【2024年6月13日更新】WordPress6.5でも参考にしやすいように、情報を補足しました。また、記事の後半には、ブロックの組み合わせである「ブロックパターン」に関するコンテンツを追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「WordPressでページを作成しようとしたけど、使い方がいまいち分からない……」と悩んでいませんか?
現行のWordPressでは、テキストや画像などのコンテンツをブロック単位で管理していく、「ブロックエディタ」という編集機能を使うのが基本です。
ブロックエディタを使えば、初心者の方でも簡単にページを作成できます。
とはいえ、初めてWordPressを使う方にとっては、分からないことも多いはず。
そこで今回は、ブロックエディタの基本的な使い方を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームページを作る人
- ブロックエディタの使い方を知りたい人
- 会社ホームページ作りに役立つブロックの種類を知りたい人
この記事では、あらかじめWordPressに用意されているブロックのうち、ホームぺージ制作に使用する可能性が高いものを厳選して、使い方を解説します。
この記事を読めば、ブロックエディタの基本操作はもちろん、「どんなときに、どのブロックを選べばよいのか」が分かるため、ホームページ制作がはかどりますよ。
また、記事の後半では、「ブロックを増やせる無料のプラグイン」も紹介しているので、ぜひ最後まで読んでみてください。
それではどうぞ!
ブロックエディタの基本的な使い方
最初に、ブロックエディタの基本的な使い方を解説します。
ブロックエディタを使ってページを作成し、Web上に公開するまでの一連の流れを見てみましょう。
なお、操作環境は以下のとおりです。
WordPress:6.2
テーマ:Twenty Twenty-Three(デフォルトのテーマ)
以下のバージョンでも参考にできるように、大きな変更点があった場合は補足しています。
WordPress:6.5
テーマ:Twenty Twenty-Four(デフォルトのテーマ)
WordPressのバージョンはもちろん、使用するテーマやプラグインなどによって、画面操作が多少異なることもあるので、あらかじめご了承ください。
テーマやプラグインについては、それぞれ以下の記事で解説しています。
ブロックエディタの編集画面の見方
まず、ブロックエディタの編集画面の見方を知っておきましょう。
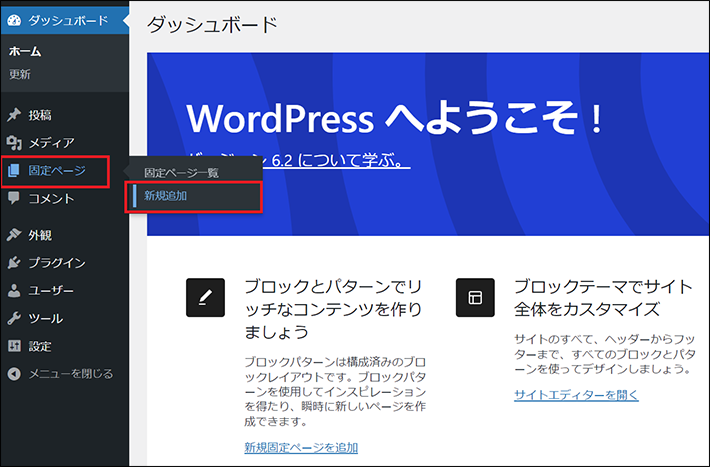
まずは、WordPressのメインナビゲーション(左のサイドバー)から、「固定ページ > 新規追加」をクリックしてください。
WordPress6.5をお使いの方は、「固定ページ>新規固定ページを追加」をクリックしてください。

すると、固定ぺージにおける、ブロックエディタの編集画面が開きます。
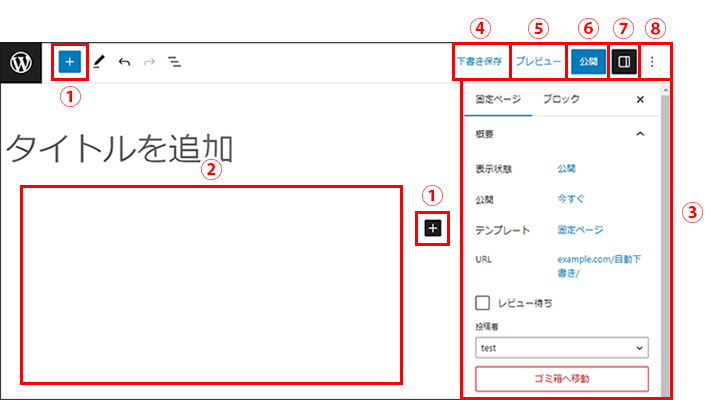
ここでは、最低限知っておきたい、ボタンやエリアなどの役割を解説しますね。

| 番号 | 項目 | 説明 |
| 1 | + | 「画面左上」と「画面中央」の2か所に設置されており、 ブロックを追加するときに使います。 |
| 2 | ページの編集エリア | ここにブロックを追加していき、ページを作成します。 |
| 3 | ブロック設定サイドバー (設定カラム) |
選択したブロックの各種設定を行うときに使います。 選択したブロックによって、設定項目が変わります。 |
| 4 | 下書き保存 | ページを下書き保存するときに使います。 |
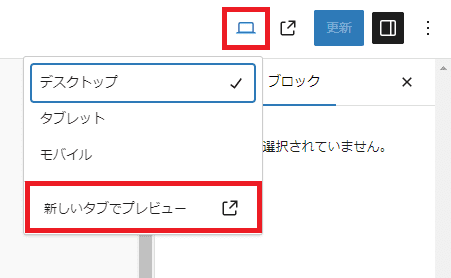
| 5 | プレビュー ※WordPress6.5は表示アイコン |
ページをプレビューするときに使います。 |
| 6 | 公開 | ページをWeb上に公開するときに使います。 |
| 7 | 設定 | ブロック設定サイドバーの表示/非表示を 切り替えるときに使います。 |
| 8 | オプション | ブロックエディタの表示モードや、エディタの種類を 切り替えるときに使います。 |
WordPress6.5をお使いの方は、「表示アイコン」をクリックするとプレビューできます。

ブロックの基本操作3つと+αの豆知識
次に、ブロックの基本操作を3つ解説します。
- ブロックの追加
- ブロックツールバーの操作
- ブロック設定サイドバーの操作
また、ぜひ知っていただきたい+αの豆知識として、「リスト表示」も解説しますね。
ブロックの追加
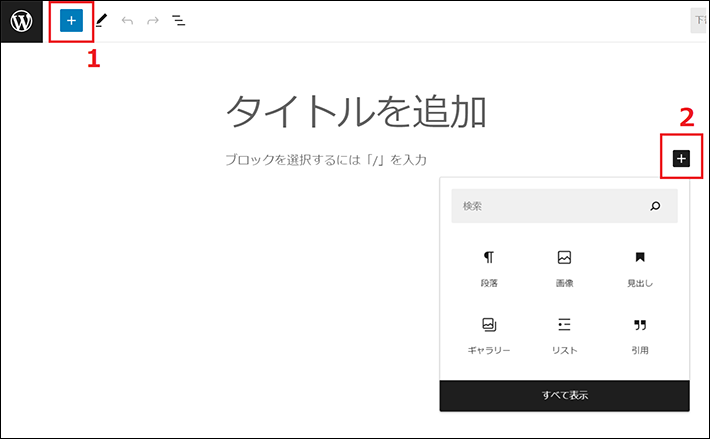
ブロックは左上、もしくはページ編集エリア内の「+」から、追加することが可能です。

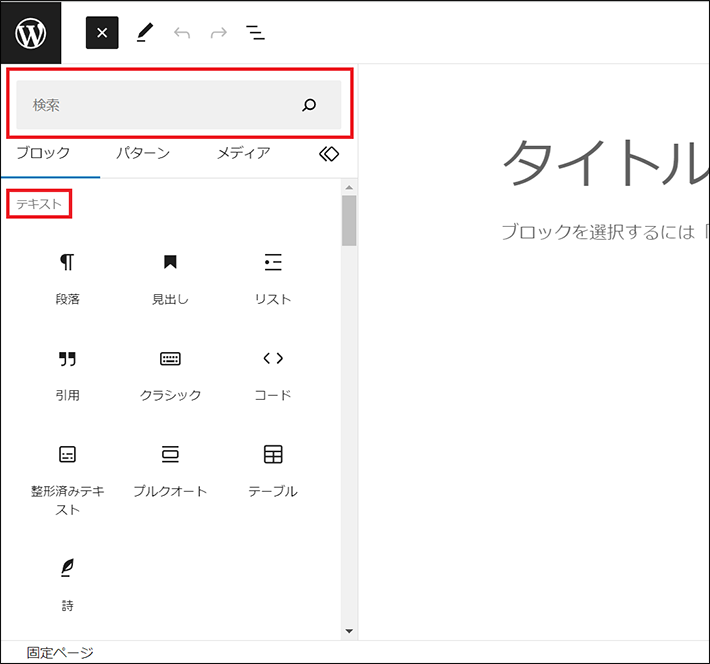
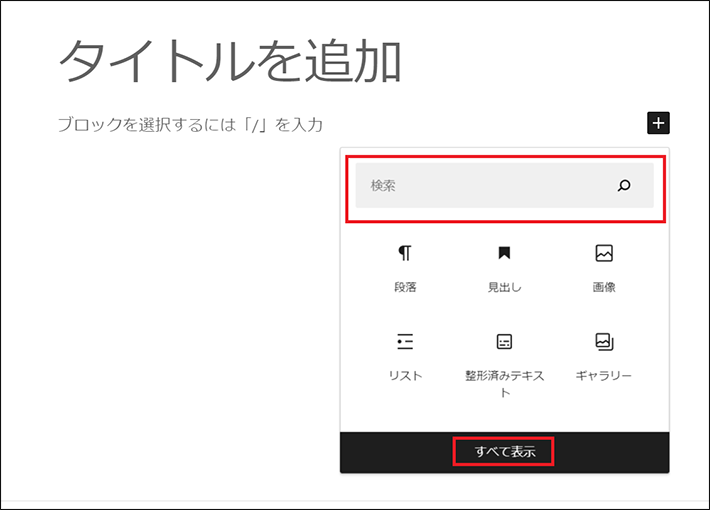
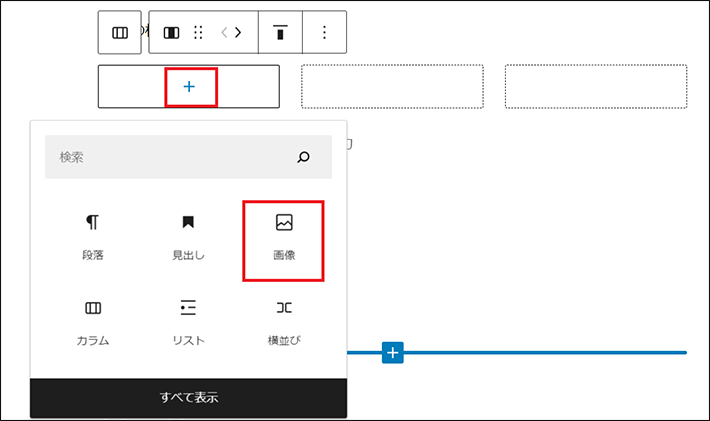
以下は、左上(1)の「+」をクリックしたときの画面で、すべてのブロックが表示されています。

なお、ブロックは「テキスト」や「メディア」などの、カテゴリごとに分けられています。
そのほか、検索窓からブロックを探すことも可能です。
ぺージ編集エリア内(2)の「+」をクリックした場合は、いくつか抜粋されたブロックが表示されます。

この抜粋されたブロックは、直近使用したものに都度変化しますよ。
こちらでも、検索は可能です。
なお、「すべて表示」をクリックすると、ブロックの一覧が表示されます。
ブロックツールバーの操作
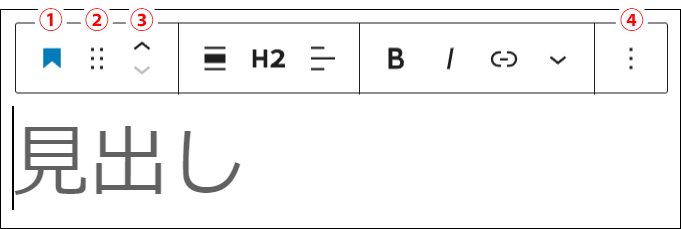
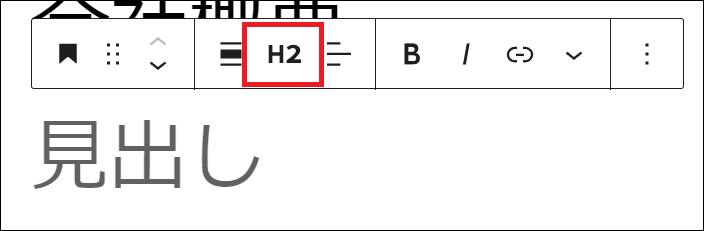
ブロックの追加後(または選択したとき)には、以下のような「ブロックツールバー」が現れます。

ブロックツールバーの設定項目は、追加(選択)したブロックによって変わります。
ここでは、「見出しブロック」を例に、共通の設定項目について解説しますね。
| 番号 | 項目 | 説明 |
| 1 | ブロックの種類 | アイコンにより、ブロックの種類が表示されています。 クリックすることで、ブロックの種類を変換できます(関連ブロックのみ)。 |
| 2 | ドラッグ | ブロックを任意の場所までドラッグ(移動)できます。 |
| 3 | 上に移動/ 下に移動 |
クリックすることで、上や下にブロックを移動できます。 |
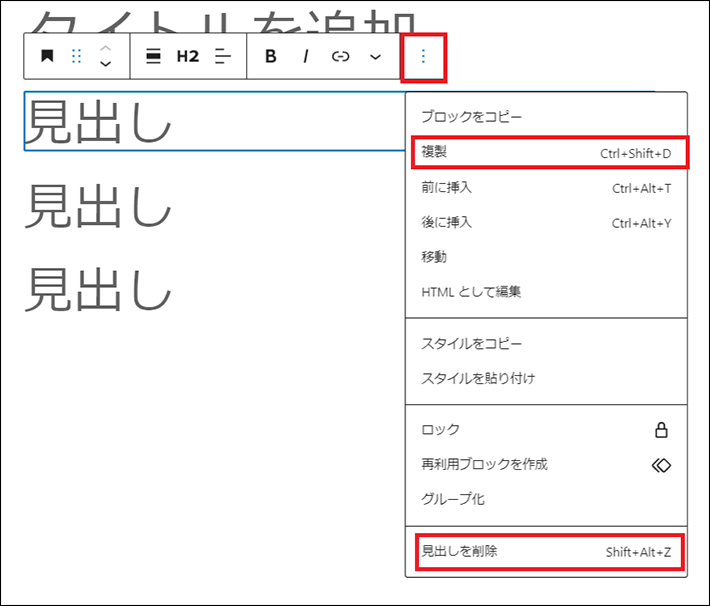
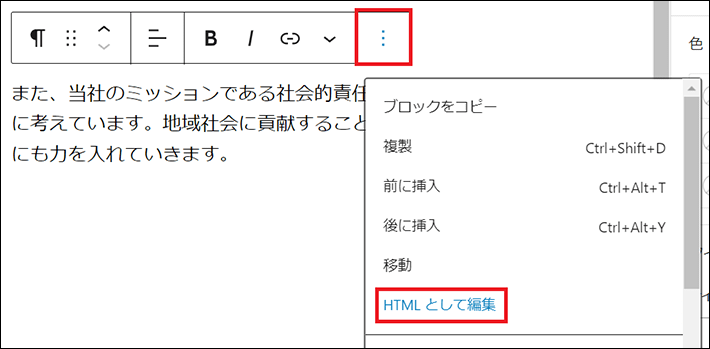
| 4 | オプション | ブロックを複製したり、削除したりできます。 そのほか、ブロックをHTMLとして編集することも可能です。 |

カワウソ
ブロックとブロックの間に、新しいブロックを追加するときは、このオプションの「前に挿入」や「後に挿入」が便利です。
※追記(2024/06/13):WordPress6.5をお使いの方は「前に追加」「後に追加」
ブロック設定サイドバーの操作
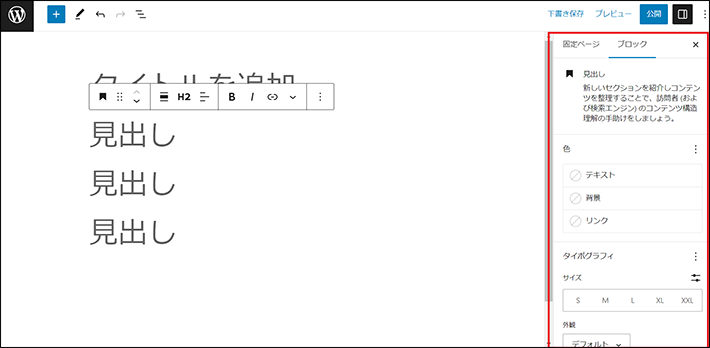
ブロックの設定は、画面右側の「ブロック設定サイドバー」からも可能です。
たとえば、「見出しブロック」であれば、色やサイズを指定できます。

リスト表示を活用しよう(+αの豆知識)
ブロック同士を組み合わせたり、重ね合わせたりすると、ぺージ編集エリア内で特定のブロックのみを選択するのが、難しい場合があります。
そんなときにおすすめなのが、「リスト表示」です。
参考に、以下をご覧ください。

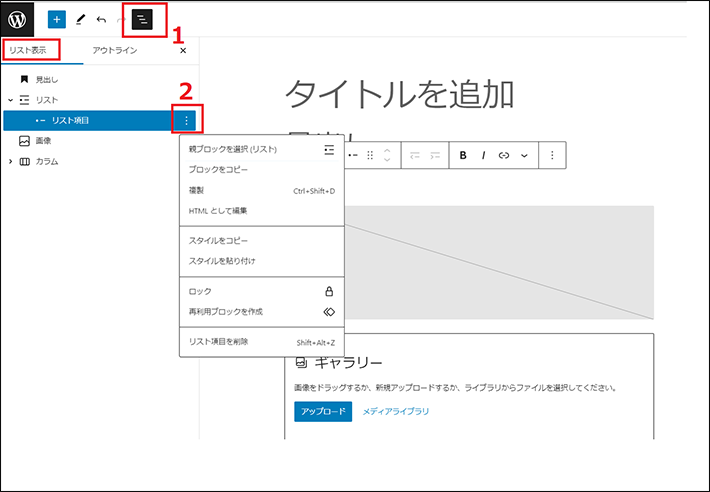
画面左上(1)の「ドキュメント概観(三本線アイコン)」をクリックすると、各ブロックがリスト形式で表示されます。
ここで編集したいブロックを選択することが可能です。
また、「オプション(2)」をクリックすれば、ブロックの複製や削除もできます。
ブロックエディタでページを作成・公開してみよう
では実際に、ブロックエディタを使って、ページを作成および公開してみましょう。
- タイトルを書く
- 見出しを追加する
- 本文(テキスト)を書く
- 下書き保存する
- ページを公開する
タイトルを書く
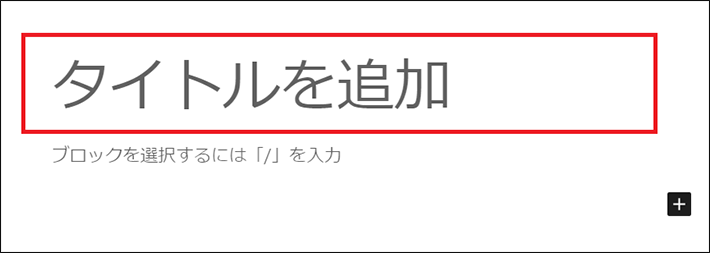
まずは、ページのタイトルを書きます。
「タイトルを追加」をクリックすればカーソルが合うので、あとは文字を入力するだけです。

ここでは「会社概要」と入力してみますね。
見出しを追加する
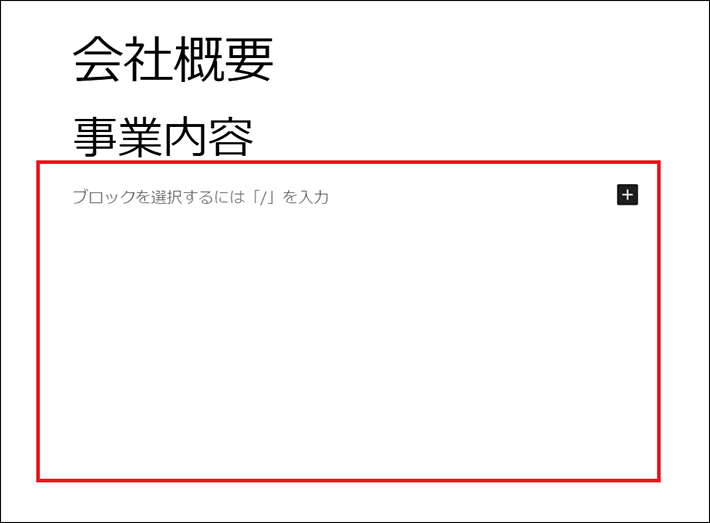
次に、見出しを追加します。
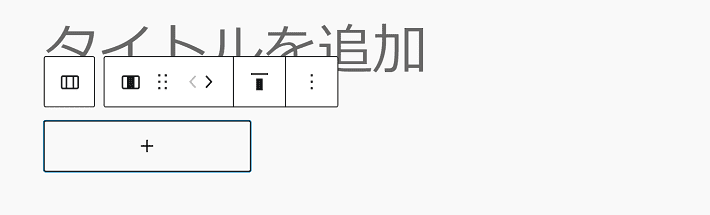
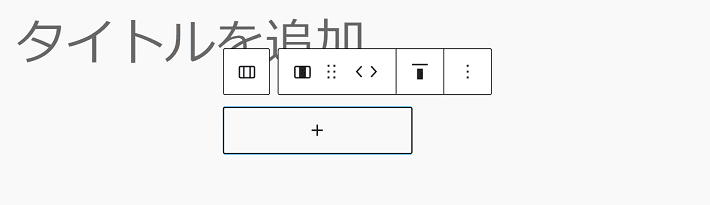
編集エリアにある「+」から、「見出しブロック」を選んでクリックしてください。

ここでは「事業内容」と入力してみますね。
本文(テキスト)を書く
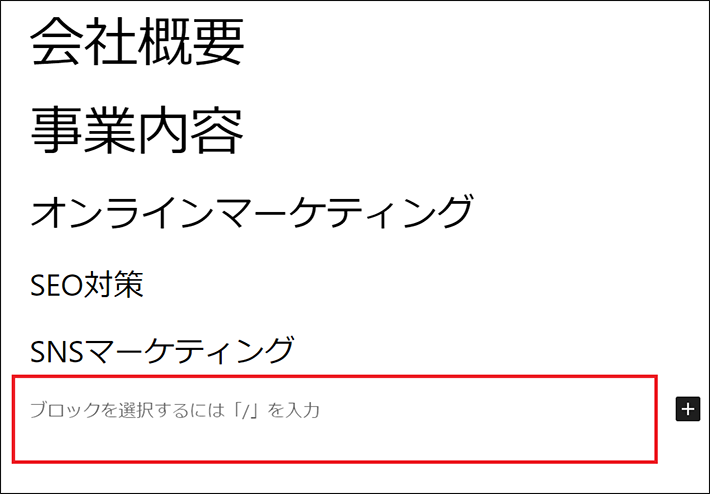
本文(テキスト)を書くときには、「段落ブロック」を用いるのが一般的です。
とはいえ、わざわざ「+」から「段落ブロック」を追加する必要はありません。
「ブロックを選択するには「/」を入力」に直接文字を入力すれば、結果的に「段落ブロック」を使った状態になります。

なお、改行や段落の追加については、あとで解説する「会社のホームページ制作に使えるブロック25選」のなかの「段落ブロック」で解説しますね。
下書き保存する
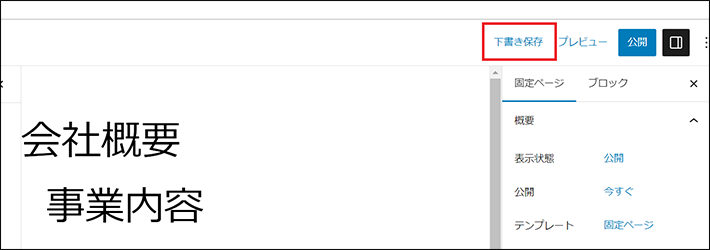
固定ぺージの編集内容は、定期的に自動保存されます。
しかし、あくまでも補助的な機能であるため、定期的に手動で「下書き保存」する癖をつけておくとよいです。

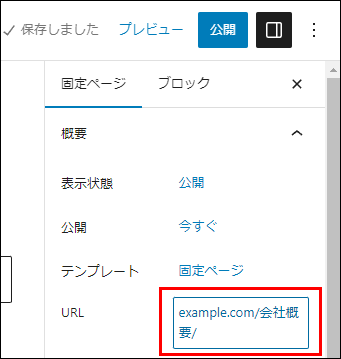
下書き保存したあとは、画面右側の設定カラム(固定ページ)から、「URL(パーマリンク)」を変更しましょう。

デフォルトでは、タイトルが挿入されます。
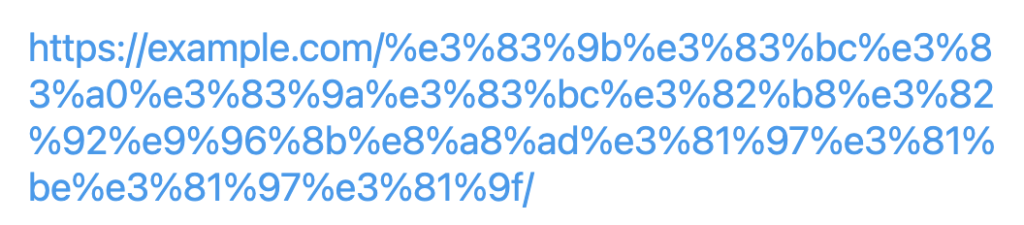
日本語のタイトルだと、URLが以下のような表示になり、扱いづらくなります。

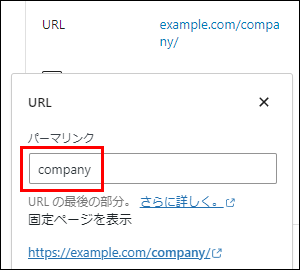
たとえば会社概要ページなら「company」など、内容が分かる英単語がおすすめです。

ページを公開する
ページが完成したら、Web上に公開しましょう。
画面右上の公開から、できます。

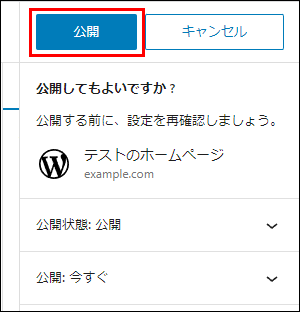
なお、公開をクリックすると、「公開してもよいですか?」と確認が入ります。
問題がなければ、再度公開をクリックしましょう。
会社のホームページ制作に使えるブロック25選
WordPressには、デフォルトで約100種類のブロックがあります。
ここでは、会社のホームページ作成に使えるブロックを、カテゴリごとに厳選してご紹介しますね。
テキスト系ブロック5種
最初に紹介するのは、テキスト系のブロックです。
- 見出しブロック
- 段落ブロック
- 整形済みテキストブロック
- リストブロック
- 引用ブロック
見出しブロック
「見出しブロック」は、見出しを追加するときに使います。
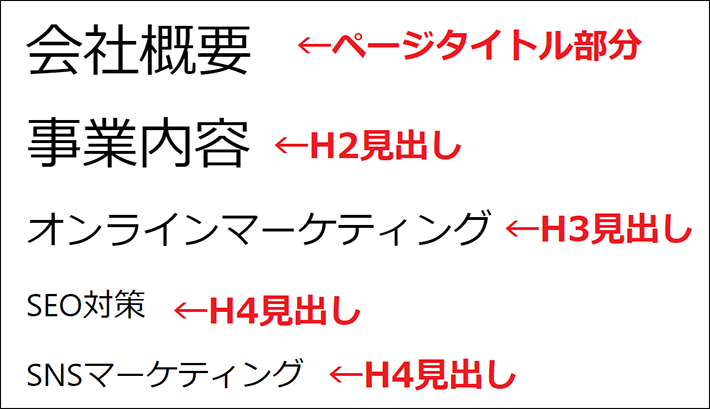
見出しのレベルは、ブロックツールバーでH1〜H6まで選ぶことが可能です。

基本的には、コンテンツの階層構造に応じて、H2以下(H2〜H6)を選びましょう。

というのも、WordPressでは、基本的にタイトルがH1として設定されます。
1ページのなかにH1を複数使うこと自体は、SEO(検索エンジン最適化)として、問題ありません(参考:English Google Webmaster Central office-hours from September 27, 2019)。
しかし、見出しタグは階層構造を考慮して用いるのが基本です。
タイトルと同じレベルの見出し(H1)が本文内に存在すると、階層構造として成り立たなくなるため、ユーザーやGoogleにとって分かりづらいページになってしまいます。
段落ブロック
「段落ブロック」は、本文にテキストを入力するときに使います。
前述のとおり、わざわざ「+」から「段落ブロック」を追加する必要はありません。
「ブロックを選択するには「/」を入力」に直接テキストを入力すると、自動的に段落ブロックが適用された状態になります。
※HTMLのソースコードには「<p>〜</p>」が入ります。

テキストを改行するときは、キーボードの「Shift+Enter」を押します。
※HTMLのソースコードには「<br>」が入ります。
テキストの段落を変えるときは、キーボードの「Enter」を押してください。
すると、再度「ブロックを選択するには「/」を入力」が表示されるので、さきほどと同じように、そのまま文字を入力しましょう。
文字の色やサイズは、画面右側のブロック設定サイドバーから指定することが可能です。

なお、段落内の特定の文字のみ色を変えたい場合は、あとで解説する「カスタムHTMLブロック」でHTMLコードを入力しましょう。詳しくは、のちほど解説します。
整形済みテキストブロック
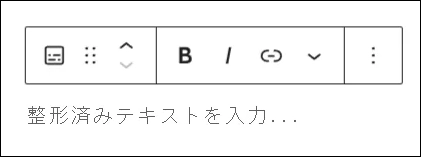
「整形済みテキストブロック」は、「段落ブロック」同様に、本文にテキストを入力するときに使います。
ブロックを追加すると、以下のように表示されますよ。

段落ブロックとの違いは、入力したとおりに改行や空白が表示される点です。
たとえば、「段落ブロック」は「Enter」を押すと、新しい段落(ブロック)が追加されます。
一方、「整形済みテキストブロック」は「Enter」を押すと、段落内で改行される仕様です。
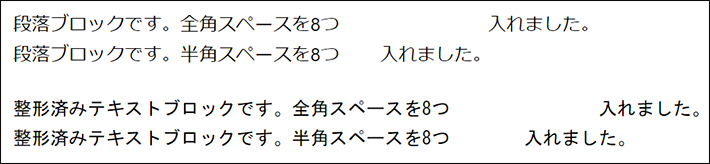
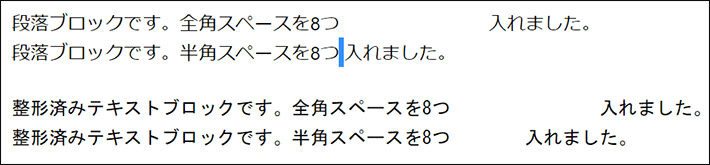
また、「段落ブロック」が半角スペースを連続で入力しても、一つしか挿入されないのに対し、「整形済みテキストブロック」は入力した分だけ表示されます。
以下、全角と半角のスペースをそれぞれ8つ入れた場合における、「編集画面」と「実際の画面」の比較です。
「段落ブロック」のほうは、実際の画面では半角スペースが1つ分(青色部分)に減っていますよね。
▼編集画面▼

▼実際の画面(プレビュー後)▼

一つの段落の中で改行を多く使う場合や、タイピングしたとおりに表示させたい場合は、「整形済みテキストブロック」が便利です。
リストブロック
「リストブロック」は、テキストを箇条書きするときに使います。
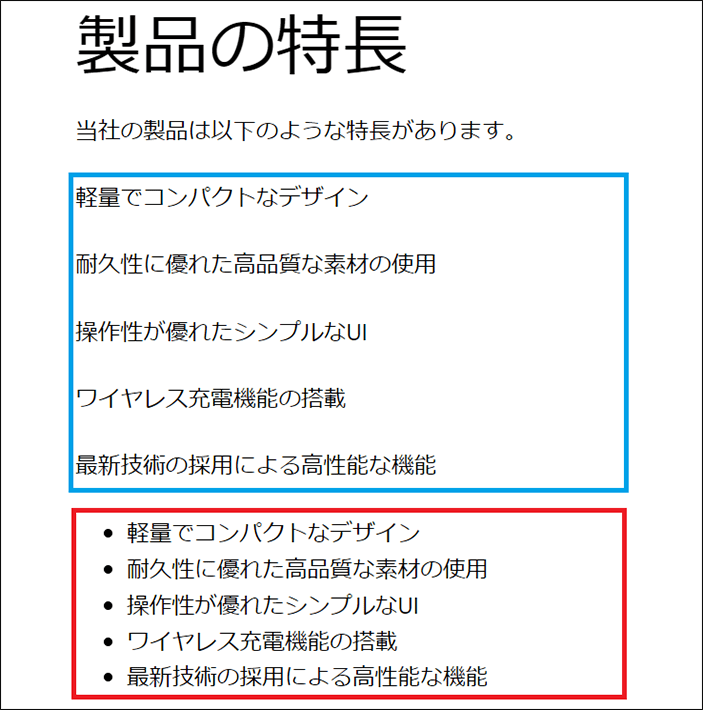
参考に、以下をご覧ください。
製品の特長を「段落ブロック(青枠)」と「リストブロック(赤枠)」で比較してみました。

カワウソ
「リストブロック(赤枠)」のほうが、すっきりまとまっていますね。
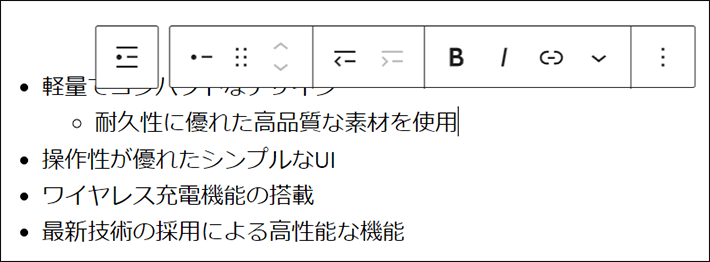
また、「リストブロック」に文字を入力した状態で「Enter」を押すと、リストが一つ追加されます。
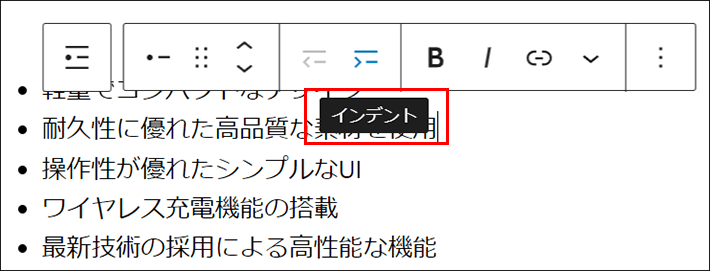
そのほか、リストの2つ目以下を選択した状態で、ブロックツールバーの「インデント」をクリックすると、字下がりします。
▼インデント適用前▼

▼インデント適用後▼

「リストブロック」は階層を示すことができるため、サイトマップぺージ(ホームページの構成をユーザーに伝えるためのページ)を作るときにも便利です。
実際の手順は、以下の記事で解説しています。
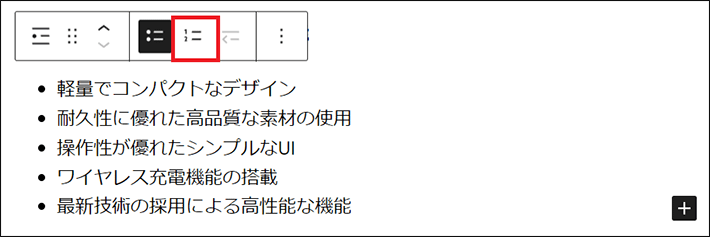
ほかにも、ブロックツールバーの一番左にある「リストを選択」から、「順序付きリスト」を選べます。ただ、テーマによって反映されない場合もあるので、一度チェックしてみてください。

引用ブロック
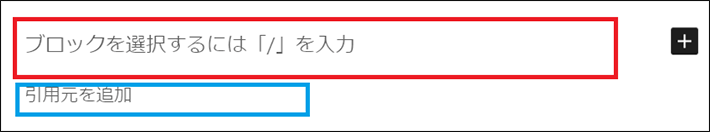
「引用ブロック」は、第三者のコンテンツを引用するときに使います。
以下の赤枠部分に「引用文」、青枠部分に「引用元」を記載する仕様です。
引用元がWebコンテンツの場合は、リンクを設置しましょう。

あわせて、第三者のコンテンツを引用するときは、最低限のルールを知っておく必要があります。
報道、批評、研究等の目的で、他人の著作物を「引用」して利用する場合の例外です。例えば、以下のような行為が該当します。
- 報道の材料として他人の著作物の一部を利用する
- 自説の補強や他人の考え方を論評するために他人の著作物の一部を利用する
【条件】
- すでに公表されている著作物であること
- 「公正な慣行」に合致すること(例えば、引用を行う「必然性」があることや、言語の著作物についてはカギ括弧などにより「引用部分」が明確になっていること)
- 報道、批評、研究などの引用の目的上「正当な範囲内」であること(例えば、引用部分とそれ以外の部分の「主従関係」が明確であることや、引用される分量が必要最小限度の範囲内であること、本文が引用文より高い存在価値を持つこと)
- 「出所の明示」が必要(複製以外はその慣行があるとき)
※美術作品や写真、俳句のような短い文芸作品などの場合、その全部を引用して利用することも考えられます。※美術作品や写真、俳句のような短い文芸作品などの場合、その全部を引用して利用することも考えられます。
(引用:文化庁「著作者の権利の制限(許諾を得ずに利用できる場合)」)
※自己の著作物に登場する必然性のない他人の著作物の利用や、美術の著作物を実質的に鑑賞するために利用する場合は引用には当たりません。
※翻訳も可
ここで注目したいのは、「(2)カギ括弧などにより「引用部分」が明確になっていること」です。
カワウソ
当メディアでは、引用を上記のようなデザインにしています。はっきりと区別されていますよね。
たとえば、デフォルトのテーマ「Twenty Twenty-Three」では、「引用ブロック」を使っても見た目が大きく変わらないため、区別するのに工夫が必要です。
利用中のテーマにおいて、「引用ブロック」を使うとどのような見た目になるか、確認してみましょう。自社の著作物と引用部分とが、分かりやすく区別できているのかをチェックしてください。
なお、区別する方法として、以下の方法があります。
- 引用符を用いる
- イタリック体(斜体)にする
- 背景色を付ける
引用タグがなければ、検索エンジンに「コピーコンテンツ(低品質なコンテンツ)」と判定されるかもしれません。SEOとして不利な状況に陥るおそれがあるので、注意しましょう。
メディア系ブロック7種
次に、メディア系に属するブロックを紹介します。
- 画像ブロック
- メディアとテキストブロック
- ギャラリーブロック
- カバーブロック
- 音声ブロック
- 動画ブロック
- ファイルブロック
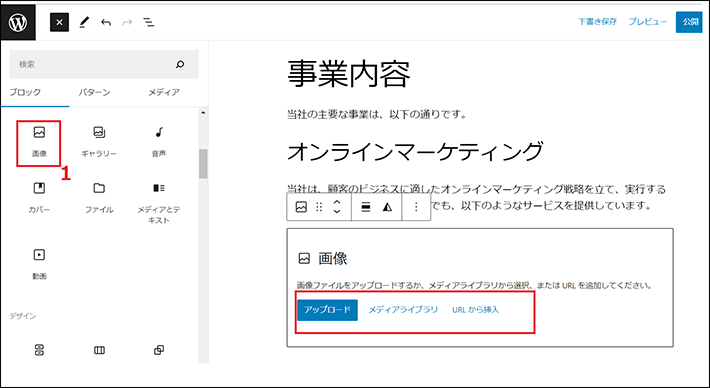
画像ブロック
「画像ブロック」は、写真やイラストなどの画像ファイルを挿入するときに使います。
「画像ブロック」を追加すると、以下3種類の方法が表示されるので、状況に応じて使い分けてください。

- アップロード
新しい画像をアップロードして使う - メディアライブラリ
すでにアップロード済みの画像ファイルから選んで使う - URLから挿入
URL(画像が置いてある場所)を指定して使う
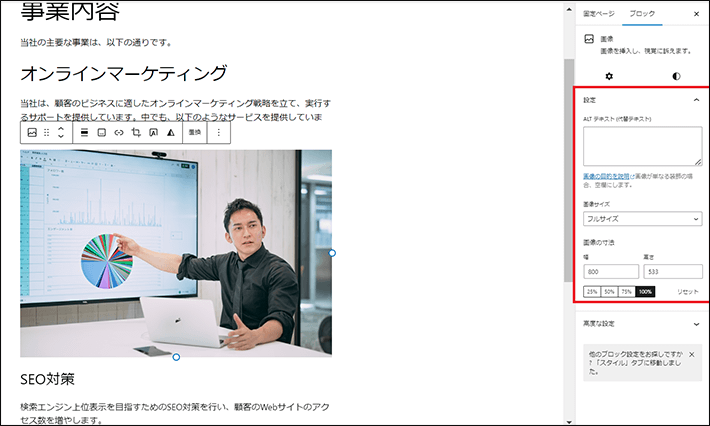
なお、画面右側のブロック設定サイドバーから、ALTテキスト(代替テキスト)を入力したり、画像のサイズを変更したりできます。

画像が読み込まれなかったときに表示させるテキストのこと。Google 画像検索の結果に、コンテンツが表示される可能性を高める効果も期待できます(参考:Google 検索セントラル「Google 画像検索 SEO ベストプラクティス)」。
メディアとテキストブロック
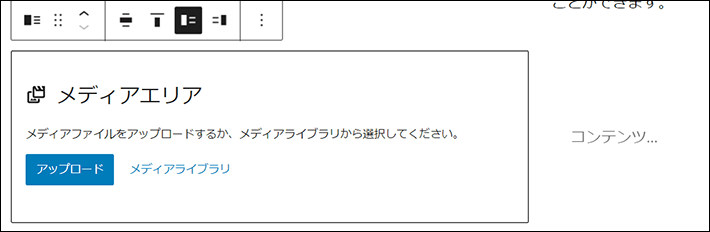
「メディアとテキストブロック」は、画像とテキストを横に並べて表示できます。
デフォルトでは、左側にメディア、右側にテキストを挿入できるようになっていますよ。
※ブロックツールバーから、位置関係を変更することが可能です。

参考に、以下をご覧ください。
- 赤枠は、「画像ブロック」と「段落ブロック」を用いた例。
- 青枠は、「メディアとテキストブロック」を用いた例です。

このように、「メディアとテキストブロック」を使えば、ホームぺージのデザインにバリエーションを持たせられます。
また、「メディアとテキストブロック」は、レスポンシブデザインに対応しています。
レスポンシブデザインとは、ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザインのこと。
レスポンシブデザイン対応のホームぺージは、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。

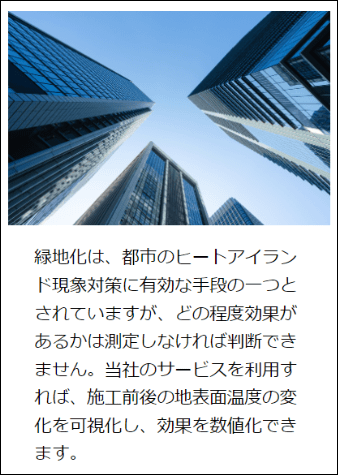
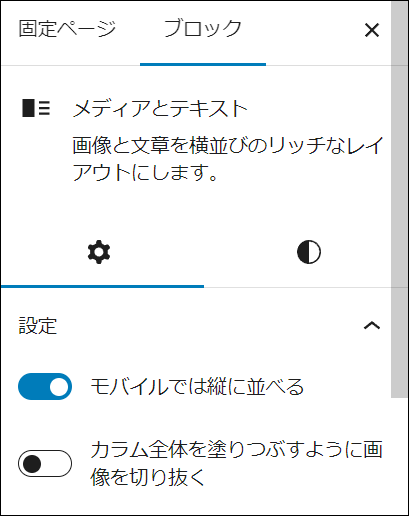
以下のように、デフォルトの設定では、スマホだと縦に並べて表示されます。

位置関係は、画面右側のブロック設定サイドバーから、変更することが可能です。

ギャラリーブロック
「ギャラリーブロック」は、複数の画像を並べて表示するときに使います。
たとえば、会社の紹介写真をタイル状に並べて表示するときなどに役立つでしょう。
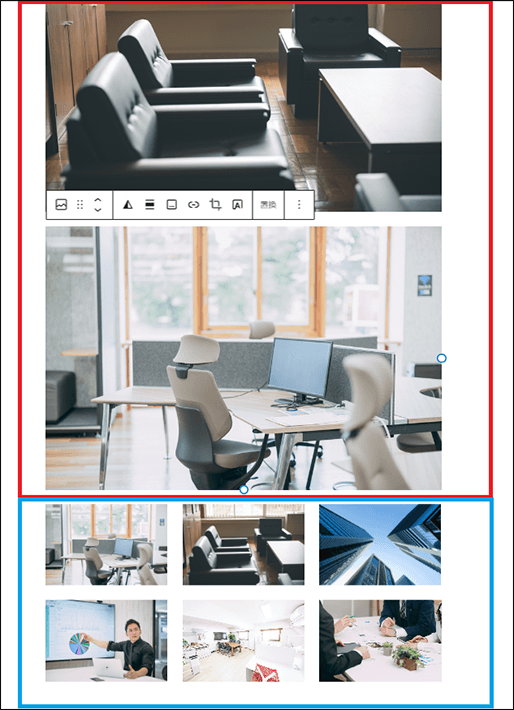
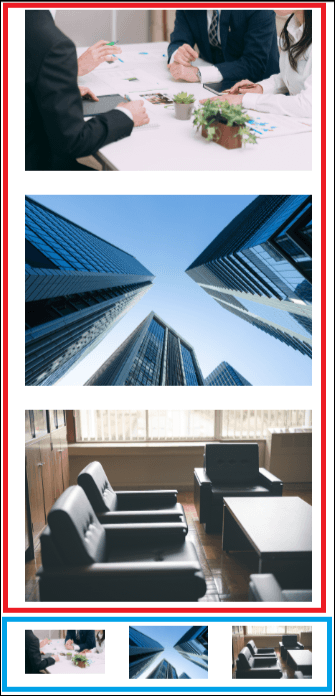
試しに、以下をご覧ください。
- 赤枠は、「画像ブロック」で複数の画像を挿入した例。
- 青枠は、「ギャラリーブロック」で複数の画像を挿入した例です。

カワウソ
「ギャラリーブロック(青枠)」の方は、複数の画像を限られたスペースに収納できていますね。
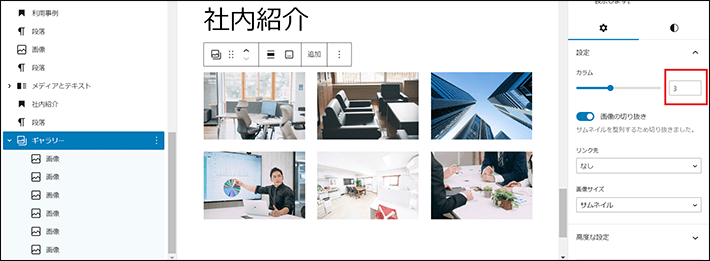
カラム(列)の数は、画面右側のブロック設定サイドバーから変更できます。

特定の画像を選択するのが難しいときは、リスト表示がおすすめです(上記画像参照)。
なお、「ギャラリーブロック」もレスポンシブデザインに対応しています。
たとえば、3カラム(列)に設定した場合、スマホでは2カラム(列)で表示されますよ。

カバーブロック
「カバーブロック」は、画像の上にテキストを配置したいときに使います。
たとえば、見出しの背景に写真を入れたいときに便利です。
参考に、以下をご覧ください。
- 赤枠は、「見出しブロック」で作った見出しの例。
- 青枠は、「カバーブロック」を活用して作った見出しの例です。

カワウソ
「カバーブロック(青枠)」のほうは背景画像がある分、見出しの内容がイメージしやすいですね。
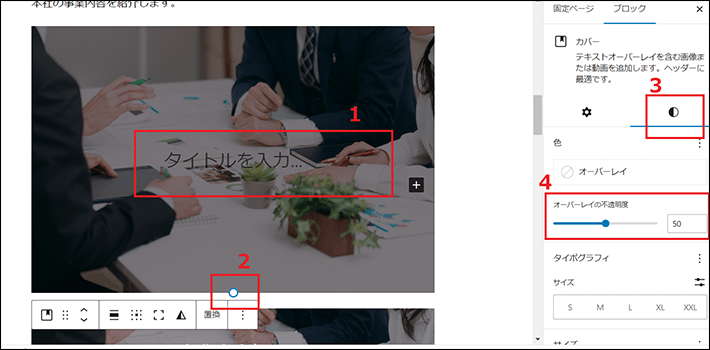
なお、カバーブロックを挿入して背景画像を選んだあとは、次のような画面になります。

- テキストを入力できます。デフォルトでは「段落ブロック」に設定されていますが、「見出しブロック」などに変更できます。
- 「〇」をドラッグすることで、画像の高さを変更できます。
- スタイル(Syles)を設定するためのタブです。
- オーバーレイの不透明度では、重ねた色の透明度を調整できます。
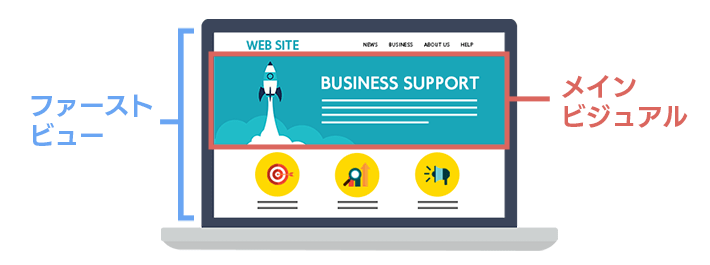
「カバーブロック」は見出し以外に、メインビジュアルを作るときにも役立ちますよ。
ホームぺージにアクセスしたときに、最初に表示される画面領域(ファーストビュー)に存在する、大きな画像のこと。ホームぺージの「顔」として、重要な役割を担っています。

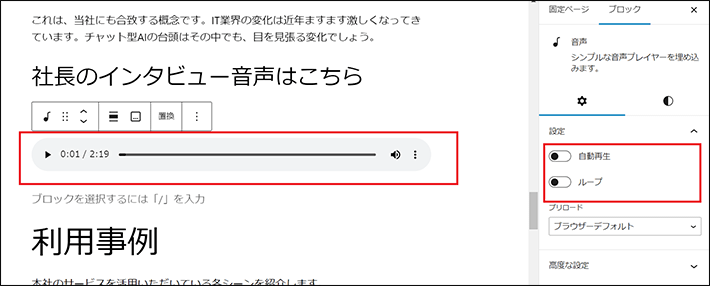
音声ブロック
「音声ブロック」は、音楽ファイルを挿入したいときに使います。
たとえば、代表挨拶ぺージに社長のインタビュー音声を掲載したり、ホームぺージを開いたときに自動でBGMが流れるようにしたりすることが可能です。
音声ファイルを指定すると、音楽プレイヤーが埋め込まれて、音声が再生できるようになります。

ページを開いた時点で音声が流れるようにする「自動再生」や、再生を繰り返す「ループ」は、画面右側のブロック設定サイドバーから設定できますよ。
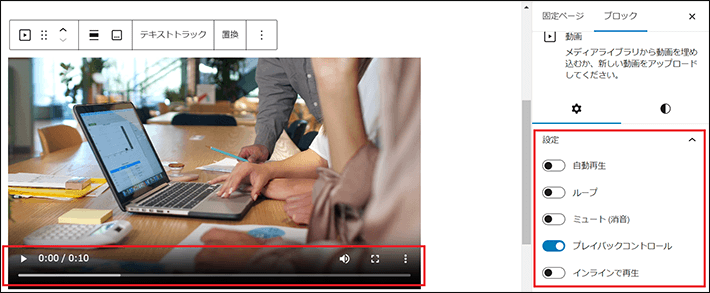
動画ブロック
「動画ブロック」は、動画ファイルを挿入したいときに使います。
YouTube等で配信されている動画は、後述する「埋め込み系ブロック」がおすすめです。
たとえば、「動画ブロック」を使って、会社のCMや商品の使い方を解説した動画を配置してみてはいかがでしょうか。
以下は、「動画ブロック」で動画を追加したときの編集画面です。

再生や停止などのコントロールボタンは、自動で配置されます。
画面右側のブロック設定サイドバーでは、自動再生、ループ、ミュートなどを設定することが可能です。
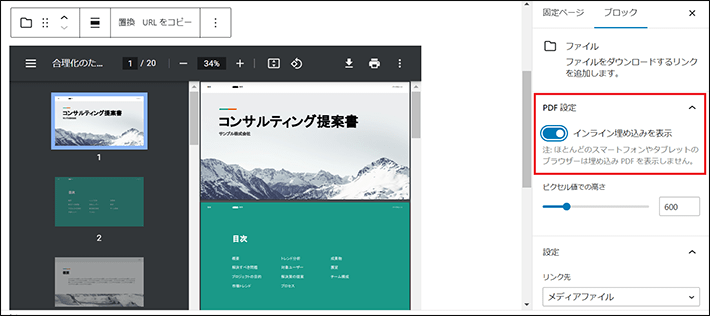
ファイルブロック
「ファイルブロック」は、ドキュメントやPDFファイル等を配布したいときに使います。
たとえば、製品のパンフレットやマニュアルなどのデータファイルを、ユーザーがホームぺージからダウンロードできる状態にすることが可能です。
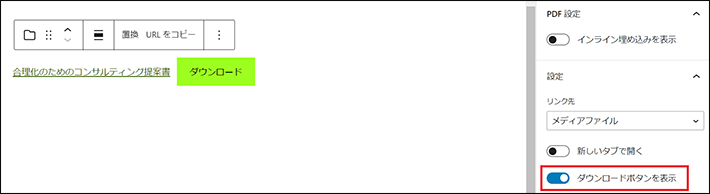
以下は、「ファイルブロック」でPDFファイルを挿入したときの画面です。

デフォルトでは「インライン埋め込みを表示」がONになっていますが、注釈のとおり、ほとんどのスマートフォンやタブレットでは表示されないので、注意してください。
なお、ダウンロードボタンは、画面右側のブロック設定サイドバーから、表示/非表示を切り替えられます。

デザイン系ブロック7種
ここからは、デザイン系のブロックを紹介していきます。
- ボタンブロック
- カラムブロック
- 横並びブロック
- 縦積みブロック
- スペーサーブロック
- 区切りブロック
- グループブロック
ボタンブロック
「ボタンブロック」は、ボタンを設置するときに使います。
目立たせたいリンクは、ボタンにすると効果的です。
たとえば、お問い合わせフォームや申し込みフォームへのリンクに活用するとよいでしょう。
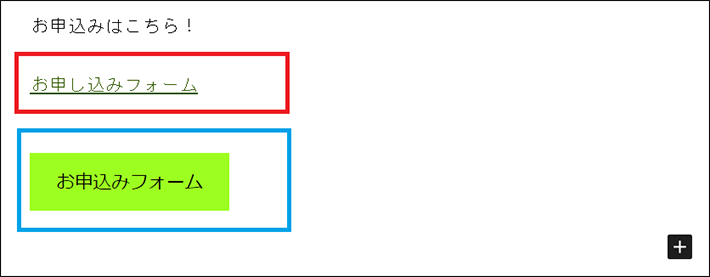
参考に以下をご覧ください。
- 赤枠は、「段落ブロック」でテキストを入力したあと、リンクを設定した例。
- 青枠は、「ボタンブロック」でボタンを設置した例です。

カワウソ
やはり、ボタンのほうが分かりやすいですね!
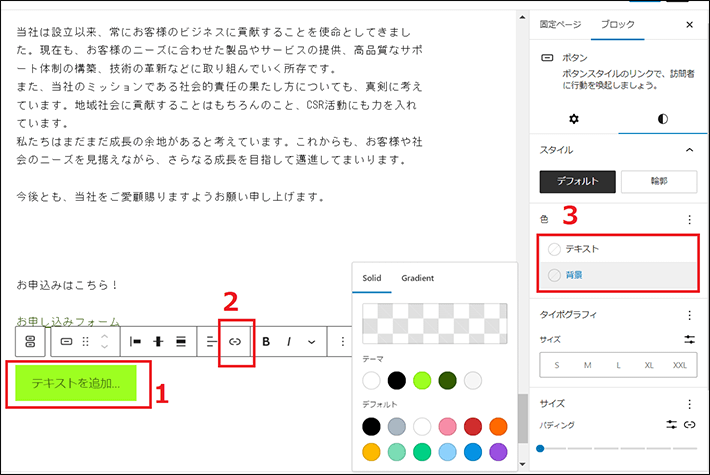
以下は、「ボタンブロック」を挿入したときの編集画面です。

- ボタンに表示するテキストを入力できます。
- リンクを設定できます。
- ボタンのテキストや背景の色を変更できます。
なお、以下の記事ではボタン作成のポイントを解説しています。
カラムブロック
「カラムブロック」は、コンテンツを横並びで表示させたいときに使います。
このあと解説する「横並びブロック」とは異なり、レスポンシブデザインに対応しているのが特徴です。
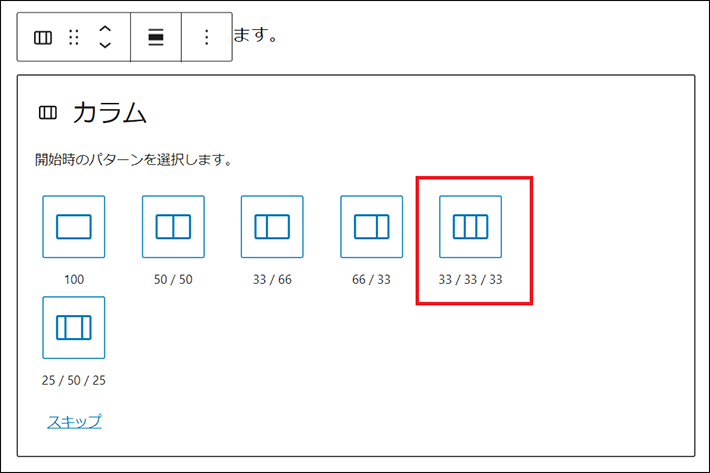
「カラムブロック」を追加すると、以下の画面が表示されます。
ここでは、「3カラム:均等割」を選んでみますね。

以下のように、3つのカラム(列)が横並びに表示されました。
一番左の「+」から、「画像ブロック」を追加してみます。

WordPress6.5をお使いの方は、一番左のカラムのみが表示される仕様です。

カラムが表示される場所のあたりをクリックすれば、ブロックを追加できます。

同じように、繰り返して「画像ブロック」を追加した画面が、以下のとおりです。

全体もしくは特定のカラムを選択するなら、リスト表示が分かりやすいです(1&2)。
カラム全体を選択すると、画面右側のブロック設定サイドバーに、「モバイルでは縦に並べる」が表示されます(3&4)。
デフォルトではチェックが入っており、以下のようにスマホでは縦並びになるので、求めるデザインに応じて切り替えてください。

横並びブロック
「横並びブロック」は、文字どおり横並びのレイアウトを組みたいときに使います。
前項の「カラムブロック」とは異なり、スマートフォンのように画面幅が狭くなっても、横並びのレイアウトは維持されます。
以下、赤枠は「カラムブロック」、青枠は「横並びブロック」を使用した例です。

カワウソ
「横並びブロック(青枠)」のほうは、画面の横幅に収まっている分、画像が縮小されていますね。
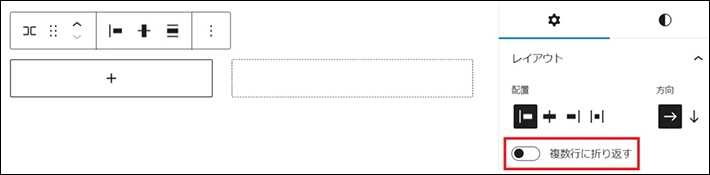
代わりに、画面幅からコンテンツがはみ出したときに、「行を折り返すかどうか」を選択できます。

次に、以下をご覧ください。

2つ目以降のコンテンツを追加するときは、「横並びブロック」全体を選択したあとに表示される「+」をクリックします。
全体を選択しないと、この「+」は表示されないのでご注意ください。
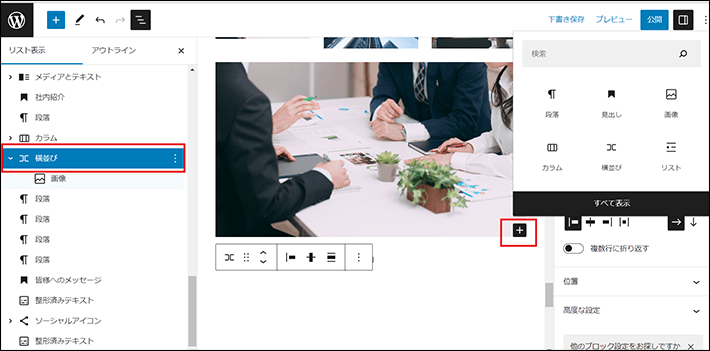
リスト表示を活用すると操作しやすいです。
縦積みブロック
「縦積みブロック」は、縦積みのレイアウトを組みたいときに使います。
基本的な操作は、「横並びブロック」と同じです。
「カラムブロック」「横並びブロック」「縦積みブロック」を組み合わせると、さまざまなレイアウトを構成できますよ。
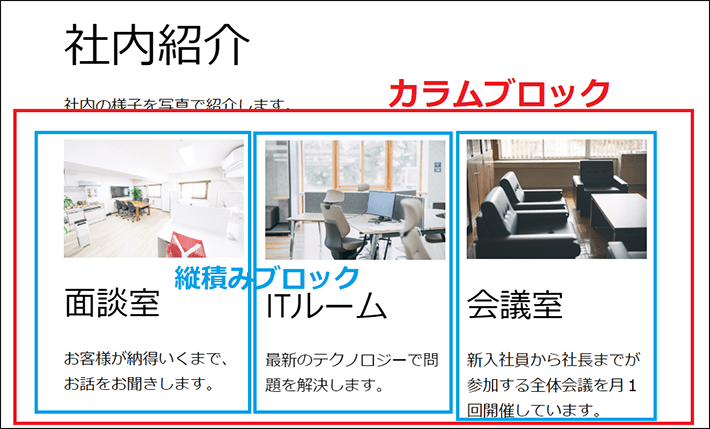
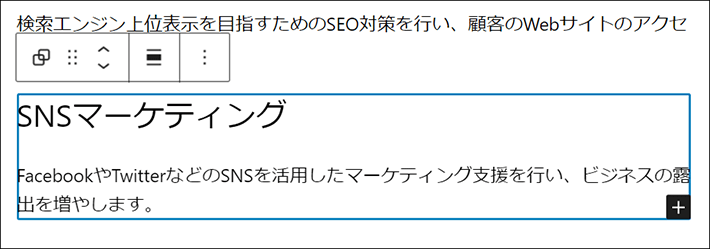
たとえば、以下の社内紹介は、「カラムブロック(赤枠)」の中に「縦積みブロック(青枠)」を配置したレイアウトです。

「縦積みブロック」の中に、「画像ブロック」、「見出しブロック」、「段落ブロック」を使っています。
ぜひ参考にしてください。
スペーサーブロック
「スペーサーブロック」は、ブロック間に空白を入れたいときに使います。
ブロック間には、もともと空白が入っていますが、高さを調整できません。
「スペーサーブロック」なら、ブロック間に好きな高さの空白を入れることが可能です。
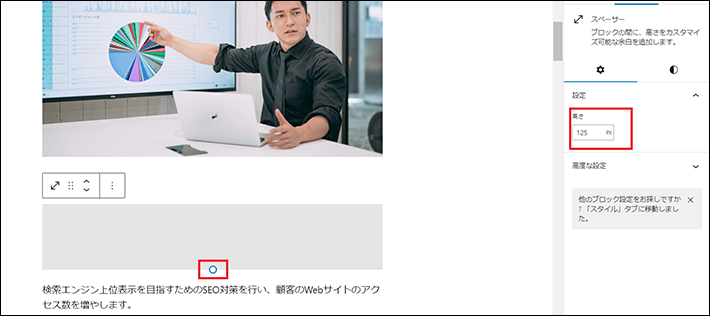
以下のように、空白の高さは「〇」で調整します。

画面右側のブロック設定サイドバーなら、空白の高さを数字で指定することが可能です。
区切りブロック
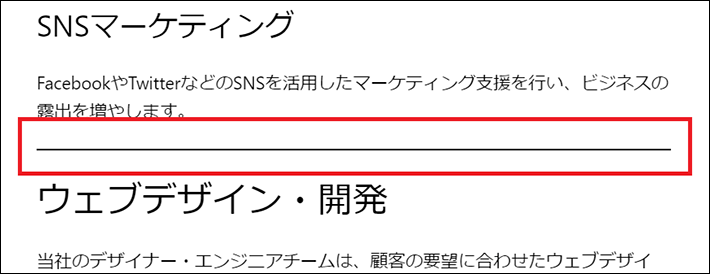
「区切りブロック」は、区切り線を入れたいときに使います。
コンテンツ同士の区別をはっきりさせたいときに、おすすめです。

使い方は簡単で、区切り線を入れたいところに挿入するだけです。
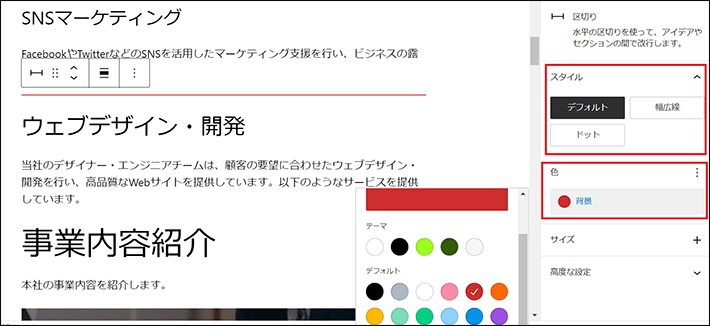
画面右のブロック設定サイドバーから、スタイルを選んだり、色を変えたりできます。

グループブロック
「グループブロック」は、複数のブロックをグループ化したいときに使います。
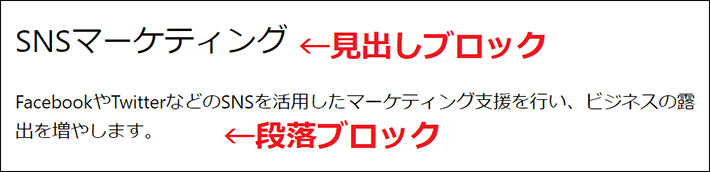
たとえば以下では、見出しと段落がペアになっているため、移動させるときは一緒に動かしたいものです。こんなときにグループブロックを使います。

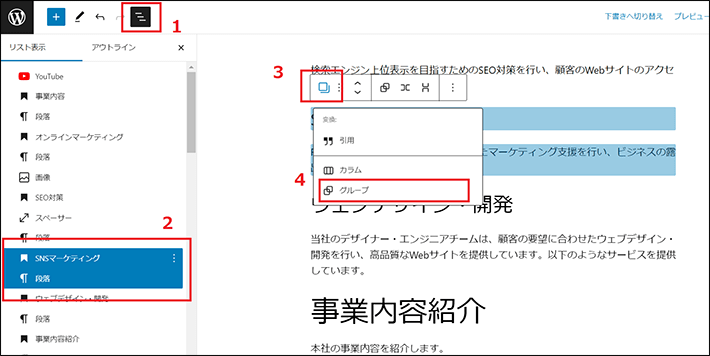
では、使い方を見ていきましょう。

- ドキュメント概観(三本線のアイコン)をクリック
- キーボードの「Shift」を使って、複数選択
- ブロックツールバーのアイコンをクリック
- グループをクリック
これで見出しと段落が1つのグループになったので、一緒に移動させたり、まとめて消去したりできます。

ウィジェット系ブロック4種
ここでは、ウィジェット系のブロックを紹介します。
- 検索ブロック
- ソーシャルアイコンブロック
- ショートコードブロック
- カスタムHTMLブロック
サイドバーやフッターなどに、さまざまなパーツを追加できる機能のことです。WordPressメインナビゲーションの「外観」からアクセスできます。
デフォルトテーマ「Twenty Twenty-Three」には、別の「エディター」という機能が用意されているため、「ウィジェット」はありません。※追記(2024/06/13)「Twenty Twenty-Four」も同様です。
利用中のテーマに「ウィジェット」があるか、確認してみてください。
なお、ウィジェット系といっても、固定ぺージや投稿ぺージでも使えるので、ぜひチェックしてみてください。
検索ブロック
「検索ブロック」は、検索窓を設置するときに使います。
ユーザーが検索窓にキーワードを入力して、ホームページ内を検索できるようにするものです。

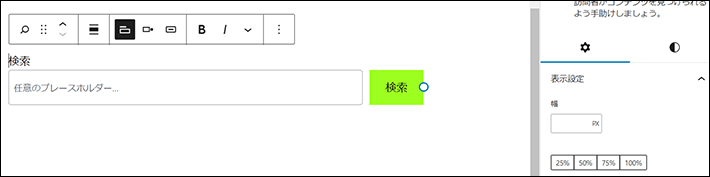
「任意のプレースホルダー…」に文字を入力しておくと、実際の画面で入力例が表示されます。ユーザーが検索窓の存在に気付きやすくなるので、おすすめです。
「キーワードで検索する」や「製品番号で探す」など、自社のホームぺージに合う入力例を表示させましょう。
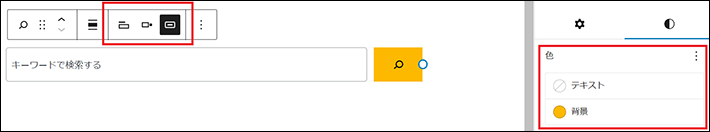
なお、ブロックツールバーから、検索ラベル(検索という文字)を消したり、アイコンつきのボタンに変えたりできます。
ボタンの色は、画面右側のブロック設定サイドバーから指定することが可能です。

ソーシャルアイコンブロック
「ソーシャルアイコンブロック」は、各種SNSのアイコンを設置したいときに使います。
X(旧Twitter)、Facebook、Instagram、YouTube、TikTokなどのメジャーどころはもちろん、ほかにも多くのSNSに対応していますよ。
ホームぺージから、自社のSNSにユーザーを誘導したい場合は、ぜひ設置しましょう。
魅力的なコンテンツを発信しているSNSアカウントなら、いいねやフォローなどの反応も期待できます。
では、使い方を見ていきましょう。
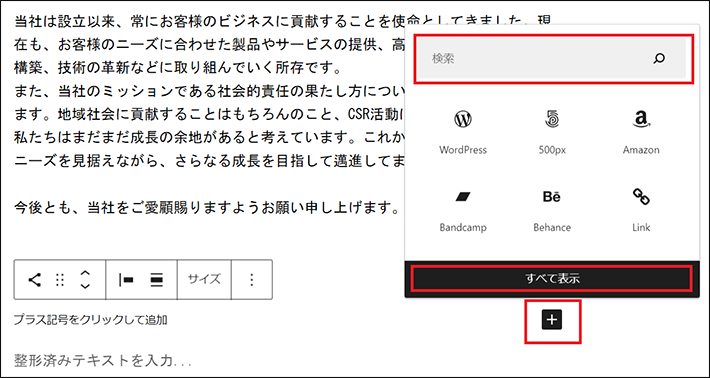
「ソーシャルアイコンブロック」を挿入したら、「+」をクリックします。
表示された中に使いたいSNSのアイコンがなければ、「検索」もしくは「すべて表示」から探してください。

今回はX(旧Twitter)アイコンを挿入してみました。
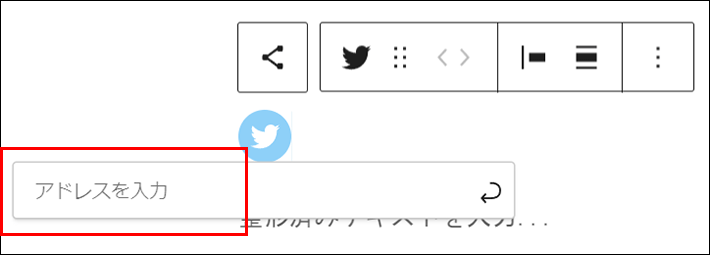
アイコンをクリックして、アカウントアドレスを入力します。

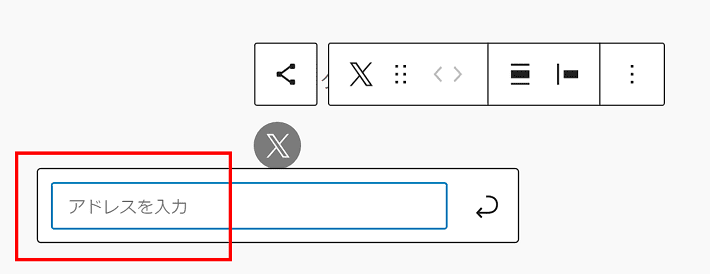
現在はXのアイコンに変更されています。

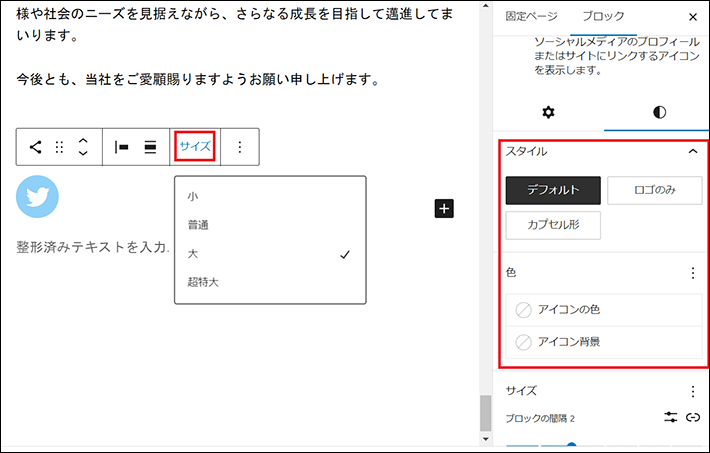
アイコンのサイズは、ブロックツールバーで変更することが可能です。
スタイルや色は、画面右側のブロック設定サイドバーで指定しましょう。

なお、これらの設定は、「ソーシャルアイコンブロック」全体を選択しないと出てこないので、注意してください。
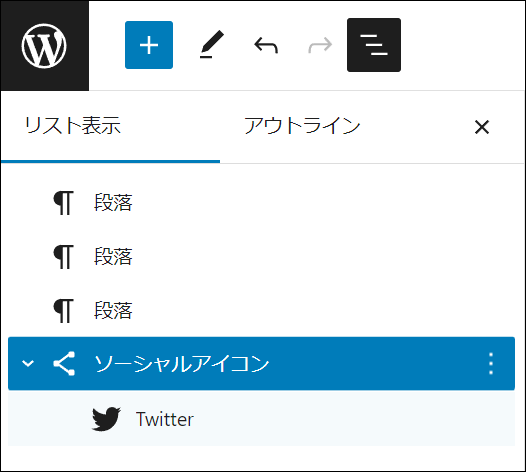
リスト表示だと、全体を選択しやすいです。

ショートコードブロック
「ショートコードブロック」は、ショートコードと呼ばれる命令文を挿入するときに、使います。
プラグインで作ったパーツ(機能)を固定ぺージに貼りつけるときに、使用することが多いです。
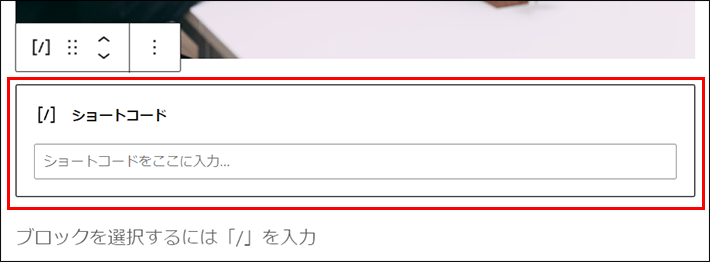
以下は、「ショートコードブロック」を追加したときの画面です。
「ショートコードをここに入力…」という部分に、コピーしたショートコードを貼り付けます。

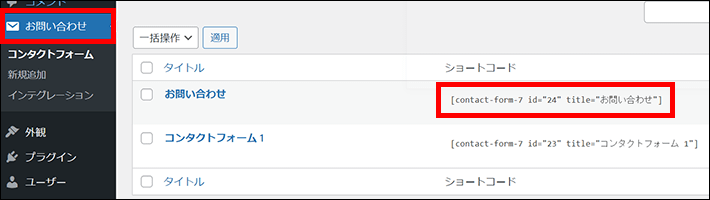
たとえば、フォームのプラグインとして有名な「Contact Form 7」では、フォームを作ったあと、ショートコードが生成されます。

このショートコードを埋め込むと、お問い合わせぺージにフォームを表示(追加)することが可能です。
カスタムHTMLブロック
「カスタムHTMLブロック」は、HTMLコードを入力するときに使用します。
WordPressデフォルトの機能では、「段落ブロック」内のテキストにおいて、一部分のみ色を変えることはできません。
しかし、「カスタムHTMLブロック」を使ってHTMLコードを入力すれば、実現できます。
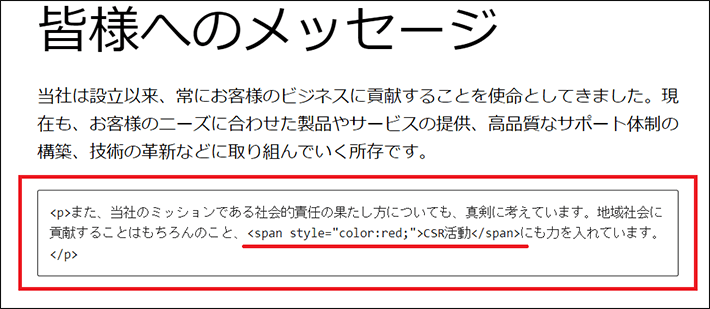
参考に、以下をご覧ください。
線を引いた部分が、文字を赤くするためのHTMLコードになります。

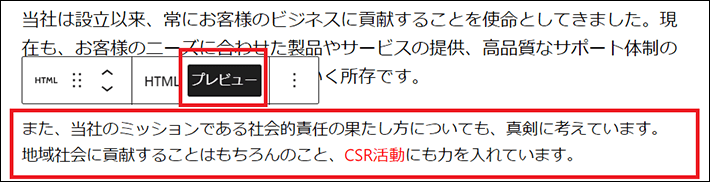
以下は、実際にプレビューした画面です。
HTMLタグで囲った文字が、赤色に変わっていますね。

WordPressのブロックエディタを使えば、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージは作れます。
しかし、このように、HTMLやCSSを知っておくことで役立つ機会もあるので、基本のタグは徐々に覚えていくとよいでしょう。
なお、HTMLやCSSについては、以下の記事で解説しています。
追加済みのブロックについては、ブロックツールバーのオプション「HTMLとして編集」から、ソースコードを編集することが可能です。

埋め込み系ブロック2種
ここでは、埋め込み系のブロックについて紹介します。
- 埋め込みブロック
- YouTubeブロック
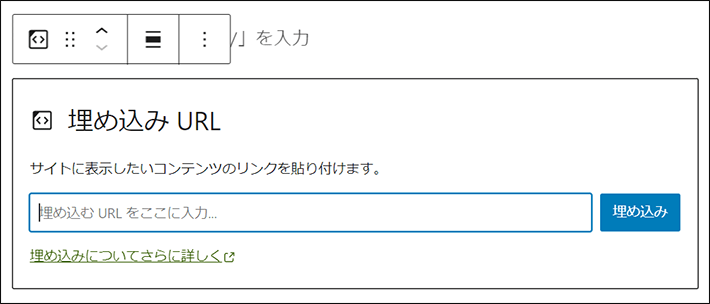
埋め込みブロック
「埋め込みブロック」は、Web上に公開されている動画、画像(静止画)、ツイート、音声などのコンテンツを埋め込むときに使います。
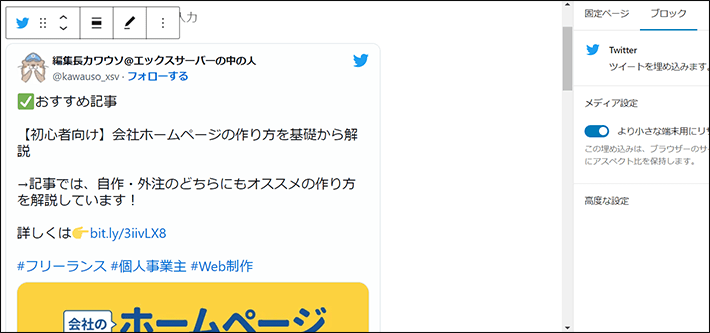
たとえば、X(旧Twitter)のツイートを埋め込むことが可能です。
使い方は簡単で、埋め込みたいコンテンツのURLを入力し、「埋め込み」ボタンをクリックするだけです。


なお、埋め込んだコンテンツによって、ブロックの種類が変わります。
今回の場合は、「埋め込みブロック」が「Twitterブロック」に変わりました。
なお、埋め込み可能なコンテンツは、以下から確認することが可能です。
(参考:WordPress.org「メディア埋め込み元として使えるサイト」)
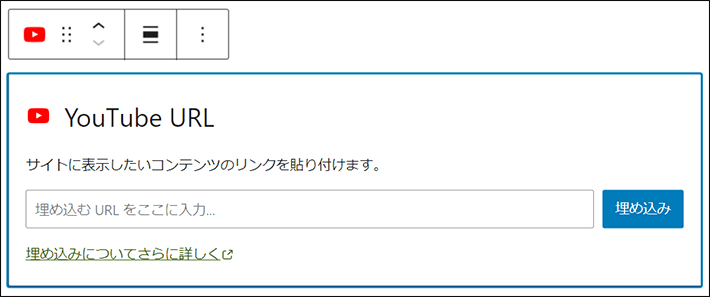
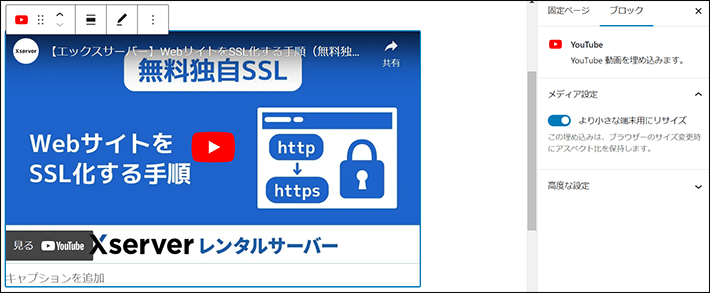
YouTubeブロック
「YouTubeブロック」は、YouTube動画を埋め込むときに使います。
カワウソ
前項の「埋め込みブロック」でも代用できますが、YouTube動画を埋め込むなら、こちらのほうがブロックを感覚的に選べますよ。
操作は簡単で、埋め込みたい動画のURLを入力し、「埋め込み」をクリックするだけです。

以下、埋め込んだあとの編集画面です。

なお、埋め込んだYouTube動画をカスタマイズする場合は、以下の記事を参考にしてください。
ブロックを増やせる無料のプラグインを紹介
WordPressで使えるブロックは、テーマごとに異なります。
機能性の高いテーマであれば、多くのブロックが用意されているでしょう。
とはいえ、物足りない場合は、「ブロック追加プラグイン」を用いるのがおすすめです。
ここでは、魅力的なブロックを増やせる、無料のプラグイン2つを紹介します。
VK Blocks

『VK Blocks』は、企業ホームぺージ向けテーマの『Lightning(ライトニング)』を提供している、株式会社ベクトルのブロック追加プラグインです。
『VK Blocks』は、『Lightning』以外のテーマでも使用できます。
WordPressのデフォルトにはない、以下のようなブロックを追加することが可能です。
- スライダー
- FAQ
- アラート
- フロー
使えるブロック数は全部で15種類。
有料の『Vektor Passport(ベクトル パスポート)』を契約していれば、プロ版の『VK Blocks Pro』プラグインが使えるようになり、さらにブロック数が22種類増えます。
なお、当メディアでは、『Lightning』を使ってホームぺージを自作する方法を連載企画で解説していますよ。
有料契約『Vektor Passport』のメリットは、以下の記事を参考にしてください。
Snow Monkey Blocks

▲出典:株式会社モンキーレンチ「Snow Monkey Blocks」
有料のWordPressテーマ『Snow Monkey』を販売する、株式会社モンキーレンチのブロック追加プラグインです。
『Snow Monkey Blocks』は、『Snow Monkey』以外のテーマでも使えます。
たとえば、以下のようなブロックを使うことが可能です。
- アコーディオン
- カウントダウン
- 価格表
- お客様の声
使えるブロック数は全部で35種類。
テーマ『Snow Monkey』と一緒に使うと、さらに6種類増えます。
なお、テーマ『Snow Monkey』については、以下の記事で詳しく解説しているので、あわせてチェックしてみてください。
ブロックパターンを効果的に活用しよう
最後に、ブロックの活用をより発展させられる「ブロックパターン」について解説します。
ここで解説する内容は、以下のとおりです。
ブロックパターンとは
ブロックパターンとは、複数のブロックを組み合わせたものです。
あらかじめ用意されたブロックパターンを利用すれば、自分でブロックを組み合わせる必要がないため、ページ制作が捗ります。
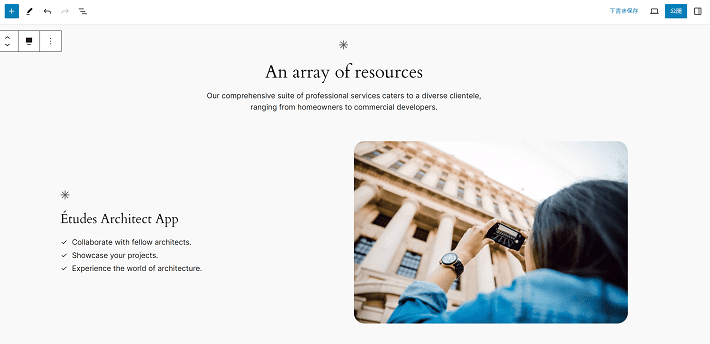
まず、WordPressに標準搭載されているブロックパターンを使ってみましょう。
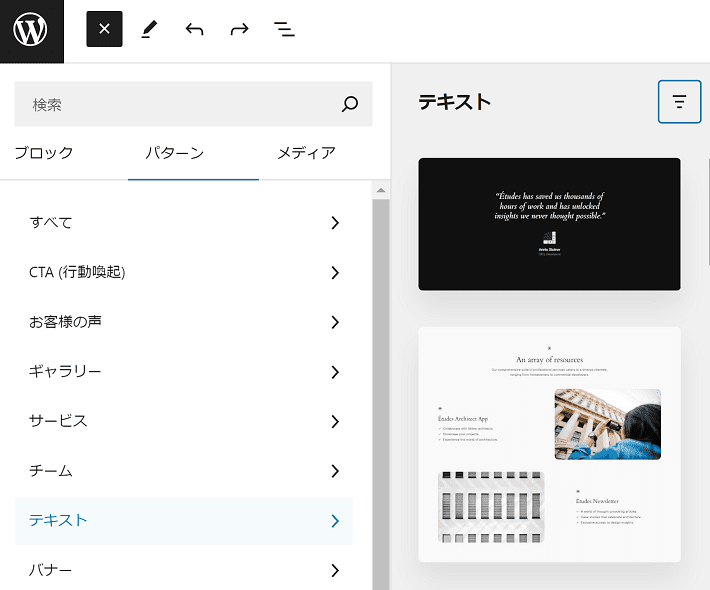
画面左上の「+」をクリックしたのち、タブからパターンを選んでください。
カテゴリごとに、さまざまなブロックパターンが用意されていますよ。

使いたいものを選択すると、編集画面上に反映されるので、あとは文字や画像などを好きなように編集するだけです。

これならデザインテンプレートを活用しているのと同じなので、初心者の方でも高品質なページが簡単に作れますね。
テーマによってはブロックパターンが配布されている
テーマによっては、ブロックパターンが配布されています。
とくに国産のテーマが配布するブロックパターンであれば、WordPressに標準搭載されているものよりも、実用的です。
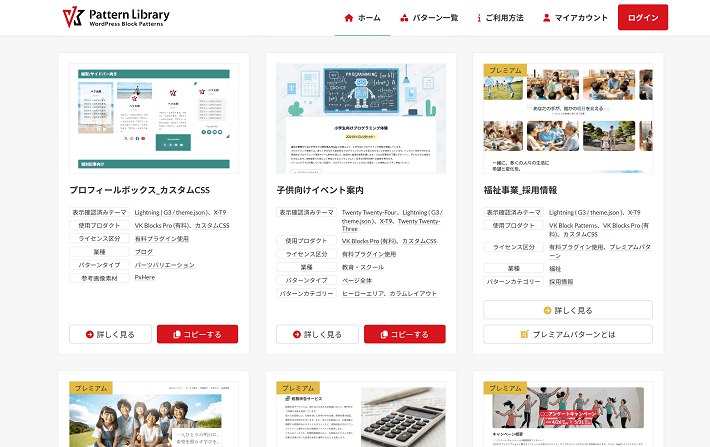
たとえば、以下は『Lightning』のテーマを配布している、株式会社ベクトルの「ブロックパターンライブラリ」です。

▲出典:Pattern Library
使ってみたいパターンがあれば、「コピーする」ボタンをクリックして、WordPressのページ編集画面に貼り付けるだけで、簡単に利用できます。
ただし、前述のブロック追加プラグイン『VK Blocks』が必要なものも多いです。
また、なかには有料の『Vektor Passport』契約者向けのプレミアムパターンもあるので、注意してください。
カワウソ
『Lightning』を使っている方なら、サポートが充実したり、魅力的な機能が追加されたりする『Vektor Passport』の契約をおすすめします。
自分で作ったコンテンツをパターンとして登録可能
じつは、ブロックを組み合わせて作ったコンテンツは、パターンとして登録することも可能。
登録後はそのパターンをすぐに呼び出せるので、コンテンツを使い回すときに便利です。
それではパターンの登録方法を見ていきましょう。
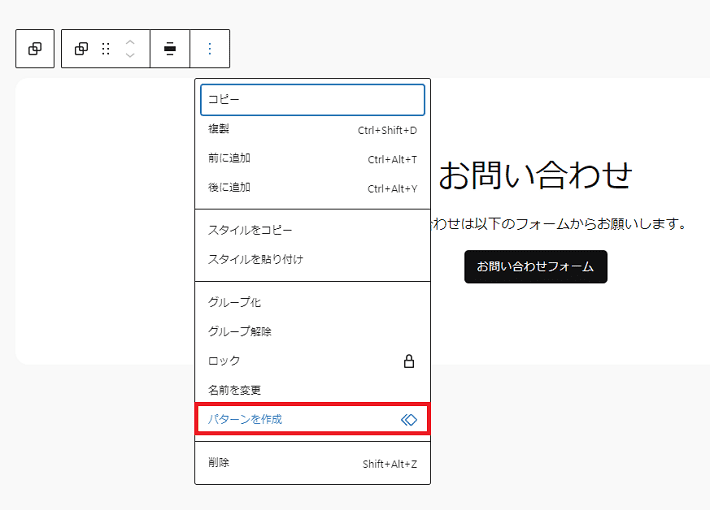
登録したいブロックのメニューから、パターンを作成をクリックします。
※対象のブロックを複数選択するか、グループ化している場合は「親ブロック」を選択したうえで行ってください。

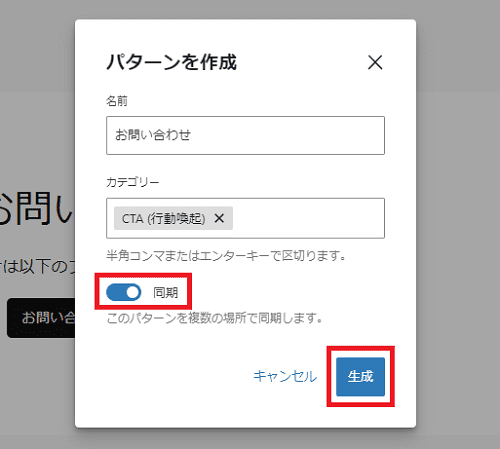
すると、以下の画面が出ます。
あとで識別できるように、名前やカテゴリーを設定しておきましょう。

なお、「同期」を有効化すると、複数の箇所で同じパターンを使用している場合に、オリジナル一つを変更するだけで、同じように修正が反映されます。
修正や更新作業を効率化できるので便利です。
たとえば、当メディアの記事で共通表示している「ホームページの開設を検討している方へ」のコンテンツは、まとめて同期パターンとして登録してあります。
同期パターンとして登録していることで、キャンペーンの切り替えがあった場合でも、すぐに対応できるようにしていますよ。
まとめ
この記事では、WordPressの編集機能である「ブロックエディタ」の使い方を解説しました。
また、デフォルトで用意されている基本ブロックのうち、ホームページ制作に使用する機会が多いものを厳選して紹介したので、参考になったのではないでしょうか。
- ブロック追加後は、「ブロックツールバー」と「ブロック設定サイドバー」を使う
- 特定のブロックを選択するのが難しければ、「リスト表示」を使う
- 異なる種類のブロックを組み合わせれば、さらに魅力的なデザインを構築可能
- 使えるブロックを増やしたいなら、高機能なテーマを使うかプラグインを追加する
- ブロックパターンを使えば、ページの制作や更新が捗る
WordPressには便利なブロックがたくさんあります。
使い方が分かったら、ぜひブロックエディタでホームページを作ってみてくださいね。
それでは、素敵なホームぺージの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。