【2024年10月24日更新】情報を更新するとともに、より記事の理解が深まるよう関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ページにアクセスしたときに、「404 not found」という画面が出てきて困っていませんか?
404 not found(404エラー)は、存在しないページにアクセスしたときに表示されるエラーのこと。ホームぺージを制作および運営していくなかでは、知っておきたい言葉です。
そこで今回は、404 not foundの原因や対処法を分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- 404 not foundの原因や対処法を知りたい人
- 404エラーページを最適化したい人
この記事を読めば、オリジナルの404ページを設定できます。
目的のページが表示されずに困っているユーザーを助けることができるので、ぜひこれを機に作っておきましょう。
それではどうぞ!
404 not found(404エラー)とは
404 not found(404エラー)とは、存在しないページへアクセスしたときに表示されるHTTPステータスコードのことです。
たとえば、URLを間違えていたり、サーバーからページ(ファイル)が削除されていたりするときに表示されます。

※サーバーについては、以下の記事で詳しく解説しています。
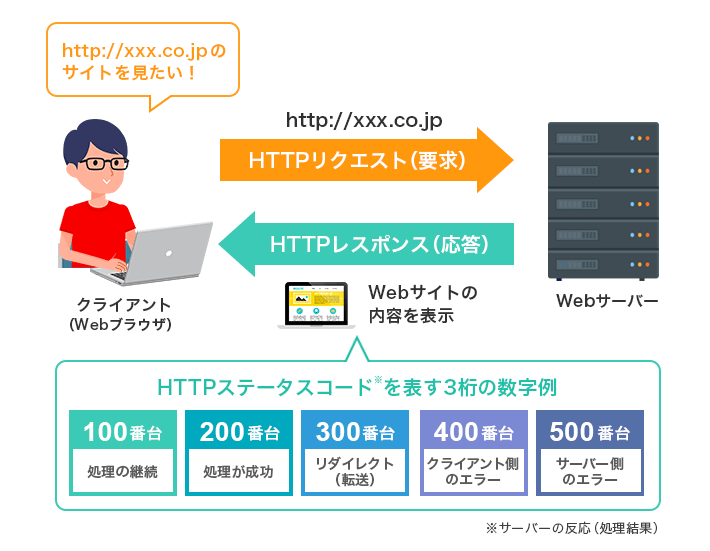
HTTPステータスコードとは
そもそもHTTPステータスコードとは、ページにアクセスしたときの「サーバーの反応(処理結果)を表す3桁の数字」のこと。

404以外にも、さまざまなHTTPステータスコードがあり、それぞれ意味も異なります。
とくに300番台〜500番台は、ホームぺージを運営するうえで、目にする機会が多いHTTPステータスコードです。
| 処理継続HTTP ステータスコード |
意味 |
| 100〜 | 処理の継続 |
| 200〜 | 処理が成功 |
| 300〜 | リダイレクト(転送) |
| 400〜 | クライアント(Webブラウザ)側のエラー |
| 500〜 | サーバー側のエラー |
以下、代表的なものを紹介します。
| HTTPステータスコードの詳細 | 意味(主な原因) |
| 301 Moved Permanently | 恒久的なリダイレクト |
| 302 Found | 一時的なリダイレクト |
| 401 Unauthorized | アクセス制限(Basic認証など)が かかったページの認証に失敗した |
| 403 Forbidden | ページへのアクセス権限がない |
| 404 Not Found | アクセスしたページが見つからない |
| 500 Internal Server Error | サーバー側で内部エラーが発生している |
| 503 Service Unavailable | サーバー負荷による制限がかかっている |
それでは、今回のテーマである404 not found(以下404エラーに統一)について、原因と対処法を詳しく見ていきましょう。
404エラーの原因と対処方法
404エラーが起こる主な原因は、以下の4つです。
それぞれ対処方法を交えながら解説します。
【原因1】URLが間違っている
URLにミスがあると、404エラーが起こります。
URLが正しいかどうかを確認してください。
たとえば、URLをタイピング(入力)したり、コピー&ペーストしたりしたときに、ミスしているおそれがあります。
タイピングのミス
(例)数字の「0」と英字の「o」を間違えて入力していた
コピー&ペーストのミス
(例)URLの最後の文字がコピーできていなかった
URLが正しいのに、404エラーページが表示される場合は、ほかの原因を探りましょう。
【原因2】ページが公開状態でない(削除されている)
ページが公開された状態でないと、404エラーが表示されます。
ページが公開状態かどうかを確認してください。
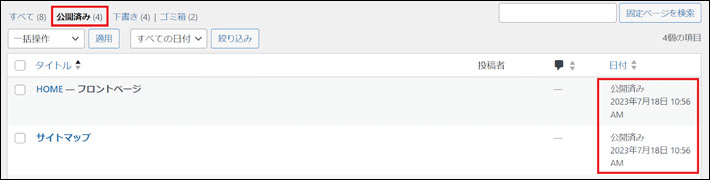
WordPress(ワードプレス)で作ったホームぺージ
該当するページが「公開済み」ステータスになっているかを確認してください。
※「下書き」や「ゴミ箱」に移動されていると、404エラーになります。

HTML(エイチティーエムエル)で作ったホームぺージ
該当するページ(ファイル)が公開サーバーにあるかを確認してください。
※ホームぺージの作り方については、以下の記事で詳しく解説しています。
WordPressにおける「下書き」ステータスのページについては、注意が必要です。
たとえば、ユーザーから「ページが見られない」と問い合わせが入っているにも関わらず、自身では閲覧できる場合があります。
これはホームぺージ製作者として、WordPressにログインしているからであって、ユーザーには404エラーが表示されていることを理解しておきましょう。
なお、404エラーが表示されても、不要なページであれば基本的には問題ありません。
【原因3】ネームサーバーが設定されていない
ネームサーバーが設定されていないと、404エラーが起こります。
対象のドメインをどのサーバーで使用するか決定するためのアドレスのこと。ドメインとサーバーを紐づけるために必要です。なお、DNSサーバーと呼ばれることもあります。
※ドメインについては、以下の記事で詳しく解説しています。
ネームサーバーが正しく設定されているかを確認してください。
なお、ネームサーバーの設定方法は、レンタルサーバーによって異なります。
弊社『エックスサーバー』のネームサーバーの設定は、以下のマニュアルをご覧ください。
【原因4】リダイレクトの設定ができていない
リダイレクトの設定が正しくできていないと、404エラーが起きる原因になり得ます。
リダイレクトを設定した覚えがある場合は、リダイレクト先のURLが合っているか、正しく転送されるかを確認しましょう。
ページにアクセスしたときに、自動的に別のページに転送される仕組みのことです。
たとえば、以下のようなシーンでリダイレクトを設定することがあります。
- 古いページにアクセスするユーザーを新しいページに誘導したい
- 「http」で始まるURLにアクセスするユーザーを「https」側に誘導したい
- URLのwwwの有り無しを統一したい
- 複数のページでコンテンツが重複しているので一本化したい(廃止するときのみ)※
- パソコンとスマホでURLが異なる場合に、デバイスに応じてページを振り分けたい
- ホームページをリニューアルしてドメインが変わった
※(参考:Google 検索セントラル「rel=”canonical” などを利用して正規ページを指定する方法」)
なお、リダイレクトを設定した覚えがない場合は、以下を参考にしてください。
WordPressで作ったホームぺージ
- リダイレクトを設定できるプラグインが、インストールされていないかを確認
- .htaccessにリダイレクトの設定に関する記述がないかを確認
HTMLで作ったホームぺージ
- .htaccessににリダイレクトの設定に関する記述がないかを確認
.htaccess(ドット・エイチティー・アクセス)は、Webサーバーをディレクトリ(階層)単位で制御するファイルのことです。重要なファイルなので、編集するときは必ず、事前にバックアップを取得しておいてください。
オリジナルの404ページを作るメリット
オリジナルの404ページを作れば、困っているユーザーをサポートできます。
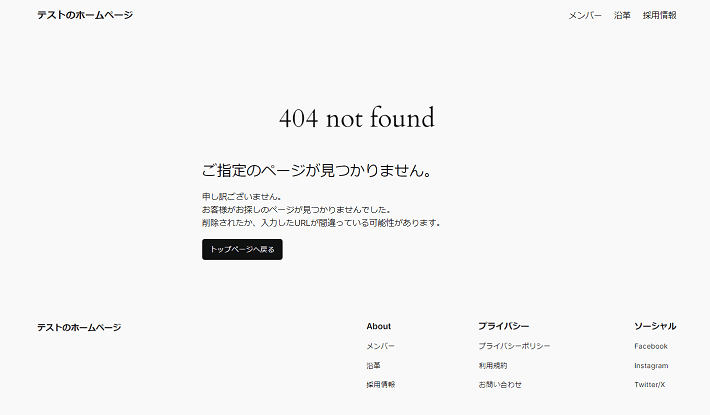
参考に、当メディアの404ページをご覧ください。

これなら、ヘッダー、コンテンツエリアの「トップページへ戻る」ボタン、フッターなどからほかのページを探せますよね。
仮にユーザーが存在しないURLにアクセスしたとしても、ほかのページを探せるでしょう。
※ヘッダーやフッターについては、以下の記事で詳しく解説しています。
しかし、「Webブラウザ」や「レンタルサーバー」がデフォルトで設定している404ページには、ほかのページへのリンクがありません。
▼Google Chromeの場合▼

▼エックスサーバーの場合▼

これだと、ユーザーがほかのページを探せないため、そのままホームぺージから離脱するおそれがあるのです。
なお、WordPressでホームページを作る場合は、インストールしたテーマによって、表示される404ページが異なります。
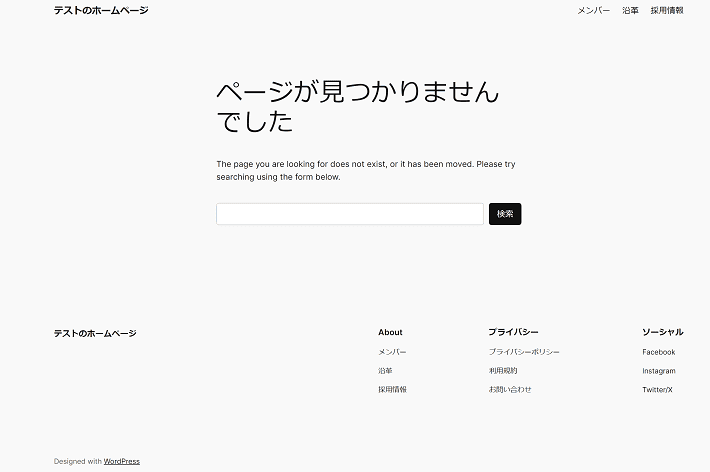
以下は、WordPressのデフォルトテーマ「Twenty Twenty-Four」の404ページです。
▼Twenty Twenty-Fourの場合▼

このように、「トップページへのリンク(左上)」や「検索窓(中央)」などが表示されていれば、最低限の機能はあると考えてよいでしょう。
そのため、まずは自社の404ページを確認してください。
URLの最後に適当な文字列を追加すれば、アクセスできます(例:https://example.com/404)。
ユーザーをサポートするだけの機能がなかったり、カスタマイズして自社らしさを演出したりしたい場合は、オリジナルの404ページを作りましょう。
404エラーページを作成する3つのポイント
404エラーページを作成するときのポイントは、主に以下の3つです。
それぞれ詳しく解説します。
ホームページ全体と統一感のあるデザインにする
ホームページ全体と404エラーページは、デザインに統一感を持たせましょう。
大きく異なるデザインだと、ユーザーがほかのホームぺージにアクセスしてしまったと勘違いして、離脱するおそれがあるためです。
たとえば、ヘッダーやフッターなどのレイアウトパーツを揃えておけば、同じホームぺージであることが明確に伝わります。
エラーページであることを分かりやすく伝える
どんなユーザーが見ても、エラーページだと分かるようにしましょう。
たとえば、「404 not found」の表示だけだと、何のことか分からないユーザーもいるかもしれません。
以下は404エラーページでよく見る文言です。
参考にしてみてください。
- ページが見つかりませんでした。
- URLが間違っているか、ページが削除された可能性があります。
ユーザーに次のアクションを促す
ユーザーに次のアクションを促す機能を入れましょう。
前述のとおり、ユーザーがそのまま404ページで離脱しないようにするためです。
たとえば、以下のような機能を含めるとよいでしょう。
- 企業ロゴ(ホームへのリンク)
- ヘッダーやフッター
- 検索窓
- サイトマップページのようなリンク一覧
- 問い合わせボタン
検索窓やサイトマップページについては、以下の記事で解説しています。
デザインの参考になる404エラーページの企業事例
オリジナルの404エラーページを作るときは、他社のデザインを参考にするとよいでしょう。
なかには遊び心が感じられ、困っているユーザーのストレスが抑えられるようなデザインの404エラーページもあります。
自社にはないひらめきをうまく吸収して、オリジナルの404エラーページを作りましょう。
ここでは、以下5つの企業のデザイン例を紹介します。
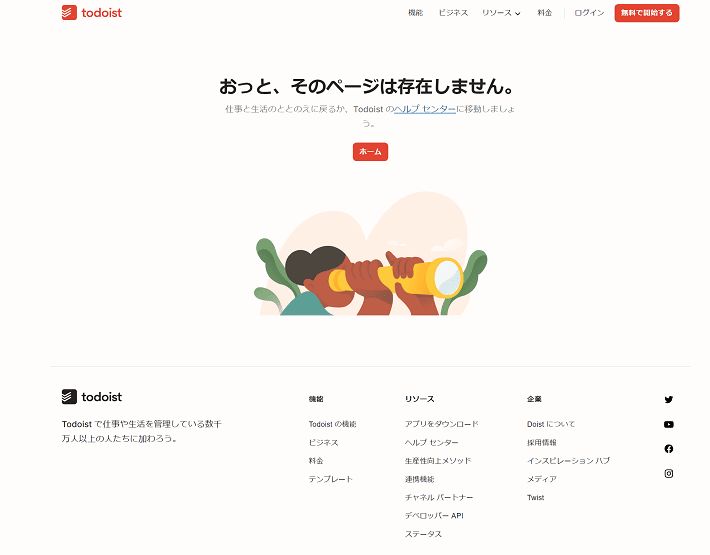
Todoist

▲出典:Todoist
『Todoist』は、タスク管理ツールを提供している会社です。
404エラーページの「おっと、そのページは存在しません。」という、驚きのリアクションを取ったかのようなメッセージが、ユニークさを感じさせますよね。
トップページに戻るための「ロゴ(左上)」と「ホームボタン(中央)」はもちろん、「グローバルナビゲーション」や「サイトマップ型のフッター」があるため、ユーザーはすぐに次のアクションを取ることが可能です。
また、小さいながらも、「ヘルプセンター」へのテキストリンクが設置されているのもポイント。
困っているユーザーなら、ヘルプの文字を読めば、悩みが解決できるかもしれないと期待感を抱くでしょう。
なお、グローバルナビゲーションやサイトマップ型のフッターについては、以下の記事を参考にしてください。
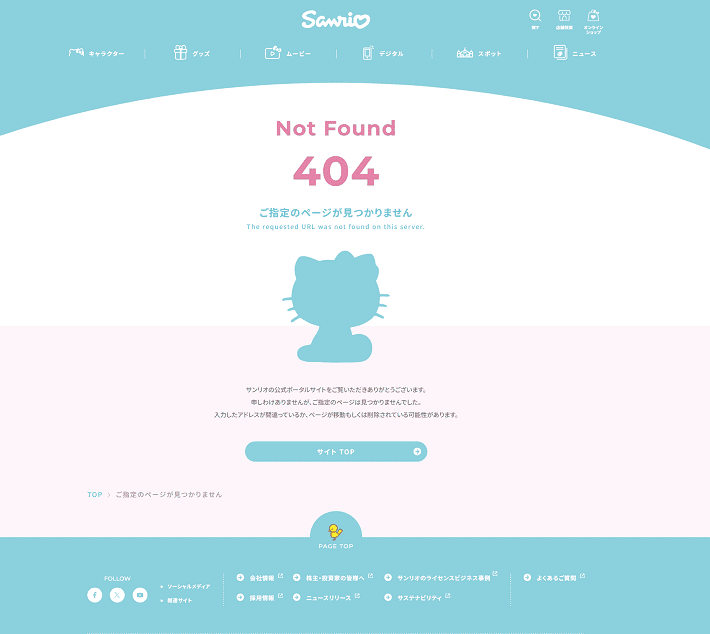
サンリオ

▲出典:サンリオ
『サンリオ』は、キャラクターグッズの企画や販売、テーマパークを運営している会社です。
404エラーページには、会社を代表する人気キャラクターが使用されており、知っている人ならすぐに「サンリオのホームぺージだ」と気付きます。
また、キャラクターがシルエットになっているのもポイント。
ページが見つからなかったことをイメージさせてくれるデザインです。
もちろん、「ヘッダー」「コンテンツエリアのボタン」「フッター」などから、ほかのページを探せるので、ユーザーが困ることもありません。
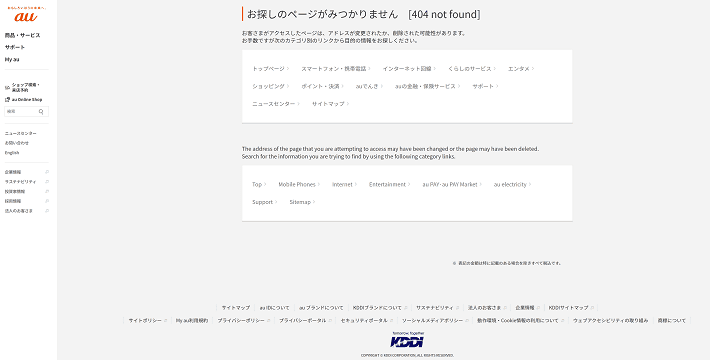
au

▲出典:au
『au』は、携帯電話やインターネット回線などの通信事業を中核にしている会社です。
404エラーページのポイントは、「お探しのページがみつかりません [404 not found]」のメッセージのすぐ下に、サイトマップページのようなリンク一覧があること。
これにより、目線を大きく移すことなく、すぐに目的のページを探せます。
さらに、同じリンク一覧を英語表記でも用意しているのもポイント。
これにより、より多くのユーザーをサポートできます。
そのほか、ホームぺージの共通要素である「固定されたサイドバー」や「フッター」もあるので、ユーザーはどのページにもアクセス可能です。
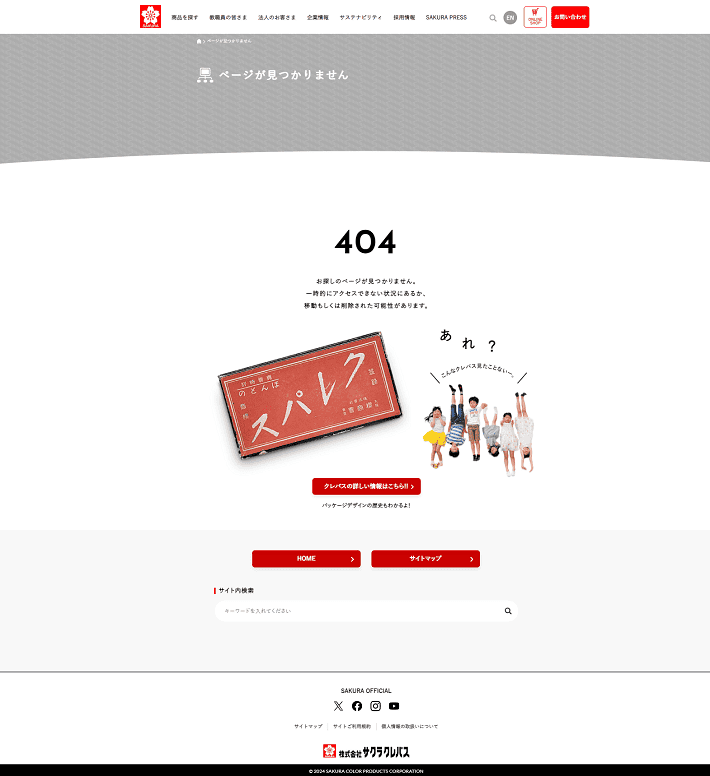
サクラクレパス

▲出典:サクラクレパス
『サクラクレパス』は、筆記用具や事務用品など数多くの商品を取り扱っている総合文具メーカーです。
404エラーページのポイントは、「クレパスの詳しい情報」ページへのリンクがあること。
商品の特長やパッケージデザインの歴史などから、いかにクレパスが優れているかを知ることができます。
つまり、ブランド力を高める404エラーページでもあるのです。
もちろん、「HOME」および「サイトマップページ」へのリンク、「検索窓」が設置されているため、ユーザーが次のアクションを取るのに、困ることはありません。
東京ディズニーリゾート

▲出典:東京ディズニーリゾート
『東京ディズニーリゾート』は、株式会社オリエンタルランドが運営するディズニーのテーマパークです。
404エラーページは多言語表記になっており、ありとあらゆるユーザーがメッセージの内容を理解できます。
まさに、グローバル展開するディズニーだからこその、ユーザーへの配慮が行き届いた404エラーページと言えるでしょう。
【WordPress向け】404エラーページを設定する方法
WordPressでホームページを作っている場合は、プラグインを用いると404エラーページを簡単に設定できます。
おすすめのプラグインは、Smart Custom 404 error page [404page]です。
以下の3ステップで404エラーページを設定できます。
順に詳しく解説します。
【1】固定ページで404エラーページを作成
WordPressのメインナビゲーションの「固定ページ >新規固定ページを追加」をクリックします。

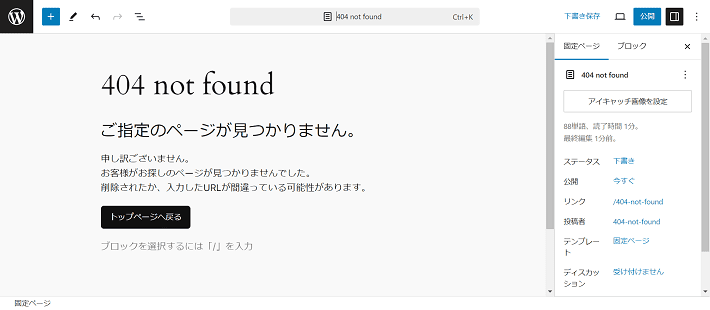
自社オリジナルの404エラーページを作りましょう。

カワウソ
上記のようなシンプルなページであれば、テキストを入力するだけなので、すぐに作れますよ!
「また、ページを作ったことがない……」という方は、以下の記事をご覧ください。
ブロックエディタでページを作成して公開するまでの手順を詳しく解説しています。
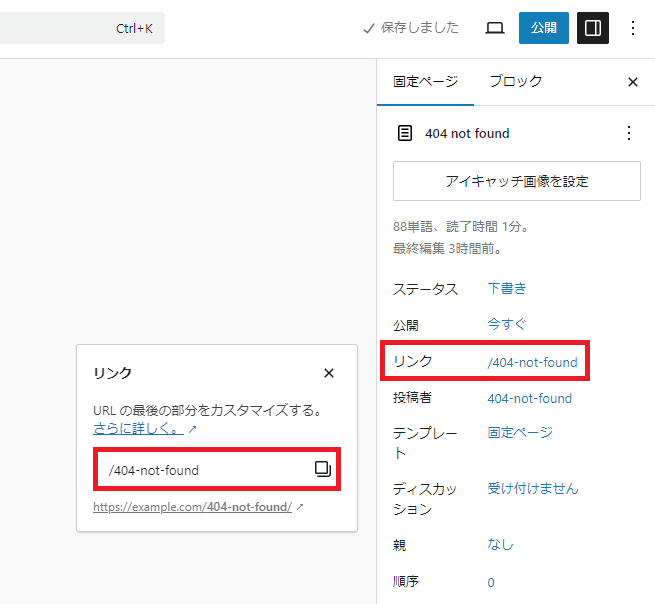
固定ページのURL(パーマリンク)は、分かりやすく「404」や「404-not-found」などにしておきましょう。

【2】プラグインをインストールして有効化
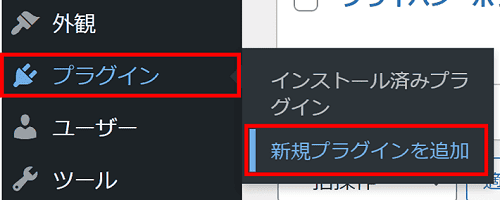
次に、WordPressのメインナビゲーションの「プラグイン > 新規プラグインを追加」をクリックします。

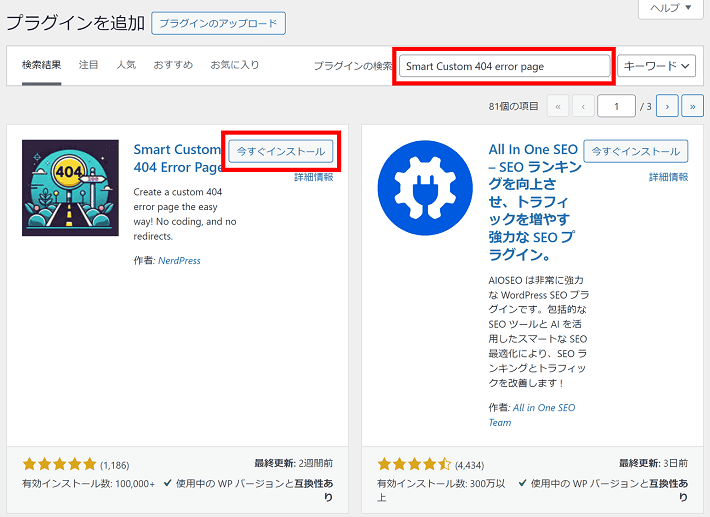
「Smart Custom 404 error page」を検索したあと、今すぐインストールをクリックします。

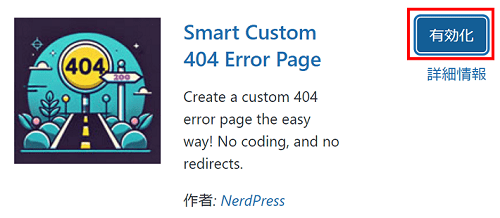
そのまま有効化しましょう。

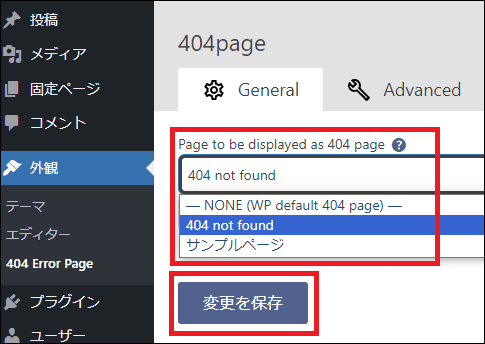
【3】プラグインの設定画面で作成した404エラーページを選択
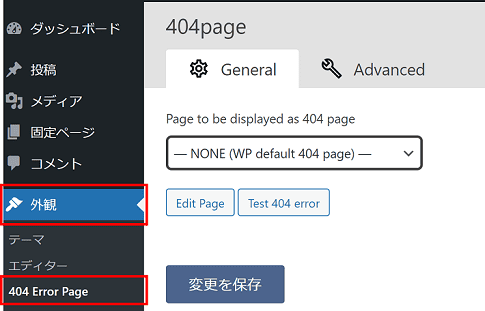
WordPressのメインナビゲーションから、「外観 > 404 Error Page」をクリックします。

プルダウンから、作成した404エラーページを選択したあと、変更を保存をクリックすれば完了です。

試しに、存在しないURLにアクセスしてみてください。
作成した固定ページが表示されれば、問題ありません。

【HTML向け】404エラーページを設定する方法
HTMLでホームページを作っている場合は、以下の流れで404ページを設定します。
- 404エラーページを作成
- 404エラーページへの転送設定
この「404エラーページへの転送設定」には、主に以下の2通りがあります。
- レンタルサーバーのエラーページ設定機能を使う
- .htaccessに転送コードを記述する
おすすめは、「レンタルサーバーのエラーページ設定機能を使う」です。
後者の「.htaccessに転送コードを記述」する方法は、上級者向けの内容となっており、重要なコードを誤って消してしまうなどのリスクが伴います。
そのため、まずはお使いのレンタルサーバーに、エラーページ設定機能があるかどうかを確認してください。
ここでは、『エックスサーバー』の「エラーページ設定」機能を使用した転送設定方法を解説します。
【1】404エラーページを作成
ファイル名が「404」のHTMLファイルを作ります。

※便宜上、404エラーページの内容は割愛します。
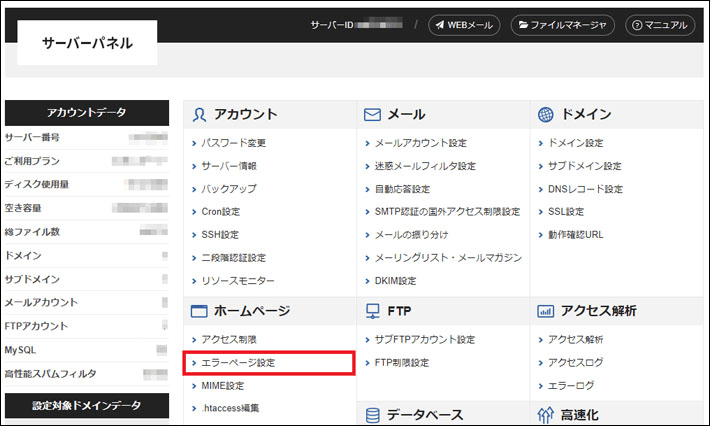
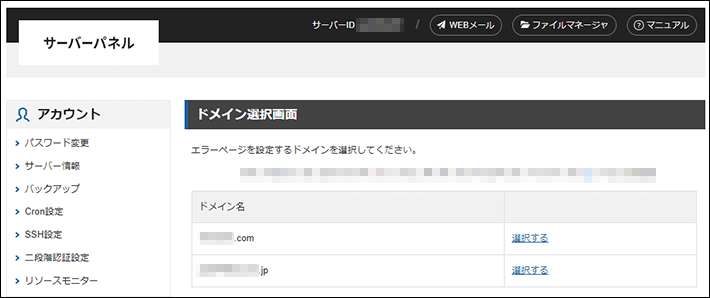
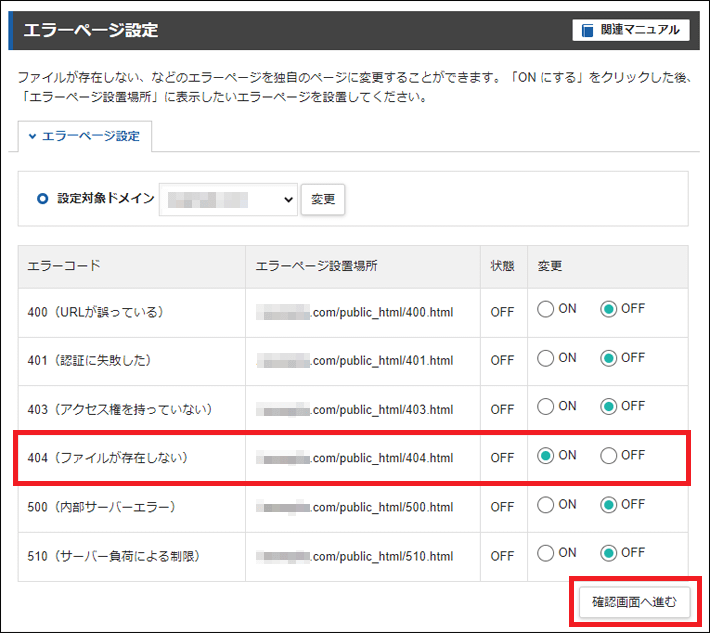
【2】エラーページ設定をONにする
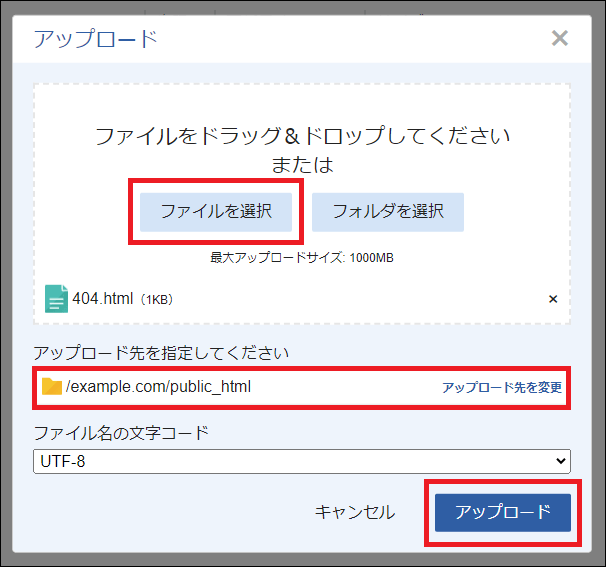
【3】404.htmlファイルをサーバーにアップロードする
FTPソフトもしくは、ファイルマネージャなどから、404.htmlファイルをサーバーにアップしましょう。
アップロード先のフォルダは、「./自社のドメイン名/public_html/」です。

アップロードしたあとは、存在しないURLにアクセスしてみてください。
作成した404.htmlの内容が表示されれば、問題ありません。
まとめ
この記事では、404 not found(404エラー)の原因や対処法を解説しました。
- 404は、存在しないページへアクセスしたときに表示されるHTTPステータスコード
- 404エラーの原因は、URLが間違っていたり、ページが削除されていたりする場合など
- オリジナルの404ページがあれば、ユーザーを適切にサポートできる
- WordPressならプラグインを使えば、簡単に404エラーページを設定できる
まずは自社の404エラーページがどんな画面なのかを確認しましょう。
もし、ユーザーに親切でないページであれば、カスタムすることをおすすめします。
それでは、素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。