【2024年6月20日】記事内容として、WordPress6.5でも参考にできることを確認しました。一部情報を更新および追加しています。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
ホームページを作るなら、お問い合わせフォームを用意しておきたいですよね。
WordPress(ワードプレス)でホームページを作るなら、プラグインの『Contact Form 7』がおすすめです。
しかし、「Contact Form 7の使い方が分からない……」と悩んでいる方も多いのではないでしょうか。
そこで今回は、『Contact Form 7』の基本的な使い方はもちろん、カスタマイズ方法なども解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressでホームページを作る人
- Contact Form 7の使い方を知りたい人
- Contact Form 7のスパムメール対策を知りたい人
なおこの記事では、スパムメール対策として、Googleの「reCAPTCHA(リキャプチャ)」を導入する方法も解説しています。
初心者の方でも簡単に実装できるので、ぜひやってみてください。
それではどうぞ!
Contact Form 7とは?

▲出典:Contact Form 7
『Contact Form 7』は、WordPressで作成したホームページに、お問い合わせフォームを簡単に設置できる無料のプラグインです。
2024年6月現在、有効インストール数は1,000万を超えており、実績があります。
また、日本人が開発しており、使い方やFAQなどもトピックごとに分かりやすく紹介されているので、おすすめです。
無料ということもあり、有人のサポートが付いているわけではありません。
とはいえ、仮に不明点が発生したとしても、上記を参考にすれば解決の糸口が見つかる場合も多いでしょう。
カワウソ
『Contact Form 7』の機能を拡張するプラグインが豊富にあることも、人気の理由の一つです。
『Contact Form 7』はデフォルトのままだと、「確認画面」や「完了画面(サンクスページ)」を表示できません。表示させるには、カスタマイズが必要になります。
「確認画面」や「完了画面(サンクスページ)」を簡単に表示させたい方は、「Snow Monkey Forms」など別のお問い合わせフォームプラグインも検討しましょう。
WordPressのプラグインそのものについては、以下の記事で詳しく解説しています。
Contact Form 7の使い方を解説【基礎編】
ここからは、『Contact Form 7』によるお問い合わせフォームの設置方法を解説します。
お問い合わせフォームの設置は、以下6ステップで完了します。
順番に詳しく解説していきますね。
プラグインのインストールと有効化
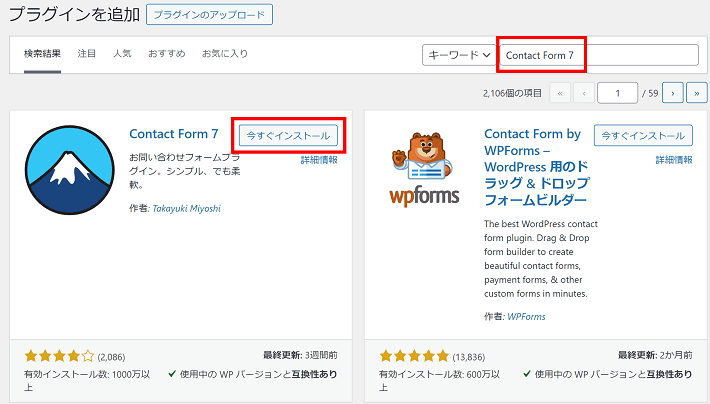
まずは『Contact Form 7』をインストールしましょう。
プラグインの新規追加画面で検索窓に「Contact Form 7」と入力し、今すぐインストールをクリックします。

「WordPressメインナビゲーション > プラグイン > 新規プラグインを追加」の画面
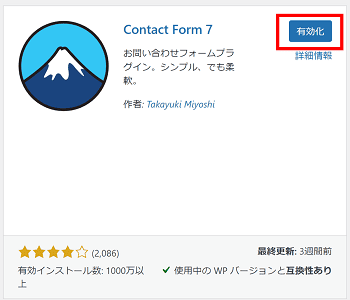
インストールできたら有効化をクリックしましょう。

フォームの作成
続いて、『Contact Form 7』でフォームのひな型を作成します。
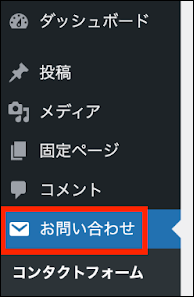
『Contact Form 7』をインストールして有効化すると、メインナビゲーションに「お問い合わせ」が追加されます。クリックして『Contact Form 7』を開きましょう。

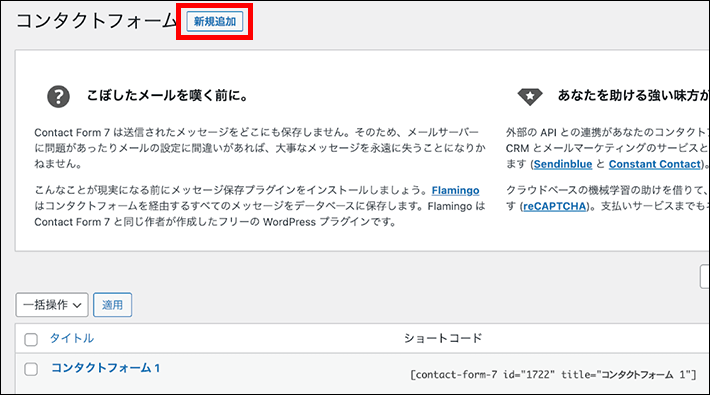
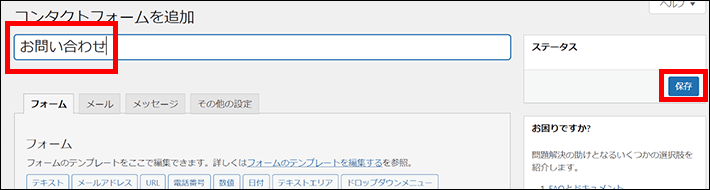
新規追加をクリックすると、フォームの作成画面が表示されます。

フォームのタイトルを入力し、まずはこのまま保存をクリックしましょう。

デフォルトでは、以下の項目が設定されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信ボタン
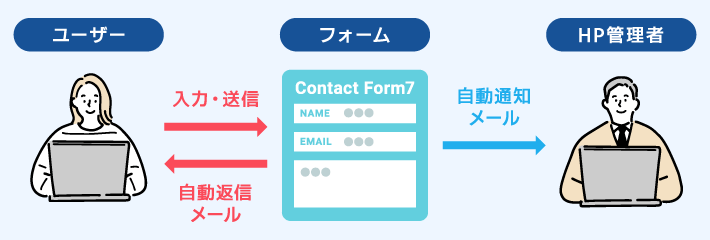
自動送信メールの設定
次に、フォームから問い合わせが入ったときに、「ホームページ管理者」と「ユーザー」にメールを自動で送信するための設定をします。

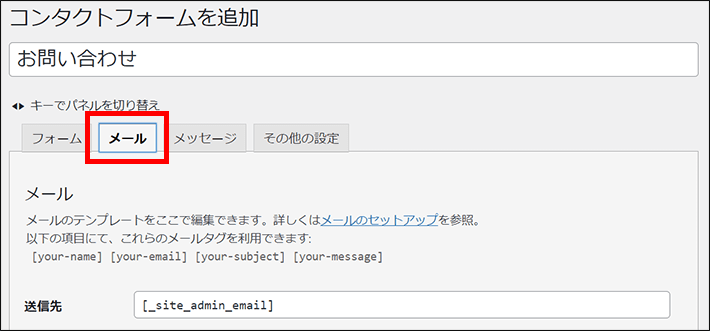
ホームページ管理者側
まず「メール」タブをクリックして表示される画面から、ホームページ管理者宛てに送信される自動通知メールを設定します。

| 設定する内容は、以下のとおりです。 | ||
| 項目名 | 説明 | 入力例 |
| 送信先 | お問い合わせが入ったときに、通知を受け取るメールアドレス ※自社のメールアドレスを入力してください。 |
support@example.co.jp |
| 送信元 | 通知の送信元メールアドレス ※[_site_title] をそのまま残しておくと、 通知メールにWordPressの一般で設定された 「サイトのタイトル」が表示されます。 ※自社のメールアドレスを<>の中に入力してください。 |
[_site_title]<support@example.co.jp> |
| 題名 | 通知を受け取るメールのタイトル | ホームページよりお問い合わせがありました |
| 追加ヘッダー | 通知メールの返信先(そのままでOK) ※通知メールに対して、メールソフトで返信をクリックすると、 宛先に「ユーザーがフォームに入力した メールアドレス(your-email)」が自動で設定されます。 |
Reply-To: [your-email] |
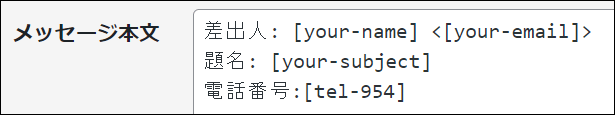
| メッセージ 本文 |
通知メールの本文(そのままでOK) ※「[your-name]」「[your-email]」などの表記は、 ユーザーがフォームに入力した内容を 通知メールに表示するための変数です。 |
差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文:[your-message] –このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました |
※上記の表は横にスライドできます。
※(追加:2024年6月20日)WordPress6.5をお使いの場合は、「メッセージ本文」のデフォルトの内容が多少異なります。
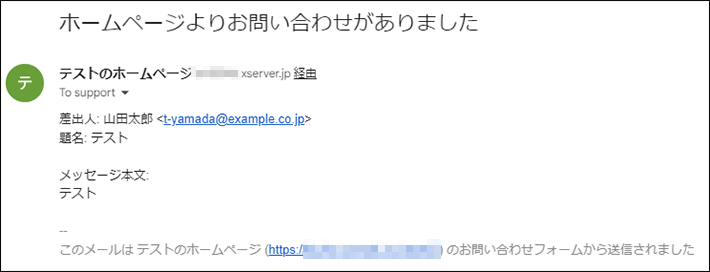
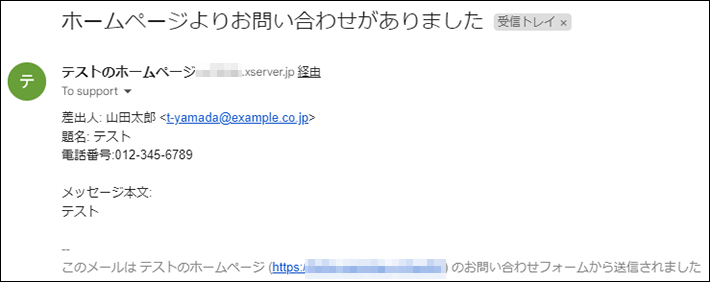
以下は、上記で設定した内容を実際にメールソフトで受信したときのイメージです。

設定が完了したら、保存をクリックしましょう。
ユーザー側
ここからは、ユーザー宛てに送信される自動返信メールを設定します。
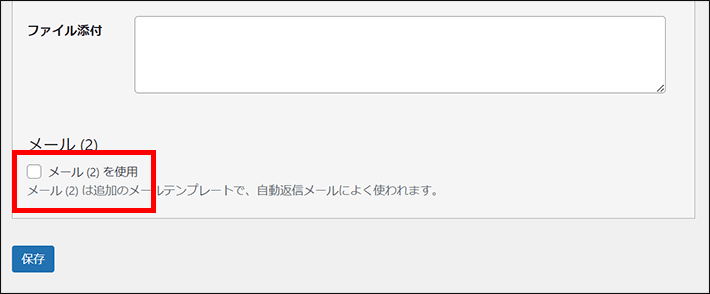
メールタブの画面を下にスクロールすると「メール(2)を使用」というチェックボックスがあります。

チェックを入れると、ユーザー宛てに送信されるメールを設定できるようになりますよ。

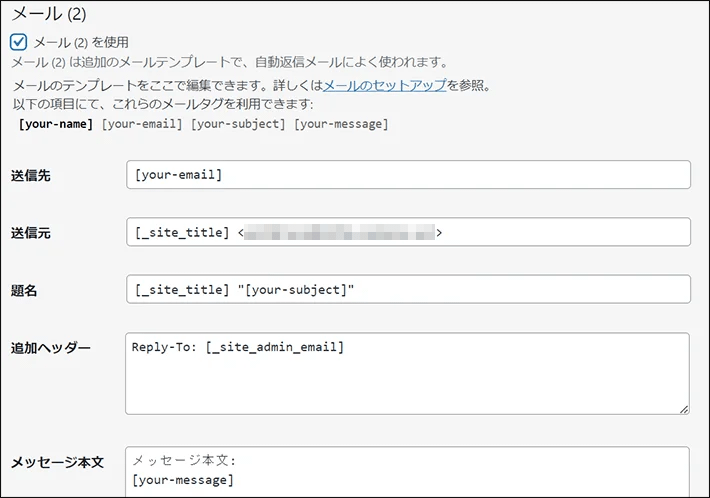
| 設定する内容は、以下のとおりです。 |
||
| 項目名 | 説明 | 入力例 |
| 送信先 | 自動返信メールの送信先(そのままでOK) ※「ユーザーがフォームに入力した メールアドレス(your-email)」のことです。 |
[your-email] |
| 送信元 | 自動返信メールの送信元(ホームページ管理者のメールアドレス) ※[_site_title] をそのまま残しておくと、 通知メールにWordPressの一般で設定された 「サイトのタイトル」が表示されます。 ※自社のメールアドレスを<>の中に入力してください。 |
[_site_title]<support@example.co.jp> |
| 題名 | 自動返信メールのタイトル | 【自動返信メール】お問い合わせいただきありがとうございます |
| 追加ヘッダー | 自動返信メールの返信先(ホームページ管理者のメールアドレス) ※デフォルトの値だと、自動返信メールに対して、 ユーザーがメールソフトで返信をクリックしたときの 宛先に「WordPressの管理者ユーザーの メールアドレス(_site_admin_email)」が自動で設定されます。 ※デフォルトの値を削除すると、前項で設定した 「自動返信メールの送信元」にユーザーが返信できるようになります。 |
なし(削除) |
| メッセージ 本文 |
自動返信メールの本文(そのままでOK) ※[your-message]などの表記は、 ユーザーがフォームに入力した内容を自動返信メールに 表示するための変数です。 |
メッセージ本文:[your-message] –このメールは [_site_title] ([_site_url]) の お問い合わせフォームから送信されました |
※上記の表は横にスライドできます。
※(追加:2024年6月20日)WordPress6.5をお使いの場合は、「メッセージ本文」のデフォルトの内容が多少異なります。
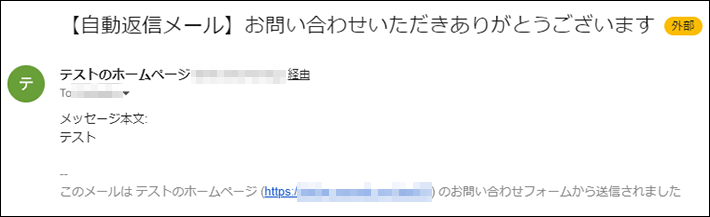
以下は、上記で設定した内容を実際にメールソフトで受信したときのイメージです。

設定が完了したら、保存をクリックしましょう。
問い合わせ完了時のメッセージ変更
自動送信メールの設定が完了したら、お問い合わせページで「フォーム送信後に表示されるメッセージ」を編集しましょう。

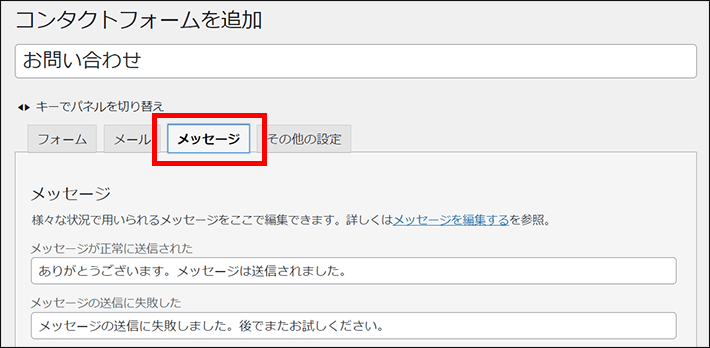
「メッセージ」タブをクリックしてください。

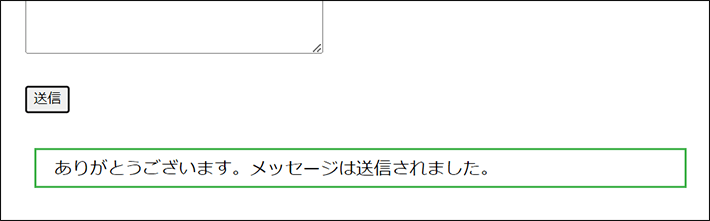
デフォルトでは「ありがとうございます。メッセージは送信されました。」になっています。必要であれば変更しましょう。
この記事では、「この度はお問い合わせいただき、誠にありがとうございます。追って担当者からご連絡いたします。」に変更します。
変更したら、「保存」をクリックしてください。
『Contact Form 7』はデフォルトのままだと、「確認画面」や「完了画面(サンクスページ)」を表示できません。表示させるには、カスタマイズが必要になります。
「確認画面」や「完了画面(サンクスページ)」を簡単に表示させたい方は、「Snow Monkey Forms」など別のお問い合わせフォームプラグインも検討しましょう。
お問い合わせページの作成とフォームの設置
基本の設定が完了したので、お問い合わせページを作成してフォームを設置しましょう。
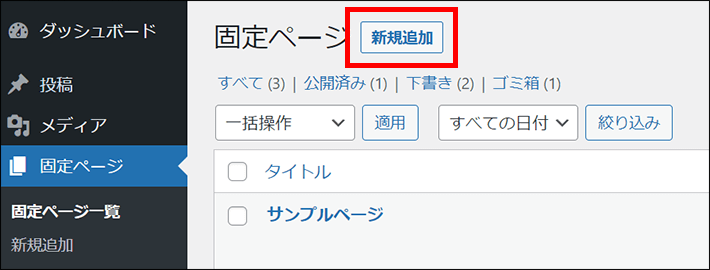
まずメインナビゲーションから「固定ページ」を選択し、新規追加でお問い合わせページを作成しましょう!

※(追記2024年6月20日)WordPress6.5をお使いの場合は、「新規固定ページを追加」です。
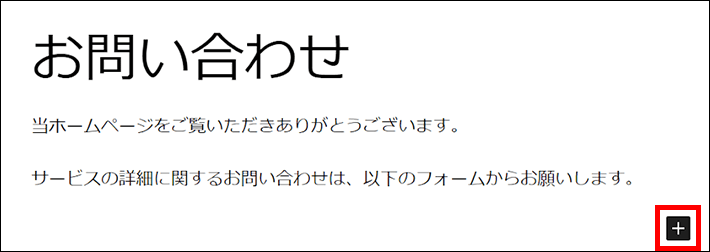
タイトルと本文に、以下のような内容を入力します。
- タイトル:お問い合わせ
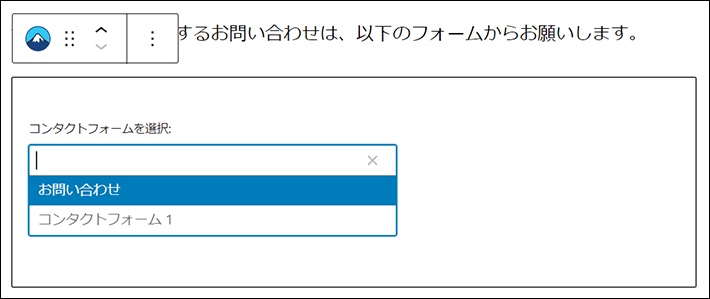
- 本文:当ホームページをご覧いただきありがとうございます。サービスの詳細に関するお問い合わせは、以下のフォームからお願いします。
次に、右下の「+ボタン」をクリックしてください。

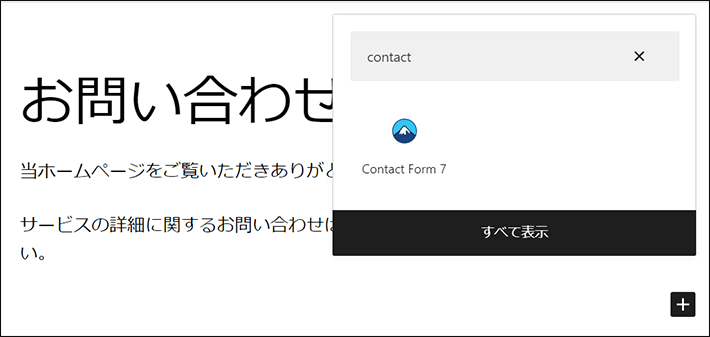
検索窓に「contact」と入力すると、『Contact Form 7』のアイコンが表示されるので、クリックしてブロックを追加します。

今回作ったフォームを選択します。

画面右上の下書き保存ボタンをクリックします。

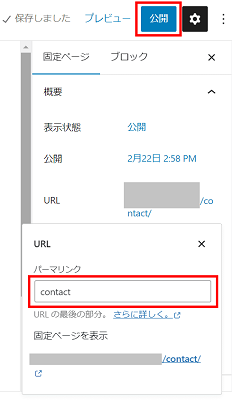
URL(パーマリンク)を「contact」に変更して、公開ボタンをクリックすれば完了です。

『Contact Form 7』のフォームは、ショートコードでも埋め込み可能です。
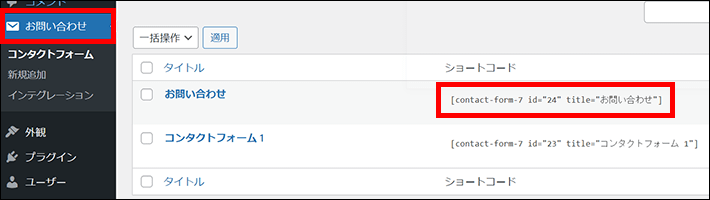
【STEP.1】メインナビゲーションから「お問い合わせ」をクリックすれば、ショートコードが表示されるので、コピーしましょう。

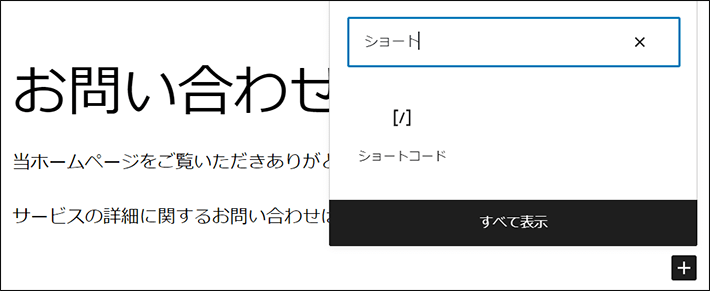
【STEP.2】「固定ページ」から先ほど作成したお問い合わせページの編集画面を開き、「+」ボタンをクリックし、検索窓に「ショート」と入力します。

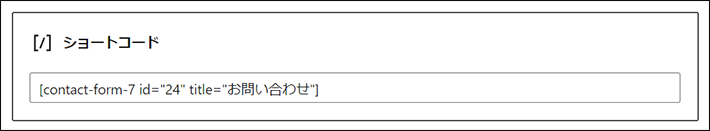
【STEP.3】ブロックを追加し、先ほどコピーしたショートコードを貼り付けます。

【STEP.4】画面右上の「公開(更新)」ボタンを押して完了です。

お問い合わせフォームの動作確認
最後に、設置したお問い合わせフォームの動作を確認します。
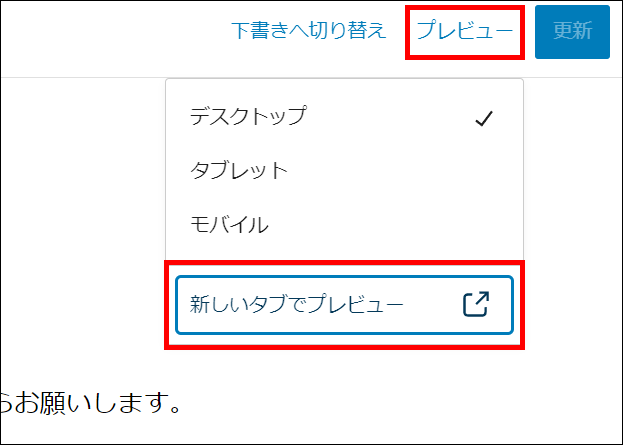
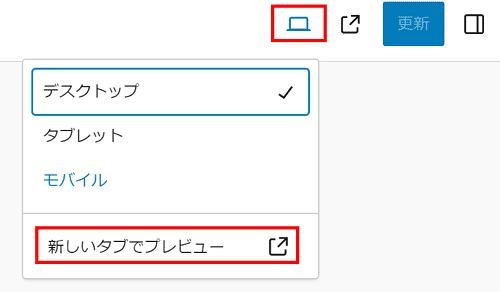
画面右上の「プレビュー」から、「新しいタブでプレビュー」をクリックしましょう。

WordPress6.5をお使いの場合は、表示アイコンをクリックするとプレビューできます。

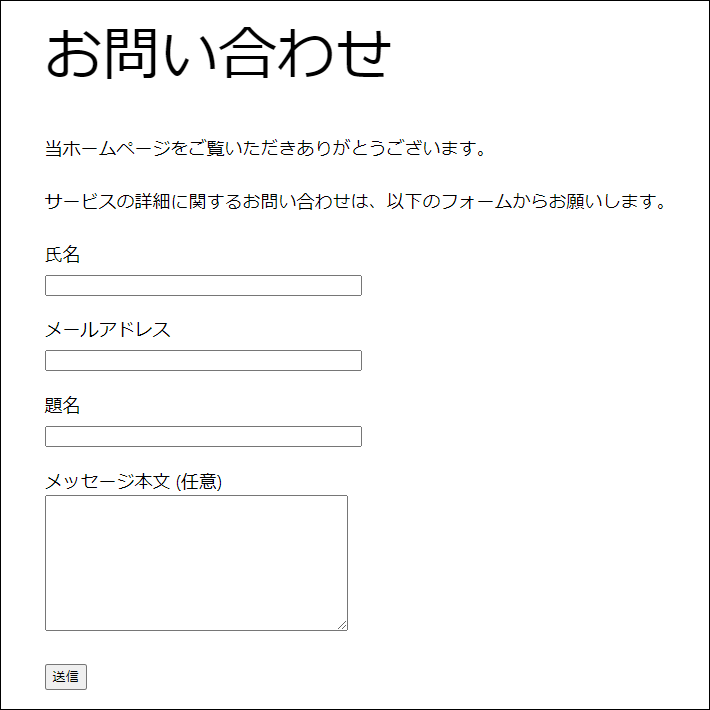
以下、お問い合わせページの画面です。

フォームが送信できるか、自動送信メールが「ホームページ管理者側」と「ユーザー側」のどちらにも届くか、チェックしましょう。
これでシンプルなお問い合わせフォームの設置は完了です。
次の章からは応用編として、お問い合わせフォームのカスタマイズ方法を解説していきますね。
Contact Form 7のカスタマイズ方法9選【応用編】
『Contact Form 7』は、さまざまなカスタマイズができます。
ここでは、入力項目の追加などのカスタマイズ法を9個解説します。
テキスト・URL・電話番号の追加方法
テキスト・URL・電話番号の追加方法を解説します。
それぞれの追加方法は基本的に同じなので、「電話番号」を例に解説しますね。
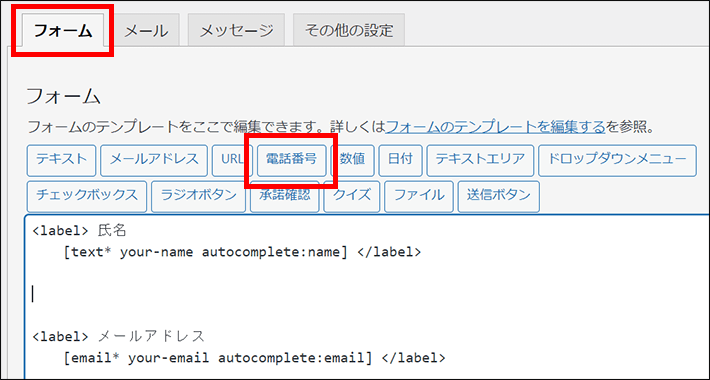
まず「フォーム」タブを選びます。入力項目を追加したい箇所にカーソルを合わせてから、「電話番号」をクリックしましょう。

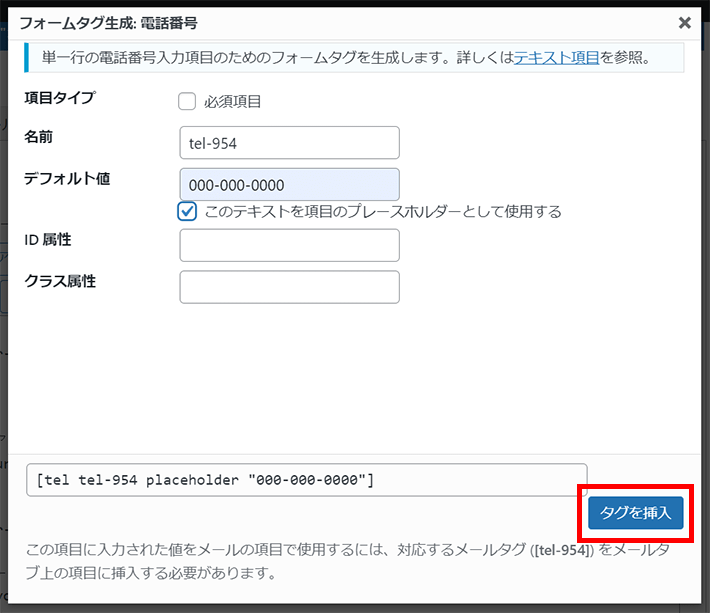
以下を参考に設定してください。
- 項目タイプ:「必須項目」にするかどうか
- デフォルト値:入力例を表示するかどうか
入力例を表示する場合は、「このテキストを項目のプレースホルダーとして使用する」にチェックを入れましょう。チェックを入れないと、入力例が実際に入力された状態になってしまいます。
その他の項目は変更する必要がないため、このままタグを挿入をクリックしましょう。

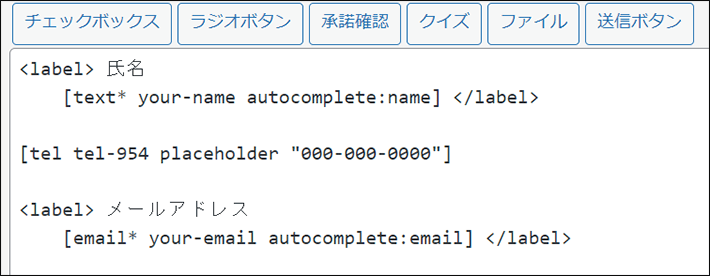
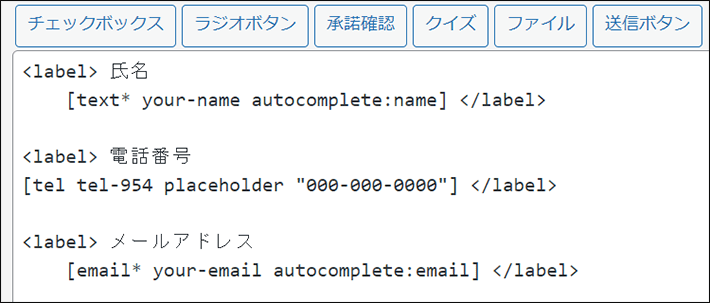
電話番号のタグを追加できました。

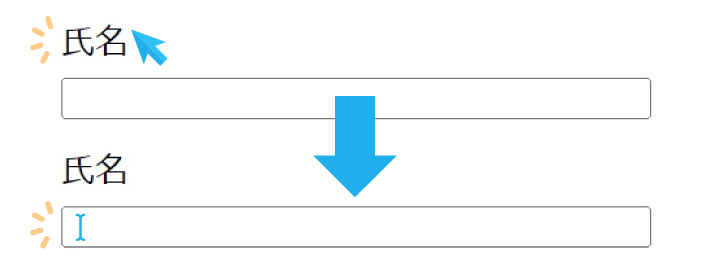
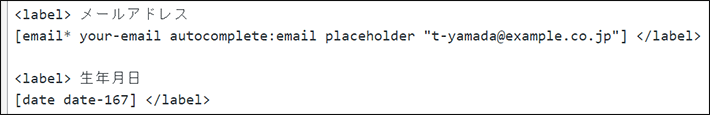
しかしこの状態では、ユーザーがフォームに何を入力すればよいか分からないため、項目名としてタグの上に「電話番号」のテキストを入力し、「ラベルタグ(<label></label>)」で囲みます。

項目名と項目を紐づけるためのタグです。ラベルタグで紐づければ、項目名をクリックした場合でも、項目にカーソルがあたるので、ユーザーがフォームを入力しやすくなります。

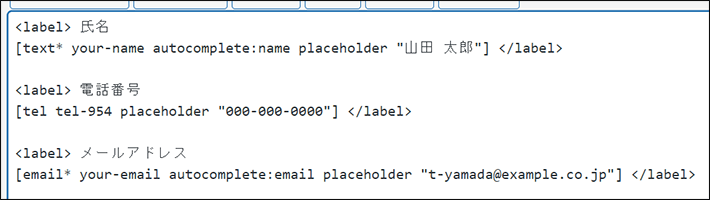
また、氏名やメールアドレスにも入力例を表示させる場合は、それぞれのタグの中に「placeholder」を追加します。さきほど追加した電話番号のコードを参考にしてください。

保存をクリックして完了です。

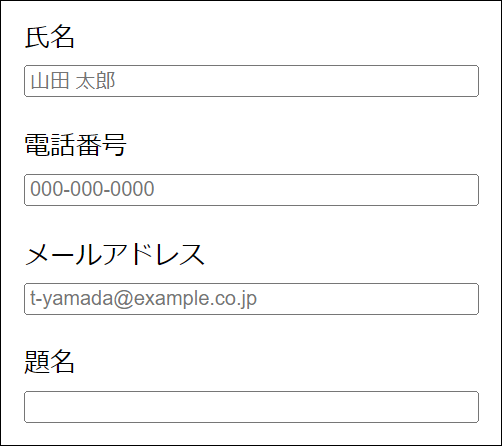
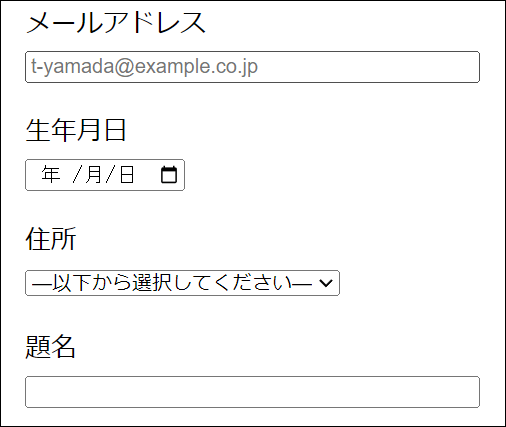
実際のお問い合わせページでは、以下のように表示されます。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
日付の追加方法
「日付」は、生年月日などの入力を求めるときに使用します。
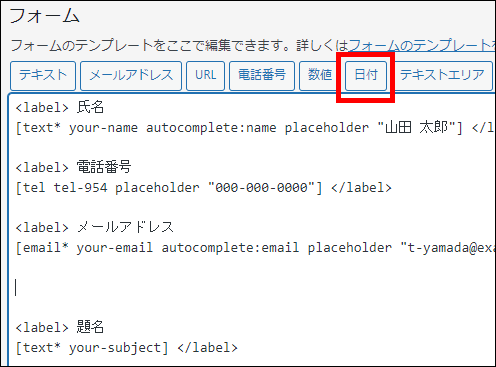
先ほどと同じように、挿入したい箇所にカーソルを合わせ、日付をクリックしましょう。

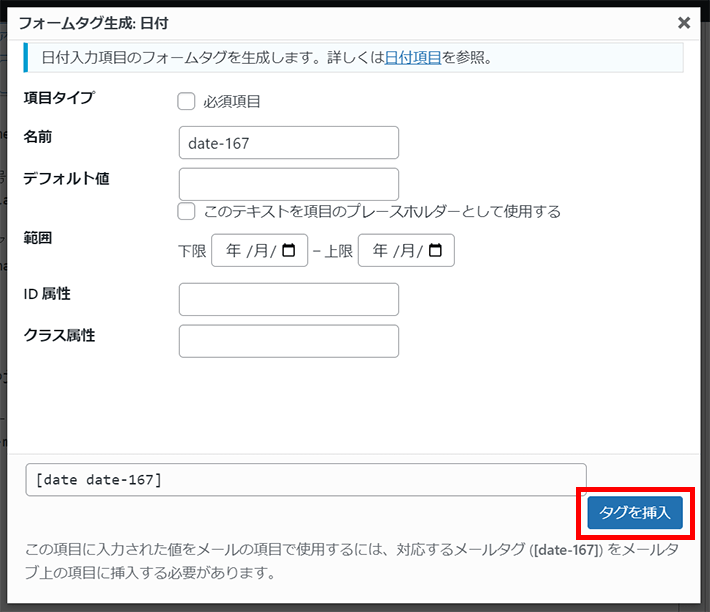
以下を参考にタグを挿入してください。
- 項目タイプ:「必須項目」にするかどうか
- 範囲:日付を選択できる範囲の指定
この記事ではそのままタグを挿入します。

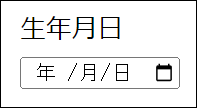
タグを挿入したら、他と同様に「項目名」と「ラベルタグ(<label></label>)」を付けましょう。

保存をクリックして完了です。
実際のお問い合わせページでは、以下のように表示されます。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
テキストエリアの追加方法
「テキスト」は単語(1行)しか入力できませんが、「テキストエリア」は複数行を入力できます。
お問い合わせ内容の入力などで使用するイメージです。
デフォルトの設定では、「メッセージ本文(任意)」がテキストエリアとして設定されていますよ。
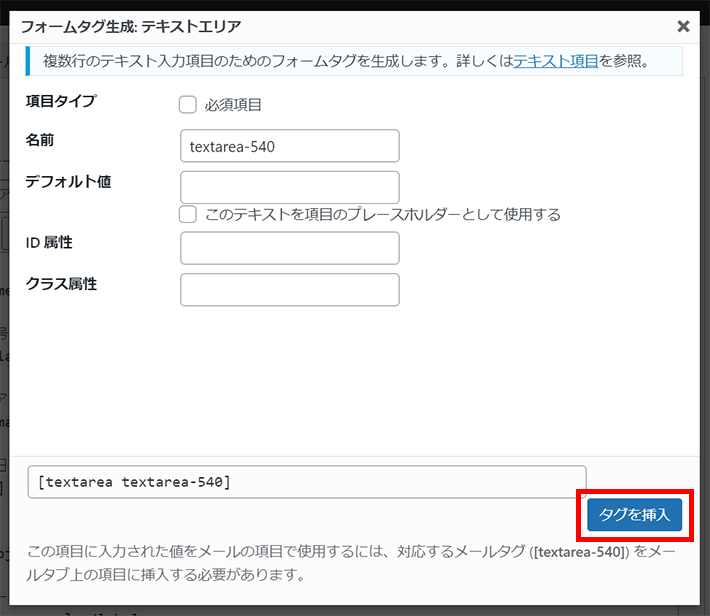
追加で必要な場合は、これまでの説明と同じ流れで、挿入したい箇所にカーソルを合わせてテキストエリアをクリックしましょう。

設定項目も、これまで説明した内容と変わりありません。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
ドロップダウンメニューの追加方法
ユーザーに複数の選択肢の中から1つを選択してもらいたい場合は、「ドロップダウンメニュー」を使用しましょう。
ドロップダウンメニューなら、都道府県など選択肢が多い場合でも、場所をとらないというメリットがあります。

ただドロップダウンメニューは、クリックしないと選択肢が見えないデメリットがあります。
もし選択肢が少なく、先に内容を見せたい場合は、このあと解説する「チェックボックス」や「ラジオボタン」がおすすめです。
それではドロップダウンメニューを追加してみましょう。
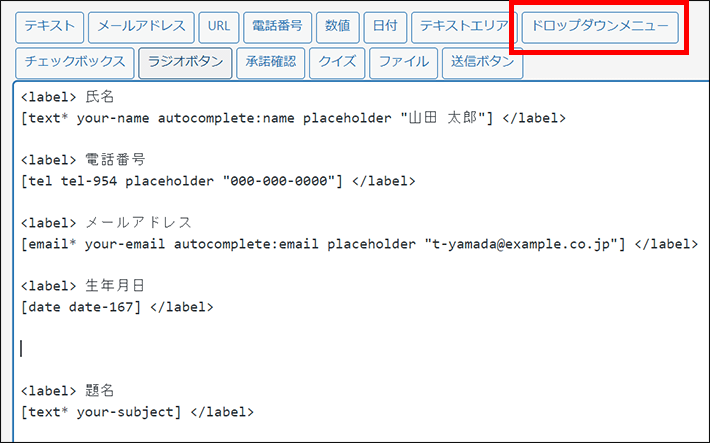
挿入したい箇所にカーソルをあて、ドロップダウンメニューをクリックします。

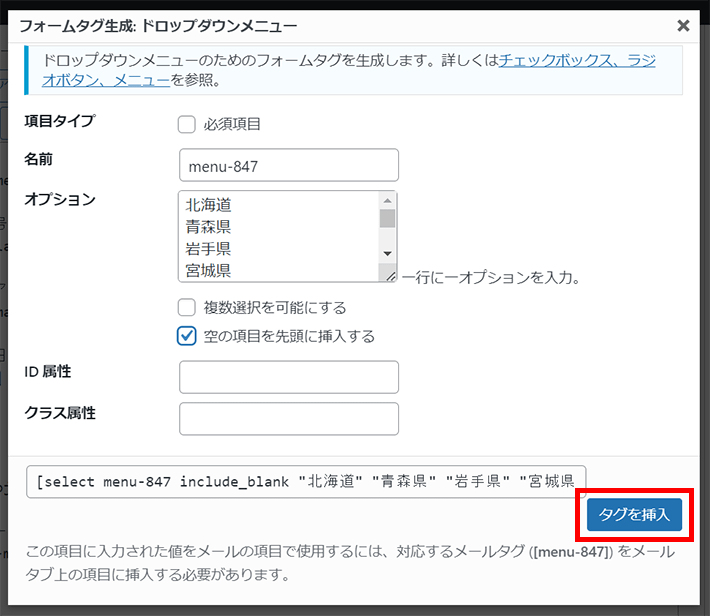
以下を参考に、タグを挿入してください。
- 項目タイプ:「必須項目」にするかどうか
- オプション:選択肢を1行ずつ入力
今回は、住所の都道府県選択項目を想定して、「複数選択を可能にする」にはチェックを入れません。
また、ユーザーが自らの意思で選択肢を選んだと分かるように、「空の項目を先頭に挿入する」にチェックをいれます。


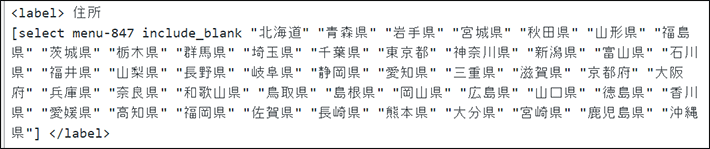
保存をクリックすれば完了です。
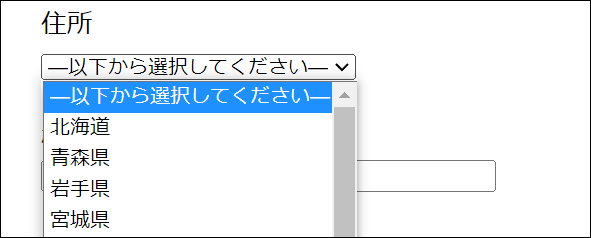
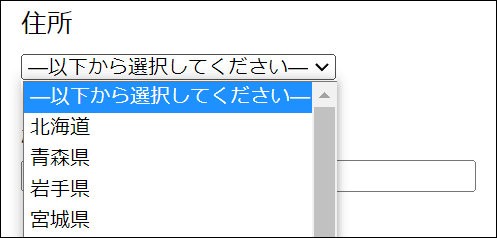
実際のお問い合わせページでは、次のように表示されます。

「ー以下から選択してくださいー」の部分をクリックすると、選択肢が表示されますよ。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
チェックボックスの追加方法
アンケートなど複数の選択肢の中から、ユーザーに該当するものを選んでもらう場合は、「チェックボックス」がおすすめです。
ここでは、「当社を知ったきっかけを教えてください」という質問を想定して作ってみますね。
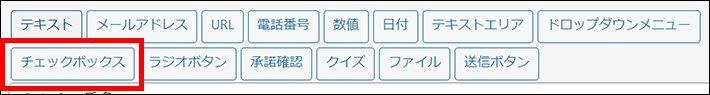
これまでどおり、挿入したい箇所にカーソルを合わせて、チェックボックスをクリックします。

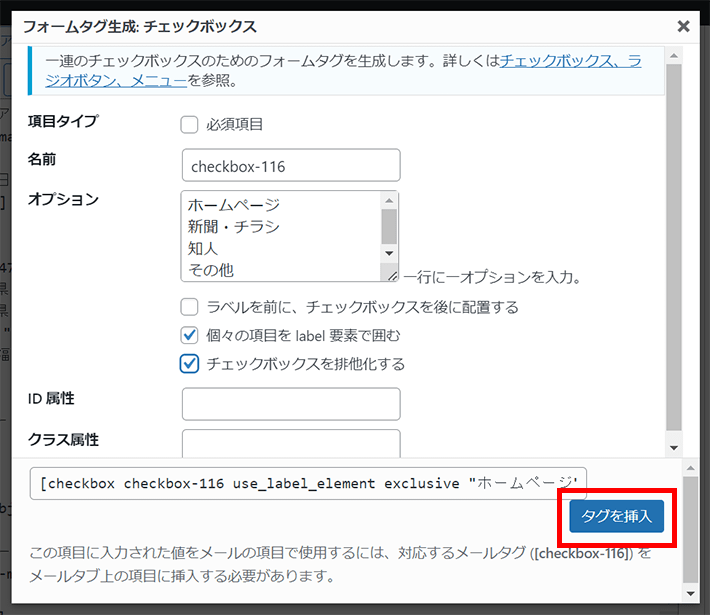
以下を参考に設定して、タグを挿入してください。
- 項目タイプ:「必須項目」にするかどうか
- オプション:選択肢を1行ずつ入力

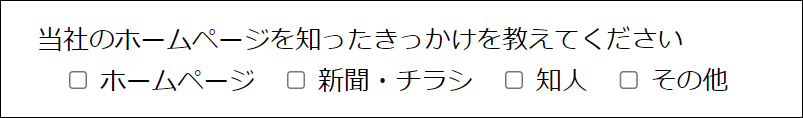
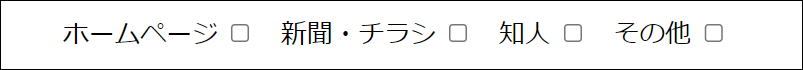
「ラベルを前にチェックボックスを後に配置する」をチェックすると、チェックボックスの表示位置が、「選択肢(テキスト)」の前から後ろに変更されます。
チェックなし

チェックあり

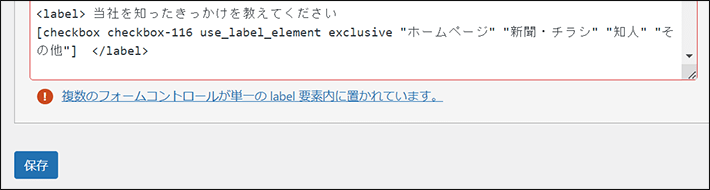
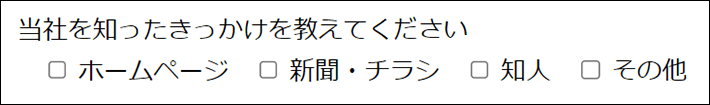
「個々の項目をlabel要素で囲む」にチェックを入れると、チェックボックスのみならず、その「選択肢(テキスト)」をクリックしても反応するようになります。
ユーザーが選択しやすくなるので、おすすめです。
「チェックボックスを排他化する」をクリックすると、複数選択ができなくなります。ユーザーは「どれも選ばない」か「一つだけ選択する」ことになりますよ。

(参考)複数のフォームコントロールが単一の label 要素内に置かれている。
(参考)入力フィールドにラベルを付けられますか?
保存をクリックして完了です。
実際のお問い合わせページでは、以下のように表示されます。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
ラジオボタンの追加方法
複数の選択肢の中から、ユーザーに必ず1つだけ選んでもらいたい場合は、「ラジオボタン」を使いましょう。
たとえばユーザーの「役職」について、必須で情報を収集したいときなどに適しています。
これまでどおり、挿入したい箇所にカーソルを合わせて、ラジオボタンをクリックしましょう。

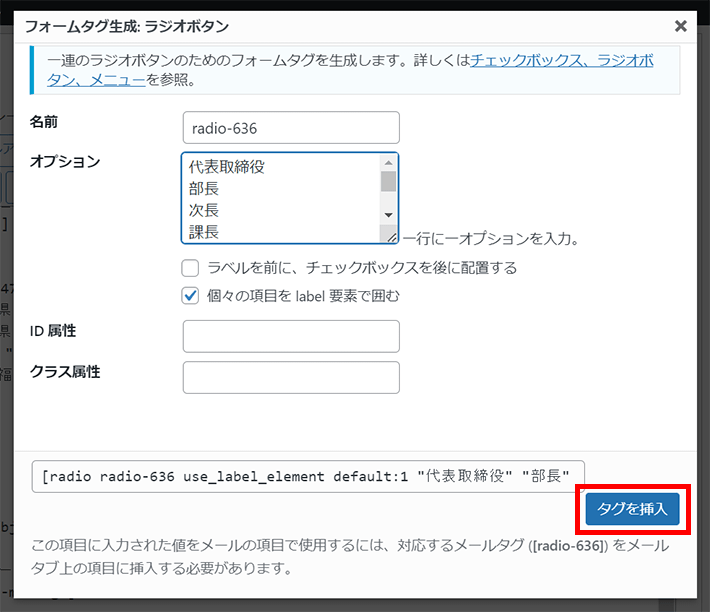
以下を参考にタグを挿入してください。
- オプション:選択肢を1行ずつ入力

※「ラベルを前にチェックボックスを後に配置する」と「個々の項目をlabel要素で囲む」については、前述の「チェックボックスの追加方法」で解説しているので、割愛します。

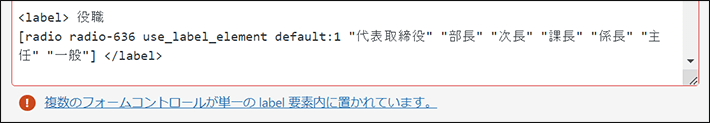
(参考)複数のフォームコントロールが単一の label 要素内に置かれている。
(参考)入力フィールドにラベルを付けられますか?
保存をクリックして完了です。
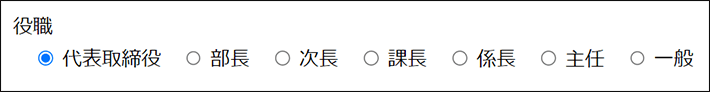
実際のお問い合わせページでは、以下のように表示されます。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
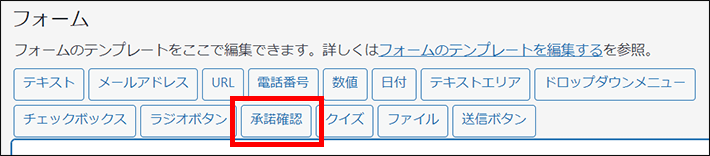
承諾確認の追加方法
「個人情報の取り扱い」などに対して、ユーザーから承諾を得たい場合は、承諾確認を使用します。

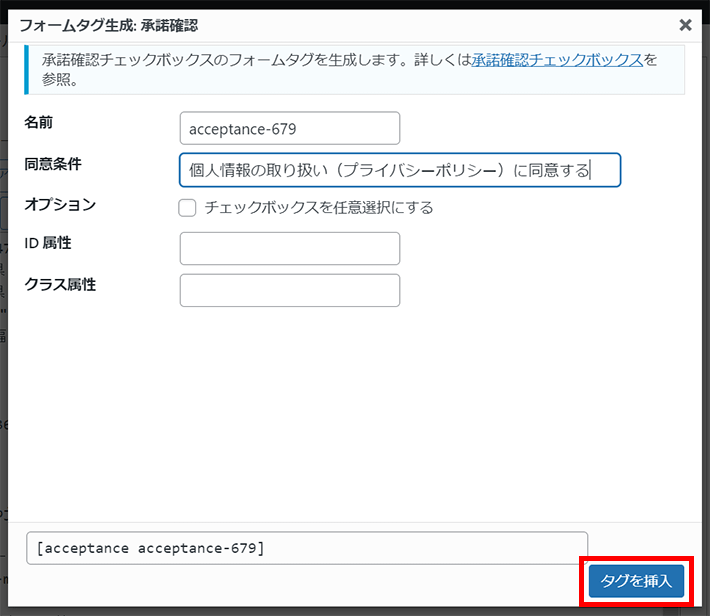
以下を参考に、タグを挿入してください。
- 同意条件:入力した内容がチェックボックスの後ろに記載されます。
- チェックボックスを任意選択にする:チェックなしで必須になります。

必須にすると、ユーザーは実際のチェックを入れない限り、送信ボタンを押せません。

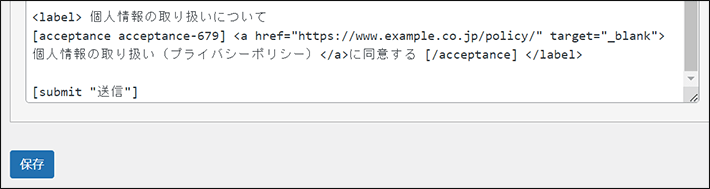
タグの中に「target=”_blank”」を書くと、リンクが新しいタブで開くため、ユーザーがフォームから離脱するのを防げます。

保存をクリックして完了です。
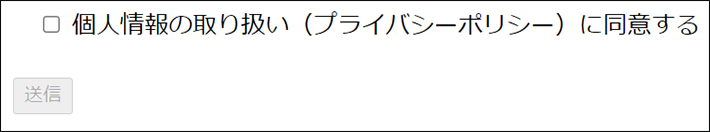
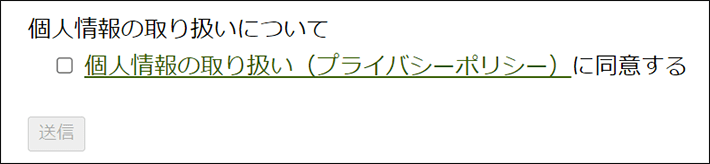
実際のお問い合わせページでは、以下のように表示されます。

お問い合わせページで、「テキストにリンクが設置されているか」や「新しいタブで開くか」などを確認しましょう。
追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
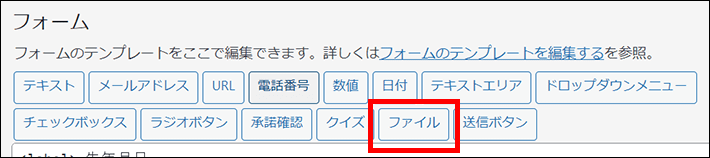
ファイルアップロード機能の追加方法
求人への応募について、ユーザーに履歴書を添付してほしいときなどに使います。
画像やPDFなどのデータファイルのアップロード機能をフォームに追加したいときは、ファイルを使用します。

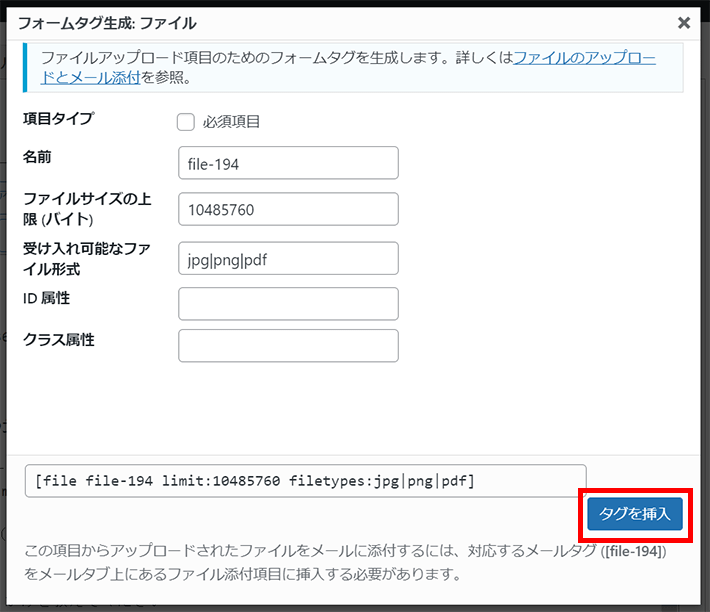
以下を参考にタグを挿入してください。
- ファイルサイズの上限(バイト)
空欄の場合は1MBが上限です。設定する場合は、「バイト数」で入力します(1MB=1048576byte)。 - 受け入れ可能なファイル形式
拡張子を入力し、複数指定する場合は「|(半角の縦線)」で区切ります。
※例「jpg|png|pdf」

添付ファイルは、ホームページ管理者の自動通知メールに添付されるように設定することになります。添付ファイルのサイズは、メールで受信可能なサイズにしてください。
保存をクリックすれば完了です。
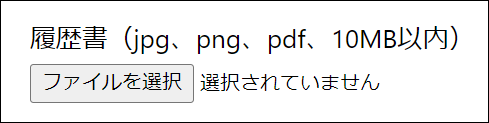
実際のお問い合わせページでは、以下のように表示されます。

追加した項目を「ホームページ管理者」と「ユーザー」への自動送信メールに表示させる方法は、あとの「追加した項目を自動送信メールに表示させる方法」で解説します。
追加した項目を自動送信メールに表示させる方法
ここでは「フォーム」タブで追加した項目を、自動送信メールに表示させる(紐づける)方法を解説します。
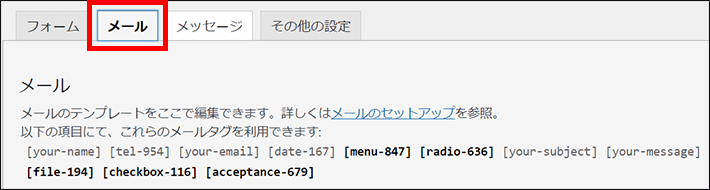
まず、「メール」タブをクリックしてください。
すると、追加した項目に対するタグが表示されているのが分かります。

このタグを自動送信メールに設定すれば、追加した項目が表示されるようになりますよ。
試しに、ホームページ管理者への自動通知メールでやってみましょう。
「電話番号:」と入力したあとに、対応するタグを挿入します。

タグが挿入されたら保存をクリックしてください。
では、お問い合わせページでフォームを入力および送信し、自動通知メールを確認してみましょう。
フォームに入力した値が「電話番号:」の横に表示されていればOKです。

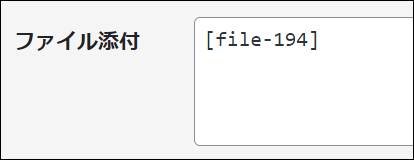
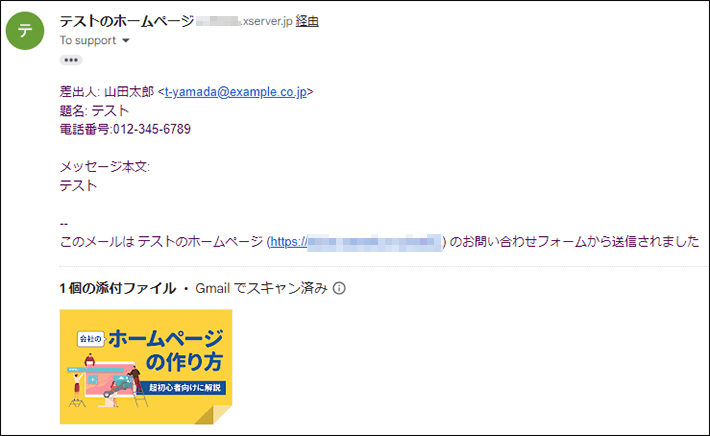
ファイルアップロード機能のタグについては、「ファイル添付」の欄に挿入してください。

お問い合わせフォームにファイルをアップロードし、自動通知メールに添付されていれば完了です。

一般的にユーザーへの自動返信メールには、ファイルは添付しません。ユーザーのメールボックス容量を圧迫するおそれやセキュリティのリスクがあるので、必要でなければ控えましょう。
reCAPTCHAの設定方法【スパムメール対策】
お問い合わせフォームはスパムメール対策が必須で、Googleが提供する「reCAPTCHA(リキャプチャ)」がおすすめです。
スパムメール対策を施さない場合、以下の影響を受けるおそれがあります。
- 自動送信メールの機能が悪用され、大量のスパムメールが配信されてしまう
- メール受信側で迷惑メールと判定される
- メール受信側で受信数の制限がかかり、メールが届かなくなったり、届きにくくなったりする
- ホームページやドメイン名が危険な情報を配信していると誤って判定される
- ホームページやドメイン名の第三者信用評価(レピュテーション)が下がる
reCAPTCHAを導入すると、Googleのプログラムがスパムかどうかを判断して、自社のホームページを保護してくれます。
ここでは、2024年6月現在最新バージョンである「reCAPTCHA v3」の導入方法を解説しますね。
導入には「Googleアカウント」が必要なので、もし取得していない方はあらかじめ用意しておきましょう。
reCAPTCHAのAPIキーを取得
まずはreCAPTCHAのホームページにアクセスし、『Contact Form 7』に接続するための「APIキー(認証コード)」を取得します。
画面上部のv3 Admin Consoleをクリックしましょう。

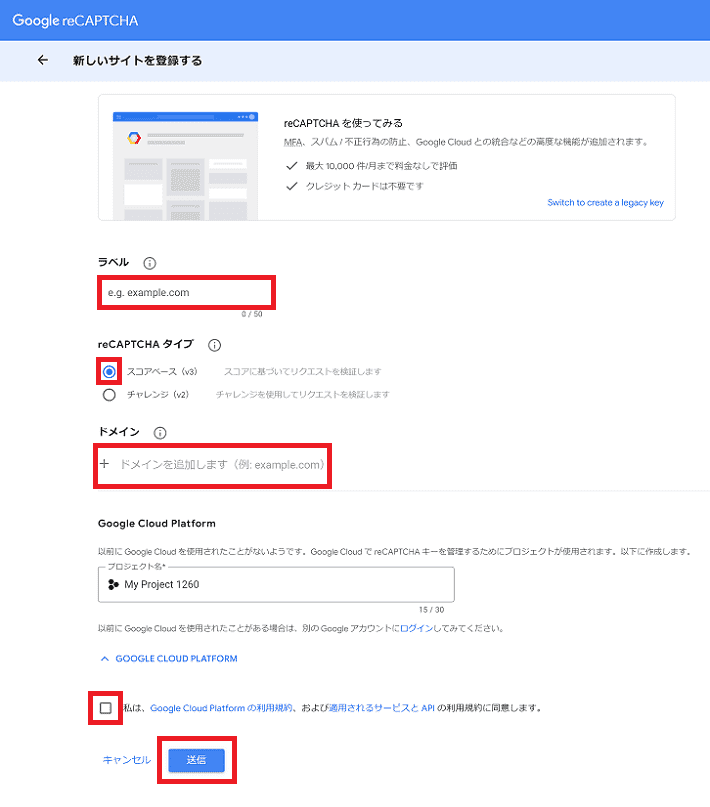
必要事項を入力して、reCAPTCHAの利用登録を済ませます。
- ラベル:名称を入力(ホームページを複数登録したときに識別するため)
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:ドメインを入力(例example.com)
- Google Cloud Platform:登録済の場合は、以前に使用したプロジェクト名が入っています
- 利用規約に同意する:内容を確認して同意

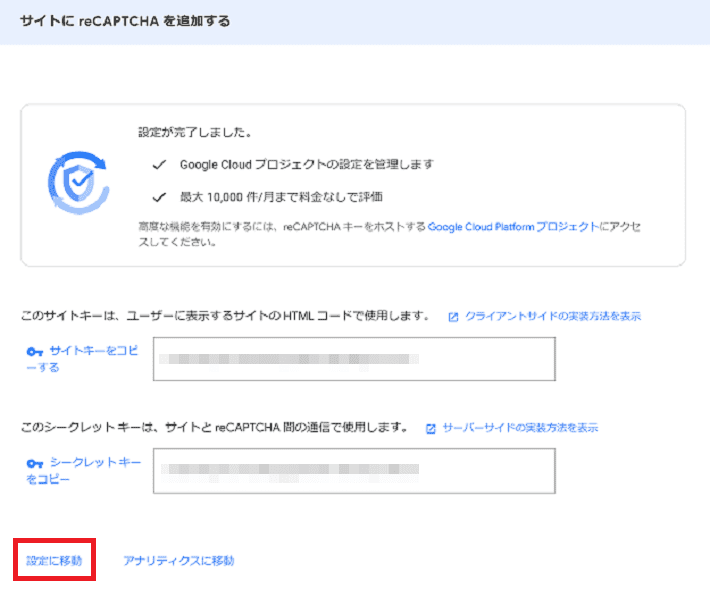
登録すると「サイトキー」「シークレットキー」が表示されるので、それぞれコピーしてメモ帳に貼り付けておきましょう。そのあと、設定に移動をクリックしてください。

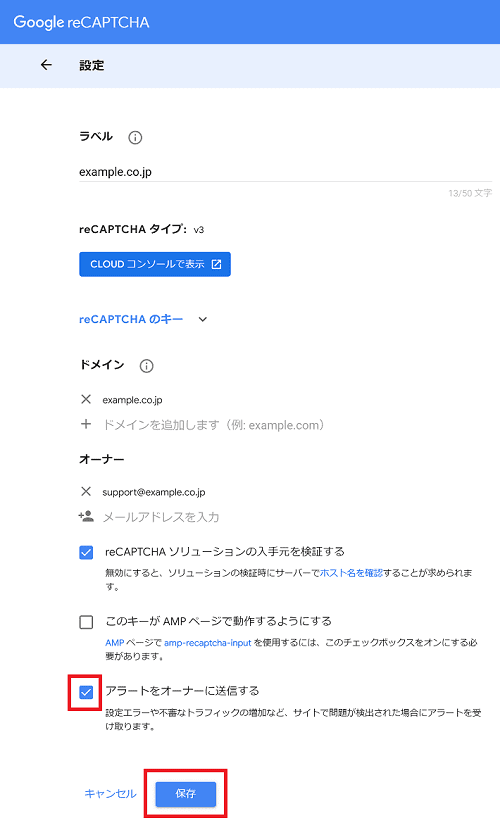
アラートをオーナーに送信するにチェックを入れて、保存をクリックします。

Contact Form 7にAPIキーをセットアップ
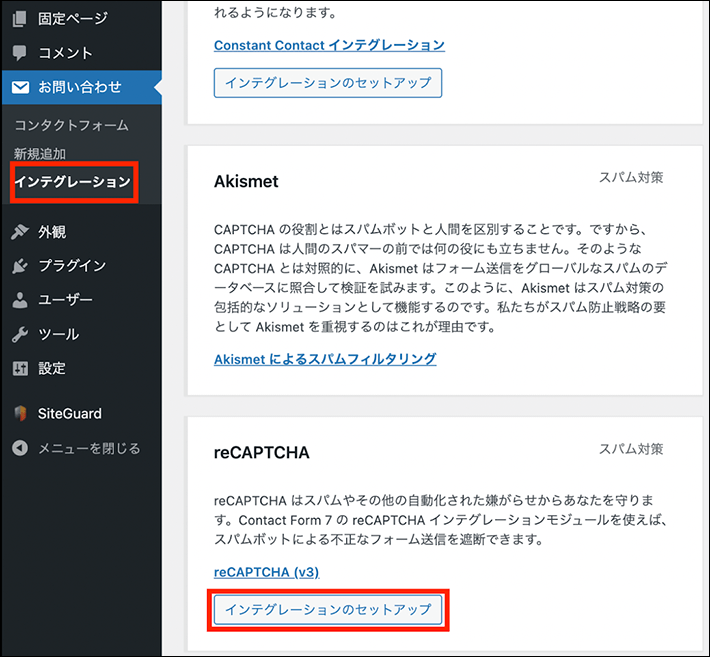
WordPressの管理画面に戻り、「お問い合わせ → インテグレーション」をクリックし、セットアップをしていきます。
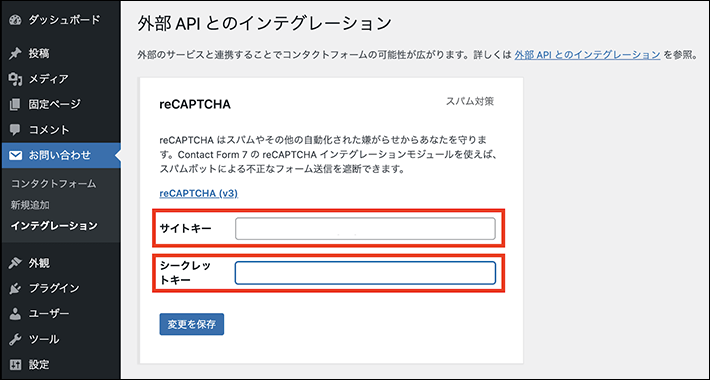
「reCAPTCHA」のインテグレーションのセットアップをクリックしましょう。

先ほどコピーした「サイトキー」「シークレットキー」を貼り付けて、変更を保存をクリックします。

これで設定は完了です。
ホームページにアクセスし、右下にアイコンが表示されていれば完了です。

Contact Form 7に関するよくある質問
最後に、『Contact Form 7』に関する「よくある質問」をまとめました。
不明点が発生したときの参考にしてください。
フォームが表示されません
お問い合わせフォームが表示されない場合は、以下を確認しましょう。
- プラグインが有効化されているか
- プラグインが最新バージョンに更新されているか
- ページに追加した問い合わせフォームについて、意図したものを選んでいるか
- ページに貼り付けたショートコードが間違っていないか
自動送信メールが届きません
自動送信メールが届かない場合は、以下を確認しましょう。
- 送信先の設定が間違っていないか
- メールが迷惑メールフォルダに振り分けられていないか
なお、自動送信メールが迷惑メールの判定を受けることは、少なくありません。
そのため、その回避策として「SMTPサーバー」を経由して送信することをおすすめします。
メールを送信するためのプロトコル(通信規格)を「SMTP(Simple Mail Transfer Protocol)」、受信するためのプロトコルを「POP(Post Office Protocol)」と呼びます。同じく、送信用サーバーのことを「SMTPサーバー」、受信用サーバーのことを「POPサーバー」と呼ぶので覚えておきましょう。
たとえば「WP Mail SMTP」というプラグインでは、メールソフトの設定と同じようにSMTP情報を入力するだけで、「SMTPサーバー」を経由したメール送信が可能です。
SMTP情報は、レンタルサーバーのサーバーパネル(管理画面)などで確認できます。
弊社『エックスサーバー』のSMTP情報の調べ方は、以下のマニュアルを参考にしてください。
▶ エックスサーバーマニュアル:メールソフトの設定
reCAPTCHAのロゴ(バッジ)を非表示にしたい
reCAPTCHAのロゴ(バッジ)は、ページに以下の文言(ソースコード)を記述すれば、削除可能です(参考:reCAPTCHA「よくある質問」)。
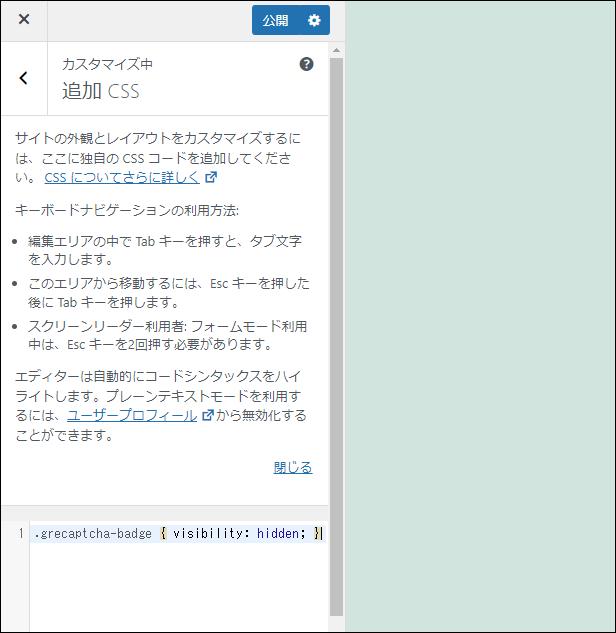
削除するには、以下のコードをCSSファイルに記述します。
.grecaptcha-badge { visibility: hidden; }
「追加CSS」の機能があるテーマの場合、簡単にCSSファイルにコードを記述することが可能です。

reCAPTCHA以外のスパムメール対策は?
reCAPTCHA以外にも、スパムメール対策に効果的とされるプラグインは存在します。
たとえば、「Honeypot for Contact Form 7」などです。
Honeypot for Contact Form 7

『Honeypot for Contact Form 7』は、有効インストール数40万を超える『Contact Form 7』用のスパム対策プラグインです。
Honeypotは、直訳すると「蜂蜜の壺」。すべての入力項目を埋めて送信するといったボットの仕組みを逆手に取った「おとり捜査プラグイン」です。
一定の処理を自動化するためのプログラムのこと。
ユーザーには見えない項目を設置し、ボットが「隠し項目」にも入力するように誘導します。隠し項目に値が入っているメールをスパム判定することで、ボットの攻撃から守ることが可能です。
カワウソ
スパムメール対策として効果があるかどうかは、環境によります。いろいろ試して、自社の環境に効果的なものを見つけましょう。
まとめ
この記事では、WordPressで作成したホームページに、お問い合わせフォームを設置する方法について解説しました。
本記事で紹介した『Contact Form 7』を使えば、プログラミングの知識がない初心者の方でも、簡単にお問い合わせフォームを設置できますよ。
- Contact Form 7は、「お問い合わせフォーム」を設置できる無料のプラグイン
- Contact Form 7は、「入力項目を簡単に追加」できる
- Contact Form 7は、ホームページ管理者とユーザーに「自動送信メール」を送れる
- Contact Form 7のスパムメール対策には、Googleの「reCAPTCHA」がおすすめ
『Contact Form 7』はもちろん、お問い合わせフォームを設置するときは、スパムメール対策も忘れずに実施してくださいね。
それでは素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。