【2024年7月12日更新】「Lightning G3 クイックスタート」のアップデートにより、トップページスライドショーがブロックに変更されたため、記事の内容を修正しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
WordPress(ワードプレス)でのホームページ制作を検討しているものの、「実際にどう作るのかイメージが湧かない……」とお悩みではありませんか?
そこで今回は、WordPressでホームページを自作する手順を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressでホームページを自作したい人
- 費用や手間をかけずにホームページを作りたい人
- ひとまずWordPressで1ページ作ってみたい人
この記事を読めば、WordPressで会社のホームページを自作できるようになります。
また、Web制作会社への外注を考えている場合でも、事前に自分で作ってみれば、担当ディレクターとのコミュニケーションが円滑に進むでしょう。
それではどうぞ!
この記事は、すでにレンタルサーバーにWordPressがインストールされていることを前提としています。
「まだレンタルサーバーを契約していない」「WordPressのインストール方法が分からない」という方は、まずは以下の記事をご覧ください。
WordPressのテーマとは
レンタルサーバーにWordPressをインストールしたら、次はテーマを選びます。
WordPressのテーマとは、ホームぺージのデザインテンプレート(雛形)のことです。
ここでは、ホームページ制作でテーマを用いるメリットとデメリットを解説します。
※テーマについて知っている方は、「Lightning(ライトニング)について」からご覧ください。
メリット:高品質なホームページが作れる
WordPressのテーマを使えば、高品質なホームページが作れます。
基本的にWordPressのテーマを作っているのは、Webデザインのプロです。
デザイン性の高さはもちろん、テーマによっては、コンバージョン(問い合わせや資料請求など)を獲得するための「導線設計」が、うまく計算されています。
テーマを活用すれば、見た目だけでなく、成果の上がるホームページを作りやすいでしょう。
※コンバージョンについては、以下の記事で詳しく解説しています。
メリット:時間やコストを抑えられる
時間やコストを抑えられるのも、WordPressのテーマを使うメリットです。
テーマは、すでにデザインがほぼ完成しています。そのため、テーマを活用すると、見た目が整った状態からホームページ制作を始められるのです。
あとはテキストや画像などを自社の素材に変更すれば、オリジナルのホームページが作れるでしょう。
反対にテーマを使わないと、ホームページをゼロから作る必要があり、多くの時間がかかります。
自作するとは言っても、ビジネスである以上、時間はコストと考えるべきですよね。
テーマを使って、パパッとホームページを作ってしまいましょう。
デメリット:他社のホームぺージと似る可能性がある
利用者数が多いテーマを使うと、他社のホームページと似るおそれがあります。
たとえば、「ブランドサイトを制作するため、デザインはこだわりたい」といった方は注意が必要です。他社のホームぺージに似てしまっては、ブランドのオリジナリティが欠けてしまいますよね。
できる限りフリー(無料)の素材は使わず、自社オリジナルの写真やイラストなどを使いましょう。
予算がある場合は、Web制作会社に依頼するのがおすすめ。
既存のテーマを使わず、自社オリジナルのデザインでゼロから構築してくれますよ。
※Web制作会社の選び方については、以下の記事をご覧ください。
Lightning(ライトニング)について
この記事では、『Lightning』というテーマを用いて、ホームページ制作の手順を解説します。

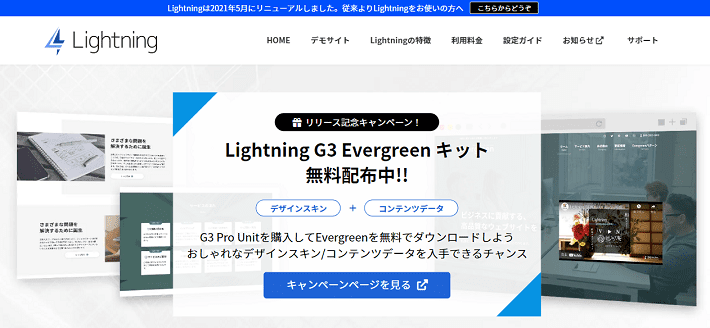
▲出典:Lightning
『Lightning』は、株式会社ベクトルが提供する無料のWordPressテーマ。Web制作スキルがない方でも、ホームページやブログが簡単に作れるように開発されています。
2024年7月時点、有効インストール数は10万件を超えていて、信頼と実績があるテーマです。
『Lightning』には、初心者の方でも簡単にテーマをインストールできる「Lightning G3 クイックスタート」があります。
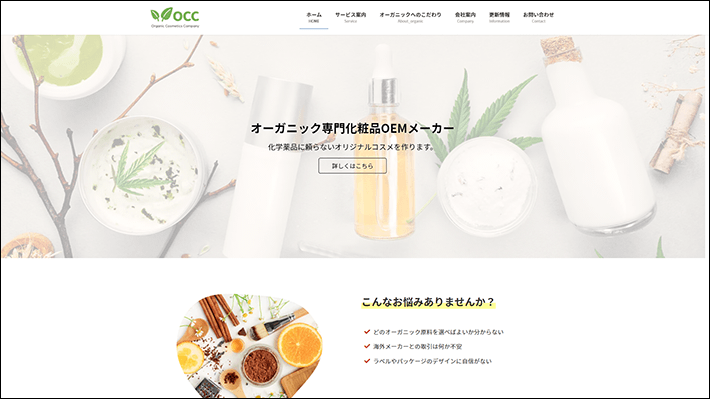
「Lightning G3 クイックスタート」を利用すれば、以下の画像と同じデモサイトを編集する形で簡単にホームページが作れますよ。

▲出典:Lightningのデモサイト
その他、無料で利用できるオンライン学習サービス『ベクトレ(Vektor Training)』が提供されているため、これからWeb制作を学びたい方にも、おすすめできるテーマです。
Lightningのデモサイトをインストール
まずは「Lightning G3 クイックスタート」の手順に沿って、デモサイトのデータをWordPressにインストールしてください。
実際の画面を確認しながら進めることができ、初心者の方にも分かりやすいように説明されています。
弊社『エックスサーバー』の「WordPress クイックスタート」や「WordPress簡単インストール」で『Lightning』を選択した場合、テーマ自体はインストールされるものの、デモサイトの状態にはなりません。
あとからでも「Lightning G3 クイックスタート」の手順どおり進めれば、デモサイトの状態になりますよ。
編集作業の前にバックアップを取得しておこう
作業の前に「バックアップ」を取っていると、編集で何らかのトラブルが発生しても復元できます。
ほとんどのレンタルサーバーは、管理画面から簡単にバックアップを取得可能。通常のとは別に、必ずMySQL(マイエスキューエル)のバックアップも取っておきましょう。
MySQLはデータベースのことで、WordPressで使用されます。MySQLのバックアップがないと、完全に復元できなくなるため、必ず取っておいてください。
『エックスサーバー』のバックアップ方法については、以下でご確認いただけます。
Lightningデモサイトの編集
この記事では、トップページの編集方法にフォーカスを当てて解説します。
今回作るのは架空の会社、オーガニック化粧品OEMメーカー「Organic Cosmetics Company」のトップページ。
トップページの制作にあたり、WordPressで編集するのは主に以下3つの機能です。
- 外観
ホームページの基礎(骨組み)部分を編集する機能 - 固定ページ
各ページの中身(コンテンツ)を編集する機能 - 投稿
お知らせ(ニュース)など、ブログを編集する機能
先に完成イメージを確認したい方は、以下をご覧ください。

ロゴの編集

初めに、デモサイトのロゴを編集していきます。
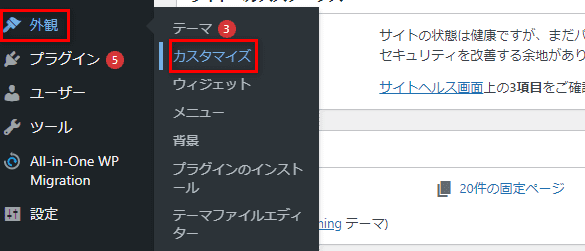
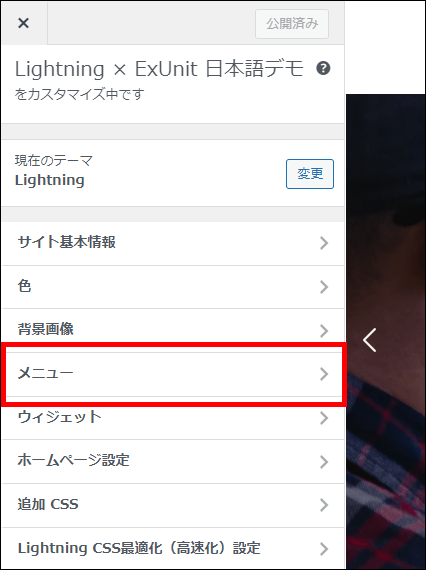
WordPressのダッシュボードにログインしたのち、メインナビゲーションの「外観」にカーソルをあて、カスタマイズをクリックしましょう。

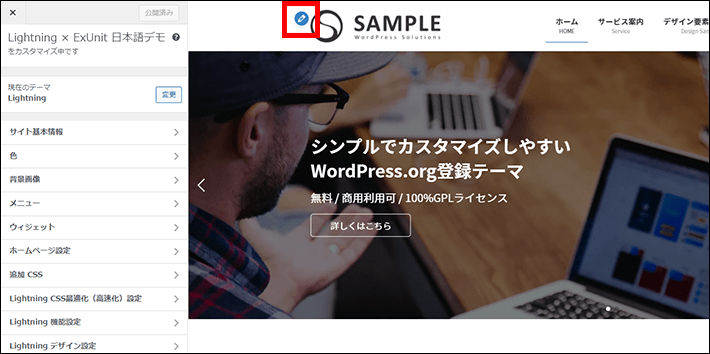
ロゴ近辺にある鉛筆マークをクリックします。

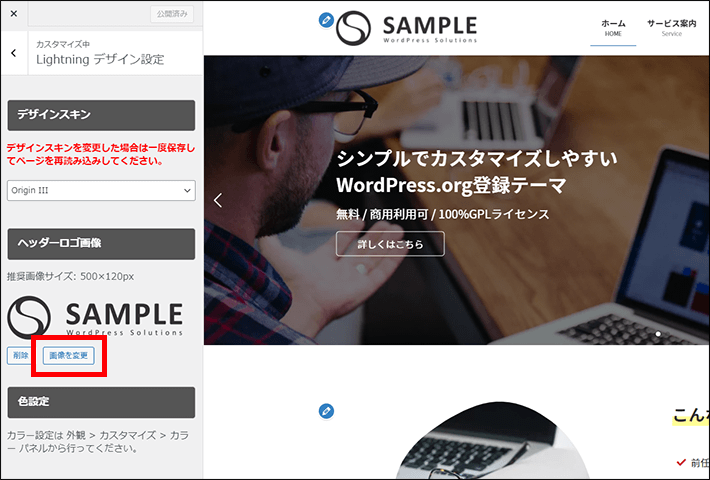
左メニューの画像を変更をクリックして、ロゴをアップします。
※推奨画像サイズは「500×120px」です。背景色と馴染ませたい場合は、背景を透過した「PNGファイル」を用意しましょう。

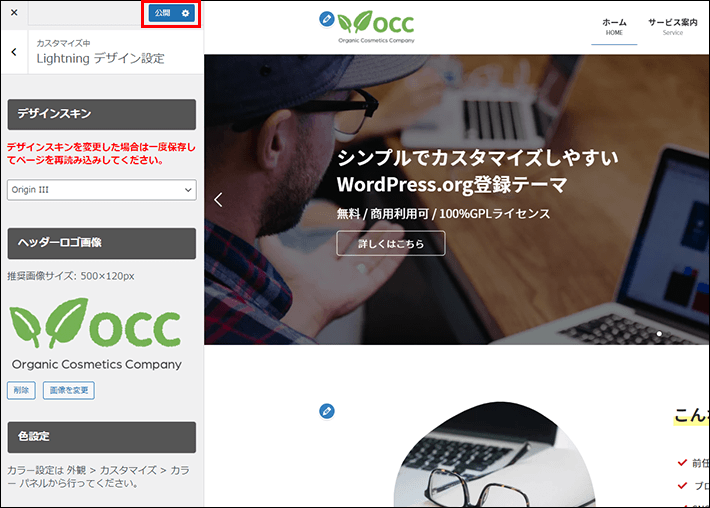
ロゴが入っていることを確認し、公開をクリックして完了です。

※以下の記事では、ホームページに最適なロゴの作り方を解説しています。「これからロゴを準備する」という方は、ぜひご覧ください。
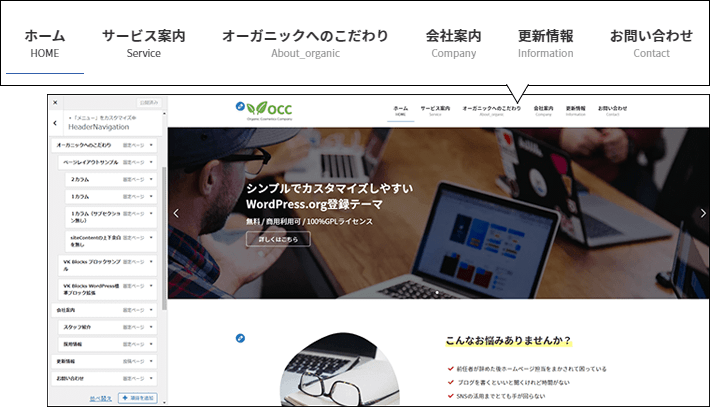
ヘッダーナビゲーションの編集

「ヘッダーナビゲーション」は、ロゴ右側にある「ホーム」「サービス案内」などの各種リンクのことです。
※なかでも、他のページに共通して表示されるものを、「グローバルナビゲーション」と言います。
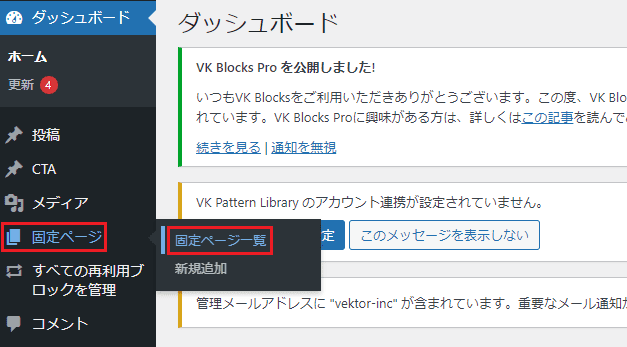
引き続き、「カスタマイズ」の編集画面です。
サイドメニューからメニューをクリックします。

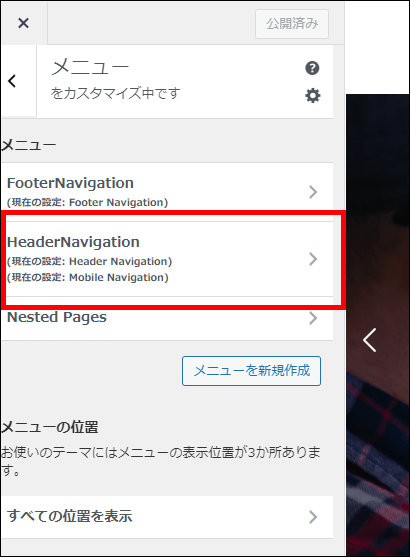
続いてHeaderNavigationをクリックします。

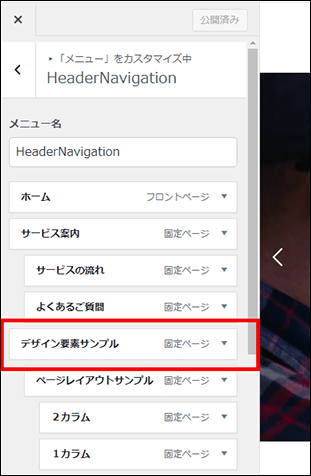
名称を変更したいメニューをクリックしましょう。
今回は例として「デザイン要素サンプル」を「オーガニックへのこだわり」に変更します。
まずは、デザイン要素サンプルをクリックしてください。

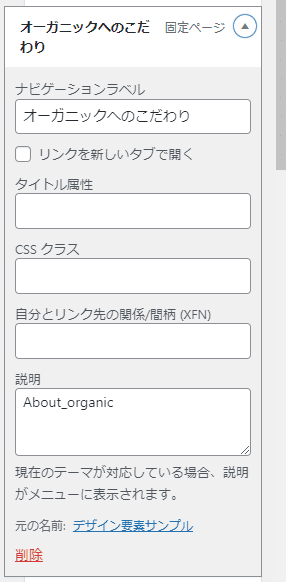
ナビゲーションラベルのテキストを「オーガニックへのこだわり」に変更します。
※「説明」では、メニュータイトル下部のテキストを変更可能です。

公開をクリックして反映されたか確認してください。
以上でヘッダーナビゲーションの編集は完了です。

オーガニックへのこだわり
∟ページレイアウトサンプル
∟2カラム
∟1カラム
∟1カラム(サブセクション無し)
∟siteContentの上下余白を無し
不要なメニューがあっても、この時点では削除しないでください。これらはページの見本であるため、削除すると他のページを作成するときに困るかもしれません。
スライドの編集

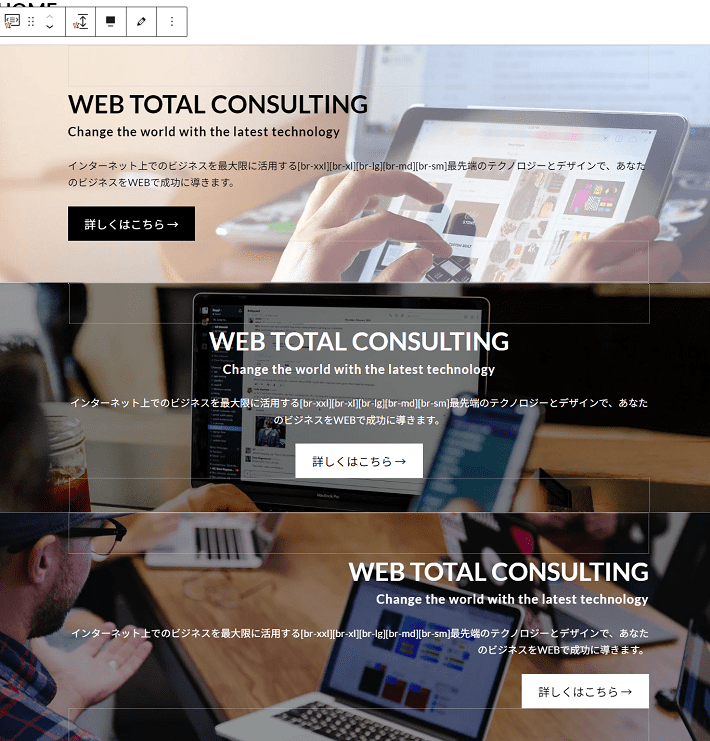
「スライド」は、トップページ上部のメイン画像エリアです。
複数の画像を登録して、スライド(流れる)する仕組みにできます。
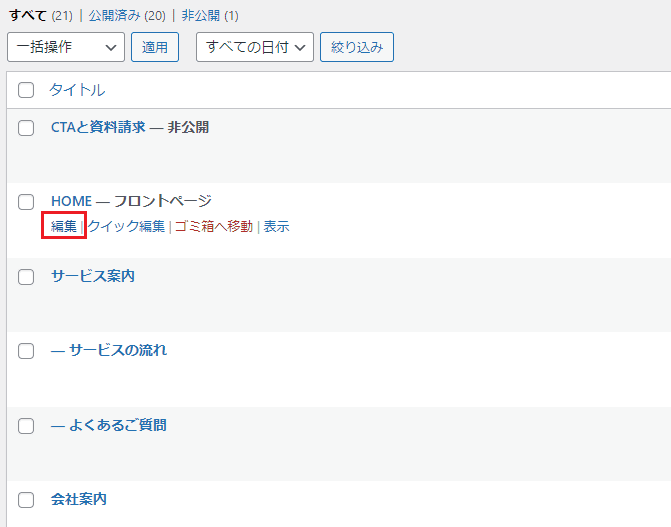
WordPressのダッシュボードに戻り、メインナビゲーションから「固定ページ」にカーソルをあて、固定ページ一覧をクリックしましょう。

「HOME」の編集をクリックします。

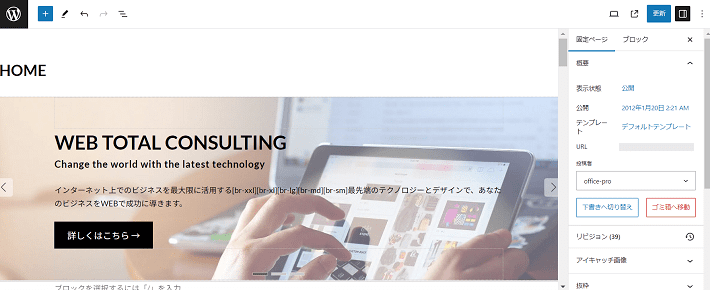
編集画面が表示されます。

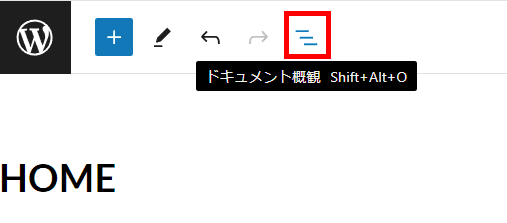
「ドキュメント概観」をクリックして、リストビューを開いてください。


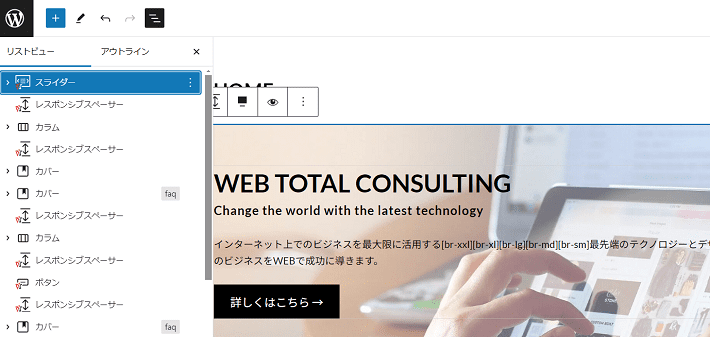
一番上にある「スライダー」をクリックします。ここはスライダーブロックを使用しています。
『Lightning』の推奨プラグイン「VK Blocks」が提供するブロック。トップページだけでなく、複数のページにスライダーを設置できる。
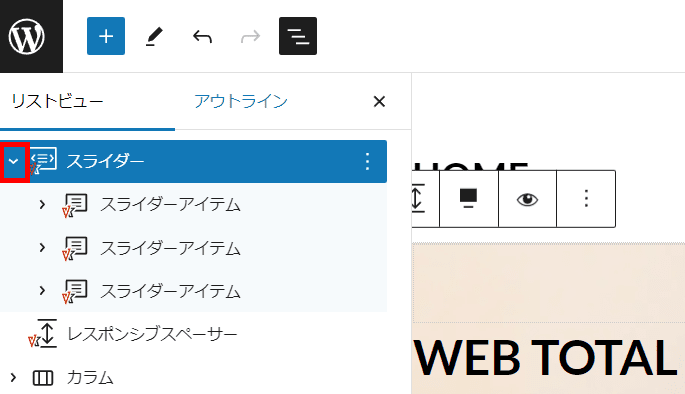
「スライダー」の右矢印をクリックすると、中に「スライダーアイテム」が3つあるのが確認できます。

スライダーを編集しやすくするために、表示を切り替えます。
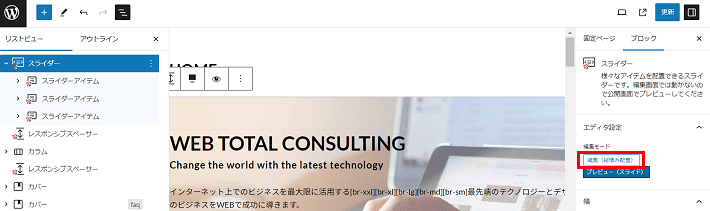
リストビューで「スライダー」を選択し、右側パネルにある「エディタ設定」より、以下をクリックします。
- 編集モード:編集(縦積み配置)

編集画面上にスライダーアイテムが縦に3つ並んで表示されます。

1つめのスライダーアイテムを編集してみましょう。

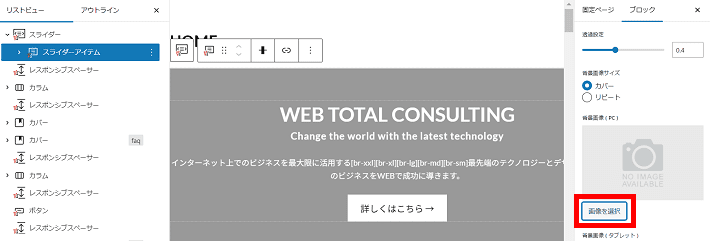
スライダーアイテムの背景画像を編集します。
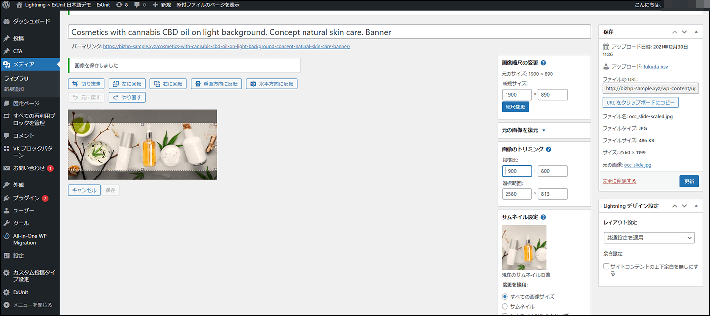
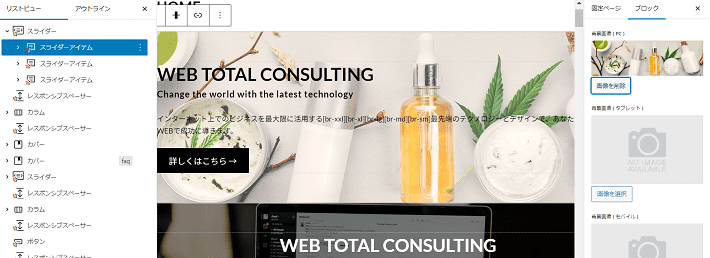
スライダーアイテムを選択し、任意の画像をアップロードしてください。
背景画像(PC)にすでにある画像は画像を削除をクリックすれば、アップロードが可能になります。


画像の比率を調整したい場合は、WordPress上でトリミング(切り抜き)できます。


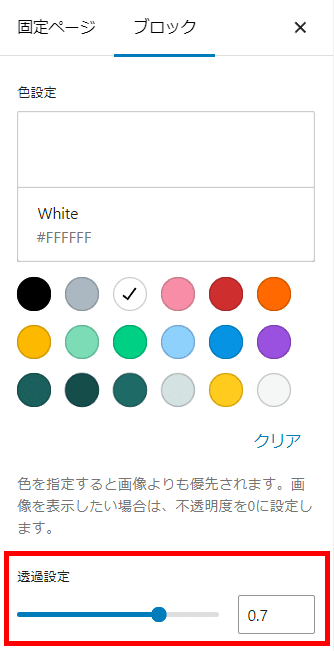
背景画像に被せる色や色の濃さも調整できます。
画像の上にあるテキストが読みやすくなるようにしましょう。以下を参考にしてください。
- スライダーアイテムの背景設定
- 透過設定:0.7

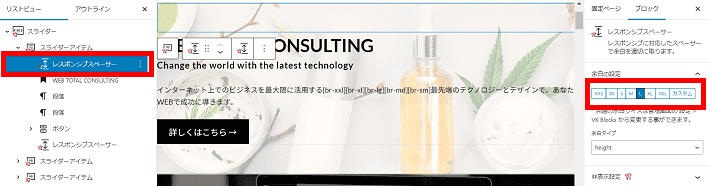
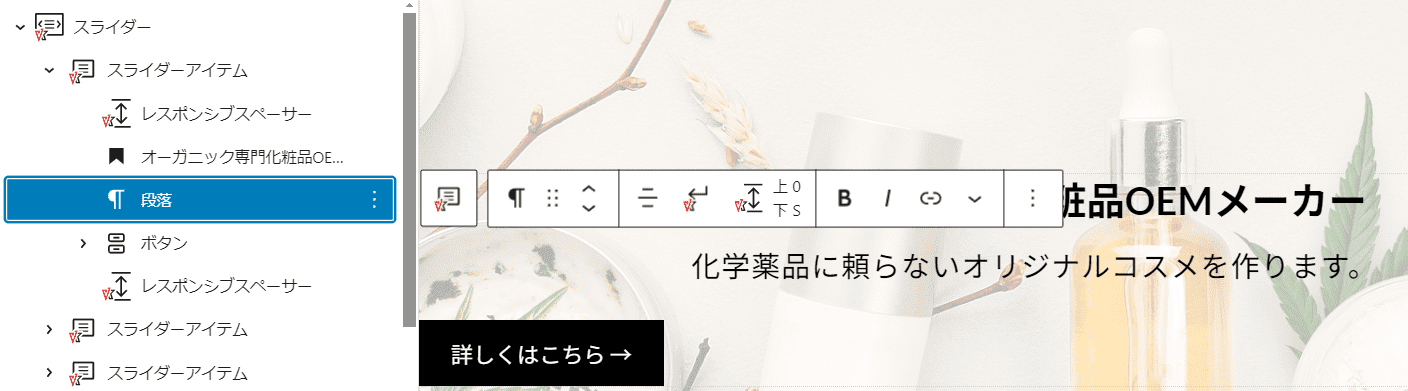
スライダーアイテムの中を編集します。
上部にあるレスポンシブスペーサーをクリックします。余白の高さを調整できます。
※編集画面上でレスポンシブスペーサーをクリックしても選べないときは、リストビューで選択してください。

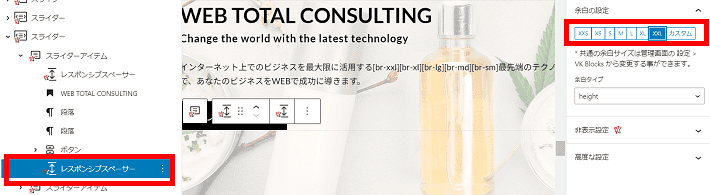
スライダーアイテムの縦幅をより広げるには、「L」から「XXL」などに変更します。
下部にあるレスポンシブスペーサーも同様に変更できます。

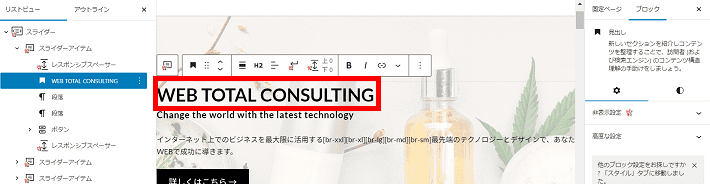
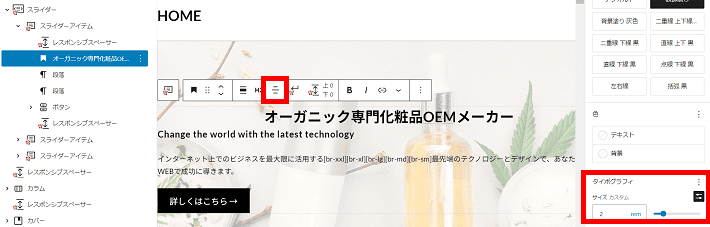
「WEB TOTAL CONSULTING」をクリックします。これは見出しブロックです。

見出しのテキストを以下のように編集します。
文字サイズを調整するなら、右側パネルにある「スタイル」の「タイポグラフィ」でできますよ。
文字サイズは以下を参考にしてみてください。
- 見出し
- テキスト:オーガニック専門化粧品OEMメーカー
- テキストの配置:テキスト中央寄せ
- タイポグラフィ:2.5remから2remに変更

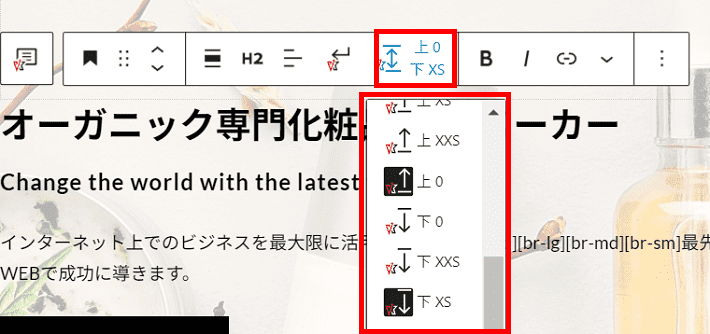
さらに、見出しの下部に適度な余白をつけるには、「ブロックの余白」が便利です。
「下XS」などを設定してみてください。

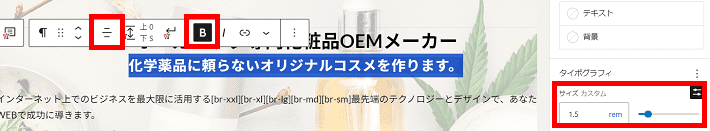
「Change the world〜」をクリックします。これは段落ブロックです。

段落のテキストを以下のように編集します。
太字の解除や文字サイズの調整は、以下を参考にしてください。
- 段落
- テキスト:化学薬品に頼らないオリジナルコスメを作ります。
- 太字:クリックして解除
- タイポグラフィ:1.25remから1.5remなどに変更

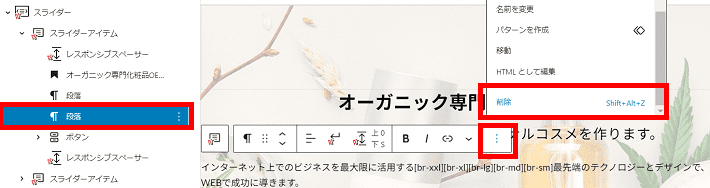
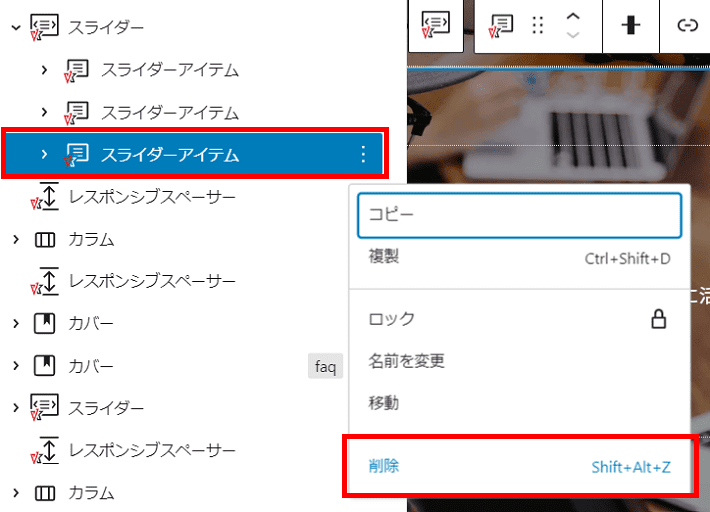
段落「インターネット上でのビジネスを〜」は不要なため、削除しましょう。
段落を選択して、「︙」から「削除」をクリックします。


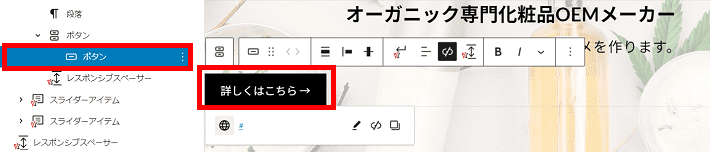
「詳しくはこちら」をクリックします。これはWordPress標準のボタンブロックです。

WordPress標準のボタンは、親子のブロックで構成されています。
- 親のブロック:全体的なボタンブロック
- 子のブロック:親のブロックに含まれる個々のボタン

ボタンを編集するには子のブロックを選択します。
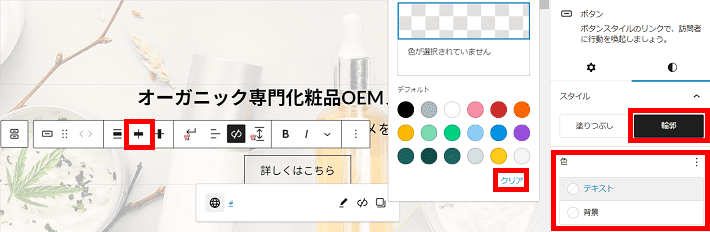
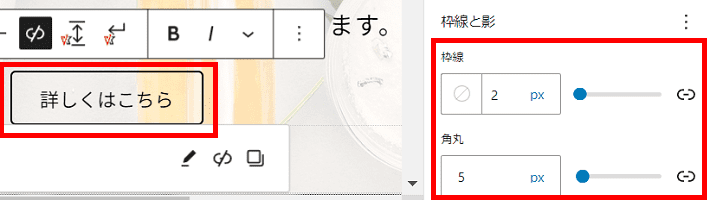
以下のように編集すると、背景色のない角丸ボタンもできます!
- ボタン
- 項目の揃え位置:中央揃え
- スタイル:輪郭
- 色(テキスト・背景):どちらも「クリア」をクリックして選択していた色を解除
- テキスト:詳しくはこちら
- リンクURL:# ※リンク先ページが完成次第、設定予定
- 枠線:2px
- 角丸:5px



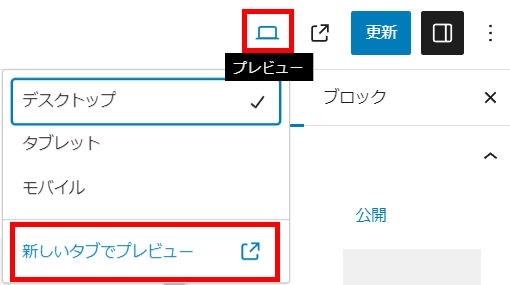
プレビューで表示を確認します。
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

ブラウザの新規タブでページが表示されます。
編集したスライドを確認しましょう。

編集画面右上の更新をクリックして、保存します。

2つめと3つめのスライダーアイテムの編集方法も同様です。
なお、スライダーアイテムを削除すると、スライドの数を減らせます。

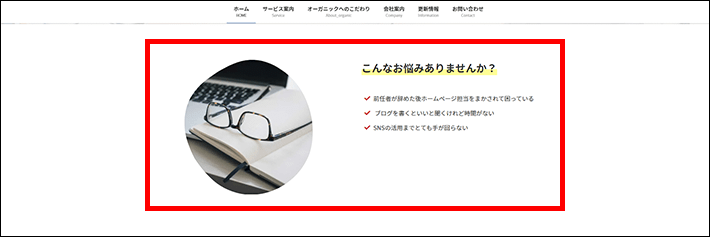
コンテンツの編集
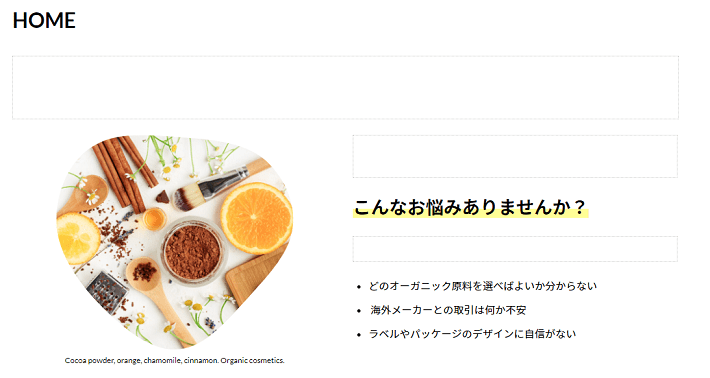
トップページの「こんなお悩みありませんか?」以降にある、コンテンツの編集方法を解説します。

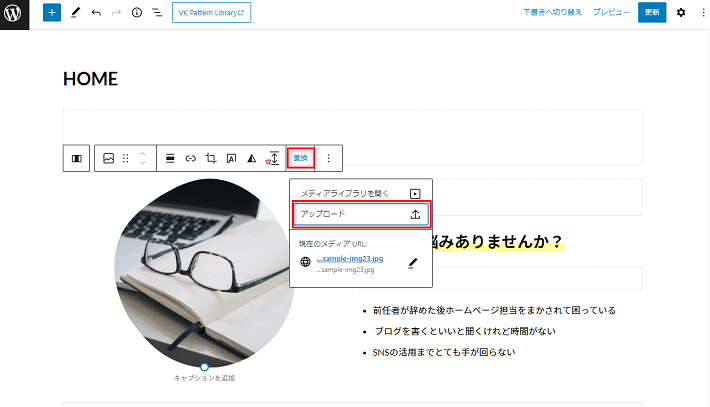
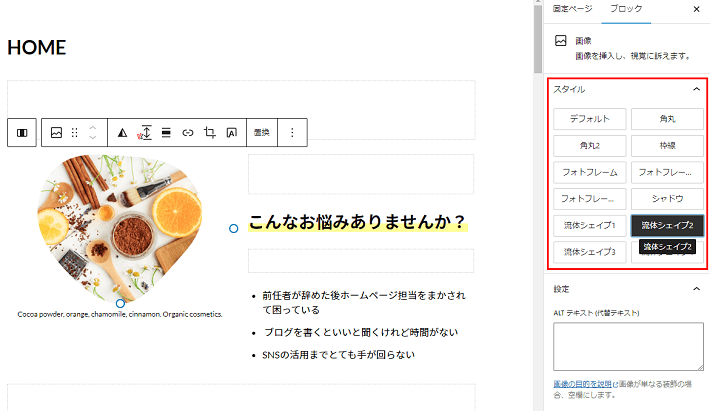
メガネの「画像」をクリックしたのち、置換をクリック。その後、アップロードをクリックして、画像をアップロードしてください。

画面右側にある「ブロック」の「スタイル」から好きな形を選択しましょう。

テキストをクリックすると、編集できるようになります。

ここでは「こんなお悩みありませんか?」はそのままにして、下部3つの項目を以下のように変更します。
- どのオーガニック原料を選べばよいか分からない
- 海外メーカーとの取引は何か不安
- ラベルやパッケージのデザインに自信がない

画面右上のプレビューを確認し、問題がなければ公開をクリックして完了です。
以降の「サービス案内」や「会社案内」など、他の要素も同じように編集できます。
「お知らせ」については別の画面で作成したものが、自動でトップページに表示される仕様です。誤って「お知らせ」の機能自体を消さないようにしましょう。
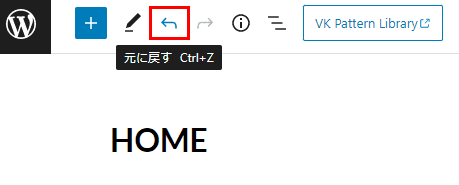
※画面左上の「元に戻す」ボタンから一つ前の状態に戻せます。誤って作業した場合は、この機能を利用してください。

お知らせの編集
ここでは、「お知らせ」を新規投稿する方法を紹介します。
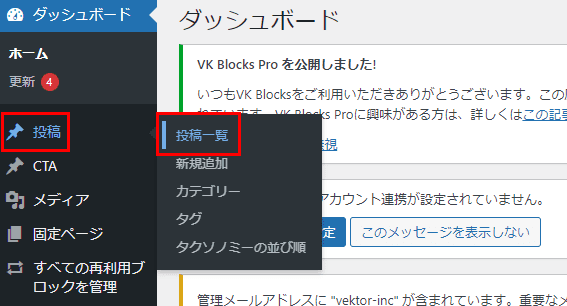
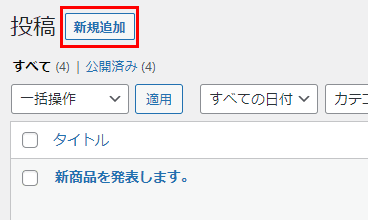
メインナビゲーションの「投稿」にカーソルをあて、投稿一覧をクリックしましょう。

画面上部の新規追加をクリックします。

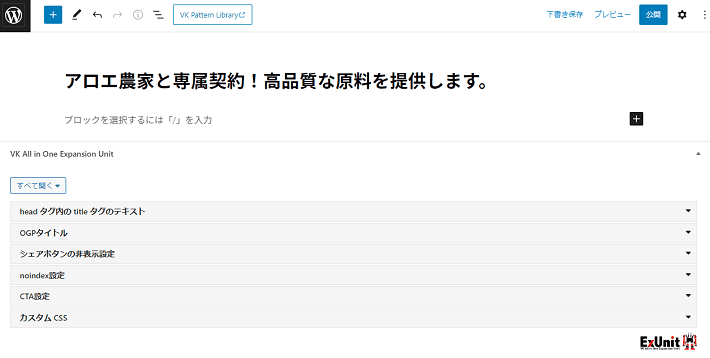
「タイトルを追加」にお知らせのタイトルを入力してください。

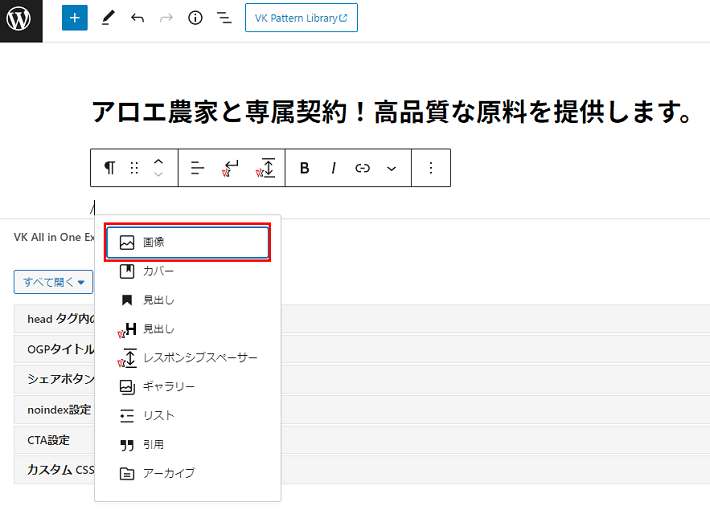
本文を入力していきましょう。
画像は「/」(半角スラッシュ)を入力すると、挿入できます。

画面右上のプレビューで確認し、問題がなければ公開をクリックして完了です。

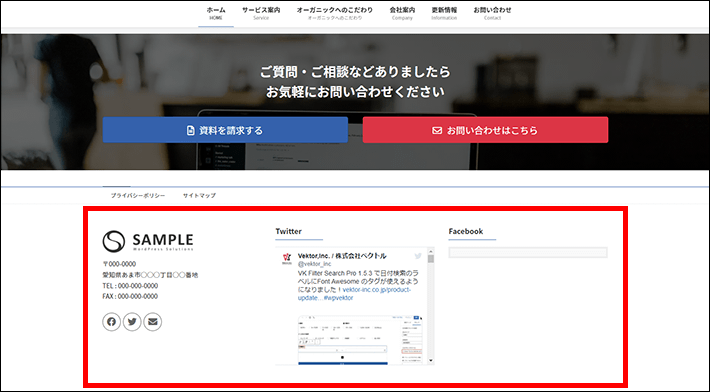
フッターの編集

「フッター」は、ホームページの下部にあるエリアを指します。他のページでも表示される共通エリアです。
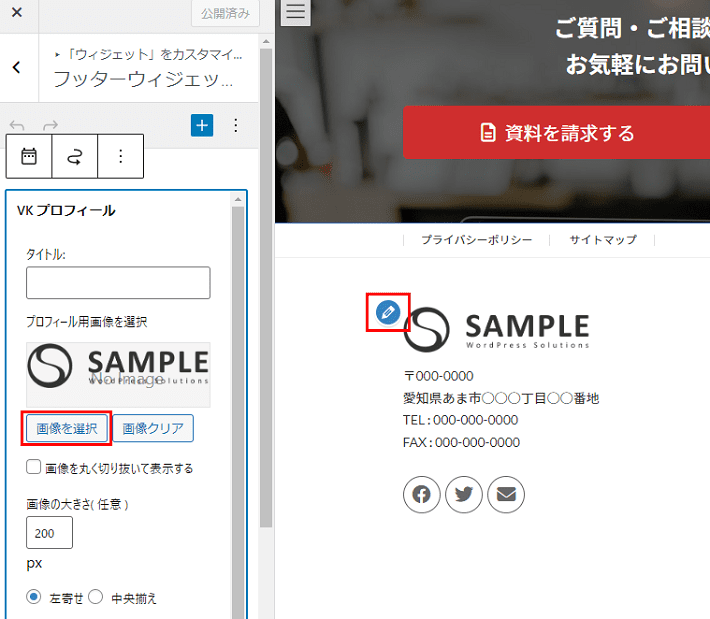
「外観」から「カスタマイズ」を開いたあと、ページ下部までスクロールし、ロゴの左側にある鉛筆マークをクリックします。
そして、サイドメニューの「画像を選択」からヘッダーで使ったロゴ画像を選択してください。

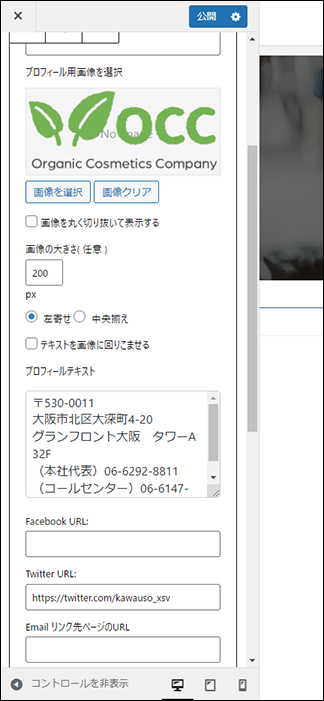
「プロフィールテキスト」から住所も変更可能です。
各種SNSについては、アカウントがあればURLを記入します。
アカウントがなければ、元々記載されていたURLは削除しましょう。
「Email リンク先ページのURL」は、お問い合わせページが完成したあと、そのURLを挿入してください。

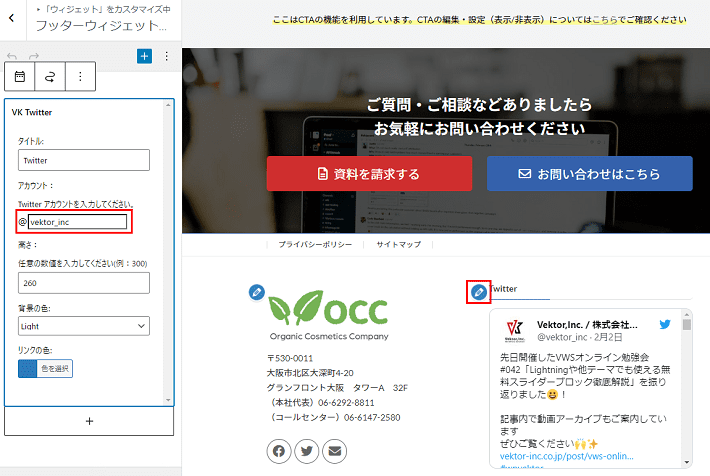
Twitterの左側にある鉛筆マークをクリックします。

左メニューの「アカウント:Twitter アカウントを入力してください。」の欄に表示したいTwitterアカウント名を挿入しましょう。
ここでは、私カワウソのTwitterアカウント(@kawauso_xsv)を登録します。
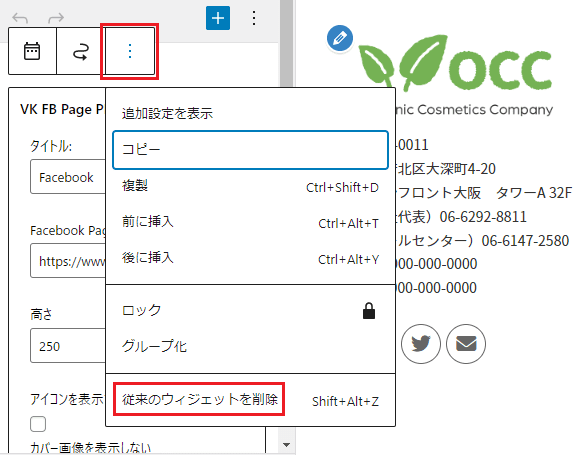
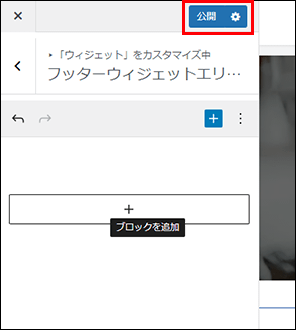
※SNSのタイムライン表示が不要な場合は、オプションをクリックしたのち、従来のウィジェットを削除をクリックしてください。

公開をクリックして完了です。

もっと詳しく手順を知りたい方へ
ここまでで、『Lightning』のテーマを活用して、トップページを作成する方法を解説しました。
さらに「詳しい手順を知りたい」という方は、以下の連載企画がおすすめ。 トップページだけでなく、ホームページ全体を作る手順を解説していますよ。
以下の連載企画を読めば、WordPressや『Lightning』での制作スキルが身に付き、自社オリジナルのホームページが作れるようになるでしょう。ぜひあわせてご覧ください。
他のテーマも見てみたいという方へ
「他のテーマも見ておきたい」という方は、以下の記事がおすすめです。
『Lightning』含め、人気のテーマを紹介していますよ。
| テーマ | 特徴 | 無料 | 有料プラン |
| Lightning | 有効インストール数10万件 無料で使える |
〇 (※1) |
11,000円/1年 29,700円/3年 44,000円/5年 |
| Snow Monkey | ブログが書きやすい お問い合わせフォーム作成が簡単 |
– | (スタンダード)16,500円/年 (プロ)55,000円/年 |
| Emanon Business |
企業ホームぺージを手早く作れる 顧客獲得に有効な機能が豊富 |
– | 12,800円/買い切り |
| Nishiki Pro |
デザイン性が高い テーマ専用のブロックが豊富 |
– | 17,800円/買い切り |
| XWRITE | 初めてでも簡単にブログが書ける サポートやアップデートが充実 |
– | 990円/月 9,900円/年 19,800円/買い切り |
WordPressでのホームページ制作に関するQ&A
最後に、WordPressでのホームページ制作に関するQ&Aをまとめました。
WordPressが人気の理由は?
結論、WordPressには多くのメリットがあるためです。
- 世界シェア1位
- 無料のソフトウェア
- 制作ソフトが必要ない
- Web制作スキルがなくても更新できる
- Web制作会社に外注しやすい
- テーマやプラグインが豊富
- スマホ対応している
- SEOに強い
- 定期的にアップデートされている
- ノウハウなどの情報が多い
WordPressは、世界でもっとも人気のCMSです。
「Contents Management System:コンテンツ・マネジメント・システム」の略で、HTMLやCSSなどのWeb制作スキルがなくても、簡単にホームページの制作や更新ができるシステムのこと。
2024年7月時点で、「62.7%」という圧倒的なシェアを誇っています(参考:W3 Techswordpress-cms「Usage statistics of content management systems」)。
たくさんのメリットがあるからこそ、WordPressは世界No.1のシェアを獲得しているのです。
詳しくは、以下の記事をご覧ください。
WordPressには月いくらかかる?
WordPressの利用方法には以下の2種類があり、それぞれで月にかかる費用が異なります。
WordPress.org(オルグ)
別途契約したレンタルサーバーにWordPressをインストールして利用する方法。
レンタルサーバーの月額費用は1,000円程度。
WordPress.com(コム)
WordPressとサーバーがセットになったサブスクリプションサービス。
プランによって値段が異なり、「無料~月額9,867円」。
一見、無料プランがある「WordPress.com」のほうがお得に感じますよね。
ただ、「WordPress.com」の無料プランは、会社ホームページの運用には向いていません。
実用レベルで考えると、Creatorプラン(月額3,524円~)以上に申し込むことになるでしょう。
そのため、別途レンタルサーバーを契約する、「WordPress.org」のほうが安くなるのです。
以下の記事で詳しく解説しています。ぜひあわせてご覧ください。
WordPressで作られたホームページの事例をチェックしたい
「WordPressで作られたホームページの事例を見て、インスピレーションを得たい」という方もいることでしょう。
そんな方に向け、以下の記事ではWordPressで作られた企業ホームページを紹介しています。
また、参考にしたいホームページが、WordPressで作られているかどうかを判別する方法も解説していますよ。
WordPressにログインできないときの解決方法は?
WordPressにログインできない原因は一つではありません。
複数の原因が考えられるため、状況に応じた解決策を知っておきましょう。
以下の記事では、WordPressにログインできない原因12個に対し、それぞれの解決策を紹介しています。
ホームページ運営のトラブルを減らすためにも、ぜひあわせてご覧ください。
まとめ
この記事では、WordPressでホームぺージを自作する手順を解説しました。
まず自分で作ってみることで、WordPressに関するさまざまな知識を身に付けられます。
- WordPressでホームページを自作しておけば、外注時にも役立つ
- 『Lightning』は、企業ホームページにおすすめの無料テーマ
- 「Lightning G3 クイックスタート」ならデモサイトを編集しながら作れる
- トップページ以外も作りたい方は、Lightning連載企画がおすすめ
- 『Lightning』以外にも、『Snow Monkey』や『LIQUID CORPORATE』などがある
この記事を参考にしながら、ぜひWordPressでのホームページ制作にチャレンジしてみてください!
それでは、素敵なホームページが完成することを祈っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。