【2024年6月20日】記事内容として、WordPress6.5でも参考にできることを確認しました。一部情報を更新および追加しています。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「Contact Form 7でお問い合わせフォームを設置したけど、確認画面とサンクスページ(完了画面)は、どうやって表示させるの?」と悩んでいませんか?
じつは『Contact Form 7』には、デフォルトで確認画面やサンクスページを表示させる機能がありません。
そこで今回は、『Contact Form 7』で作成したフォームに、確認画面やサンクスページを表示させる方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressでホームページを作る人
- Contact Form 7でお問い合わせフォームを作った人
- 確認画面やサンクスページを表示させたい人
この記事を読めば、確認画面とサンクスページを表示できるのはもちろん、トラブルが発生した場合に対応できるようにもなります。
なおこの記事は、すでに『Contact Form 7』でお問い合わせフォームを作っていることを想定しています。
「まだ作っていない」という方は、まず以下の記事を参考に『Contact Form 7』でお問い合わせフォームを作ってください。
それではどうぞ!
確認画面やサンクスページを表示させる3つのメリット
お問い合わせフォームに、確認画面やサンクスページを表示させるメリットは、主に以下の3つです。
順番に解説しますね。
ユーザーの誤送信を防止できる
お問い合わせフォームに確認画面を表示させると、ユーザーの誤送信を防止することが可能です。
確認画面がないと、ユーザーがフォームの入力途中に誤って送信ボタンをクリックした場合、そのまま送信されてしまいます。
またなかには、入力内容にミスがあるにもかかわらず、気付かずにフォームを送信してしまうユーザーもいるでしょう。
誤った内容が送信されてしまうと、やりとりの回数が増えるため、企業の負担になります。また入力ミスが原因で本人と連絡が付かない場合は、機会損失になりかねません。
確認画面があれば、たとえ入力画面で誤って送信ボタンをクリックしたとしても、送信されずに済みます。また、ユーザーに入力内容を確認するよう促せますよね。
ユーザーが入力内容にミスがあることに気付けば、入力画面に戻って訂正してくれるでしょう。
つまり、確認画面はユーザーに正しい入力内容を送信してもらうために、有効な手段と言えるのです。
フォームの送信完了を明確に提示できる
フォームにサンクスページがあると、お問い合わせ内容が無事に送信されたことを、ユーザーに明確に提示できます。
『Contact Form 7』はデフォルトだと、サンクスページが表示されません。
お問い合わせを完了しても、入力画面と同じページの下部に「ありがとうございます。メッセージは送信されました。」というテキストが表示されるだけです。
もしユーザーがこのメッセージの存在に気付かず、迷惑メール設定などの影響により自動返信メールも受信できていなかったら、どうでしょうか。きっと不安に駆られるはずです。
なかには、電話で直接問い合わせてくるユーザーも出てくるでしょう。そうなると、企業によっては負担になる場合もありますよね。
つまり、ユーザーを安心させるためにも、フォームにはサンクスページを表示させたほうがよいのです。
コンバージョンを計測しやすい
サンクスページは、コンバージョンを計測するうえでも役に立ちます。
コンバージョンとは、ホームぺージの目標としている「特定のアクションをユーザーが起こしてくれた状態」のこと。分かりやすく言うと、ホームぺージ上の成果です。
「アクセス解析ツール」や「Web広告」でコンバージョンを計測するときは、サンクスページのURLを指定するのが簡単で、一般的です。
もちろんサンクスページがなくても、技術的にはコンバージョンの計測はできます。
しかし、ホームページ初心者の方にとっては難しいため、おすすめできません。
つまり、マーケティング視点で考えても、サンクスページの表示はメリットがあるのです。
確認画面やサンクスページを表示する方法は2種類
『Contact Form 7』のお問い合わせフォームに、確認画面やサンクスページを表示する方法は、大きく分けて2種類です。
初心者の方には、プラグインを使うのがおすすめです。
それぞれ詳しく見ていきましょう。
プラグイン「Contact Form 7 Multi-Step Forms」を使う
初心者の方におすすめなのが、「Contact Form7 Multi-Step Forms」というプラグインを用いた方法です。

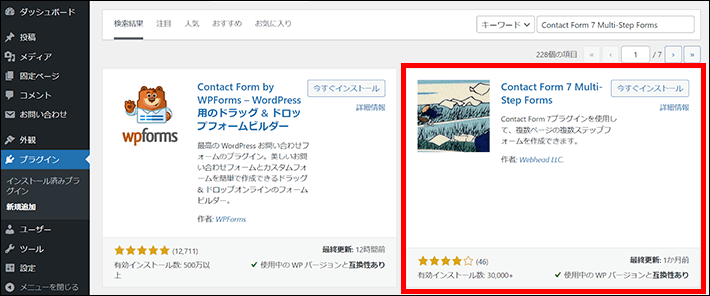
▲出典:Contact Form 7 Multi-Step Forms
「Contact Form 7 Multi-Step Forms」は、有効インストール数4万件を超えており、2024年6月現在最新バージョンである「WordPress 6.5.4」との互換性があります。
2024年に入ってからもアップデート(更新)されており、比較的安心して使用することが可能です。
初心者の方でも、このあと解説する手順どおりに進めれば、難なく確認画面とサンクスページを表示できるでしょう。
「Contact Form 7 Multi-Step Forms」を使用して確認画面を表示させる場合、入力画面でファイルをアップロードしても、自動送信メールには添付されません。
ファイル添付の項目が必要な方は、あとで解説する「自動送信メールにファイルが添付されない」を参考にしていただくか、「Snow Monkey Forms」など別のプラグインの使用をご検討ください。
機能を自作する
機能を自作すれば、お問い合わせフォームに確認画面やサンクスページを表示できます。
しかし、プログラミングの知識が必要であるため、初心者の方にはハードルが高いでしょう。
そのため、基本的にはプラグインの使用をおすすめします。
もし、「どうしてもプラグインを使いたくない」という場合は、以下を参考にしてください。
プラグインを使わない場合
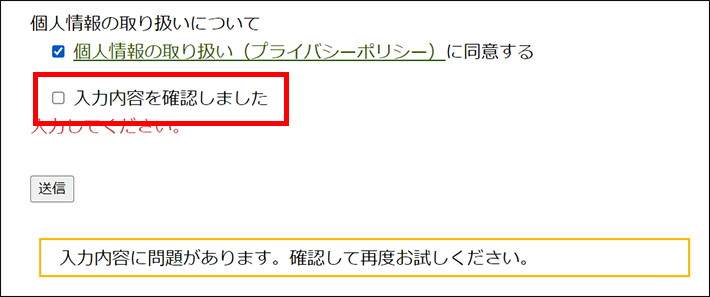
入力画面に「入力内容を確認しました」という必須のチェックボックスを追加すれば、確認画面の表示はできないものの、ユーザーの誤送信をある程度防ぐことが可能です。

また、サンクスページについては、別途固定ページを作り、入力画面で送信ボタンをクリックしたときにリダイレクト(転送)するようにすれば、実現は可能です。
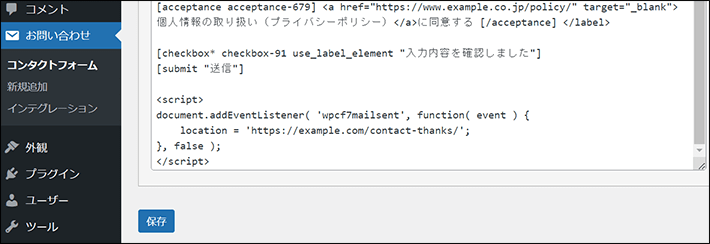
具体的には、以下のリダイレクトコードの一部を自社のサンクスページのURLに変更し、『Contact Form 7』のフォーム編集画面に貼り付けます。
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
</script>
(参考:Contact Form7「送信後に異なる URL にリダイレクトさせるには」)

ただし、この方法がいつまで機能するかは分かりません。
定期的に自ら問い合わせをして正しく機能するか確認するとともに、問題が発生する場合は『Contact Form 7』の公式サイトをチェックしましょう。
確認画面とサンクスページを追加する方法6ステップ
ではここから、「Contact Form 7 Multi-Step Forms」を使って確認画面とサンクスページを追加する方法を、以下の6ステップで解説します。
なお、本記事の操作環境は、以下のとおりです。
WordPressのバージョン:6.1.4
テーマ:Twenty Twenty-Three(WordPressのデフォルトテーマ)
Contact Form 7のバージョン:5.7.4
記事内容として、以下のバージョンでも参考にできることを確認しました。
WordPressのバージョン:6.5.4
テーマ:Twenty Twenty-Four(WordPressのデフォルトテーマ)
Contact Form 7のバージョン:5.9.5
それでは、実際の画面を表示しながら解説しますね。
「Contact Form 7 Multi-Step Forms」のインストールと有効化
WordPressメインナビゲーションの「プラグイン > 新規追加」をクリックしたあと、「Contact Form 7 Multi-Step Forms」を検索して、インストールおよび有効化しましょう。

※(追記:2024年6月20日)WordPress6.5をお使いの場合は、「プラグイン > 新規プラグインを追加」から行ってください。
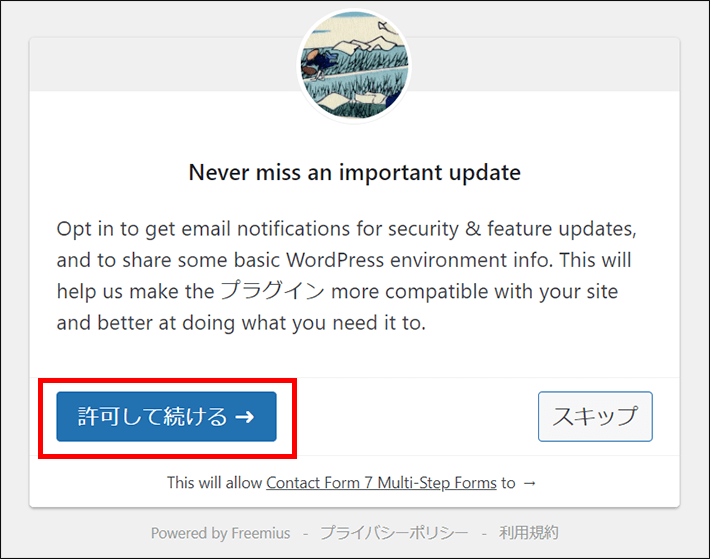
許可して続けるをクリックします。
※英文をGoogle翻訳した内容は、以下のとおりです。
重要なアップデートを見逃すことはありません
セキュリティと機能の更新に関するメール通知を受け取り、基本的な WordPress 環境情報を共有することを選択してください。これにより、プラグインとサイトとの互換性が向上し、必要な機能をより適切に実行できるようになります。

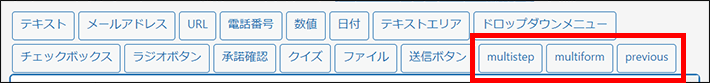
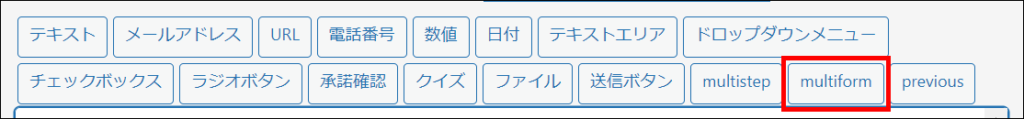
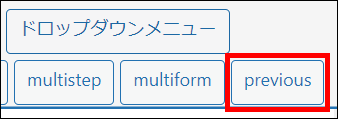
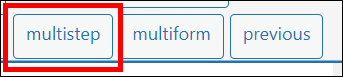
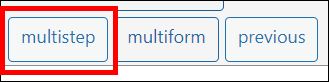
「Contact Form 7 Multi-Step Forms」を有効化すると、フォーム編集画面にフォームタグ生成ボタンの「multistep」「multiform」「previous」が追加されます。

確認画面用のフォームを作成
ここから、確認画面用のフォームを作ります。
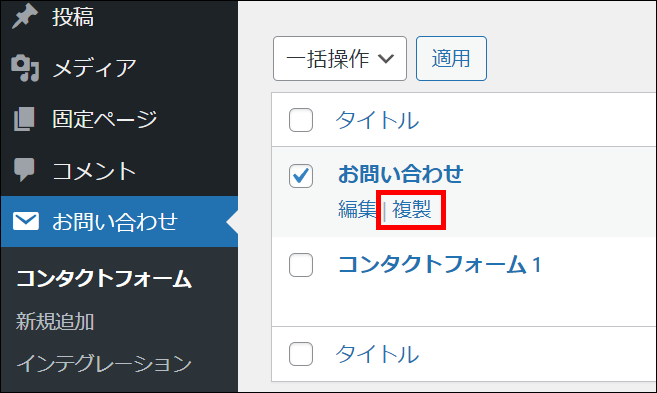
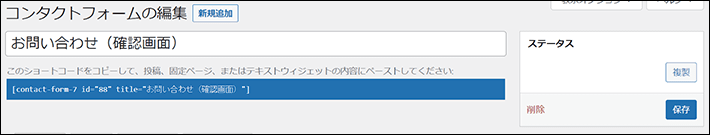
WordPressメインナビゲーションの「お問い合わせ > コンタクトフォーム 」をクリックして、作成済みのフォームを「複製」しましょう。

複製したフォームのタイトルを「お問い合わせ(確認画面)」などに変更します。

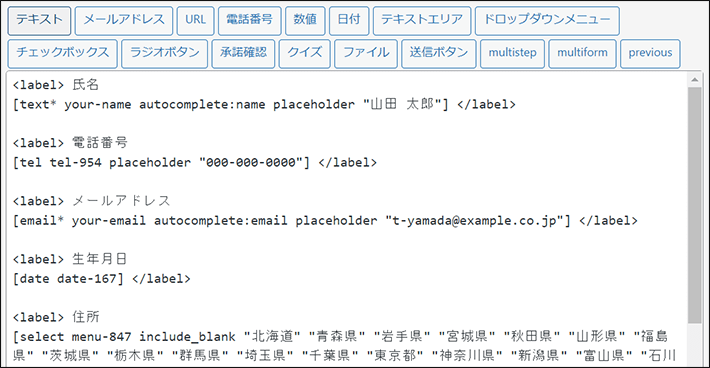
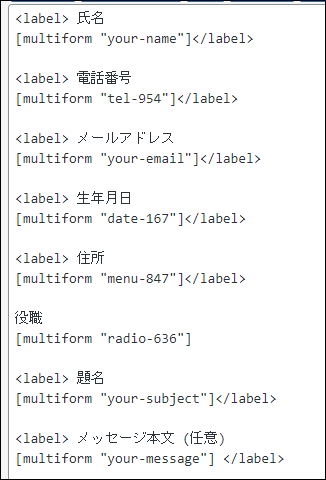
次に、フォームの内容を確認画面用に変更していきます。

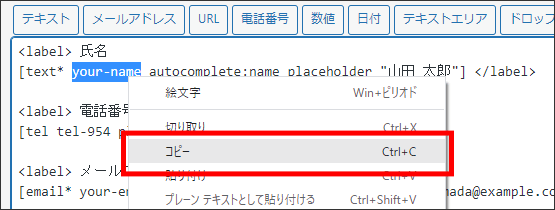
氏名の中にある、「your-name」をコピーしてください。


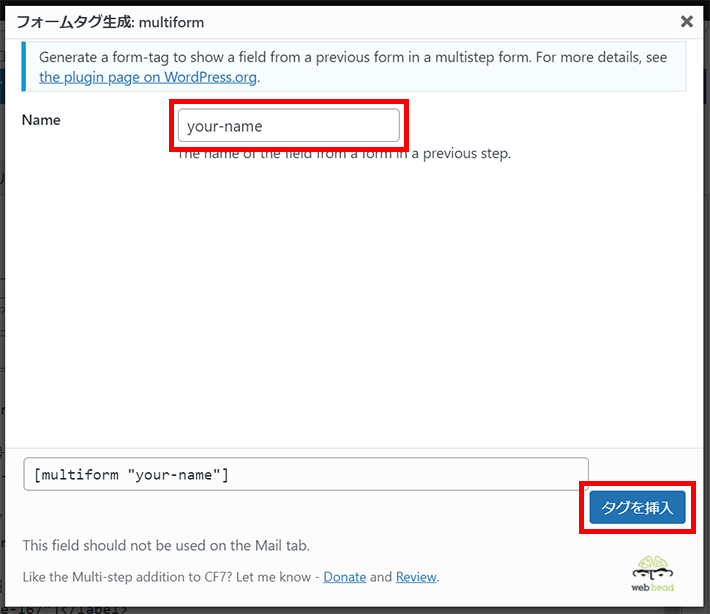
フォームタグ生成ボタンの「multiform」をクリックします。

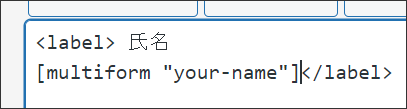
フォームタグ生成画面の「Name」にさきほどコピーした「your-name」を貼り付けたあと、タグを挿入をクリックします。


他の項目も同じ手順で、進めます。
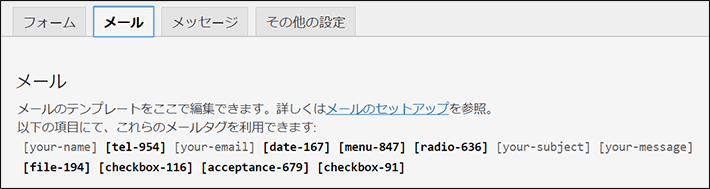
挿入する値は、「メール」タブを参考にするとよいでしょう。
※tel-954など数字が含まれているものは、ご自身のものを挿入してください。


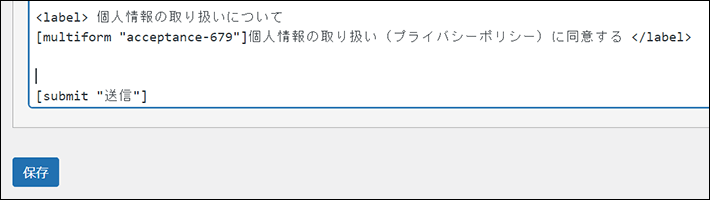
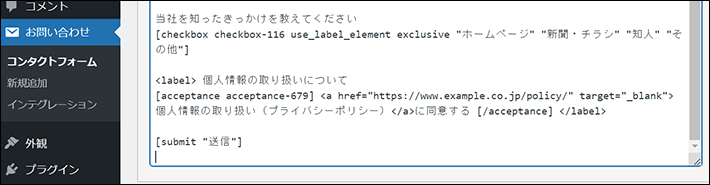
項目の設定ができたら、送信ボタンの前に、「戻る」ボタンを追加しておきましょう。
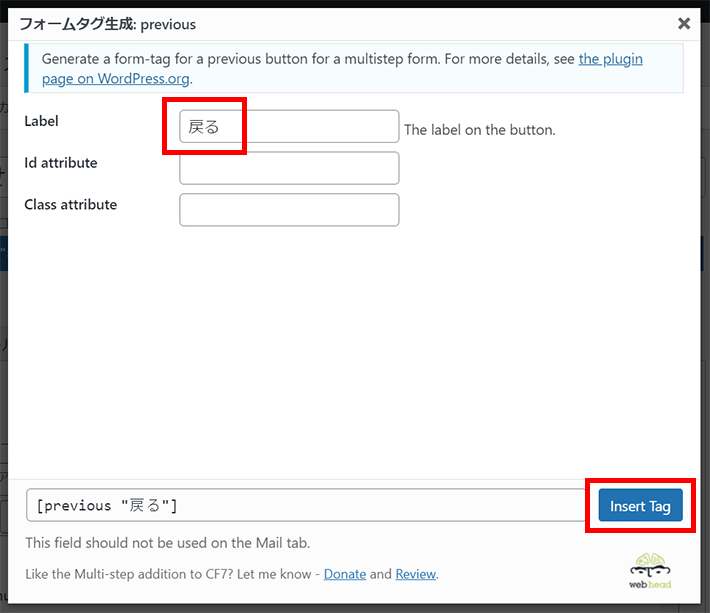
[submit “送信”]の上の行にカーソルを当てた状態で、フォームタグ生成ボタンのpreviousをクリックします。


フォームタグ生成画面で、「Label」に「戻る」と入力し、Insert Tagをクリックしてください。

確認画面用の固定ページを作成
ここからは、確認画面用の固定ページを作っていきます。
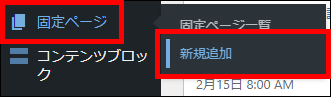
WordPressメインナビゲーションの「固定ページ > 新規追加」をクリックします。

※(追記:2024年6月20日)WordPress6.5をお使いの場合は、「固定ページ > 新規固定ページを追加」から行ってください。
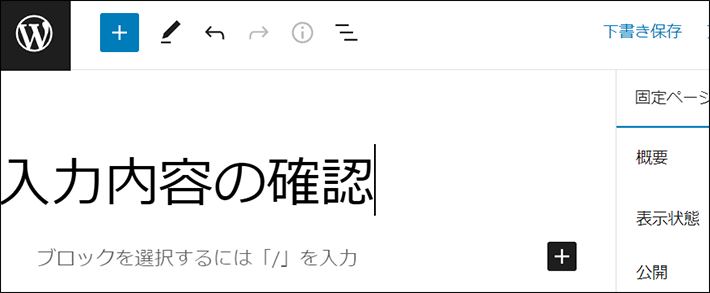
タイトルに「入力内容の確認」と入力します。

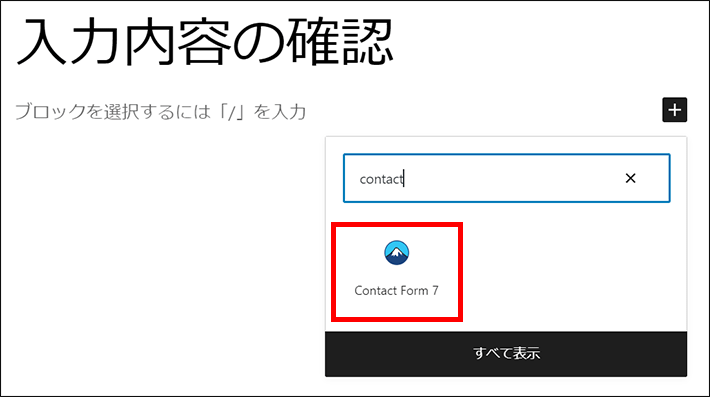
「+」ボタンをクリックして、「contact」と検索し、「Contact Form 7」のブロックを追加します。

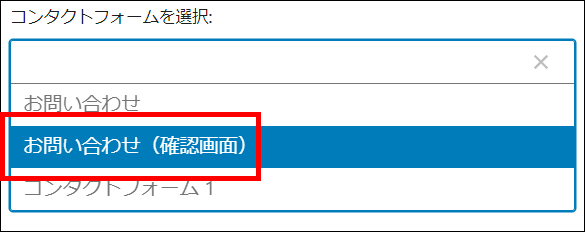
先ほど作った「お問い合わせ(確認画面)」を選択します。

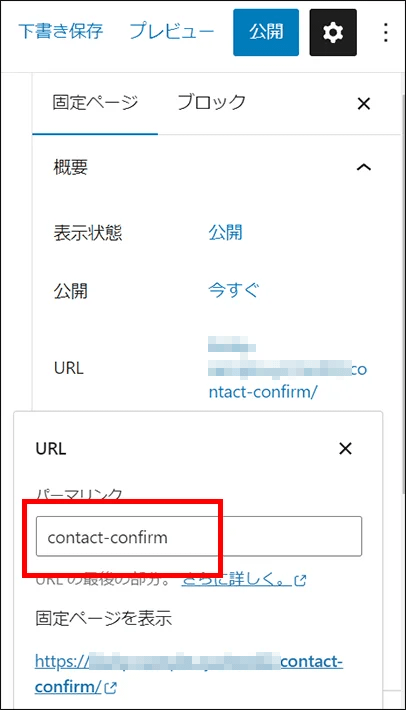
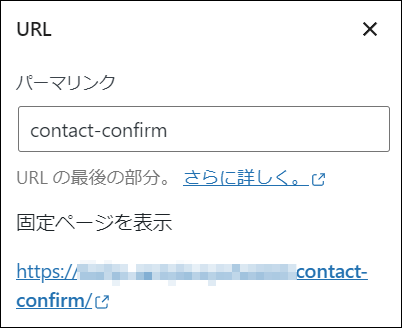
下書き保存してから、URL(パーマリンク)を「contact-confirm」に変更します。
※のちほど、このURLを使用します。

公開ボタンをクリックすれば完了です。
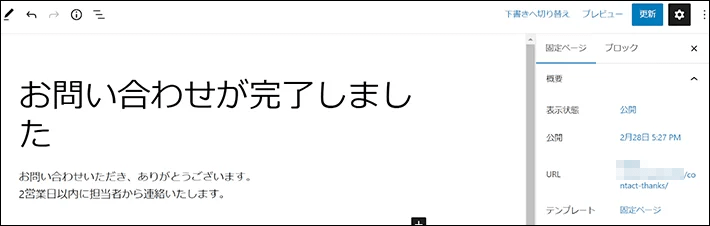
サンクスページ用の固定ページを作成
確認画面と同様の手順で、サンクスページ用の固定ページも作成しましょう。

サンクスページには、問い合わせしたユーザーに向けたメッセージを記載するのが一般的です。
URL(パーマリンク)は、「contact-thanks」などにしておいてください。
入力画面のフォームに「確認画面への遷移タグ」を挿入
続いて、入力画面から確認画面に遷移させるための作業です。
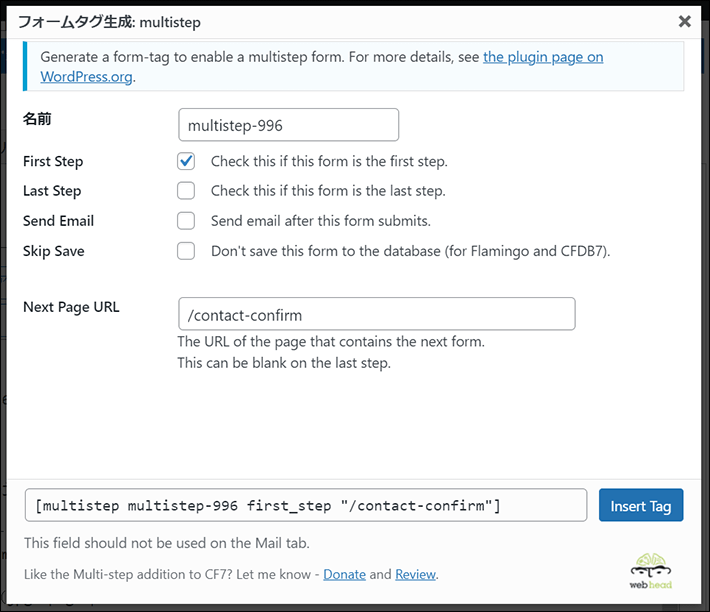
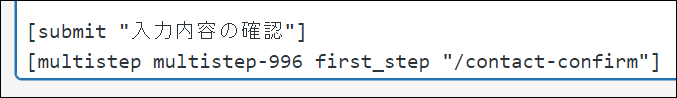
入力画面のフォーム編集画面に移動し、[submit “送信”]の下にカーソルを当てた状態で、フォームタグ生成ボタンのmultistepをクリックしましょう。


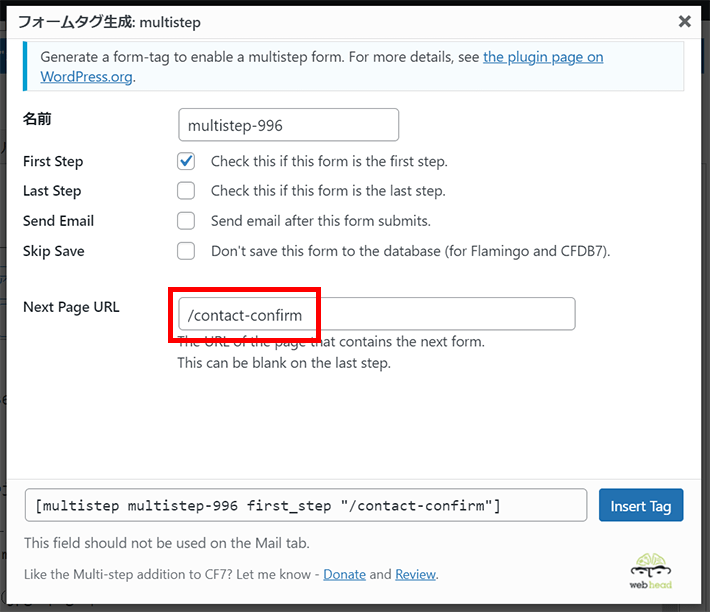
フォームタグ生成画面が立ち上がるので、以下を参考に入力してください。
- First step:「Check this if this form is the first step.」にチェック
- Next Page URL:確認画面のURLを入力(今回は「/contact-confirm」)

WordPressをサブディレクトリにインストールしている場合、Next Page URLは「/サブディレクトリ名/contact-confirm」になります。
Insert Tagをクリックします。
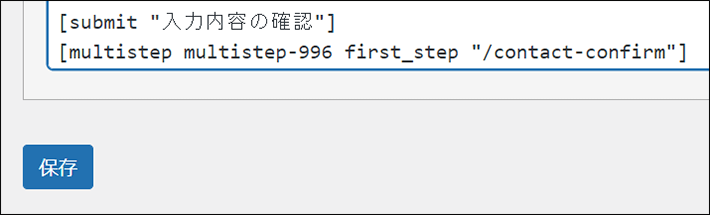
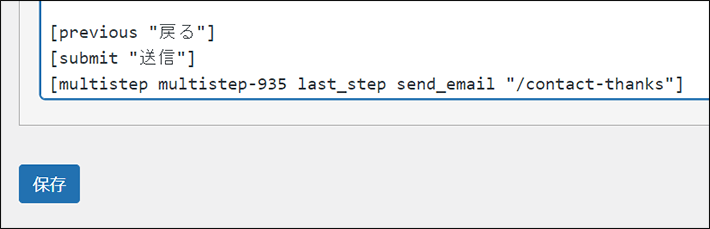
タグが追加されたら、[submit “送信”]を[submit “入力内容の確認”]などに変更しましょう。

保存をクリックすれば完了です。
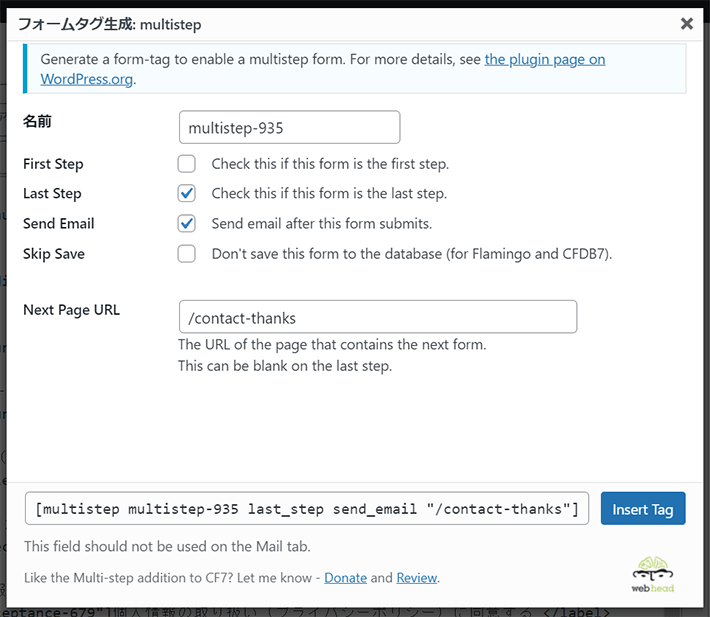
確認画面のフォームに「サンクスページへの遷移タグ」を挿入
最後に、確認画面からサンクスページに遷移させるための作業です。
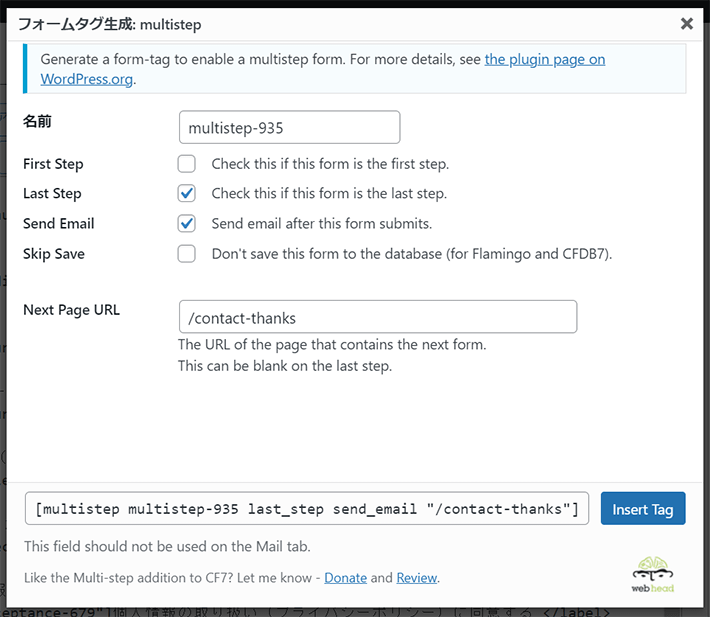
確認画面のフォーム編集画面に移動し、[submit “送信”]の下にカーソルを当てた状態で、フォームタグ生成ボタンのmultistepをクリックします。


フォームタグ生成画面が立ち上がるので、以下を参考に入力してください。
- Last Step:「Check this if this form is the last step.」にチェック
- Send Email:上記により自動でチェックされる
- Next Page URL:確認画面のURL(今回は「/contact-thanks」)と入力


「Send email after this form submits」にチェックを入れると、入力画面のフォームで設定した自動送信メールが送信されなくなります。※自動送信メールは、確認画面のフォームで設定した内容が送信されるようになります。
WordPressをサブディレクトリにインストールしている場合、Next Page URLは「/サブディレクトリ名/contact-thanks」になります。
保存をクリックすれば完了です。
あとは実際に、お問い合わせフォームから以下を確認しましょう。
- 入力画面から確認画面に遷移するか
- 確認画面に入力内容が反映されているか
- 確認画面からサンクスページに遷移するか
- 自動送信メールが届くか
入力画面はもちろん、確認画面やサンクスページのデザインは、利用するテーマによって異なります。そのため、この記事ではデザインについては便宜上割愛します。
「Contact Form 7 Multi-Step Forms」に関するよくある質問
「Contact Form 7 Multi-Step Forms」使用時に困った方は、こちらを参考にしてください。
ページが遷移しない
確認画面やサンクスページに遷移しない場合は、フォームタグ生成画面の「Next Page URL」に入力したURLが間違っているおそれがあります。

タグ追加後のURLを確認してみてください。

このフォームタグのURLと固定ページのURLが合っているかを確認してみましょう。

自動送信メールが届かない
自動送信メールは入力画面ではなく、確認画面のフォームで設定します。
確認画面に遷移させる都合上、元々入力画面に設定していたメールは機能しなくなるためです。
この記事では、すでに作成していたフォームを「複製」して、確認画面のフォームを作りました。そのため、以前設定していた自動送信メールの設定内容も複製された状態です。
もし、確認画面のフォームを「新規追加」から作成された場合は、確認画面のフォームで新しく自動送信メールを設定する必要があるので、ご注意ください。
自動送信メールの設定については、以下の記事を参考にしてください。
自動送信メールにファイルが添付されない
「Contact Form 7 Multi-Step Forms」で、確認画面やサンクスページを設定した場合、自動送信メールへのファイル添付ができなくなります。
自動送信メールへのファイル添付が必要な場合は、「Contact Form 7 Multi-Step Forms」を使わずに、「機能を自作する(プラグインを使わない場合)」で解説した内容を参考にしてください。
確認画面は表示できなくなりますが、入力画面に「入力内容を確認しました」という必須のチェックボックスを設けることで、ユーザーの誤送信はある程度防げます。
また、サンクスページへは遷移可能です。
ファイル添付機能が必要であるなら、「Snow Monkey Forms」など別のプラグインでフォームを作ることも検討しましょう。
フォームを送信したあと入力画面に入力内容が残ってしまう
確認画面からサンクスページに遷移させるためのタグを挿入するとき、「Last Step」にチェックが入っていないのが原因です。

チェックが入っていると、タグのなかに「Last_step」という表記が入ります。
「Last_step」が入っていない場合は、再度フォームタグを生成してみましょう。
まとめ
この記事では、『Contact Form 7』で作成したフォームに、確認画面やサンクスページを表示させる方法を解説しました。
- 確認画面を表示させれば、ユーザーの「誤送信」を防止できる
- サンクスページを表示させれば、ユーザーに「安心感」を与えられる
- 確認画面とサンクスページは、「プラグイン」なら初心者でも簡単に表示可能
- おすすめのプラグインは、「Contact Form 7 Multi-Step Forms」
記事のとおりに操作すれば、お問い合わせフォームの設置はバッチリです!
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、20万社の導入実績があります。
2024年8月6日(火)17時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
Xserverビジネスは、安定性を重視したレンタルサーバーです。
エックスサーバーを法人向けに特化させており、サポートも充実しています。
2024年10月1日(火)17時まで、サーバー初期費用が0円となる期間限定キャンペーンを開催中です!
※マネージド専用サーバー 物理タイプの「エントリー」プランのみ条件が異なります。
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『Xserverビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。