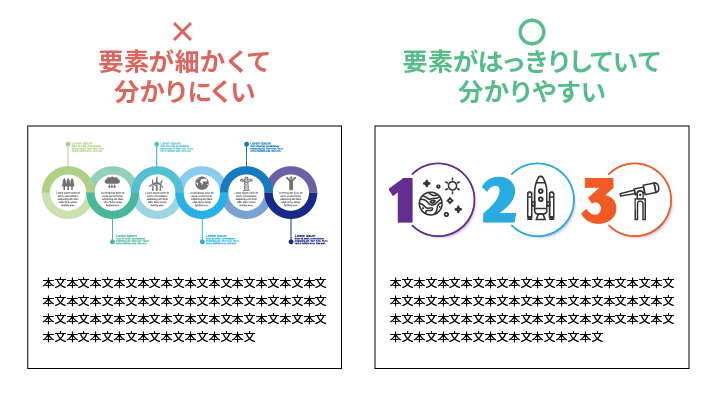
画像
文字ばかりのホームページは見づらく、ユーザーに負担をかけてしまいます。
そのため、ホームページでは適度に画像を使いましょう。
ホームページに挿入する画像は、テイストを揃えることが大切。
統一感が生まれるため、ホームページ全体の見やすさが上がります。
また、画質がはっきりしていて、要素が細かすぎない画像を使うようにしてください。

画像に含まれる要素が細かいと、スマホでは見づらくなるおそれがあるため、要注意です。
ちなみに、以下の記事ではホームページの画像を作る方法を解説しています。気になる方は、あわせてご覧ください。
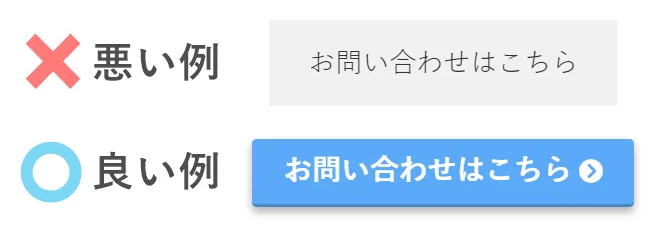
ボタン
ボタンは、クリックできることが分かるデザインにしましょう。
周りより目立つ色にすれば、ボタンの存在をアピールできますよ。

上に比べて、下のボタンは色がはっきりしているのはもちろん、影やアイコンがあるため、クリックできることが分かりやすいですよね。
その他、ホームページのボタンは、クリックしたあとの動作が明確であることも重要なポイントです。
詳しくは、以下の記事で解説しています。
見やすいホームページの追求には仮説と検証が大切
見やすいホームページに完成はありません。
常に仮説と検証を繰り返し、ユーザーに高く評価してもらえるホームページを目指しましょう。
たとえば、文章量の多いページがあったとします。
きっと読むのを諦めてしまうユーザーも多いことでしょう。
しかし、画像を追加することにより興味を持ってもらえれば、ユーザーに読むきっかけを与えられますよね。
画像を追加したあとの効果検証には、「ヒートマップツール」を用いるのがおすすめです。
ページにおけるユーザーの行動を色や濃度で視覚的に分析するためのツール。
ヒートマップツールなら、ユーザーが「どこを見たか」「どこまで読んだか(離脱したか)」「どこをクリックしたか」などが分かります。
仮に追加した画像が赤く反応していて、以前よりページスクロール率が高ければ、効果があったと判断することが可能です。
また、問い合わせボタンなどを設置している場合は、クリック率も見てください。
以前より文章をしっかり見てもらっていれば、その結果ユーザーの理解度が上がったことにより、問い合わせにつながっているケースも考えられます。
なお、アクセス解析における仮説と検証については、以下の記事で詳しく解説しているので、あわせて参考にしてみてください。
ホームページ全体の設計に関するポイント
見やすいホームページのポイントを押さえたら、少し視野を広げて、全体の設計も考えてみましょう。
ホームページは、複数のページで構成されています。
それぞれバラバラでまとまりがないと、見やすいホームページにはなりません。
全体の設計を考えることで、さらに見やすいホームページに仕上がりますよ。
ホームページ全体の設計に関するポイントは、以下のとおりです。
目的とターゲットを定めよう
まず、ホームページの目的とターゲットを定めましょう。
情報の取捨選択がしやすくなるため、ユーザーのニーズに合った見やすいホームページになります。
以下、ホームページの種類ごとに異なる目的です。
| ホームページの種類 | 目的 |
|---|---|
| コーポレートサイト | 会社のことを知ってもらう |
| ブランドサイト | ブランドのことを知ってもらう ブランドの価値や信頼性を伝える |
| サービスサイト | サービスのことを知ってもらう サービスを申し込んでもらう |
| ECサイト | 商品を購入してもらう |
| リクルートサイト | 人材を獲得する |
※ホームページの種類と目的の詳細は、以下の記事をご覧ください。
たとえば、ホームページの目的が「サービスを申し込んでもらう」ことだとします。
それなのに、社内行事や採用情報ばかりが目立つホームページだと、ユーザーはどう感じるでしょうか?
「欲しい情報が見当たらない……」と、困惑してしまいますよね。
このように、目的やターゲットを決めないままホームページを作り始めると、ユーザーにとって不要な情報を掲載してしまうかもしれません。
あらかじめ、ホームページの目的とターゲットを定めておけば、掲載すべき情報が明確になりますよ。
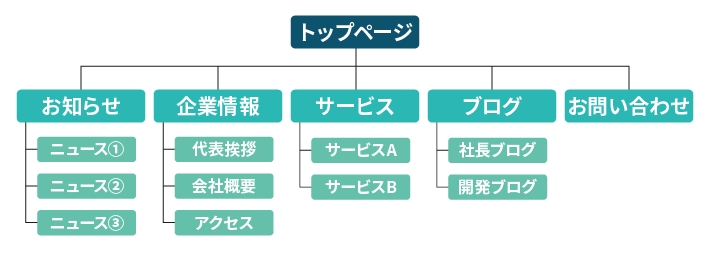
サイトマップを作ろう
目的やターゲットが明確になったら、サイトマップ(ホームページの構成図)を作っていきましょう。
サイトマップとは、ページの内容、数、関係性を決めるために必要な構成図のこと。
ホームページ制作において、サイトマップの作成は必須の作業です。

サイトマップを作れば、頭のなかのイメージを視覚化できるため、ホームページの階層構造が作りやすくなります。
情報をうまくカテゴライズできれば、分かりやすい階層構造のホームページが作れるでしょう。
その結果、ユーザーは各々のページから情報を見つけやすくなります。
詳しくは、以下の記事をご覧ください。
また、サイトマップの種類については、以下で解説しています。
導線設計を意識しよう
ユーザーが目的の情報をすぐに見つけられるよう、適切な導線を設計しましょう。
基本的にユーザーは、目的の情報を求めてホームページにアクセスします。
もし、欲しい情報がなかなか見つからないと、ユーザーはストレスを抱えてしまいますよね。
最悪の場合、ホームページから離脱してしまうかもしれません。
導線設計においては、ヘッダーとフッターが重要です。
それぞれ解説します。
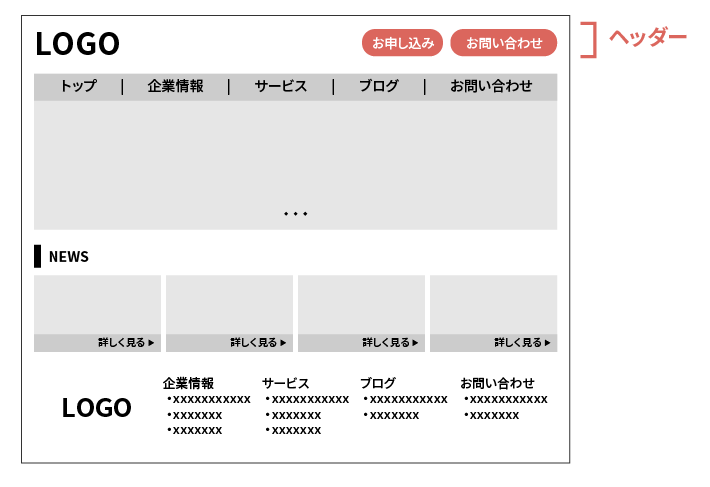
ヘッダー
ヘッダーとは、ホームページの上部分のこと。

ヘッダーには、以下のような要素を設置するのが一般的です。
- 企業ロゴ
- 検索窓
- ログイン(マイページ)
- 電話番号やお問い合わせフォームのボタン
- ナビゲーション(メニュー)
上記のうち「ナビゲーション」のボタンやリンクは、多すぎると見づらい印象になってしまいます。
ナビゲーションに設置するボタンやリンクには優先順位を付け、自社にとって重要なものに絞りましょう。
その他、ヘッダーには「お問い合わせ」や「資料請求」のボタンを設置するのがおすすめ。
たとえば、ユーザーが資料請求したいとき、ヘッダーにボタンがあれば、ページを探す手間が省けて便利ですよね。
スムーズにアクションを起こせるため、多くのユーザーが使いやすいと感じることでしょう。
※以下の記事では、ヘッダーのデザイン事例を紹介しています。導線設計の参考になるので、ぜひあわせてご覧ください。
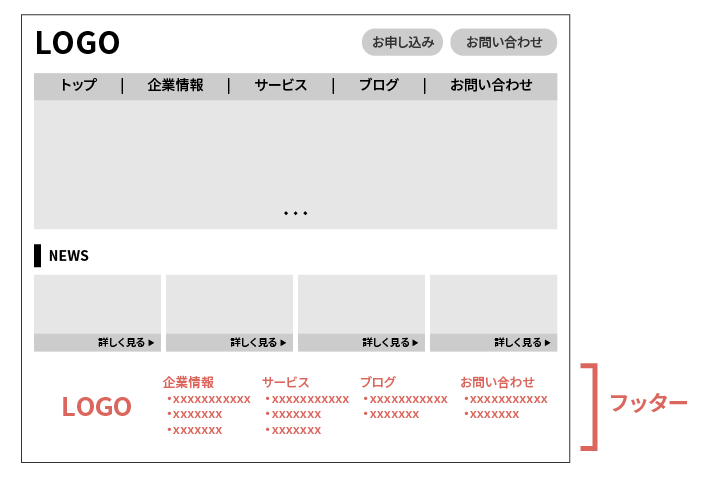
フッター
フッターとは、ホームページの最下部のこと。

フッターの主な役割は、以下の3つです。
- ヘッダーに掲載できない情報を補完する
- ユーザーの「次の行動」に対して選択肢を与える
- 興味や関心の高いユーザーの背中を押す
上記のとおり、フッターにはヘッダーに掲載できなかった情報を補完する役割があります。
たとえば、優先順位が高くないリンクなどをフッターに設置すれば、ヘッダーに掲載する情報を絞ることが可能。
フッターで情報を補完できるため、重要な情報だけに絞られた、見やすいヘッダーが作れるのです。
ちなみに、フッターのデザイン事例については、以下の記事で紹介しています。
スマホ対応しよう
スマホでの見やすさも忘れてはいけません。
年々、スマホでホームページを閲覧するユーザーは増加しています。
企業にとって、ホームページのスマホ対応は必須と言えるでしょう。
パソコン用のホームページしかないと、スマホやタブレットから見たときに、「文字が小さい」「タップしづらい」と感じてしまいます。
多くのユーザーがホームページから離脱してしまうかもしれません。
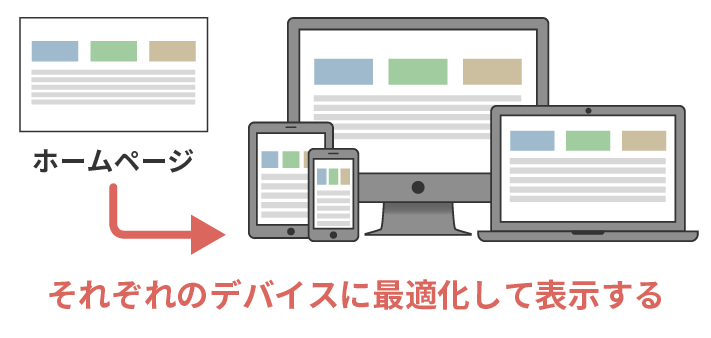
そこでおすすめなのは、「レスポンシブデザイン」の採用です。
ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザイン。作るホームページは一つでも、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したページを表示できます。

レスポンシブデザインを採用すれば、「パソコン用」「スマホ用」とホームページを2つ作る必要がなくなるため、費用や管理負担を減らせますよ。
スマホ対応のホームページの作り方については、以下の記事を参考にしてください。
おしゃれが必要か見極めよう
なかには、「おしゃれなホームページを作りたい」と考える方も少なくありません。
確かに、美容院や建築事務所など、業界によってはおしゃれなデザインが成果に繋がりやすいケースもあるでしょう。
しかし、おしゃれを意識するあまり、写真、動画、エフェクトなどを多用すると、見づらく使いづらいホームページになってしまいます。
たとえば、ホームページを開いてすぐ、大きく写真や動画が表示されると、どこから情報を取得すればよいのか分かりませんよね。
「ナビゲーションが見当たらない」「スクロールしないと情報が表示されない」などは、最たる例と言えます。
ユーザーが求めているのは、「自分にとって有益な情報」であり、「おしゃれなホームページ」ではありません。
目的の達成を優先して、ユーザーにとって見やすいホームページを目指しましょう。
その他、おしゃれなホームページを作るうえでの注意点などは、以下の記事で解説しています。
自社で作るのが難しい場合は「ホームページ制作相談」
ホームページを作る時間や人手が足りない場合は、Web制作会社に依頼するのがおすすめです。
しかし、日本には5,000社を超えるWeb制作会社が存在すると言われています。
自社に合ったWeb制作会社を選ぶのは、簡単ではありません。
そこでご紹介したいのが、弊社『エックスサーバー』の「ホームページ制作相談」です。

専門のコンサルタントが「目的」「予算」「納期」などをヒアリングしたうえで、お客様に合うWeb制作会社を厳選してご紹介します。
プロに相談することで、初心者の方でも簡単かつ安心して選ぶことができますよ。
弊社『エックスサーバー』のご契約者様向けのサービスではあるものの、ご契約前の相談も可能ですので、ぜひお気軽にご利用ください。
ホームページの見やすさに関するFAQ(よくある質問)
最後に、ホームページに関するFAQ(よくある質問)を紹介します。
- 情報量が多くても、読みやすいページにできる?
情報量が多いからといって、必ずしも「読みづらいページ」になるわけではありません。見せ方を工夫することで、情報量が多くても読みやすいページは十分に実現可能です。
たとえば、以下のような工夫が有効です。
- 見出しを使って情報を分類・整理する
- リストや表を活用して、情報を視覚的に整理する
- セクション間に十分な余白を設けて圧迫感を軽減する
- 図解(画像)で内容を直感的に伝える
- 重要な箇所に太字やマーカーを用いて強調する
- デザイン性を重視しながら、読みやすさも確保できる?
両立は十分可能です。
見た目の美しさと読みやすさは対立するものではなく、むしろ調和させることでユーザー体験(UX)はさらに向上します。たとえば、余白をうまく使うことで読みやすさを保ちながら洗練された印象を与えられますし、統一感のあるフォントやカラー設計も、視認性とデザイン性を両立させます。
こうした工夫により、「デザイン性」と「可読性」のバランスがとれたホームページを実現できます。
- 今あるホームページを、読みやすく改善するには何から始めればいい?
まずは現状の課題を見つけることから始めましょう。
たとえば、以下のチェックポイントを確認してみてください。- フォントサイズや行間が適切か
- 色のコントラストは十分か
- 見出しが適切に使われているか
- セクションごとに情報が整理されているか
- スマホでも見やすい構成になっているか
これらをチェックするだけでも、改善の方向性が見えてきます。
大がかりなリニューアルをしなくても、テキストの整理や余白の調整、見出しの追加など、手軽な変更で読みやすさを大きく改善することが可能ですよ。
まとめ
今回は、見やすいホームページを作るためのポイントを解説しました。
- 見やすいホームページには、押さえるべきポイントがある
- 見やすいホームページのレイアウトや原則を知り、実践することが大切
- 仮説と検証を繰り返して、見やすくて使いやすいホームページを追求していく
- ホームページ全体の設計に注目すれば、さらに見やすくなる
この記事で紹介したポイントやコツを参考にして、見やすいホームページを作っていきましょう。
それでは、素敵なホームページの完成を祈っております。
以上、読んでいただいてありがとうございました!
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。