【2025年8月25日】Google『reCAPTCHA』の無料プランにおける月の評価回数が、100万回から1万回に大幅に引き下げられたため、代替ツールとして『Cloudflare Turnstile 』も紹介しています。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第8回「お問い合わせ編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「導入事例」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
問い合わせフォームを編集
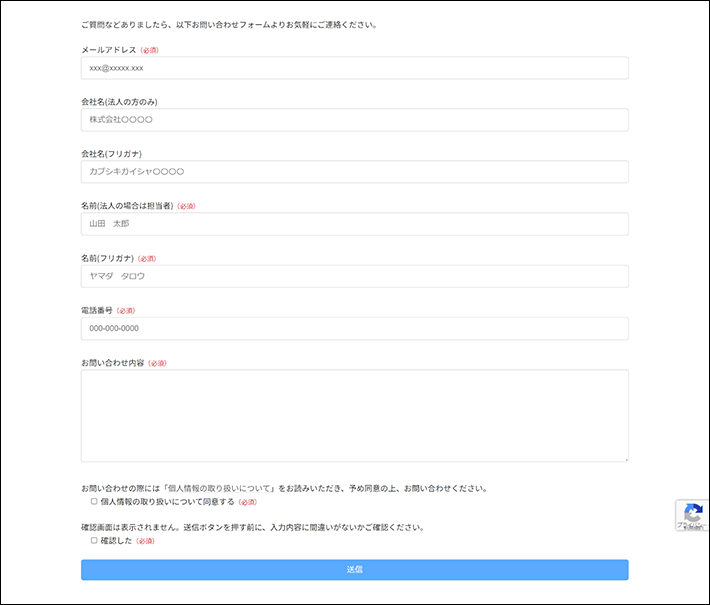
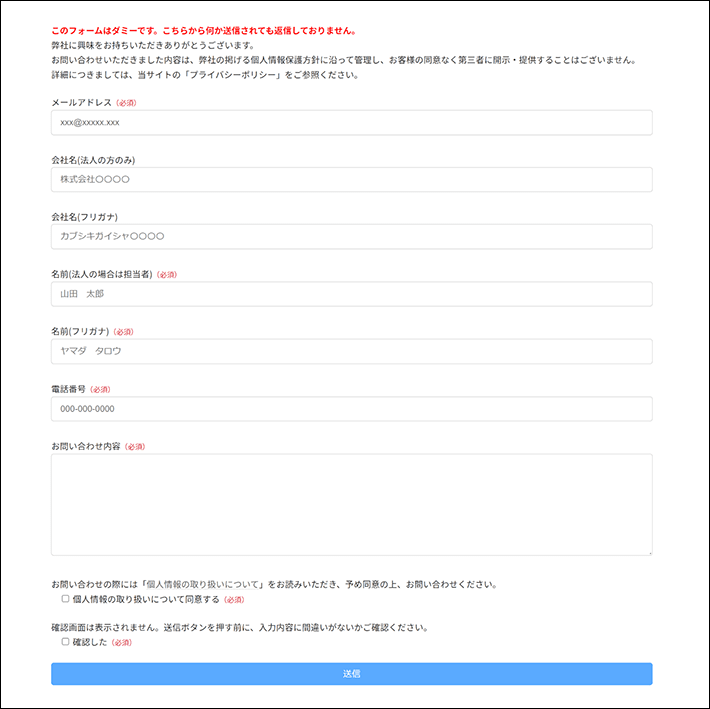
下記の問い合わせフォームを作ります。

完成形イメージ
問い合わせフォームは自作すると時間や費用がかかります。WordPressなら、問い合わせフォームを簡単に設置できる「プラグイン」を利用するのがおすすめです。
『Lightning』デモサイトでは、『Contact Form 7(コンタクト・フォーム・セブン)』というプラグインを利用して問い合わせフォームを設置しています。
※『Contact Form 7』は、『Lightning』の開発元とは異なる作者のプラグインです。
WordPressで問い合わせフォームを簡単に作成できるプラグイン。複数のフォームを作れる。WordPress公式ディレクトリに登録されていて無料で利用可能。有効インストール数はなんと1000万以上。世界中で利用されている。
今回の連載企画のなかの事前準備編で「Lightning G3 クイックスタート」をインストールすると、『Contact Form 7』も一緒にインストールされて使える状態になっています。
つまり、お問い合わせページにフォームが設置されている状態。あとは編集するだけです。
この記事では以下の順で解説します。
フォームの内容を編集
以下の順番となるようフォームの項目を編集します。
- メールアドレス
- 会社名(法人の方のみ)
- 会社名(フリガナ)
- 名前(法人の場合は担当者)(必須)
- 名前(フリガナ)(必須)
- 電話番号(必須)
- お問い合わせ内容(必須)
なお、これから紹介する編集内容については、万が一うまくいかなかった場合も想定して、あとで正しい内容のソースコードをまるごと提示しています。コピペするだけでフォームが完成するので、ご安心ください。
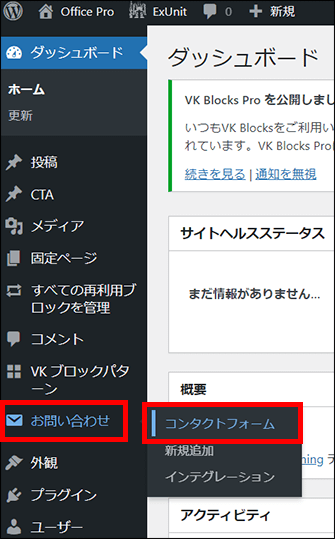
サイドメニューから「お問い合わせ」の「コンタクトフォーム」をクリックします。

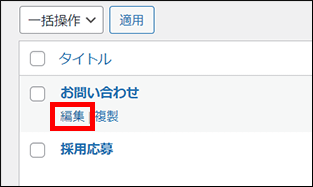
Contact Form 7ですでに作成されたフォームの一覧が表示されます。「お問い合わせ」と「採用情報」があります。
「お問い合わせ」の方の「編集」をクリックします。

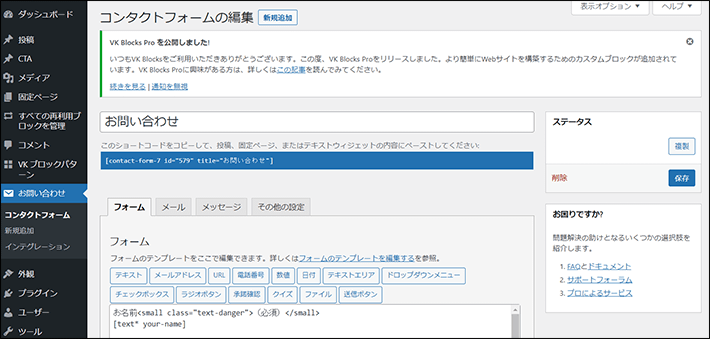
以下のような画面が表示されます。

タブが4つあり、各タブをクリックすると設定画面が切り替わります。

- 「フォーム」タブ
- 問い合わせフォームの内容の設定
- 「メール」タブ
- 自動返信メール(管理者側)を編集
- 自動返信メール(ユーザー側)を編集
- 「メッセージ」タブ
- 問い合わせフォームで表示する各種メッセージ
- 「その他設定」タブ
- カスタマイズするためのコードの入力欄(今回は使いません)
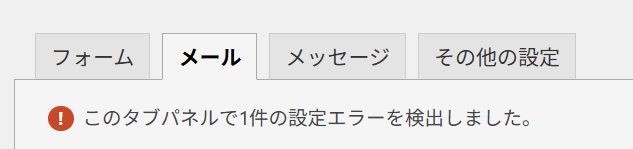
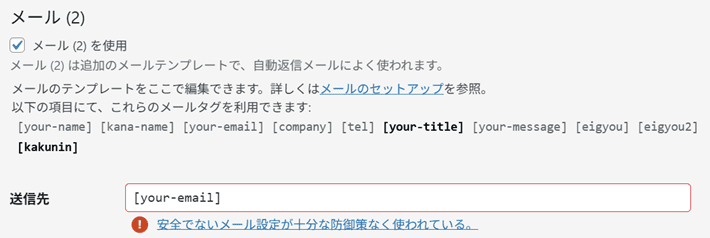
「メール」タブを開くと、「このタブパネルで1件の設定エラーを検出しました。」というメッセージが表示されます。さらに下へスクロールすると、「メール(2)」の送信先に「安全でないメール設定が十分な防御策なく使われている。」が表示されます。
あとで解説する「問い合わせフォームのスパム対策」を行うと、エラーメッセージは消えますので、ご安心ください。


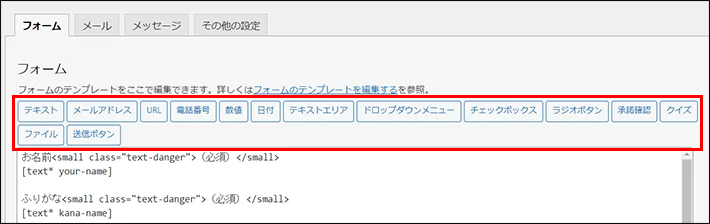
それではフォームの項目について設定していきます。「フォーム」タブで作業します。

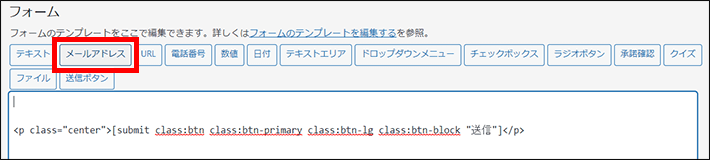
テキストの編集画面の上に並んでいる「テキスト」「メールアドレス」「URL」などは、「フォームタグ生成」ボタンです。これを利用してフォームを作ります。

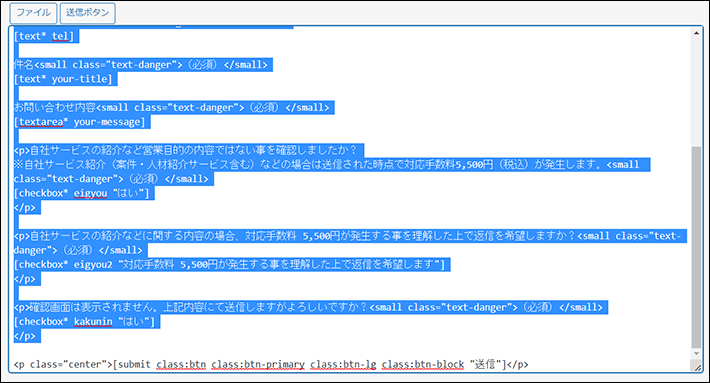
編集画面にあるテキストを削除します。
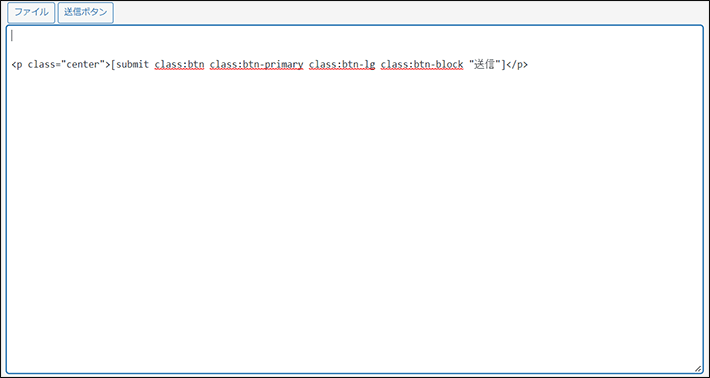
最後の1行は残して、それ以外を選択してキーボードの「delete」キーを押して削除してください。
最後の1行は送信ボタンのコードです。説明が複雑になるため、今回はこのコードをそのまま利用します。
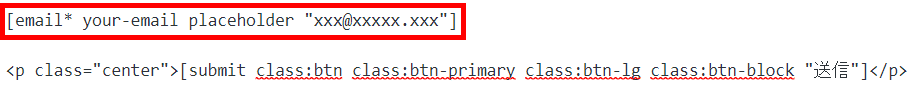
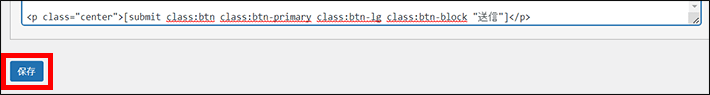
<p class="center">[submit class:btn class:btn-primary class:btn-lg class:btn-block "送信"]</p>


メールアドレスのフォームを作ってみましょう。

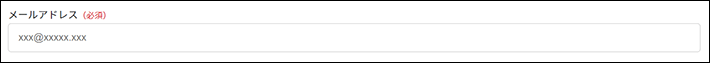
完成形イメージ
編集画面の一番上にカーソルが表示されていることを確認します。
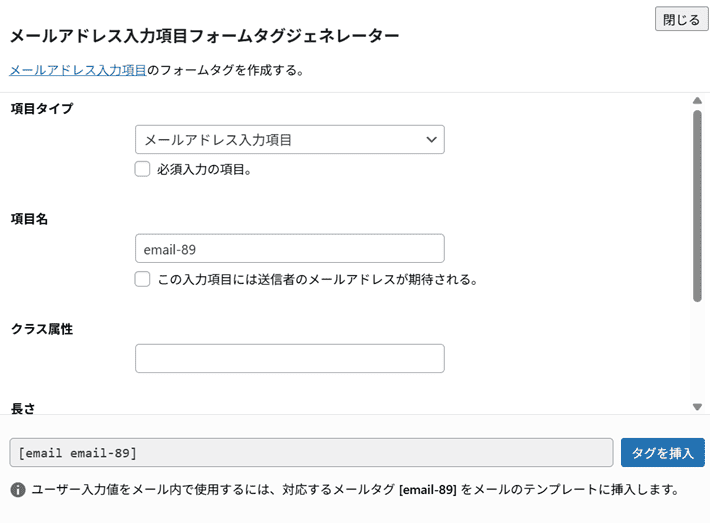
フォームタグ生成ボタンのなかの、「メールアドレス」をクリックします。

以下のような画面が表示されます。

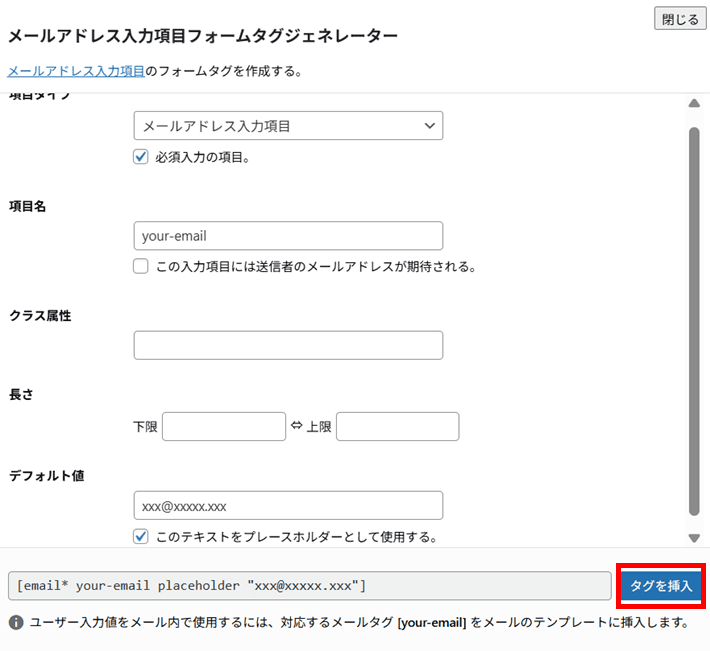
以下のように編集します。
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「your-email」と入力
- デフォルト値:「xxx@xxxxx.xxx」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
「プレースホルダー」を使うことで、グレーの文字でフォームの入力例が表示されます。

[ ]で囲まれたコードが1行目に挿入されます。これがメールアドレスの入力欄になります。
[email* your-email placeholder "xxx@xxxxx.xxx"]

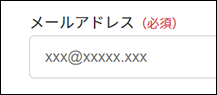
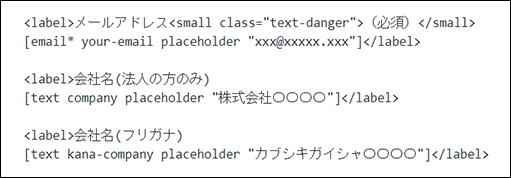
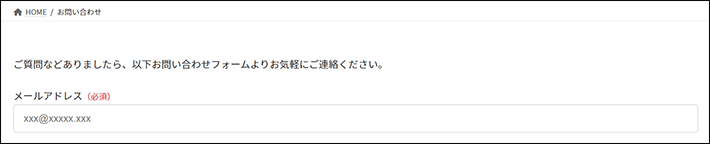
メールアドレスの入力欄の上に、項目名「メールアドレス(必須)」を付けてみましょう。

完成形イメージ
挿入したコードの先頭(「[」の前)にカーソルを置き、キーボードの「Enter」キーを押します。さらに、カーソルを1行目の先頭に置いてください。

以下のコードをコピーして貼り付けてください。

コードの(「]」の後ろ)にカーソルを置きます。以下のコードをコピーして貼り付けます。

貼り付けたテキストは、HTML(エイチ・ティー・エム・エル)とCSS(シー・エス・エス)を使っています。
参考までにそれぞれ簡単に解説します。難しく感じる場合は読み飛ばしてOKです。
HTML(エイチ・ティー・エム・エル)とは?
「Hyper Text Markup Language」の略称。ホームぺージ制作によく利用されるマークアップ言語。
CSS(シー・エス・エス)とは?
「Cascading Style Sheets」の略称で、スタイルシート言語と呼ばれる。HTMLで書かれたテキストや画像のスタイル(見た目)を装飾するために用いる。
labelタグ
HTMLタグ。 このタグで囲むと、項目名をクリックした時にフォームにカーソルが移動する。フォームの入力がしやすくなるので、おすすめ。
smallタグ
HTMLタグ。注釈などに用いる。基準の文字サイズより一段階文字を小さくする。
small内のclass=”text-danger”
(必須)の文字色を赤にするための記述。CSSの「クラス」と呼ばれる。(このクラスはLightning側で用意)
なお、HTMLとCSSについては、以下の記事で詳しく解説しています。
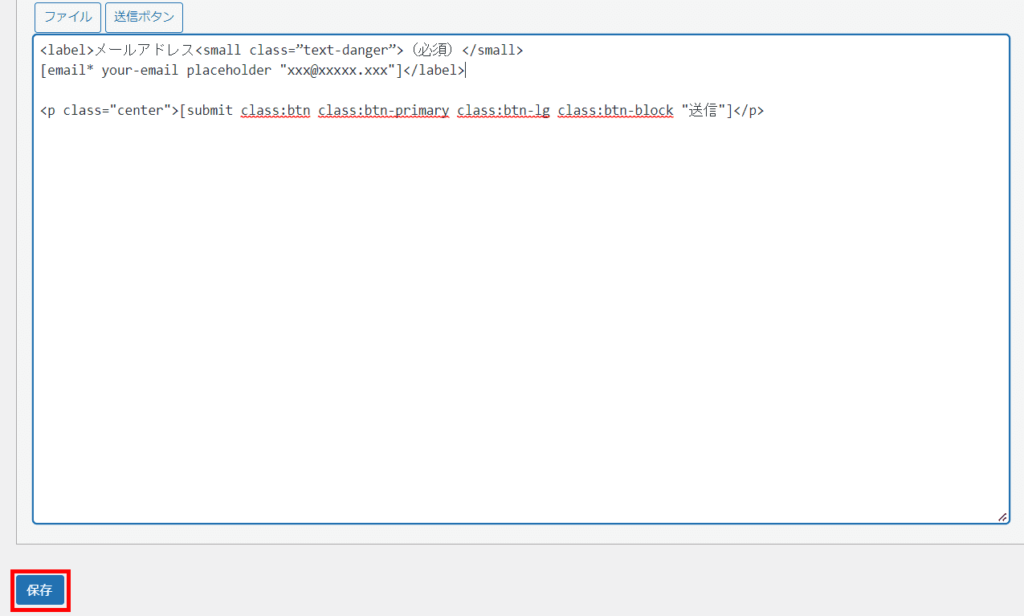
一旦保存します。左下にある保存をクリックします。

編集したフォームを確認してみます。
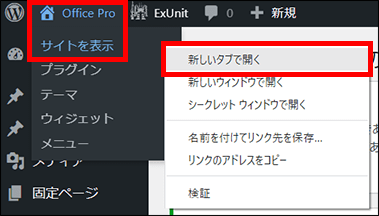
画面左上の家のマークから「サイトを表示」を右クリックし、「新しいタブで開く」をクリックします。

ブラウザの別タブでトップページが表示されます。
グローバルナビゲーションの「お問い合わせ」をクリックします。

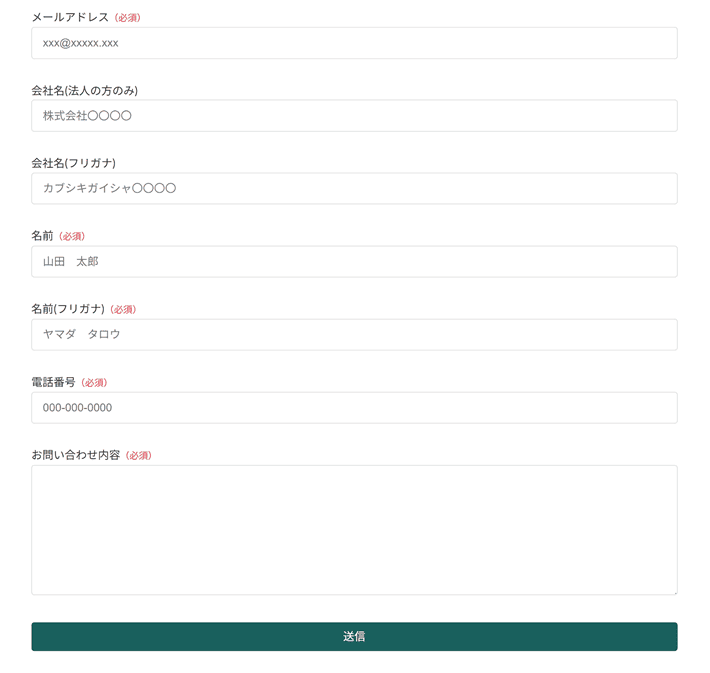
以下のようになっていることを確認してください。
これでメールアドレスのフォームを設置できました。

「お問い合わせ」ページはこの後も使用しますので、ブラウザのタブは閉じないでください。
ブラウザのタブを切り替えて、フォームの編集画面に戻ります。
同様にフォームの他の項目を追加していきます。
以下は、どのフォームタグ生成ボタンを使えばよいかをまとめた表です。
| フォームの項目 | フォームタグ生成ボタン |
| メールアドレス(必須) | メールアドレス |
| 会社名(法人の方のみ) | テキスト |
| 会社名(フリガナ) | テキスト |
| 名前(法人の場合は担当者)(必須) | テキスト |
| 名前(フリガナ)(必須) | テキスト |
| 電話番号(必須) | 電話番号 |
| お問い合わせ内容(必須) | テキストエリア |
| 個人情報の取り扱いについて同意する(必須) | 承諾確認 |
| 確認した(必須) | 承諾確認 |
| 送信ボタン | 送信ボタン |
それでは以下を参考にして、各フォームを追加していきます。
下記画像のように、項目名とフォームをひとつのまとまりにして1行の改行を入れておくと、分かりやすくなります。

▼会社名(法人の方のみ)
- フォームタグ生成ボタン:テキスト
- 項目タイプ:チェックなし
- 名前:半角で「company」と入力
- デフォルト値:「株式会社〇〇〇〇」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>会社名(法人の方のみ)
- 後ろ:</label>
▼会社名(フリガナ)
- フォームタグ生成ボタン:テキスト
- 項目タイプ:チェックなし
- 名前:半角で「kana-company」と入力
- デフォルト値:「カブシキガイシャ〇〇〇〇」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>会社名(フリガナ)
- 後ろ:</label>
▼名前(法人の場合は担当者)
- フォームタグ生成ボタン:テキスト
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「your-name」と入力
- デフォルト値:「山田 太郎」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>会社名(フリガナ)
- 後ろ:</label>
▼名前(フリガナ)
- フォームタグ生成ボタン:テキスト
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「kana-name」と入力
- デフォルト値:「ヤマダ タロウ」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>名前(フリガナ)<small class="text-danger">(必須)</small>
- 後ろ:</label>
▼電話番号
- フォームタグ生成ボタン:電話番号
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「tel」と入力
- デフォルト値:「000-000-0000」と入力し、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れる
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>電話番号<small class="text-danger">(必須)</small>
- 後ろ:</label>
▼お問い合わせ内容
- フォームタグ生成ボタン:テキストエリア
- 項目タイプ:「必須項目」にチェックを入れる
- 名前:半角で「your-message」と入力
- デフォルト値:空欄
フォームタグを挿入後、項目名を追加する
- 項目名:以下を[ ]のコードの前後に貼り付ける
- 前:<label>お問い合わせ内容<small class="text-danger">(必須)</small>
- 後ろ:</label>
一旦保存します。左下にある保存をクリックします。

編集したフォームを確認してみます。
ブラウザの別タブ「お問い合わせ」ページに切り替えます。
ブラウザの更新マークをクリックしてページを再読み込みします。


ブラウザのタブを切り替えて、フォームの編集画面に戻ります。
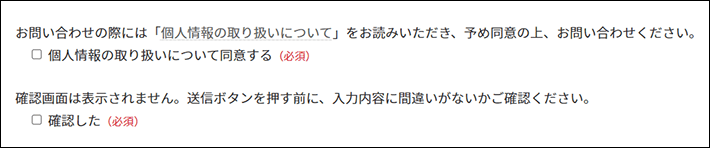
以下の確認項目を2つ追加していきます。
※先ほど作成した「お問い合わせ内容」の下に追加します。

完成形イメージ
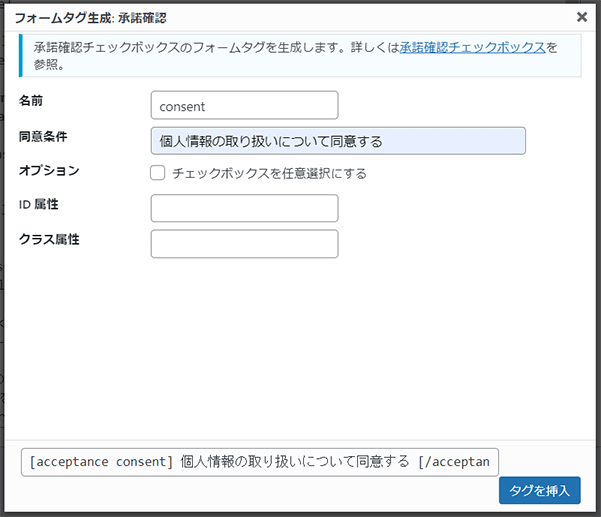
まず、1つめは以下のように編集します。

▼個人情報の取り扱いについて同意する
- フォームタグ生成ボタン:承諾確認
- 名前:半角で「consent」と入力
- 同意条件:「個人情報の取り扱いについて同意する」と入力
- オプション:「チェックボックスを任意選択にする」のチェックを外す
フォームタグを挿入後、説明文を追加する
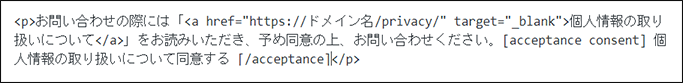
- 説明文:以下を[ ]のコードの前後に貼り付ける
- [acceptance consent] の前:<p>お問い合わせの際には「<a href="https://ドメイン名/privacy/" target="_blank">個人情報の取り扱いについて</a>」をお読みいただき、予め同意の上、お問い合わせください。
- [acceptance consent] の後ろ:個人情報の取り扱いについて同意する<small class="text-danger">(必須)</small>
- [/acceptance]の後ろ:</p>
- 挿入されるフォームタグは以下です。
[acceptance consent] 個人情報の取り扱いについて同意する [/acceptance] - 「https://ドメイン名/privacy/」は、「プライバシーポリシー」ページのURLです。貼り付けた後、URL内の「ドメイン名」はご自身のドメイン名に変更してください。

次に2つ目です。以下のように編集します。
▼確認した
- フォームタグ生成ボタン:承諾確認
- 名前:半角で「confirmation」と入力
- 同意条件:「確認した」と入力
- オプション:「チェックボックスを任意選択にする」のチェックを外す
フォームタグを挿入後、説明文を追加する
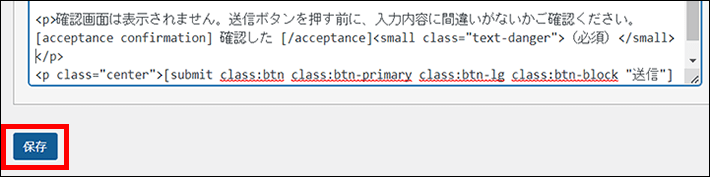
- 説明文:以下を[ ]のコードの前後に貼り付ける
- [acceptance confirmation]の前:<p>確認画面は表示されません。送信ボタンを押す前に、入力内容に間違いがないかご確認ください。
- [acceptance confirmation]の後ろ:確認した<small class="text-danger">(必須)</small>
- [/acceptance]の後ろ:</p>
左下にある保存をクリックします。

編集したフォームを確認してみます。
ブラウザの別タブ「お問い合わせ」ページに切り替えます。ブラウザの更新マークをクリックしてページを再読み込みします。
以下のようになっていたら完成です!

「お問い合わせ」ページはこのあとも使用しますので、このタブは閉じないでください。
なお、このような作業がご不安だったり、うまくいかなかった場合は以下のコードを丸ごとコピペしていただいたら、一旦は完了します。
※「個人情報の取り扱いについて」のURLにある「ドメイン名」は、ご自身のドメイン名に変更してください。
<label>メールアドレス<small class="text-danger">(必須)</small>
[email* your-email placeholder "xxx@xxxxx.xxx"]</label>
<label>会社名(法人の方のみ)[text company placeholder "株式会社〇〇〇〇"]</label>
<label>会社名(フリガナ)[text kana-company placeholder "カブシキガイシャ〇〇〇〇"]</label>
<label>名前<small class="text-danger">(必須)</small>[text* your-name placeholder "山田 太郎"]</label>
<label>名前(フリガナ)<small class="text-danger">(必須)</small>[text kana-name placeholder "ヤマダ タロウ"]</label>
<label>電話番号<small class="text-danger">(必須)</small>[tel* tel placeholder "000-000-0000"]</label>
<label>お問い合わせ内容<small class="text-danger">(必須)</small>[textarea* your-message]</label>
<p>お問い合わせの際には「<a href="https://ドメイン名/privacy/" target="_blank">個人情報の取り扱いについて</a>」をお読みいただき、予め同意の上、お問い合わせください。
[acceptance consent] 個人情報の取り扱いについて同意する<small class="text-danger">(必須)</small>[/acceptance]</p>
<p>確認画面は表示されません。送信ボタンを押す前に、入力内容に間違いがないかご確認ください。
[acceptance confirmation] 確認した<small class="text-danger">(必須)</small> [/acceptance]</p>
<p class="center">[submit class:btn-primary class:btn-lg class:btn-block "送信"]</p>
自動返信メール(管理者側)を編集
問い合わせがあった時には、管理者宛てに通知メールを送信できます。ここではその宛先となるメールアドレスを指定したり、メールの件名や本文を編集したりします。

完成形イメージ
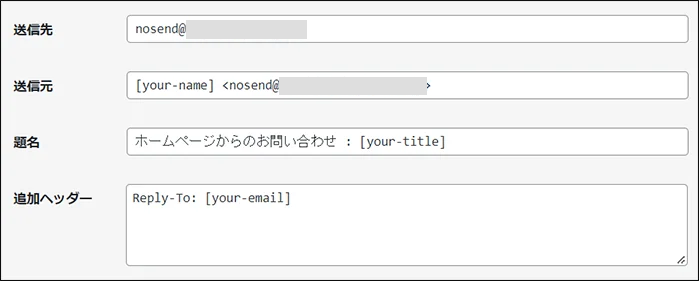
「メール」タブをクリックします。


各項目を以下のように編集します。
- 送信先:受信したいメールアドレスを入力
- 送信元:半角で「[_site_title] <xxx@xxxxx.xxx>」と入力。※「xxx@xxxxx.xxx」は送信元にしたい実際のメールアドレスを入力してください
- 題名:「[_site_title]ホームページよりお問い合わせがありました」と変更する
- 追加ヘッダー:このままで変更しなくてOK
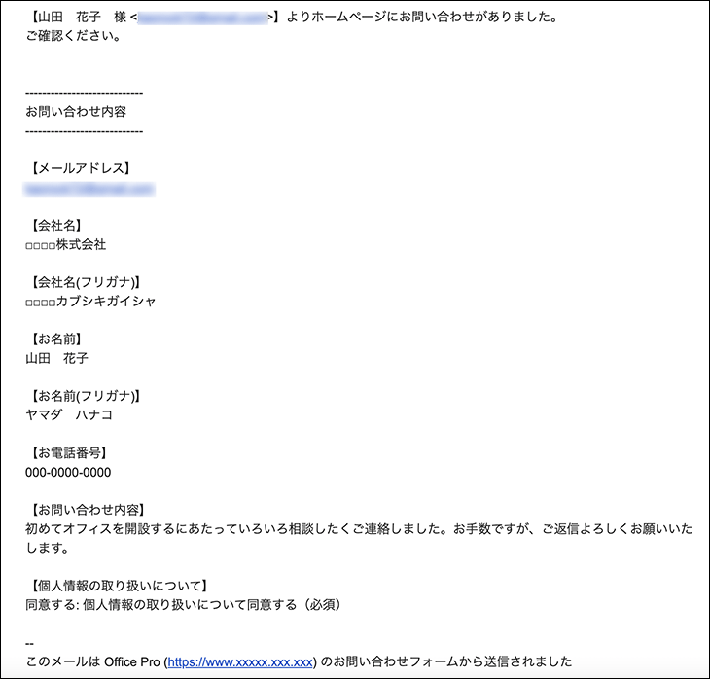
- メッセージ本文:以下のテキストをコピーして貼り付ける
【[your-name] 様 <[your-email]>】よりホームページにお問い合わせがありました。
ご確認ください。
----------------------------
お問い合わせ内容
----------------------------
【メールアドレス】
[your-email]
【会社名】
[company]
【会社名(フリガナ)】
[kana-company]
【お名前】
[your-name]
【お名前(フリガナ)】
[kana-name]
【お電話番号】
[tel]
【お問い合わせ内容】
[your-message]
【個人情報の取り扱いについて】
[consent]
----------------------------
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
ホームページと同じドメインのメールアドレスを設定してください。gmail.comなど異なるドメインのメールアドレスを指定すると、通知の際にスパムとして判定されてしまう可能性があります。
また、法人でよく利用されるメールアドレス「info@ドメイン名」などを設定するとよいでしょう。
その場合、メールアドレス「info@~」は、ご利用のサーバー側でメールアカウントを作成して取得しておいてください。
※『エックスサーバー』のメールアカウント作成方法は、マニュアルを参考にしてください。
>>メールアカウントの追加
届いたメールに対し、管理者が返信する時に「送信先」に指定されるメールアドレスです。ユーザー側のメールアドレスを自動的に挿入してくれます。
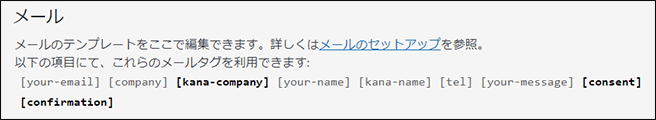
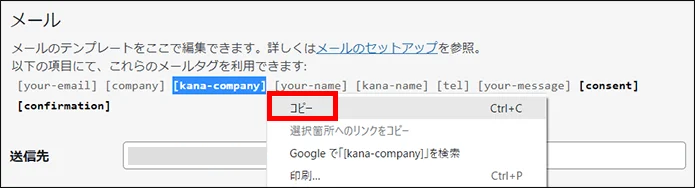
入力欄「送信先」の上部に並んでいる[your-email]や[company]は、「メールタグ」と呼ばれます。メッセージ本文欄ではこのメールタグを利用しています。メールタグがあることで、ユーザーが入力した内容が自動で挿入されるようになっています。ご自身でメッセージ本文を編集される場合は、メールタグをコピーして利用すると良いでしょう。


ページ下部にある保存をクリックします。

自動返信メール(ユーザー側)を編集
自動返信メール(ユーザー側)の内容を編集します。自動返信メールは、フォーム送信者の問い合わせ内容の控えにもなります。

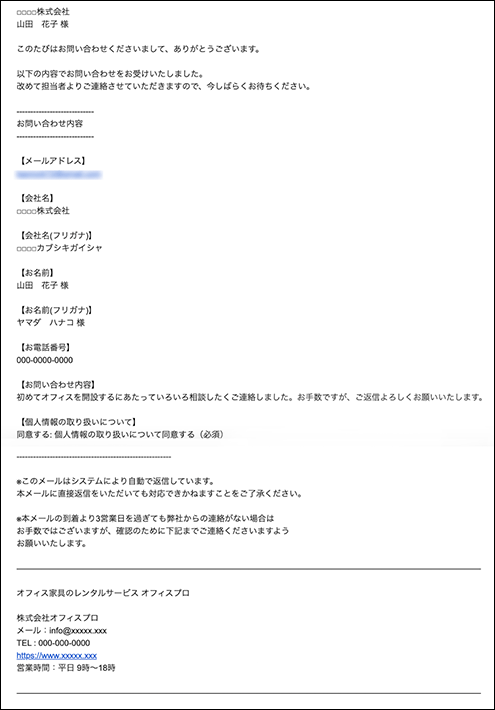
完成形イメージ
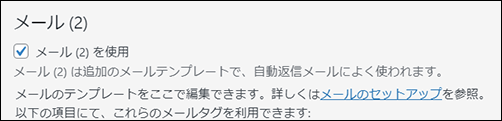
メール (2)から下が自動返信メール(ユーザー側)の設定画面です。

- メール (2)の設定画面は、初期状態では非表示です。「メール(2)を使用」にチェックを入れることで、設定画面が現れる仕組みになっています。
- 「Lightning G3 クイックスタート」のインストールによって、メール(2)がすでに設定されている状態となっています。
各項目を以下のように編集します。
- 送信先:[your-email]のままでOK
- 送信元:半角で「[_site_title] <xxx@xxxxx.xxx>」と入力。※「xxx@xxxxx.xxx」は送信元にしたい実際のメールアドレスを入力してください。
- 題名:「[_site_title]お問い合わせありがとうございました」と変更
- 追加ヘッダー:上で入力した「送信元」のメールアドレスでやり取りしたい場合は、ここの内容をすべて消してください。
- メッセージ本文:以下のテキストをコピーして貼り付ける
[company]
[your-name] 様
このたびはお問い合わせくださいまして、ありがとうございます。
以下の内容でお問い合わせをお受けいたしました。
改めて担当者よりご連絡させていただきますので、今しばらくお待ちください。
----------------------------
お問い合わせ内容
----------------------------
【メールアドレス】
[your-email]
【会社名】
[company]
【会社名(フリガナ)】
[kana-company]
【お名前】
[your-name] 様
【お名前(フリガナ)】
[kana-name] 様
【お電話番号】
[tel]
【お問い合わせ内容】
[your-message]
【個人情報の取り扱いについて】
[consent]
--------------------------------------------------------
※このメールはシステムにより自動で返信しています。
本メールに直接返信をいただいても対応できかねますことをご了承ください。
※本メールの到着より3営業日を過ぎても弊社からの連絡がない場合は
お手数ではございますが、確認のために下記までご連絡くださいますよう
お願いいたします。
————————————————————————————————————————————————————————
オフィス家具のレンタルサービス オフィスプロ
株式会社オフィスプロ
メール:info@xxxxx.xxx
TEL : 000-000-0000
https://www.xxxxx.xxx
営業時間:平日 9時~18時
————————————————————————————————————————————————————————
自動返信メール(管理者側)と同様に、ホームページと同じドメインのメールアドレスを設定してください。
企業から届いたメールに対し、お客様が返信する時に「送信先」のメールアドレスを指定できます。「送信元」とは異なるメールアドレスを指定したい場合は「Reply-To: 」の後にメールアドレスを入力します。
メッセージ本文の最後は署名です。ご自身の情報に適宜変更してください。
ページ下部にある保存をクリックします。

フォーム送信後に表示するメッセージの編集
Contact Form 7では、フォームの送信後、送信ボタンの下にメッセージが表示されます。
このメッセージを編集してみましょう。

完成形イメージ
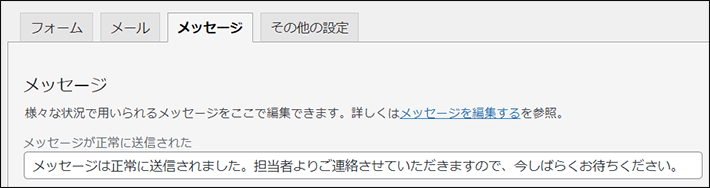
「メッセージ」タブをクリックします。

「メッセージが正常に送信された」に入っているメッセージを、「メッセージは正常に送信されました。担当者よりご連絡させていただきますので、今しばらくお待ちください。」と編集します。
※メッセージの内容は適宜変更してください。また、他のメッセージについても必要に応じて編集しても良いでしょう。

ページ下部にある保存をクリックします。

問い合わせフォームの設定は以上です。次に、固定ページ側を編集していきます。
固定ページのテキストを編集
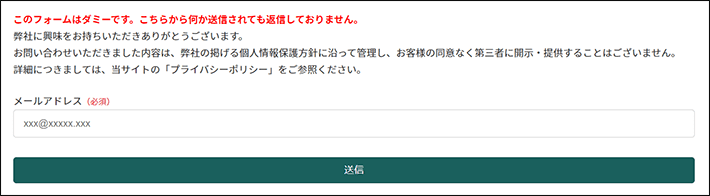
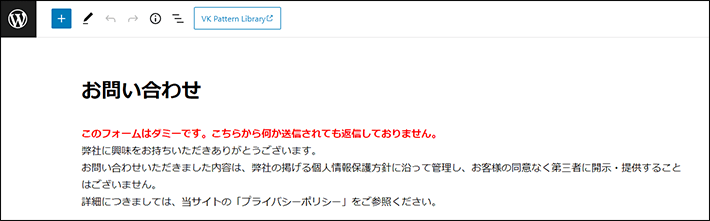
「お問い合わせ」ページのフォーム上部にあるテキストを編集します。このテキストは固定ページ側にあります。

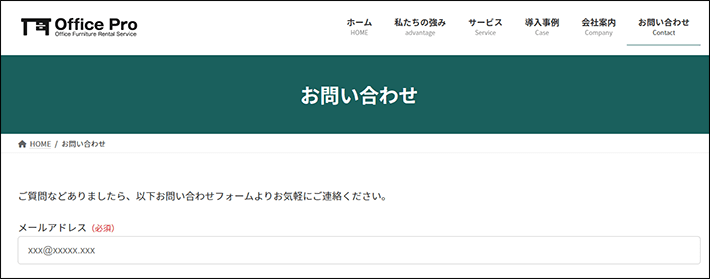
完成形イメージ
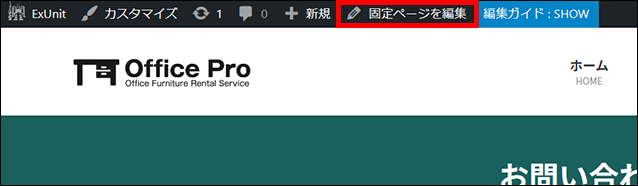
すでに開いている「お問い合わせ」ページのタブに切り替えます。最上部にあるバーから「固定ページを編集」をクリックします。


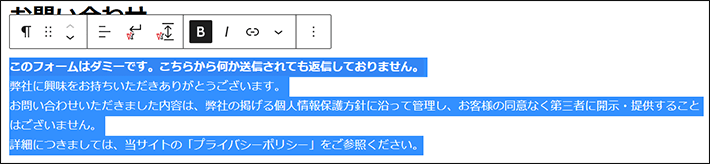
「このフォームはダミーです」から「ご参照ください」までを選択し、キーボードの「delete」キーを押して削除します。

カーソルが表示されます。「ご質問などありましたら、以下お問い合わせフォームよりお気軽にご連絡ください。」と入力します。

編集画面右上の保存をクリックして、保存します。

更新すると、編集画面左下に「固定ページを更新しました」とメッセージが表示されます。
「固定ページを表示」をクリックします。

もう一度「お問い合わせ」ページが表示されます。

送信テストを実施
「お問い合わせ」ページでブラウザの更新マークをクリックし、ページを再読み込みします。

フォームを入力して実際に送信してみましょう。
メールアドレスには、ご自身で受信可能なメールアドレスを入力してください。
これまで設定した以下について、思いどおりに設定できているかを確認します。
- フォーム送信後に表示するメッセージ
- 自動返信メール(管理者側)の内容
- 自動返信メール(ユーザー側)の内容
補足:問い合わせフォームを固定ページに挿入する方法
『Lightning』のデモサイトでは、すでに固定ページに問い合わせフォームが設置されていますので、以下は今後の参考にしてください。
Contact Form 7のフォームを固定ページに挿入する方法は3つあります。
- ショートコードを直接本文欄に貼り付ける
- ショートコードブロックを利用する
- Contact Form 7のブロックを利用する
[ ]で囲んだ短いコードのこと。あらかじめプログラムを組んでおいたものを呼び出せるWordPressの便利な機能。
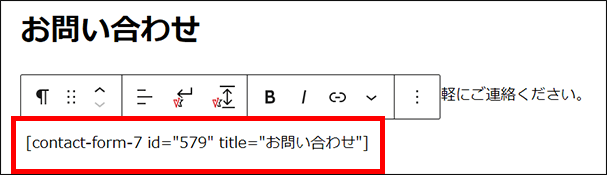
『Lightning』のデモサイトでは、「お気軽にご連絡ください」の下にある[ ]で囲んだテキストがショートコードです。

ショートコードを直接本文欄に貼り付けて、問い合わせフォームを固定ページに呼び出しているのです。
フォームのショートコードの確認場所、他の方法でフォームを挿入する方法については以下をご参照ください。
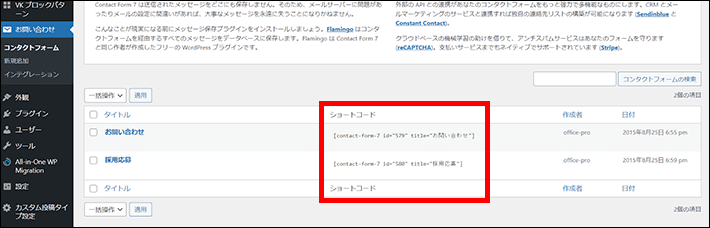
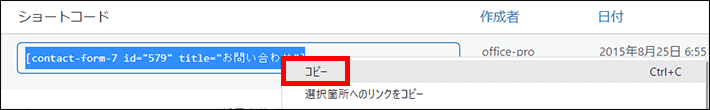
サイドメニューの「お問い合わせ」をクリックし、表示される一覧画面でショートコードを確認できます。フォームごとに発行されます。ショートコードを選択し、右クリックでコピーできます。


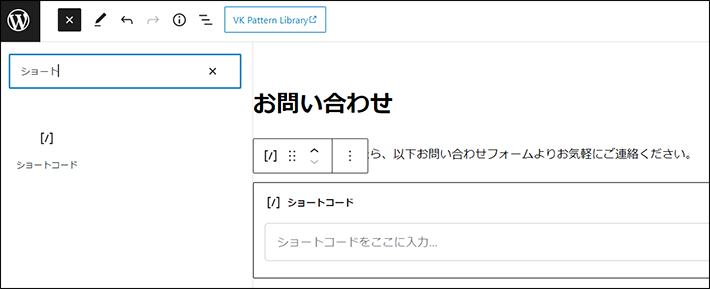
検索窓に「ショート」と入力し、「ショートコード」をクリックします。ブロック内の枠にショートコードを貼り付けます。

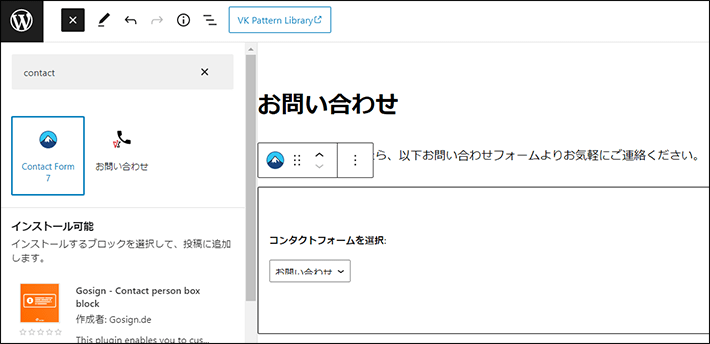
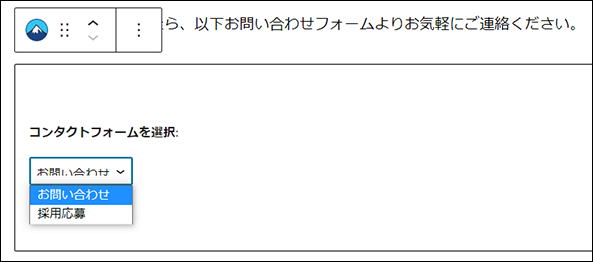
検索窓に「contact」と入力し、「Contact Form 7」をクリックします。プルダウンから挿入したいフォームタイトルを選択します。


問い合わせフォームのスパム対策
お問い合わせフォームには必ずスパムメール対策を実施しましょう。
スパムメールとは、無差別に繰り返し送りつけられる迷惑メールのこと。
問い合わせフォームを設置すると、このようなスパムメールが届くことがあります。
フォーム自体がスパム配信の踏み台として悪用されてしまうケースもあるため、対策は必須です。
スパム対策として有名なのはGoogleの『reCAPTCHA(リキャプチャ)』です。悪意のあるプログラム(スパムボット)からホームページを保護してくれるツールです。
ページの下部などに表示される『reCAPTCHA』のバッジは、どこかのホームページで見かけたことがあるかもしれません。

しかし、『reCAPTCHA』の無料プランは、月の評価回数が100万回から1万回に大幅に引き下げられました。
そこで『reCAPTCHA』の代替ツールとして注目されているのが、『Cloudflare Turnstile(クラウドフレア ターンスタイル)』です。無料で使えて設定も簡単にできるため、おすすめです。
『Contact Form 7』の公式サイトでも『Cloudflare Turnstile』が紹介されていますよ。
Turnstile は Cloudflare によるスマートな CAPTCHA 代替サービスです。Contact Form 7 は Turnstile とのインテグレーションモジュールを提供し、あなたのフォームをスパムボットから守ります。Google reCAPTCHA とは異なり Turnstile は無料で利用できます。reCAPTCHA を使うべき理由が特にないのであれば Turnstile を選択してください。
(引用:Contact Form 7「Cloudflare Turnstile インテグレーション」)
『Cloudflare Turnstile』のメリットや導入方法は、以下の記事で詳しく解説しているので、ぜひ参考にしてくださいね。
まとめ
今回の記事では、『Lightning』を使って「お問い合わせ」ページを作成する方法を解説しました。
- Contact Form 7でフォームの作成ができる
- お問い合わせがあった旨のメール通知や自動返信メールの設定もできる
- 固定ページへ問い合わせフォームを挿入できる
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その9】WordPress×Lightningでホームページを自作する方法!「無料相談窓口編」です。どうぞお楽しみに。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※1のレンタルサーバーであり、24万社の導入実績※2があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※1 2025年12月時点、W3Techs調べ。
※2 2025年12月時点、エックスサーバー・XServerビジネスにおける法人アカウント数の合計値。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年4月14日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。