【2025年4月11日更新】2025年4月時点のバージョン「WordPress 6.7.2」「 Lightning 15.29.4」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第5回「料金編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「料金」ぺージの完成形をイメージしよう
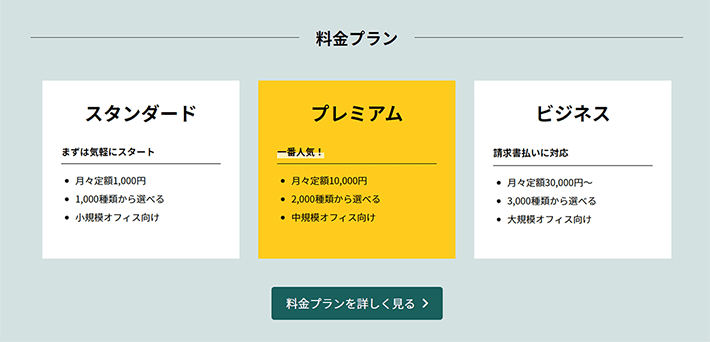
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 第2回、第4回記事で解説したところまでトップページを作成している
前回の記事は、以下からご覧いただけます。
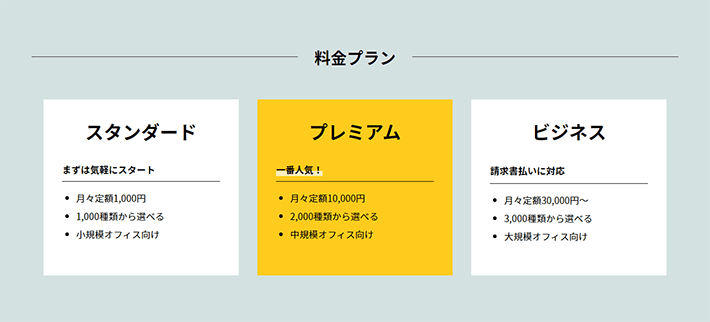
【料金プラン】を作成
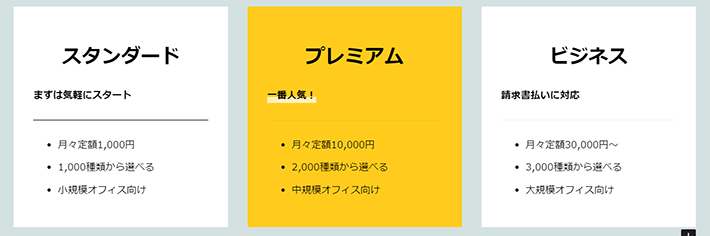
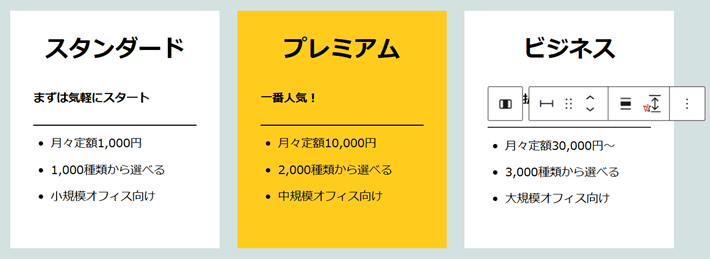
まず下記のコンテンツを作成します。

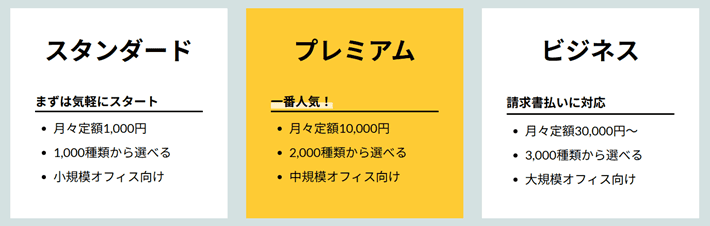
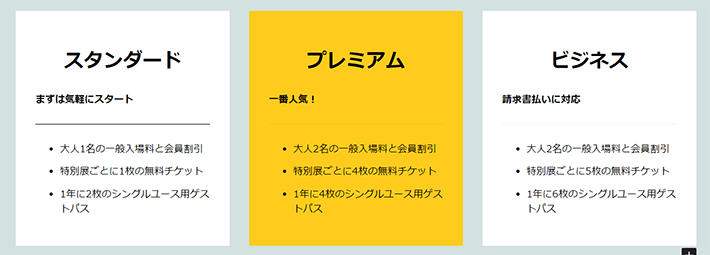
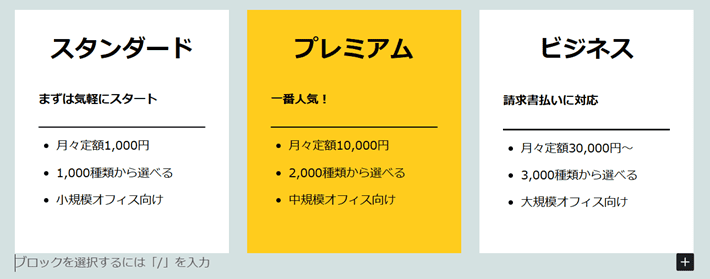
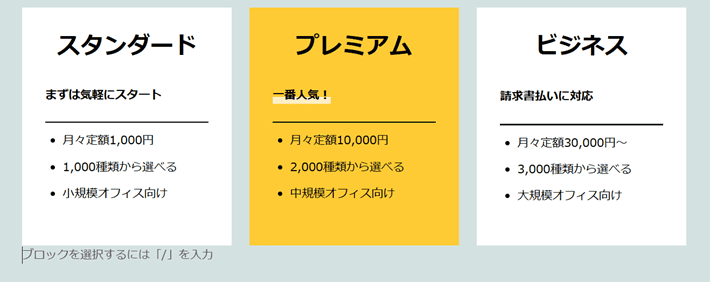
完成形イメージ
この記事では、「ブロックパターン」を利用し、簡単に作成する手順を解説します。
ブロックパターンを使えば、ひとつずつブロックを組み合わて作る手間を省けるため、大変便利です。
WordPressの機能で、ブロックを組み合わせて作られたデザインテンプレートのようなもの。単に「パターン」とも呼ばれる。バナーやセクション、定型文などのパーツだけでなく、ページ全体をブロックで組んだパターンもある。また、パターンを自分で作って編集画面から登録もできる。
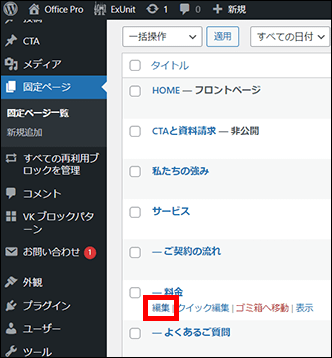
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「料金」の「編集」をクリックします。


- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
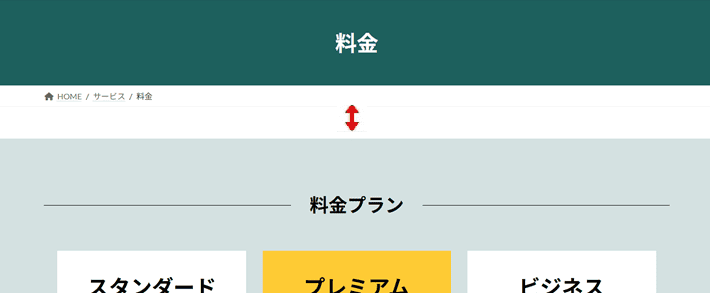
まず、ページ上下に自動でつく余白を解除しておきましょう。
これから作るセクション「料金プラン」の上に余白は不要なためです。

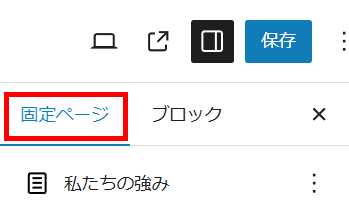
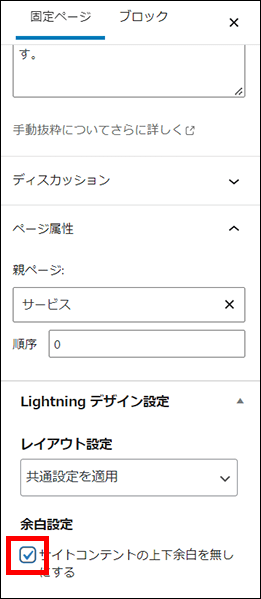
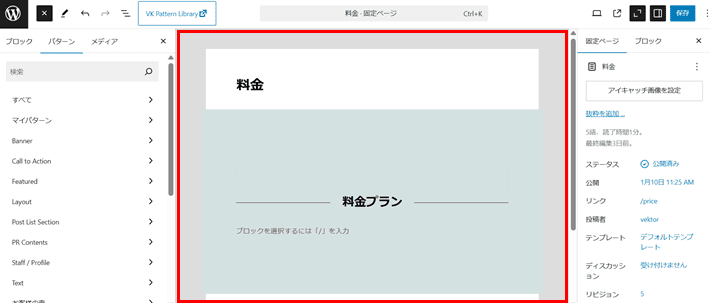
画面右上の「保存」ボタンの右側にあるアイコンから設定サイドバーを表示して、「固定ページ」タブをクリックします。

「余白設定」にて「サイトコンテントの上下余白を無しにする」にチェックを入れます。

編集画面右上の保存をクリックして、保存します。

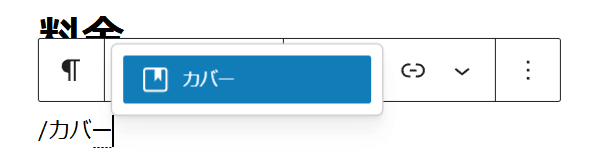
タイトル「料金」の下に「/」(半角スラッシュ)を入力します。
そのあとに「カバー」と入力し、「カバー」をクリックします。

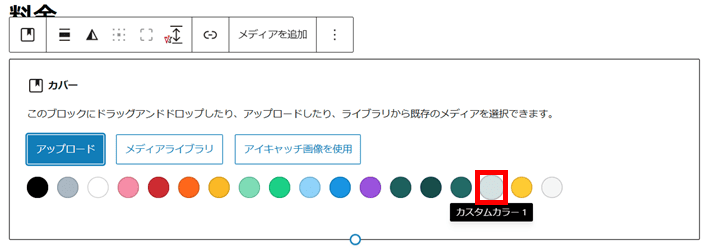
カバーブロックが設置されます。
カラーパレットから「カスタムカラー1」をクリックします。


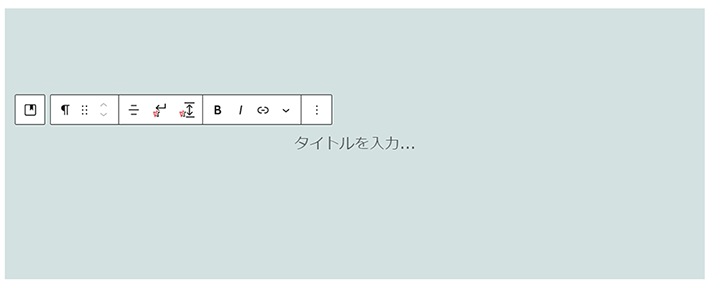
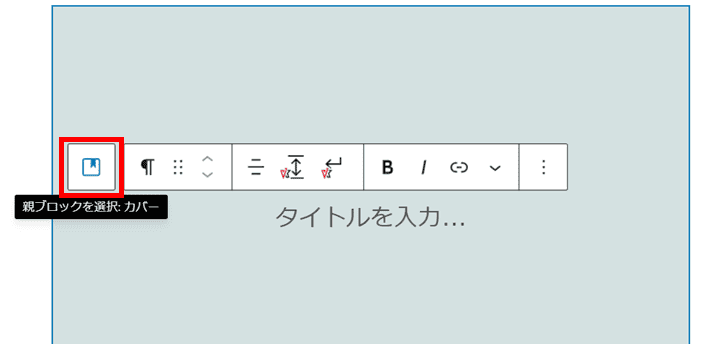
カバーブロックを選択します。
カバー内の段落ブロックが選択されている場合は、ブロックツールバーの左端にあるカバーのアイコンをクリックしてください。

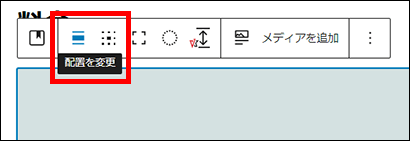
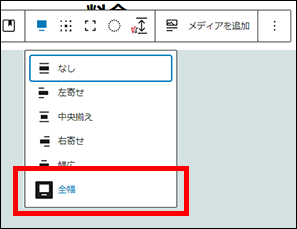
「配置」から「全幅」をクリックします。


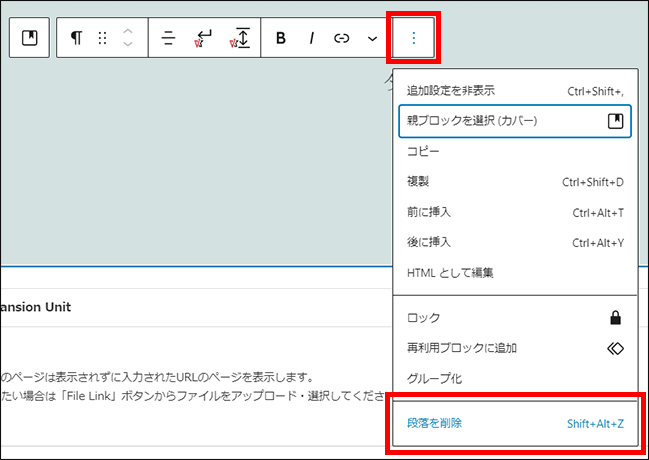
カバー内にある段落ブロック「タイトルを入力…」は不要です。
選択して「⋮」から「削除」をクリックします。


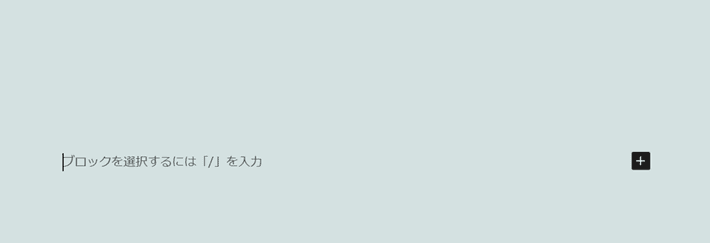
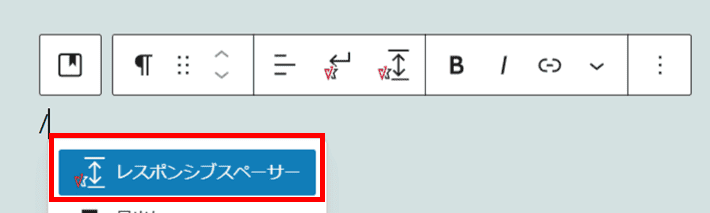
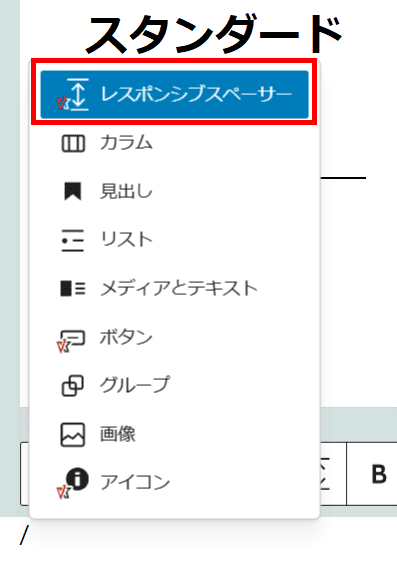
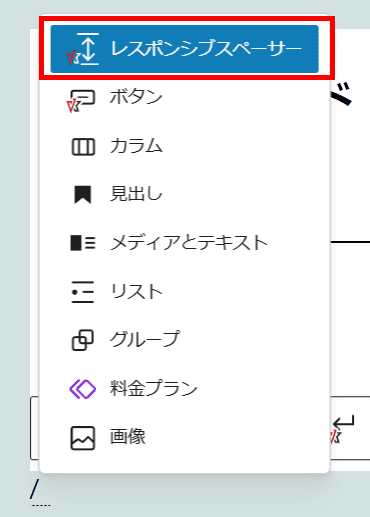
「ブロックを選択するには「/」を入力」の先頭に、半角スラッシュ「/」を入力します。
「レスポンシブスペーサー」をクリックします。

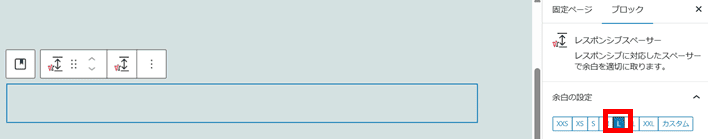
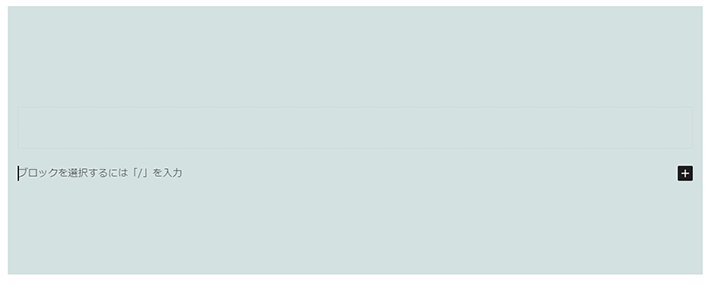
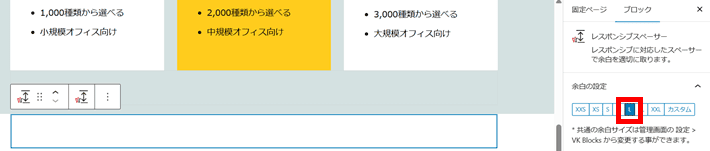
画面右の設定サイドバーから、余白の設定で「L」をクリックします。

レスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。
レスポンシブスペーサーの下にカーソルが移動します。

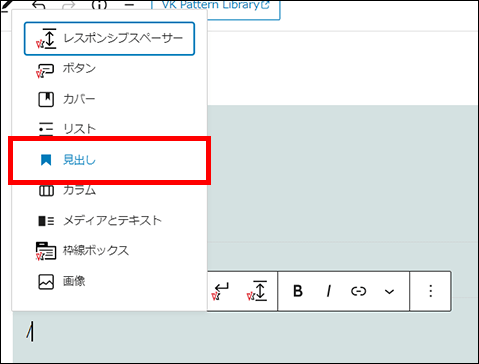
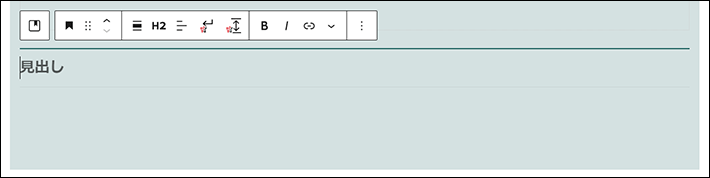
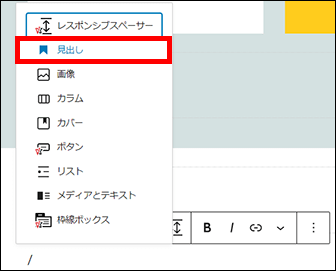
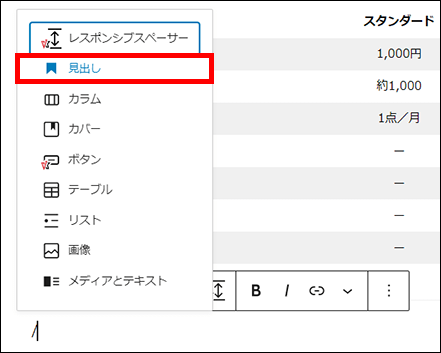
「/」(半角スラッシュ)を入力して「見出し」をクリックします。

以下のように編集します。
- 見出し
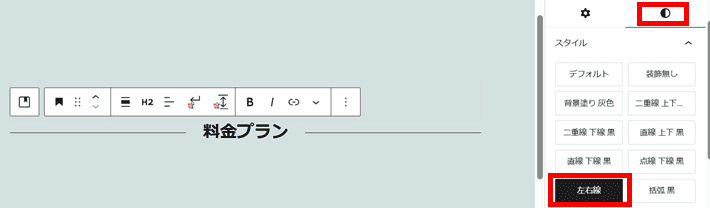
- テキスト:料金プラン
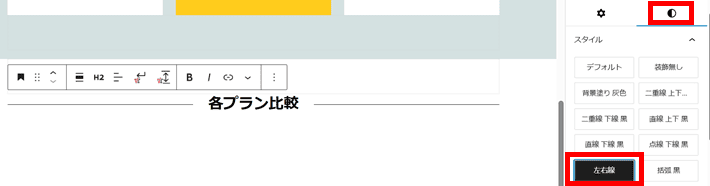
- スタイル:左右線


ブロックパターンを利用して料金表を作成しましょう。
今回は、WordPressが提供するパターンを利用します。

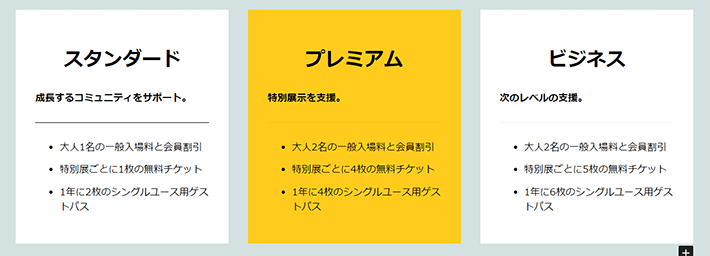
完成形イメージ
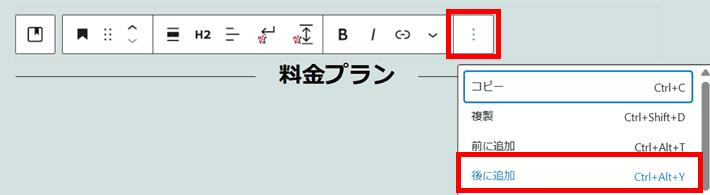
見出し「料金プラン」を選択している状態で「⋮」から「後に追加」をクリックします。
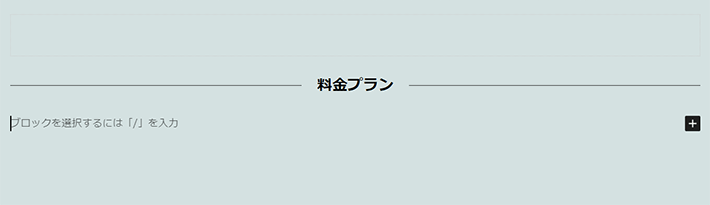
カーソルが見出しの下部に移動します。


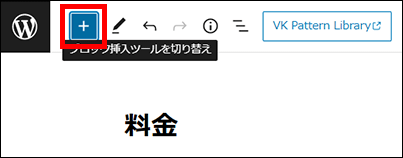
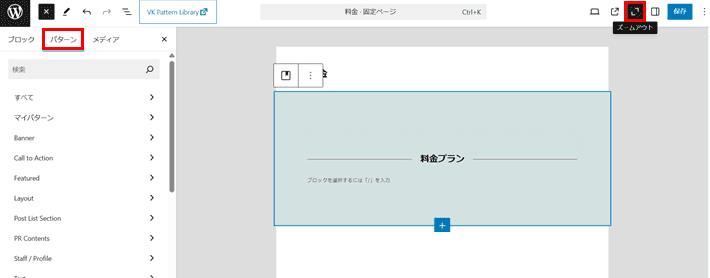
編集画面左上の「ブロック挿入ツールを切り替え」をクリックし、ブロックインサーターを開きます。

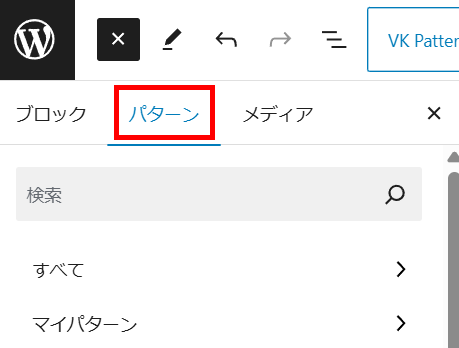
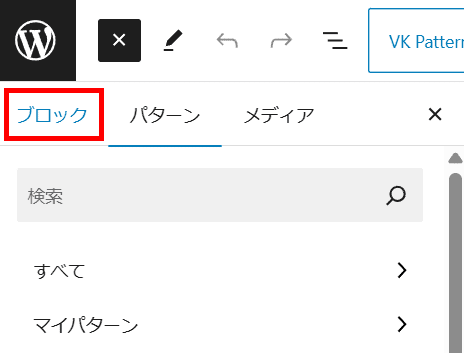
「パターン」タブをクリックします。

「パターン」タブを開くと、自動的にコンテンツエリアの表示がズームアウトします。ズームアウトはWordPressの機能です。

WordPress6.7以降、編集画面の右上に「ズームアウト」のアイコンが常に表示されています。

「パターン」タブをクリックするとアイコンが反転し、自動でズームアウトモードが有効になります。ページ全体を確認しながら、パターンの挿入や並び替えがしやすくなります。

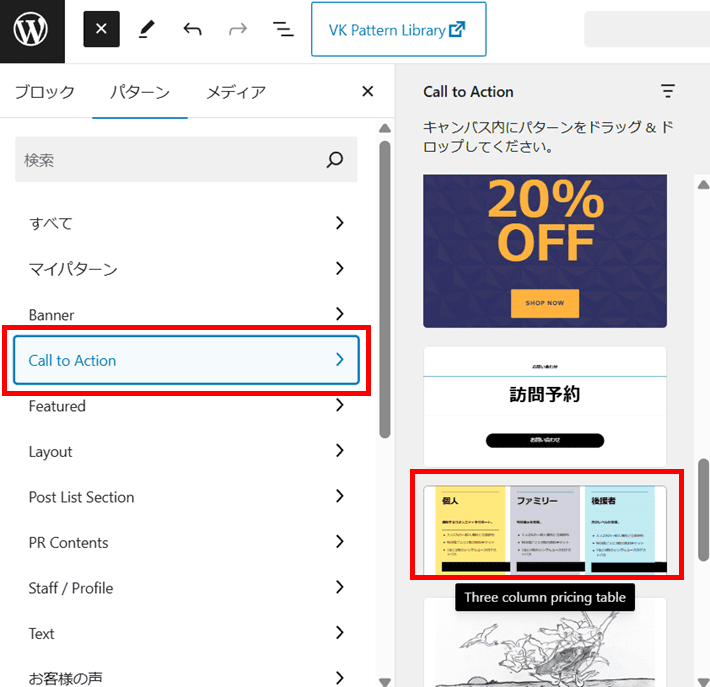
パターンのカテゴリー一覧から「Call to Action」をクリックします。
パターンが右側に表示されるので、「Three column pricing table」を探してクリックします。

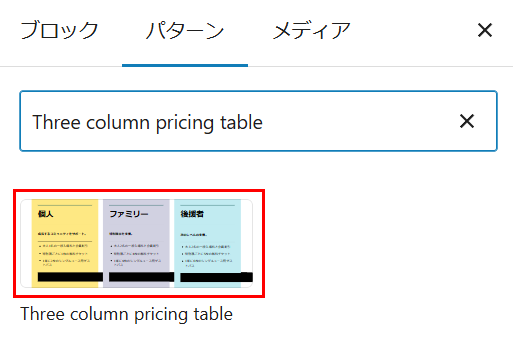
検索窓に「Three column pricing table」と入力しても出てきます。

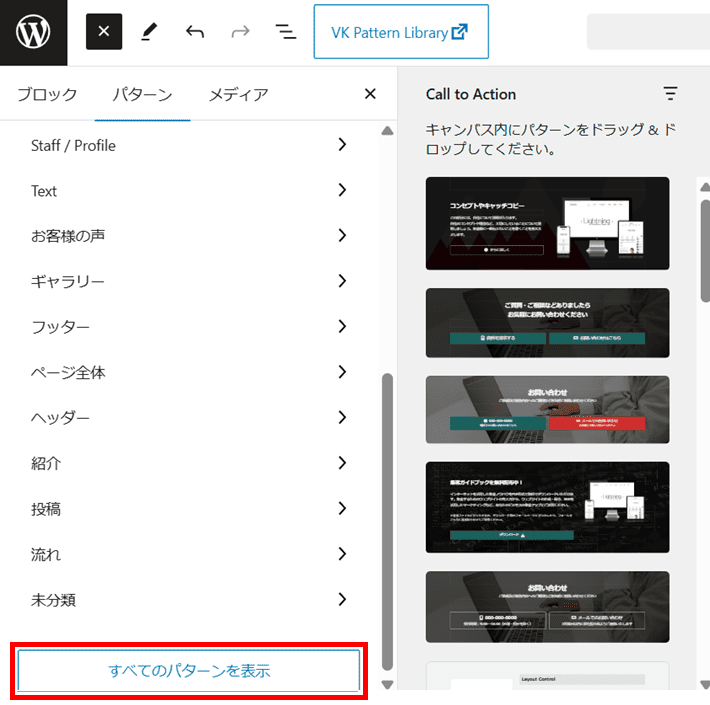
また、パターンカテゴリーの最下部にある「すべてのパターンを表示」ボタンをクリックすると、大きな画面でパターンを探せます。

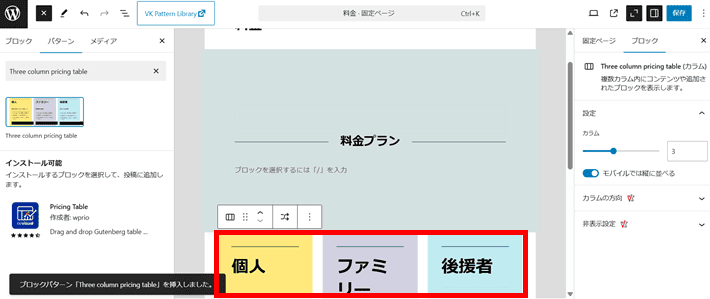
カバーブロックの下部(外側)に料金表のパターンが挿入されます。

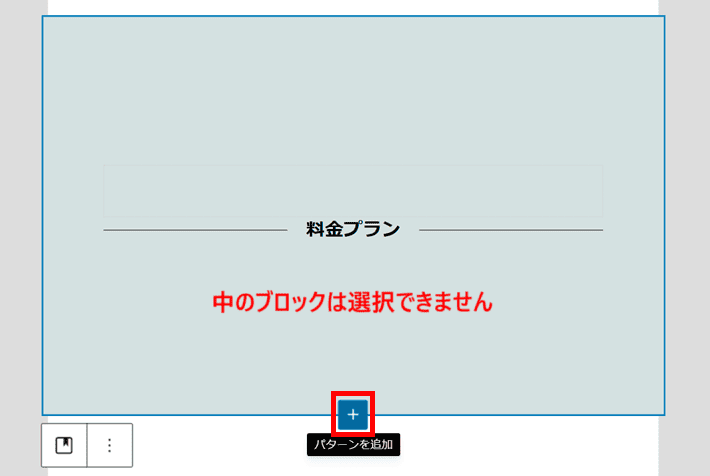
コンテンツの1つのまとまり(セクションやバナーなど)を作るカバーブロックでは、ズームアウトモードのときは中のブロックを選択できません。カバー内にパターンやブロックの挿入もできなくなるため、料金表のパターンはカバーの下部(外側)に配置されます。
なお、「+」マークは「ブロックを追加」ではなく「パターンを追加」になります。

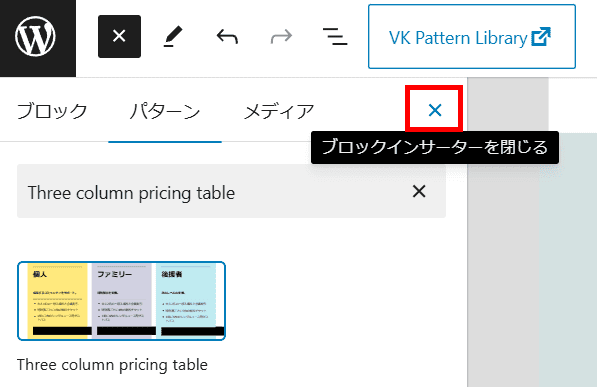
料金表をカバーブロックの中に移すために、ブロックインサーターを閉じてズームアウトを解除します。
コンテンツエリアが通常の表示にもどります。

ブロックインサーターを閉じるほか、以下の方法でもズームアウトモードは無効になります。

「ズームアウト」のアイコンをクリック

「ブロック」タブに切り替える
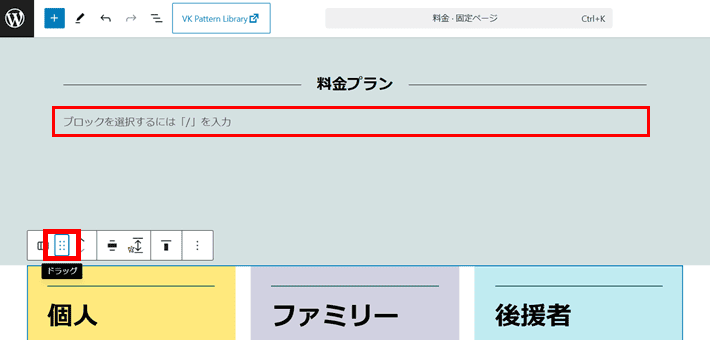
料金表のカラム全体を選択し、見出し「料金プラン」の下(ブロックを選択するには「/」を入力)にドラッグアンドドロップします。

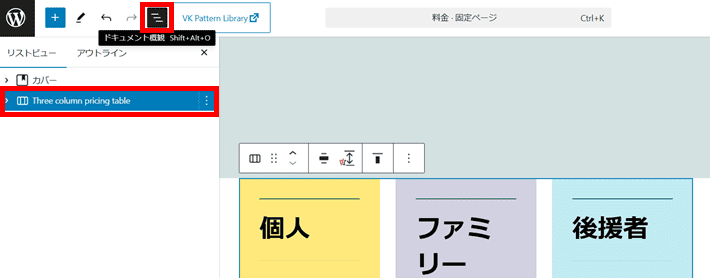
カラム全体が選択できないときは、「ドキュメント概観」をクリックし、リストビューを開いて選択してください。

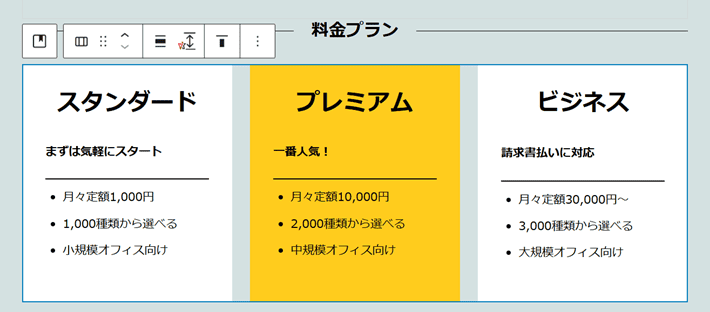
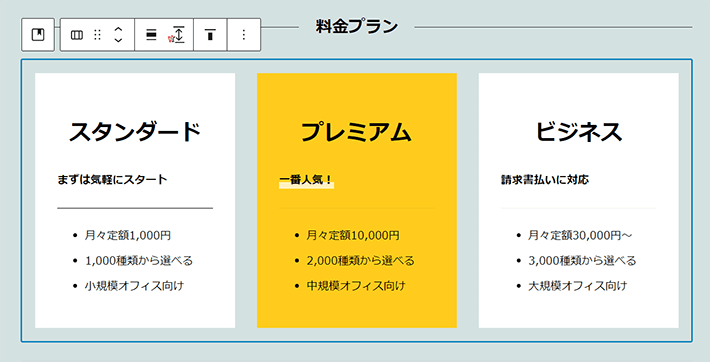
カバーブロックの内側に料金表のパターンを移動できました。

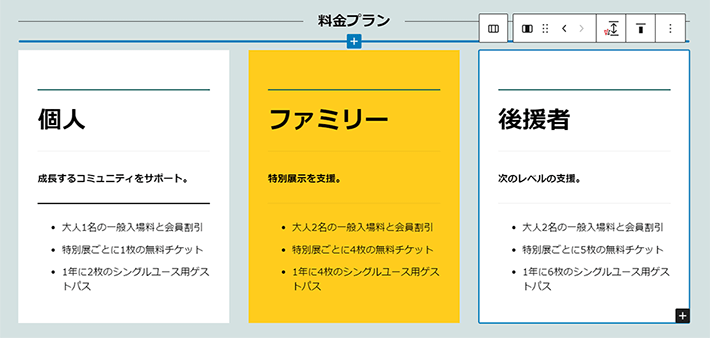
料金表のパターンを編集していきます。
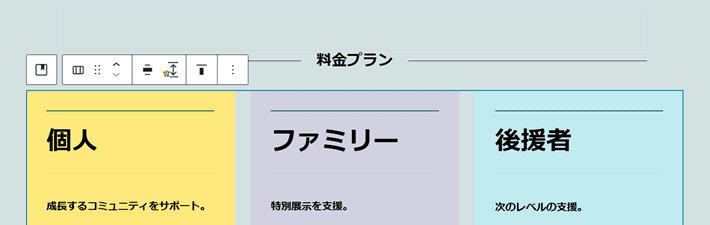
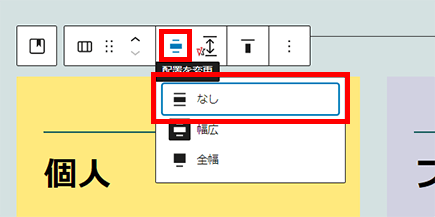
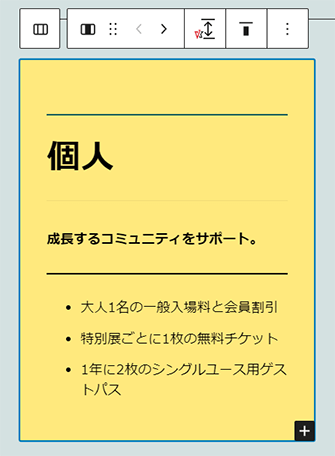
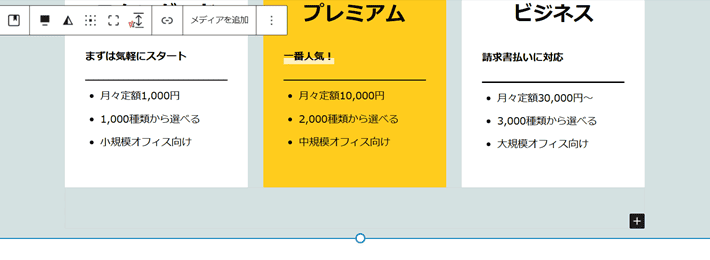
カラム全体を選択したうえで「配置」から「なし」をクリックし、カラム全体に設定されている「幅広」の設定を解除します。

料金表にある黒のボタンは、WordPress標準のボタンブロックで作られています。
ボタンが全幅で設定されているために、Lightningでは各カラムからはみ出て表示されています。
このボタンは不要なため、削除しましょう。
WordPress標準のボタンブロックは、親と子にわかれています。完全に削除するには、親のブロックを削除する必要があります。

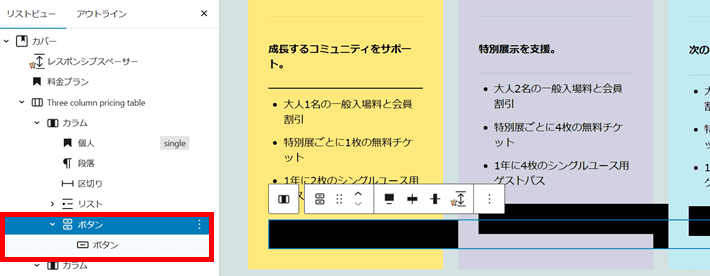
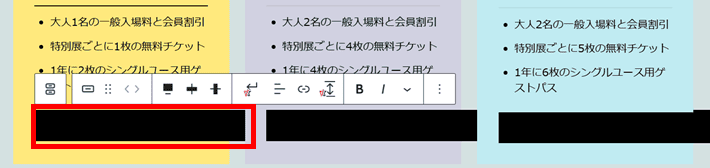
まず、左のカラムにある黒のボタンをクリックします。

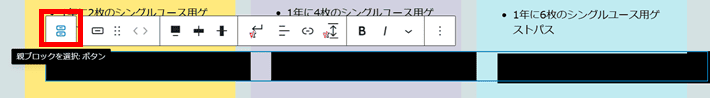
次に、左端にある「親ブロックを選択:ボタン」をクリックします。
これでボタンブロック全体を選択できます。

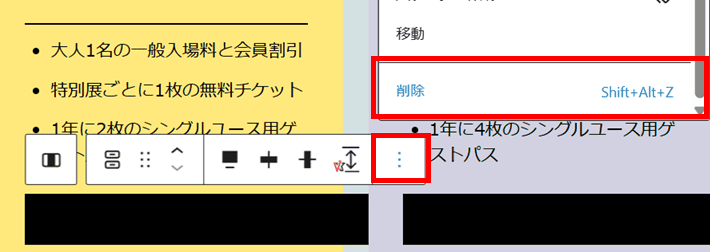
「⋮」から「削除」をクリックします。

同様に、真ん中と右のカラムのボタンをそれぞれ削除してください。

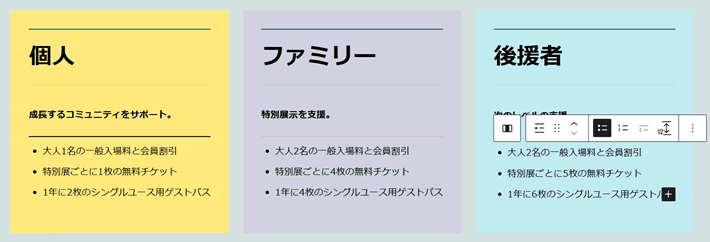
3つのカラムの背景色をそれぞれ編集しましょう。
まず、左のカラムを選択します。

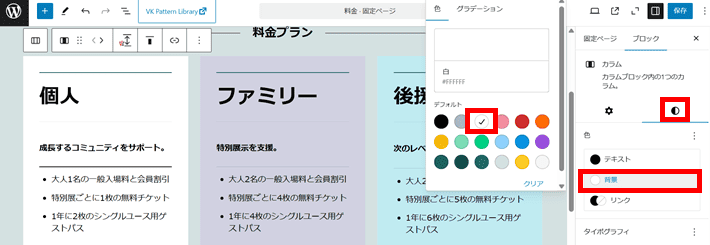
画面右の「スタイル」の色の背景で「白」をクリックします。

同様に、真ん中と右のカラムの背景色を編集してください。
- 真ん中のカラム
- 色:背景をカスタムカラー2
- 右のカラム
- 色:背景を白

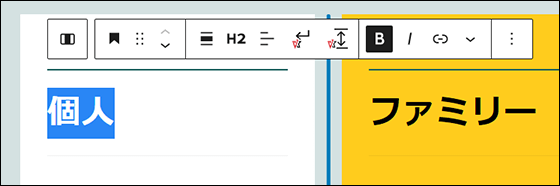
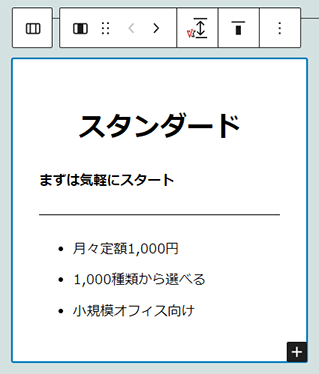
左のカラムの見出し「個人」を以下のように編集します。
- 見出し
- テキスト:スタンダード
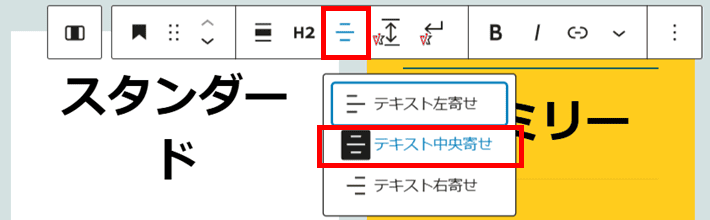
- 配置:テキスト中央寄せ
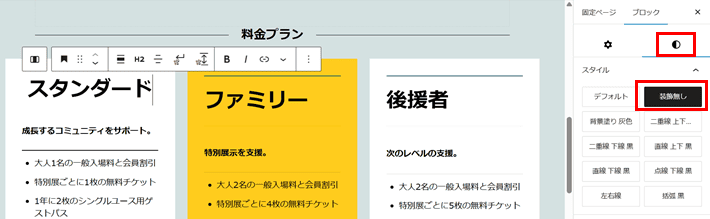
- スタイル:装飾無し(画面右の設定サイドバーから設定)
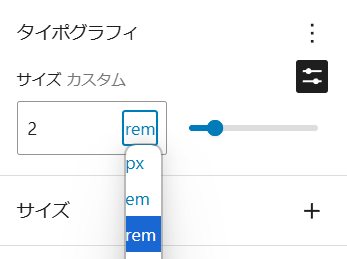
- タイポグラフィ:2remに変更(手順は下記を参照)



画面右の「スタイル」にある「タイポグラフィ」で単位を「rem」に変更し、2remに設定します。

真ん中と右のカラムの見出しも同様に、以下のように編集します。
- 見出し(真ん中のカラム)
- テキスト:プレミアム
- 配置:テキスト中央寄せ
- スタイル:装飾無し
- タイポグラフィ:2remに変更
- 見出し(右のカラム)
- テキスト:ビジネス
- 配置:テキスト中央寄せ
- スタイル:装飾無し
- タイポグラフィ:2remに変更

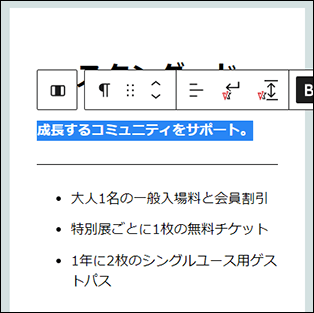
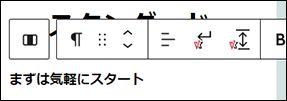
左のカラムの段落「成長するコミュニティを~」を選択して「まずは気軽にスタート」と入力します。


真ん中と右のカラムの見出しも同様に、段落を以下のように編集します。
- 段落
- テキスト:一番人気!
- 段落
- テキスト:請求書払いに対応

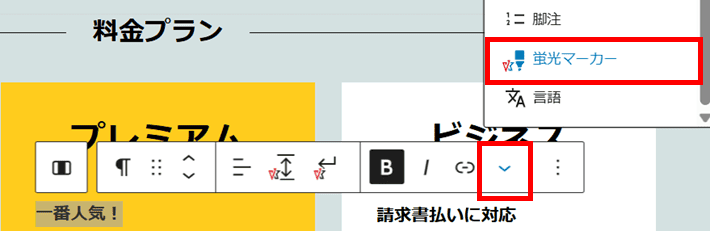
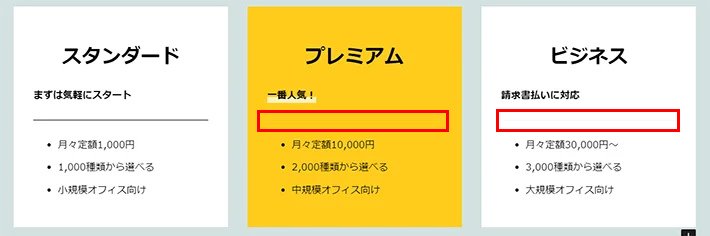
段落「一番人気!」を目立たせるために装飾します。
選択して、下向き矢印から「蛍光マーカー」をクリックします

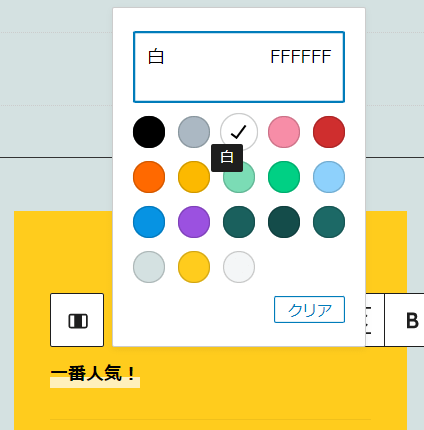
「白」をクリックします。

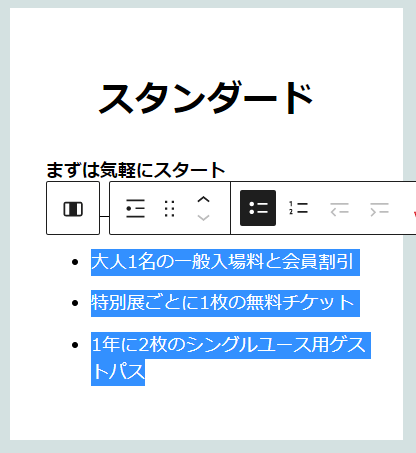
左のカラムにあるリスト「大人1名の一般入場料と会員割引~」を以下のように編集します。
- リスト
- 月々定額1,000円
- 1,000種類から選べる
- 小規模オフィス向け


真ん中と右のカラムも同様に、リストを以下のように編集します。
- リスト(真ん中のカラム)
- 月々定額10,000円
- 2,000種類から選べる
- 中規模オフィス向け
- リスト(右のカラム)
- 月々定額30,000円〜
- 3,000種類から選べる
- 大規模オフィス向け

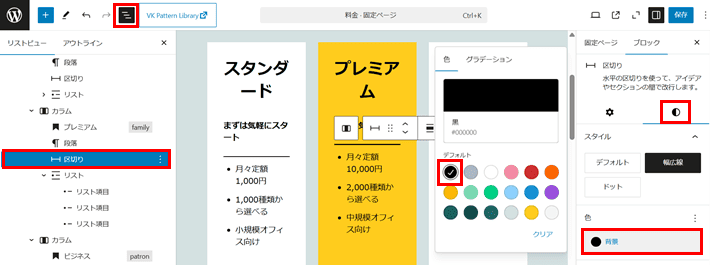
左のカラムの区切り(段落「まずは気軽にスタート」の下)には、線に黒が指定されています。
しかし、まん中と右のカラムの区切りには色の指定がない状態です。それぞれ黒を指定しておきましょう。

「ドキュメント概観」をクリックし、リストビューを開きます。
まん中のカラムにある「区切り」を選択し、画面右の「スタイル」の色の背景で「黒」をクリックします。

同様に右のカラムの区切りにも黒を指定してください。

編集画面右上の保存をクリックして、保存します。

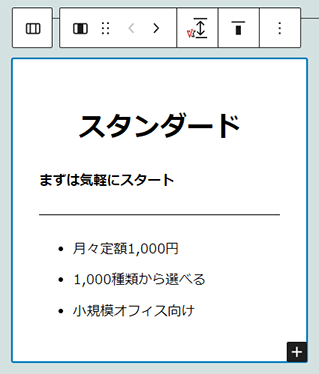
料金表のカラム全体を選択します。

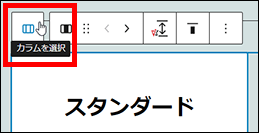
カラム全体の選択が難しい場合は、左のカラムをクリックし、左端のカラムのアイコン「カラムを選択」をクリックします。カラム全体を選択できます。


カラム全体を選択した状態で、キーボードの「Enter」キーを押します。
カラムの下にカーソルが表示されます。

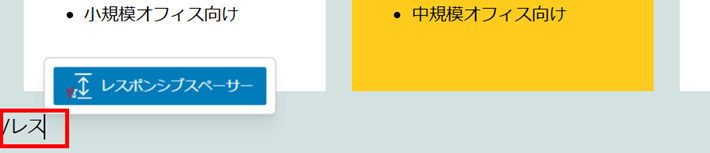
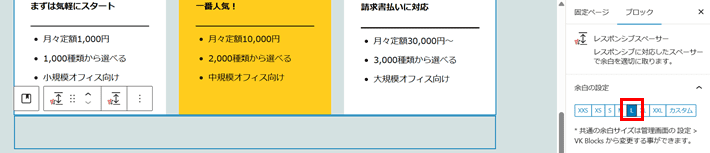
半角スラッシュのあとに「レス」と入力し、レスポンシブスペーサーを追加します。

画面右の設定サイドバーから、余白の設定で「L」をクリックします。

編集画面右上の保存をクリックして、保存します。

【各プラン比較】を作成
下記のコンテンツを作成します。
WordPressの標準ブロック「テーブル」を使って簡単に作成できます。

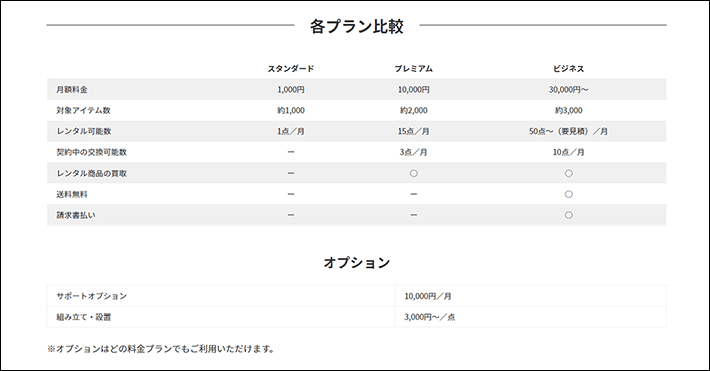
完成形イメージ
料金プランの背景をクリックして、カバーブロックを選択します。
キーボードの「Enter」キーを押します。


「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。

画面右の設定サイドバーから、余白の設定で「L」をクリックします。

レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。

「/」(半角スラッシュ)を入力して「見出し」をクリックします。


以下のように編集します。
- 見出し
- テキスト:各プラン比較
- スタイル:左右線

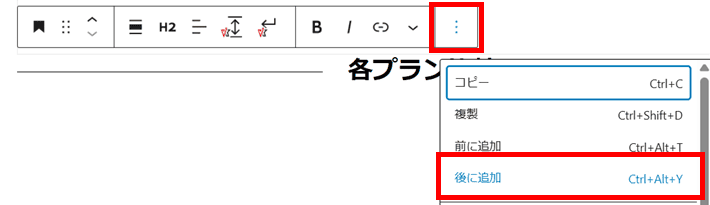
見出し「各プラン比較」を選択し「⋮」から「後に追加」をクリックします。


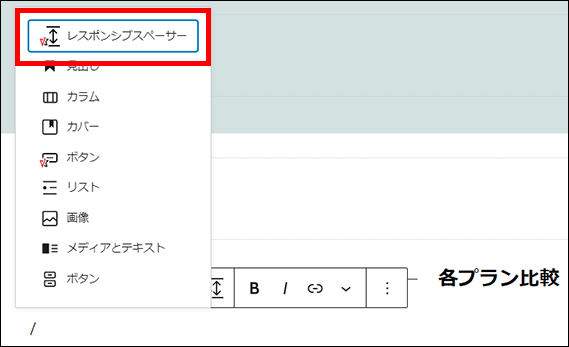
「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。


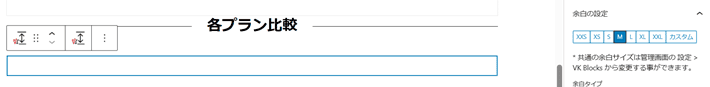
レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。
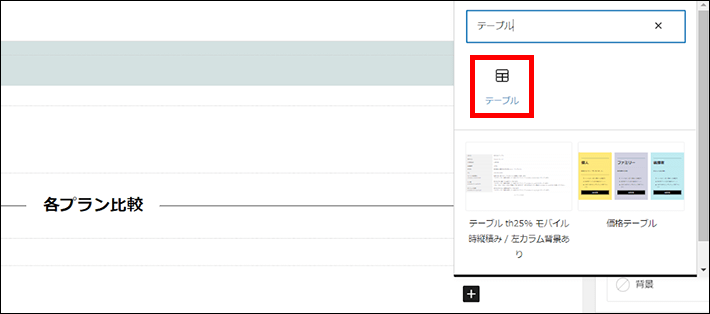
「+」マークをクリックして、検索窓に「テーブル」と入力し、「テーブル」をクリックします。


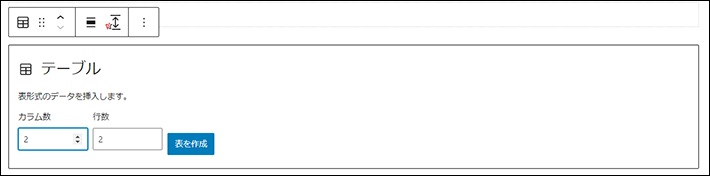
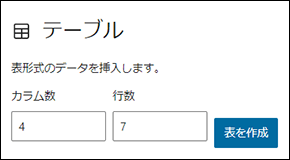
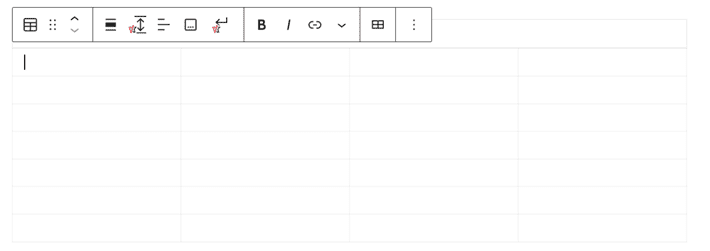
カラム数「4」行数「7」と入力して表を作成をクリックします。


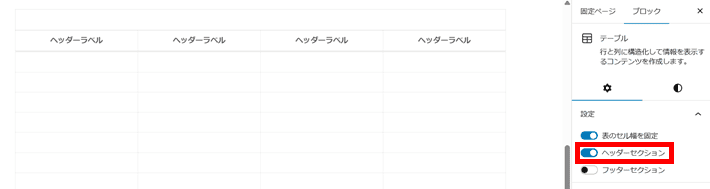
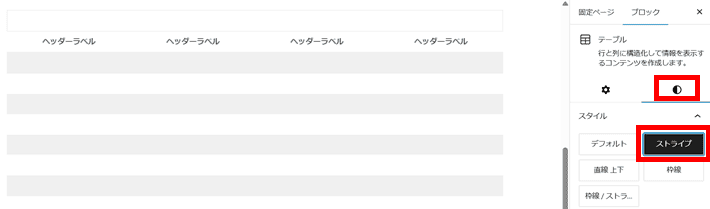
画面右の設定サイドバーから、以下のように編集します。
- テーブル
- 表の設定:ヘッダーセクションをON
- スタイル:ストライプ


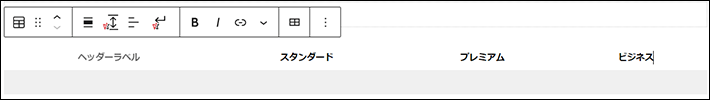
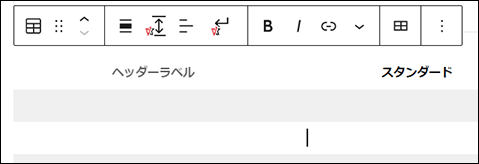
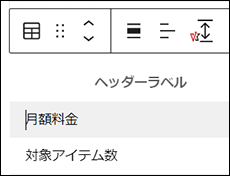
「ヘッダーラベル」を、それぞれ以下のように編集します。
- 左から2つ目:「スタンダード」と入力
- 左から3つ目「プレミアム」と入力
- 左から4つ目:「ビジネス」と入力

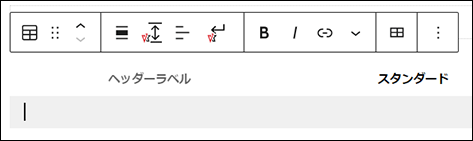
各行は、列と列の間をクリックするとカーソルが表示されます。


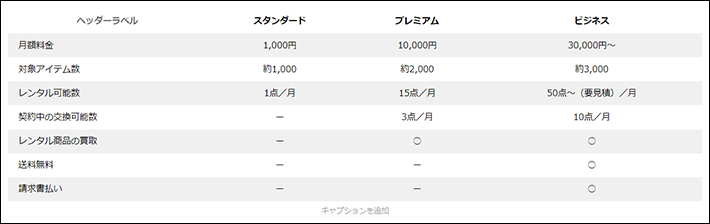
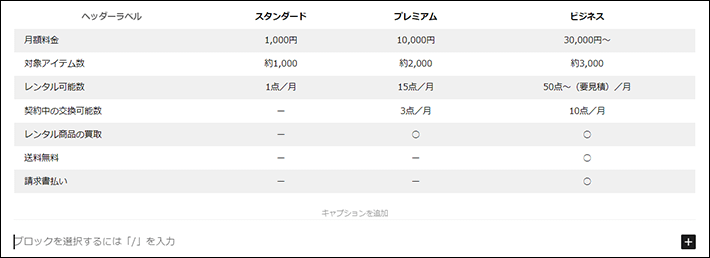
下記の表を参考にして、入力してください。
| スタンダード | プレミアム | ビジネス | |
| 月額料金 | 1,000円 | 10,000円 | 30,000円~ |
| 対象アイテム数 | 約1,000 | 約2,000 | 約3,000 |
| レンタル可能数 | ー | 15点/月 | 50点~(要見積)/月 |
| 契約中の交換可能数 | ー | 3点/月 | 10点/月 |
| レンタル商品の買取 | ー | 〇 | 〇 |
| 送料無料 | ー | ー | 〇 |
| 請求書払い | ー | ー | 〇 |
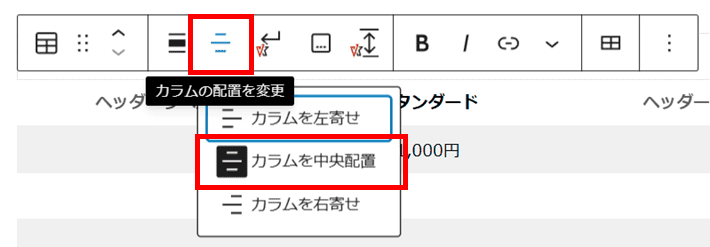
中央揃えにする場合は、「カラムの配置を変更」から「カラムを中央配置」をクリックします。


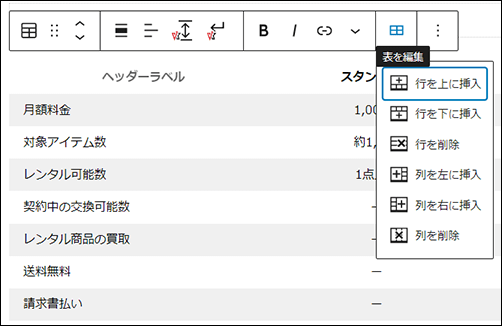
行と列の追加・削除は後からでもできます。
例えば「請求書払い」の下に1行を追加したい場合は、「請求書払い」の行のどこかにカーソルを置き、「表を編集」から「行を下に挿入」をクリックします。

編集画面右上の保存をクリックして、保存します。

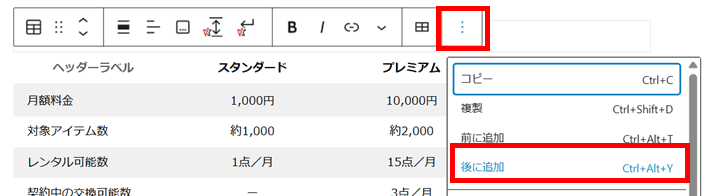
「テーブル」ブロックを選択します。表の中の行をクリックしてカーソルを置くと、選択できます。
下記の画像では、「月額料金」の先頭をクリックしてカーソルを置いています。

「⋮」から「後に追加」をクリックします。

表の下にカーソルが表示されます。

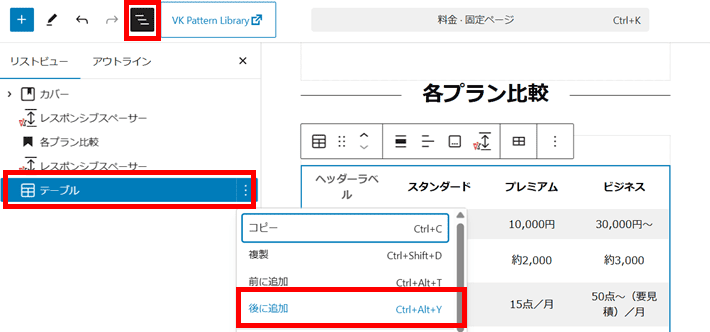
「テーブル」ブロックの選択が難しい場合は、ドキュメント概観からリストビューを開き、「テーブル」をクリックします。「⋮」から「後に追加」をクリックしてください。

半角スラッシュ「/」を入力して「見出し」をクリックします。

以下のように編集します。
- 見出し
- テキスト:オプション
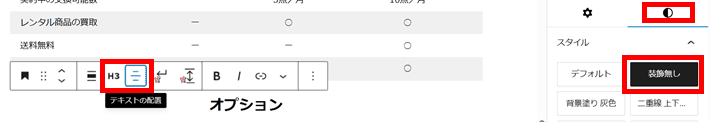
- 見出しレベル:H3
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し

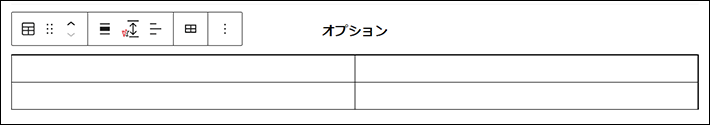
見出し「オプション」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

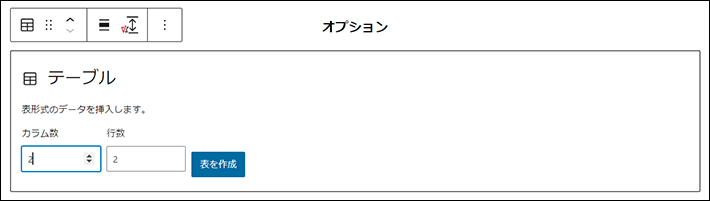
半角スラッシュ「/」を入力して「テーブル」をクリックします。
カラム数「2」行数「2」のままで「表を作成」をクリックします。


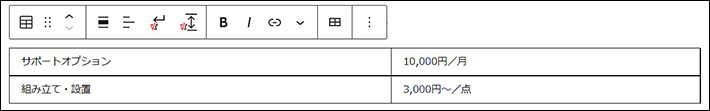
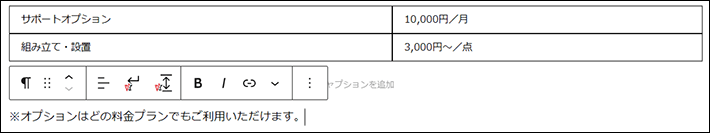
下記の表を参考にして、入力してください。
| サポートオプション | 10,000円/月 |
| 組み立て・設置 | 3,000円~/点 |

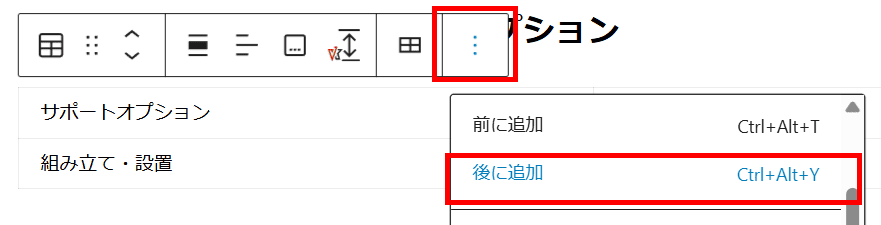
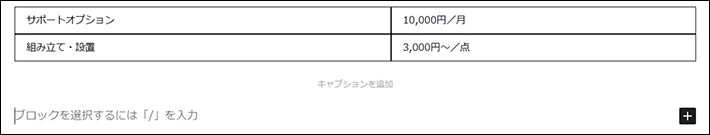
「テーブル」ブロックを選択した状態で、「⋮」から「後に挿入」をクリックします。

カーソルが表示されます。
「※オプションはどの料金プランでもご利用いただけます。」と入力します。


見出し「各プラン比較」の上にある「レスポンシブスペーサー」をクリックします。

「⋮」から「複製」をクリックします。

複製されたレスポンシブスペーサーの「下に移動」をクリックして、
「※オプションはどの料金プランでもご利用いただけます。」の下まで移動します。


編集画面右上の保存をクリックして、保存します。

トップページに【料金プラン】を作成
ここからは、第2回目の記事「トップページ編」でご紹介しなかったコンテンツ「料金プラン」の作成方法を解説します。
トップページに下記コンテンツを追加します。

完成形イメージ
サイト内の複数の場所に同じコンテンツを表示させたい場合は、「同期パターン」にすると便利です。
同期するブロックパターンのこと。複数の場所に掲載したい定型文やキャンペーン情報など、のちに編集の可能性があるコンテンツに利用するとよい。
通常のパターンとの違いは以下のとおり。
- 通常のパターン:複数の場所に使用できる。非同期のため、あとから編集したいときは、設置したすべての場所で編集が必要。
- 同期パターン:複数の場所に使用できる。あとから編集したいときは、大元のパターンを編集するだけでOK。すべての場所にその編集内容が反映される。同期をやめたいときは通常のパターンに変換できる。
つまり、「料金プラン」の修正が今後必要になった際に、編集・更新すれば、「料金」ページとトップページどちらにも反映されるのです。
そのため、ブロックをコピーして複数設置するよりも、メンテナンスしやすいと言えます。
「料金」ページの編集画面にて、料金プランのカラム全体を選択します。

カラム全体の選択が難しい場合は、左のカラムをクリックし、左端のカラムのアイコン「カラムを選択」をクリックします。カラム全体を選択できます。


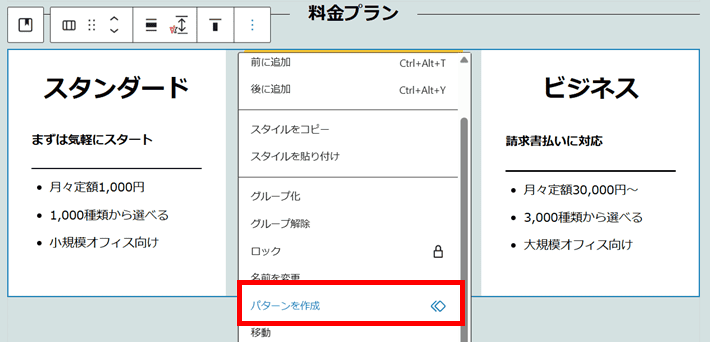
「⋮」から「パターンを作成」をクリックします。

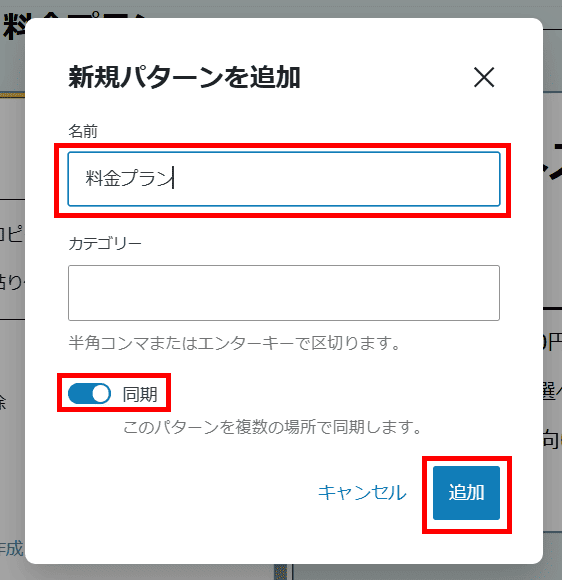
パターンを作成する画面が表示されます。
名前に「料金プラン」と入力します。
※名前は任意です。管理しやすいものであれば、何でも構いません。
「同期」がオンになっていることを確認し、追加をクリックします。

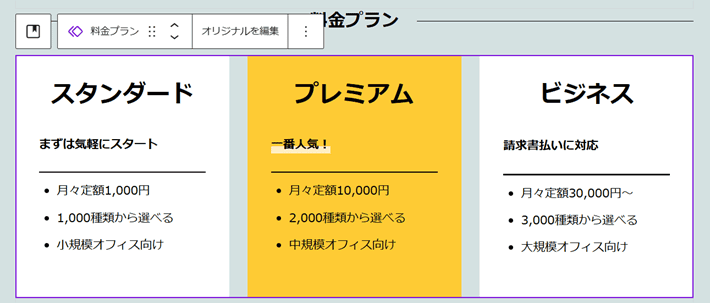
これで同期パターンを追加できました。

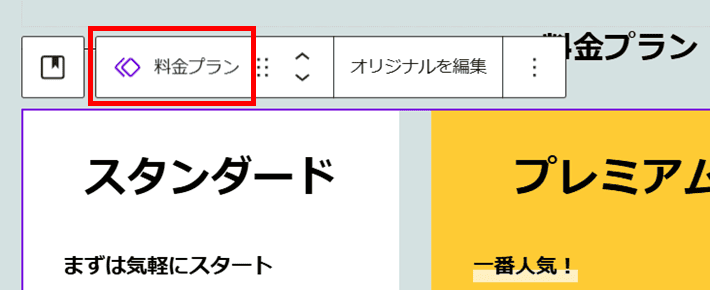
同期パターンになると、パターン名の前にひし形のアイコンがつきます。また、選択した際に表示される枠が紫色に変わります。

リストビューでも紫色で表示されて、通常のパターンと区別しやすくなっています。

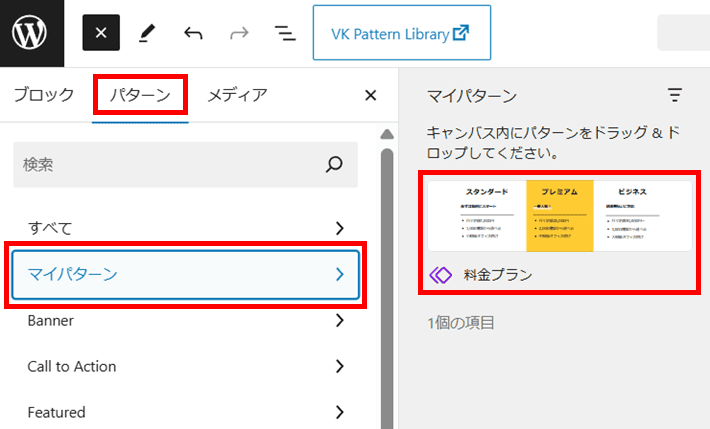
追加した同期パターンは、「パターン」タブの「マイパターン」からいつでも呼び出せます。クリックすると、コンテンツエリアに挿入されます。

同期パターンの編集方法については、この記事の最後で解説します。
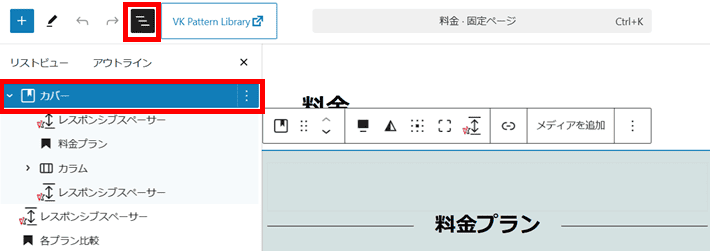
料金プランの背景をクリックして、カバーブロックを選択します。

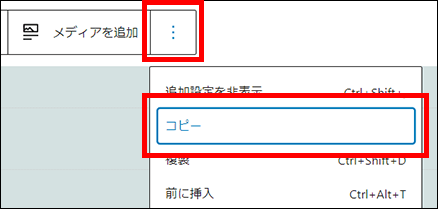
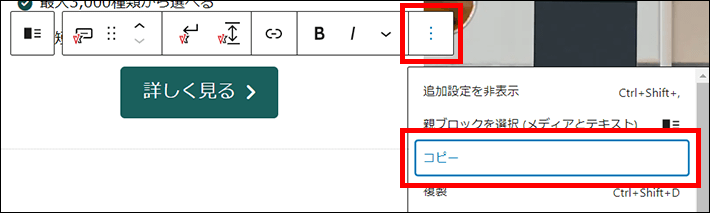
カバーブロックの選択が難しい場合は、ドキュメント概観からリストビューを開き、「カバー」をクリックします。

「⋮」から「コピー」をクリックします。

このあとはトップページに移動して編集します。そのまえにこの料金ページの保存をしておきましょう。
編集画面右上の保存をクリックして、保存します。

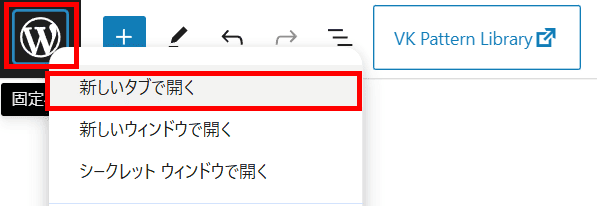
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

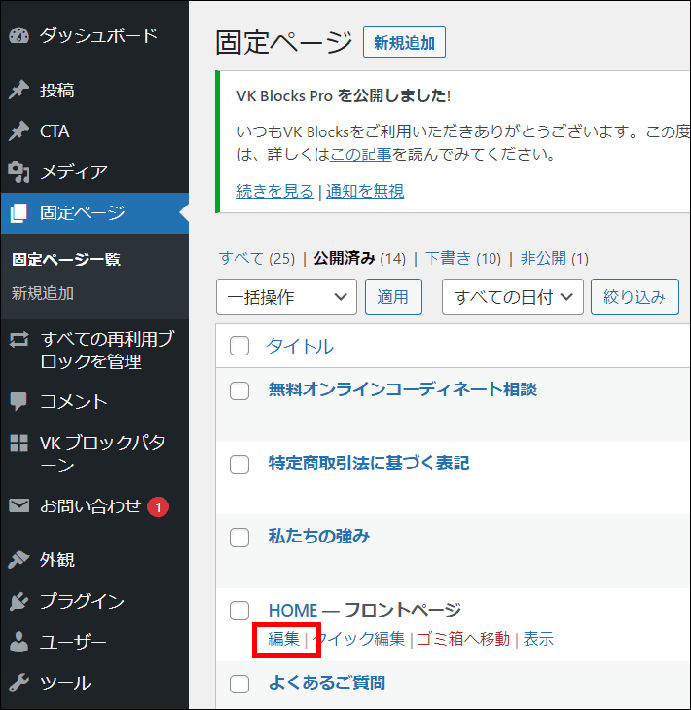
ブラウザの別タブで固定ページ一覧が開きます。

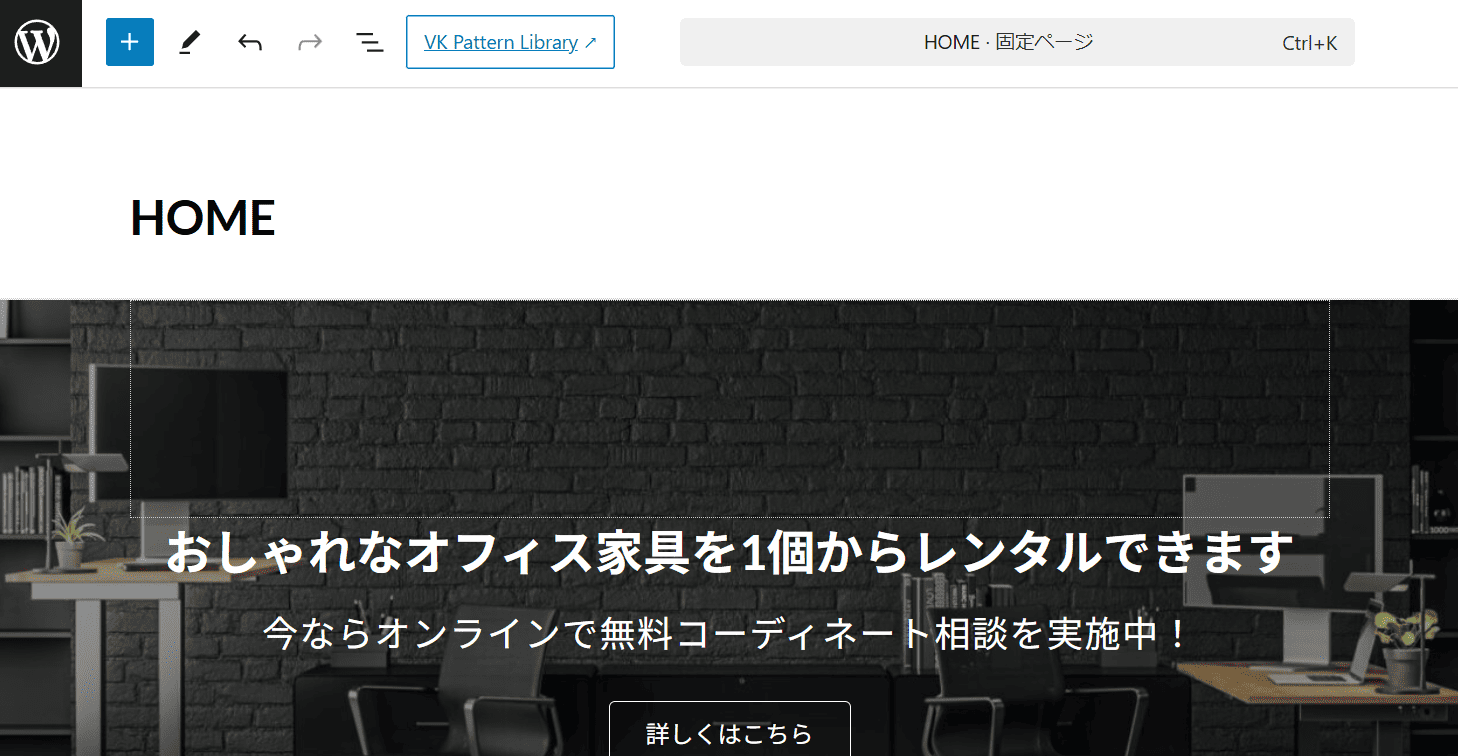
「HOME」の「編集」をクリックします。


「必要なときに必要な分だけ」の下部にある「レスポンシブスペーサー」を選択した状態で、キーボードの「Enter」キーを押します。

レスポンシブスペーサーの下にカーソルが表示されます。

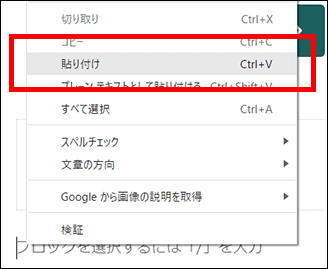
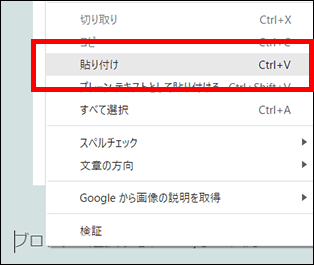
右クリックして「貼り付け」をクリックします。


カバーブロックごと貼り付けても、中の「料金プラン」のカラムは同期パターンのままです。

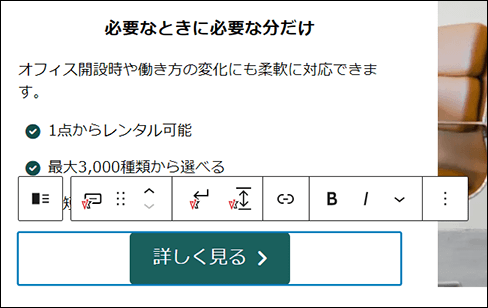
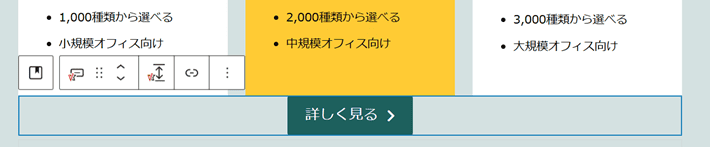
「必要なときに必要な分だけ」にあるボタンブロックをクリックします。

「⋮」から「コピー」をクリックします。

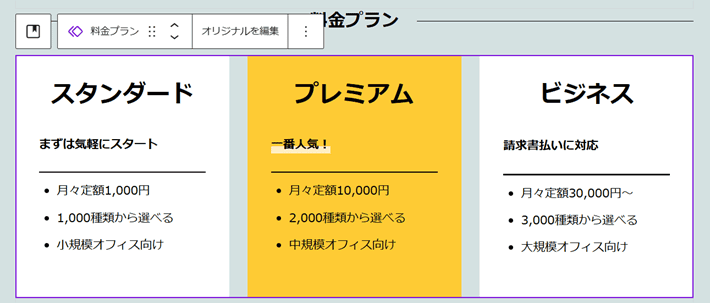
料金プランのカラム全体を選択します。

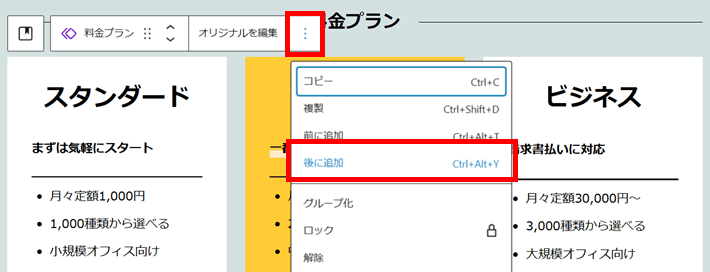
「⋮」から「後に追加」をクリックします。

料金プランのカラムの下にカーソルが表示されます。

右クリックして「貼り付け」をクリックします。


料金プランのカラムとボタンがくっついて表示されるため、あいだにレスポンシブスペーサーを追加しましょう。
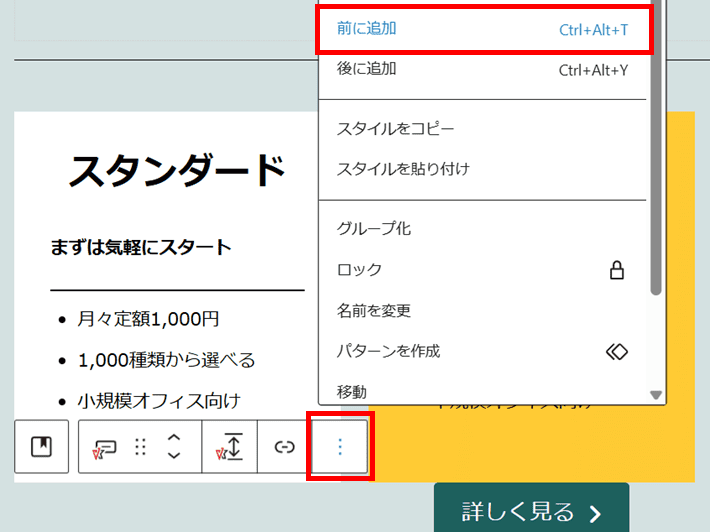
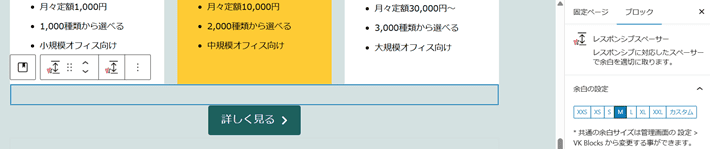
ボタンを選択し、「⋮」から「前に追加」をクリックします。

「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
「レスポンシブスペーサー」をクリックします。


以下のように編集します。
- ボタン
- テキスト:料金プランを詳しく見る
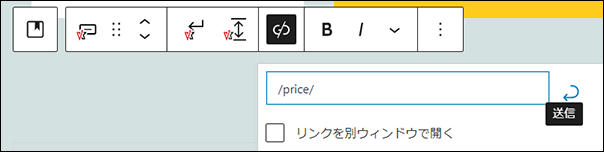
- リンクURL:/price/と入力して送信

編集画面右上の保存をクリックして、保存します。

同期パターンの編集方法
最後に、同期パターンの編集方法を解説します。
料金改定などで料金プランの編集が必要になったときの参考にしてください。
編集は、同期パターンを設置しているトップページまたは料金ページの編集画面から行えます。
この記事では、引き続きトップページの編集画面で作業していきます。
複数のタブでトップページと料金ページの編集画面を両方開いている場合は、作業しないほうのタブは閉じておきましょう。
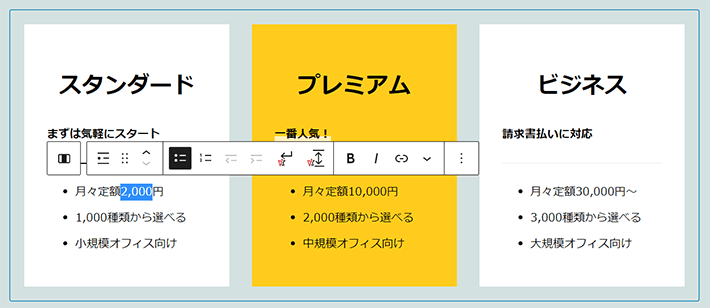
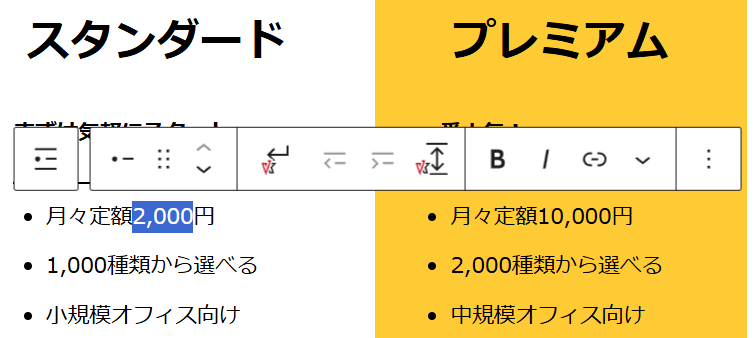
下記では、スタンダードを定額2,000円に修正しています。

完成形イメージ
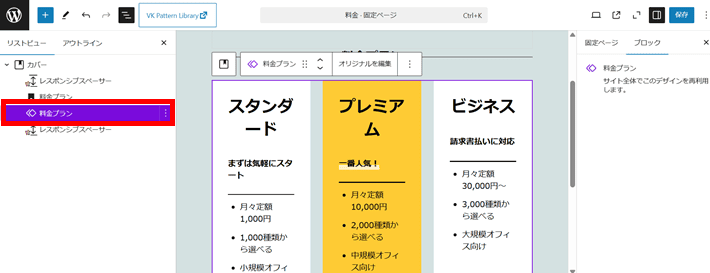
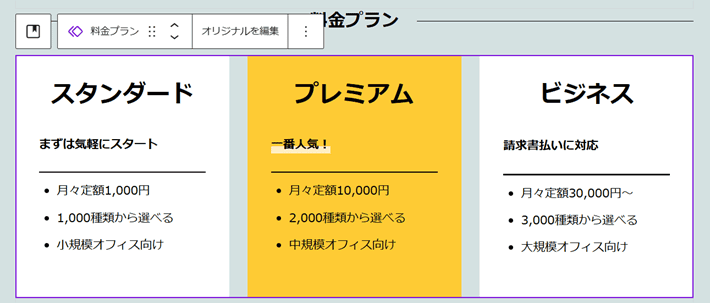
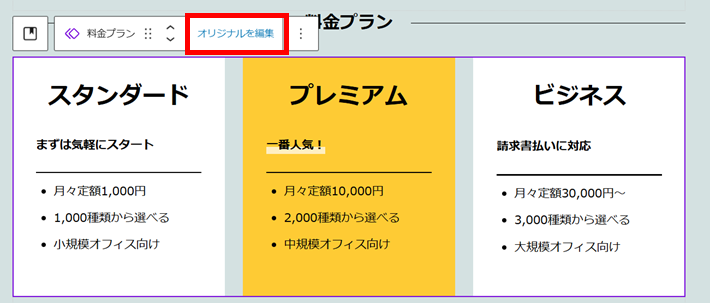
設置している同期パターン「料金プラン」を選択し、「オリジナルを編集」をクリックします。

パターンの編集画面に切り替わります。

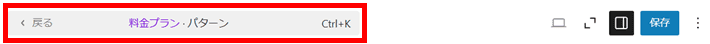
編集画面のトップメニューにはパターンの名前が表示されます。「戻る」をクリックすると、もとの固定ページの編集画面に戻れます。

ここでは、スタンダードを「2,000円」と編集します。

編集画面右上の保存をクリックします。

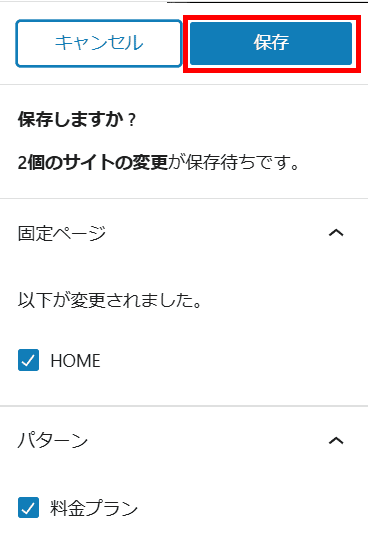
保存の際に、以下のような確認画面が表示される場合があります。
この場合は、固定ページの「HOME」と同期パターンの「料金プラン」にチェックが付いていることを確認し、保存をクリックしてください。

保存後、「戻る」をクリックし、固定ページ「HOME」の編集画面にもどります。

編集した内容が反映されていることを確認してください。
また、「料金」ページも表示して、金額が変わっていることを確認しましょう。
最後に、パターンの編集画面を開く別の方法もご紹介します。
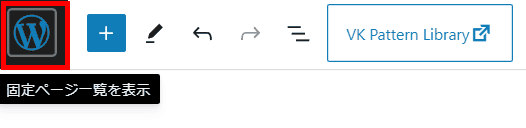
固定ページ「HOME」の編集画面左上のWordPressのマークをクリックします。
管理画面の固定ページ一覧に移動します。

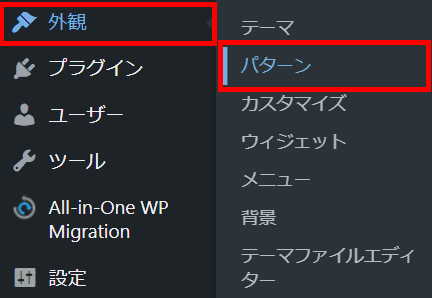
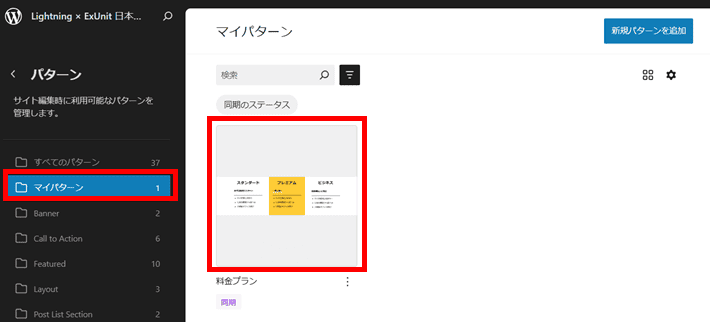
「外観」から「パターン」をクリックします。

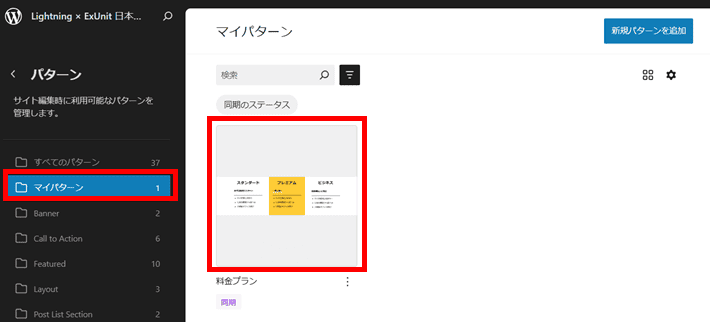
パターンの一覧画面が表示されます。
自分で作ったパターンは、同期・非同期に関わらず「マイパターン」で管理されます。
料金プランのパターンをクリックすると、編集画面が表示されます。

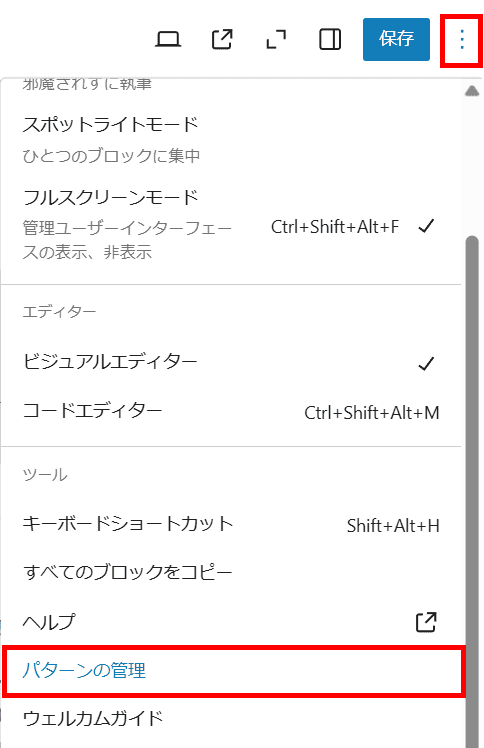
パターンの一覧画面は、固定ページなどの編集画面右上「保存」の並びにある「⋮」から「パターンを管理」をクリックして表示する方法もあります。


まとめ
今回の記事では、『Lightning』を使って「料金」ページを作成する方法を解説しました。
- テーブルブロックを使えば簡単に表を作成できる
- 複数の場所に同じコンテンツを表示させたいときは、同期パターンが便利
ブロックの種類・使い方を知っていくうちに、ご自身でブロックを組み合わせてコンテンツを作成できるようになります。「こんなブロックの組み合わせはどうだろう?」と、ぜひいろいろ挑戦してみてください。
不明点がある方は、ツイッターDM( @kawauso_xsv)までお気軽にどうぞ!
次回の記事は、【連載その6】WordPress×Lightningでホームページを自作する方法!「ご契約の流れ編」です。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、24万社の導入実績があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年1月13日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。