【2025年4月11日更新】2025年4月時点のバージョン「WordPress 6.7.2」「 Lightning 15.29.4」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第3回「私たちの強み編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
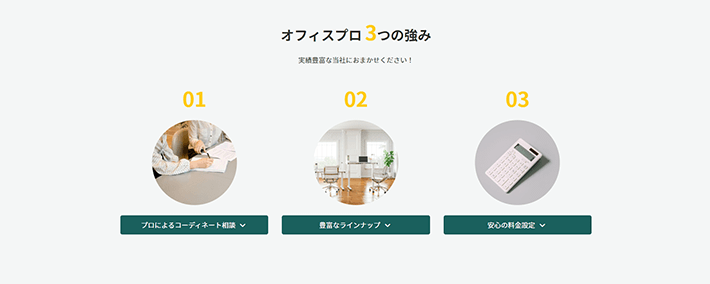
先に作る「私たちの強み」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。
WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 第2回記事で解説したところまでトップページを作成している
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「私たちの強み」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
【オフィスプロ 3つの強み】を作成
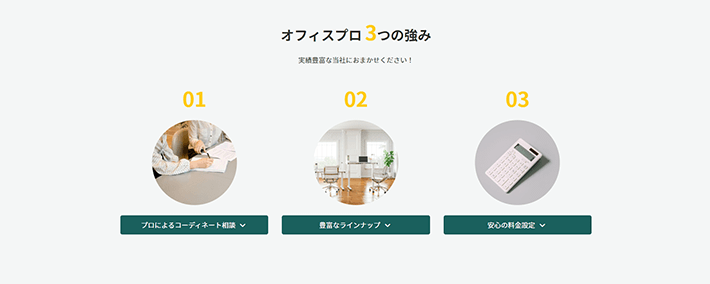
まず下記のコンテンツを作成します。

完成形イメージ
こちらは、トップページにある【オフィスプロ 3つの強み】をコピーし、少し編集するだけで簡単に作成できます。
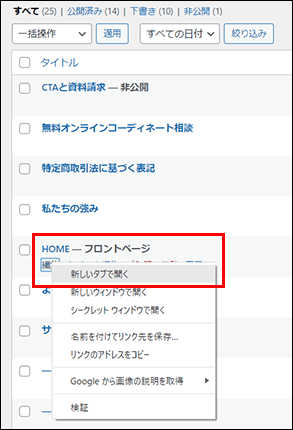
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「HOME」の「編集」を右クリックして「新しいタブで開く」をクリックします。ブラウザの別タブでトップページの編集画面が開きます。


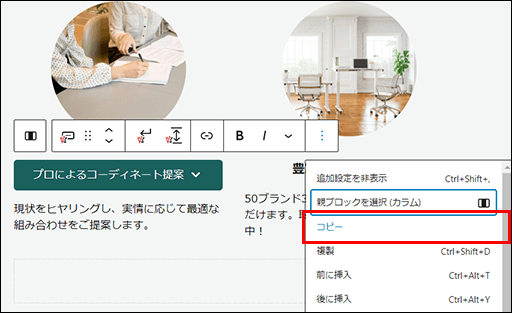
まず、トップページにある【オフィスプロ 3つの強み】のセクションを丸ごとコピーしましょう。
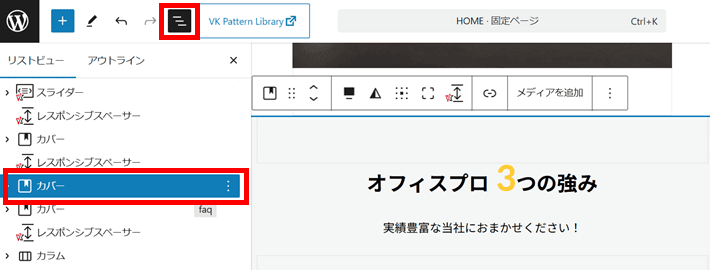
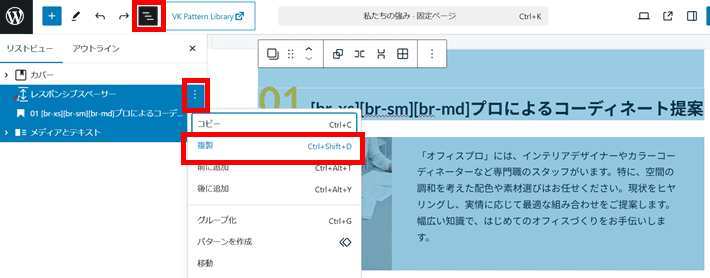
「ドキュメント概観」をクリックして、リストビューを開き、上から5番目のカバーブロックを選択します。

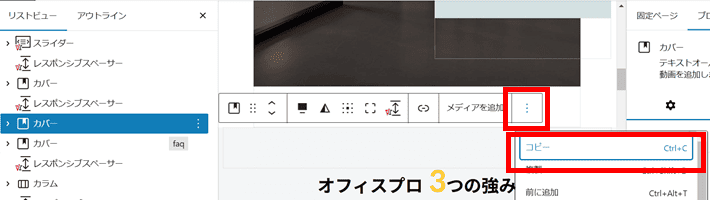
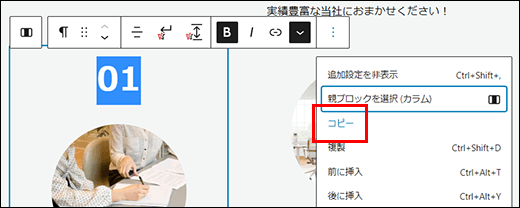
「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「固定ページ一覧」が表示されているブラウザのタブに戻ります。
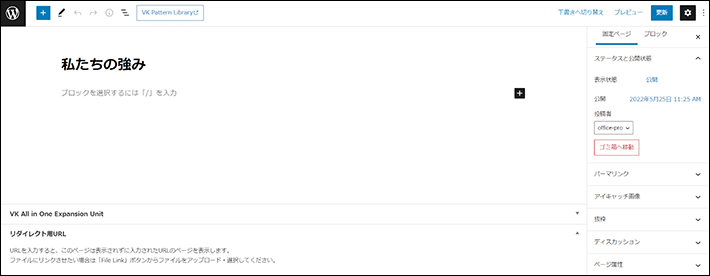
「私たちの強み」の「編集」をクリックします。

「私たちの強み」ページの編集画面が表示されます。

- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
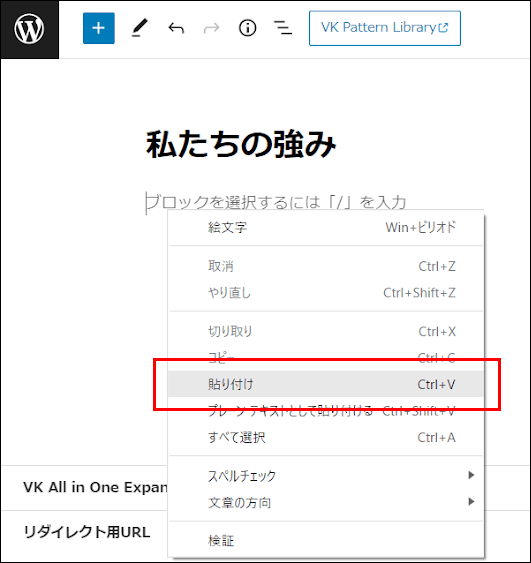
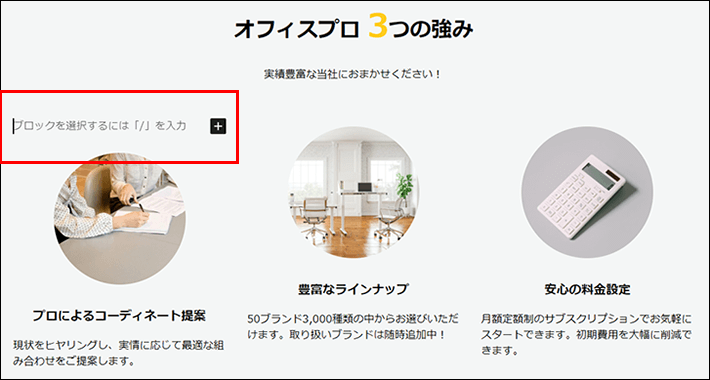
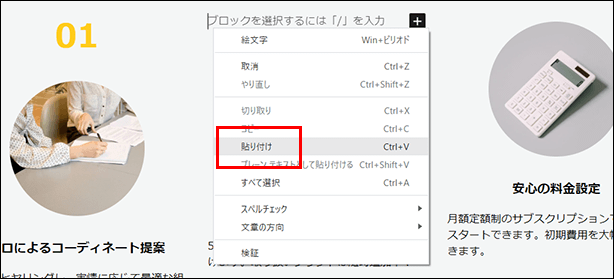
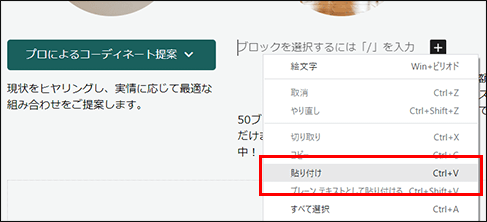
『ブロックを選択するには「/」を入力』をクリックしてカーソルを表示させます。
右クリックして「貼り付け」をクリックします。

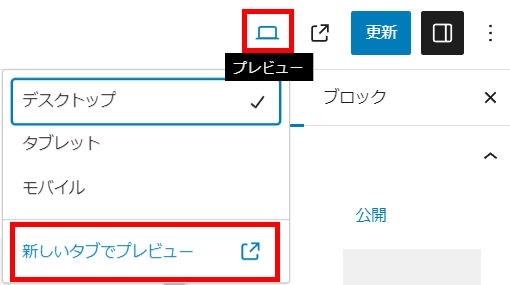
一旦、プレビューで表示を確認します。
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

ブラウザの新規タブでページが表示されます。

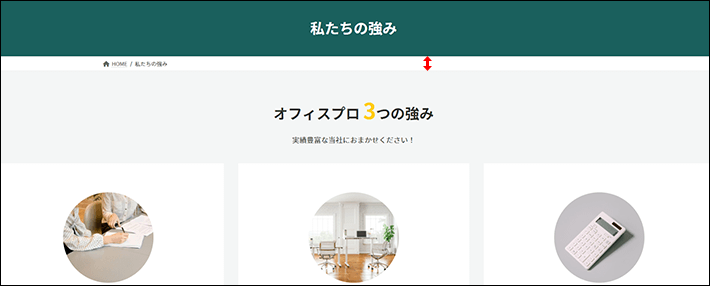
『Lightning』の場合、ページ上下にあらかじめ適度な余白が設定されています。
「私たちの強み」ページではこの余白は不要なため、解除します。

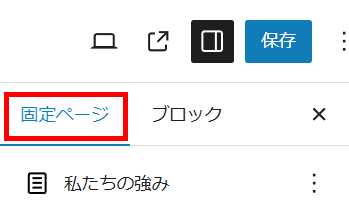
編集画面が表示されているブラウザのタブに戻ります。
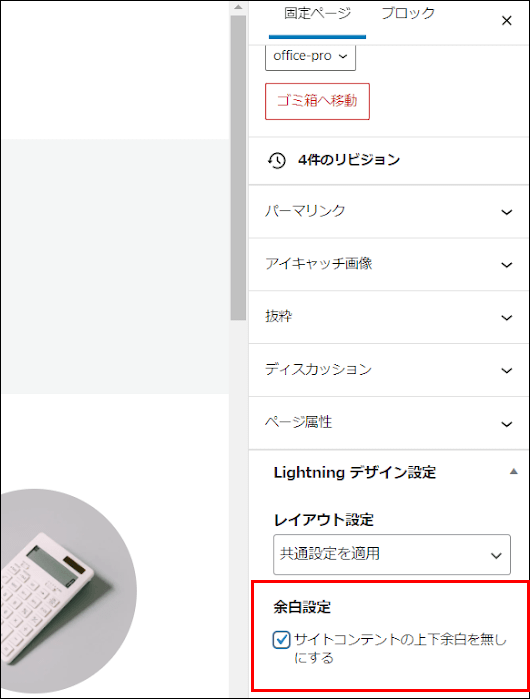
右側パネルで「固定ページ」タブをクリックします。

「余白設定」にて「サイトコンテントの上下余白を無しにする」にチェックを入れます。

編集画面右上の保存をクリックして、保存します。

先ほどと同様にプレビューをクリックします。
すでに開いている別タブにページが表示されます。 【オフィスプロ 3つの強み】上部の余白がなくなっていることを確認してください。

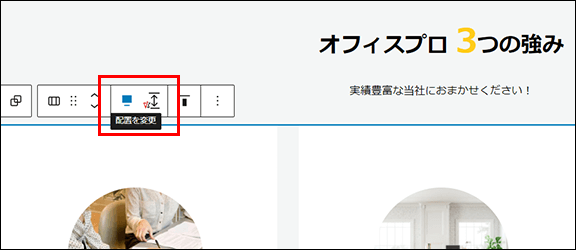
【オフィスプロ 3つの強み】のカラムを編集します。
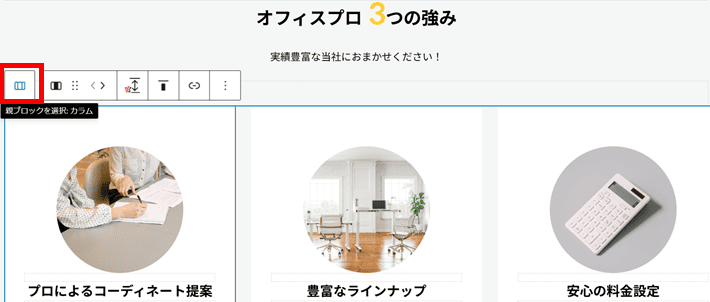
まず、左のカラム(プロによるコーディネート提案)の白い背景をクリックし、次に「親ブロックを選択:カラム」をクリックします。カラム全体が選択されます。

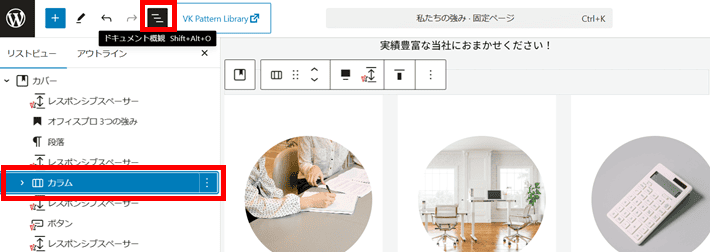
カラム全体の選択が難しい場合は、「ドキュメント概観」をクリックして、リストビューを開きます。
「カバー」内にある「カラム」をクリックすれば、選択できます。

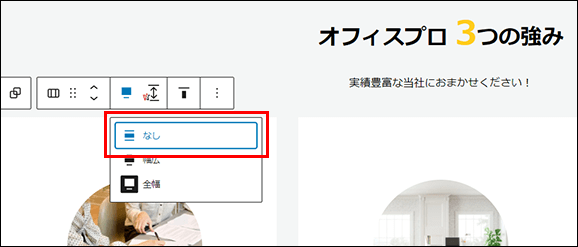
「配置」で「なし」に変更します。


カラムの「全幅」が解除された状態となります。
▼全幅の解除前

▼全幅の解除後

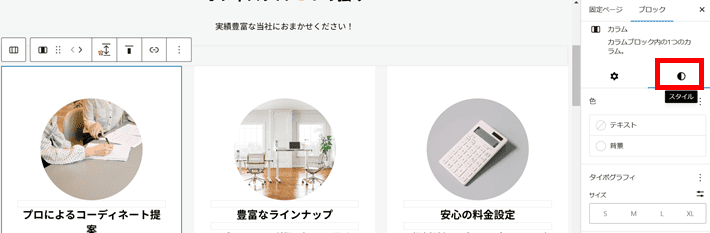
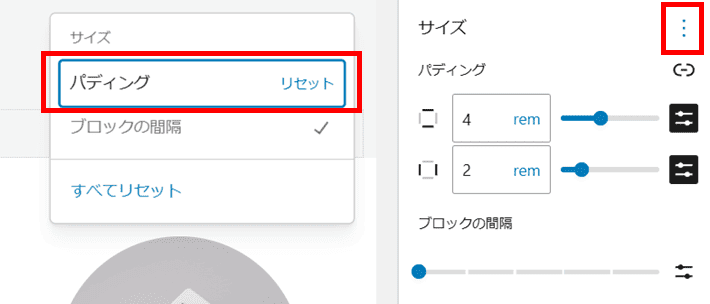
各カラムのパディング(カラム内の余白)と背景色の設定を解除します。
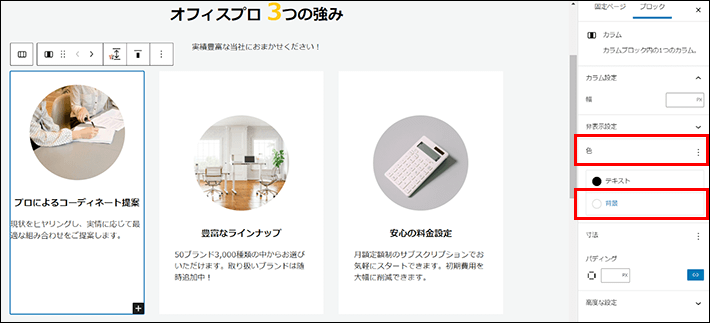
左のカラムを選択して、右側パネルの「スタイル」をクリックします。

サイズの「⋮」から「パディング リセット」をクリックします。設定していたパディングを一度に解除できます。

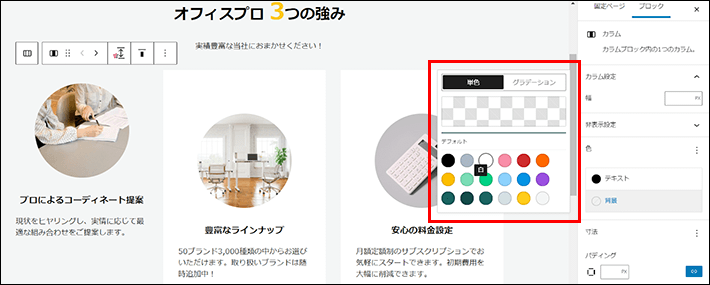
続いて、「色」の「背景」をクリックします。

今「白」が設定されています。「白」をクリックすると、背景色を解除できます。

真ん中と右のカラムについても、それぞれパディングと背景色の設定を解除してください。
- サイズ:パディングをリセット
- 背景:「白」をクリックして解除
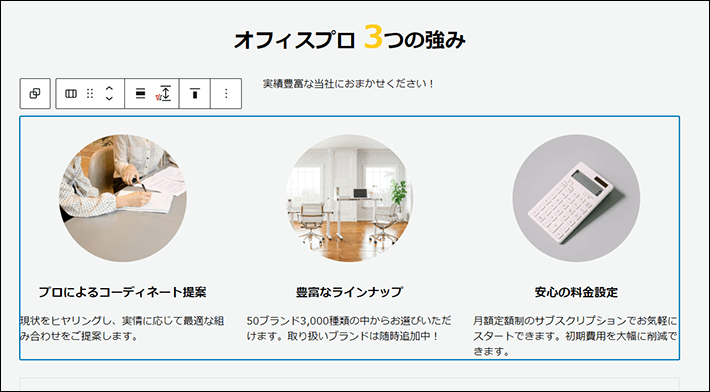
パディングと背景色の解除後、カラムは下記のような状態となります。

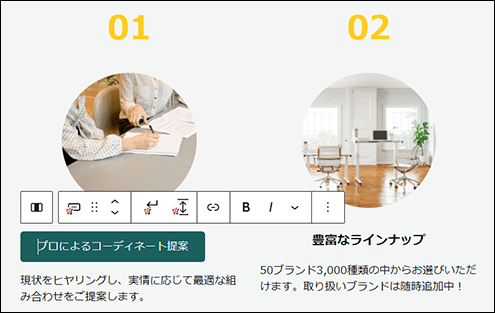
3つの画像の上に、それぞれ段落ブロックで「01」「02」「03」を設置します。
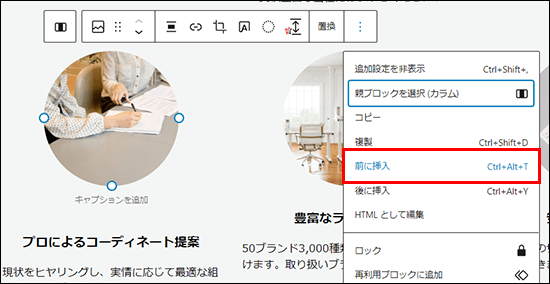
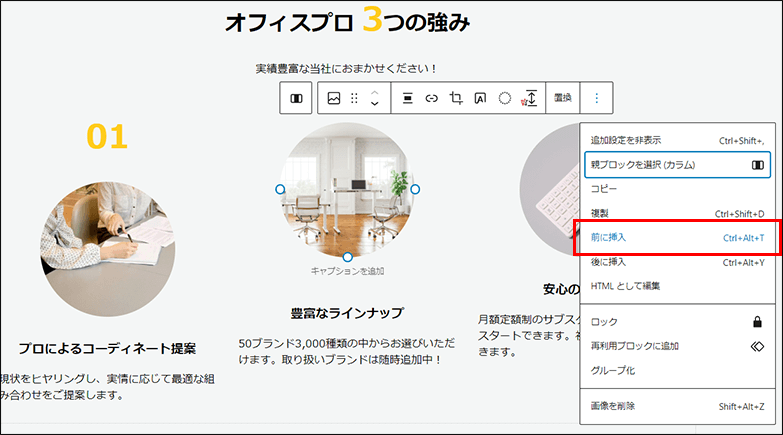
まず、左のカラムにある丸抜き画像を選択した状態で、「⋮」から「前に追加(旧:前に挿入)」をクリックします。

丸抜き画像の上にカーソルが点滅し、テキストを入力できる状態となります。

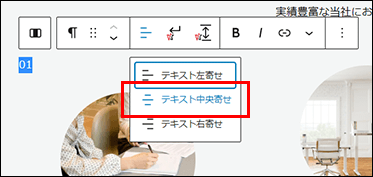
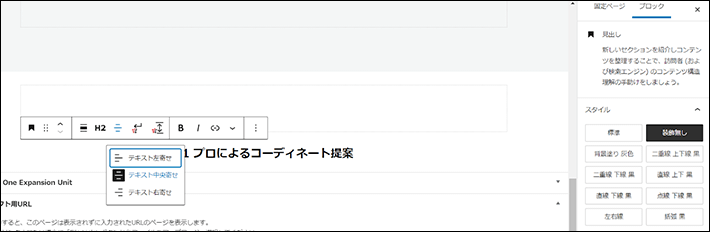
「01」と入力後、「01」を選択して「テキストの配置」から「テキスト中央寄せ」をクリックします。

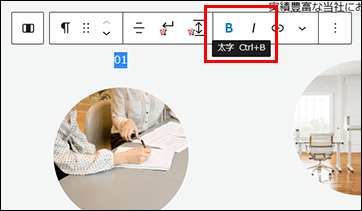
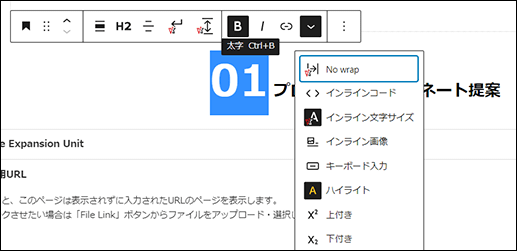
続いて「01」を選択した状態で、「太字」をクリックします。

さらに、文字の色とサイズを変更します。
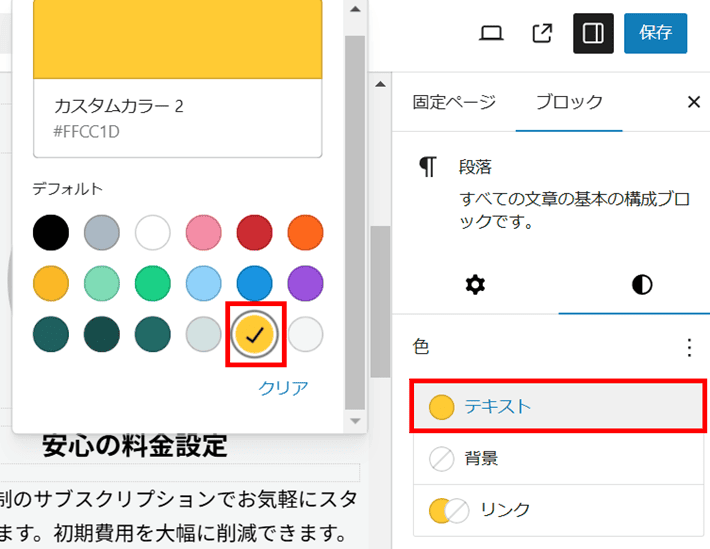
右側パネル「スタイル」をクリックし、以下のように編集します。
- 段落
- 色(テキスト):カスタムカラー2
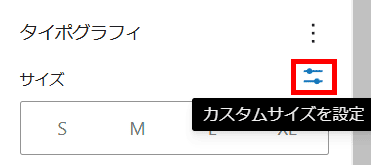
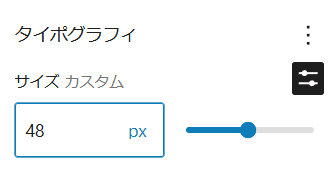
- タイポグラフィ:48px

タイポグラフィは「カスタムサイズを設定」をクリックして指定してください。


下記のような状態となり、「01」は完成です。

次に、真ん中の丸抜き画像の上に「02」を設置します。
「01」を選択して「⋮」から「コピー」をクリックします。

真ん中の丸抜き画像を選択して「⋮」から「前に追加」をクリックします。

コピーした「01」を貼り付けます。

「1」を選択した状態でキーボードの「2」を押して「02」の完成です。
テキストの色やサイズはそのまま引き継がれます。

同様に「03」を設置してください。

ブロックの種類によっては、変換して別のブロックとして使えます。
ここでは、見出しをVKボタンに変換することで、効率よく作っていきましょう。
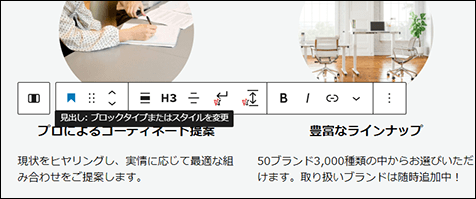
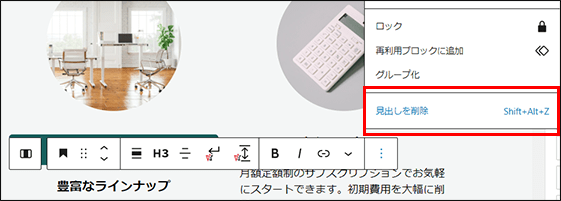
見出し「プロによるコーディネート提案」を選択した状態で、ブロックツールバーの見出しアイコンをクリックします。

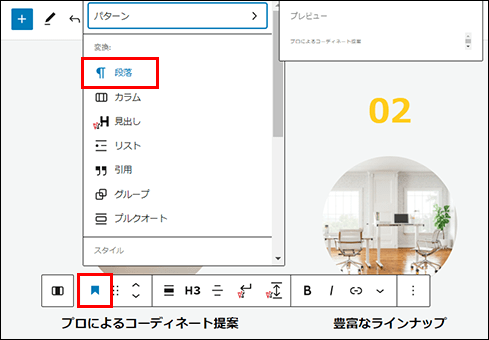
「変換」が表示されるので、「段落」を選び、まず段落に変換します。

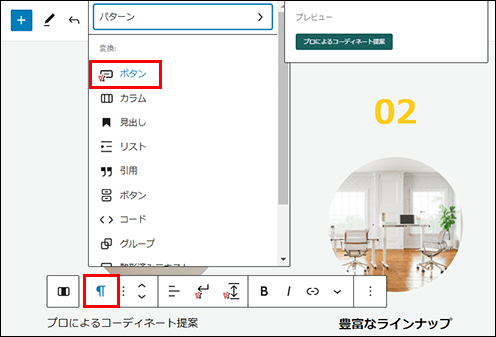
次に、ブロックツールバーの段落アイコンをクリックして、VKマークのある「ボタン」に変換します。

このように一旦段落にすれば、テキストをそのまま活かしてVKボタンに変換できます。

画面の右側パネルから以下のように編集します。
- ボタンサイズ:標準
- ボタンの位置:ブロック
- ボタンスタイル:ベタ塗り

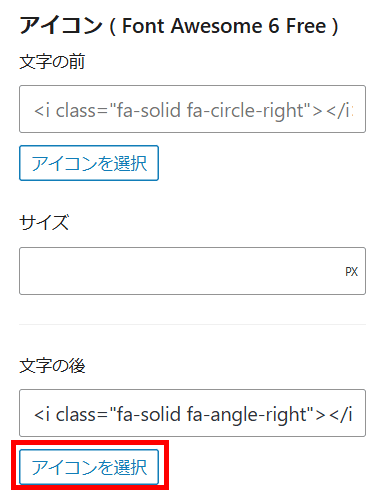
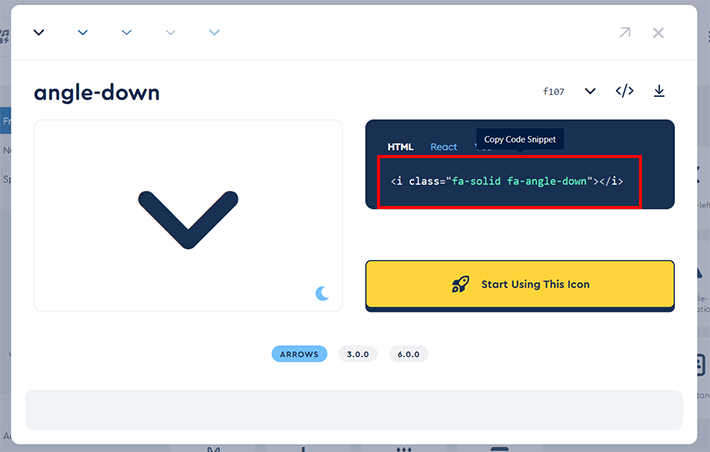
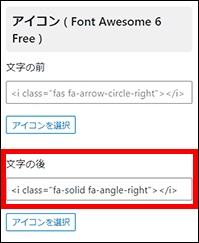
「アイコン」の「文字の後」にFont Awesomeのアイコンを設定します。
アイコンを選択をクリックします。

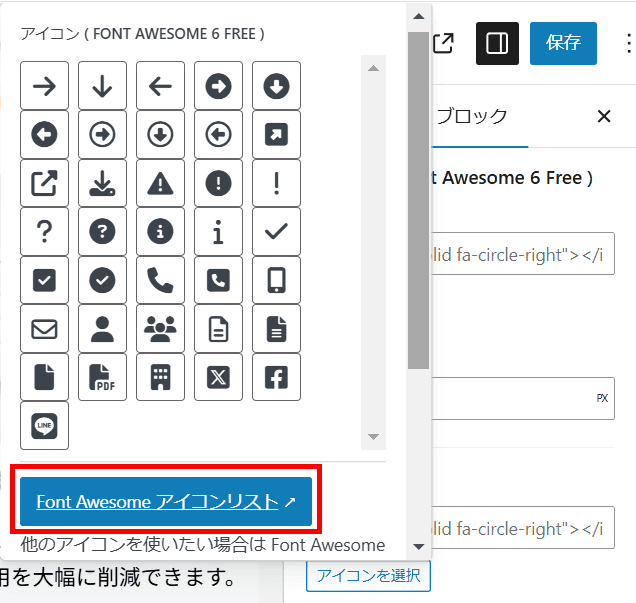
「Font Awesome アイコンリスト」をクリックします。

新しいタブでFont Awesomeの検索画面が開きます。
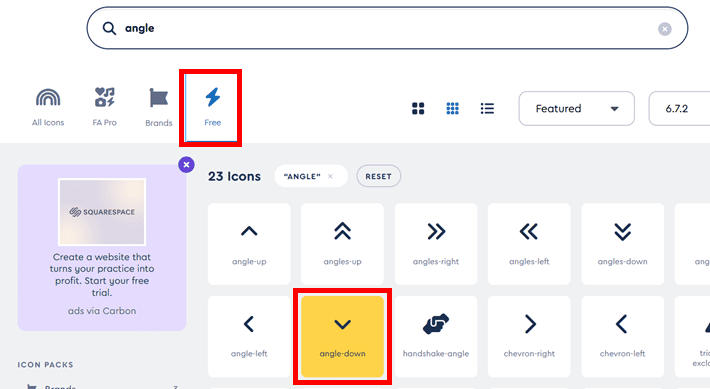
「angle」と検索し、検索結果のなかから「angle-down」をクリックしてください。
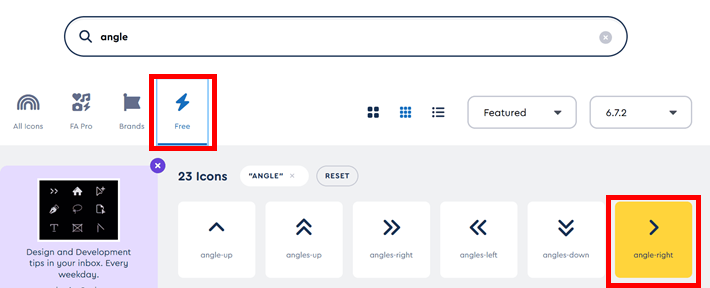
※「Free」をクリックすると、無料プランで利用できるアイコンに絞って表示されます。

コードをコピーして、「文字の後」にコピーしたコードを貼り付けてください。
※<i class="fa-solid fa-angle-down"></i>と記載されている部分


Font Awesomeのアイコンの設定手順は、トップページの作成記事で詳しく解説しています。
「【オフィスプロ 3つの強み】を作成」の「STEP.11 ボタンを編集する」を参照してください。
ボタンのリンク先の設定は、あとの「ページ内リンクを設定」で解説します。
VKボタン「プロによるコーディネート提案」を選択して「⋮」から「コピー」をクリックします。

見出し「豊富なラインナップ」をクリックし、「⋮」から「前に追加(旧:前に挿入)」をクリックします。

コピーしたVKボタンを貼り付けます。


さらに、見出し「安心の料金設定」の上にも貼り付けます。


真ん中と右のVKボタンのテキストを、以下のように編集します。
- 豊富なラインナップ
- 安心の料金設定

見出し「豊富なラインナップ」「安心の料金設定」は不要です。
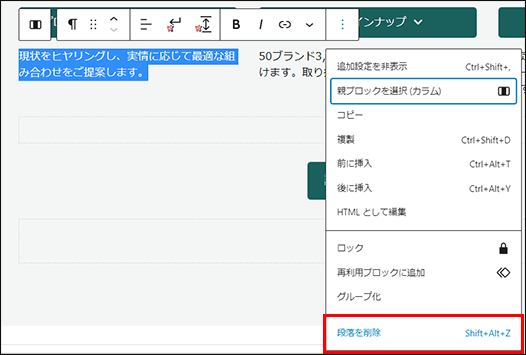
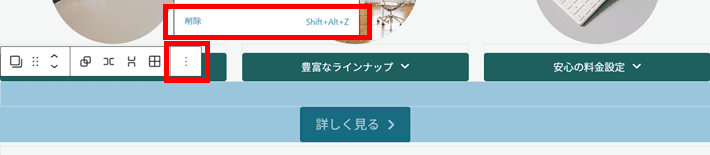
それぞれ選択し、「⋮」から「削除」をクリックします。

下記のテキストも不要です。
それぞれ選択して「⋮」から「削除」をクリックします。
- 現状をヒヤリングし、実情に応じて最適な組み合わせをご提案します。
- 50ブランド3,000種類の中からお選びいただけます。取り扱いブランドは随時追加中!
- 月額定額制のサブスクリプションでお気軽にスタートできます。初期費用を大幅に削減できます。

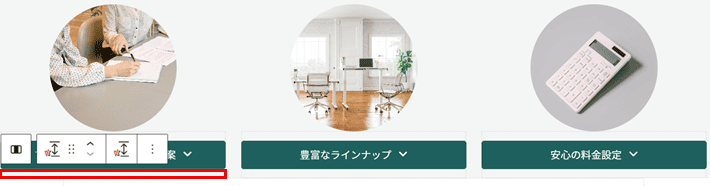
3つのボタンの下に、それぞれ高さの低いレスポンシブスペーサーがあります。
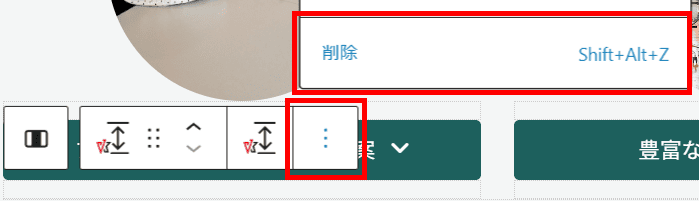
これらも不要なため、それぞれ選択して「⋮」から「削除」をクリックします。


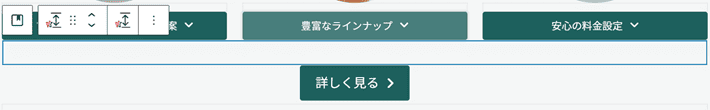
さらに、ボタン「詳しく見る」も、その上のレスポンシブスペーサーも不要です。
2つ選択してまとめて削除してみましょう。

1つめのレスポンシブスペーサーをクリックで選択し、キーボードのshiftキーを押しながら、2つめのVKボタンをクリックします。
「⋮」から「削除」をクリックします。

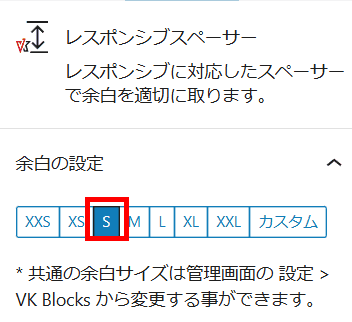
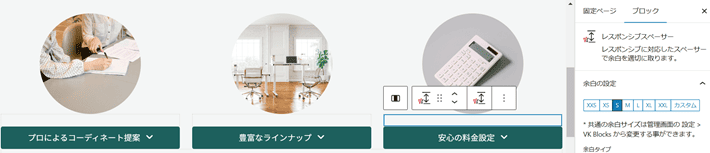
丸抜き画像とボタンの間が少し狭いため、余白を調整しましょう。
左の画像の下にあるレスポンシブスペーサーをクリックします。

右側パネルの余白の設定で「S」に変更します。

真ん中と右の画像下のレスポンシブスペーサーも、同様に「S」に変更してください。

【オフィスプロ 3つの強み】の下部にレスポンシブスペーサーを追加します。
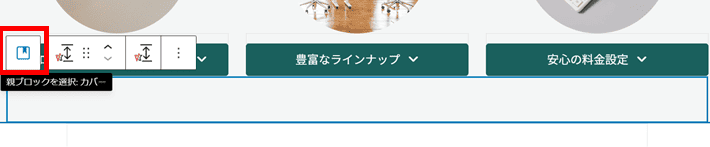
まず、3つのボタンの下部にあるレスポンシブスペーサーをクリックします。
次に、ブロックツールバーの左端にあるカバーのアイコンをクリックすると、カバーブロックを選択できます。
その状態でキーボードのEnterキーを押すと、カバーの外側にカーソルが移動し、『ブロックを選択するには「/」を入力』が表示されます。

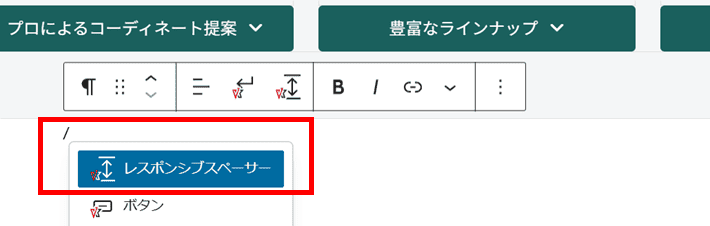
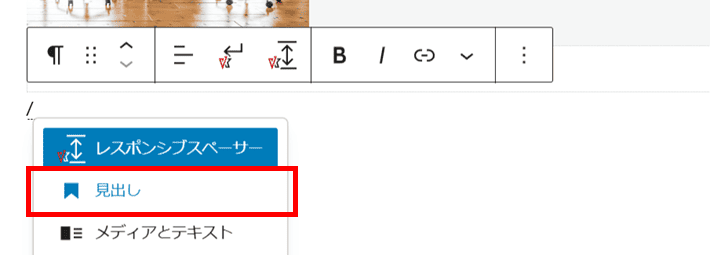
「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
「レスポンシブスペーサー」をクリックします。

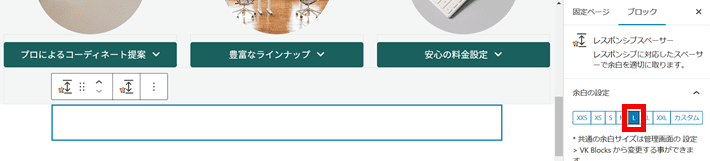
右側パネルで余白の設定を「L」にします。

このレスポンシブスペーサーは、次に作るセクションとの間隔をあけるためのものです。
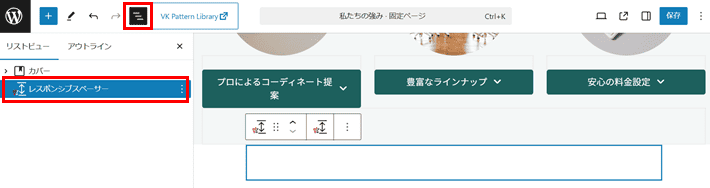
「ドキュメント概観」をクリックしてリストビューを開き、カバーブロックの外側に配置していることを確認してください。

編集画面右上の保存をクリックして、保存します。

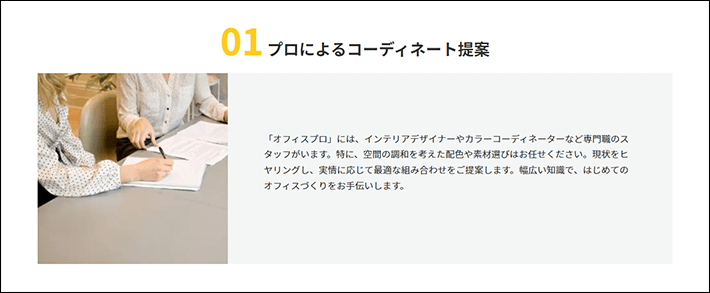
【01 プロによるコーディネート相談】を作成
下記のコンテンツを作成します。

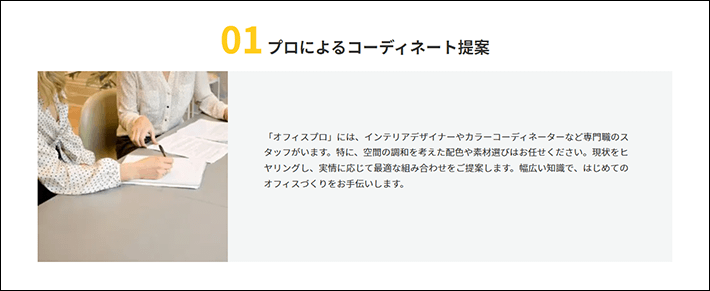
完成形イメージ
レスポンシブスペーサーの下部をクリックして、カーソルを表示させます。

「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
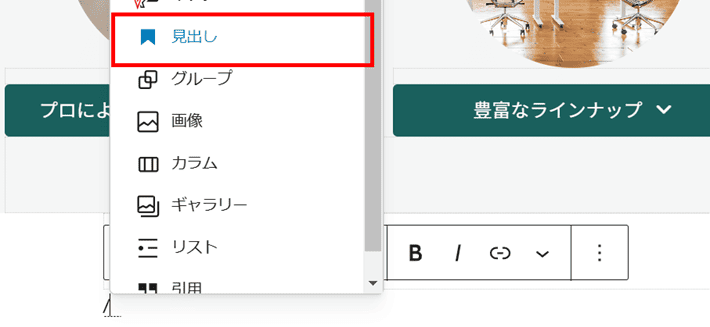
「見出し」をクリックします。


見出しを以下のように編集します。
- 見出し
- スタイル:装飾なし(画面右の設定サイドバーから設定)
- テキスト:01 プロによるコーディネート提案(「1」と「プ」の間に半角スペース)
- 配置:テキスト中央寄せ

さらに、見出しの先頭「01」は、以下のように編集してください。
- 見出しの先頭「01」
- 太字
- インライン文字サイズ:64px
- ハイライト:カスタムカラー2
- インライン文字サイズ:テキストの一部の文字の大きさを指定できる
- ハイライト:テキストの一部の文字色を指定できる

編集後、見出しの先頭「01」は以下のようになります。

見出しなどのテキストは、画面幅に応じて改行位置を指定できます。
今回は、以下のように設定してみましょう。
- PCでは改行せずに表示する
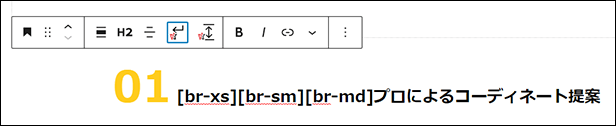
- スマホやタブレットでは「01」の後ろで改行して表示する
▼PC表示

▼スマホ表示

改行位置の指定は簡単です。
「1」と「プ」の間にある半角スペースの後ろにカーソルを置き、「画面サイズ毎の改行」をクリックします。

上記をひとつずつクリックしていくと、改行指定が挿入されます。
- 画面サイズ毎の改行(xs)(画面幅 ~ 576px)
- 画面サイズ毎の改行(sm)(画面幅 576px ~768px)
- 画面サイズ毎の改行(md)(画面幅 768px~992px)

編集画面右上の保存をクリックして、保存します。

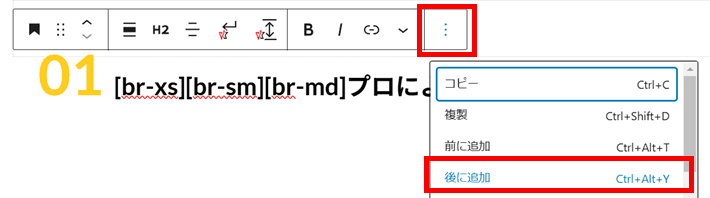
見出し「01 プロによるコーディネート提案」をクリックし、「⋮」から「後に追加」をクリックします。

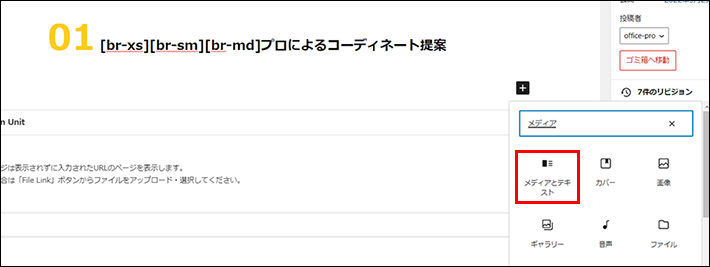
「+」をクリックして検索窓に「メディア」と入力し、「メディアとテキスト」をクリックします。

画像や動画の横にテキストを並べて配置できるブロックです。
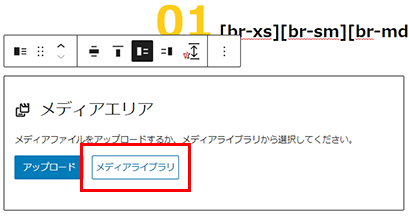
「メディアライブラリ」をクリックして、画像「office-pro-img05.png」を選びます。


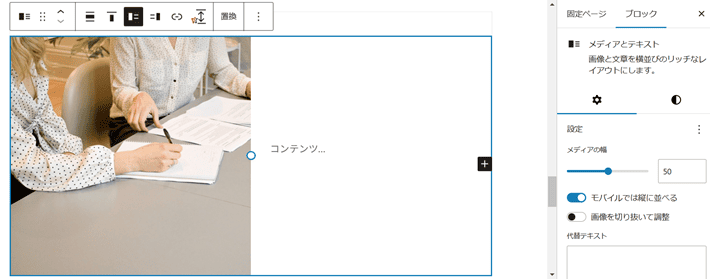
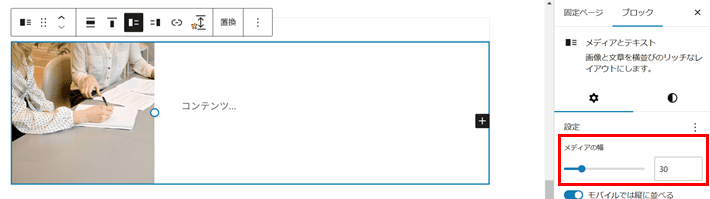
初期状態では画像の幅が大きいため、少し小さくします。
「メディアの幅」を「50」から「30」に変更します。

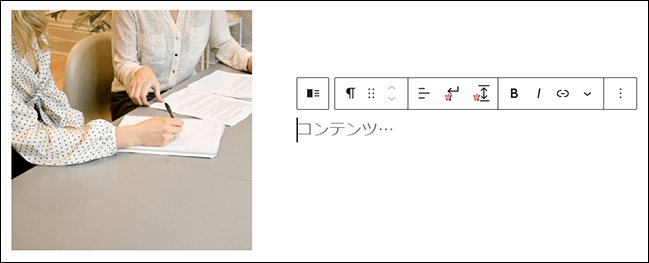
「コンテンツ…」と表示されている箇所をクリックして、カーソルを表示させます。

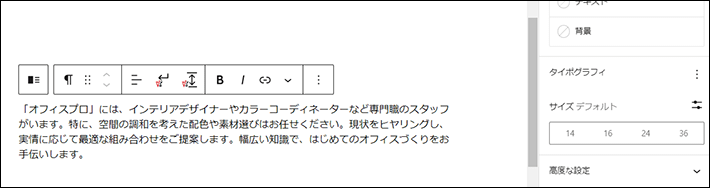
下記テキストをコピーして貼り付けてください。
▼テキスト
「オフィスプロ」には、インテリアデザイナーやカラーコーディネーターなど専門職のスタッフがいます。特に、空間の調和を考えた配色や素材選びはお任せください。現状をヒヤリングし、実情に応じて最適な組み合わせをご提案します。幅広い知識で、はじめてのオフィスづくりをお手伝いします。

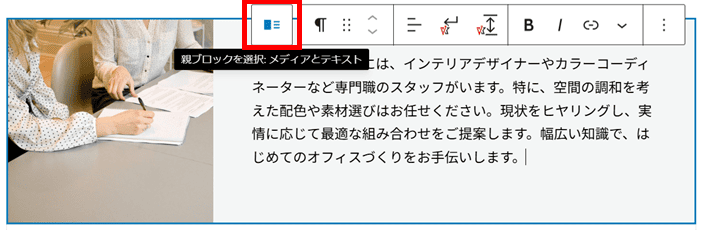
ブロックツールバーからメディアとテキストのアイコンをクリックします。

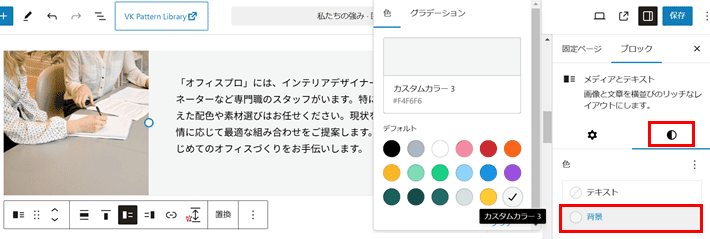
以下のように、画像の右側エリアに背景色を指定します。
- 色
- 背景:カスタムカラー3

編集画面右上の保存をクリックして、保存します。

【02 豊富なラインナップ】を作成
下記のコンテンツを作成します。
ブロックエディタの「複製」を利用することで、簡単に作れます。

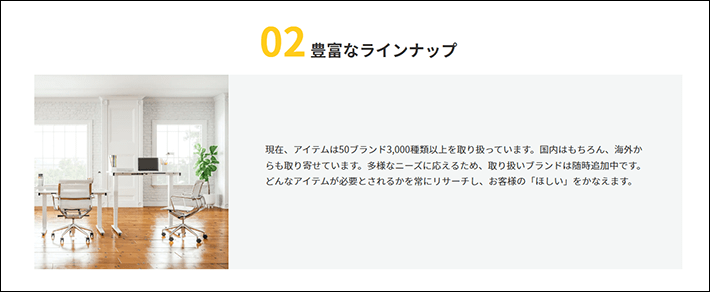
完成形イメージ
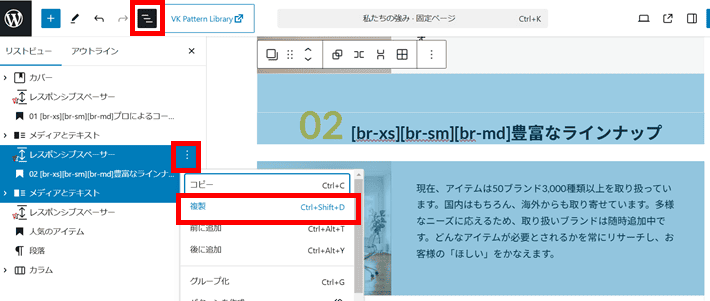
「ドキュメント概観」をクリックして、リストビューを開きます。
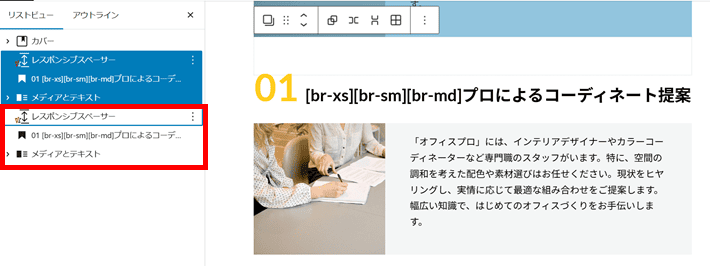
キーボードの「shift」キーを押しながら、下記3つのブロックを選択し、「⋮」から「複製」をクリックします。
- レスポンシブスペーサー
- 見出し(01 プロによるコーディネート相談)
- メディアとテキスト

「複製」は、複製元のブロックの下に同じ内容のブロックが複製されます。

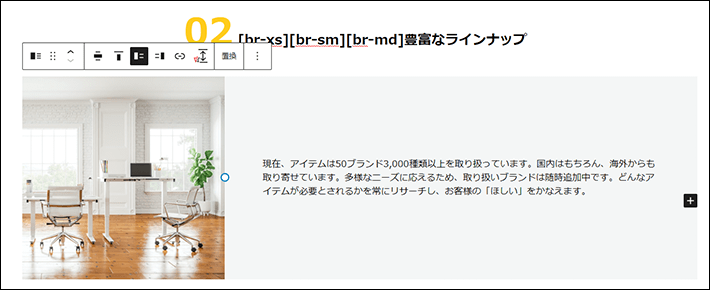
下記のように編集します。
- 見出し
- 見出しの先頭を「02」に
- テキスト:豊富なラインナップ
- メディアとテキスト
- 画像:「置換」から「office-pro-img06.jpg」に変更
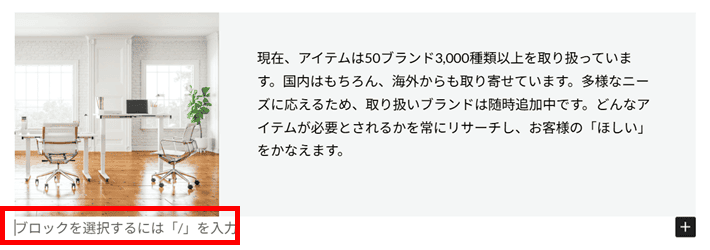
- テキスト:現在、アイテムは50ブランド3,000種類以上を取り扱っています。国内はもちろん、海外からも取り寄せています。多様なニーズに応えるため、取り扱いブランドは随時追加中です。どんなアイテムが必要とされるかを常にリサーチし、お客様の「ほしい」をかなえます。

編集画面右上の保存をクリックして、保存します。

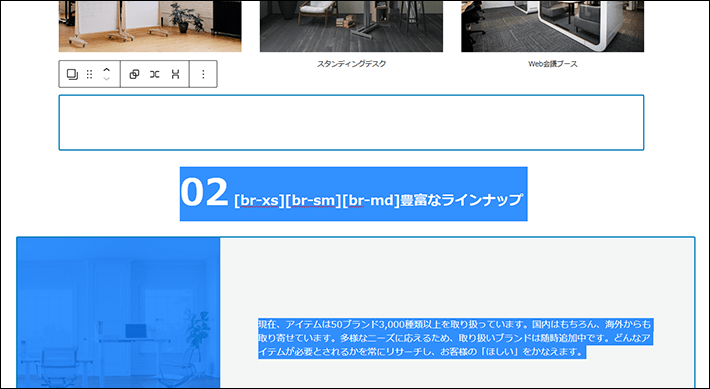
【人気のアイテム】を作成
下記のコンテンツを作成します。

メディアとテキストブロックの画像の左下をクリックして、カーソルを置きます。

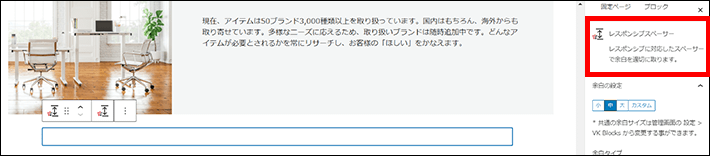
「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
「レスポンシブスペーサー」をクリックします。

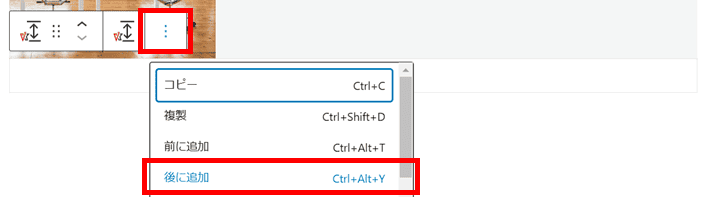
レスポンシブスペーサーを選択した状態で「⋮」から「後に追加」をクリックします。

「/」(半角スラッシュ)を入力し、「見出し」をクリックします。

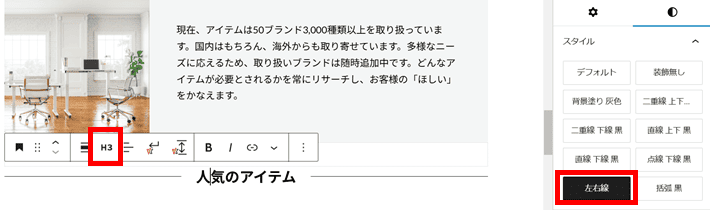
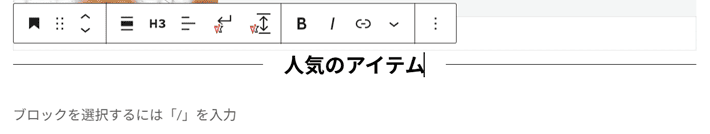
下記のように編集します。
- 見出し
- 見出しレベル:H3(ブロックツールバーから変更)
- スタイル:左右線
- テキスト:人気のアイテム

見出し「人気のアイテム」の最後にカーソルを置き、キーボードの「Enter」キーを押すと、『ブロックを選択するには「/」を入力』が表示されます。

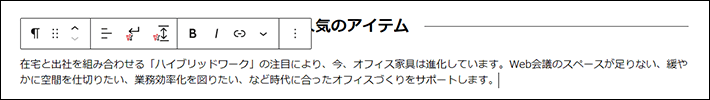
見出しの下にカーソルが点滅している状態でテキストを入力すると、段落ブロックとして追加できます。
以下のように入力してください。
▼テキスト
在宅と出社を組み合わせる「ハイブリッドワーク」の注目により、今、オフィス家具は進化しています。Web会議のスペースが足りない、緩やかに空間を仕切りたい、業務効率化を図りたい、など時代に合ったオフィスづくりをサポートします。

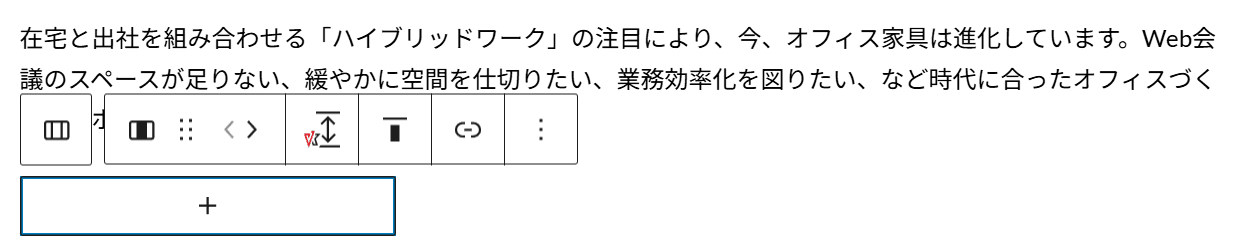
段落ブロックの下部をクリックして、カーソルを表示させます。

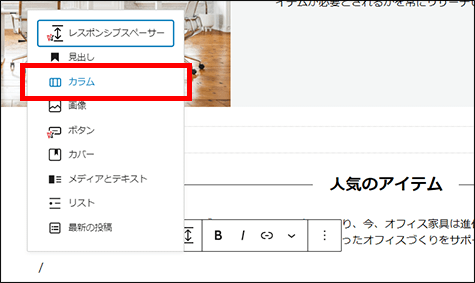
「/」(半角スラッシュ)を入力し、「カラム」をクリックします。

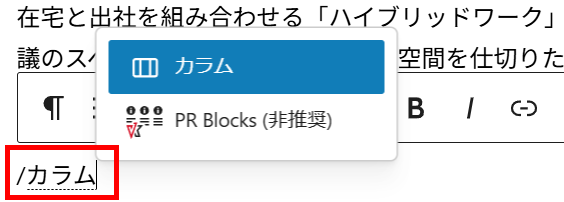
「カラム」が出てこない場合は、「/」のあとに続けて「カラム」と入力すると出てきます。

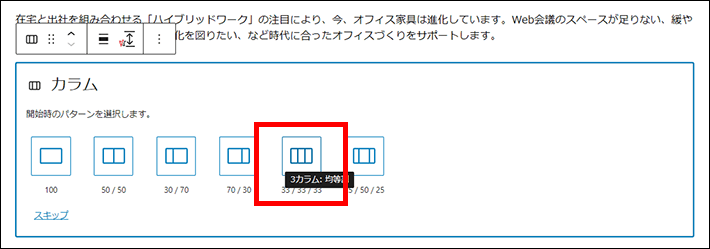
以下のように表示されます。「3カラム:均等割」をクリックします。


各カラムに、それぞれ画像ブロックを設置していきます。
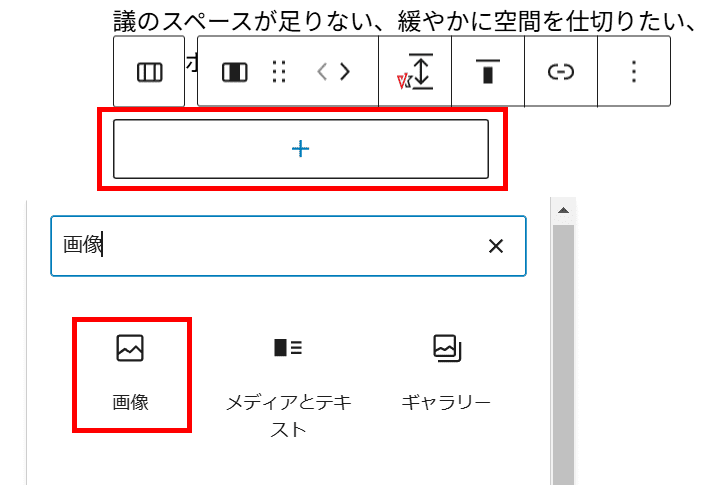
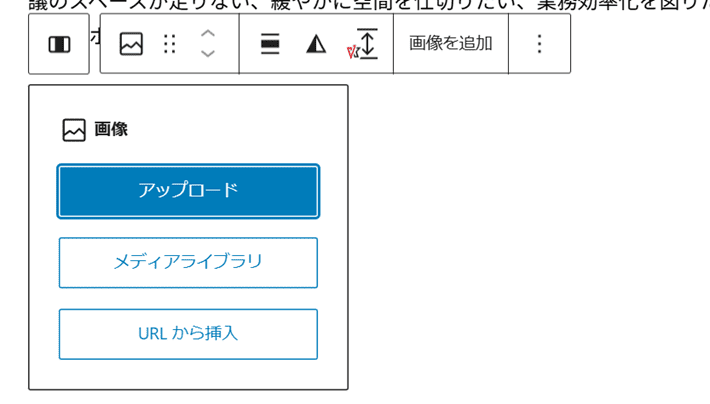
左のカラムの「+」をクリックし、画像をクリックします。
※画像ブロックが表示されていない場合は、検索窓に「画像」と入力してください。


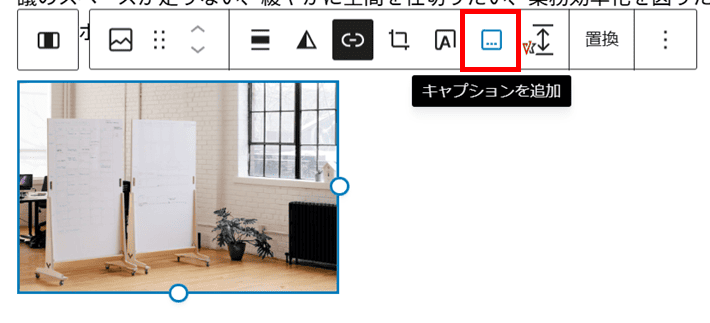
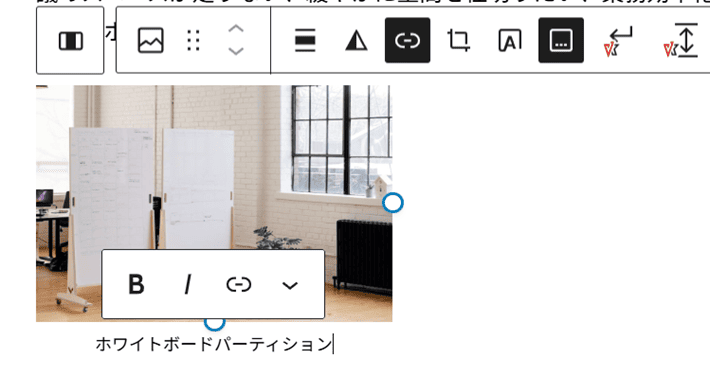
以下の画像をアップロードします。また、画像の下にはキャプションを入力します。
キャプションは、ブロックツールバーの「キャプションを追加」をクリックして入力してください。
- 左のカラム
- 画像「office-pro-img08.jpg」をアップロード
- キャプション:ホワイトボードパーティション


真ん中と右のカラムにも同様に作業してください。
- 真ん中のカラム
- 画像「office-pro-img09.jpg」をアップロード
- キャプション:スタンディングデスク
- 右のカラム
- 画像「office-pro-img010.jpg」をアップロード
- キャプション:Web会議ブース
編集画面右上の保存をクリックして、保存します。

【03 安心の料金設定】を作成
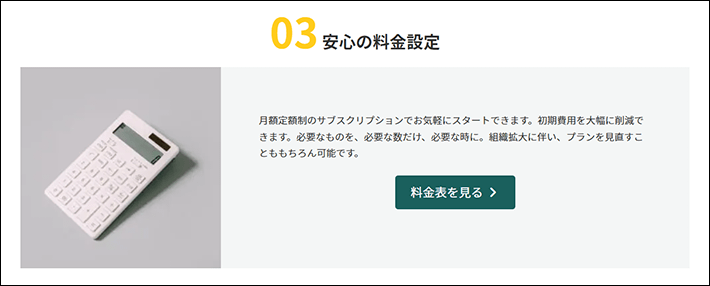
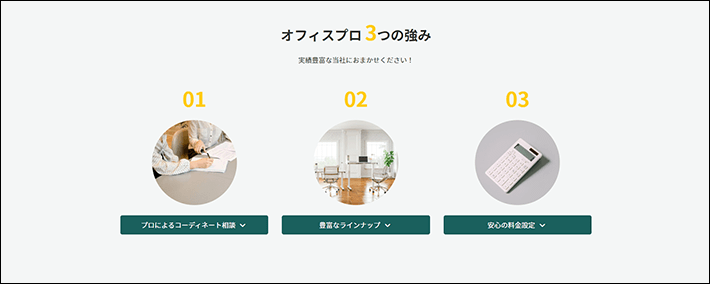
下記のコンテンツを作成します。
ここも、複製を利用して簡単に作成しましょう。

完成形イメージ
「ドキュメント概観」をクリックして、リストビューを開きます。
キーボードの「shift」キーを押しながら、下記3つのブロックを選択します。
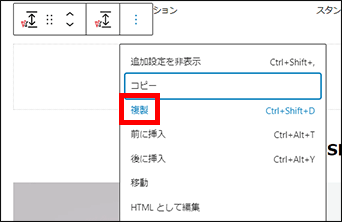
「⋮」から「複製」をクリックします。
- レスポンシブスペーサー
- 見出し(02 豊富なラインナップ)
- メディアとテキスト

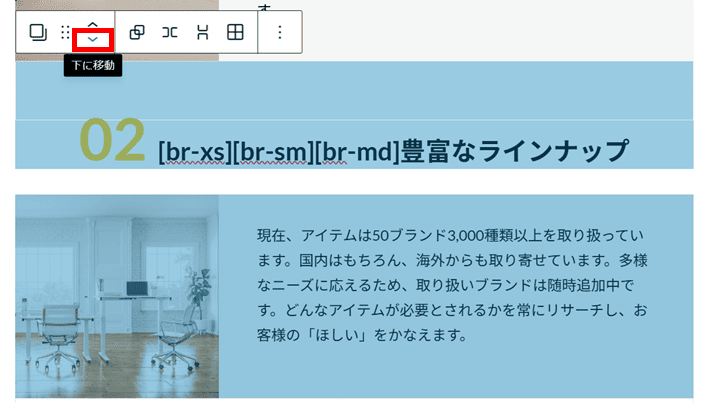
複製した3つのブロックが選択された状態となっています。
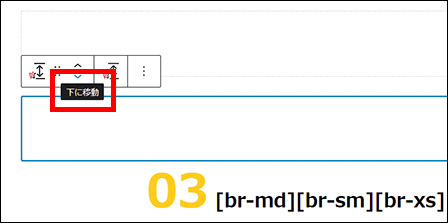
このままの状態で「下に移動」を4回クリックします。

カラムブロックの下に移動したことを確認します。

下記のように編集します。
- 見出し
- 見出しの先頭を「03」に
- テキスト:安心の料金設定
- メディアとテキスト
- 画像:「office-pro-img07.jpg」に置換
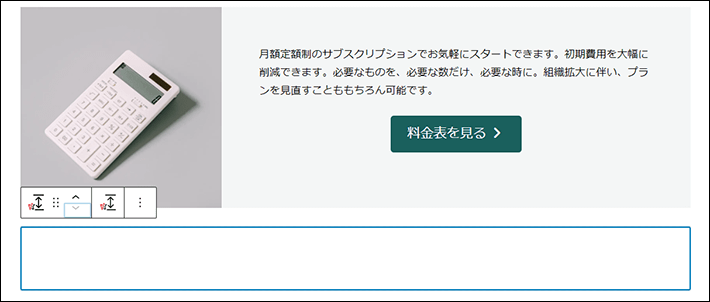
- テキスト:月額定額制のサブスクリプションでお気軽にスタートできます。初期費用を大幅に削減できます。必要なものを、必要な数だけ、必要な時に。組織拡大に伴い、プランを見直すことももちろん可能です。

テキストの最後にカーソルを当てた状態で、キーボードの「Enter」キーを押します。

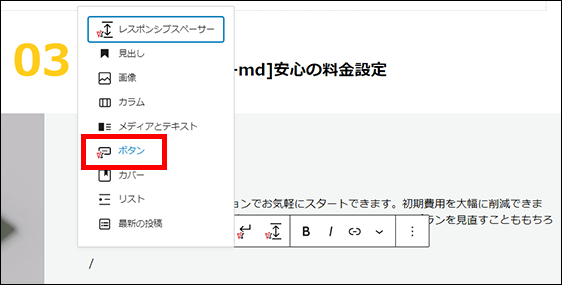
「/」(半角スラッシュ)を入力し、「ボタン」をクリックします。

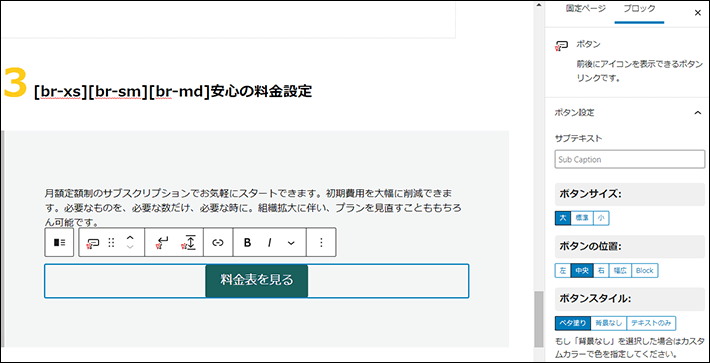
以下のように編集します。
- テキスト:料金表を見る
- ボタンサイズ:大
- ボタンの位置:中央
- ボタンスタイル:ベタ塗り

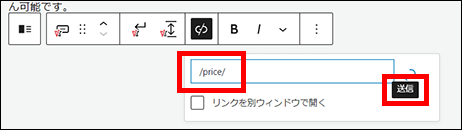
リンクURLを指定します。「/price/」と入力して送信をクリックします。

「アイコン」の「文字の後」に、Font Awesomeのアイコンを設定します。
Font Awesomeのページで「angle」で検索してください。「angle-right」があります。クリックします。


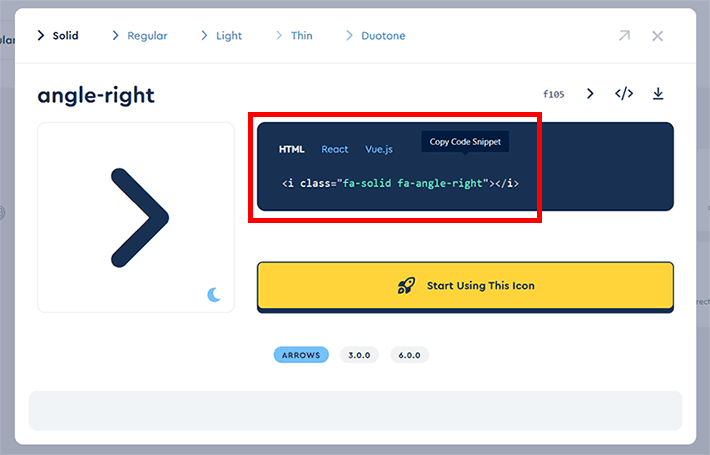
該当コードのコピーをして、「文字の後」にコピーしたコードを貼り付けてください。
※<i class="fa-solid fa-angle-right"></i>と記載されている部分

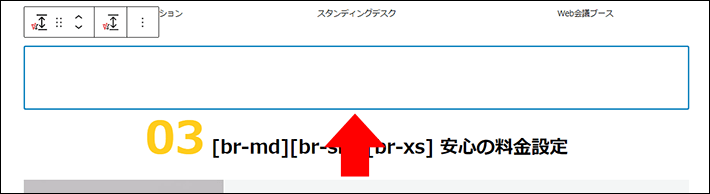
見出し「03 安心の料金設定」の上にある、レスポンシブスペーサーブロックをクリックして選択します。

「⋮」から「複製」をクリックします。

「下に移動」を2回クリックします。

メディアとテキストブロックの下に移動したことを確認します。

編集画面右上の保存をクリックして、保存します。

ページ内リンクを設定
3つのボタンをクリックすると、同じページ内の見出しへそれぞれジャンプして移動できるよう設定します。

完成形イメージ
同じページ内で指定した場所へ移動させたいときに使用するリンクのこと。
- 移動先には「アンカー(HTMLのid名)」を設定する
- リンク側には「#id名」を設定する
- id名を同じページ内で重複して使うことはできない
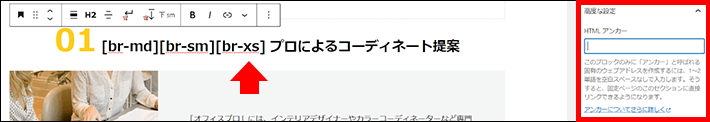
見出しへHTMLアンカーを設定する
見出し「01 プロによるコーディネート提案」を選択して、「高度な設定」をクリックします。

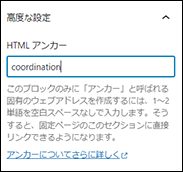
「HTMLアンカー」を入力します。アンカーは、任意の1〜2単語を空白スペースなしで設定します。ここでは「coordination」と入力します。

編集画面右上の保存をクリックして、保存します。

ボタンへリンクを設定する
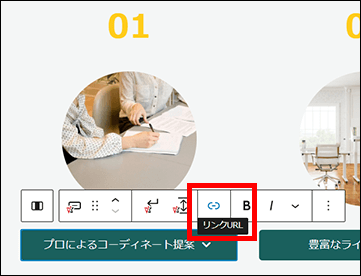
ボタン「プロによるコーディネート相談」を選択し、「リンクURL」をクリックします。

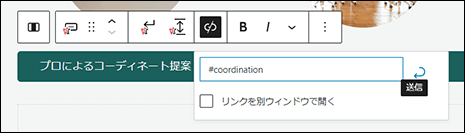
「#coordination」と入力し「送信」をクリックします。

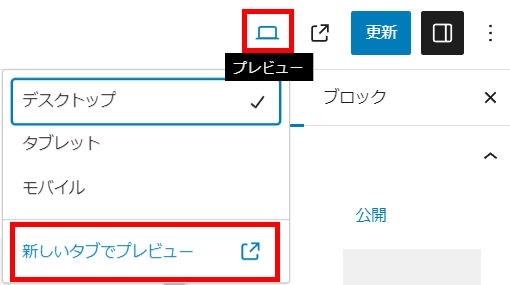
編集画面右上の「プレビュー」から「新しいタブでプレビュー」をクリックします。

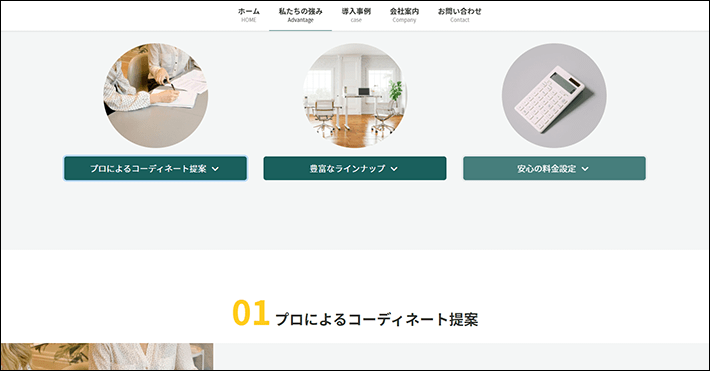
ボタン「プロによるコーディネート相談」をクリックして、該当見出しへ移動するか確認します。

残り2つのボタンも同様に、HTMLアンカーとリンクURLをそれぞれ設定します。
プレビューで動作確認も行ってください。
- 見出し「02 豊富なラインナップ」
- HTMLアンカー:lineup
- ボタン「豊富なラインナップ」
- リンクURL:#lineup
- 見出し「03 安心の料金設定」
- HTMLアンカー:price
- ボタン「安心の料金設定」
- リンクURL:#price
編集画面右上の保存をクリックして、保存します。

補足(特定のコンテンツをスマホでは非表示にする方法)
【オフィスプロ 3つの強み】のセクションでは強みの概要を示し、各強みの詳細なコンテンツは下部にあります。

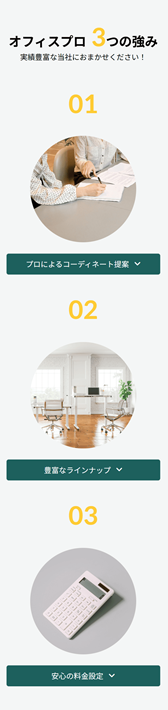
このセクションは、スマホでは縦1列で表示されます。
カラムブロックのオプションの設定「モバイルでは縦に並べる」が、デフォルトで有効だからです。

この設定を無効にするとスマホでも横3列になりますが、表示が崩れてしまいます。

縦1列

横3列
ただ、縦に並ぶと長くなるため、スマホでは不要かもしれません。
「スマホでは強みの概要はいらない」「下部にあるコンテンツをすぐに読んでもらえるようにしたい」という方は、「非表示設定」を利用してみましょう。
まず、見出し「オフィスプロ 3つの強み」の上にあるレスポンシブスペーサーをクリックします。
次に、ブロックツールバーの左端にあるカバーのアイコンをクリックして、カバーブロックを選択します。

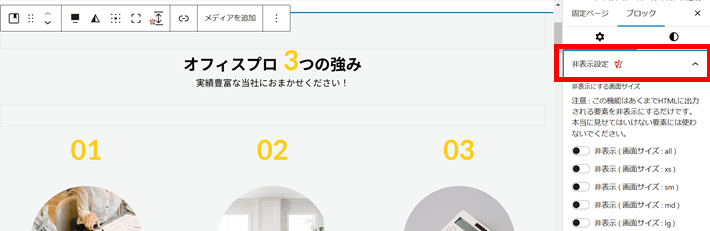
右側パネルの「非表示設定」をクリックします。

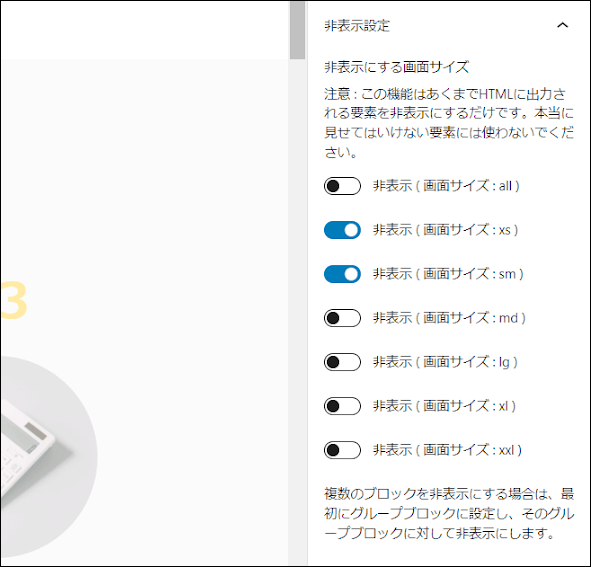
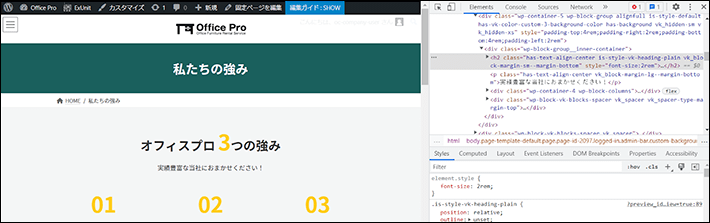
以下を有効にすると、編集画面では【オフィスプロ 3つの強み】のセクションが薄く表示されます。
- 非表示 ( 画面サイズ : xs )
- 非表示 ( 画面サイズ : sm )

この記事では、Google Chromeのデベロッパーツールで見え方を確認する手順を紹介します。
とはいえ、スマホの実機で確認するのが一番確実です。スマホでもチェックしてくださいね。
デベロッパーツールは開発者向けの検証ツール。パソコンのブラウザ上でスマホやタブレットでの見え方を確認できる「デバイスモード」という機能がある。
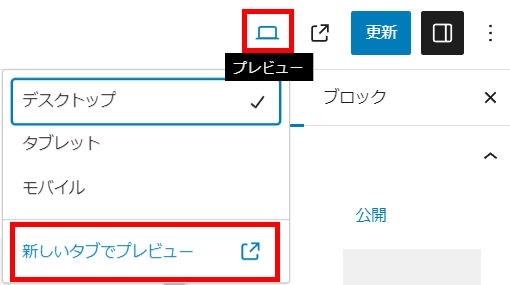
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

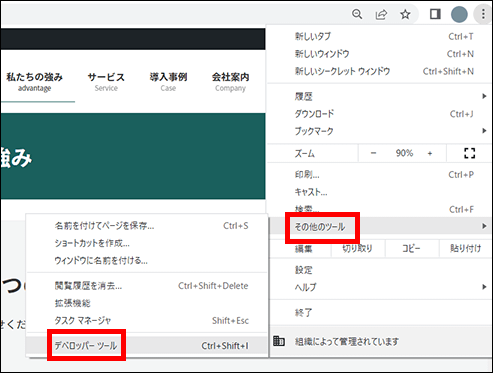
Google Chromeの右上の「⋮」から「その他ツール」の「デベロッパーツール」をクリックします。

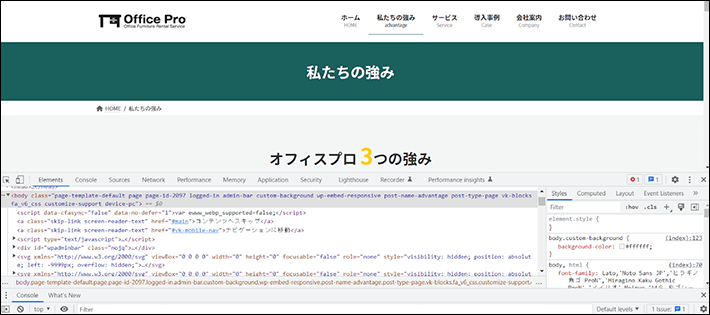
ブラウザ内の画面下側に以下のように表示されます。
※すでにデベロッパーツールをご利用の場合は、他の表示位置(右、左、別ウィンドウ)の可能性があります。

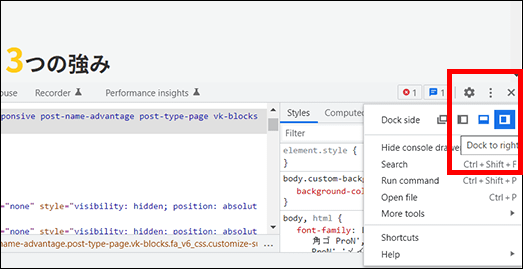
デベロッパーツールは表示位置を変更できます。ここでは、表示位置を画面右側にしてみます。
右端の「⋮」から「Dock to right」をクリックします。


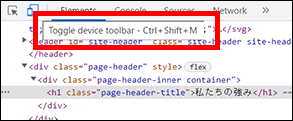
デバイスモードに切り替えます。
スマホとタブレットのようなアイコン「Toggle device toolbar」をクリックします。

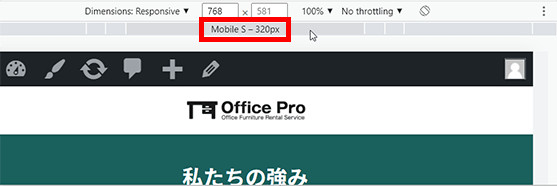
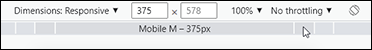
グレーのバーの中央付近にマウスポインタを重ねると「Mobile S」と表示されます。クリックします。

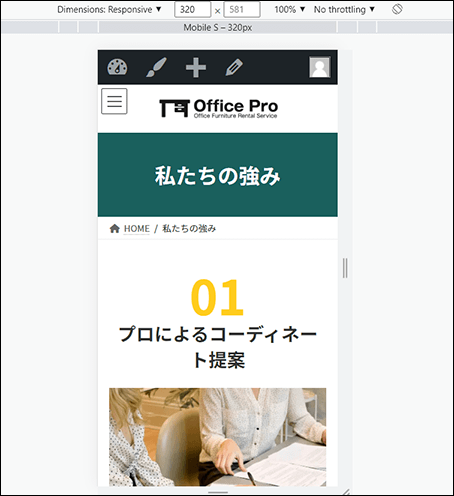
スマホの画面幅で表示されます。【オフィスプロ 3つの強み】は非表示となっています。

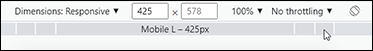
「Mobile S」以外に「Mobile M」「Mobile L」などもあります。それぞれ画面幅を切り替えて確認できます。


表示を確認したらプレビューのブラウザのタブは閉じます。
まとめ
今回の記事では、『Lightning』を使って「私たちの強み」ページを作成する方法を解説しました。
- 別ページからセクションを丸ごとコピーして簡単に編集できる
- 見出しのテキストなどは画面サイズ毎の改行指定ができる
- ページ内リンクを設定できる
ブロックエディターにも少しずつ慣れてきたのではないでしょうか。記事の手順を参照しながら、ぜひお試しください。
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」です。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、24万社の導入実績があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年4月14日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。