【2025年5月19日更新】2025年5月時点のバージョン「WordPress 6.8.1」「 Lightning 15.29.6」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この記事は、第7回「導入事例編」です。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る各ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
画像のダウンロード
「導入事例」ページで使用している画像のサンプルファイルをご用意しました。見よう見まねで作ってみたい方は、ダウンロードしてご利用ください。
下記のリンクからダウンロードできます。ファイルはzip形式で圧縮されています。展開してからご利用ください。
画像提供元:Unsplash(アンスプラッシュ)
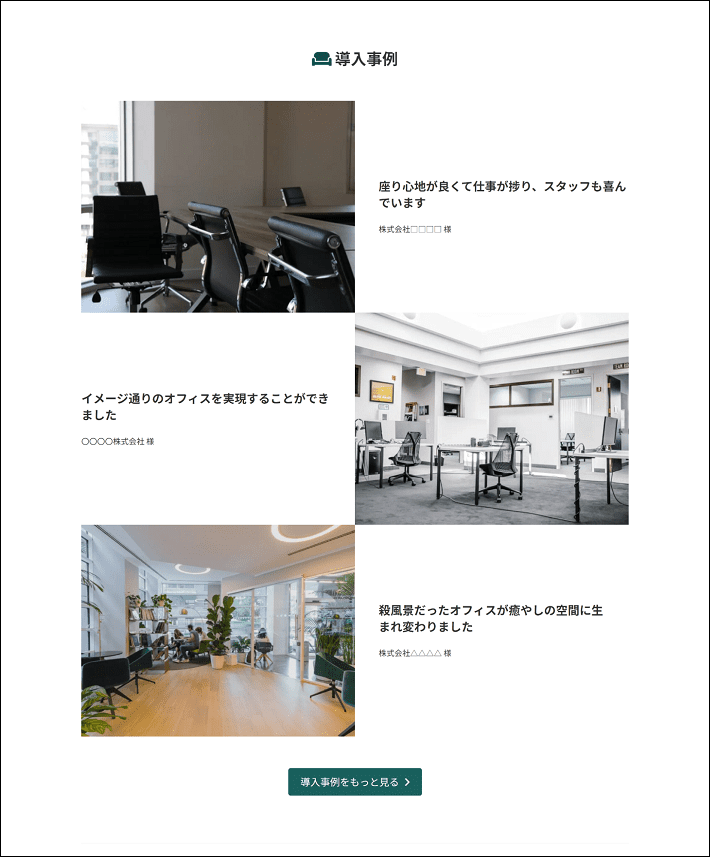
トップページに【導入事例】を作成
まず、トップページに下記のコンテンツを作ります。
「導入事例」ページは、下記コンテンツをコピーして利用しています。そのため、今回は先にトップページの方から作成します。

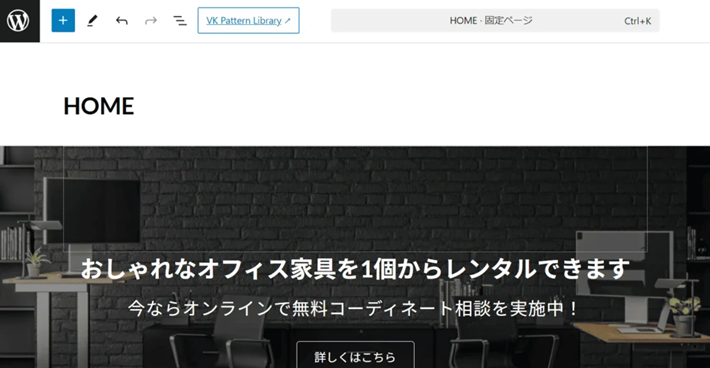
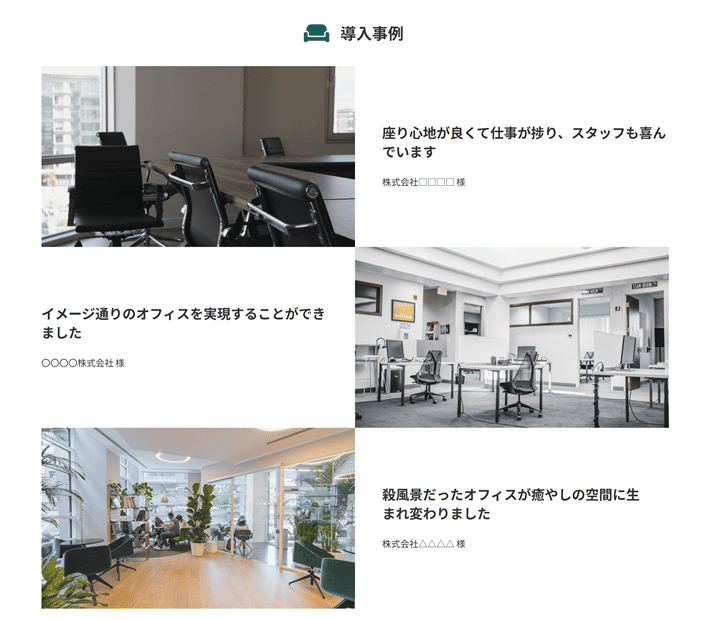
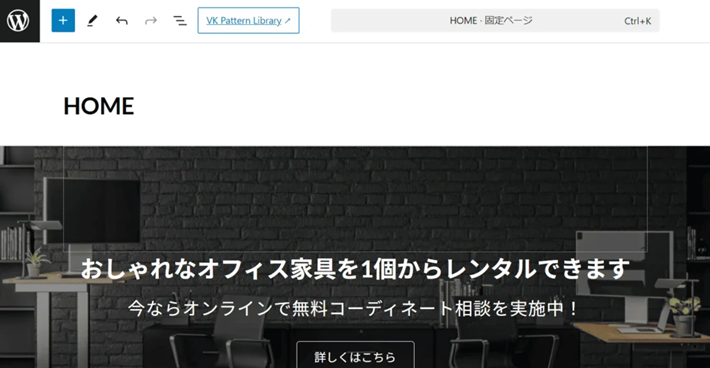
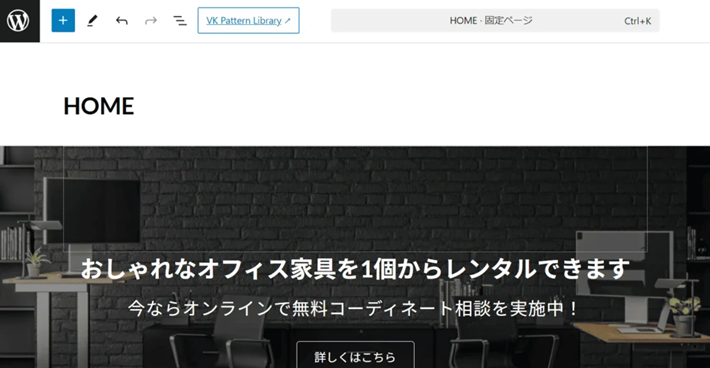
完成形イメージ
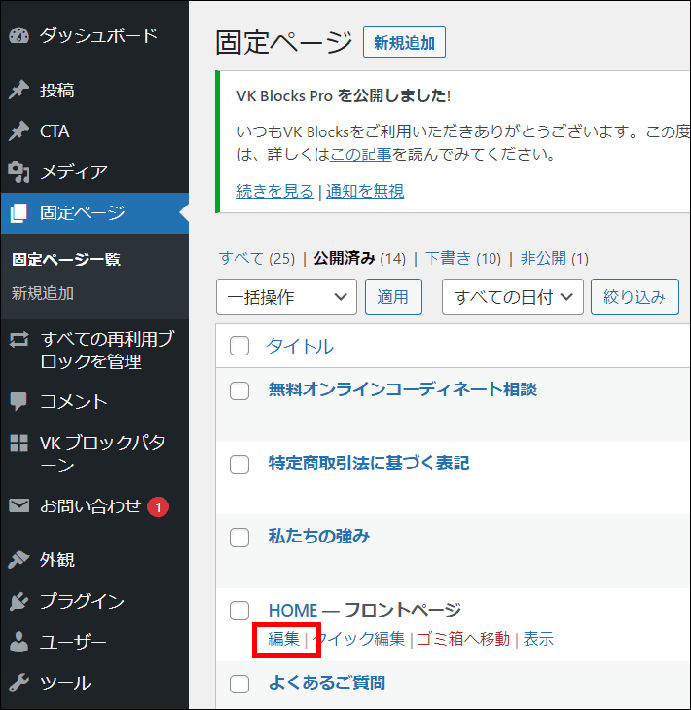
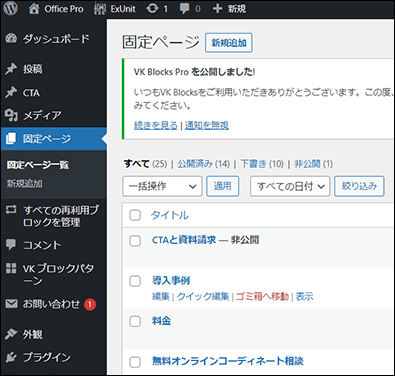
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「HOME」の「編集」をクリックします。


- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
「料金プラン」の下に「導入事例」のセクションを追加します。
まず、見出し「導入事例」を作ります。すでにある見出しをコピーして効率よく作りましょう。
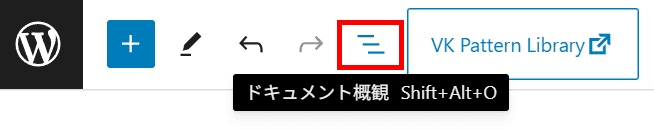
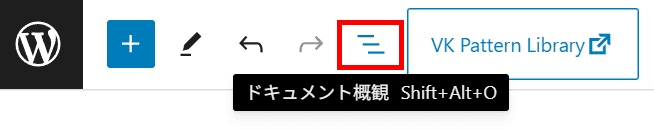
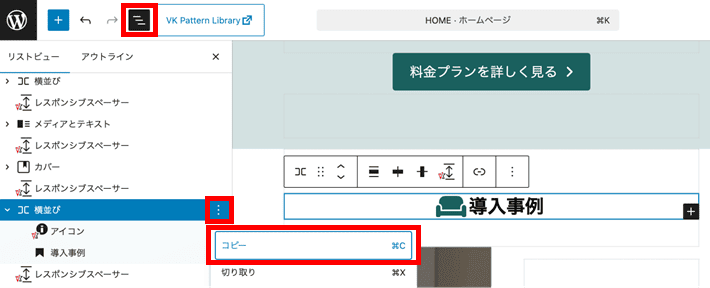
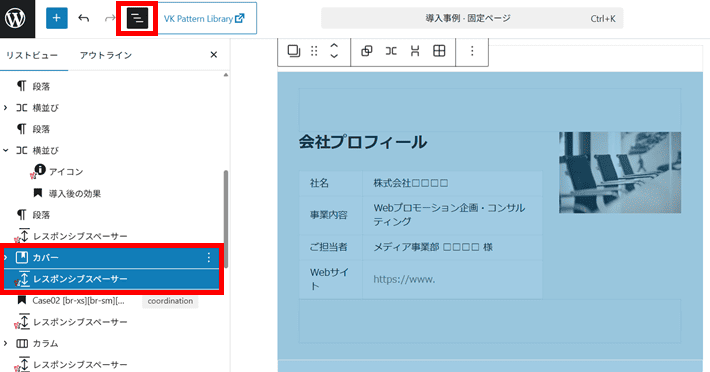
編集画面左上のドキュメント概観をクリックします。

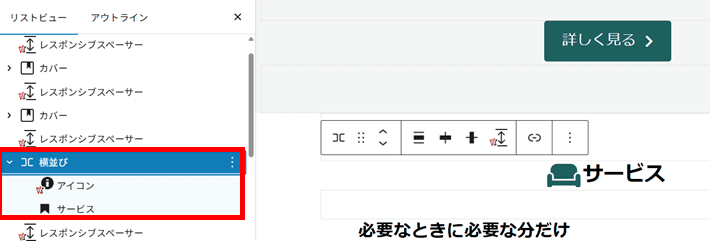
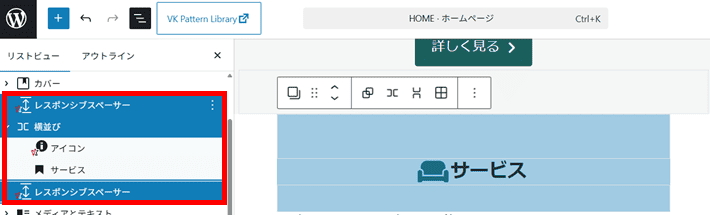
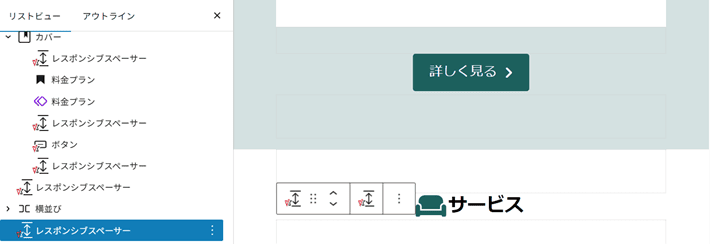
見出し「サービス」を含む横並びブロックを選択します。

横並びの上と下にある「レスポンシブスペーサー」もあわせて選択しましょう。
キーボードの「shift」キーを押しながら、「レスポンシブスペーサー」をひとつずつクリックします。
3つのブロックが選択された状態となります。

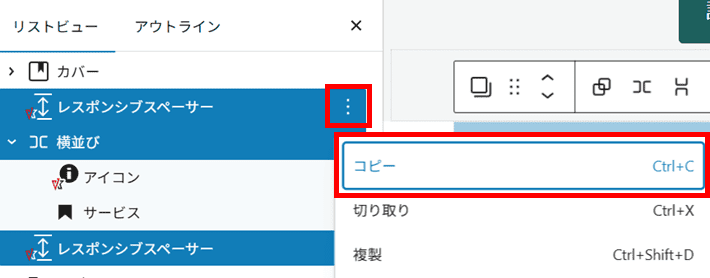
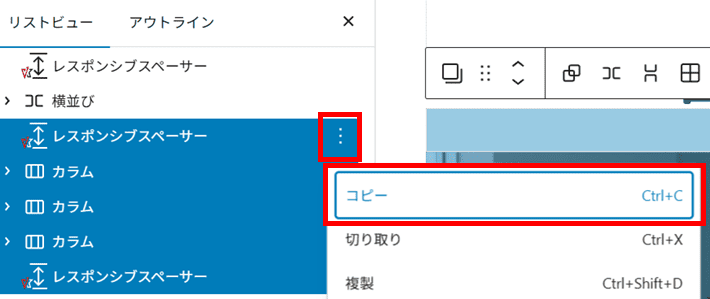
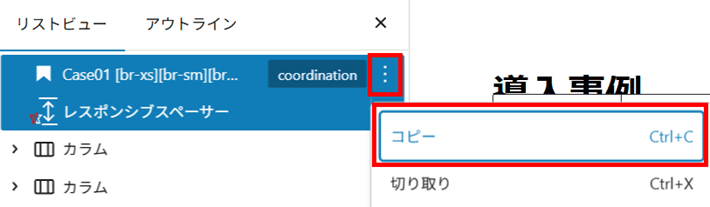
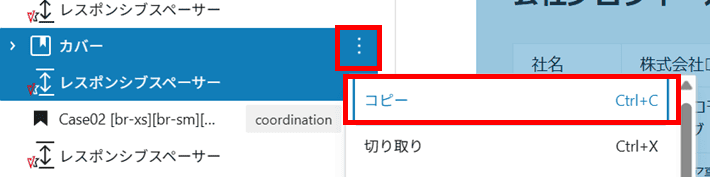
「レスポンシブスペーサー」の「⋮」から「コピー」をクリックします。

コピーした複数のブロックをセクション「料金プラン」の下に貼り付けましょう。
セクション「料金プラン」は「カバー」で作成しています。
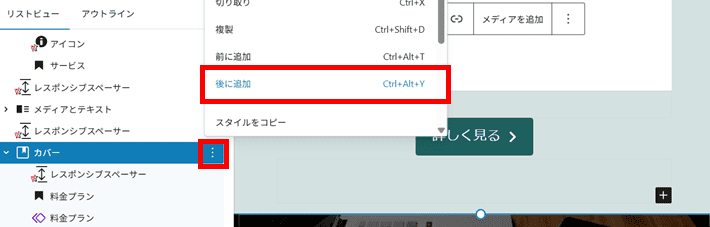
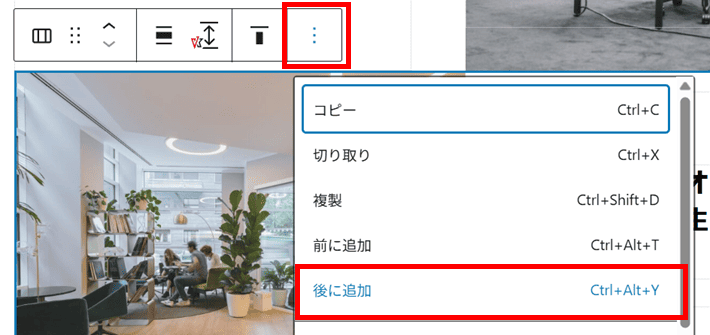
「カバー」をクリックし、「⋮」から「後に追加」をクリックします。

カバーの下にカーソルが移動します。
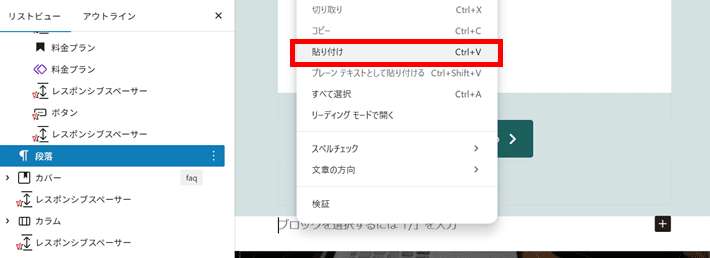
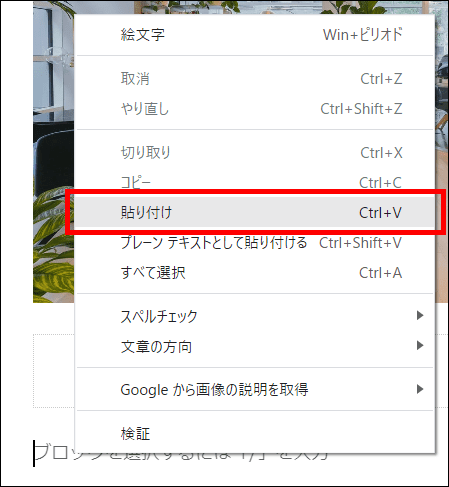
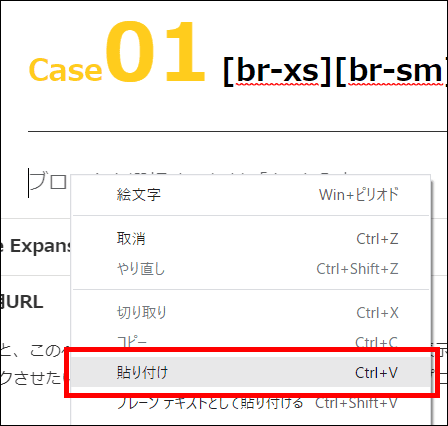
右クリックして「貼り付け」をクリックします。

コピーした複数のブロックが挿入されます。

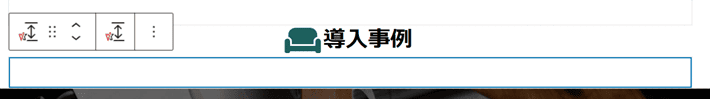
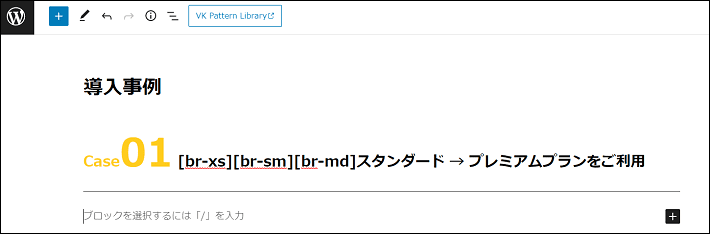
見出し「サービス」を選択し、「導入事例」と編集します。

パターンを利用して「導入事例」のコンテンツを作りましょう。
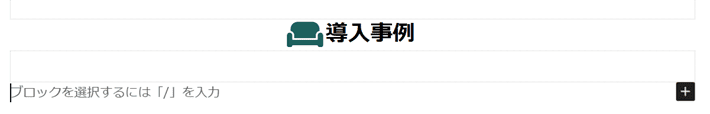
見出し「導入事例」の下にあるレスポンシブスペーサーをクリックし、キーボードのEnterキーを押します。

レスポンシブスペーサーの下にカーソルが移動します。

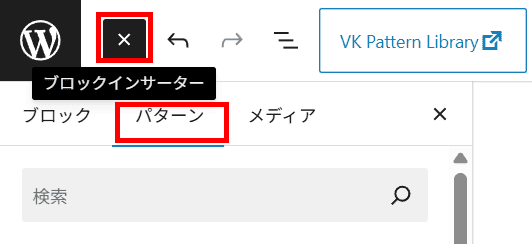
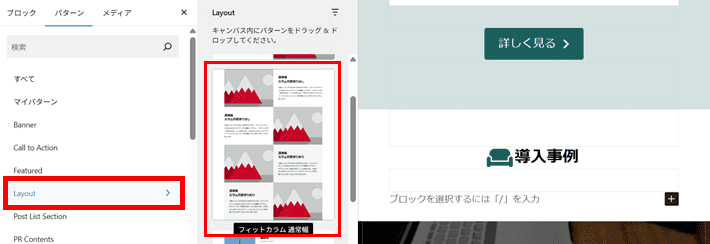
「ブロックインサーター」から「パターン」タブをクリックします。

パターンカテゴリー「Layout」の中から「フィットカラム 通常幅」を探して、クリックします。

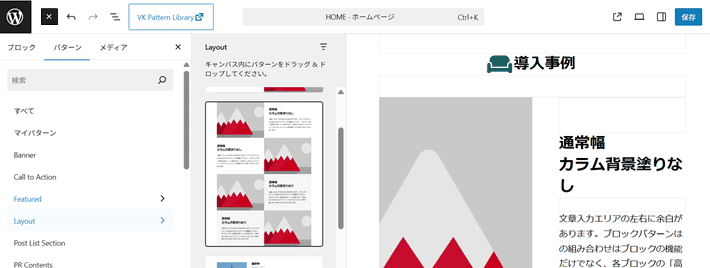
コンテンツエリアにパターン「フィットカラム 通常幅」が挿入されます。

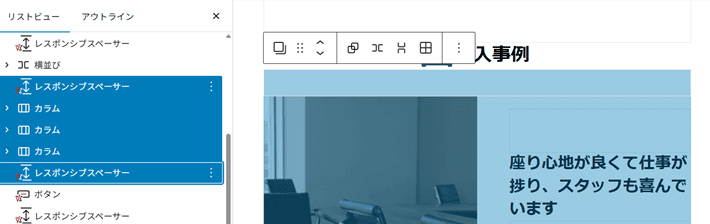
このパターンをリストビューで見てみましょう。
編集画面左上のドキュメント概観をクリックします。

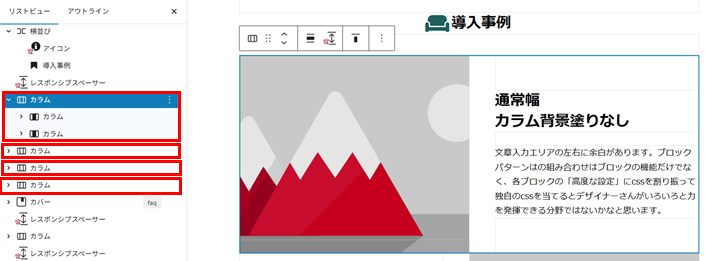
4つのカラムブロックが縦に並んでいるのが確認できます。

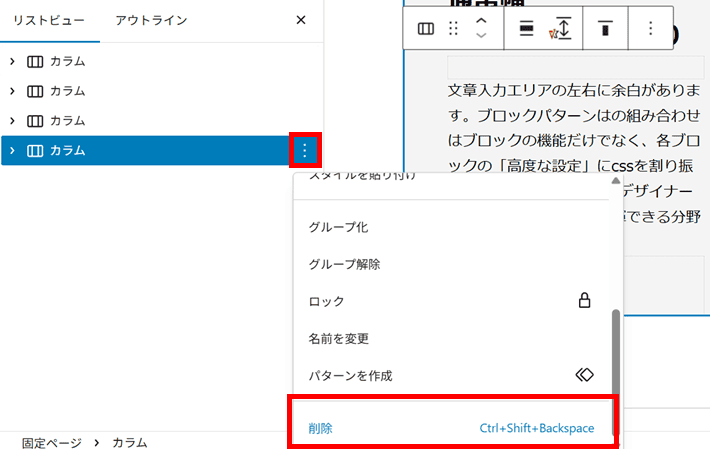
今回は上から3つのみ使用し、4つめのカラムブロックは不要なため、削除します。
4つめのカラムを選択し、「⋮」から「削除」をクリックします。

削除後、リストビューは閉じてください。
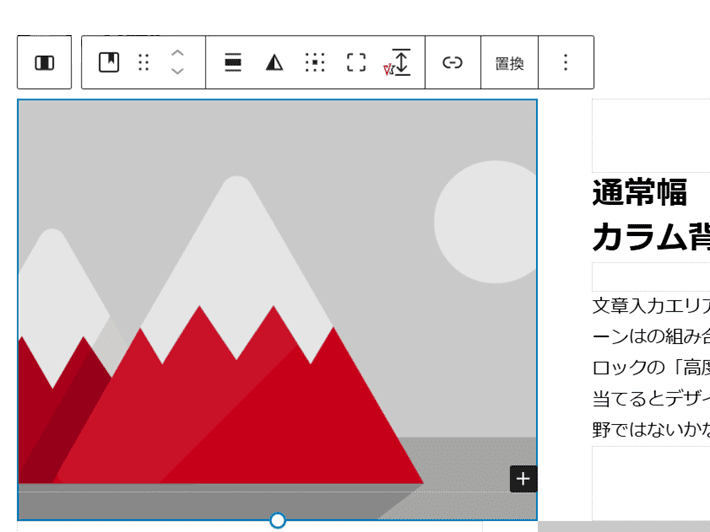
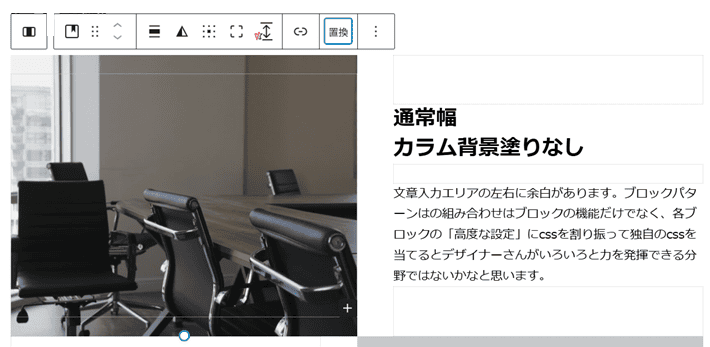
赤い山の画像をそれぞれ置き換えます。計3つあります。
まず、ひとつめのカラムにある画像をクリックします。この画像にはカバーブロックを使っています。

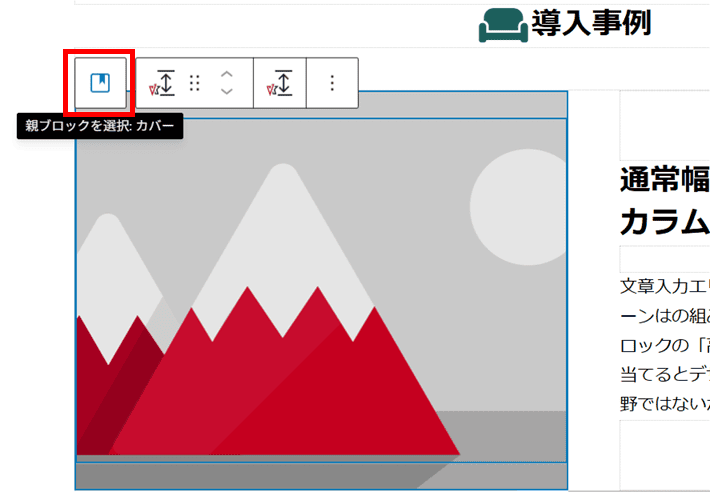
カバーの中にはレスポンシブスペーサーが入っています。レスポンシブスペーサーを選択した場合は、「親ブロックを選択:カバー」をクリックして、カバーを選択してください。

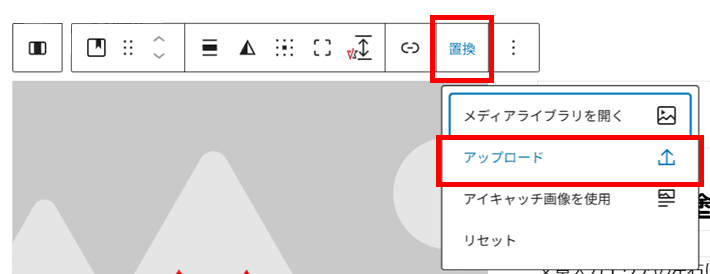
「置換」から「アップロード」をクリックします。
画像「office-pro-img13.jpg」をアップロードします。


同様に、2つめと3つめの画像をそれぞれ置き換えてください。
- 2つめの画像:「office-pro-img14.jpg」をアップロードして置換
- 3つめの画像:「office-pro-img15.jpg」をアップロードして置換

画像の横にある見出しをそれぞれ編集します。
まず、ひとつめのカラムにある見出し「通常幅カラム背景塗りなし」を以下のように編集します。
- 1つめの見出し
- 見出しレベル:H3に変更
- テキスト:座り心地が良くて仕事が捗り、スタッフも喜んでいます

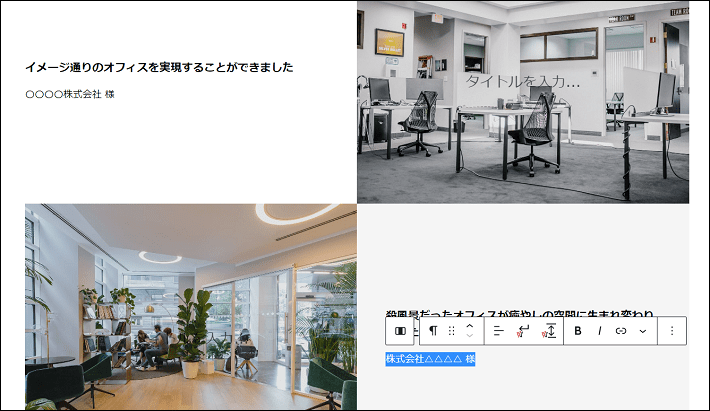
同様に、2つめと3つめの見出しをそれぞれ以下のように編集してください。
- 2つめの見出し
- 見出しレベル:H3に変更
- テキスト:イメージ通りのオフィスを実現することができました
- 3つめの見出し
- 見出しレベル:H3に変更
- テキスト:殺風景だったオフィスが癒やしの空間に生まれ変わりました

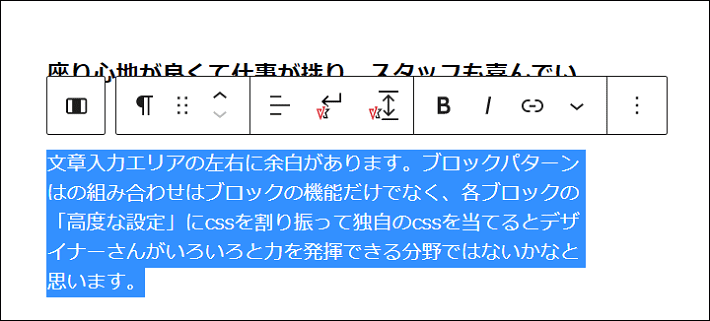
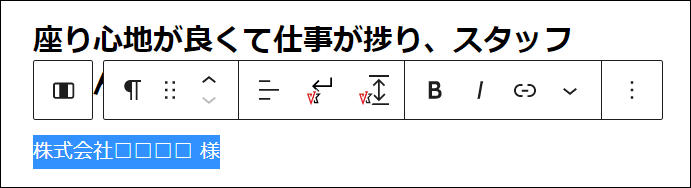
画像の横にある段落をそれぞれ編集します。
まず、ひとつめのカラムにある段落「文章入力エリアの左右に余白が~」を選択し、「株式会社□□□□ 様」と入力します。


同様に、2つめと3つめの段落をそれぞれ以下のように編集してください。
- 2つめの段落
- テキスト:〇〇〇〇株式会社 様
- 3つめの段落
- テキスト:株式会社△△△△ 様

3つめのカラムには、背景色にうすいグレーが設定されています。
この背景色は不要なため、設定を解除しましょう。
まず、右のカラムを選択します。
右のカラム内には、見出し、段落、レスポンシブスペーサーが配置されています。
ブロックがない部分をクリックすると、右のカラムを選択できます。

次に「親ブロックを選択:カラム」をクリックして、カラム全体を選択します。

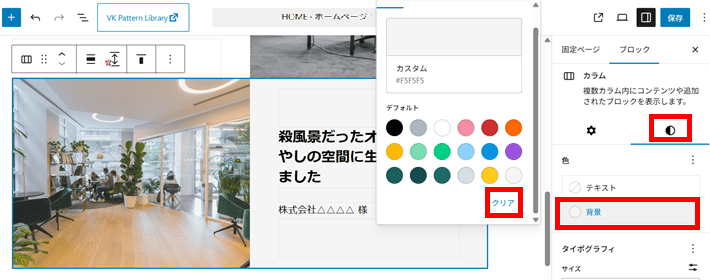
画面右の設定サイドバーの「スタイル」から「色」の背景をクリックし、「クリア」をクリックします。

これで背景色の設定を解除できます。

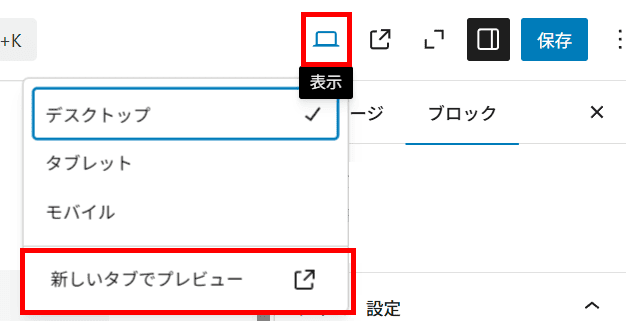
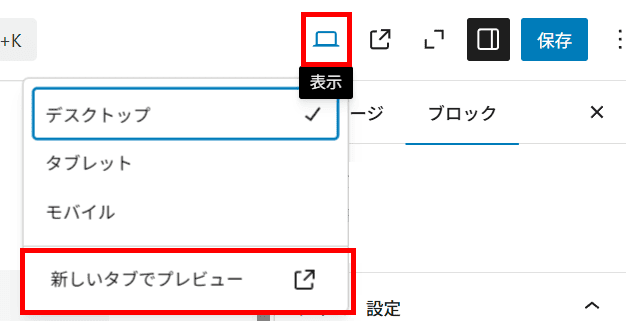
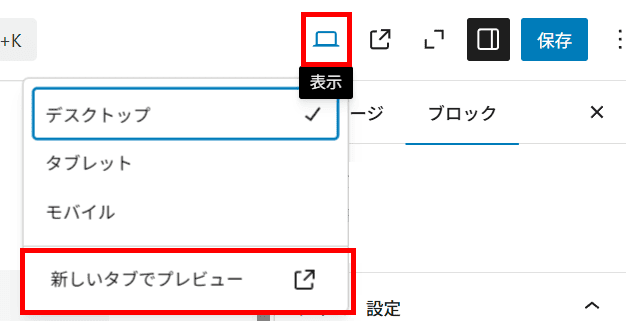
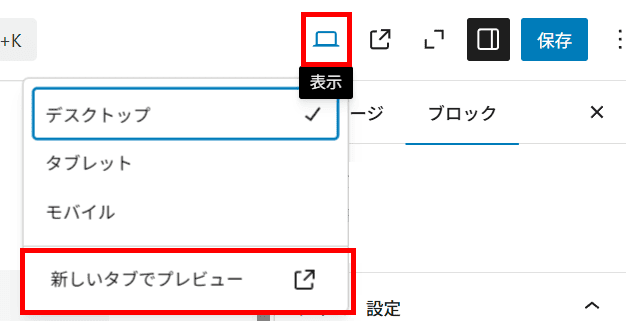
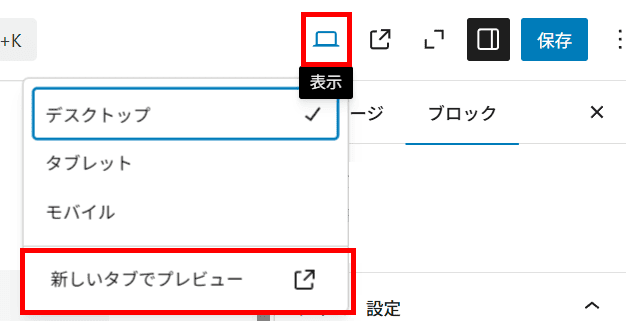
プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。


編集画面右上の保存をクリックして、保存します。

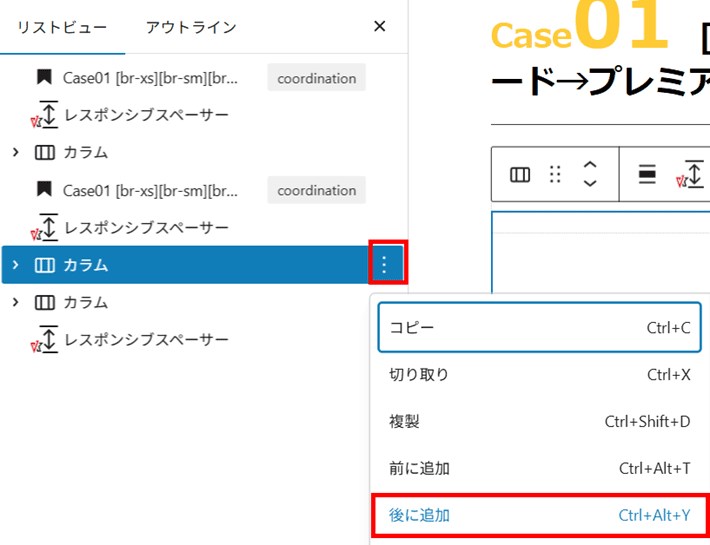
引き続き、3つめのカラム全体を選択した状態で作業しましょう。
「⋮」から「後に追加」をクリックします。

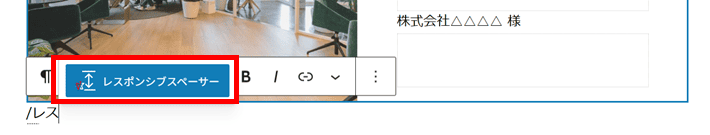
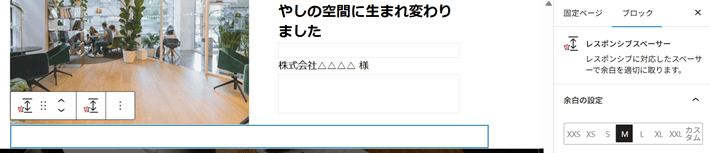
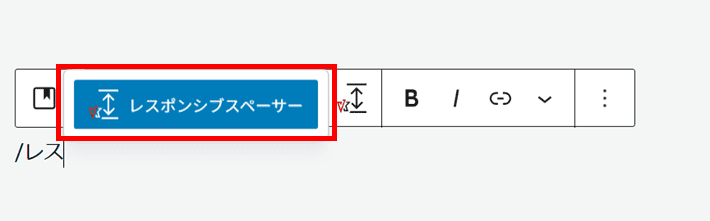
「/」(半角スラッシュ)のあとに「レス」と入力し、「レスポンシブスペーサー」をクリックします。


レスポンシブスペーサーが選択された状態で、キーボードの「Enter」キーを押します。
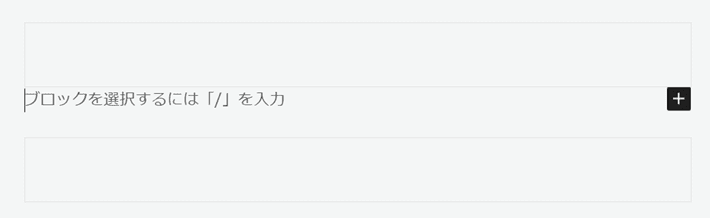
『ブロックを選択するには「/」を入力』の先頭に、カーソルを表示させておきます。

導入事例の上にある【料金プラン】からブロックをコピーします。
ボタン「料金プランを詳しく見る」をクリックで選択し、キーボードの「shift」キーを押しながら、その下のレスポンシブスペーサーをクリックします。2つのブロックをまとめて選択します。

「⋮」から「コピー」をクリックします。

カーソルを表示させておいたところに戻り、右クリックして「貼り付け」をクリックします。


以下のように編集します。
- ボタン
- テキスト:導入事例をもっと見る
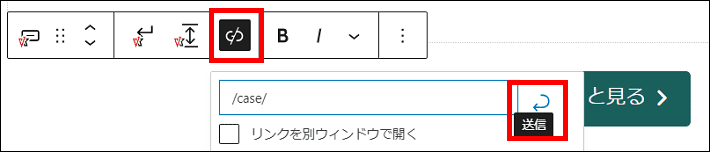
- リンクURL:/case/と入力して送信


ボタン「導入事例をもっと見る」の下にあるレスポンシブスペーサーをクリックし、キーボードの「Enter」キーを押します。

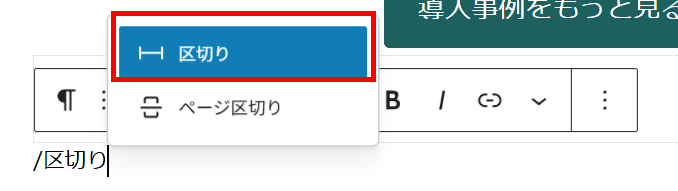
「/」(半角スラッシュ)のあとに「区切り」と入力し、「区切り」をクリックします。

WordPress標準のブロック。コンテンツを1行の線で区切りたいときに使うとよい。
プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

うすいグレーの区切り線が追加されているのを確認してください。

編集画面右上の保存をクリックして、保存します。

【導入事例】を作成
下記コンテンツを作成します。
トップページの「導入事例」をコピーして効率よく作成していきます。
※下記コンテンツ内の「会社プロフィール」の部分は、あとで解説します。

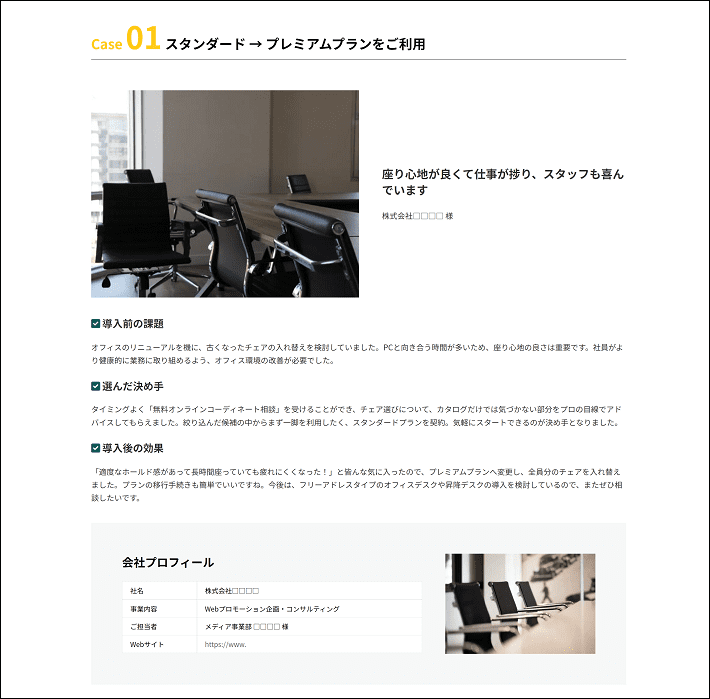
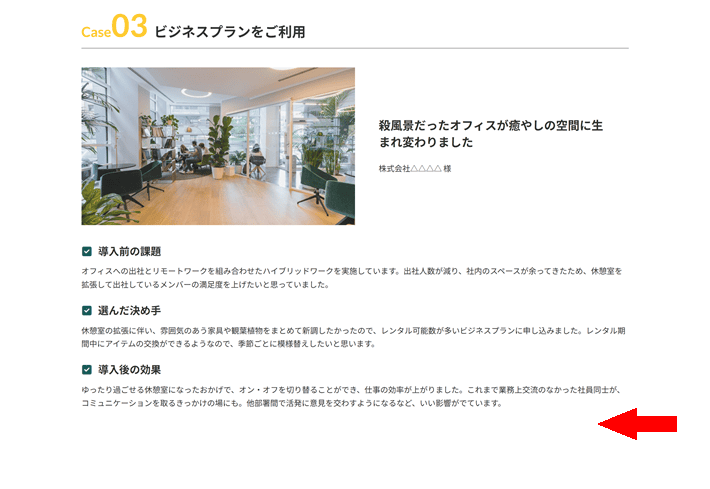
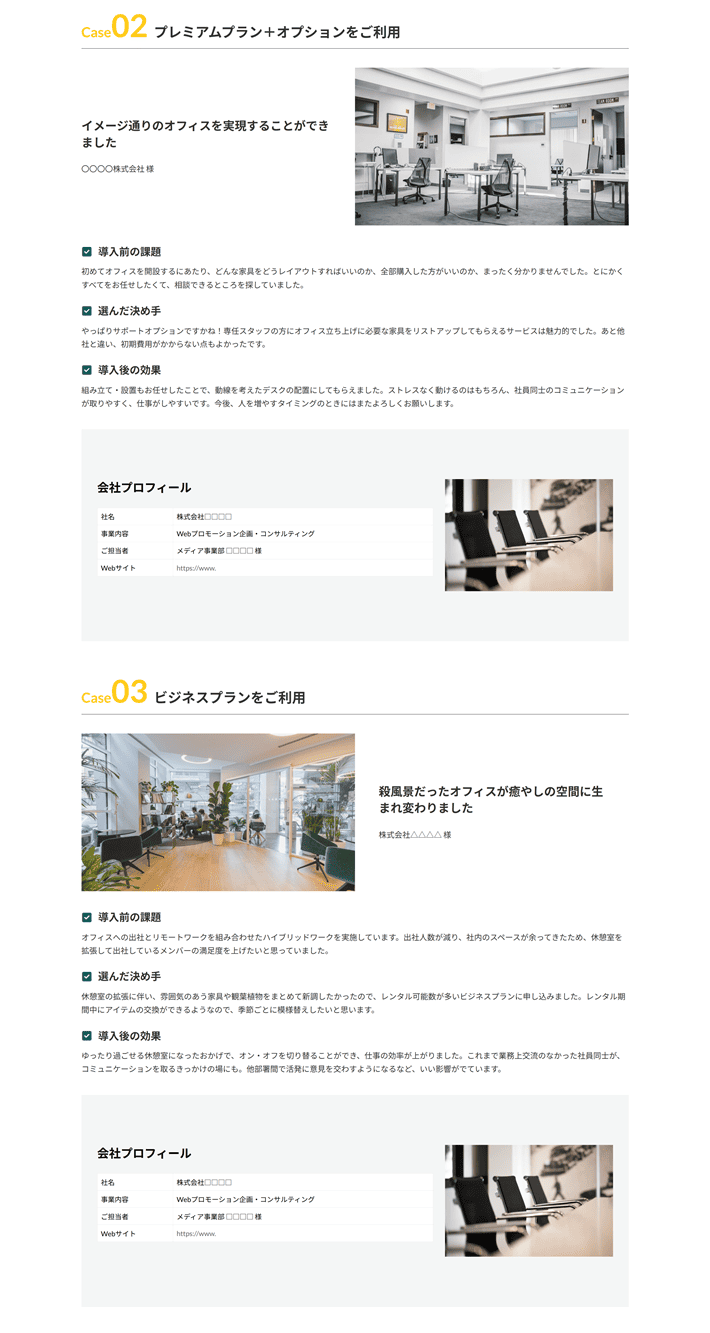
完成形イメージ
「Case02」「Case03」も同様
今、トップページの編集画面を開いている状態です。
このあとの作業のために、ブラウザのタブで以下のページの編集画面もそれぞれ開きます。
- 私たちの強み
- 導入事例
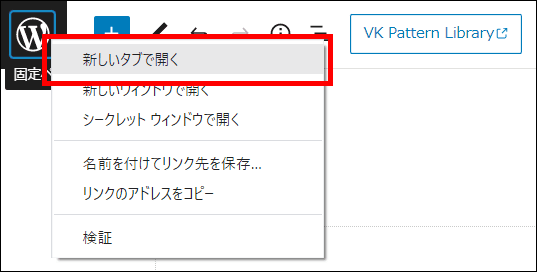
画面左上のWordPressのマークを右クリックして、「新しいタブで開く」をクリックします。

ブラウザの別タブで固定ページ一覧が開きます。

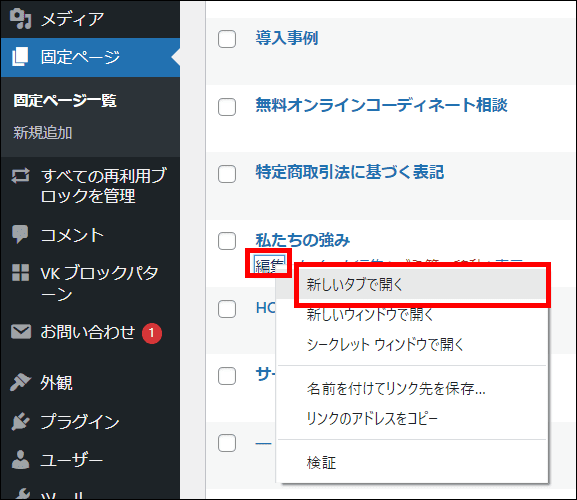
「私たちの強み」の「編集」を右クリックして「新しいタブで開く」をクリックします。
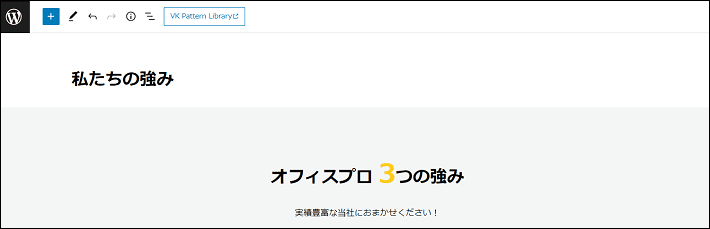
ブラウザの別タブで私たちの強みの編集画面が開きます。

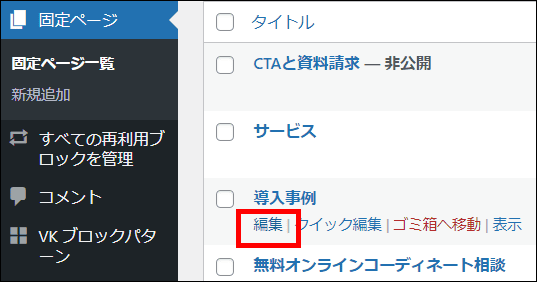
続いて「固定ページ一覧」から「導入事例」の「編集」をクリックします。

これで、3つの編集画面が開いている状態となります。
「私たちの強み」ページの編集画面に切り替えてください。

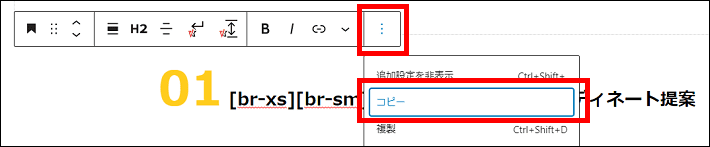
見出し「01 プロによるコーディネート提案」をクリックし、「⋮」から「コピー」をクリックします。

「私たちの強み」ページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「導入事例」ページの編集画面に切り替えてください。

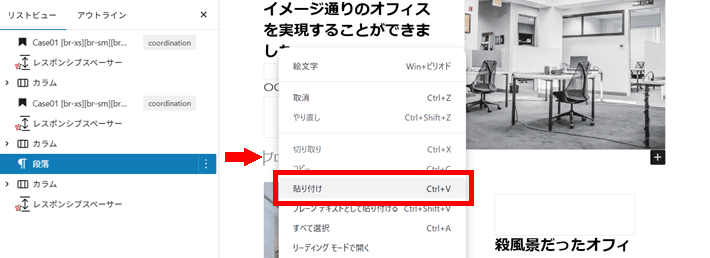
『ブロックを選択するには「/」を入力』をクリックしてカーソルを表示させます。
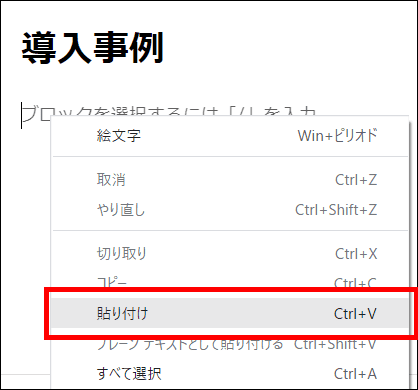
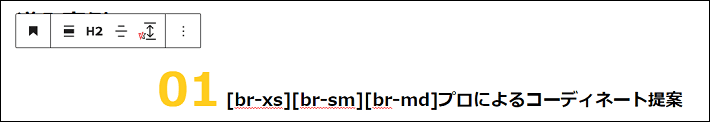
右クリックして「貼り付け」をクリックします。


見出しを以下のように編集します。
- 見出し
- テキスト:Case01 [br-xs][br-sm][br-md]スタンダード→プレミアムプランをご利用
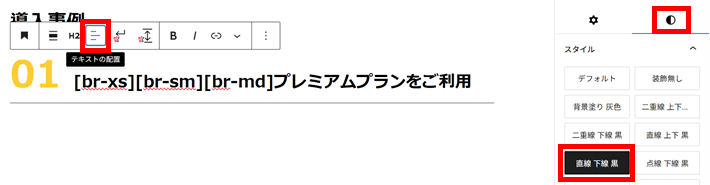
- テキストの配置:テキスト左寄せ
- スタイル:直線 下線 黒
※[br-xs][br-sm][br-md]は画面サイズ毎の改行指定です。削除しないでください。

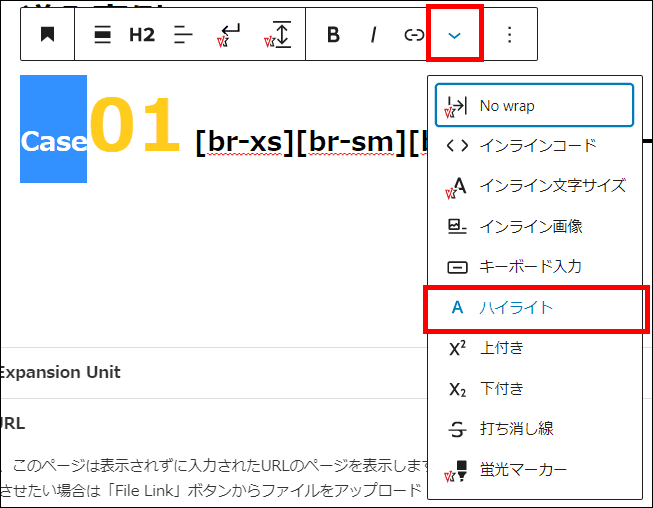
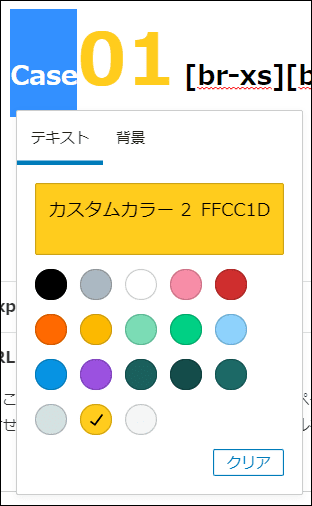
「Case」は「ハイライト」でカスタムカラー2を設定します。下記を参照してください。


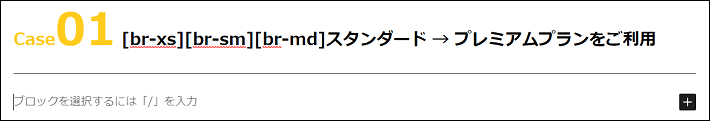
このあとの作業のために、見出しの下にカーソルを表示させておきます。
見出し「Case01 スタンダード → プレミアムプランをご利用」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。

「導入事例」をコピーするために、トップページの編集画面に切り替えます。

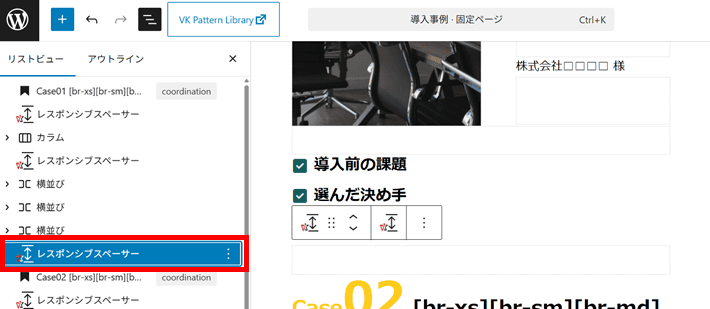
見出し「導入事例」の下部にあるレスポンシブスペーサーをクリックします。

編集画面左上の「ドキュメント概観」をクリックし、リストビューを開きます。

キーボードのshiftキーを押しながら、4つ下にある「レスポンシブスペーサー」をクリックし、複数のブロックをまとめて選択します。

最初に選択したレスポンシブスペーサーの「⋮」から「コピー」をクリックします。

リストビューは「×」で閉じてください。
トップページの編集画面はこのあとも使用します。
「導入事例」ページの編集画面に切り替えます。

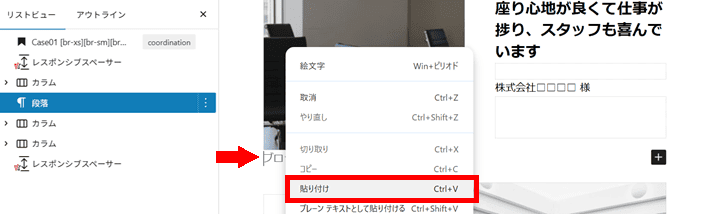
表示させておいたカーソルのところで右クリックして「貼り付け」をクリックします。


編集画面右上の保存をクリックして、保存します。

編集画面左上のドキュメント概観をクリックします。
見出し「Case01 スタンダード → プレミアムプランをご利用」をクリックします。
キーボードの「Shift」キーを押しながらレスポンシブスペーサーをクリックします。
2つのブロックが選択された状態になります。

見出しの「⋮」から「コピー」をクリックします。

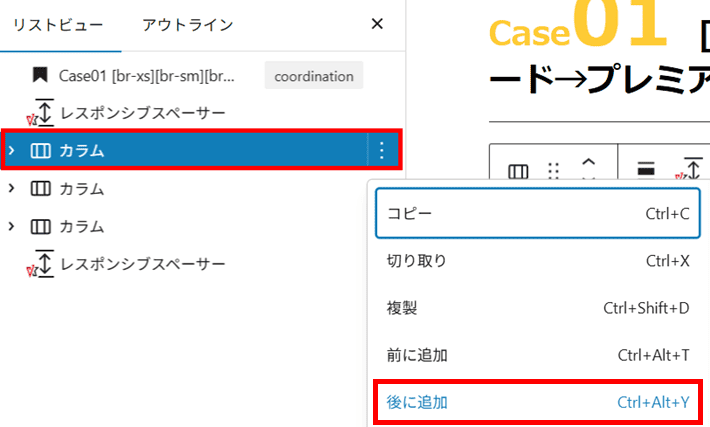
ひとつめのカラムをクリックし、「⋮」から「後に追加」をクリックします。

ひとつめのカラムの下にカーソルが表示されます。
右クリックして「貼り付け」をクリックします。

見出しとレスポンシブスペーサーが挿入されます。

同様に、2つめのカラムをクリックし、「⋮」から「後に追加」をクリックします。

2つめのカラムの下にカーソルが表示されます。
右クリックして「貼り付け」をクリックします。

見出しとレスポンシブスペーサーが挿入されます。

プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

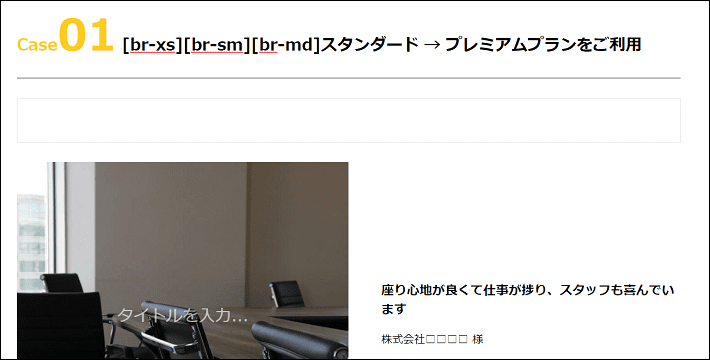
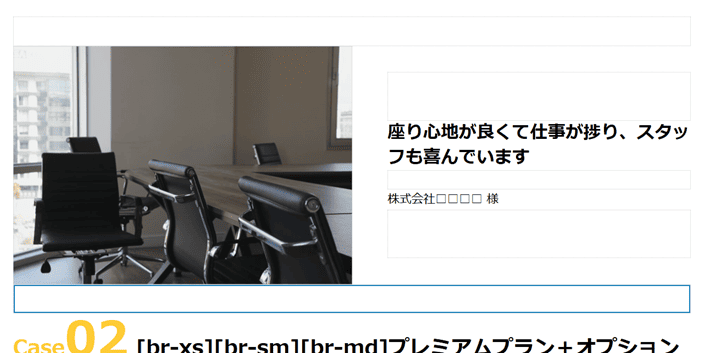
以下のように、各カラムの上にCase01の見出しがある状態となります。

複製した見出しをそれぞれ以下のように編集します。
- 見出し(2つめ)
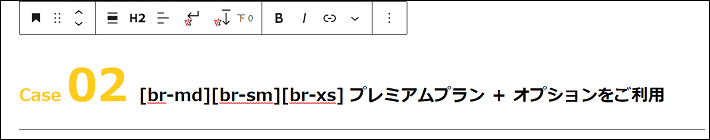
- テキスト:Case02 [br-xs][br-sm][br-md]プレミアムプラン+オプションをご利用
- 見出し(3つめ)
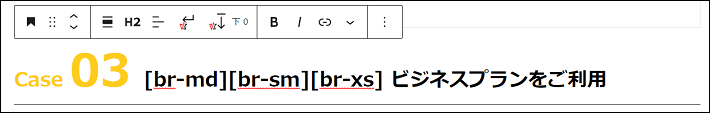
- テキスト:Case03 [br-xs][br-sm][br-md]ビジネスプランをご利用


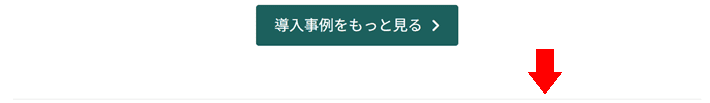
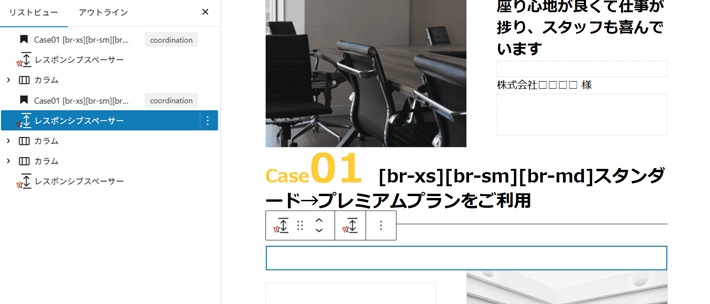
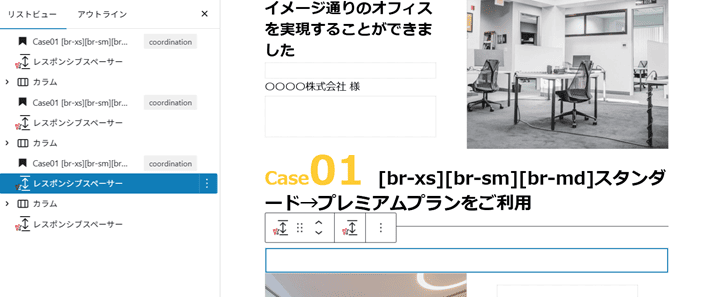
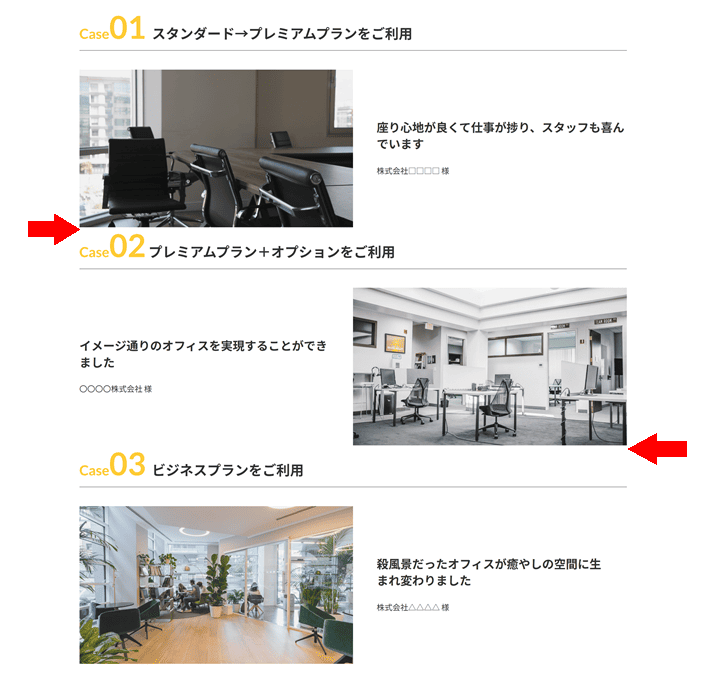
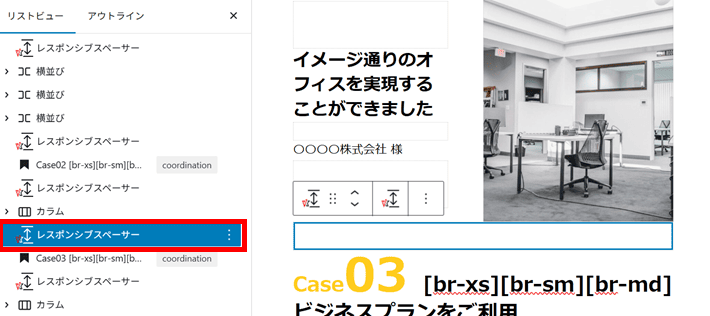
Case01~Case03のセクション間にレスポンシブスペーサーを追加します。
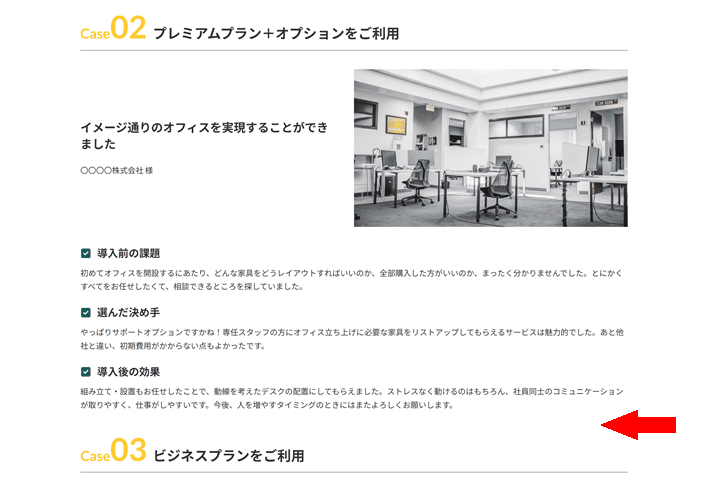
以下の画像で示すと、矢印の2か所です。
効率よく作業するために、Case01とCase02の見出しの下にあるレスポンシブスペーサーをそれぞれ複製して利用します。

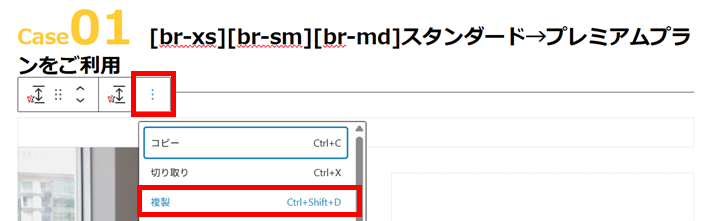
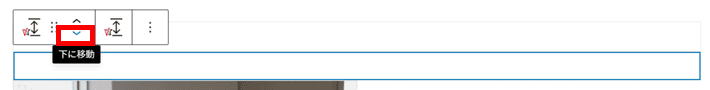
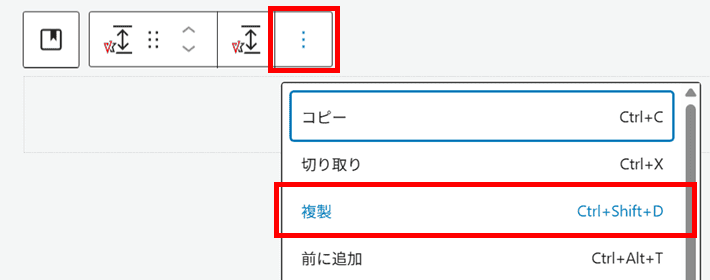
Case01の見出しの下にあるレスポンシブスペーサーを選択し、「⋮」から「複製」をクリックします。

「下に移動」をクリックします。


同様の手順で、Case02の見出しの下にあるレスポンシブスペーサーを複製して、移動させてください。
プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

セクション間に適度な余白ができました。

次に、トップページにある以下のアイコン付き見出しをコピーしましょう。
この見出しは、横並びブロックを使ってアイコンと見出しを並べています。

編集して、チェックマークのアイコン付き見出しにするためです。

では、トップページの編集画面に切り替えます。

「ドキュメント概観」をクリックし、リストビューを開きます。
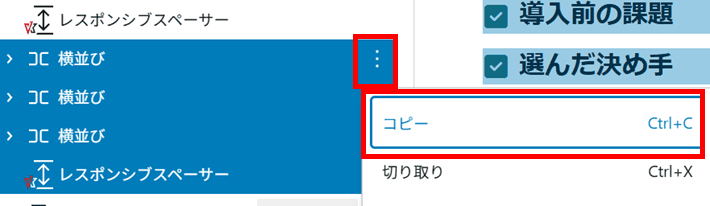
アイコンと見出し「導入事例」を含む横並びブロックをクリックし、「⋮」から「コピー」をクリックします。

トップページの編集画面はこのあと使用しませんので、ブラウザのタブを閉じてください。
「導入事例」ページの編集画面にもどります。
Case02の見出しの上にあるレスポンシブスペーサーを選択した状態で、キーボードの「Enter」キーを押します。
レスポンシブスペーサーの下にカーソルが表示されます。

右クリックして「貼り付け」をクリックします。


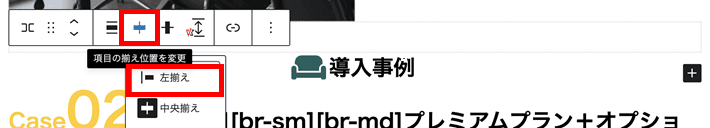
横並びブロックの位置を変更します。
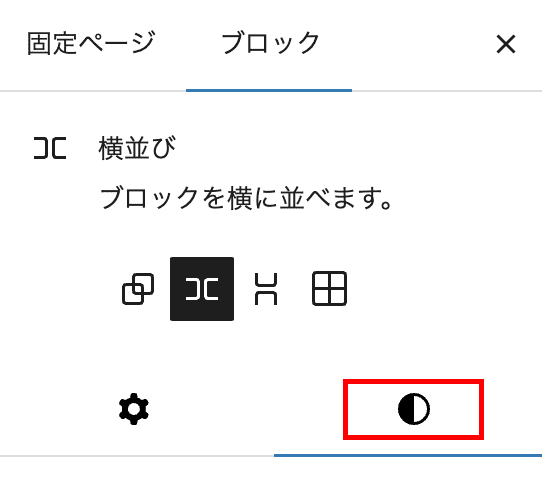
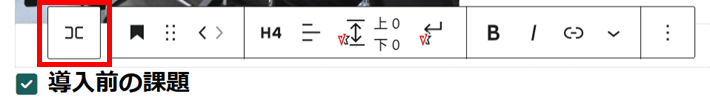
「項目の揃え位置を変更」をクリックし、左揃えをクリックします。


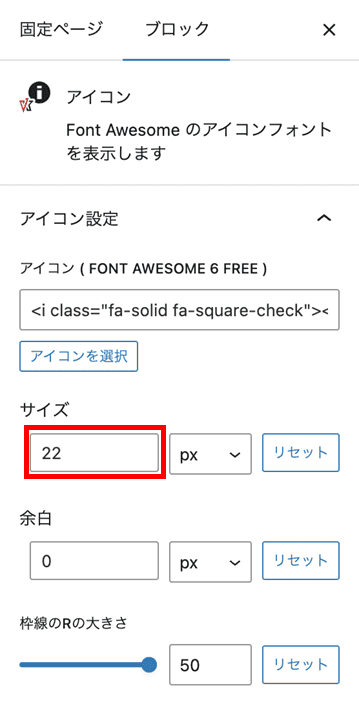
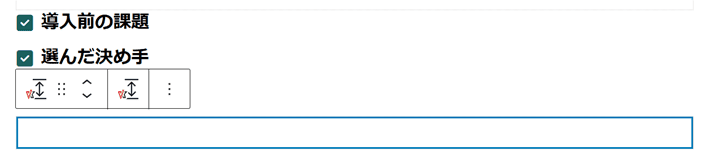
アイコンと見出しをそれぞれ以下のように編集します。
- アイコン
- 「アイコンを選択」からスクエア型のチェックマークをクリック
- サイズ:22px
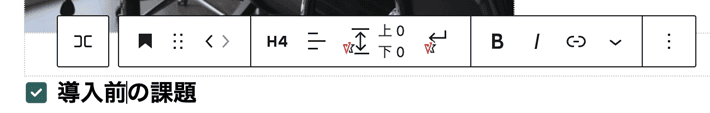
- 見出し
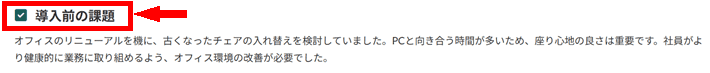
- テキスト:導入前の課題
- 見出しレベル:H4



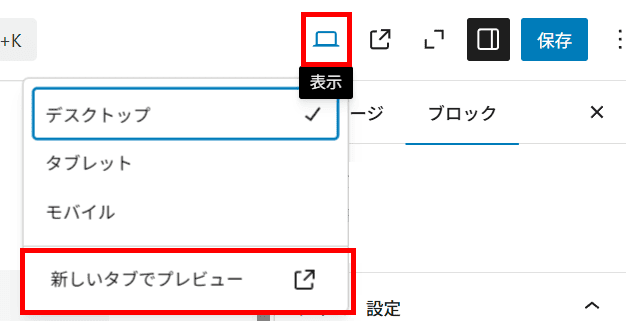
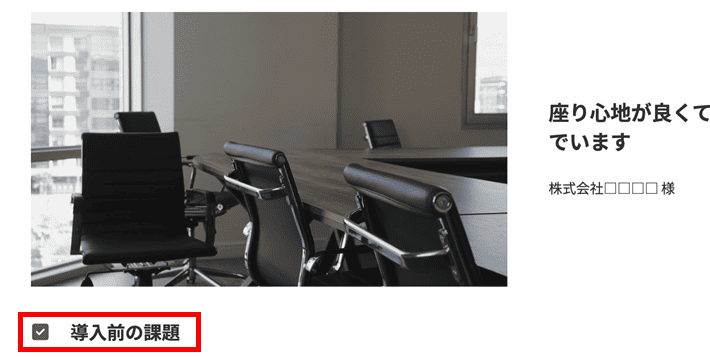
プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

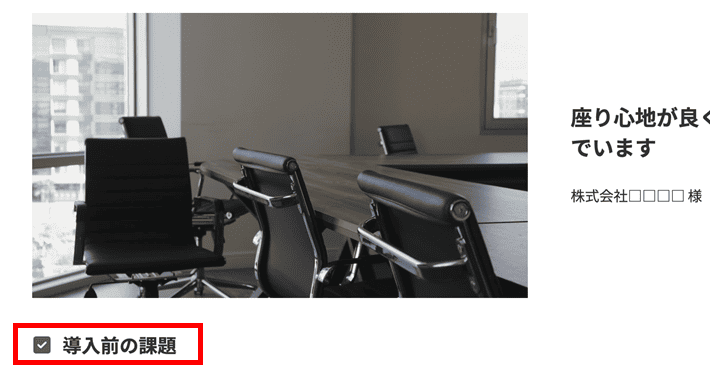
以下のように、アイコンと見出しが少し離れて表示されます。間隔を調整してみましょう。

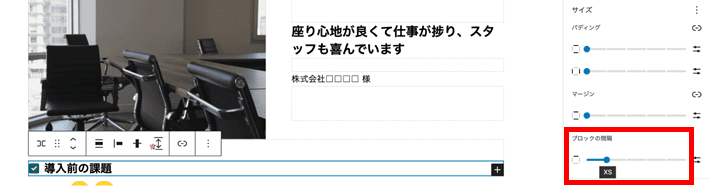
横並びブロックを選択し、「スタイル」のサイズにある「ブロックの間隔」で「XS」にします。


もう一度プレビューで表示を確認しましょう。
アイコンと見出しの間隔が小さくなっていたらOKです。

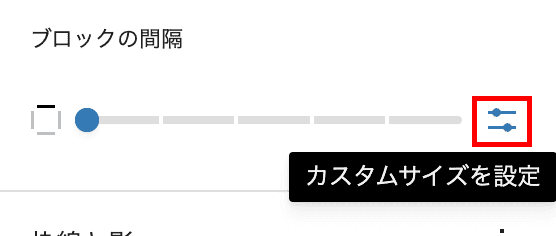
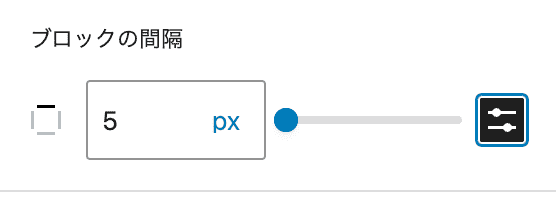
もっと間隔をつめたい場合は、カスタムサイズ設定をクリックし、pxでサイズを指定するとよいでしょう。


アイコン付き見出しが3つ必要なため、複製して作ります。
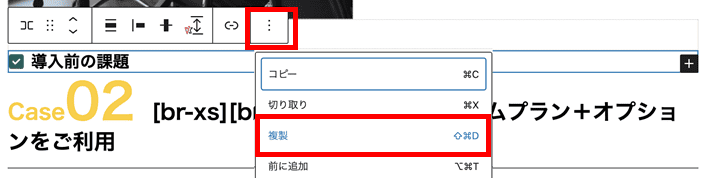
横並びブロックを選択し、「︙」から「複製」をクリックします。

横並びブロックがうまく選択できない場合は、見出しをクリックして「親ブロックを選択:横並び」をクリックしてください。

さらに「︙」から「複製」をクリックしてください。
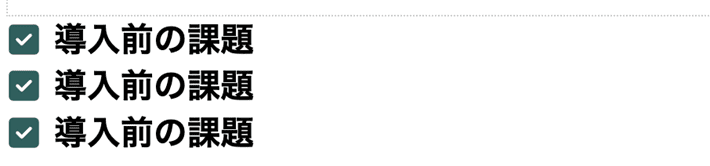
以下のように、チェックマークの付いた見出しが3つ並びます。

見出しを以下のように編集します。
- 見出し(2つめ)
- テキスト:選んだ決め手
- 見出し(3つめ)
- テキスト:導入後の効果

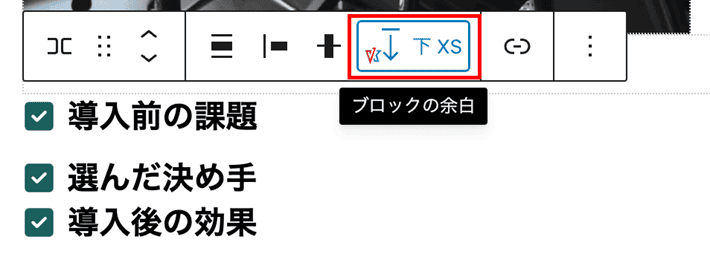
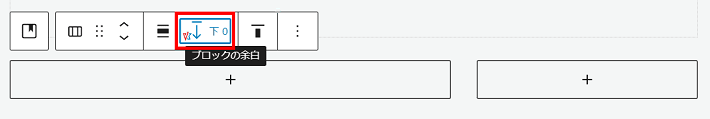
それぞれのアイコン付き見出しの下部に余白を設定します。
あとで、各見出しの下にテキストを追加するためです。
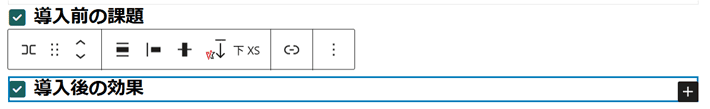
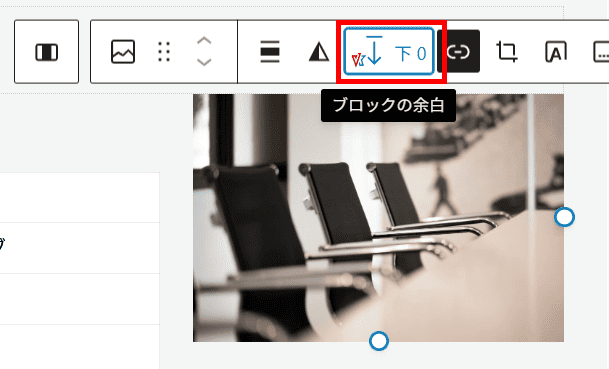
ひとつめの横並びブロックをクリックして選択し、「ブロックの余白」で「XS」をクリックします。

2つめと3つめの横並びブロックにも、同様に余白を設定してください。

3つめの横並びブロックを選択し、キーボードの「Enter」キーを押します。
横並びブロックの下にカーソルが移動します。

「/」(半角スラッシュ)のあとに「レス」と入力し、「レスポンシブスペーサー」をクリックします。


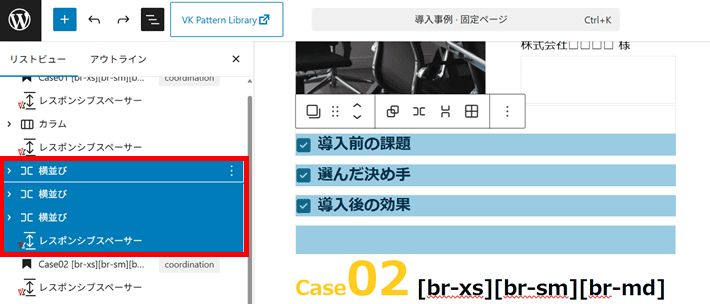
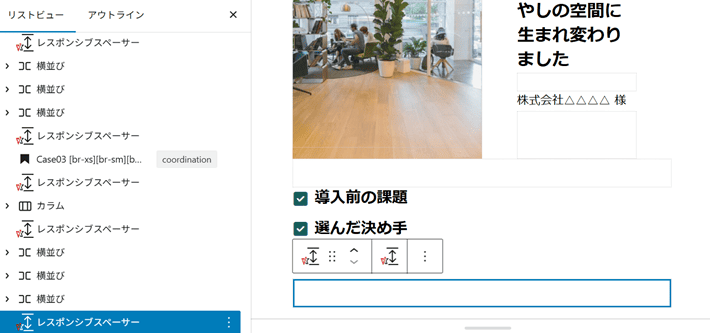
編集画面左上の「ドキュメント概観」をクリックし、リストビューを開きます。
今、追加したレスポンシブスペーサーが選択されています。

キーボードの「Shift」キーを押しながら、ひとつめの横並びブロックをクリックします。
以下のように、4つのブロックが選択された状態になります。

ひとつめの横並びブロックの「︙」から「コピー」をクリックします。

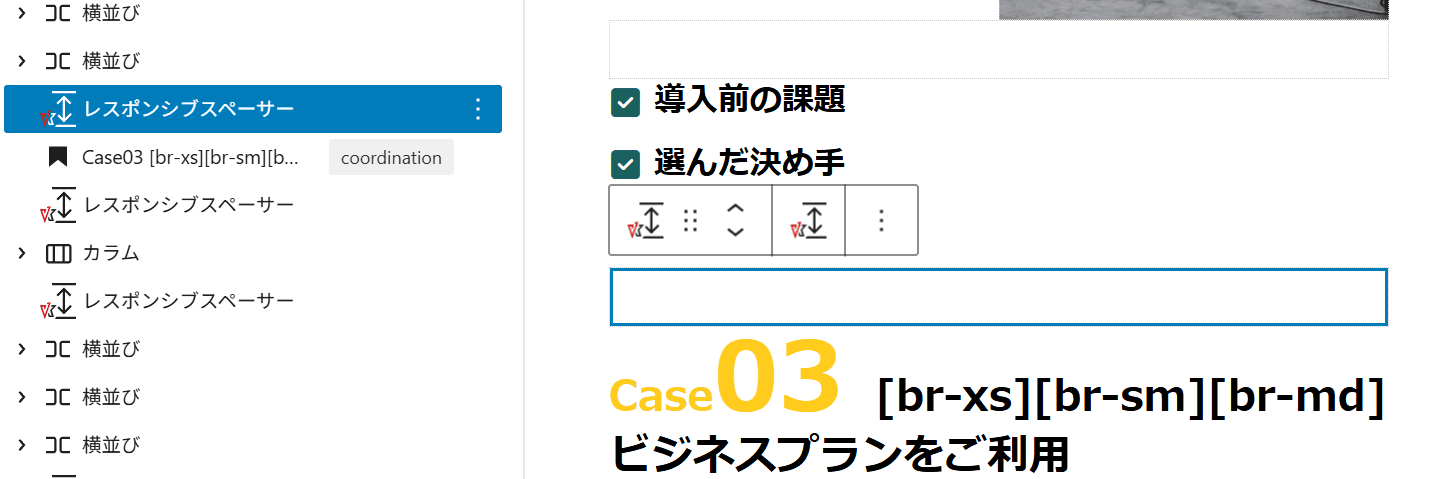
Case03の見出しの上にあるレスポンシブスペーサーをクリックし、キーボードの「Enter」キーをクリックします。

カーソルがレスポンシブスペーサーの下に移動します。
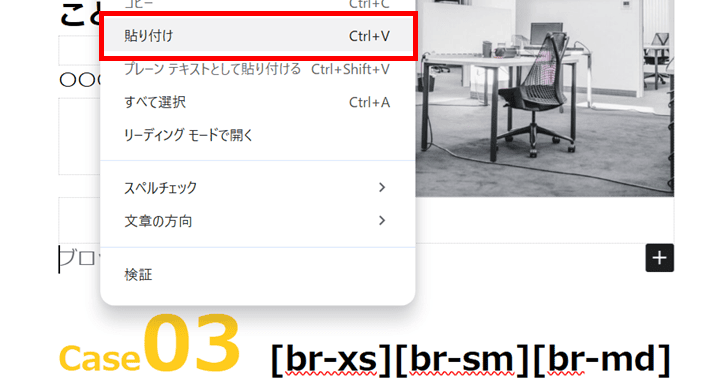
右クリックして「貼り付け」をクリックします。


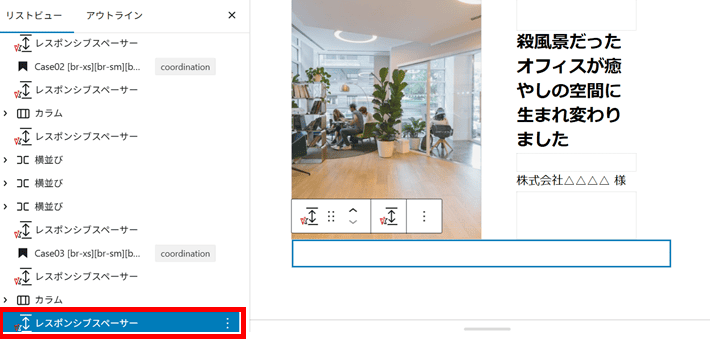
同様に、一番下にあるレスポンシブスペーサーをクリックして、キーボードの「Enter」キーを押します。
カーソルが移動したところで右クリックして貼り付けましょう。


プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

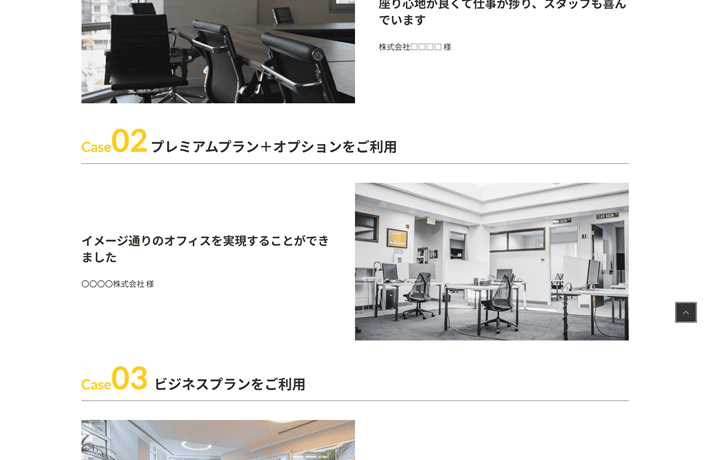
以下のような状態となります。

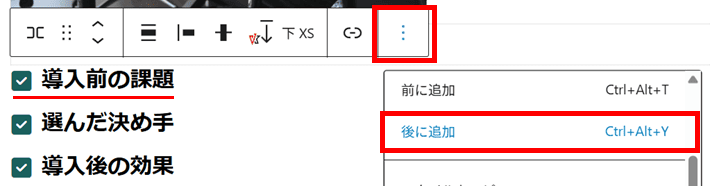
Case01〜Case03まで、各見出し「導入前の課題」「選んだ決め手」「導入後の効果」の下にテキストを挿入していきます。
Case01のセクションで、見出し「導入前の課題」を含む横並びブロックを選択します。
「︙」から「後に追加」をクリックします。

カーソルが表示されます。

以下のようにテキストを入力します。
「選んだ決め手」と「導入後の効果」の下にも同様に追加してください。
Case01
- 導入前の課題
- オフィスのリニューアルを機に、古くなったチェアの入れ替えを検討していました。PCと向き合う時間が多いため、座り心地の良さは重要です。社員がより健康的に業務に取り組めるよう、オフィス環境の改善が必要でした。
- 選んだ決め手
- タイミングよく「無料オンラインコーディネート相談」を受けることができ、チェア選びについて、カタログだけでは気づかない部分をプロの目線でアドバイスしてもらえました。絞り込んだ候補の中からまず一脚を利用したく、スタンダードプランを契約。気軽にスタートできるのが決め手となりました。
- 導入後の効果
- 「適度なホールド感があって長時間座っていても疲れにくくなった!」と皆んな気に入ったので、プレミアムプランへ変更し、全員分のチェアを入れ替えました。プランの移行手続きも簡単でいいですね。今後は、フリーアドレスタイプのオフィスデスクや昇降デスクの導入を検討しているので、またぜひ相談したいです。
Case01が完了したら、Case02と03も同様に作業してください。
Case02
- 導入前の課題
- 初めてオフィスを開設するにあたり、どんな家具をどうレイアウトすればいいのか、全部購入した方がいいのか、まったく分かりませんでした。とにかくすべてをお任せしたくて、相談できるところを探していました。
- 選んだ決め手
- やっぱりサポートオプションですかね!専任スタッフの方にオフィス立ち上げに必要な家具をリストアップしてもらえるサービスは魅力的でした。あと他社と違い、初期費用がかからない点もよかったです。
- 導入後の効果
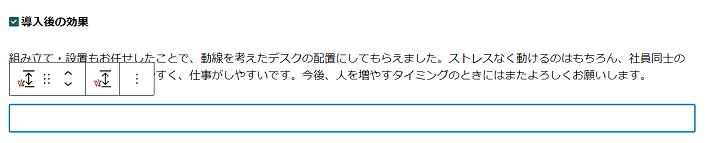
- 組み立て・設置もお任せしたことで、動線を考えたデスクの配置にしてもらえました。ストレスなく動けるのはもちろん、社員同士のコミュニケーションが取りやすく、仕事がしやすいです。今後、人を増やすタイミングのときにはまたよろしくお願いします。
Case03
- 導入前の課題
- オフィスへの出社とリモートワークを組み合わせたハイブリッドワークを実施しています。出社人数が減り、社内のスペースが余ってきたため、休憩室を拡張して出社しているメンバーの満足度を上げたいと思っていました。
- 選んだ決め手
- 休憩室の拡張に伴い、雰囲気のあう家具や観葉植物をまとめて新調したかったので、レンタル可能数が多いビジネスプランに申し込みました。レンタル期間中にアイテムの交換ができるようなので、季節ごとに模様替えしたいと思います。
- 導入後の効果
- ゆったり過ごせる休憩室になったおかげで、オン・オフを切り替ることができ、仕事の効率が上がりました。これまで業務上交流のなかった社員同士が、コミュニケーションを取るきっかけの場にも。他部署間で活発に意見を交わすようになるなど、いい影響がでています。

編集画面右上の保存をクリックして、保存します。

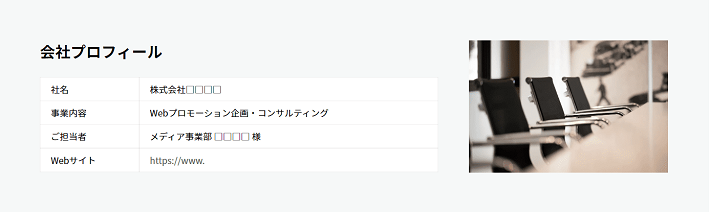
【会社プロフィール】を作成
下記のコンテンツを作成します。

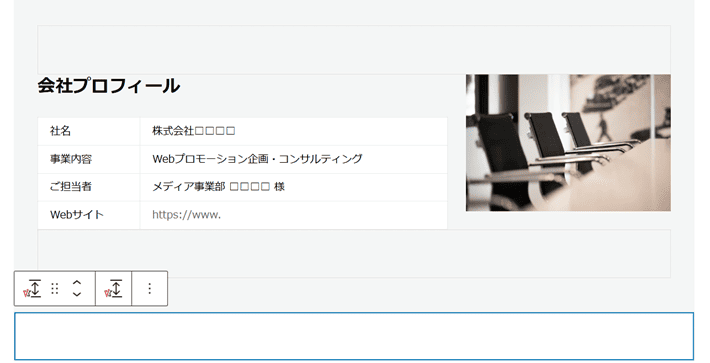
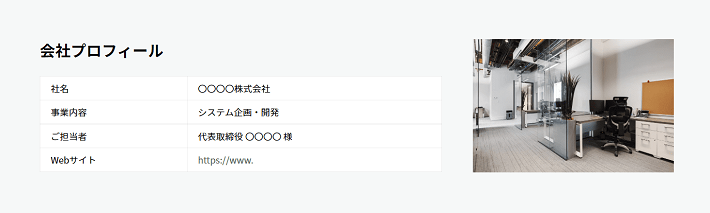
完成イメージ
case01の段落「適度なホールド感があって~」の下部にあるレスポンシブスペーサーをクリックし、キーボードのEnterキーを押します。

レスポンシブスペーサーの下にカーソルが移動します。

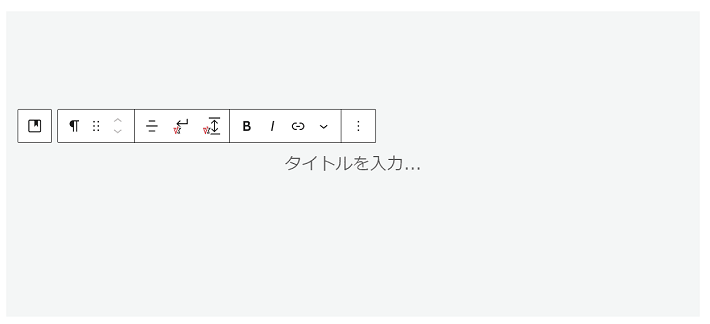
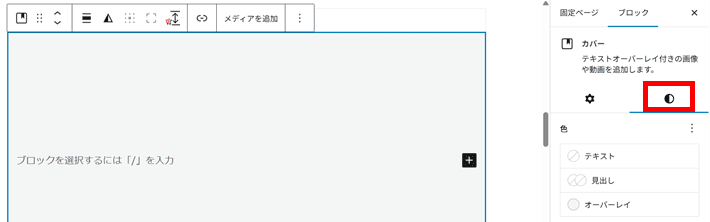
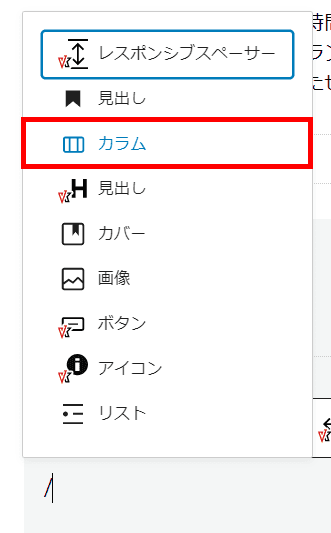
「/」(半角スラッシュ)のあとに「カバー」と入力し、「カバー」をクリックします。

カラーパレットから「カスタムカラー3」をクリックします。


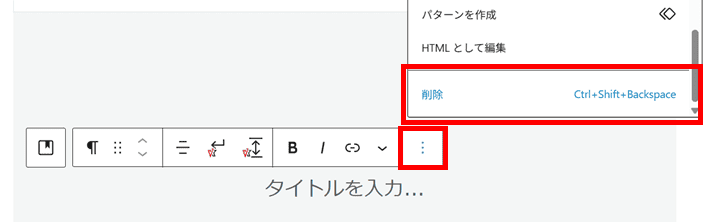
段落ブロック「タイトルを入力…」は不要です。選択して「⋮」から「削除」をクリックします。

カバー内の余白を調整します。
カバーブロックを選択し、画面右のパネルから「スタイル」をクリックします。

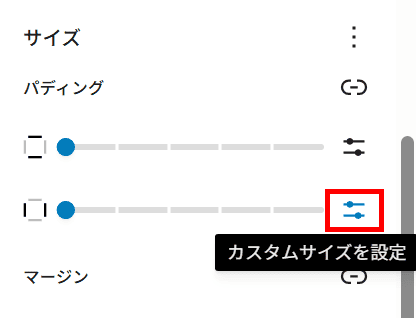
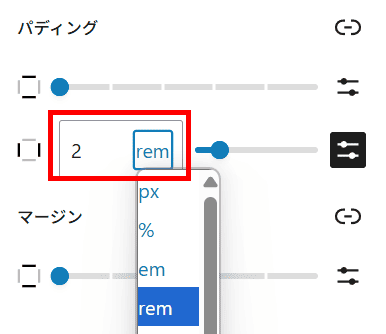
左右のパディング(内側の余白)を設定します。
「カスタムサイズを設定」をクリックします。

単位を「rem」に変更し、2remと設定してください。

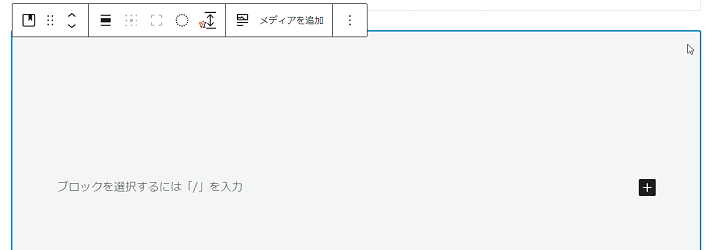
カバー内にブロックを追加していきます。
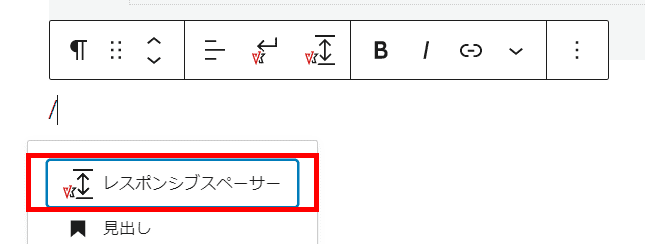
カバー内の「ブロックを選択するには「/」を入力」の先頭に、半角スラッシュ「/」を入力します。
「レス」と入力し、「レスポンシブスペーサー」をクリックします。


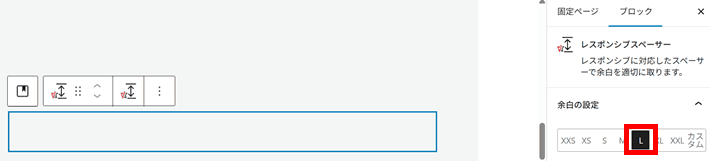
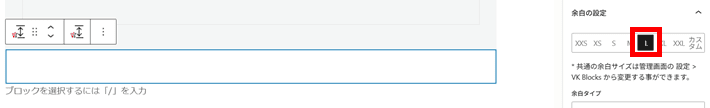
画面右の設定サイドバーから、余白の設定で「L」をクリックします。

設置したレスポンシブスペーサーをクリックして「⋮」から「複製」をクリックします。


ひとつめのレスポンシブスペーサーを選択している状態で、キーボードの「Enter」キーを押します。カーソルが表示されます。


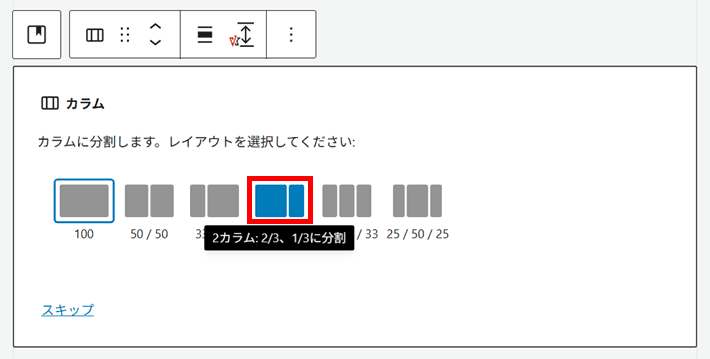
「/」(半角スラッシュ)を入力して「カラム」をクリックします。

以下のように表示されます。「2カラム:2/3、1/3に分割」をクリックします。

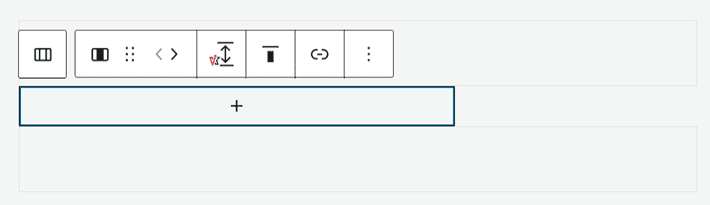
カラムが挿入され、左のカラムが選択された状態となります。

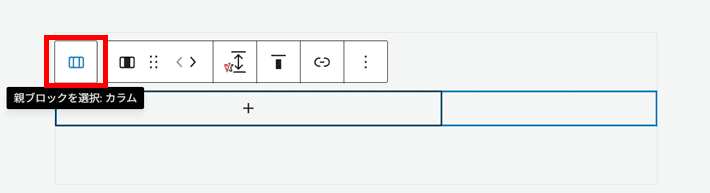
先に、カラム全体の下部に自動でつく余白を解除しておきましょう。
左端の「親ブロックを選択:カラム」をクリックして、カラム全体を選択します。

「ブロックの余白」から「下0」をクリックします。

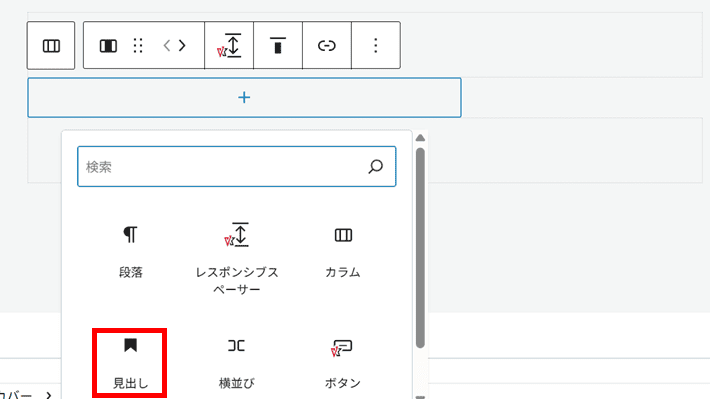
左のカラムの「+」をクリックし、「見出し」をクリックします。

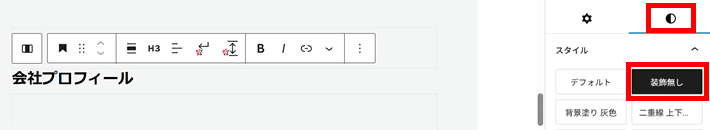
以下のように編集します。
- 見出し
- テキスト:会社プロフィール
- 見出しレベル:H3
- スタイル:装飾なし

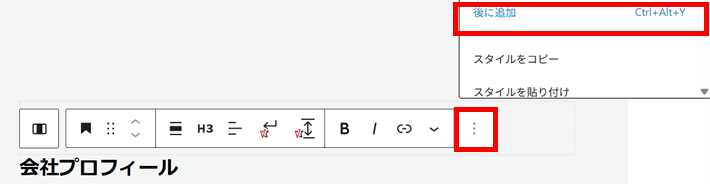
見出し「会社プロフィール」をクリックして「⋮」から「後に追加」をクリックします。

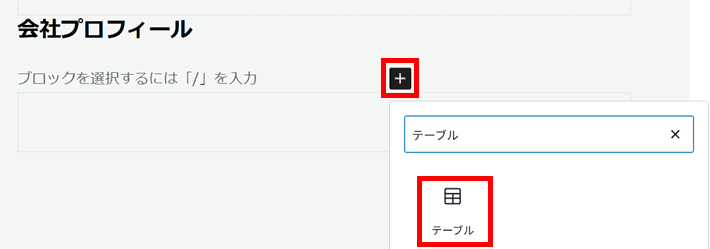
「+」マークをクリックして、検索窓に「テーブル」と入力し、「テーブル」をクリックします。

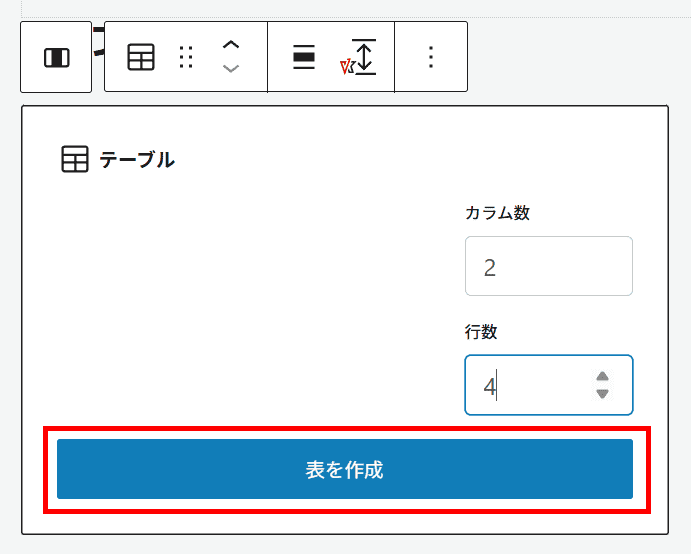
カラム数「2」行数「4」と入力して表を作成をクリックします。

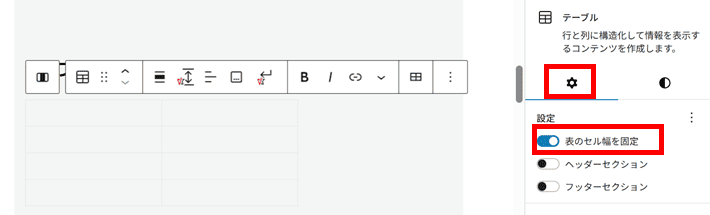
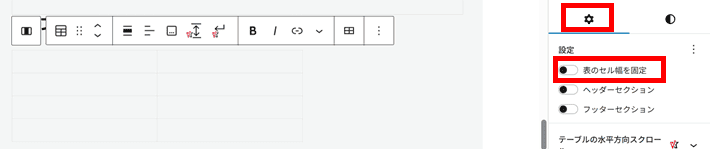
デフォルトでは、「表のセル幅を固定」の設定が有効になっています。
この設定は、各セル幅(列幅)を均等に配分して固定したいときには便利です。(下記メモを参照)


表のセル幅を固定:オン

表のセル幅を固定:オフ
今回は、文字数によって各セル幅(列幅)を自動的に伸縮させたいため、設定を解除しましょう。
「表のセル幅を固定」をオフにしてください。

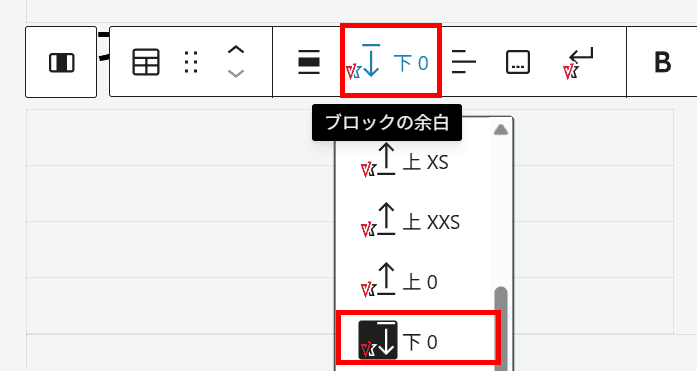
テーブルを選択した状態で、以下のように編集します。
- テーブル
- ブロックの余白:下0
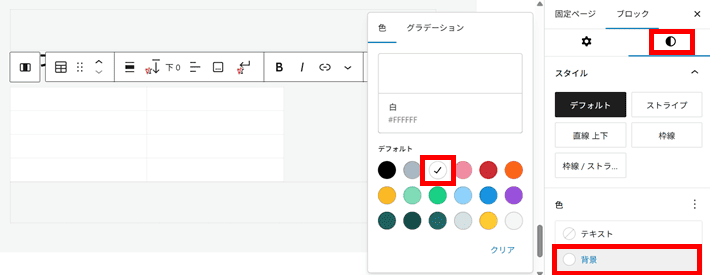
- スタイルの色:背景を白に設定


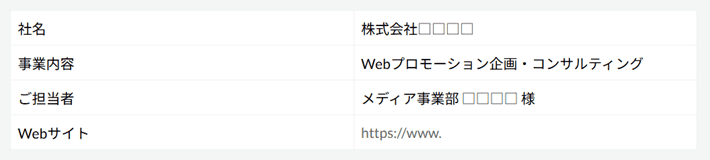
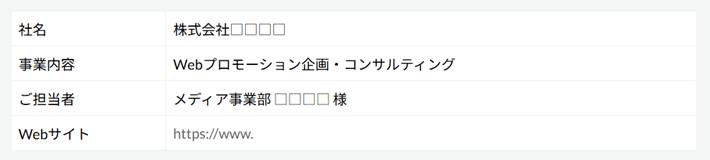
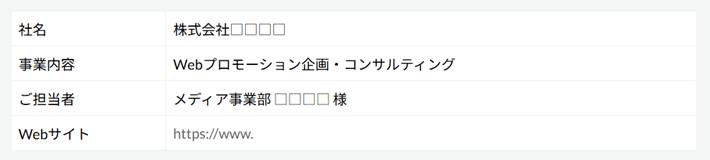
下記の表を参考にして、テーブルの各項目を入力してください。
| 社名 | 株式会社□□□□ |
| 事業内容 | Webプロモーション企画・コンサルティング |
| ご担当者 | メディア事業部 □□□□ 様 |
| Webサイト | https://www. |

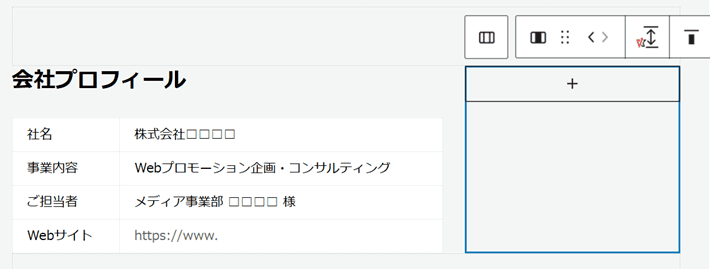
テーブル右側の空いているところをクリックすると、右のカラムの「+」が表示されます。

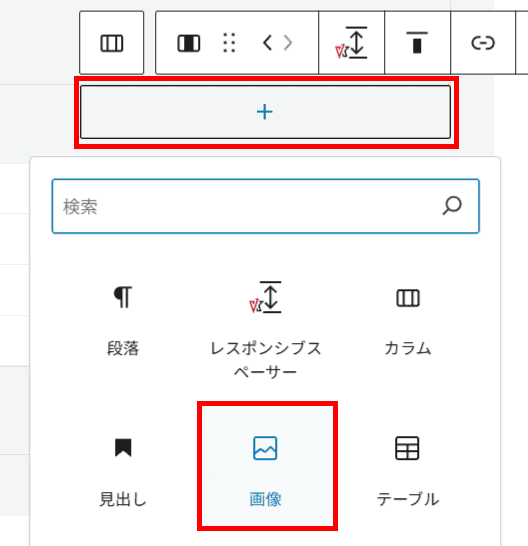
「+」をクリックし、「画像」をクリックします。
※表示されない場合は、検索窓に「画像」と入力し、「画像」をクリックしてください。

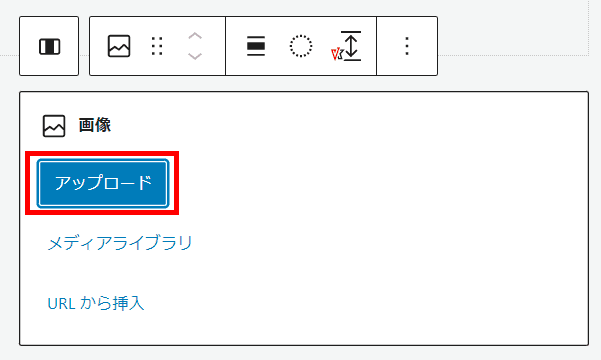
アップロードをクリックして、画像「office-pro-img16.jpg」をアップロードします。

以下のように編集します。
- 画像
- ブロックの余白:下0

プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

これで、ひとつめの会社プロフィールができました。

カバーブロックを選択します。
カバー内の背景(レスポンシブスペーサーや見出しなどのブロックがない部分)をクリックすると、選択できます。
キーボードの「Enter」キーを押します。

カバーの下にカーソルが表示されます。
「/」(半角スラッシュ)を入力して「レスポンシブスペーサー」をクリックします。

画面右の設定サイドバーから「余白の設定」で「L」をクリックします。

今追加したレスポンシブスペーサーと、その上のカバーブロックを選択しましょう。
編集画面左上のドキュメント概観をクリックします。
カバーをクリックし、キーボードの「Shift」キーを押しながらレスポンシブスペーサーをクリックします。
2つのブロックが選択された状態になります。

「⋮」から「コピー」をクリックします。

コピーしたカバーとレスポンシブスペーサーを、Case02とCase03のセクションにそれぞれ貼り付けます。
貼り付ける位置は以下の画像を参考にしてください。矢印で示しています。

Case02

Case03
Case02の段落「組み立て・設置もお任せしたことで~」の下にあるレスポンシブスペーサーをクリックします。
キーボードの「Enter」キーを押します。

カーソルが表示されます。右クリックして「貼り付け」をクリックします。

カバーブロックとレスポンシブスペーサーが設置されます。

同様に、Case03の段落「ゆったり過ごせる休憩室になったおかげで~」の下にあるレスポンシブスペーサーの下にカーソルを表示させます。右クリックで「貼り付け」をしてください。
プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。


下記の表を参考にして、Case02とCase03の各テーブルの項目を編集してください。
| 社名 | 〇〇〇〇株式会社 |
| 事業内容 | システム企画・開発 |
| ご担当者 | 代表取締役 〇〇〇〇 様 |
| Webサイト | https://www. |
Case02
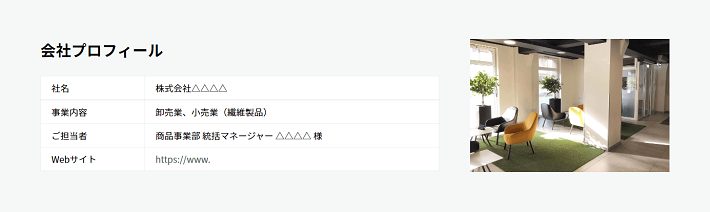
| 社名 | 株式会社△△△△ |
| 事業内容 | 卸売業、小売業(繊維製品) |
| ご担当者 | 商品事業部 統括マネージャー △△△△ 様 |
| Webサイト | https://www. |
Case03
右のカラムの画像は、以下を参考にしてください。
- Case02の画像:「office-pro-img17.jpg」をアップロードして置換
- Case03の画像:「office-pro-img18.jpg」をアップロードして置換

Case02

Case03
編集画面右上の保存をクリックして、保存します。

まとめ
今回の記事では、『Lightning』を使って「導入事例」ページを作成する方法を解説しました。
- キーボードのshiftキーを押しながら複数のブロックを選択できる
- コピーと複製を使いこなして効率よくコンテンツを作成する
特に、複製やコピーを活用すれば、効率よくコンテンツを作成できます!ぜひいろいろお試しください。
不明点がある方は、ツイッターDM( @kawauso_xsv)までお気軽にどうぞ!
次回の記事は、【連載その8】WordPress×Lightningでホームページを自作する方法!「お問い合わせ編」です。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。