【2024年5月9日更新】情報を更新するとともに、アコーディオンメニューの事例を探すときに役立つ「ギャラリーサイト」の紹介を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「アコーディオンメニューって何?」と悩んでいませんか?
そこで今回は、アコーディオンメニューの基礎知識はもちろん、企業ホームページにおける活用事例10選を紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- アコーディオンメニューのメリットとデメリットを知りたい人
- アコーディオンメニューの参考デザインを探している人
この記事を読めば、自社ホームページの「どこにアコーディオンメニューを活用できるのか」が分かるようになりますよ。
なお、この記事ではアコーディオンメニューの基礎知識から解説するので、「すぐに事例を知りたい」という方は、以下のリンクをクリックしてください。
それではどうぞ!
アコーディオンメニューとは
アコーディオンメニューとは、クリック(タップ)して開閉するメニューのことです。
操作したときの開閉する動きが、アコーディオンの蛇腹部分に似ていることから、アコーディオンメニューと呼ばれています。
言葉だけだとイメージしづらいと思うので、以下を参考にしてください。
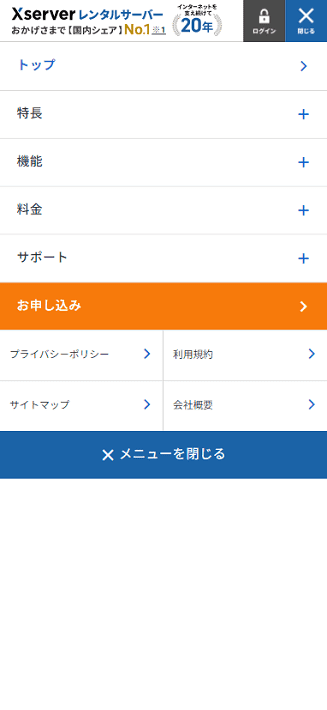
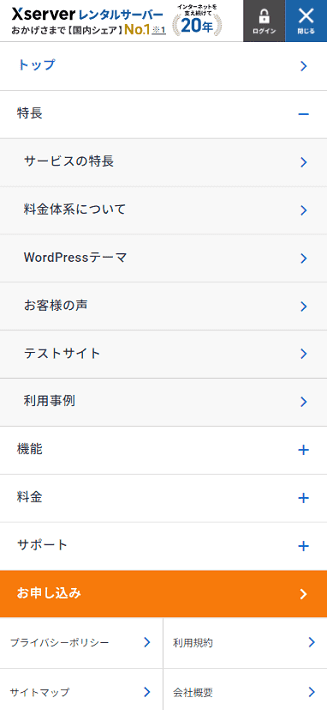
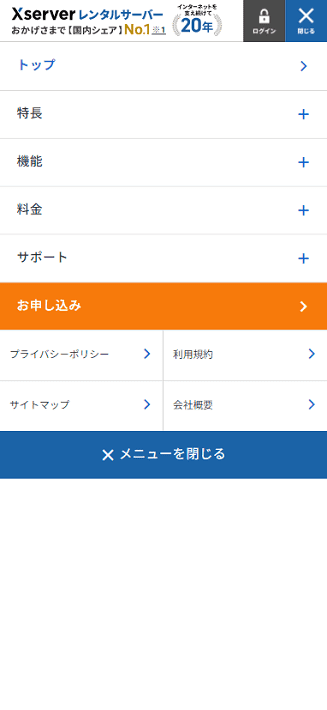
以下は、弊社『エックスサーバー』のホームページにスマホでアクセスしたときの、ハンバーガーメニュー(画面右上の「≡」)展開時の画面です。

試しに、メニューのなかから「特長」をタップしてみますね。
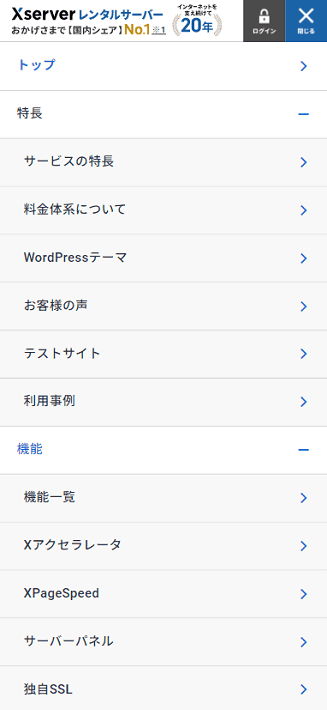
すると、新しく6つのメニューが出現します。

たしかに、アコーディオンっぽいですよね。
なお、再度タップすると、出現したメニューは隠れる仕様です。
では次に、アコーディオンメニューのメリットを見ていきましょう。
アコーディオンメニューのメリット
アコーディオンメニューのメリットは、主に以下の3つです。
それぞれ詳しく見ていきましょう。
複数のメニューを限られたスペースに収納できる
アコーディオンメニューは、複数のメニューを限られたスペースに収納できます。
メニューが複数あったとしても、アコーディオンメニューなら「隠した状態」にしておけるためです。
もしアコーディオンメニューを使用せず、すべてを表示したとしたら、一部のメニューが画面の表示領域に収まらなくなってしまうでしょう。

これだと、「料金」や「サポート」など他のメニューに、ユーザーが気付かないかもしれないですよね。
つまり、アコーディオンメニューなら、「掲載するメニューの数は削られないけど、なるべくコンパクトに収めたい」といったような希望を叶えることができるのです。
スマホ対応の手段としても有効
スマホ対応の手段として有効なのも、アコーディオンメニューのメリットの一つです。
パソコンだけでなく、スマートフォンから見ても、見やすくて操作しやすいホームページを作ること。近年では、ユーザーのデバイスに応じて、ホームページの表示サイズを自動で変える「レスポンシブデザイン」が多く採用されています。
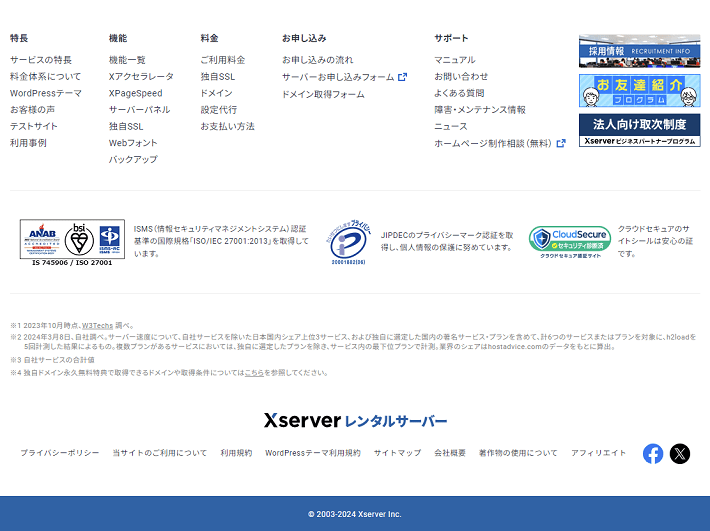
たとえば、弊社『エックスサーバー』のホームページをパソコンでアクセスしたときの、フッター(ページ最下部の領域)をご覧ください。
「特長」や「機能」などのカテゴリタイトルの下に、下層ページがすでに表示された状態ですよね。

これなら、ユーザーが目的のページを見つけて、そのままダイレクトにアクセスできます。
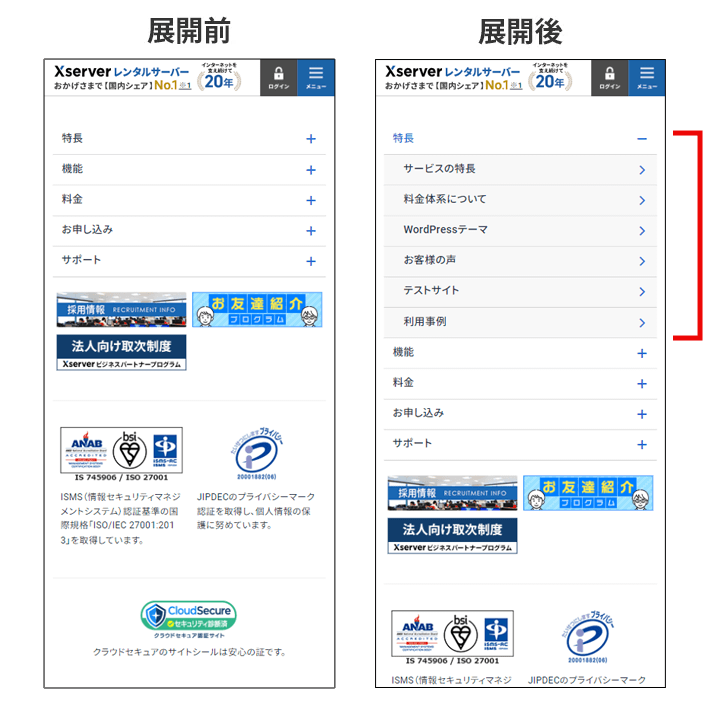
ただ、このフッターをスマホでどのように表示すればよいのか、悩むときがあるのです。
というのも、スマホはパソコンと比べて画面の表示領域が狭いので、これをこのまま表示するわけにはいきません。
そこでアコーディオンメニューの活用です。
アコーディオンメニューを活用すれば、パソコンのコンテンツをうまくスマホ向けに最適化できます。
ユーザーがメニューをタップすれば、パソコンと同じように、スマホでも目的のページにダイレクトでアクセスすることが可能です。

ホームページのスマホ対応でデザインに悩んだ場合は、ぜひアコーディオンメニューの採用を検討してみてください。
ユーザーが情報を取捨選択できる
アコーディオンメニューには、「ユーザーが情報を取捨選択できる」といったメリットもあります。
なぜなら、隠されたメニューを表示するかどうかは、ユーザーが選択できるためです。
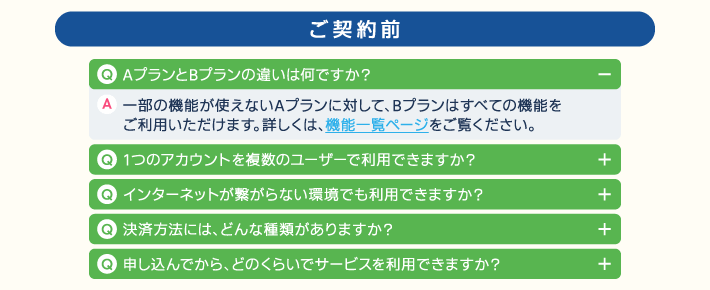
たとえば、「よくある質問(Q&A)」のコンテンツで考えてみましょう。
アコーディオンメニューを使用すれば、質問だけを並べて表示できます。
ユーザーからしてみると、探しやすいのはもちろん、興味のある質問のみをクリック(タップ)して、回答を確認すればよいですよね。

つまり、アコーディオンメニューは、ユーザーが情報を効率的に収集するためのサポートもできるのです。
アコーディオンメニューのデメリット
アコーディオンメニューのデメリットは、主に以下の2つです。
それぞれ詳しく解説します。
クリックなどの操作をしないと詳細を確認できない
アコーディオンメニューはメニューに対して、マウスをのせたり、クリック(タップ)したりしない限りは、展開されません。
多くの情報を求めるユーザーにとっては、複数のメニューを操作しなければならず、かえって負担になってしまうおそれがあるのです。
もし、アコーディオンメニューの採用に迷った場合は、一度テスト実装して、ユーザーの立場になって検証してみることをおすすめします。
ユーザーが機能に気付かないおそれもある
便利なアコーディオンメニューですが、そもそもユーザーが開閉できることに気付かないおそれもあります。
そのため、なるべく開閉できることがイメージできるように、デザインを工夫しましょう。
たとえば、メニューには「+」や「V」などのマークを付けるのがおすすめです。
このあとで紹介する企業事例でも出てくるので、ぜひチェックしてみてください。
アコーディオンメニューの活用事例10選
ここからは、アコーディオンメニューの活用事例を「パソコンサイト」と「スマホサイト」に分けて解説します。
パソコンサイトのアコーディオンメニュー事例
それではまず、パソコンサイトのアコーディオンメニュー事例を紹介します。
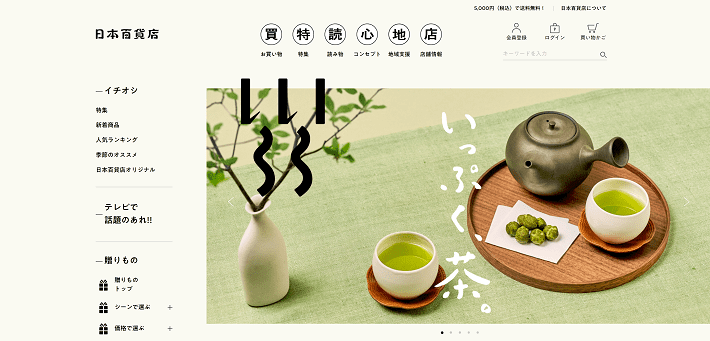
日本百貨店

▲出典:日本百貨店
株式会社日本百貨店が運営する『日本百貨店』は、日本全国各地のスグレモノを発掘して販売するECサイトです。
アコーディオンメニューは、サイドバー(コンテンツエリアの左右に設置する、ホームページのパーツのこと)に採用されていますよ。

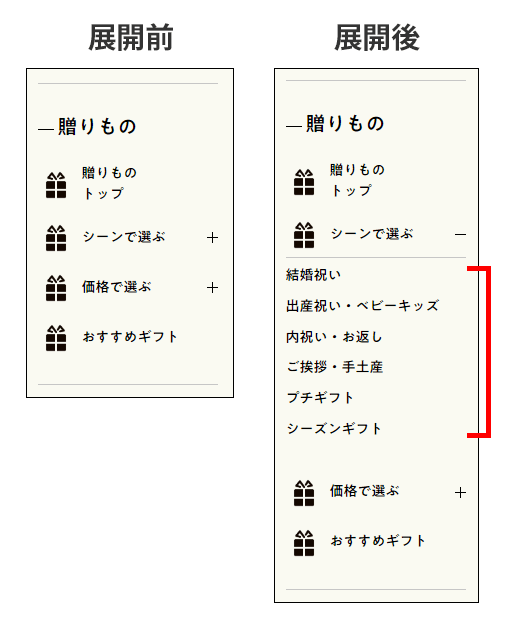
▲出典:日本百貨店
「+」マークがあるおかげで、クリックにより、さらに詳細なリンクを表示できることが想像できますよね。
たとえば、「シーンで選ぶ」の横にある「+」マークをクリックすると、「結婚祝い」や「出産祝い」などのリンクが表示されます。
このように、売上を拡大するためには、ユーザーにとって使いやすいECサイトを作る必要があるでしょう。
なお、サイドバーやホームページのレイアウトについては、以下の記事で詳しく解説しています。
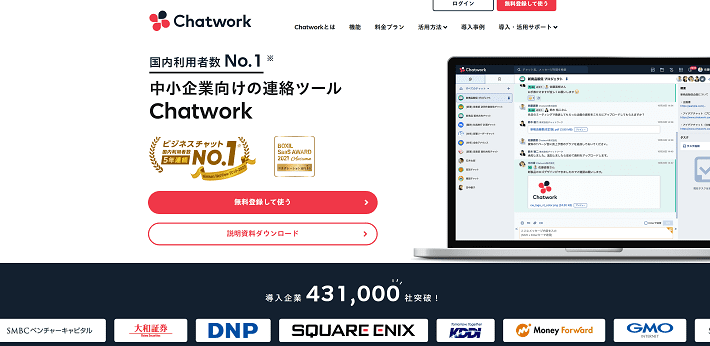
Chatwork(チャットワーク)

▲出典:Chatwork
『Chatwork(チャットワーク)』は、中小企業向けのビジネスチャットです。
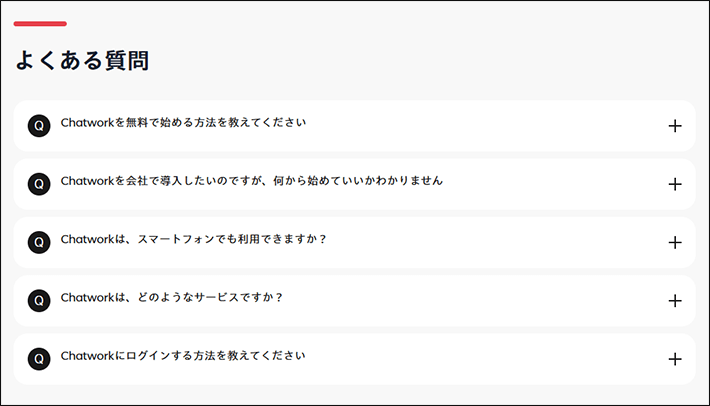
アコーディオンメニューは、トップページの下部に設置された、「よくある質問」のコンテンツに採用されています。

▲出典:Chatwork
こちらも「+」マークにより、アコーディオンメニューだと判断することが可能です。

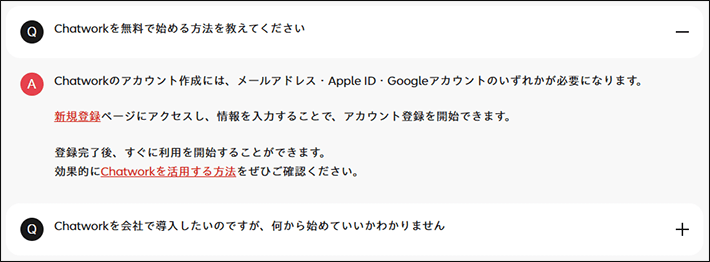
▲出典:Chatwork
このようにサービスサイトのトップページでは、「よくある質問」を代表的なものに絞って掲載することが、よくあります。
とはいえ、デフォルトの状態から回答をすべて表示させてしまうと、ページが長くなってしまいますよね。
トップページはさまざまなコンテンツを入れるので、ページが長くなりがちです。
しかし、このようにアコーディオンメニューを効果的に使えば、ページが長くなるのを抑えることができるでしょう。
AIRPOST(エアポスト)

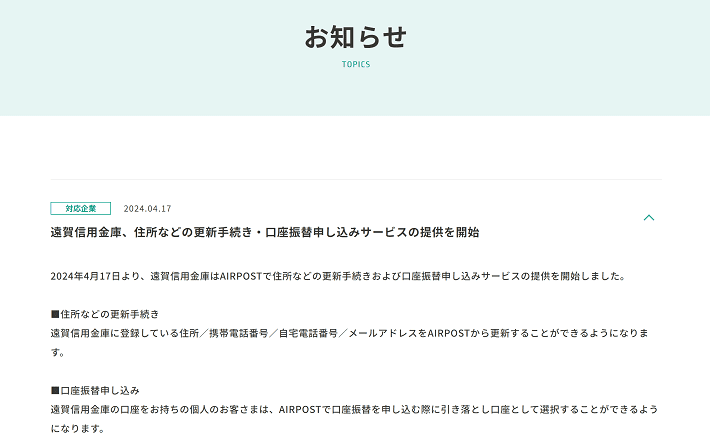
▲出典:AIRPOST
TOPPANエッジ株式会社が提供する『AIRPOST(エアポスト)』は、行政や金融機関などに対する手続きを、スマホから安全に申請できるサービスです。
アコーディオンメニューは、「お知らせ」ページに採用されていますよ。
「V」のマークがあるおかげで、メニューが展開することが分かりやすいですね。

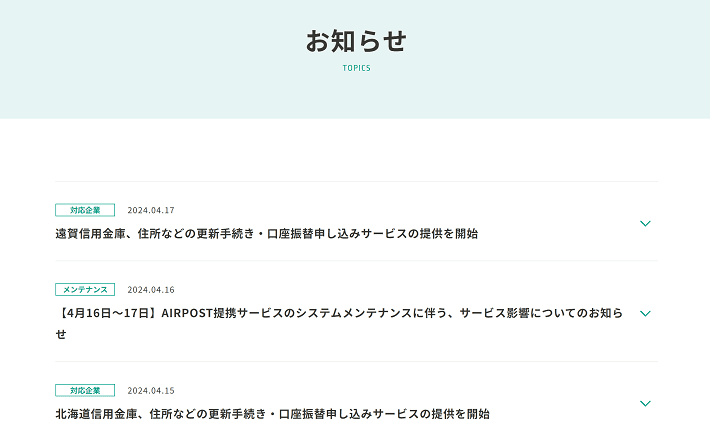
▲出典:AIRPOST
アコーディオンメニューを開けば、各お知らせの内容を確認することが可能です。

▲出典:AIRPOST
これならお知らせが複数あっても、このページに留まった状態で、次々に内容を確認していけますよね。
もちろん、詳細情報があるお知らせについては、リンクが設置されているため、情報不足に陥ることもありません。
自社のお知らせをユーザーに網羅的に届けたい場合は、参考にしたいホームページです。
日亜鋼業株式会社

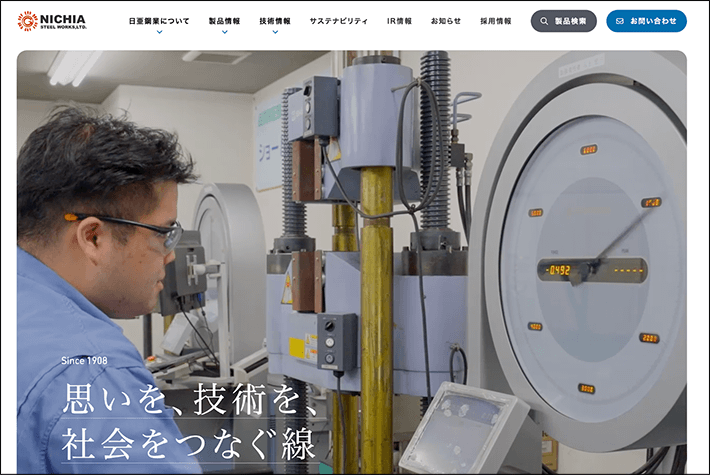
▲出典:日亜鋼業株式会社
『日亜鋼業株式会社』は、線材加工製品の総合メーカーです。
アコーディオンメニューは、トップページの「製品情報」に採用されています。

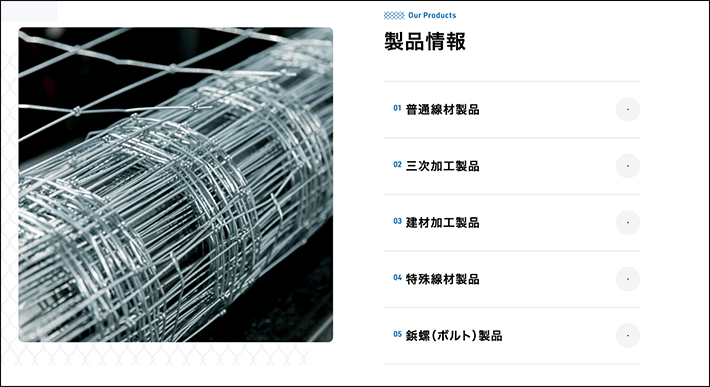
▲出典:日亜鋼業株式会社
特徴は、クリックではなく、オンマウス(マウスを乗せること)でメニューが展開される点です。
一番上のメニューにマウスを乗せてみますね。

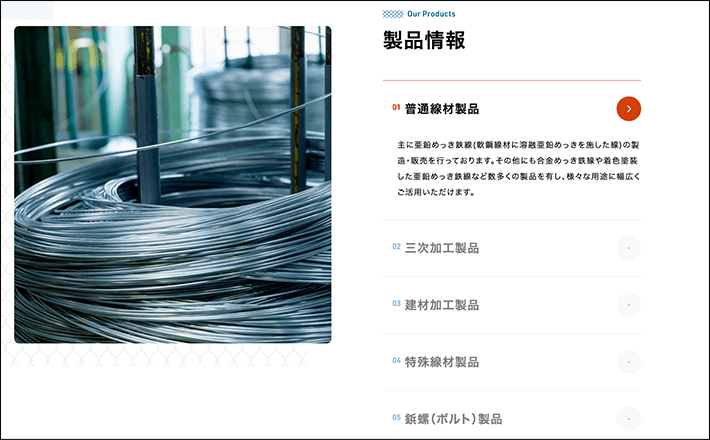
▲出典:日亜鋼業株式会社
これなら、ユーザーがわざわざリンク先のページにアクセスしなくても、どんな内容が書かれているかを把握できるため、無駄なクリック(遷移)を減らせます。
また、次のメニューにマウスを乗せると、さきほどまで開いていたメニューが自動的に閉じる仕組みです。
こちらもクリックを不要にすることで、ユーザーの負担を抑える効果が期待できるでしょう。
もし自社のホームページに、タイトルだけではイメージしづらいメニューを並べる必要がある場合は、参考にしてみてはいかがでしょうか。
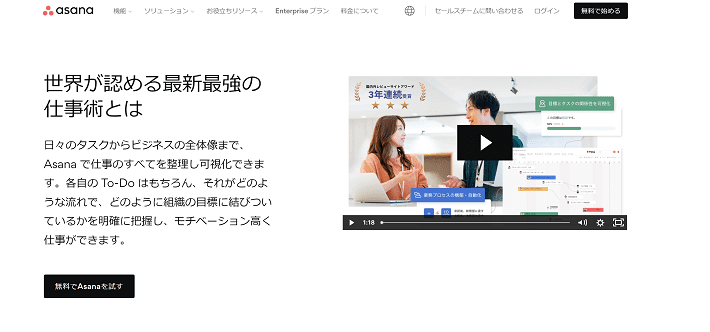
Asana

▲出典:Asana
『Asana』は、プロジェクトとタスクを一元管理できる、ワークマネジメントツールです。
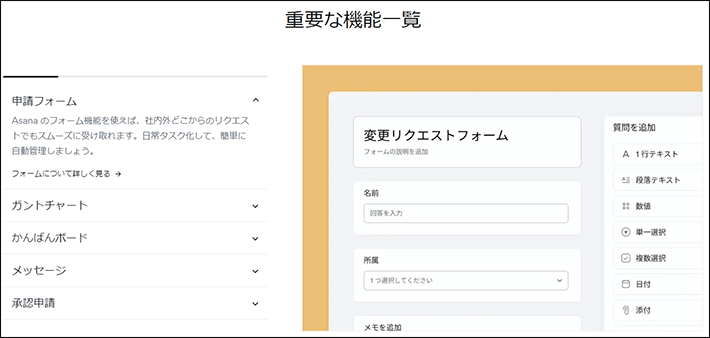
アコーディオンメニューは、トップページの下部にあるコンテンツ「重要な機能一覧」に採用されています。
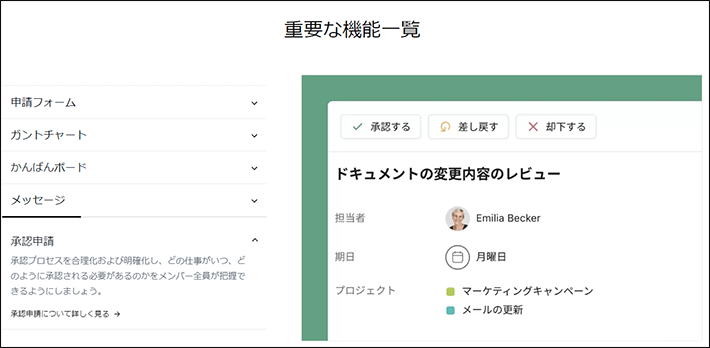
特徴は、それぞれのメニューに表示時間が設定されている点です。
一定の時間が経過すると、自動で次のメニューに移ります。

▲出典:Asana
操作しなくても、いずれかのメニューが常に表示されているため、ユーザーがアコーディオンメニューの存在に気付かないといったリスクを、抑えることが可能です。
もちろん、クリックで任意のメニューを開くこともできます。
またどのメニューを開いても、コンテンツエリアの表示領域(縦幅)が変わらないため、ユーザーは視線を大きく動かしたり、ページをスクロールしたりする必要がありません。

▲出典:Asana
アコーディオンメニューのメリットを活かしながらも、デメリットを解消した事例と言えるでしょう。
スマホサイトのアコーディオンメニュー事例
次に、スマホサイトのアコーディオンメニュー事例を紹介しますね。
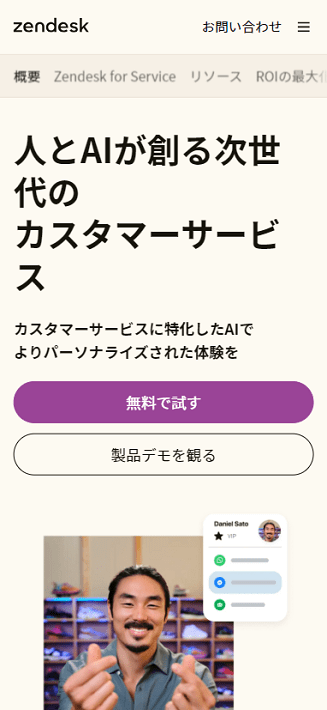
株式会社Zendesk

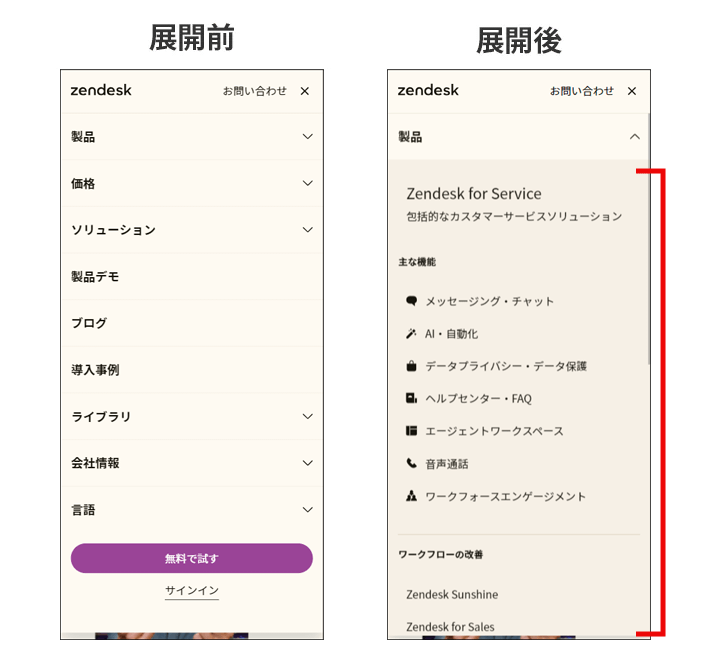
▲出典:株式会社Zendesk
『株式会社Zendesk』は、企業の営業活動やカスタマーサービスを支援するツールを提供しています。
アコーディオンメニューは、ハンバーガーメニューに採用されていますよ。

▲出典:株式会社Zendesk
製品へのリンクが、概要とともに表示されますよね。
このように、タイトルだけだとユーザーがイメージしづらいと予想できるときは、補足情報を付け足すとよいでしょう。
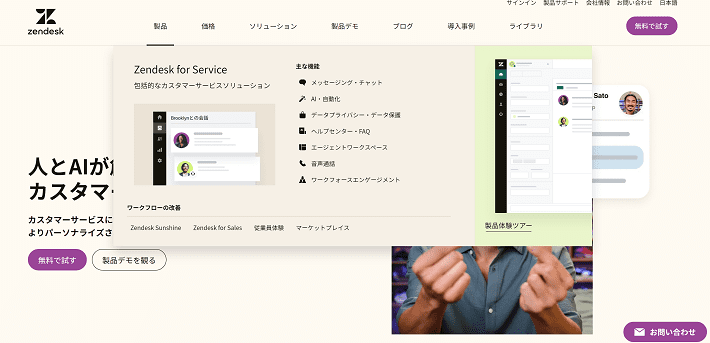
なお、パソコンサイトでは、グローバルナビゲーションに「メガメニュー」が採用されています。

▲出典:株式会社Zendesk
ホームページの「全ページ内に共通して設置されたリンク」です。ユーザーを目的のページに案内する役割を持っています。
メガメニューとは、ナビゲーションの一種で、広い画面領域を持つドロップダウンメニュー(マウスを載せたり、クリックしたりすると、下に落としたように出てくる)のことです。「メガドロップダウン」「メガナビゲーションメニュー」とも呼ばれます。
カワウソ
パソコンサイトのグローバルナビゲーションに、メガメニューなどのドロップダウンメニューを採用する場合は、スマホサイトではハンバーガーメニューとアコーディオンメニューで対応できそうですね。
それぞれについては、以下の記事で詳しく解説しています。
東レ株式会社

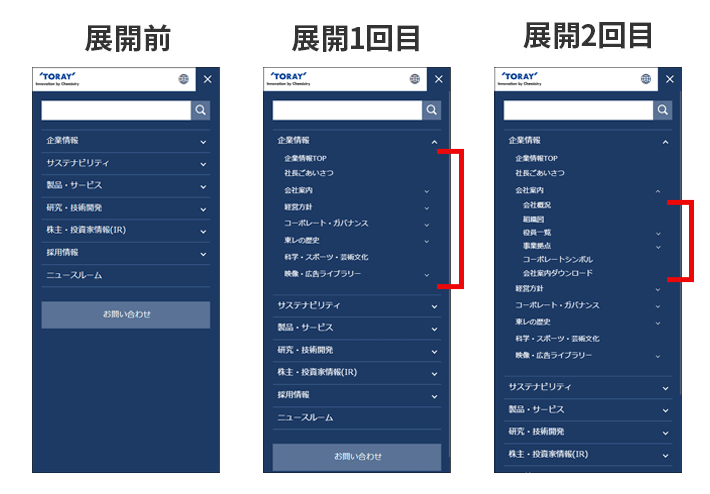
▲出典:東レ株式会社
『東レ株式会社』は、繊維、樹脂、ケミカルなどのさまざまな基礎素材を取り扱うメーカーです。
ハンバーガーメニューに採用されたアコーディオンメニューは、ホームページの多階層な構造を伝えるのに、役立っていますよ。

▲出典:東レ株式会社
たとえば「企業情報」をタップすると、1回目のアコーディオンメニューが開きます。
さらに出現した「会社案内」をタップすると、2回目のアコーディオンメニューが開く仕様です。
このように、アコーディオンメニューを複数回使用することで、深い階層にあるページまで表示できます。
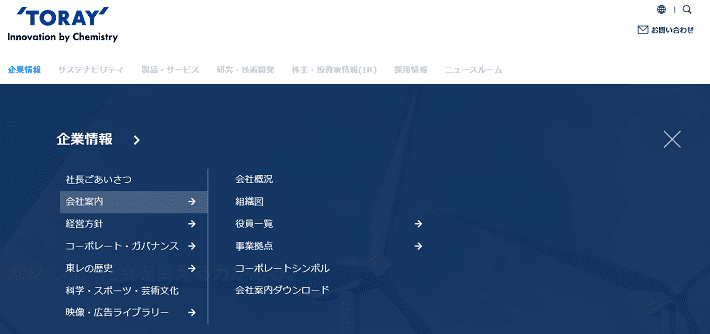
なお、パソコンサイトのグローバルナビゲーションには、メガメニューが採用されていますよ。

▲出典:東レ株式会社
表示領域が広いメガメニューなら、ホームページの構造が多階層であっても、十分にリンクを設置できますね。
ぜひ併せて、パソコンサイトもチェックしてみてください。
社内報アプリ

▲出典:社内報アプリ
『社内報アプリ』は、社内報の専門会社「ウィズワークス株式会社」が提供するサービスです。その名のとおり社内報向けのサービスで、さまざまな機能が備わっています。
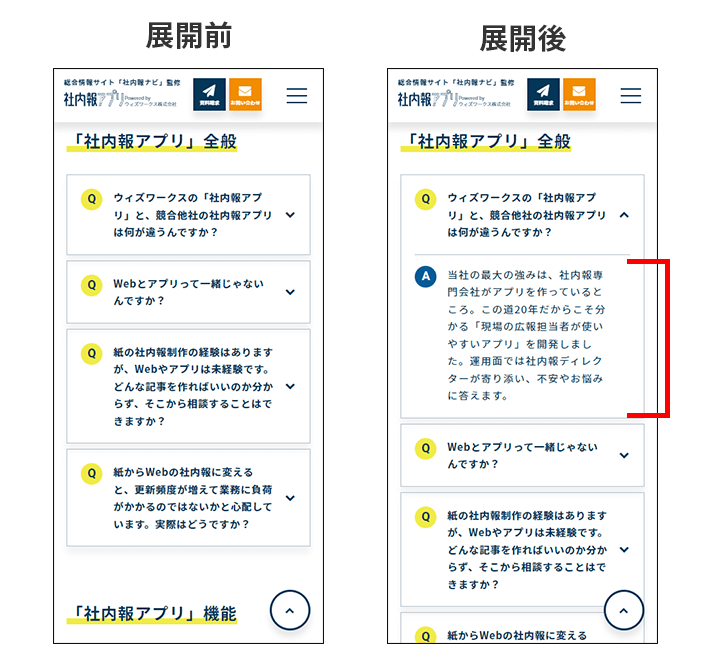
アコーディオンメニューは、「よくあるご質問」ページに採用されていますよ。

▲出典:社内報アプリ
合計14個の質問が掲載されているものの、アコーディオンメニューが採用されているため、そこまでページが長くなっていません。
およそ2回〜3回のスクロールで、すべての質問を確認することが可能です。
前述のとおり、スマホサイトはパソコンに比べて、表示領域が狭いですよね。
デフォルトの状態で回答までを表示させてしまうと、質問の数によっては、とてつもなく長いページになってしまうでしょう。
その結果、単にユーザーが情報を見つけづらいだけでなく、ページをスクロールする手間まで増えてしまうのです。
カワウソ
試しにすべての質問の回答を表示させた状態で、上からスクロールしてみました。すべての質問を確認するためには、およそ8回〜9回のスクロールが必要でした。
自社の「よくあるご質問」の質問数が多い場合は、ぜひ参考にしてみてください。
STYLE FREE チアシード&オオバコ

『STYLE FREE チアシード&オオバコ』は、井藤漢方製薬株式会社が販売する健康食品です。
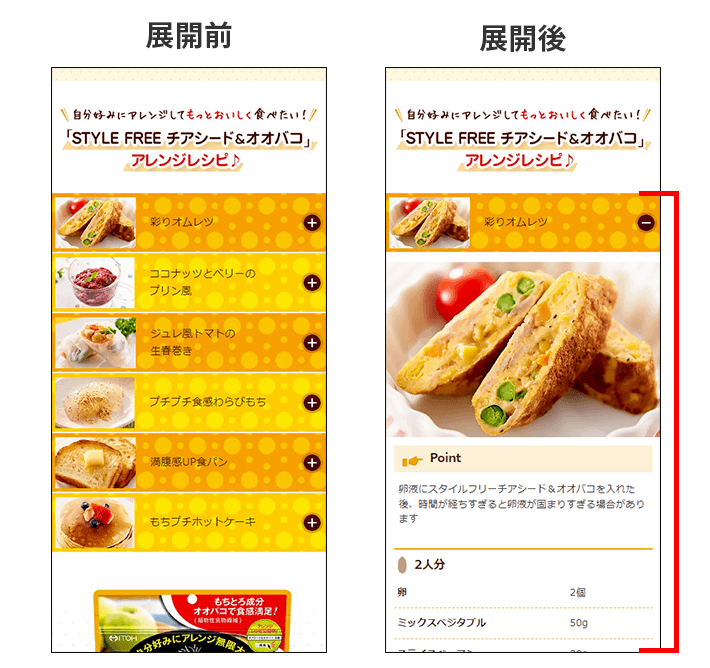
アコーディオンメニューは、「アレンジレシピ」のコンテンツに採用されていますよ。

これなら、一つひとつのレシピを詳しく紹介していたとしても、まとまりのあるコンテンツとして、コンパクトに収められますね。
なお、パソコンサイトでは、すべてのレシピの詳細が表示されています。

スマホ対応の好例として、ぜひ参考にしてみてください。
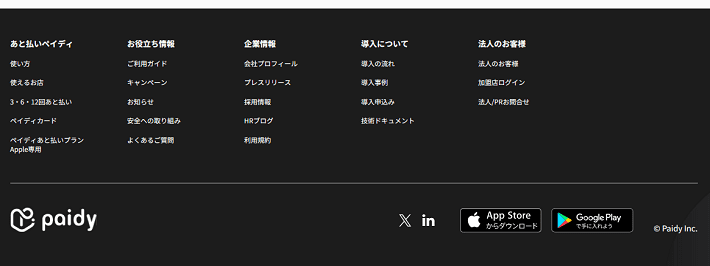
Paidy(ペイディ)

▲出典:Paidy
『Paidy(ペイディ)』は、スマホだけで買い物ができる「あと払い決済」のサービスです。
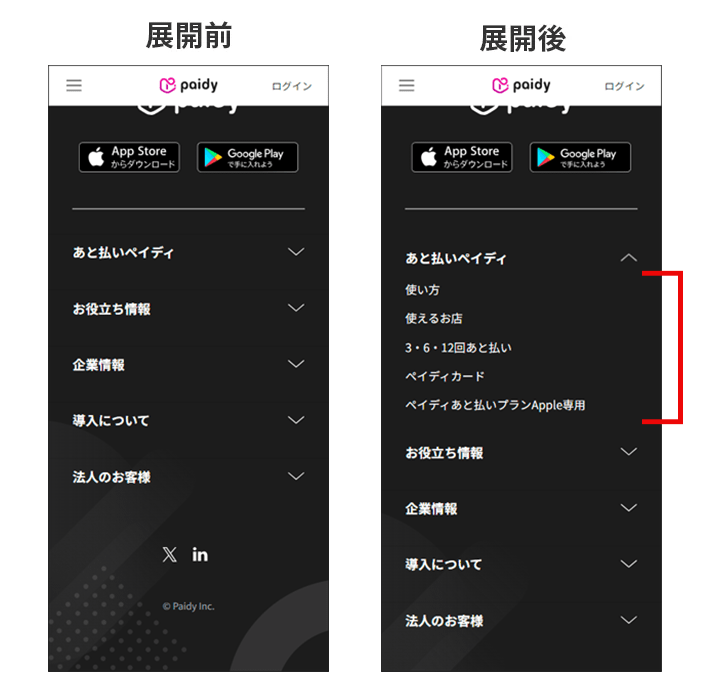
アコーディオンメニューは、フッターに採用されていますよ。

▲出典:Paidy
アコーディオンメニューにより、表示領域が狭いスマホでも見やすいですよね。
一方、パソコンサイトでは、デフォルトですべてのリンクが表示されています。

▲出典:Paidy
このように、デバイスの特性に応じた設計をすると、ユーザーにとって見やすくて、操作しやすいホームページを作ることが可能です。
アコーディオンメニュー事例を紹介したギャラリーサイト
「アコーディオンメニューの事例をもっと知りたい」という方は、ギャラリーサイトがおすすめです。
ギャラリーサイトなら、ホームページが一覧で表示されるので効率的に探せます。
この記事では、アコーディオンメニューのカテゴリがあるギャラリーサイトを紹介しますね。
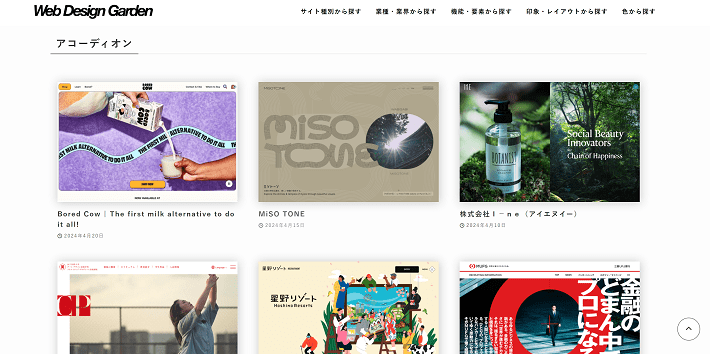
Web Design Garden

『Web Design Garden』は、Web制作の参考になる優れたWebデザインを集めたギャラリーサイトです。
アコーディオンメニューは、「機能・要素」のカテゴリから探せます。
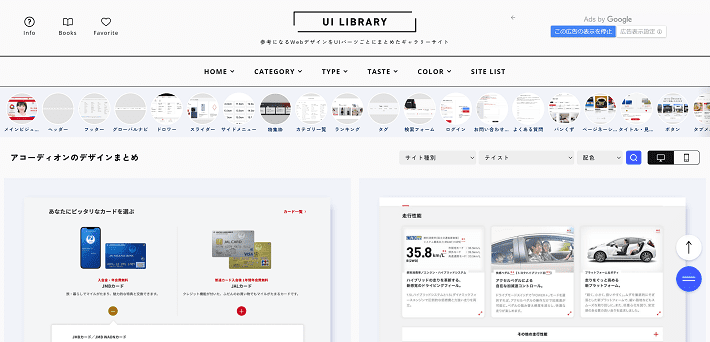
UI LIBRARY

▲出典:UI LIBRARY
『UI LIBRARY』は、ホームページのヘッダーやサイドメニューなどの「パーツ」を集めたギャラリーサイトです。
事例は少ないですが、「アコーディオン」のカテゴリが用意されています。
パソコンサイト・スマホサイトそれぞれ用意されているのも特徴的ですよ。
なお、ギャラリーサイトについては、以下の記事でも紹介しているので、あわせて参考にしてください。
アコーディオンメニューを設置するときの注意点2つ
アコーディオンメニューを設置するときは、以下の2つに気を付けましょう。
どちらも、SEO(検索エンジン最適化)に注力するうえでは、重要です。
展開可能であることが伝わるデザインにする
すでに触れた内容ではあるものの、重要なので再度お伝えします。
アコーディオンメニューを実装するときは、展開可能であることが伝わるデザインにしましょう。
いくらアコーディオンメニューで情報をコンパクトにまとめたとしても、ユーザーに気付いてもらえなければ役割を果たせません。
この記事で紹介したように、「V」や「+」などのマークを設置することをおすすめします。
ユーザーにとって気付きにくいコンテンツを設置してしまうと、「Google ウェブ検索のスパムに関するポリシー」に違反するおそれがあります。
具体的には、「隠しテキストと隠しリンク」と見なされるおそれがあるでしょう。
(参考:Google 検索セントラル「Google ウェブ検索のスパムに関するポリシー」)
カワウソ
アコーディオンメニューが開かないリンクについては、「>」や「→」などのマークを利用することが多いです。通常のリンクとアコーディオンメニューが混在するときは、分けて使いましょう。

コンテンツはHTMLのなかに含まれている必要がある
アコーディオンメニューを実装するときは、展開されるコンテンツがHTMLのソースコードに含まれるようにしましょう。
カワウソ
見た目としては隠しておくものの、実態は最初から存在させておくといった意味合いです。
なぜなら、HTMLのソースコードにコンテンツが含まれていなければ、Googleが自社のホームページをクロールしたときに、その部分を読み取れないおそれがあるためです。
Googleなどの検索エンジンが、「インターネット上にどんな情報があるか」を把握するために、ホームぺージを巡回することです。定期的にクロールすることで、まだ取得していなかったり、更新されていたりする情報を見つけています。
Googleがコンテンツの存在に気付かなければ、ページは正しく評価してもらえません。
以下、Googleの公式見解を参考にするとよいでしょう。
▼動画の自動翻訳機能(日本語)による文章(36:35~)
- モバイルファーストインデックスの世界では、非表示の税金、タグやアコーディオンの背後にある非表示のコンテンツは、ユーザーに表示される可能性が低いなどの理由で、依然として価値が下がるのでしょうか?
いいえ、具体的には、モバイルページのコンテンツに関しては、HTMLにあるものはすべて考慮されます。
そのため、ある時点でユーザーに表示される可能性のあるものがあれば、それをインデックスに含めます。
(引用:English Google Webmaster Central office-hours hangout)
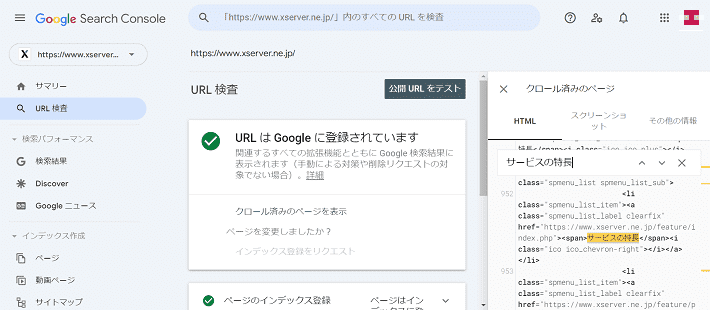
『Google Search Console(グーグル・サーチ・コンソール)』の「URL検査ツール」を使用すれば、Googleが自社のホームページに対して、HTMLコードをどのように読み取っているかを知ることができます。
▼URL検査 > クロール済みのページを表示 > 該当部分を検索

もし、HTMLのソースコードに該当部分のコンテンツが含まれていない場合は、特殊な方法で実装されているのかもしれません。
ご自身で対応が難しい場合は、専門的な知識を持つ第三者に相談されることをおすすめします。
WordPress(ワードプレス)でホームページを作る方は、フォーラムに相談することが可能です。またテーマ(デザインテンプレート)によっては、専用のフォーラムが用意されていることもあるでしょう。
以下の記事では、WordPressについて解説しています。
以下の記事では、WordPressのおすすめテーマとサポートについて紹介しています。
まとめ
今回の記事では、企業ホームページにおける、アコーディオンメニューの活用事例10選を紹介しました。
- アコーディオンメニューとは、クリックなどの操作で開閉するメニューのこと
- アコーディオンメニューは、ユーザーが任意で情報を出し入れできる
- アコーディオンメニューは、ユーザーが気付くように「V」などのマークを付ける
- アコーディオンメニューを設置するときは、注意点も知っておく
とくに、スマホは表示領域が狭いことから、アコーディオンメニューがよく利用されます。
アコーディオンメニューをうまく活用して、どのデバイスからでも見やすくて、操作しやすいホームページを作りましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。