【2023年12月14日更新】記事の内容を見直すとともに、最新の情報に修正しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「サイトスピードはSEOで重要ってよく聞くけど、具体的に何をすればいい?」と悩んでいませんか?
そこで今回は、サイトスピードの計測方法や改善方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- SEO(検索エンジン最適化)に注力したい人
- 売上の拡大やコンバージョンの獲得を目指す人
- サイトスピードの計測方法や改善方法を知りたい人
この記事を読めば、サイトスピードに関する基礎知識を身に付けることができます。
ホームページで成果を上げるために知っておいて損はない基礎知識なので、SEOに取り組む予定がない企業の方も、ぜひご覧ください。
なお、サイトスピードの計測方法や改善方法のみ知りたい方は、以下をクリックすれば、基礎知識を読み飛ばしできますよ。
それではどうぞ!
サイトスピードとは
サイトスピードとは、「Webページを読み込む速さ」のこと。
分かりやすく言うと、Webページにアクセスしてから、画面が表示されるまでの時間です。

サイトスピードはなぜ重要なのか
サイトスピードが重要な理由は、主に以下の3つです。
※「SEOって何?」という方は、さきに以下の記事をご覧ください。サイトスピードについて、より理解が深まります。
それぞれ解説します。
検索のランキング要素
Googleは、サイトスピードを「検索のランキング要素に使用している」と公表しています。
読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
(引用:Google 検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」)
そのため、サイトスピードが遅いと、SEOに悪影響を及ぼすおそれがあるのです。
ただ、同時に知っておくべき点は、SEOに悪影響を及ぼすのは「ユーザーがかなり遅いと感じるようなページのみ」だということ。
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。
(引用:Google 検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」)
したがって、まずは自社ホームページのサイドスピードが致命的な問題を抱えていないか、チェックすることが重要なのです。
知っておきたい「ページエクスペリエンス」
SEOにおけるサイトスピードの理解度を深めるためには、あわせて「ページエクスペリエンス」も知っておきましょう。
ページエクスペリエンスとは、ユーザーがWebページに訪れたときの、コンテンツ(情報)そのものの価値以外の体験のこと。つまり、サイトスピードはページエクスペリエンスの一部です。
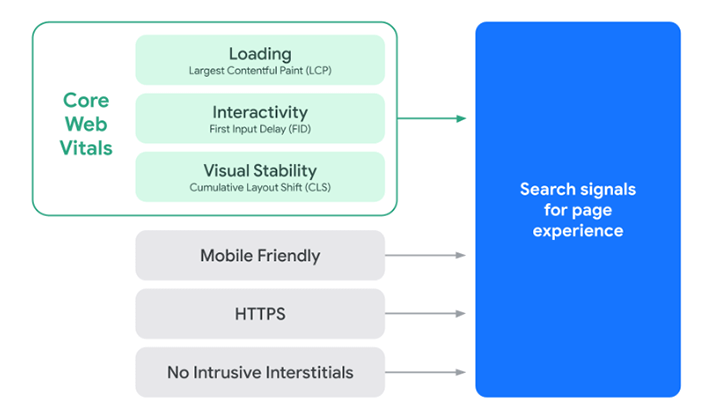
Googleが提唱するページエクスペリエンスには、以下のようなものが含まれます。

▲出典:Google 検索セントラル ブログ 「Google 検索へのページ エクスペリエンスの導入時期」
| Core Web Vitals (コアウェブバイタル) |
LCP(ページの読み込みパフォーマンス)、 FID(インタラクティブ性)、CLS(視覚的安定性に関する 実際のユーザーエクスペリエンスを測定する指標)の3つのセット |
| Mobile Friendly (モバイルフレンドリー) |
スマホ用に表示が最適化されているかどうか |
| HTTPS | Webサイトの接続(通信)が安全かどうか |
| No Intrusive Interstitials | ページのコンテンツにユーザーが容易にアクセスできるかどうか (NG例)コンテンツを閲覧するときに妨げとなるポップアップなど |
これらはランキング要素の一部です。
とくに、サイトスピードに大きく関わるのは、「Core Web Vitals(コアウェブバイタル)」であり、2021年6月から段階的にランキング要素に組み込まれました。
2021 年 6 月中旬より、ランキング システムの一部としてページ エクスペリエンスの使用を開始します。
(中略)
以前発表したように、ページ エクスペリエンスの更新では、3 つのウェブに関する主な指標、LCP、FID、CLS(および CLS に対する Chrome の最近の修正)を含む、いくつかのページ エクスペリエンス シグナルが考慮されます。
(引用:Google 検索セントラル 「ページ エクスペリエンスの更新に対応するための期間、ツール、詳細情報」)
※Core Web Vitalsの3つの指標は、あとの「PageSpeed Insightsの使い方(結果の見方)」で詳しく解説します。
ユーザーの満足度に影響する
サイトスピードが速いと、ユーザーの満足度を向上できます。
なぜなら、表示が速いWebページは、ユーザーにとって使いやすいためです。
たとえば、ホームページにアクセスしたものの、なかなか表示されずに、ストレスを感じたご経験はないでしょうか?
Googleのマーケティング情報サイトによれば、ページの読み込みに3秒以上かかると、訪問者の53%が離れてしまうとのことです。
Google の調査では、モバイルページの読み込み速度が 3 秒以上かかると 53% の訪問者がそのサイトを離脱するということがわかっており、潜在顧客を逃さないために、モバイルサイトの読み込み速度は非常に重要な要素と言えます。
(引用:Think with Google「モバイル サイトを改善したことでビジネス上の効果を実現:アドバンスクリエイトの事例」)
そのほか、Webぺージの読み込み時間が速いWebサイトと遅い場合について、Googleから以下のよう述べられています。
読み込みが速く、ユーザー入力にタイムリーに応答するウェブサイトは、読み込みが遅く、動作が遅いと感じるウェブサイトよりも、ユーザーのエンゲージメントと定着率が高くなります。
(引用:web.dev「速度が重要な理由」)
このように、Webページに訪れたユーザーが離脱してしまわないために、サイトスピードはできる限り速くしましょう。
コンバージョンの獲得に影響する
サイトスピードが速いと、コンバージョンの獲得にもよい影響を与えます。
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。たとえば、「問い合わせ」や「申し込み」などをコンバージョンに設定します。
実際に、サイトスピードの改善により、売上やコンバージョン率をアップさせた企業例をGoogleが紹介しています。
(引用:web.dev「速度が重要な理由」)
- 楽天 24 がウェブに関する主な指標に投資したことで、訪問者あたりの収益が 53.37%、コンバージョン率が 33.13%増加した理由
- Vodafone: LCP を 31% 改善し、売上を 8%増加
- redBus、ウェブサイトの Interaction to Next Paint(INP)を改善して売上を 7%伸ばした方法
前述のとおり、ページの読み込みが速いWebページは、ユーザーの満足度を高めます。
満足度が高まったユーザーは、結果的に「コンバージョンしやすい状態」になるのです。
カワウソ
売上やコンバージョンに影響するなら、SEOに取り組む予定がない企業の方でも、自社のサイトスピードに問題がないかは、チェックしておきたいですよね。
サイトスピードの計測にはPagespeed Insightsがおすすめ
Pagespeed Insights(ページスピード インサイト)は、Googleが提供する無料のページパフォーマンス計測ツールです。

▲出典:Google「Pagespeed Insights」
WebページのURLを入力するだけで、簡単にサイトスピードを計測できます。
また、Webページのパフォーマンスをスコアで表示し、同時に改善策も提示してくれるので、おすすめですよ。
Google Analytics(グーグル アナリティクス)でも、サイトスピードの計測が可能です。
ただ、前のバージョンであるUA(ユニバーサルアナリティクス)では、レポートメニューから簡単に「平均読み込み時間」を確認できましたが、最新バージョンのGA4(Google Analytics 4)では、カスタムで設定する必要があります。
そのため、必要性を感じるまでは、Pagespeed Insightsを使用しましょう。
PageSpeed Insightsの使い方(結果の見方)
ここからは、PageSpeed Insightsを使ってサイトスピードを計測する方法を解説します。
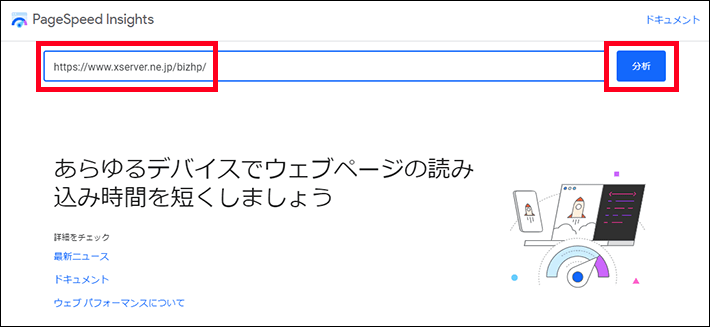
計測するページのURLを入力する
PageSpeed Insightsのページにアクセスします。
計測したいページのURLを入力して、「分析」ボタンを押しましょう。

結果を確認する
分析が完了すると、結果が表示されます。
まず、「携帯電話」と「デスクトップ」から見たいほうを選びましょう。
タブで簡単に切り替えられます。

このあと、以下2つのデータについて見方を解説します。
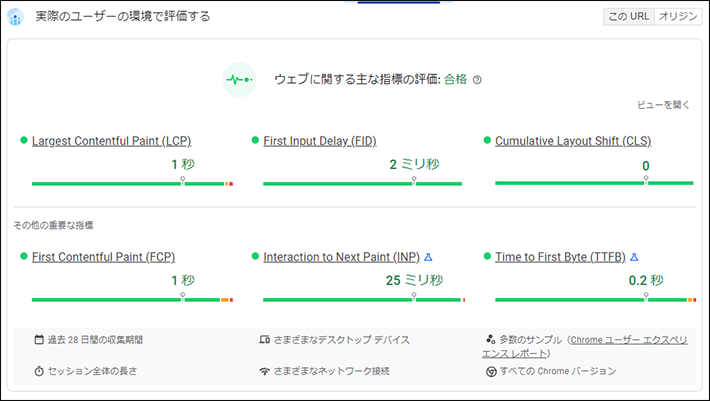
実際のユーザーの環境で評価する(フィールドデータ)
次に、「実際のユーザーの環境で評価する」のデータを見てみましょう。
指定したWebページ(URL)について、過去28日間のユーザーデータ(フィールドデータ)が、以下6つの指標で表示されます。

| Core Web Vitals | |
| Largest Contentful Paint (LCP) |
ユーザーがWebページにアクセスしたときに、メインコンテンツ(最も大きなテキストまたは画像)が表示されるまでの時間。 |
| First Input Delay (FID) |
ユーザーが最初にWebページを操作(リンクのクリック やボタンのタップ)したときから、ブラウザがその操作に 応答するまでの時間。 |
| Cumulative Layout Shift (CLS) |
ページの表示中に発生した予期しないレイアウトシフト (コンテンツの移動など)を計るための指標。0に近い (数字が低い)ほど、レイアウトシフトが少ない。 |
| その他の重要な指標(Other Web Vitals) | |
| First Contentful Paint (FCP) |
ユーザーがWebページにアクセスしたときに、最初のコンテンツ(テキストまたは画像)が表示される(視覚的な反応がある)までの時間。 |
| Interaction to Next Paint (INP) |
応答性を評価する実験的な指標。 |
| Time to First Byte (TTFB) |
セットアップ時間と Web サーバーの応答性を測定するための基本的な指標。 |
Core Web Vitalsの3つの指標については、以下の数値が目安となります。
| 指標 | 良好 | 改善が必要 | 低速 |
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
| FID | 100 ミリ秒以下 | 300 ミリ秒以下 | 300 ミリ秒を超える |
| CLS | 0.1 以下 | 0.25 以下 | 0.25 を超える |
(参考:Serch Consle ヘルプ「ウェブに関する主な指標レポート」)
なかでも、Largest Contentful Paint (LCP)の指標を参考にするとよいでしょう。
GoogleのエンジニアであるPhilip Walton氏とBarry Pollard氏は、Largest Contentful Paint (LCP)の重要性を説いています。
Largest Contentful Paint(LCP)は、認識される読み込み速度を測定するための重要な、安定した Core Web Vitals の指標です。
(中略)
優れたユーザー エクスペリエンスを提供するには、Largest Contentful Paint を 2.5 秒以下にする必要があります。
(引用:web.dev「Largest Contentful Paint (LCP))
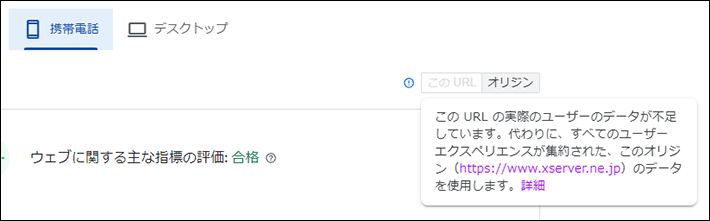
指定したWebページ(URL)のユーザーデータが不足している場合は、「データがありません」と表示されるか、またはホームページ全体でみた「オリジン」のデータのみが表示されます。

これでは指定したWebページ単体のパフォーマンスを評価できません。その場合は、次で解説する「パフォーマンスの問題を診断する」のデータを参考にしましょう。
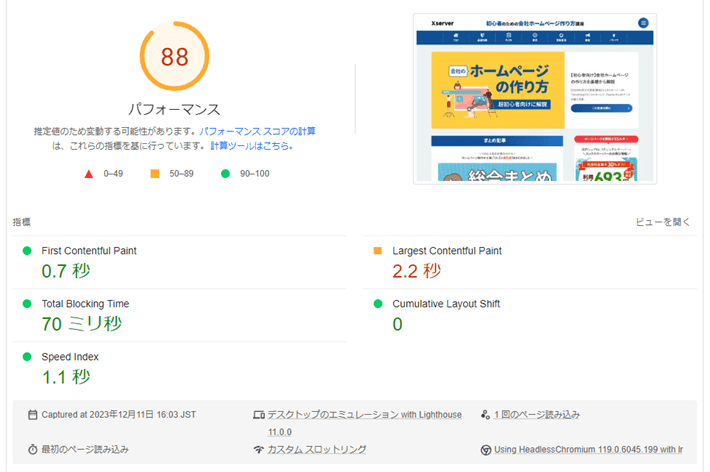
パフォーマンスの問題を診断する(ラボデータ)
次に、「パフォーマンスの問題を診断する」のデータを見てみましょう。
ここでは「Lighthouse」という計測ツールで分析した結果(ラボデータ)が表示されます。実際のユーザー環境のデータではないので、参考程度にしましょう。

サイトスピードは、「0〜100」のスコアで表示されます。
スコアは以下の3種類で分類されるので、良好かどうかチェックしましょう。
| 良好 | 90~100 |
| 改善が必要 | 50~89 |
| 低速 | 0 |
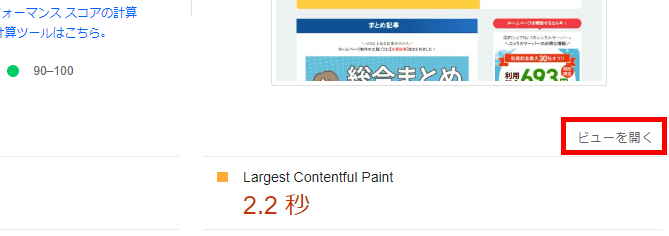
そのほか「ビューを開く」から、以下5つの指標を確認できます。

| First Contentful Paint (FCP) |
テキストまたは画像が初めてペイント(表示) されるまでにかかった時間。 |
| Speed Index | ページのコンテンツが取り込まれて表示される速さ。 |
| Largest Contentful Paint (LCP) |
最も大きなテキストまたは画像が描画されるまでに かかった時間。 |
| Total Blocking Time | タスクの処理時間が 50 ミリ秒を上回った場合の、 コンテンツの初回表示から操作可能になるまでの 合計時間(ミリ秒)。 |
| Cumulative Layout Shift (CLS) |
ビューポート内の視覚要素がどのくらい移動して いるかを測定する指標。 |
スコアは推定値であり、計測するたびに変動する可能性があります。複数回計測して平均値を取るなどの工夫が必要です。
また、スコアにはCore Web Vitalsだけではなく、Other Web Vitalsのデータも含まれます。
サイトスピードの改善方法
では最後に、サイトスピードの改善方法を解説します。
サイトスピードの改善方法によっては、バグの発生などが原因で、ホームページの表示に影響が出るものもあります。事前にバックアップを取るとともに、ご自身で対応が難しそうな場合は、Web制作会社などの技術者に依頼しましょう。
画像を最適化する
画像を最適化してファイル容量を減らすと、サイトスピードが速くなる可能性があります。
たとえば、ジュースをコップに注ぐときのことを考えてみてください。
ジュースの容量が少ないほど、速く注ぎ終わりますよね。
Webページも同じで、ファイル容量が少ないほど、速く表示が可能なのです。
また、画像を最適化するときに、一緒に知っておきたいのが「画像フォーマット(種類)」。
一般的に画像フォーマットは、「JPEG」「PNG」「GIF」などが認知されています。
※それぞれ以下の記事で詳しく解説しています。
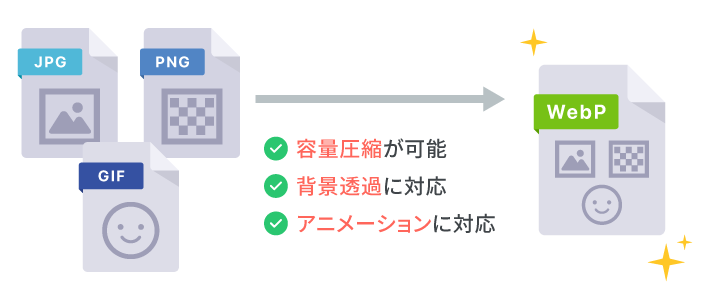
ただ、Googleは、自社で開発した新世代の画像フォーマット「WebP(ウェッピー)」を推奨していますよ。
WebPの特徴は、画質を保ったまま、ファイル容量を圧縮できることです。
また、背景透過やアニメーションにも対応しています。

つまり「WebP」は、「JPEG」「PNG」「GIF」のよいところを、すべて取り入れたフォーマットだと言えるでしょう。
WebPに対応した画像編集ソフトはまだ少なく、なかには非対応のブラウザもあります。
WordPressで作ったホームページなら、「Converter for Media」などのプラグインを活用するのがおすすめです。画像をWebPに自動変換してくれたり、ブラウザによってフォーマットの振り分けを行ってくれます。
CSS、HTML、JavaScriptなどのソースコードを軽量化する
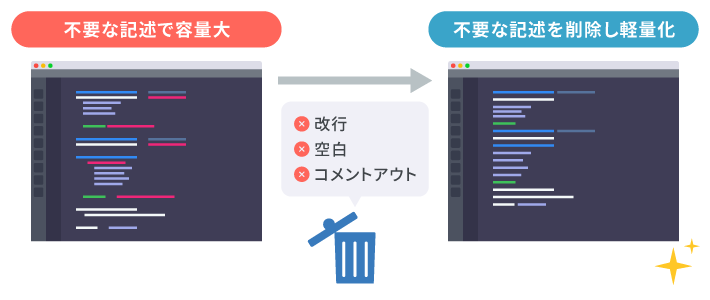
各ソースコードの不要な記述を削除すると、サイトスピードが改善する可能性があります。
ソースコードに不要な記述が多いと、その分読み込むデータ容量が増え、ページの表示速度が遅くなってしまうのです。
使用していないコード、不要な改行、空白、コメントアウトなどは、削除するようにしましょう。

とはいえ、Web制作スキルがない初心者の方であれば、ソースコードのどの部分が不要か、判断が難しいですよね。
初心者の方には、自動でソースコードを軽量化してくれる無料のオンラインツールがおすすめです。テキストの貼り付け、またはファイルをアップロードするだけで、簡単にソースコードを軽量化してくれます。
そのほか、WordPressで作ったホームページなら、プラグインを活用するのもよいでしょう。
なかでも、「Autoptimize」というプラグインがおすすめです。簡単な設定で導入でき、初心者でも迷わず使用できます。
Autoptimizeにも、画像の最適化に関する機能があります。そのため、「Converter for Media」など、ほかの画像最適化プラグインを有効化している場合は、競合するおそれがあるでしょう。併用する場合は、Autoptimize側の画像最適化に関する機能を、オフに設定してください。
キャッシュを活用する
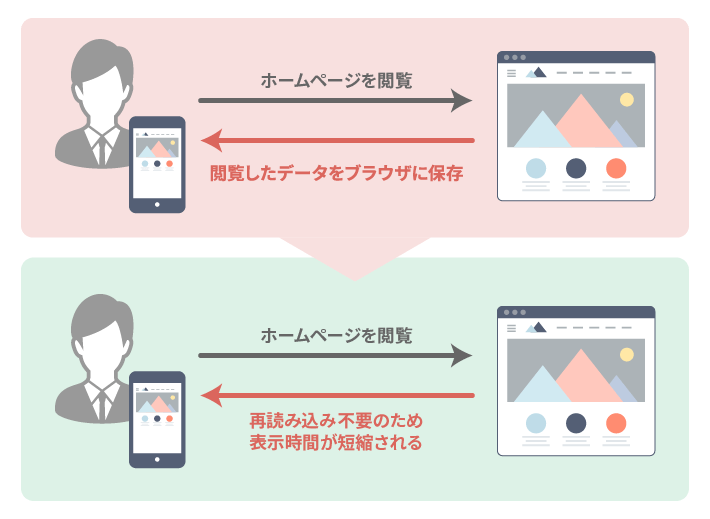
キャッシュを利用すると、不要な通信が減るため、サイトスピードが速くなる可能性があります。
Webページにアクセスしたときに読み込んだデータを、一時的に保存しておくことです。次回同じWebページにアクセスしたときに、キャッシュのデータを読み取ることで、サイトスピードを速くできます。
(例)ブラウザキャッシュ

キャッシュを活用していない場合は、同じWebページにアクセスしたときに、前回と同じデータ量をダウンロードする必要があります。
一度だけならまだしも、度々訪れるであろうWebページのサイトスピードが毎回遅いと、ユーザーはストレスを抱えてしまいますよね。
キャッシュの活用は、レンタルサーバーの機能を使うと簡単です。
たとえば、弊社が提供するレンタルサーバー『エックスサーバー』では、以下2つのキャッシュ機能をご用意しています。
- ブラウザキャッシュ設定
- サーバーキャッシュ設定
※サーバーキャッシュ設定を有効にすると、ホームページを高速・安定化させる「Xアクセラレータ」機能も有効となります。
詳しくは、以下のマニュアルをご覧ください。
サーバーの応答時間を減らす
サーバーからの応答時間を減らすことで、サイトスピードの向上につながります。
スペックが低いサーバーは、サイトスピードが遅くなる要因になってしまうでしょう。
ハイスペックで信頼性の高いレンタルサーバーなら、サーバーの応答時間を短縮できます。
弊社『エックスサーバー』なら、圧倒的なハイスペックサーバーを月額990円〜利用可能です。大量のアクセスも高速に処理を行い、安定した速度環境を提供します。
不明点やトラブルも24時間365日サポートいたしますので、初心者の方でも安心してご利用いただけますよ。
まとめ
今回は、サイトスピードの基礎知識をはじめ、計測方法や改善のポイントについて解説しました。
- サイトスピードとは、「Webページを読み込む速さ」のこと
- サイトスピードが致命的に遅いと、SEOに悪影響がある
- サイトスピードが速いと、売上やコンバージョンの獲得によい影響が出る
- サイトスピードの計測には、「PageSpeed Insights」がおすすめ
- サイトスピードの改善は、画像やコードの軽量化など数種類を組み合わせて行う
SEOに注力する方はもちろん、そうでない方にとってもサイトスピードは重要です。
サイトスピードを改善すれば、売上やコンバージョンの獲得に良い影響が出るでしょう。
それでは、素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、20万社の導入実績があります。
2024年8月6日(火)17時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
Xserverビジネスは、安定性を重視したレンタルサーバーです。
エックスサーバーを法人向けに特化させており、サポートも充実しています。
2024年10月1日(火)17時まで、サーバー初期費用が0円となる期間限定キャンペーンを開催中です!
※マネージド専用サーバー 物理タイプの「エントリー」プランのみ条件が異なります。
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『Xserverビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。