この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「ユーザビリティって言葉をよく聞くけど、イマイチ分かっていない……」と悩んでいませんか?
ユーザビリティとは、分かりやすく言うと「使いやすさ」のこと。
商品やサービスはもちろん、ホームページを評価および改善するときにも知っておきたい言葉です。
そこで今回は、ホームページ初心者の方向けに、ユーザビリティの意味や定義を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームページの成果を高めたい人
- アクセシビリティやUI/UXとの違いを知りたい人
この記事を読めば、ユーザーにとって使いやすいホームページを作れます。
記事の後半では、ユーザビリティを評価するためのテストについて、詳しい手順を解説しているので、ぜひ参考にしてみてください。
それではどうぞ!
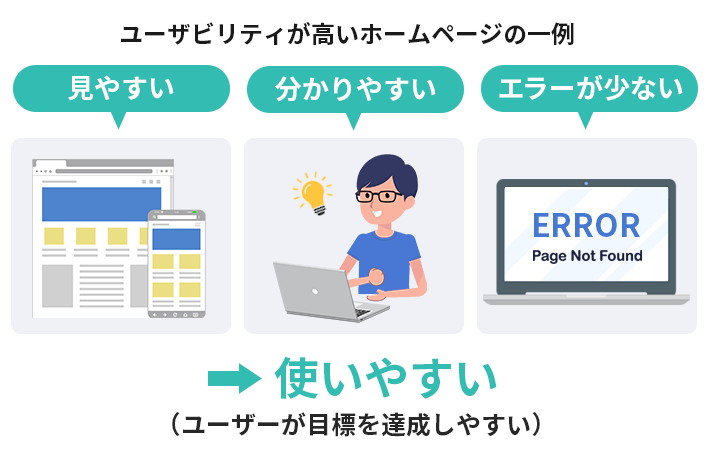
ユーザビリティとは
ユーザビリティ(英:usability)とは、分かりやすく言うと「ユーザーにとっての使いやすさ」のことです。
この言葉は、「ユーザビリティが高い(低い)」や「ユーザビリティが優れている(欠けている)」といった文脈で使われます。
ホームぺージはあくまでもユーザーが閲覧するもの。
そのため、ユーザーにとって使いやすいホームページを作る必要があります。

ただし、ユーザビリティの概念は深いです。
ユーザビリティを深く理解するうえで、以下2つの定義を知っておくとよいでしょう。
- ISO(国際規格)に基づくJIS(日本産業規格)の定義
- ヤコブ・ニールセンの定義
それぞれ詳しく解説します。
ISO(国際規格)に基づくJIS(日本産業規格)の定義
ユーザビリティは、「ISO 9241-11:2018」に基づく「JIS Z 8521:2020」では、次のように定義されます。
特定のユーザが特定の利用状況において,システム,製品又はサービスを利用する際に,
効果,効率及び満足を伴って特定の目標を達成する度合いextent to which a system, product or service can be used by specified users to achieve
(引用:JIS Z 8521:2020)
specified goals with effectiveness, efficiency and satisfaction in a specified context of use
つまり、ユーザビリティを評価するためには、「誰が」「どんな状況で」「何を成し遂げたいのか」を決めておく必要があります。
そのうえで、「効果」「効率」「満足」の3つの観点で評価していくことになるのです。
| 効果 | 正確性と完全性があったか |
| 効率 | 時間、労力、資金、資源などをかけずに済んだか |
| 満足 | 身体的、認知的、感情的に満足できたか |
分かりやすいように、ホームページに置き換えて考えてみましょう。
ここでは「手持ちのカメラが古くなってきたので、買い換えたい」と考えているユーザーを例にしてみますね。
まず、ホームぺージに掲載したカメラの情報が間違っていたり、不足していたりする場合は、正確性や完全性が欠けています。
仮に購入まで至ったとしても、目的のカメラを探したり、注文したりするのに時間がかかってしまった場合は、「効率が悪かった」と言わざるを得ません。
さらに、ホームページの読み込み速度(サイトスピード)が遅かったり、フォームの入力項目が多かったりなどで、ユーザーがストレスを感じた場合は、高い満足度を期待できないでしょう。
このように、ユーザビリティを意識すれば、ホームぺージの改善点を見出せます。
なお、今回のターゲットで言うと、「古いカメラと新しいカメラでどんな点が変わったのか」を解説するようなコンテンツがあると、ホームぺージのユーザビリティは向上する可能性があります。
さまざまな観点で、ターゲットユーザーが目標を達成しやすいホームぺージを作りましょう。
ヤコブ・ニールセンの定義
ヤコブ・ニールセンはデンマーク出身のアメリカの工学博士で、Webにおけるユーザビリティ研究の第一人者と言われています。
ユーザビリティを構成する要素として、以下の5つを定義しています。
| 学習のしやすさ | ユーザーがそれをすぐ使い始められるよう、 簡単に学習できるようにしなければならない |
| 効率性 | 一度学習すれば、あとは高い生産性を上げられるよう、 効率的に使用できるものでなければならない |
| 記憶のしやすさ | ユーザーがしばらく使わなくても、また使うときに すぐ使えるよう覚えやすくしなければならない |
| エラー | エラーの発生率を低くし、エラーが起こっても回復できる ようにし、かつ致命的なエラーは起こってはならない |
| 主観的満足度 | ユーザーが個人的に満足できるよう、 また好きになるよう、 楽しく利用できなければならない |
分かりやすいように、ホームぺージの事例に置き換えてみますね。
学習のしやすさ
ユーザーがホームページを初めて訪れたとき、すぐに必要な情報を見つけられるかどうかです。
たとえば、「ナビゲーション(ユーザーを目的のページに案内するためのリンク)」が明確で、「サイト内検索」が簡単に使えるホームページは、学習のしやすさが高いと言えます。
ナビゲーションやサイト内検索については、以下の記事で詳しく解説しているので、参考にしてください。
効率性
ユーザーがホームぺージに慣れたあと、どれだけ迅速に目的(情報の検索や商品の購入など)を完了できるかです。
効率的なホームページは、ユーザーが少ないクリックで目的を達成できるように設計されています。
記憶のしやすさ
ユーザーがホームぺージを再訪問したときに、どれだけ簡単に使い方を思い出せるかです。
シンプルで直感的なデザインのホームページは、ユーザーにとって記憶しやすいものと言えます。
エラー
ユーザーがどれだけエラーを回避できるか、そして復旧できるかです。
たとえば、フォームに誤った情報を入力しても、すぐにエラーであることを伝えてくれるホームぺージは、この観点で優れています。
主観的満足度
ユーザーがホームページを使っていて、どれだけ快適で満足しているかです。
分かりやすくて使いやすいホームページは、ユーザーに高い満足度を与えます。
ユーザビリティ、アクセシビリティ、UI/UXの違い
ユーザビリティと関連が深い言葉に、「アクセシビリティ」と「UI/UX」があります。
それぞれ切っても切れない関係なので、あわせて覚えておきましょう。
ここではそれぞれの違いを解説します。
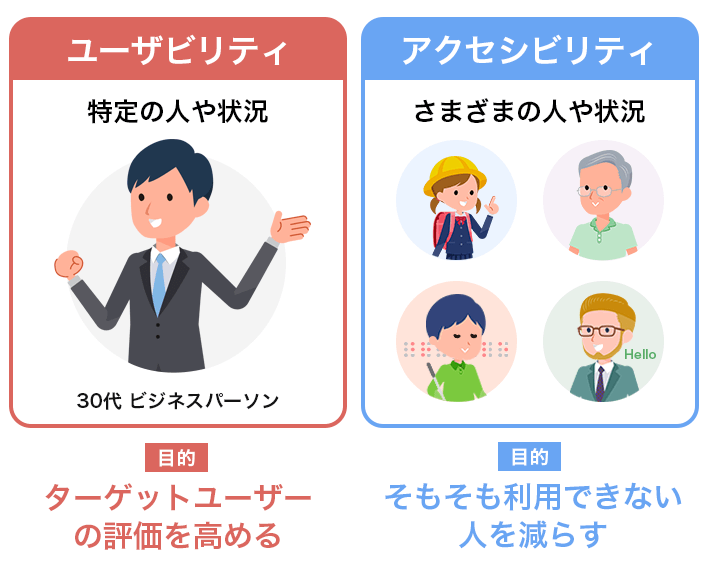
ユーザビリティとアクセシビリティの違い
アクセシビリティ(英:Accessibility)は、「アクセスのしやすさ」と訳されることが多く、ユーザビリティと同じように「使いやすさ」を意味するものでもあります。
ただ、ユーザビリティが基本的に「特定のユーザー」を指すのに対し、アクセシビリティは「すべてのユーザー」を指す概念です。
また、ユーザビリティとアクセシビリティでは目的も異なります。
ユーザビリティは「ターゲットユーザーの評価を高めること」、アクセシビリティは「より多くの人に利用してもらうこと(そもそも利用できない人を減らす)」が目的です。

たとえば、30代のユーザーに使いやすいからといって、すべてのユーザーが使いやすい訳ではありません。
経験や知識が足りないことが原因で、20代のユーザーでは難しく感じてしまうこともあるでしょう。
同時に、高齢者、障害を持つ方、外国人などにとっては、そもそもホームぺージが利用できないおそれがあります。
重要なのは、高いユーザビリティを確保したうえで、できる限りアクセシビリティも向上していくことです。
たとえば、以下のような機能があればアクセシビリティを向上できます。
- 文字サイズの変更機能
- 言語の切り替え機能
- 視覚障害者のためのスクリーンリーダー対応
- 聴覚障害者のための手話通訳(動画)や音声認識機能
ユーザビリティを損なわない範囲で、アクセシビリティも向上できれば、ホームぺージのユーザー層を広げることができます。
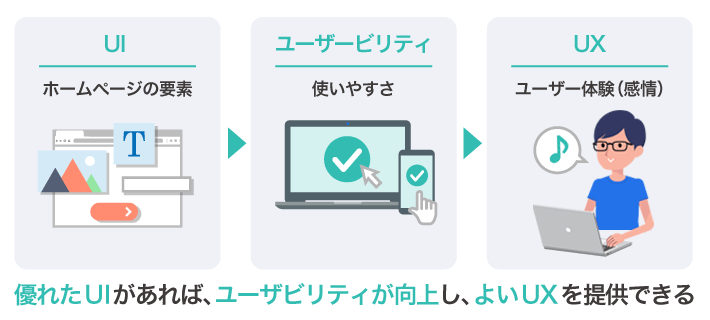
ユーザビリティとUI/UXの違い
UI/UXはユーザビリティと同じように、ホームぺージを改善するときによく耳にする言葉です。
- UI:ホームページ内で閲覧する、もしくは操作する要素
(例)ホームぺージのレイアウト、文字、画像、ボタン、フォームなど - UX:ホームページを利用したときのユーザー体験(得られる感情)
(例)ワクワクする、ストレスを感じるなど
たとえば、名刺をWebで注文するときのことを考えてみましょう。
あなたはWeb上で名刺のデザインができるホームページを選びました。
このホームページで、まず目にするのはUIです。
テキスト、画像、ナビゲーションなどのさまざまなUIを通じて、名刺作成に必要な情報を取得していきます。
次にこのホームページの使い方を学習します。
価格や納期など注文するために必要な情報を取得するのはもちろん、Web上でどうやって名刺のデザインを作るかを探ります。
その結果、名刺に印刷する内容をフォームに入力することで、画面上でデザインをプレビュー(確認)できることを知りました。
さらに、デザインは複数のテンプレートから、好きなものを選ぶことが可能です。
そして、ホームページの使い方を学んだあとは、フォームに注文者情報や配送先情報を入力して、注文を完了します。
こういった一連の流れが、直観的に分かりやすいか、簡単に注文できるかどうかなどが、ユーザビリティの評価対象です。
最後に、この一連の動作に対して抱いた感情のすべてがUXです。
「簡単に注文できてよかった」「いろいろなデザインを選べて楽しかった」「また注文したい」など、さまざまな感情を抱くことでしょう。
このように、UIはホームぺージの視覚的側面と最初の印象を担い、ユーザビリティはその使いやすさと機能性を、そしてUXは全体的な使用経験とユーザーの感情的な反応を表します。
つまり、これらは全体的なユーザー体験を形成するために、密接な関係を持っています。
カワウソ
ホームぺージに優れたUI(要素)があれば、ユーザビリティ(使いやすさ)が向上し、その結果として、よいUX(体験)を提供できるということです。

ユーザビリティの高いホームページを作るコツ
ユーザビリティの高いホームぺージを作るには、ヤコブ・ニールセンが提唱した10原則を参考にするとよいです。
それぞれホームページでの一例を紹介します。
システムの状態を可視化する
「ホームぺージが現在何をしているのか」を知らせることで、ユーザーの不安を払拭します。
たとえば、ホームページがロード(読み込み)中のときは、「進行状況を示すバー」などを表示して、ユーザーが待機状態であることを分かるようにするとよいです。
これにより、エラーと勘違いしてホームぺージから離脱してしまうユーザーを、減らす効果が期待できます。
進行状況を示すバーは、ファイルのアップロードやダウンロードにもよく利用されます。
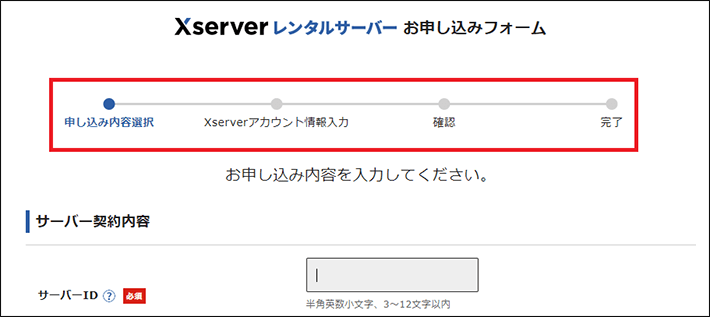
また、入力フォームに複数のステップが存在する場合は、「ステップナビゲーション」を設置するのがよいでしょう。

これにより、入力フォームの送信までに必要な手順が分かります。
先に全体像が分かれば、「このボタンを押したら送信が完了してしまうのかな……」といったユーザーの不安を、払拭することが可能です。
現実世界とシステムとを一致させる
現実世界で使われる言葉を使用することで、ユーザーはインターフェースを直感的に理解できます。
たとえば、専門用語を避け、一般的な言葉を使って文章を書くのがよいです。
「カートに追加」のように日常的な表現を使用しましょう。
これにより幅広いユーザーが理解できるだけでなく、誤操作を減らすことも可能です。
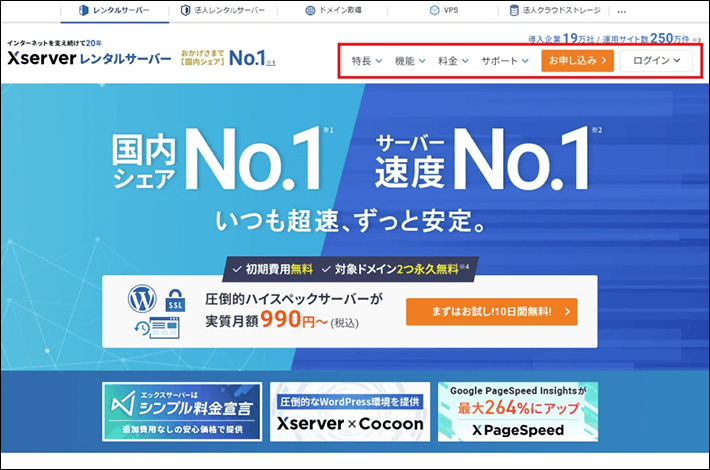
ユーザーにコントロールの主導権と自由度を与える
コントロールの主導権と自由度を与えることで、ユーザーは自分の意思でホームページを操作できます。
より積極的にホームページ内の情報を探索するようになるでしょう。
たとえば、明確で理解しやすいナビゲーションを設置するとよいです。
具体的には、「ドロップダウンメニュー」や「サイドバー」など、ユーザーが容易に目的のページにアクセスできるようにします。
▼ドロップダウンメニュー▼

▼サイドバー▼

ドロップダウンメニューやサイドバーは、以下の記事を参考にしてください。
また、フォームの確認画面などでは、「戻る」ボタンを設置するとよいです。
万が一、ミスを発見した場合に、入力画面に戻って内容を修正できます。
一貫性と標準化を保持する
ホームページ全体で使用する「デザイン(レイアウトや配色)」や「用語」について、一貫性を保ち、ユーザーがホームぺージの使い方を迅速に把握できるようにします。
これにはユーザーの混乱を防ぐ効果もあるでしょう。
ユーザーがページを回遊したときに、「あれ? 別のホームページに移動してしまったのかな……」といったような誤解を与えません。
そのほか、一貫したデザインは、自社のブランドを広めやすかったり、ユーザーの記憶に残りやすかったりするメリットがあります。
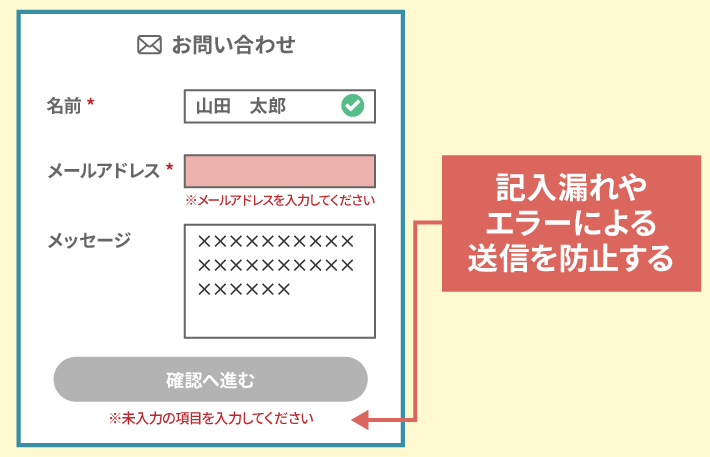
エラーを予防する
間違いを事前に防ぐことで、ユーザーはより迅速に目標を達成できます。
また、致命的な問題が発生するのを食い止めることも可能です。
たとえばフォームでは、必須項目を入力しない限り、確認画面へのボタンを押せないようにする方法などがあります。

ユーザーがストレスを抱えてホームぺージから離脱しないためにも、できる限りエラーを予防しておきましょう。
なお、入力フォームの最適化のことを、「EFO(Entry Form Optimization)」と呼びます。
以下の記事で、EFOの施策例を紹介しているので、あわせて参考にしてみてください。
記憶しなくても、見て理解できるデザインにする
ユーザーが何をすべきか、どこをクリックすべきかを覚えておく必要がないように、ホームぺージに必要な情報や指示を明確に提示します。
たとえば、目立つ場所にナビゲーションを設置しておけば、ユーザーは記憶に頼ることなく、さまざまなページにアクセスすることが可能です。

また、一般的なアイコンやシンボルを使用することにより、言葉に頼らずに機能や内容を伝えられます。
具体的には「検索の虫眼鏡アイコン」や「ショッピングカートのアイコン」などです。
柔軟性と効率性を持たせる
ホームぺージに柔軟性と効率性があれば、多様なユーザーのニーズに対応できたり、ユーザーが迅速に目標を達成できたりします。
たとえば、ホームぺージに柔軟性を持たせるための機能は、以下のようなものです。
- 「文字の大きさ」や「言語」を変更できる
- 文章を「音声」で読み上げてくれる
- ポップアップやアラート(警告)を、再表示しないようにできる
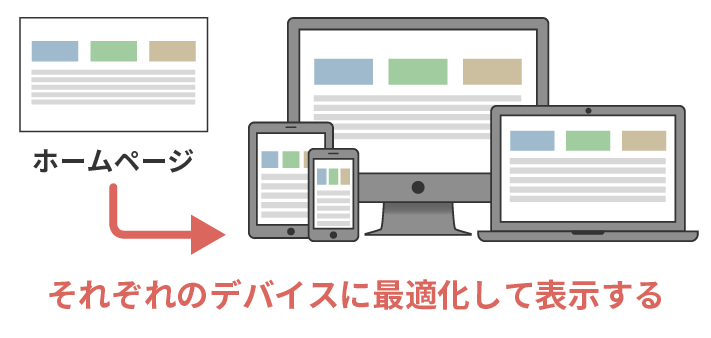
- どのデバイスでアクセスしても、最適化されたデザインが表示される
どのデバイスでアクセスしても最適化されるデザインのことを、「レスポンシブデザイン」と言います。

近年はスマホでインターネットを利用するユーザーが増えたため、ホームぺージのスマホ対応は必須です。
詳しくは以下の記事で解説しているので、あわせてチェックしてみてください。
次に、ホームぺージに効率性を持たせるための機能は、以下のようなものです。
- グローバルナビゲーション
- ドロップダウンメニュー
- ローカルナビゲーション
- サイト内検索や絞り込み検索(フィルター)
- 商品一覧ページのソート(並び替え)
- 「以前にチェックしたアイテム」「お客様におすすめのアイテム」
- ページネーション
- サイトマップページ
「ローカルナビゲーション」は、グローバルナビゲーションで表示している大カテゴリメニューに対して、中カテゴリの存在を伝えます。
グローバルナビゲーションの下や、サイドバーに設置されることが多いです。

「以前にチェックしたアイテム」や「お客様におすすめのアイテム」は、ECサイトなどでよく見られるものです。
ユーザーの行動履歴をもとに商品を案内することで、再アクセスが容易になったり、趣味嗜好に合ったものを勧められたりします。
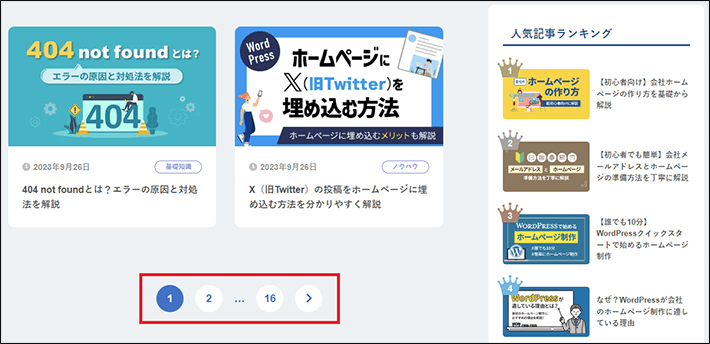
「ページネーション」はECサイトやブログによく見られるもので、ユーザーが商品や記事を探すのをサポートすることが可能です。

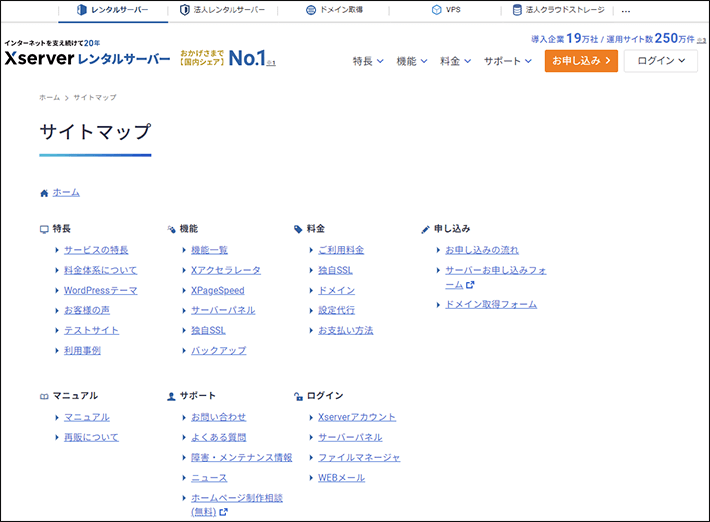
「サイトマップページ」は、ホームぺージにどんなページが存在するのかを伝えるためのページ。目次のような存在で、グローバルナビゲーションと同じく、ユーザーが目的のページを探すのを助ける役割があります。

最小限で美しいデザインを施す
シンプルなデザインは、不要な情報が少なく、ユーザーの視線を重要な情報に集中させることが可能です。これにより、メッセージがより明確に伝わります。
また、複雑さがないことから、ユーザーがホームページの使用方法を素早く理解することが可能です。
たとえば、平面的な「フラットデザイン」は、立体的な「マテリアルデザイン」と比べて、装飾が少なくシンプルと言えます。
また、「モノクロや色数が少ない配色」のホームページは、シンプルになりやすいです。
そのほか、文章の「文字数」を減らしたり、「フォント(字形)」を読みやすいものにすれば、シンプルなホームぺージに近づきますよ。
なお、シンプルなホームぺージは、読み込み速度が速くなったり、メンテナンスが容易になったりするメリットもあるでしょう。
ユーザーによるエラー認識、診断、回復をサポートする
ユーザーによるエラー認識、診断、回復をサポートすることにより、ストレスを与える機会が減ります。
ひいては、カスタマーサポートの負担を軽減することにもつながるでしょう。
たとえば、入力フォームにおいて、「入力されたメールアドレスは無効です」というエラーメッセージを見た経験はありませんか?
これは、メールアドレスで使用できない文字を入力したときや、会員登録などで登録済みのものを使用したときなどに表示されます。
その場でエラーを認識させ、訂正を促すことで、ユーザーの負担を抑える役割があるのです。
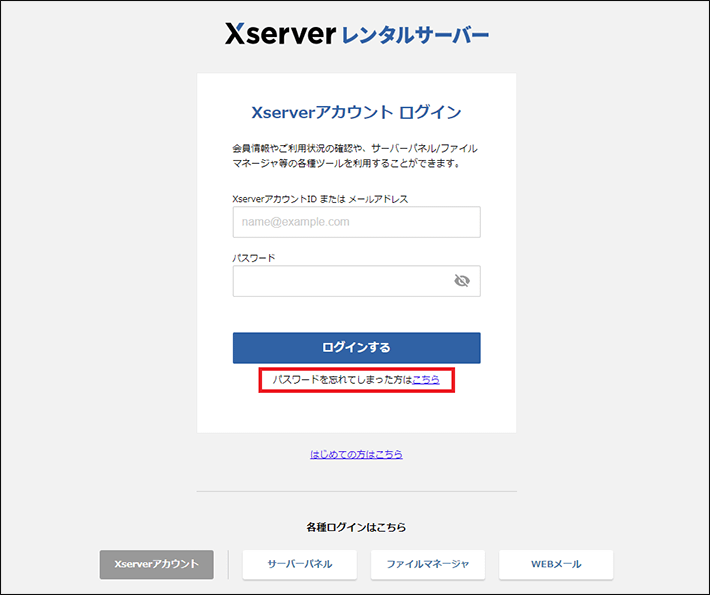
また、ログインできないユーザーに向けて、「パスワードリセット手順へのリンク」を用意しておくのも効果的。

そのほか、ユーザーが誤ったURLを入力したときは、ページが存在しないことを伝える「404ページ」が表示されます。

この404ページはカスタマイズ可能で、トップページや他のページへのリンクを設置しておくことにより、ユーザーがホームぺージに戻れるようにサポートすることが可能です。

詳しくは、以下の記事で解説しています。
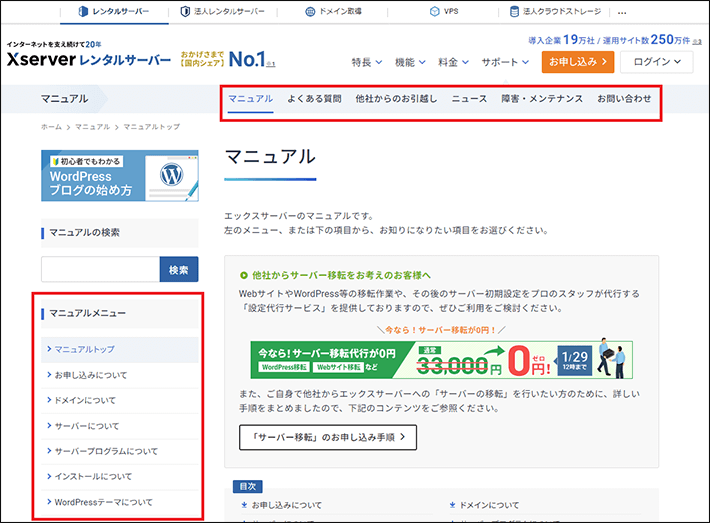
システムのヘルプとマニュアルを用意する
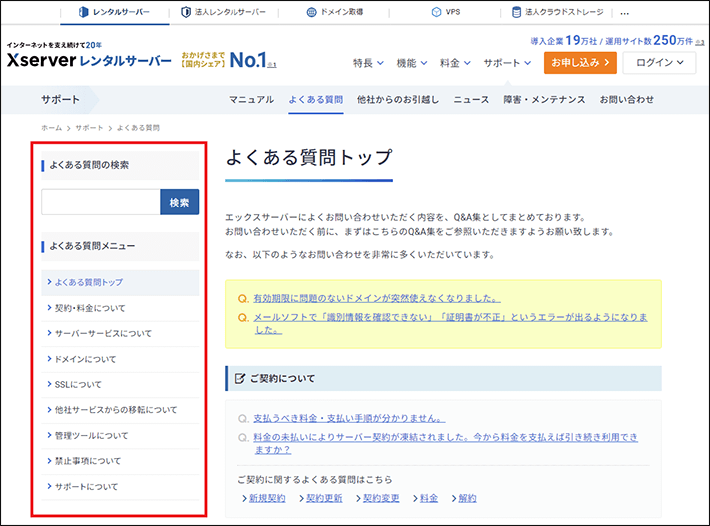
ホームぺージに「FAQ(よくある質問)」や「マニュアル」を用意しておくことで、ユーザーの行動をサポートします。
これにより、不明点が解消され、ユーザーがより目標を達成しやすくなるでしょう。
とくにサービスサイトやECサイトでは有効です。

ユーザビリティテスト(評価)7つの手順
ユーザビリティテストは、ホームぺージのユーザビリティを評価するために必要です。
実際のユーザーの視点からホームぺージの問題点を特定し、改善するために実施します。
具体的な手順は、以下のとおりです。
それぞれ解説します。
目標の設定
ユーザビリティテストを始める前に、ユーザーの達成するべき目標を設定します。
目標があると、何に焦点を当てるべきかが明確になり、テストを効率的に進めることが可能です。
たとえば、「問い合わせの方法が分かる」や、「目的の商品を5分以内に見つけられる」など。
もしくは、「グローバルナビゲーション」や「マニュアルページ」など、特定の要素やページの使いやすさに対して、評価してもよいでしょう。
その場合、ユーザーの目標は「目的のページにたどり着ける」や「使い方が分かる」などです。
ターゲットユーザーの特定
目標を設定するのと同時に、ターゲットユーザーを特定しておきます。
これにより、実際のユーザー体験に基づいた、有用なフィードバックを得ることが可能です。
カワウソ
「ユーザビリティとアクセシビリティの違い」でも解説したとおり、そもそもユーザビリティは特定のユーザーを指します。
たとえば、当メディアのターゲットは、「初めて会社のホームページを作る人」です。
目標については、メディア全体だと「自社に合ったホームページの作り方を見つけられる」になり、トップページだと「目的の記事(情報)をすぐに見つけられる」になります。
記事については、内容によって異なるものの、共通して「(初心者の方でも)内容を理解できる」「悩みを解決できる」が目標になりますよ。
なお、ユーザビリティテストは、実際のターゲットユーザーに依頼するのが基本です。
既存顧客にメールで依頼したり、SNSなどで参加者を募ったりします。
とはいえ、ホームページ開設時や素早く問題点を抽出したい場合は、運営者が自己テストすることもあります。
しかし、これは実際のユーザー体験を完全に代替するものではありません。
運営者は自社のホームぺージに慣れてしまっているため、本来ターゲットユーザーが経験するであろう問題を見逃すおそれがあります。
実際のターゲットユーザーに依頼するのが難しい場合は、記事の後半でユーザビリティの改善に役立つツールを紹介しているので、参考にしてください。
テストシナリオの作成
実際の使用状況を模倣するテストシナリオを作成します。
具体的なシナリオに沿ってテストすることで、リアルなユーザー体験を得ることが可能です。
たとえば、サービスサイトの場合、「サービス内容を理解してから、申し込むまで」の一連の流れをシナリオとして設定します。
「問い合わせ」に関するものであれば、「問い合わせボタンをクリックしてから、入力フォームを送信するまで」などになるでしょう。
テスト環境の準備
ユーザビリティテストを行うための環境を準備します。
適切な環境を整えることで、テストの質が保証され、正確な結果を得ることが可能です。
テスト環境の準備については、以下を参考にしてください。
| 静かな部屋 | テストは静かで、中断されることのない場所で行う必要があります。 ユーザーがリラックスしてテストに集中できる環境を確保しましょう。 |
| 必要な 機材の準備 |
テストに必要なすべてのハードウェア(コンピュータ、タブレット、 スマートフォンなど)を準備します。また、ソフトウェアやアプリ ケーションも、事前にインストールしておいてください。 |
| 監視および 記録設備 |
テストの様子を観察し、分析するために、ビデオカメラやマイクなどの 記録設備を用意します。ユーザーの行動、表情、コメントなどを記録 することで、詳細な分析が可能になるでしょう。 |
| 快適な 環境の提供 |
テスト参加者が快適に感じるような座席や照明を用意します。 必要に応じて、水や軽食を提供することも考慮してください。 |
| テストシナリオ と説明資料 |
テストの目的やシナリオに関する書面資料を準備します。ユーザーが 自分に求められているものが何か、理解できるようにしましょう。 |
| テスト環境の テスト |
テスト開始前に、すべての機材が正しく機能しているかを確認します。 事前に一度、シミュレーションテストを行い、問題がないことを確認 しておいてください。 |
| プライバシーと セキュリティの確保 |
ユーザーのプライバシーを尊重し、テスト中に収集されるデータの安全を 保証します。参加者には、テストの目的とデータの取り扱いについて事前 に説明し、同意を得ることが重要です。 |
テストの実施
事前に設定したシナリオに従って、ユーザーにホームぺージを実際に使ってもらいます。
データの収集
テストで収集したデータをもとに、ホームぺージのユーザビリティを具体的に評価します。
データは主に、以下の2つに分けられます。
| 量的データ | 目標の完了時間、成功率、エラー率など、数値で測定可能なデータ |
| 質的データ | ユーザーの感想、意見、使用中に遭遇した問題点など、数値では表わせない詳細な情報 |
収集方法は、主に以下の3つです。
- 観察
ユーザーのホームぺージ内行動を観察して記録します(例:動画キャプチャツールやセッション録画ツールなど)。 - インタビューとアンケート
ユーザーに直接質問をし、感想や意見を収集します。 - ログデータ
アクセス履歴やシステムのログなどを分析して、ユーザーの行動パターンを把握します。
分析と結果のまとめ
収集したデータを分析して、ホームぺージのユーザビリティに関する具体的な結論を導き出します。
収集したデータを整理したのち、ユーザーが困っている具体的な問題点を明らかにしてください。
たとえば、「問い合わせボタンを見つけるのに時間がかかった」といった問題があるとします。
この場合、問い合わせボタンが目立つように、位置やデザインを工夫するとよいです。
このように、収集したデータから問題点を見つけて改善することにより、ホームぺージのユーザビリティは向上できます。
ユーザビリティの改善に役立つツール
最後に、ユーザビリティの改善に役立つツールを紹介します。
ユーザビリティテストを実際にターゲットユーザーに依頼する方はもちろん、それが難しく自己テストする方も参考にしてください。
|
ツール名
|
概要
|
例
|
|
ヒートマップ
ツール |
ユーザーの行動をスクロールやクリックなどの
データをもとに、色相(色の違い)で視覚化します。 |
Microsoft Clarity
|
|
セッション
録画ツール |
実際のユーザーの画面を録画することにより、
ユーザーの行動を分析します。 |
Microsoft Clarity
|
|
アナリティクス
ツール |
ホームぺージのアクセス数やコンバージョン数など、
量的データを分析します。 |
Google Analytics
|
|
リモートユーザビリティ
テストツール |
ユーザビリティテストをリモートで実施します。
画面を録画し、フィードバックをもらいます。 |
Google Meet、
Zoom |
|
サーベイ・
フィードバックツール |
ユーザーから直接フィードバックを収集するため
のアンケートや調査を作成し、実施します。 |
Google Formホームページ、
Zoom |
まとめ
ホームぺージ初心者の方向けに、ユーザビリティの意味や定義を解説しました。
- ユーザビリティは、分かりやすく言うと「使いやすさ」のことだが、定義は深い
- 機能的な使いやすさだけでなく、「ユーザーの満足度」に注目する
- ユーザビリティは特定のユーザー、アクティブユーザーはすべてのユーザーが対象
- 優れたUI(要素)があれば、ユーザビリティが向上し、よいUX(体験)を提供できる
- ユーザビリティを高めるには、ヤコブ・ニールセンが提唱した10原則が参考になる
- ユーザビリティテストを実施して、問題点を見つけて、改善する
ぜひこの記事を参考に、ホームページのユーザビリティを向上してください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、20万社の導入実績があります。
2024年8月6日(火)17時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
Xserverビジネスは、安定性を重視したレンタルサーバーです。
エックスサーバーを法人向けに特化させており、サポートも充実しています。
2024年10月1日(火)17時まで、サーバー初期費用が0円となる期間限定キャンペーンを開催中です!
※マネージド専用サーバー 物理タイプの「エントリー」プランのみ条件が異なります。
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『Xserverビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。