【2024年2月16日更新】より記事の理解度が深まるように、根拠となるデータや関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「スマホ対応」や「スマホ最適化」という言葉を聞いたことはありませんか?
近年は、スマホでインターネットを利用する人が増えました。
そのため、スマホでも閲覧および操作しやすいホームページを作る必要があります。
そこで今回は、スマホに対応したホームぺージの作り方を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームぺージを作る人
- スマホ対応の必要性を知りたい人
- スマホ対応(最適化)の具体的な方法を知りたい人
この記事を読めば、初心者の方でも簡単にスマホ対応のホームぺージが作れるようになりますよ。
また、スマホ対応ホームぺージを作るうえで、耳にすることが多い「レスポンシブデザイン」のメリットとデメリットも解説しているので、ぜひ参考にしてみてください。
それではどうぞ!
ホームページのスマホ対応とは
スマホ対応とは簡単に言うと、スマホ用に最適化されたホームページを用意することです。
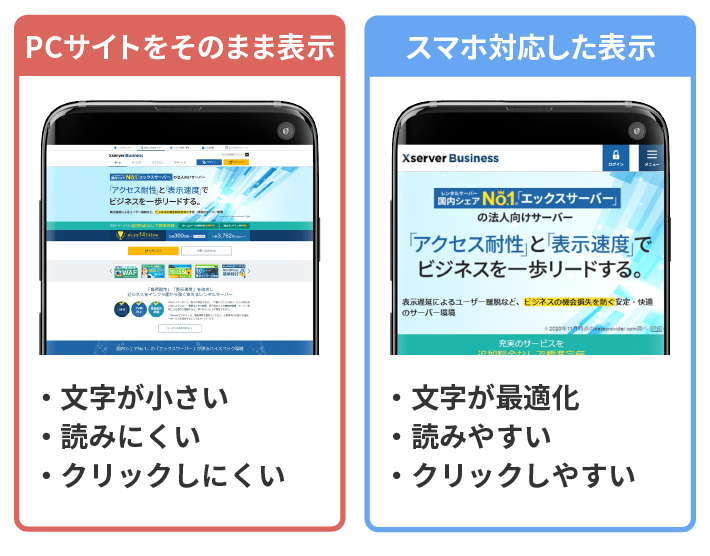
スマホ対応ができていないホームぺージは、ユーザーがスマホで閲覧したときに、パソコン向けの表示になってしまい、以下のような問題が生じます。
- 文字が小さくて読みづらい
- 画像が小さくて見づらい
- ボタンがタップしづらい

このように、「読みづらい(見づらい)」「操作しづらい」ホームページは、ユーザーが離脱してしまう原因になります。
一方、スマホ対応されたホームぺージであれば、ユーザーが表示に対して抵抗感を抱きません。
自社のことを知ってもらうにも、まずユーザーにホームぺージを見てもらう必要がありますよね。
また、「問い合わせ」や「申し込み」などを獲得するためには、それらのボタンをユーザーにタップしてもらう必要があるでしょう。
つまり、スマホ対応はホームぺージの目標を達成するためにも、重要な取り組みの1つなのです。
スマホ対応が求められる背景
スマホ対応が求められる背景には、大きく分けて以下の2つがあります。
- スマホでインターネットを利用するユーザーが増えた
- スマホ対応の有無が検索順位に影響を与える
スマホでインターネットを利用するユーザーが増えた
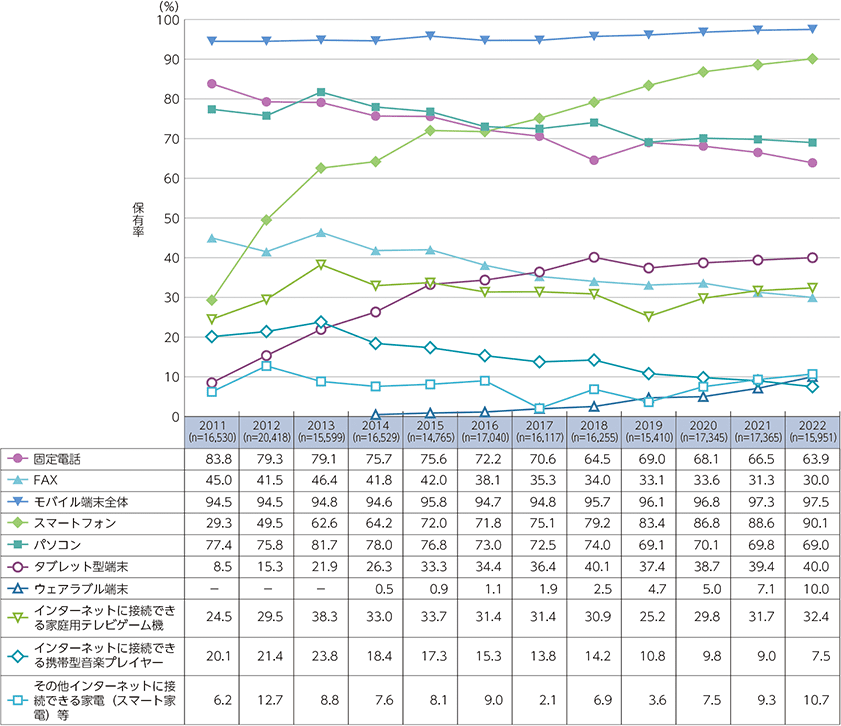
スマホの世帯保有率は、年々上昇しています。
以前はパソコンのほうが高かったものの、2017年以降はスマホが追い越しました。
さらに、2022年には90%を超える数字が記録されています。
※クリックで拡大できます。
いまやスマホでインターネットを利用するユーザーが大半です。
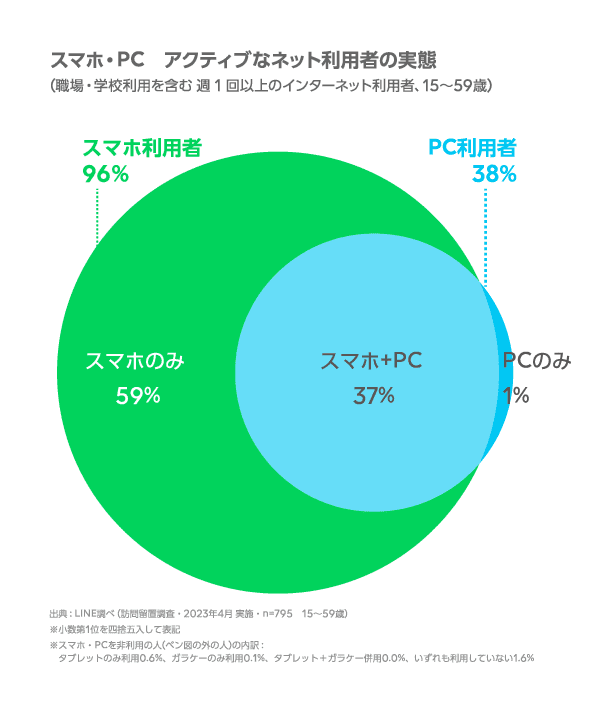
また、LINE株式会社の「インターネットの利用環境 定点調査(2023年上期)」によると、スマホ利用者の割合は全体の96%にものぼります。
一方で、パソコン利用者の割合は38%です。

▲出典:〈調査報告〉インターネットの利用環境 定点調査(2023年上期)
この割合から見ても、スマホ対応は必須と言えるでしょう。
スマホ対応の有無が検索順位に影響を与える
検索エンジンであるGoogleは、2015年4月21日にスマホ対応(モバイルフレンドリー)の有無をランキング要素に取り入れました。
今年の 2 月に発表したように 、本日より、Google は全世界でモバイル フレンドリー アップデートを開始します。これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。
(引用:Google 検索セントラル「 モバイル フレンドリー アップデートを開始します」)
これは近年も、新しいランキング要素である「ページエクスペリエンス(コンテンツ以外から得られるユーザー体験)」の一部として、引き継がれています。
本日、ページ エクスペリエンス シグナルを導入したランキングを 2021 年 5 月にリリースすることを発表いたします。新しいページ エクスペリエンス シグナルは、ウェブに関する主な指標と既存の検索シグナル(モバイル フレンドリー、HTTP セキュリティ、煩わしいインタースティシャルに関するガイドラインなど)を組み合わせたものです。
(引用:Google 検索セントラル「 Google 検索へのページ エクスペリエンスの導入時期」)
つまり、スマホ対応していないホームぺージは、検索結果の上位表示を目指すうえで不利です。
多くの検索ユーザーに自社のホームぺージを見つけてもらうためには、上位表示が欠かせません。
なお、自社のホームぺージが検索結果で上位表示されるように施策することを、「SEO(検索エンジン最適化」と言います。
詳しくは、以下の記事で解説しているので、あわせてチェックしてみてください。
ホームページをスマホ対応させる2つの方法
ホームぺージをスマホ対応させる方法には、以下2つがあります。
- レスポンシブデザイン
- ホームぺージを2つ作る
ホームぺージ初心者の方であれば、制作および管理コストが安い「レスポンシブデザイン」がおすすめです。
ここでは、それぞれの違いを解説しますね。
| レスポンシブデザイン | ホームページを2つ作る | |
| 概要 | 1つのホームページをパソコン向けとスマホ向けのどちらにも対応させる方法 | パソコン向けのホームページとスマホ向けのホームページを別々に作る方法 |
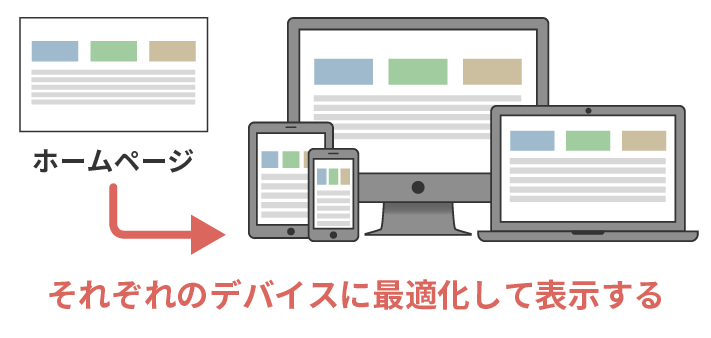
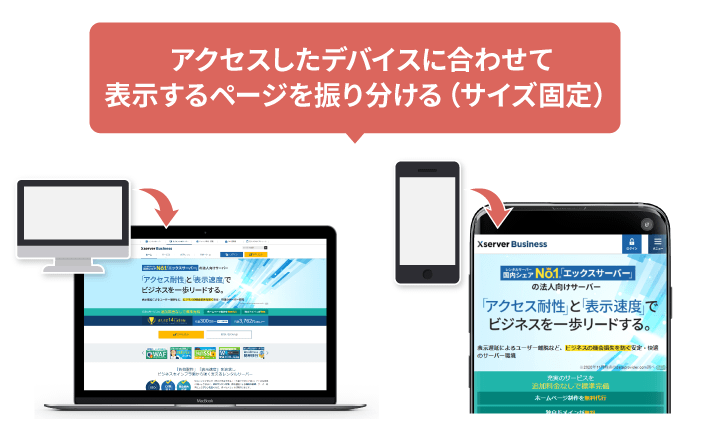
| 仕組み | アクセスしたデバイスに合わせて最適化されたページを表示する(サイズ可変) | アクセスしたデバイスに合わせて表示するページを振り分ける(サイズ固定) |
| メリット |
|
|
| デメリット |
|
|
レスポンシブデザイン

レスポンシブデザインとは、ユーザーのデバイス(画面幅)に応じ、ホームページの表示サイズを自動で変えるデザインです。
メリット
- 対応デバイスが多い
- 制作および管理コストを抑えられる
- Googleが推奨している
レスポンシブデザインなら、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。
作るホームページは1つだけのため、制作コスト(費用や時間)を削減できることもメリットです。
また、Googleがレスポンシブデザインを推奨しているのもポイント。
レスポンシブデザインだからと言って検索順位が上がる訳ではありませんが、スマホ対応の方法としてGoogleが推奨しているなら、安心して採用できるでしょう。
Google では、実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザインをおすすめしています。
(引用:Google 検索セントラル「 モバイル フレンドリーなサイトを作成する」)
デメリット
- それぞれのデバイスに対してデザインを追求するのは難しい
レスポンシブデザインは、元が1つのため、それぞれのデバイスに対してデザインを追求するのは難しいです。
たとえば、スマホばかりに気を取られてデザインしてしまうと、縦幅の短いノートパソコンなどでは1つひとつのコンテンツが大きくなりすぎて、見づらくなることもあります。
そのため、各デバイスから見て問題がない範囲に、デザインを制限する必要があるでしょう。
とはいえ、よほどデザインにこだわらない限りは、心配ありません。
うまく調整すれば、どのデバイスでも違和感のないデザインに仕上がります。
また、「特定のコンテンツのみスマホでは非表示にする」といったこともできるので、ある程度コントロールすることは可能です。
カワウソ
初めてホームぺージを作る方なら、コスト面から見ても、デメリットよりメリットのほうが大きいでしょう。
ホームページを2つ作る(パソコン・スマホ)

パスコン用とスマホ用でホームページを2つ作り、アクセスがあったデバイスに合わせてページを表示させる方法もあります。
メリット
- デバイスごとにデザインを追求できる
パソコンとスマホでそれぞれ別のホームぺージを作るため、お互いを考慮する必要がありません。
そのため、デバイスごとに制限がなく、デザインの自由度が高いです。
デバイスごとに妥協のないデザインを作るには、向いています。
デメリット
- 制作や管理にかかるコストが2倍
- URLがぺージごとに2つずつできてしまう
作るホームぺージが2つなら、コストも2倍になります。
制作のみならず、ホームぺージを更新するときなどの管理コストも増えるので、よく検討しておきましょう。
また、URLが分かれることも、ホームぺージ初心者の方にとってはデメリットです。
たとえば、パソコンが「https://example.com/」なら、スマホは「https://example.com/sp/(サブディレクトリ型)」もしくは、「https://m.example.com/(サブドメイン型)」といった具合に、URLを分けて作る必要があります。
※サブディレクトリとサブドメインについては、以下の記事で解説しています。
同じ内容であるにも関わらず、ぺージ(URL)が2つ以上存在すると、Googleが「重複コンテンツ」と判断します。
そのとき、Googleは複数のうち1つを「正規URL」として検索結果に返しますが、ときにホームぺージ管理者が意図しないぺージが選ばれてしまうおそれがあるのです(参考:Google 検索セントラル「重複しているページの URL の正規化と正規タグの利用」)。
これを避けるためには、ホームぺージに「canonicalタグ」や「alternateタグ」を埋め込む必要があり、初心者の方にとっては難易度が高いと言えます。
モバイル版とパソコン版の間で正しい rel=canonical と rel=alternate の link 要素を使用します。常にパソコン版の URL を正規 URL とし、モバイル版の URL をその代替 URL とします。
(引用:Google 検索セントラル「 別々の URL を使用する場合のその他のおすすめの方法」)
カワウソ
私はパソコン用とスマホ用で分けたホームぺージを運営した経験があります。やはり更新に手間がかかるので、よほどの理由がない限り、おすすめできません。
スマホ対応したホームページの作り方
ここからは、初心者の方がスマホ対応のホームぺージを作るのに、おすすめの方法を紹介します。
(前提)初心者にはWordPressがおすすめ
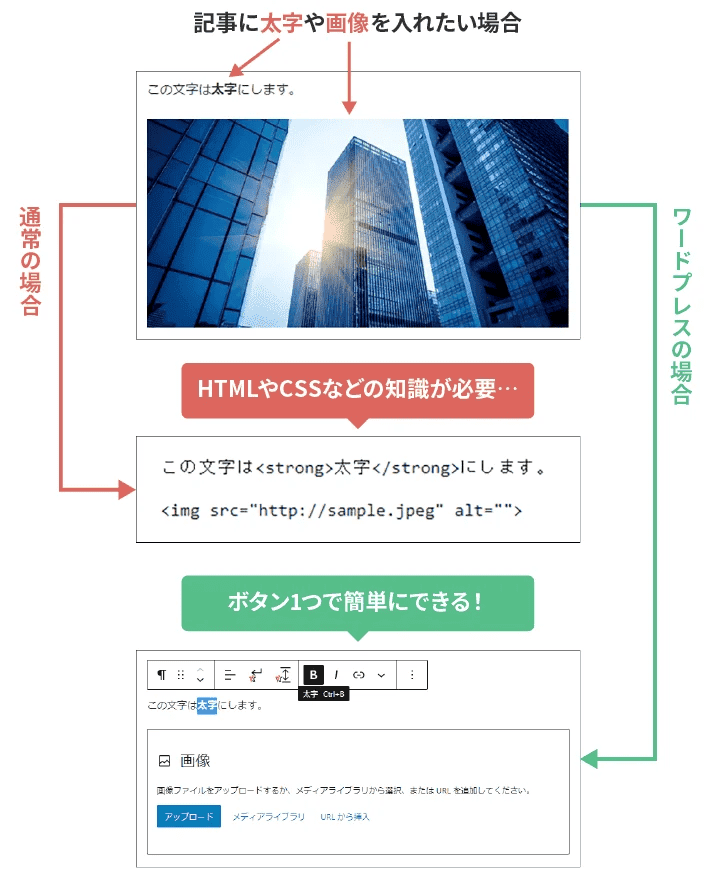
WordPress(ワードプレス)は「CMS(コンテンツ・マネジメント・システム)」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、簡単にホームぺージの制作や更新ができる無料のシステムです。
「ブロックエディタ」により、ブロックを積み上げていくような感覚で、簡単にぺージを作れます。

また、デザインテンプレートの「テーマ」や拡張機能の「プラグイン」が豊富なのも魅力の1つ。
初心者の方でも完成度の高いホームぺージを作ることが可能です。
なお、WordPressについては以下の記事で詳しく解説しているので、ぜひチェックしてみてください。
プラグインについては、以下の記事で解説しています。
レスポンシブデザイン対応のテーマを用いる
WordPressでスマホ対応のホームぺージを作るなら、レスポンシブデザイン対応のテーマを利用するのが手っ取り早いです。
前述のとおり、近年はスマホ対応が求められているため、ほとんどのWordPressテーマがレスポンシブデザインに対応しています。
とはいえ、WordPressのテーマは1万種類以上あるため、初心者の方にとっては選ぶだけでも大変です。
そこで当メディアでは、おすすめのWordPressテーマを厳選して紹介しています。
ぜひ参考にしてみてください。
スマホ対応プラグインを用いる
WordPressに「スマホ対応のプラグイン」をインストールする方法もあります。
プラグインとは、WordPressに機能を追加するパッケージのようなものです。
プラグインをWordPressにインストールすることで、新たな機能を利用できるようになります。
たとえば、『WPtouch』というプラグインでは、スマホ表示のときのデザインをカスタマイズすることも可能です。

ただし、スマホ対応プラグインは、以下のデメリットが生じるおそれがあります。
- スマホ対応機能がうまく働かない
- ページ設定が複雑になり、ページ表示までに時間がかかる
- うまく機能しないときの設定変更が難しい
そのため、基本的にはおすすめしません。
どうしても使用したいテーマがレスポンシブデザインに対応していない場合などに、スマホ対応プラグインの利用を検討しましょう。
カワウソ
初心者の方であれば、レスポンシブデザイン対応のテーマを利用するほうがよいでしょう。
レスポンシブデザインの注意点
レスポンシブデザインを取り入れるときには、以下のポイントに注意しましょう。
- ターゲットを意識する
- 高解像度ディスプレイに対応する
- 画像を圧縮する
ターゲットを意識する
レスポンシブデザインなら、パソコンとスマホそれぞれに最適化した表示が可能です。
しかし、WordPressのテーマによっては、「パソコンが得意」「スマホが得意」のように、偏りが見られる場合があります。
そのため、自社のターゲットによって、パソコンに強いテーマか、スマホに強いテーマかを選択するとよいでしょう。
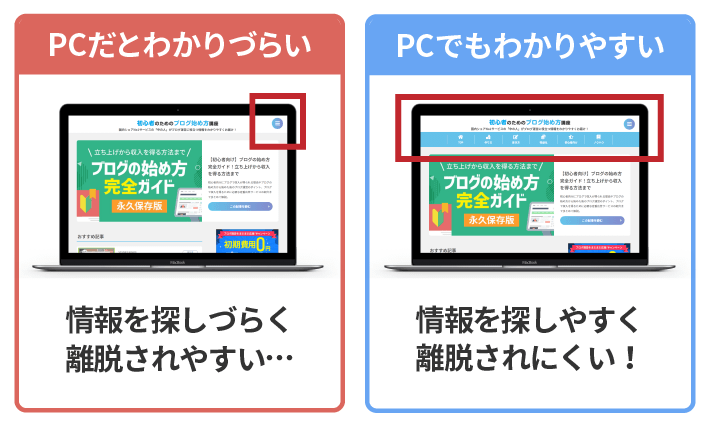
たとえばBtoB(企業間取引)では、「パソコン経由でのアクセス数が多い」「問い合わせにつながるのはパソコンからが多い」などの特徴が見られるケースが多いです。
パソコンで閲覧および操作しやすいテーマを選べば、売上アップにつながる可能性が高まるでしょう。

(例)パソコンではナビゲーションの中身が見えていたほうが情報を探しやすい
なお、「自社のターゲットがどちらのデバイスをよく使うか分からない……」という方は、同業他社のホームページを参考にしたり、インターネットから情報を得たりすれば、ある程度見通しを立てられるでしょう。
それでも判断できない場合は、パソコンとスマホの両方にバランスが取れたテーマを選ぶのが無難です。
高解像度ディスプレイへの対応
近年は、高解像度ディスプレイを搭載したスマホが多いです。
高解像度ディスプレイでは解像度が通常画面の倍以上のものもあり、画像のサイズ(縦 × 横)によってはぼやけて見え、ホームページの見栄えが悪くなってしまうおそれがあります。
対応策は、表示させたい画像サイズ(縦 × 横)の2倍程度で画像を制作することです。
そうすることで、高解像度ディスプレイでもきれいに表示できます。
ホームぺージに掲載する写真が多い方にとっては重要なポイントですので、覚えておきましょう。
詳しくは、以下の記事で解説しています。
ただし、圧縮により画像の容量を適度に減らしておかないと、ぺージの読み込み速度が遅くなってしまいます。詳しくは、次の「画像を圧縮する」をご覧ください。
画像を圧縮する
スマホやデジカメで撮影した高解像度の写真をそのままホームページに使ってしまうと、ユーザーがぺージにアクセスしたときに、「なかなか画像が表示されない」といった事態が発生してしまいます。
ぺージが完全に表示されるまでに時間がかかってしまうと、ユーザーがしびれを切らし、ホームぺージから離脱してしまうかもしれません。
圧縮すれば画像の容量が減るため、ぺージ表示の遅延問題を解決できます。
手軽さを重視するなら世界で利用者の多い「I love IMG」、細かい設定が必要な場合はGoogleが提供する「Squoosh」がおすすめです。
なお、ぺージの読み込み速度はSEOにとっても重要です。
近年Googleは、ページの読み込み速度もランキング要素に取り入れました。
詳しくは、以下の記事で解説しているので、ぜひ参考にしてみてください。
レスポンシブデザイン制作時に役立つツール

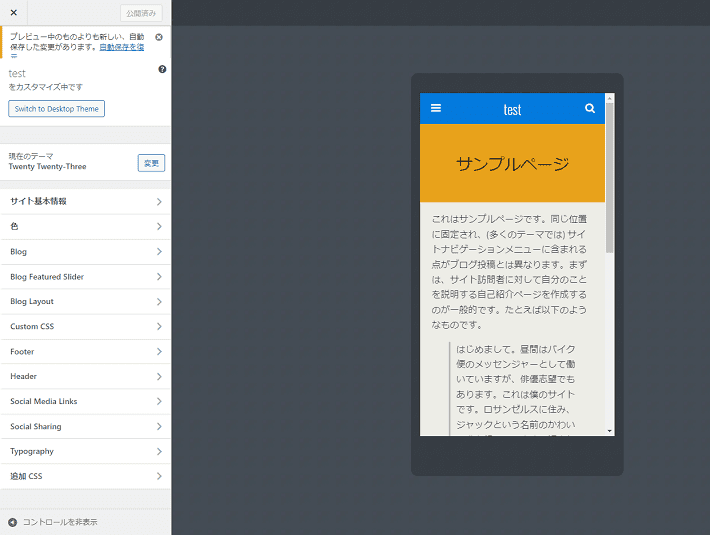
ホームページの制作中に、スマホでの表示を確認したいときがでてきます。
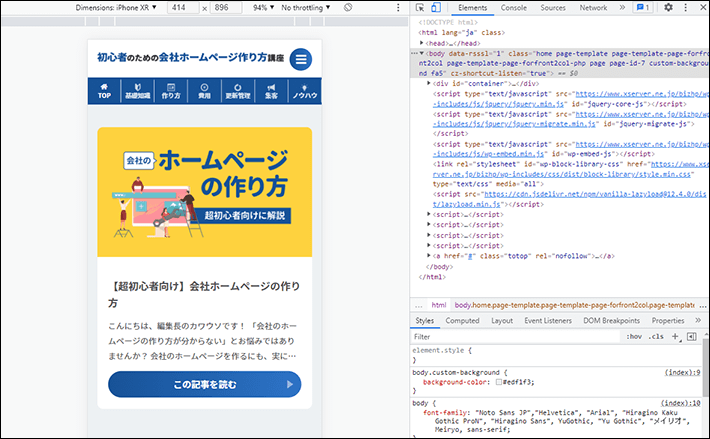
そこで役立つのが、Webブラウザの開発者向けの機能「デベロッパーツール」です。
デベロッパーツールでは、ぺージのソースコードはもちろん、スマホやタブレッドでアクセスしたときの表示をパソコンで確認できます。
Webブラウザによって名称は異なるものの、以下のショートカットキーで呼び出せるので、ぜひ活用してみてください。
- Chromeの「デベロッパーツール」
Ctrl + Shift + i - Edgeの「開発者ツール」
F12 - Firefoxの「レスポンシブデザインビュー」
Ctrl + Shift + m
詳しい手順は以下の記事で解説しているので、ぜひチェックしてみてください。
ホームページのスマホ対応に関するFAQ
最後に、ホームページのスマホ対応に関するFAQを紹介します。
同じような悩みを抱えている場合は、参考にしてください。
ワイド画面のスマホにも対応しますか?
WordPressでレスポンシブデザインを採用しているテーマを利用した場合には、ワイド画面(通常のデバイスと比べ横幅が広い画面)のスマホにも対応していることが多いです。
ただし、選択したテーマにもよるため、さきほど紹介したデベロッパーツールを用いて、指定幅の際にどのように表示されるかを確認しておくとよいでしょう。
一方で、スマホ用ホームページを別途作った場合には、ワイド画面ではうまく表示されない場合があります。
スマホ用ホームページは、指定したデバイス幅では正しく表示されますが、それ以外では最適化されないためです。
自分でスマホ対応させることも可能ですか?
スマホ対応されていないホームページを自身で調整することも、もちろん可能です。その場合には、レスポンシブ対応させるためのコードを組み込んだり、プラグインを導入したりして対応します。
しかし、HTMLやCSSなどの専門知識が必要になることも多く、初心者の方にはおすすめしません。
これからホームぺージを作るなら、WordPressを用いたうえで、レスポンシブデザインに対応したテーマを選ぶのがよいでしょう。
レスポンシブデザインのテーマを選んだのに上手く表示されません。
レスポンシブデザイン対応のテーマを選べば、初期設定では正しく反映されているはずです。しかし、設定を変更したり、プラグインなどで新しく機能を追加したりすると、レスポンシブデザインが適応されない、もしくは設定が壊れてしまう場合があります。
いったん崩れてしまったテーマを修正するのは簡単ではないため、まずは元の形を崩さないように気をつけながらホームぺージを作ることが重要です。
レイアウトが崩れてしまった場合には、直前に実施した内容を元に戻してみてください。また、何かあったときのために、バックアップを取っておく、修正を加える場合にはコピーを作成しておくなどの安全策も講じておくとよいでしょう。
また、テーマによっては専用のフォーラム(質問掲示板)が用意されていることもあります。開発元に相談すれば、解決するのも早いでしょう。
まとめ
この記事では、初心者の方がスマホ対応のホームページを作る方法を解説しました。
- スマホ対応とは、スマホでも閲覧および操作しやすいホームページを用意すること
- スマホ対応には、「レスポンシブデザイン」と「ホームページを2つ作る」方法がある
- 制作および管理コストが安い「レスポンシブデザイン」がおすすめ
- スマホ対応は、レスポンシブデザインに対応した「WordPressテーマ」を選ぶと簡単
- レスポンシブデザインとはいえ、ターゲットのデバイスを意識しておくことが重要
初心者の方でも、レスポンシブデザインに対応した「WordPressテーマ」を選べば、スマホに最適化されたホームページを簡単に作れます。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。