【2025年4月11日更新】2025年4月時点のバージョン「WordPress 6.7.2」「 Lightning 15.29.4」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第4回「サービス編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「サービス」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 第2回記事で解説したところまでトップページを作成している
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「サービス」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
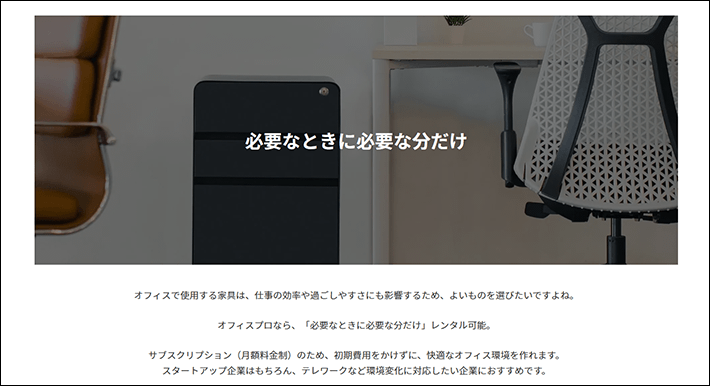
【必要なときに必要な分だけ】を作成
まず下記のコンテンツを作成します。

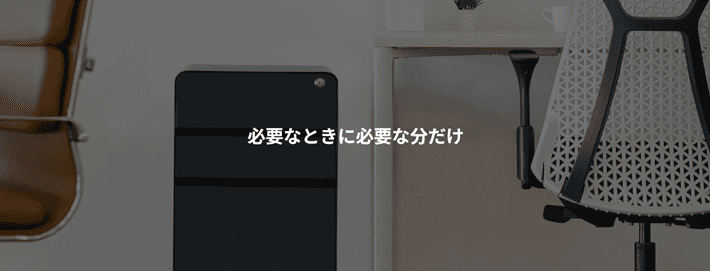
完成形イメージ
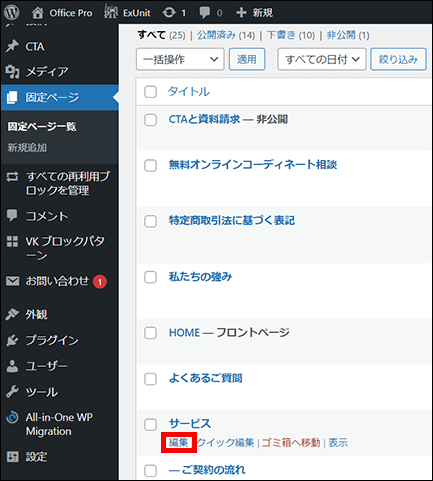
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「サービス」の「編集」をクリックします。


- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
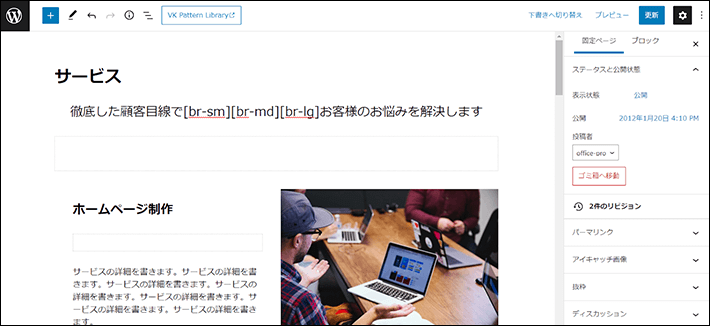
すでにあるコンテンツのうち、「子ページ一覧」ブロック以外は不要なので、削除します。
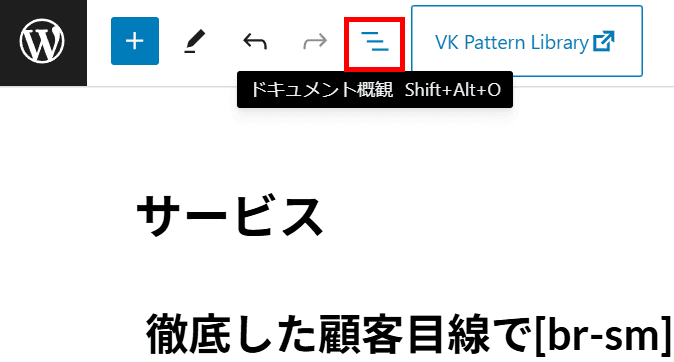
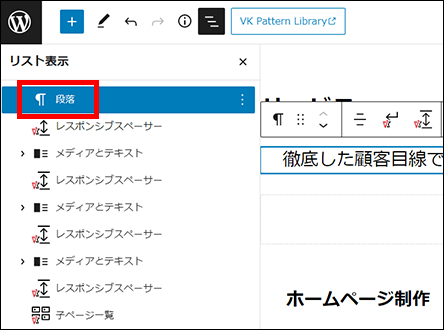
編集画面左上の「ドキュメント概観」をクリックします。

リストビューにて、一番上の「段落」をクリックします。

キーボードのshiftキーを押しながら、下から2つめ「レスポンシブスペーサー」をクリックします。複数のブロックをまとめて選択できます。
※「子ページ一覧」はあとで使うブロックですので残します。
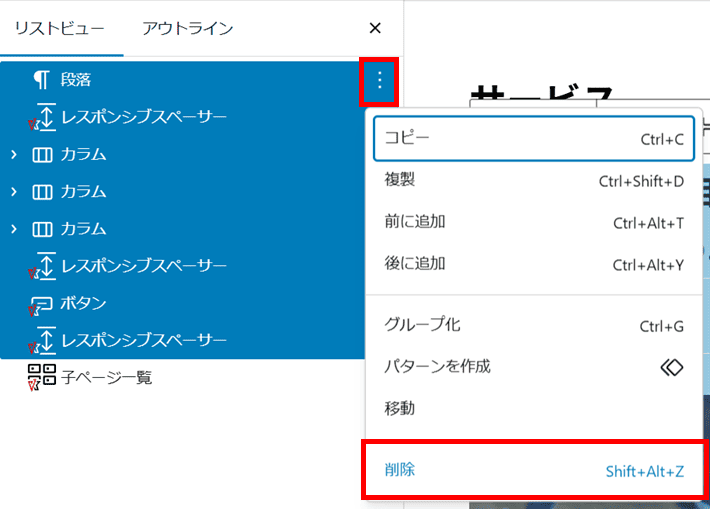
選択した「段落」の「⋮」から「削除」をクリックします。

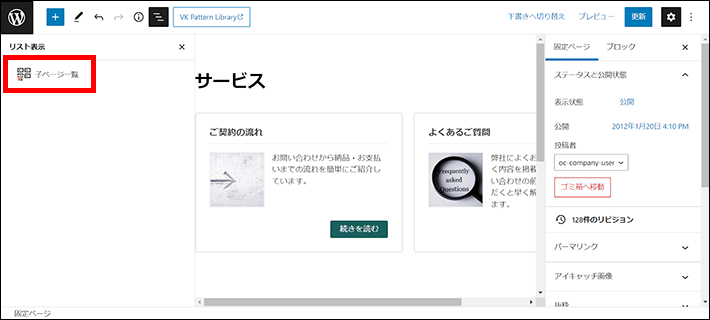
「子ページ一覧」だけが残っている状態となります。

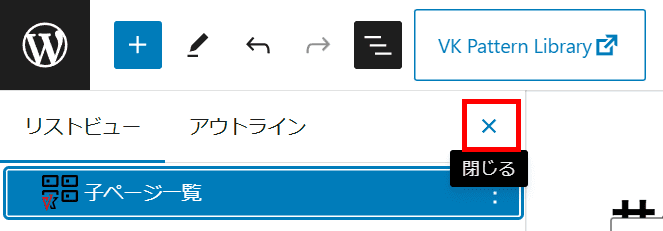
リストビューは「×」で閉じます。

ページタイトル「サービス」の最後にカーソルを当てた状態で、キーボードの「Enter」キーを押します。

「サービス」の下にカーソルが移動します。

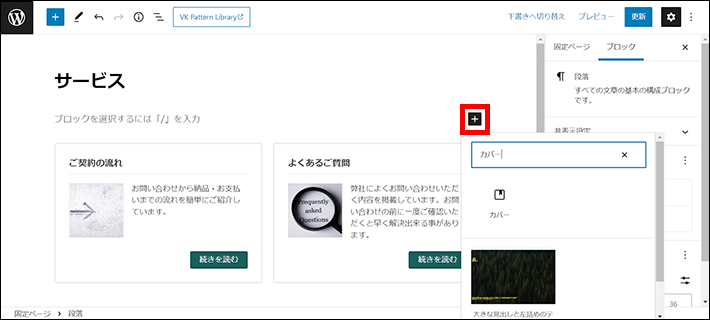
「+」マークをクリックします。
検索窓に「カバー」と入力し、「カバー」をクリックします。

カバーブロックが設置されます。
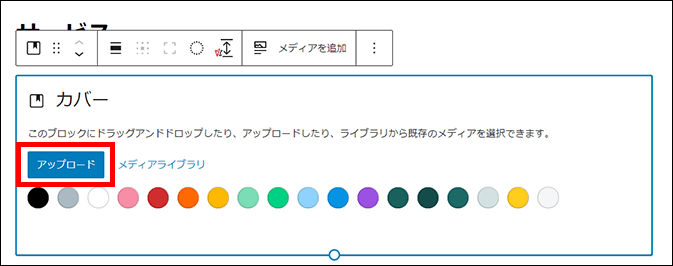
背景画像を設定します。
アップロードから画像「office-pro-img11.jpg」をアップロードします。

カバーブロックに背景画像を設定すると、画像の上に半透明の色が重なって表示されます。
この色は、画像に応じて自動で設定されます。

以下のように表示させたいため、重なっている色を黒に設定しましょう。

完成イメージ
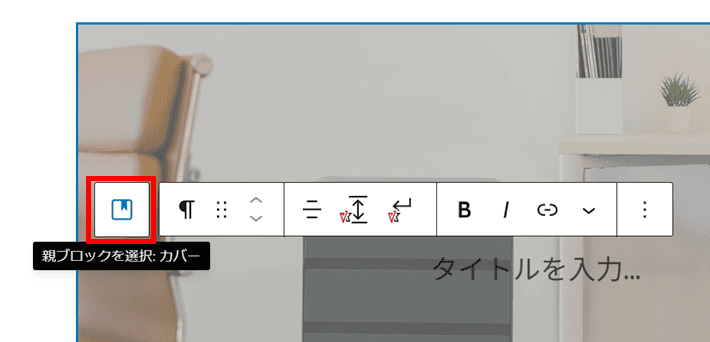
カバー内の段落ブロックが選択されている場合は、ブロックツールバーの左端にあるカバーのアイコンをクリックします。カバーブロックが選択されます。

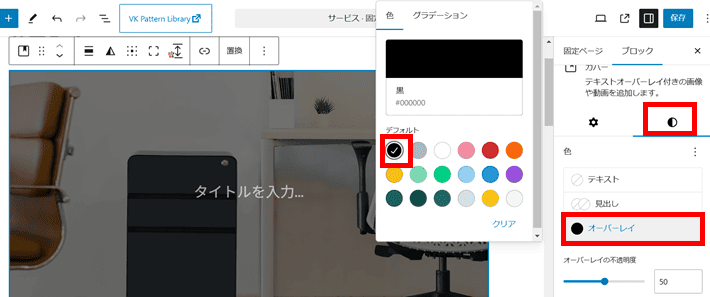
右側パネル「スタイル」をクリックします。
以下のように色を編集します。
- 色
- オーバーレイ:黒

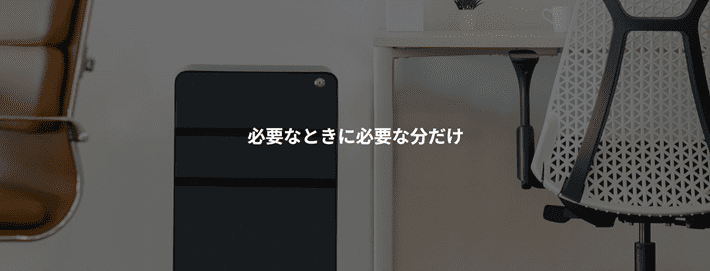
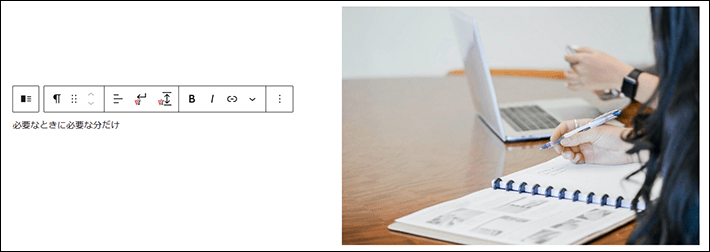
画像の中央に表示されている「タイトルを入力…」をクリックして、「必要なときに必要な分だけ」と入力します。
背景に暗い色を指定しているので、視認性を高めるためにテキストの色が自動で白になります。

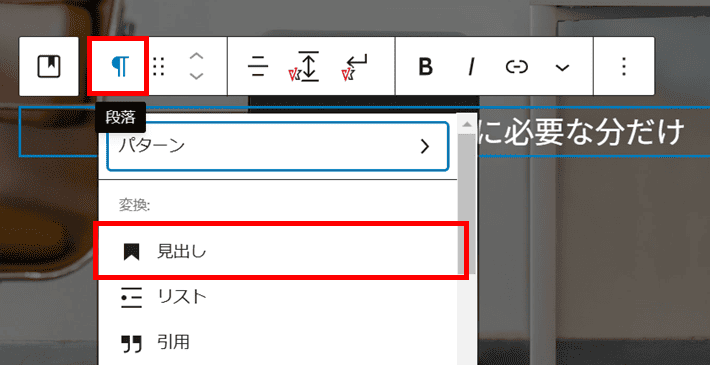
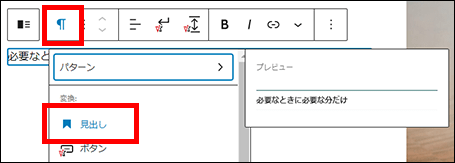
この段落を見出しに変換します。
ブロックツールバーの段落アイコンをクリックすると「変換」が表示されます。
「見出し」を選んでください。

「必要なときに必要な分だけ」が見出しブロックに変換されます。

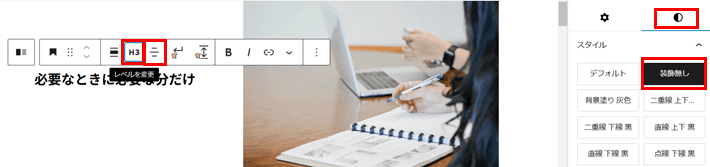
右側パネルの「スタイル」にて、見出しを以下のように編集します。
- 見出し
- スタイル:装飾無し

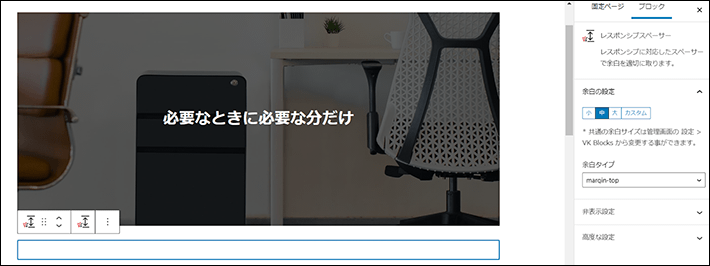
カバーブロックの下にレスポンシブスペーサーを追加します。
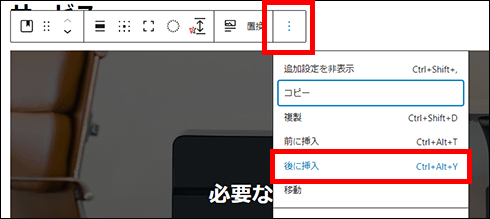
下記のように、カバーブロックの背景画像をクリックして選択します。

「⋮」から「後に追加(旧:後に挿入)」をクリックします。

カバーブロックの下にカーソルが移動します。

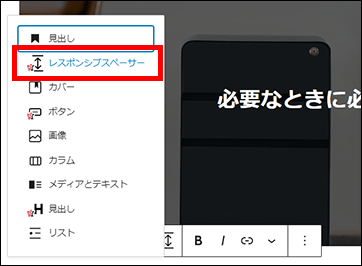
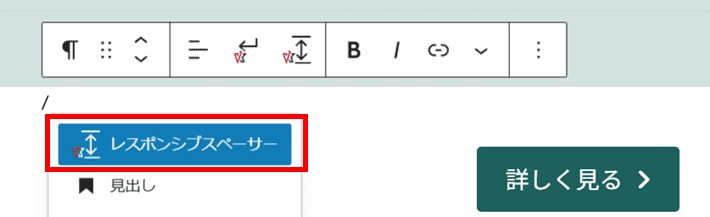
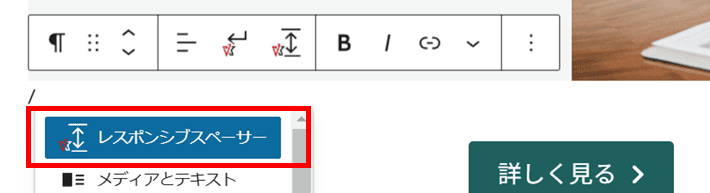
「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
「レスポンシブスペーサー」をクリックします。


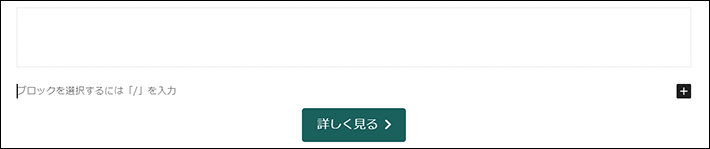
レスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。

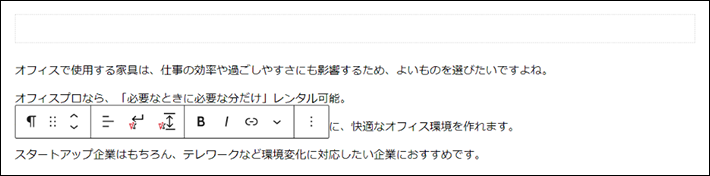
下記テキストをコピーして貼り付けてください。
オフィスで使用する家具は、仕事の効率や過ごしやすさにも影響するため、よいものを選びたいですよね。
オフィスプロなら、「必要なときに必要な分だけ」レンタル可能。
サブスクリプション(月額料金制)のため、初期費用をかけずに、快適なオフィス環境を作れます。
スタートアップ企業はもちろん、テレワークなど環境変化に対応したい企業におすすめです。

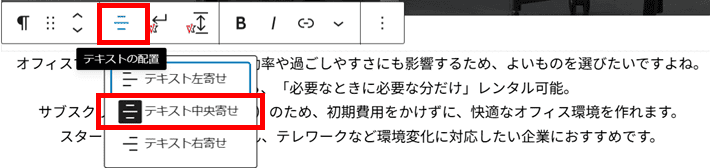
「配置」をクリックし、「テキスト中央寄せ」に変更してください。

段落の後ろ「~対応したい企業におすすめです。」にカーソルを置き、キーボードの「Enter」キーを押します。
カーソルが下に移動し、『ブロックを選択するには「/」を入力』が表示されます。

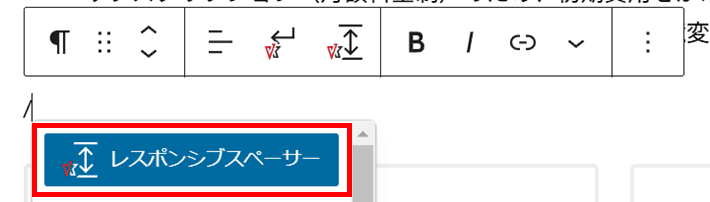
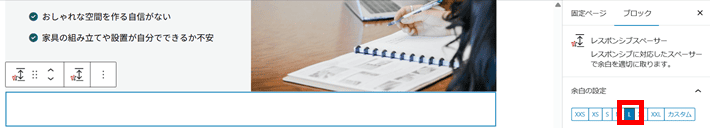
「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。

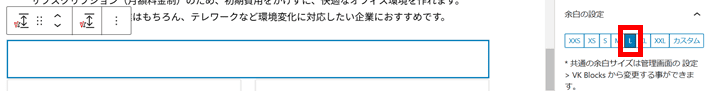
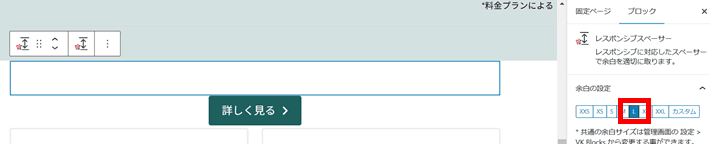
右側パネルの「余白の設定」で「L」をクリックします。

編集画面右上の保存をクリックして、保存します。

【主な特長】を作成
下記のコンテンツを作成します。

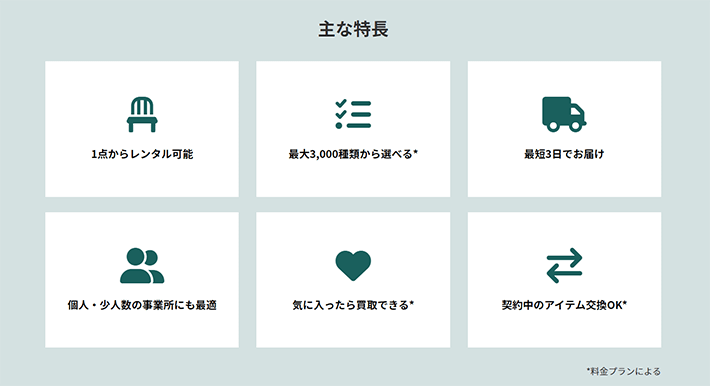
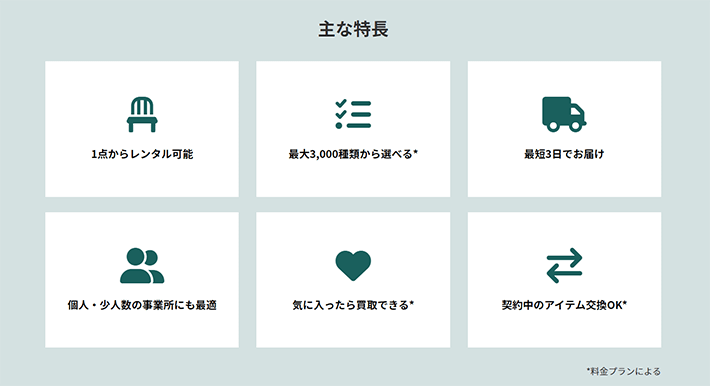
完成形イメージ
トップページにある【オフィスプロ 3つの強み】のコピーを利用して、効率よく作成していきます。
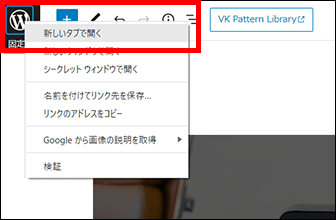
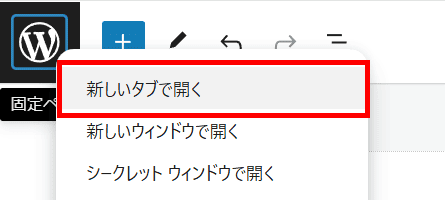
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

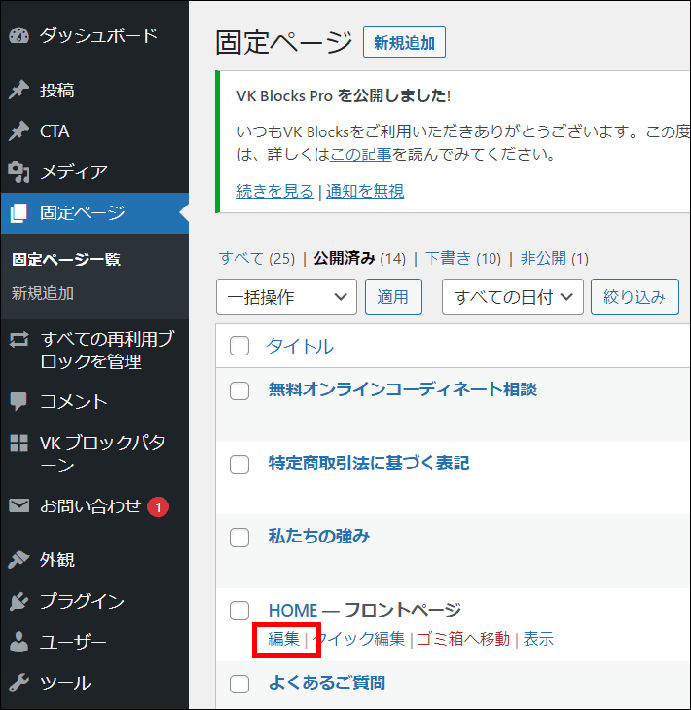
ブラウザの別タブで固定ページ一覧が開きます。

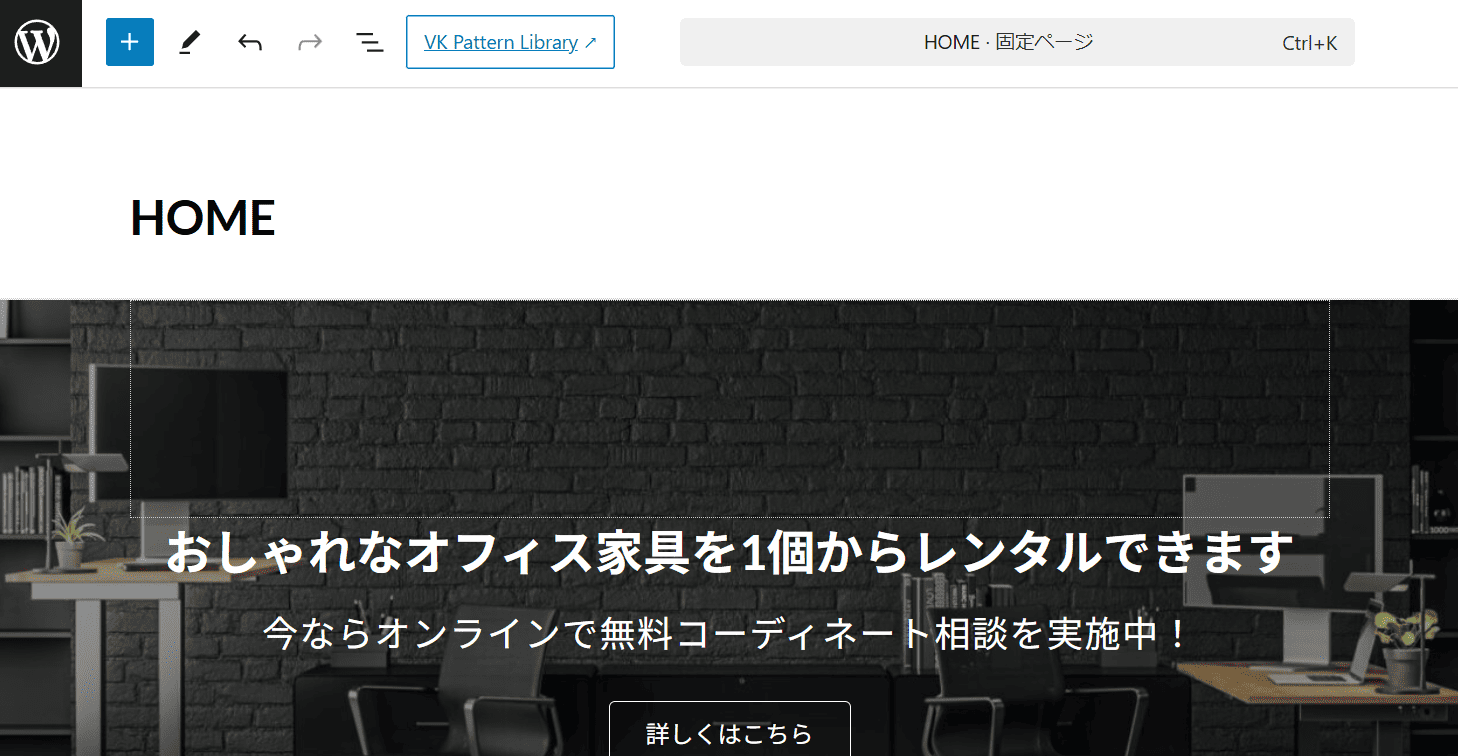
「HOME」の「編集」をクリックします。


まず、トップページにある【オフィスプロ 3つの強み】のセクションを丸ごとコピーしましょう。
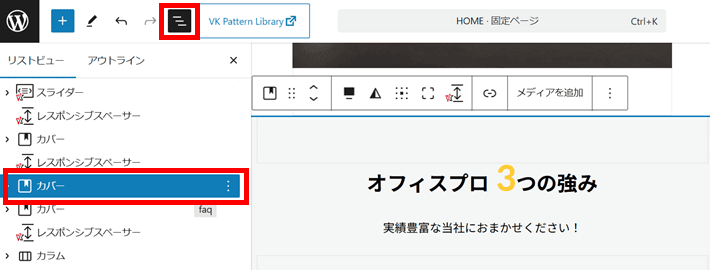
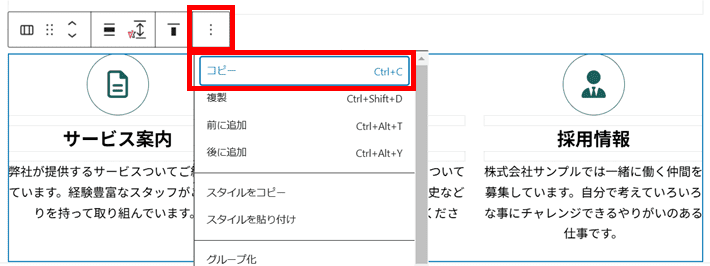
「ドキュメント概観」をクリックしてリストビューを開き、上から5番目のカバーブロックを選択します。

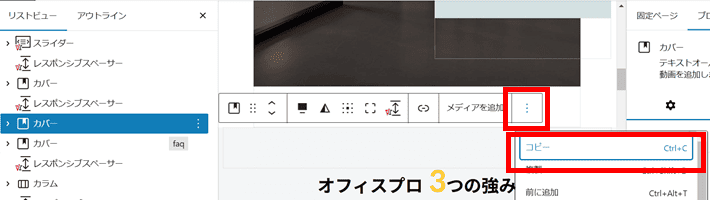
「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「サービス」の編集画面が表示されているブラウザのタブに切り替えます。

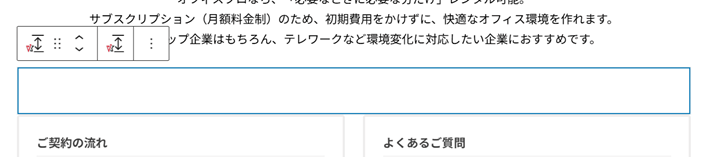
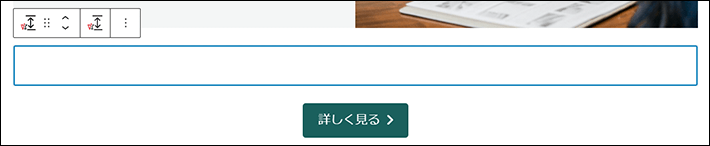
段落「スタートアップ企業はもちろん~」の下にあるレスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。

『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示します。
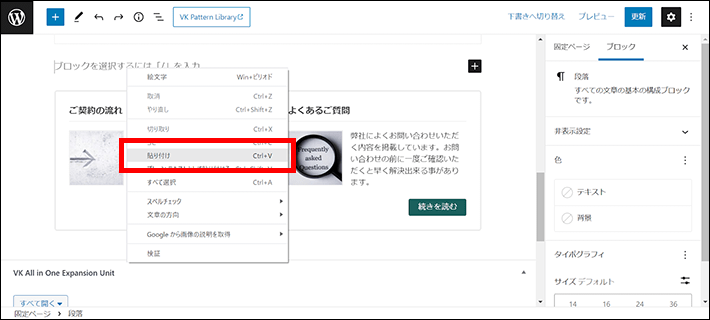
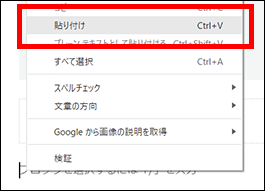
右クリックして「貼り付け」をクリックします。


編集画面右上の保存をクリックして、いったん保存します。

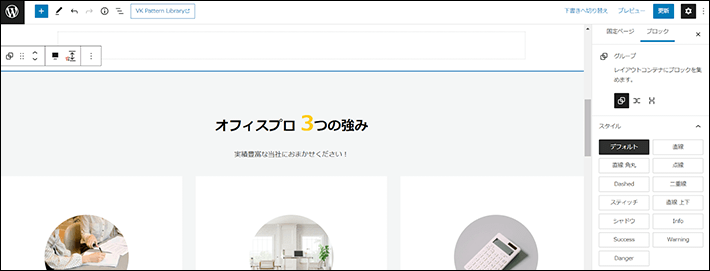
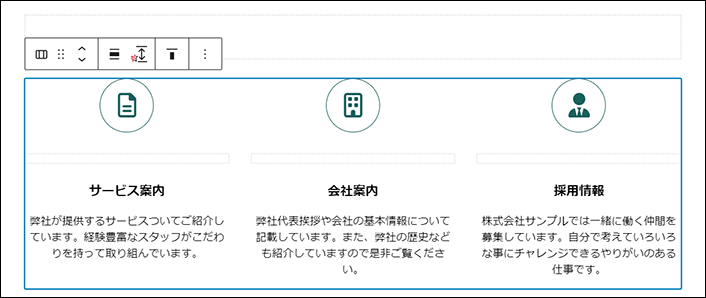
貼り付けた【オフィスプロ 3つの強み】を編集していきます。
カバーブロックが選択されていることを確認してください。
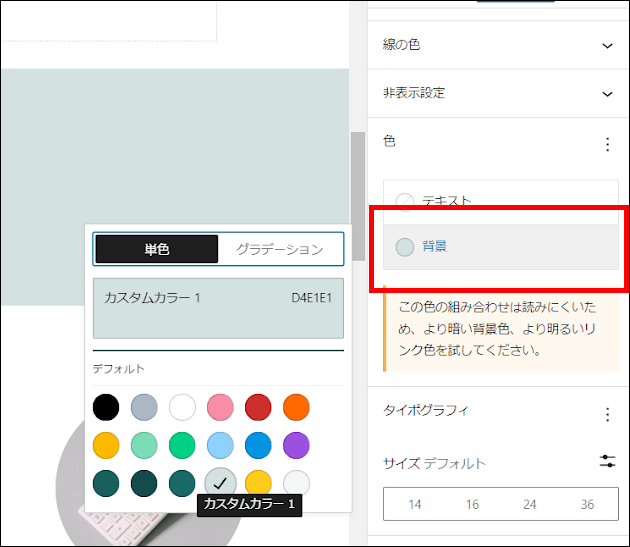
右側パネルで「スタイル」をクリックし、背景色を「カスタムカラー1」に変更します。

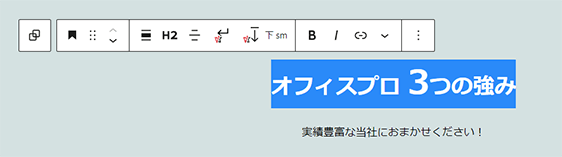
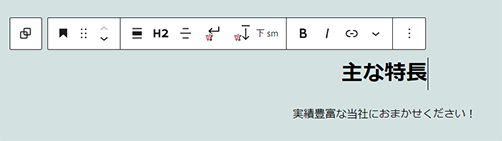
見出し「オフィスプロ 3つの強み」を選択している状態で「主な特長」と入力します。


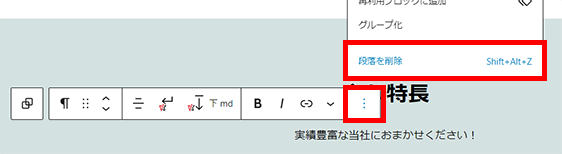
「実績豊富な当社におまかせください!」は不要です。
クリックして「⋮」から「削除」をクリックします。

カラム全体を選択して編集していきます。
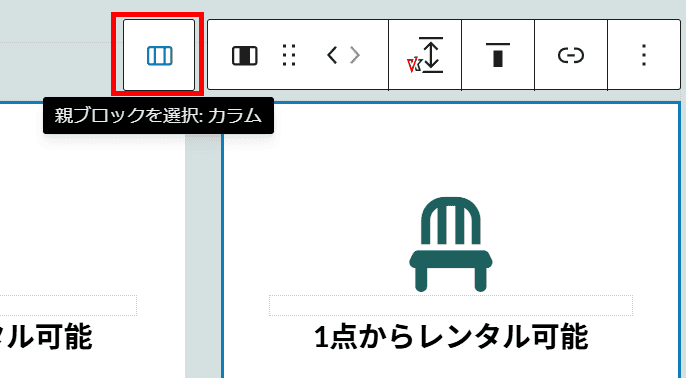
まず、左のカラム(プロによるコーディネート提案)の白い背景をクリックし、次に「親ブロックを選択:カラム」をクリックします。カラム全体が選択されます。

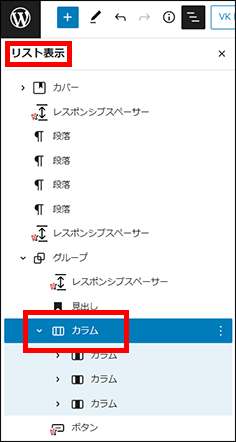
カラム全体の選択が難しい場合は、「ドキュメント概観」をクリックして、リストビューを開きます。
「カバー」内にある「カラム」をクリックすれば、選択できます。

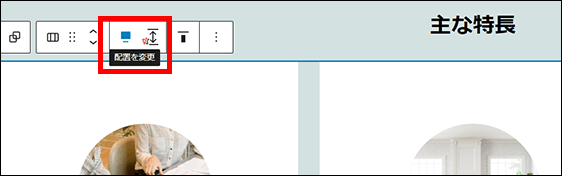
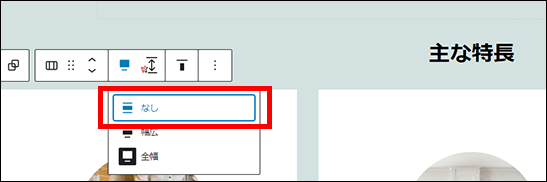
「配置」をクリックして「なし」にします。


▼全幅の解除前

▼全幅の解除後

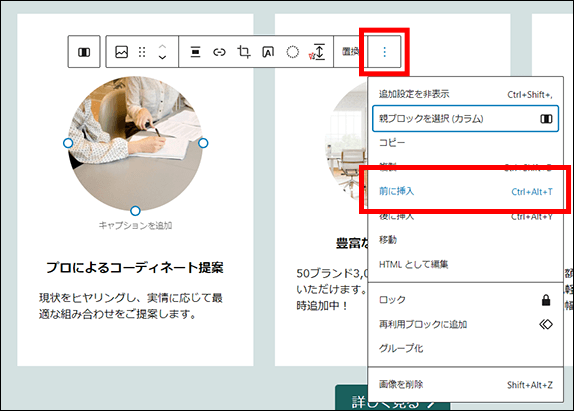
左カラムの丸抜き画像を選択した状態で、「⋮」から「前に追加(旧:前に挿入)」をクリックします。

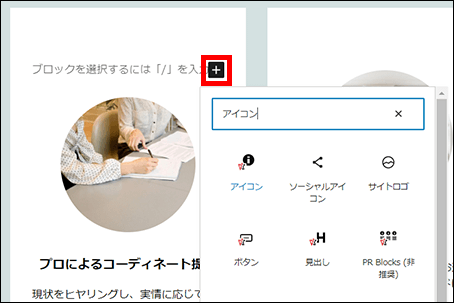
「+」マークが表示されます。
検索窓に「アイコン」と入力し、「アイコン」をクリックします。


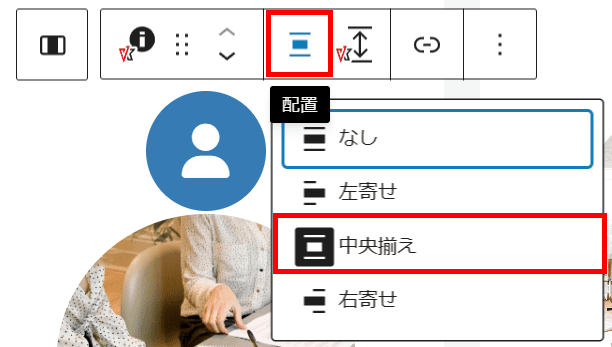
「配置」をクリックして「中央揃え」をクリックします。

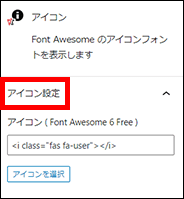
画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
「アイコン設定」にあるアイコンを選択をクリックします。

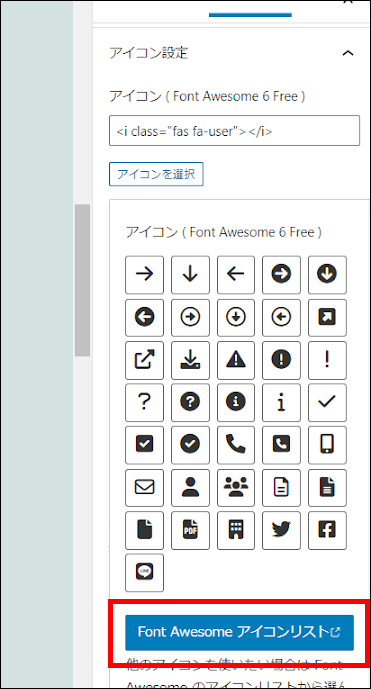
Font Awesome アイコンリストをクリックして検索画面を開きます。

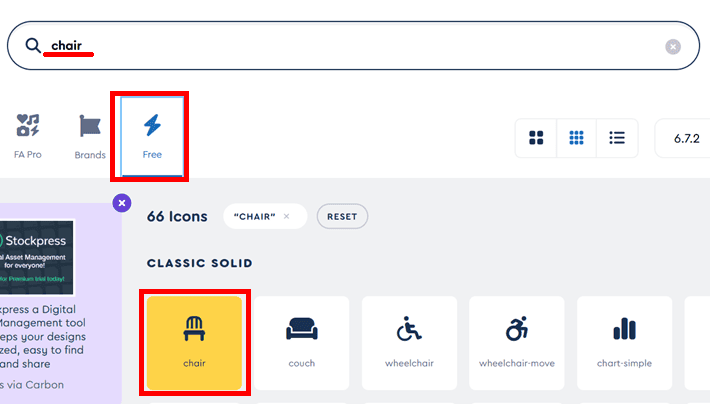
「chair」と検索すると「chair」がヒットするのでクリックしてください。
※「Free」をクリックすると、無料プランで利用できるアイコンに絞って表示されます。

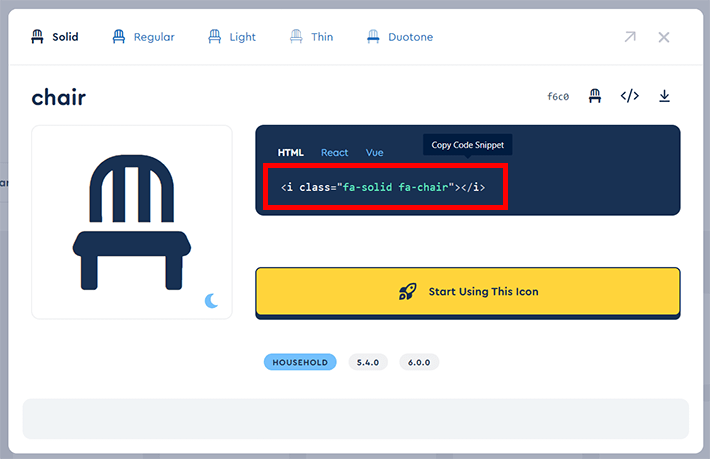
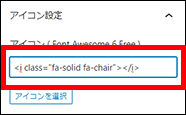
コードをコピーして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-chair"></i>と記載されている部分


以下のように椅子のアイコンに変わります。

Font Awesomeのアイコンの設定手順は、トップページの作成記事で詳しく解説しています。
「【オフィスプロ 3つの強み】を作成」の「STEP.11 ボタンを編集する」を参照してください。
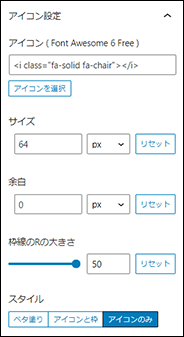
設置したアイコンブロックを以下のように編集します。
- アイコン
- サイズ:64px
- 余白:0px
- スタイル:アイコンのみ
- 色:キーカラー



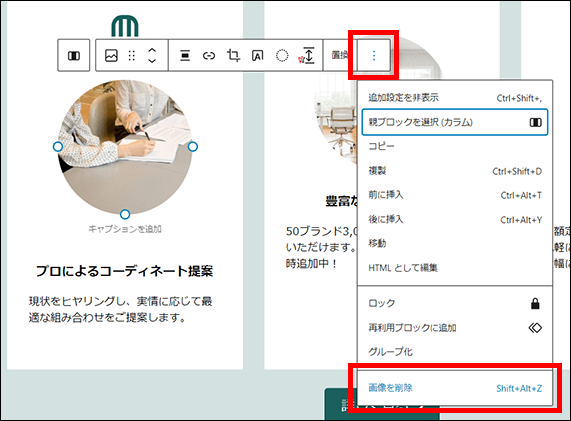
アイコン下の丸抜き画像をクリックして「⋮」から「削除」をクリックします。

見出し「プロによるコーディネート提案」を選択して「1点からレンタル可能」と入力します。


このままでもいいのですが、文字のサイズを少し小さくするとよりよいでしょう。
このあと編集する見出しのうち、文字数が多いと、以下にように改行されてしまうためです。

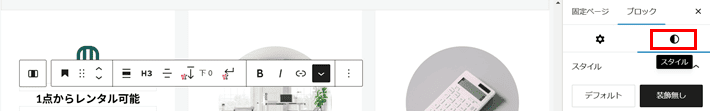
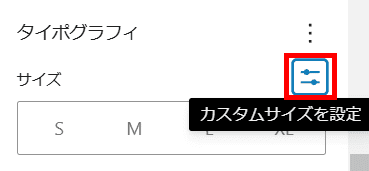
見出し「1点からレンタル可能」を選択した状態で、右側パネルの「スタイル」をクリックします。

「タイポグラフィ」で文字のサイズを確認します。
ここの見出しは、Lightningのデモサイトでは「21px」と設定されています。
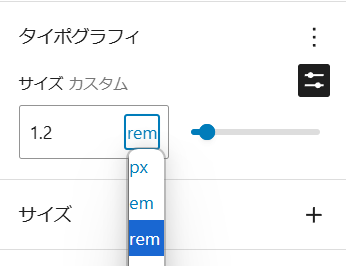
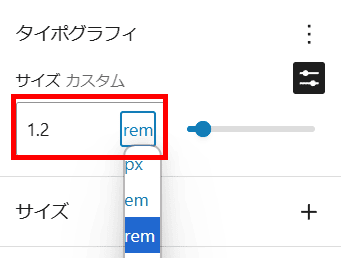
この連載では、見出しのタイポグラフィの単位は基本的に「rem」にしています。
そのため、ここも「rem」に変更して「1.2」と入力しましょう。

見出し「1点からレンタル可能」のサイズが変更されて、少し小さくなります。

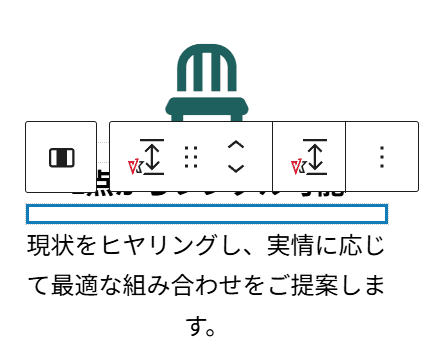
見出し「1点からレンタル可能」の下にあるレスポンシブスペーサーは不要なため、削除します。
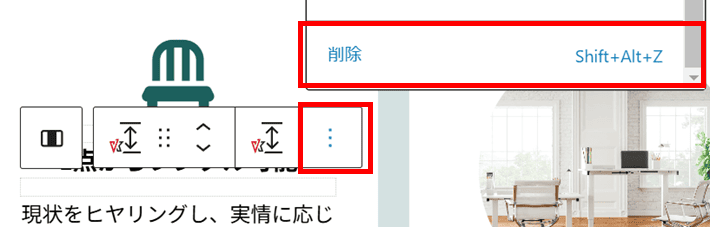
クリックします。

「⋮」から「削除」をクリックします。

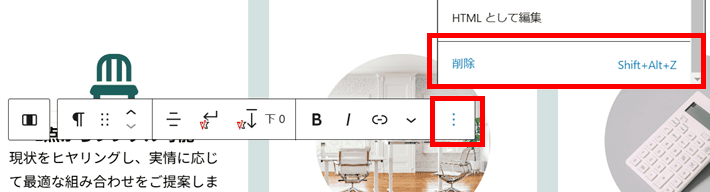
さらに、段落「現状をヒヤリングし~」も不要です。
選択して「⋮」から「削除」をクリックします。

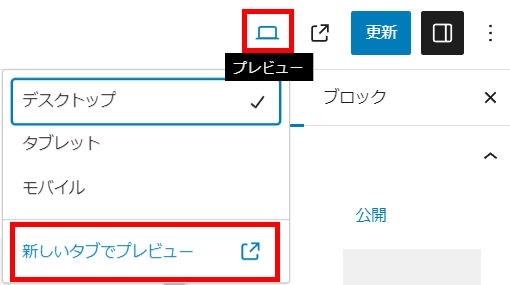
一旦、プレビューで今の状態を確認してみましょう。
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

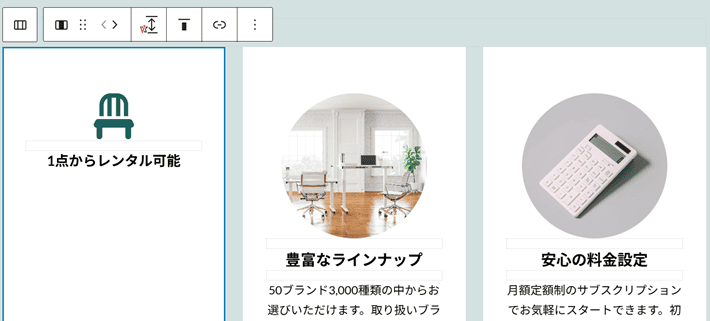
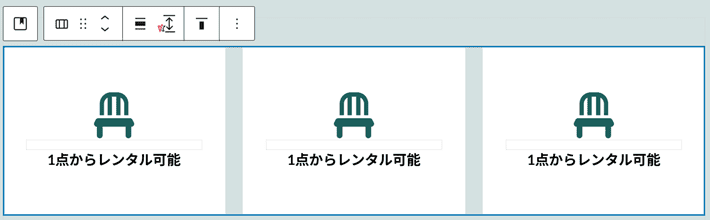
以下のようになっていることを確認してください。左のカラムは完成です。

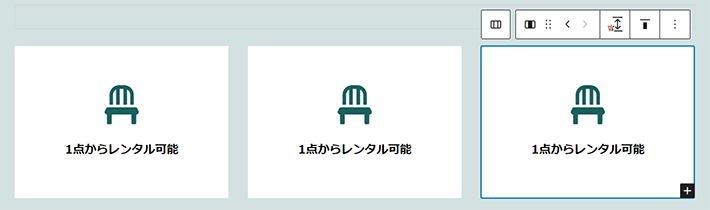
左のカラムをコピーし、ほかのカラムに貼り付けます。こうすることで効率よく作業できます。
左のカラムの背景をクリックして選択します。

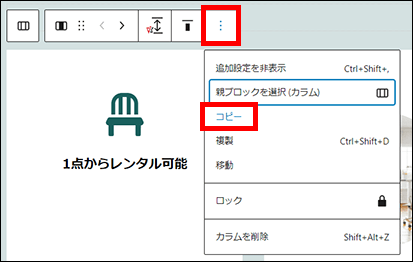
「⋮」から「コピー」をクリックします。

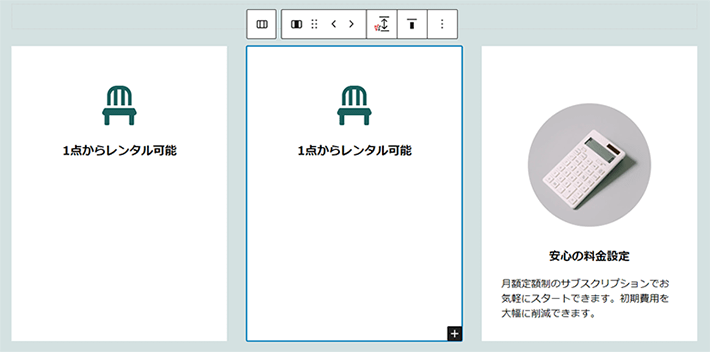
真ん中のカラムの背景を選択し、キーボードの「ctrl」と「V」キーを押して貼り付けます。
※右クリックしても「貼り付け」がないため、キーボードで操作してください。


同様に、右のカラムにも貼り付けると、以下のようになります。

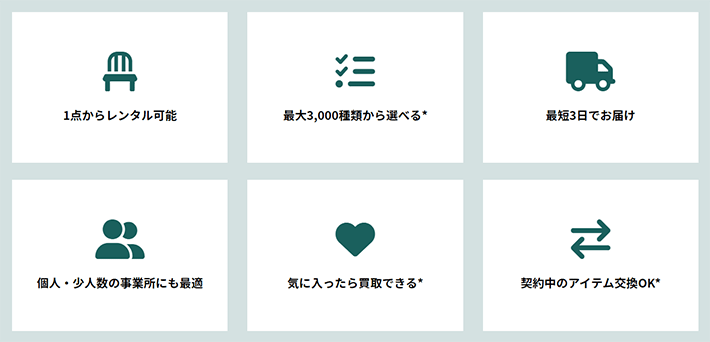
完成形イメージをもう一度確認しましょう。
アイコンを6つ表示するには、カラムを2つ縦に並べるとできます。

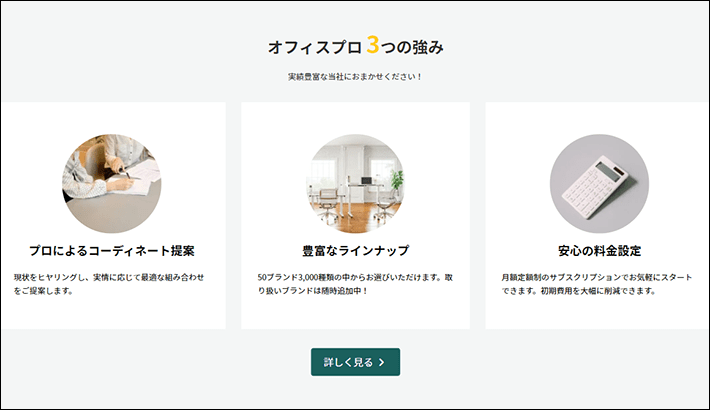
完成形イメージ
カラムを複製します。
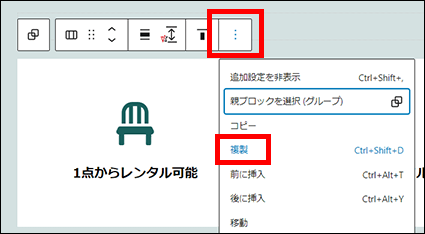
右のカラムを選択している状態で「親ブロックを選択:カラム」をクリックします。

カラム全体が選択された状態となります。

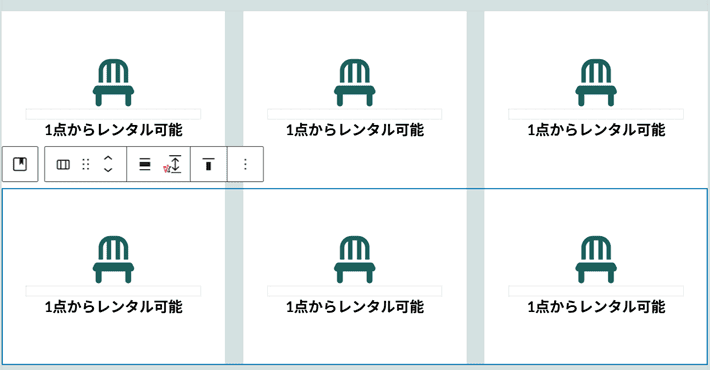
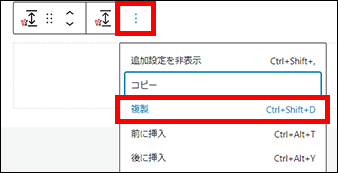
「⋮」から「複製」をクリックします。


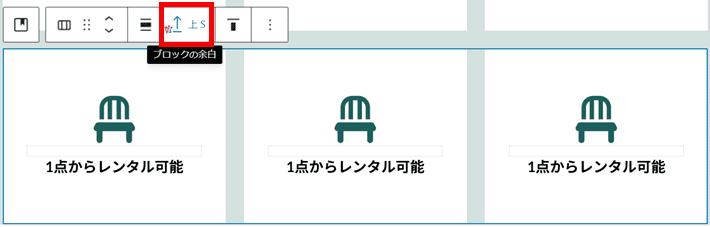
上と下のカラムがくっついて表示されるため、あいだに余白を追加します。
ブロックツールバーの「ブロックの余白」から「上S」をクリックします。

各アイコンと見出しを以下のように編集します。
- 上のカラム(真ん中)
- アイコン:「list」で検索
- <i class="fa-solid fa-list-check"></i>
- 見出し:最大3,000種類から選べる*
- 上のカラム(右)
- アイコン:「truck」で検索
- <i class="fa-solid fa-truck"></i>
- 見出し:最短3日でお届け
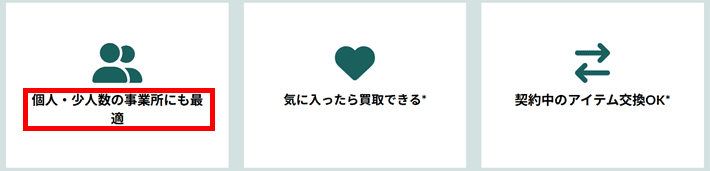
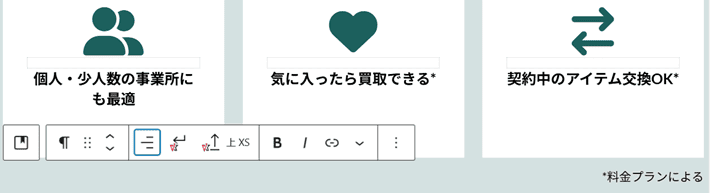
- 下のカラム(左)
- アイコン:「user-group」で検索
- <i class="fa-solid fa-user-group"></i>
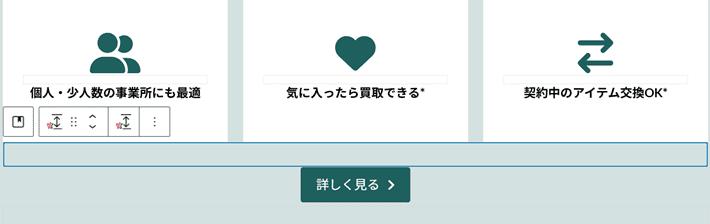
- 見出し:個人・少人数の事業所にも最適
- 下のカラム(真ん中)
- アイコン:「heart」で検索
- <i class="fa-solid fa-heart"></i>
- 見出し:気に入ったら買取できる*
- 下のカラム(右)
- アイコン:「arrow-right-arrow-left」で検索
- <i class="fa-solid fa-arrow-right-arrow-left"></i>
- 見出し:契約中のアイテム交換OK*

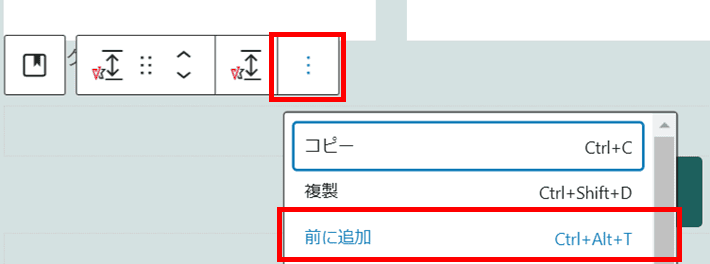
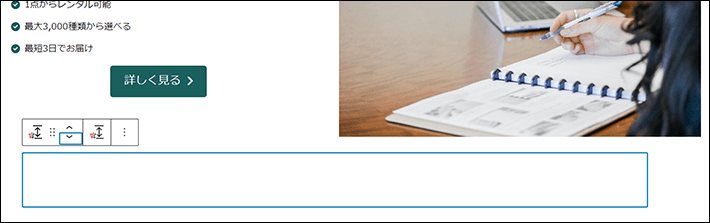
2つめのカラムの下にあるレスポンシブスペーサーを選択します。

「⋮」から「前に追加(旧:前に挿入)」をクリックすると、カラムの下にカーソルが点滅します。


「*料金プランによる」と入力します。

「*料金プランによる」の上がつまっているため、少し空けます。
ブロックツールバーの「ブロックの余白」から「上XS」をクリックします。

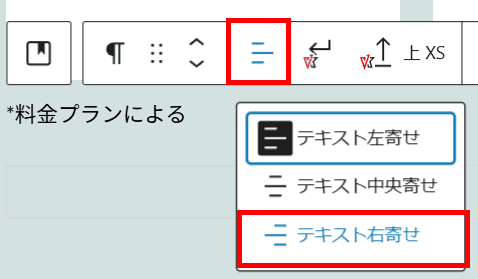
さらに、「テキスト右寄せ」をクリックして「*料金プランによる」を右に移動させます。


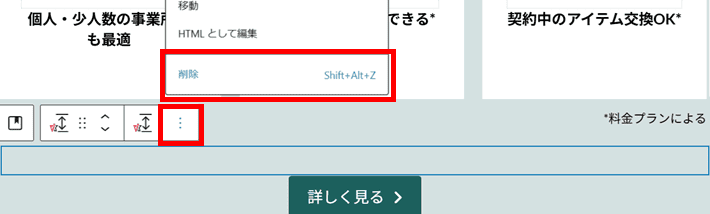
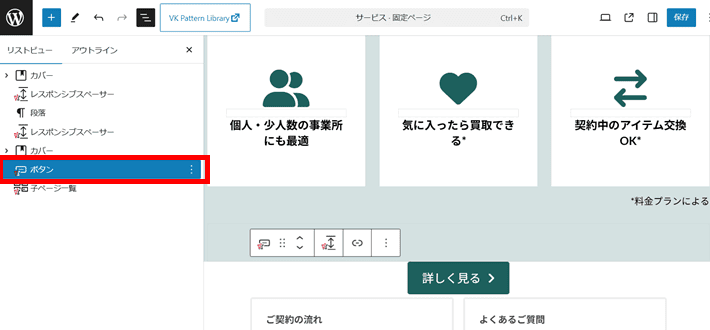
ボタン「詳しく見る」の上にあるレスポンシブスペーサーは不要です。
選択して「⋮」から「削除」をクリックします。

ボタン「詳しく見る」は、後ほど編集して利用したいため、【主な特長】の外側に取り出します。
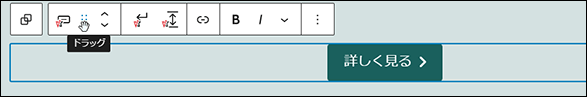
ボタンブロックを選択した状態で下方向へドラッグします。

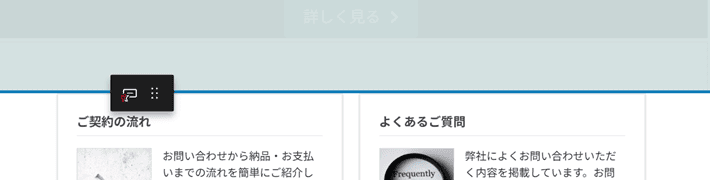
【主な特長】とその下のブロックの間にドラッグアンドドロップします。

【主な特長】の外側にボタンブロックが移動します。
リストビューで確認すると、カバーブロックの下にボタンブロックがある状態です。

編集画面右上の保存をクリックして保存します。

【サポートオプション】を作成
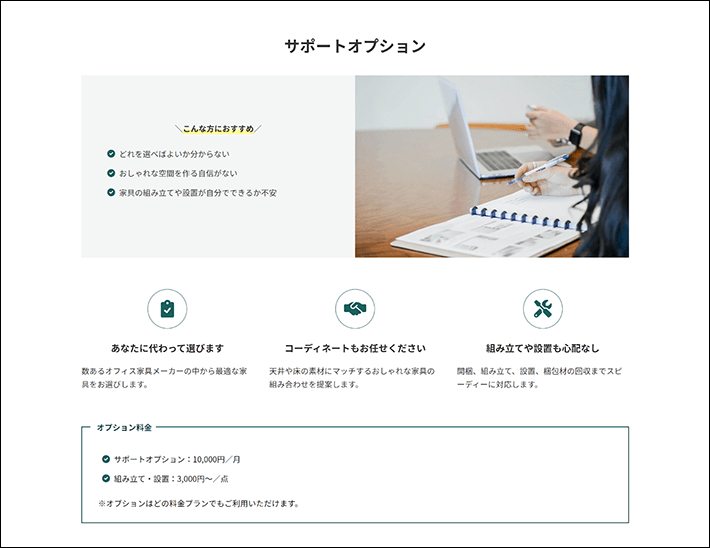
下記のコンテンツを作成します。

完成形イメージ
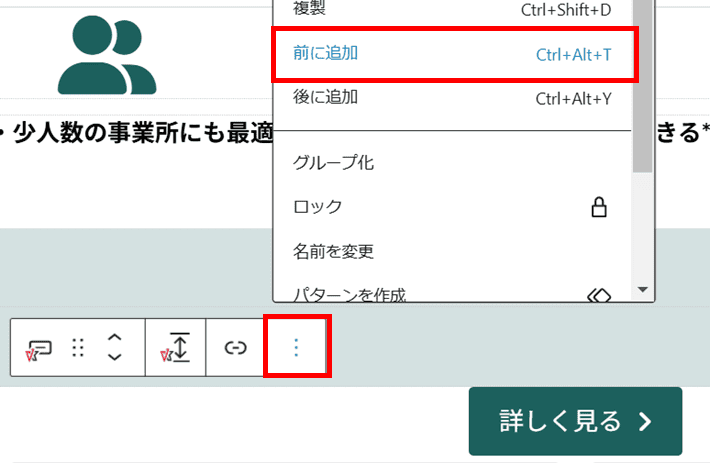
ボタン「詳しく見る」をクリックして、「⋮」から「前に追加」をクリックします。

『ブロックを選択するには「/」を入力』が表示されます。

「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。

右側パネルの余白の設定で「L」をクリックします。

レスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押してください。
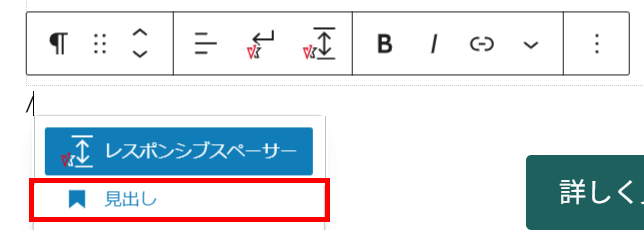
『ブロックを選択するには「/」を入力』が表示されます。

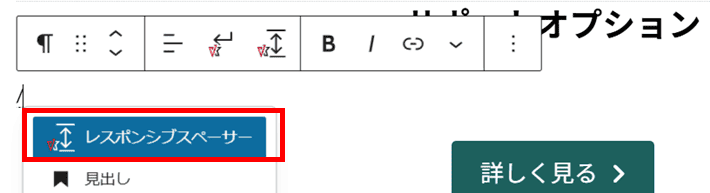
「/」(半角スラッシュ)を入力し、「見出し」をクリックします。

「サポートオプション」と入力します。

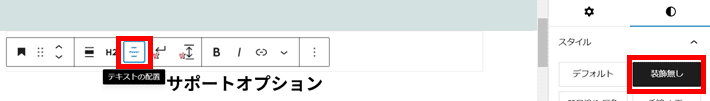
以下のように編集します。
- 見出し
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し


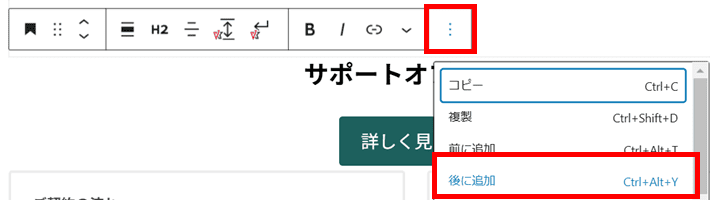
見出し「サポートオプション」をクリックして、「⋮」から「後に追加」をクリックします。

『ブロックを選択するには「/」を入力』が表示されます。
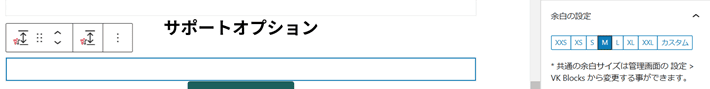
「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。


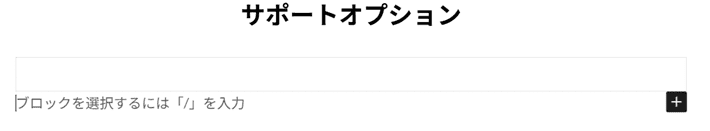
レスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押してください。

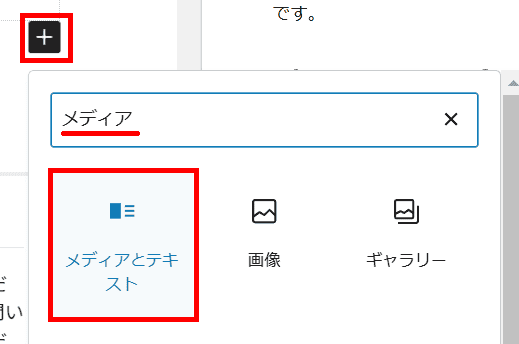
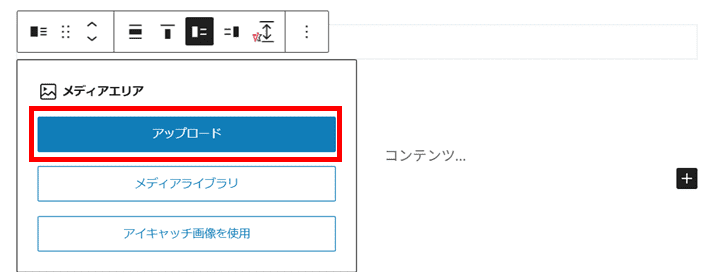
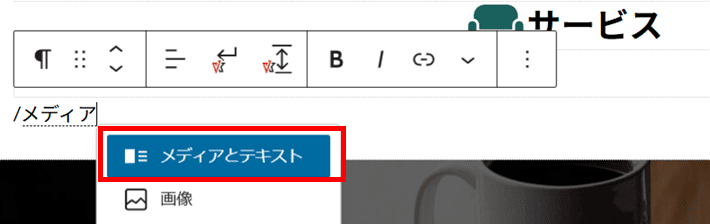
レスポンシブスペーサーの右下にある「+」マークをクリックし、検索窓に「メディア」と入力します。
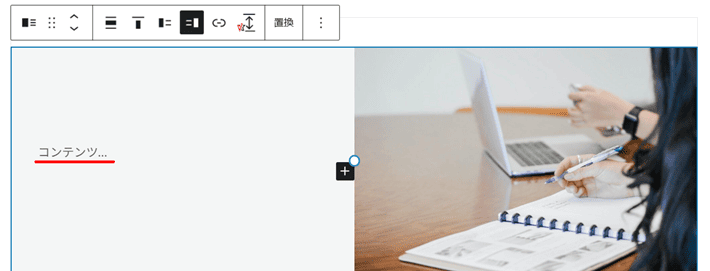
「メディアとテキスト」をクリックします。

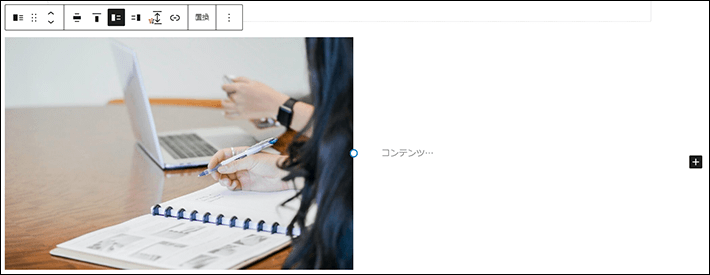
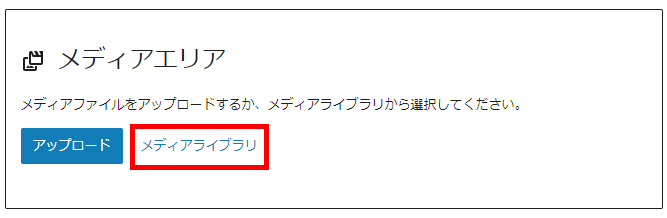
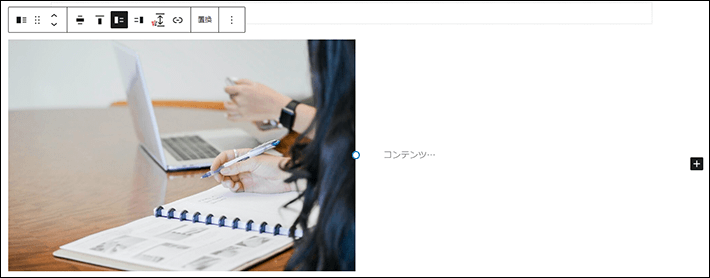
アップロードをクリックして、画像「office-pro-img12.jpg」をアップロードします。


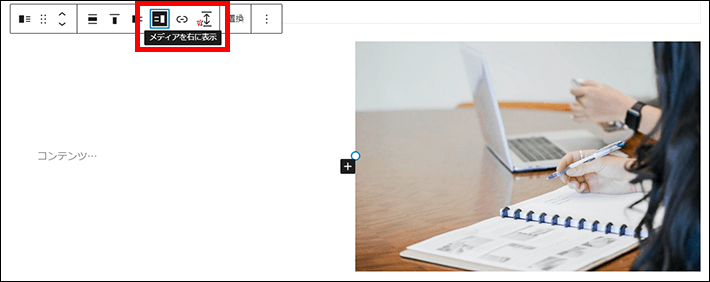
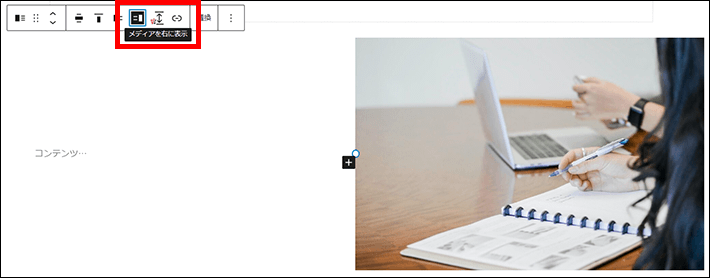
「メディアを右に表示」をクリックします。

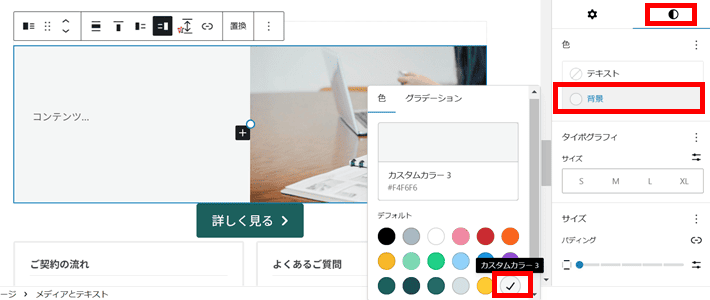
背景色を設定します。
右側パネル「スタイル」をクリックし、以下のように編集します。
- 色
- 背景:カスタムカラー3

「コンテンツ…」と表示されている箇所をクリックして、カーソルを表示させます。

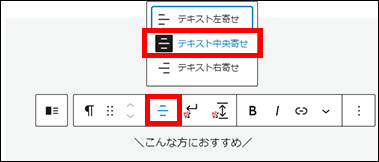
「\こんな方におすすめ/」と入力してください。
「テキストの配置」から「テキスト中央寄せ」をクリックします。

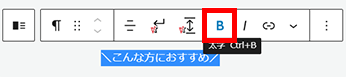
「\こんな方におすすめ/」を選択した状態で「太字」をクリックします。

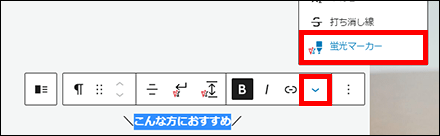
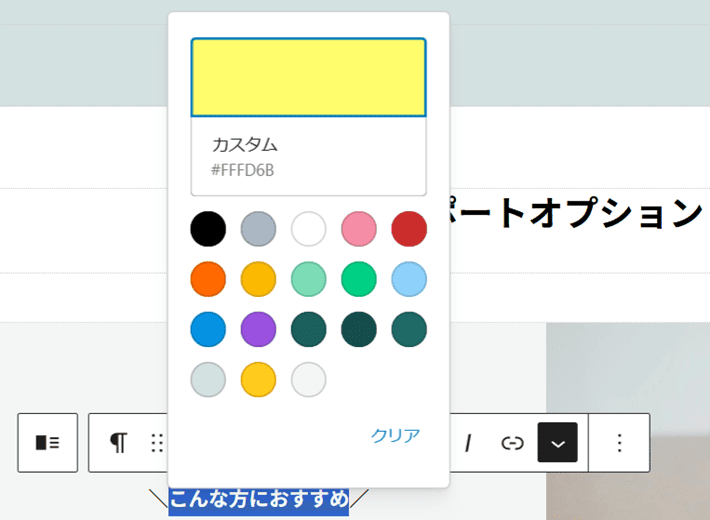
さらに「こんな方におすすめ」を選択した状態で、下向き矢印から「蛍光マーカー」をクリックします。
カラーパレットが表示し、カスタムの色(FFFD68)でマーカーを引いたような装飾がつきます。
色を変更する必要はないため、カラーパレット外をクリックして閉じます。


「\こんな方におすすめ/」の「/」の後ろにカーソルを表示させて、キーボードの「Enter」キーを押します。

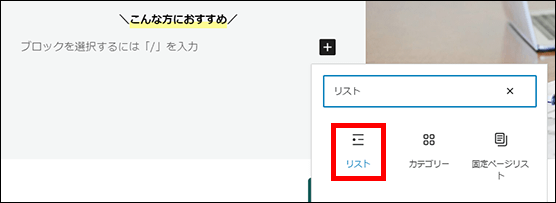
「+」マークをクリックして、検索窓に「リスト」と入力します。
「リスト」をクリックします。

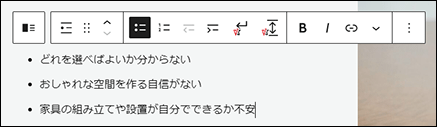
以下のように入力します。
- どれを選べばよいか分からない
- おしゃれな空間を作る自信がない
- 家具の組み立てや設置が自分でできるか不安

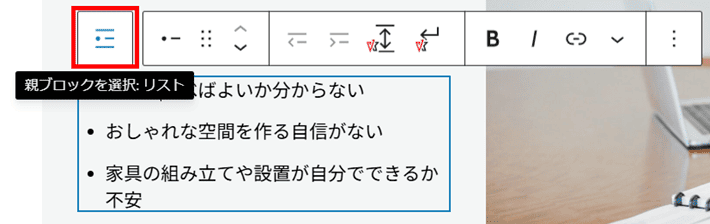
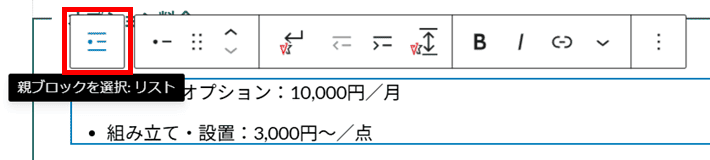
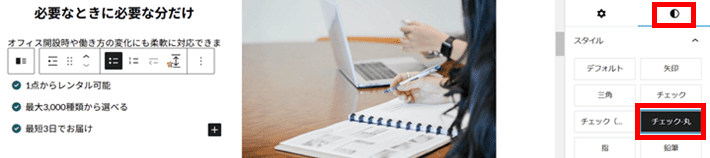
ブロックツールバーの左端にある「親ブロックを選択:リスト」をクリックし、リスト全体を選択します。

以下のように編集します。
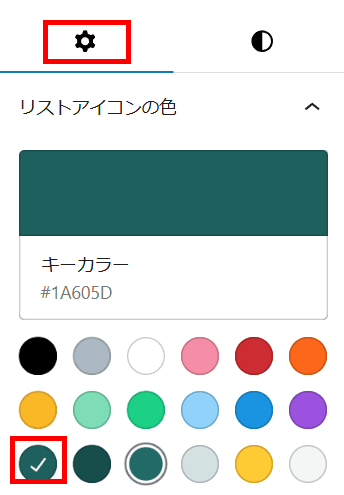
- リスト
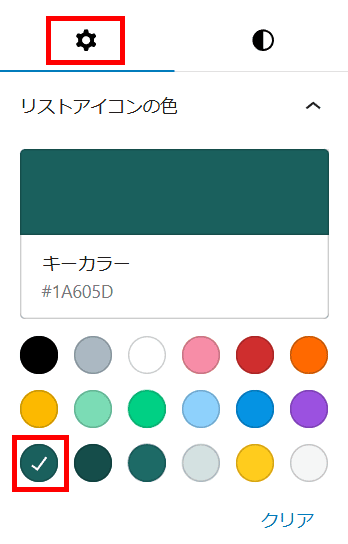
- リストアイコンの色:キーカラー
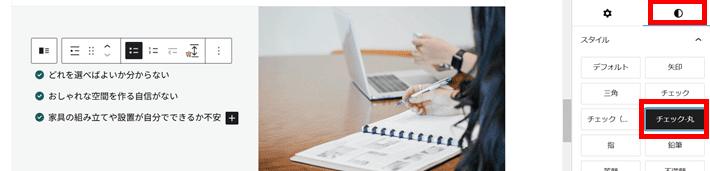
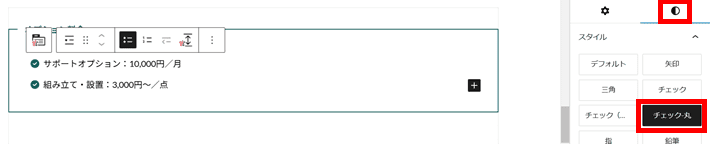
- スタイル:チェック丸


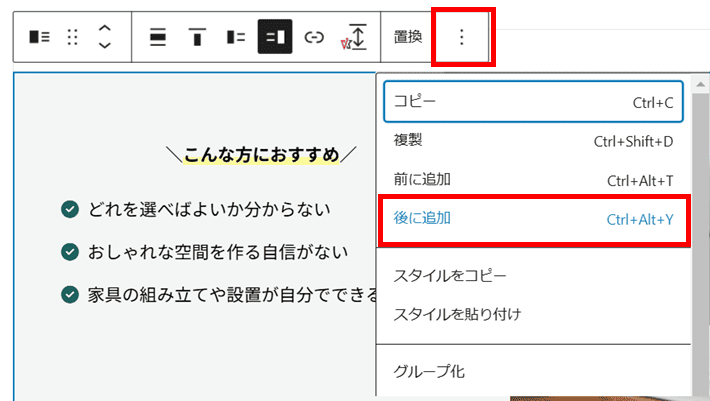
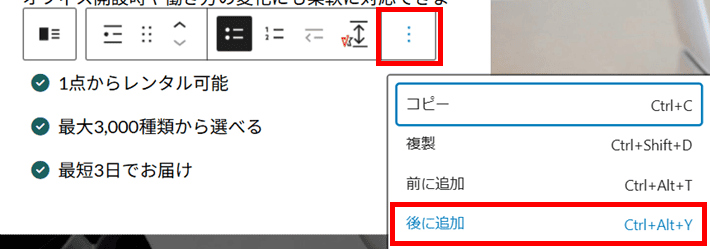
メディアとテキストブロックを選択し、「⋮」から「後に追加」をクリックします。

「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。

右側パネルの余白の設定で「L」をクリックします。

編集画面右上の保存をクリックして保存します。

次に、以下のコンテンツを作ります。
トップページにあるブロックをコピーすれば、効率よく作成できます。

完成形イメージ
左上にあるWordPressのマークを右クリックし、「新しいタブで開く」をクリックします。

別タブで固定ページの一覧画面が表示されます。
「HOME」の「編集」をクリックし、編集画面を開きます。


「サービス案内」があるカラム全体を選択します。
丸枠のついたファイルのアイコンをクリックし、ブロックツールバーの左端にある「親ブロックを選択:カラム」をクリックします。

さらに、その状態から左端のカラムアイコンをクリックすると、カラム全体を選択できます。

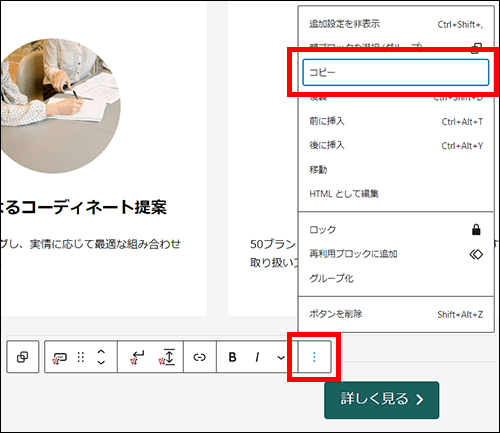
「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあとも使用しますので、ブラウザのタブを閉じないでください。
ブラウザの別タブで表示している「サービス」ページの編集画面に戻ります。
メディアとテキストブロックの下にあるレスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。

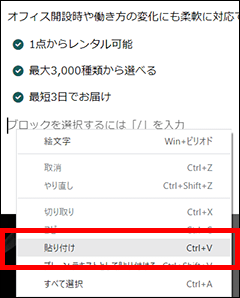
『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。
右クリックして「貼り付け」をクリックします。


左のカラムにあるファイルのアイコンをクリックします。

画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
「アイコン設定」にあるアイコンを選択をクリックします。

Font Awesome アイコンリストをクリックして検索画面を開きます。

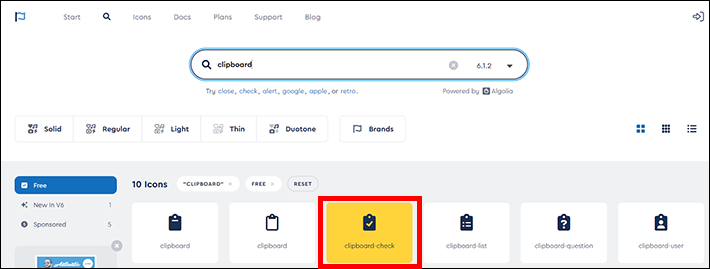
「clipboard」と検索すると「clipboard-check」がヒットするのでクリックしてください。

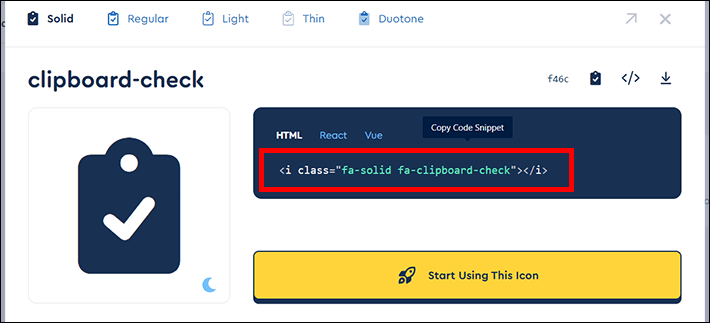
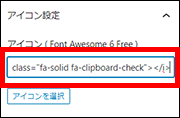
該当コードのコピーをして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-clipboard-check"></i>と記載されている部分


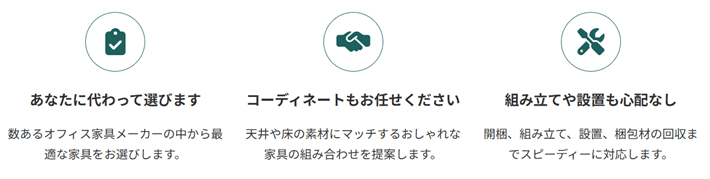
以下のようなアイコンに変わります。

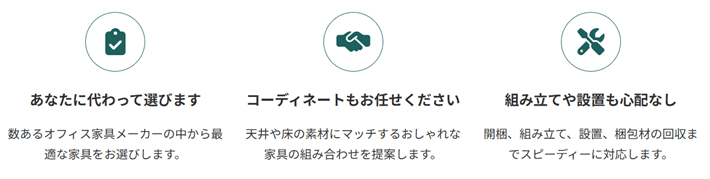
見出し「サービス案内」を選択して「あなたに代わって選びます」と入力します。

以下のように編集して、見出しの文字サイズを少し小さくします。
- 見出し
- タイポグラフィ:「カスタムサイズ設定」をクリックして1.2remに設定


段落「弊社が提供するサービスついて~」を選択して、以下のように編集します。
- 段落
- テキスト:数あるオフィス家具メーカーの中から最適な家具をお選びします。

真ん中と右のカラムにも同様に作業してください。
- 真ん中のカラム
- アイコン:「handshake」で検索
- <i class="fa-solid fa-handshake"></i>
- 見出し:コーディネートもお任せください
- タイポグラフィ:1.2rem
- 段落:天井や床の素材にマッチするおしゃれな家具の組み合わせを提案します。
- 上のカラム(右)
- アイコン:「wrench」で検索
- <i class="fa-solid fa-screwdriver-wrench"></i>
- 見出し:組み立てや設置も心配なし
- タイポグラフィ:1.2rem
- 段落:開梱、組み立て、設置、梱包材の回収までスピーディーに対応します。

「ドキュメント概観」をクリックしてリストビューを開きます。
カラム全体を選択し、キーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。

「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。


編集画面右上の保存をクリックして保存します。

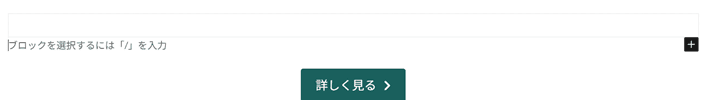
レスポンシブスペーサーを選択した状態でキーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。

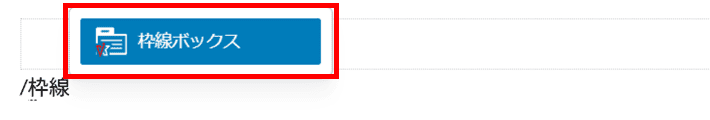
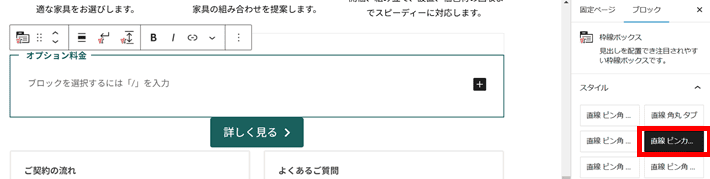
「/」(半角スラッシュ)のあとに「枠線」と入力し、「枠線ボックス」をクリックします。


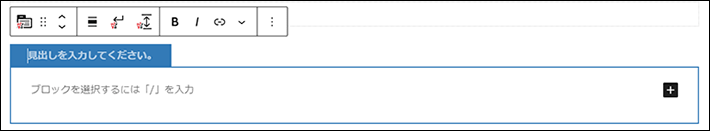
「見出しを入力してください」の先頭にカーソルが表示されます。
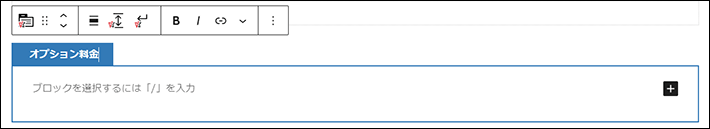
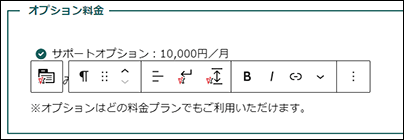
「オプション料金」と入力します。

画面右の設定サイドバーから以下のように編集します。
- 枠線ボックス
- スタイル:直線ピンカド線上
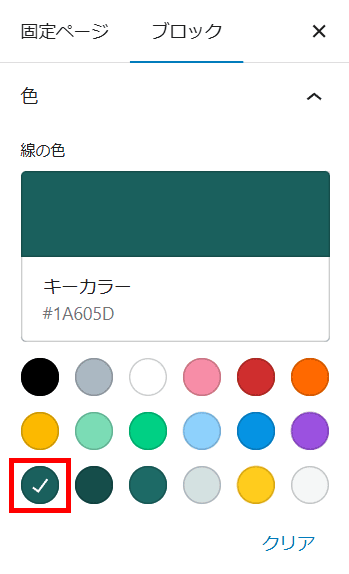
- 線の色:キーカラー


枠線ボックス内にある『ブロックを選択するには「/」を入力』の先頭をクリックします。
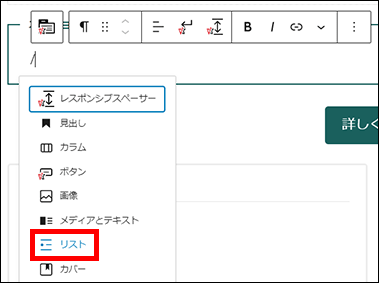
「/」(半角スラッシュ)を入力し「リスト」をクリックします。

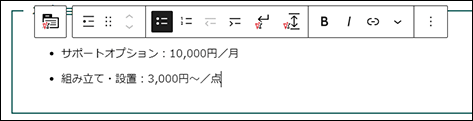
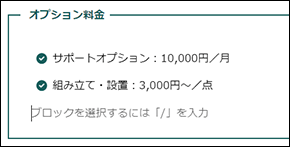
以下のように入力します。
- サポートオプション:10,000円/月
- 組み立て・設置:3,000円~/点

ブロックツールバーの左端にある「親ブロックを選択:リスト」をクリックし、リスト全体を選択します。

以下のように編集します。
- リスト
- リストアイコンの色:キーカラー
- スタイル:チェック丸


リスト全体を選択した状態でキーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』が表示されます。

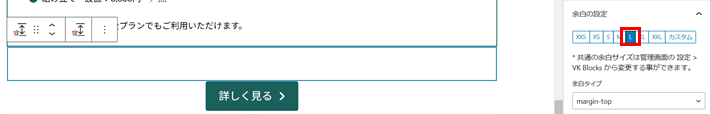
「※オプションはどの料金プランでもご利用いただけます。」と入力します。

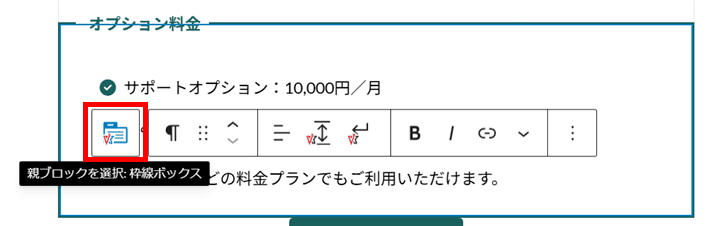
ブロックツールバーの左端にある「親ブロックを選択:枠線ボックス」をクリックします。
枠線ボックスが選択されます。

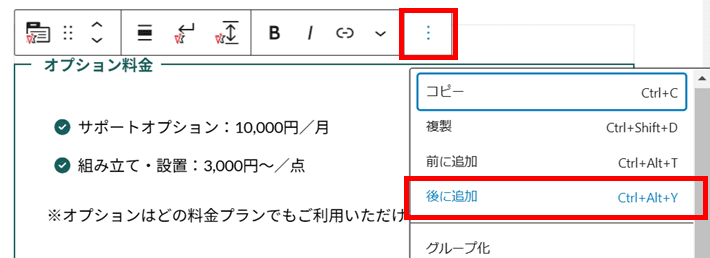
「⋮」から「後に追加」をクリックします。
『ブロックを選択するには「/」を入力』が表示されます。

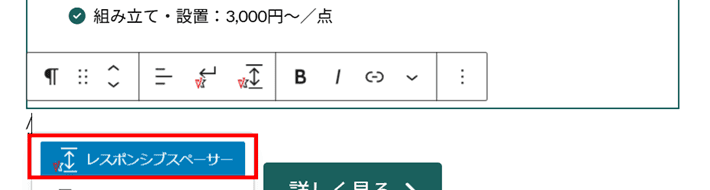
「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。

右側パネルの「余白の設定」で「L」をクリックします。

編集画面右上の保存をクリックして、保存します。

【料金プラン】を作成
下記のコンテンツを作成します。

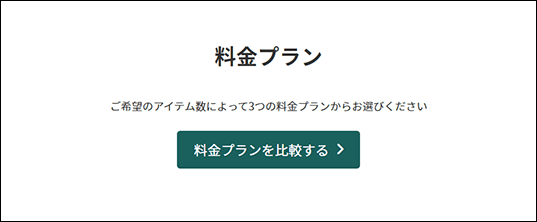
完成形イメージ
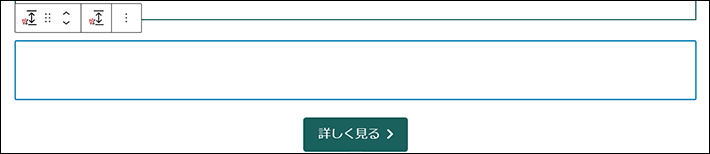
ボタン「詳しく見る」の上にあるレスポンシブスペーサーを選択して、キーボードの「Enter」キーを押します。

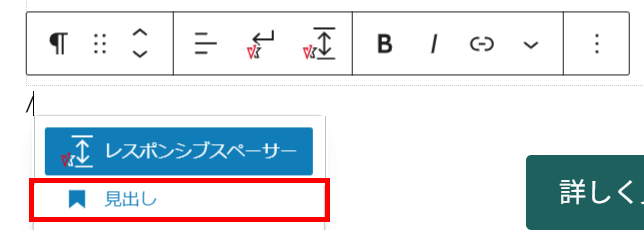
「/」(半角スラッシュ)を入力し、「見出し」をクリックします。

「料金プラン」と入力します。

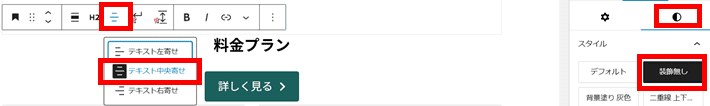
以下のように編集します。
- 見出し
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し

見出し「料金プラン」を選択した状態で、キーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』が表示されます。

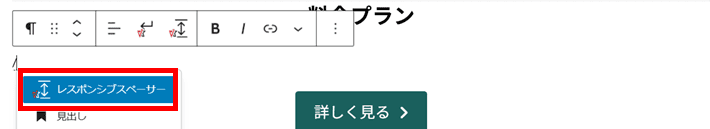
「/」(半角スラッシュ)を入力し、「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押し、カーソルを表示させます。

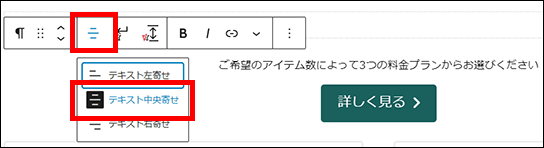
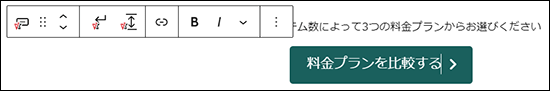
「ご希望のアイテム数によって3つの料金プランからお選びください」と入力します。

「テキストの配置」から「テキスト中央寄せ」をクリックします。

ボタン内のテキスト「詳しく見る」を選択して「料金プランを比較する」と入力します。


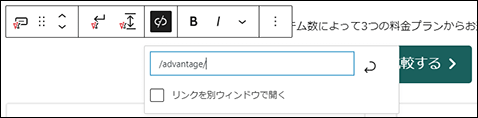
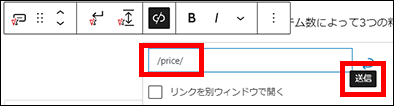
リンクURLを編集します。「/advantage/」を「/price/」と変更して送信をクリックします。


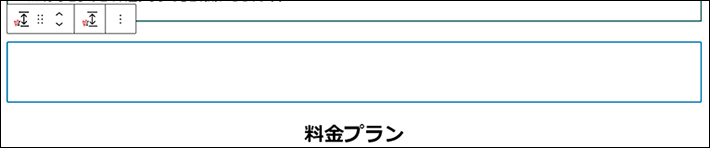
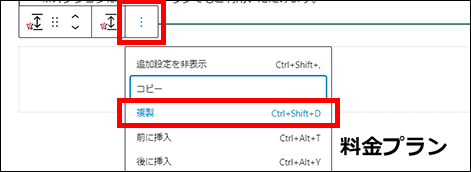
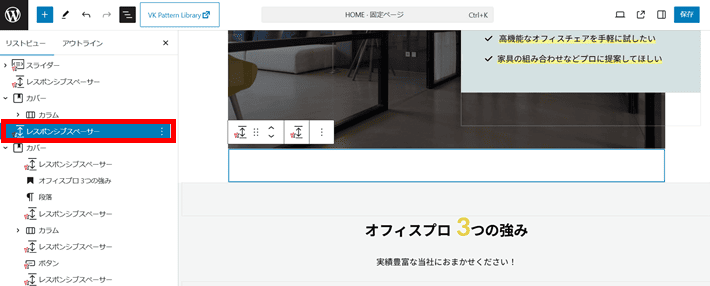
「料金プラン」の上にあるレスポンシブスペーサーをクリックします。

「⋮」から「複製」をクリックします。

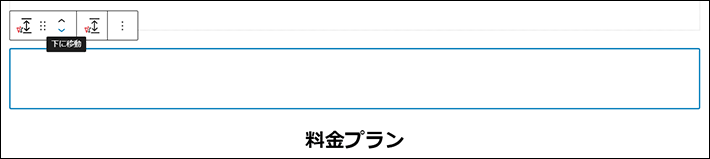
複製したブロックが選択された状態となっています。
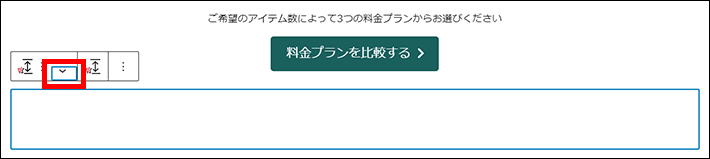
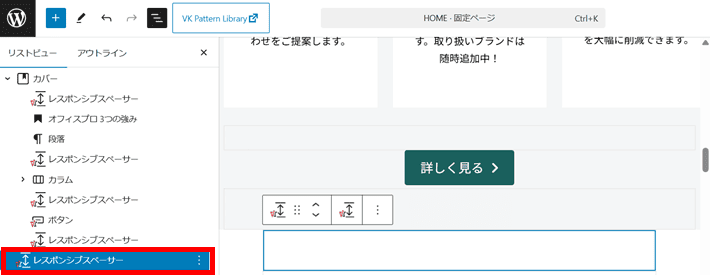
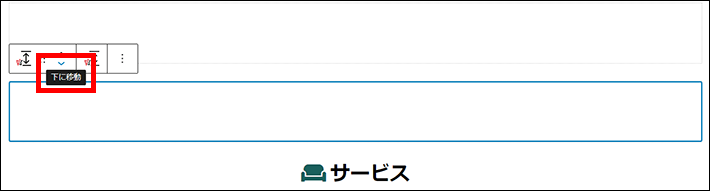
「下に移動」をクリックし、


編集画面右上の保存をクリックして、保存します。

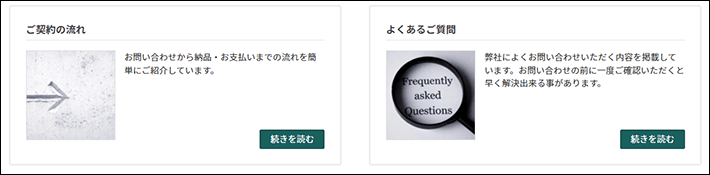
「サービス」の子ページを設定
下記は「子ページ一覧」ブロックを利用しています。
親の「サービス」ページに紐づく子ページを、自動で一覧表示しています。

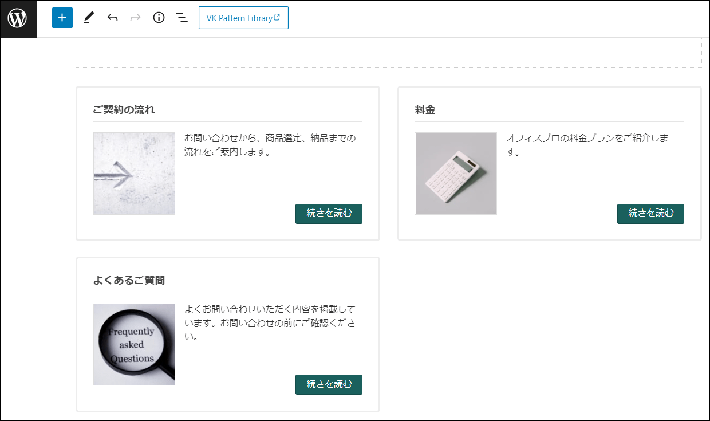
完成形イメージ
サービス(親ページ)
∟ご契約の流れ(子ページ)
∟料金(子ページ)
∟よくあるご質問(子ページ)
親となる固定ページに対して子ページを設定すると、子ページのページタイトル・アイキャッチ画像・抜粋文・該当ページへのリンクを自動で一覧表示が可能。
現段階で子ページは、「ご契約の流れ」と「よくあるご質問」のみです。
「料金」を子ページに追加する手順を解説します。

画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

ブラウザの別タブで固定ページ一覧が開きます。

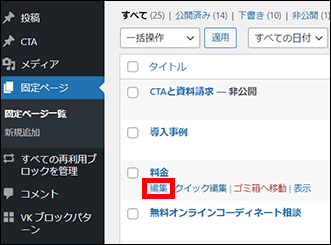
固定ページ「料金」の「編集」をクリックします。

まず、アイキャッチ画像を設定します。
画面右の設定サイドバーから「アイキャッチ画像を設定」をクリックします。

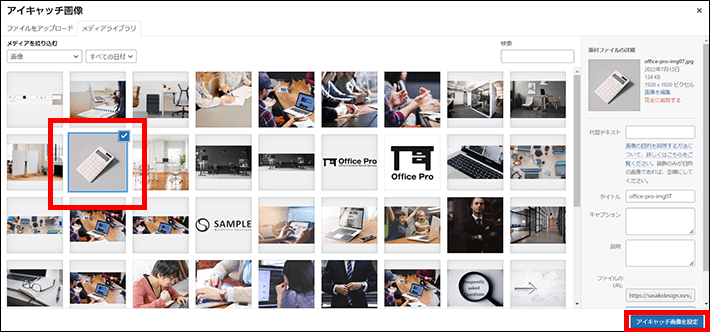
「office-pro-img07.jpg」を選択し、右下にあるボタンアイキャッチ画像を設定をクリックします。


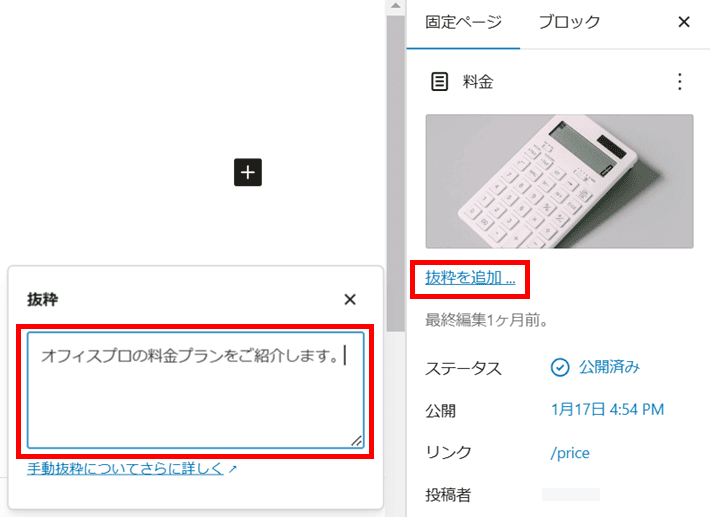
次に、抜粋を設定します。
「抜粋を追加…」をクリックすると入力欄が表示されます。
「オフィスプロの料金プランをご紹介します。」と入力します。

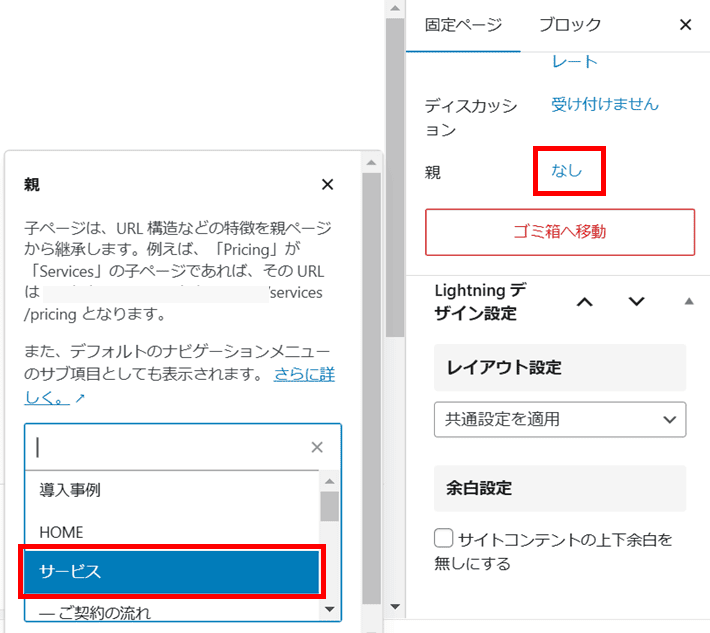
最後に、親ページを指定します。
「なし」をクリックすると、親ページを選択できる画面が表示されます。
「サービス」を選択してください。

編集画面右上の保存をクリックして、保存します。

「料金」ページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「サービス」の編集画面が表示されているブラウザのタブに切り替えます。

ブラウザの「更新マーク」をクリックして、ページを再読み込みします。

「料金」ページが一覧に追加されたことを確認します。

編集画面右上の保存をクリックして、保存します。

以上で「サービス」ページは完成です。
最後に、トップページに「サービス」を追加する手順を解説します。
トップページに【サービス】を作成
トップページに下記コンテンツを追加します。

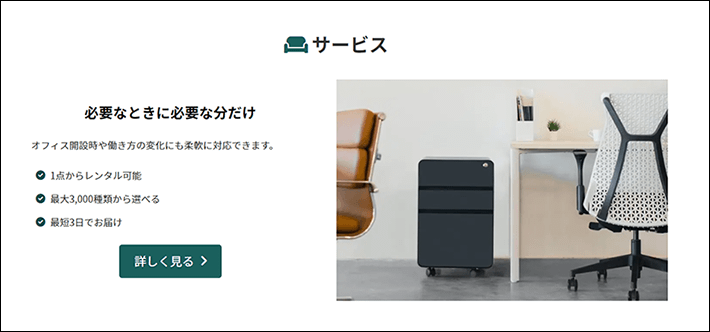
完成形イメージ
【連載その2】「トップページ編」では、以下の【オフィスプロ3つの強み】まで作成する手順を解説しました。
この記事では、その続きとして【サービス】を追加していきます。

HOME(トップページ)の編集画面が表示されているブラウザのタブに切り替えます。

「オフィスプロ3つの強み」の上にあるレスポンシブスペーサーをクリックします。

「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となっています。「下に移動」をクリックします。

「オフィスプロ3つの強み」の下部に、複製したレスポンシブスペーサーが移動したことを確認してください。

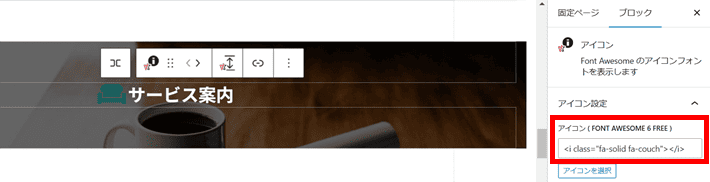
見出し「サービス案内」の前にあるアイコンを、以下のように編集します。
- アイコン
- アイコン:「couch」で検索し、<i class="fa-solid fa-couch"><i>を入力
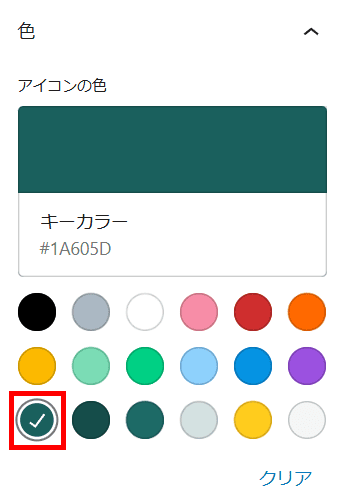
- アイコンの色:キーカラー
- アイコンの色:キーカラー
- アイコン:「couch」で検索し、<i class="fa-solid fa-couch"><i>を入力


見出し「サービス案内」を「サービス」と編集します。

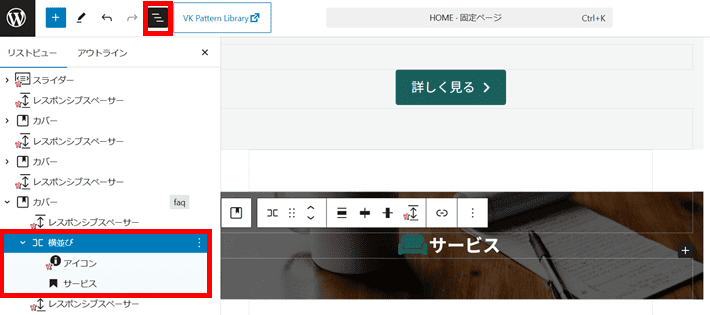
アイコンと見出し「サービス」はどうなっているのか、リストビューで確認してみましょう。
「ドキュメント概観」をクリックします。

アイコンと見出し「サービス」は、横並びブロックを使ってグループ化されて、カバーブロックの内側にあります。この横並びブロックをカバーブロックの外側に取り出しましょう。
横並びブロックが選択されている状態で、上方向(レスポンシブスペーサーの下)へドラッグします。

カバーとレスポンシブスペーサーの間にドロップし、カバーブロックの外側に取り出します。

横並びブロックを選択した状態で「︙」から「後に追加」をクリックします。

「/」(半角スラッシュ)を入力し「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。
「/」(半角スラッシュ)のあとに「メディア」と入力し、「メディアとテキスト」をクリックします。

メディアライブラリをクリックして、画像「office-pro-img12.jpg」を選択します。


「メディアを右に表示」をクリックします。

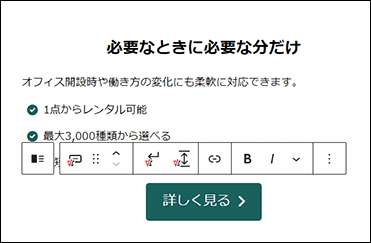
「コンテンツ…」の先頭にカーソルを表示させ、「必要なときに必要な分だけ」と入力します。

段落ブロックのアイコンをクリックして「見出し」に変換します。

また、以下のように編集します。
- 見出し
- レベル:H3
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し

見出し「必要なときに必要な分だけ」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

以下のように編集します。
- 段落
- テキスト:オフィス開設時や働き方の変化にも柔軟に対応できます。

「オフィス開設時や働き方の変化にも柔軟に対応できます。」の後ろにカーソルを表示させて、キーボードの「Enter」キーを押します。
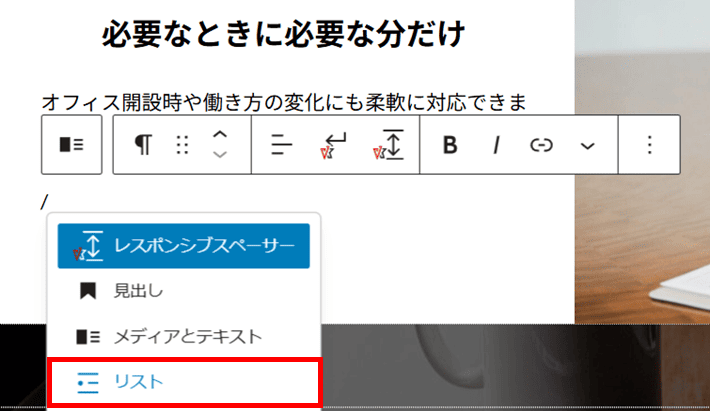
「/」(半角スラッシュ)を入力し「リスト」をクリックします。

以下のように入力します。
- 1点からレンタル可能
- 最大3,000種類から選べる
- 最短3日でお届け
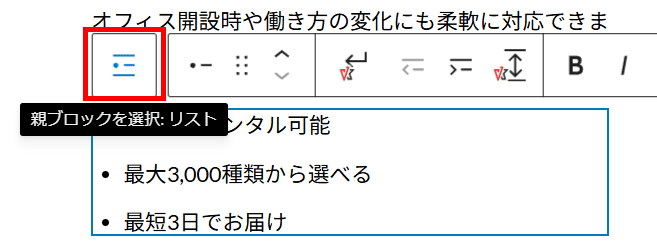
ブロックツールバーの左端にある「親ブロックを選択:リスト」をクリックし、リスト全体を選択します。

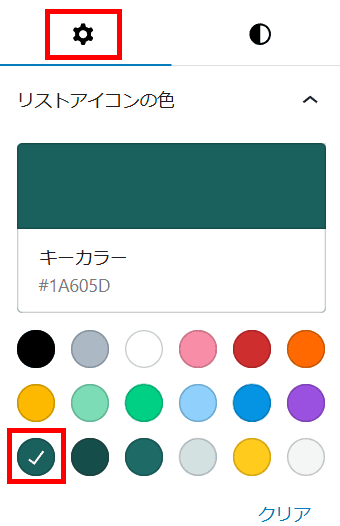
以下のように編集します。
- リスト
- リストアイコンの色:キーカラー
- スタイル:チェック丸


リスト全体を選択した状態で「⋮」から「後に追加」をクリックします。
『ブロックを選択するには「/」を入力』が表示されます。

【オフィスプロ3つの強み】にあるボタン「詳しく見る」を選択し、「⋮」から「コピー」をクリックします。

「最短3日でお届け」の下にカーソルを置き、右クリックして「貼り付け」をクリックします。


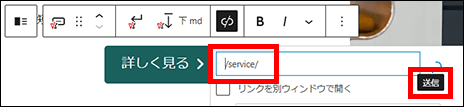
リンクURLを編集します。「/advantage/」を「/service/」と変更して送信をクリックします。

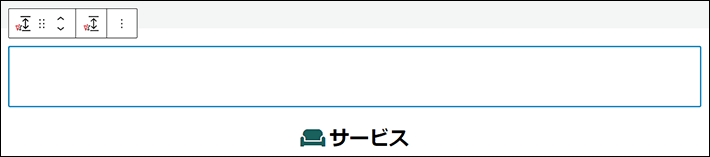
「サービス」の上にあるレスポンシブスペーサーをクリックします。

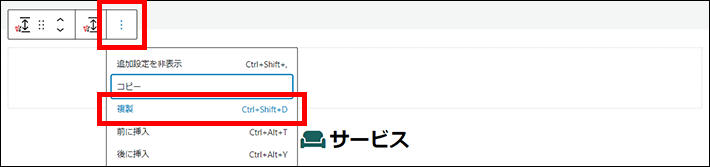
「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となっています。
「下に移動」を3回クリックします。


編集画面右上の保存をクリックして、保存します。

まとめ
今回の記事では、『Lightning』を使って「サービス」ページを作成する方法を解説しました。
- 編集画面のリスト表示からでもブロックを削除できる
- アイコンブロックはサイズ、余白、色を設定できる。スタイルも選べるので便利
- ブロック下部に自動的に余白が付く見出しなどは、余白を解除できる
ブロックエディターに慣れてくると、手順の先を予想できるようになります。そうなれば、これまでよりも早くコンテンツを作成できるでしょう。
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その5】WordPress×Lightningでホームページを自作する方法!「料金編」です。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、24万社の導入実績があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年4月14日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。