【2025年8月25日更新】2025年8月時点のバージョン「WordPress 6.8.2」「 Lightning 15.30.1」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この第11回目の記事では、お知らせ記事を作成する方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
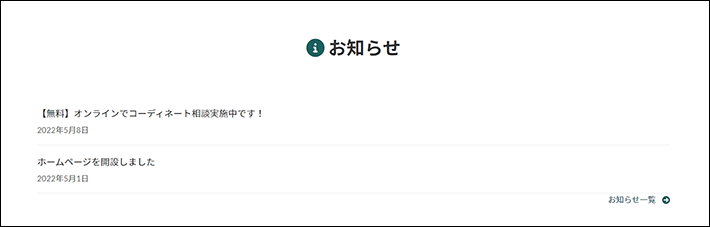
先に作る「お知らせ」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
今回は、「お知らせ」記事の一覧ページと各記事を作成します。また、トップページにも「お知らせ」を表示させます。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。
WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「お知らせ」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
お知らせ記事にWordPressの「投稿」機能を利用する
会社ホームページの場合、新商品やキャンペーンなどの情報を発信したいときがありますよね。そういうときにWordPressでは「投稿」機能を利用します。

「投稿」機能とは、簡単に言うとブログのこと。「固定ページ」と違って、時系列で記事を投稿できます。
たとえば、新しい記事をひとつ投稿すると、その記事は一番上に表示されます。
これまでの記事は自動的に2番目以降に整理されます。
なお今回ご紹介する内容は、企業の新着情報を伝える「ニュース(お知らせ)」としての「投稿」機能の活用を想定しています。
そのため、コラムなどコンテンツの発信を目的とする「オウンドメディア」の記事投稿を想定しておりません。
※オウンドメディアについては、以下の記事で詳しく解説しています
「投稿」するための事前準備
記事を書く前に、まずは以下を準備しましょう。
事前に準備すれば、記事をスムーズに投稿できます。
パーマリンクの設定を確認する
パーマリンクとは、WordPressで作成する記事のURL形式のことです。
パーマリンクの設定におけるポイントは、以下の2つです。
- パーマリンクはどの構造を利用するかを最初に決める
- 記事ごとにパーマリンク(URL)を任意に決められる「投稿名」がおすすめ
パーマリンクの設定を確認してみましょう。
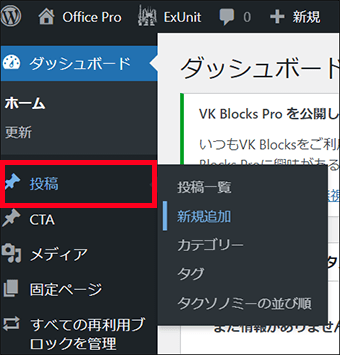
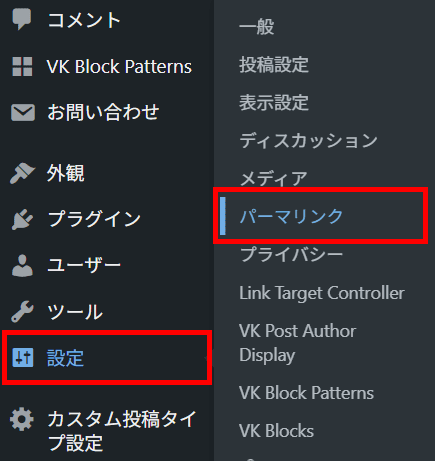
パーマリンクの設定は、ダッシュボードの「設定」にあります。


パーマリンクはどの構造を利用するかを最初に決める
パーマリンクは、最初にどの構造(タイプ)を利用するかをあらかじめ決めておく必要があります。
たとえば、「ホームページをリニューアルしました」というお知らせ記事を公開し、その記事のURLが以下とします。
https://ドメイン名/hp-renewal
このURLをメールマガジン等でユーザーへ案内したとします。
その後にパーマリンクの構造を変更すると、公開済みの記事のURLが自動的に変更されます。
たとえばパーマリンクの構造を「基本」に変更した場合、URLは以下のようになります。
https://ドメイン名/?p=123
ユーザーが元のURL「https://ドメイン名/hp-renewal」へアクセスしても、「ページが見つかりません」といったエラーが表示し、記事へアクセスできなくなってしまいます。
そのため、パーマリンクの構造は必ず最初に決めておきましょう。
記事ごとにパーマリンク(URL)を任意に決められる「投稿名」がおすすめ
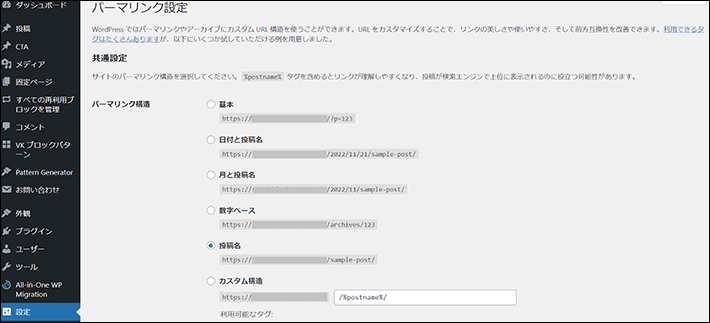
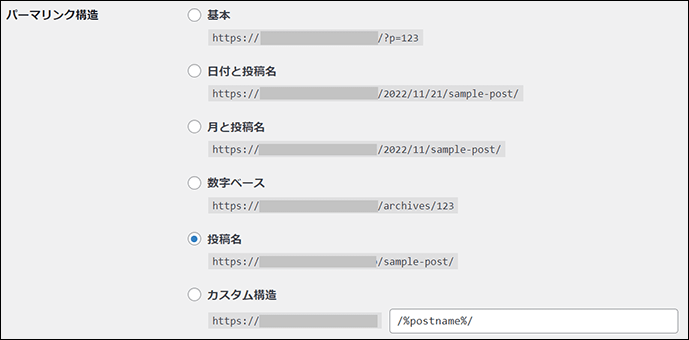
WordPressの初期状態では、パーマリンクの構造は「投稿名」が選ばれています。
Lightningのデモサイトもこの設定です。
「投稿名」なら、記事ごとにパーマリンク(URL)を任意に決められるため、この設定がおすすめです。

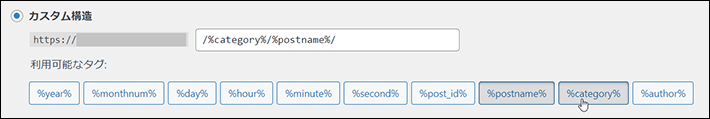
「カスタム構造」を選ぶと、ご自身でカスタマイズも可能です。「利用可能なタグ」から「構造タグ」を選んでクリックすれば挿入されます。
- %category%:投稿のカテゴリー名
- %postname%:投稿名
他の構造タグについては、必要に応じて以下をご参照ください。
ただし、URLにはカテゴリーを含めないほうがよいでしょう。あとでカテゴリーが変わったときにURLが変わってしまうためです。
※カテゴリーについては、このあとすぐ解説します。

「パーマリンク」の設定を確認できたら、次に「カテゴリー」の設定をしてみましょう。
カテゴリーを設定する
「カテゴリー」とは、これから投稿する記事を分類するためのものです。
カテゴリで記事を分類することで、ユーザーも情報を探しやすくなります。
ただし、ホームページを運営していくうちに、ビジネスの変化などが理由で、カテゴリーを変更する必要がでてくるかもしれません。
そのため、普遍的なカテゴリーを登録しておくのが無難です。
- 新商品
- キャンペーン
- セミナー
- イベント
- その他
現時点では、カテゴリーの表示がどのようになっているのかを確認してみます。
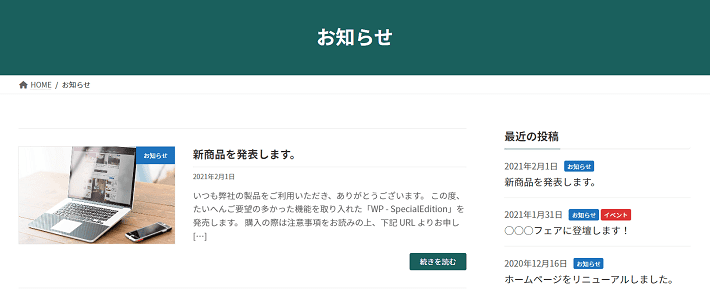
トップページを表示し、フッターの「お知らせ」をクリックします。

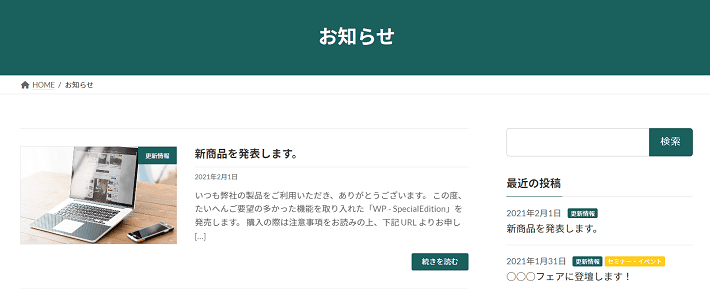
「お知らせ」ページが開きます。これが投稿記事を一覧で表示するページとなります。

『Lightning』のデモサイトでは、すでに投稿記事が4つある状態です。
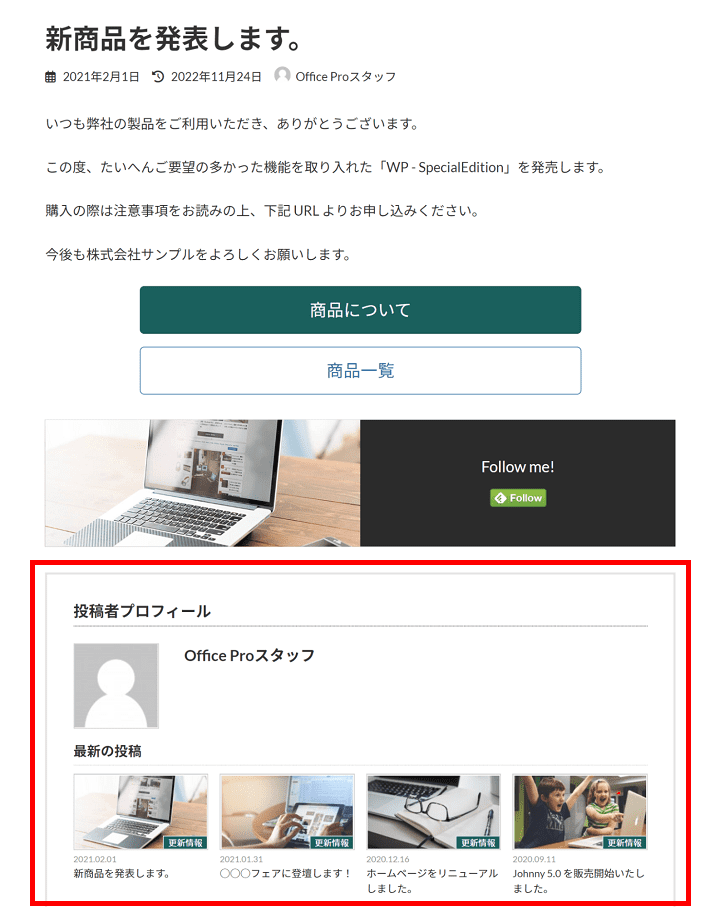
たとえば、一番上の記事「新商品を発表します。」を見てみましょう。
ノートパソコンの画像はアイキャッチ画像です。
アイキャッチ画像とは、読者の目をひきつけるための画像のことです。
画像の右上に青く「お知らせ」と表示されています。これがカテゴリーです。
また、サイドバーの「最近の投稿」の各記事の日付の横にも「お知らせ」「イベント」とカテゴリーが表示されていますね。
※ひとつの記事に複数のカテゴリーを設定できます。
今回は、既存のカテゴリーを編集して「更新情報」と「セミナー・イベント」というカテゴリーに変更します。
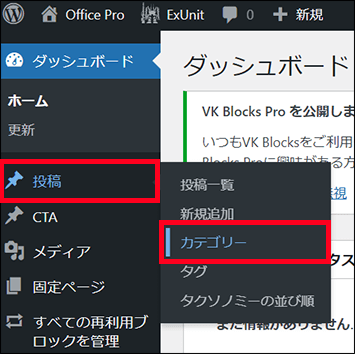
「投稿」から「カテゴリー」をクリックします。

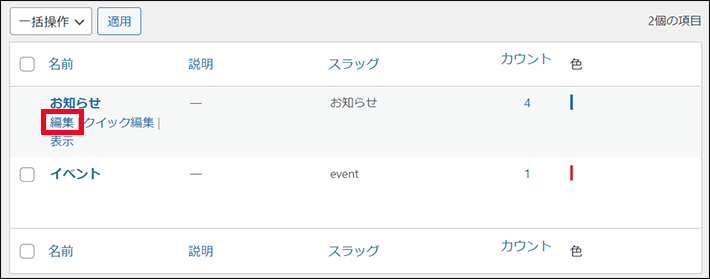
まず、「お知らせ」の「編集」をクリックします。

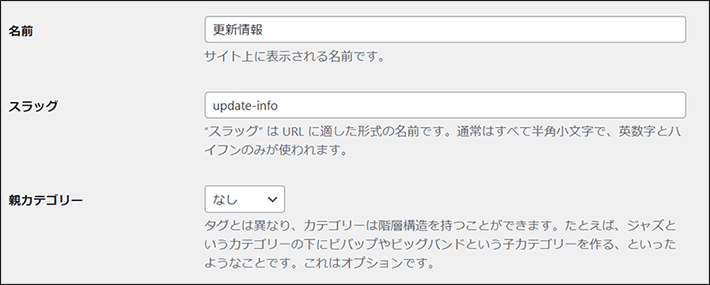
カテゴリー「お知らせ」を「更新情報」に変更したいため、以下のように編集します。
- 名前:「更新情報」に変更
- スラッグ:半角で「update-info」と入力
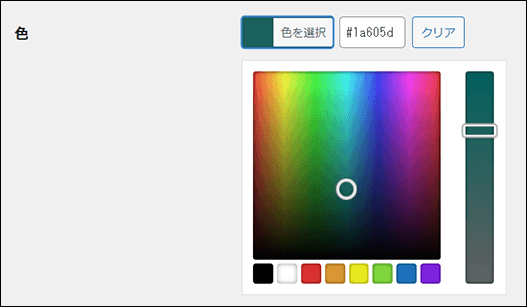
- 色:半角で #1a605d(キーカラーと同じ色)
URLに適した形式の名前。通常はすべて半角小文字で、英数字とハイフンのみが使える。
※「色」はカテゴリーの背景色として利用されます。


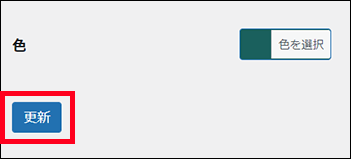
左下にある更新をクリックします。

同様に、すでにあるカテゴリー「イベント」を編集します。
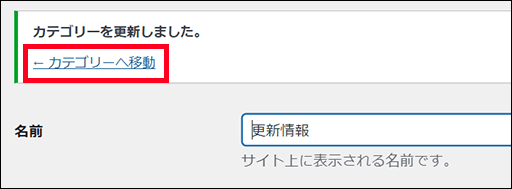
元の画面に戻るために「カテゴリーへ移動」をクリックします。

「イベント」を以下のように編集します。
編集後、更新してください。
- 名前:「セミナー・イベント」に変更
- スラッグ:すでに半角で「event」と設定されているので変更なしでOK
- 色:半角で #ffcc1d(カスタムカラー2と同じ色)
再度、フッターの「お知らせ」を開いてみましょう。
各カテゴリーの名前と背景色が、以下のように変更されたことを確認します。

投稿者の表示名をニックネームに変更する
次に、投稿者の表示名をニックネームに変更します。
投稿者の表示名とはどの部分のことなのか確認しましょう。
「お知らせ」ページの一番上の記事「新商品を発表します。」のタイトル部分をクリックします。

投稿記事が表示されます。
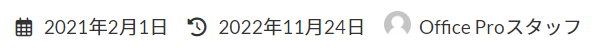
ここでは、タイトル下の「office-pro」が「投稿者」です。
※「公開日」「更新日」「投稿者」の順で表示されます。

「投稿者」には、この記事を作成したWordPressの「ユーザー名」が表示されます。
「ユーザー名」はログインIDとなるために、表示しているとセキュリティ的によくありません。
ユーザー名ではなく、ニックネームを表示させるように設定を変更しておきましょう。
WordPressではユーザーを複数登録して管理できます。
この記事では、インストール時に作成した1ユーザーのみとして解説します。
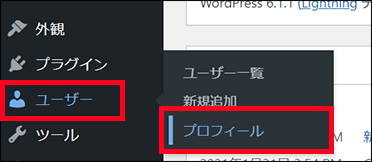
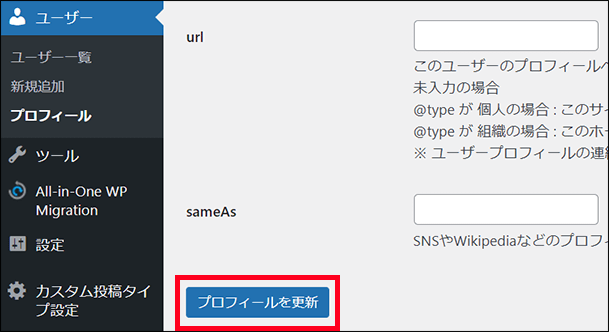
サイドメニュー「ユーザー」から「プロフィール」をクリックします。


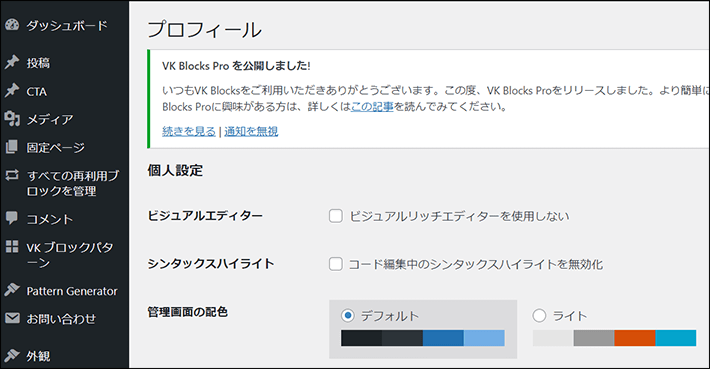
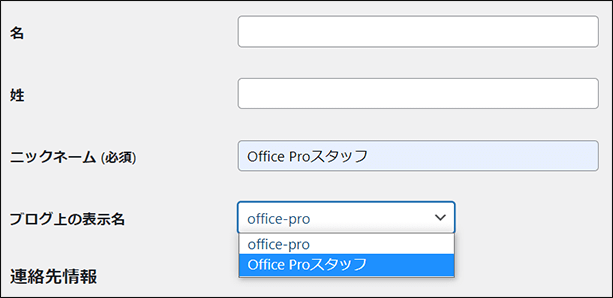
以下のように設定してください。
- ニックネーム:表示させたい名前を入力
- ブログ上の表示名:入力した「ニックネーム」を選択

ページ下部にあるプロフィールを更新をクリックします。

もう一度投稿記事を表示し、ニックネームに変更されていることを確認してください。

ダッシュボード右上のユーザー名もニックネームに変更されます。

「投稿者プロフィール」の表示を無効にする
次に、「投稿者プロフィール」の表示を無効にします。
「投稿者プロフィール」とはどの部分のことなのか確認してみましょう。
もう一度「新商品を発表します。」の記事を見てください。
記事の下部に枠線で囲まれた「投稿者プロフィール」があります。こちらのことです。

「投稿者プロフィール」は、『VK Post Author Display』というプラグインによって表示されています。
※『VK Post Author Display』は、「Lightning G3 クイックスタート」を実施したときに一緒にインストールされ、有効化されています。
『Lightning』の開発元が提供するプラグインで、投稿の下に投稿者情報を表示することが可能。WordPress公式ディレクトリに登録されており、無料で利用できるのがメリット。
スタッフブログであれば、誰がこの記事を書いたのかを示せるので便利な機能です。
今回はスタッフ個別の情報発信ではないため、「必要がない」と判断し、プラグイン『VK Post Author Display』を無効化・削除します。
サイドメニューの「プラグイン」から「インストール済みプラグイン」をクリックします。

『VK Post Author Display』の「無効化」をクリックします。

また、無効化の状態でプラグインを残すことはセキュリティー的に良くありませんので、削除しておくことをおすすめします。
「削除」をクリックします。

※あとで必要になったときは、WordPressの管理画面「プラグイン」から検索していつでもインストールできます。
再度「新商品を発表します。」の記事を表示して、「投稿者プロフィール」が消えていることを確認します。
記事を投稿してみよう
「投稿」のための事前準備が済んだので、記事を投稿してみましょう。
以下の手順で解説します。
- 既存の投稿記事を下書きに移す
- 新規追加で2つ記事を作成してみる
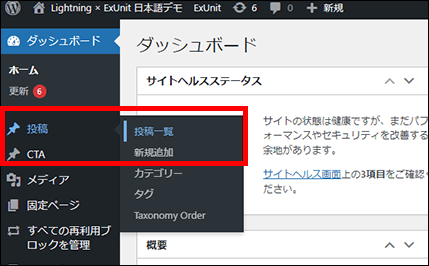
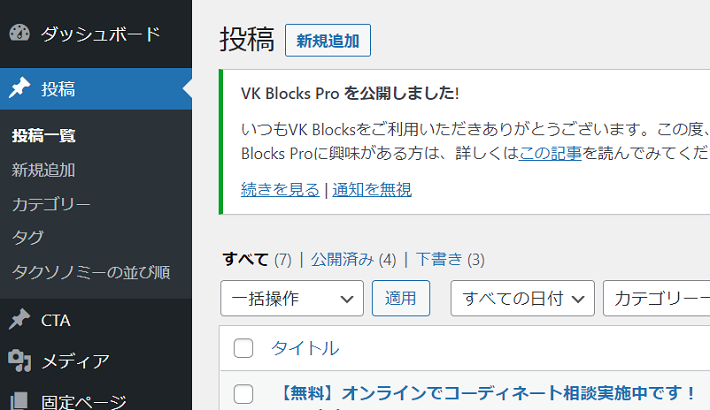
サイドメニューから「投稿」の「投稿一覧」をクリックします。

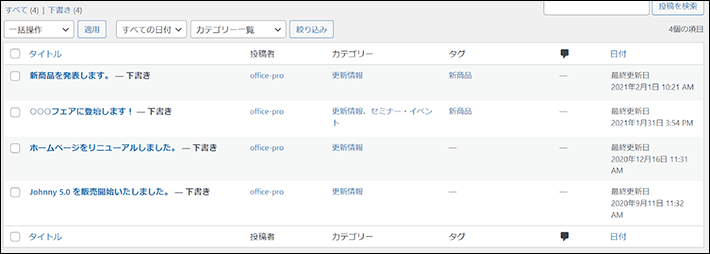
投稿一覧が表示されます。
投稿記事がすでに4つ公開された状態となっています。まず、これらをすべて下書きに移しましょう。
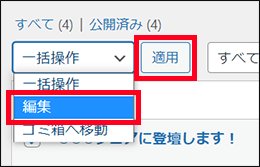
「タイトル」の左側にある「チェックボックス」にチェックを入れます。

「一括操作」と表示されているプルダウンをクリックして「編集」を選び、右側にある「適用」をクリックします。

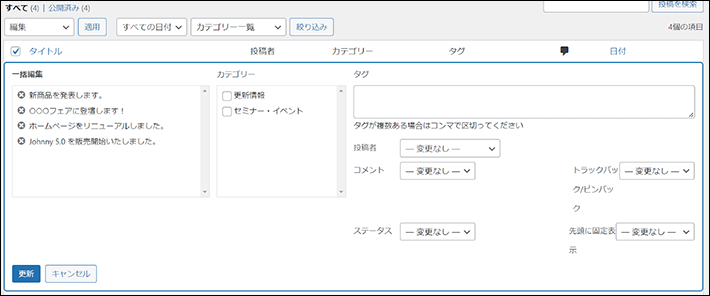
以下のような画面が表示されます。

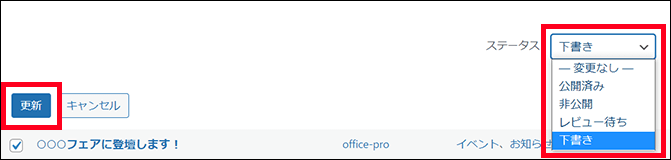
「ステータス」のプルダウンから「下書き」を選び、画面左下にある更新をクリックします。

一括で下書きに変更できます。

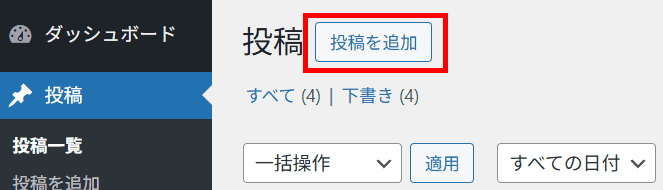
次に、画面上部にある投稿を追加をクリックします。

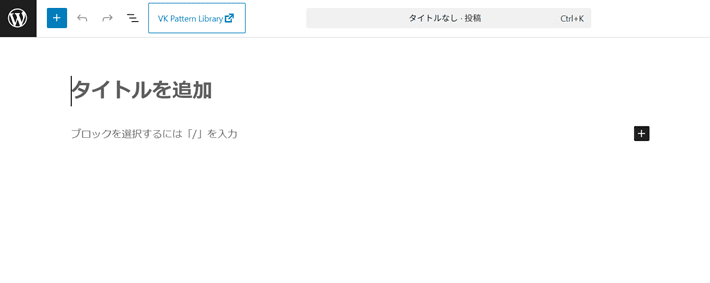
投稿の新規作成画面が表示されます。
編集画面は「固定ページ」と同じです。タイトルを入力し、記事本文欄はブロックで自由にコンテンツを作成できます。

- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
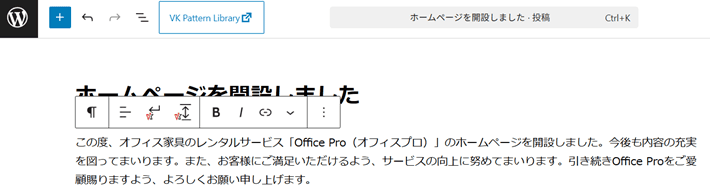
まず、ひとつめの記事を作成しましょう。タイトルを入力してください。
タイトル:「ホームページを開設しました」と入力

次に、下記をコピーします。
この度、オフィス家具のレンタルサービス「Office Pro(オフィスプロ)」のホームページを開設しました。今後も内容の充実を図ってまいります。また、お客様にご満足いただけるよう、サービスの向上に努めてまいります。引き続きOffice Proをご愛顧賜りますよう、よろしくお願い申し上げます。
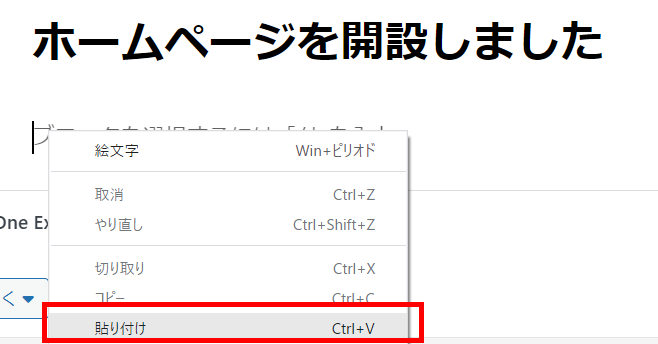
タイトルの下にある「ブロックを選択するには「/」を入力」の先頭にカーソルを置きます。
右クリックして「貼り付け」をクリックします。


一旦下書き保存をクリックします。

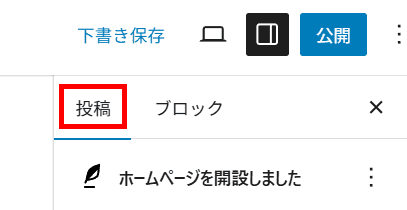
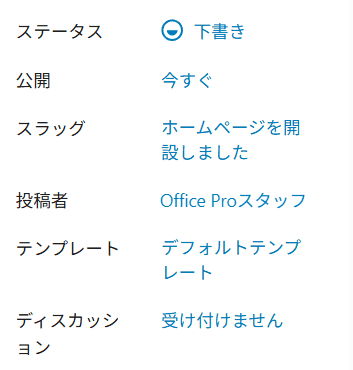
「下書き保存」の下にある「投稿」をクリックし、画面右の設定サイドバーの表示を切り替えます。

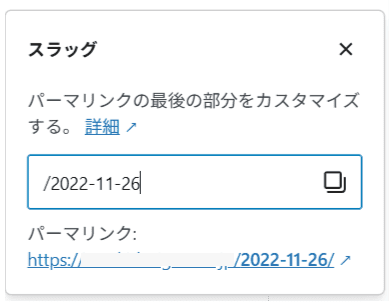
「スラッグ」を確認してみましょう。
下書き保存することで「スラッグ」が設定されます。
「スラッグ」は、URLの最後の部分になります。自動的に投稿のタイトルが日本語で入ります。パーマリンクの設定で「投稿名」を選んでいるからです。

「スラッグ」は、日本語よりも半角英数に変更しておくことをおすすめします。
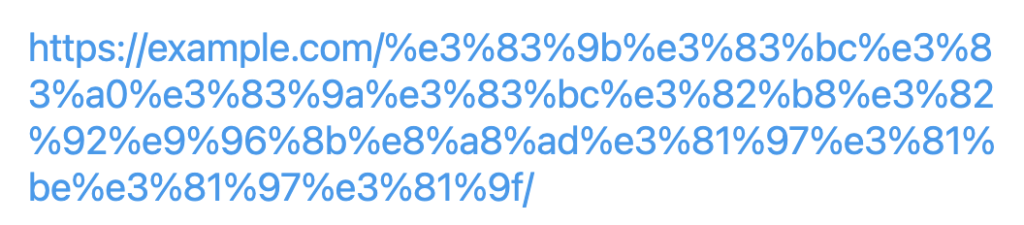
たとえば、SNSなどで記事のURLをシェアすると、以下の画像のように、全角の日本語部分が長い文字列に変換されてしまうためです。

「スラッグ」には、半角の英数字と記号「-(ハイフン)」「_(アンダーバー)」が使えます。
変更例として以下2つのパターンをご紹介します。どちらにもメリットやデメリットがあります。
- 記事の内容に関する英単語を指定する(例:hp-renewal)
- メリット:ユーザーがURLを見たときに、記事の内容を理解しやすい
- デメリット:投稿時に英単語を決めるのに時間がかかる
- 日付の数字(記号「-(ハイフン)」あり)を指定する(例:2022-12-07)
- メリット:投稿時に英単語を考える必要がない
- デメリット:ユーザーがURLを見たときに、記事の内容を理解できない
※URLスラッグに数字のみ(例:20221207)を指定すると、「20221207-2」のように末尾に「-2」が自動的に付いてしまいます。数字のみはWordPressの誤動作の原因となるためです。数字と数字以外(アルファベットや記号)を組み合わせるなど工夫してみましょう。
今回は「ニュース(お知らせ)」に関する記事ですので、シンプルに日付の数字(記号「-(ハイフン)」あり)を指定します。
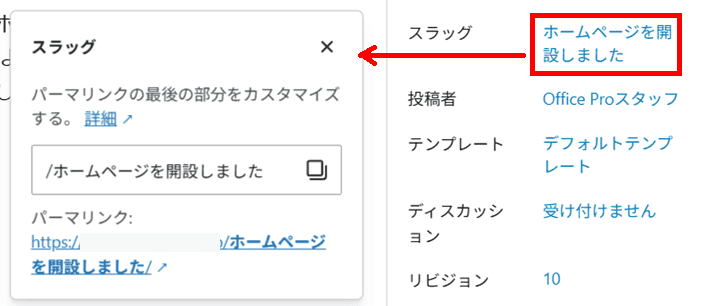
表示されている「スラッグ」をクリックすると、スラッグの入力画面が表示されます。

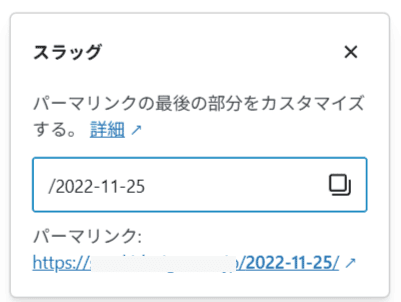
日付(例:2022-11-25)を半角で入力してください。

そのほか、画面右の設定サイドバーでは、以下のように編集します。
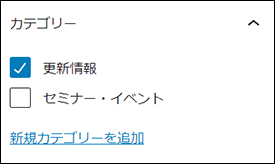
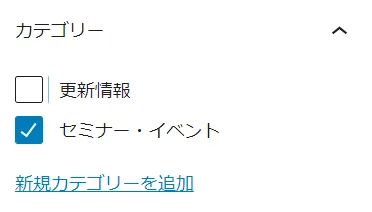
- カテゴリー:「更新情報」にチェックを入れる
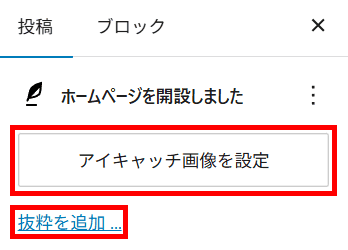
- アイキャッチ画像:「アイキャッチ画像を設定」をクリックして「office-pro-img20.jpg」をアップロード
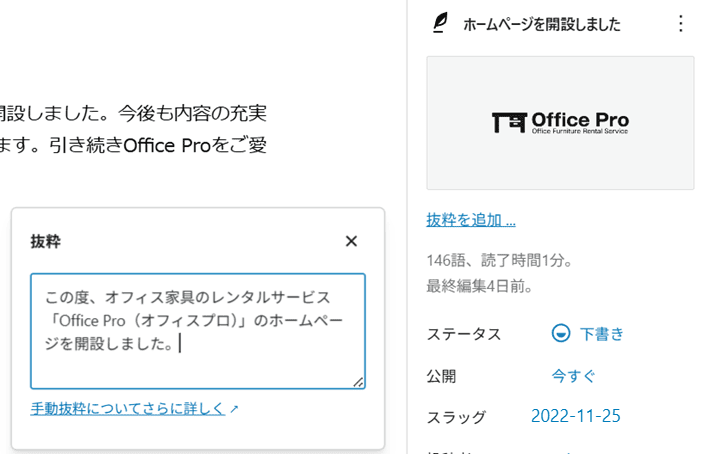
- 抜粋:この度、オフィス家具のレンタルサービス「Office Pro(オフィスプロ)」のホームページを開設しました。



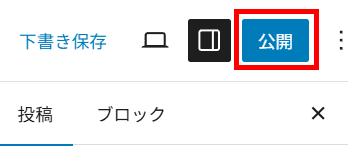
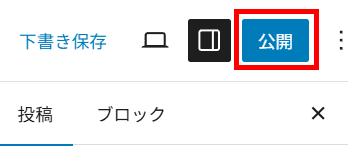
画面右上の公開をクリックします。

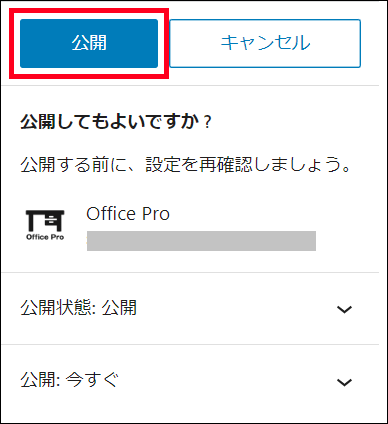
確認画面が表示されます。さらに公開をクリックします。

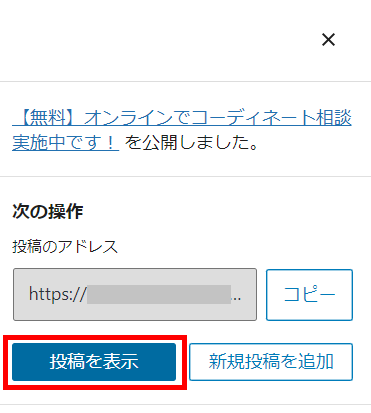
投稿を表示をクリックして、表示を確認しましょう。


続いて、2つめの記事を投稿してみましょう。
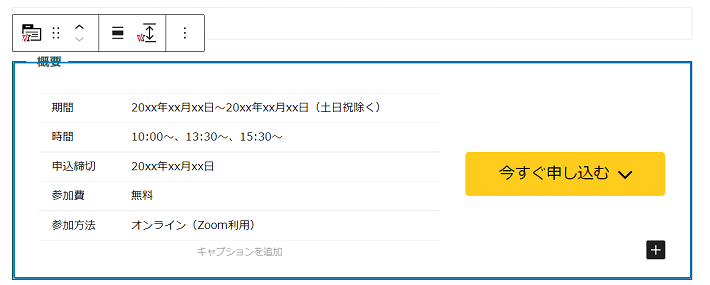
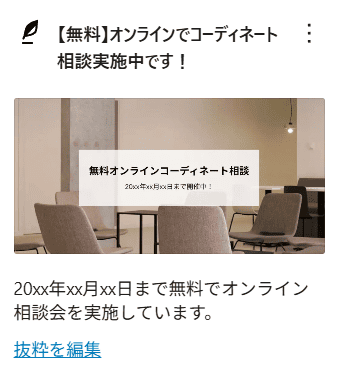
作成する記事は、以下の画像を参考にしてください。
「概要」は、「無料オンラインコーディネート相談」ページからコピーすれば、効率的に作れます。

完成形イメージ
今、「ホームページを開設しました」の記事を表示している状態です。
画面上部の「+新規」から「投稿」をクリックします。

以下のようにタイトルを入力します。
タイトル:【無料】オンラインでコーディネート相談実施中です!

下記をコピーします。
いつもオフィスプロをご利用いただき、誠にありがとうございます。
当サービスでは、下記期間中、無料でオンライン相談会を実施しています。オフィス家具の組み合わせに関するお悩みなどお気軽にご相談いただけます。お得なこの機会にぜひご利用ください。詳しくは下記をご覧ください。
「ブロックを選択するには「/」を入力」の先頭にカーソルを置きます。
右クリックして「貼り付け」をクリックします。


貼り付けたテキスト「〜詳しくは下記をご覧ください。」の後ろにカーソルを置き、キーボードの「Enter」キーを押します。

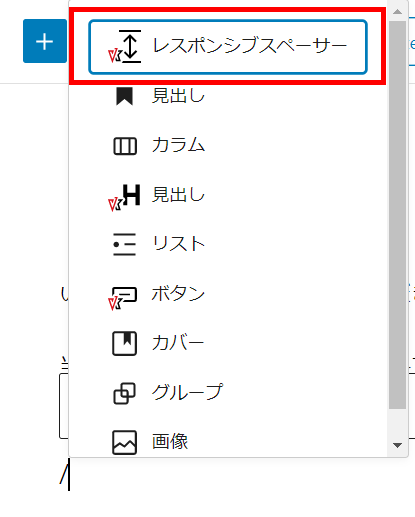
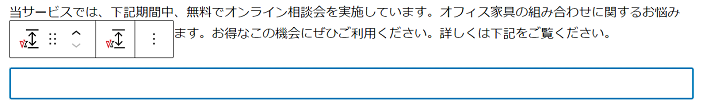
「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。


「レスポンシブスペーサー」を選択している状態で、キーボードの「Enter」キーを押します。

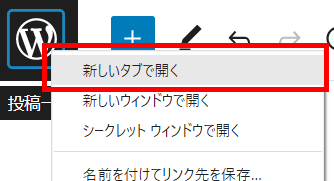
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

ブラウザの別タブで投稿一覧が開きます。

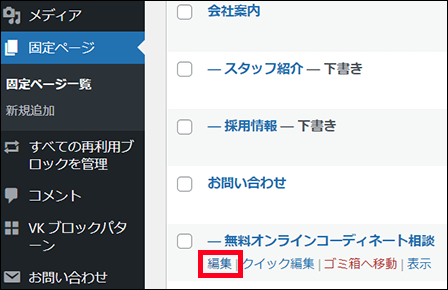
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「無料オンラインコーディネート相談」の「編集」をクリックします。

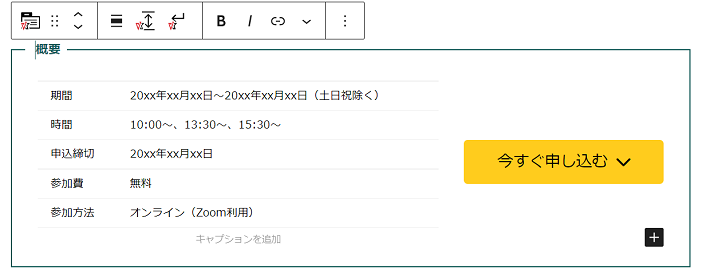
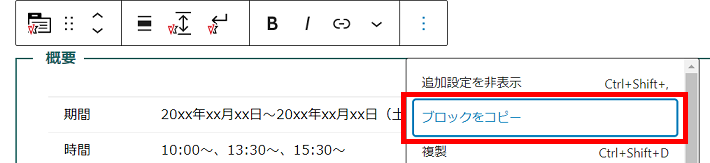
枠線のタイトル部分「概要」をクリックして、枠線ボックスブロックを選択します。

「⋮」から「コピー」をクリックします。

ブラウザの別タブで表示している投稿の編集画面に戻ります。
レスポンシブスペーサーの下にある「ブロックを選択するには「/」を入力」の先頭に、カーソルを置きます。
右クリックして「貼り付け」をクリックします。


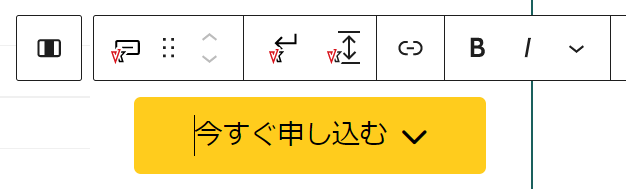
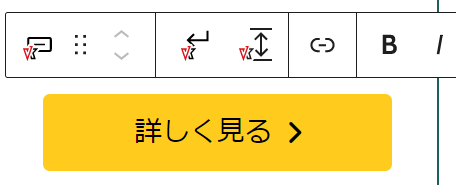
ボタン「今すぐ申し込む」をクリックします。

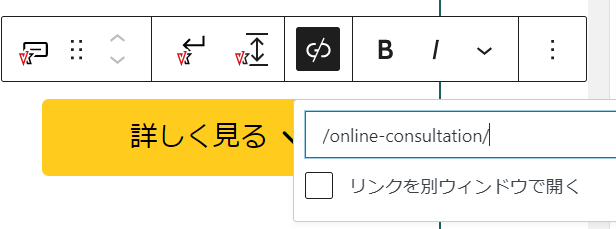
以下のように編集します。
- ボタン
- テキスト:「詳しく見る」に変更
- リンクURL:「/online-consultation/」に変更
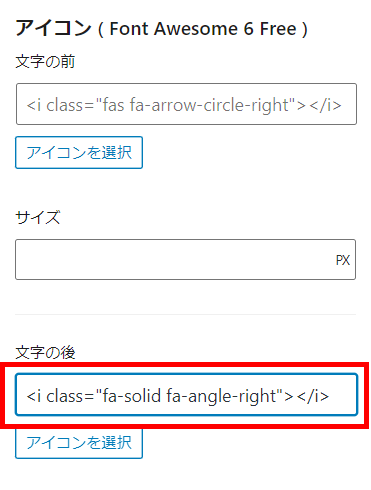
- アイコン(Font Awesome 6 Free)
- 文字の後:<i class="fa-solid fa-angle-right"></i>(下記を参照)



一旦、画面右上の下書き保存をクリックします。

画面右の設定サイドバーにて「投稿」にタブを切り替えます。

以下のように設定してください。
- スラッグ:日付の数字を入力
- カテゴリー:「セミナー・イベント」にチェック
- アイキャッチ画像:「office-pro-img21.jpg」をアップロード
- 抜粋:ただいま無料でオンライン相談会を実施しています。



画面右上の公開をクリックします。

さらに公開をクリックします。

投稿を表示をクリックして、表示を確認しましょう。


トップページに「お知らせ」を作成
トップページに下記コンテンツを作成します。
この連載企画のなかで、トップページは「導入事例」まで作成する手順を解説済みです。
今回は「導入事例」の下に「お知らせ」を追加していきます。

完成形イメージ
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「HOME」の「編集」をクリックします。


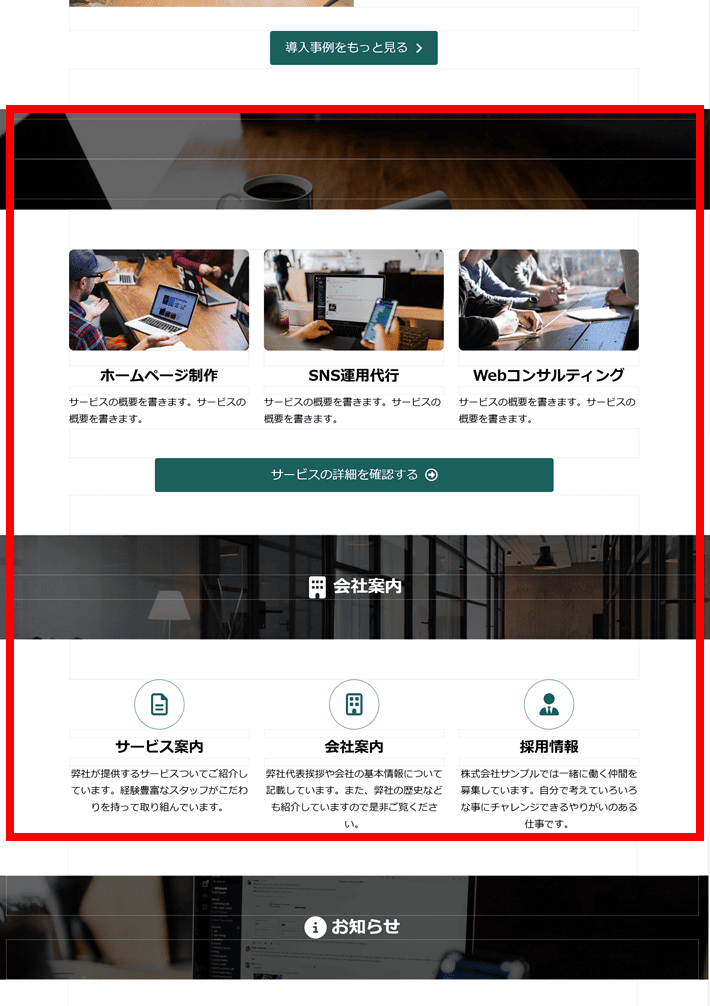
ここでは不要なブロック(以下、赤枠の箇所)をまとめて削除します。

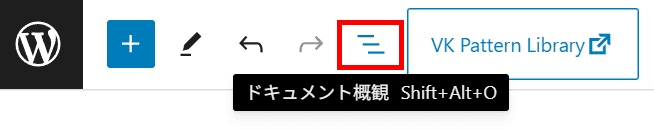
編集画面左上の「ドキュメント概観」をクリックします。

「導入事例」のセクションの終わりは「区切り」ブロックです。
「区切り」の下にある「カバー」をクリックし、キーボードの「shift」キーを押しながら、8つめの「カラム」をクリックし、ブロックをまとめて選択します。

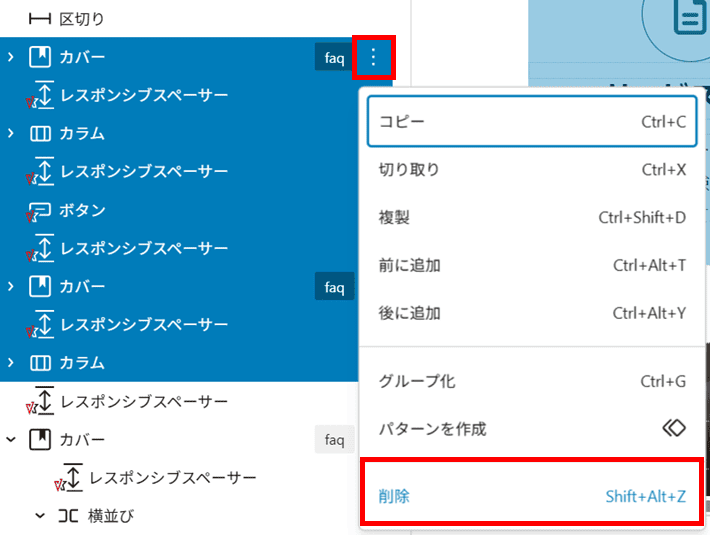
選択した一番上の「カバー」の「⋮」から「削除」をクリックします。


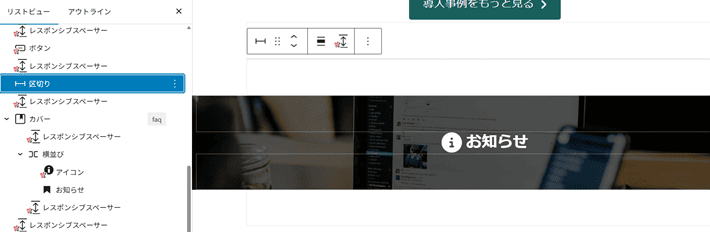
見出し「お知らせ」を含む「横並び」ブロックをカバーから取り出しましょう。
「横並び」を選択します。

「ドラッグ」をクリックしたまま、上に移動します。

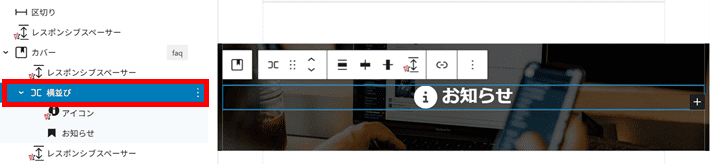
カバーブロックの上までドラッグし、青い線が表示されたら離します。

カバーブロックの上に取り出せました。

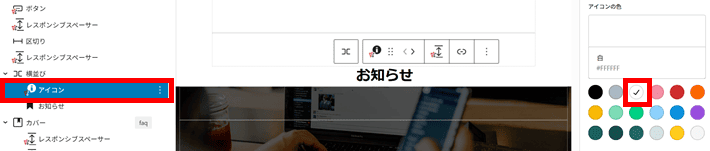
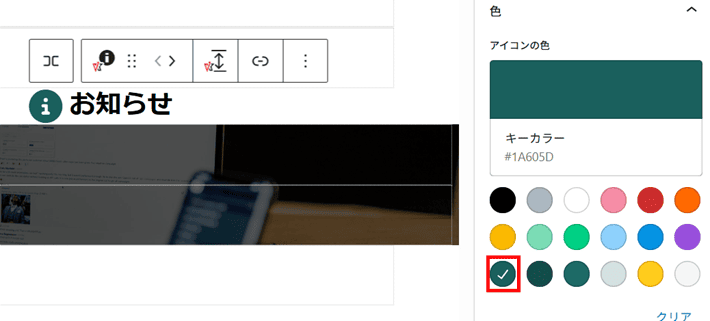
見出し「お知らせ」の左にあるアイコンの色を変更します。
「アイコン」を選択すると、今は白色に設定されているのが確認できます。

画面右のパネル「色」でキーカラーに変更しましょう。

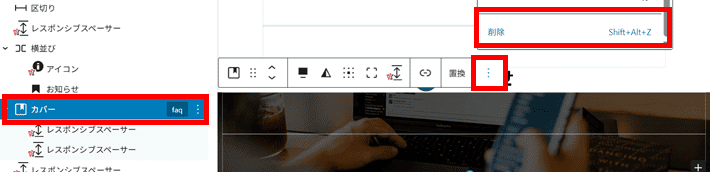
取り出したあとのカバーブロックは不要なため、削除します。
カバーブロックをクリックし、「⋮」から「削除」をクリックします。

編集画面右上の保存をクリックして、保存します。

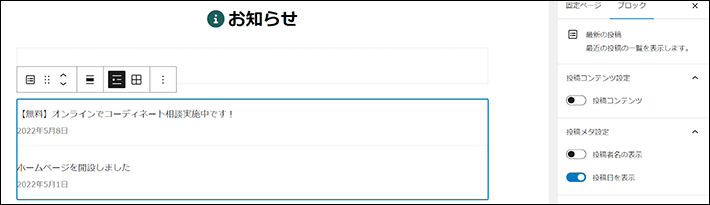
『Lightning』のデモサイトでは、「最近の投稿」ブロックを使い、すでに投稿記事の一覧が表示された状態となっています。
そのため、ここでは特に編集する必要はありません。
WordPress標準のブロック。記事を投稿順に一覧表示したいときに使うと便利。

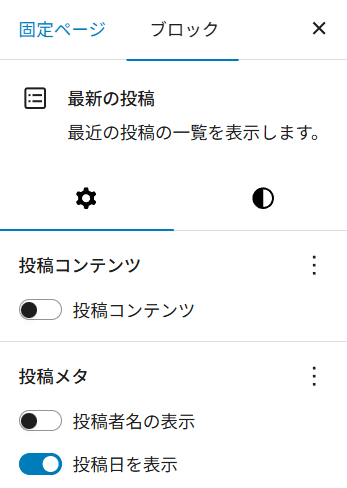
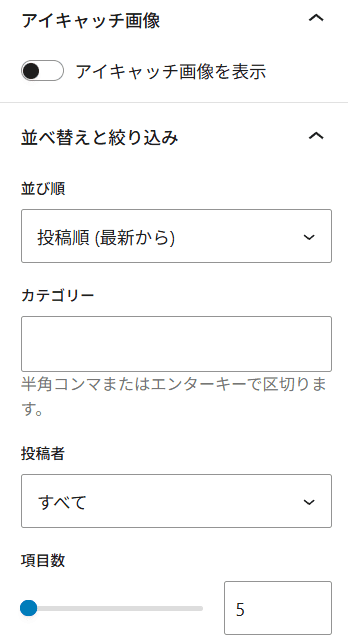
画面右の設定サイドバーでは、アイキャッチ画像の表示や、表示する記事数の調整などもできます。ぜひいろいろお試しください。


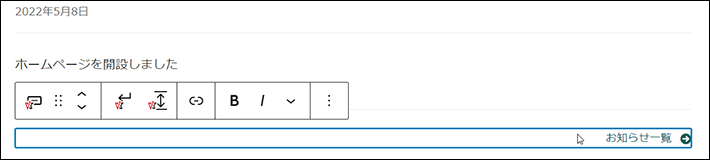
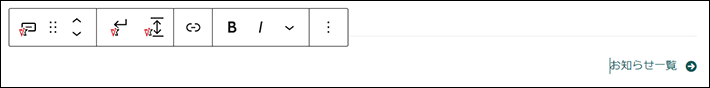
記事一覧の右下にある「お知らせ一覧」をクリックします。

ブロックの選択が難しい場合は、「お知らせ一覧」の先頭をクリックしてカーソルを置いてください。

このブロックは、実はVKマークの付いた「ボタン」ブロックです。
ボタンスタイルで「テキストのみ」を選ぶと、ボタンの枠や背景塗りがない状態で利用できます。

「お知らせ一覧」のリンク先を「お知らせ」ページに設定します。
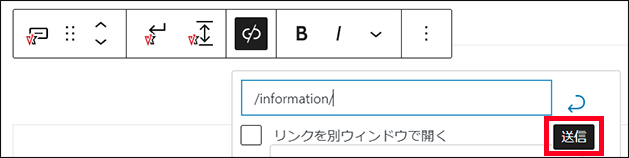
リンクマークをクリックして、以下のように編集します。
- ボタン
- リンクURL:「/information/」と入力して「送信」をクリック

編集画面右上の保存をクリックして、保存します。

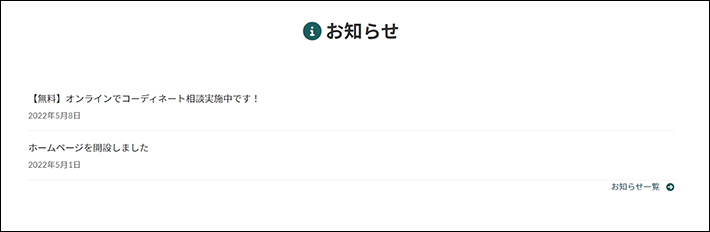
保存時に、画面左下に現れる「固定ページを表示」をクリックします。

トップページが表示されます。
「お知らせ一覧」をクリックし、「お知らせ」ページが表示されることを確認してください。

まとめ
今回の記事では、『Lightning』を使って「お知らせ(ブログ)」ページを作成する方法を解説しました。
- お知らせ(ブログ)は「投稿」機能を利用する
- パーマリンクの構造は、記事単位で自由に決められる「投稿名」がおすすめ
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載最終回12】WordPress×Lightningでホームページを自作する方法!「CTA編」です。どうぞお楽しみに。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2026年1月6日(火)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年1月13日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。