【2023年07月21日更新】より記事の理解が深まるよう、関連記事を設定しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
ホームページをブックマークすると、「ページ名」と一緒に「アイコン」が表示されるときがありますよね。
ブックマークに表示された他社ホームぺージのアイコンを見て、「自社にも設定したい」と考えていませんか?
そこで今回は、ホームページのアイコンについて、作り方や設定方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- 企業ホームぺージを自作する人
- ホームページのアイコンを作りたい人
- ホームページにアイコンを設定したい人
この記事を読めば、ブックマークはもちろん、さまざまな場所にホームページのアイコンを表示できます。
また、法人利用を前提とし、既存の企業ロゴをホームページのアイコンに転用するときの注意点も紹介するので、おすすめです。
なお、この記事はホームページアイコンの基礎知識から解説します。
「すぐにアイコンの作り方や設定方法を知りたい!」という人は、以下のリンクをクリックしてください。
それではどうぞ!
ホームページのアイコンとは
ホームぺージのアイコンとは、分かりやすく言うと「シンボル(象徴)」です。
たとえばリアルの世界だと、郵便局や警察署といった施設の入り口には、シンボルが提示されていますよね。
シンボルがあれば、何の施設か一目見て判断できます。
ホームぺージも同じで、アイコンがあれば、何のホームぺージかすぐに分かるのです。
ホームページのアイコンは「ファビコン」とも呼ばれます。これは、「favorite icon(フェイバリット アイコン)」すなわち「お気に入りのアイコン」の略称。お気に入り(ブックマーク)されたページ名の横にアイコンが表示されることが名前の由来です。
ホームページのアイコンは、さまざまな場所で表示されます。
それぞれ解説しますね。
ブラウザのブックマーク
ホームページをブラウザのブックマークに登録すると、「ページ名」の左側に「アイコン」が表示されます。

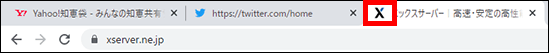
ブラウザのタブ
ホームページのアイコンは、ブラウザのタブにも表示されます。
ブックマーク同様、「アイコン」と「ページ名」が表示されるのです。

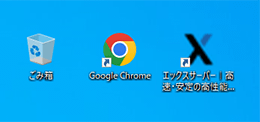
Windowsのショートカット(デスクトップ)
Windowsのパソコンでホームページのショートカットを作成すると、デスクトップにアイコンが現れます。

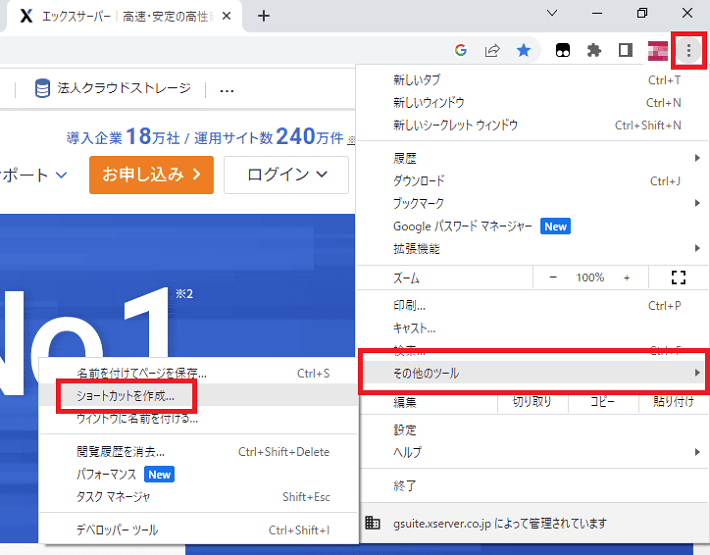
なお、Windowsのショートカットを作成する方法は、ブラウザによって異なります。
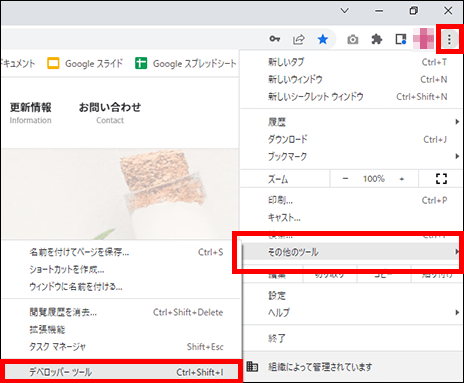
たとえば、Google Chromeだと、「画面右上(︙)> その他のツール > ショートカットを作成」から作成可能です。

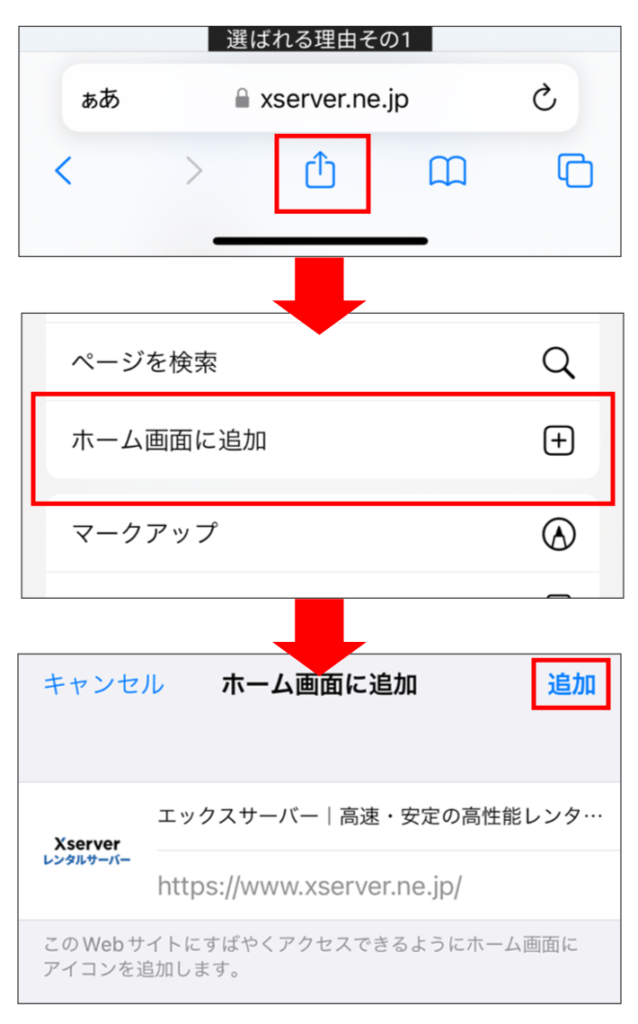
スマホのホーム画面
スマホでホームぺージを「ホーム画面に追加」すると、アイコンが表示されます。

たとえば、iPhoneかつSafari(ブラウザ)の場合、「アンダーバーの共有ボタン > ホーム画面に追加」から作れます。

検索結果
検索結果には、ホームぺージのアイコンが表示されます。

ホームページのアイコンを設定する3つのメリット
前提として、ホームぺージのアイコン設定は必須ではありません。
ホームページにアイコンを設定するには、多少なりとも時間がかかります。
急いでホームページを公開する必要があるときは、後回しにしてもかまいません。
しかし、アイコンを設定しないまま、ホームページを公開し続けるのはもったいないのです。
次に、ホームページにアイコンを設定する3つのメリットを解説します。
ホームページにアイコンを設定するか悩んでいる方は、参考にしてください。
企業の認知度向上に貢献する
ホームページにアイコンがあれば、ビジュアルを通して、企業のイメージをユーザーに印象付けることが可能です。
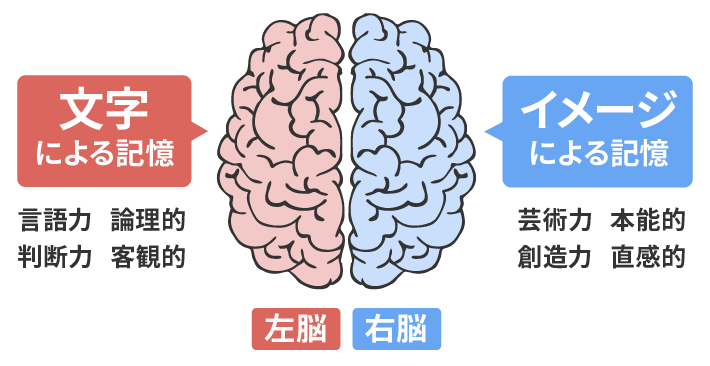
人間の脳は、「右脳」と「左脳」に分かれていますよね。
イメージによる記憶は右脳、文字による記憶は左脳が得意だと言われています。

そして、一説によると、「右脳の記憶力は左脳の約10倍以上ある」とも言われています。
つまり、情報を伝える時は、「文字」のみよりも「画像」を加えたほうが記憶してもらいやすくなると、考えられるわけです。
カワウソ
右脳と左脳の役割については、さまざまな見解がありますので、あくまでも一つの考え方として捉えてください。
ホームぺージに再訪問されやすくなる
アイコンを設定すれば、自社のホームぺージが認識されやすくなるため、ユーザーの再訪問が期待できます。
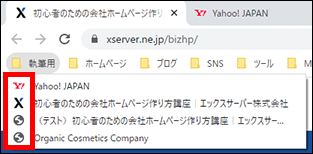
以下、アイコンを「設定したページ」と「設定していないページ」のブックマークの比較です。

アイコンがあるほうが目立ちますよね。
※設定されていないホームページは、「地球」のアイコンが表示されます。
また、アイコンによって、自社と他社のホームページの違いをより明確化することが可能です。
ユーザーに自社のホームぺージを見落とされないようにするためにも、アイコンの設定をおすすめします。
ホームぺージの信頼性をアピールできる
ホームページにアイコンを設定すると、「公式サイト」であることを検索結果でアピールできます。
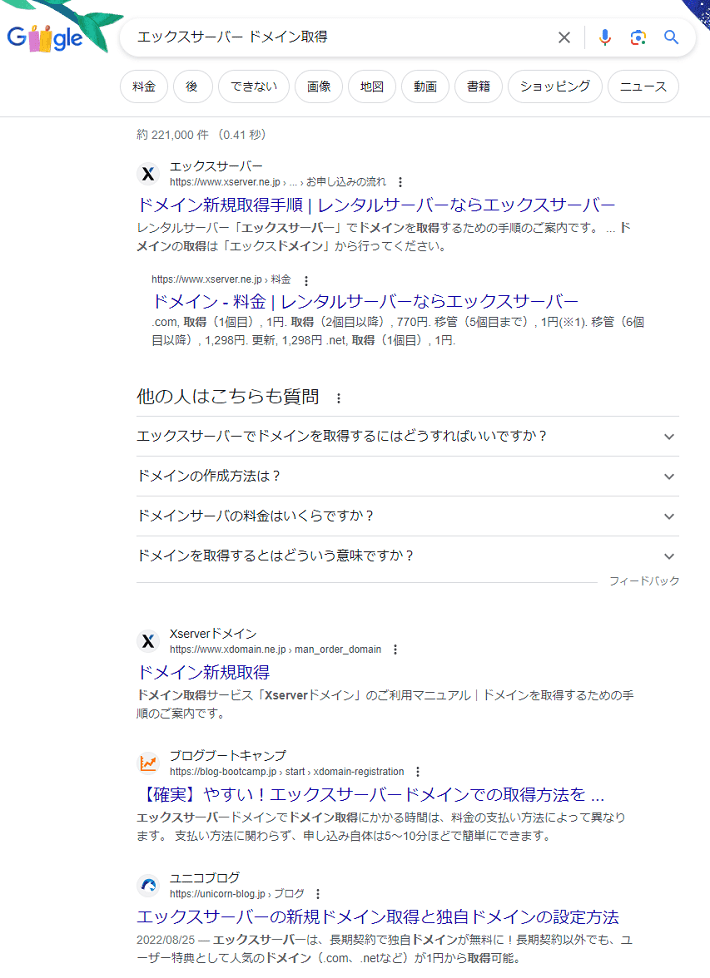
試しに、「エックスサーバー ドメイン取得」と検索してみましょう。
検索結果には、『エックスサーバー』のドメイン取得に関する情報を記載したぺージが、複数表示されています。

『エックスサーバー』のアイコンを認知している方であれば、どれが公式サイトなのか一目で判断できるでしょう。
もしアイコンがなければ、ユーザーは公式サイトが見つかるまで、一つずつホームぺージにアクセスしなければなりません。
つまり、ホームぺージのアイコンは、ユーザーの負担を減らす効果もあるのです。
ホームぺージのアイコンを作るための準備
メリットが分かったところで、ホームぺージのアイコンを作成する準備を始めましょう。
まず、アイコンの素材データを用意します。
もし企業のロゴデータがある場合は、新しくアイコンをデザインから作る必要はありません。
ロゴデータを加工して、ホームページのアイコンを作ればよいのです。
企業ロゴをアイコンに使用すれば、ユーザーがより理解しやすくなります。
特別な理由がない限り、企業ロゴをホームぺージのアイコンに使用しましょう。
企業ロゴがない方は先に作ろう
企業ロゴがない場合は、ホームページのアイコンよりも先に作りましょう。
ロゴは投資対効果が高いです。
ホームページだけでなく、名刺、パンフレット、チラシなど、さまざまな場面で利用できます。
そのため、プロに作ってもらうのがおすすめです。
ロゴ制作は、「フリーランスのデザイナー」や「デザイン会社」に依頼できます。
ロゴについては、以下の記事で詳しく解説しているので、ぜひ参考にしてください。
企業ロゴをホームページのアイコンに使うときの注意点
企業ロゴには、ホームページのアイコンに使いやすいものもあれば、そうでないものもあります。
企業ロゴをホームページのアイコンに使うときの注意点として、知っておきましょう。
それぞれ詳しく解説します。
ホームぺージのアイコンに使いやすい企業ロゴ
まず、ホームページのアイコンに使いやすい企業ロゴの特徴を見てみましょう。
- ロゴに「シンボル」が含まれる
- ロゴのデザインがシンプル
ロゴに「シンボル」が含まれる
企業ロゴの種類は、大きく分けて3つあります。
- ロゴタイプ(文字のみ)
- シンボルマーク
- ロゴマーク(文字+シンボル)

ホームページのアイコンに使いやすいのは、「シンボル」が含まれているロゴです。
シンボルタイプのロゴで作られたアイコンなら、ユーザーは一目で何のホームぺージか判断できます。
また、ホームぺージのアイコンは正方形です。
そのため、正方形に近いシンボルであれば、さらに使いやすいでしょう。
ロゴのデザインがシンプル
ロゴのデザインは、できるだけシンプルなほうがアイコンに転用しやすいです。
ホームページのアイコンは、ブラウザのブックマークやタブなど、非常に小さな領域に表示されます。
シンプルなデザインのロゴなら、小さな領域でも見てすぐ分かるので、ユーザーに認識されやすいでしょう。
ホームぺージのアイコンに使いづらい企業ロゴ
次に、ホームページのアイコンに使いづらい企業ロゴの特徴を紹介します。
- ロゴが「ロゴタイプ(文字のみ)」
- ロゴのデザインが複雑
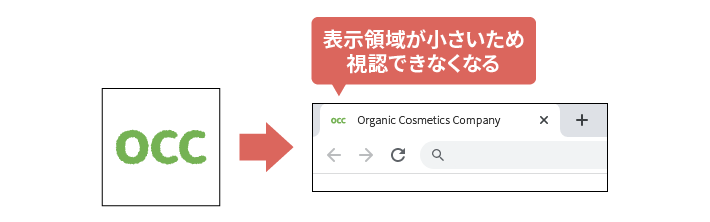
ロゴが「ロゴタイプ(文字のみ)」
文字のみのロゴは、「ロゴタイプ」と呼ばれています。
ロゴタイプは、基本的にホームぺージアイコンには使いづらいです。
ホームページのアイコンは、ブラウザのブックマークやタブなど、狭い領域に表示されます。
表示サイズが小さくなれば、文字は読みづらくなるでしょう。
また、ロゴタイプの多くは長方形です。
正方形に整形しにくいのも難点の一つといえます。

ただ、ロゴタイプでも工夫すれば、ホームぺージのアイコンに使用できます。
以下、Yahoo! JAPANのアイコンをご覧ください。

ロゴタイプでも、頭文字のみ利用すればアイコンとして成り立ちます。
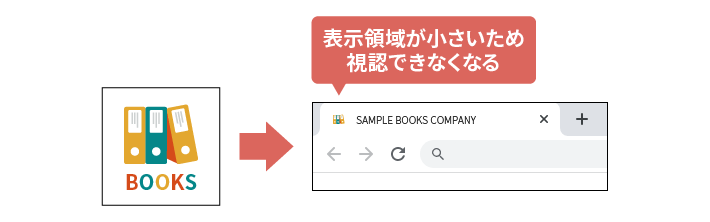
ロゴのデザインが複雑
複雑なデザインのロゴは、ホームページのアイコンに適していません。
先ほど説明したとおり、ホームページのアイコンは狭い領域に表示されます。
デザインが複雑だと、アイコンのイメージがユーザーに伝わりづらくなるのです。

自社のロゴが複雑なデザインの場合、ホームページのアイコン用に別途新しいものを作りましょう。
ホームページのアイコンは、無料の「画像編集ツール」を使って簡単に作成可能です。
なお、作り方はのちほど詳しく解説します。
「すぐに知りたい!」という方は、以下のリンクをクリックしてください。
ホームぺージのアイコンを作る方法
ここからは、ホームぺージのアイコンを作る方法を具体的に解説します。
企業ロゴのデータを手元に用意したら、手順に添ってホームページのアイコンを作成していきましょう。
- 画像編集ソフトを用意する
- サイズとファイル形式を知る
- 画像編集ソフトで調整やリサイズをする
- ファイル形式を変更する
手順1:画像編集ソフトを用意する
手持ちのロゴデータの「ファイル形式」を確認してください。
企業ロゴをフリーランスのデザイナーやデザイン制作会社に作ってもらった場合は、「Aiファイル(.ai)」である可能性が高いです。

「Aiファイル」は、デザイン業界でよく利用される『Illustrator(イラストレーター)』という画像編集ソフト独自のファイル。開くためには、基本的に同ソフトが必要です。
そのため、Aiファイルをもとに、ホームぺージのアイコンを自社で作る場合は、『Illustrator』を用意しましょう。
『Illustrator』の料金プランは、月額と年額の2種類です。
ホームぺージのアイコン作成だけを目的とするなら、ひと月だけに限定して使用すれば、費用を抑えられます。
また、7日間であれば無料で試用可能です。※試用期間中に解約すると料金は請求されません。
カワウソ
『Illustrator』は初心者の方とって多少難易度が高いものの、自社の制作環境を強化したい場合は、導入を検討してもよいでしょう。
ホームページのアイコンを外注する場合は、次に紹介する「サイズ」と「ファイル形式」を参考にしてください。
手順2:サイズとファイル形式を知る
ホームページのアイコンに使う画像は、用途によって、サイズとファイル形式が異なります(※1)。
| 用途 | サイズ | ファイル形式 |
| Chrome、Edge、Firefoxのタブ | 16px × 16px | favion.ico |
| ブックマークアイコン 高解像度ディスプレイの各ブラウザタブ |
32px × 32px | favion.ico |
| Windowsのショートカット(デスクトップ) Google検索結果の画面(※2) |
48px × 48px | favion.ico |
| iPhone(iOS)のホーム画面 | 180px × 180px | apple-touch-icon.png |
| Androidスマホのホーム画面 | 192px × 192px | favicon.png |
| WordPressで作るホームページのアイコン | 512px × 512px 以上 |
favicon.png |
(※1)表示する機種によってファイル形式、サイズは異なる場合があります。
(※2)48px × 48px以上の倍数なら可。(参考:Google 検索セントラル「検索結果に表示されるファビコンを定義する」)。
「icoファイル」はマルチアイコンと呼ばれる形式で、複数サイズの画像をまとめて格納できます。
pngファイルをicoファイルに変換する方法は、手順4で詳しく解説しますね。
なお、WordPress(ワードプレス)は、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムです。
詳しくは、以下の記事で解説しています。
手順3:画像編集ソフトで調整やリサイズをする
ここでは一番多く想定される「Aiファイル形式のロゴデータ」を、『Illustrator』で調整やリサイズをする方法を解説します。
まず、『Illustrator』を開いてください。
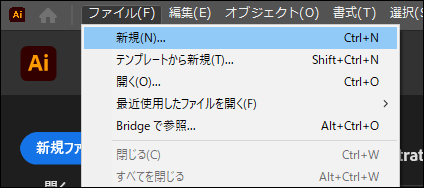
画面上部のメニューの「ファイル >新規」をクリックします。

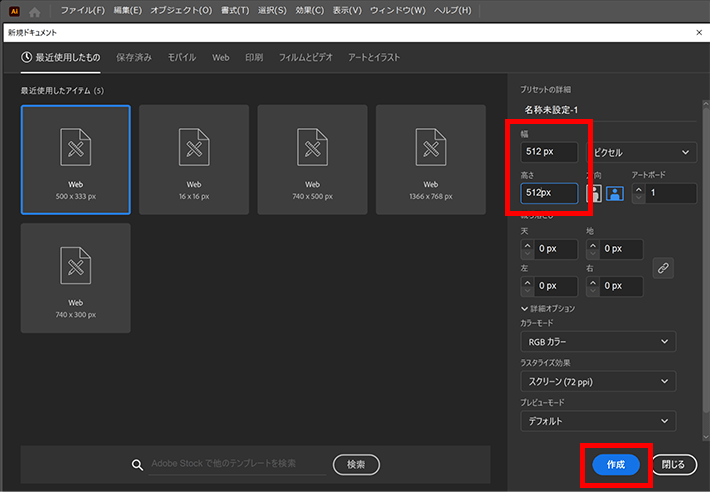
今回は「512px × 512px」で作成してみましょう。
数値が入力できたら「作成」をクリックしてください。

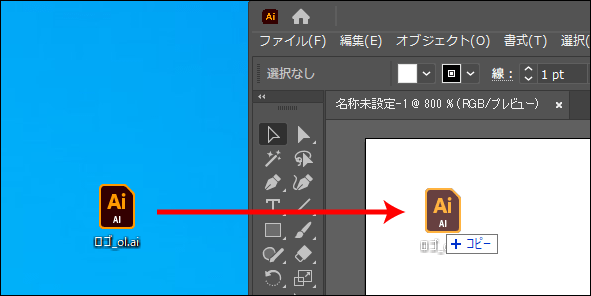
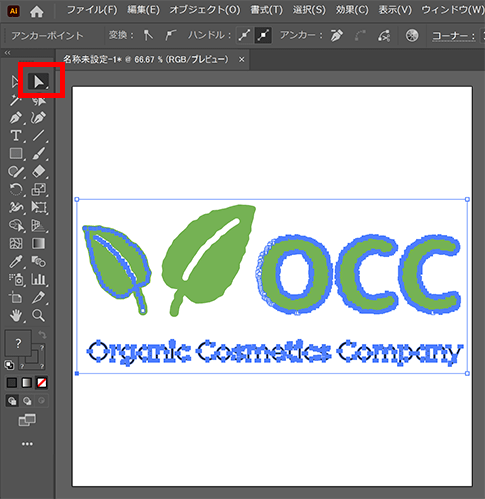
次に、ロゴデータをドラッグ&ドロップで挿入します。

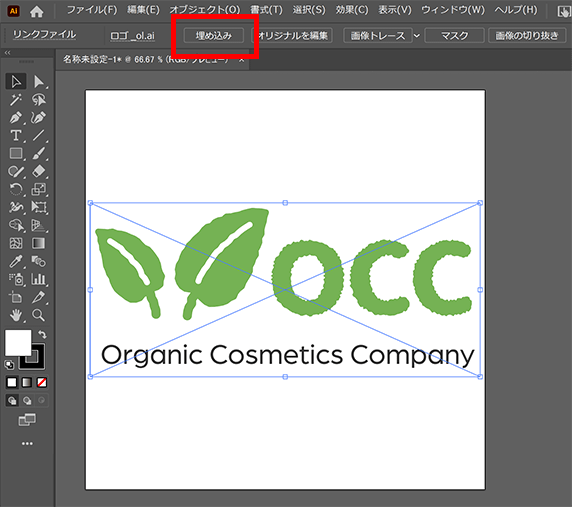
画面上部にある「埋め込み」をクリックします。

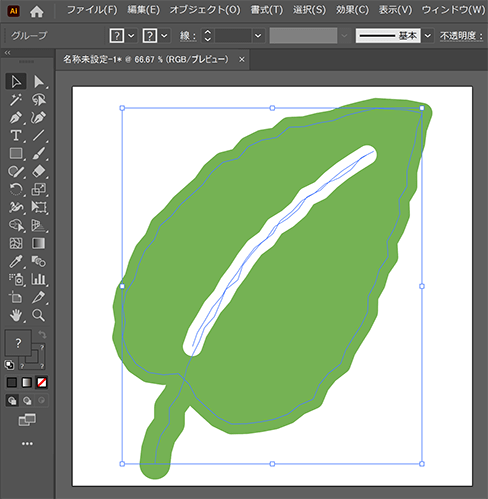
画面左側にある白矢印の「ダイレクト選択ツール」で、不要な部分を選択して、キーボードの「delete」で削除しましょう。

残ったオブジェクトを拡大して、中央に配置します。

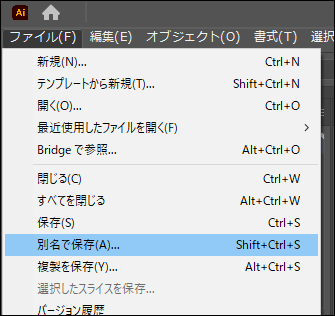
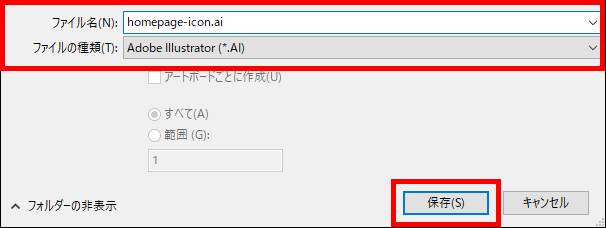
左上のメニュー「ファイル >別名で保存」から保存してください。

ai形式でファイルを保存します。

ここからはロゴデータをpngファイルで書き出す方法です。
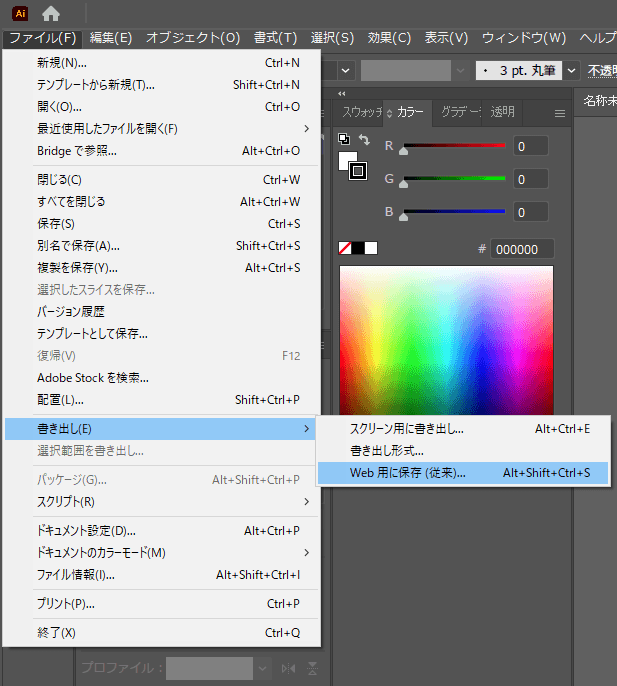
画面上部のメニュー「ファイル >書き出し > Web用に保存」をクリックします。

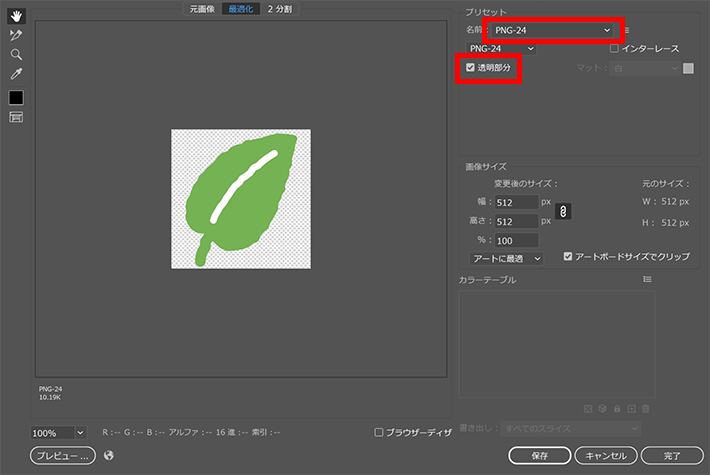
画面右上にある「プリセット」「名前」の下にあるドロップダウンから「PNG-24」を選び、「透明部分」にチェックを入れましょう。
「保存」をクリックすれば完了です。

手順4:ファイル形式を変更する
pngファイルをicoファイルに変更するには、無料ツール「favicon generator」がおすすめです。
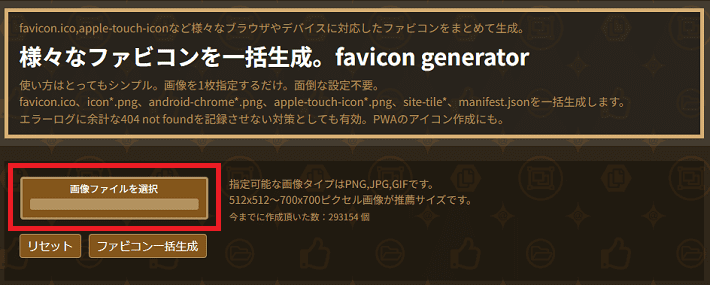
まず、以下のサイトにアクセスしてください。
▶ 様々なファビコンを一括生成。|favicon generator
「画像ファイルを選択」をクリックして、『Illustrator』で作ったpngファイルをアップロードします。

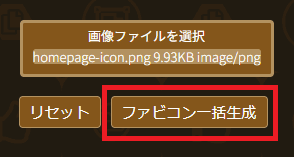
次に、「ファビコン一括生成」をクリックしてください。

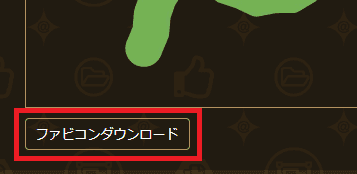
画面を下にスクロールして、ファビコンダウンロードをクリックします。

※favicon.icoには、「16px × 16px」「24px × 24px」「 32px × 32px」「48px × 48px」など、複数のサイズの画像がまとまっています。
ダウンロードしたすべてのファイルを使う必要はありません。
『Illustrator』で作ったWordPress用の「512px × 512px」とは別に、先ほど「favicon generator」から生成された、以下の3つのファイルのみ使用します。
- favicon.ico
- apple-touch-icon-180×180.png
- android-chrome-192×192.png
ホームぺージのアイコンを設定する方法
アイコン画像を準備できたら、ホームページに設定して実際に表示されるようにしましょう。
アイコンの設定方法は、ホームページの作り方によって異なります。
ここでは代表的なホームページの作り方である、「WordPress」と「HTML」の場合を解説しますね。
WordPressで作ったホームページ
WordPressでは管理画面から簡単に、ホームページのアイコンを設定できます。
WordPressなら、1サイズのpngファイルをアップロードすればOK。
それぞれの場所に、自動で最適化したアイコンが表示されます。
ここで紹介するホームページアイコンの設定方法は、WordPressのテーマ(デザインテンプレート)に、『Lightning(ライトニング)』を使用した場合の例です。テーマによって設定方法が異なる可能性があります。詳しくは、テーマのマニュアルをご覧ください。
なお、当メディアでは、WordPressと『Lightning』でホームページを作る手順を連載企画で解説しています。
全12記事で実用的なホームページが作れるのでおすすめです。
ぜひ参考にしていてください。
それでは、設定例を見ていきましょう。
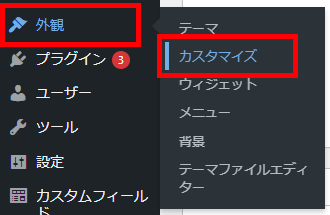
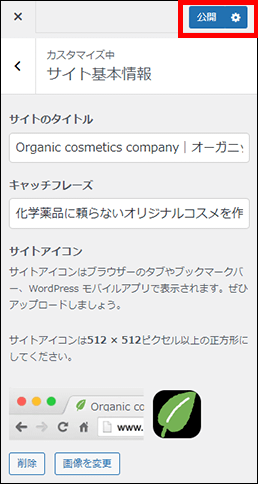
まず、ダッシュボード左メニューの「外観 > カスタマイズ」をクリックします。

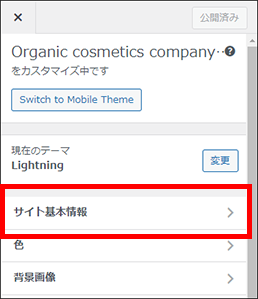
次に、「サイト基本情報」をクリックしてください。

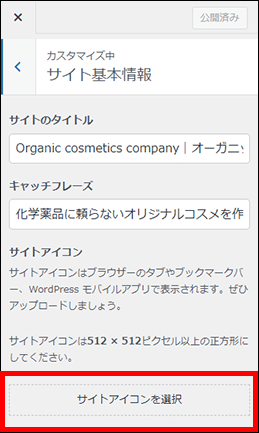
「サイトアイコンを選択」をクリックします。

画像をアップロードして、公開をクリックすれば完了です。

ホームぺージのアイコンが表示されました。

HTMLで作ったホームページ
HTMLのホームページは、サーバーにファイルをアップロードするのに、FTPソフト(サーバーと通信するためのソフト)が必要です。
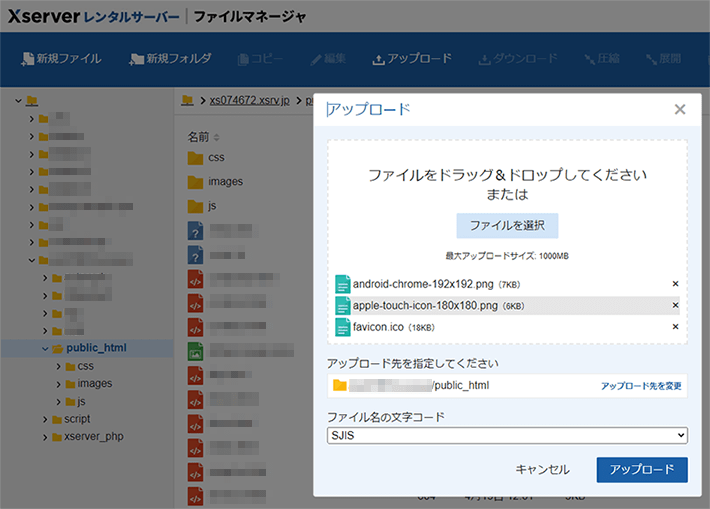
ここでは、弊社『エックスサーバー』のWebFTP機能「ファイルマネージャ」を例に、ホームページのアイコンを設定する方法を解説します。
なお、「HTMLやFTPソフトのことをよく知らない……」という方は、以下の記事で解説しているので、参考にしてみてください。
まずアイコンを表示したいページのHTMLファイルと同じ階層に、「favicon generator」で作った3つのファイルをアップロードします。
- favicon.ico
- apple-touch-icon-180×180.png
- android-chrome-192×192.png

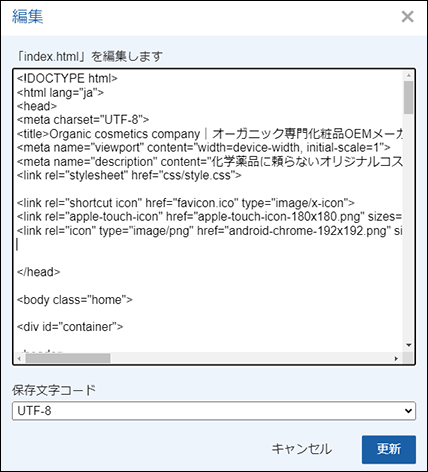
次に、アイコンを表示したいページのHTMLファイルを開いてください。
HTMLファイルの先頭に<head>という記述があります。この<head>~</head>の中に次のソースコードを記述しましょう。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png" sizes="180x180">
<link rel="icon" type="image/png" href="android-chrome-192x192.png" sizes="192x192">

1行目のソースコードに該当するアイコン表示場所
- ブラウザのタブ
- ブックマーク
- Windowsデスクトップショートカット
- 検索結果
2行目のソースコードに該当するアイコン表示場所
- iPhoneのホーム画面ショートカット
3行目のソースコードに該当するアイコン表示場所
- Androidスマホのホーム画面ショートカット
ファイルを更新(アップロード)すると完了です。
ホームぺージのアイコンが表示されます。

スマホのホーム画面に表示されるアイコンの背景が黒いのは透過しているためです。
背景色を付けたい場合は、『Illustrator』で透過しない画像を作成してください。

ホームページのアイコンが表示されないときの対処法
ホームぺージにアイコンを設定をしたにもかかわらず、上手く表示されない場合があります。
以下の対処法をお試しください。
- キャッシュを消去する
- ファイル名や画像指定パスを確認する
- 画像のファイル形式を確認する
ホームページのアイコンが表示されないときの対処法
キャッシュを消去する
キャッシュを削除すると、ホームページのアイコンが表示されるかもしれません。
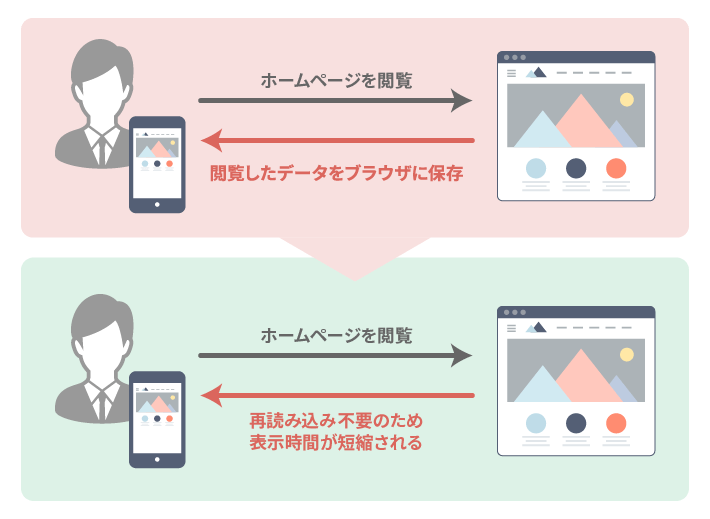
Webページにアクセスしたときに読み込んだデータを、一時的に保存しておくことです。次回同じWebページにアクセスしたときに、キャッシュのデータを読み取ることで、サイトスピードを速くできます。
(例)ブラウザキャッシュ

キャッシュは、ホームページに素早くアクセスするためには便利な機能ですが、以前ダウンロードしたファイルを参照してしまいます。
そのため、新しく設定したアイコンをうまく表示できない場合があるのです。
キャッシュを消去する方法は、ブラウザごとに異なります。
ここでは、Google Chromeでキャッシュを消去する方法をご紹介します。
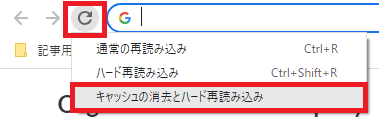
- 「画面右上(︙) > その他のツール > デベロッパーツール」を選択
- 更新ボタンを長押しし、「キャッシュの消去とハード再読み込み」をクリック
「画面右上(︙) > その他のツール > デベロッパーツール」を選択します。

更新ボタンを長押しし、「キャッシュの消去とハード再読み込み」をクリックします。

ファイル名や画像指定パスを確認する
HTMLファイルの「<head>」タグにホームページ用アイコンを指定した場合、以下のソースコードの赤い部分をよく見てください。
<link rel="apple-touch-icon" href="apple-touch-icon-180x180.png" sizes="180x180">
「href=”」のあとの赤く表示した部分は、画像ファイルの保存場所(URL)。
今回は、アイコンを表示したいHTMLファイルと同じ場所にアップロードしたので、このコードになっています。
さらに、「favicon generator」で作ったファイルの名称は変えていないという前提です。
しかし、ファイル名を変更したり、アップロードした場所が違ったりしていれば、この赤い部分を書き換える必要があります。
画像のファイル形式を確認する
ホームページのアイコンに指定できないファイル形式の画像を、アップロードしているおそれがあります。
画像のファイル形式が「png」、もしくは「ico」になっているか確認してください。
アイコンをデザインから自作するときに役立つ画像編集ツール
企業ロゴによっては、ホームページのアイコンに使いにくい場合もあります。
その場合、ホームページのアイコン用に別途新しい画像を作りましょう。
「無料の画像編集ツール」なら費用を掛けずに作成可能です。
ここでは、おすすめの画像編集ツールを二つ紹介します。
- Canva
- favicon.cc
Canva

▲出典:Canva
『Canva(キャンバ)』は、無料で使えるオンラインのグラフィックデザインツール。
無料プランだと機能に制限がかかるものの、十分に使えます。
ロゴのテンプレートも多く用意されているため、初めての方でも簡単にデザイン可能。
アイコンはもちろん、ホームページ、名刺、パンフレットなど、さまざまな用途に活用できるツールです。
favicon.cc

▲出典:favicon.cc
『favicon.cc』は、ホームページのアイコン作成に特化したツール。
正方形のマス目をクリックしていくだけで、簡単にホームページのアイコンを作成できます。
「icoファイル」のダウンロードが可能なのも、ポイントです。
フリー(無料)で使えるアイコン素材サイト
一からデザインを考えるのが難しい場合は、「アイコン素材サイト」を利用してみてはいかがでしょうか。
パーツを組み合わせたり、カラーを変更したりすれば、オリジナリティを発揮できるでしょう。
ここで紹介するアイコン素材サイトは、どれも「会員登録不要」。
しかも、アイコン素材は「無料」で利用でき、「商用利用」も許可されています。
ただし、商標登録はできない点に気を付けてください。
- ICOON MONO
- icon-rainbow
- ICON BOX
ICOON MONO

▲出典:ICOON MONO
『ICOON MONO』は、6,000点以上のアイコンが無料でダウンロードできるサイトです。
日本語で運営されているので、使いやすいでしょう。
モノクロはもちろん、カラーを指定してダウンロードすることもできます。
ダウンロードできる画像のファイル形式は、PNG、JPG、SVG、Ai、EPSと豊富です。
icon-rainbow

▲出典:icon-rainbow
『icon-rainbow』は幅広く使える無料アイコン素材サイト。
カテゴリー分けが細かいので、目当てのアイコンを見つけやすいのがメリットです。
『ICOON MONO』と似ているものの、少しテイストが違うので、自社のイメージに合うほうを選んでください。
こちらも日本語で運営されているので、使い方には困りません。
ダウンロードできるファイル形式は、JPG、PNG、SVG、Ai、EPSです。
『ICOON MONO』同様、サイト上でカラー変更もできます。
ICON BOX

▲出典:ICON BOX
『ICON BOX』は、シンプルなデザインのアイコンが揃っている素材サイト。
丸みを帯びたデザインは、かわいらしさを感じさせます。
カテゴリはもちろん、「FUTO(太線)」「HOSO(細線)」「MINI」の三種類のテイストから、アイコンを絞り込むことが可能です。
ダウンロードできるファイル形式は、PNGとSVGの二種類。
なお、このサイトの素材はモノクロカラーのみの対応です。
アイコンの色を変えたい場合は、画像編集ソフトを利用してください。
ホームぺージのアイコンを自作するときの注意点
最後に、ホームページのアイコンをデザインから自作するときの注意点を知っておきましょう。
- 商標権を侵害しない
- 著作権を侵害しない
商標権を侵害しない
商標権は、自社の商品やサービスを守るために存在する権利。
商標権があれば、他社による類似の名称やロゴの使用を防げます。
反対に「おしゃれだから」「カッコいいから」などといった理由で、他社のロゴに似たようなデザインのアイコンを作成するのはやめましょう。
商標権侵害になるおそれがあります。
著作権を侵害しない
著作権とは、製作物の作り手に対して与えられる権利。
著作権はアイコンそのものだけでなく、アイコンに使われている素材にも及ぶ場合があるのです。
この記事でも紹介したとおり、無料の素材サイトはいくつかあります。
しかし、あくまでも著作権を持っているのは、サイト運営者もしくは素材の作り手です。
フリーだからといって、著作権まで譲渡されるわけではありません。
著作者が許可していない禁止事項(例えば素材の再配布など)は利用規約に書いてあります。
素材サイトを利用するときは、事前に利用規約をしっかり読んでください。
そして、定められている利用範囲を守りましょう。
まとめ
今回は、ホームページのアイコンについて、作成方法や設定方法を解説しました。
- ホームぺージのアイコンはブックマーク、タブ、検索画面などに表示される
- ホームぺージのアイコン設定は必須ではない。しかし「メリットが多い」ためおすすめ
- 基本的には企業ロゴを流用するが、難しい場合は別途アイコン用に新しく作る
- アイコンをデザインから自作するなら「無料の画像編集ツール」がおすすめ
- アイコンをデザインから自作するときは、「商標権」や「著作権」に注意する
多くの企業ホームぺージには、アイコンが設定されています。
時間に余裕が出たときに設定しましょう。
それでは素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。