【2025年1月16日更新】情報の更新に伴い、紹介している参考事例の一部を変更しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「自社のホームページに合うヘッダーデザインが分からない……」とお悩みではありませんか?
そこで今回は、ヘッダーの基礎知識はもちろん、参考にしたい企業ホームページを紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- ヘッダーデザインの種類を知りたい人
- 自社に合うヘッダーデザインを探している人
ヘッダーデザインと一口に言っても、種類は多種多様です。
この記事では、ヘッダーデザインを種類ごとに紹介しているので、参考にしやすいですよ。
「すぐに参考になるヘッダーデザインを閲覧したい」という方は以下をクリックしてください。
それではどうぞ!
ヘッダーとは
ヘッダーとは、ホームページの頭(上)の部分を指します。

ヘッダーには、次のような要素を設置するのが一般的です。
- 企業ロゴ
- 検索窓
- ログイン(マイページ)
- 電話番号やお問い合わせフォームのボタン
- ナビゲーション(メニュー)
※ナビゲーション(メニュー)については、以下の記事で解説しています。
ヘッダーが重要視される3つの理由
多くの企業ホームページには、ヘッダーが実装されています。
ヘッダーが重要視される理由は、以下の3つです。
ユーザーはファーストビューで情報の有無を判断する
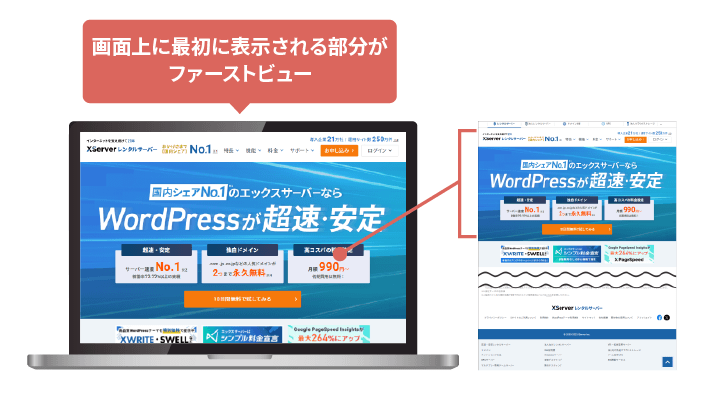
多くのユーザーは、アクセスしたホームページに目的の情報があるか、「ファーストビュー」で判断します。
ユーザーがホームページにアクセスしたときに、最初に表示される領域。「ヘッダー」「メインビジュアル(大きなイメージ画像)」などが、ファーストビューに表示されることが多いです。

「目的の情報がない」とユーザーに判断されたら、ホームページから離脱されてしまうかもしれません。
ヘッダーを含むファーストビューでは、ユーザーが求める情報を掲載しましょう。
なお、ファーストビューやメインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
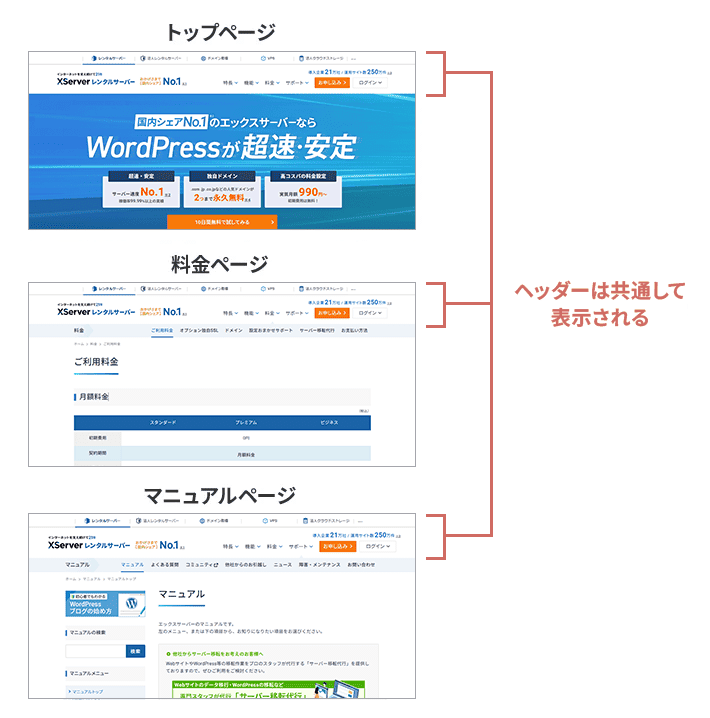
さまざまなページに共通して表示される
一般的に、ヘッダーはさまざまなページに共通して表示されるものです。
共通のヘッダーには、ホームページ全体に統一感を出したり、運営者を提示したりする役割があります。

ユーザーがサービスを比較するときには、複数のホームページを閲覧することが一般的です。
もし、ヘッダーがなければ、ユーザーは「今自分がどのホームページを見ているのか」を把握できず、混乱するおそれがあります。
これが原因で、最悪の場合はそのホームページから離脱してしまうかもしれません。
一方で、ヘッダーが存在することで、ロゴや運営者情報を通じて常にどのホームページを閲覧しているのかが明確になり、ユーザーが迷わなくなります。
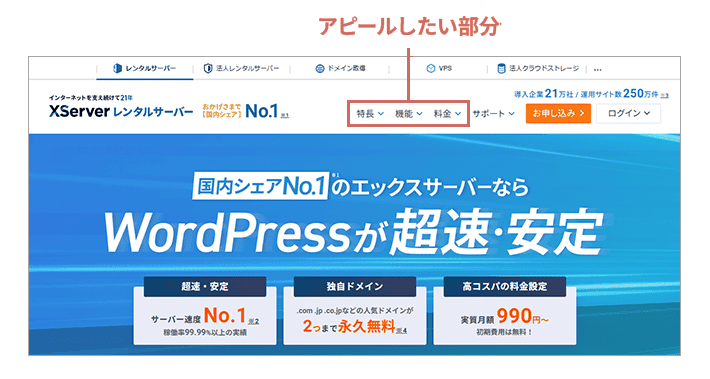
誘導したいページをアピールできる
多くのユーザーは、目的の情報をヘッダーから探します。
ヘッダーを見れば、おおよそどんなページがあるのか判断できるためです。
「自社の強み」など、誘導したいページがある場合は、ヘッダーに設置しましょう。

誘導したいページをヘッダーに設置すれば、ユーザーの目に触れる機会が増えます。
パソコンサイトのヘッダーデザイン例
ここでは、パソコンサイトのヘッダーデザイン例を紹介します。
企業ホームページのヘッダーデザインを確認したところ、おおよそ以下のグループに分けることができました。
それぞれ解説します。
ミニマムなヘッダーデザイン
要素がミニマム(最小限)なヘッダーデザインは、「ブランドサイト」におすすめです。
ブランドサイトの目的は、「ブランドのことを知ってもらう」や「ブランドの価値や信頼性を伝える」こと。
ファーストビューで「いかにユーザーにインパクトを与えられるか」が重要です。
インパクトのあるホームページは、ユーザーの記憶に残りやすく、ブランドの認知度向上に貢献します。
ヘッダーデザインがミニマムであれば、メインビジュアルやコンテンツの邪魔になりません。
以下、参考サイトです。

▲出典:BOTANIST
『BOTANIST(ボタニスト)』のヘッダーでは、「ハンバーガーメニュー」のみ表示されています。
ナビゲーション(メニュー)の表示形式の一つ。 横線3本のアイコンデザイン「≡」がハンバーガーに似ていることから名付けられました。近年は横線2本のメニューもあります。
シンプルながらハンバーガーメニューが固定表示されているため、いつでも他のページにアクセス可能です。
ミニマムなヘッダーデザインでありながら、最低限のユーザビリティ(使いやすさ)が担保されています。

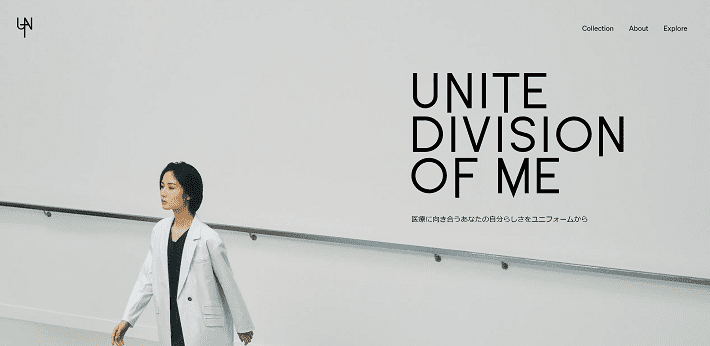
次に、『UNITE DIVISION OF ME』のヘッダーには、いくつかのメニューが設置されているものの、背景色が透明であるため、ページをスクロールしても邪魔になりません。
また、ページをスクロールすると、「Collection」「About」「Explore」が「Menu」に集約されるのもポイント。
メニューの表示領域が狭くなるため、コンテンツがより見やすくなります。
背景色があるヘッダーデザイン
背景色があるヘッダーデザインは、「コーポレートサイト」におすすめです。
コーポレートサイトの目的は、「会社のことを知ってもらう」こと。ステークホルダーと呼ばれる、自社と関係のあるさまざまな人が閲覧します。
たとえば、以下のようなユーザーです。
- 顧客
- 従業員
- 取引先
- 投資家など
そのため、どのユーザーが訪問しても、目的のページをすぐ探せるようにしましょう。
背景色があると、ヘッダーの存在を明確に提示できます。初訪問するユーザーも多い、コーポレートサイトにぴったりです。
それでは、参考サイトを紹介します。

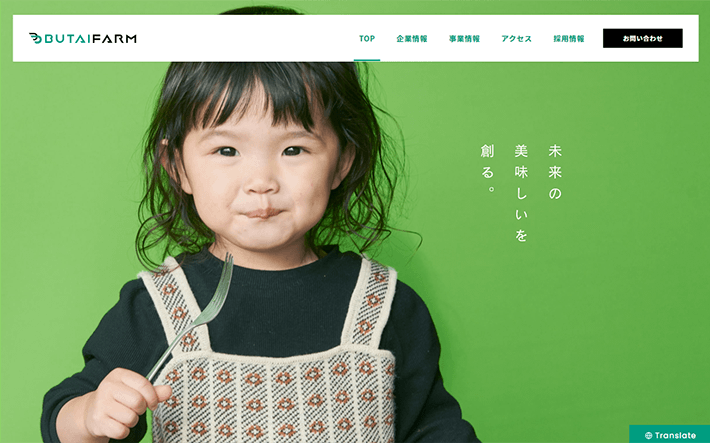
▲出典:株式会社舞台ファーム
『株式会社舞台ファーム』のヘッダーには、スタンダードな白背景が採用されています。
背景の緑色とのコントラストで、ヘッダーの存在が分かりやすいです。

▲出典:株式会社Awarefy
次に、『株式会社Awarefy(アウェアファイ)』のヘッダーは、コーポレートカラーである水色が背景色になっています。
コーポレートカラーを使えば、ユーザーに自社の印象を植え付けられますよ。
ロゴが中央にあるヘッダーデザイン
ユーザーに「社名」や「ブランド名」を覚えてもらいたい場合は、ロゴが中央にあるヘッダーデザインがおすすめです。
ロゴをアピールできれば、ユーザーに大きなインパクトを与えられます。
以下、参考サイトです。

▲出典:TOSACO
『TOSACO』は、『合同会社高知カンパーニュブルワリー』が手掛ける高知ビールのブランドです。
ヘッダーの中央部にロゴが配置されており、ユーザーの目に入りやすいデザインになっています。

▲出典:土肥農園
次に、『土肥農園』は、ロゴがヘッダーの上部中央に配置されています。
キャッチフレーズも記載されており、「農園名」とともに「コンセプト」も分かりやすいデザインです。
コンバージョンを意識したヘッダーデザイン
「サービスサイト」や「リクルートサイト(採用サイト)」などは、コンバージョンを意識したヘッダーデザインがおすすめです。
コンバージョンとは、ホームページの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。以下参考にしてください。
| ホームページの種類 | 目的 | コンバージョン例 |
| サービスサイト |
|
|
| リクルートサイト |
|
|
CTA(行動喚起)のボタンがヘッダーにあれば、ユーザーは「問い合わせ」「資料請求」「応募」などのアクションを起こしやすくなります。
以下、参考サイトです。

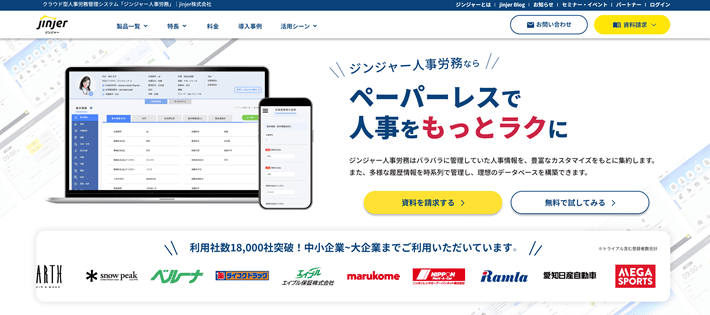
▲出典:ジンジャー
『ジンジャー』のヘッダーは、「資料請求」のボタンに色が付いており、ユーザーの注目を集めるような作りになっていますよ。
ヘッダーが固定表示されているので、ホームページを回遊しているユーザーが、いつでも「資料請求」や「無料トライアル」を申し込めます。

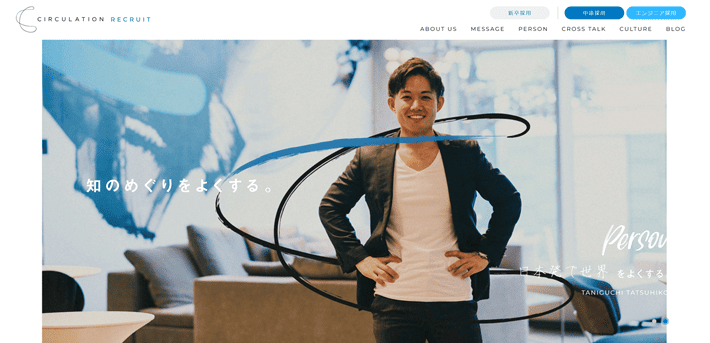
次に、『株式会社サーキュレーション』のリクルートサイトのヘッダーには、「新卒採用」「中途採用」「エンジニア採用」の3つの応募ボタンが設置されていますね。
ターゲットを細かく分類できる場合は、それぞれのCTAを用意すると、各ユーザーがアクションしやすくなるため、コンバージョンを獲得しやすくなります。
メガメニューを搭載したヘッダーデザイン
メガメニューとはナビゲーションの一種で、広い画面領域を持つドロップダウンメニュー(マウスを載せたり、クリックしたりすると、下に落としたように出てくる)のこと。
別名、「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
メガメニューを搭載したヘッダーデザインは、下層ページが多いホームページにおすすめです。
ユーザーは、目的のページにいち早くたどり着きたいと考えています。
目的のページがすぐに見つからないヘッダーは、ユーザーを離脱させてしまうでしょう。
メガメニューなら、下層ページにもダイレクトにアクセスできます。
階層構造が複雑なホームページでも、ユーザーの離脱率を抑えられますよ。
以下、参考サイトです。

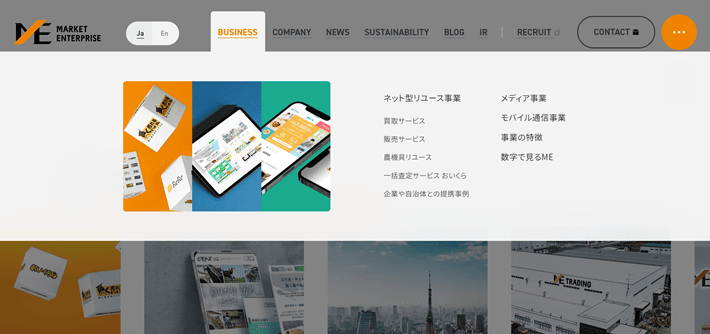
『株式会社マーケットエンタープライズ』のヘッダーでは、事業内容や会社概要などがメガメニューで表示されます。
メニューと関連性の高い画像も掲載されており、一目でカテゴリが分かるデザインです。

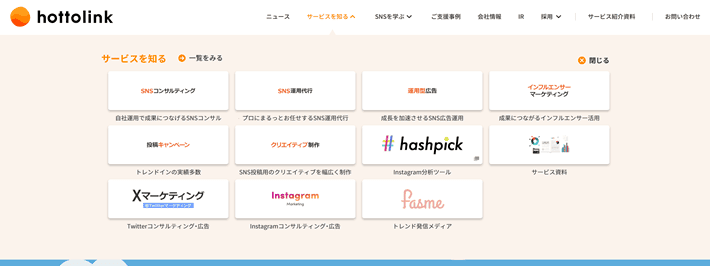
▲出典:株式会社ホットリンク
『株式会社ホットリンク』のヘッダーには、「ロゴ」と「テキスト」を併用したメガメニューが搭載されています。
ロゴがあるため視認性が高く、ユーザーが見たいページにスムーズにアクセス可能です。
なお、メガメニューの事例については、以下の記事でも紹介しているので、あわせてチェックしてみてください。
アイコンを用いたヘッダーデザイン
アイコンを用いたヘッダーデザインは、専門性が高いジャンルのホームページにおすすめです。
ヘッダーにアイコンがあれば、ユーザーに柔らかい印象を与えられます。
難しい専門用語が並ぶホームページでも、ユーザーに親近感を持ってもらえるでしょう。
また、アイコンはテキストよりも目に入りやすいため、メニューの存在や位置が明確になります。
以下、参考サイトです。

▲出典:司法書士 青木事務所
『司法書士 青木事務所』のヘッダーには、シンプルなアイコンが設置されています。
「法律」と聞くと、一般的に難しそうなイメージを抱きがちなものの、アイコンのおかげで柔らかい雰囲気を感じますよね。
また、「ラインアート(線画)」のアイコンが用いられており、ホームページ全体でトンマナが整っています。
トンマナとはトーン(tone)&マナー(manner)の略称。 広告やWeb制作のデザインにおいてコンセプトや雰囲気に一貫性をもたせること。

▲出典:ネブライザーねっと
次に、ネブライザー(喘息用吸入器)を扱う『ネブライザーねっと』は、白や青を基調としたさわやかな印象のヘッダーデザインが特徴的。
アイコンが効果的に活用されており、ユーザーがメニュー内容をイメージしやすいデザインになっています。
イラストを用いたヘッダーデザイン
イラストを用いたヘッダーデザインは、子供関連のホームページにおすすめです。
キッズスクール、プレイランド、イベントなどは、ホームページを見た親子に「楽しそう」「行ってみたい」と感じさせることが重要。
かわいいイラストは見た目から楽しさを感じやすく、子供関連のホームページでとくに効果を発揮します。
以下、参考サイトです。

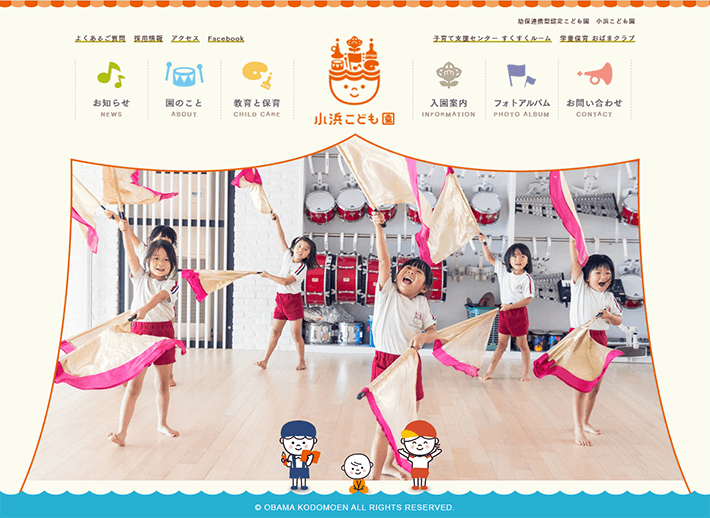
▲出典:小浜こども園
『小浜こども園』のヘッダーは、柔らかい色を使ったイラストが印象的。
ヘッダーはもちろん、ホームページ全体から楽しそうな雰囲気が伝わってきます。

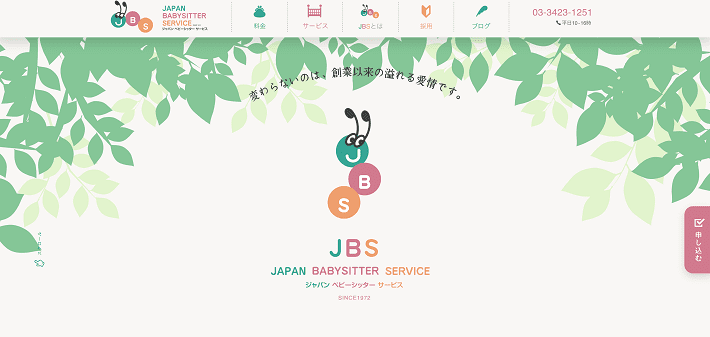
次に、『株式会社ジャパンベビーシッターサービス』のヘッダーは、淡いパステルカラーを基調としていますね。
ベースカラーも淡い色でまとまっており、ホームページ全体でトンマナが整っています。
なお、ホームページの配色については、以下の記事で詳しく解説しているので、参考にしてみてください。
縦書きのヘッダーデザイン
「横書き」だけでなく、「縦書き」のヘッダーデザインもあります。
縦書きのヘッダーデザインは和風のホームページにおすすめ。
日本料理、着物、旅館などのホームページによく合います。
一般的にホームページには、横書きのヘッダーが多いです。
そのため、あえて縦書きのヘッダーを採用すれば、より強いインパクトをユーザーに与えられるでしょう。
以下、参考サイトです。

▲出典:鈴乃屋
七五三などの晴れ着を扱う『鈴乃屋』は、上部にカラフルな線を付けた縦書きのヘッダーが印象的。
色が付いていることにより、見やすくなるだけでなく、明るい雰囲気になっています。

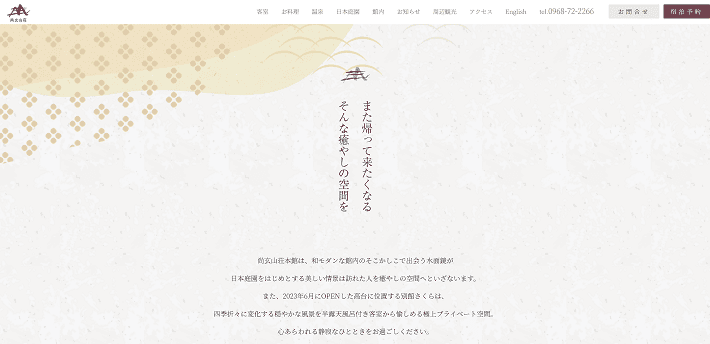
▲出典:尚玄山荘
『尚玄山荘』のホームページでは、旅館の外観や料理などの写真を背景に、白文字のシンプルな縦書きヘッダーが設置されています。
固定表示されたヘッダーは、ページをスクロールすると横書きのデザインに変化。

▲出典:尚玄山荘
縦書きのデザインは縦幅が広いため、ヘッダーを固定してしまうと、コンテンツの邪魔になってしまいますよね。
しかし、この変化した横書きデザインのヘッダーなら邪魔になりません。
また、「English」をクリックすれば英語表記に変更できるため、外国人観光客も利用しやすいでしょう。
英語表記にすると、ヘッダーが横書きになるのも秀逸なポイントです。
スマホサイトのヘッダーデザイン例
スマホユーザーをメインターゲットに設定する場合は、スマホサイトのヘッダーデザインから考えるとよいでしょう。
スマホサイトのヘッダーデザインでよく使われるのは、以下の3つです。
スタンダードなヘッダーデザイン
「どんなヘッダーにしよう……」と悩んでいる方には、「ロゴ」と「メニュー」を設置した、スタンダードなデザインがおすすめです。
多くのホームページが、「ロゴ」と「メニュー」を設置したヘッダーデザインを採用しています。
スタンダードなヘッダーデザインとはいえ、「ユーザーが目的のページにたどり着く」という最低限の役割を果たせますよ。
ハンバーガーメニューの「線の本数」や「MENUの併記」など、いくつかのパターンを比較、検討したうえでデザインを決定しましょう。
以下、参考サイトです。

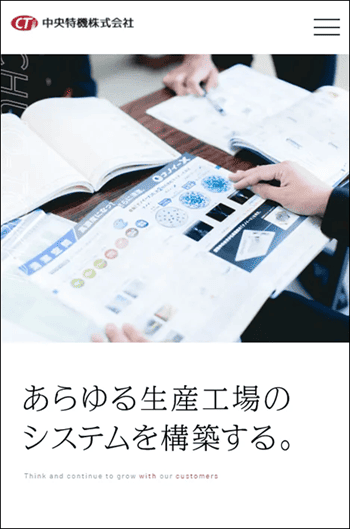
▲出典:中央特機株式会社
『中央特機株式会社』のヘッダーには、スタンダードなハンバーガーメニューが設置されています。

▲出典:アポクリート株式会社
『アポクリート株式会社』のヘッダーでは、ハンバーガーメニューの下に「MENU」が併記されています。
『アポクリート株式会社』は、健康食品の販売や介護サービスなど、シニア世代と関わる事業も展開。
スマートフォンに慣れていない世代のユーザーも訪れることを考えると、「MENU」と併記しているほうが分かりやすくて安心です。
ヘッダーのデザインは、ターゲットユーザーを意識して作るようにしましょう。
なお、ハンバーガーメニューについては、以下の記事でも詳しく解説しています。
回遊性アップを意識したヘッダーデザイン
ユーザーの回遊性を向上したい場合は、特定の要素をハンバーガーメニューから出すのも一つの方法です。
ハンバーガーメニューはタップしないと、なかのメニューが確認できません。
ユーザーに見てほしい要素があれば、ハンバーガーメニューから出しましょう。そうすると、ユーザーが見つけやすくなります。
重要度の高い要素が分からないという方は、まずは「スタンダードなヘッダーデザイン」を採用してください。ホームページ運用後に「アクセス解析」を用いれば、特定できます。
以下、参考サイトです。

▲出典:WEGO
『WEGO』のヘッダーには、ハンバーガーメニューとともに、さまざまな要素が表示されています。
たとえば、アイテムカテゴリは「レディース」「メンズ/ユニセックス」など、ターゲットユーザーごとに設置されていますよね。
また、虫眼鏡アイコンやカートアイコンなど、あると便利な機能が設置されているのもポイントです。

▲出典:幕張ベイパーク耳鼻咽喉科
次に、『幕張ベイパーク耳鼻咽喉科』のヘッダーでは、ハンバーガーメニューに加え、「診療時間」と「アクセス」が設置されています。
それぞれクリックすると、メガメニューが展開される仕組みです。
診療時間やアクセスは、医療機関にかかるとき、多くの方が知りたい情報ですよね。
ユーザーファーストのヘッダーデザインと言えるでしょう。
コンバージョンを意識したヘッダーデザイン
サービスサイトやリクルートサイト(採用サイト)は、パソコンと同様に「コンバージョンを意識したヘッダーデザイン」がおすすめ。
CTA(行動喚起)ボタンがメニューとは別に設置されていれば、「問い合わせ」「資料請求」「応募」などのアクションをユーザーが起こしやすくなります。
以下、参考サイトです。

▲出典:新宿しまだ内科クリニック
『新宿しまだ内科クリニック』のヘッダーは、シンプルなデザインながらも、「電話する」「WEB予約」という、ユーザーがアクションを起こしやすい作りになっています。

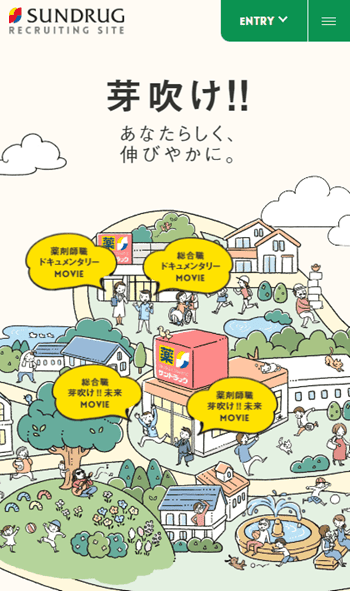
▲出典:株式会社サンドラッグ
次に、『株式会社サンドラッグ』のリクルートサイトのヘッダーを見てください。
ヘッダーに「ENTRY(応募)」ボタンが設置されているため、求職者はスムーズに応募へと進められるでしょう。
なお、リクルートサイト(採用サイト)を作る予定の方は、以下の記事もあわせて参考にしてください。
ヘッダーデザインを作るときのポイント2つ
ヘッダーデザインは、事前の設計が重要です。
ユーザーが使いやすいヘッダーデザインにするためにも、作るときに次の2点に注意しましょう。
ユーザーの視線を意識する
人間が文章を読むときの視線の動きには、3つのパターンがあります。
視線に合わせたレイアウトにすれば、ユーザーがホームページの内容を把握しやすくなりますよ。
視線の動きのパターンと特徴は、次のとおりです。
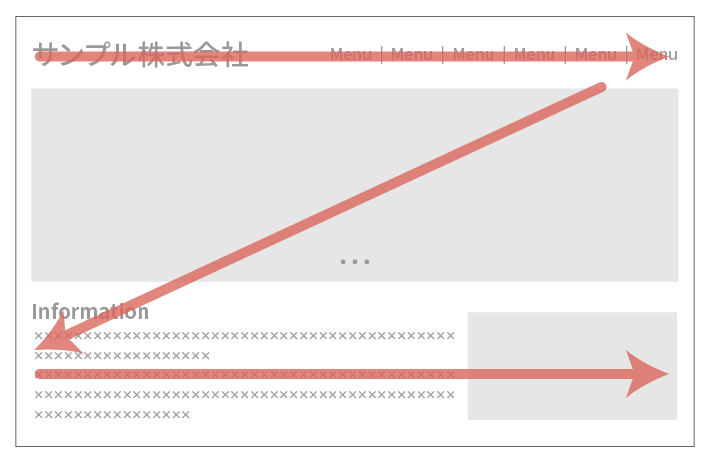
Z型
視線が左上から右下へ移動するのがZ型。

パソコンサイトはもちろん、スマホサイトにも当てはまるため、基本的にはZ型を意識するのがおすすめです。
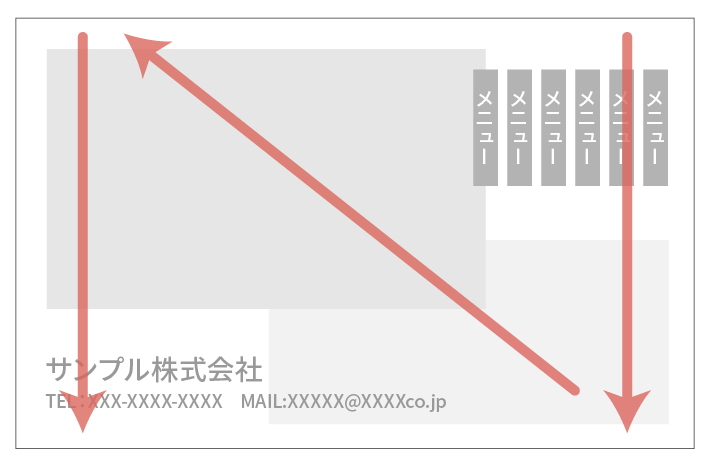
N型
視線が右上から左下へ移動するのがN型。

縦書きヘッダーでは、N型を意識しましょう。
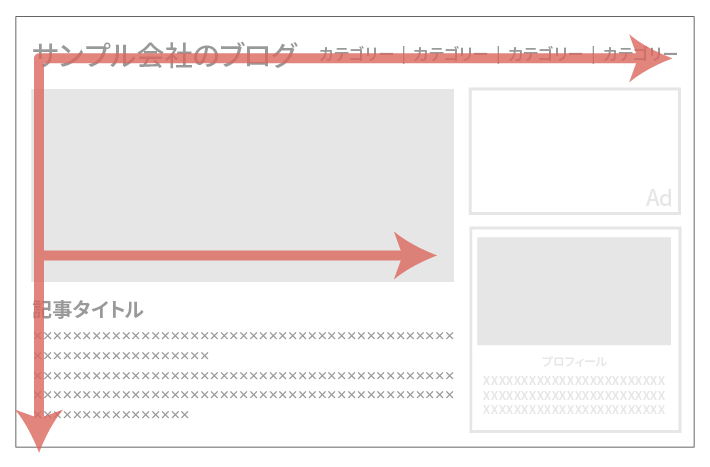
F型
視線が「左から右への動き」と、「上から下への動き」を順に繰り返すのがF型。
E型ではなくF型である理由は、コンテンツの右下(後方部分)は読まれない傾向にあるためです。

F型はブログなど、情報量が多いホームページにおすすめです。
重要なコンテンツはなるべく上に設置し、結論ファーストを心がけましょう。
詳しくは、以下の記事で解説しています。
ユーザーにとって分かりやすいデザインにする
ブランドサイトであれば、ミニマムなヘッダーデザインが候補に入ります。
しかし、基本的にはユーザーにとって分かりやすいデザインが理想。
ヘッダーの存在をユーザーに分かりやすく提示するには、「固定ヘッダー」がおすすめです。
ただ、固定ヘッダーにはメリットはもちろん、デメリットもあるため、事前に確認しておきましょう。
固定ヘッダーのメリットとデメリット
固定ヘッダーのメリットとデメリットは次のとおりです。
- ヘッダーの存在を示しやすい
- ユーザーのホームページ回遊率アップが期待できる
固定ヘッダーにすると、ページをスクロールしても常に表示されるため、存在を示しやすいです。
ユーザーがヘッダーを認識すれば、仮にホームページ閲覧中に迷ったとしても、すぐにトップページに戻ったり、他のページにアクセスしたりできます。
ホームページの離脱率を下げたり、回遊率を上げたりするのに貢献してくれるでしょう。
- ノートパソコンなど、表示領域が狭いデバイスだと邪魔になる
ノートパソコンなど、縦幅が小さいデバイスだと、固定ヘッダーがかえって邪魔になることもあります。
コンテンツの可視領域が少なくなると、ページが見づらくなるため、ストレスを抱えたユーザーは、ホームページから離脱してしまうおそれも。
たとえば、営業職の方はノートパソコンを利用するケースが多いです。
そのため、自社の商材が企業の営業職をターゲットとする場合は注意しましょう。
固定ヘッダーのデメリットを緩和する方法3つ
「表示領域が狭いデバイスでは邪魔になる」という固定ヘッダーのデメリットは、以下3つの方法で緩和できます。
下スクロールで非表示、上スクロールで表示する
一つめは、下スクロールで非表示、上スクロールで表示するように設定することです。
一般的にユーザーは、上から下にスクロールしながらページを読み、内容を理解していきます。
一方、下から上にスクロールするときは、ページを読み終えたか、他のページを探しているケースが考えられるでしょう。
ユーザーの閲覧意図を予測し、必要なときだけヘッダーを表示させれば、コンテンツの邪魔になりません。
サイボウズOffice / こうのす共生病院 / ココグルメ
ページスクロール時にデザインを変える
ユーザーがページをスクロールしたとき、ヘッダーのデザイン自体が変わる仕様を採用するのも一つの手です。
デザインが変わっても、ヘッダーの存在自体に気付いてもらえれば、ユーザーを誘導する役割を果たせます。
固定ヘッダーの背景色を透過する
最後は、固定ヘッダーの背景色を透過することです。
ヘッダーが表示され続けることに変わりはないものの、透過すれば視覚への圧迫感が減ります。
ヘッダーデザインをもっと探したい方へ
ここまで紹介したように、ヘッダーデザインには多くの種類があります。
自社に合うヘッダーデザインを徹底的に探したいという方は、ギャラリーサイトがおすすめ。
ギャラリーサイトなら、他社のホームページを一覧で閲覧できるため、参考になるヘッダーデザインを探しやすいです。
なかには、「ヘッダー」や「フッター」など、ホームページのパーツなどから探すことができるギャラリーサイトもありますよ!
おすすめのギャラリーサイトは、以下の記事で紹介しているので、ぜひ参考にしてください。
まとめ
この記事では、ヘッダーの基礎知識や参考にしたい企業ホームページを紹介しました。
- ヘッダーが重要視されるのには3つの理由がある
- 他社のヘッダーデザインを参考に、自社のホームページに合うものを選ぶ
- ヘッダーデザインを作るとき、ユーザーの視線誘導を意識する
- 固定ヘッダーを導入する前にメリットとデメリットを理解する
- 自社に合うヘッダーデザインを追求する場合は、ギャラリーサイトがおすすめ
自社に合うヘッダーデザインを選べば、ホームページの目的が達成しやすくなりますよ。
それでは素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。