【2024年5月23日更新】情報を更新するとともに、より記事の内容を理解しやすいように図解を追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「バナーって言葉をよく聞くけど、じつはイマイチ分かっていない……」という方も多いのではないでしょうか?
バナーとは、他のWebページを紹介するための画像のことを指します。
ホームページ制作ではバナーを作る場面も多いため、これを機に理解を深めておきましょう。
そこで今回は、バナーの種類や作るコツを分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- バナーを作るときのコツを知りたい人
- バナーの参考デザインを探している人
この記事を読めば、成果のあがりやすいバナーが作れるようになります。
それではどうぞ!
バナーとは
バナー(英:Banner)とは、日本語に訳すと「旗」や「のぼり」という意味で、商品やサービスなど、他のWebページを紹介するための画像のことを指します。
- 商品やサービス
- キャンペーン
- SALE情報
- イベント
- 他のホームページ
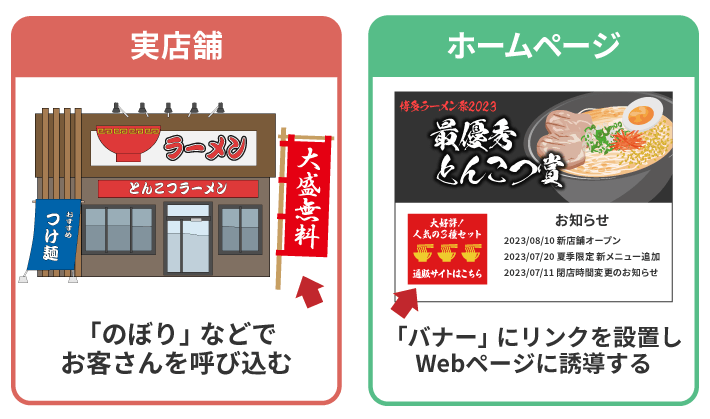
たとえば、飲食店(実店舗)を例にしてみましょう。
お客さんを呼び込むために、店先に「らーめん(商品)」や「テイクアウトOK(サービス)」などと書いたのぼりを置きますよね。

ホームページも同様。
バナーにはリンクを設置するのが基本で、ユーザーをこちらが意図したWebページに誘導する役割があるのです。
バナーの種類
バナーは大別すると、以下の2種類に分かれます。
それぞれ詳しく見ていきましょう。
ホームページ設置用のバナー
その名のとおり、ホームページ内に設置するバナーのことです。
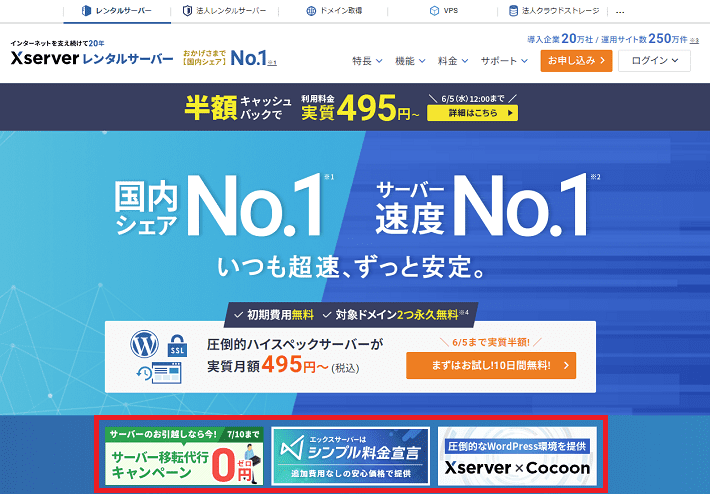
参考に、弊社『エックスサーバー』のサービスサイトをご覧ください。
赤枠のなかに、バナーが3つあります。

※2024年5月時点の掲載内容です。
試しに、一番左のバナーをクリックしてみますね。
すると、以下の詳細ページに遷移します。

※2024年5月時点の掲載内容です。
このように、ホームページを訪れたユーザーに対して、見てもらいたいWebページを案内するのに、バナーは役に立つのです。
Web広告の配信用バナー
Web広告の配信用バナーとは、バナー広告を配信するときに用いる画像のことです。
インターネット上のさまざまなWebページのPR枠に表示される広告のこと。媒体によって、正方形や長方形などさまざまなサイズがあります。

ホームページ設置用のバナーと異なる点は、第三者のWebページに表示されることです。
たとえば、弊社の『エックスサーバー』では、バナー広告に以下の画像を使用しました。

※2024年5月時点の掲載内容です。
なお、『Google広告』などの運用型のバナー広告であれば、さまざまな方法で配信対象を絞り込めます。
| ターゲティングの種類 | 説明 |
| オーディエンス ターゲティング |
「人」を軸にしたターゲティング 例:〇〇に興味や関心があるユーザーや、自社のホームページを訪問したことがあるユーザーなどに配信可能 |
| コンテンツ ターゲティング |
「広告掲載場所」を軸にしたターゲティング 例:指定したキーワードやトピックと、テーマが一致するWebページに配信可能 |
Web広告については、以下の記事でも解説しているので、ぜひあわせてチェックしてみてください。
バナーのメリット
ホームページ設置用、Web広告の配信用のいずれも、視覚的にアピールできるのがバナーのメリットです。
たとえば、調理器具を販売する会社で考えてみましょう。
調理器具を販売する場合、おいしい料理が作れることをアピールしたいですよね。
それもそのはず、調理器具はあくまでも手段。ユーザーはおいしい料理を作るために、調理器具を探します。
料理から「湯気」や「肉汁」などが出ているバナーを使えば、いかにも「おいしそう」であることを伝えられるでしょう。

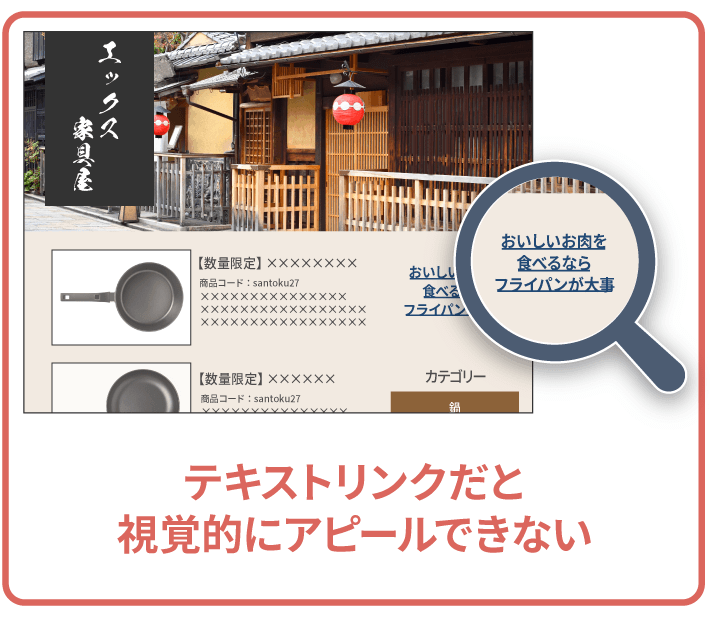
一方、テキストリンクだと、なかなかインパクトが弱いですよね。

カワウソ
「湯気」や「肉汁」などの情報を伝えようとすると、文字数が増えてしまうでしょう。
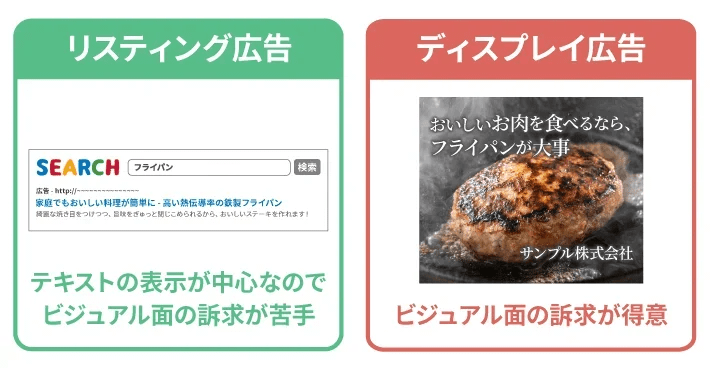
なお、これらはWeb広告にも当てはまります。
以下、リスティング広告(検索連動型広告)とディスプレイ広告(バナー広告)の比較です。

リスティング広告とディスプレイ広告の違いについては、以下の記事で詳しく解説しているので、あわせてチェックしてみてください。
ホームページ設置用のバナーを作るときの3つのコツ
それではまず、ホームページ設置用のバナーを作るときのコツから解説します。
成果のあがるバナーを作るためには、ユーザーの行動を意識するのがよいです。
それぞれ詳しく解説します。
認識しやすいバナーを作る
バナーの役割は、ユーザーに商品やキャンペーンなどの存在を伝えたうえで、詳細な情報が載ったWebページに誘導すること。
そのためには、まずユーザーにバナーの存在を認識される必要があります。
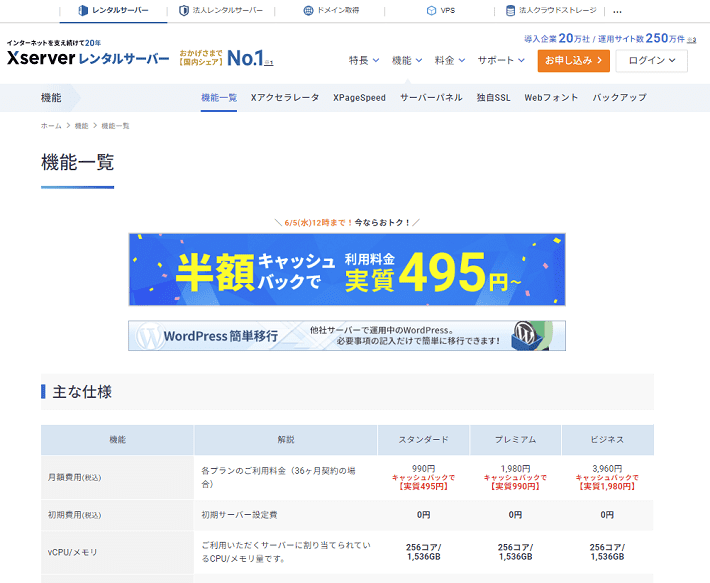
参考に、弊社『エックスサーバー』の「機能一覧ページ」をご覧ください。

※2024年5月時点の掲載内容です。
キャンペーン情報ということもあり、目立つ場所に、目立つデザインのバナーを設置していますよね。
これなら、このWebページに訪れたユーザーが見落とす心配がありません。
また、バナーを複数並べるときはデザインに差をつけましょう。
同じようなバナーが並んでいると、ユーザーがそれぞれを認識しづらくなります。
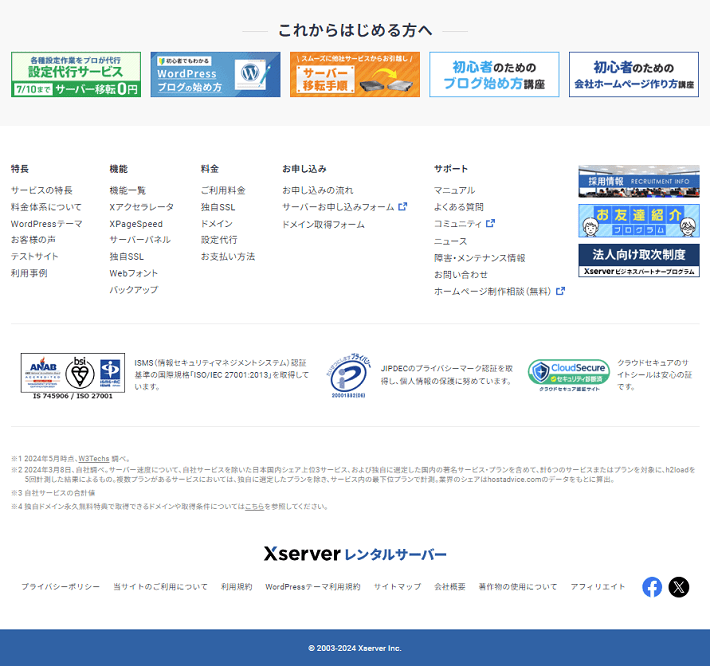
参考に、弊社『エックスサーバー』の「フッター(ページ最下部のパーツ)」をご覧ください。

※2024年5月時点の掲載内容です。
バナーが複数並んでいても、それぞれに色が異なるため、違いが分かりやすいですよね。
また、ホームページの背景は白やグレーなどの色を基調としているため、バナーが埋もれてもいません。
そのほか、テキストリンクとバナーリンクを使い分けている点もポイントです。
これらのように、バナー単体で考えるのではなく、設置先の状況を考慮してデザインを作りましょう。
なお、以下の記事では、見やすいホームページの作り方を解説しています。
あわせてチェックしてみてください。
クリックしたくなるバナーを作る
バナーが認識されただけでは、ユーザーを目的のWebページに誘導できません。
誘導するためには、バナーをユーザーにクリックしてもらう必要があります。
そのために、ユーザーの興味をそそるバナーを作りましょう。
おすすめは、「キラーワード」を使用すること。
キラーワードとは、聞いた人が思わず反応してしまう強力な言葉です。
- 無料
- 初回購入者限定
- 新発売
- 〇月〇日まで
- 〇〇部門No.1(※)
- 満足度〇〇%(※)
- TVで話題の〇〇(※)
(※)について、リンク先のページに「エビデンス(証拠や根拠)」を掲載しましょう。

また、バナーをクリックできることが明確に伝わるデザインが好ましいです。
- 「詳細はこちら」や「CHECK ▶」などの文言を入れる
- オンマウスで光らせたり、動きをつけたりする
ぜひ参考にしてみてください。
遷移先のWebページで離脱されないバナーを作る
せっかくバナーがクリックされても、遷移先のWebページでユーザーが違和感を覚えてしまっては、離脱されてしまうかもしれません。
基本的に、バナーのデザインはリンク先のWebページと関連性を持たせましょう。
関連性が感じられない場合、ユーザーが「間違ったものをクリックしてしまった」と誤解し、離脱してしまうおそれがあるためです。
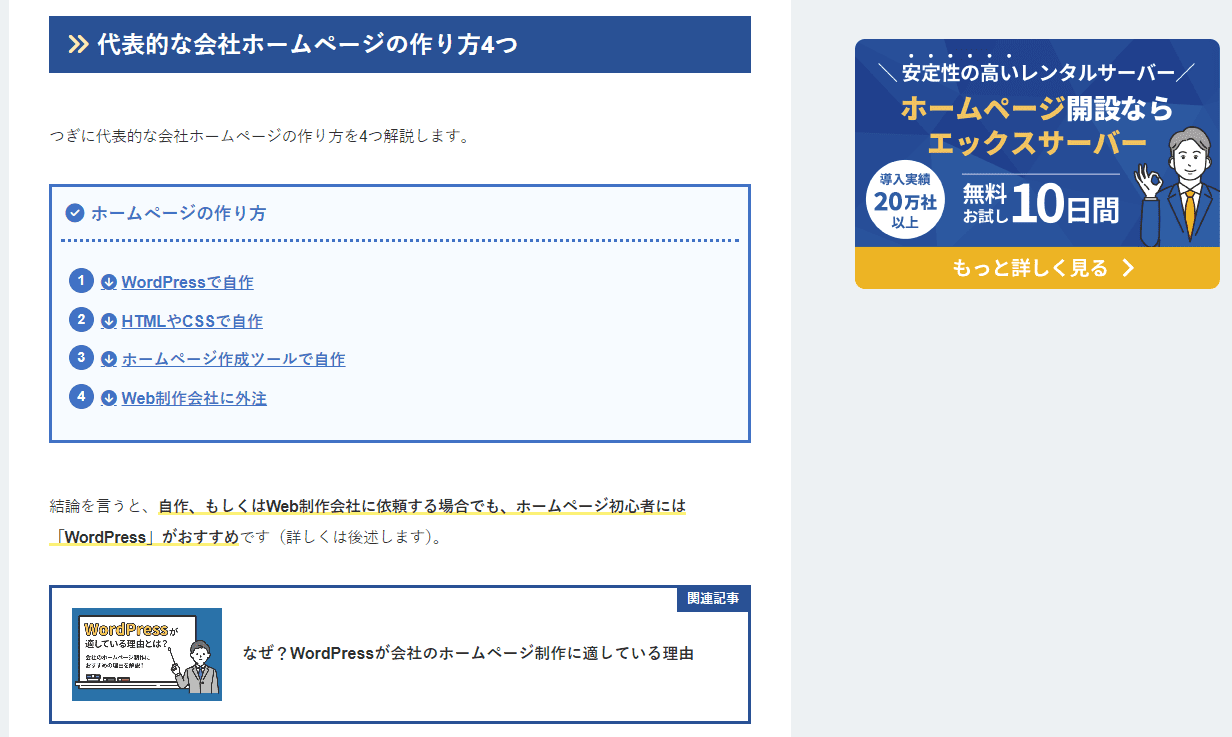
たとえば、当メディアのサイドバーに設置してあるバナーをご覧ください。
文字は白色と黄色、背景色は青色、人物はイラストのデザインですよね。

※サイドバーについては、以下の記事で詳しく解説しています。
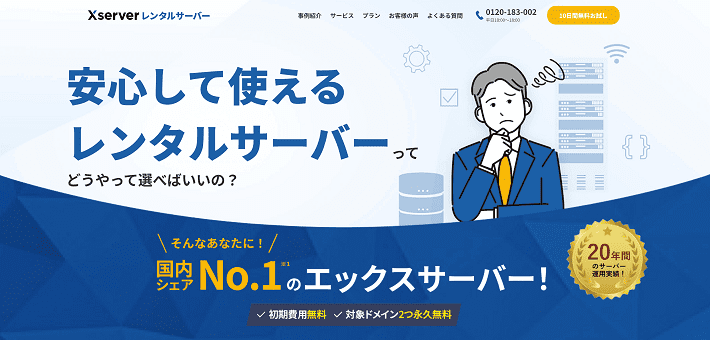
バナーをクリックしてみましょう。
遷移先のWebページも、デザインの方向性が同じであることが分かります。

これなら、ユーザーとしても、「自分が意図したWebページが表示された」と判断できますよね。
なお、ユーザーが離脱したかどうかは、『Google アナリティクス』やヒートマップのようなアクセス解析ツールで分析可能です。
(参考:アナリティクス ヘルプ「[GA4] ユーザーがサイトから離れたページを確認する」)
ホームページ設置用のバナーを作るときの注意点
ホームページ設置用のバナーを作るときは、次の3つの注意点に気を付けましょう。
- 用途にあった種類(拡張子)を選ぶ
- 表示サイズ(幅×高さ)にあわせる
- 画像ファイルの容量を圧縮する
これらはバナーだけでなく、ホームページで使用する画像全般に言えることです。
詳しくは、以下の記事で解説しています。
Web広告の配信用バナーを作るときの3つのコツ
次に、Web広告の配信用バナーを作るときのコツを解説します。
次の3つのポイントを意識して、バナーを作成してみてください。
広告の目的を明確にする
まず、バナー広告を配信する目的を明確にしましょう。
目的によって、バナーの内容が変わるためです。
目的は大別すると、以下の2つに分かれます。
- 認知拡大(商品を知ってほしい)
- コンバージョンの獲得(商品を購入してほしい)
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームぺージ上の成果です。
たとえば、自社の商品を知らないユーザーに対して、キャンペーン情報を記載したバナー広告を配信しても、クリックされる見込みは少ないかもしれません。
なぜなら、ユーザーがその商品を欲しているとは限らないためです。
もっと言えば、商品の価値さえ知らないかもしれません。
認知拡大を目的とするなら、まずは商品の価値を伝えることを優先すべき。
とくに、商品が「ユーザーのどんな悩みを解決できるのか」を明確に提示することです。

同じ悩みを持つユーザーであれば、興味を持ってクリックしてくれるでしょう。
その後、ユーザーが商品に対して価値を感じれば、以後キャンペーン情報が掲載されたバナーをみたときに、クリックしてくれる可能性が高くなります。
自社のホームページを訪れたユーザーを追従する広告を「リターゲティング広告」と言います。「刈り取り型広告」とも言われ、商品に興味を持っているユーザーをコンバージョンさせるのに、利用されることが多いです。
ターゲットを設定する
バナーのデザインを作るときは、ターゲットを設定しましょう。
ターゲットを意識したデザインは、ユーザーに共感を与えやすいためです。
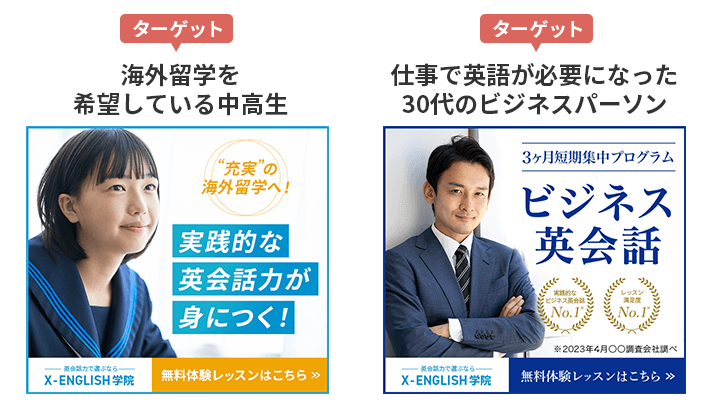
たとえば、自社のビジネスが英会話スクールだとします。
以下のように、ターゲットを設定すると、それぞれに見合ったデザインのバナーを作れますよね。
- 海外留学を希望している中高生
- 仕事で英語が必要になった30代のビジネスパーソン
- 早くから子供に英語を習わせたい親
- 海外旅行を楽しみたい60代マダム

ユーザーがバナーを見て、「自分に当てはまる」と感じれば、興味を持ってクリックする可能性が高くなります。
行動を促すフレーズを入れる
三つ目のコツは、「行動を促すフレーズ(文言)を入れること」です。
行動を促すフレーズがあれば、ユーザーがバナーをクリックしたあとに、何ができるのか具体的なイメージを持てるようになります。
たとえば、以下のようなフレーズです。
- 今すぐ購入
- お申込みはこちら
- 資料請求する
- サンプルを申し込む
- 無料で会員登録する
またこれらは、バナーに興味を持って、クリックするかどうか迷っているユーザーの背中を押す役割もあります。
Web広告のなかには、画像とは別に、行動を促すフレーズを設定できるものもあります。
(参考:Google 広告 ヘルプ「レスポンシブ ディスプレイ広告を作成する」)
Web広告の配信用バナーを作るときの注意点
Web広告の配信用バナーを作るときは、広告媒体の審査に通るように、ポリシーやガイドラインを遵守することが重要です。
各媒体の広告審査に通らなければ、広告は配信されません。
たとえば、『Google 広告』の広告ポリシーには、以下4つの分類があり、それぞれ詳細に定められています。
| 分類 | 説明 |
| 禁止コンテンツ | Google ネットワークで宣伝することが禁止されているコンテンツ |
| 禁止されている行為 | Googleでの広告掲載で禁止されている手法 |
| 制限付きのコンテンツと機能 | 宣伝は可能でも制限があるコンテンツ |
| 編集基準と技術要件 | 広告、ウェブサイト、アプリに関する品質基準 |
(参考:Google 広告ポリシー ヘルプ「Google 広告のポリシー」)
そのほか、バナー広告(ディスプレイ広告)については、ガイドラインも存在しますよ。
- 画像のアスペクト比(縦横比)
- 高品質の画像を使用する
- ロゴを重ねて表示しない
- オーバーレイ テキストを避ける
- ボタンを重ねて表示しない
- お客様の商品やサービスが画像の主題となるようにする
- コラージュ画像を避ける
- 背景にデジタル合成を使った画像を避ける
- ロゴ
(参考:Google 広告 ヘルプ「ディスプレイ広告: クリエイティブ作成時のおすすめの方法に関するガイド」)
自社が出稿する広告媒体のポリシーやガイドラインを確認してから、バナーを作りましょう。
No.1などの最上級表現を用いる場合は、基本的にバナーもしくはリンク先のページに「調査機関名」や「調査年月」などの記載が必要になります。広告媒体によって、広告掲載基準は異なるので、事前に調べておきましょう。
Web広告の配信用バナーはABテスト用に複数用意しよう
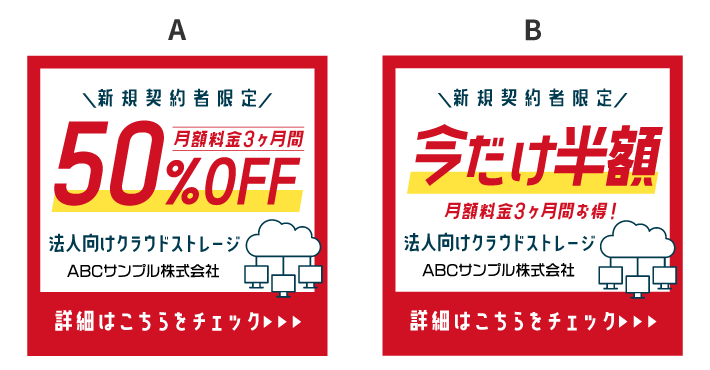
Web広告の配信用バナーは、ABテスト用に複数作りましょう。
広告のクリエイティブ(テキストや画像)について、AパターンとBパターンを用意し、ランダムに表示することで、どちらがより高い成果が得られるのかを見極めるためのテストです。Web広告はもちろん、ホームページ内のコンテンツを最適化するためにも用いられます。
Web広告の配信は、費用がかかりますよね。
であれば、少しでも成果があがるバナーデザインを追求していきたいはずです。
ABテスト用のバナーを作るときは、基本的に一回の施策につき、「キャッチコピー」「色」「写真」などのなかから、一つの要素のみに変化を与えます。
一回の施策で、複数の要素を同時に変えてしまうと、どれに効果があったのか分からなくなってしまうためです。

ぜひ参考にしてみてください。
カワウソ
ホームページ内のバナーも、重要なものであればABテストを実施して、より高い成果を求めていきましょう。
バナー作成の参考になるギャラリーサイト5選
最後に、バナーのデザインを考えるときに、参考になるギャラリーサイトを5つ紹介します。
ギャラリーサイトなら、参考になるバナーが一覧で表示されるため、効率的に探すことが可能です。
ぜひ活用してみてください。
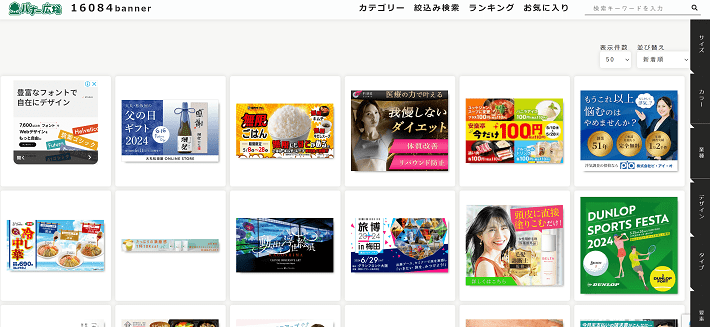
バナー広場

▲出典:バナー広場
『バナー広場』は、16,000点以上のバナーを掲載しているギャラリーサイトです(2024年5月15日時点)。
以下6つの大カテゴリのなかに、さまざまな小カテゴリが用意されており、参考にしたいバナーを効率的に探せます。
- サイズ
- カラー
- 業種
- デザイン
- タイプ
- 要素
気になるバナーがあれば、「お気に入り」に保存することも可能です。
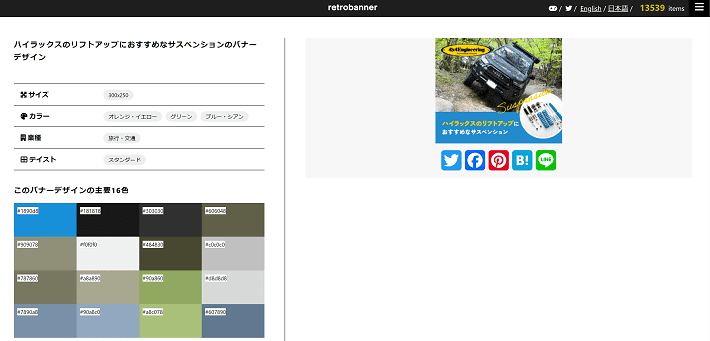
retrobanner

▲出典:retrobanner
『retrobanner』は、13,000点以上のバナーを掲載しているギャラリーサイトです(2024年5月15日時点)。
以下4つの大カテゴリのなかに、さまざまな小カテゴリが用意されています。
- サイズから探す
- 色から探す
- 業種から探す
- テイストから探す
なお、バナーをクリックすると、構成色が16色で表示されるのも特徴。
デザイン制作時に役に立つでしょう。

▲出典:retrobanner
Bannnner.com

▲出典:Bannnner.com
『Bannnner.com』は、クオリティが高いバナーの紹介を意図したギャラリーサイトです。
サイズ、ジャンル、業種などの一般的なものはもちろん、以下のような「製作者目線」のカテゴリも用意されています。
- 縦割り
- 横割り
- 反復
- テキストのみ
- 写真メイン
- 切り抜き
バナーデザインのマンネリ化を防ぐためにも、上記のような複数の手法を知っておくとよいでしょう。
BANNER LIBRARY

▲出典:BANNER LIBRARY
『BANNER LIBRARY』は、アプリ、SNS、ECサイトの特集、ブランドサイトのキャンペーンなどから、クオリティの高いバナーをデザイナー目線で厳選して紹介しているギャラリーサイトです。
2024年5月15日時点で、6,000点以上のバナーを掲載しています。
さまざまな大カテゴリが用意されており、それぞれの小カテゴリも豊富です。
- CATEGORY
- TASTE
- TOPIC
- SHAPE
- COLOR
- MEDIA
- RANKING
また、検索ボタンから絞り込み検索が可能であるため、参考のバナーをピンポイントで探せるでしょう。
banner gallery

▲出典:banner gallery
『banner gallery』は、キーワード、サイズ、色、業種からバナーを検索できるギャラリーサイトです。
2024年5月15日時点で、3,000点以上のバナーを掲載しています。
バナーをクリックすると、ページの下部に「このバナーも見られています」という見出しで、ほかのバナーが表示されるのが特徴。バナー探しのきっかけになるでしょう。

▲出典:banner gallery
まとめ
今回は、バナーの種類や作るときのコツを解説しました。
- バナーとは、商品やサービスなど、他のWebページを紹介するための画像のこと
- バナーの種類は、「ホームページ設置用」と「Web広告の配信用」に分かれる
- バナーのデザインを作るときは、「ユーザー視点」を持つことが重要
- デザインの参考になるバナーを探すときは「ギャラリーサイト」がおすすめ
魅力的なバナーを作れたら、ホームページの成果もあがりやすくなります。
この記事で紹介したギャラリーサイトなども活用して、ぜひ魅力的なバナーを作ってください。
それでは、素敵なバナーの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。