【2024年10月25日更新】情報の更新に伴い、紹介しているギャラリーサイトの一部を変更しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
士業の事務所を開いたら、ホームページを開設して顧客にアピールしたいですよね。
しかし、いざ作ろうとしても、士業ホームページのイメージが湧かず、悩んでいる方も多いのではないでしょうか。
そこで今回は、参考になる士業ホームページを厳選して5つ紹介します。
カワウソ
この記事は次のような人におすすめ!
- 士業ホームページを作る人
- 士業ホームページを作るときのポイントや注意点を知りたい人
- デザインの参考になる士業ホームページを探している人
この記事を読めば、顧客にアピールできる士業ホームページが作れます。
なお、士業ホームページの参考事例を効率的に探せる「ギャラリーサイト」も紹介しているので、ぜひチェックしてみてください。
それではどうぞ!
士業ホームページ制作2つのポイント
士業ホームページの制作で、押さえておくべきポイントは、「親しみやすさ」と「信頼感」です。
| ポイント | 理由 |
| 親しみやすさを演出する | ユーザーが問い合わせしやすい雰囲気を出すため |
| 信頼感を与える | 複数の候補から依頼先を選定するための判断材料にしてもらうため |
※ユーザーとは、ホームページの訪問者のことです。
それぞれ詳しく解説します。
親しみやすさを演出する
士業ホームページでは、ユーザーが問い合わせしやすいように、「親しみやすさ」を演出しましょう。
士業は専門分野であることから、なかには難しく感じてしまうユーザーもいますよね。
相談するにしても、どのような対応をされるか不安になっているユーザーも少なくないでしょう。
ホームページから親しみやすさが感じられれば、そんな不安を抱えているユーザーでも相談しやすくなります。
たとえば、以下のようなコンテンツは親しみやすさの演出に役立ちますよ。
- 所長や所属メンバーの笑顔の写真
- 所長や所属メンバーのプロフィール(趣味等)
- やわらかい雰囲気のイラスト
- やさしい言葉で解説した専門用語
- 堅苦しさを感じさせないメッセージ
カワウソ
士業ホームページをいくつか確認したところ、「顧客に寄り添う」という表現を含むものが多かったです。そのような自社の姿勢を伝えるためにも、親しみやすさの演出は重要と言えるでしょう。
あとの事例では、親しみやすさが感じられるホームページを紹介するので、ぜひチェックしてみてください。
信頼感を与える
士業ホームページに訪問するユーザーは、何かしらの悩みを抱えていることが多いです。
法人であれば「経理」や「労務」のことだったり、個人であれば「自分」や「家庭」のことだったりと、プライベートな内容も含めて、ユーザーの悩みはさまざま。
数あるなかで、どの士業事務所が信頼できるか、懸命に探していることでしょう。
そのため、ホームページでユーザーに信頼感を与えられれば、自社を選んでもらうための動機付けができますよ。
ユーザーに信頼感を与えるためには、以下のようなコンテンツを用意しましょう。
- 実績や経歴
- 著書や論文
- 利用者の声
- Q&Aコーナー
これら信頼感を与えるコンテンツは、ユーザーが事務所を選定するときの判断材料にもなるので、ぜひ掲載することをおすすめします。
参考になる士業ホームページのデザイン事例5選
ここからは、士業ホームページのデザイン事例を、以下のカテゴリに分けて解説していきます。
魅力的なデザインが、「親しみやすさ」や「信頼感」を与えるうえで、どのような効果を発揮しているのかに注目しているので、ぜひ参考にしてください。
写真が魅力的な士業ホームページ
前述のとおり、士業ホームページで親しみやすさを演出するためには、「笑顔の人物写真」があると効果的です。
どのような人物が相談に乗ってくれるのかが分かれば、ユーザーの不安は軽減されますよね。
そのため、フリー素材ではなく、できる限り自社オリジナルの写真を使用しましょう。
次に、実際に笑顔の人物写真を使って、士業ホームページを魅力的に見せている事例を紹介します。
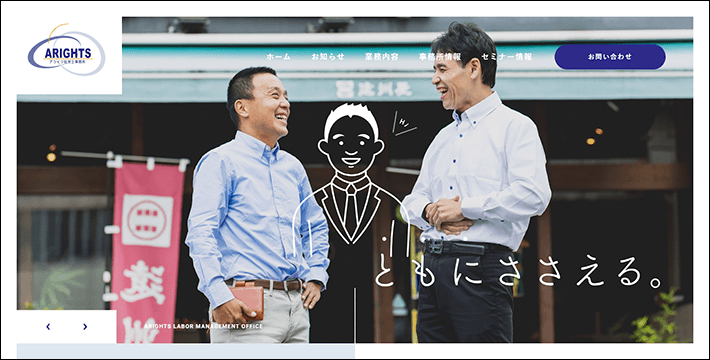
アライツ社労士事務所

▲出典:アライツ社労士事務所
『アライツ社労士事務所』のホームページは、ファーストビュー(最初に表示される画面領域)に、笑顔の人物写真が掲載されており、親しみやすさが感じられます。
まさに「ともにささえる。」というメッセージが表現された写真ですよね。
その他、ホームページに散りばめられたテキストからも、親しみやすさが感じられるので、あわせてチェックしてみてください。
トップページ
- モットーは「現場第一主義」
事務所情報ページ
- 「社労士っぽくない」が一番の褒め言葉。
- 私自身は、決して「サムライ業=先生」では無いと思っています。
- 『アナログ』にこだわった仕事を続けています。
(引用:アライツ社労士事務所)
動画が魅力的な士業ホームページ
近年、動画を活用したホームページはよく見かけます。
文章や画像よりも多くの情報を伝えられる動画は、自社の魅力をアピールするのに効果的な手段と言えるでしょう。
制作に時間や予算がかかったり、ホームページの読み込み速度が遅くなったりするおそれもあるものの、それ以上にメリットを感じる方は、動画の掲載を検討してみてください。
では、動画を使って魅力的な士業ホームページを作り上げている事例を見てみましょう。
高石法律事務所

▲出典:高石法律事務所
熊本県にある『高石法律事務所』のホームページは、ファーストビューに代表弁護士の動画が配置されています。
動画には音声はありませんが、どのような弁護士が相談に応じてくれるのかが一目瞭然ですよね。

▲出典:高石法律事務所
また、トップページの下部には、『高石法律事務所』の紹介動画が掲載されており、初回は1時間無料で相談できることが分かりやすく説明されています。
弁護士など専門家に相談する場合、「料金が高いのではないか」と心配するユーザーもいるでしょう。
初回無料であることが分かるだけでも、敷居が下がりますよね。
なお、この動画には、代表弁護士のインタビューも盛り込まれています。
「法の専門家でありながら、心理カウンセラーのような心持ちで、相談者様の気持ちに寄り添っていきたい」という言葉があり、気軽に相談できることが伝わってきますよ。
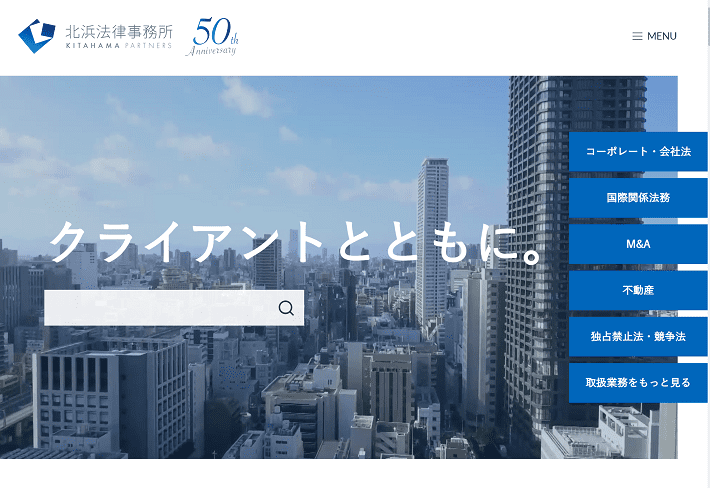
北浜法律事務所

▲出典:北浜法律事務所
『北浜法律事務所』は、大阪、東京、福岡に事務所を持つ弁護士事務所です。
ファーストビューでは、事務所で働く弁護士の姿や事務所の雰囲気が伝わる動画が流れます。
動画と一緒に表示されている「クライアントとともに。」というキャッチコピーも目に入りやすく、自分の悩みに寄り添ってくれるのではないかと期待できますよね。

▲出典:北浜法律事務所
特徴的なコンテンツは、「弁護士ストーリー」。
経験豊富な弁護士が、これまでの経歴やクライアントへの想いを綴っています。
士業ホームページでは、信頼感を与えられるよう、実績や経歴、著書や論文を掲載しているケースが多いです。
もちろん重要な情報ですが、それだけでは少し人間味が感じにくい一面もあります。
メッセージやインタビューなどがあると、ユーザーが親しみを感じやすくなるでしょう。
イラストが魅力的な士業ホームページ
やわらかい雰囲気のイラストは、親しみを与えるのに効果的。
「専門分野だから難しく感じる」といったユーザーに対しては、よいアプローチです。
またイラストには、テイストやカラーなどが調整しやすく、事務所の雰囲気に合わせやすいメリットもあります。
とくに「写真掲載は抵抗がある」「写真では上手く伝わりそうにない」などといった悩みを抱えている方は、ぜひイラストの活用を検討してみてください。
では、イラストを使った魅力的な士業ホームページの事例を見てみましょう。
石川隆規税理士事務所

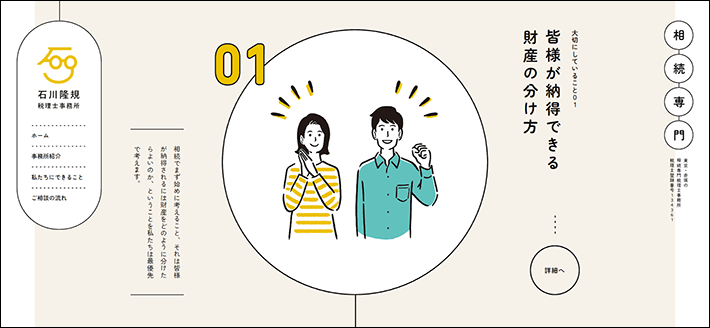
▲出典:石川隆規税理士事務所
『石川隆規税理士事務所』は、相続専門の税理士事務所です。
トップページでは、3つの「大切にしていること」に対して、大きなイラストが使われています。
相続では、日常では使わない難解な用語が多く登場するので、「難しそう」といった先入観を持つユーザーも多いですよね。
ただ、このイラストがあるため、とっつきやすい印象を受けます。
このアプローチは、『石川隆規税理士事務所』のお客様に寄り添う姿勢を理解すれば、さらに納得できますよ。
「相続において何を一番に考えた方がいいかというと、皆様が納得されることであると私たちは考えております。相続や相続税について調べると、難解な法律用語やテクニックがでてきます。このような難しいことは手段であって、目的ではありません。重要なことは、皆様がご納得されるという目的を達成することです。その目的を達成するため、お客様に寄り添うことができてはじめて、相続の専門家といえるのではないか、と私たちは考えております。」
(引用:石川隆規税理士事務所)
その他イラスト以外でも、「明るい背景色」や「丸みのあるフォント(書体)」も、親しみを感じさせるデザイン要素と言えるでしょう。
※イラストを用いたホームページについては、以下の記事でも紹介しています。
エフェクトが魅力的な士業ホームページ
エフェクトとは、ホームページに動きを与える効果のこと。
エフェクトを用いれば、華やかな演出はもちろん、ユーザーの視線を特定のコンテンツに向けさせることもできます。
ただし、単に「おしゃれにしたいから」「かっこよくしたいから」といった理由だけで、エフェクトを使用するのはナンセンス。
エフェクトの多用などが原因で、ホームページの読み込み速度が遅くなるおそれもあるため、注意が必要です。
エフェクトは、何かしらの意図を持って、部分的に使用しましょう。
では、エフェクトが魅力的な士業ホームページの事例を紹介します。
フォーサイト総合法律事務所

▲出典:フォーサイト総合法律事務所
『フォーサイト総合法律事務所』のホームページの特徴は、ページトップから下部まで、2色(青と赤)の線が滑らかに絡み合うエフェクト。
以下のコンテンツがあることから、このエフェクトでは『フォーサイト総合法律事務所』の顧客に対する姿勢が表現されていると思いませんか。
- ファーストビューの「ともに未来を歩む」
- トップページ中央の「起業家と同じ目線で歩み企業の成長に寄り添っていく。」
カワウソ
私は、2本の線が『フォーサイト総合法律事務所』と顧客(企業)を表現しているように感じました。
また前述のとおり、このエフェクトはページトップから下部まで続いていますよね。
ページが下部まで読まれるように、ユーザーの視線を誘導する効果もあると見受けられます。
まさに計算されたデザインと言えるでしょう。
士業ホームページを探せるギャラリーサイト
もっと多くのデザイン事例を見たいという方のために、士業ホームページが効率的に探せるギャラリーサイトを紹介します。
とくにここでは、士業に関連するカテゴリーがあるギャラリーサイトを紹介しますね。
DESIGN BASE

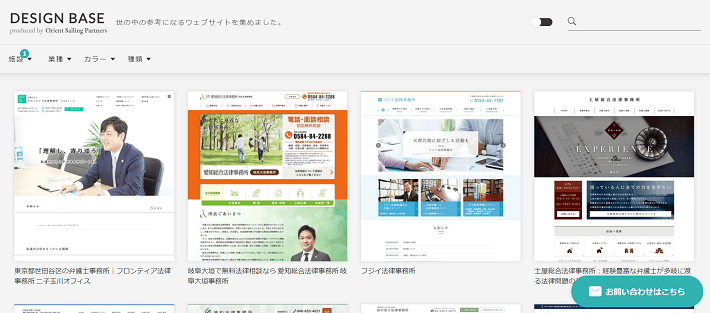
▲出典:DESIGN BASE
『DESIGN BASE』では、カテゴリ「施設」にある「法律事務所」などから士業ホームページが探せます。
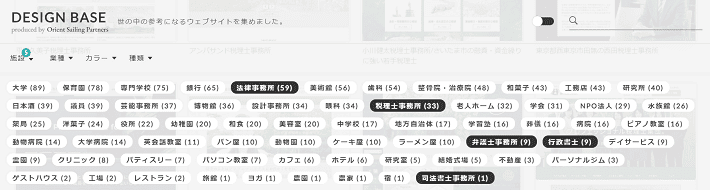
「税理士事務所」「弁護士事務所」「行政書士」「司法書士事務所」といったカテゴリもありますよ。

▲出典:DesignBase
cms design

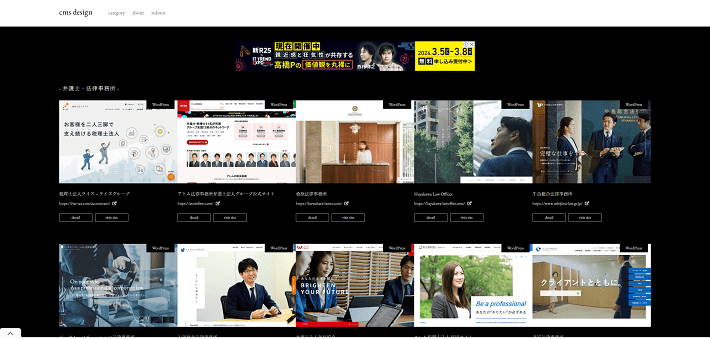
▲出典:cms design
『cms design』は、CMS(シー・エム・エス)で構築されたホームページを収集しているギャラリーサイトです。
「Contents Management System:コンテンツ・マネジメント・システム」の略で、HTMLやCSSなどのWeb制作スキルがなくても、簡単にホームページの制作や更新ができるシステムのこと。代表的なものに、「WordPress(ワードプレス)」があります。
『cms design』には、士業という大枠のカテゴリはありません。
ただ、「弁護士・法律事務所」「税理士・会計士」の2つのカテゴリが用意されています。
その他、検索結果に表示されたホームページの「detail」をクリックすると、CMSの種類が表示される点も特徴です。

▲出典:cms design
WordPressのようなCMSでホームページ制作を考えている方は、とくに参考になるでしょう。
ちなみに、以下の記事ではWordPressで作られたホームページの事例を紹介しています。気になる方は、あわせてご覧ください。
現代デザイン

▲出典:現代デザイン
『現代デザイン』には、「弁護士、税理士」のカテゴリが用意されています。
また、「財務、金融、経済」のカテゴリからも、税理士や公認会計士のホームページを探すことが可能です。
トップページと下層ページのデザインが一度に見られるギャラリーサイトなので、ホームページの雰囲気をつかみやすいですよ。
その他、ブックマーク機能付きなので、気に入ったホームページを保存できるのもポイントです。
Good Web Design

▲出典:Good Web Design
『Good Web Design』では、「法律・監査・税理士・弁護士・司法書士・行政」カテゴリから、士業ホームページを探せます。
このギャラリーサイトでは、ホームページを選択すると「オススメのWebサイト」という関連の事例が表示されますよ。

▲出典:Good Web Design
関連性の高いホームページを次々とたどっていけますね。
士業ホームページ制作の注意点2つ
最後に、士業ホームページを制作するときに、とくに気をつけたい注意点を解説します。
それぞれ解説します。
業務内容に誤解を与えないようにする
各士業によって、扱える業務範囲は違ってきますよね。
たとえば、法律に関する内容を扱うにしても、司法書士、行政書士、社会保険労務士など、それぞれ範囲が異なります。
しかし、一般の人にとって士業の業務範囲の違いは分かりにくいものです。
ホームページを訪れるユーザーが、本来自社で引き受けられない業務内容を「できる」と誤解してしまうような表現は避けましょう。
ホームページを公開する前に一度、業務内容などを精査することをおすすめします。
各士業の広告ルールを破らないようにする
広告には、景品表示法等のルールがあります。
これに加えて、士業によっては専門の広告ルールが定められている場合があるため、注意してください。
たとえば、弁護士だと日本弁護士連合会が、「業務広告に関する指針(平成24年3月15日理事会議決)」を発表していますよ(参考:日本弁護士連合会)。
こちらもホームページを公開する前に、内容を精査しておきましょう。
まとめ
今回は、参考になる士業ホームページを厳選して5つ紹介しました。
- 士業ホームページは、「親しみやすさ」や「信頼感」を与えることが重要
- 「親しみやすさ」や「信頼感」を与える手段として、デザインを工夫する
- ギャラリーサイトなら、参考になる士業ホームページが効率的に探せる
- ホームページの内容は、誤解を与えないようにし、各士業の広告ルールに準拠する
参考になる士業ホームページは見つかったでしょうか。
「親しみやすさ」や「信頼感」を意識して、効果が出やすいホームページを作りましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。