この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第4回「サービス編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「サービス」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 第2回記事で解説したところまでトップページを作成している
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「サービス」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
【必要なときに必要な分だけ】を作成
まず下記のコンテンツを作成します。

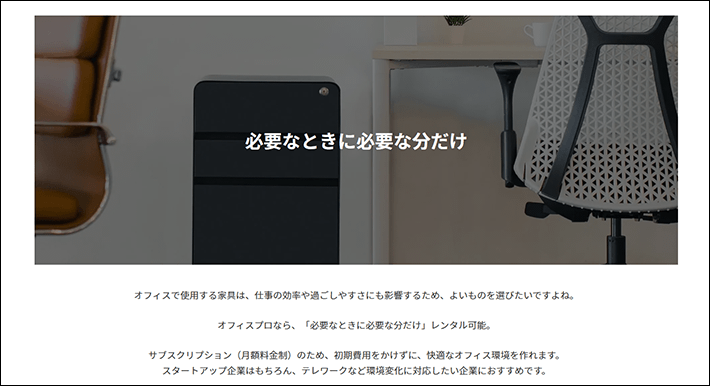
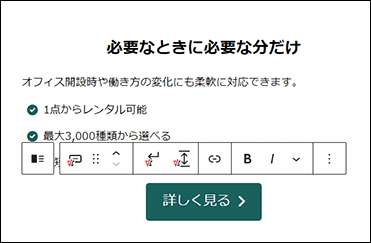
完成形イメージ
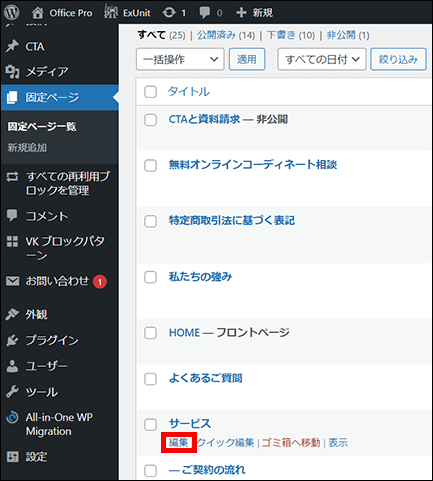
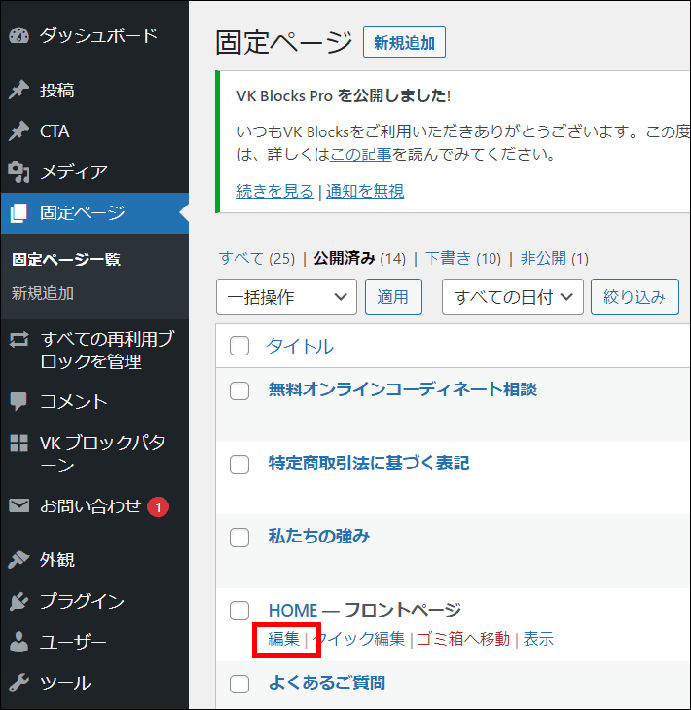
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「サービス」の「編集」をクリックします。


- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
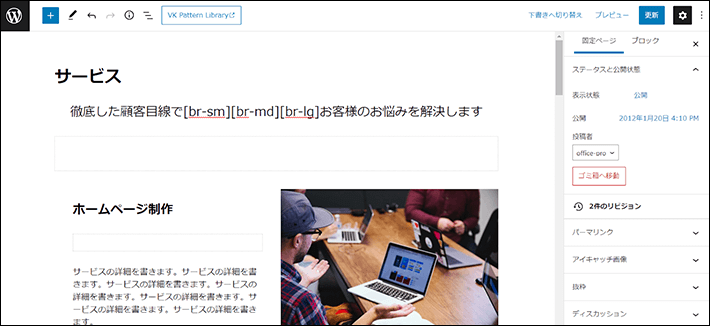
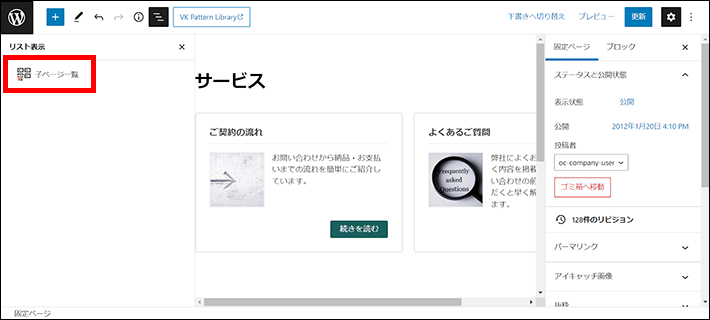
すでにあるコンテンツのうち、「子ページ一覧」以外は不要なので、削除します。
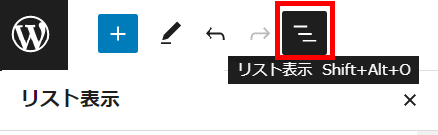
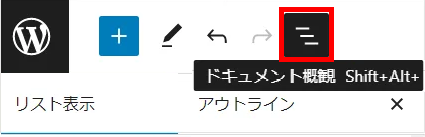
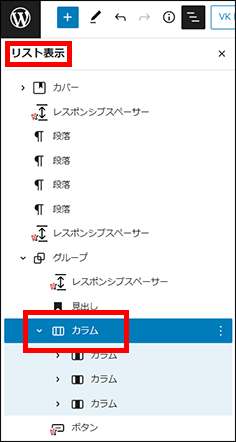
編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。

WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

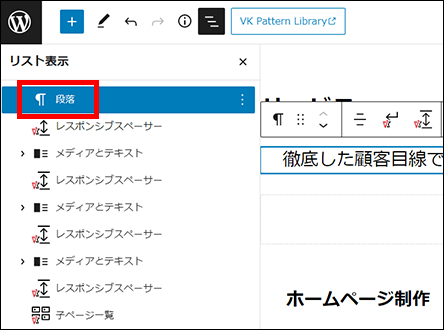
リスト表示の「段落」をクリックします。

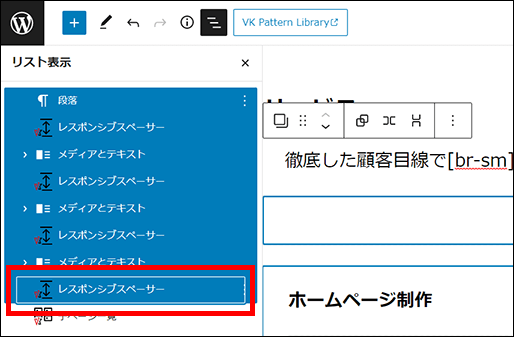
キーボードのshiftキーを押しながら、下から2つめ「レスポンシブスペーサー」をクリックします。
複数のブロックをまとめて選択できます。
※「子ページ一覧」はあとで使うブロックですので残します。

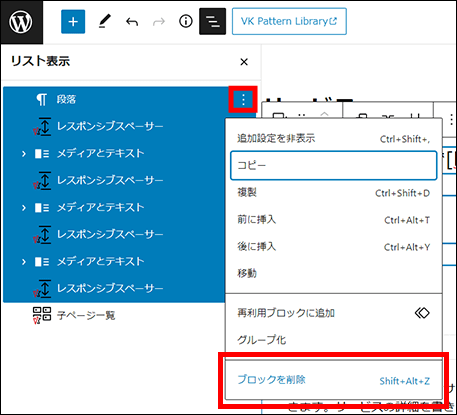
選択した「段落」の「⋮」から「ブロックを削除」をクリックします。

「子ページ一覧」だけが残っている状態となります。

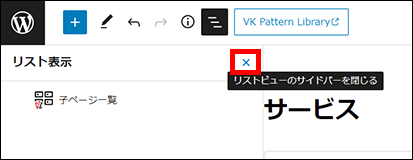
リスト表示は「×」で閉じます。

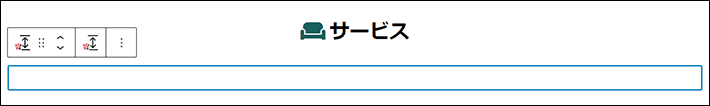
ページタイトル「サービス」の最後にカーソルを当てた状態で、キーボードの「Enter」キーを押します。

「サービス」の下にカーソルが移動します。

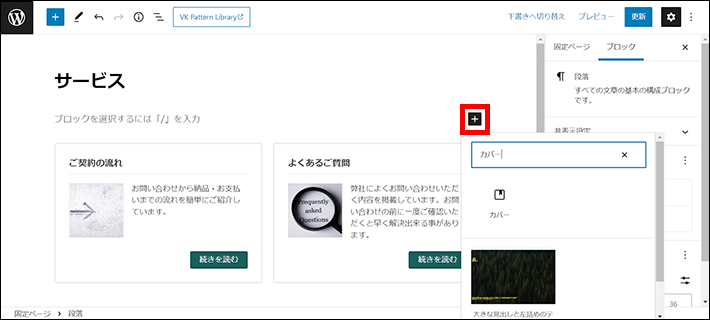
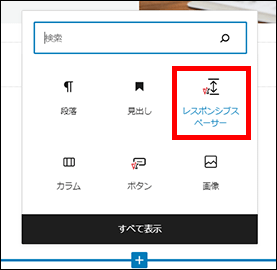
「+」マークをクリックします。
検索窓に「カバー」と入力し、「カバー」をクリックします。

カバーブロックが設置されます。
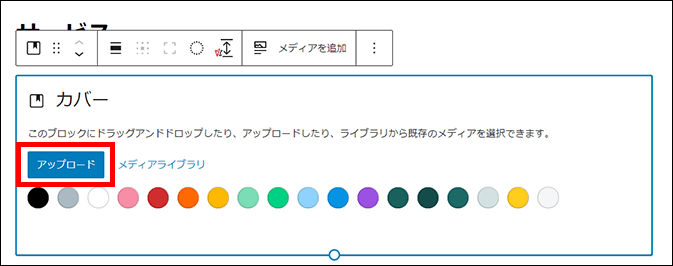
アップロードから画像「office-pro-img11.jpg」をアップロードします。


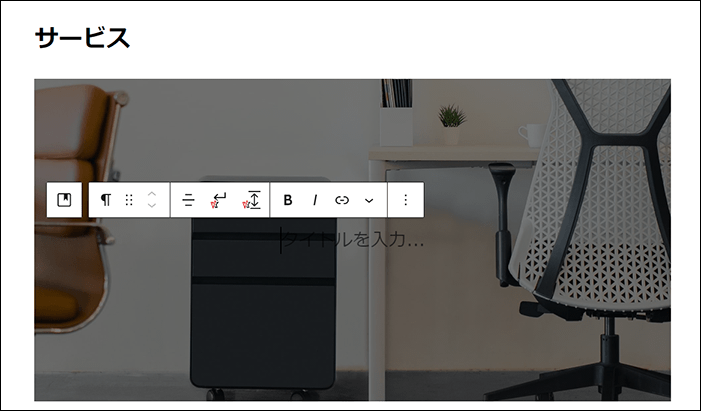
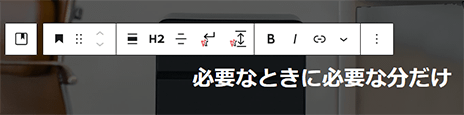
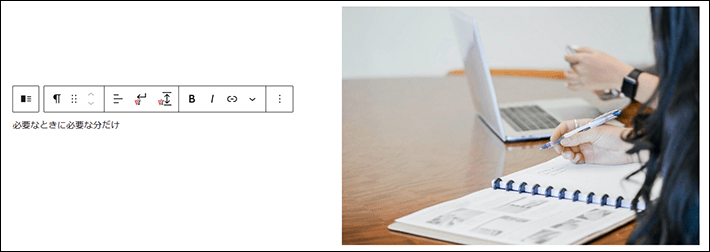
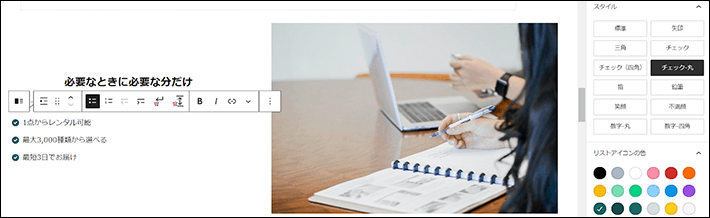
画像の中央に表示されている「タイトルを入力…」をクリックして、「必要なときに必要な分だけ」と入力します。

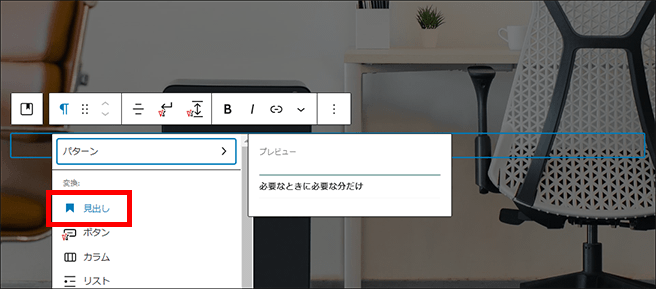
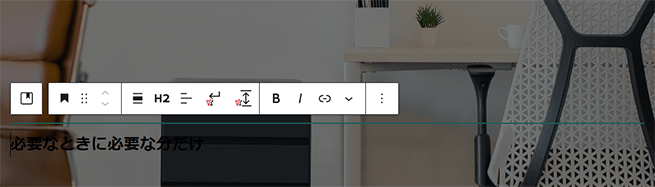
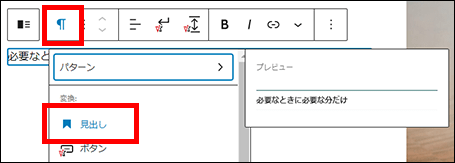
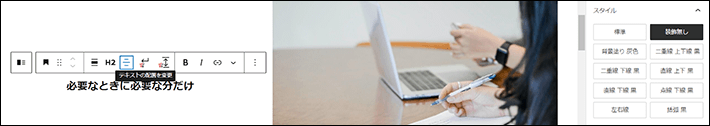
段落「必要なときに必要な分だけ」を選択した状態で、段落アイコンにマウスポインタを重ねます。

段落アイコンをクリックし、「見出し」を選んで変換します。


「必要なときに必要な分だけ」が見出しブロックに変換されます。

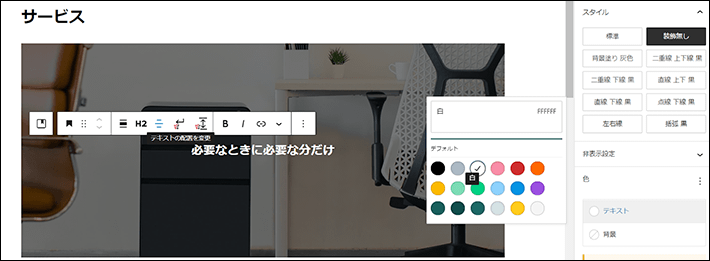
見出しを以下のように編集します。
- 見出し
- スタイル:装飾なし(画面右の設定サイドバーから設定)
- 配置:テキスト中央寄せ
- 色:テキストを白に設定
- タイポグラフィ:サイズ(カスタム)にして2REM(手順は下記を参照)

WordPress6.2より、各ブロックを選択したときに表示される右側パネルの表示形式が変わりました。
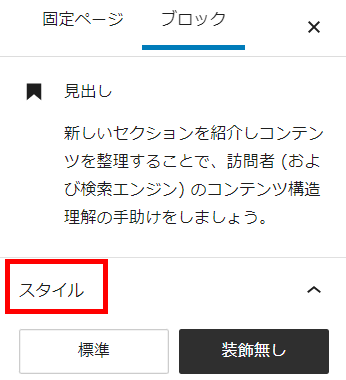
- 変更前
右側パネルにすべての設定項目が表示されています。 - 変更後
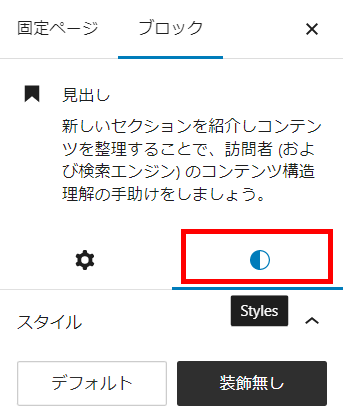
設定項目は「設定」と「スタイル(Styles)」のタブに分かれています。タブを切り替えてください。
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

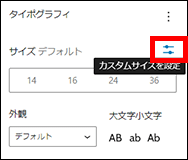
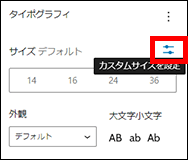
画面右の設定サイドバーにある「タイポグラフィ」の「サイズデフォルト」の並びにあるマーク「カスタムサイズを設定」をクリックします。

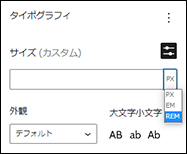
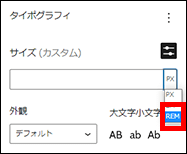
単位を「REM」に変更します。
※Lightningの場合、見出し(H2)は1.75remで設定されているため、remに変更するとサイズを調整しやすいでしょう。

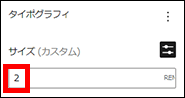
サイズ(カスタム)に「2」と入力します。

見出し「必要なときに必要な分だけ」のサイズが変更されて、作業のあとなので、少し大きくなりました。

カバーブロックの下にレスポンシブスペーサーを追加します。
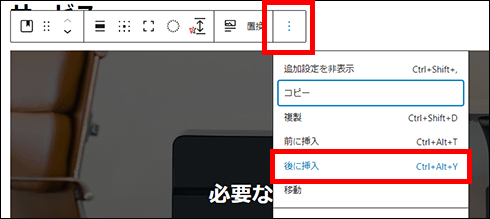
下記のように、カバーブロックの背景画像の部分をクリックして選択します。

「⋮」から「後に挿入」をクリックします。

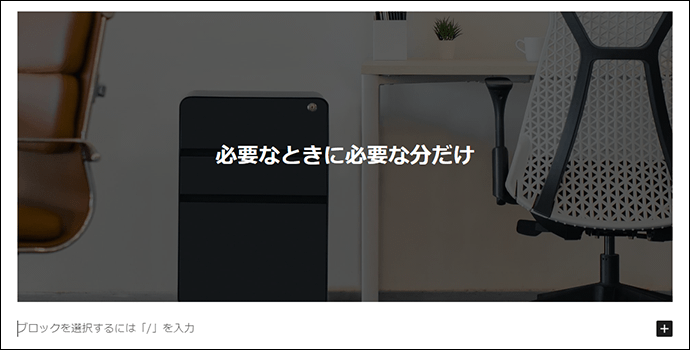
カバーブロックの下にカーソルが移動します。

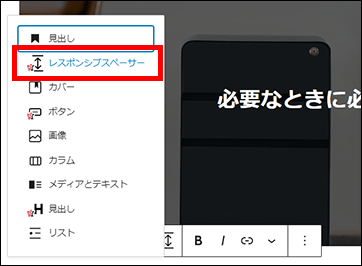
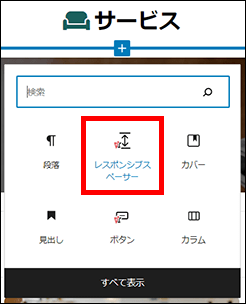
「/」(半角スラッシュ)を入力すると、挿入するブロックの候補が表示されます。
「レスポンシブスペーサー」をクリックします。


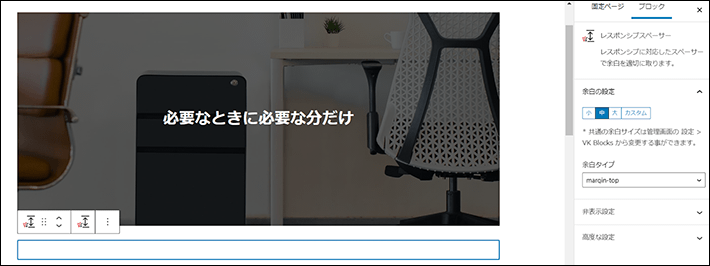
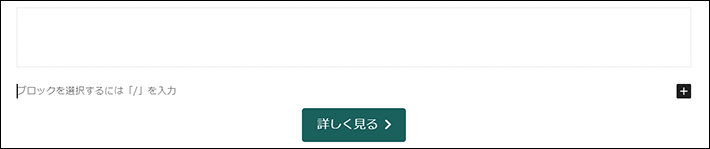
レスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。
『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。

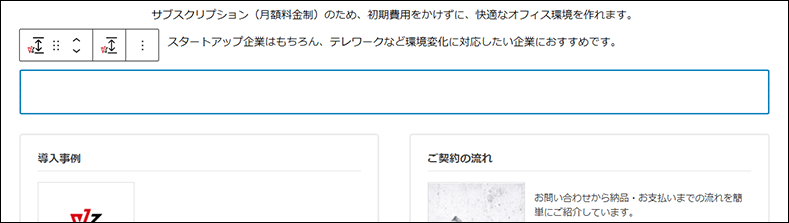
下記テキストをコピーして貼り付けてください。
オフィスで使用する家具は、仕事の効率や過ごしやすさにも影響するため、よいものを選びたいですよね。
オフィスプロなら、「必要なときに必要な分だけ」レンタル可能。
サブスクリプション(月額料金制)のため、初期費用をかけずに、快適なオフィス環境を作れます。
スタートアップ企業はもちろん、テレワークなど環境変化に対応したい企業におすすめです。

貼り付けたテキストをドラッグですべて選択し、「テキストの配置を変更」をクリックします。
「テキスト中央寄せ」に変更してください。

段落「オフィスで使用する家具は~」の上にあるレスポンシブスペーサーを選択します。

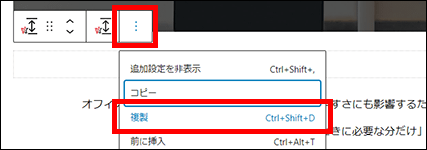
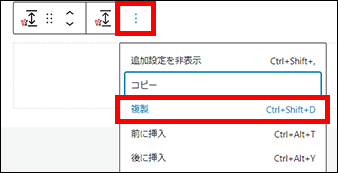
「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となります。
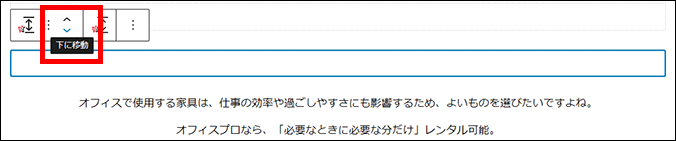
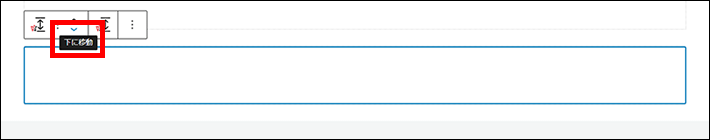
このままの状態で「下に移動」を4回クリックし、「スタートアップ企業はもちろん~」の下部まで移動します。

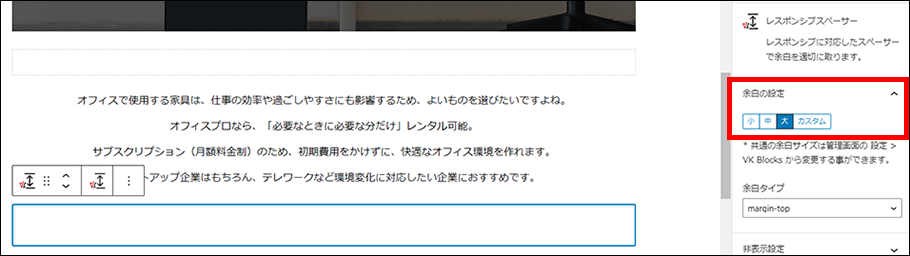
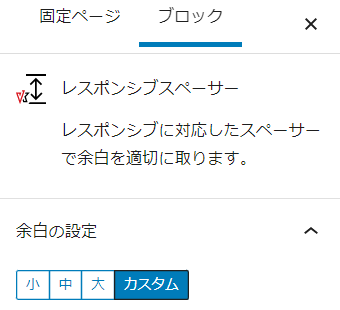
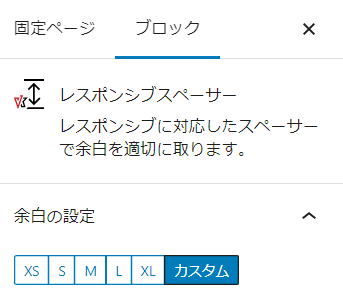
移動後、画面右の設定サイドバーから「余白の設定」で大をクリックします。

レスポンシブスペーサーのサイズ表記が変更されました。
- 変更前
小 / 中 / 大 / カスタム - 変更後
XS / S / M / L / XL / カスタム(S:小 M:中 L:大)
▼変更前(VK Blocks1.42.1以前)

▼変更後(VK Blocks1.43.0以降)

編集画面右上の更新をクリックして、保存します。

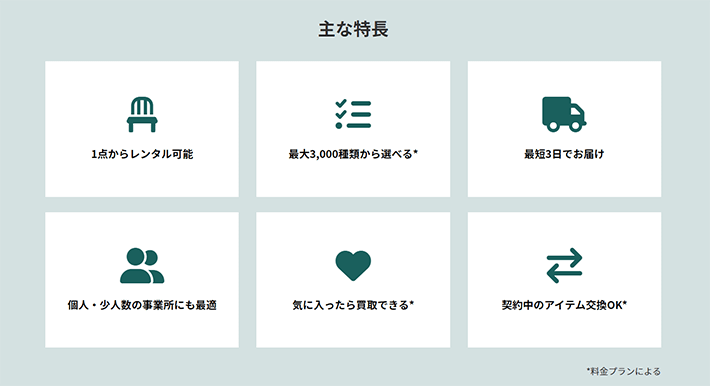
【主な特長】を作成
下記のコンテンツを作成します。

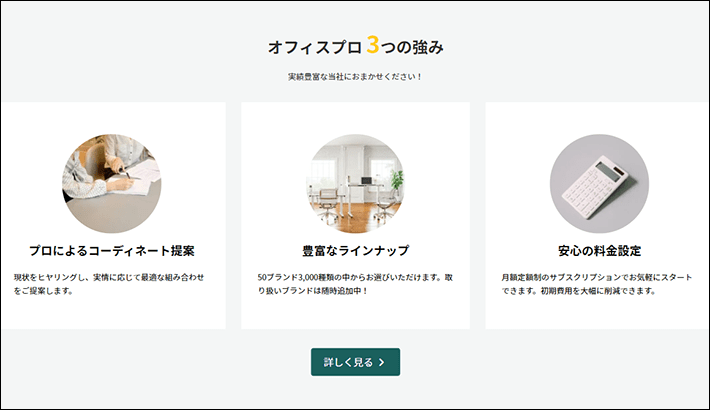
完成形イメージ
トップページにある【オフィスプロ 3つの強み】のコピーを利用して、効率よく作成していきます。
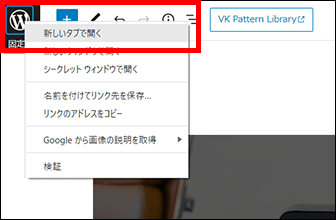
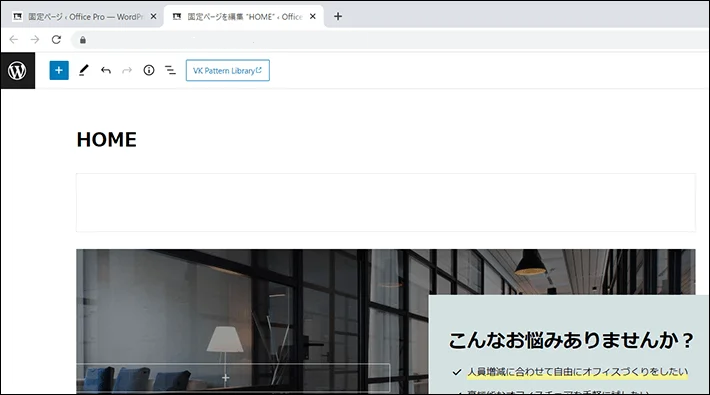
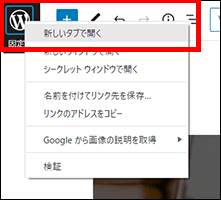
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

ブラウザの別タブで固定ページ一覧が開きます。

「HOME」の「編集」をクリックします。


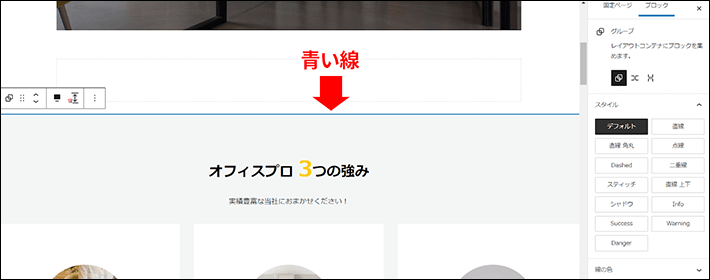
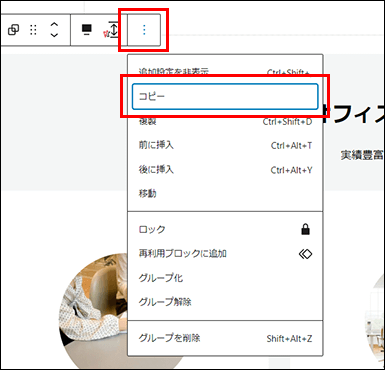
まず、トップページにある【オフィスプロ 3つの強み】のまとまり(グループ)をコピーします。
【オフィスプロ 3つの強み】の上部をクリックします。選択されると青い枠線が表示されます。


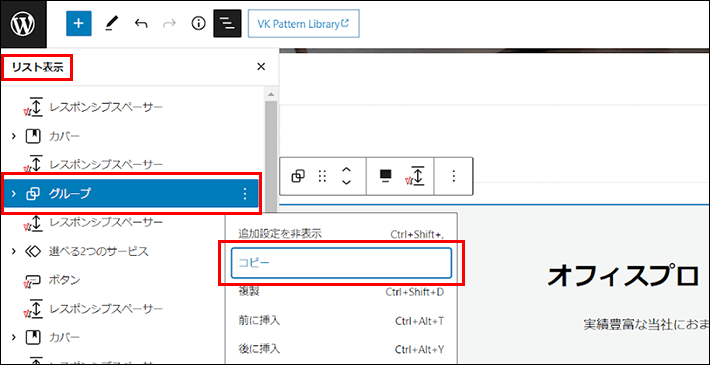
「グループ」ブロックの選択が難しい場合は、編集画面左上のリスト表示をクリックします。
上から4番目「グループ」をクリックすれば、選択できます。

トップページの編集画面はこのあとも使いますので、閉じないでください。
「サービス」の編集画面が表示されているブラウザのタブに切り替えます。

「スタートアップ企業はもちろん~」の下部にあるレスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。

『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示します。
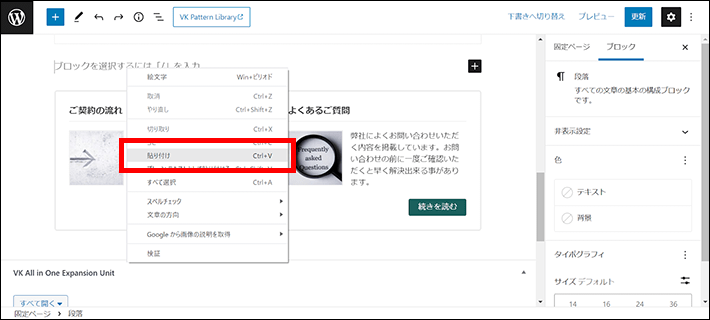
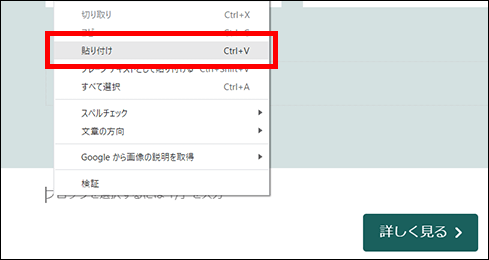
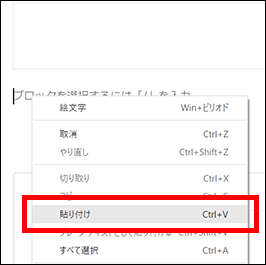
右クリックして「貼り付け」をクリックします。


編集画面右上の更新をクリックして、保存します。

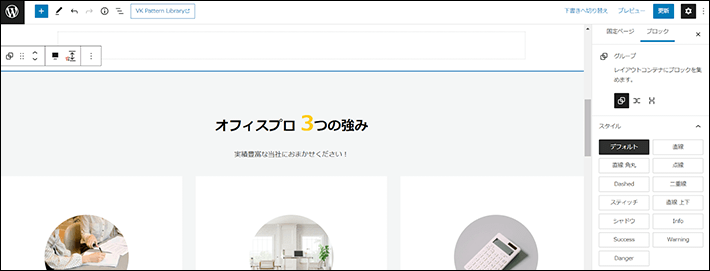
貼り付けた【オフィスプロ 3つの強み】が選択された状態となっています。
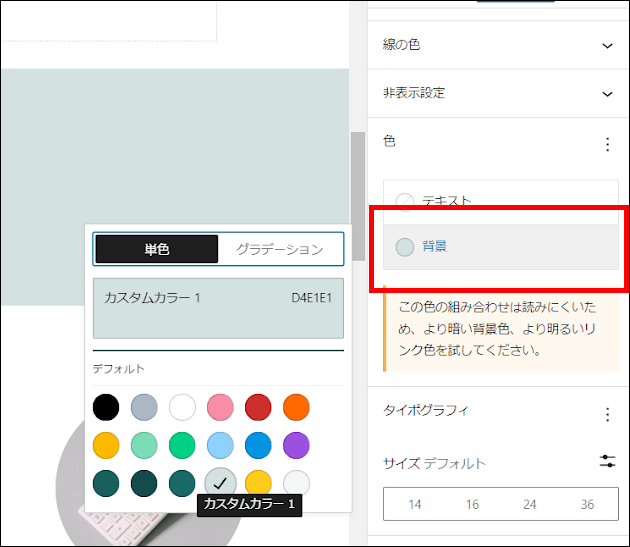
画面右の設定サイドバーから背景色を「カスタムカラー1」に変更します。

見出し「オフィスプロ 3つの強み」を選択している状態で「主な特長」と入力します。


「実績豊富な当社におまかせください!」は不要です。
クリックして「⋮」から「段落を削除」をクリックします。

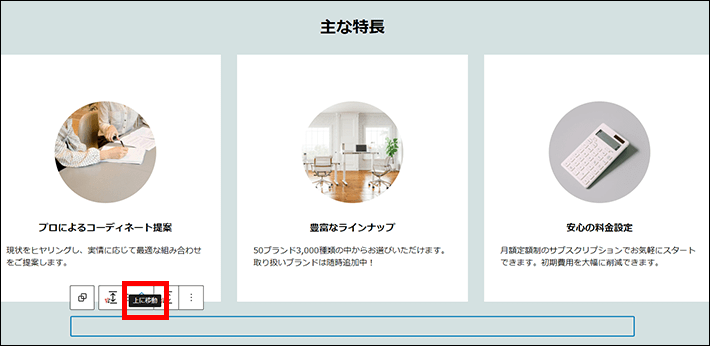
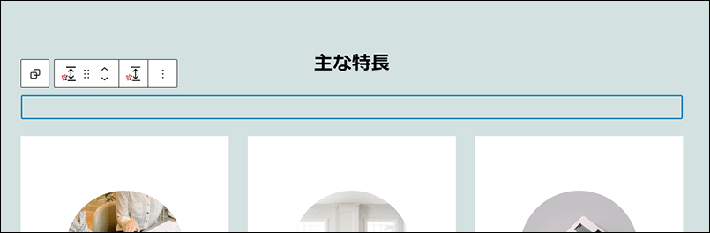
3つのカラムの下部にあるレスポンシブスペーサーをクリックします。
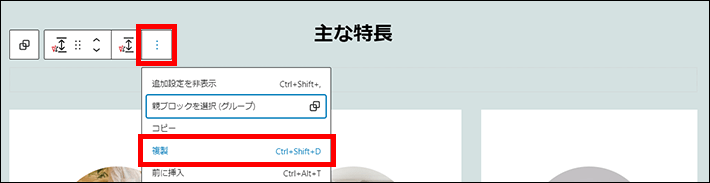
「上に移動」を1回クリックし、「主な特長」の下部まで移動します。


移動してきたレスポンシブスペーサーの「⋮」から「複製」をクリックします。

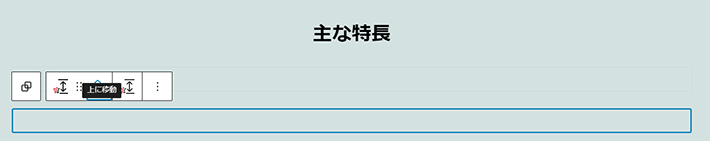
複製されたレスポンシブスペーサーの「上に移動」を2回クリックし、「主な特長」の上まで移動します。

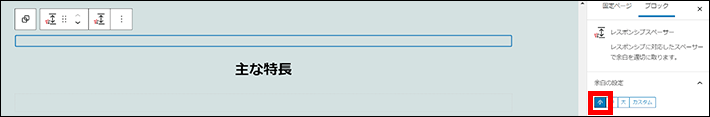
移動後、画面右の設定サイドバーから「余白の設定」で「小」をクリックします。

カラム全体を選択して編集していきます。
「主な特長」のタイトルの下にあるカラム(3つの写真とテキストのグループ)を選択します。

カラム全体の選択が難しい場合は、編集画面左上のリスト表示をクリックします。
「グループ」内にある「カラム」をクリックすれば、選択できます。

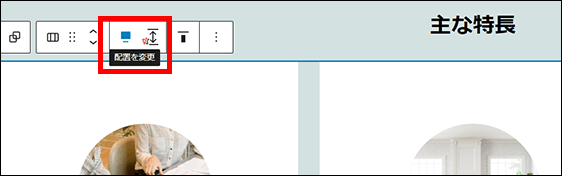
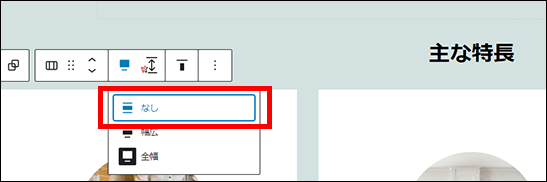
「配置を変更」にて「なし」にします。


▼全幅の解除前

▼全幅の解除後

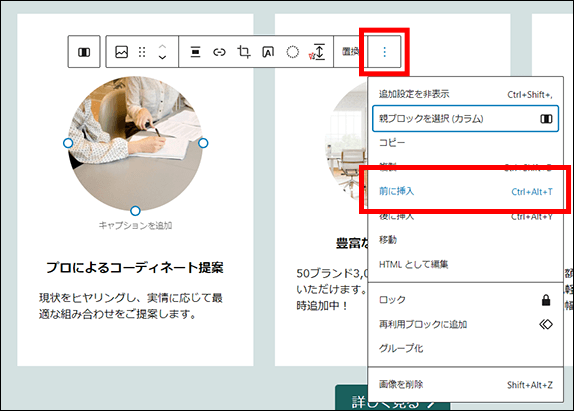
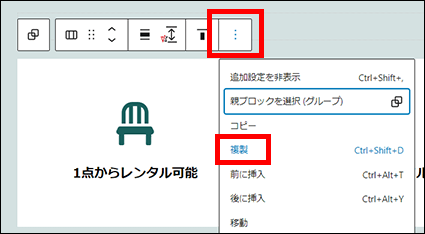
左カラムの丸抜き画像を選択した状態で、「⋮」から「前に挿入」をクリックします。

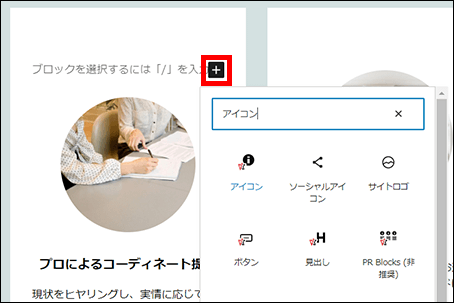
「+」マークが表示されます。
検索窓に「アイコン」と入力し、「アイコン」をクリックします。


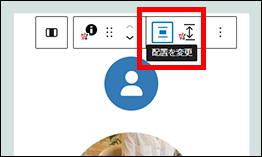
「配置を変更」から「中央寄せ」をクリックします。

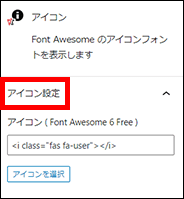
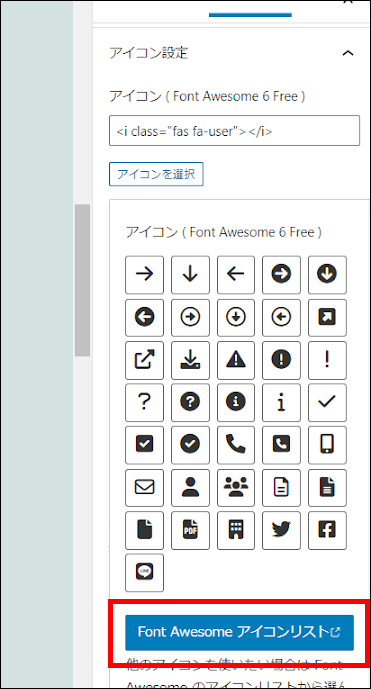
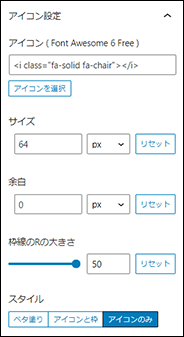
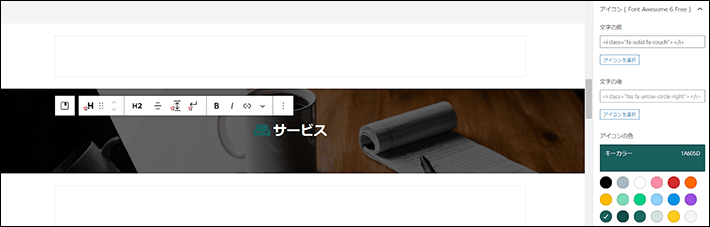
画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
「アイコン設定」にあるアイコンを選択をクリックします。

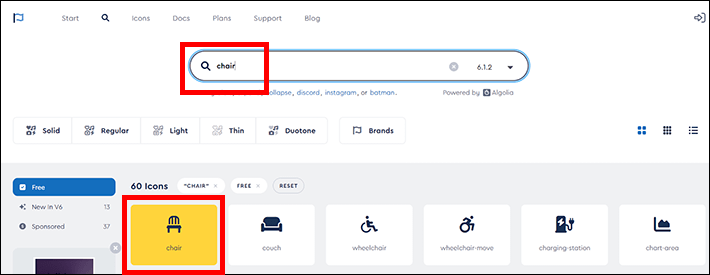
Font Awesome アイコンリストをクリックして検索画面を開きます。

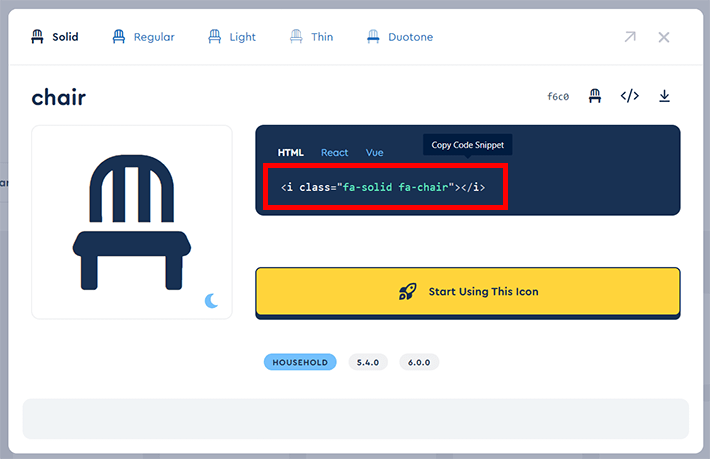
「chair」と検索すると「chair」がヒットするのでクリックしてください。

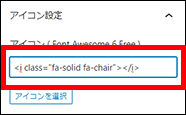
該当コードのコピーをして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-chair"></i>と記載されている部分


以下のように椅子のアイコンに変わります。

Font Awesomeのアイコンの設定手順は、トップページの作成記事で詳しく解説しています。
「【オフィスプロ 3つの強み】を作成」の「STEP.15 ボタンを編集する」を参照してください。
設置したアイコンブロックを以下のように編集します。
- アイコン
- サイズ:64px
- 余白:0px
- スタイル:アイコンのみ
- 色:キーカラー



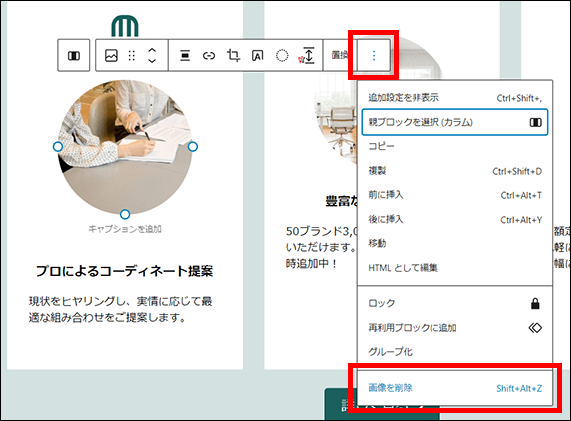
アイコン下の丸抜き画像をクリックして「⋮」から「画像を削除」をクリックします。

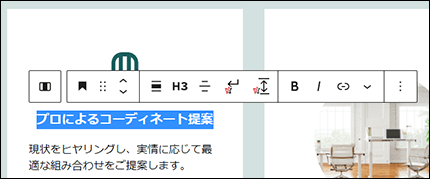
見出し「プロによるコーディネート提案」を選択して「1点からレンタル可能」と入力します。

続いて、見出しのサイズを調整します。
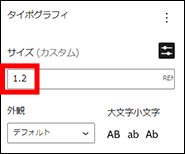
画面右の設定サイドバーにある「タイポグラフィ」の「サイズデフォルト」の並びにあるマーク「カスタムサイズを設定」をクリックします。

単位を「REM」に変更します。

サイズ(カスタム)に「1.2」と入力します。

見出し「1点からレンタル可能」のサイズが変更されて、少し小さくなります。

一旦、プレビューで今の状態を確認してみましょう。
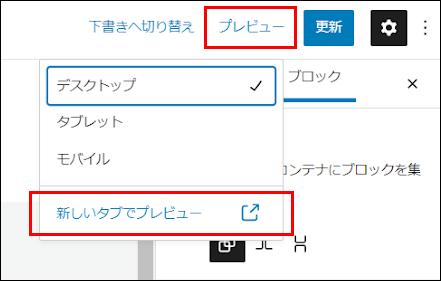
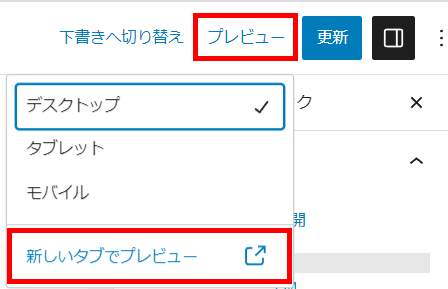
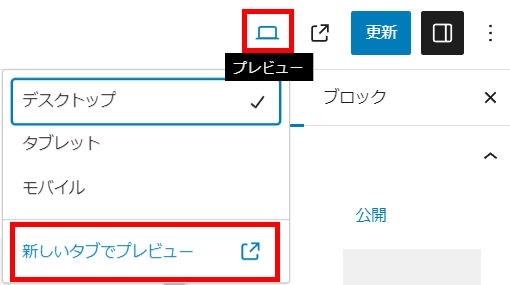
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

WordPress6.3より、編集画面右上のプレビューの表示が変更されました。
- 変更前:「プレビュー」は、テキストで表示されています。
- 変更後:「プレビュー」は、アイコンで表示されています。
▼変更前(WordPress6.2以前)

▼変更後(WordPress6.3以降)

現時点で左のカラム内は、以下のようになります。
- 椅子のアイコンと「1点からレンタル可能」の間に余白がないため、詰まって見える
- 見出しの下には自動的に適度な余白が付くため、「1点からレンタル可能」と「現状をヒヤリングし~」の間に余白がある

カラム内でアイコンと見出しの配置をより良くするために、各余白を調整します。
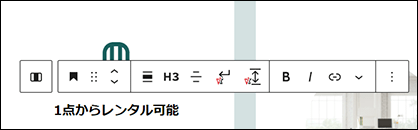
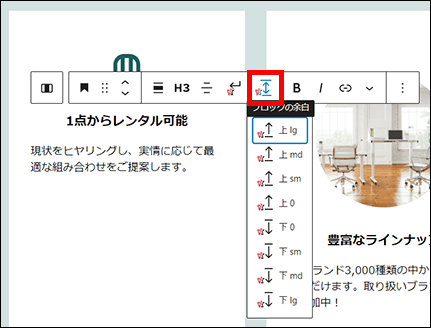
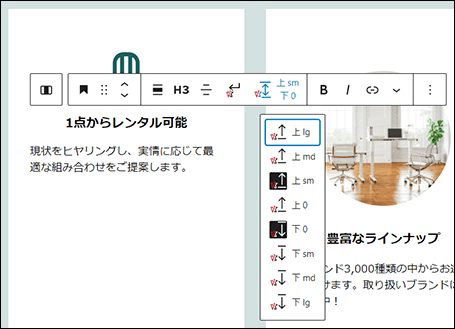
見出し「1点からレンタル可能」を選択している状態で「ブロックの余白」をクリックします。

「上sm」「下0」をそれぞれクリックすると適用されます。
- 上sm:選択している見出しブロックの上に余白「小」を設定する
- 下0:選択している見出しブロックの下の余白を解除する


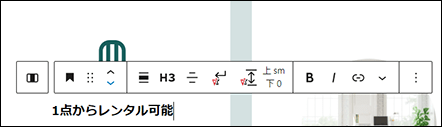
もう一度プレビューで表示を確認します。
椅子のアイコンと「1点からレンタル可能」の間に適度な余白ができました。
また、「1点からレンタル可能」の下の余白は解除されました。

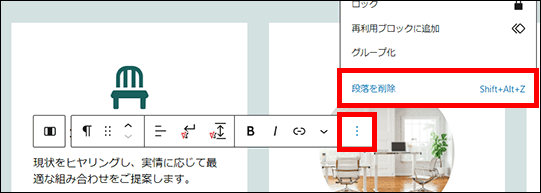
「現状をヒヤリングし~」は不要です。
段落を選択して「⋮」から「段落を削除」をクリックします。

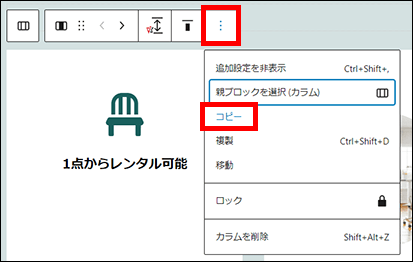
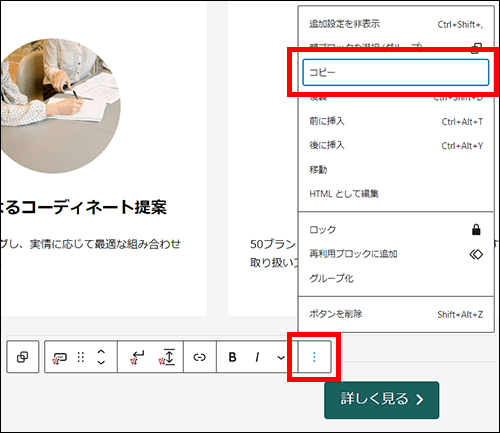
以下のように、左のカラムの背景をクリックして選択します。

「⋮」から「コピー」をクリックします。

真ん中のカラムの背景を選択します。
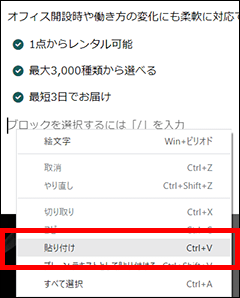
キーボードの「ctrl」と「V」キーを押して貼り付けます。
※右クリックしても「貼り付け」がないため、キーボードで操作してください。


同様に、右のカラムにも貼り付けます。
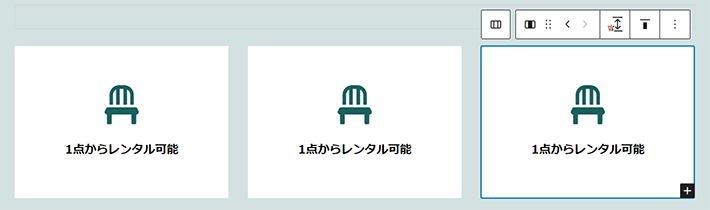
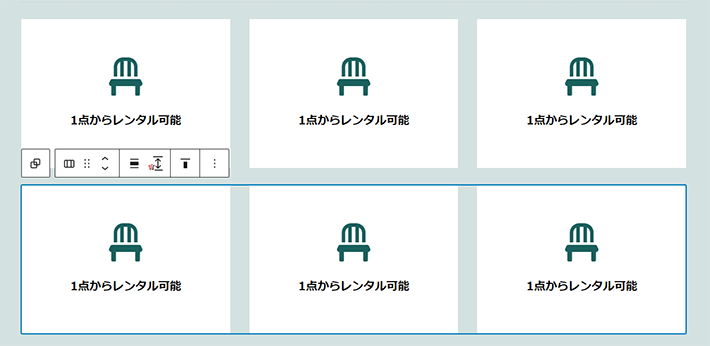
以下のようになります。

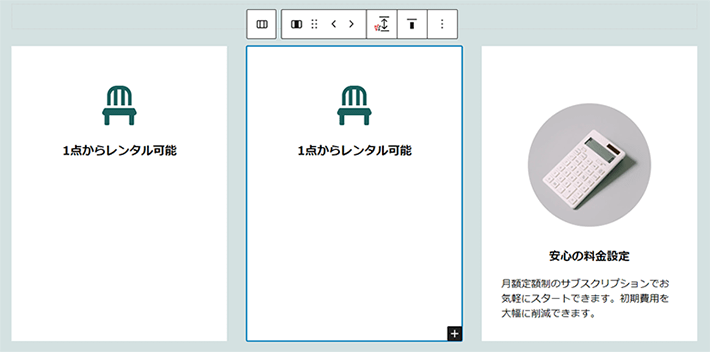
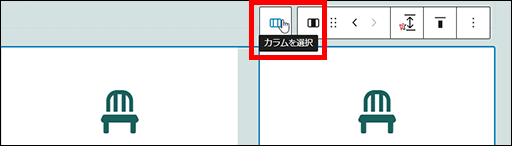
右のカラムを選択している状態で「カラムを選択」をクリックします。

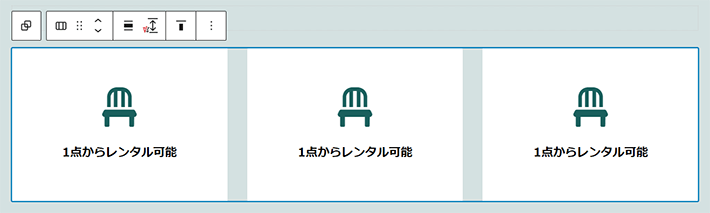
カラム全体が選択された状態となります。

「⋮」から「複製」をクリックします。


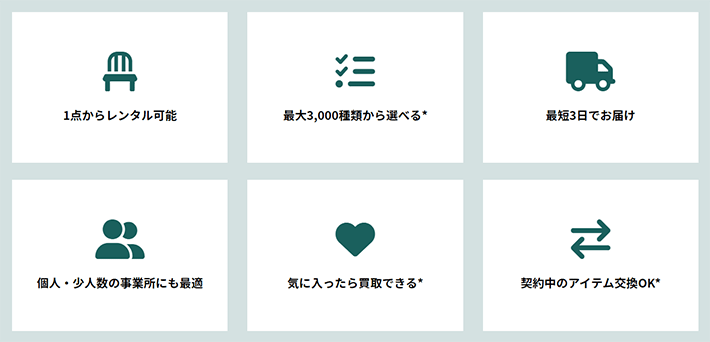
各アイコンと見出しを以下のように編集します。
- 上のカラム(真ん中)
- アイコン:「list」で検索
- <i class="fa-solid fa-list-check"></i>
- 見出し:最大3,000種類から選べる*
- 上のカラム(右)
- アイコン:「truck」で検索
- <i class="fa-solid fa-truck"></i>
- 見出し:最短3日でお届け
- 下のカラム(左)
- アイコン:「user-group」で検索
- <i class="fa-solid fa-user-group"></i>
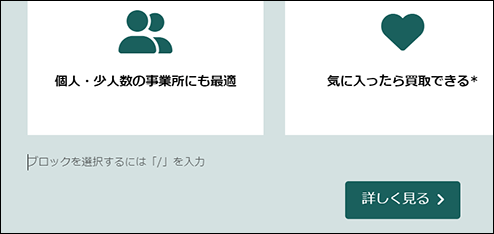
- 見出し:個人・少人数の事業所にも最適
- 下のカラム(真ん中)
- アイコン:「heart」で検索
- <i class="fa-solid fa-heart"></i>
- 見出し:気に入ったら買取できる*
- 下のカラム(右)
- アイコン:「arrow-right-arrow-left」で検索
- <i class="fa-solid fa-arrow-right-arrow-left"></i>
- 見出し:契約中のアイテム交換OK*

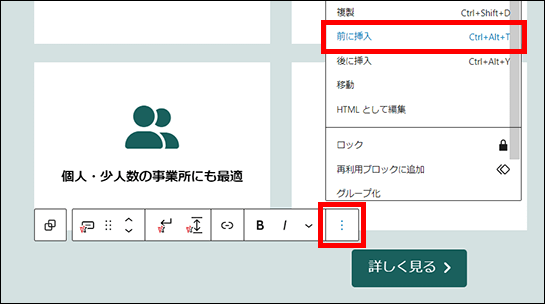
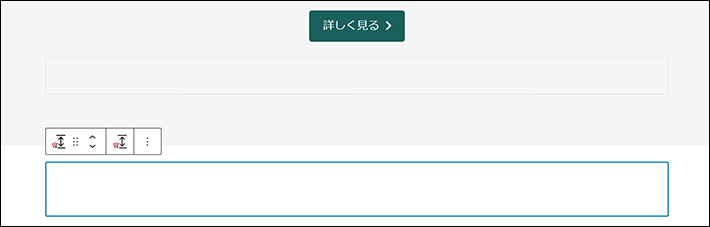
ボタン「詳しく見る」を選択して「⋮」から「前に挿入」をクリックします。


カーソルが点滅します。「*料金プランによる」と入力します。
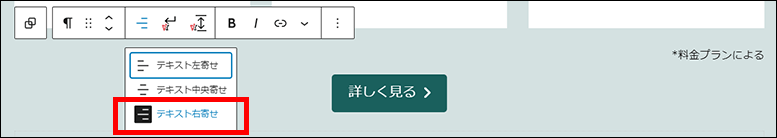
入力後「テキストの配置を変更」をクリックします。

「テキスト右寄せ」をクリックすると、「*料金プランによる」が右寄せになります。

ボタン「詳しく見る」は、後ほど編集して利用したいため、「主な特長」の背景となるブロックから取り出しておきます。
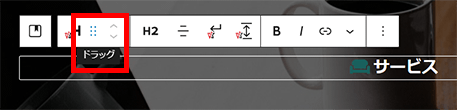
ボタン「詳しく見る」を選択した状態で下方向へドラッグします。

「主な特長」の背景色とその下のブロックの間にドラッグアンドドロップします。

編集画面右上の更新をクリックして、保存します。

【サポートオプション】を作成
下記のコンテンツを作成します。

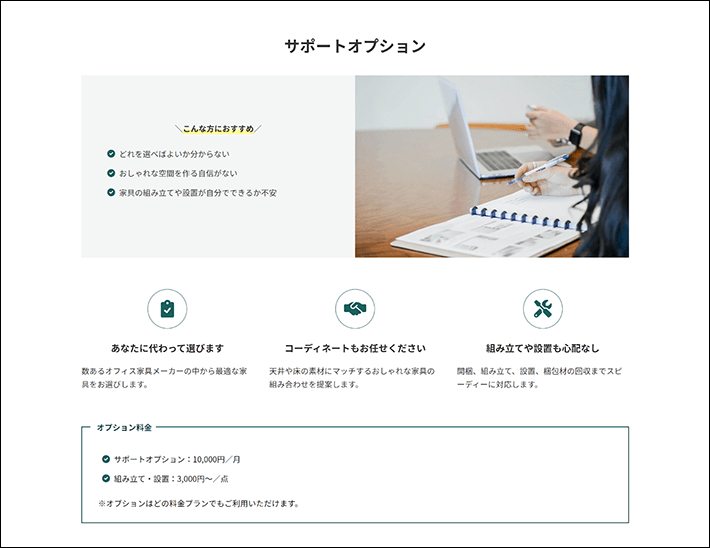
完成形イメージ
ブラウザの別タブで表示しているトップページの編集画面に戻ってください。

一番上のレスポンシブスペーサーブロックを選択します。

「⋮」から「コピー」をクリックします。

ブラウザの別タブで表示している「サービス」ページの編集画面に戻ります。
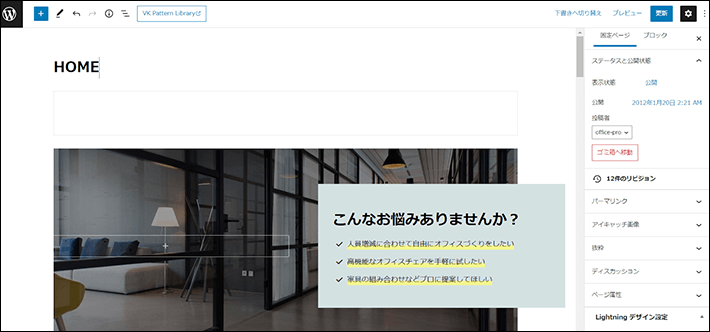
【主な特長】の背景をクリックした状態で、キーボードの「Enter」キーを押します。

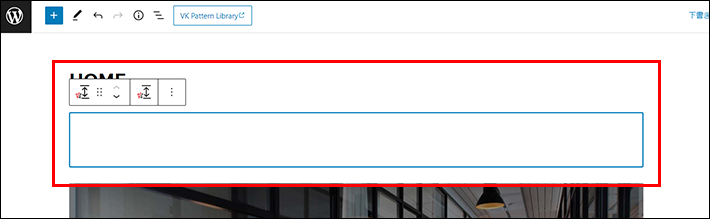
『ブロックを選択するには「/」を入力』が表示されます。

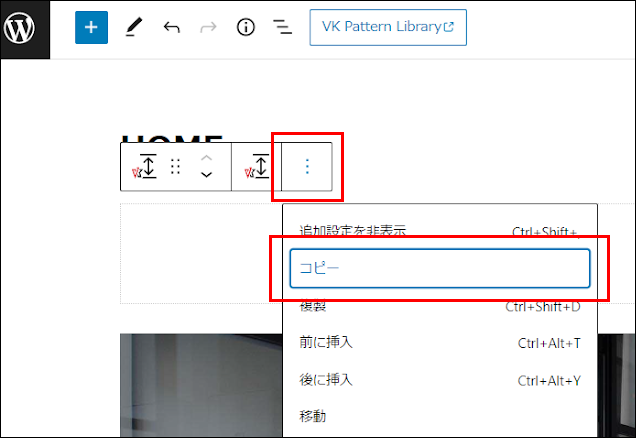
カーソルが点滅している状態で、右クリックして「貼り付け」をクリックします。


このあと、見出しをコピーしてレスポンシブスペーサーの下に貼り付けます。
レスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押し、カーソルを表示させておきます。

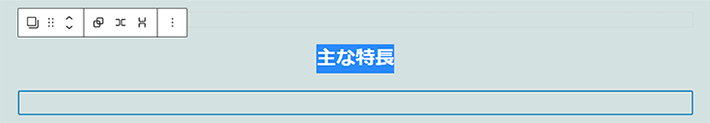
見出し「主な特長」をクリックで選択し、キーボードのshiftキーを押しながら、その下のレスポンシブスペーサーをクリックします。
複数のブロックをグループとしてまとめて選択できます。

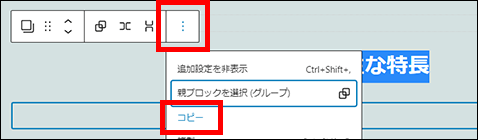
「⋮」から「コピー」をクリックします。

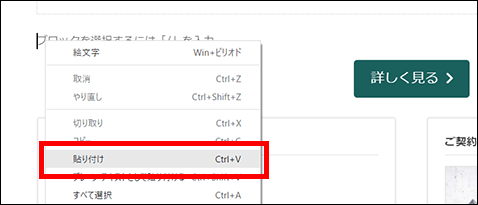
カーソルが点滅しているところで右クリックして「貼り付け」をクリックします。


見出し「主な特長」を選択して「サポートオプション」と入力します。

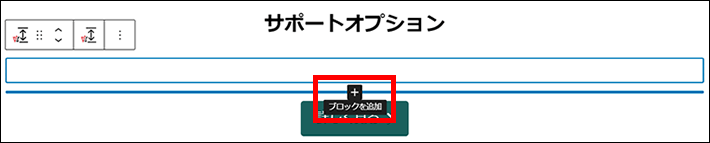
見出し「サポートオプション」の下にあるレスポンシブスペーサーの下部をクリックすると「+」マークが表示されます。

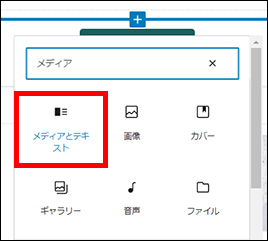
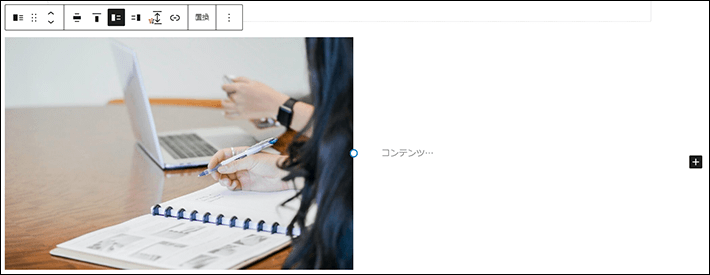
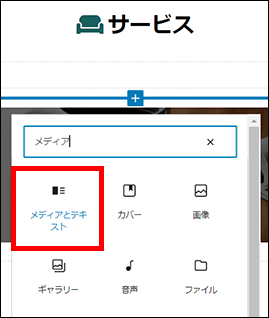
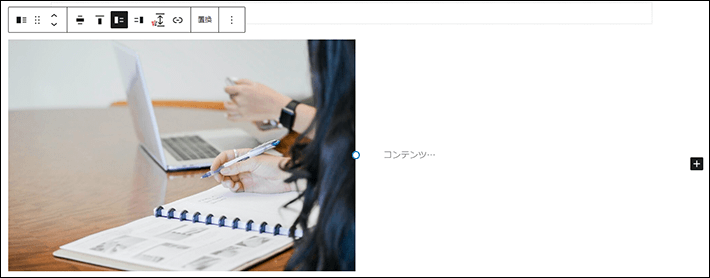
検索窓に「メディア」と入力し、「メディアとテキスト」をクリックします。

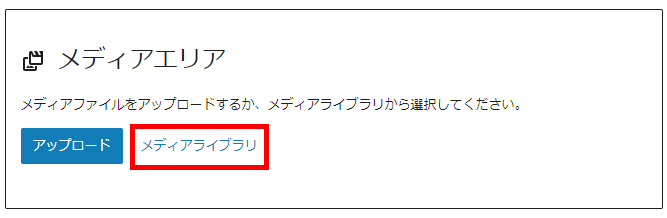
アップロードをクリックして、画像「office-pro-img12.jpg」をアップロードします。


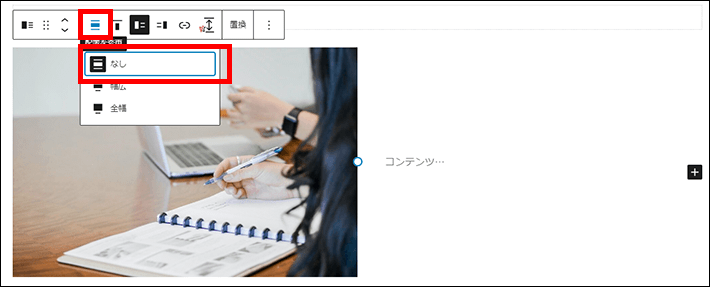
「配置を変更」にて「なし」にします。

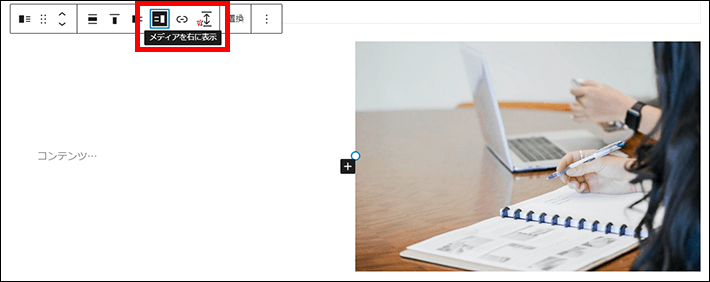
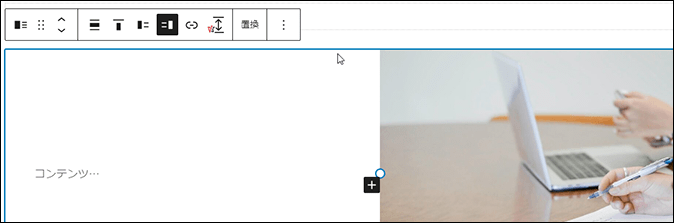
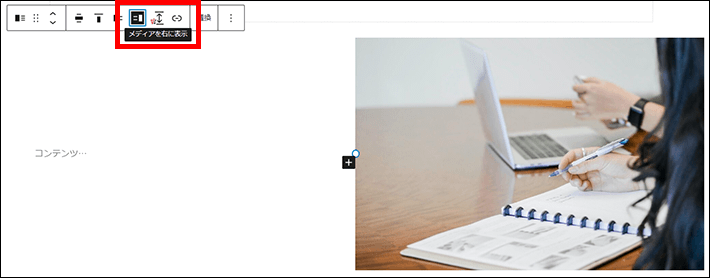
「メディアを右に表示」をクリックします。

メディアとテキストブロックをクリックして選択します。

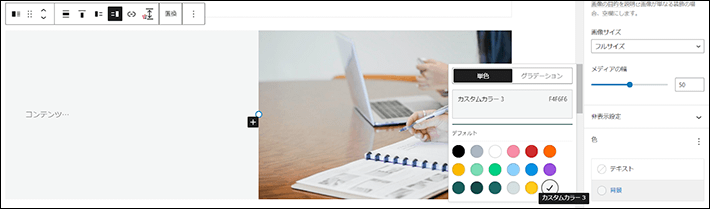
背景色を以下のように設定します。
- 色
- 背景:カスタムカラー3

「コンテンツ…」と表示されている箇所をクリックして、カーソルを表示させます。
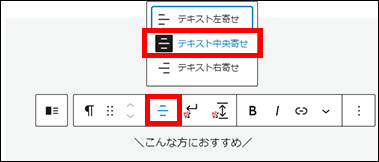
「\こんな方におすすめ/」と入力してください。
「配置を変更」から「テキスト中央寄せ」をクリックします。

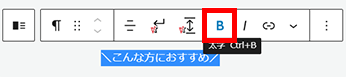
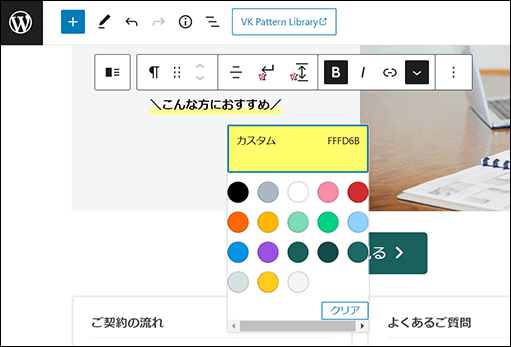
「\こんな方におすすめ/」を選択した状態で「太字」をクリックします。

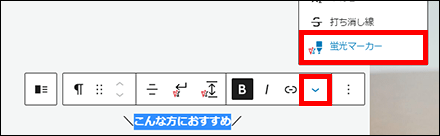
さらに「こんな方におすすめ」を選択した状態で、下向き矢印から「蛍光マーカー」をクリックします。
カラーパレットが表示されても、何も選択する必要はありません。
カスタム(FFFD68)が選択されているので、そのまま閉じます。


「\こんな方におすすめ/」の「/」の後ろにカーソルを表示させて、キーボードの「Enter」キーを押します。

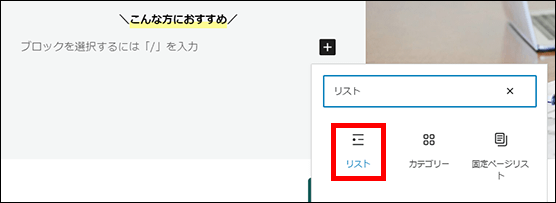
「+」マークをクリックして、検索窓に「リスト」と入力します。
「リスト」をクリックします。

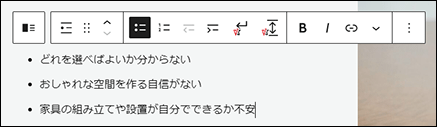
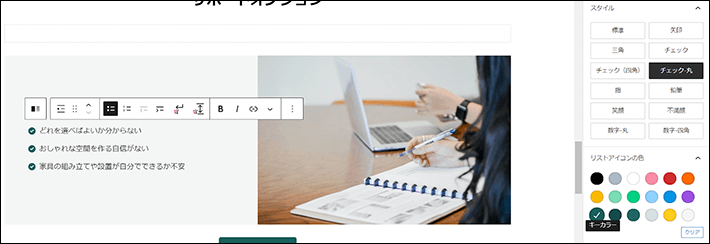
以下のように入力します。
- どれを選べばよいか分からない
- おしゃれな空間を作る自信がない
- 家具の組み立てや設置が自分でできるか不安

以下のように編集します。
- リスト
- スタイル:チェック丸
- リストアイコンの色:キーカラー

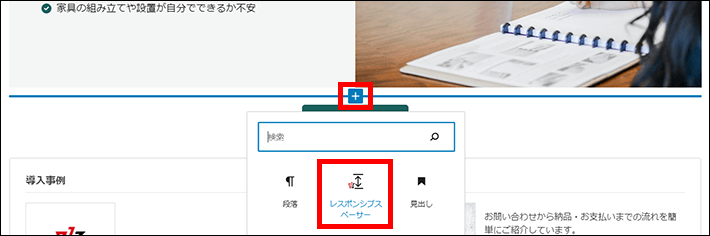
メディアとテキストの下部にて、ブロックを追加する「+」マークをクリックします。
「レスポンシブスペーサー」をクリックします。

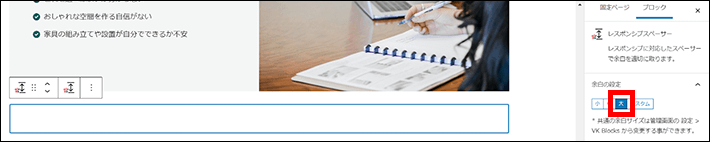
画面右の設定サイドバーから、余白の設定にて「大」をクリックします。

編集画面右上の更新をクリックして、保存します。

ブラウザの別タブで表示しているトップページの編集画面に戻ってください。
「サービス案内」があるカラム全体を選択します。

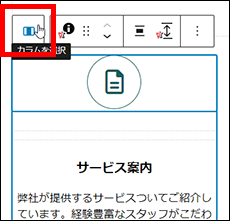
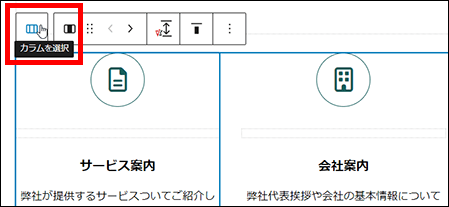
カラム全体の選択が難しい場合は、ファイルのアイコンをクリックし、左端のカラムのアイコン「カラムを選択」をクリックします。

さらに、その状態で左端のカラムアイコンをクリックすると、カラム全体を選択できます。

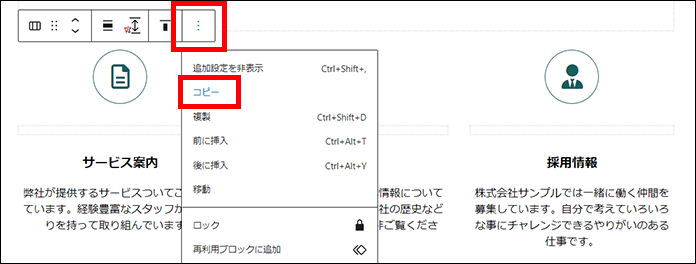
「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあとも使用しますので、ブラウザのタブを閉じないでください。
ブラウザの別タブで表示している「サービス」ページの編集画面に戻ります。
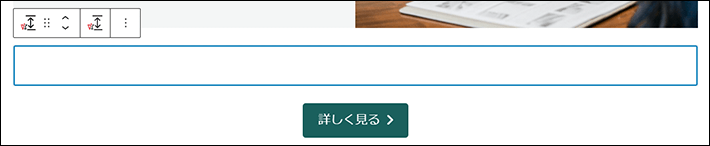
メディアとテキストブロックの下にあるレスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押します。

『ブロックを選択するには「/」を入力』の先頭に、カーソルが表示されます。
右クリックして「貼り付け」をクリックします。


左のカラムにあるファイルのアイコンをクリックします。

画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
「アイコン設定」にあるアイコンを選択をクリックします。

Font Awesome アイコンリストをクリックして検索画面を開きます。

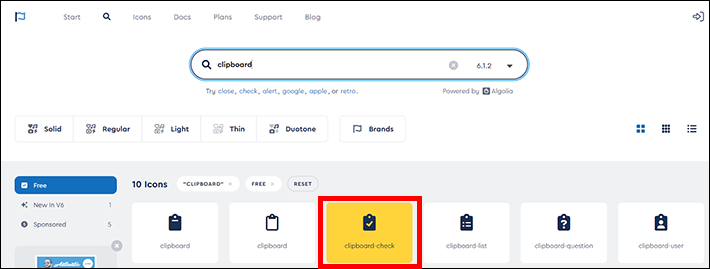
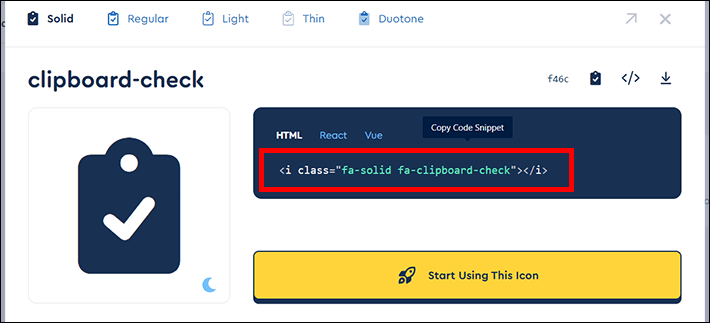
「clipboard」と検索すると「clipboard-check」がヒットするのでクリックしてください。

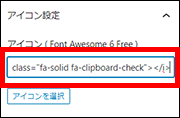
該当コードのコピーをして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-clipboard-check"></i>と記載されている部分


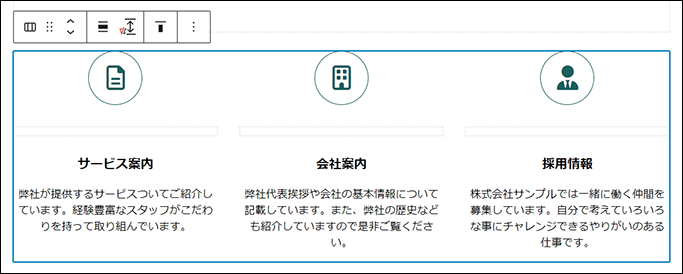
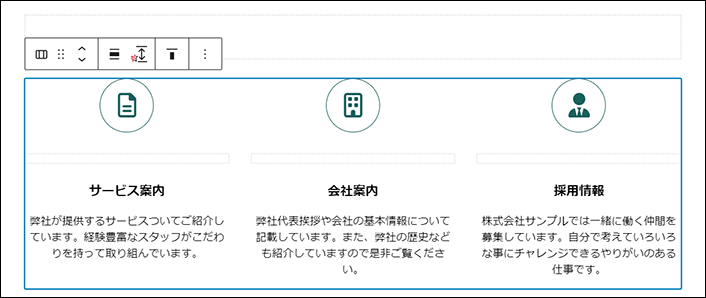
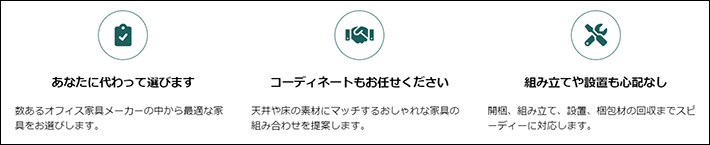
以下のようなアイコンに変わります。

見出し「サービス案内」を選択し「あなたに代わって選びます」と入力します。

段落「弊社が提供するサービスついて~」を選択して、以下のように編集します。
- 段落
- テキスト:数あるオフィス家具メーカーの中から最適な家具をお選びします。

真ん中と右のカラムにも同様に作業してください。
- 真ん中のカラム
- アイコン:「handshake」で検索
- <i class="fa-solid fa-handshake"></i>
- 見出し:コーディネートもお任せください
- 段落:天井や床の素材にマッチするおしゃれな家具の組み合わせを提案します。
- 上のカラム(右)
- アイコン:「wrench」で検索
- <i class="fa-solid fa-screwdriver-wrench"></i>
- 見出し:組み立てや設置も心配なし
- 段落:開梱、組み立て、設置、梱包材の回収までスピーディーに対応します。

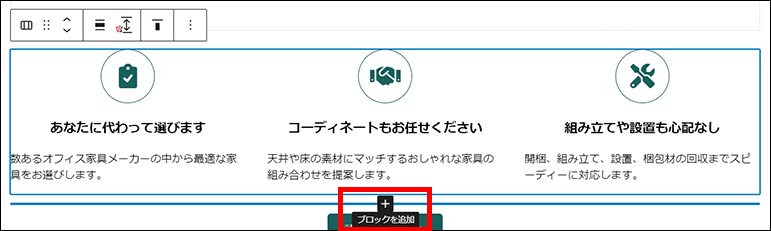
カラムの下部をクリックすると「+」マークが表示されます。

「レスポンシブスペーサー」をクリックします。


編集画面右上の更新をクリックして、保存します。

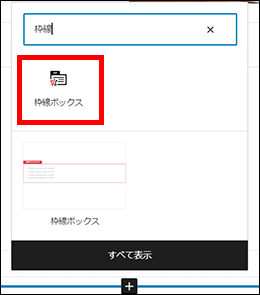
レスポンシブスペーサーのの下部をクリックすると「+」マークが表示されます。
検索窓に「枠線」と入力し、「枠線ボックス」をクリックします。


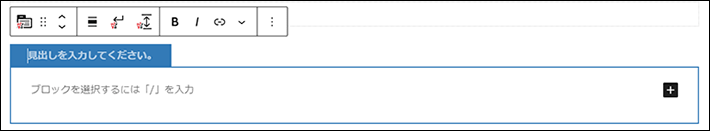
「見出しを入力してください」の先頭にカーソルが表示されます。
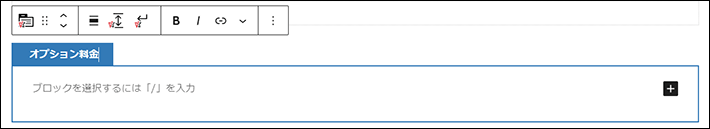
「オプション料金」と入力します。

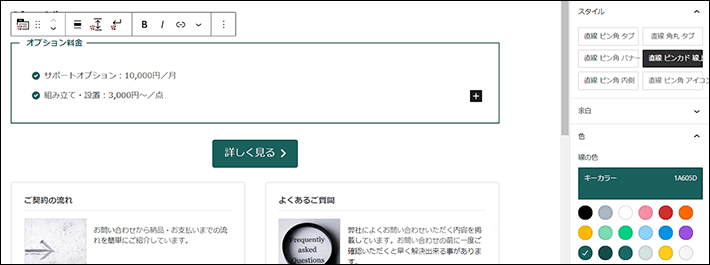
画面右の設定サイドバーから以下のように編集します。
- 枠線ボックス
- スタイル:直線ピンカド線上
- 線の色:キーカラー
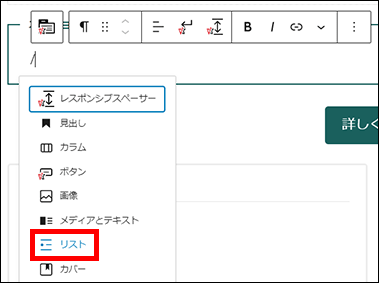
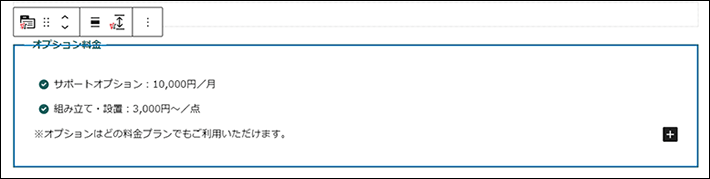
枠線ボックス内にある『ブロックを選択するには「/」を入力』の先頭をクリックします。
「/」(半角スラッシュ)を入力し「リスト」をクリックします。

以下のように入力します。
- サポートオプション:10,000円/月
- 組み立て・設置:3,000円~/点

以下のように入力します。
- リスト
- スタイル:チェック丸
- リストアイコンの色:キーカラー

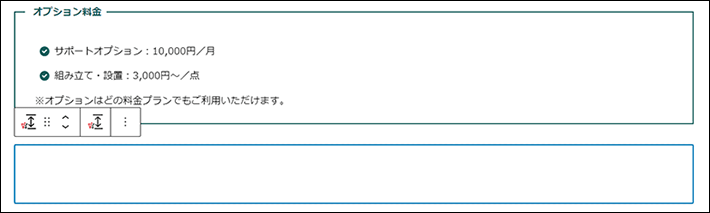
「組み立て・設置:3,000円〜/点」のうしろにカーソルを置き、キーボードの「Enter」キーを2回押します。
『ブロックを選択するには「/」を入力』が表示されます。

「※オプションはどの料金プランでもご利用いただけます。」と入力します。

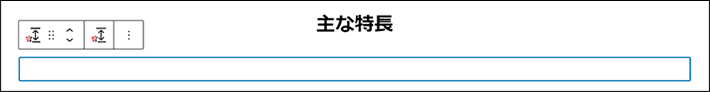
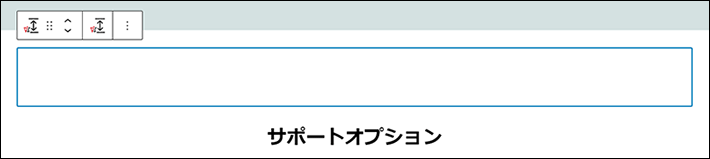
見出し「サポートオプション」の上にあるレスポンシブスペーサーをクリックします。

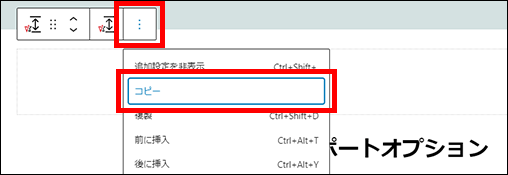
「⋮」から「コピー」をクリックします。

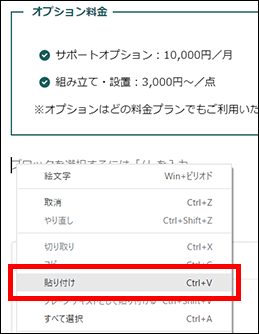
枠線ボックスを選択した状態でキーボードの「Enter」キーを押します。

カーソルが点滅している状態で右クリックして「貼り付け」をクリックします。


編集画面右上の更新をクリックして、保存します。

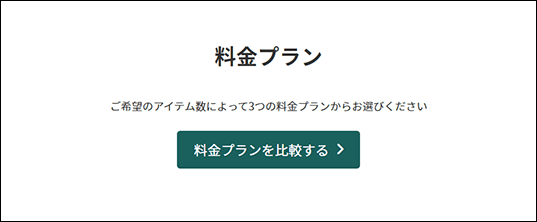
【料金プラン】を作成
下記のコンテンツを作成します。

完成形イメージ
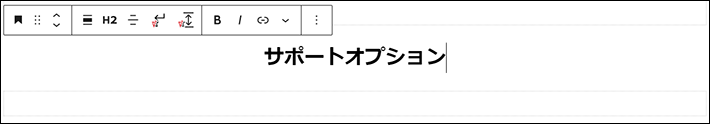
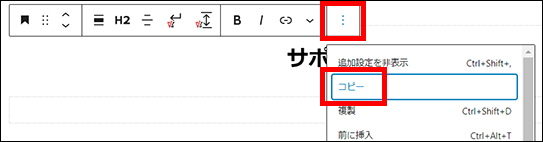
見出し「サポートオプション」を選択して「⋮」から「コピー」をクリックします。

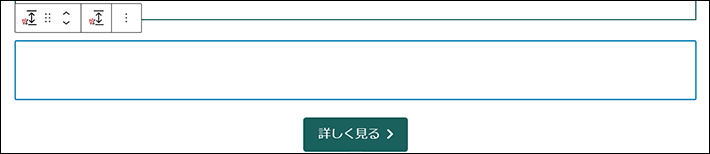
ボタン「詳しく見る」の上にあるレスポンシブスペーサーを選択して、キーボードの「Enter」キーを押します。

カーソルが点滅している状態で右クリックして「貼り付け」をクリックします。


見出し「サポートオプション」を選択して「料金プラン」と入力します。

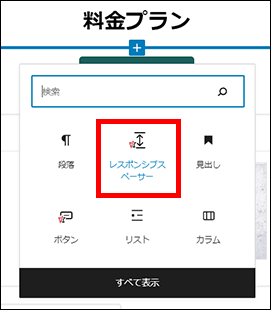
見出し「料金プラン」の下部をクリックすると「+」マークが表示されます。
「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押し、カーソルを表示させます。

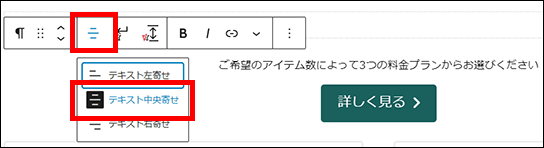
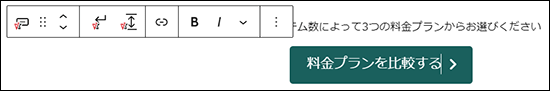
「ご希望のアイテム数によって3つの料金プランからお選びください」と入力します。

「テキストの配置を変更」から「テキスト中央寄せ」をクリックします。

ボタン内のテキスト「詳しく見る」を選択して「料金プランを比較する」と入力します。


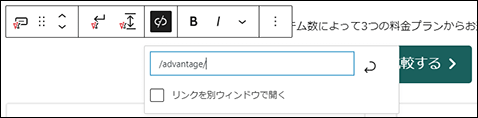
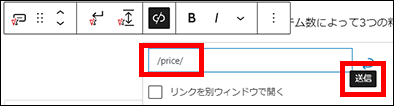
リンクURLを編集します。「/advantage/」を「/price/」と変更して送信をクリックします。


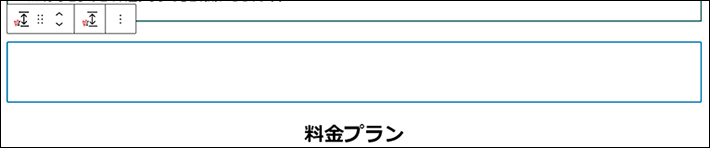
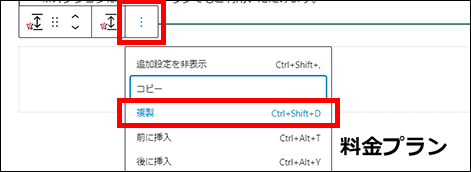
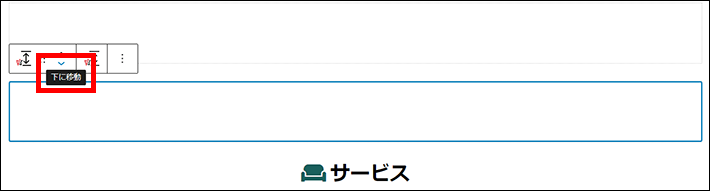
「料金プラン」の上にあるレスポンシブスペーサーをクリックします。

「⋮」から「複製」をクリックします。

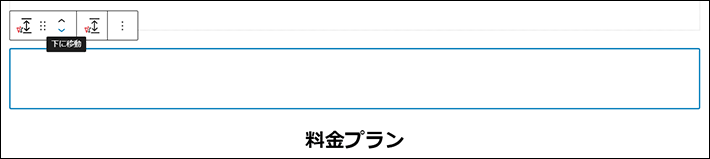
複製したブロックが選択された状態となっています。
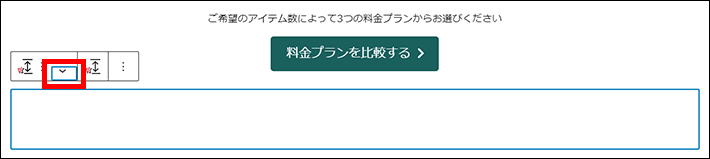
「下に移動」を4回クリックします。


編集画面右上の更新をクリックして、保存します。

「サービス」の子ページを設定
下記は「子ページ一覧」ブロックを利用しています。
親となる「サービス」ページに紐づく子ページを、自動で一覧表示しています。

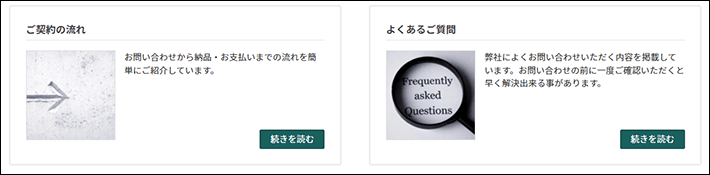
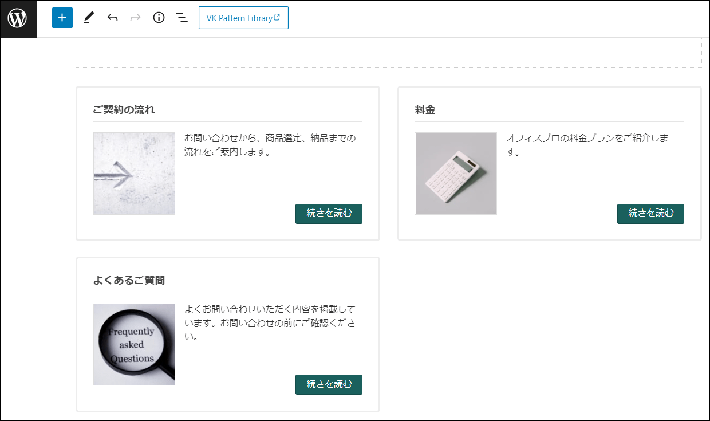
完成形イメージ
サービス(親ページ)
∟ご契約の流れ(子ページ)
∟料金(子ページ)
∟よくあるご質問(子ページ)
親となる固定ページに対して子ページを設定していると、子ページのページタイトル・アイキャッチ画像・抜粋文・該当ページへのリンクを自動で一覧表示が可能。
現段階で子ページは、「ご契約の流れ」と「よくあるご質問」のみです。
「料金」を子ページに追加する手順を解説します。

画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

ブラウザの別タブで固定ページ一覧が開きます。

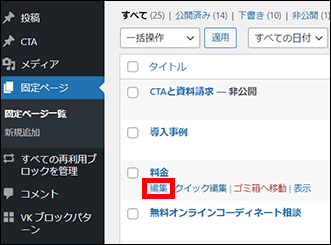
固定ページ「料金」の「編集」をクリックします。

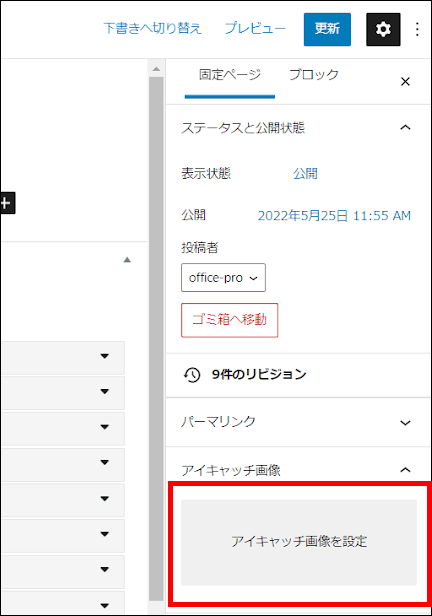
まず、アイキャッチ画像を設定します。
画面右の設定サイドバーから「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックします。

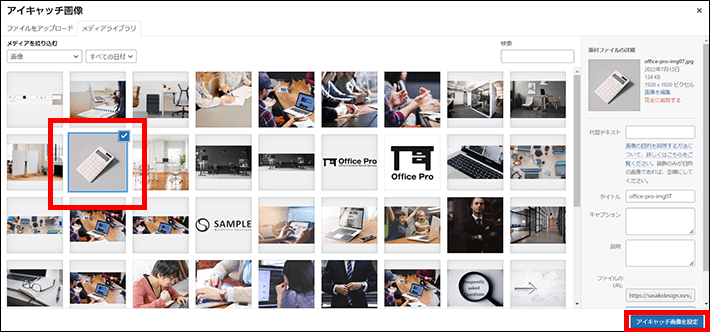
「office-pro-img07.jpg」を選択し、右下にあるボタンアイキャッチ画像を設定をクリックします。


次に、抜粋を設定します。
「オフィスプロの料金プランをご紹介します。」と入力します。

最後に、「ページ属性」で親ページを設定します。
入力欄をクリックすると、固定ページの候補が表示されます。
「サービス」を選択してください。

STEP.3 更新をクリックする
編集画面右上の更新をクリックして、保存します。

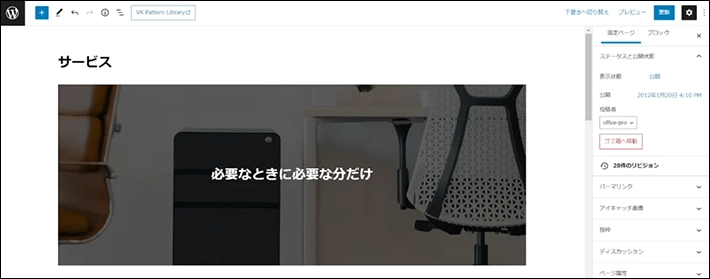
「サービス」の編集画面が表示されているブラウザのタブに切り替えます。

ブラウザの「更新マーク」をクリックして、ページを再読み込みします。

「料金」ページが一覧に追加されたことを確認します。

編集画面右上の更新をクリックして、保存します。

以上で「サービス」ページは完成です。
最後に、トップページに「サービス」を追加する手順を解説します。
トップページに【サービス】を作成
トップページに下記コンテンツを追加します。

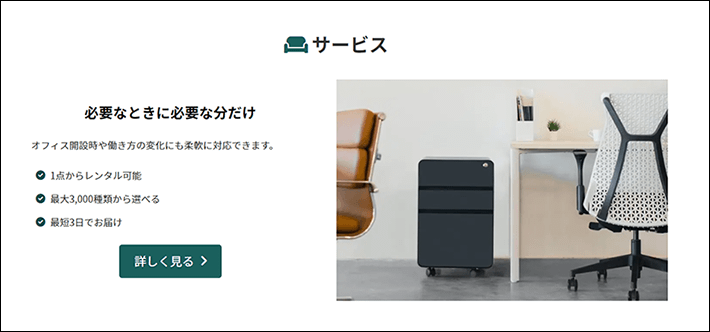
完成形イメージ
【連載その2】「トップページ編」では、以下の【オフィスプロ3つの強み】まで作成する手順を解説しました。
この記事では、その続きとして【サービス】を追加していきます。

サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「HOME」の「編集」をクリックします。


「オフィスプロ3つの強み」の上にあるレスポンシブスペーサーをクリックします。

「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となっています。「下に移動」を1回クリックします。


見出し「サービス案内」をクリックして、以下のように編集します。
※テキスト以外は、画面右の設定サイドバーから設定してください。
- 見出し
- テキスト:サービス
- 文字サイズ(rem):2
- 文字の色:「クリア」ボタンをクリックし、設定されている白を解除する
- アイコン(文字の前):「couch」で検索し、を入力
- アイコンの色:キーカラー


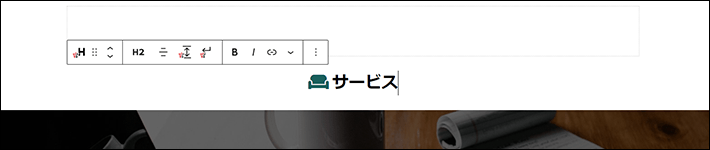
見出し「サービス」を選択した状態で、上方向(レスポンシブスペーサーの下)へドラッグします。

レスポンシブスペーサーの下へドロップします。

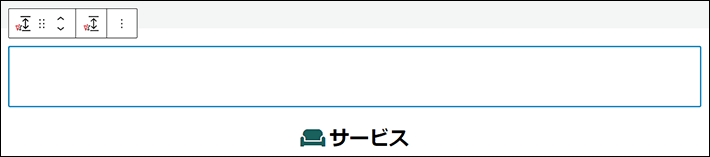
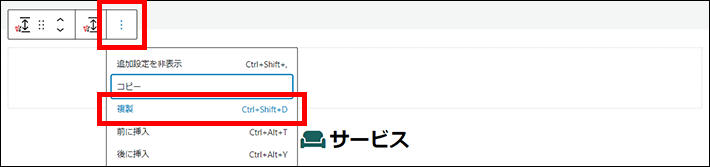
見出し「サービス」の下部をクリックすると「+」マークが表示されます。
「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーの下部をクリックすると「+」マークが表示されます。
検索窓に「メディア」と入力し、「メディアとテキスト」をクリックします。

メディアライブラリをクリックして、画像「office-pro-img12.jpg」を選択します。


「メディアを右に表示」をクリックします。

「コンテンツ…」の先頭にカーソルを表示させ、「必要なときに必要な分だけ」と入力します。

段落ブロックのアイコンをクリックして「見出し」に変換します。

また、以下のように編集します。
- 見出し
- テキストの配置を変更:テキスト中央揃え
- スタイル:装飾無し

見出し「必要なときに必要な分だけ」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

また、以下のように編集します。
- 段落
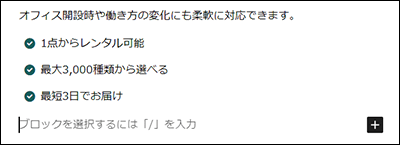
- テキスト:オフィス開設時や働き方の変化にも柔軟に対応できます。

「オフィス開設時や働き方の変化にも柔軟に対応できます。」の後ろにカーソルを表示させて、キーボードの「Enter」キーを押します。
「/」(半角スラッシュ)を入力し「リスト」をクリックします。

以下のように入力します。
- 1点からレンタル可能
- 最大3,000種類から選べる
- 最短3日でお届け
以下のように編集します。
- リスト
- スタイル:チェック丸
- リストアイコンの色:キーカラー

「最短3日でお届け」のうしろにカーソルを置き、キーボードの「Enter」キーを2回押します。
『ブロックを選択するには「/」を入力』が表示されます。

【オフィスプロ3つの強み】にあるボタン「詳しく見る」を選択し、「⋮」から「コピー」をクリックします。

「最短3日でお届け」の下にあるカーソルで右クリックし、「貼り付け」をクリックします。


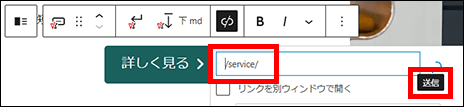
リンクURLを編集します。「/advantage/」を「/service/」と変更して送信をクリックします。

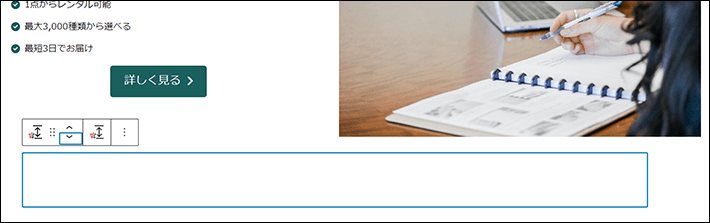
「サービス」の上にあるレスポンシブスペーサーをクリックします。

「⋮」から「複製」をクリックします。

複製したブロックが選択された状態となっています。
「下に移動」を3回クリックします。


編集画面右上の更新をクリックして、保存します。

まとめ
今回の記事では、『Lightning』を使って「サービス」ページを作成する方法を解説しました。
- 編集画面のリスト表示からでもブロックを削除できる
- アイコンブロックはサイズ、余白、色を設定できる。スタイルも選べるので便利
- ブロック下部に自動的に余白が付く見出しなどは、余白を解除できる
ブロックエディターに慣れてくると、手順の先を予想できるようになります。そうなれば、これまでよりも早くコンテンツを作成できるでしょう。
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その5】WordPress×Lightningでホームページを自作する方法!「料金編」です。
- 【連載その1】WordPressとLightningでホームページを自作する方法!「事前準備編」
- 【連載その2】WordPressとLightningでホームページを自作する方法!「トップページ編」
- 【連載その3】WordPressとLightningでホームページを自作する方法!「私たちの強み編」
- 【連載その4】WordPressとLightningでホームページを自作する方法!「サービス編」
- 【連載その5】WordPressとLightningでホームページを自作する方法!「料金編」
- 【連載その6】WordPressとLightningでホームページを自作する方法!「ご契約の流れ編」
- 【連載その7】WordPressとLightningでホームページを自作する方法!「導入事例編」
- 【連載その8】WordPressとLightningでホームページを自作する方法!「お問い合わせ編」
- 【連載その9】WordPressとLightningでホームページを自作する方法!「無料相談窓口編」
- 【連載その10】WordPressとLightningでホームページを自作する方法!「会社案内編」
- 【連載その11】WordPressとLightningでホームページを自作する方法!「お知らせ(ブログ)編」
- 【連載最終回12】WordPressとLightningでホームページを自作する方法!「CTA編」
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、20万社の導入実績があります。
2024年8月6日(火)17時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
Xserverビジネスは、安定性を重視したレンタルサーバーです。
エックスサーバーを法人向けに特化させており、サポートも充実しています。
2024年10月1日(火)17時まで、サーバー初期費用が0円となる期間限定キャンペーンを開催中です!
※マネージド専用サーバー 物理タイプの「エントリー」プランのみ条件が異なります。
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『Xserverビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。