【2025年4月11日更新】2025年4月時点のバージョン「WordPress 6.7.2」「 Lightning 15.29.4」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第2回「トップページ編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでトップぺージを作りたい人
- Web制作会社に外注する前にWordPressを体感してみたい人
この記事を読めば、WordPressのテーマ『Lightning』で、トップぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
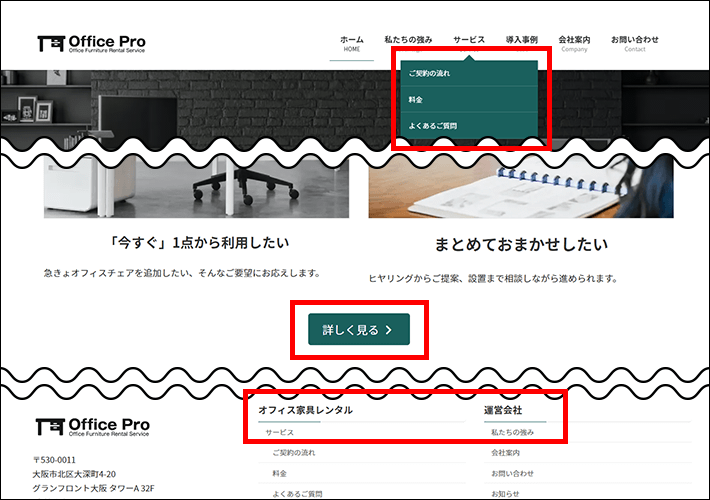
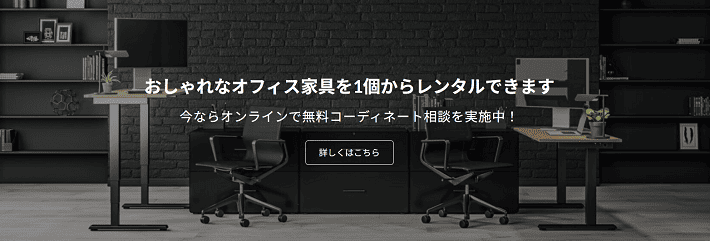
先に作るトップぺージの完成形をイメージしよう
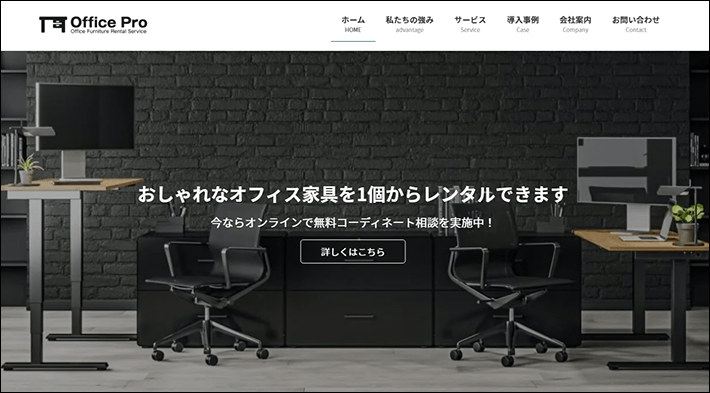
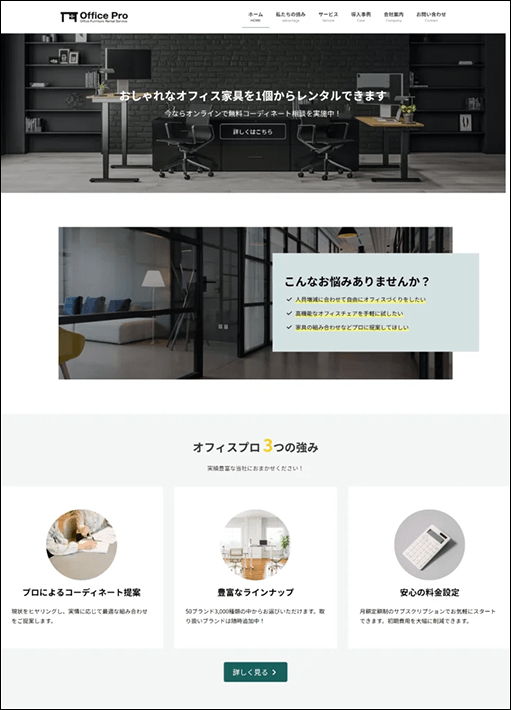
この記事で案内している作業をひととおり終えたら、以下のようなページが完成します。
あらかじめ完成イメージを確認しておくことで、これから解説する作業一つひとつに対して、それぞれの目的が理解しやすくなりますよ。

このホームページは、法人向けオフィス家具レンタルサービス『Office Pro』を想定して作成しました。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
なお、この記事では制作を効率化させるために、下記のコンテンツに絞って解説します。
※今回省略した一部のコンテンツは、別途今後の連載記事にて、作り方を解説する予定です。


編集作業の前に必要な準備
WordPressとLightningのインストール
この記事では、下記がすでに完了していることが前提となります。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
詳しい手順は、下記の記事で解説しています。
実際に手を動かしながらトップページを作るために、必要な準備となりますので、ぜひ先に第1回目の記事を読んでください。
画像のダウンロード
『Office Pro』のトップページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
サイト基本情報の編集
まずサイトの基本情報である、「サイトタイトル」と「キャッチフレーズ」から編集しましょう。
サイトタイトルとキャッチフレーズの編集
サイトタイトルは、主に以下のような場所に表示されます。
- ブラウザのタブ
- ブラウザのブックマーク
- SNSの投稿(ページを共有したときなど)
『Lightning』の場合は、「サイトタイトル」と一緒に「キャッチフレーズ」が表示されます。
(例)「サイトタイトル | キャッチフレーズ」
今回の場合、サイトタイトルは「Office Pro | オフィス家具のレンタルサービス オフィスプロ」となるように設定します。
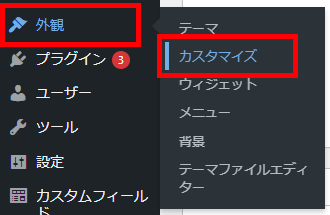
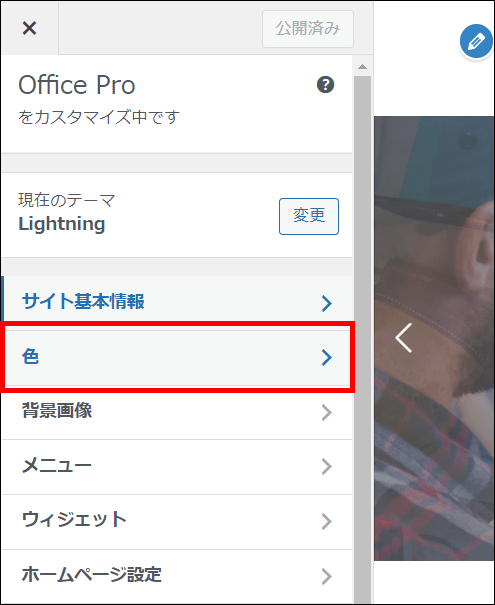
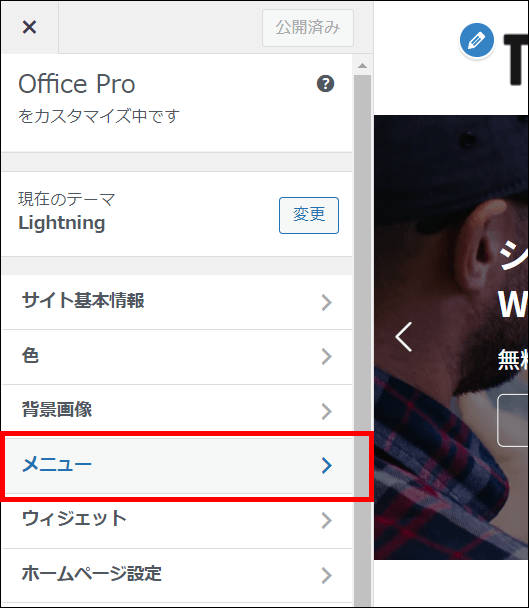
WordPressのサイドメニューの「外観」から「カスタマイズ」をクリックします。

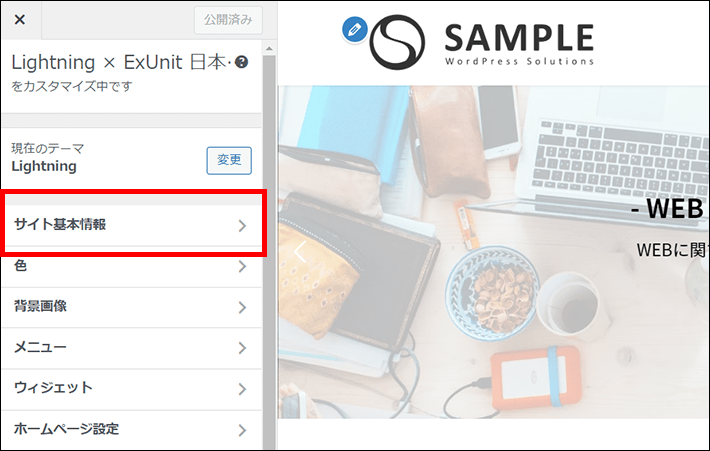
サイドメニューから「サイト基本情報」をクリックします。

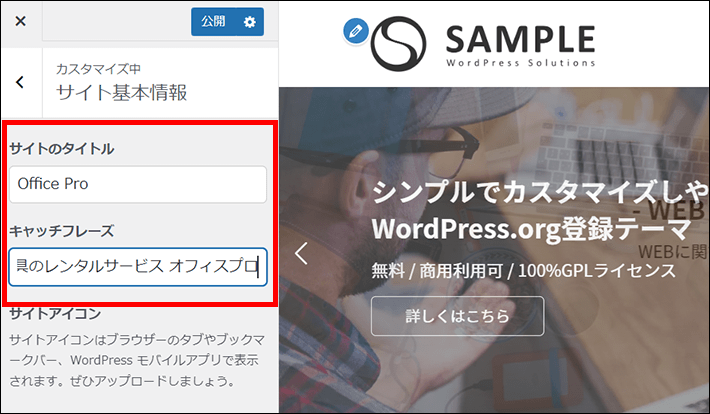
サイトタイトルには、ホームページ全体のタイトルを入力してください。
キャッチフレーズには、ホームページのうたい文句や、提供するサービスのキャッチコピーなどを入力します。
※あとからいつでも変更できます。
- サイトタイトル:Office Pro
- キャッチフレーズ:オフィス家具のレンタルサービス オフィスプロ

公開をクリックして反映されたか確認して完了です。

色の設定
ホームページで使用する色を3つ設定します。
先に色を設定しておけば、のちにコンテンツをスムーズに作成できるため、おすすめです。
- ベースカラー
最も使用する面積が多いホームぺージの基礎となる色 - メインカラー
主張したい色。ホームぺージの印象はこの色で決まる - アクセントカラー
刺激や変化を与えるための色
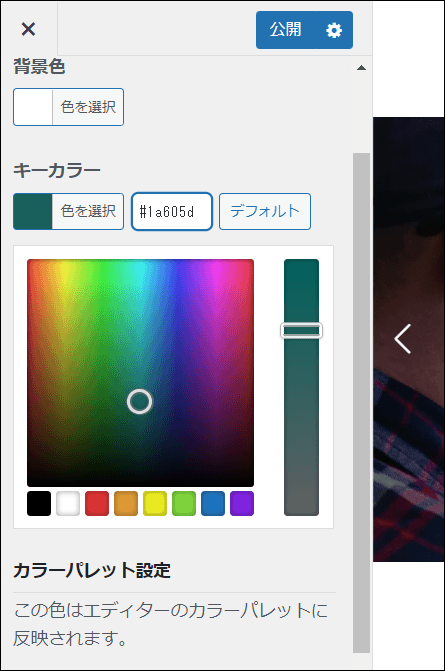
たとえば『Lightning』だと、メインカラーは「キーカラー」という項目から設定できます。
キーカラーを設定すると、グローバルナビゲーションのサブメニューの背景色、ボタン、見出しなどに反映されます。

サイドメニューから「色」をクリックします。

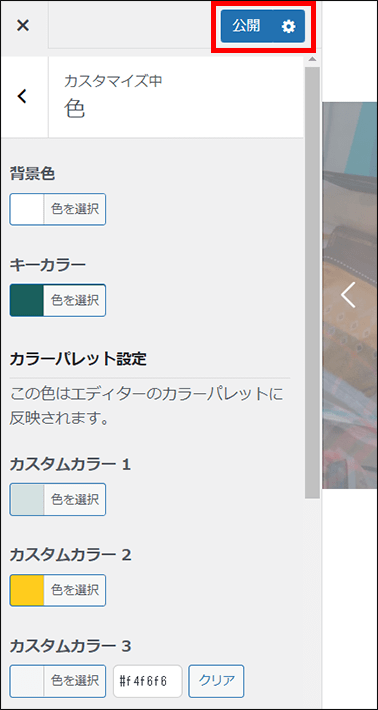
ベースカラーは「背景色」、メインカラーは「キーカラー」、アクセントカラーは「カスタムカラー」という項目から設定します。
- 背景色(ベースカラー)
ホームページ全体の背景色(白や淡い色が無難です) - キーカラー(メインカラー)
ホームページのメインとなる重要な色 - カスタムカラー
アクセントカラーや部分的に使用する背景色など、5色まで設定可能。コンテンツを作成する際に使いそうな色を設定します。
それぞれの色は色を選択をクリックして設定できます。
カラーコードを直接入力するか、イメージに近い色をクリックしてください。

- 背景色
変更なし(初期設定の白 #ffffff で使用) - キーカラー
#1a605d (グリーン) - カスタムカラー 1
#d4e1e1 (部分的な背景色として使用するグリーン寄りのグレー) - カスタムカラー 2
#ffcc1d (アクセントカラーとして使用するイエロー) - カスタムカラー 3
#f4f6f6 (部分的な背景色として使用する明るいグレー)
公開をクリックして設定完了です。

なお、キーカラーとカスタムカラーは、『Lightning』の提供元が運営するオンライン学習サービス「ベクトレ(Vektor Training)」で詳しく知れます。ベクトレは無料で利用できるので、必要に応じてご参照ください。
ヘッダーの編集

「ヘッダー」にあるロゴと「グローバルナビゲーション」を編集します。
- ヘッダー
ホームぺージの最上部のパーツ。トップぺージ以外のページでも共通して表示される。 - グローバルナビゲーション
他のページへのリンクメニュー。ヘッダーの中に設置されることが多い。
それぞれ以下の記事で詳しく解説しています。
これからロゴを準備される方は、以下の記事をぜひ参考にしてください。ロゴの重要性や作成方法が分かります。
なお、『Lightning』の場合、ロゴで使用する推奨画像サイズは500×120pxです。
背景色と馴染ませたい場合は、背景を透過した「PNGファイル」を用意しましょう。
ロゴの編集
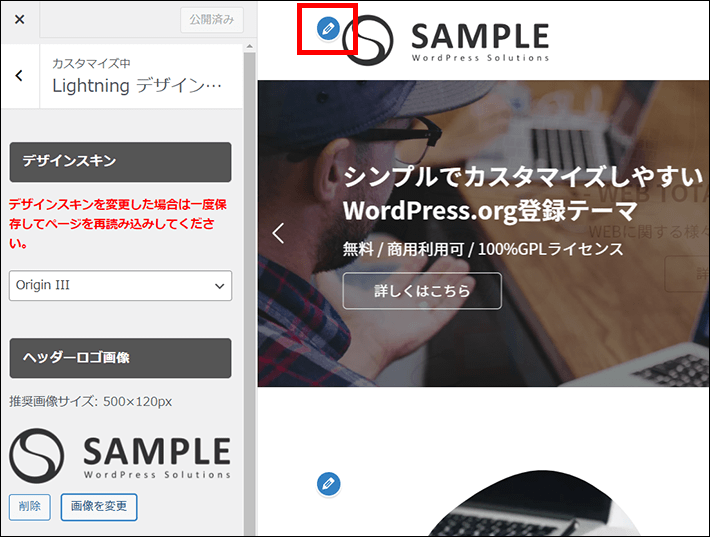
ロゴの左上にある「鉛筆マーク」をクリックします。

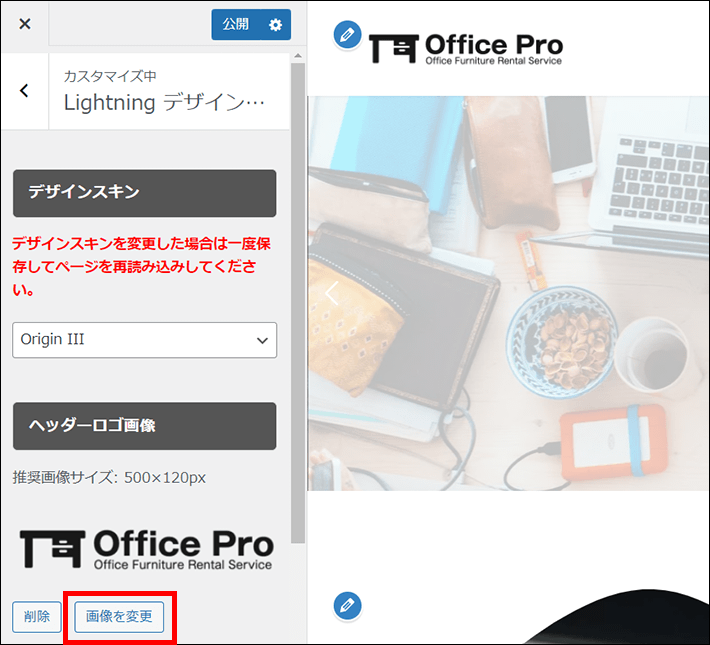
左メニューの画像を変更をクリックして、画像「office-pro-img01.png」ロゴをアップロードします。

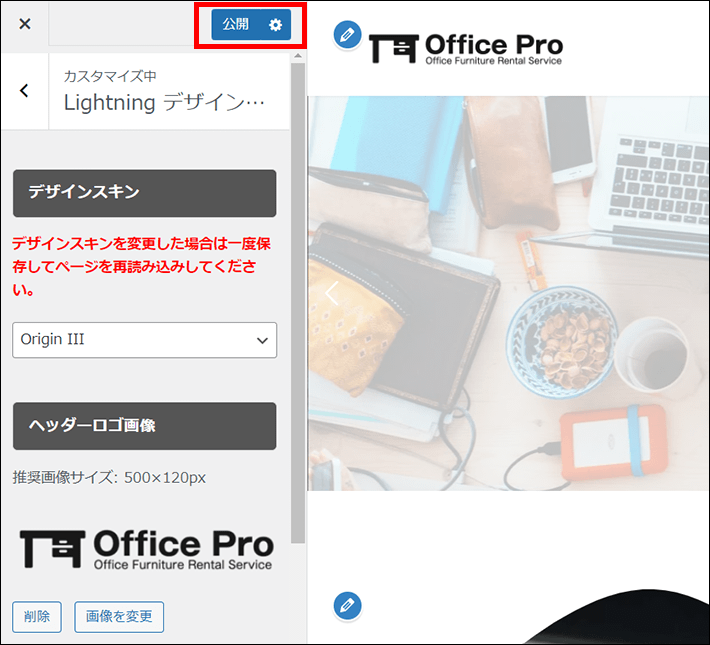
ロゴが入っていることを確認し、公開をクリックして完了です。

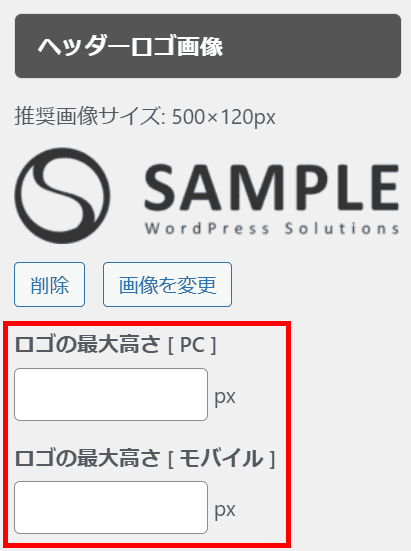
必要に応じてロゴの最大高さを指定できます。たとえば、モバイルにのみ最大高さを「40」pxと指定すると、モバイルではロゴが少し小さく表示されます。

グローバルナビゲーションの編集
グローバルナビゲーションを以下の内容に設定するための手順を解説します。
- ホーム
- 私たちの強み
- サービス
∟ご契約の流れ
∟料金
∟よくあるご質問 - 導入事例
- 会社案内
- お問合わせ
∟無料オンラインコーディネート相談
固定ページ一覧での編集
グローバルナビゲーションを設定するためには、まず各ページを「固定ページ」から用意します。
※固定ページは、一般的に「会社案内」や「サービス」などのページを作成するときに、よく用いられます。
以下の手順を解説します。
- 不要な固定ページを下書きへ移す
- 既存の固定ページのタイトルを編集する
- 必要な固定ページを新規作成する
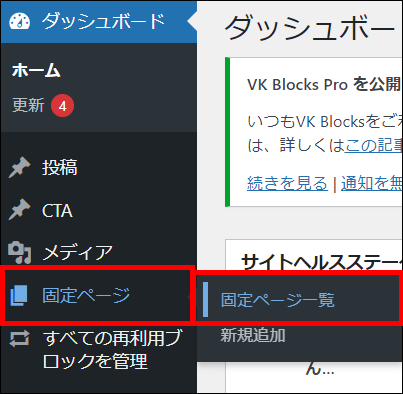
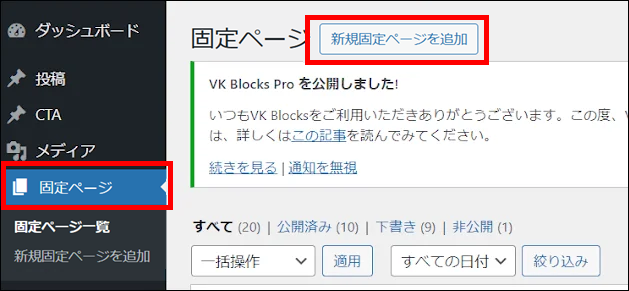
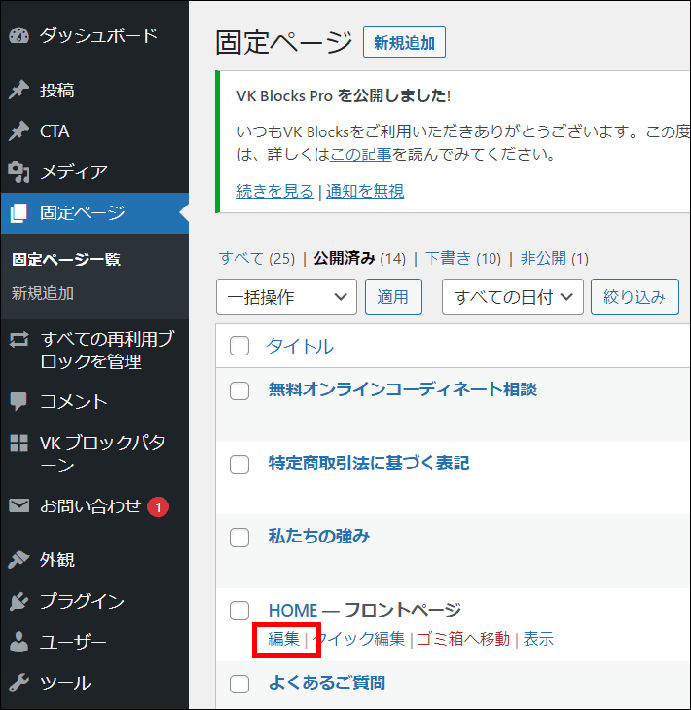
ダッシュボードの「固定ページ」から「固定ページ一覧」をクリックします。

まず、不要な固定ページを下書きへ移します。
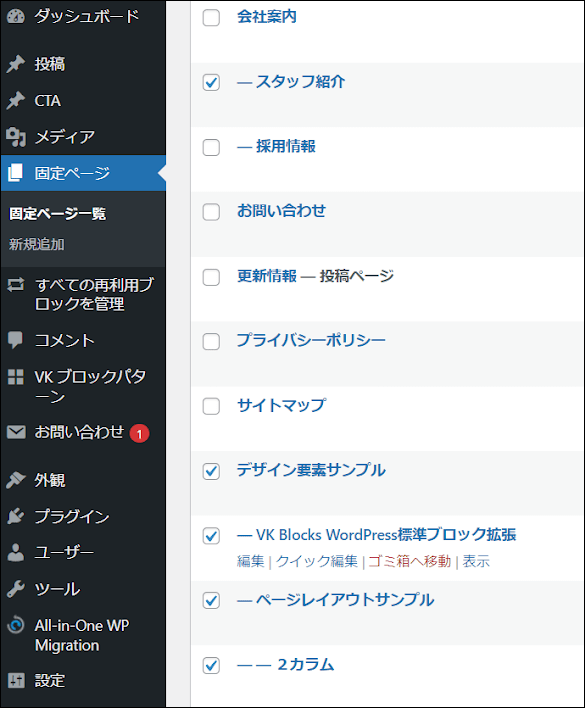
下記固定ページの先頭のチェックボックスに、それぞれチェックを入れます。全部で12あります。
- スタッフ紹介
- 採用情報
- デザイン要素サンプル
- VK Blocks WordPress標準ブロック拡張
- ページレイアウトサンプル
- 2カラム
- 1カラム
- 1カラム(サブセクション無し)
- siteContentの上下余白を無し
- VK Blocks ブロック / パターンサンプル
- VK Blocks スライダーブロックサンプル
- VK Blocks ボタン

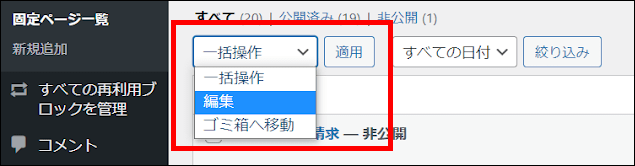
「一括操作」から「編集」を選択し適用をクリックします。

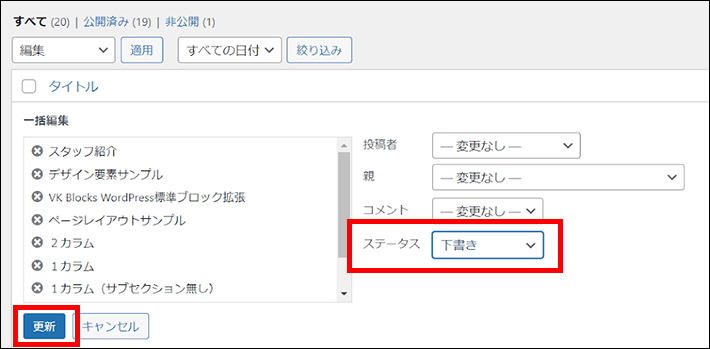
一括編集画面が表示されます。「ステータス」を「下書き」に変更し、更新をクリックします。

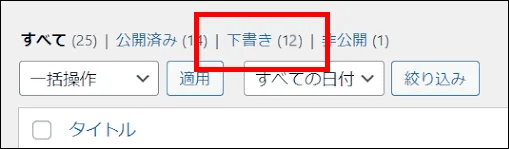
「一括操作」の上にある「下書き」の数が「12」になっていることを確認してください。

次に、既存の固定ページのタイトルを編集します。
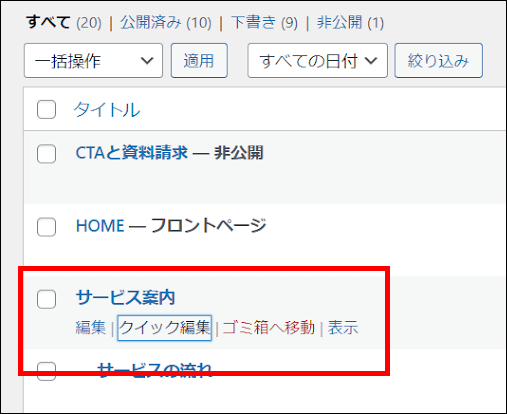
ここでは例として、固定ページ「サービス案内」の「クイック編集」をクリックします。

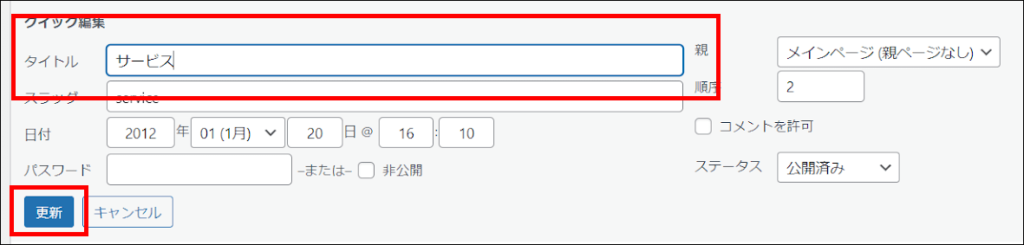
タイトルを「サービス」に変更して更新をクリックします。

同様に、下記固定ページのタイトルをそれぞれ編集し、更新してください。
- サービスの流れ:「ご契約の流れ」へ変更
- 更新情報:「お知らせ」へ変更
最後に、必要な固定ページを新規作成します。
新規固定ページを追加をクリックします。

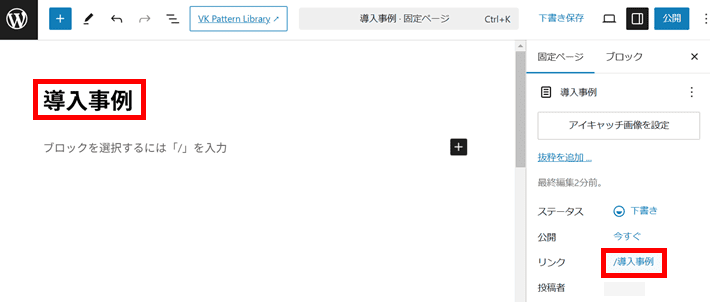
例として「導入事例」という固定ページを作成します。
まず、タイトルに「導入事例」と入力すると、「リンク」にタイトルの内容がそのまま入ります。

「リンク」はページのURLの最後の部分になります。
https://ドメイン名/導入事例
日本語が含まれるURLをメールなどに添付すると、以下のような表記になってしまいます。日本語の部分が英数字や記号の羅列に置き換わるからです。
https://ドメイン名/%E5%B0%8E%E5%85%A5%E4%BA%8B%E4%BE%8B
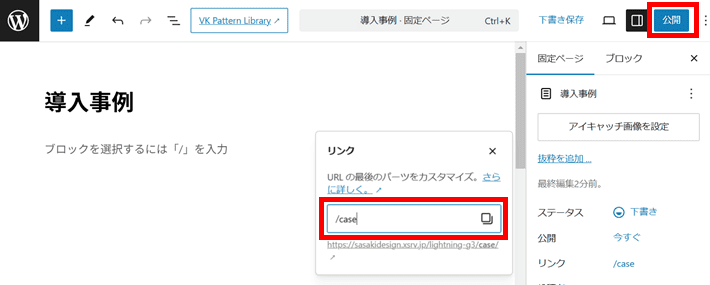
そのため、「リンク」は半角英数の文字列に変更しておきます。青のテキスト「導入事例」をクリックすると、編集できます。
以下のよう入力して、公開をクリックします。
- リンク:case

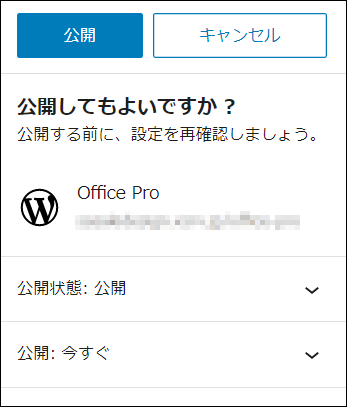
確認画面「公開してもよいですか ?」が表示します。公開をクリックします。

同様に、下記4つの固定ページを新規作成してください。
- タイトル:私たちの強み
- リンク:advantage
- タイトル:料金
- リンク:price
- タイトル:無料オンラインコーディネート相談
- リンク:online-consulting
- タイトル:特定商取引法に基づく表記
- リンク:trade
※「無料オンラインコーディネート相談」と「特定商取引法に基づく表記」は、後ほどフッターメニューで利用します。便宜上、追加しておいてください。
メニューの編集
必要なページを用意できたら、次にグローバルナビゲーションを編集します。
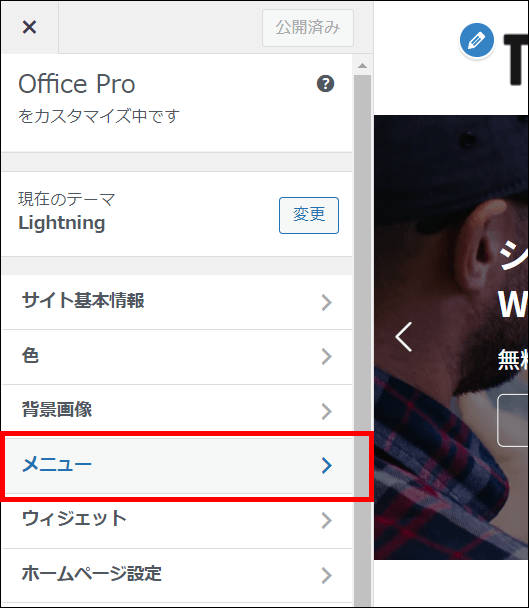
外観のカスタマイズをクリックする
「外観」の「カスタマイズ」をクリックします。

サイドメニューから「メニュー」をクリックします。

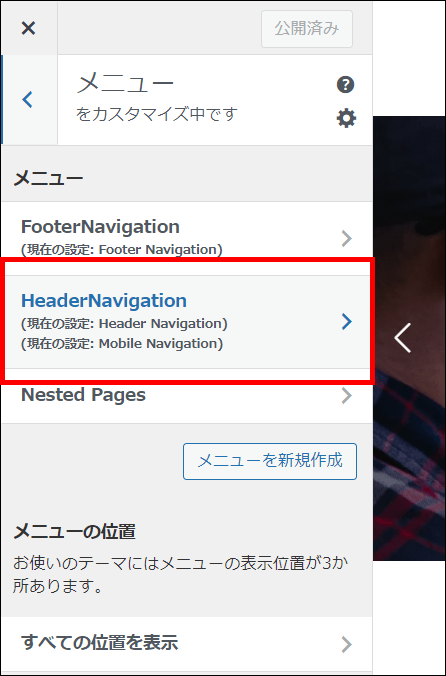
サイドメニューから「Header navigation」をクリックします。

ヘッダーメニューが表示されます。
不要なメニュータイトルを削除します。以下をすべて削除してください。
- スタッフ紹介
- デザイン要素サンプル
- VK Blocks WordPress標準ブロック拡張
- ページレイアウトサンプル
- 2カラム
- 1カラム
- 1カラム(サブセクション無し)
- siteContentの上下余白を無し
- VK Blocks ブロック / パターンサンプル
- VK Blocks スライダーブロックサンプル
- 採用情報
- お知らせ

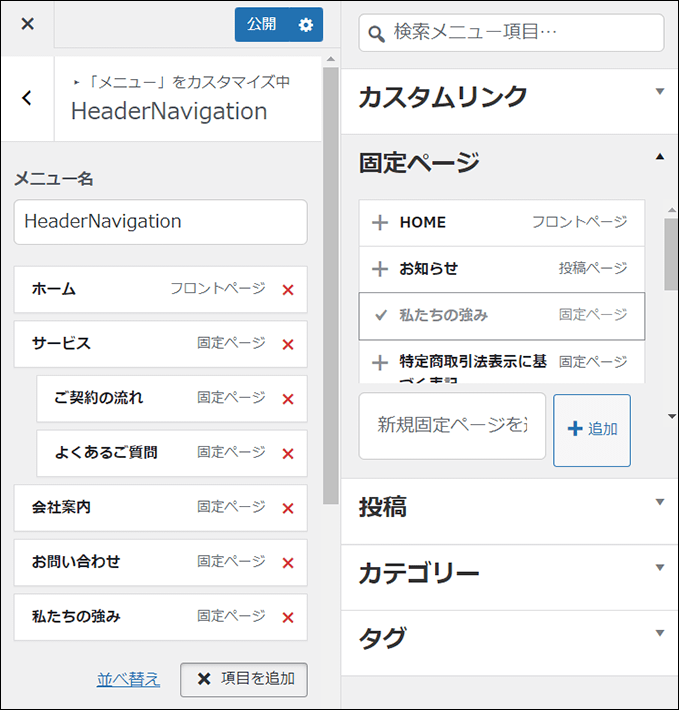
必要なメニュータイトルを追加します。項目を追加をクリックします。

サイドメニュー右側の「固定ページ」から「私たちの強み」をクリックします。
サイドメニュー左側の「お問合わせ」の下に「私たちの強み」が追加されたことを確認します。

同様に、以下固定ページのタイトルを、それぞれメニューへ追加してください。
- 導入事例
- 料金
- 無料オンラインコーディネート相談
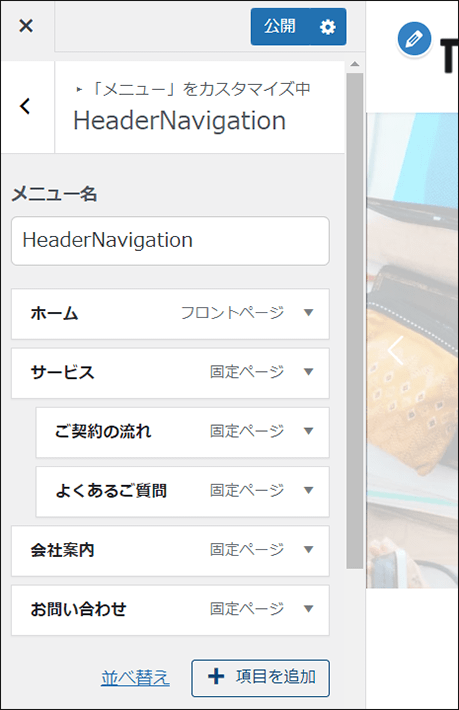
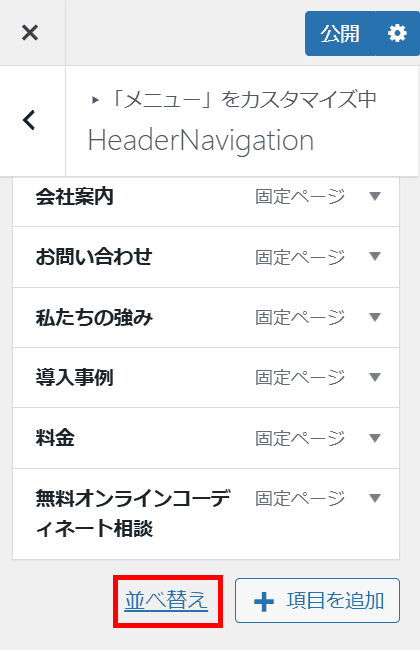
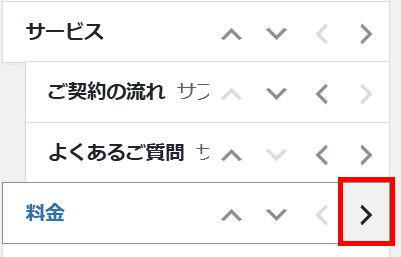
メニュータイトルの位置を変更します。
「並び替え」をクリックします。

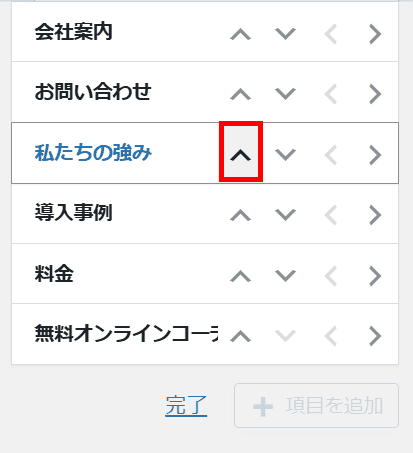
「私たちの強み」の上向き矢印をクリックすると、1つ上に移動します。
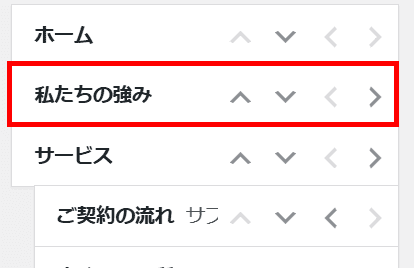
上向き矢印のクリックをくり返し、「私たちの強み」を「ホーム」と「サービス」の間に移動させます。


同様に、以下メニュータイトルの位置をそれぞれ変更してください。
第2階層のメニューは、右向き矢印をクリックすると第2階層になります。

- 料金(第2階層)
- 導入事例
- 無料オンラインコーディネート相談(第2階層)
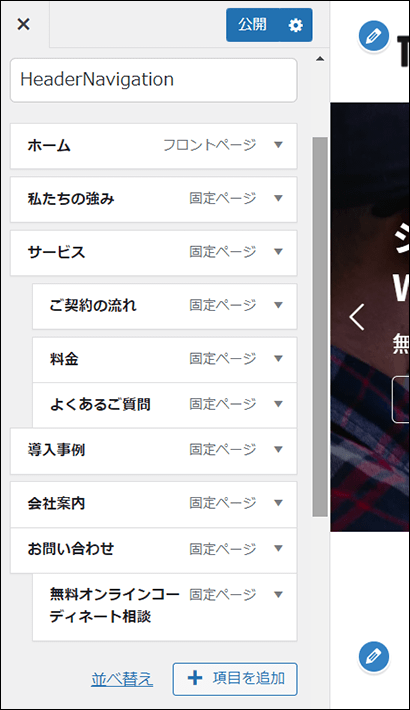
ホーム
私たちの強み
サービス
∟ご契約の流れ
∟料金
∟よくあるご質問
導入事例
会社案内
お問合わせ
∟無料オンラインコーディネート相談

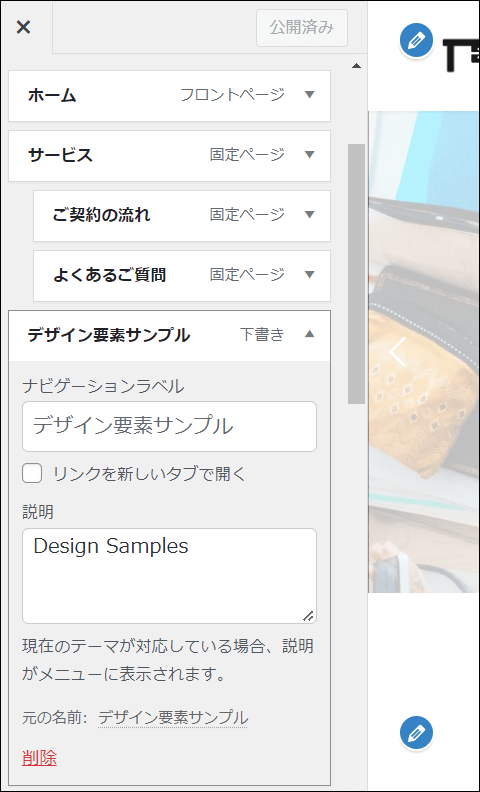
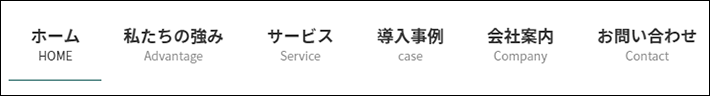
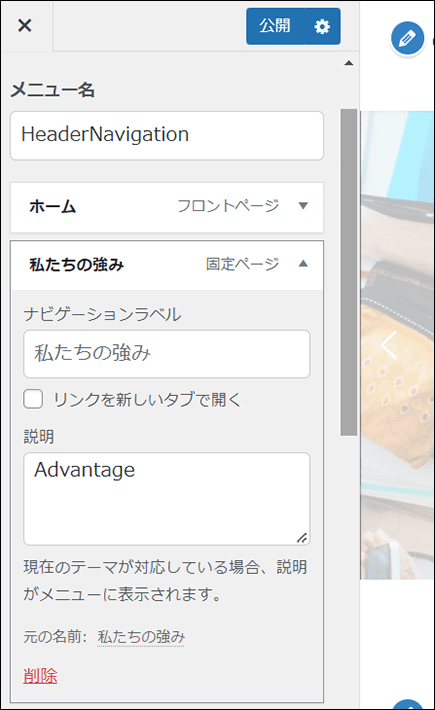
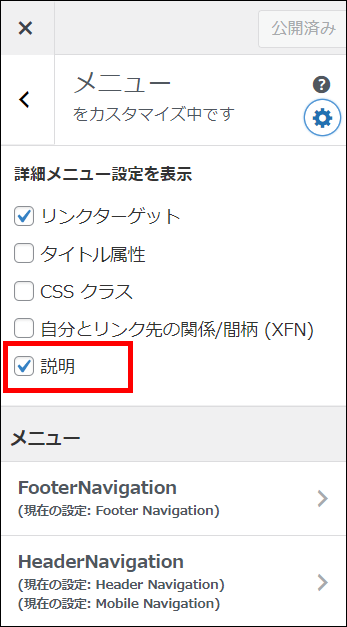
第一階層のメニュータイトルの下部にテキストを設定します。それぞれ「説明」に入力してください。

- 私たちの強み:Advantage
- 導入事例:Case
※第2階層のメニュータイトルには、説明の入力は不要です。

「説明」が表示されていない場合は、ひとつ前の画面に戻ってください。
「メニューをカスタマイズ中です」の右にある歯車マークをクリックし、「説明」にチェックを入れると、表示されます。

公開をクリックして反映されたか確認します。

フッターの編集
フッターを編集しましょう。
- フッター
ホームページの下部にあるパーツ。トップぺージ以外のページでも共通して表示される。
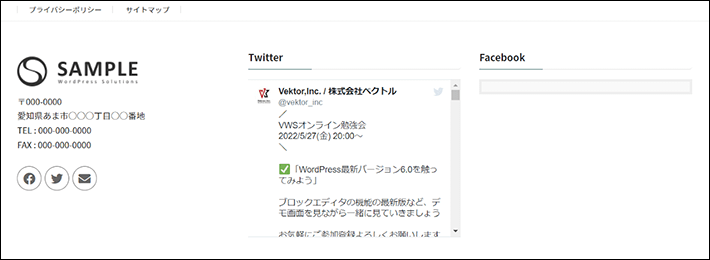
『Lightning』のデモサイトの場合、フッターは「会社情報」「Twitter」「Facebook」といった3つのエリアに分かれています。

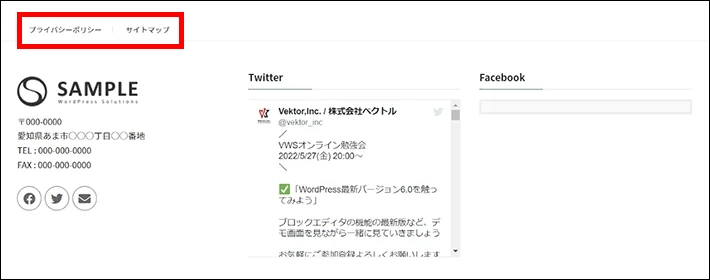
フッターの上部メニューを削除
フッターの上部にあるメニュー「プライバシーポリシー」「サイトマップ」は今回は不要です。このメニューを削除します。

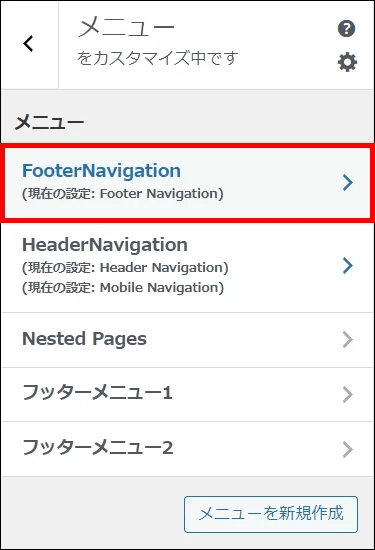
サイドメニューの「メニュー」から「FooterNavigation」をクリックします。

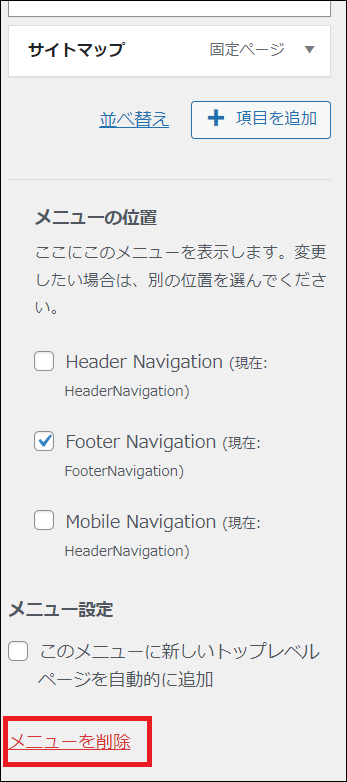
「メニューを削除」をクリックします。

公開をクリックして反映されたか確認します。

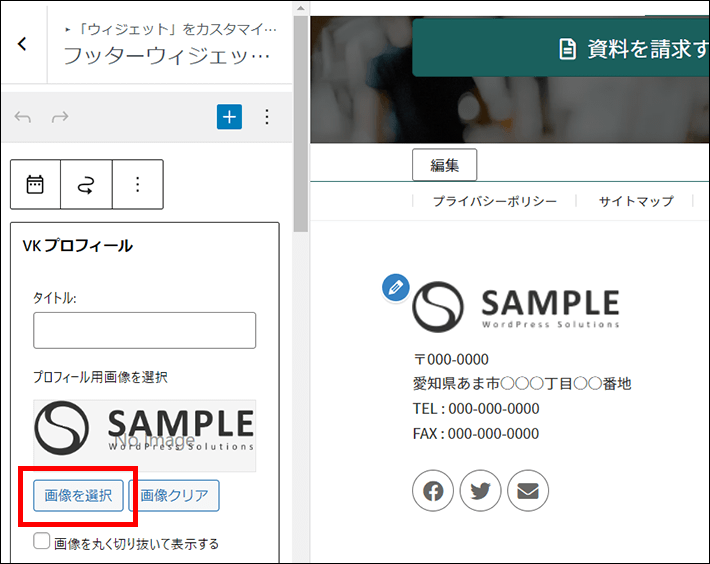
会社情報の編集
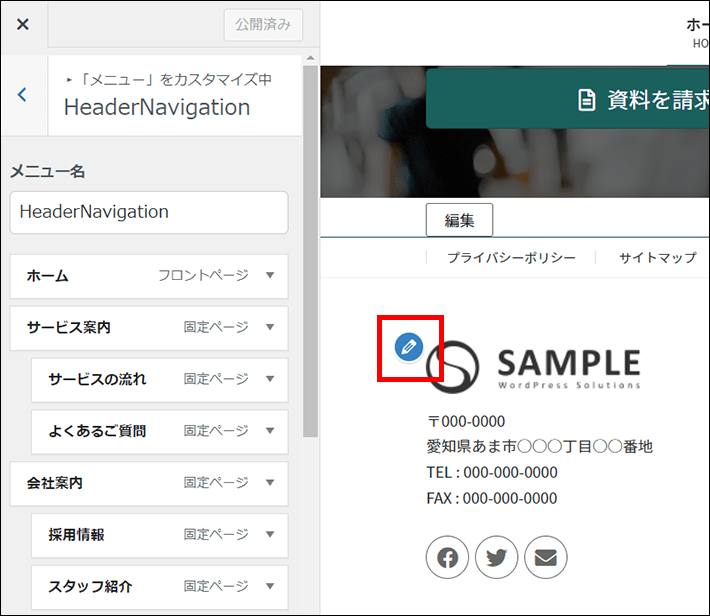
鉛筆マークをクリック
ロゴの左側にある「鉛筆マーク」をクリックします。

サイドメニューの画像を選択から、ヘッダーで使用したロゴ画像を選択します。

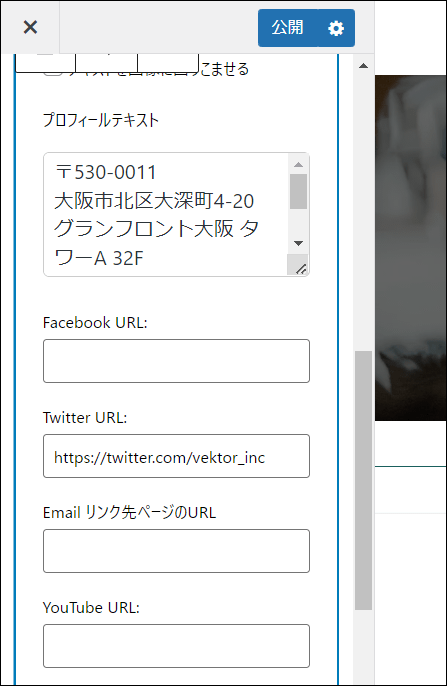
「プロフィールテキスト」から住所など変更してください。

各種SNSについてはアカウントがあれば入力します。
アカウントがなければ、元々記載されていたURLは削除しましょう。
「Emailリンク先ページのURL」は「お問い合わせ」ページのURLを入力します。「https://ドメイン名/contact/」と入力してください。
公開をクリックして保存します。

メニューの編集
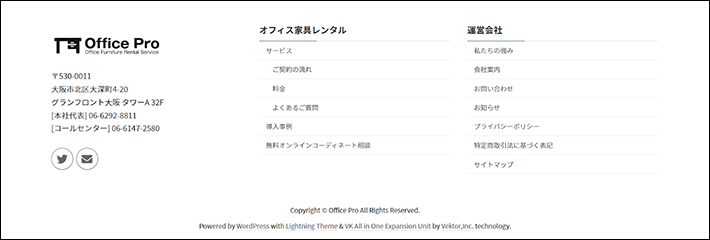
残り2つのエリア(TwitterとFacebook)は、下記のように編集します。

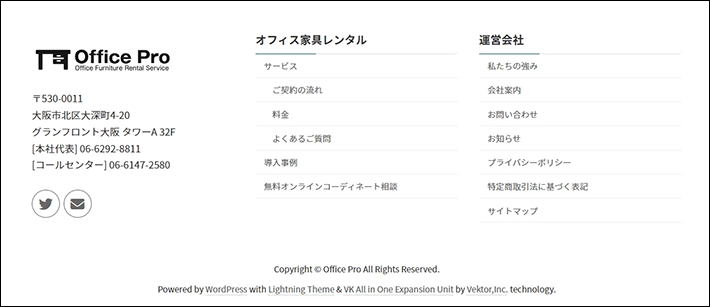
完成形イメージ
メニューの新規作成
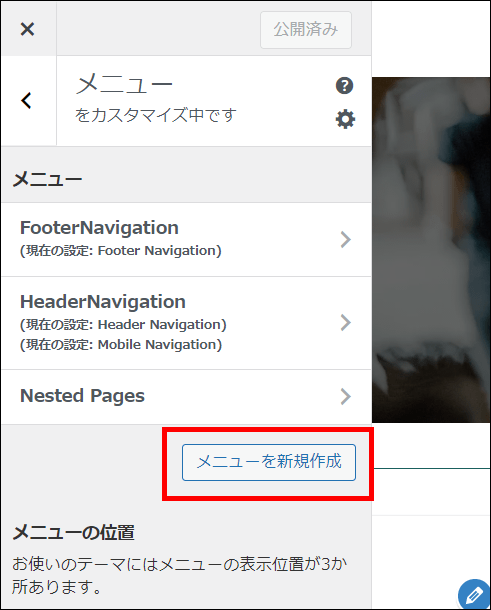
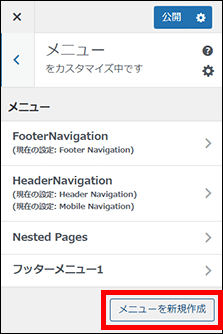
サイドメニューから「メニュー」をクリックします。

メニューを新規作成をクリックします。

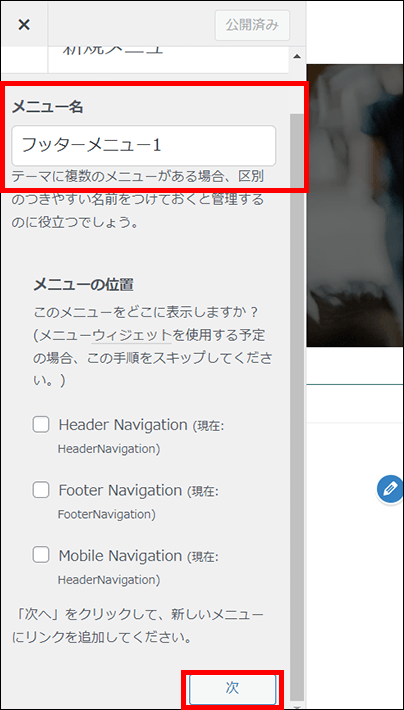
メニュー名に「フッターメニュー1」と入力しします。次をクリックしてください。
※任意のメニュー名で構いません。管理しやすい名前をつけてください

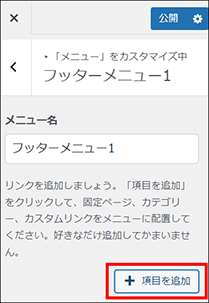
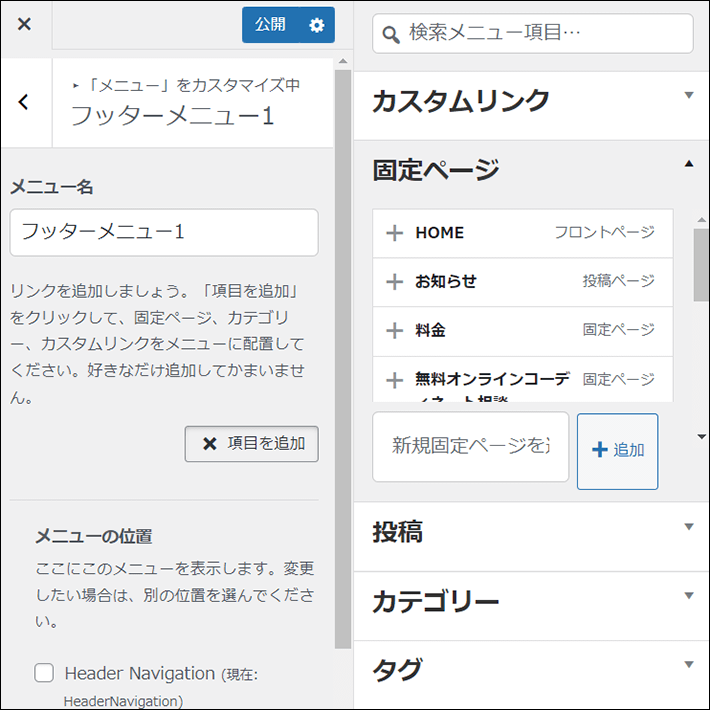
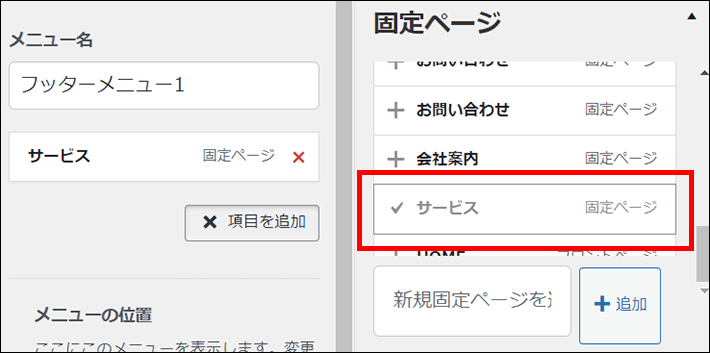
項目を追加をクリックすると、右側にさらに画面が表示されます。


右側に表示された「固定ページ」から「サービス」をクリックします。左側のメニュー名「フッターメニュー1」の下部に「サービス」が追加されます。
同様に、他の固定ページのタイトルを追加していきます。

上から順番に、以下となるように追加してください。
- サービス
- ご契約の流れ
- 料金
- よくあるご質問
- 導入事例
- 無料オンラインコーディネート相談
※異なる順番で並んだ場合は、ドラッグアンドドロップで移動するか、「並び替え」をクリックしても調整可能です。
「<」をクリックして、サイドメニューに戻ります。「フッターメニュー1」と同じ手順で、「フッターメニュー2」を作ります。

メニューを新規作成をクリックして、メニュー名に「フッターメニュー2」と入力します。

1つ目と同様に、以下の項目を上から順番に追加してください。
- 私たちの強み
- 会社案内
- お問合わせ
- プライバシーポリシー
- 特定商取引法に基づく表記
- サイトマップ
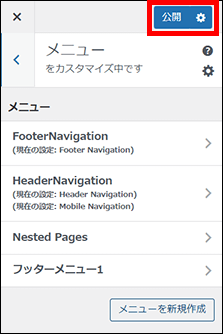
公開をクリックして保存します。

作成した2つのメニューをフッターに設置
「フッターメニュー1」「フッターメニュー2」を、それぞれのフッターエリアへ設置します。
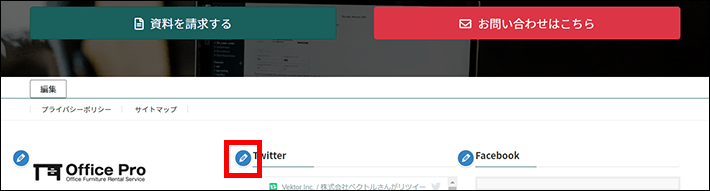
旧Twitterの左側にある「鉛筆マーク」をクリックします。

今回はフッターにメニューを設置するため、X
旧Twitterのタイムライン表示は不要となります。
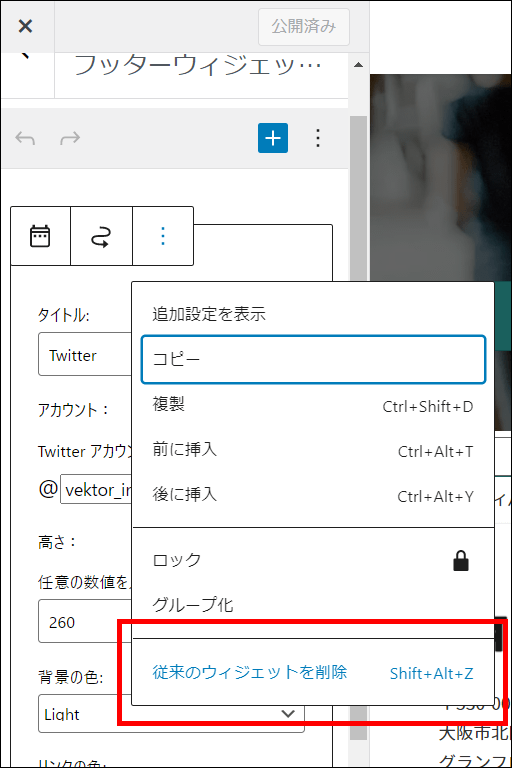
「削除」をクリックします。

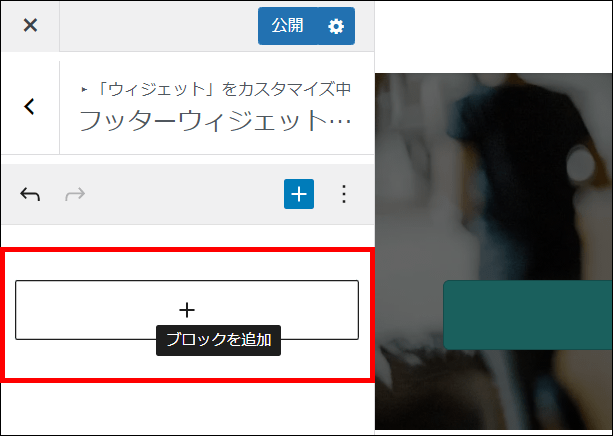
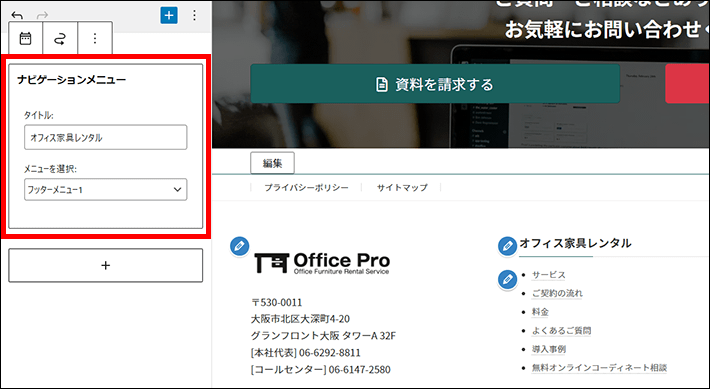
ブロックを追加する「+」マークをクリックします。

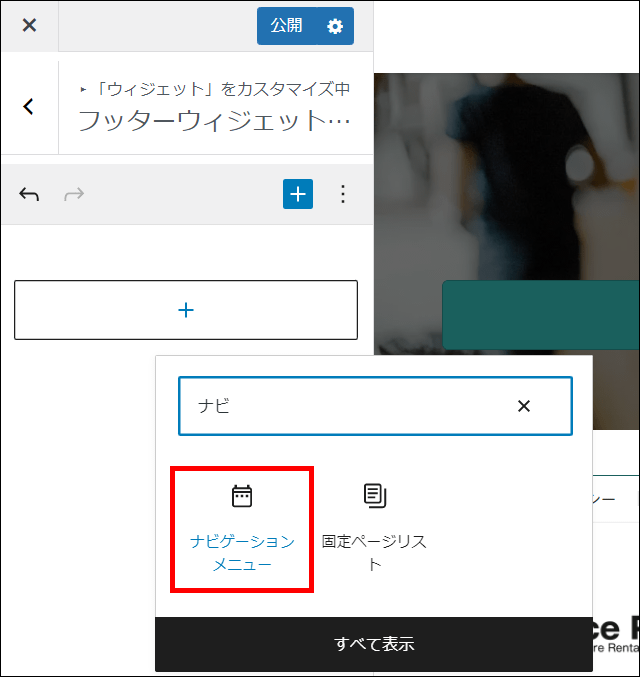
検索欄に「ナビ」と入力して検索すると、ナビゲーションメニューブロックが表示されます。
クリックして追加します。

「タイトル」に「オフィス家具レンタル」と入力し、「選択」から「フッターメニュー1」を選びます。

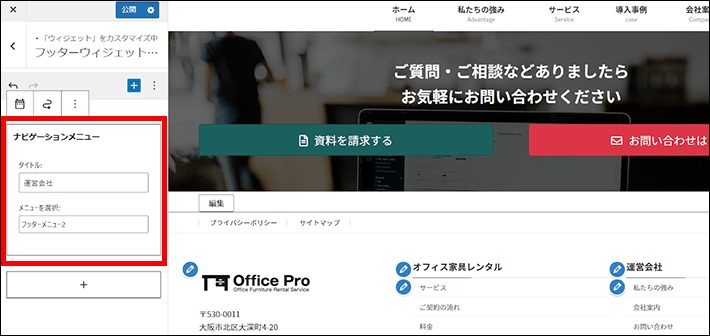
Facebookの左側にある「鉛筆マーク」をクリックします。

Facebookのタイムライン表示は不要となります。 旧Twitterのタイムラインを削除した手順と同様に、削除してください。
先ほどと同様に、ナビゲーションメニューブロックを追加してください。
「タイトル」に「運営会社」と入力し、「選択」から「フッターメニュー2」を選びます。

公開をクリックして保存します。

コピーライトの注意点
フッターメニュー下部の「Copyright © Office Pro All Rights Reserved.」は、コピーライトと呼ばれ、ホームページの著作権を保護するための表記です。

フッター下部にコピーライトを記載しているホームページは多いです。
『Lightning』のコピーライトには、注意点があります。
『Lightning無料版』の場合、コピーライトの下に、「WordPress公式サイトのリンク」なども合わせて表示されます。コピーライトの内容は、管理画面から編集できません。
必要に応じて、コピーライトの編集機能に限定した「Lightning専用の有料プラグイン」を購入されるか、『Lightning有料版』へのアップグレードをご検討ください。
メインビジュアル(スライドショー)の編集

トップページにあるメインビジュアル(スライドショー)を編集します。
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

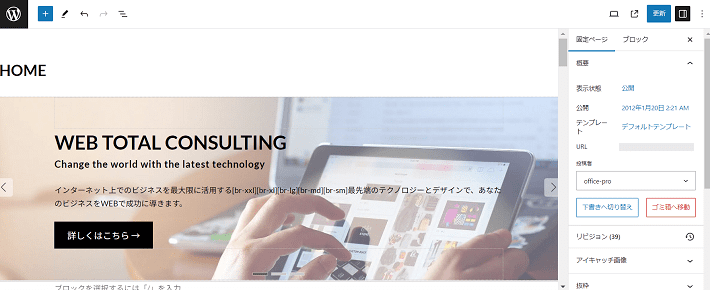
「HOME」の「編集」をクリックして編集していきます。

編集画面が表示されます。

- この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されますが、適宜、手動でも保存してください。編集画面右上の「保存」ボタンにて、保存が可能です。
- 編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻ることができます。誤って作業した場合はこの機能を利用してください。
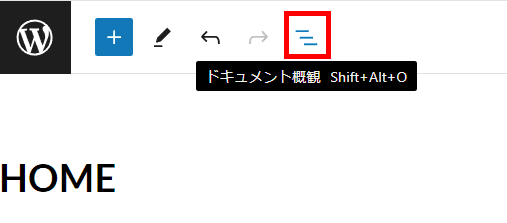
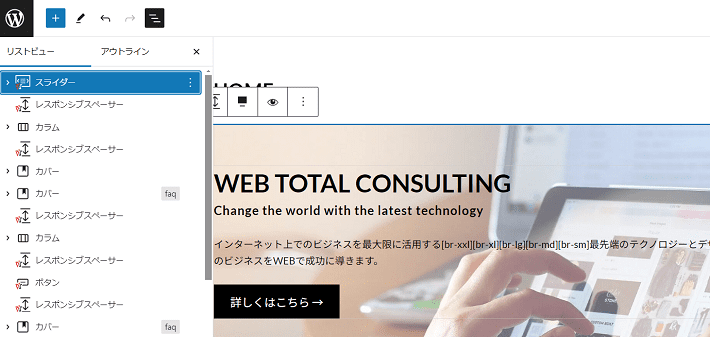
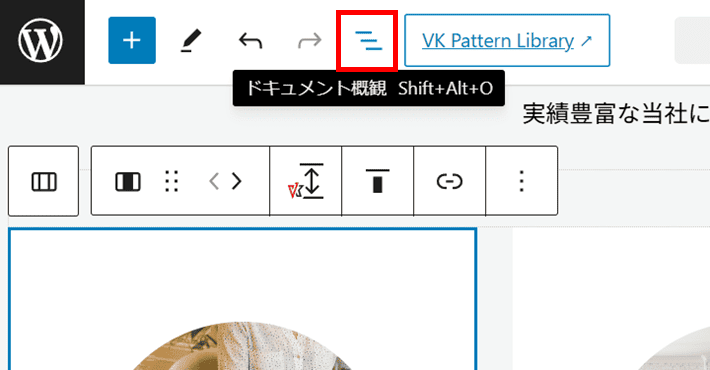
「ドキュメント概観」をクリックして、リストビューを開きます。


一番上にある「スライダー」をクリックします。ここはスライダーブロックを使用しています。
『Lightning』の推奨プラグイン「VK Blocks」が提供するブロック。トップページだけでなく、複数のページにスライダーを設置できる。
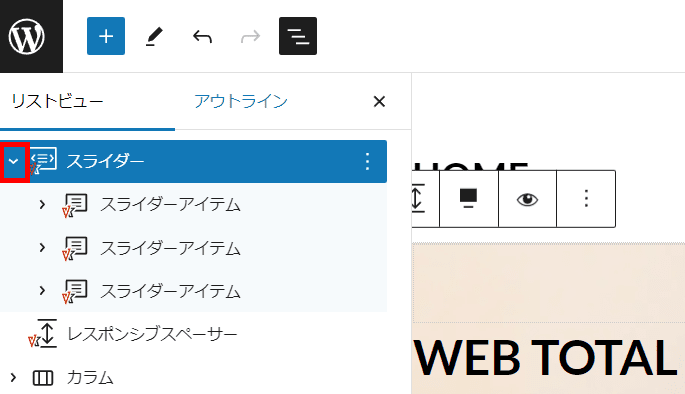
「スライダー」の右矢印をクリックすると、中に「スライダーアイテム」が3つあるのが確認できます。

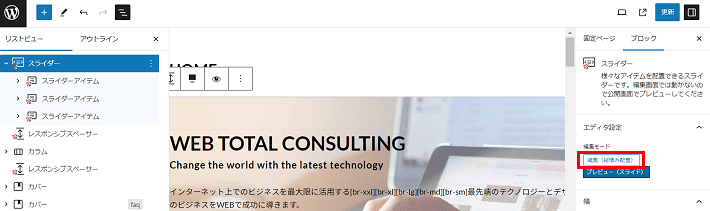
スライダーを編集しやすくするために、表示を切り替えます。
リストビューで「スライダー」を選択し、右側パネルにある「エディタ設定」より、以下をクリックします。
- 編集モード:編集(縦積み配置)

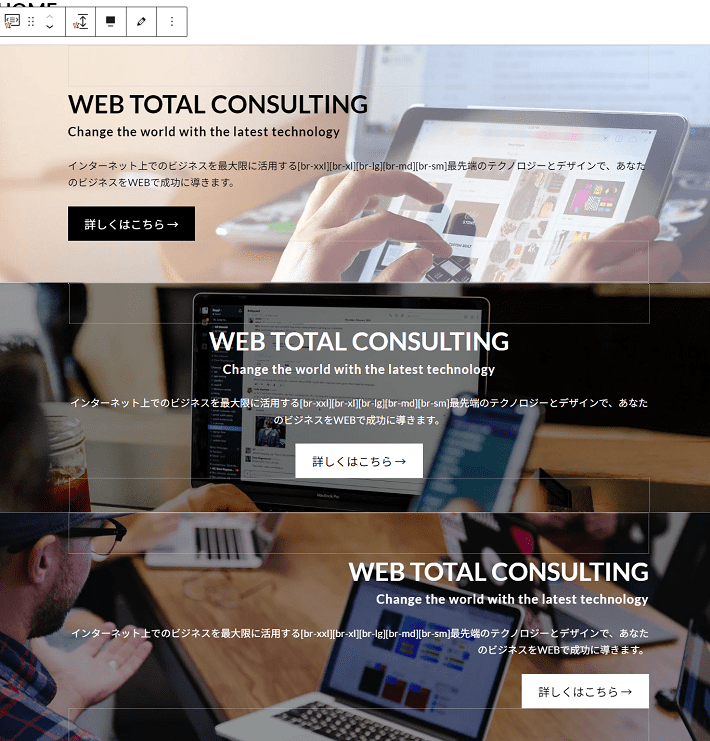
編集画面上にスライダーアイテムが縦に3つ並んで表示されます。

Office Proのホームぺージではスライドさせないため、スライダーアイテムを1つだけにします。
上から2つ目にある、以下のスライダーアイテムを残します。テキストの配置や背景色などそのまま利用できるためです。

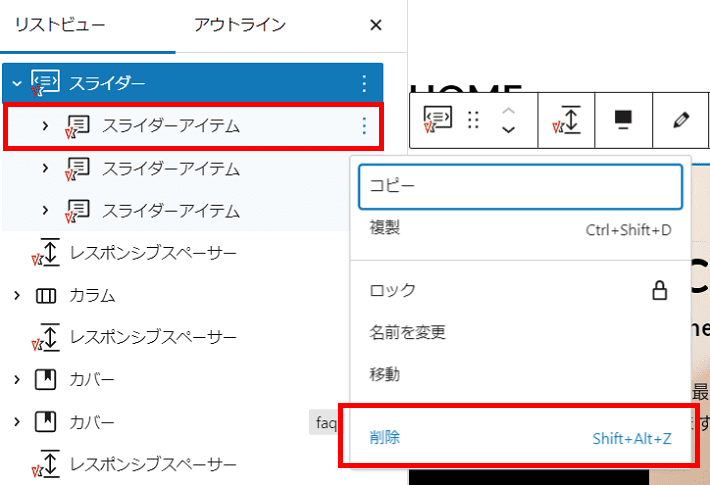
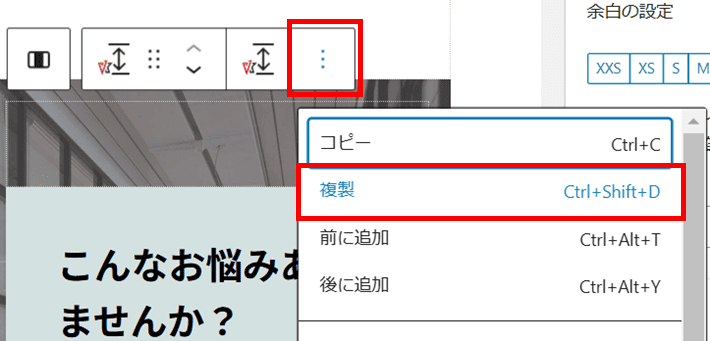
1つ目のスライダーアイテムを選択し、「︙」から「削除」をクリックします。
3つ目も同様に削除してください。

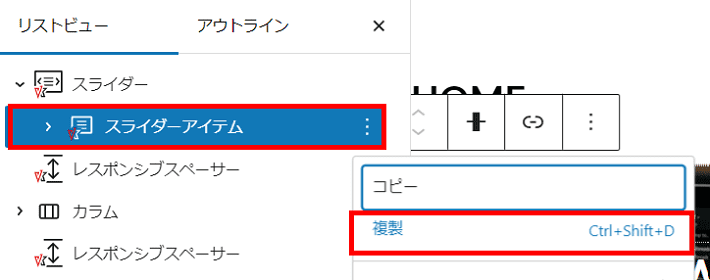
削除後にやっぱりスライドさせたくなったときは、スライダーアイテムを複製して編集するとよいでしょう。

スライダーアイテムの背景画像を編集します。
スライダーアイテムを選択し、以下の画像をそれぞれアップロードします。
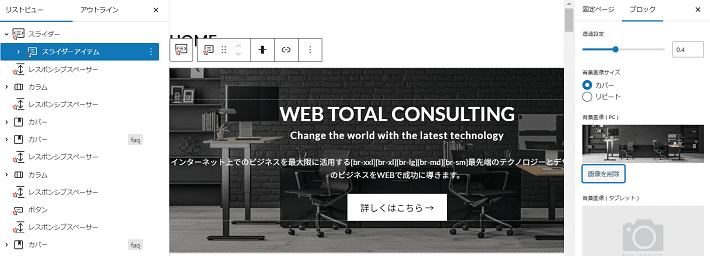
- 背景画像(PC):office-pro-img02.jpg
- 背景画像(モバイル):office-pro-img03.jpg
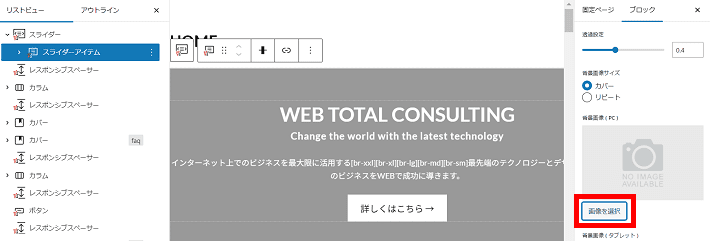
画像のアップロードは、右側パネル「背景設定」のなかにある「背景画像(PC)」からできます。画像を削除したのち、画像を選択から画像をアップロードしましょう。



同様に、「背景画像(モバイル)」を画像を選択してください。

スライダーアイテムの中を編集します。
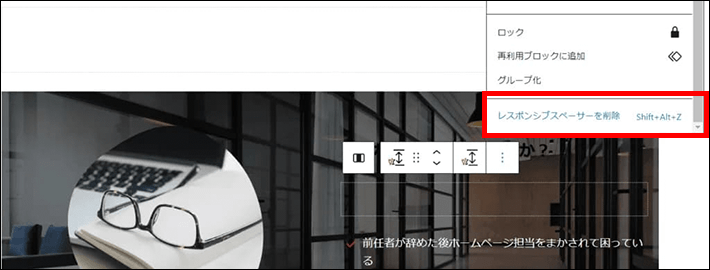
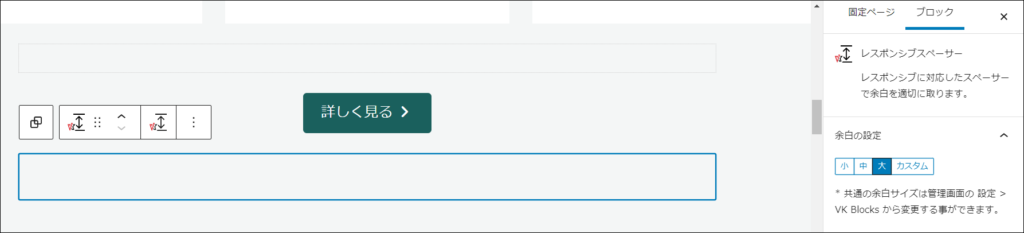
上部にあるレスポンシブスペーサーをクリックします。
※編集画面上でレスポンシブスペーサーをクリックしても選べないときは、リストビューで選択してください。

『Lightning』の推奨プラグイン「VK Blocks」が提供するブロック。ブロック間の余白の高さを画面サイズ(PC・タブレット・モバイル)に応じて、設定できるのが特徴。
スライダーアイテムの縦幅をより広げるために、「L」から「XXL」に変更します。
- レスポンシブスペーサー
- サイズ:「XXL」に変更
下部にあるレスポンシブスペーサーも同様に「XXL」にしてください。

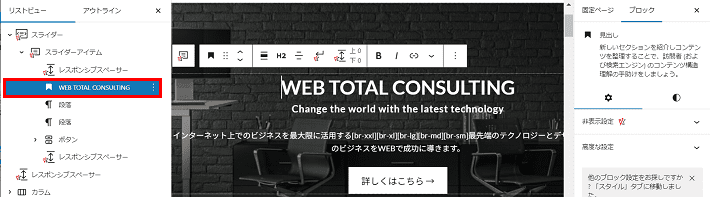
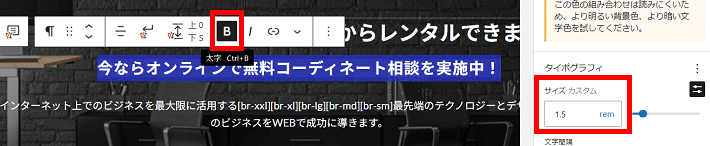
「WEB TOTAL CONSULTING」をクリックします。これは見出しブロックです。

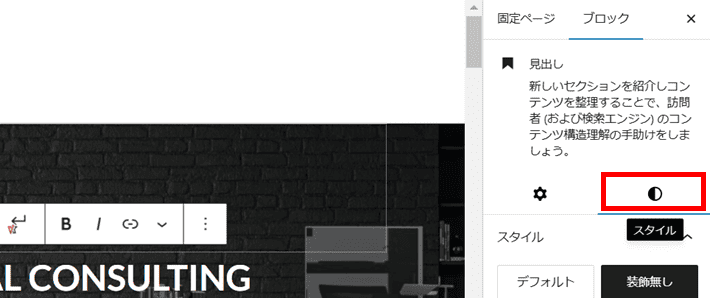
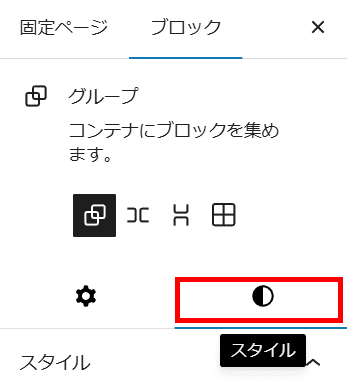
右側パネルにある「スタイル」をクリックします。

「タイポグラフィ」のサイズを以下のように変更して、見出しの文字サイズを少し小さくします。
また、テキストを以下のように編集してください。
- 見出し
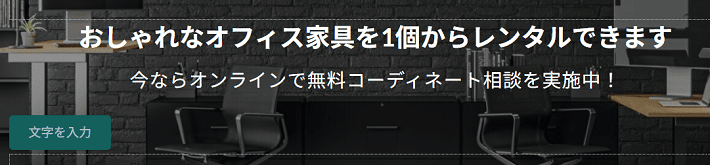
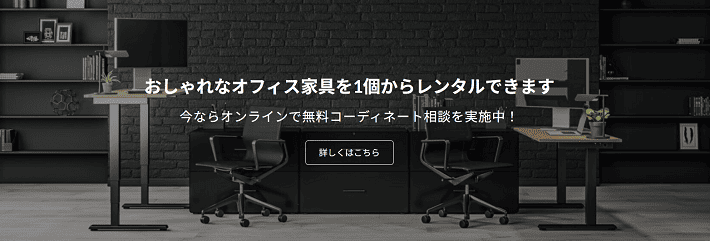
- テキスト:おしゃれなオフィス家具を1個からレンタルできます
- タイポグラフィ:2.5remから2remに変更
Lightningの見出しは「rem」という単位で指定されています。「rem」は、html要素のフォントサイズを基準にして相対的にサイズを指定できます。html 要素のフォントサイズが16pxの場合、1remは16pxに相当します。

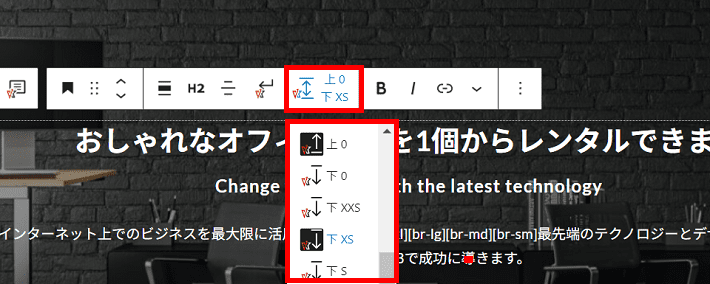
さらに、見出しの下部に適度な余白をつけるため、「ブロックの余白」から「下XS」をクリックします。
- 見出し
- ブロックの余白:下XS

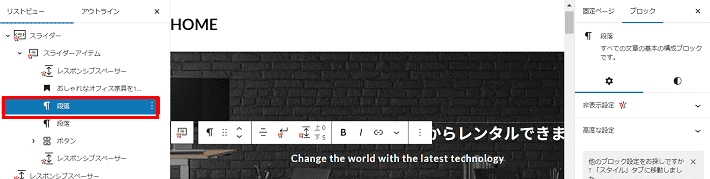
「Change the world〜」をクリックします。これは段落ブロックです。

段落のテキストを以下のように編集します。太字を解除し、文字サイズを少し大きくしてください。
- 段落
- テキスト:今ならオンラインで無料コーディネート相談を実施中!
- 太字:クリックして解除
- タイポグラフィ:1.25remから1.5remに変更

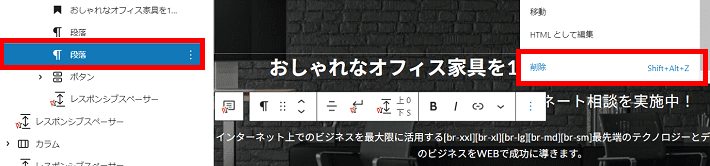
段落「インターネット上でのビジネスを〜」は不要です。
段落を選択して、「︙」から「削除」をクリックします。


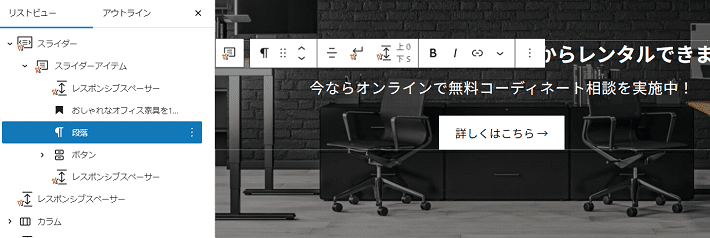
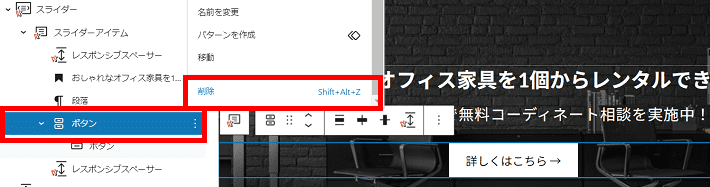
「詳しくはこちら」をクリックします。これはWordPress標準のボタンブロックです。

Office ProのホームぺージではVK Blocksのボタンで統一しています。そのため、このボタンを削除してVK Blocksのボタンに変更します。
『Lightning』の推奨プラグイン「VK Blocks」が提供するブロック。テキストの前後にFont Awesomeアイコンを設定できるのが特徴。
WordPress標準のボタンは、親子のブロックで構成されています。
- 親のブロック:全体的なボタンブロック
- 子のブロック:親のブロックに含まれる個々のボタン

ボタンブロックを完全に削除するには、親のブロックの削除が必要です。
リストビューを閉じている場合は、ドキュメント概観をクリックして、もう一度開いてください。
親のボタンをクリックして「︙」から「削除」をクリックします。

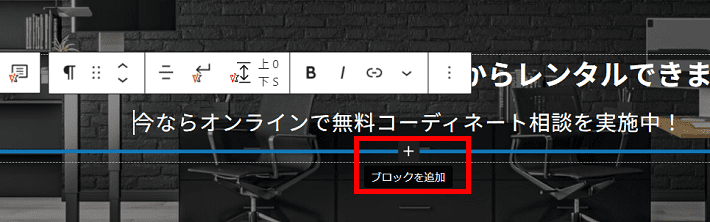
「今ならオンラインで無料コーディネート〜」の下部にマウスポインターを重ねます。
「+」マークが表示されます。
「+」をクリックします。

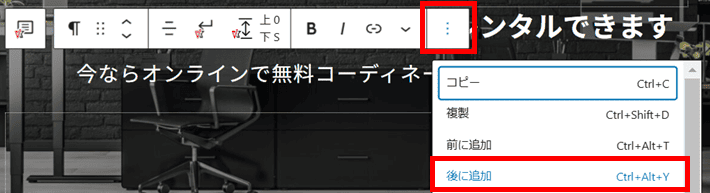
ブロックを追加したい位置の一つ前にあるブロック「見出し(今ならオンラインで~)」をクリックして、「︙」から「後に追加」をクリックします。

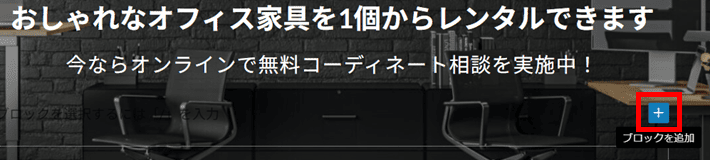
「相談を実施中!」の斜め右下に黒色の「+」マークが表示されます。「+」マークをクリックすると青に変わり、ブロックを追加できます。

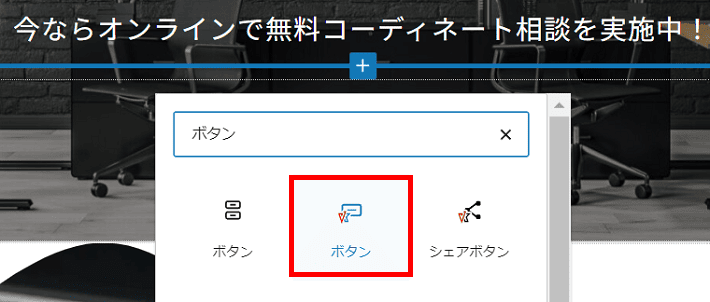
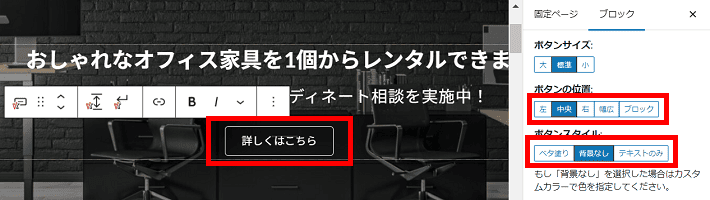
検索窓に「ボタン」と入力し、VKマークのある「ボタン」をクリックします。


以下のように編集してください。
- ボタン
- ボタンの位置:中央
- ボタンスタイル:背景なし
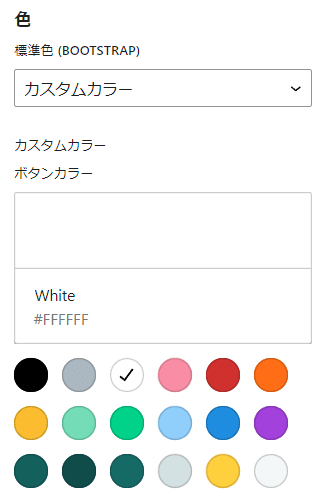
- 色(カスタムカラー):白
- テキスト:詳しくはこちら
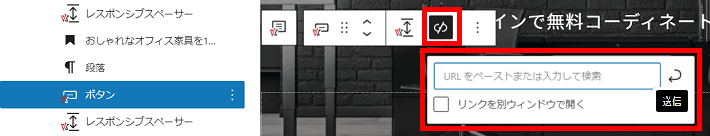
- リンクURL:https://ドメイン名/contact/online-consultation/


リンクURLを入力して送信をクリックします。

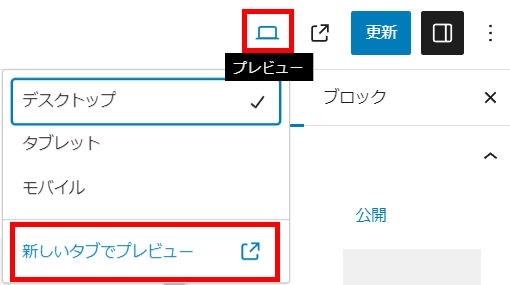
プレビューで表示を確認します。
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

ブラウザの新規タブでページが表示されます。
編集したメインビジュアルを確認しましょう。

編集画面右上の保存をクリックして、保存します。

コンテンツの編集
続いて、トップページのコンテンツを編集します。ここでは以下2つを解説します。

完成形イメージ

完成形イメージ
- 【こんなお悩みありませんか?】を作成
- 【オフィスプロ3つの強み】を作成
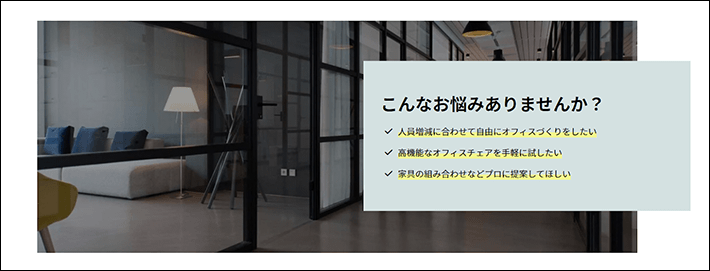
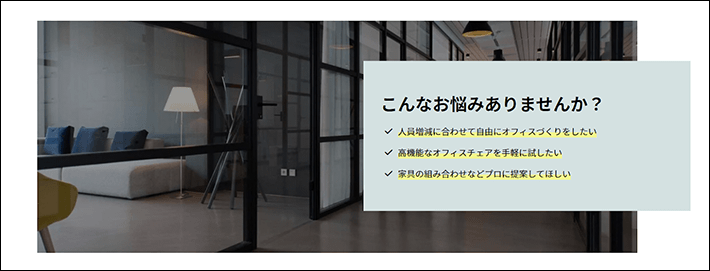
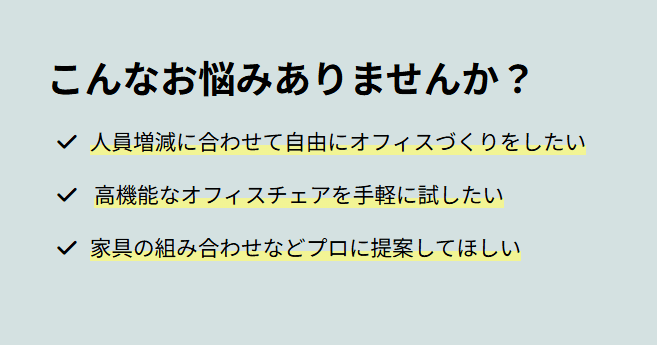
【こんなお悩みありませんか?】を作成
下記のコンテンツを作成します。

完成形イメージ
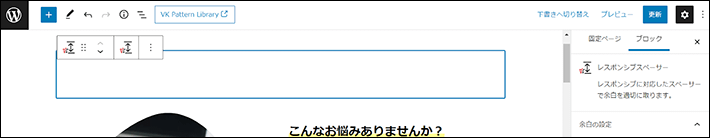
メインビジュアルの下部にあるレスポンシブスペーサーを確認します。

カバーブロックを利用して背景画像を設置します。
WordPressの標準ブロックで、背景画像を設置し、画像の上に色を重ねることが可能。またカバー内には、さまざまなブロックを設置できるため、使い勝手が良い。
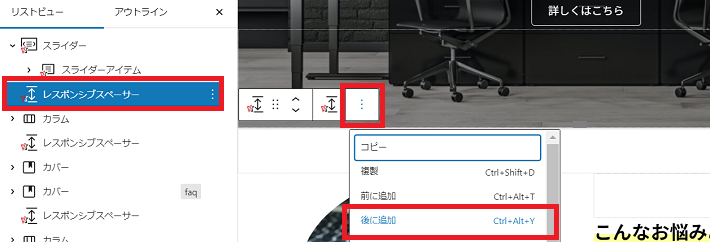
レスポンシブスペーサーを選択して「︙」から「後に追加」をクリックします。

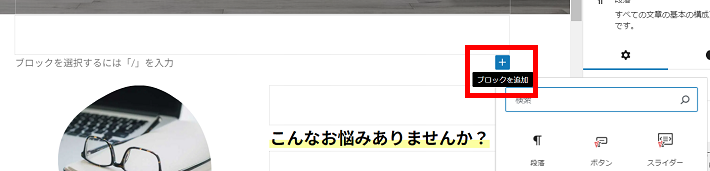
「ブロックを追加」をクリックします。

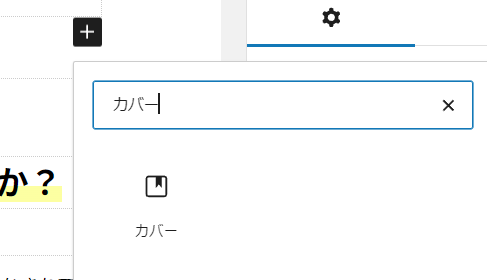
検索窓に「カバー」と入力して、カバーブロックを追加します。

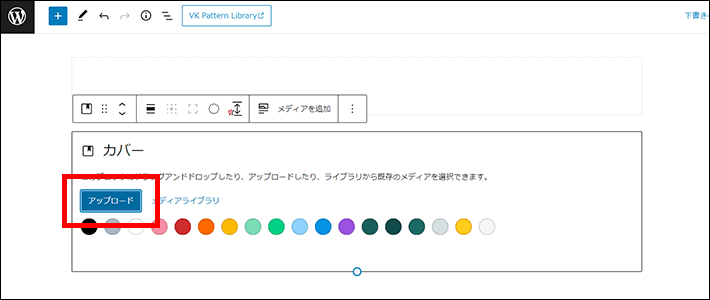
アップロードから画像「office-pro-img04.jpg」をアップロードします。

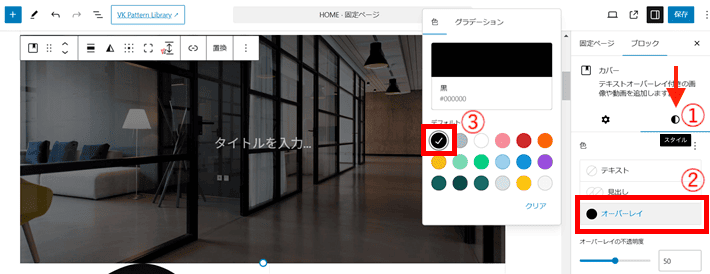
背景画像に被さる色を黒に変更します。
①まず、右側の設定パネルから「スタイル」をクリックします。
②つぎに、オーバーレイをクリックし、③「黒」をクリックして色を変更します。

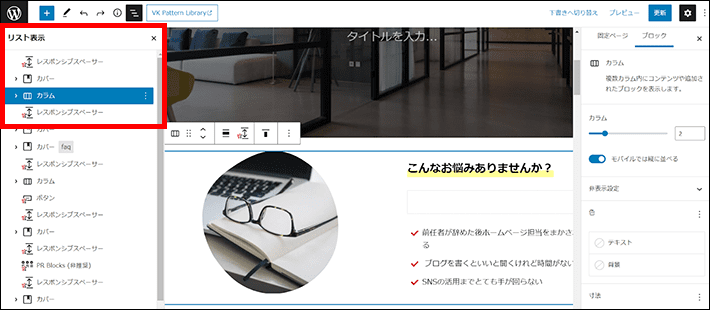
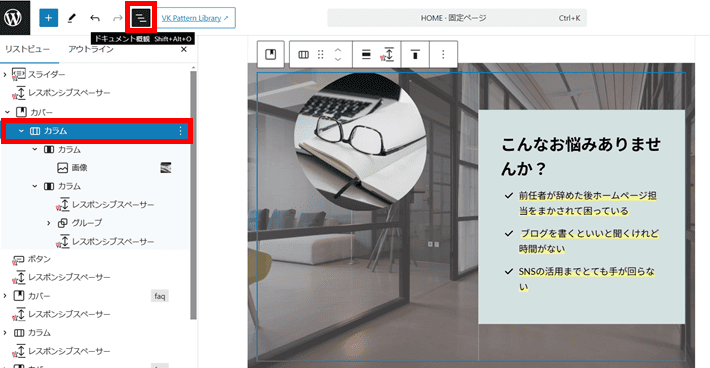
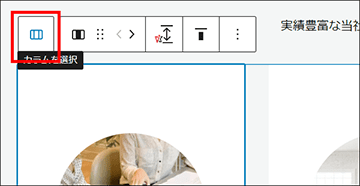
設置したカバー下部のカラムブロックを選択します。

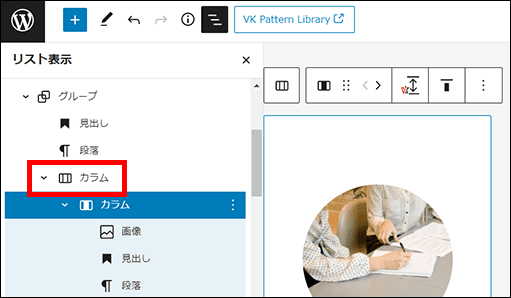
カラムの選択が難しい場合は、編集画面の左上にある「三本線のアイコン(ドキュメント概観)」をクリックします。上から4番目「カラム」をクリックすれば、選択できます。

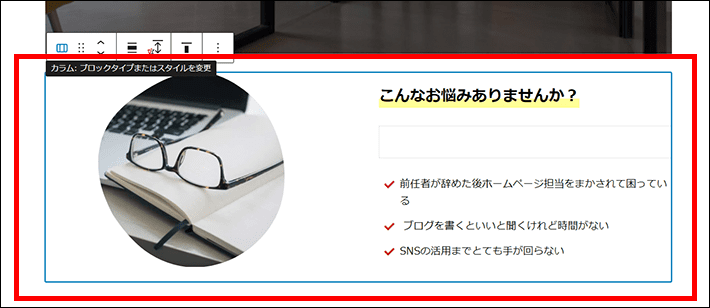
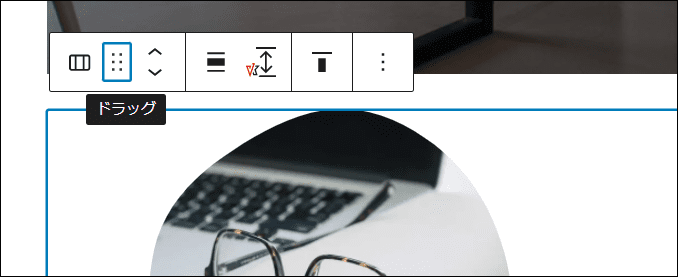
選択したカラムをドラッグアンドドロップのうえ、カバー内に設置します。

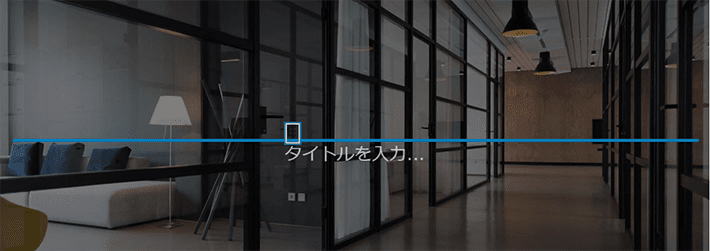
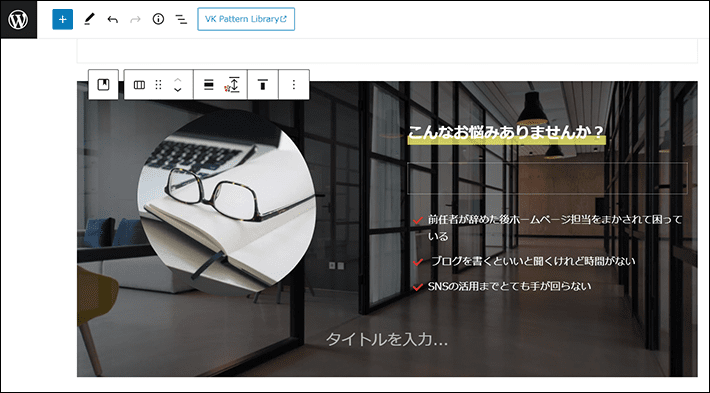
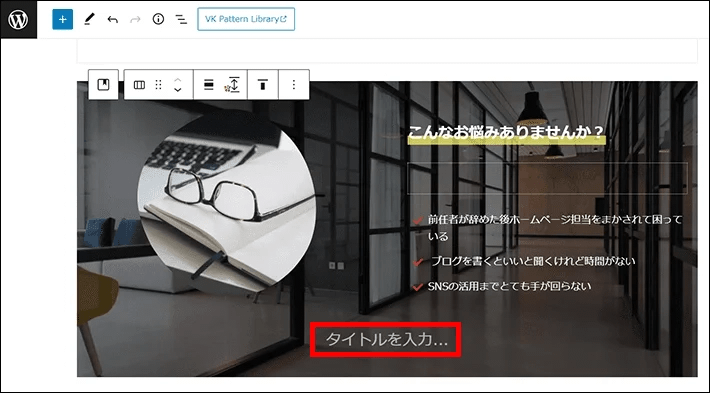
カラムをクリックしたままドラッグし、カバー内の「タイトルを入力…」の上部でドロップすると、設置できます。

以下のように設置したことを確認します。

WordPressの標準ブロック。1列2列…とカラムを分けたり、カラム内にさらにブロックを追加したりできる。他にも、カラム内側の余白や背景色なども設定可能なため、少し凝ったレイアウトも作れる。
下部に表示された「タイトルを入力…」は段落ブロックです。
ここでは、このブロックは不要です。
選択して「⋮」から「段落を削除」をクリックします。

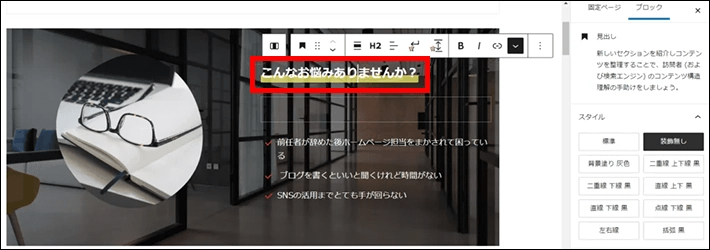
「こんなお悩みありませんか?」をクリックします。
こちらは見出しブロックです。

カバー内に見出しやテキストを設置すると、カバーの設定によっては自動的に文字色が白に変換されます。
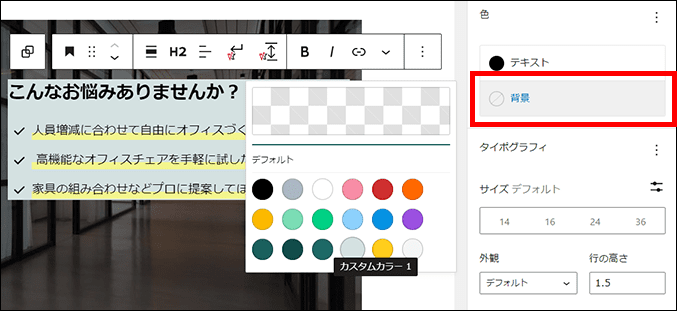
そのため、右側パネルにある「スタイル」の「色」より、テキストを黒に設定してください。
- 見出し
- テキストの色:黒
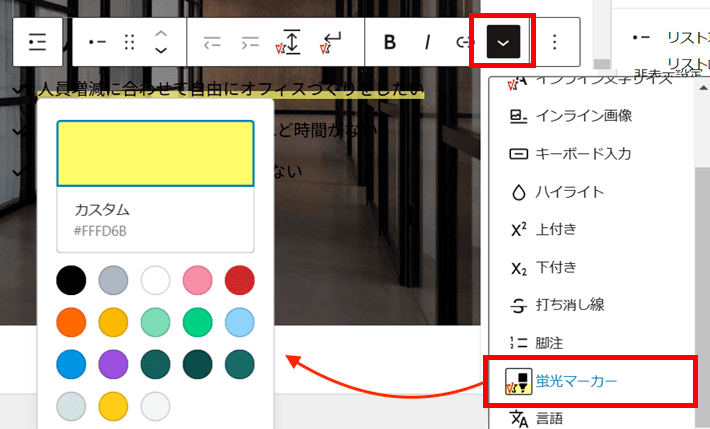
また、この見出しは蛍光マーカーで装飾されています。この装飾を削除しましょう。
まず、「こんなお悩みありませんか?」をドラッグして選択した状態にします。
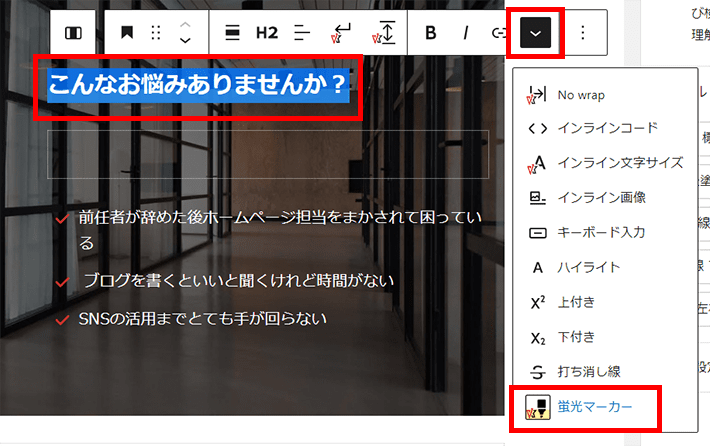
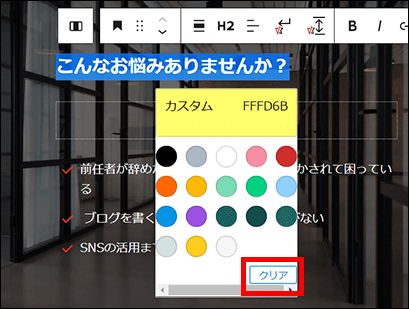
次に、下向き矢印から「蛍光マーカー」をクリックすると、蛍光マーカーの色を設定する画面が表示されるので、クリアで削除します。


見出しの下にあるレスポンシブスペーサーブロックはここでは不要です。
「⋮」から「削除」をクリックします。

次に、「こんなお悩みありませんか?」の下部にある「前任者が務めた~」の部分を編集します。
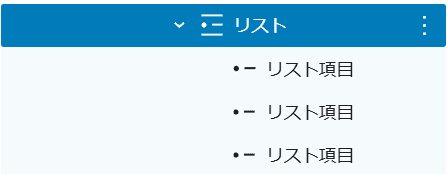
この3行はリストブロックを使用しています。
WordPress標準のリストは、親子のブロックで構成されています。
- 親のブロック:リスト
- 子のブロック:親のブロックに含まれる個々のリスト項目

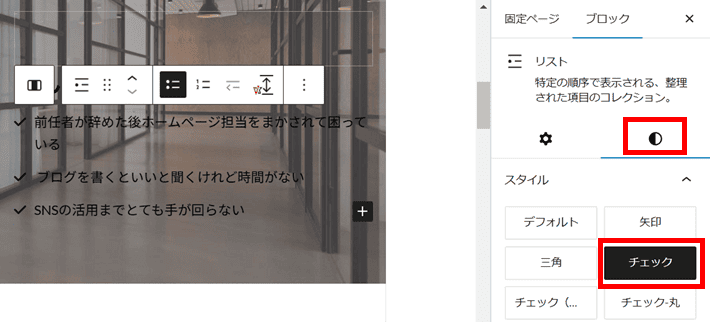
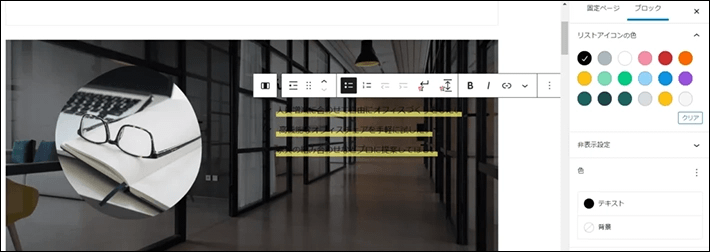
まず、親のリストを選択して、以下のように編集します。
リストマークが黒色のチェックのアイコンに変わり、合わせてテキストも黒色になります。
- リスト
- スタイル:チェック

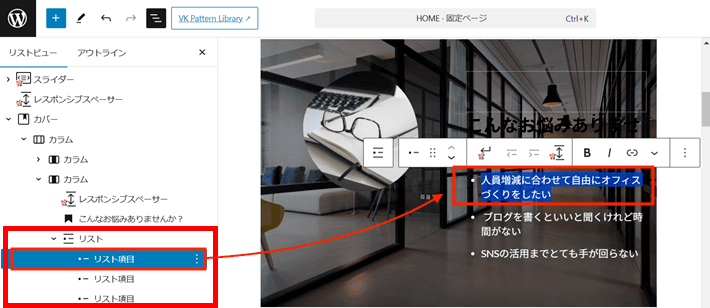
次に、各リスト項目のテキストをそれぞれ以下のように編集してください。
- 人員増減に合わせて自由にオフィスづくりをしたい
- 高機能なオフィスチェアを手軽に試したい
- 家具の組み合わせなどプロに提案してほしい
編集したテキストを蛍光マーカーで装飾します。
1つ目のテキストをドラッグして選択し、下向き矢印から「蛍光マーカー」をクリックします。


2つ目と3つ目も同様に蛍光マーカーで装飾します。

編集画面右上の保存をクリックして、保存します。

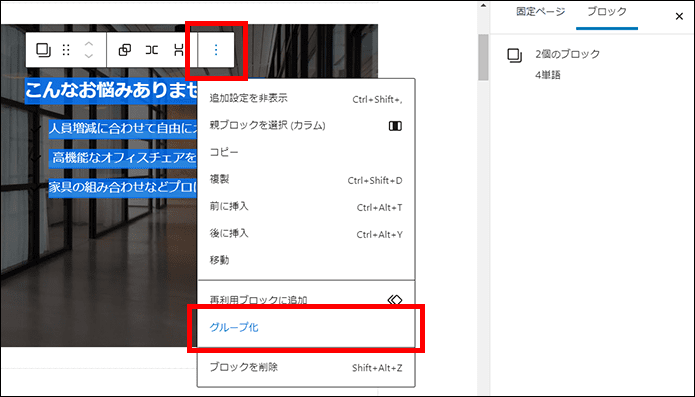
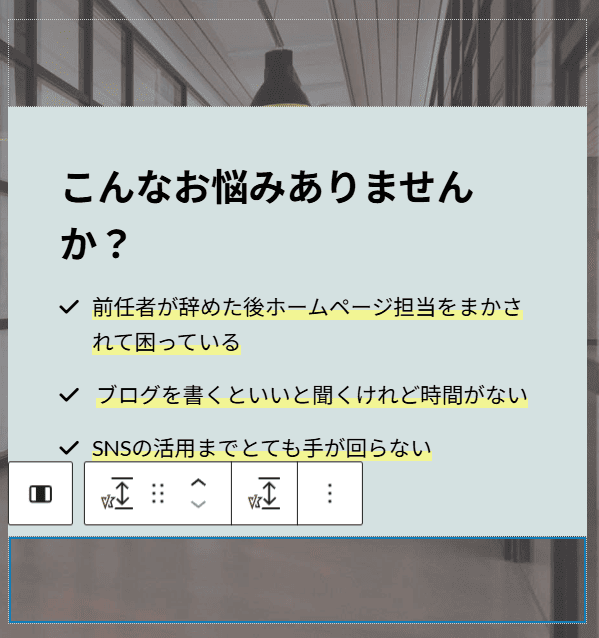
見出し「こんなお悩みありませんか?」とその下のリストをグループ化して、背景色と余白を設定します。以下のようになります。

複数のブロックをグループ化すると、「グループブロック」として扱えるようになる。背景色や余白などをグループ単位で設定が可能。
見出しとリスト全体をドラッグして選択します。「⋮」から「グループ化」をクリックします。

グループブロックに背景色を設定します。
右側の設定パネル「スタイル」で、色の「背景」にカスタムカラー1を指定します。


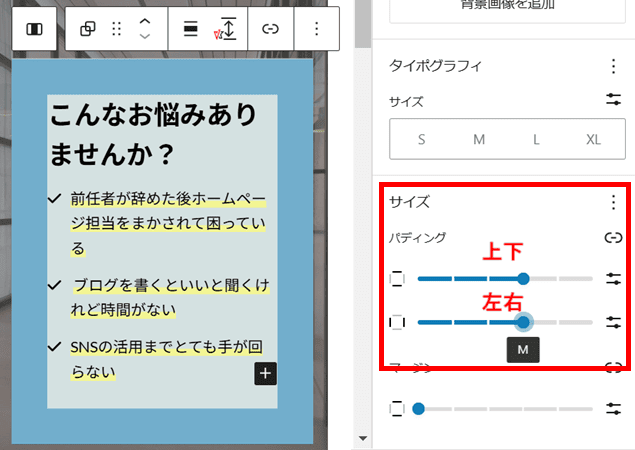
続いて、グループブロック内の余白を設定します。
余白は「サイズ」で設定できます。パディングが内側の余白です。
上下と左右それぞれXSからXLまで選べます。ここでは、どちらもサイズを「M」にします。

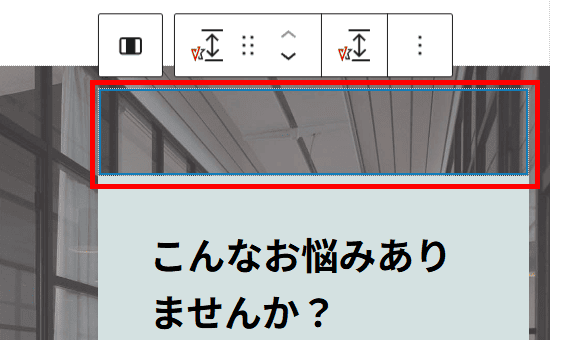
グループブロックの上にレスポンシブスペーサーがひとつあります。
これを複製してグループブロックの下に追加してみましょう。上下に同じスペースを空けることで、配置のバランスが良くなります。

レスポンシブスペーサーを選択して「⋮」から「複製」をクリックします。

複製したレスポンシブスペーサーをグループブロックの下に移動させます。
「下に移動」をクリックします。


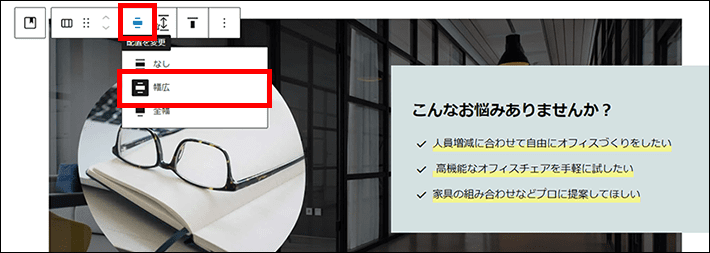
カバー内のカラムを幅広に設定します。
カラムを幅広に設定すると、PCでは背景画像(カバーブロック)より少し外側に広がって表示されます。そうすることで「こんなお悩みありませんか?」の部分を右側にずらして表示できます。
カラムを幅広にしたあとは以下のようになります。

実際にやってみましょう。
「ドキュメント概観」をクリックして、リストビューを開きます。
カバー内のカラム全体を選択します。

「配置」から「幅広」をクリックします。

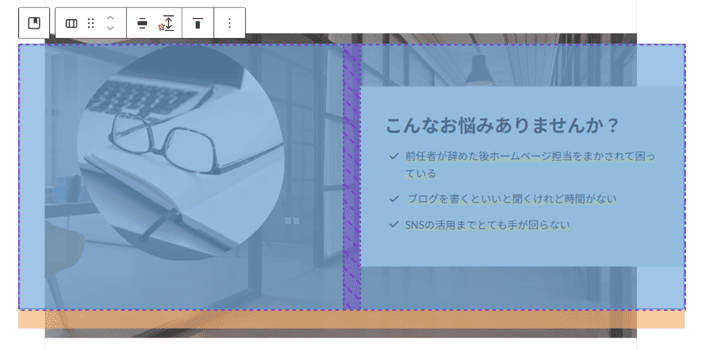
カラム全体を選択したまま、続いて、カラムの下に自動でつく余白を解除しましょう。
ここでは不要だからです。
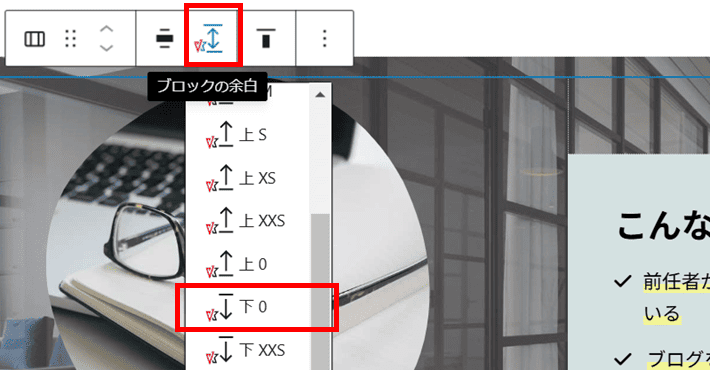
以下の画像で示すと、自動でつく余白はオレンジの部分です。この余白を解除すると、垂直方向の配置のバランスがより良くなります。

「ブロックの余白」から「下0」をクリックします。

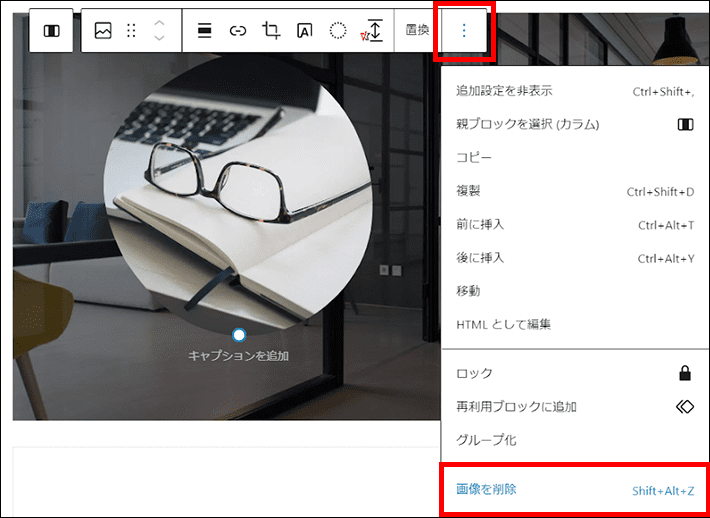
めがねの画像は不要です。画像を選択して「⋮」から「削除」をクリックします。

編集画面右上の保存をクリックして、保存します。

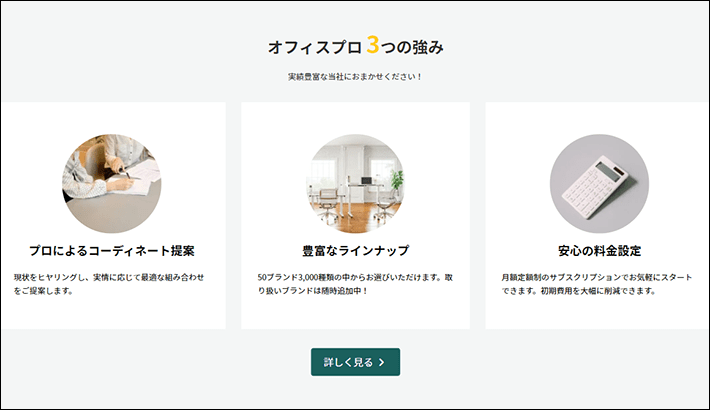
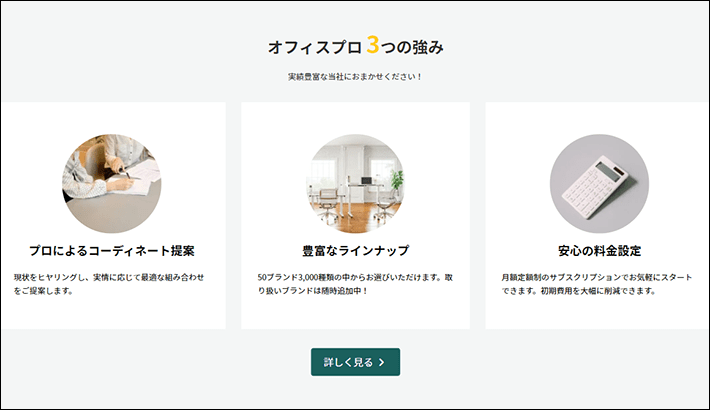
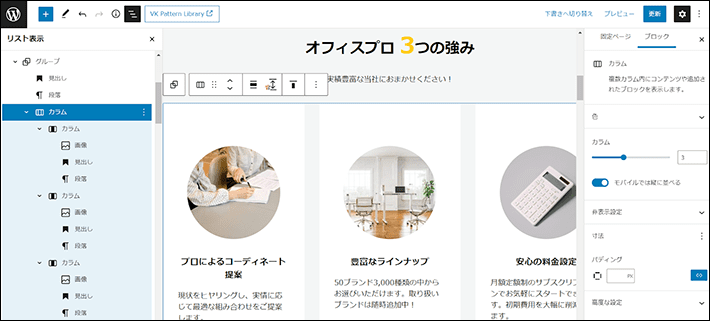
【オフィスプロ 3つの強み】を作成
最後、下記のコンテンツを作成します。

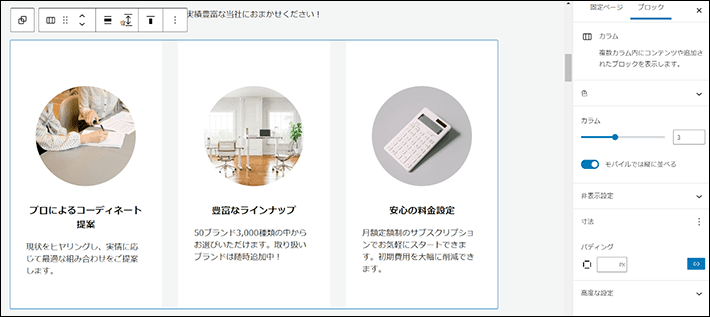
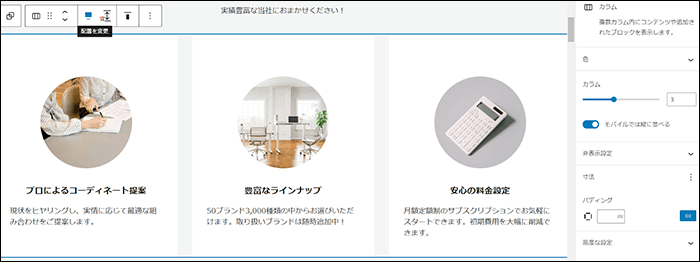
完成形イメージ
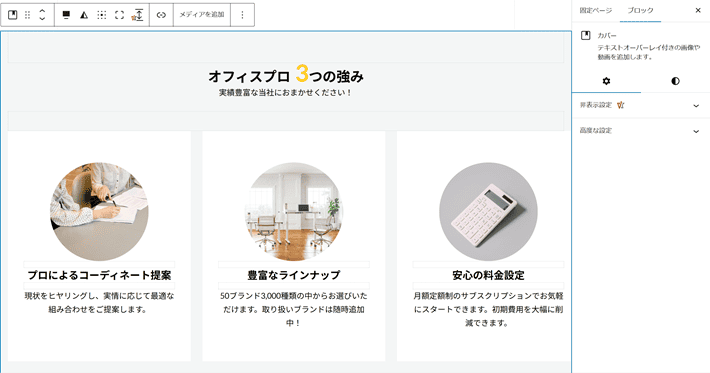
下記は編集画面から見た状態です。カバーブロック内にカラムを設置しています。

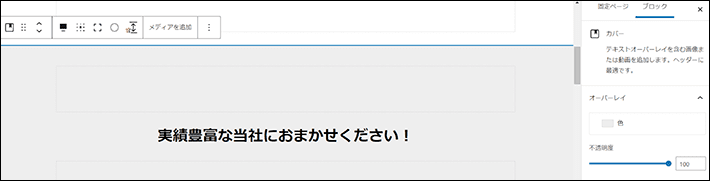
「実績豊富な当社におまかせください!」の背景にあるカバーを選択します。

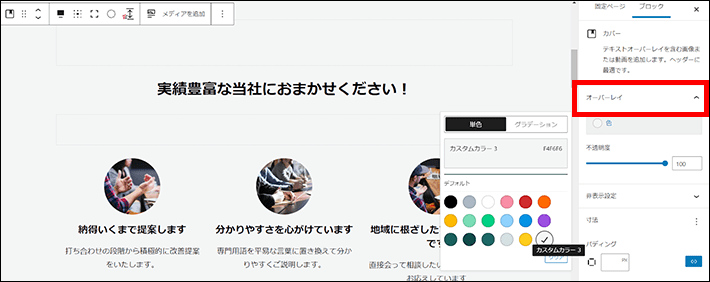
右側パネルにある「スタイル」のオーバーレイの色を「カスタムカラー3」に変更します。

見出し「実績豊富な当社に~」」のテキストを以下のように編集します。
- 見出し
- テキスト:オフィスプロ 3つの強み
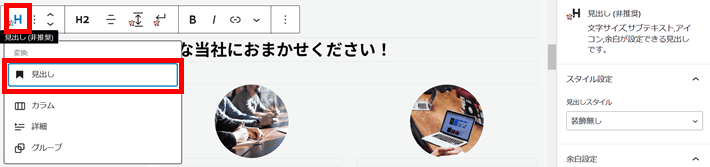
このブロックがVK Blocksの見出しになっている場合は、WordPress標準の見出しに変換しておきましょう。
ブロックツールバーのVKマークのある見出しのアイコンをクリックし、「見出し」をクリックすると、簡単に変換できます。

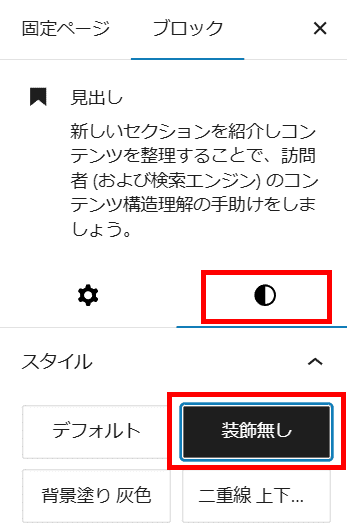
変換後、右側パネルの「スタイル」で「装飾無し」を選んでください。

※VKマークの見出しは非推奨と表示されます。ブロックエディターの機能向上により、WordPress標準の見出しで事足りるようになったためです。
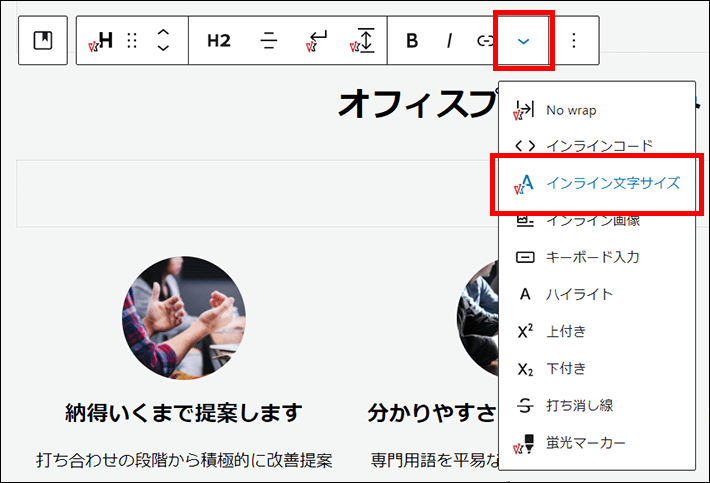
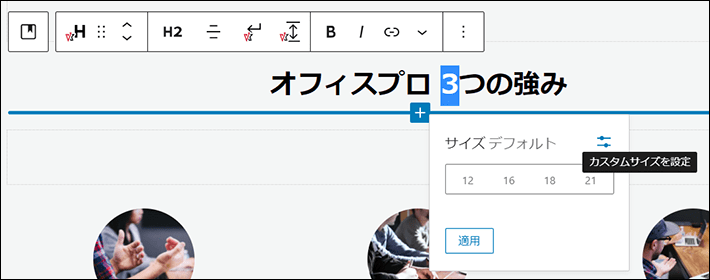
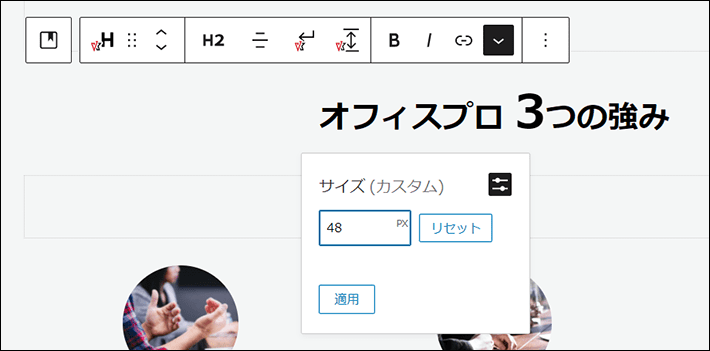
見出しのテキスト「3」を選択し、下向き矢印から「インライン文字サイズ」をクリックします。

「カスタマイズを設定」から48pxにして適用をクリックします。


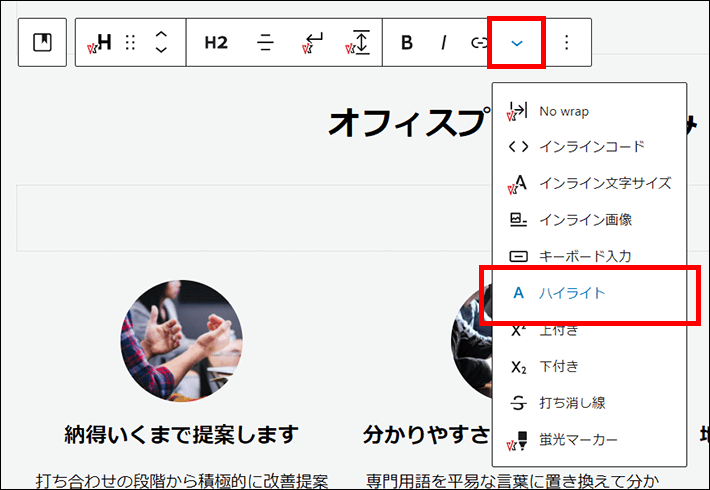
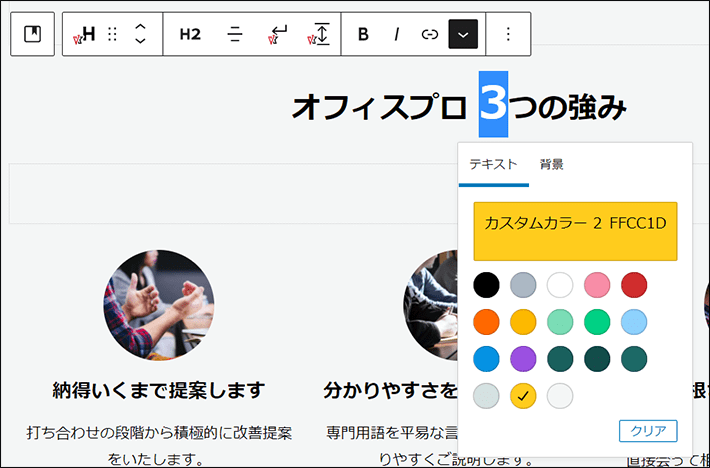
再度「3」を選択します。
下向き矢印から「ハイライト」でカスタムカラー2をクリックします。
色を1文字のみ変更できます。


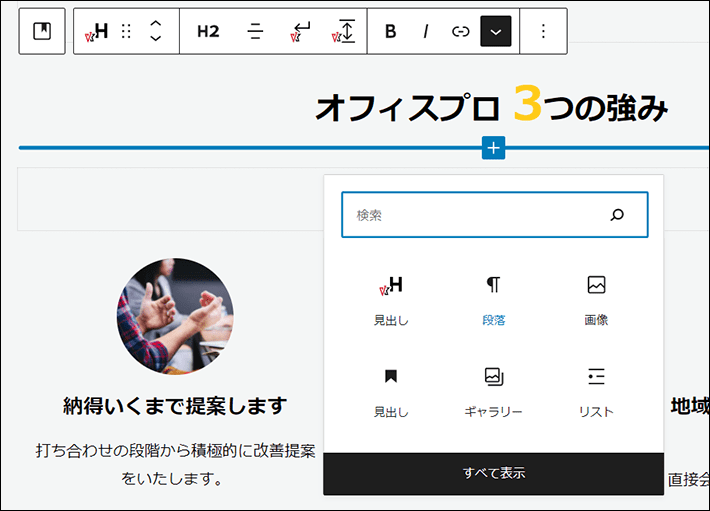
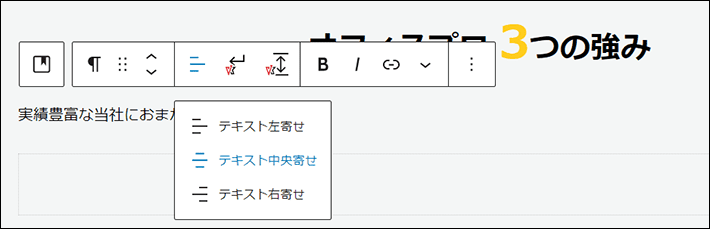
見出しの下に段落ブロックを追加して、以下のように編集します。
- 段落
- テキスト:実績豊富な当社におまかせください!
- 配置を変更:中央寄せ


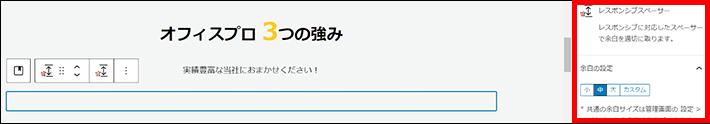
段落の下にあるレスポンシブスペーサーをクリックして、サイズを変更します。
- レスポンシブスペーサー
- サイズ:「M(旧:中)」に変更

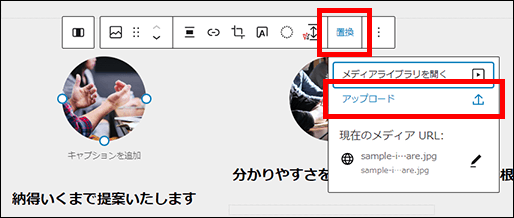
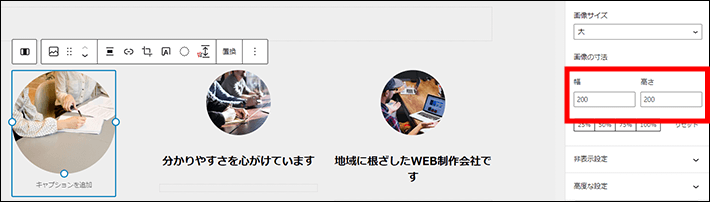
左のカラムにある画像をクリックして、「置換」から画像をアップロードします。
- 左のカラム
- 画像「office-pro-img05.jpg」をアップロード


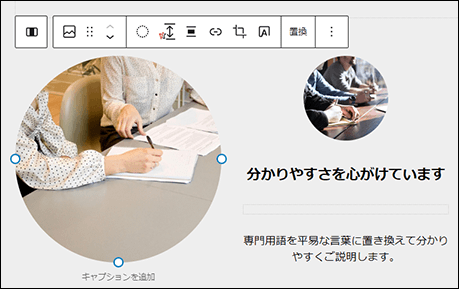
右側パネル「スタイル」にて以下のように編集します。
- 画像
- 設定:「幅」と「高さ」にそれぞれ「200」と入力

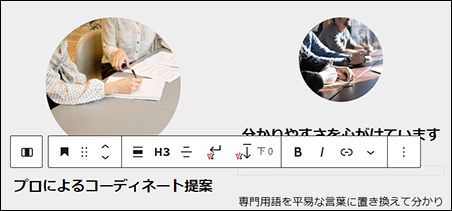
見出し「納得いくまで提案いたします」を以下のように編集します。
- 見出し
- テキスト:プロによるコーディネート提案

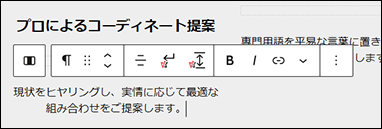
段落「打ち合わせの段階から〜」を以下のように編集します。
- 段落
- テキスト:現状をヒヤリングし、実情に応じて最適な組み合わせをご提案します。

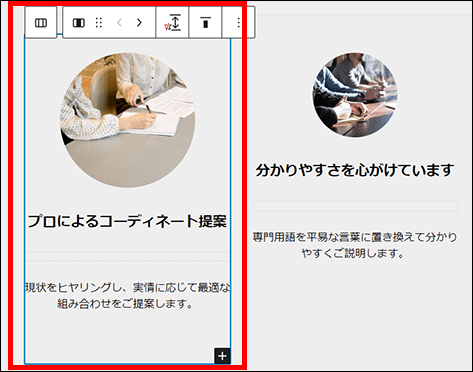
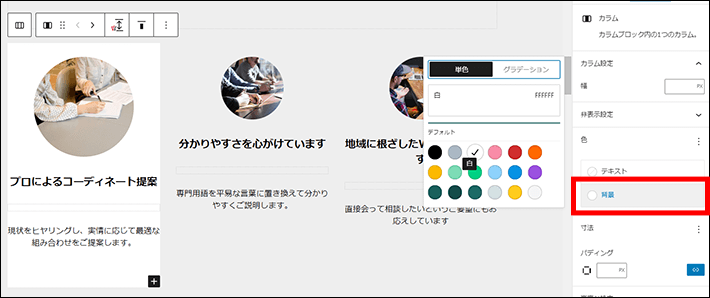
左カラムをクリックします。

右側の設定パネルの「スタイル」にて背景色を編集します。
- 左カラム
- 背景色:白

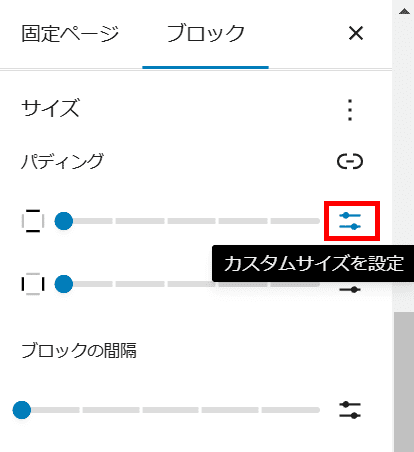
「サイズ」で上下と左右のパディングを調整します。
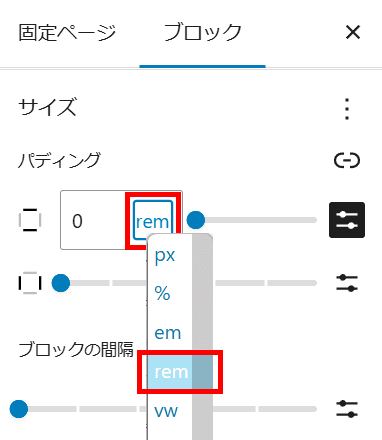
上下のパディングで「カスタムサイズを設定」をクリックすると、単位を指定して数値を入力できます。

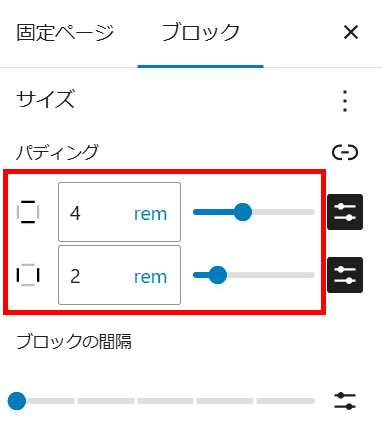
単位は「REM」を選び、「4」と入力します。

同様に、左右のパディングが「2rem」となるように設定してください。

左のカラムに設定したスタイル(背景色とパディング)をコピーして、残りのカラムに適用しましょう。
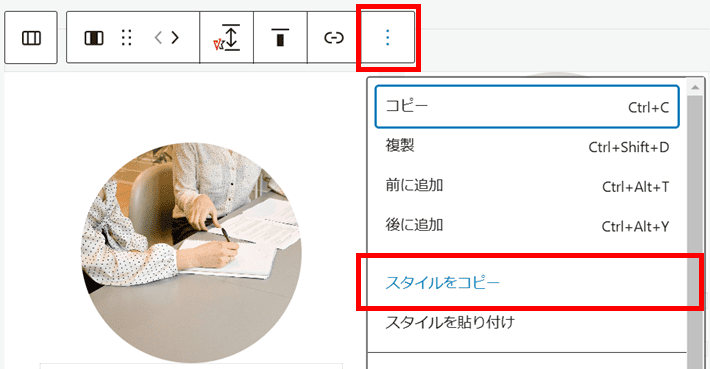
左のカラムを選択して「︙」」から「スタイルをコピー」をクリックします。

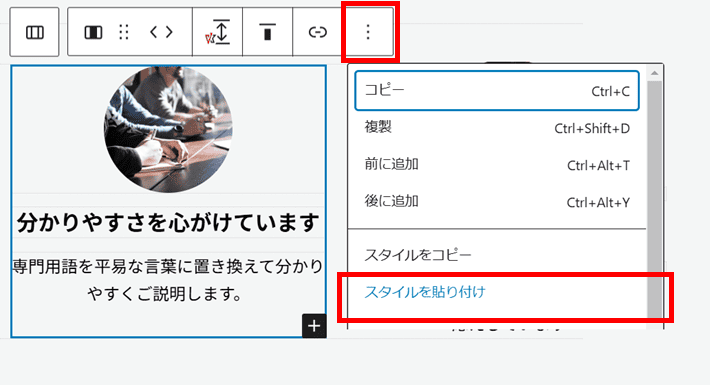
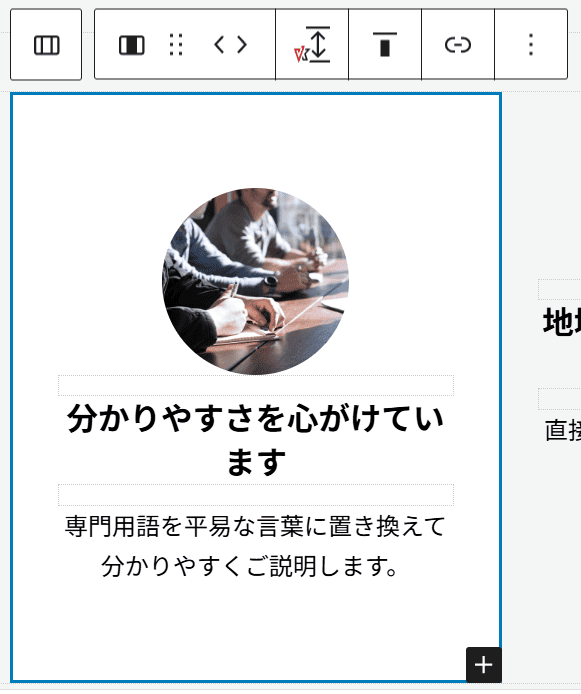
真ん中のカラムを選択して「︙」」から「スタイルを貼り付け」をクリックします。
これだけで背景色とパディングのスタイルをまとめて適用できます。
右のカラムにも同様にスタイルを貼り付けください。


あとは、それぞれの画像、見出し、段落を編集します。
- 真ん中のカラム
- 画像「office-pro-img06.jpg」をアップロード
- 見出し
- テキスト:豊富なラインナップ
- 段落
- テキスト:50ブランド3,000種類の中からお選びいただけます。取り扱いブランドは随時追加中!
- 右のカラム
- 画像「office-pro-img07.jpg」をアップロード
- 見出し
- テキスト:安心の料金設定
- 段落
- テキスト:月額定額制のサブスクリプションでお気軽にスタートできます。初期費用を大幅に削減できます。
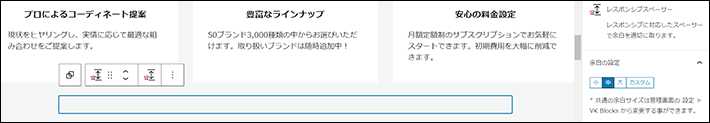
カラム全体を選択します。

カラム全体の選択が難しい場合は、左のカラムを選択した状態で「ドキュメント概観」をクリックします。

左のカラムは濃い水色で表示されています。そのひとつ上のカラムをクリックします。

カラム全体を選択した状態となります。

さらに、別の方法もご紹介します。
左のカラムをクリックします。左端のカラムのアイコン「カラムを選択」をクリックすると、カラム全体を選択できます。

「配置」を「全幅」にします。

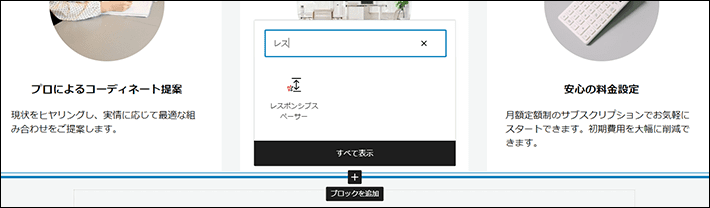
カラムの下にブロックを追加します。検索窓に「レス」と入力し、レスポンシブスペーサーをクリックします。

余白の設定を「M(旧:中)」にします。

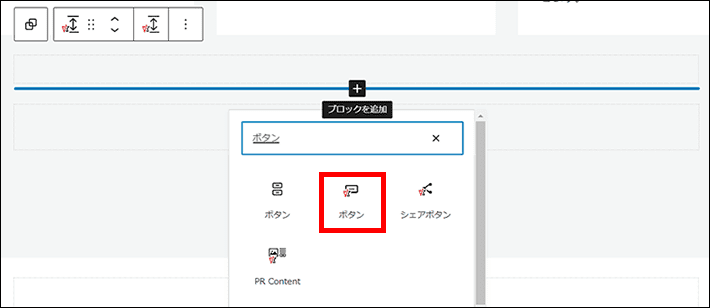
レスポンシブスペーサーの下「ブロックを追加」をクリックします。検索窓に「ボタン」と入力し、VKマークのある方のボタンブロックをクリックします。

VKマークのあるボタンブロックは、推奨プラグインVK Blocksによって提供されるブロック。テキストの前後にFont Awesomeアイコンを設定できるのが特徴。
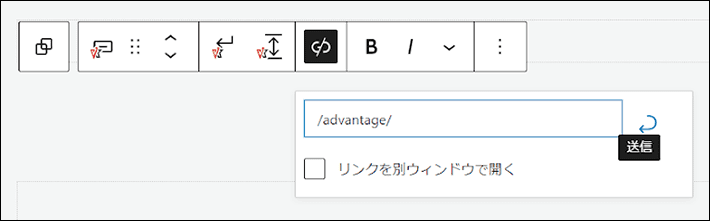
リンクURLを指定します。「/advantage/」と入力して送信をクリックします。

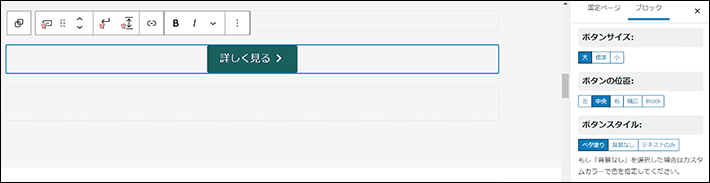
他、以下のように編集します。
- ボタン
- テキスト:詳しく見る
- サイズ:大
- ボタンの位置:中央
- ボタンスタイル:ベタ塗り

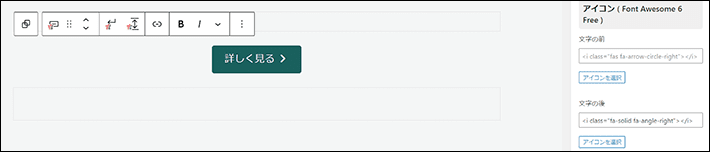
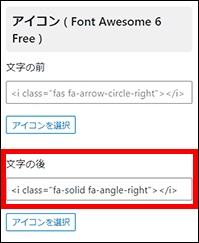
「アイコン」の「文字の後」に、Font Awesomeのアイコンを設定します。「アイコンを選択」をクリックします。

- Font Awesome … 海外のWebアイコンフォントサービス。無料版と有料版があり、どちらも商用利用可能。『Lightning』では、設定しなくてもFont Awesome無料版をすぐに利用できる。
OfficeProのホームページでは、見出しやボタンなどに、Font Awesomeのアイコンを利用しています。


「Font Awesome アイコンリスト」をクリックします。

ブラウザの別タブでFont Awesomeのページが表示します。
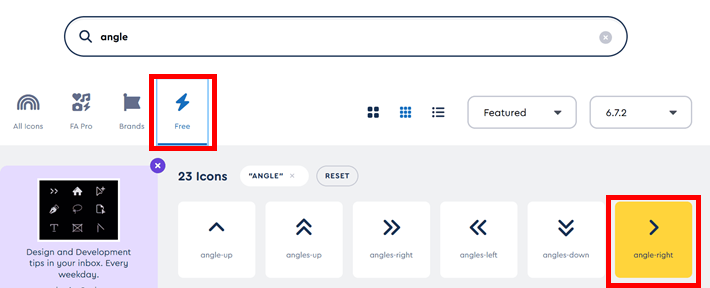
検索窓に「angle」と入力すると、検索結果に「angle-right」があります。クリックします。
※「Free」をクリックすると、無料プランで利用できるアイコンに絞って表示されます。

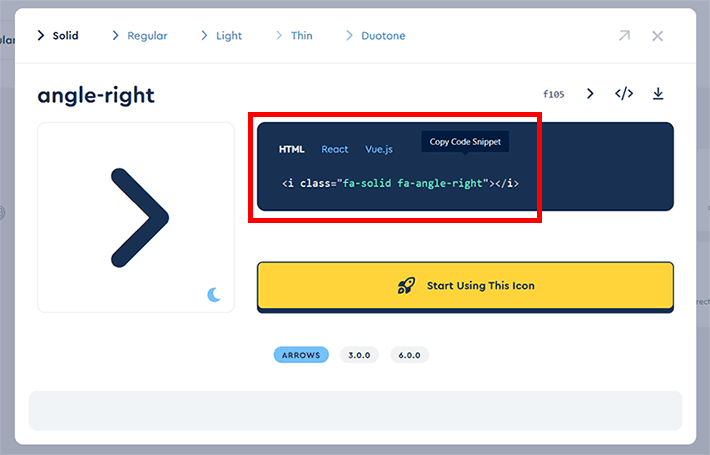
<i class="fa-solid fa-angle-right"></i>と記載されている部分をクリックすることで、該当コードのコピーが可能です。
※コピー完了後、Font Awesomeのページは不要となります。ブラウザのタブを閉じてください。

WordPressの編集画面に戻ります。「文字の後」にコピーしたコードを貼り付けてください。

ボタンの下にレスポンシブスペーサーを追加します。
- レスポンシブスペーサー
- 余白の設定:L(旧:大)

以上でトップページの作成は終わりです。
まとめ
今回の記事では、WordPressと『Lightning』を使って、トップページを作成する方法を解説しました。
- トップページを作成しながらWordPressと『Lightning』の基本設定や使い方が分かる
- コンテンツを編集することで、「ブロックエディター」の使い方が分かる
- アイコン設定のために、Font Awesome(フォントオーサム)の設定方法が分かる
ブロックエディターのコツさえつかめば、少しずつ編集にも慣れてきます。記事の手順を参照しながら、ぜひお試しください。
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その3】WordPress×Lightningでホームページを自作する方法!「私たちの強み編」です。引き続き、ホームぺージの完成までご案内します。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。