【2025年6月19日更新】各ツールの料金やキャプチャーなど情報を更新しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームページに画像を入れる方法が分からない……」と悩んでいませんか?
そこで今回は初心者の方向けに、ホームページ画像の作り方や入れ方を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- ホームページの画像を作りたい人
- ホームページに画像を入れたい人
- 画像サイズ(容量や大きさ)の注意点を知りたい人
この記事を読めば、ホームページに最適な形で画像を追加できるようになります。ホームページで自社の魅力をアピールするのに役立つでしょう。
なおこの記事では、「画像の作り方」から解説しています。「画像の入れ方だけ知りたい」という方は、以下のリンクをクリックしてください。
それではどうぞ!
ホームページの画像を作る方法
ホームページの画像は、専門知識がなくても簡単に作れます。
手順は、以下の3つです。
手順1:画像素材を用意する
まず、画像素材を用意しましょう。
画像素材は以下の3つの方法で用意できます。
- 自社で用意(写真撮影/イラストを描く)
- プロに依頼(フォトグラファー/デザイナー)
- 画像素材サイトを利用(無料/有料)
「自社で用意」「プロに依頼」
「自社で用意」もしくは「プロに依頼」なら、オリジナルの素材を用意できます。
企業の商品やサービスに関するものは、オリジナルの素材が理想的。
ユーザーに商品やサービスの特徴が伝わりやすくなります。
なお、自社で画像素材を用意できない場合は、プロに依頼しましょう。
写真なら「フォトグラファー」、イラストなら「デザイナー」に発注します。
「画像素材サイトを利用」
「画像素材サイトを利用」は、すでに用意された写真やイラストを活用する方法です。
ホームページを作るうえで、単に補足的なイメージとして画像を使うときもあるでしょう。
そのときに素材サイトは役立ちます。
無料の画像素材サイトでも高品質な写真やイラストがダウンロードできますよ。
有料であれば、さらに自社にマッチする画像素材が選べるため、予算に応じて使い分けてください。
なお、無料の画像素材サイトは、以下の記事で複数紹介しています。
手順2:画像編集ソフトを用意する
画像素材のなかには、そのままの状態でホームページに活用できるものもあるでしょう。
一方、サイズの調整や文字の挿入が必要な場合は、「画像編集ソフト」を利用します。
画像編集ソフトと一口に言っても、種類はさまざま。
ここでは代表的な画像編集ソフトを3つ紹介します。
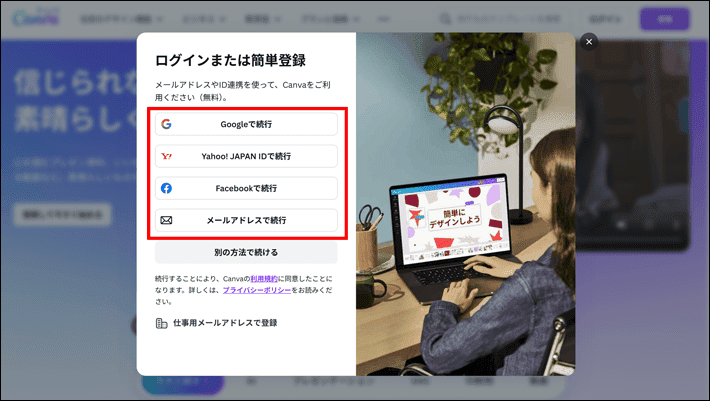
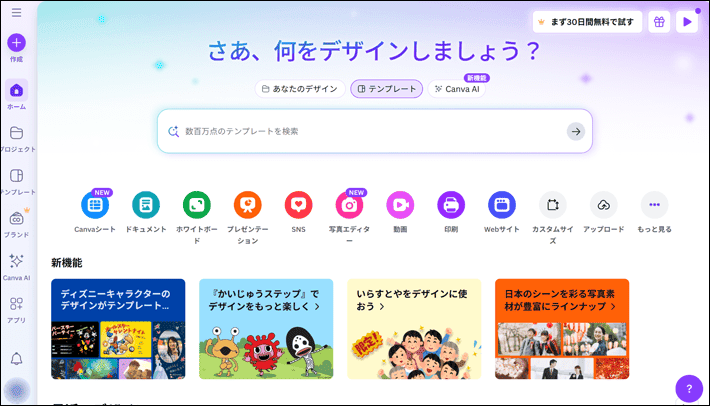
Canva

▲出典:Canva
| レベル | 初級者~中級者向け |
| 費用 | 無料プラン Canvaプロ 1人あたり1,180 円/月 Canvaチームス 1人あたり1,500 円~/月 ※3人~ |
| おすすめの人 | とりあえず画像を編集したい人 |
『Canva(キャンバ)』は、全世界190ヶ国、月間アクティブユーザー数2.2億人以上の大人気ツール。
Web上で画像編集ができるツールなので、パソコンにソフトをインストールする必要がありません。
海外製のツールであるものの、日本語に対応しているので迷わず使えます。
無料プランも用意されており、「とりあえず画像を編集してみたい」というときにおすすめです。
カワウソ
迷ったら『Canva』の無料プランをおすすめします。
機能的に物足りなさを感じた場合は、有料プランへの切り替えや、Adobe『Photoshop』『Illustrator』の導入を検討してください。
Adobe Photoshop & Illustrator

▲出典:Adobe(アドビ)
| レベル | 中級者~上級者向け |
| 費用 | コンプリートプラン 10,780 円/月(1ライセンス) 単体プラン 5,080 円/月(1ライセンス) |
| おすすめの人 | 予算があって、自社の制作レベルをあげていきたい人 |
『Photoshop(フォトショップ)』と『Illustrator(イラストレーター)』は、Adobe(アドビ)社が提供している有料の画像編集ソフトです。
個人法人問わず、多くのWeb制作現場で利用されています。
『Photoshop』は主に「写真」の編集に使用するソフト。
背景をぼかしたり、写真に写っている人物を消したりと、さまざまな編集が可能です。
一方、『Illustrator』は主に「イラスト」の編集に使用するソフト。
ロゴやアイコンなどホームページのイラストはもちろん、パンフレットなどの印刷用データも作れます。
プランがいくつか用意されているので、詳細はAdobe公式サイトで確認ください。
個人プランは契約者のみ利用できるプランです。契約者が退職した場合、他のユーザーは利用できません。その点、法人プランならユーザーを切り替えられます。
ペイント
| レベル | 初心者向け |
| 費用 | 無料 |
| おすすめの人 | 予算がなく、かんたんな画像編集で事足りる人 |
『ペイント』は、WindowsOSのパソコンに標準搭載されている画像編集ソフト。
無料の『ペイント』でも、サイズ変更や文字の挿入程度の画像編集は可能です。
ただ、一度配置した文字や図形などは動かせません。
複数の文字や図形を入れる場合など、あとから各パーツを微調整できないところは、使いにくさを感じるでしょう。
以下の記事では、初心者の方向けの無料画像編集ソフトをご紹介しています(Canvaやペイントを含む)。あわせて参考にしてください。
手順3:画像を編集する
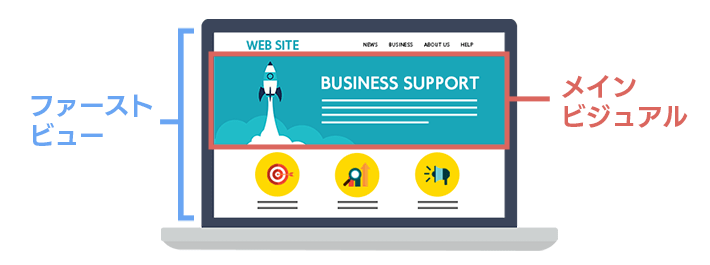
それでは『Canva(キャンバ)』を使って、トップページの「メインビジュアル」を作ってみましょう。
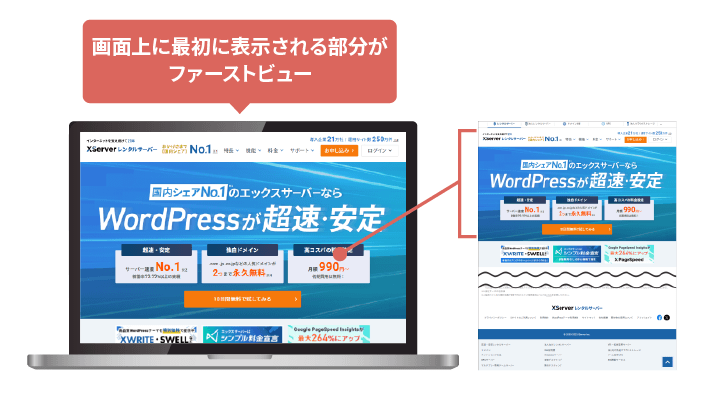
ホームページにアクセスしたときに、最初に表示される画面領域(ファーストビュー)に存在する、大きな画像のこと。ホームページの「顔」として、重要な役割を担っています。

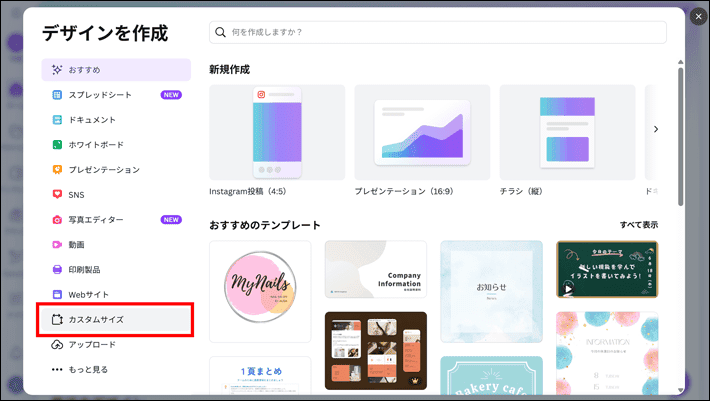
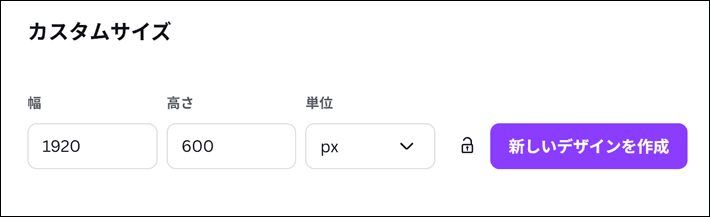
画面左上にある「作成 > カスタムサイズ」をクリックします。

画像サイズを入力して新しいデザインを作成をクリックすると、別タブで編集画面が開きます。
※今回は幅1920px、高さ600pxで設定しました。

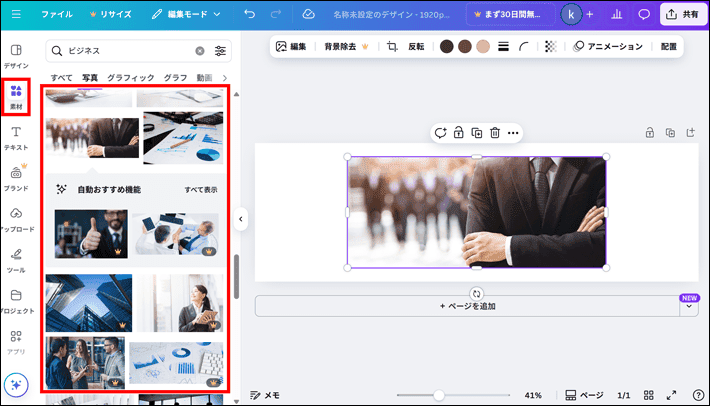
ここでは無料素材を利用します。
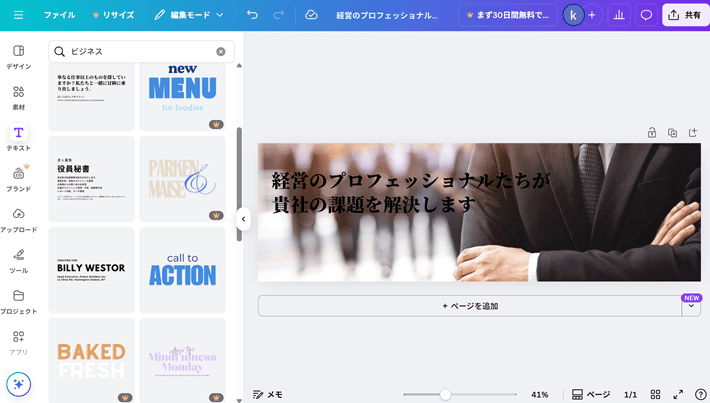
画面左側の「素材」をクリックしたあと、希望の写真を選択します。

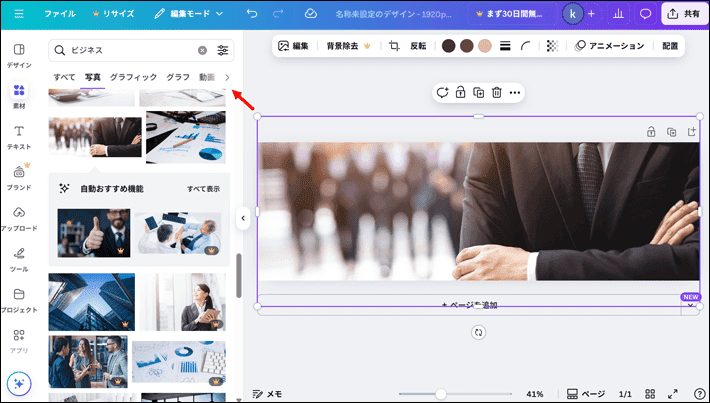
写真を選択して、サイズを調整しましょう。

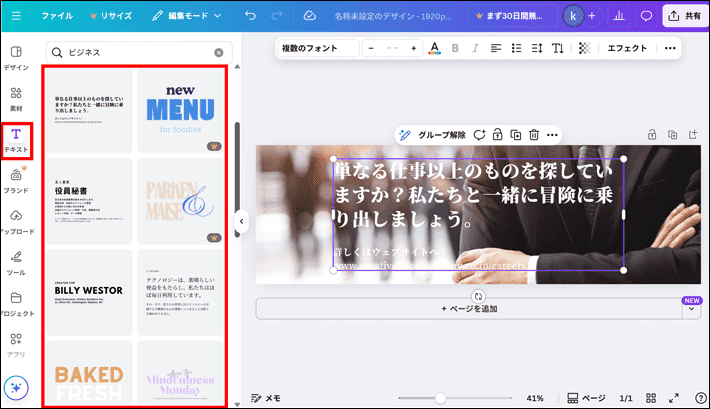
画面左側の「テキスト」をクリックし、フォントを選びます。

次に、キャッチコピーを入力しましょう。

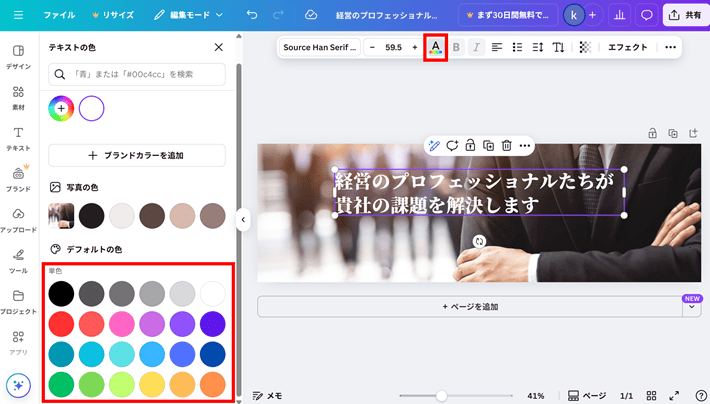
画面上部の「A」のアイコンから、文字の色を変えます。

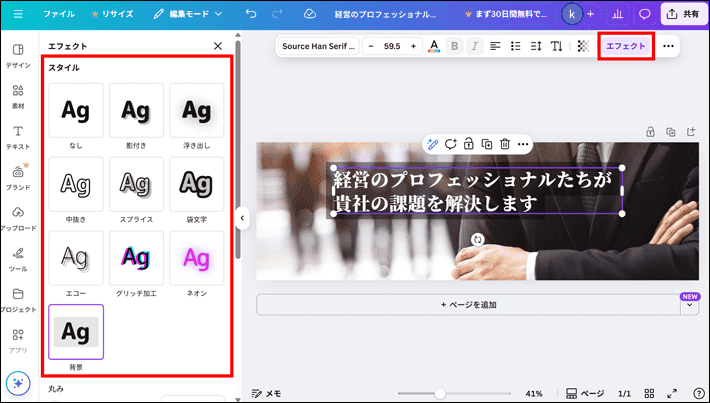
次に、画面上部の「エフェクト」から背景色を付けます。
「丸み」「スプレッド」など任意に調整してください。

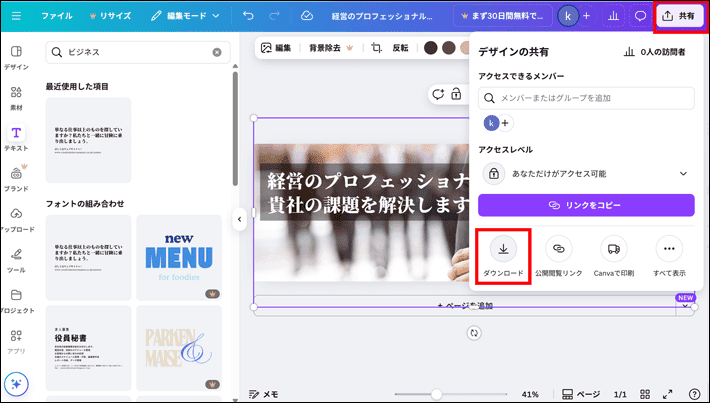
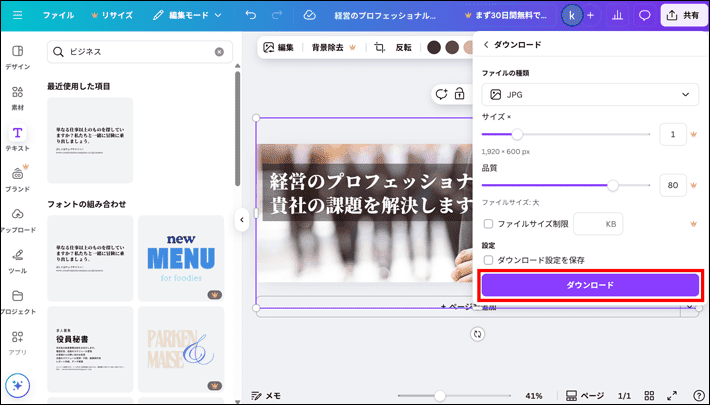
編集が完了したら、画面右上の「共有 > ダウンロード」をクリックします。

今回はファイルの種類を「JPG」でダウンロードします。
※画像ファイルの種類については、のちほど詳しく解説します。

『Canva』の無料プランは、画像ダウンロード時にサイズを指定できません。
有料プランに切り替えると制限が解除されます。
メインビジュアルの完成です。

メインビジュアル作成のポイント
ユーザーがホームページを訪問したとき、最初に目にするのはメインビジュアルを含む「ファーストビュー」です。

トップページのファーストビューを作成するときは、ホームページの種類を意識しましょう。
なぜなら、以下のようにホームページの種類によって、目的が異なるためです。
| ホームページの種類 | 目的 |
|---|---|
| コーポレートサイト | 会社のことを知ってもらう |
| ブランドサイト | ブランドのことを知ってもらう ブランドの価値や信頼性を伝える |
| サービスサイト | サービスのことを知ってもらう サービスに申し込んでもらう |
| リクルートサイト | 人材を獲得する |
ホームページの種類に合わせたファーストビューを作るときのポイントは、以下の記事で詳しく解説しています。
ホームページ画像作成時の注意点3つ
画像の作り方が分かったら、次は注意点を知っておきましょう。
注意点は以下の3つです。
それぞれ解説します。
用途にあった種類(拡張子)を選ぶ
ホームページに掲載する画像はいくつか種類があります。
画像の種類を見分けるには、ファイル名の後ろに付いている「拡張子」をチェックしましょう。
ホームページで使用される画像は、「.jpg」「.gif」「.png」の3種類であることがほとんどです。
では、この3つの画像ファイル形式からどれを選べばいいのでしょうか。
結論、写真なら「.jpg」、アニメーションなら「.gif」、イラストなら「.png」がおすすめ。
背景透過の画像を作る場合は「.png」を利用しましょう。
次に詳しく解説します。
JPEG(ジェイペグ)
拡張子は「.jpg」。フルカラー約1670万色に対応しており、写真をきれいに見せるのに適しています。
高画質にも関わらず、画像のサイズ(容量)が小さいのがメリット。
ただし「非可逆圧縮」のため、上書き保存するたびに画像が劣化するので注意が必要です。
GIF(ジフ)
拡張子は「.gif」。色数は256色まで対応しており、ロゴやアイコンなど、使用色が少ないシンプルなイラストに用いられます。
また、「背景透過」や「アニメーション」に対応。
とくにアニメーションは、JPEGやPNGでは作れないため、GIFならではの特徴と言えます。
また「可逆圧縮」のため、保存を繰り返しても画像は劣化しません。
PNG(ピング)
拡張子は「.png」。JPEGと同じフルカラー約1670万色まで扱えます。
さらに「背景透過」にも対応しており、まさにJPEGとGIFのいいとこ取りです。
また「可逆圧縮」のため、保存を繰り返しても写真は劣化しません。
ただし、JPEGより画像のサイズ(容量)が大きくなるため、使い分けるようにしましょう。
表示サイズ(幅×高さ)にあわせる
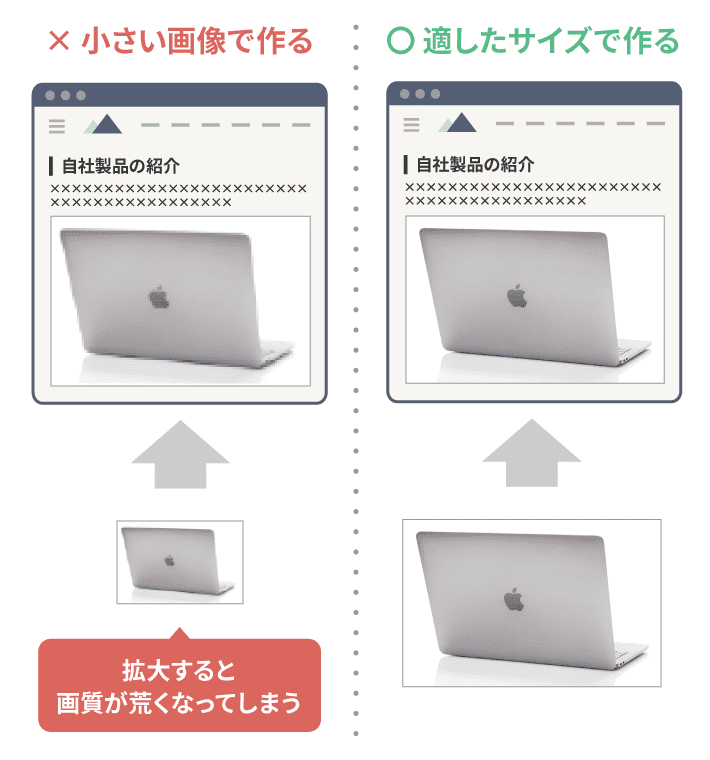
基本的に画像は、実際にホームページで表示する「幅」や「高さ」と、同じサイズで作りましょう。
表示サイズより小さい画像だと、粗く表示されるため、ホームページの見た目が悪くなります。

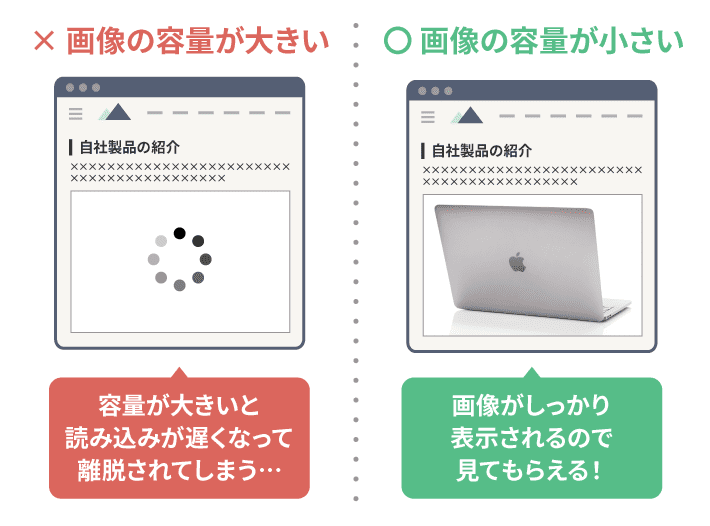
反対に、表示サイズより大きい画像だと、容量が大きいため、ページの読み込み速度が遅くなってしまいます。ユーザーがホームページから離脱する原因になるでしょう。
詳しくは、あとの「画像ファイルの容量を圧縮する」で解説します。
高解像度ディスプレイの対応方法
近年、『Apple』製品の『Retinaディスプレイ』をはじめ、さまざまなデバイスに「高解像度ディスプレイ」が採用されています。
高解像度でハイコントラストな色彩表現が可能な、『Apple』のオリジナルディスプレイ。
ホームページの画像にこだわりがあり、高解像度ディスプレイでもきれいに表示させたい場合、ひと工夫が必要です。
高解像度ディスプレイは解像度が高いため、通常のサイズ(幅×高さ)では、画像がぼやけることがあります。
高解像度ディスプレイの対応には、画像を表示サイズ(幅×高さ)の2倍の大きさで作成するのが一般的。ただし、htmlタグ内のwidth(幅)とheight(高さ)は、表示サイズのままにします。
※htmlタグによる画像の挿入方法は、あとの「手順2:htmlタグを挿入する」で解説します。
画像ファイルの容量を圧縮する
画像ファイルの容量が大きいときは、圧縮しましょう。
容量が大きい画像ファイルは、ページの読み込み速度(サイトスピード)が遅くなり、ユーザーが離脱する原因となります。

画像のファイル容量は、以下の方法で確認可能です。
画像を右クリック > プロパティ > サイズ

なお、Adobe系の画像編集ソフトであれば、ファイルの保存時に容量を指定できます。
すでに完成した画像の容量を減らしたいときは、圧縮ツールがおすすめです。
以下、代表的な圧縮ツールを2つ紹介します。
iLoveIMG

▲出典:iLoveIMG
無料で使える圧縮ツール『iLoveIMG』なら、画像の圧縮作業がWeb上で完結します。
- 「画像選択」をクリック
- 画像を選んで「画像の圧縮」をクリック
- 「圧縮された画像をダウンロード」をクリック
これだけで圧縮できます。※127KBから93KBに容量が小さくなりました。

Squoosh

▲出典:Squoosh
『Squoosh(スクワッシュ)』は、Google Chrome Labsが開発している画像圧縮サービス。
画面分割(左右)により、圧縮する前と後を見比べながら作業できます。

リアルタイムで圧縮後の容量と画質が分かるため、ギリギリまでサイズを小さくしたいときに便利です。
英語表記のツールであるものの、簡単なのでぜひ使ってみてください。
ホームページに画像を入れる方法
画像が完成したら、いよいよホームページに入れてみましょう。
なお、ホームページの作り方によって、画像を入れる方法は異なります。
そのため、まずは自社のホームページがどのように作られているのか確認が必要です。
ホームページの作り方の種類は、以下の記事を参考にしてください。
ここからは代表的な「HTML」と「WordPress」の2つの作り方に対して、それぞれ画像を入れる方法を解説します。
HTMLとWordPressの違いについて詳しくは、以下の記事をご覧ください。
WordPressで作ったホームページ
ここではWordPressで作ったホームページに、画像を入れる方法を解説します。
※WordPressでホームページを作る手順は、以下の記事で詳しく解説しています。
事前準備:プラグイン『Converter for Media』をインストールする
WordPressで画像を追加する前に、プラグイン『Converter for Media』のインストールをおすすめします。
『Converter for Media』は、ホームページの画像を「WebP(ウェッピー)」に変換できるWordPress用の無料プラグインです。
Googleが2010年に発表した次世代画像フォーマット(ファイル形式)のことです。従来のPNGやJPEGなどに比べて容量が小さいため、ページの読み込み速度の向上が見込めます。
『Converter for Media』は、難しい初期設定をする必要がありません。
プラグインをインストールおよび有効化したあと、WordPressのメディアライブラリに画像をアップロードするだけで、画像をWebPに変換可能です。
『Converter for Media』のインストールや使い方など、詳しくは以下の記事で解説しています。
手順1:画像ブロックを挿入してアップロードする
WordPressでは「ブロックエディタ」を使って、簡単に画像を入れられます。
文章や画像などのコンテンツをブロック単位で組み合わせることで、HTMLやCSSの知識がなくても編集ができる機能。
「ブロックエディタ」で画像を追加する手順は、以下のとおりです。
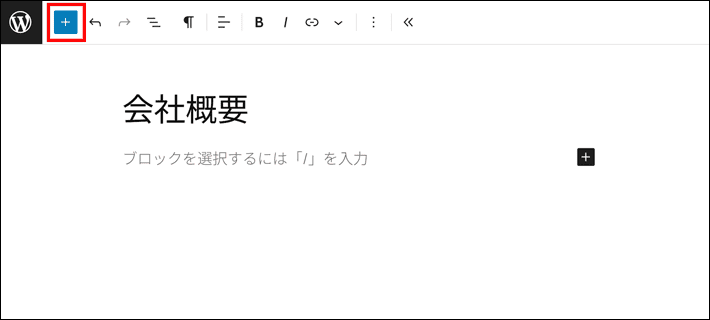
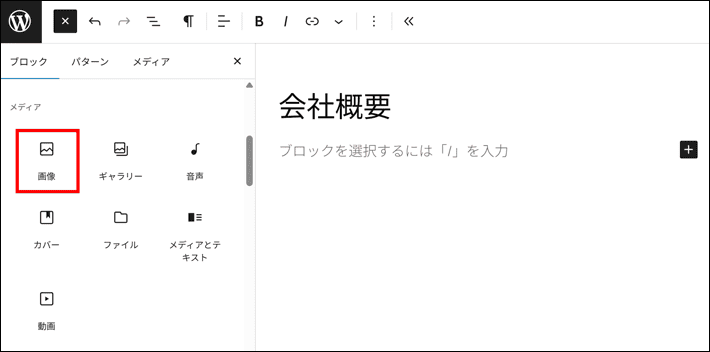
まず画面の左上にある「+」をクリックしましょう。

ブロック一覧が表示されますので、その中の「画像」を選択してください。

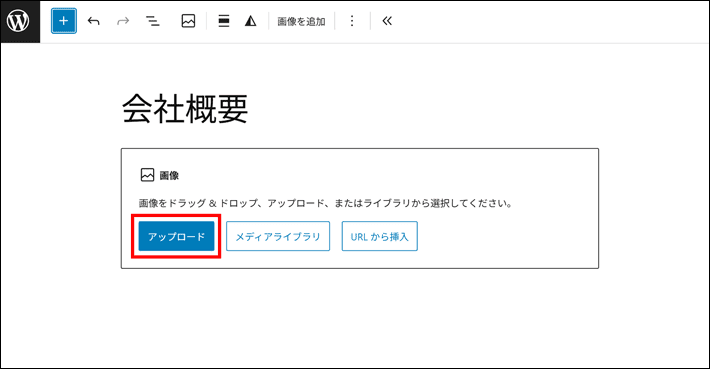
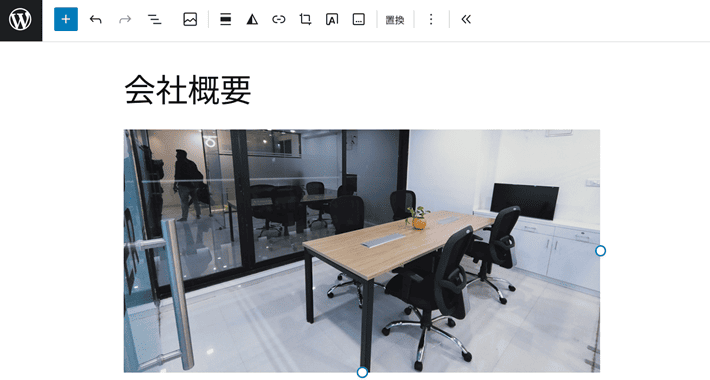
画像ブロックが追加されたらアップロードをクリックし、任意の画像をアップロードします。

完了です。

手順2:代替テキストを入力して画像サイズを調整する
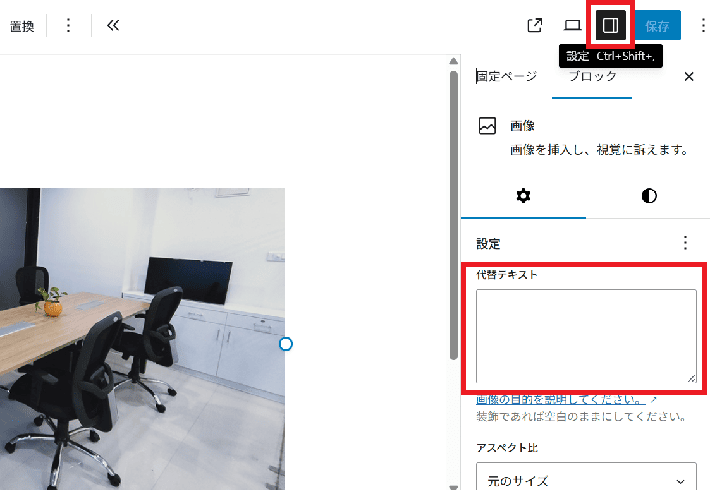
画像の代替テキスト(alt)の入力やサイズの調整は、画面右上の「設定(アイコン)」をクリックしたら表示される、設定サイドバーから行います。
代替テキストは、「代替テキスト」の欄に入力してください。

画像の代替テキストを記載しておくと、ブラウザが画像データを取得できなかった場合、代わりにテキストが表示されます。
SEO(検索エンジン最適化)では推奨されており、とくに「画像検索」で有効です。
「SEOって何?」という方は、以下の記事をご覧ください。
次に、「解像度」では、プルダウンメニューから以下を選択可能です。
- サムネイル
- 中
- フルサイズ
また、その上にある「幅」や「高さ」では、任意のサイズを数値(px)で指定できます。
ページにあうように調整してください。
手順3:ページを公開する
画像の設定が完了したら、画面右上の「公開」ボタンをクリックします。
これでWordPressの画像挿入は完了です。
プレビューで画像がうまく表示されているかを確認してください。

HTMLで作ったホームページ
HTMLで作ったホームページに画像を入れる手順は、以下のとおりです。
ここでは、弊社が提供するレンタルサーバー『エックスサーバー』のFTP機能である、「ファイルマネージャ」を例に解説します。
※FTPソフト含め、HTMLでホームページを作る手順は、以下の記事で詳しく解説しています。
手順1:画像をアップロードする
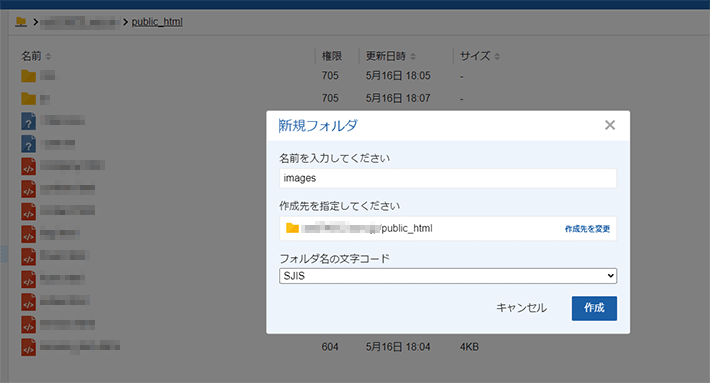
公開サーバーに、画像のアップロード先のフォルダがあるか確認します。なければ作りましょう。

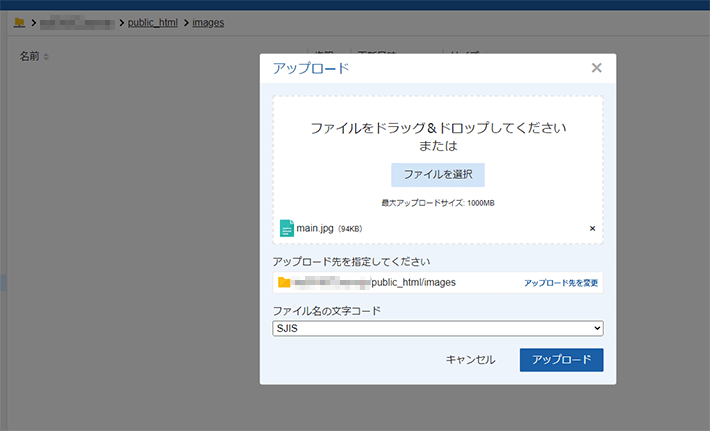
公開サーバーの画像フォルダに、画像をアップロードします。

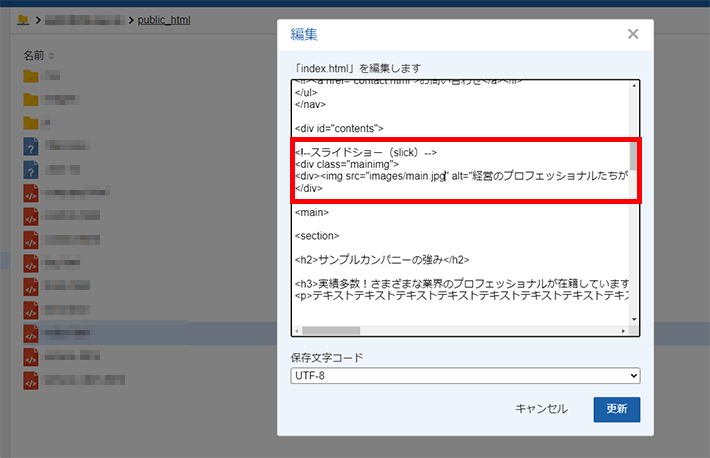
手順2:htmlタグを挿入する
ホームページに画像を表示するためには、表示させたいページのhtmlファイルに、「imgタグ」を挿入します。
<img src="画像のURL" alt"画像の代替テキスト" width="幅" height="高さ">

画像のURL
HTMLファイルから見て、画像フォルダがどこにあるかで指定方法が異なります。
- 同じ階層に画像フォルダがある場合
「images/〇〇〇.jpg」 - 1つ上の階層に画像フォルダがある場合
「../images/〇〇〇.jpg」 - 2つ上の階層に画像フォルダがある場合
「../../images/〇〇〇.jpg」
※これらは「相対パス」と呼ばれる記述方法です。「絶対パス」と「相対パス」との違いは、便宜上割愛します。
widthとheight
width(ワイズ)は「幅」、height(ハイト)は「高さ」です。
widthとheightには、それぞれ「px(ピクセル)」または「%(パーセント)」の数値を指定します。
- px(ピクセル)で指定する場合
「width="800" height="600"」※単位を記載しない - %(パーセント)で指定する場合
「width="100%" height="75%"」※単位を記載する
ホームページによっては「width」のみを指定することも。その場合、「height」は「width」にあわせて自動で決まります。
手順3:htmlファイルをアップロードする
編集したhtmlファイルを公開サーバーにアップロードします。
※『エックスサーバー』の「ファイルマネージャ」では、ファイルをアップロード(更新)すれば上書きして反映されます。
アップロードが完了したら、画像が上手く挿入されているか、ホームページを確認してください。

ホームページの画像で守るべきルール
ホームページに画像を入れるとき、とくに注意したいのが著作権です。
他人の画像を勝手に使うと、著作権侵害で訴えられるおそれがあります。
トラブルにならないためにも、必要最低限の知識を身に付けましょう。
ここでは利用シーンとして一番多く想定される、以下の2つについて解説します。
画像素材サイトを利用する場合
画像素材サイトは、利用規約で定められた範囲内で利用しましょう。
フリーの画像素材サイトでも、高品質な画像はダウンロードできます。
ただ、フリーの画像素材サイトだからといって、自由に使ってよいわけではありません。
フリーというのはあくまでも「無料」という意味です。著作権は素材サイトもしくは画像提供者が保持したままである場合がほとんど。
画像素材サイト利用時の主なチェックポイントは以下のとおりです。
- 商用利用可能か
- 改変(編集)可能か
- クレジット表記が必要か
これら以外にも、画像素材サイトごとに細かくルールが定められています。
事前に利用規約を確認してください。
第三者のホームページ画像を使う場合
第三者のホームページ画像が必要なときは、「引用」することで利用できる場合もあります。
著作権法で定められたルールは、文化庁のホームページで公開されているので、確認しましょう。
【「引用」】(第 32 条第 1 項)
報道、批評、研究等の目的で、他人の著作物を「引用」して利用する場合の例外です。例えば、報道の材料として他人の著作物の一部を利用したり、自説の補強や他人の考え方を論評するために他人の著作物の一部を利用するような行為が該当します。
【条件】
(引用:文化庁「令和7年度著作権テキスト」)
- すでに公表されている著作物であること
- 「公正な慣行」に合致すること(例えば、引用を行う「必然性」があることや、言語の著作物についてはカギ括弧などにより「引用部分」が明確になっていること)
- 報道、批評、研究などの引用の目的上「正当な範囲内」であること(例えば、引用部分とそれ以外の部分の「主従関係」が明確であることや、引用される分量が必要最小限度の範囲内であること、本文が引用文より高い存在価値を持つこと)
- 「出所の明示」が必要(複製以外はその慣行があるとき)
- ※美術作品や写真、俳句のような短い文芸作品などの場合、その全部を引用して利用することも考えられます。
- ※自己の著作物に登場する必然性のない他人の著作物の利用や、美術の著作物を実質的に鑑賞するために利用する場合は引用には当たりません。
- ※翻訳も可
ここでとくに注目したいのが、2の「必然性」です。
分かりやすく言うと、「引用する目的が正当かどうか」ということ。
「おしゃれな画像だから引用した」といった理由では、必然性は認められません。
第三者の画像を引用せずとも、自分で用意できるためです。
たとえば、外部の「調査結果」や「研究結果」などのグラフデータ(画像)をもとに、自社の考えを発表する場合は、必然性が認められるケースが多いでしょう。
調査結果や研究結果などは、専門分野の機関が発表するデータだからこそ信頼性があります。
つまり、「引用しなければいけない理由」が存在するのです。
とはいえ、トラブルになる可能性がゼロとは言い切れないため、何かあったときは真摯に対応しましょう。
画像がうまく表示されないときの対処法
手順どおりに画像を挿入しても、うまく表示されないことがあるかもしれません。
そこで、よくある問題の対処法を解説しておきます。
同じ問題が発生した方は、参考に解決してください。
画像自体表示されない
ホームページに画像を入れたにも関わらず、表示されないときは、以下の理由が考えられます。
- タグの記述を間違えている
- 画像ファイルが壊れている
- 画像ファイルがアップロードされていない
- サーバーが混み合っている
- セキュリティソフトが邪魔している
それぞれの原因を詳しく見ていきましょう。
タグの記述を間違えている
HTMLで作ったホームページだと、「imgタグ」を挿入して画像を表示させます。
HTMLタグは1字でも間違っていると表示されません。「画像URLは正しいか」「半角で入力できているか」など、チェックしましょう。
画像ファイルが壊れている
画像ファイルが壊れている可能性もあります。
ホームページ(公開サーバー)側ではなく、パソコン(ローカル)側で開いて問題がないか確認してください。
パソコン(ローカル)側で画像が正しく表示されない場合は、ファイル自体が壊れているかもしれません。
画像を作り直しましょう。
画像ファイルがアップロードされていない
アップロードが正常に完了していないと、ホームページに画像が表示されません。
もう一度アップロードして、画像が表示されるか確認しましょう。
サーバーが混みあっている
ホームページに画像を適切に入れても、サーバーが混み合っていると表示されないときがあります。
この場合は、検索窓の左にある丸矢印の「更新」ボタンやキーボード上の「F5」キーを押して、Webページを再度読み込んでください。
セキュリティソフトが邪魔している
セキュリティソフトが画像の表示を邪魔している可能性があります。
セキュリティソフト側の機能を一時停止して再確認してください。
ただし、セキュリティリスクを抱えるため、事前に問題がないか確認してから実施するようにしましょう。
画像が伸びたり縮んだりする
画像が伸びたり縮んだりする原因は、画像自体の幅×高さの比率と、設定の幅×高さの比率があっていないためです。
「width(幅)」や「height(高さ)」を適切に指定しないと、画像が歪む問題が発生します。
正しい比率を認識したうえで画像を作ったり、設定したりしましょう。
古い画像が表示されてしまう
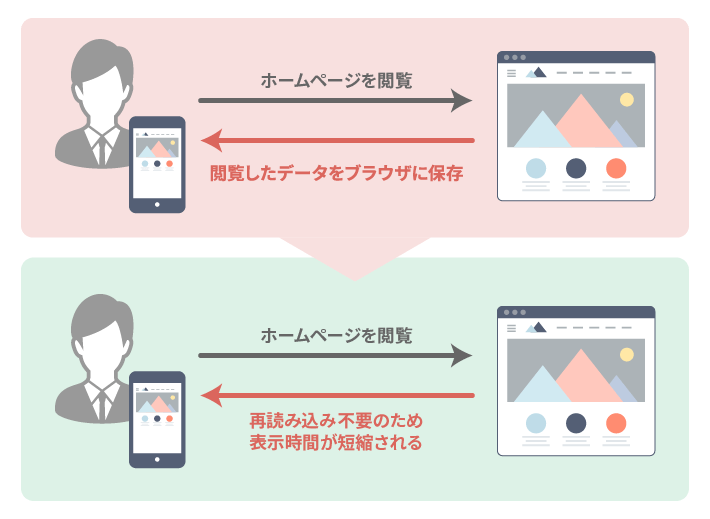
ホームページで画像を更新したのに古い画像が表示されるときは、「キャッシュ」を疑ってください。
ページにアクセスしたときに読み込んだデータを、一時的に保存しておくことです。
次回同じページにアクセスしたときに、キャッシュのデータを読み取ることで、すぐに表示できるようになります。

ブラウザにホームページのキャッシュが残っていると、更新しても新しい画像が表示されないときがあります。
キャッシュの削除はブラウザにより異なります。お使いのブラウザでキャッシュをクリアする方法を確認して、お試しください。
以下の記事では、Google Chromeでキャッシュをクリアする方法を解説しています。
すぐに新しい画像を表示させたい場合
「古い画像を見られては困る」「すぐに新しい画像を表示させたい」という場合は、「パラメータ」を利用する方法があります。
画像のURLの後ろに「?」と「任意の文字列」を入れてみてください。
文字列は任意のもので構いません。ただ、新しい画像を表示させるためには、更新ごとにパラメータを変えましょう。
「更新日付を付加する」というルールを作れば運用しやすいです。
HTMLで作ったホームページの場合は、HTMLファイルの「imgタグ」にパラメータを付与します。
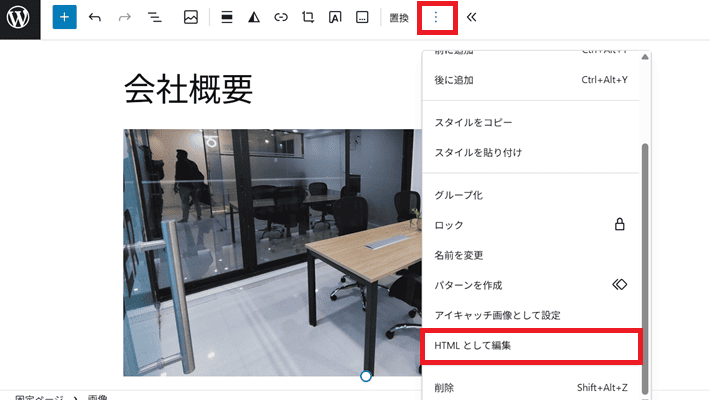
WordPressで作ったホームページの場合は、投稿ページの画像ブロックを「HTMLとして編集」で、「imgタグ」を表示させてパラメータを付与することが可能です。

まとめ
この記事では、ホームページ画像の作り方や入れ方を解説しました。
- ホームページの画像を作るには、まず「素材」を用意する
- ホームページの画像を作るときは、「3つの注意点」を意識する
- ホームページに画像を入れる方法は「HTML」と「WordPress」で異なる
- 「素材サイト」を利用するときは、定められた利用範囲を守る
- 第三者のホームページの画像を使う場合は、正しい解釈で「引用」を用いる
文章だけでなく、画像があるホームページのほうがユーザーの理解度は高まります。
この記事を参考に、ホームページに画像を入れてみましょう。
それでは素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。