【2024年2月16日更新】情報の最新化と、記事の理解度がより深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「ホームページにリンクを設置したいけど、方法が分からない……」と悩んでいませんか?
そこで今回は、ホームページにリンクを設置する方法を、画像付きで分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームぺージを作る人
- リンクの基礎知識を知りたい人
- SEO(検索エンジン最適化)とリンクの関係を知りたい人
この記事を読めば、リンクを設置するときに知っておくべき注意点も分かります。
なお、この記事はリンクの基礎知識から解説するので、設置方法を知りたい方は、以下をクリックすれば読み飛ばしできますよ。
それではどうぞ!
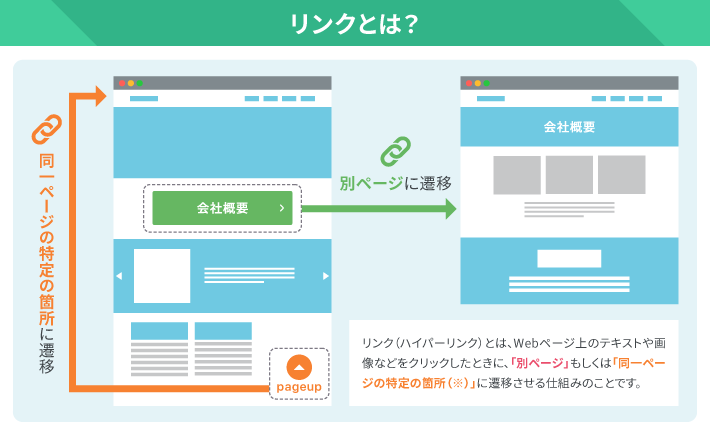
リンクとは?
まず、リンクの基礎知識から解説します。
リンク(ハイパーリンク)とは、Webページ上のテキストや画像などをクリックしたときに、「別ページ」もしくは「同一ページの特定の箇所(※)」に遷移させる仕組みのことです。
※ページ内リンクのこと。あとで詳しく解説します。

たとえば、ホームページを訪問したユーザーが運営元を知りたいとき、「会社概要ページへのリンク」があれば、詳しい情報を取得できますよね。
つまり、リンクの役割はユーザーを特定の場所(情報)に送り届けることです。
リンクとURLの違い
リンクと似た言葉に「URL」があります。
リンクとURLの違いは、以下です。
- リンク
仕組み(ホームぺージの特定の場所を訪れるための機能) - URL
場所(「特定のぺージ」や「ぺージ内の特定の箇所」を示す文字列)
たとえば、「トップページ」と「会社概要ぺージ」の二つを例にして考えてみましょう。
リンクは「トップページ」から「会社概要ぺージ」(もしくはその反対)に移動するための仕組み(手段)です。それぞれにリンクがあるからこそ、ユーザーは両方のぺージを行き来できます。
一方、URLは「トップページ(https://example.co.jp/)」と「会社概要ぺージ(https://example.co.jp/company/)」そのものを指します。URLだけではページ間を移動できません。
つまり、ホームページにとって、リンクとURLは両方とも必要不可欠な存在と言えるでしょう。
なお、URLについては、以下の記事で詳しく解説しています。
「リンクをはる」と表現することがある
ホームぺージにリンクを設置することを、「はる」と表現する場合があります。
このとき、以下2種類の漢字が使用されるケースが多いです。
結論を言うと、どちらも間違いではありません。
- 張る
「関連サイトにリンクを張る」のような、張り巡らす意味合いが強い - 貼る
「リンクをコピーして貼る」のような、ペタッと貼り付ける意味合いが強い
上記を参考としながらも、使い分けに迷った場合は「はる」と、ひらがなで表記すればよいでしょう。
リンクの設置で得られる2つの効果
ホームページにリンクを設置することで、以下2つの効果が得られます。
それぞれ解説します。
ユーザーにホームページの内容を漏れなく届けられる
ホームぺージにリンクを設置すると、ユーザーに情報を漏れなく届けられます。
たとえば、自社のホームぺージ(トップページ)を訪れたユーザーが、「他のぺージも見てみたい」と考えたときに、リンクがなければアクセスできないですよね。
諦めたユーザーは他のホームぺージを求めて、離脱してしまうでしょう。
それではせっかく有益な情報を掲載していても、ユーザーに見てもらえません。
ホームぺージにリンクを正しく設置し、すべての情報が閲覧可能な状態にしておく必要があるのです。
Googleにホームページの内容を伝えやすくなる
ホームぺージの集客方法に、「SEO(検索エンジン最適化)」があります。
SEOは「Search Engine Optimization」の略で、日本語だと「検索エンジン最適化」と訳されます。分かりやすく言うと、検索エンジンの検索結果で、自社のホームぺージが上位表示されるように対策することです。
自社のホームぺージが検索結果で上位表示されると、露出が増えるため、ユーザーからアクセスされる可能性が増えます。
SEOに取り組むにあたってまず重要なことは、検索エンジンの仕組みを理解すること。
Googleは、以下の「クロール」という作業により、世界中のWebぺージの情報を収集しています。
クロール – 新しいウェブページまたは更新されたウェブページを検出するプロセスです。Google はリンクをたどる、サイトマップを読み込むなど、さまざまな手段で URL を検出します。Google はウェブをクロールして新しいページを検出し、そのページをインデックスに登録します(例外もあります)。
(引用:Google 検索セントラル「用語集」)
上記のとおり、GoogleはURLを検出するのに、リンクを使用していますよ。
つまり、リンクにはGoogleのクロールをサポートする役割もあるのです。
なお、「Google 検索の基本事項」でも述べられているので、チェックしてみてください。
リンクをクロール可能にする。これにより、Google がページ上のリンクを使ってサイト内の他のページを検出できます。
(引用:Google 検索セントラル「Google 検索の基本事項」)
そのほか、SEOについては以下の記事で詳しく解説しています。
リンクの種類と違い
ホームページのリンクは、以下2つの分類方法によって分けられます。
順番に解説します。
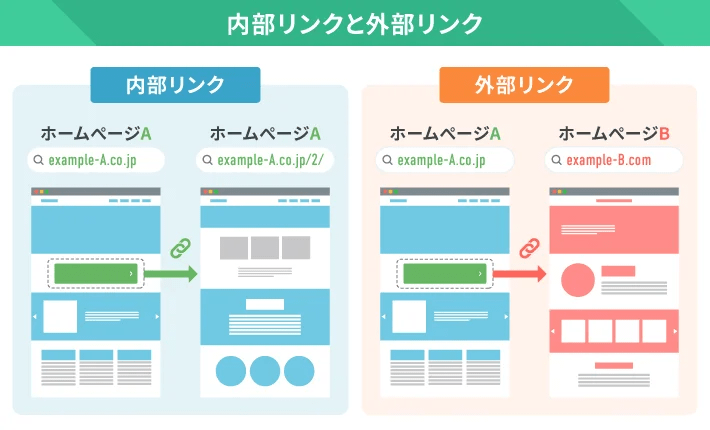
内部リンクと外部リンク
内部リンクと外部リンクの違いは、「ドメイン」を基準にすると分かりやすいです。
インターネット上の住所のこと。このメディア(https://www.xserver.ne.jp/bizhp/)の場合、「xserver.ne.jp」がドメインにあたります。
- 内部リンク
同一ドメイン間のWebぺージをつなぐリンク - 外部リンク
特定のドメインから別のドメインに向けられたリンク

たとえば、弊社『エックスサーバー』の「トップページ(https://www.xserver.ne.jp/)」と「料金ぺージ(https://www.xserver.ne.jp/price/)」をつないでいるのは、内部リンク。
共通のドメイン「xserver.ne.jp」であるためです。

一方、『エックスサーバー(https://www.xserver.ne.jp/)』から、弊社の別サービス『Xserverドメイン(https://www.xdomain.ne.jp/)』に向けられたリンクは、外部リンク。
ドメインが「xserver.ne.jp」と「xdomain.ne.jp」で異なるためです。
カワウソ
次にサブドメインの解説をします。創業期の企業であれば、サブドメインを利用するケースはそれほど多くないため、読み飛ばしていただいて構いません。
サブドメインは内部リンク
サブドメインとの間のリンクは、内部リンクだと考えられています。
基となるドメイン(www.example.com)から派生させたドメインのこと。本来wwwがある部分に別の文字列が入ります。同じ運営元が別のサービスを展開するときなどに、使われることが多いです。(例)弊社の場合、『エックスサーバー(www.xserver.ne.jp)』の法人向けサービス『XServerビジネス(business.xserver.ne.jp)』など
以下、Googleの公式発表文を参考にするとよいでしょう。
また、他のサブドメインからのリンクも内部リンクに含めるようにしました。ドメインを管理している方は多くの場合、サブドメインも管理しているからです。したがって、cats.example.com や pets.example.com からのリンクも www.example.com の内部リンクとなります。
(引用:Google 検索セントラル「ウェブマスター ツールの内部リンクと外部からのリンクの取り扱いを変更しました」)
カワウソ
『エックスサーバー』の「Google Search Console(旧ウェブマスター ツール)」アカウントを確認したところ、外部リンクにサブドメインは、含まれていませんでした(2023年2月7日時点)。
つまり、弊社の場合、『エックスサーバー(https://www.xserver.ne.jp/)』と『XServerビジネス(https://business.xserver.ne.jp/)』をつなぐリンクは、内部リンクと言えます。
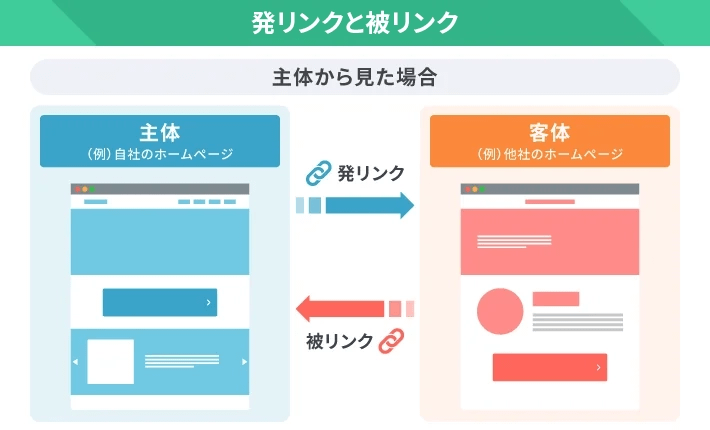
発リンクと被リンク
発リンクと被リンクの違いは、以下のとおりです。
- 発リンク
A(主体)からB(客体)のホームぺージに向けたリンク(例)自社から他社 - 被リンク
B(客体)からA(主体)のホームページに向けられたリンク(例)他社から自社

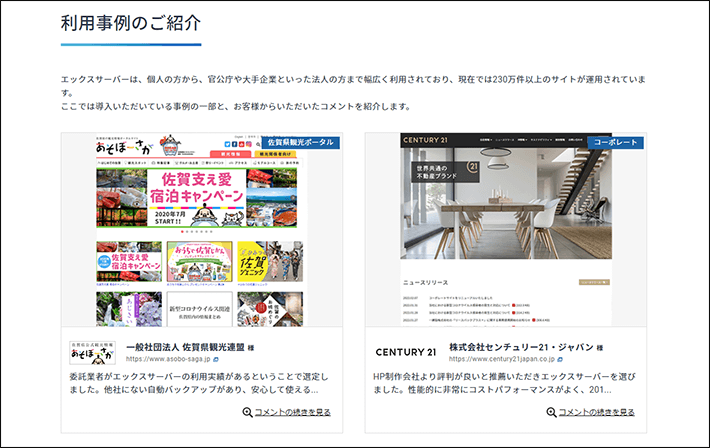
たとえば弊社『エックスーサーバー』では、利用事例としてお客様のホームぺージをリンク付きで紹介しています。

このリンクは、『エックスサーバー』のホームぺージから見ると、発リンクとなります。
しかし、たとえば『一般社団法人 佐賀県観光連盟』様のホームぺージから見ると、被リンクです。
このように、発リンクと被リンクは、どちら側から見るかで判断が異なるのです。
被リンクはGoogle検索の重要な指標の一つ
被リンクの獲得は、自社のホームページが第三者から参考にされた証で、Googleがコンテンツの良し悪しを判断する一つの指標とされています。
「Googleが掲げる10の事実」には、以下の記載があります。
ウェブ上の民主主義は機能する。
(引用:Google が掲げる 10 の事実「4. ウェブ上の民主主義は機能する。」)
Google 検索が成果を出し続けている理由は、何百万人ものユーザーがウェブサイトに張ったリンクを参考に、どのサイトが価値のあるコンテンツを提供しているかを判断しているためです。Google では、200 以上の基準と、PageRank™ アルゴリズムをはじめとするさまざまな技術を使用して、各ウェブページの重要性を評価しています。特許を取得した PageRank のアルゴリズムでは、ページ間のリンクを「投票」と解釈し、どのサイトが他のページから最も良い情報源として投票されているかを分析します。
しかし、検索順位の上昇を目的にした不正リンクは、「リンクスパム」と見なされる場合があります。
詳しくは、記事後半の「不正なリンクの売買や過剰な相互リンクはNG」で解説しますね。
ホームページにリンクを設置する方法
それでは、ホームぺージにリンクを設置する方法を解説します。
代表的なホームページの作り方である、以下2つを例にまとめました。
それぞれ詳しく見ていきましょう。
※ホームページの作り方は、以下の記事で解説しています。
WordPressのリンク設置方法
WordPressとは「CMS」の一種で、HTMLやCSSなどのWeb制作スキルがない方でも、簡単にホームぺージの制作や更新ができる無料のシステムです。
ここでは、WordPressのリンク設置方法を、以下のカテゴリに分けて解説します。
それぞれ詳しく解説します。
テキストにリンクを設置する方法
まずは基本となる、テキスト(文字)にリンクを設置する方法を解説します。
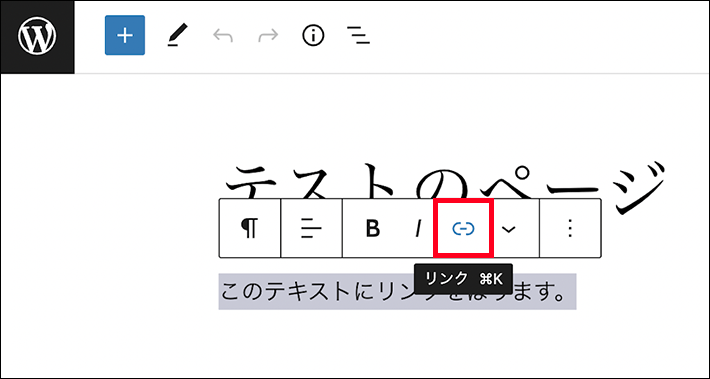
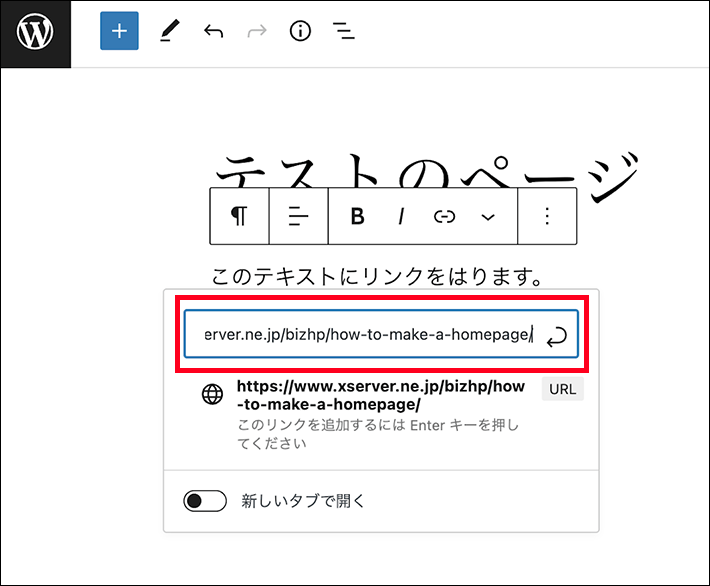
まずリンクを設置したいテキストを範囲指定します。
そのあと、テキスト上部に表示されたナビゲーションメニューの「リンクマーク」をクリックしましょう。

「検索またはURLを入力」欄に、リンクさせたいページのURLを入力し、すぐ右にある矢印マークの「送信」をクリックします。

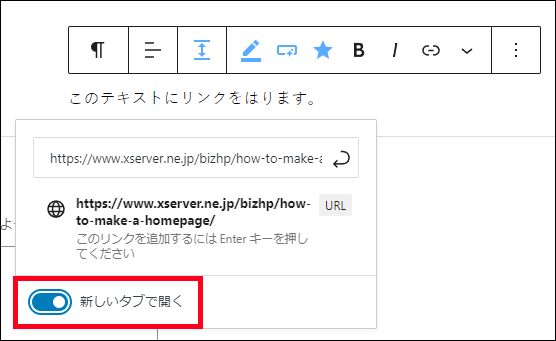
「新しいタブで開く」をクリック(有効化)すると、リンクをクリックしたとき別タブでWebぺージが開きます。
これは、「外部リンク」を設置するときに使うのがおすすめ。リンクをクリックしても、元のWebぺージをブラウザに残せるため、ユーザーが自社のホームぺージに戻りやすくなります。

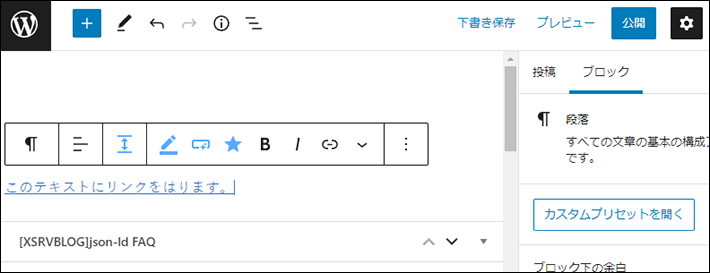
リンクを設置すると、テキストに下線がつきます。
あとは「下書き保存」もしくは公開を押せば、保存(反映)されます。

テキストをクリックするとリンク先のURLが表示されるので、リンクが正しく設定できているか確認しましょう。
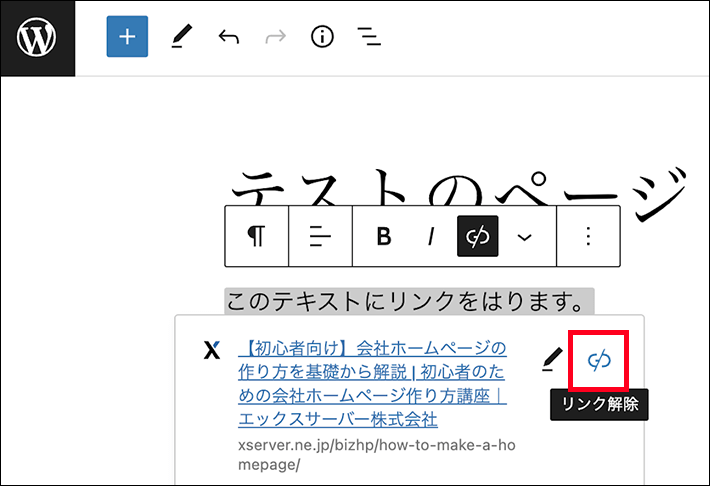
リンクを解除したいときは、同じようにテキストを範囲選択して、「リンク解除」ボタンを押しましょう。

画像にリンクを設置する方法
つぎに、画像にリンクを設置する方法を解説します。
なお、「画像自体の設置方法が分からない……」という方は、以下の記事を先にご覧ください。
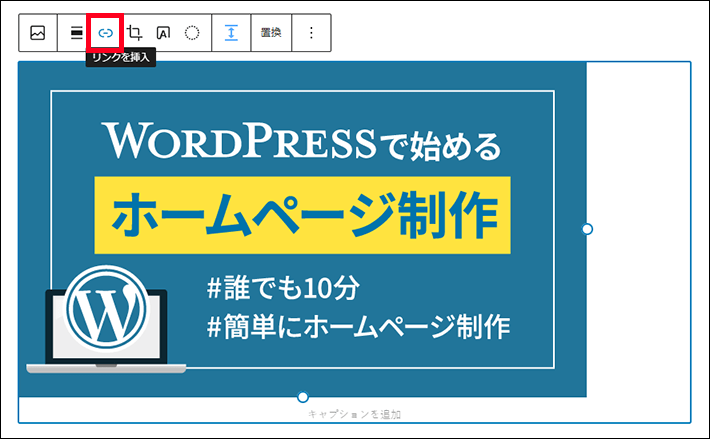
リンクを設置したい画像を選択し、「リンクを挿入」をクリックします。

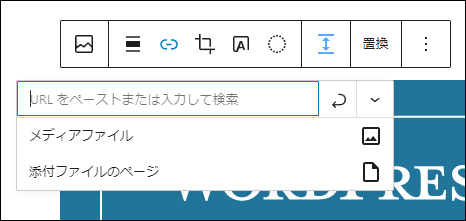
「URLをペーストまたは入力して検索」欄にリンクさせたいページのURLを入力します。

URLを入力したら、すぐ右にある矢印マークの「適用」をクリックしましょう。
あとは下書き保存もしくは公開を押せば、保存(反映)されます。

※リンクの解除方法はテキストとほぼ同じです。
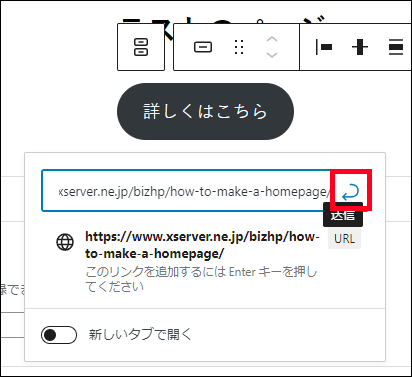
ボタンにリンクを設置する方法
続いて、ボタンにリンクを設置する方法を解説します。
なお、「ボタン自体の設置方法が分からない……」という方は、以下の記事を先にご覧ください。
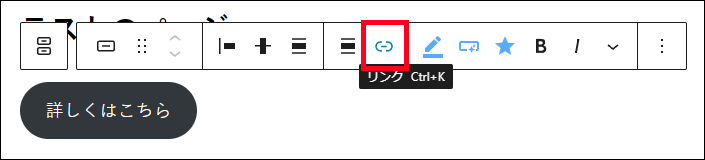
リンクを設置したいボタンを選択し、「リンクを挿入」をクリックします。

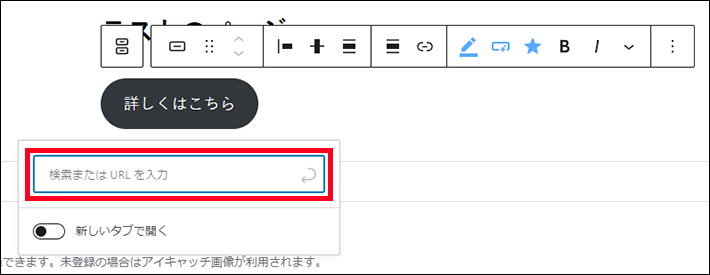
「URLをペーストまたは入力して検索」欄にリンクさせたいページのURLを入力します。

URLを入力したら、すぐ右にある矢印マークの「適用」をクリックしましょう。あとは下書き保存もしくは公開を押せば、保存(反映)されます。

※リンクの解除方法はテキストとほぼ同じです。
ページ内リンクを設置する方法
最後に、ページ内リンクと呼ばれる、同一ページの特定の箇所に遷移させるリンクの設置方法を解説します。
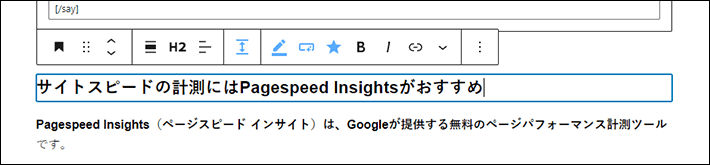
まずリンク先として指定したいブロックをクリックします。

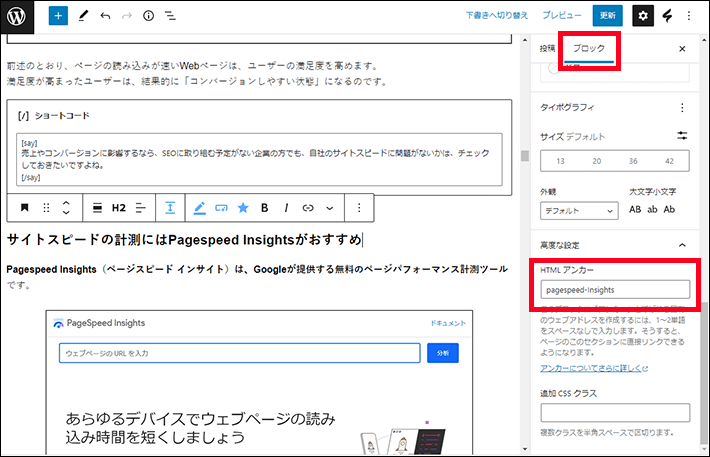
次に、画面右側にある設定パネルの「ブロックタブ」を選択します。
スクロールすると下部に表示される「HTMLアンカー」に、任意の文字列を記入します。

HTMLアンカーで指定する文字列は、同一ぺージのなかで重複させてはいけません。
リンク先の箇所ごとに、ユニーク(一意)な値を付与しましょう。
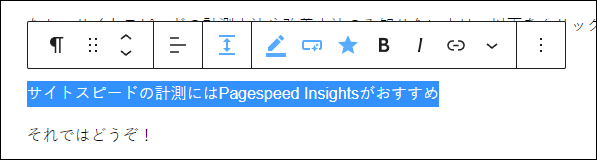
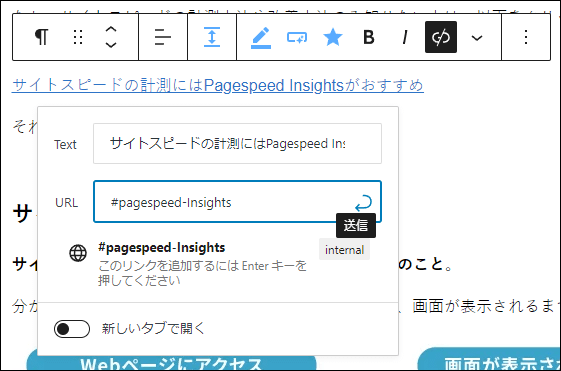
リンク元となるコンテンツ(テキストや画像など)を選択します。

リンク先に「#(半角ハッシュ記号) + HTMLアンカー名」を指定します。
入力後、右側にある矢印マークの送信をクリックすれば、完了です。
下書き保存もしくは、公開をクリックして保存(反映)します。

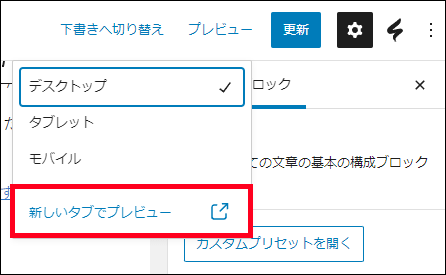
ページ内リンクが正しく動作するかどうかは、WordPressの管理画面では確認できません。
「新しいタブでプレビュー」でぺージを表示させて、確認してください。

HTMLで記載する方法
HTML(エイチ・ティー・エム・エル)とは、「Hyper Text Markup Language」の略称。ホームぺージ制作によく利用されるマークアップ言語です。
マークアップとは、文章や画像などをコンピューターが認識できるように、タグ付けすること。タグ付けされた文章は意味(役割)を持ちます。詳しくは、以下の記事で解説しています。
HTMLでリンクを設置するときは「aタグ」を使います。
以下、ソースコードです。
| テキスト |
<a href = "リンク先URL">〇〇〇〇</a> (例)<a href = "https://example.co.jp/company/">会社概要 </a> |
| 画像 |
<a href = "リンク先URL"><img src="画像のURL" alt="画像が読み込まれなかったときに表示させるテキスト"></a> (例)<a href = "https://example.co.jp/company/"> <img src="img/company.jpg" alt="会社概要ぺージへのバナー"></a> |
| 電話を発信 |
<a href = "tel:電話番号">〇〇〇〇</a> (例)<a href = "tel:000-1234-5678">000-1234-5678</a> |
| メール送信画面の立ち上げ |
<a href = "mailto:メールアドレス">〇〇〇〇</a> (例)<a href = "mailto:info@example.co.jp">メールで問い合わせ</a> |
カワウソ
WordPressでホームぺージを作る場合でも、HTMLを知っておくと役に立ちますよ!
SEOにおけるリンクの注意点2つ
SEOに注力する方は、リンクについて以下2つの注意点を知っておきましょう。
順番に解説します。
不正なリンクの売買や過剰な相互リンクはNG
前述のとおり、被リンクはGoogle検索の重要な要素の一つです。
しかし、だからといって「不正なリンクの売買」や「過剰な相互リンク」は、Googleポリシーに違反します。
異なるホームぺージが、互いにリンクを渡し合うこと。
Google は、ウェブページの関連性を判断するための重要な要素としてリンクを使用しています。Google 検索の検索結果ランキングを操作することを目的としたリンクは、リンクスパムと見なされる場合があります。これには、自分のサイトへのリンクを操作する行為も、自分のサイトからのリンクを操作する行為も含まれます。
(引用:Google 検索セントラル「Google ウェブ検索のスパムに関するポリシー」)
そのため、被リンクは自然に獲得することが望ましいです。
ホームぺージに価値のある情報を掲載することを意識し、被リンクが増えていくか確認していきましょう。
カワウソ
被リンクは、無料ツールの「Google Search Console」で確認できますよ!
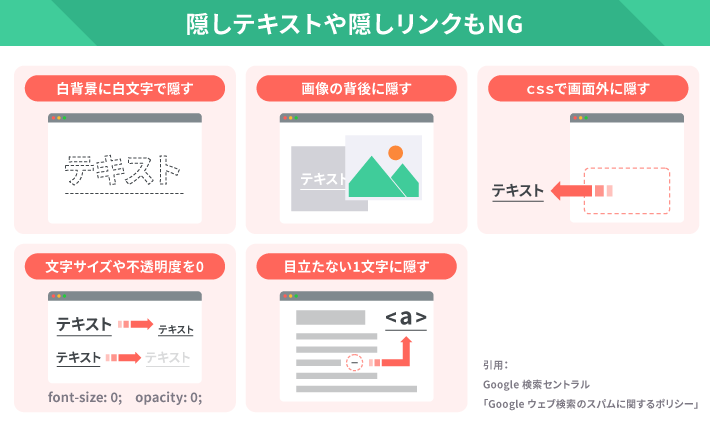
隠しテキストや隠しリンクもNG
隠しテキストや隠しリンクの設置も、Googleのポリシーに違反してマイナス評価を受けるおそれがあります。
隠しテキストや隠しリンクは、検索エンジンを操作することのみを目的としてページにコンテンツを配置しながら、人間のユーザーには見えにくいようにする行為です。Google のポリシーに違反する隠しテキストや隠しリンクの例としては、次のようなものが挙げられます。
(引用:Google 検索セントラル「Google ウェブ検索のスパムに関するポリシー」)
- 白の背景で文字の色を白にする
- テキストを画像の背後に置く
- CSS を使用してテキストを画面の外に配置する
- フォントサイズまたは不透明度を 0 に設定する
- 目立たない 1 文字(段落の中頃にあるハイフンなど)のみをリンクにすることで隠す

SEOに注力するなら、前提としてGoogleポリシーに違反しないホームページ作りを心がけましょう。
まとめ
この記事では、ホームページにリンクを設置する方法を解説しました。
- リンクの役割は「ユーザーを特定の場所に送り届けること」
- リンクがあれば「ユーザー」も「Google」もぺージを見つけやすい
- リンクには「内部リンク」と「外部リンク」がある
- リンクには「発リンク」と「被リンク」がある
- リンクの設置方法は「HTML」と「WordPress」で異なる
- SEOでは、「Googleポリシー」に違反しないようにリンクを設置することが前提
ホームぺージは公開する前は、リンク切れがないか確認しましょう。
「リンク切れチェックツール」などもあるので、興味があれば調べてみてください。
それでは、素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。