【2025年1月9日更新】紹介している『エックスサーバー』のファーストビューを変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ファーストビューって何?」と、悩んでいませんか?
ファーストビューは、ホームページを作るときに知っておくべき言葉の一つです。
そこで今回は、ファーストビューの重要性はもちろん、参考事例を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ファーストビューとは何か知りたい人
- ファーストビューの参考事例を探している人
この記事を読めば、ファーストビューを作るときのポイントが分かります。
また、参考のファーストビューを効率的に探せる「ギャラリーサイト」も紹介しているので、ぜひチェックしてみてください。
それではどうぞ!
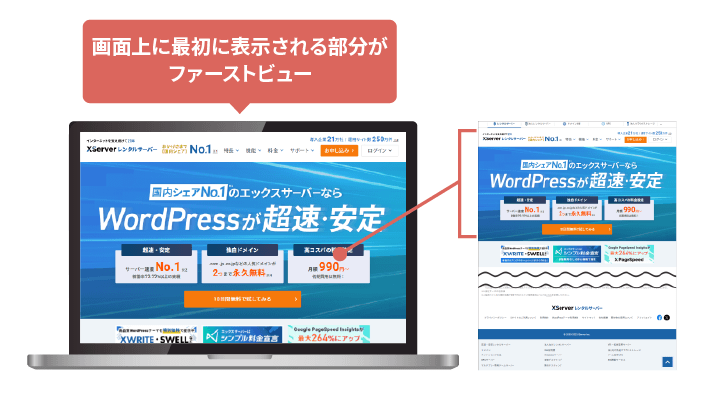
ファーストビューとは
ファーストビューとは、ホームページにアクセスしたときに、最初に表示される画面領域のこと。

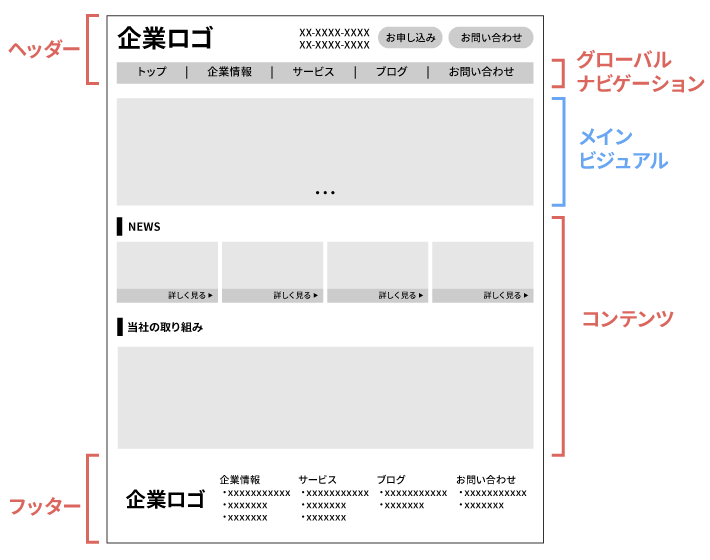
ファーストビューによく表示されるのが、以下の3つです。
| ヘッダー | ホームページの最上部に 表示されることが多いパーツ |
| グローバルナビゲーション | ホームページの「全ページ内に 共通して設置されたリンク」 |
| メインビジュアル (キービジュアル) |
ファーストビューに表示される大きな画像 |

ヘッダーやグローバルナビゲーションについては、以下の記事で詳しく解説しています。
メインビジュアルについては、このあと詳しく解説しますね。
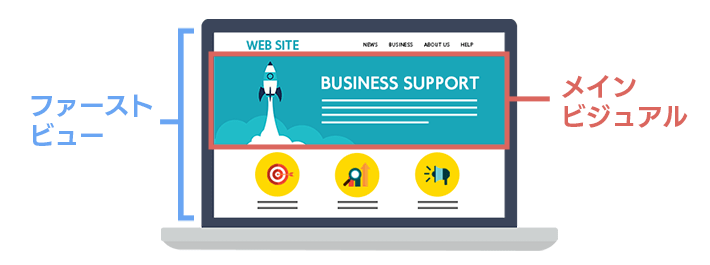
ファーストビューとメインビジュアルの違い
ファーストビューとよく混同されるのが「メインビジュアル」です。
ファーストビューとメインビジュアルには、明確な違いがあります。
簡潔に言うと、ファーストビューは表示領域、メインビジュアルは画像そのもののこと。

カメラに例えるなら、ファーストビューはファインダー(覗き窓)から見える部分、メインビジュアルは人物や風景などの被写体と言えます。
なお、メインビジュアルは別名「キービジュアル」や「メイン画像」などとも呼ばれ、ファーストビューのなかでも、表示領域を占める割合が大きいです。
そのため、ファーストビューもメインビジュアルも、ホームページの「顔」として、重要な役割を担っていることに違いはありません。
メインビジュアルについては、以下の記事で詳しく解説しているので、あわせて参考にしてください。
ファーストビューの重要性
ほとんどのユーザーはホームページにアクセスしたあと、自分の求める情報があるかどうかをファーストビューで判断します。
もし、ユーザーが「自分の求める情報がない」と判断してしまったら、そのままホームページから離脱してしまうかもしれません。
いくら魅力的な情報をホームページに掲載していても、ユーザーに見てもらえなければ、伝わりませんよね。
つまり、ホームページに掲載した情報が伝わるかどうかは、ファーストビューにかかっていると言えます。
ホームページないしはトップページを作るときは、ファーストビューに注力しましょう。
ファーストビューを作るときのポイント
ファーストビューを作るときのポイントは、ホームページの種類によって異なります。
そもそも、ホームページの種類によって目的が異なるためです。
以下、ホームページの種類ごとに、「目的」と「ファーストビュー作りのポイント」をまとめました。
| コーポレートサイト | |
| 目的 | ファーストビュー作りのポイント |
| 会社のことを知ってもらう | 一目見て、何の会社か分かるようにする |
| ブランドサイト | |
| 目的 | ファーストビュー作りのポイント |
| ブランドのことを知ってもらう ブランドの価値や信頼性を伝える |
ブランドの特徴を前面に押し出し、インパクトを与える |
| サービスサイト | |
| 目的 | ファーストビュー作りのポイント |
| サービスのことを知ってもらう サービスに申し込んでもらう |
サービスから得られるベネフィット(価値)を提示する サービスの申し込みにつながるボタンを設置する |
| リクルートサイト | |
| 目的 | ファーストビュー作りのポイント |
| 人材を獲得する | 求職者(求める人物像)に刺さるメッセージを掲載する 応募につながるボタンを設置する |
詳しくは、このあとの「ファーストビューのデザイン参考事例」で解説しますね。
なお、ホームページの目的は以下の記事でも解説しているので、詳しく知りたい方はチェックしてみてください。
創業期など、はじめて作るホームページの目的は、以下の記事がおすすめです。
ファーストビューのデザイン参考事例
ここからは、ファーストビューのデザイン参考事例を、ホームページの種類ごとに紹介します。
なお、リクルートサイトについては、この記事では便宜上割愛します。
リクルートサイトの制作は、基本的に創業期にはおすすめしていません。
制作するのに多くの時間やコストがかかるのはもちろん、集客しない限り応募が増えないためです。
創業期では、即効性のある「求人広告」の活用から始めることをおすすめしています。
詳しくは、以下の記事で解説しているので、リクルートサイトの制作を検討している場合は、一度ご覧ください。
コーポレートサイト
ここでは、コーポレートサイトのファーストビューの参考事例を紹介します。
コーポレートサイトの目的は、「会社のことを知ってもらうこと」です。
コーポレートサイトは「ステークホルダー」と呼ばれる、顧客、取引先、求職者、従業員、株主など、さまざまなユーザーが閲覧します。
そのため、ターゲットを絞り込むことが必ずしも正しいわけではありません。
とくに、まだ知名度を得ていない創業期の会社においては、コーポレートサイトのファーストビューで、事業内容を明確に提示することが重要です。
おしゃれに作ろうとして、一見何の会社か分からないファーストビューのホームページも少なくないので、注意しましょう。
それでは、参考事例を紹介します。
株式会社ディーテック

▲出典:株式会社ディーテック
『株式会社ディーテック』は、電気設備工事や空調設備工事などを請け負う会社です。
キャッチコピー「電気と空調のディーテック」と、メインビジュアルに使用された工事現場の写真から、事業内容が明確に伝わってきますね。
また、メインビジュアルは写真が切り替わる仕様。
より、『株式会社ディーテック』の事業内容がイメージできるようになっています。
株式会社協栄

▲出典:株式会社協栄
『株式会社協栄』は、公共、文化、スポーツなどのさまざまな施設を対象とする管理会社です。
メインビジュアルには、敬礼をした制服姿の人物写真が使用されていますよね。
この写真だけでも、管理会社であることが何となく想像できるのではないでしょうか。
さらに、キャッチコピーとその下のテキストからは、「長年培ってきた技術やノウハウを持っている総合施設管理会社」であることが分かります。
1964年創業以来培ってきた技術・ノウハウで
(引用:株式会社協栄)
公共施設・文化施設・スポーツ施設など
人の集まるすべての場の価値を高める総合施設管理会社
そのほか、「安心も 快適も 感動も」というキャッチコピーも魅力的ですね。
信頼できる総合施設管理会社だからこそ、適切な施設運営ができるのだと気付かされます。
株式会社トリニティーラボ

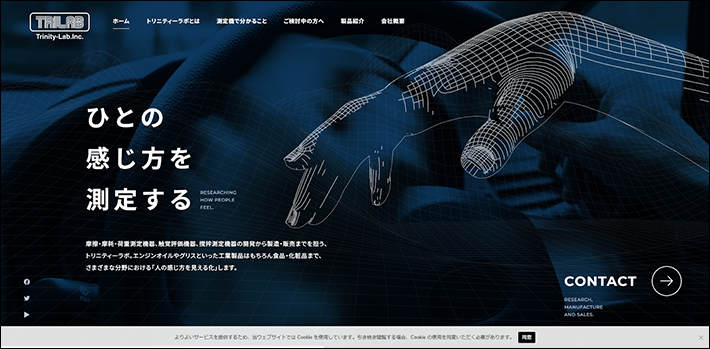
▲出典:株式会社トリニティーラボ
『株式会社トリニティーラボ』は、工業分野における「摩擦」や「摩耗」、人が感じる「触覚」や「食感」などの測定機器を販売する会社です。
キャッチコピー「ひとの感じ方を測定する」からも、事業内容が伝わってきますね。
さらにキャッチコピーの下のテキストには、事業内容が明確に書かれています。
摩擦・摩耗・荷重測定機器、触覚評価機器、撹拌測定機器の開発から製造・販売までを担う、トリニティーラボ。エンジンオイルやグリスといった工業製品はもちろん食品・化粧品まで、さまざまな分野における「人の感じ方を見える化」します。
(引用:株式会社トリニティーラボ)
また、手のイラストがサイエンスを感じさせますよね。
事業内容が、ビジュアルでうまく表現されています。
そのほか、背景に動画が使用されているのもポイント。
測定のさまざまなシーンが流れて、『株式会社トリニティーラボ』の事業内容に興味を抱かせます。
たとえ一見馴染みがない事業内容でも、このように分かりやすく表現されていれば、ユーザーが理解できずに離脱してしまうことはないでしょう。
専門分野を取り扱う会社であれば、大いに参考にしたいファーストビューです。
西田歯科技工所

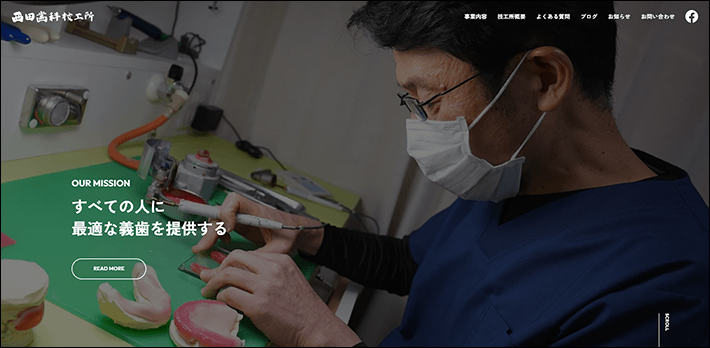
▲出典:西田歯科技工所
『西田歯科技工所』は、保険適用内での義歯制作を中心に事業展開している会社です。
ファーストビューのキャッチコピーとメインビジュアルから、『西田歯科技工所』の事業内容が明確に伝わってきますね。
また、画面右下の「SCROLL」にも注目です。
これは、ページに続きがあることを伝え、ユーザーにスクロールを促す役割があります。
とくにスマホから見たときは、存在感がありますね。

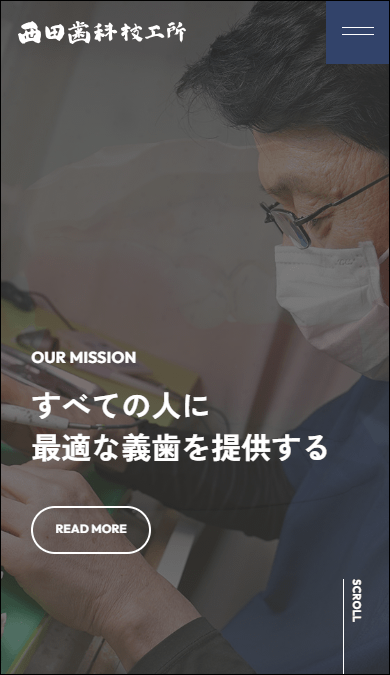
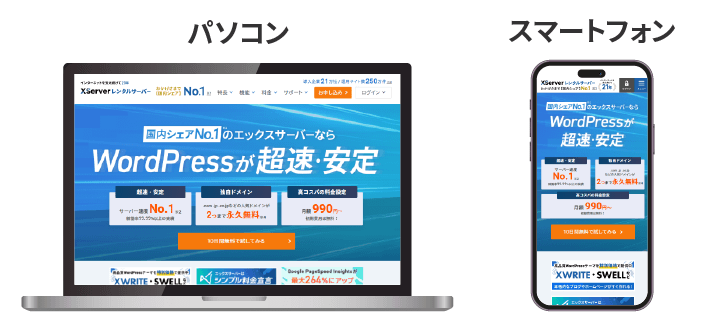
▲出典:西田歯科技工所
なお、このように、パソコンやスマホなどのデバイスごとに最適化して表示するホームページのデザインを、「レスポンシブデザイン」と言います。
詳しくは、以下の記事で解説しているので、参考にしてください。
幸南食糧株式会社

▲出典:幸南食糧株式会社
『幸南食糧株式会社』は、精米や食品開発などお米に関わる事業を幅広く展開する会社です。
ファーストビューは、「お米の価値と魅力を伝える」というキャッチコピーに、お米の写真が前に被さるように配置されており、インパクトがありますね。
お米を取り扱う会社であることが明確に伝わってきます。
なお、ページをスクロールすると、今度はお米の写真の前面に「MESSAGE」が表示される仕様です。

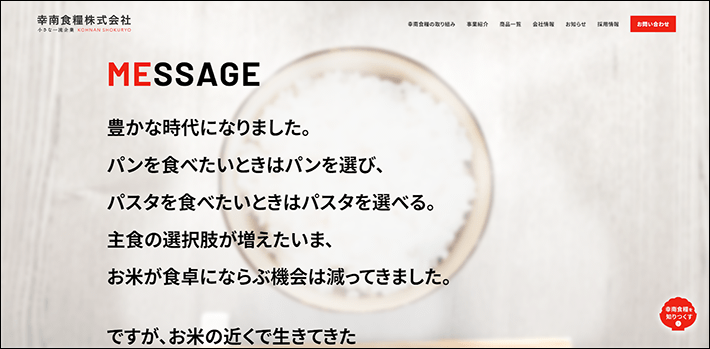
▲出典:幸南食糧株式会社
ファーストビューのデザインを引き継いでいることもあり、「キャッチコピー」と「MESSAGE」につながりを感じられるのではないでしょうか。
お米に対する熱い想いが伝わってくることから、『幸南食糧株式会社』に対する期待が膨らみます。
ブランドサイト
ここでは、ブランドサイトのファーストビューの参考事例を紹介します。
ブランドサイトの目的は、「ブランドのことを知ってもらうこと」や「ブランドの価値や信頼性を伝えること」です。
ファーストビューでは、ブランドの特長を前面に押し出し、インパクトを与えることが重要。
インパクトのあるホームページは、ユーザーの記憶に残りやすく、ブランドの認知度向上に貢献します。
そのため、ブランドサイトではユーザーにインパクトを与えるために、メインビジュアルを画面いっぱいに表示することが多いです。
ヘッダーやナビゲーションなどは、最小化もしくは省略されることも珍しくありません。
そもそもブランドサイトは、ページ数が限られていることも多いため、回遊性よりインパクトを重視する傾向にあります。
それでは、参考事例を見ていきましょう。
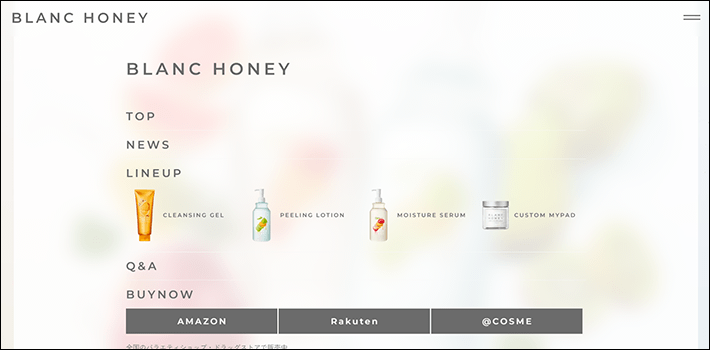
BLANC HONEY

▲出典:BLANC HONEY
『BLANC HONEY(ブランハニー)』は、ふきとり化粧水など「リセット美容」に関するアイテムを展開するブランドです。
クレンジングジェルやピーリングローションなど、計4つのアイテムを展開しています。
ファーストビューは、画面いっぱいに表示されるメインビジュアルがインパクト大。
それぞれの商品が前に飛び出してくるようなデザインです。
コンテンツが重なっていたり、アニメーションで動きがあったりするためか、立体感や躍動感を覚えますよね。
とくに1枚目の写真は、色鮮やかな果物と水しぶきが印象的です。
魅力的な製品パッケージをさらに昇華させた、ファーストビューのデザインと言えるのではないでしょうか。
なお、画面右上にある「二本線のメニュー」は、ページをスクロールしても追従してきます。

▲出典:BLANC HONEY
そのため、ユーザーはいつでもほかのページにアクセスすることが可能。
ファーストビューでインパクトを与えながらも、ユーザビリティ(使いやすさ)が損なわれていない点も参考にしたいポイントです。
nekopi

▲出典:nekopi
『nekopi(ネコピ)』は、猫のデザインがかわいらしい晴雨兼用の折り畳み傘です。
商品自体がかわいらしいのはもちろん、ファーストビューで使用されている手書きのデザインも、アニメーションで動きが演出されていて、遊び心を感じさせますよね。
猫がサングラスをかけたり外したりして、見ているだけで楽しいです。
そもそも『nekopi(ネコピ)』は、気分を上げたり、お出かけを楽しくしたりなど、傘としての機能だけに留まらないアイテム。
ネコピと一緒なら、どんなお天気でも気分は上々!
(引用:nekopi)
ネコピと一緒なら、雨の日も楽しくお出かけできちゃう。
まさに、商品の魅力を最大限に引き出すファーストビューと言えます。
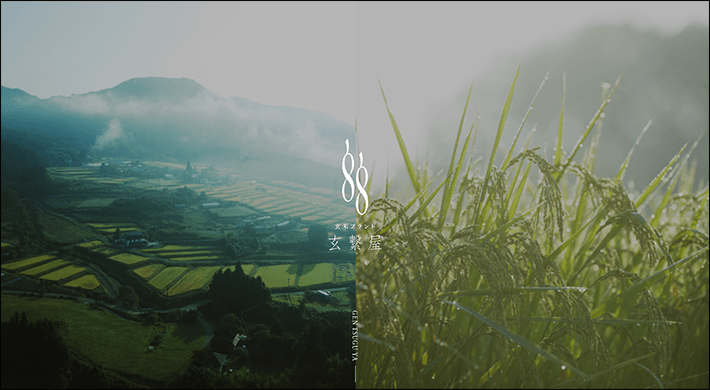
玄繋屋

▲出典:玄繋屋
玄米ブランド『玄繋屋(げんつぐや)』のファーストビューは、「まもり、つくり、つなぐ。」のキャッチコピーのあとに、画面いっぱいに表示される緑の写真が印象的です。
画面の左側に広大な田んぼ、右側に稲の写真が掲載されており、ブランドの世界観に没入します。
次に、画面中央のロゴの下部に注目してください。
「GEN TSUGU YA」の文字の下に、縦に伸びる線がありますよね。

▲出典:玄繋屋
これには、ページに続きがあることを伝え、ユーザーにスクロールを促す役割があります。
そのほか、ファーストビューには表示されていないものの、ページをスクロールすれば、ヘッダーが出現するのもポイント。

▲出典:玄繋屋
これなら、ユーザーが情報探しに迷いません。
ASTIGU

▲出典:ASTIGU
プレーンストッキングのブランド『ASTIGU(アスティーグ)』のブランドサイトです。
ファーストビューには、さまざまな色のパッケージの商品が並んでおり、ブランドコンセプトを感じさせるデザインになっています。
ブランドコンセプトは、「はきかえよう、自由を。」
これまでの常識を脱ごう。
(引用:ASTIGU)
しばりつけるものは、もういらない。
はきたいときに、はきたいものを、
誰もが選べる。
いつはいてもいい、
どんなスタイルに合わせてもいい。
ストッキングは、あなたのひとつの可能性。
さあ、自由をはきかえよう。
パッケージとネイルの色が合っているのも、よりブランドコンセプトを感じさせるポイント。
商品の豊富さだけでなく、選べる楽しさも伝わってくるファーストビューです。
雲にのる®夢枕

▲出典:雲にのる®夢枕
『雲にのる®夢枕』は、株式会社MOGUが販売する『全身枕®』です。
その名のとおり、雲にのるデザインでインパクトがありますよね。
また、上下にゆっくり動くアニメーションで、ふわ〜っと浮かぶ雲を表現している点もポイント。
よりいっそう、ブランドの世界観に没入させてくれます。
サービスサイト
ここでは、サービスサイトのファーストビューの参考事例を紹介します。
サービスサイトの目的は、「サービスを知ってもらうこと」や「サービスに申し込んでもらうこと」です。
ファーストビューでは、サービスから得られるベネフィット(価値)を提示することが重要。
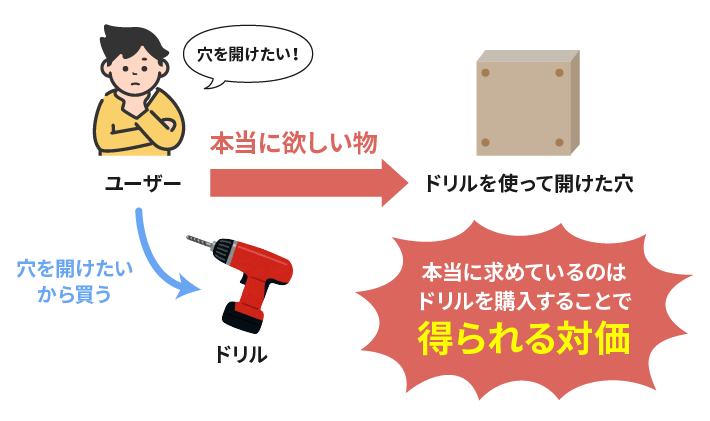
「ドリルを売るなら穴を売れ」という言葉があるように、ユーザーが本質的に求めているのはサービスや機能ではありません。
そのサービスや機能によって、「どんな未来を手に入れられるのか」が知りたいのです。

また、ユーザーがサービスに興味を持ったときに、すぐ「問い合わせ」や「申し込み」ができるように、CTAを設置するのがおすすめです。
Call To Actionの略称で、「行動喚起」と訳されます。
ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
CTAについては、以下の記事でも詳しく解説しているので、ぜひあわせてチェックしてみてください。
それでは、事例を見ていきましょう。
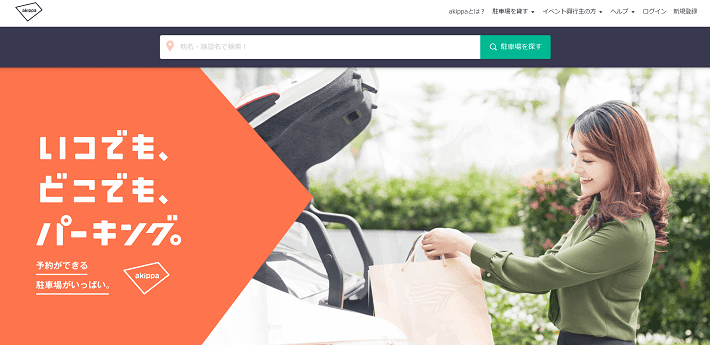
akippa

▲出典:akippa
『akippa(アキッパ)』は、駐車場を15分単位で予約したり、空いているスペースを駐車場として登録できたりするサービスです。
サービスの内容を、次の3行のキャッチコピーでうまく表現していますよね。
いつでも、
引用:akippa
どこでも、
パーキング。
また、キャッチコピーの下にある「予約ができる」「駐車場がいっぱい。」などのテキストからも、同サービスの価値が十分に伝わってきます。
これなら、なかなか空いている駐車場を見つけられずに困っているユーザーも、興味を持つことでしょう。
そのほか、ユーザーがすぐに駐車場を探せるように、ヘッダーに検索窓を設置しているのもポイントです。
掃除之助

▲出典:掃除之助
『掃除之助』は、株式会社東亜不動産が不動産業で培った信頼と経験をもとに提供する、ハウスクリーニングサービスです。
ファーストビューは、掃除道具を持った「たすき掛け」の人物が印象的ですよね。
「其処までやるか!妥協知らずの掃除道」というキャッチコピーは、「ここに依頼すると、しっかりと掃除してくれそう」と期待を抱かせます。
また、ヘッダーに「電話番号」と「お問い合わせボタン」、画面右下に「無料見積もりバナー(画像)」といったように、複数のCTAが設置されていますね。
ヘッダーは追従仕様であるため、ユーザーはホームページ閲覧中に、いつでもすぐ問い合わせることが可能です。
そのほか、画面左下には「SCROLL DOWN」も表示されており、ユーザーのスクロールを促す効果が期待できます。
インパクトはもちろん、ユーザーが抱く期待を、次につなぐ工夫が多く見られるファーストビューです。
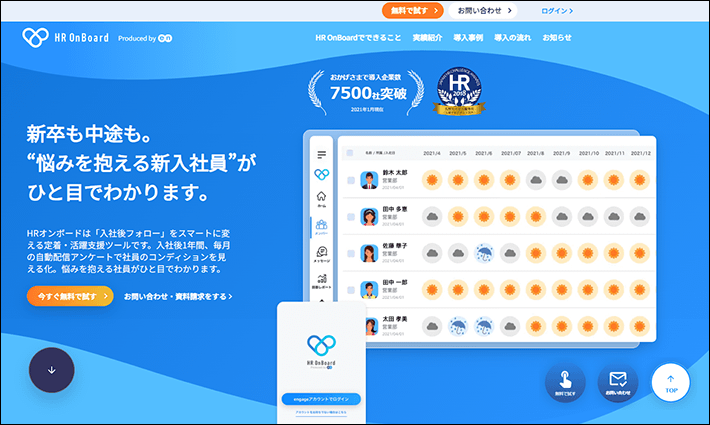
HR OnBoard

▲出典:HR OnBoard
『HR OnBoard』は、「入社後フォロー」をスマートに変える定着・活躍支援ツールです。求人サービスを提供するエン・ジャパン株式会社が提供しています。
まず、ファーストビューのキャッチコピーをご覧ください。
新卒も中途も。
引用:HR OnBoard
“悩みを抱える新入社員”が
ひと目でわかります。
たったこの3行の言葉で、『HR OnBoard』がどんなツールなのか、だいたい想像できますよね。
また、画面右側にはツールの画面が掲載されており、新入社員の悩みが天気のアイコンで分かりやすく判別できることもイメージできます。
そのほか、「無料で試す」や「今すぐ無料で試す」などのオレンジ色のCTAボタンも目立っていますよね。
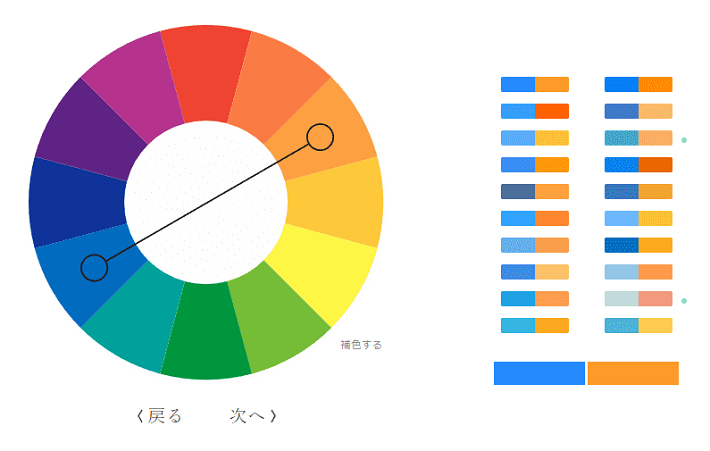
なお、オレンジ色は青色に対して、補色(色相環の反対の色)の関係にあります。

▲出典:COLOR PREVIEW
つまり、オレンジ色のボタンが目立つのには、理由があるのです。
詳しくは、以下の記事で解説しています。
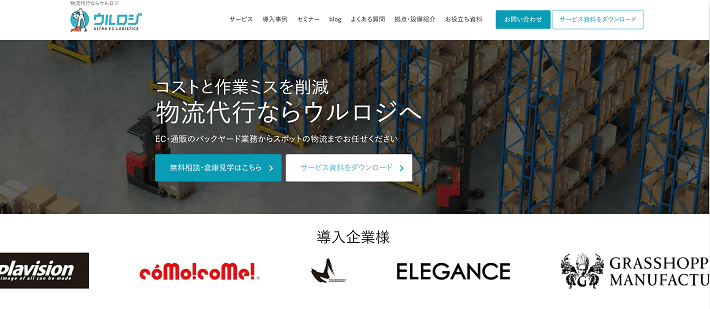
ウルロジ

▲出典:ウルロジ
『ウルロジ』は、ディーエムソリューションズ株式会社が提供する、EC・通販物流サービスです。
ファーストビューでは、コストと作業ミスを削減できることが書かれていますね。
そもそも物流のアウトソーシングを検討する企業は、自社のオペレーションではコストと作業ミスを減らすことができず、課題にしている場合が多いです。
そのような企業からしてみれば、自社の課題を解決してくれるサービスは、大いに価値があると判断し、より注目するきっかけになるでしょう。
また、導入企業のロゴも複数掲載されており、信頼度向上に貢献しています。
そのほか、ファーストビューには「倉庫見学」や「サービス資料をダウンロード」などのCTAボタンが複数設置されていますね。
とくに、画面下部の「電話番号」とオレンジ色の「無料で相談する」のボタンは、ページをスクロールしても追従する仕様。
これなら、ユーザーはホームページ閲覧中に、いつでもすぐアクションを取れます。
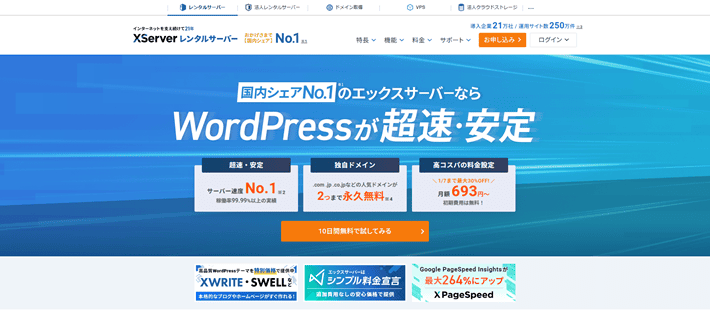
エックスサーバー

弊社が提供するレンタルサーバー『エックスサーバー』では、ファーストビューの画面中央に「国内シェアNo.1(※1)」、画面右上に「導入企業数22万社(※2)」などの情報を掲載しています。
※1 2025年6月時点、W3Techs 調べ。
※2 自社サービスの合計値
サービスの導入を検討しているユーザーは、複数の候補のなかから選びます。
そのため、比較検討材料として、これらの実績をファーストビューに掲載して自社の強みを訴求しているのです。
そのほか、レンタルサーバーに求められるのは、主に「速度」や「安定性」です。
実績はさることながら、「WordPressが超速・安定」というキャッチコピーで、ユーザーが得られるベネフィットを提示している点にも注目してみてください。
ファーストビューのサイズ(高さや幅)はどのくらい?
ファーストビューと言っても、デバイスによって表示領域は異なります。
ユーザーによって、ファーストビューの高さや幅に違いが出てくるでしょう。

そのため、ファーストビューのデザインを作るときは、画面サイズのシェアを知っておくことが重要です。
シェアの高い画面サイズに合わせて作れば、多くのユーザーに意図した形でファーストビューを見せることができます。
日本の画面サイズのシェアは、次のとおりです。
| パソコン | |
| 画面サイズ | シェア |
| 1920×1080 | 28.64% |
| 1536×864 | 11.73% |
| 1366×768 | 8.07% |
| 1280×720 | 5.02% |
| 2560×1440 | 4.41% |
| 1440×900 | 2.89% |
(参考:StatCounter「Desktop Screen Resolution Stats in Japan – April 2024」)
| モバイル | |
| 画面サイズ | シェア |
| 390×844 | 15.18% |
| 375×667 | 8.76% |
| 375×812 | 7.26% |
| 414×896 | 7.11% |
| 393×852 | 5.24% |
| 412×915 | 4.8% |
(参考:StatCounter「Mobile Screen Resolution Stats in Japan – April 2024」)
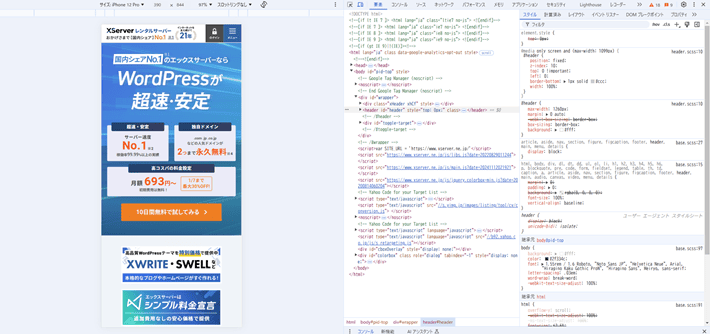
なお、『Google Chrome』のデベロッパーツールの「Toggle device toolbar」を使えば、上記の画面サイズごとに、ホームページの表示を確認できます。
パソコンからスマホ表示を確認できるので、便利です。

詳しくは、以下の記事で解説しているので、ぜひ使ってみてください。
ファーストビューは改善していくことが重要
ファーストビューは、ホームページを見てもらうための「つかみ(相手の気持ちを引きつけること)」でもあります。
そのため、ホームページを公開したあとも、よりユーザーに興味を持ってもらえるように、改善していくことが重要です。
なかでも「ABテスト」をおすすめします。
ホームページの特定の要素に対して、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果が得られるのかを見極めるためのテストです。ホームページ以外にも、Web広告などでも実施されます。
カワウソ
ABテストは同じ期間内で複数の施策を試せるので、キャンペーンやSALEなどの外部要因に影響されにくいのが特長です。
たとえば、ページをスクロールしたり、CTAボタンをクリックしたりするユーザーが多いパターンのほうが、ニーズと合致している可能性が高いと言えます。
ホームページの目的を達成するためにも、ファーストビューを改善していきましょう。
なお、ABテストをするときには、前提として「アクセス解析」の知識を持っておいたほうがよいです。
以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
ファーストビューを作るときの注意点
魅力的なファーストビューを作ると言っても、デザインにこだわり過ぎると、ページの読み込み速度が遅くなってしまうおそれがあります。
たとえば、アニメーションや動画は、テキストや静止画より動作が重くなってしまう傾向にあるので、使用するときは注意しましょう。
ページがなかなか表示されなかったり、動作が重かったりすると、ユーザーが痺れを切らして離脱してしまうかもしれません。
つまり、せっかく魅力的なファーストビューを作っても、ユーザーに見られないおそれがあるのです。
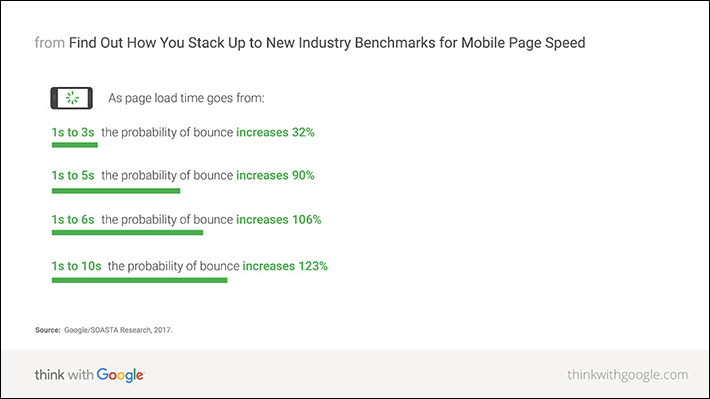
Googleの報告によると、ページの読み込み時間が長くなるにつれ、直帰率の増加率は増える傾向にあります。

▲出典:Think with Google「Google/SOASTA Research, 2017.」
ファーストビューのデザインを作ったあとは、実際に表示を確認して、ユーザー目線で問題がないかをチェックしましょう。
なお、ページの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
参考になるファーストビューをもっと探したい方へ
参考になるファーストビューをもっと探したい方は、「ギャラリーサイト」を活用しましょう。
ギャラリーサイトなら、他社のホームページを一覧で確認できるので、参考になるファーストビューを効率的に探せます。
とくにファーストビューなら、そのままギャラリーサイト上で確認することが可能です。
詳しくは、以下の記事をご覧ください。
まとめ
今回の記事では、ファーストビューの重要性や作るときのポイントを解説しました。
また、参考になるファーストビューのデザイン事例を、ホームページの種類別に紹介したので、参考になったのではないでしょうか。
- ファーストビューは、ホームページにアクセスしたときに「最初に表示される画面領域」
- ファーストビュー作成のポイントは、「ホームページの目的と種類」に沿うこと
- ファーストビュー作成は、「ページの読み込み速度」に気を付ける
- ファーストビューは、より成果が出るように改善していく
- ファーストビューのデザインを探すなら、「ギャラリーサイト」がおすすめ
ファーストビューは、ホームページにおける「顔」です。
ホームページの第一印象を決定づける要素でもあるため、注力して作りましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。