【2025年5月19日更新】2025年5月時点のバージョン「WordPress 6.8.1」「 Lightning 15.29.6」をもとにした内容に変更しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この第6回目の記事では、「ご契約の流れ」と「よくあるご質問」ページの作成方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る各ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
今回は、2つのページ「ご契約の流れ」と「よくあるご質問」を作成します。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
【ご契約の流れ】を作成
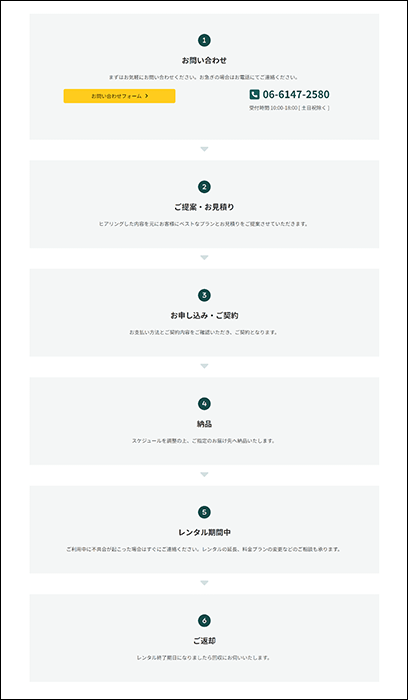
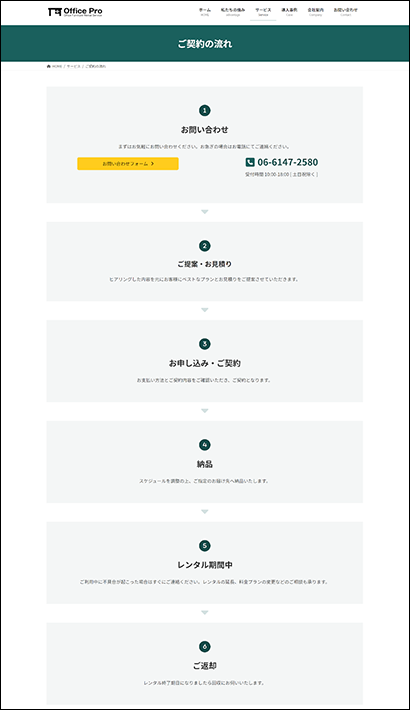
下記のコンテンツを作成します。
こちらは複数のブロックを組み合わせたオリジナルのフローです。
「1. お問い合わせ」から「6. ご返却」まで作成する手順を解説します。

完成形イメージ
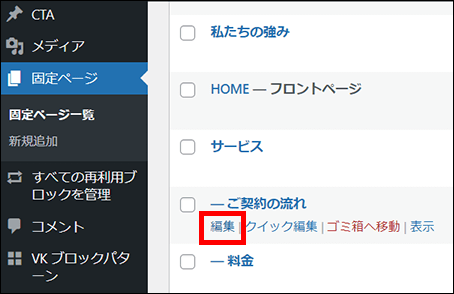
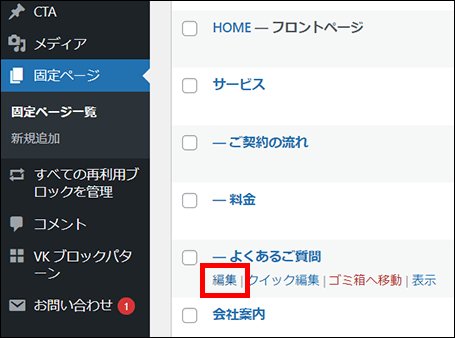
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「ご契約の流れ」の「編集」をクリックします。


- ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「保存」ボタンにて、保存が可能です。 - 作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctrl+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。 - テキストのコピー・貼り付けについて
記事では読みやすいようにテキストに対して太字などの書式設定を反映させています。そのため、記事のテキストをコピーしたときに、その書式設定が反映されてしまう場合があるので、ご注意ください。書式情報を含まずにコピー&ペーストする場合は、「Ctrl + Shift + V」をご活用ください。
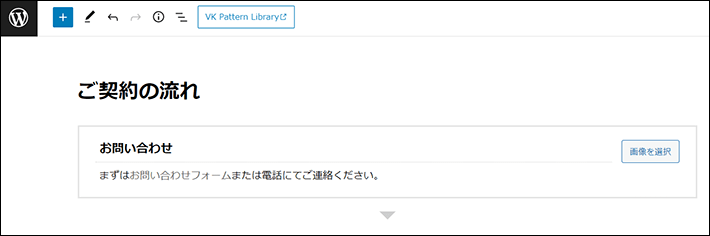
すでにあるコンテンツは「フロー」と呼ばれるブロックで作成されています。
シンプルなフローで構わないときは、このブロックを利用しても良いでしょう。
今回はオリジナルのフローを作るため、すべて削除します。
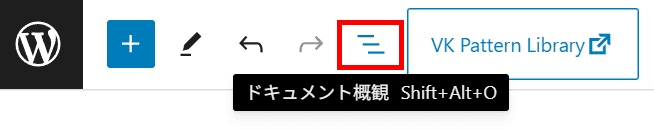
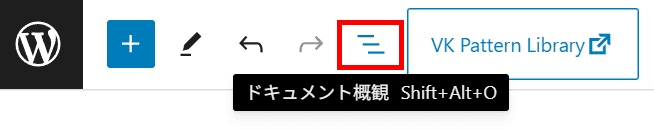
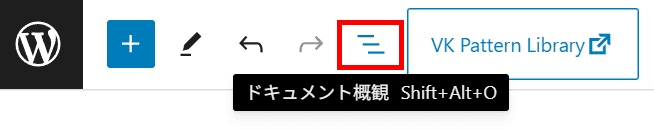
編集画面左上のドキュメント概観をクリックします。

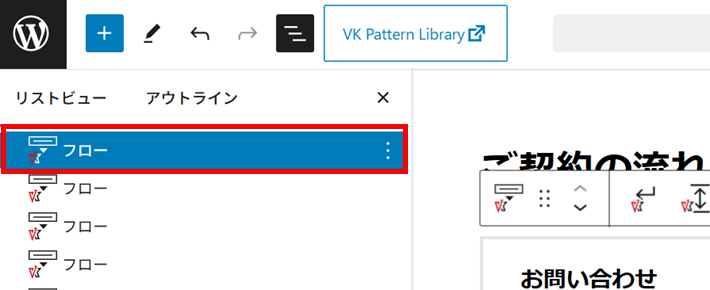
一番上の「フロー」をクリックします。

キーボードの「shiftキー」を押しながら、一番下の「レスポンシブスペーサー」をクリックします。
すべてのブロックをまとめて選択できます。
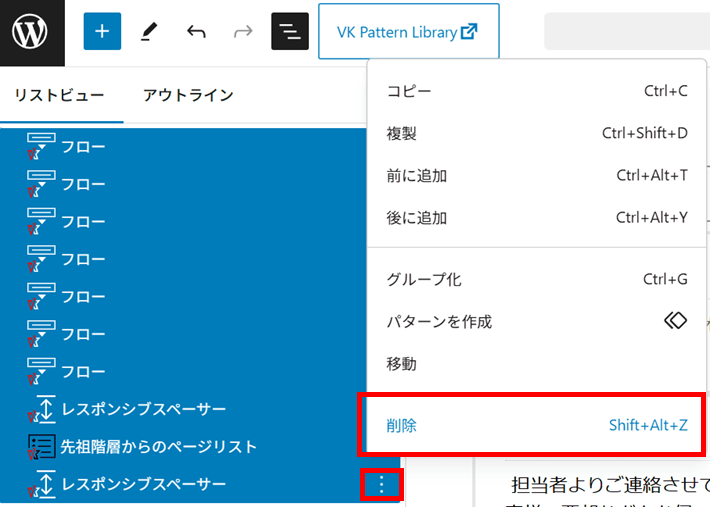
レスポンシブスペーサーの「⋮」から「削除」をクリックします。

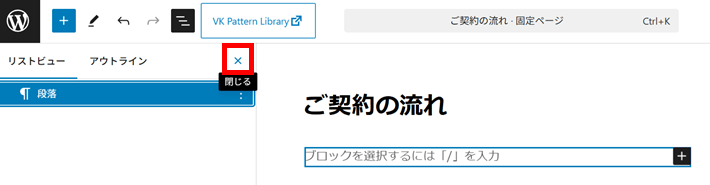
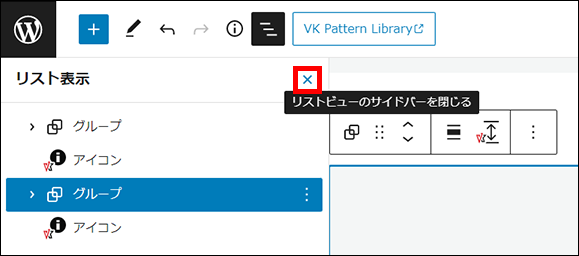
リストビューには段落ブロックが現れます。
「×」で閉じます。

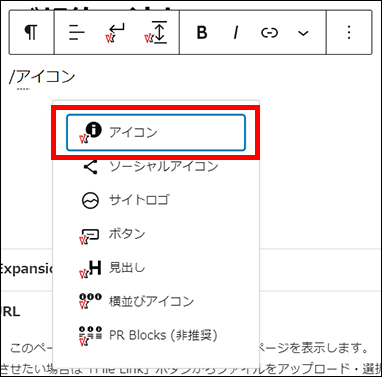
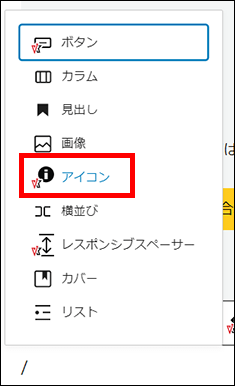
「/」(半角スラッシュ)を入力し、「アイコン」と入力します。
「アイコン」ブロックをクリックします。


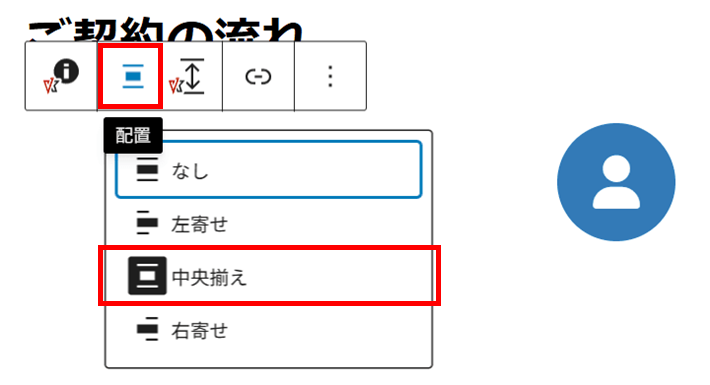
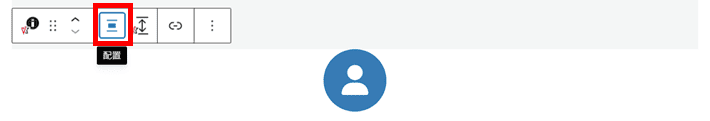
「配置を変更」から「中央揃え」をクリックします。

アイコンの下部に余白を設定しておきましょう。
あとで配置する見出しブロックとの間隔を空けるためです。
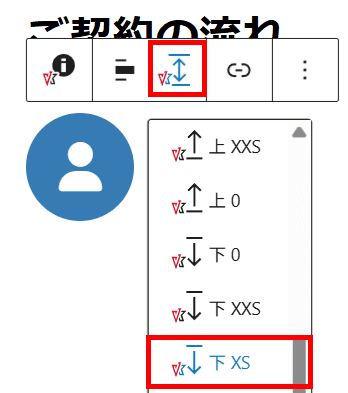
「ブロックの余白」から「下XS」をクリックし、アイコンの下部に余白を設定します。

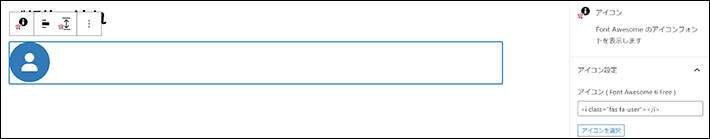
画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
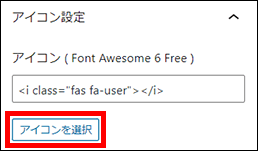
「アイコン設定」にあるアイコンを選択をクリックします。

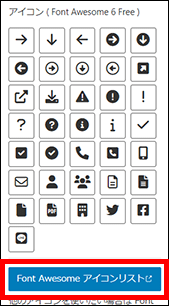
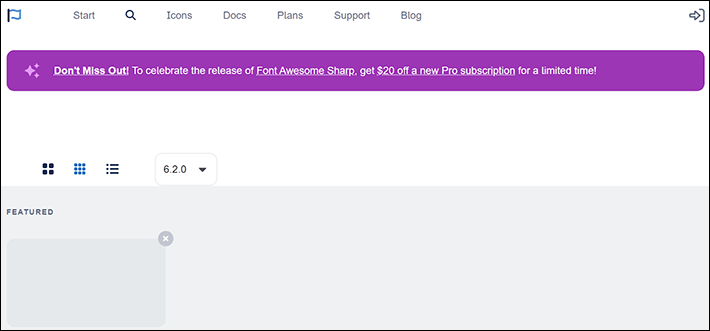
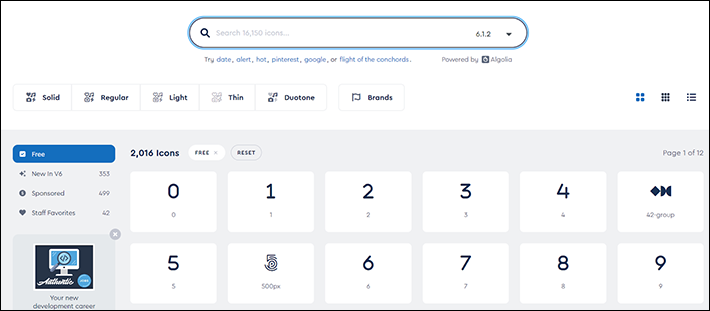
Font Awesome アイコンリストをクリックして検索画面を開きます。

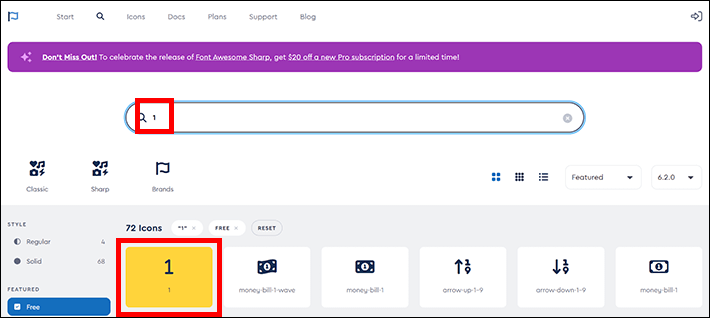
「1」と検索すると「1」がヒットするのでクリックしてください。

「Font Awesome アイコンリスト」をクリックした際に、下記のように検索窓が見当たらない場合は、以下をお試しください。
- ブラウザのタブをリロード(更新)する
- 一旦ブラウザのタブを閉じて「Font Awesome アイコンリスト」のクリックからやり直す

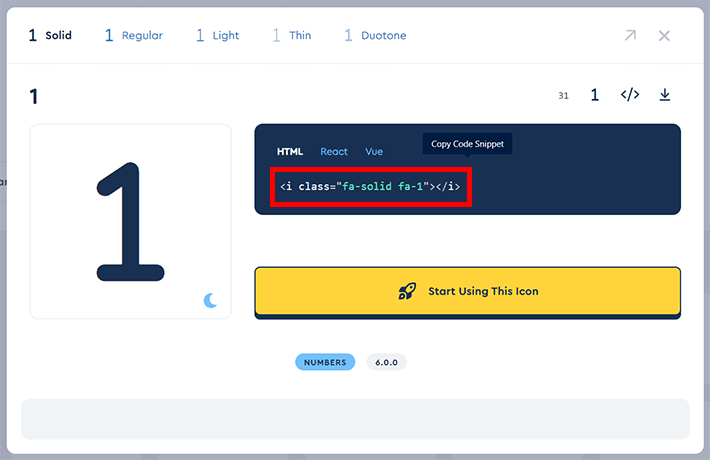
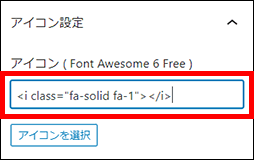
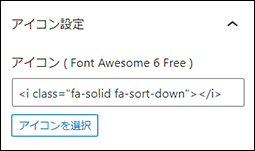
該当コードのコピーをして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-1"></i>と記載されている部分


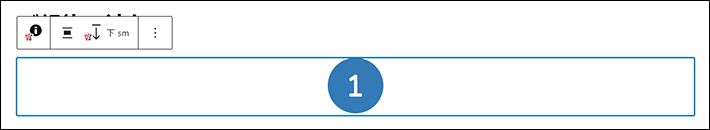
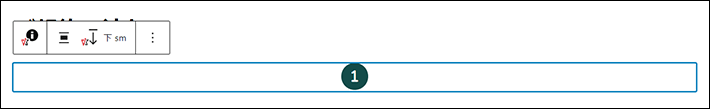
以下のように数字「1」のアイコンに変わります。

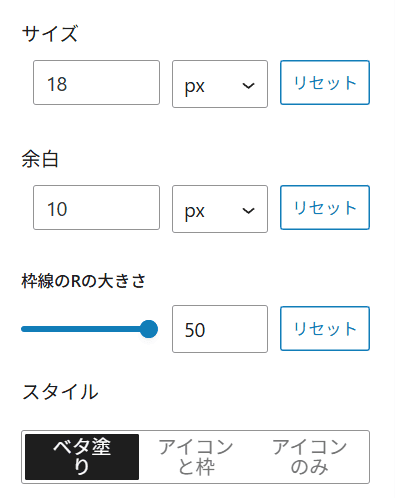
設置したアイコンブロックを以下のように編集します。
- アイコン
- サイズ:18px
- 余白:10px
- スタイル:ベタ塗り
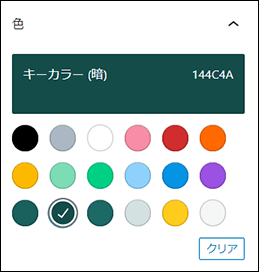
- 色:キーカラー(暗)


アイコンブロックを選択して、キーボードの「Enter」キーを押します。

カーソルが表示されます。

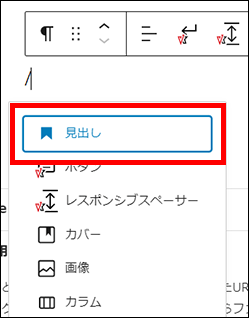
「/」(半角スラッシュ)を入力し「見出し」をクリックします。


以下のように編集します。
- 見出し
- テキスト:お問い合わせ
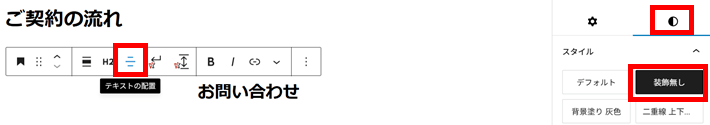
- テキストの配置:テキスト中央寄せ
- スタイル:装飾無し

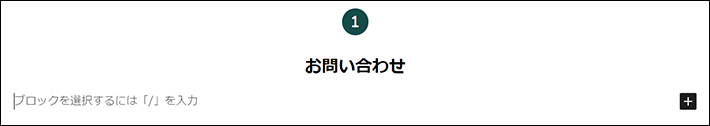
見出し「お問い合わせ」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。カーソルが表示されます。

以下のように編集します。
- 段落
- テキスト:まずはお気軽にお問い合わせください。お急ぎの場合はお電話にてご連絡ください。
- テキストの配置:テキスト中央寄せ

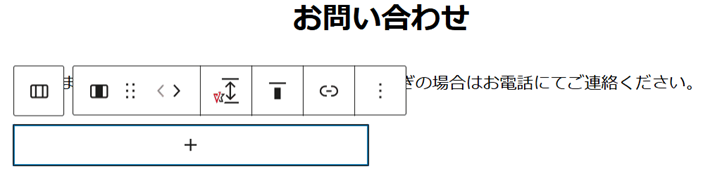
「お急ぎの場合はお電話にてご連絡ください。」のうしろにカーソルを置き、キーボードの「Enter」キーを押します。カーソルが表示されます。

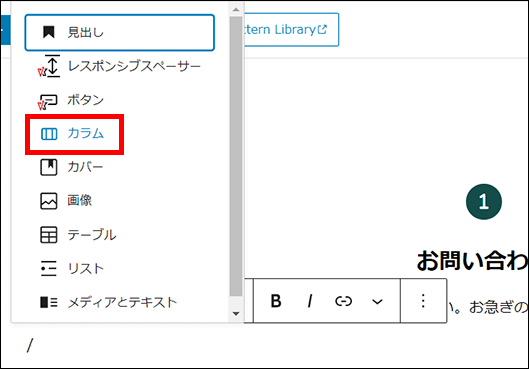
「/」(半角スラッシュ)を入力し「カラム」をクリックします。

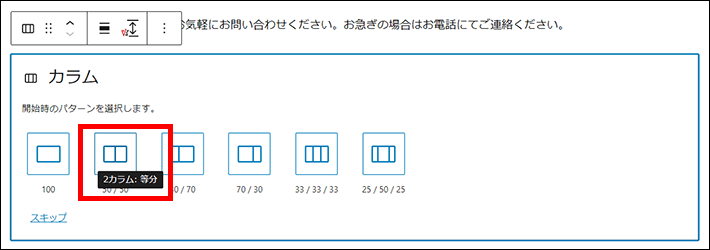
「2カラム:等分」をクリックします。


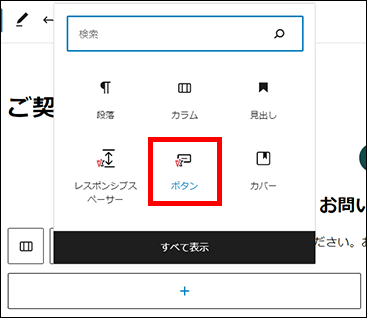
左のカラムの「+」をクリックし、VKマークのある「ボタン」をクリックします。
※「ボタン」が表示されない場合は、検索窓に「ボタン」と入力して検索してください。

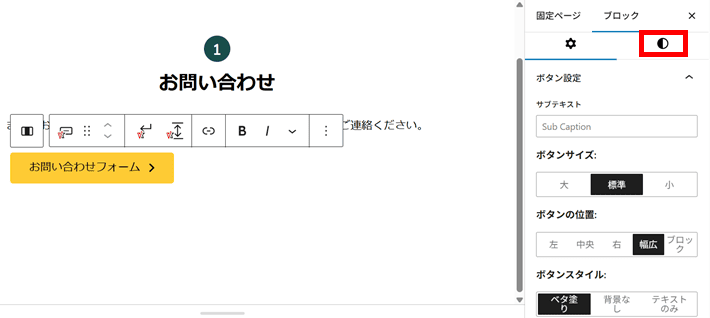
以下のように編集します。
- ボタン
- テキスト:お問い合わせフォーム
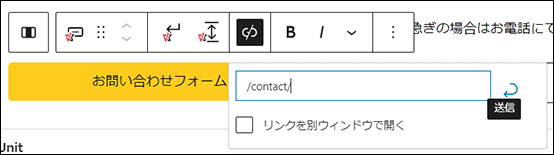
- リンクURL:「/contact/」と入力して送信をクリック
- ボタンの位置:幅広
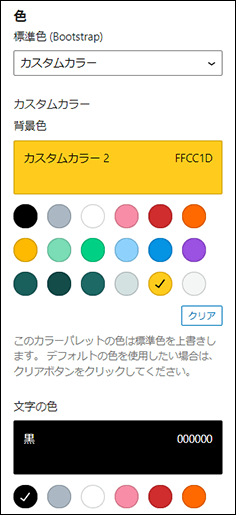
- 色:(背景色)カスタムカラー2 (文字の色)黒
- アイコン ( Font Awesome 6 Free ):文字の後<i class="fa-solid fa-angle-right"></i>



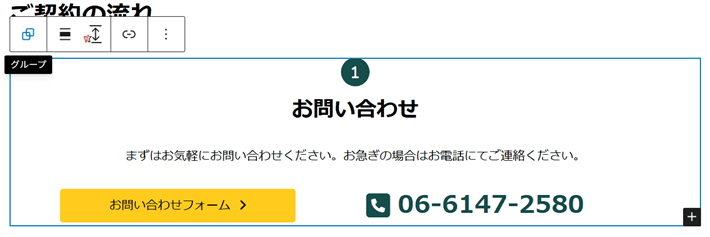
右のカラムに、アイコンと電話番号を組み合わせた以下を作ります。

完成イメージ
まず、右のカラムを選択しましょう。
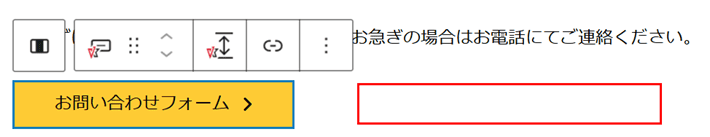
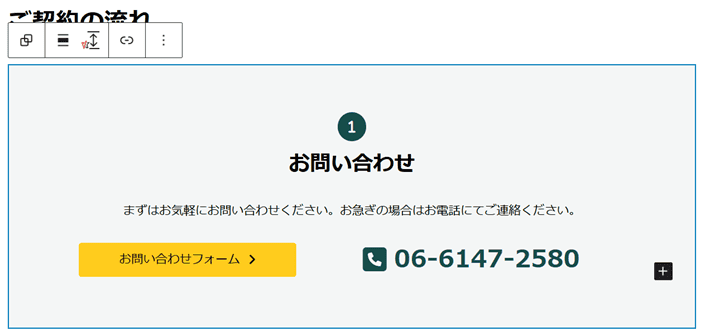
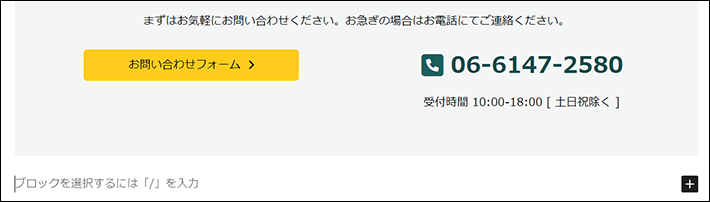
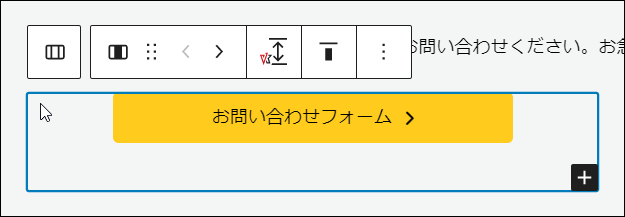
「お問い合わせフォーム」ボタンの右側(赤枠のところ)をクリックします。

右のカラムにブロックを追加する「+」が表示されます。

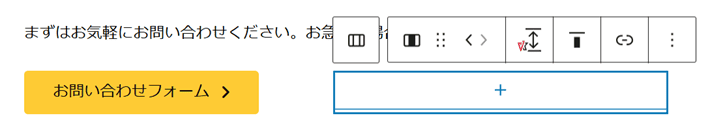
右のカラムにブロックを追加する「+」が表示されないときは、ドキュメント概観をクリックして、リストビューを開きます。カラムの中にある2つめのカラムを選択します。

「+」をクリックして検索窓に「横」と入力し、「横並び」をクリックします。

WordPress標準のブロック。複数のブロックを横に並べてレイアウトできる。
横並びブロックの左の「+」をクリックしします。
検索窓に「アイコン」と入力し、アイコンをクリックします。



画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
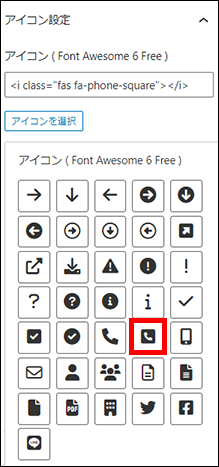
「アイコン設定」にある「アイコンを選択」をクリックします。
表示されているアイコン一覧の中から、スクエア型の電話アイコンをクリックします。

以下のように編集します。
- アイコン
- サイズ:36px
- 余白:0px
- スタイル:アイコンのみ
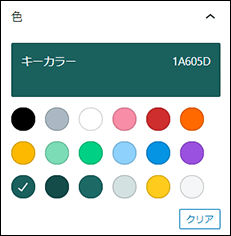
- 色:キーカラー


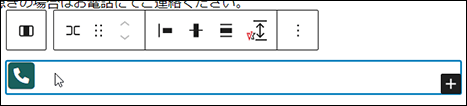
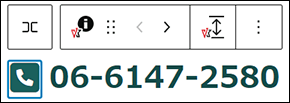
下記の画像を参考に、アイコンの並びをクリックします。
「+」マークが表示されます。

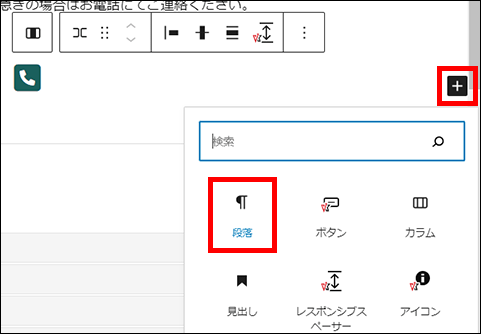
「+」をクリックし、「段落」をクリックします。

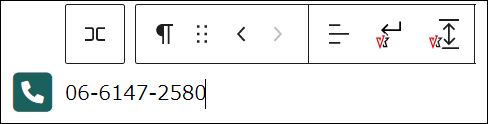
電話アイコンの並びにカーソルが表示されます。

以下のように編集します。
- 段落
- テキスト:電話番号を入力
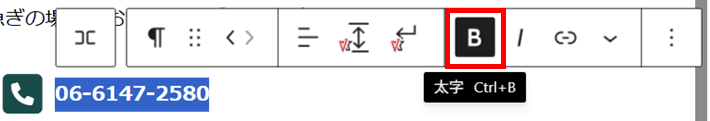
- 太字:オン
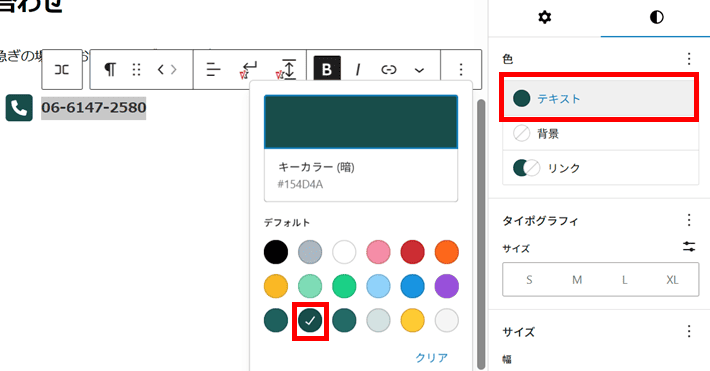
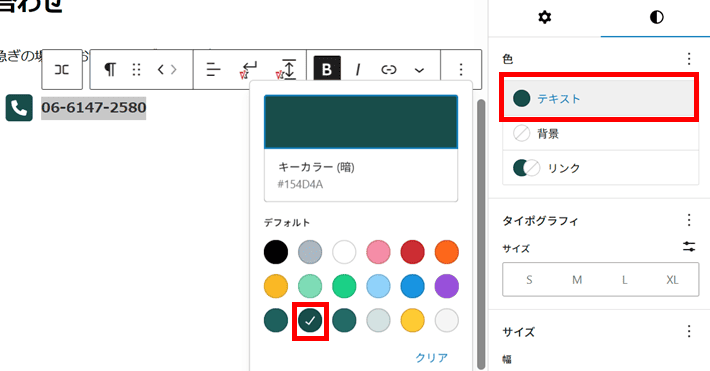
- 色:テキスト キーカラー(暗)
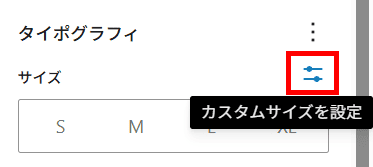
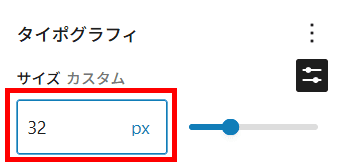
- タイポグラフィ:サイズ(カスタム)にして32px(下記画像を参照)





横並びブロックの位置を調整しましょう。
調整するには、横並びブロック全体を選択する必要があります。
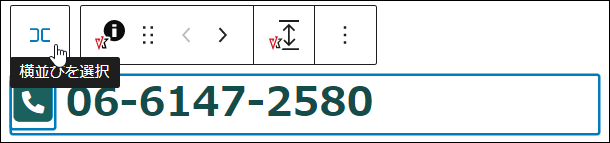
まず、電話アイコンをクリックします。

次に、横並びのアイコンにマウスポインタを重ねると「横並びを選択」と表示されます。
クリックします。

横並びが選択された状態となります。

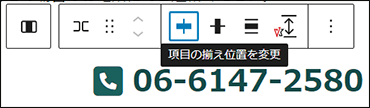
以下のように編集します。
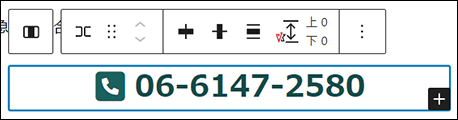
電話アイコンと電話番号のまとまりが中央揃えで配置されます。
- 横並び
- 項目の揃え位置を変更:中央揃え

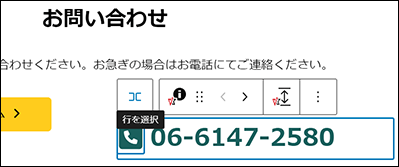
引き続き、横並びブロックを選択します。

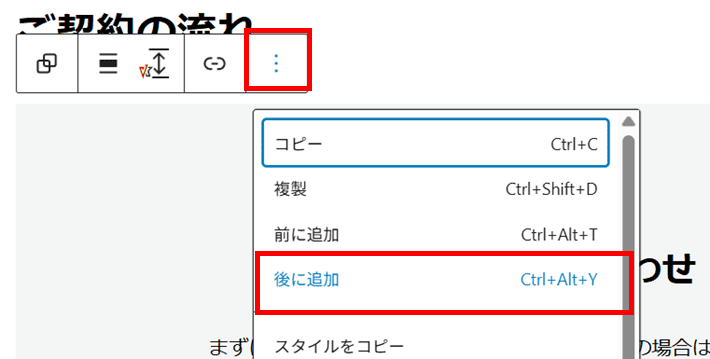
「⋮」から「後に追加(旧:後に挿入)」をクリックします。

電話番号の下にカーソルが表示されます。

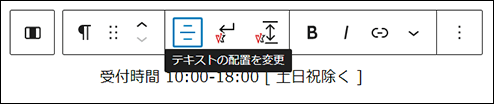
以下のように編集します。
- 段落
- テキスト:受付時間 10:00-18:00 [ 土日祝除く ]
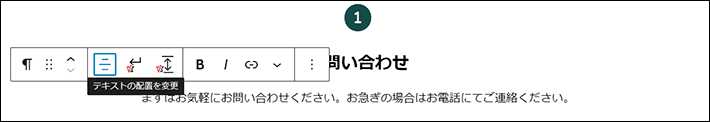
- テキストの配置を変更:テキスト中央寄せ

いま編集画面にあるブロックをまとめてグループ化し、背景色と余白を設定しましょう。
編集画面左上の「ドキュメント概観」をクリックし、リストビューを開きます。

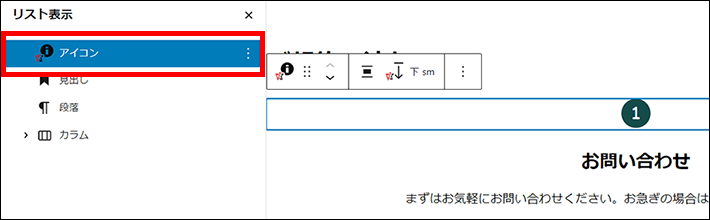
リストビューで「アイコン」をクリックします。

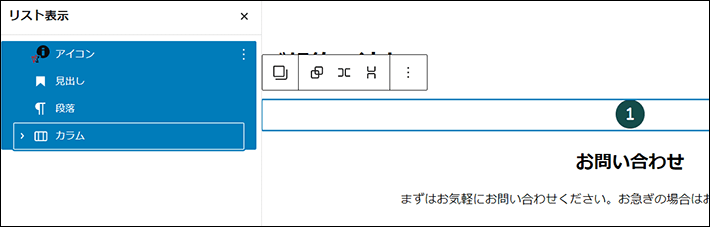
キーボードの「shiftキー」を押しながら、一番下の「カラム」をクリックし、すべてのブロックをまとめて選択します。

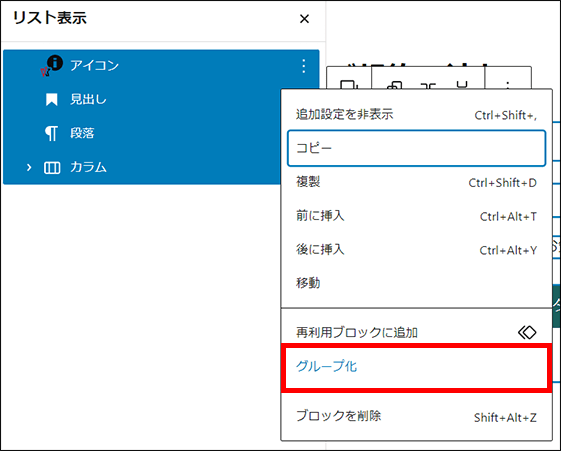
選択した「アイコン」の「⋮」から「グループ化」をクリックします。
これで、グループブロックとして扱えます。

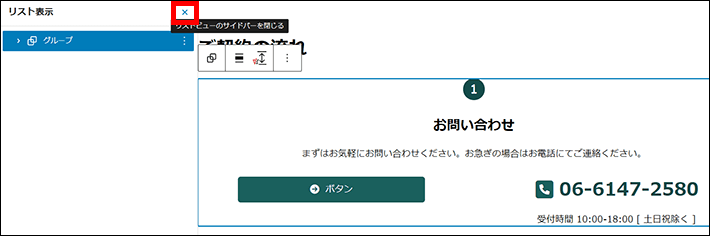
リストビューは「×」で閉じます。


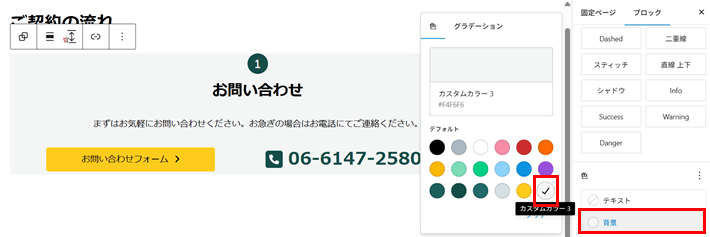
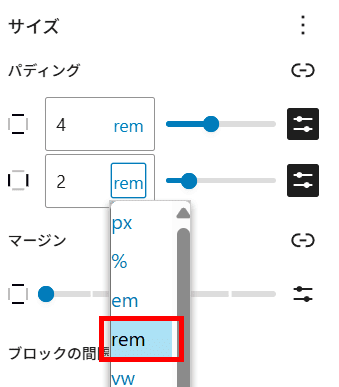
以下のように編集します。パディングはグループ内の余白です。
- グループ
- 色:背景色 カスタムカラー3
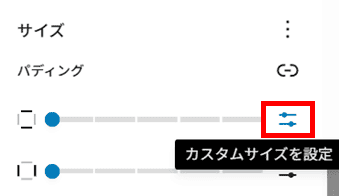
- パディング:上下4rem、左右2rem(下記を参照)





編集画面右上の保存をクリックして、保存します。

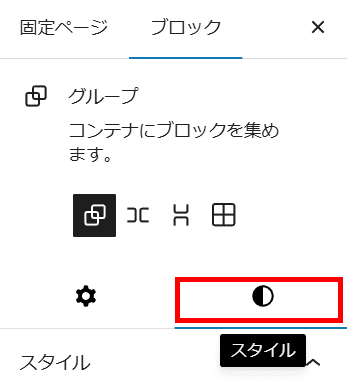
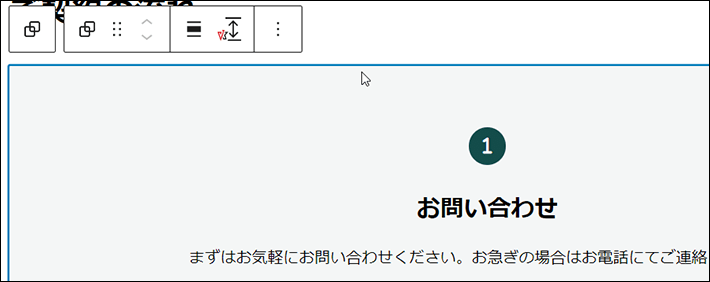
もう一度グループブロックを選択しましょう。
下記の画像を参考にして、背景をクリックすると選択できます。

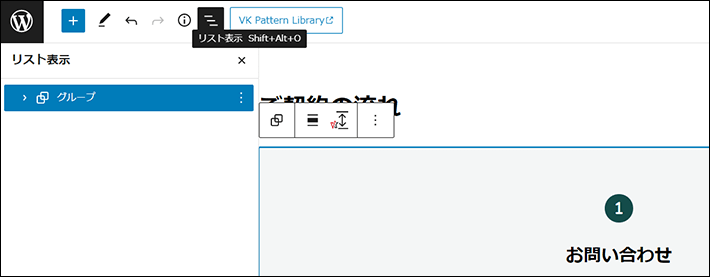
「グループ」ブロックの選択が難しい場合は、編集画面左上のドキュメント概観をクリックします。リストビューで「グループ」をクリックすれば、選択できます。

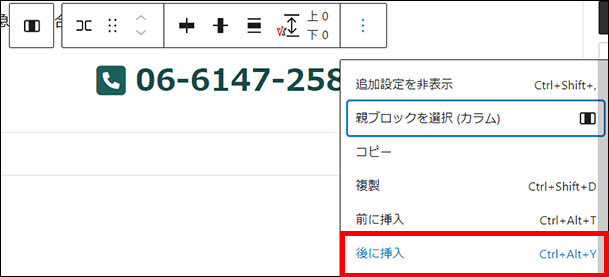
「⋮」から「後に追加」をクリックします。

グループブロックの下にカーソルが表示されます。

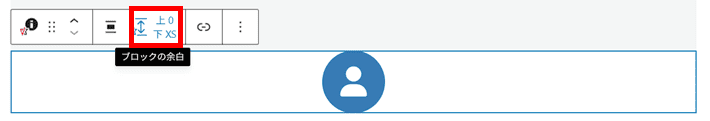
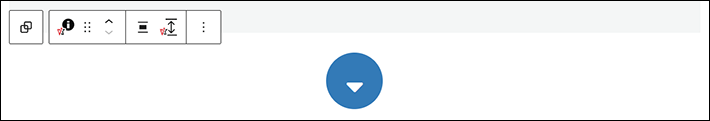
「/」(半角スラッシュ)を入力し「アイコン」をクリックします。

以下のように編集します。
- アイコン
- 配置を変更:中央揃え
- ブロックの余白:上0 下XS


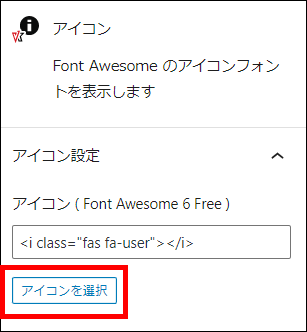
画面右の設定サイドバーからFont Awesomeのアイコンを設定します。
「アイコン設定」にあるアイコンを選択をクリックします。

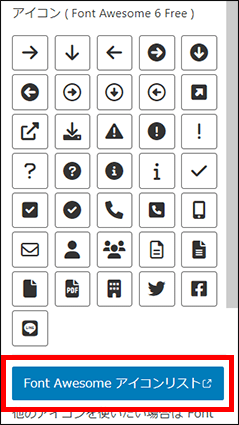
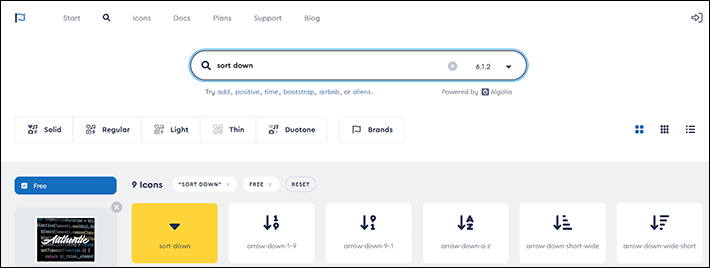
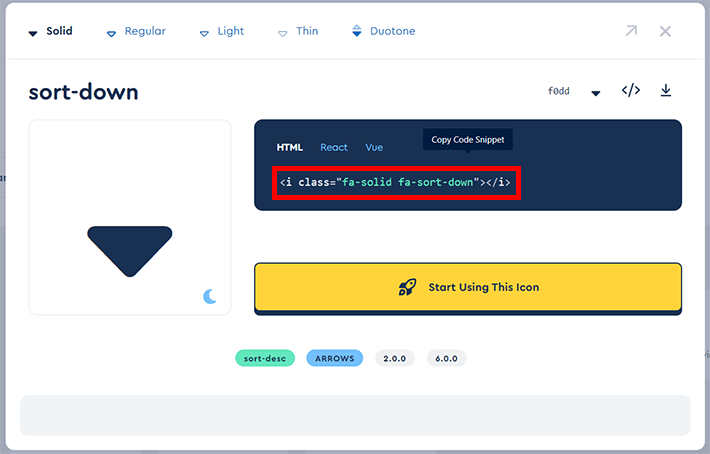
Font Awesome アイコンリストをクリックして検索画面を開きます。

「sort down」と検索すると「sort-down」がヒットするのでクリックしてください。

該当コードのコピーをして、「アイコン ( Font Awesome 6 Free )」へ貼り付けてください。
※<i class="fa-solid fa-sort-down"></i>と記載されている部分



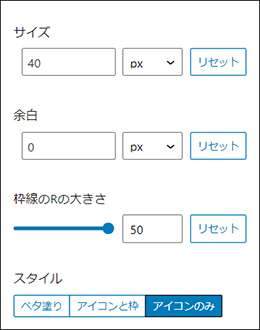
以下のように編集します。
- アイコン
- サイズ:40px
- 余白:0px
- スタイル:アイコンのみ
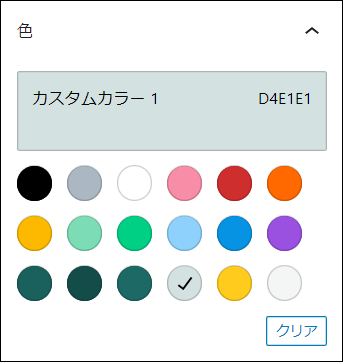
- 色:カスタムカラー1



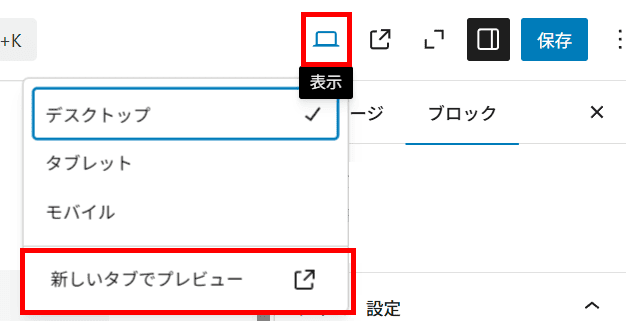
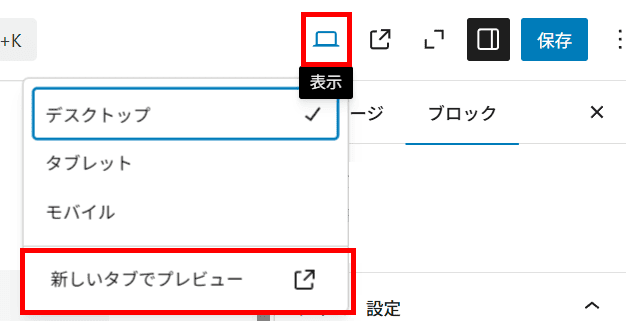
一旦、プレビューで表示を確認してみましょう。
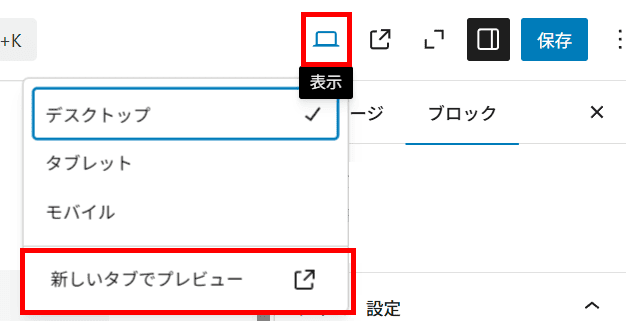
画面右上の表示から「新しいタブでプレビュー」をクリックします。

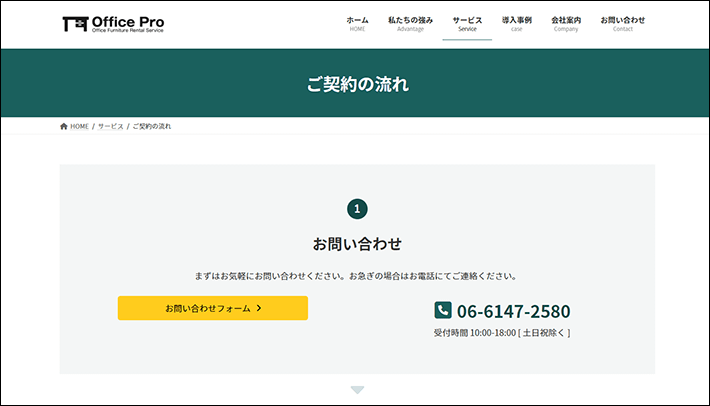
ブラウザの新規タブでページが表示されます。これで1つめのフローが完成です。
プレビューを表示しているブラウザのタブは閉じてください。

これで1つ目のフローが完成しました。
編集画面右上の保存をクリックして、保存します。

2つ目のフローは、1つ目のフローを複製して作ります。
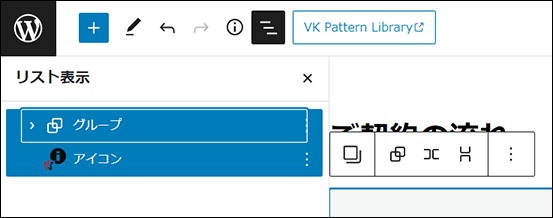
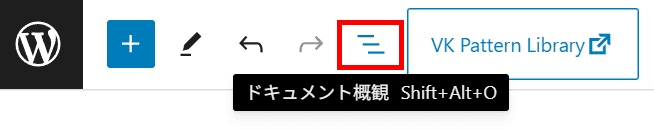
編集画面左上の「ドキュメント概観」をクリックします。

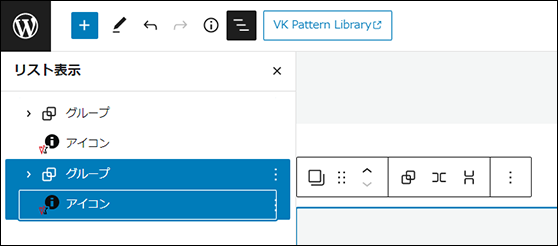
キーボードの「shiftキー」を押しながら、「グループ」と「アイコン」をクリックします。
ブロックをまとめて選択できます。

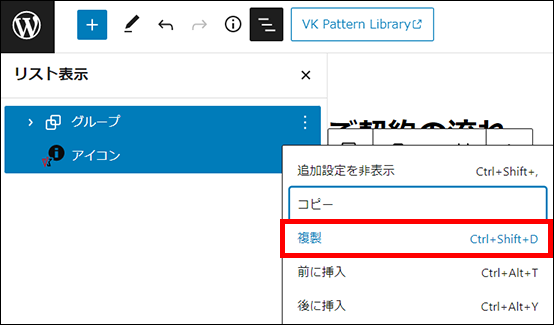
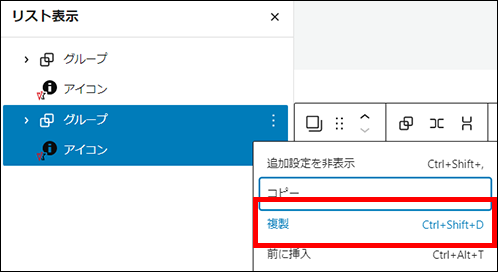
「グループ」の「⋮」から「複製」をクリックします。


「×」でリストビューを閉じます。

2つめのフローを編集します。
ボタンと電話番号を設置しているカラムは不要なため、削除します。
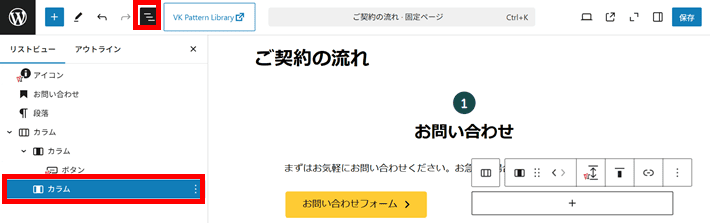
まず、左のカラムをクリックして選択します。
下記のように、ボタン「お問い合わせフォーム」の周辺のどこかをクリックすると、左のカラムを選択しやすいでしょう。

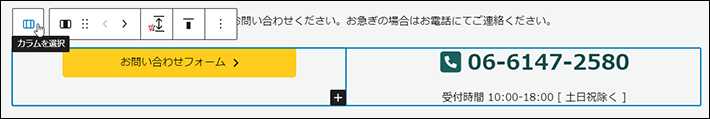
次に、カラムのアイコン「カラムを選択」をクリックします。これでカラム全体を選択できます。

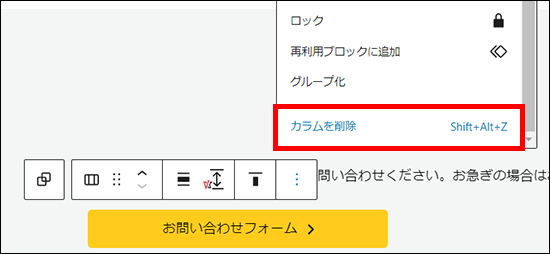
「⋮」から「削除」をクリックします。


2つめのフローを複製し、全部で6つのフローを作成します。
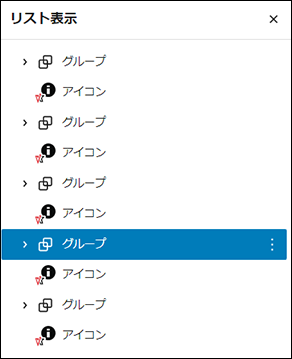
編集画面左上の「ドキュメント概観」をクリックします。

キーボードの「shiftキー」を押しながら、上から3つめの「グループ」と4つめの「アイコン」をクリックします。

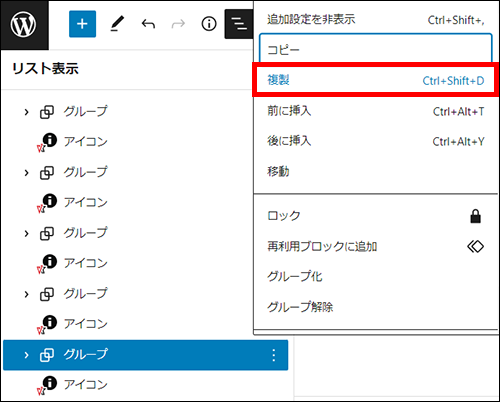
「グループ」の「⋮」から「複製」をクリックします。

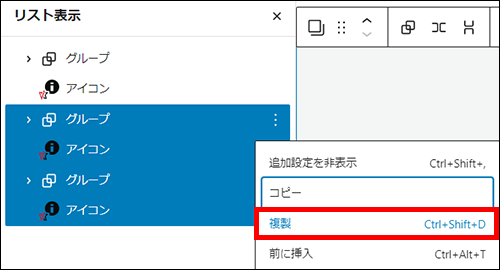
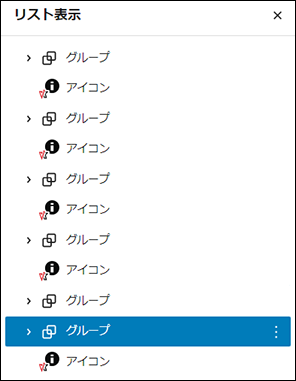
次に、キーボードの「shiftキー」を押しながら、上から2つめの「グループ」と6つめの「アイコン」をクリックして、複製します。




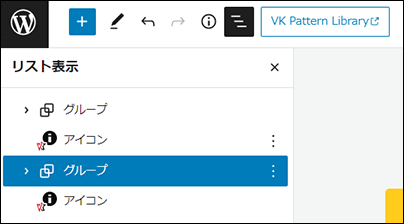
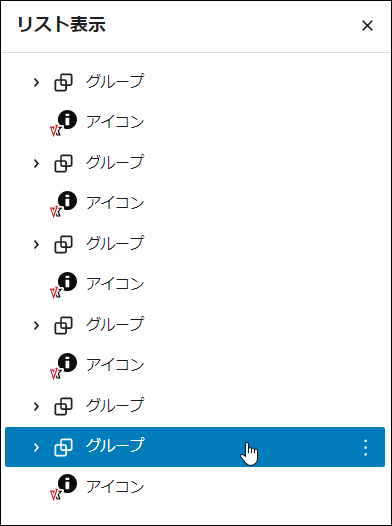
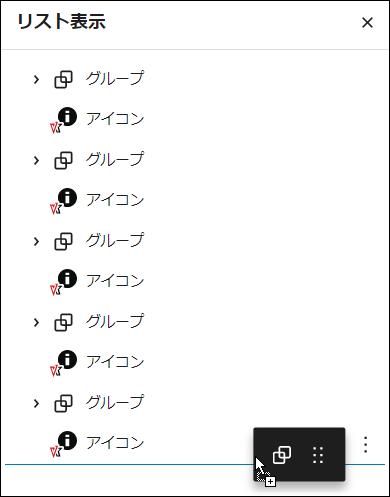
下から2つめの「グループ」をクリックしたまま、一番下の「アイコン」の下部へドラッグアンドドロップします。

線上にカーソルを合わせると+ボタンが出ます。

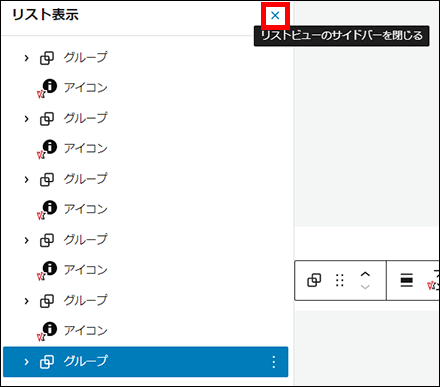
以下のように並んでいることを確認し、「×」でリスト表示を閉じます。
- 「グループ」と「アイコン」の組み合わせが5つ並んでいる
- 一番下は「グループ」

各フローを以下のように編集します。
- 2つめのフロー
- アイコン:2
- <i class="fa-solid fa-2"></i>
- 見出し:ご提案・お見積り
- 段落:ヒアリングした内容を元にお客様にベストなプランとお見積りをご提案させていただきます。
- 3つめのフロー
- アイコン:3
- <i class="fa-solid fa-3"></i>
- 見出し:お申し込み・ご契約
- 段落:お支払い方法とご契約内容をご確認いただき、ご契約となります。
- 4つめのフロー
- アイコン:4
- <i class="fa-solid fa-4"></i>
- 見出し:納品
- 段落:スケジュールを調整の上、ご指定のお届け先へ納品いたします。
- 5つめのフロー
- アイコン:5
- <i class="fa-solid fa-5"></i>
- 見出し:レンタル期間中
- 段落:ご利用中に不具合が起こった場合はすぐにご連絡ください。レンタルの延長、料金プランの変更などのご相談も承ります。
- 6つめのフロー
- アイコン:6
- <i class="fa-solid fa-6"></i>
- 見出し:ご返却
- 段落:レンタル終了期日になりましたら回収にお伺いいたします。
数字のアイコンは、Font Awesome アイコンリストから「2」~「6」までそれぞれ選び、コピーしたコードを貼り付けてください

プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

ブラウザの新規タブでページが表示されます。
表示を確認後、プレビューを表示しているブラウザのタブを閉じてください。
ブラウザの新規タブでページが表示されます。
表示を確認後、プレビューを表示しているブラウザのタブを閉じてください。

編集画面右上の保存をクリックして、保存します。

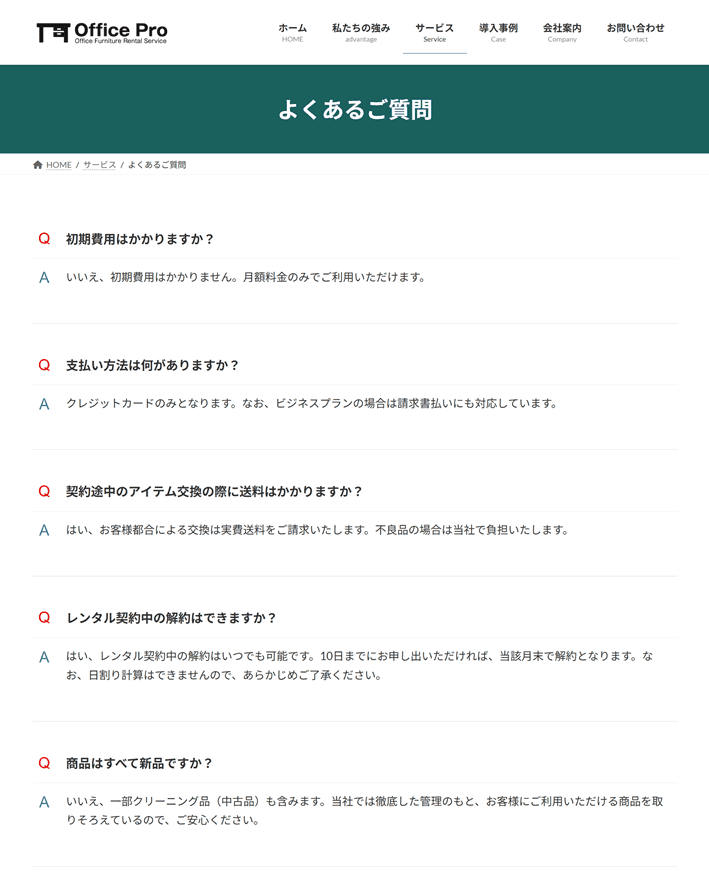
【よくあるご質問】を作成
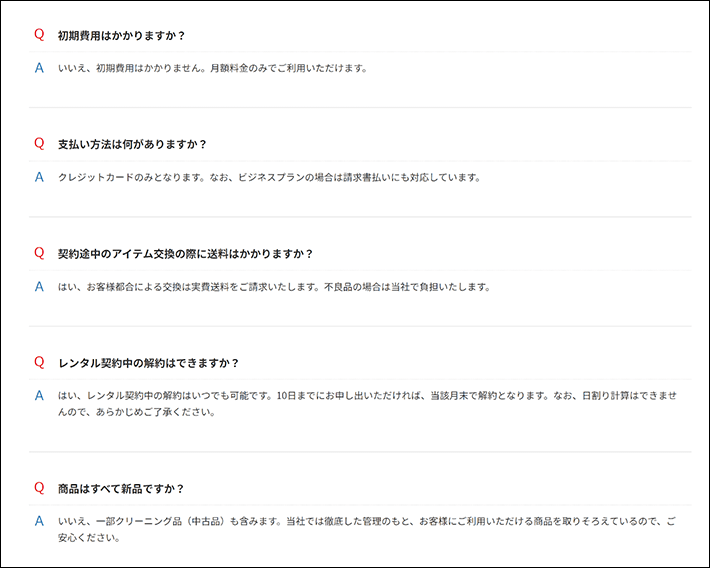
下記コンテンツを作成します。

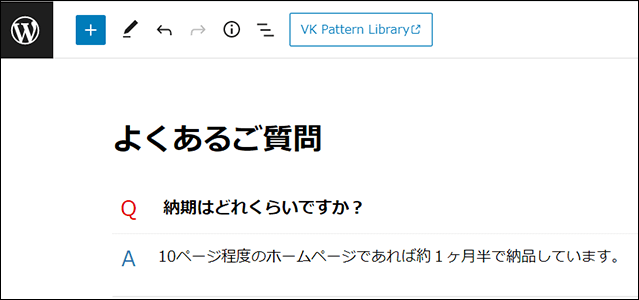
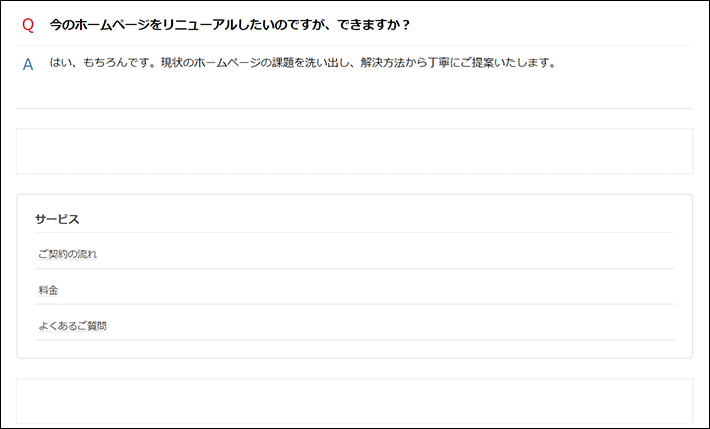
完成形イメージ
画面左上のWordPressのマークをクリックして、固定ページ一覧へ移動します。

「よくあるご質問」の「編集」をクリックします。


まず、3つめの質問「今のホームページを~」の下部にあるブロックは、すべて不要なため削除します。

編集画面左上の「ドキュメント概観」をクリックします。

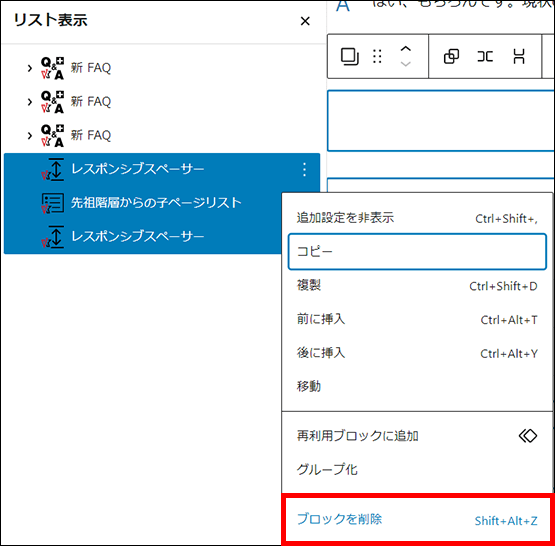
キーボードの「shiftキー」を押しながら、上から4つめの「レスポンシブスペーサー」から一番下の「レスポンシブスペーサー」までクリックし、まとめて選択します。
「レスポンシブスペーサー」の「⋮」から「削除」をクリックします。

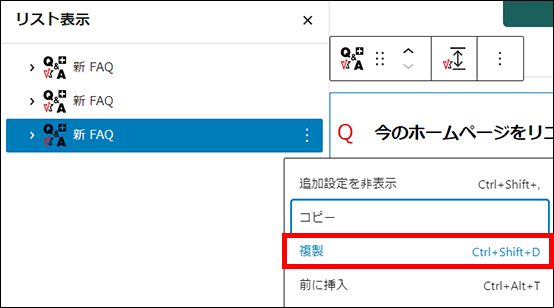
続いて、上から3つめの「新FAQ」を選択して「⋮」から「複製」をクリックします。

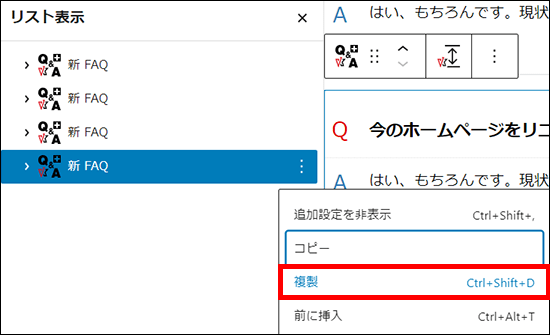
さらに、4つめの「新FAQ」を選択して「⋮」から「複製」をクリックしましょう。

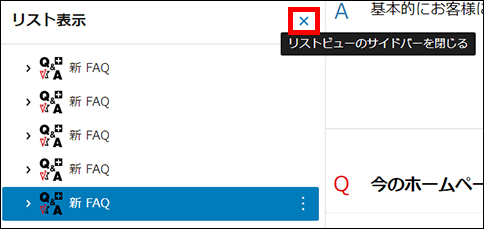
新FAQブロックが全部で5つ並んでいることを確認して、「×」でリストビューを閉じます。

『Lightning』の推奨プラグインVK Blocksによって提供されるブロック。質問と回答の組み合わせを簡単に作成できる。質問・回答ともに、テキストだけでなく、ボタンや画像などブロックの挿入もできる。
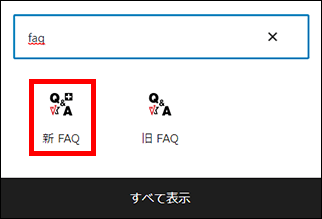
※「FAQ」で検索すると「旧FAQ」と「新FAQ」があります。新規でブロックを追加するときは「新FAQ」の方をご利用ください。

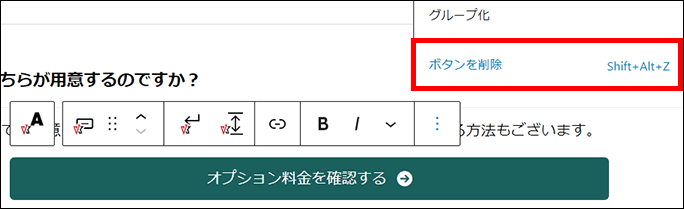
2つめの質問「原稿や写真は~」にあるボタン「オプション料金を確認する」は不要です。
ボタンをクリックして「⋮」から「削除」をクリックします。

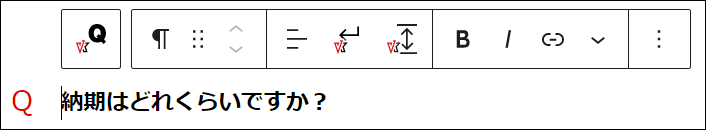
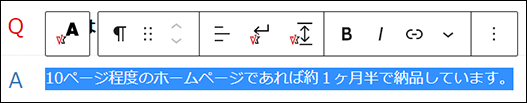
質問(Q)と回答(A)をそれぞれ以下のように編集します。
- 1つめ
- Q:初期費用はかかりますか?
- A:いいえ、初期費用はかかりません。月額料金のみでご利用いただけます。
- 2つめ
- Q:支払い方法は何がありますか?
- A:クレジットカードのみとなります。なお、ビジネスプランの場合は請求書払いにも対応しています。
- 3つめ
- Q:契約途中のアイテム交換の際に送料はかかりますか?
- A:はい、お客様都合による交換は実費送料をご請求いたします。不良品の場合は当社で負担いたします。
- 4つめ
- Q:レンタル契約中の解約はできますか?
- A:はい、レンタル契約中の解約はいつでも可能です。10日までにお申し出いただければ、当該月末で解約となります。なお、日割り計算はできませんので、あらかじめご了承ください。
- 5つめ
- 質問:商品はすべて新品ですか?
- 回答:いいえ、一部クリーニング品(中古品)も含みます。当社では徹底した管理のもと、お客様にご利用いただける商品を取りそろえているので、ご安心ください。
質問(Q)と回答(A)の部分は、どちらも段落ブロックです。カーソルを置いたり、テキストを選択したりすれば、編集できます。


プレビューで表示を確認してみましょう。
画面右上の表示から「新しいタブでプレビュー」をクリックします。

ブラウザの新規タブでページが表示されます。これで「よくあるご質問」の完成です。
プレビューを表示しているブラウザのタブは閉じてください。

編集画面右上の保存をクリックして、保存します。

ページの抜粋を編集
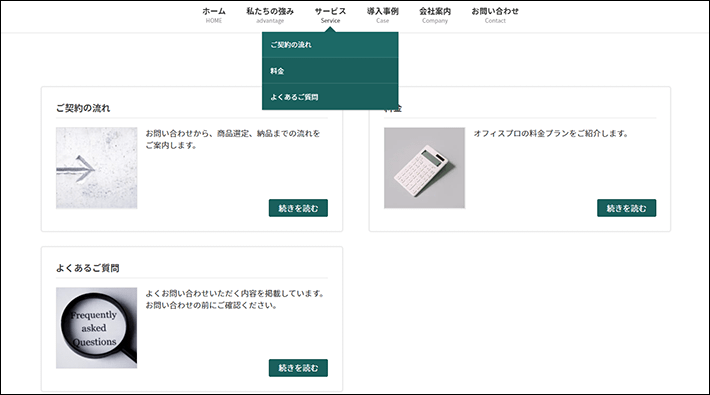
連載企画その4「サービス編」で作った「サービスページ(親ページ)」の下部には、子ページである「ご契約の流れ」「料金」「よくあるご質問」へのリンクが表示されています。

「サービス」ページにある子ページ一覧
リンクには、画像とテキストが表示されていますよね。
これは、それぞれの固定ページで設定されたアイキャッチ画像と抜粋を自動で読み取っています。
サービスページ(親ページ)に訪問したユーザーを、子ページに適切に案内するためにも、今回作った「ご契約の流れ」「よくあるご質問」のページのアイキャッチ画像と抜粋を設定しておきましょう。
詳しい手順は、以下の記事をご覧ください。
併せてアイキャッチ画像の設定方法も解説しています。必要に応じて別の画像を設定してもよいでしょう。
- ご契約の流れ
- 抜粋:お問い合わせから納品・お支払いまでの流れを簡単にご紹介しています。
- よくあるご質問
- 抜粋:よくお問い合わせいただく内容を掲載しています。お問い合わせの前にご確認ください。


まとめ
今回の記事では、『Lightning』を使って「ご契約の流れ」と「よくあるご質問」ページを作成する方法を解説しました。
- 複数のブロックを組み合わせてオリジナルのフローを作成できる
- リストビューから複製やドラッグアンドドロップでの移動もできて便利
特に、複製やコピーを活用すれば、効率よくコンテンツを作成できます!ぜひいろいろお試しください。
不明点がある方は、ツイッターDM( @kawauso_xsv)までお気軽にどうぞ!
次回の記事は、【連載その7】WordPress×Lightningでホームページを自作する方法!「導入事例編」です。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。