【2025年1月16日更新】情報の更新に伴い、紹介している参考事例の一部を変更しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「自社のホームページに合うフッターデザインが分からない……」とお悩みではありませんか?
そこで今回は、フッターの基礎知識はもちろん、参考にしたい企業ホームページを紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- フッターのデザインに悩んでいる人
- 自社に合うフッターデザインを探している人
フッターデザインの種類はさまざまです。
この記事では、フッターデザインを種類ごとに紹介しているので、参考にしやすいでしょう。
「すぐに参考になるフッターデザインを閲覧したい」という方は、以下をクリックしてください。
それではどうぞ!
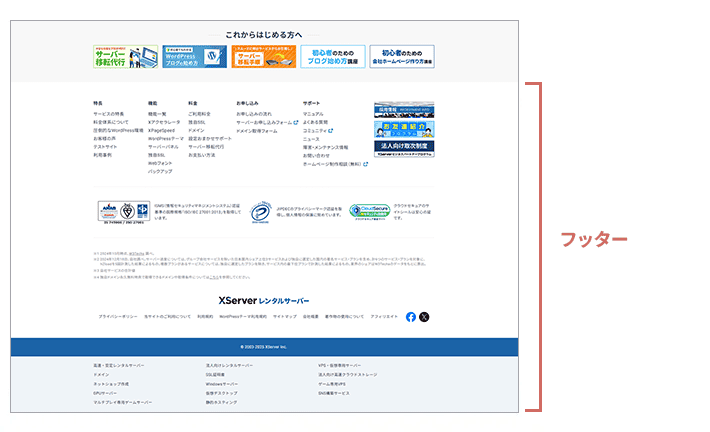
フッターとは
フッターとは、ホームページの最下部を指します。

フッターには、次のような要素を設置するのが一般的です。
- 会社情報(ロゴ、住所、電話番号)
- お問い合わせフォームのボタン
- 他のページへのリンク
- SNSへのリンク
- 地図
- コピーライト(著作権) など
※リンクについては、以下の記事で詳しく解説しています。
フッターの主な役割3つ
フッターは、ページを最後までスクロールしないと表示されません。
なかには、ホームページに訪問したものの、フッターにたどり着かないまま離脱するユーザーもいるでしょう。
しかし、だからといってフッターを軽視してよいわけではありません。
フッターの役割を理解すれば、目的が達成しやすいホームページを作れますよ。
フッターの主な役割は、以下の3つです。
ユーザーの「次の行動」に対して選択肢を与える
ページを最後まで読み、フッターにたどり着いたユーザーは、「次の行動」を検討します。
フッターに「他のページへのリンク」を設置すれば、ユーザーに選択肢を与えることが可能。
「このページが気になる!」とユーザーが感じれば、他のページにもアクセスしてもらえるでしょう。
ユーザーが「他のページにアクセスする」か、「ホームページから離脱する」かは、フッターによって決まります。
興味や関心の高いユーザーの背中を押す
なかには、フッターにたどり着くまでに、ページを熟読したユーザーもいるでしょう。
ページを熟読したユーザーは、自社の商品やサービスに対して、興味や関心が高まっている状態と言えます。
フッターに「お問い合わせ」や「資料請求」などのボタンを設置すれば、迷っているユーザーの背中を押せますよ。
のちほど、「コンバージョンを意識したフッターデザイン」を紹介しているので、参考にしてください。
ヘッダーに掲載できない情報を補完する
ヘッダーはホームページの最上部に位置するため、フッターより閲覧するユーザーは多いです。

だからといって、ヘッダーに情報を詰め込み過ぎるのはよくありません。重要な情報が埋もれてしまうおそれがあるためです。
そこで優先順位をつけ、ヘッダーに掲載できなかった情報をフッターに記載します。
たとえば「企業ロゴ」はヘッダー、「電話番号」や「住所」はフッターに掲載しているホームページをよく見かけますよね。
ヘッダーのデザインは、フッターによって支えられていると言っても過言ではありません。
なお、ヘッダーのデザインについては、以下で詳しく解説しています。
パソコンサイトのフッターデザイン例
ここでは、パソコンサイトのフッターデザイン例を紹介します。
企業ホームページのフッターデザインを確認したところ、おおよそ以下のグループに分けることができました。
回遊率向上を意識したフッターデザイン
サイトマップページと同じ役割を持つフッターデザインなら、ユーザーの回遊率(1訪問あたりのページ閲覧数)を向上できます。
ホームページ全体の構成が分かると、ユーザーが目的のページにダイレクトでアクセス可能。
ヘッダーと違い、フッターは他のコンテンツの邪魔にならないので、縦幅をそれなりに使用できます。
以下、参考サイトです。

▲出典:株式会社保安サプライ
『株式会社保安サプライ』のフッターでは、さまざまなページへのリンクがカテゴリごとに整理されています。
ホームページ内の構造を一目で確認でき、目的のページにたどり着きやすいフッターデザインです。

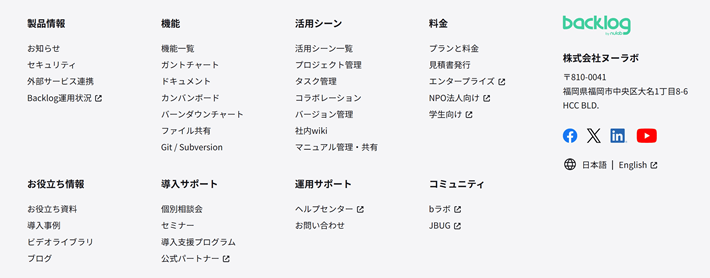
▲出典:Backlog
次に、『Backlog』は『株式会社ヌーラボ』が提供するタスク管理ツールです。
フッターを見ると、他のページへのリンクが網羅的に掲載されています。
このように、サイトマップページの役割を持つフッターデザインは、「高い網羅性」がメリットの一つ。
「活用シーン」や「運用サポート」など、ユーザーに安心感を与えるページも抜け漏れなく設置できます。
コンバージョンを意識したフッターデザイン
ホームページでコンバージョンを獲得するなら、フッターは重要。
フッターで興味や関心が高いユーザーの背中を押せれば、コンバージョンを獲得できます。
コンバージョンとは、ホームページの目標としている「特定のアクションをユーザーが起こしてくれた状態」を指します。分かりやすく言うと、ホームページ上の成果です。
以下、参考サイトです。

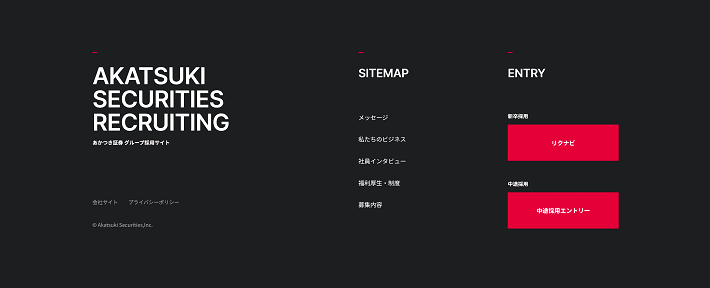
▲出典:あかつき証券グループ 採用サイト
『あかつき証券グループ』の採用サイト(リクルートサイト)のフッターには、新卒採用と中途採用、それぞれの「エントリーボタン」が設置されています。
フッターの背景色が黒色でも、赤いボタンなら目立ちますよね。ユーザーが見落とす心配はありません。

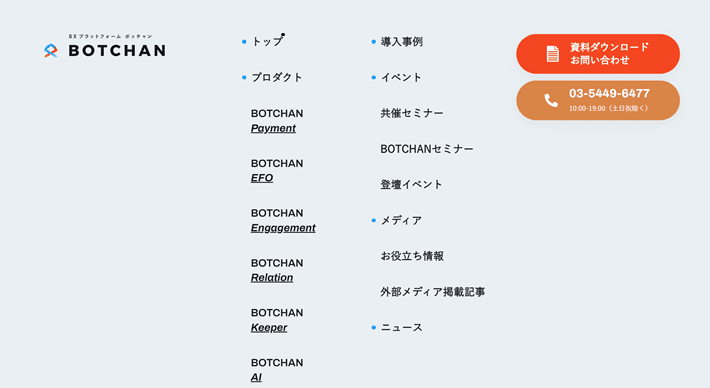
▲出典:BOTCHAN
次に、『BOTCAN(ボッチャン)』のフッターには、「資料ダウンロード/お問い合わせ」と「電話番号」のボタンが設置されています。
それぞれボタンの色が異なるため、認識しやすいデザインになっていますね。
予約を促すフッターデザイン
飲食店、美容院、歯科医院などのホームページであれば、ユーザーから「予約」を受け付けたいと考えることもあるでしょう。
予約を受け付けるためには、「電話番号」や「予約ボタン」はもちろん、「営業日時」や「受付時間」など、補足情報を併記すると効果的です。
「予約の受付」もコンバージョンの一つ。ここでは、予約に特化したフッターデザインを紹介します。
以下、参考サイトです。

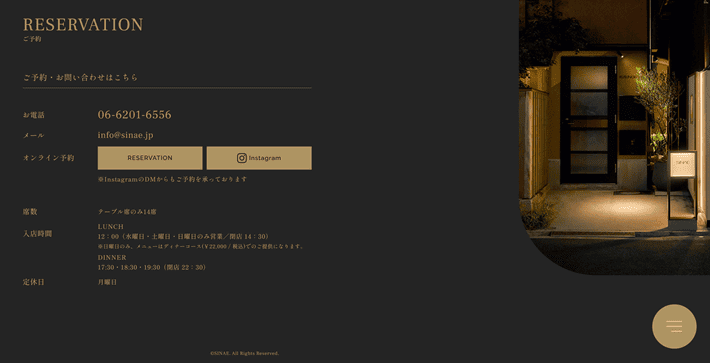
▲出典:SINAE
『SINAE(シナエ)』のフッターには、「電話番号」「予約ボタン」と一緒に、「営業時間」や「定休日」が記載されています。
素敵な雰囲気のエントランス写真も載っており、ユーザーの予約を後押ししてくれるでしょう。

▲出典:幕張ベイパーク耳鼻咽喉科
次に、『幕張ベイパーク耳鼻咽喉科』の「オンライン順番予約ボタン」は、診療時間表の右側に設置されています。
基本的にユーザーは、診療可能な曜日や時間を確認してから予約に進みますよね。
このフッターデザインなら、ユーザーはスムーズに予約へと進められるでしょう。
ページトップに遷移させるフッターデザイン
シンプルなフッターを作りたい方におすすめなのが、ページトップ(最上部)に遷移させるデザインです。
フッターのデザインがシンプルでも、ページトップに遷移させるボタンがあれば、ユーザビリティ(使いやすさ)は損なわれません。
ページトップに戻れば、ヘッダーから「他のページ」へアクセスできます。
以下、参考サイトです。

▲出典:株式会社PLAYWORK
『株式会社PLAYWORK』のフッターには、ゲームのキャラクターをモチーフにした「TOPに戻る」ボタンが設置されていますね。
ホームページの世界観やコンセプトが反映されているため、ユーザーの視線を自然に引き付けるでしょう。
さらに、ユーモアのあるセリフ「TOPに戻るのじゃ」が組み合わさり、思わずクリックしたくなるのがポイントです。
動画やアニメーションが特徴のフッターデザイン
動画やアニメーションは動きがあるため、テキストよりも注目されやすいです。
また、インパクトが大きく、ユーザーの記憶に残りやすいのも特徴の一つ。
「企業メッセージ」や「ブランドイメージ」など、印象付けたい要素があれば、試してみてください。
以下、参考サイトです。

▲出典:HAIR SALON Groen
『HAIR SALON Groen(ヘアサロン・グルーン)』のフッターで特徴的なのは、店先の様子を「動画」で掲載している点。
お店やスタッフの温かい雰囲気が伝わり、思わず「行ってみようかな」と思わせてくれるフッターデザインですね。

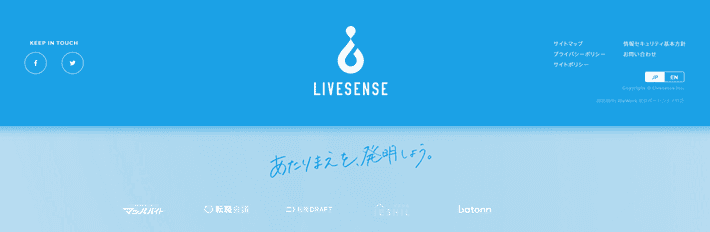
▲出典:株式会社リブセンス
次に、『株式会社リブセンス』のフッターで注目したいのは、『マッハバイト』や『転職会議』などのサービス名が、アニメーションによって徐々に表示される点。
「あたりまえを、発明しよう。」というキャッチフレーズとともに、爽やかながらも目を引くデザインになっています。
イラストやアイコンが効果的なフッターデザイン
イラストやアイコンを用いてホームページを作る場合、フッターのデザインもひと工夫できます。
フッターにイラストやアイコンを使えば、楽しい雰囲気を演出できたり、重要な要素を目立たせたりできますよ。
以下、参考サイトです。

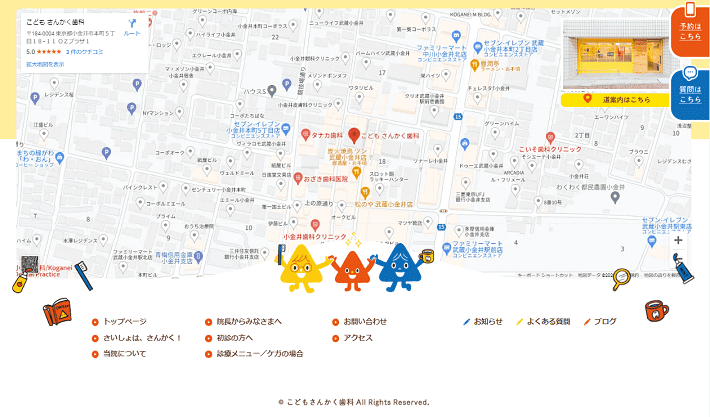
▲出典:こどもさんかく歯科
『こどもさんかく歯科』のフッターには、イラストやアイコンが効果的に用いられています。
病院名の一部である「さんかく」が表現されたキャラクターに加え、歯ブラシや虫眼鏡などのイラストが楽しい雰囲気を演出。
その他、「テキストリンク」「予約ボタン」「質問ボタン」などにはアイコンが使われており、見やすくなっていますよね。

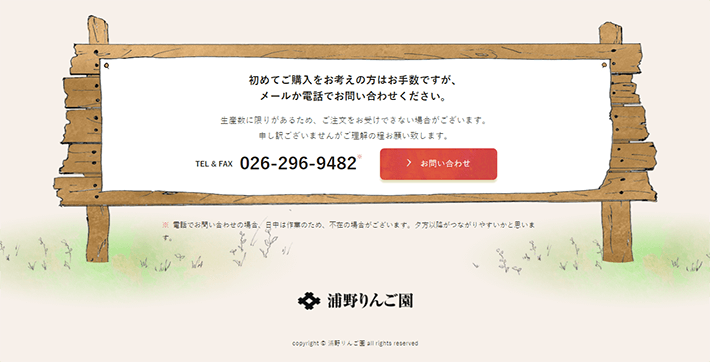
▲出典:浦野りんご園
次に、『浦野りんご園』のフッターには、掲示板のイラストが使用されており、目を引くデザインになっています。
これなら、「初めて購入する方に向けたメッセージ」も見落とされる心配はないでしょう。
スマホサイトのフッターデザイン例
次に、スマホサイトのフッターデザイン例を紹介します。
スマホだからこそ、より効果を発揮するフッターデザインは以下の4つです。
情報を絞り込んだフッターデザイン
スマホサイトにおいては、「他のページへのリンク」を「ハンバーガーメニュー」に集約することが珍しくありません。
ナビゲーション(メニュー)の表示形式の一つ。 横線3本のアイコンデザイン「≡」がハンバーガーに似ていることから名付けられました。近年は横線2本のメニューもあります。
スマホサイトはパソコンサイトより横幅が狭く、サイトマップページのように「他のページへのリンク」を網羅すると、とてつもなく長いフッターになってしまいます。
そのため、情報を絞り込んだフッターデザインを採用する企業ホームページが多いです。
以下、参考サイトを見てみましょう。

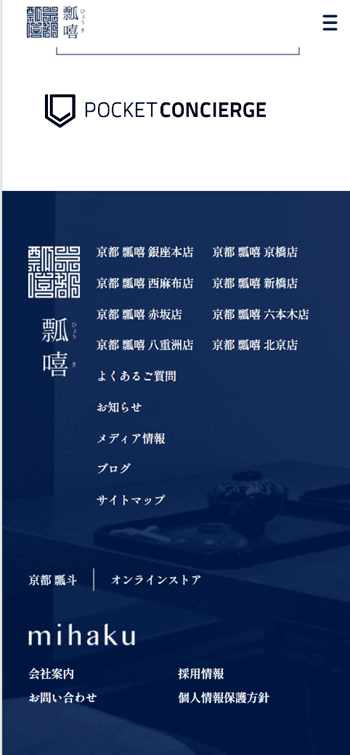
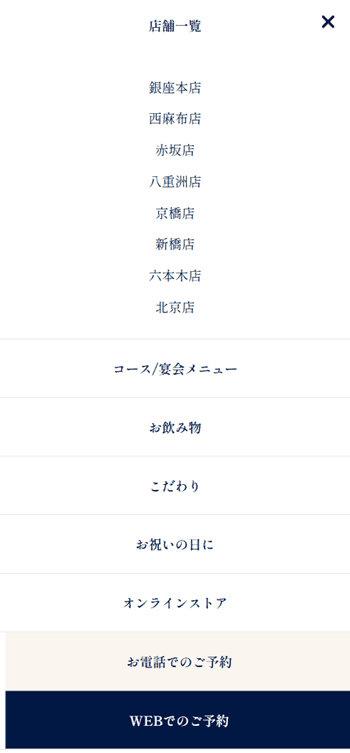
▲出典:瓢喜
『瓢喜(ひょうき)』のフッターデザインはシンプルでありながら、サイトマップページへのリンクがあるので、ユーザーが他のページを見つけやすいです。
そして、前述のとおり、「他のページへのリンク」のいくつかは、ハンバーガーメニューに設置されていますよ。

▲出典:瓢喜
また、ハンバーガーメニューを含むヘッダーが固定表示されているため、ユーザビリティ(使いやすさ)を損なう心配はありません。
まさに、デザインと機能性が両立したフッターです。

▲出典:Chatwork
次に、『Chatwork(チャットワーク)』のフッターは、「アコーディオンメニュー」が採用されていますよ。
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのこと。操作したときの開閉する動きが、アコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
パソコンサイトでは「他のページへのリンク」がすべて一覧表示されるものの、スマホサイトではカテゴリのみのシンプルなフッターです。
とはいえ、スマホサイトではアコーディンメニューが採用されており、タップするとカテゴリごとに「他のページへのリンク」が出現するので、フッターとしての役割は損なわれていません。

▲出典:Chatwork
電話発信を意識したフッターデザイン
スマホの特徴は電話をかけられること。パソコンとの決定的な違いの一つです。
ユーザーに「電話で問い合わせもらうこと」をコンバージョンにする場合は工夫が必要。
単に電話番号を掲載するのではなく、「タップすれば電話をかけられる」ことをユーザーに分かりやすく示しましょう。
以下、参考サイトです。

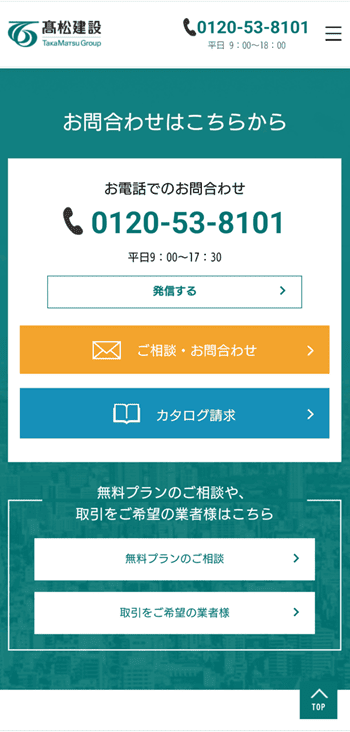
▲出典:髙松建設株式会社
『髙松建設株式会社』のフッターには、電話番号が掲載されています。注目したいのは「発信する」というボタン。
仮に、この「発信する」ボタンがなければどうでしょうか。もちろん、電話番号を入力して電話をかけるユーザーもいるでしょう。
しかし、入力途中で「面倒くさい」と感じたり、間違った番号にかけたりするかもしれません。
コンバージョンの獲得を意識する場合、いかにユーザーのハードルを下げるかが鍵になります。
地図を掲載したフッターデザイン
実店舗を運営する会社であれば、「ユーザーに来店してもらう」目的でホームページを作るのではないでしょうか。
フッターに地図があれば、自店舗の場所だけでなく、最寄りの情報も提供できます。
道に迷ったユーザーは、スマホでホームページにアクセスして住所を確認するでしょう。そのとき、地図があれば役に立ちます。
以下、参考サイトです。

▲出典:山下フルーツ農園
『山下フルーツ農園』のフッターには、大きな地図が掲載されています。
さらに、住所の近くに「Google Map」へのリンクも設置。
これならユーザーが住所をコピーして、地図アプリに貼り付ける必要もありません。
なお、以下の記事では、ホームページに「Google Map」を埋め込む方法について、詳しく解説しています。
SNSへの誘導を意識したフッターデザイン
マーケティングにSNSを活用している企業であれば、フッターにリンクを設置するのがおすすめです。
スマホサイトのフッターにSNSアイコン(リンク)を設置すれば、ユーザーはそのままアプリを起動できます。
以下、参考サイトです。

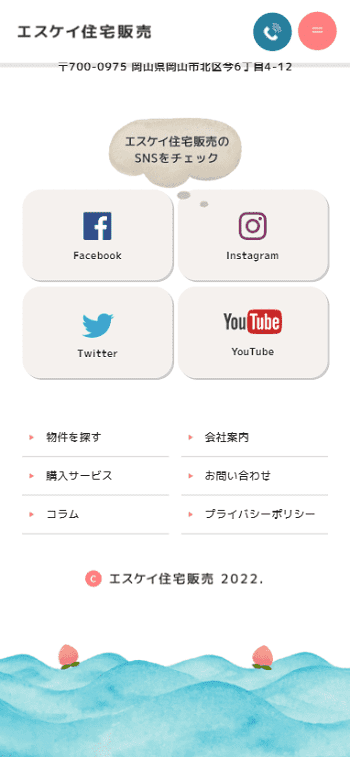
▲出典:エスケイ住宅販売株式会社
『エスケイ住宅販売株式会社』のフッターは、SNSが強調されたデザイン。
「SNSをチェック」という、ユーザーに行動を促す文言を記載しているのもポイントです。
フッターデザインを作る3つのポイント
フッターデザインを作るときは、ユーザーにとって見やすくて使いやすいものを意識しましょう。
次の3つのポイントを意識して作るのをおすすめします。
ホームページ全体と調和するデザインにする
フッターをデザインするときは、トンマナを意識しましょう。
トーン(tone)&マナー(manner)の略称。 広告やWeb制作のデザインにおいて、コンセプトや雰囲気に一貫性をもたせること。
たとえば、ホームページ全体がモノトーンなのにもかかわらず、フッターだけ色鮮やかなデザインではユーザーに違和感を与えますよね。
ユーザーがページの最後に目にするフッターだからこそ、納得感を覚えるデザインにしましょう。
ページリンクはカテゴリごとに整理する
フッターにサイトマップページの役割を期待する場合、他のページのリンクは、カテゴリごとに整理して設置しましょう。
サイトマップページ型フッターの役割は、ホームページの構成(全体像)を示すこと。
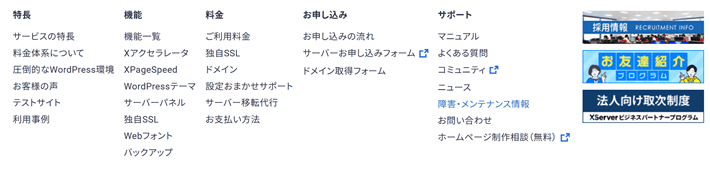
たとえば、弊社『エックスサーバー』のフッターでは、以下のカテゴリで分けています。
- 特長
- 機能
- 料金
- お申し込み
- サポート

カテゴリに分けて整理すれば、直接的な表現でなくても、おおよそ何のページへのリンクか判断できます。
著作権を表示する
フッターには、ホームページの著作権者として、「コピーライト」を記載しましょう。
じつは、日本においてはコピーライトを表記しなくても、著作権は保護されます。
とはいえ、コピーライトを表記すれば、著作権に対する自社の意思を明確に示せるのです。
また、公式サイトとして、安心感や信頼感をユーザーに与えられます。
なお、コピーライトの正しい書き方は、次のとおりです。
「コピーライトマーク(©)」+「発行年」+「会社名(著作者の氏名)」
弊社『エックスサーバー』のサービスサイトでは、「© 2003-2025 XServer Inc.」と記載しています。

フッターデザインをもっと探したい方へ
一口に「フッター」と言っても、そのデザインには多くの種類があります。
自社に合うフッターデザインを徹底的に探したいという方は、ギャラリーサイトがおすすめ。
ギャラリーサイトなら、他社のホームページを一覧で閲覧できるため、参考になるフッターデザインを探しやすいですよ。
以下の記事で紹介しています。
ここでは、とくにフッターが探しやすいギャラリーサイトを2つ紹介します。
フッターデザイン.com

▲出典:フッターデザイン.com
『フッターデザイン.com』は、フッターをカテゴリごとに探せるギャラリーサイトです。
以下のカテゴリが用意されています。
- 一覧
- イラスト
- カラムメニュー
- ページトップへ戻る
- ロゴ
- 未分類
- 横並び&カラムメニュー
- 横並びメニュー
先入観なくフッターのデザインを探したい方は、「一覧」から探すのがおすすめ。全デザインがまとめて表示されます。
フッターに特化したギャラリーサイトは少ないため、重宝するでしょう。
Parts.

▲出典:Parts.
『Parts.(パーツ)』は、「ヘッダー」や「フッター」など、ホームページのパーツごとに探せるギャラリーサイト。
SaaSのサービスサイトを中心に取り扱っているため、コンバージョンの獲得を目指すホームページなら参考になります。
まとめ
この記事では、フッターの基礎知識や参考にしたい企業ホームページを紹介しました。
- フッターが重要視されるのには3つの理由がある
- 他社のフッターデザインを参考に、自社のホームページに合うものを選ぶ
- フッターはパソコンサイトとスマホサイトで切り分けてデザインする
- 自社に合うフッターデザインを追求するときは、ギャラリーサイトがおすすめ
ユーザーをサポートするフッターを作れば、ホームページの目的は達成しやすくなるでしょう。
それでは素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。