【2025年2月27日更新】情報を更新するとともに、関連記事を追加するなど、記事の理解度がより深まるように内容を見直しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「静的サイトとは?」「動的サイトと何が違うの?」などの疑問を感じていませんか?
ホームページには「静的サイト」と「動的サイト」があり、制作時にどちらかを選ぶ必要があります。ただ、ホームページ初心者の方が予備知識なしに選ぶのは困難です。
そこで、この記事では静的サイトと動的サイトの違いを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- 静的サイトと動的サイトのメリットやデメリットを知りたい人
- どちらがおすすめか知りたい人
この記事を読めば、静的サイトと動的サイトの違いが分かるだけでなく、自社のホームページに合うほうを選べるようになります。
それではどうぞ!
静的サイトと動的サイトの違い
ここでは、静的サイトと動的サイトの違いを解説します。
静的サイトとは

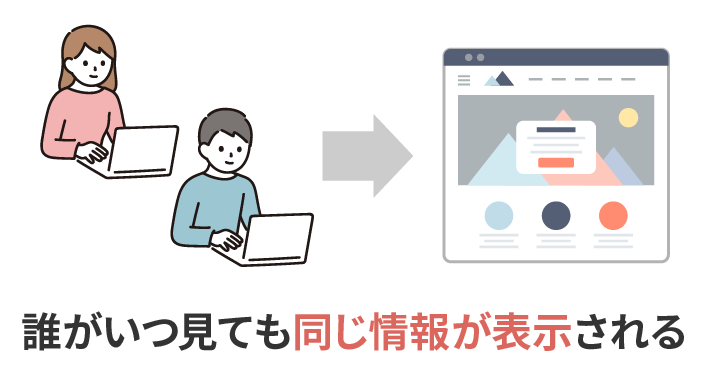
静的サイトとは、「誰が」「いつ」「どこで」見ても同じ情報が表示されるホームページのことです。
たとえば、東京に住む20歳のAさんと、大阪に住む60歳のBさんが同じサイトにアクセスしても、同じ情報が表示されます。
動的サイトとは

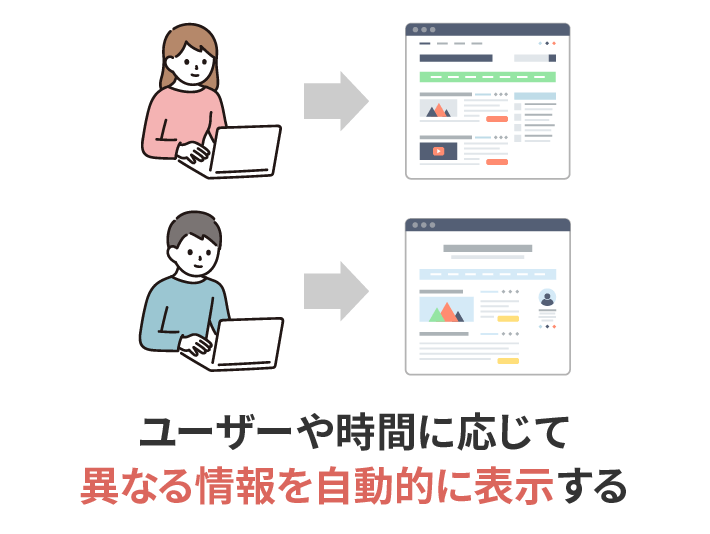
動的サイトとは、アクセスした「ユーザー」「時間」「場所」といった特定の条件に応じて、異なる情報を自動で表示するホームページのことです。
先ほどの例で言えば、AさんとBさんがアクセスしたとき、それぞれ異なる情報が表示されます。
以下、動的なページの一例です。
- 会員登録ページ(マイページ)
- お問い合わせフォーム
- 予約フォーム
- 掲示板
- サイト内検索
ここでは「会員登録ページ」を例に解説しますね。
一般的な会員登録ぺージでは、ユーザーが次のような手順を踏みます。
- STEP.1 会員情報の入力
- STEP.2 確認画面
- STEP.3 仮登録完了
- STEP.4 メールアドレス認証
- STEP.5 マイページにログイン
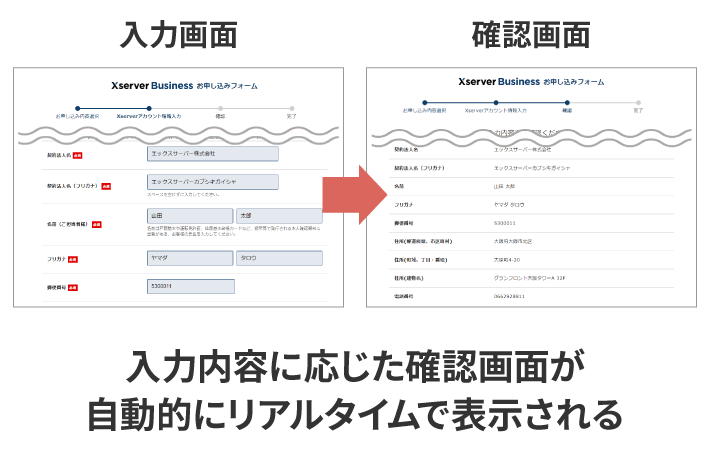
「会員情報の入力」のあとに表示されるのは、その内容に応じた「確認画面」です。
確認画面は「自動」かつ「リアルタイム」に表示されます。

さらに「メールアドレスの認証」が済むと、「Aさん専用のマイページ」、「Bさん専用のマイページ」が表示されます。
以後、ホームページの行動履歴に応じた内容が、それぞれの「マイページ」に表示されるようになるでしょう。
このように、静的サイトでは難しい「自動かつリアルタイムによるぺージ生成」が、動的サイトなら可能なのです。
制作方法と仕組みの違い

静的サイトと動的サイトでは、ホームページの制作方法と仕組みが異なります。
- 静的サイト
「HTML」や「CSS」と呼ばれる言語を用いて制作される - 動的サイト
「WordPress」を用いて制作されることが多い
静的サイトの制作に用いるのは、基本的に「HTML(読み方:エイチ・ティー・エム・エル)」と「CSS(読み方:シー・エス・エス)」という言語です。
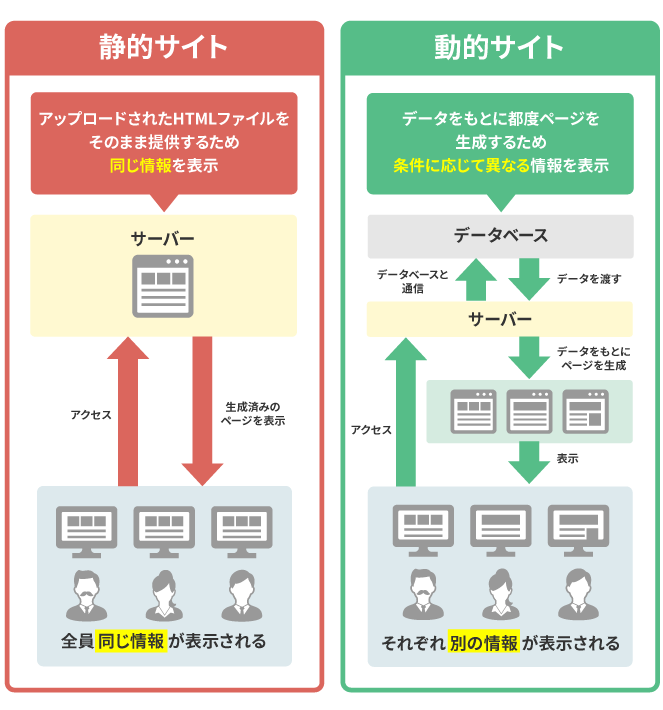
ユーザーがアクセスしたとき、あらかじめサーバーにアップロードされたHTMLファイルとCSSファイルをそのままブラウザに表示するため、静的サイトでは同じ情報が表示されます。
これが静的サイトの仕組みです。

一方、動的サイトの多くは「WordPress(読み方:ワードプレス)」という無料のソフトウェアを用いて制作します。
CMS(コンテンツ・マネージメント・システム)の一つ。HTMLやCSSなどのWeb制作スキルがなくても、簡単にホームページの制作や更新ができる無料のシステムです。
WordPressで作られた動的サイトは、ユーザーがアクセスするたびにデータベースと通信を行います。
サーバーは、データベースのデータをもとに都度ページを生成。
これにより、ユーザーや時間などに応じて異なる情報が表示されるのです。
なお、ホームページの作り方の違いについては、以下の記事で詳しく解説しています。
静的サイトと動的サイトのメリットとデメリット
ここからは静的サイトをHTML、動的サイトをWordPressと同義に捉えて、解説します。
| メリット | デメリット | |
| 静的サイト (HTML) |
|
|
| 動的サイト (WordPress) |
|
|
静的サイト(HTML)のメリット
ページの表示スピードが速い

静的サイト(HTML)はアクセスすると、ページがすぐに表示されます。
これは、すでに用意されたページを表示させるだけのため、複雑な仕組みを必要としないからです。
ページの表示スピードが速いと、ユーザーがストレスを感じにくく、ホームページからの離脱を抑えられるでしょう。
さらに、表示スピードの速さはSEO(エス・イー・オー)にも貢献します。
「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」です。ユーザーが特定のキーワードで検索したとき、自社のホームページをより上位に表示させる施策のこと。上位表示が叶えば露出が増えるため、ユーザーに見つけてもらいやすくなります。
検索エンジンであるGoogleは、ランキング要素の一つである「Core Web Vitals(コア・ウェブ・バイタル)」の一部として、ページ表示速度の重要性について公言しています(参考:Google 検索セントラル)。
ページの表示速度については、以下の記事を参考にしてください。
セキュリティが高い
静的サイト(HTML)は動的サイト(WordPress)に比べ、セキュリティが優れています。
前述のとおり、静的サイト(HTML)の場合、サーバーはアップロードされたHTMLファイルやCSSファイルをそのままブラウザに表示するだけ。
動的サイト(WordPress)とは違い、基本的にサーバー側でページを生成するなどの処理が発生しません。
サーバー側で生成処理が発生すると、その間にバグや脆弱性が生まれるおそれがあります。バグや脆弱性が生じれば、ページの改ざんや個人情報の漏洩など、悪意ある者に付け入る隙を与えてしまうでしょう。
静的サイト(HTML)では、そういったリスクのある「サーバー側での生成処理」が発生しないため、セキュリティが高いのです。
サーバーがダウンしにくい
前述のとおり、静的サイト(HTML)はサーバー側でページを生成するなどの処理が発生しません。動的サイト(WordPress)よりサーバーへの負荷が少ないため、静的サイト(HTML)のほうが大量アクセスに強いと言えるでしょう。
たとえば、多くのユーザーが一斉にアクセスすると、ホームページを格納しているサーバーには負荷がかかります。サーバーに負荷がかかれば、ページの表示速度が遅くなったり、最悪の場合アクセスできなくなったりするかもしれません。
これを「サーバーダウン」と言います。静的サイト(HTML)の場合、大量のアクセスがあっても、比較的かかる負荷が少ないため、サーバーダウンしにくいのです。
静的サイト(HTML)のデメリット
制作や更新の難易度が高い
静的サイト(HTML)は、ホームページの制作や更新の難易度が高く、初心者向きではありません。
理由は以下のとおりです。
- Web制作スキルが必要(HTMLやCSSなどの言語知識)
- 制作ソフトやFTPソフト(※)が必要
- 時間がかかり、挫折しやすい
※HTMLファイルやCSSファイルをサーバーにアップロードするためのソフト。
最大のハードルとなるのが、Web制作スキルの習得。
完成まで時間がかかることはもちろん、なかには難しいと感じて挫折する方もいます。
そのほか、各種ソフトを用意しなければいけない点もデメリットです。
条件によって異なる情報を表示できない
静的サイト(HTML)は、「ユーザー」「時間」「場所」といった特定の条件をもとに異なる情報を表示できません。
たとえば「お問い合わせフォーム」の確認画面のように、「ユーザーの入力内容に応じたページ」の自動表示ができないのです。
技術的には、静的サイトのなかに「動的なページ」を組み込めば実現可能。
ただ、「PHP(ピー・エイチ・ピー)」などのプログラミング言語を用いて制作する必要があり、HTMLより難易度が上がります。
情報をリアルタイムに更新できない
静的サイト(HTML)は、管理者がページを書き換えない限り、情報が更新されません。
たとえば、FX口座を販売する会社がホームページ上で為替レートを表示させたいとします。
静的サイトの場合、為替レートを確認したのち、手作業でホームページを更新しなければいけません。 担当者が必要なのはもちろん、更新する間隔が短いほど作業量が増えます。
とはいえ、更新の間隔を長くすると、現実の取引価格と差異が出てしまうでしょう。その結果、クレームの発生も考えられます。
カワウソ
実質、静的サイト(HTML)ではページの情報をリアルタイムに更新できないと考えてください。
動的サイト(WordPress)のメリット
初心者でも制作や更新が簡単
WordPressなどのCMSを使えば、初心者の方でも簡単にホームページを制作できます。
- Web制作スキルが必要ない
- 良質なテーマ(テンプレート)が豊富
- すぐに作れて更新もラク
WordPressなら、HTMLやCSSのようなWeb制作スキルは必要ありません。
また、デザインテンプレートの「テーマ」の使用により、初心者の方でも完成度の高いホームページが簡単に作れます。
テーマを使うと、デザインがほぼ完成した状態からホームページ制作を始められますよ。テキストや画像を自社の素材に変えれば、オリジナルのホームページを作れるでしょう。
テーマには、無料と有料の2種類があります。ビジネス用途で使えるテーマが多いなど、ラインナップが幅広いです。
無料テーマを使ったホームページの制作方法については、以下の記事をご覧ください。
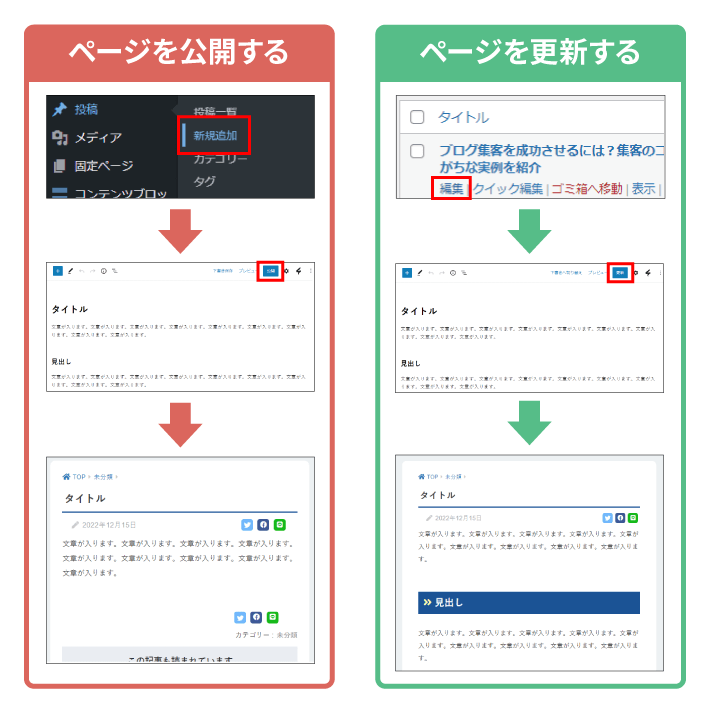
さらに、WordPressはページの作成や更新も簡単です。
ページ作成は「新規追加」ボタンを押したあと、テキストや画像を挿入して「公開」をクリックするだけ。更新も同じで、ページの内容を修正したあとに「更新」ボタンを押せば、すぐに反映されます。

動的なページも簡単に実装可能

WordPressの場合、動的なページ(機能)の作成が簡単です。
テーマ(テンプレート)によっては最初から、「お問い合わせフォーム」のページが実装されています。
また、「プラグイン」と呼ばれる拡張機能をインストールすれば、「会員登録」や「予約フォーム」などの機能の追加も簡単です。
これらを静的サイト(HTML)で実装すると、高額な費用がかかります。
しかし、動的サイト(WordPress)なら無料、もしくは大幅に費用を抑えられるのです。
テーマやプラグインについては、それぞれ以下の記事で詳しく解説しています。
コンテンツの量産に向いている
近年、ホームページの集客手段として、ブログを運営する会社が増えました。ブログは専門性のあるコンテンツの量産にぴったりです。
ほとんどの場合、「ブログ」は動的サイト(WordPress)を指します。
たとえば、静的サイト(HTML)だと、ブログの記事ごとにHTMLファイルやCSSファイルを作らなければいけません。そのため、記事を公開するまでに時間やコストがかかります。
一方、WordPressは「b2/cafelog」というブログ型のソフトウェアをベースに開発されたため、短時間で簡単に記事(ページ)を作成できるのです。
なお、ブログ(オウンドメディア)については、以下の記事で解説しています。
動的サイト(WordPress)のデメリット
ページの表示スピードが遅い
動的サイト(WordPress)は静的サイト(HTML)に比べて、ページの表示スピードが遅くなる傾向にあります。
これは、静的サイト(HTML)が「すでに用意されたページを表示させるだけ」なのに対し、動的サイト(WordPress)は「都度ページを生成するプロセスが生じる」ためです。
レンタルサーバーによっては、高速化機能が用意されています。
※弊社のレンタルサーバー『エックスサーバー』の高速化機能は、以下からご確認いただけます。
セキュリティリスクが高い
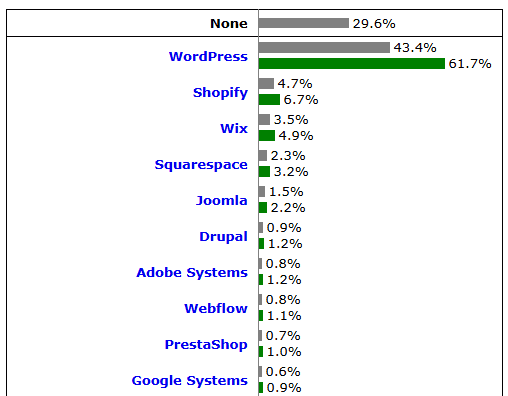
WordPressは世界シェアNo.1のシェアを誇るCMSである一方、利用者が多く、攻撃の標的になりやすい側面があります。利用者の多いシステムのほうが、攻撃の成功確率が上がるためです。
※2025年2月時点のCMSシェア一覧

▲出典:Usage statistics of content management systems| W3 Techs
そのため、静的サイト(HTML)より、セキュリティリスクは高めです。
とはいえ、WordPressを最新の状態にアップデートするなど、最低限のセキュリティ対策を講じれば、リスクは低減できます。
簡単に対策できるので、気になる方は以下の記事をチェックしてみてください。
サーバーダウンのリスクが高い
動的サイト(WordPress)は静的サイト(HTML)に比べて、ページを表示するときに負荷がかかります。
テレビ出演やSNSなどの効果により、一時的なアクセスの増加が見込める場合は事前対策が必要です。
アクセスが集中すると、サーバーがダウンするおそれがあります。
静的サイトか動的サイトどちらがよい?シーン別に紹介
以下、初心者の方がホームぺージを作る場合における、静的サイトと動的サイトの比較です。
| 項目 | 静的サイト(HTML) | 動的サイト(WordPress) |
| 制作や更新 | × | 〇 |
| 条件によって異なる情報を表示 | × | 〇 |
| ページの表示速度 | 〇 | △ |
| サーバーへの負担 | 〇 | △ |
| セキュリティ | 〇 | △ |
上記を踏まえ、シーン別に静的サイトと動的サイトのどちらがおすすめなのかを解説します。
ホームページ制作や更新のコストを抑えたい
ホームページ制作や更新のコストを抑えたい場合は、動的サイト(WordPress)がおすすめです。
静的サイト(HTML)に比べて、ホームページの制作や更新が容易なため、コストがかかりません。
Web制作スキルがない初心者の方でも、テーマ(テンプレート)やプラグイン(拡張機能)を使えば、簡単に高品質なホームページを作れます。Web制作会社に外注した場合でも、更新は自社で対応可能です。
一方、静的サイト(HTML)はホームページの制作や更新の難易度が高く、時間や手間がかかります。コストを抑えたいと考える方にはおすすめできません。
創業期など、ひとまず「会社のことを知ってもらう」目的を果たせるホームページで十分と考える方もいるでしょう。コストを抑えるなら、WordPressがおすすめです。
ページや機能の追加がラクなホームページを作りたい
動的サイトであれば、ホームページを作ったあとで動的なページ(※)が必要になったとしても、簡単に追加できます(※条件によって異なる情報を表示できるページ)。
一方、静的サイト(HTML)の場合は、あとから動的なページを追加するのは現実的ではありません。都度システムの開発が必要です。
難易度が高いのはもちろん、多くの時間や費用がかかります。
そのため、動的なページを追加する可能性があるなら、動的サイト(WordPress)でホームページを作りましょう。
セキュリティ対策を重視したい
セキュリティ対策を重視したいなら、動的サイト(WordPress)より安全性が高い静的サイト(HTML)がおすすめです。
動的サイト(WordPress)のセキュリティ対策は簡単なものの、WordPress本体やテーマ、プラグインなどを最新の状態に保つ手間が生じます。
そのため、将来的にも動的なページが必要ないと判断できるなら、静的サイト(HTML)のほうがセキュリティ管理がラクです。
カワウソ
とはいえ、「十分な予算がある」「セキュリティ対策を第一に考えたい」のでなければ、基本的には動的サイト(WordPress)で作ることをおすすめします。
※以下の記事では、WordPressがホームページ制作に適している理由を解説しています。
よくあるご質問
最後に、よくあるご質問をまとめました。
静的サイトか動的サイトのどちらがよいか迷っている方は、以下のFAQも参考にしてください。
Web制作会社に静的サイトでのホームページ制作をすすめられました。
静的サイトで作ったほうがよいのでしょうか?
なぜ静的サイトによる制作がよいのか、まずはWeb制作会社にしっかりと確認してください。
この記事でも紹介したように、静的サイトには特有のメリットが存在します。作ろうとしているホームページが静的サイトの強みと一致するのであれば、静的サイトも候補です。
ただし、静的サイトを更新するにはWeb制作スキルが必要になります。自社にHTMLなどのWeb制作スキルを持った人材がいるか、あらかじめ確認してください。
自社にWeb制作スキルを持った人材がいなければ、WordPressでのホームページ制作をおすすめします。WordPressならWeb制作スキルを持っていない人でもホームページの更新が可能です。
静的サイトは画面が動かないサイトで、動的サイトはアニメーションがあるサイトだと紹介されているサイトがありました。
動的サイトを「アニメーションのような動きのある表現を含むサイト」と紹介しているサイトもあります。ただし「アニメーションのような動き」はあくまでも、ページの表面上の動きでしかありません。
静的サイトは「誰がいつ、どこで見ても同じ情報が表示されるホームページ」。
動的サイトは「アクセスしたユーザー、時間、場所など特定の条件に応じて、異なる情報を自動で表示するホームページ」です。
初心者の方が理解しておきたいのは、それぞれホームページの制作方法が異なる点。制作方法が異なれば、更新方法も変わってくるため、のちのホームページ運用に影響が出ます。
静的サイトはHTMLやCSSという言語で制作されるため、更新時にもWeb制作スキルが必要になります。動的サイトはWordPressというCMSで制作されることが多く、Web制作スキルがなくても更新可能です。
動的サイトを作りたいものの、ページの表示スピードやセキュリティについて心配しています。
ページ表示スピードについて、WordPressで複雑な機能を用いない限り、そこまで気にする必要はありません。
セキュリティについて、動的サイト(WordPress)は静的サイト(HTML)に比べると手間がかかるものの、WordPress本体、テーマ、プラグインを最新の状態にアップデートすれば、大抵の問題は解決できます。
世界の43%のホームページがWordPressで構築されています。(参考:W3 Techs)。よほど特殊な機能を実装しない限り、致命的な問題を抱える可能性は低いです。
カワウソ
弊社の『エックスサーバー』には、WordPress関連の「高速化機能」や「セキュリティ対策機能」が備わっています。
ページの表示スピードやセキュリティを懸念される方は、レンタルサーバー選びにも注目してください。
まとめ
この記事では、「静的サイト」と「動的サイト」の違いを解説しました。
- 静的サイトは、「誰が」「いつ」「どこで」見ても同じページが表示される
- 動的サイトは、人や時間などの条件によって異なるページが自動で表示される
- 主に、静的サイトはHTMLやCSS、動的サイトはWordPressで制作される
- 静的サイトはセキュリティ、動的サイトは更新性が優れているものの、デメリットもある
- 初心者には、Web制作スキルが不要なWordPress(動的サイト)がおすすめ
WordPressは、初心者の方にとって扱いやすいホームページの制作および更新ツールです。
「動的なページが必要ない」といった理由で、ホームページを静的サイト(HTML)で制作しようと考えている方にもおすすめできます。
それでは、素敵なホームページの完成を祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。