【2023年1月23日更新】読みやすくなるよう、文章を調整しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (1.5) |
こんにちは、編集長のカワウソです。
はじめてのWebサイト制作、どんなデザインにするか迷いますよね。
きっと数多くの参考サイトを見て、「あれでもない、これでもない」とイメージを固めている真っ最中だと思います。
なかには、「Webサイトにイラストを取り入れたい」と考えている方もいるのではないでしょうか。
そこで今回は、イラストを効果的に使ったWebサイト事例を15個紹介します。
カワウソ
この記事は次のような人におすすめ!
- はじめてWebサイトを作る人
- Webサイトのデザインに迷っている人
- Webサイトにイラストを取り入れたい人
- イラスト導入のメリットを知りたい人
この記事を読めば、イラストのトレンドが分かるだけでなく、自社に適したものを選べるようになります。
また、無料で使えるイラストの素材サイトも紹介しているので、気になる方はご覧ください。
それではどうぞ!
トレンドのイラスト5選
Webデザインで使われるイラストには、トレンドがあります。トレンドのイラストを使えば、企業の先進性をアピールできるでしょう。
ここでは、最近よく利用されるイラストを5つ紹介するとともに、それぞれ参考サイトを3つずつ紹介します。
アイソメトリック
アイソメトリックとは、対象物を「ななめ上」から見下ろすような視点で描かれた図のこと。「等角投影法」とも呼ばれます。
製図のときに用いる図法の一つで、各辺を実寸で描くことから、寸法を伝えやすいのがメリットです。
アイソメトリックの手法を活用したイラストは、対象物を立体的に表現可能。
そのため、インテリアや街などの「空間」を表現するのによく利用されます。
それでは参考サイトを見ていきましょう。
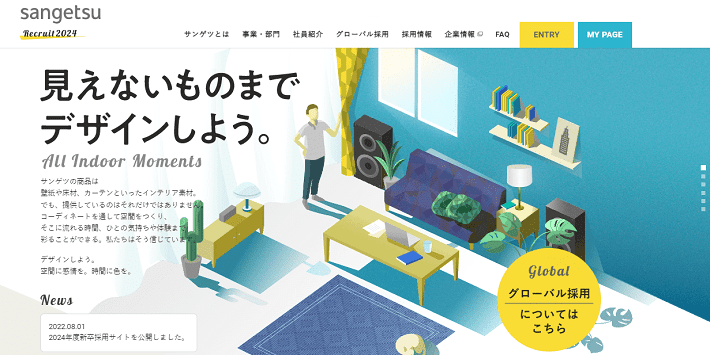
Sangetsu Recruit 2024

『Sangetsu Recruit 2024』は、『株式会社サンゲツ』の採用サイト(リクルートサイト)です。
インテリアの企画、開発、製造、販売などを行う会社ということもあり、アイソメトリックを用いて「部屋の空間」を上手く表現していますよね。
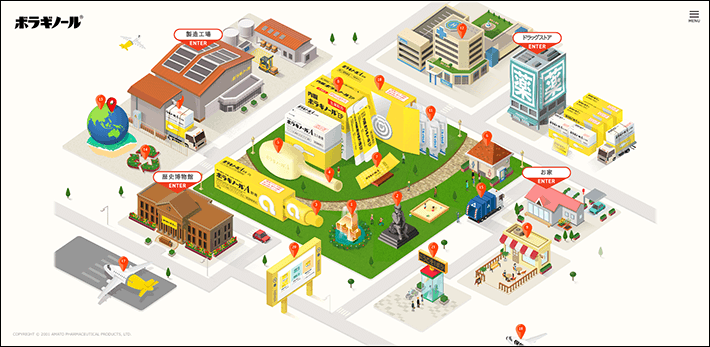
ボラギノールタウン

▲出典:ボラギノールタウン
『ボラギノールタウン』は、ロート製薬グループの『天藤製薬株式会社』が運営するブランドサイトです。
イラスト上の建物ごとに番号が振られていて、クリックすると『ボラギノールⓇ』に関する豆知識や歴史が学べます。
単に情報を並べただけのWebサイトと違い、「街」というコンセプトで楽しく閲覧できるように工夫されていますよね。
アイソメトリックは「街」を表現するために、一役買っていると言えるでしょう。
また、イラストが動くため、躍動感がある点も特徴の一つです。
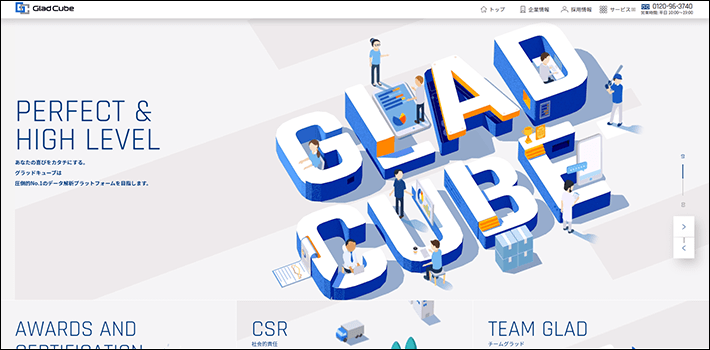
GLADCUBE

デジタルマーケティング支援事業を手がける、『株式会社グラッドキューブ』のコーポレートサイトです。
アイソメトリックで表現された社名の「GLAD CUBE」という文字がインパクト抜群で、上手くデザインに溶け込んでいますよね。
Webサイト内の「企業ロゴについて」というコンテンツには、以下のような記載があります。
グラッドキューブは、「喜び(glad)」を「カタチにする(cube)」という2つの単語を組み合わせて、2007年に名付けました。
(中略)
「喜びをカタチにする」とは抽象的に感じるかもしれませんが、キューブとは多次元の階層構造をもったデータを意味します。三次元立体を応用して、分析することの意思表示でもあります。
(引用:ビジョン|株式会社グラッドキューブ)
そもそも「cube」には「立方体」という意味があるため、関連するデザインとしてアイソメトリックが採用されたのかもしれません。
このように、コーポレートサイトでは、企業の社名や理念を表現するデザインを採用する会社が多いのです。
フラット
フラットは、立体感がなく平面でシンプルなデザインです。
基本的に、立体感を生み出すグラデーションやシャドウ(影)は用いられません。
色数が少なかったり、不要な要素が削ぎ落されたりするため、ユーザーの目線を「ビジュアル」より「内容」にフォーカスできるのがメリットです。
また結果として、イメージファイルのデータ容量が少なくなります。
Webサイトのページ読み込み速度の高速化が求められる昨今では、アイコンなどにも多く用いられるデザインです。
※ページ読み込み速度の重要性については、以下の記事で解説しています。
それでは参考サイトを見てみましょう。
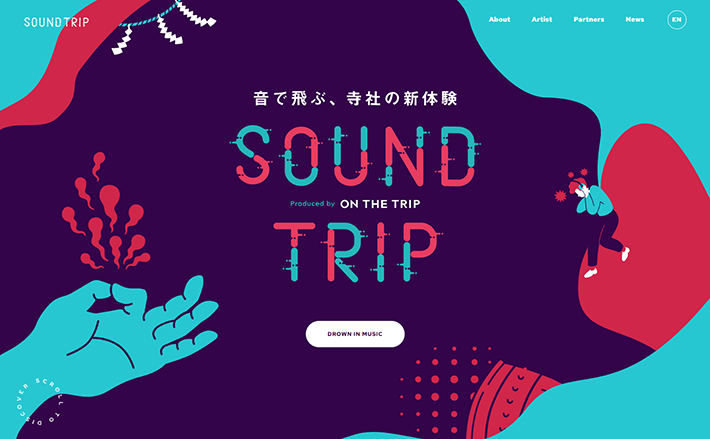
SOUND TRIP

▲出典:SOUND TRIP
『SOUND TRIP』は、『株式会社 on the trip』が運営するブランドサイトです。
Webサイトにはフラットデザインが用いられており、シンプルです。
そのため、すぐに「音で飛ぶ、寺社の新体験 SOUND TRIP」というキャッチコピーが目に入りますよね。
『SOUND TRIP』については、以下の説明をご覧ください。
サウンドトリップは、アーティストがその地にまつわる音を使い、そこでしか体験できない「物語のある音楽」をつくるプロジェクト。
(引用:SOUND TRIP)
たとえば、「仁和寺でしか聴けない音楽体験」と題して、お寺のなかにサウンドトリップブース(音楽視聴ブース)」が設置されています。

▲出典:SOUND TRIP
一般的に寺社のWebサイトでは、写真が使われるケースが多いです。
しかし、イラストが使われているため、意外性や独創性などが感じ取れます。まさに「寺社の新体験」が演出されたデザインと言えるでしょう。
このように、新しいサービスを披露するときは、デザインでインパクトを与えられるようにすると、ユーザーに覚えてもらいやすくなるため効果的です。
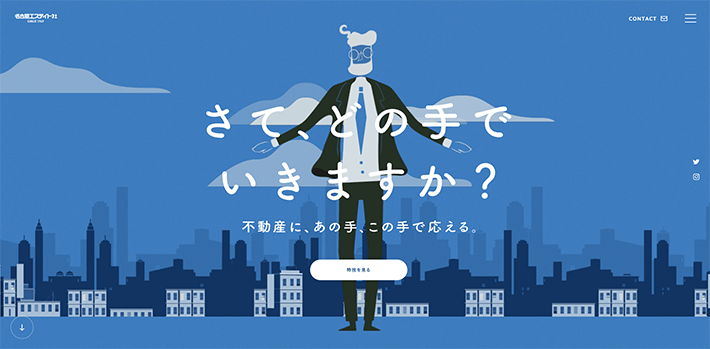
株式会社名古屋エステイト社

▲出典:株式会社名古屋エステイト社
不動産の管理、売買、仲介などをトータル的にサポートする、『株式会社名古屋エステイト社』のコーポレートサイトです。
シンプルなイラストなので、キャッチコピーである「さて、どの手でいきますか?不動産に、あの手、この手で応える。」に目が引かれますよね。
基本的に不動産のコーポレートサイトは、イメージが湧きやすい「青空」や「ビル」の写真をよく使用します。
ただ、それだと他社と差別化しづらいのがデメリットです。
『株式会社名古屋エステイト社』のWebサイトでは、「スーツを着た人物のイラスト」がところどころに登場して、シーンがよりイメージしやすい作りになっています。
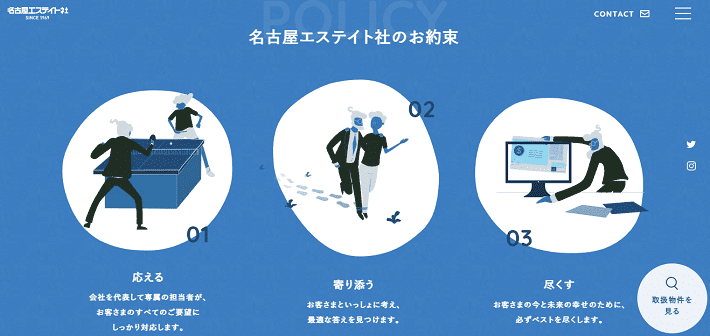
たとえば、「名古屋エステイト社のお約束」を見てみましょう。

▲出典:株式会社名古屋エステイト社
躍動感のあるイラストにより、「応える」「寄り添う」「尽くす」といった言葉が、よりイメージしやすい作りになっていますよね。
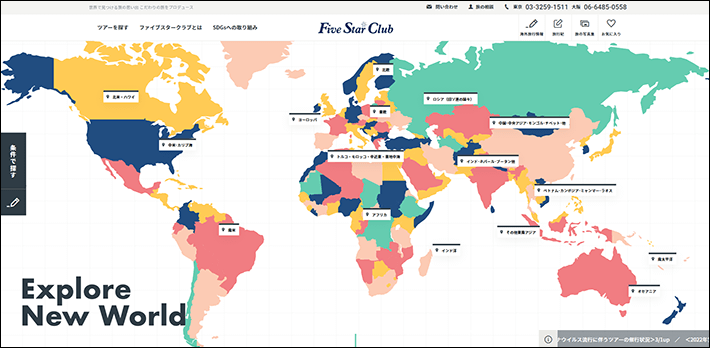
Five Star Club

▲出典:Five Star Club
『株式会社ファイブスタークラブ』が運営する『Five Star Club』は、世界ツアーに申し込みができるWebサイトです。
現地を知るスタッフに相談できるため、訪れたことのない国でも安心して旅行できます。
フラットデザインが利用されているのは、ファーストビュー(トップページで最初に表示される画面領域)の地図。
一般的に、地図は地味な印象になりがちです。
しかし『Five Star Club』の地図は、配色が洗練されており、おしゃれに見えますよね。
国(地域)をクリックすれば、専門ページにアクセスできるため、旅行先が探しやすいのも特徴です。
デザインのみならず、ユーザービリティ(操作性)を兼ね備えたWebサイトの好例と言えます。
ラインアート
ラインアートは、線だけで表現するデザインで、「線画」とも呼ばれます。
表情を表現しやすいため、人物イメージによく使われるデザインです。
また、色数が少ないことから、シンプルなデザインに仕上げたいときにも重宝します。
それでは参考サイトを見てみましょう。
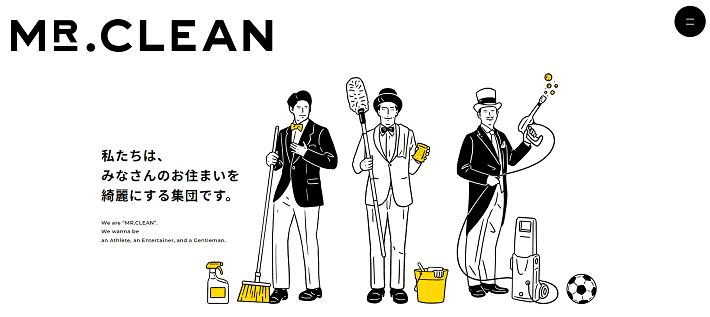
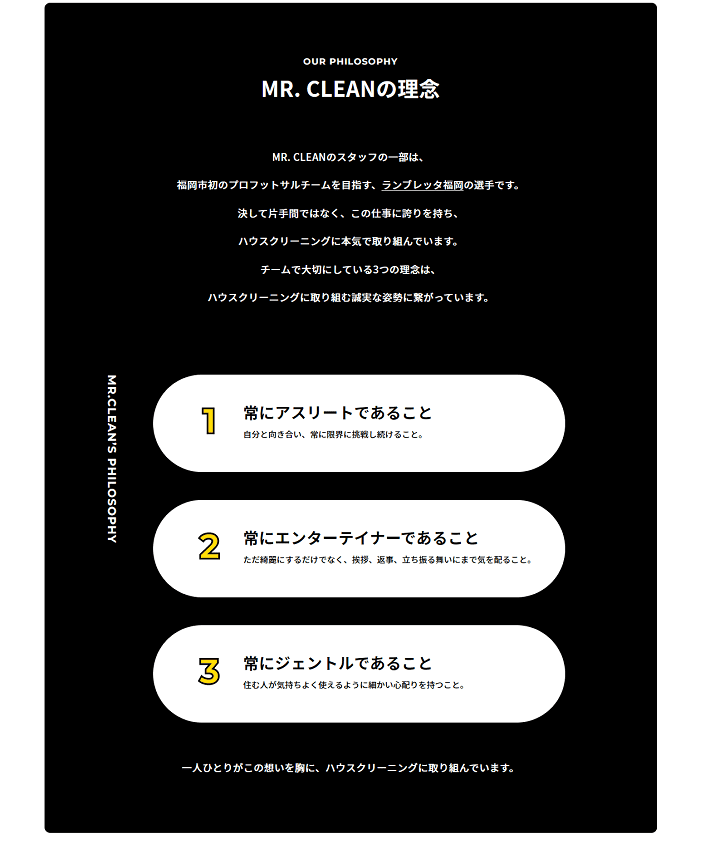
MR. CLEAN

▲出典:MR. CLEAN
『MR.CLEAN』は、『株式会社Ami grand』が運営するサービスサイト。
ハウスクリーニングの事業を展開しており、清掃スタッフの一部がプロフットサルチームを目指す、『ランブレッタ福岡』の選手で構成されています。
Webサイトのところどころで使われている、ラインアートのイラストが特徴的です。
最大のポイントは、イラストの人物が紳士のような装いをしていたり、サッカーボールが描かれていたりするところ。
『MR.CLEAN』の理念や特徴が上手く表現されていますよね。

▲出典:MR. CLEAN
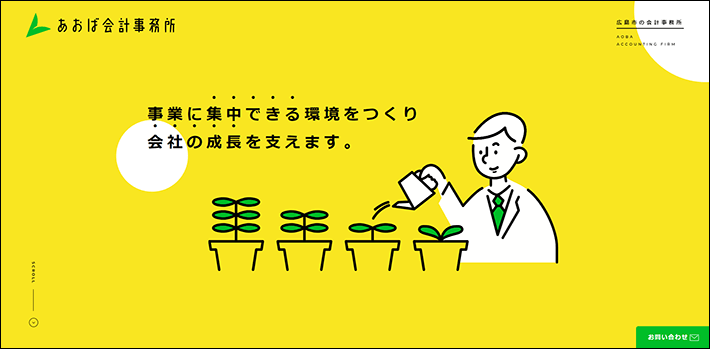
あおば会計事務所

▲出典:あおば会計事務所
『あおば会計事務所』は、起業や開業相談などの「創業支援業務」と、記帳代行や記帳指導などの「会計顧問業務」を行う会社です。
会計事務所と聞くと、少し難しそうなイメージを抱く方もいるかもしれません。
しかし、ラインアートが用いられており、柔らかい雰囲気を感じさせるWebサイトになっています。
ファーストビューでは、苗が育つイラストを用いて、「会社の成長を支えます」というメッセージが上手くビジュアル化されていますよね。
また、トップページをスクロールしたときに表示される人物イラストも特徴的です。
モノクロのラインアートを主体としながらも、「ネクタイ」「タオル」「帽子」「ファイル」などの対象物に、緑色を効果的に差し込んでいます。
社名の「青葉(あおば)」を連想させる仕掛けと言えるでしょう。
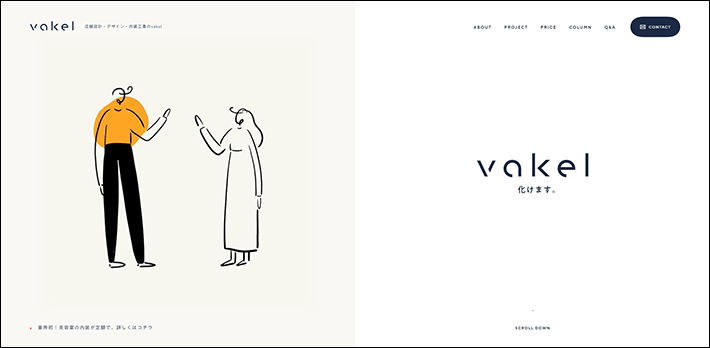
vakel

▲出典:vakel
『vakel(バケル)』は、『株式会社LARGO(ラルゴ)』が運営するサービスサイトで、内装工事、店舗デザイン、設計などをサポートしています。
『vakel』のWebサイトは、ラインアートでストーリーを表現しているところが特徴的。
プロジェクトの依頼から完成までの流れが描かれています。
また、要所要所でオレンジ色が使われているのもポイントです。
オレンジ色が使われている箇所を見ると、「あなたに、化けます。」「空間が、化けます。」という『vakel』の想いが強調されているように感じますよね。
あなたに、化けます。
(中略)
お客さまと同じ気持ちになることから、私たちの仕事は始まるのです。
空間が、化けます。
(中略)
扉を開けて、とても晴れやかな表情で空間全体を見渡すお客さまを見ることが、私たちのいちばんの喜びですから。
(引用:vakel)
私たちは、vakelです。
コミカルタッチ
コミカルタッチは、漫画的な要素やキャラクターを使用したイラストです。
カラフルな色使いが多く、楽しい雰囲気を演出するのに活用されます。
では参考サイトを見てみましょう。
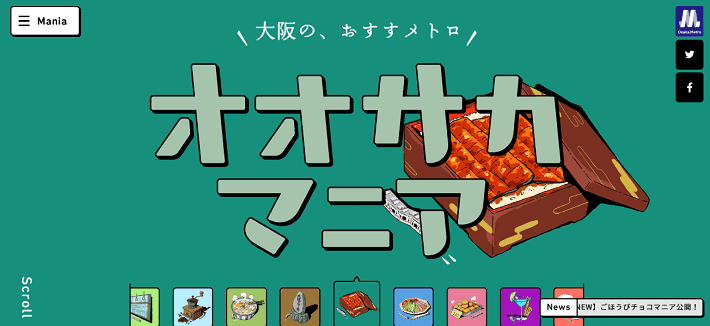
オオサカマニア

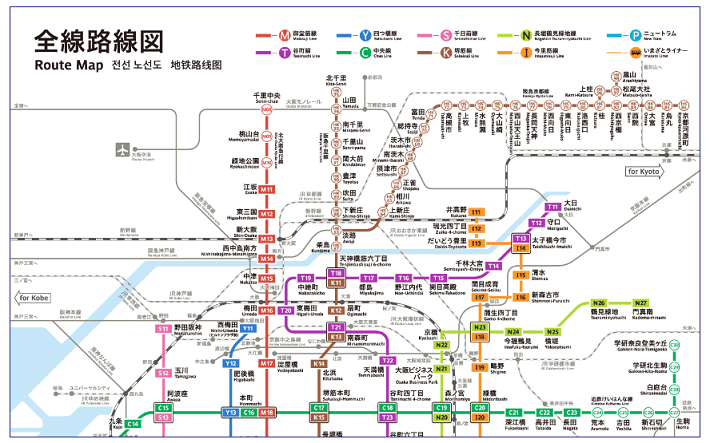
▲出典:オオサカマニア
『Osaka Metro(大阪市高速電気軌道株式会社)』が運営する『オオサカマニア』は、地下鉄の路線や駅から大阪のマニアなスポットが探せるWebサイトです。
コミカルタッチなイラストが活用されており、面白みのあるWebサイトですよね。
また、カラフルな色使いも印象的。
『Osaka Metro』の各路線に割り当てられた、「ラインカラー」を彷彿とさせるカラーバリエーションになっています。

▲出典:Osaka Metro
まさに『Osaka Metro』を表現するデザインと言えるでしょう。
魔法部

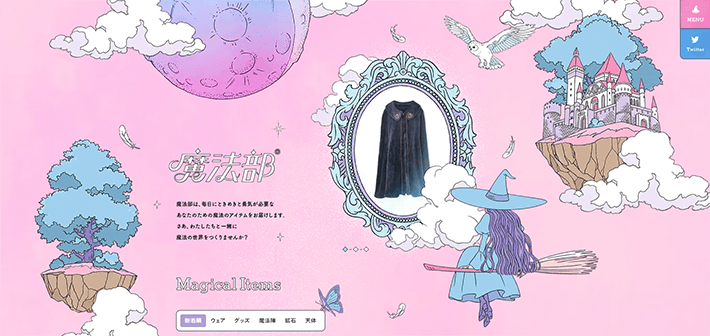
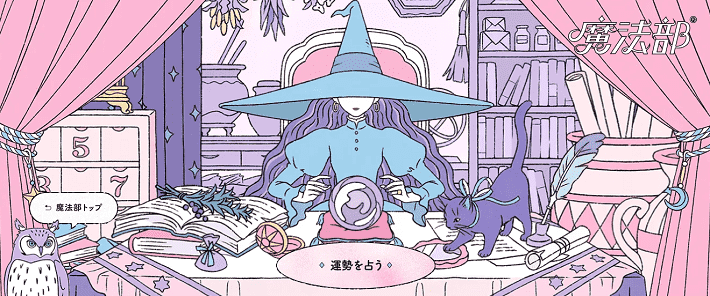
▲出典:魔法部
『魔法部』は『株式会社フェリシモ』が運営するECサイトです。
単に商品が並べられたECサイトとは異なり、見ていて楽しいWebサイトに仕上がっています。
Webサイトを見ると、魔法の世界をコンセプトに作られていることが分かりますよね。
魔法部は、毎日にときめきと勇気が必要なあなたのための魔法を感じるアイテムをお届けします。
(引用:魔法部)
さあ、わたしたちと一緒に魔法の世界をつくりませんか?
幻想的な魔法の世界を連想させる、かわいいイラストが多く使われています。
また、占いなどのコンテンツも用意されており、毎日アクセスしたくなるような仕掛けがありますよ。

▲出典:魔法部
FREAK’S STORE

▲出典:FREAK’S STORE
『株式会社デイトナ・インターナショナル』が展開するセレクトショップ『FREAK’S STORE』のWebサイトです。
『FREAK’S STORE ONILINE』の15周年記念に作られた特設サイトで、さまざまな企画が掲載されています。
コミカルタッチなイラストにより、にぎやかで楽しい雰囲気です。
また、Webサイト以外にWeb CMも公開されており、イラストはそれらのトンマナを揃えるのに一役買っています。
トンマナとはトーン(tone)&マナー(manner)の略称。 広告やWeb制作のデザインにおいてコンセプトや雰囲気に一貫性をもたせること。
手書き風
その名のとおり、手書き風のイラストです。
すでに紹介した、「ラインアート」や「コミカルタッチ」のなかにも、手書き風のデザインは存在します。
ここでは、少し性質が異なる「水彩画」や「鉛筆画」に特化した参考サイトを紹介しますね。
温かみのある優しい雰囲気のサイトを作りたいときに活用してください。
それでは参考サイトを紹介します。
養老うまいもん広場BBQ場

▲出典:養老うまいもん広場BBQ場
『養老うまいもん広場BBQ場』は、『養老ミート株式会社』が運営するサービスサイトです。
ファーストビューの「ビール」「肉」「トング」からは、バーベキューの雰囲気が伝わりますよね。
それぞれイラストだからこそ、温かみのあるデザインになっています。
仮にイラストではなく、肉の写真を載せるとどうでしょうか。
生々しさが出てしまうため、デザインとしての「柔らかい雰囲気」が出しづらくなります。
飲食のWebサイトでは、あえてイラストを使うケースも珍しくありません。以下のサイトも、あわせてご覧ください。
▶ 「 table trip」(SUNTORY × FOOD MAGAZINE 「ELLE gourmet」)
PREMIUM WATER MOM CLUB

『PREMIUM WATER MOM CLUB(プレミアムウォーターマムクラブ)』は、『プレミアムウォーター株式会社』が運営するウォーターサーバーの申し込みサイト(サービスサイト)です。
『PREMIUM WATER MOM CLUB』は、妊婦さんや子育て中の家庭に向けたサービス。
Webサイトを見ると、ママと子供の写真に加え、手書き風のイラストが上手く組み合わされています。
「プレミアムウォーターマムクラブ」は、
(引用:PREMIUM WATER MOM CLUB)
5歳以下のお子様や妊婦の方がいるご家庭限定で
プレミアムウォーターをもっとお得に
ご利用いただける特別なプランです。
かわいらしく、温かい雰囲気のイラストが使われており、親しみやすさを感じますよね。
ターゲットに合わせて効果的なイラストを使用している事例として、参考になるのではないでしょうか。
株式会社パラダイムシフト

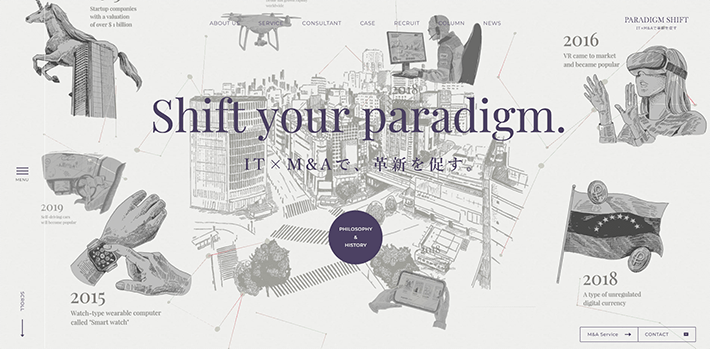
▲出典:株式会社パラダイムシフト
IT領域におけるM&Aアドバイザリーを手がける、『株式会社パラダイムシフト』のコーポレートサイトです。
Webサイト全体に鉛筆画が使用されており、アートのような世界観になっています。
使われている色数も少なく、「大人っぽさ」や「知性」が感じられますよね。
IT業界のWebサイトでよく使用されるのは、デジタル感のあるデザイン。
一方『株式会社パラダイムシフト』のWebサイトは、鉛筆画が使われていることにより、アナログな印象を受けます。
かえって新鮮味のあるデザインとして、訪れたユーザーはインパクトを感じることでしょう。
写真ではなくイラストを使うメリット3つ
なかには、「写真じゃダメなの?」と考える方もいるかもしれません。
ここでは、写真と比較したイラストのメリットを紹介します。
非現実的な表現ができる
イラストであれば、写真では難しい非現実的な表現ができます。
以下のWebサイトをご覧ください。

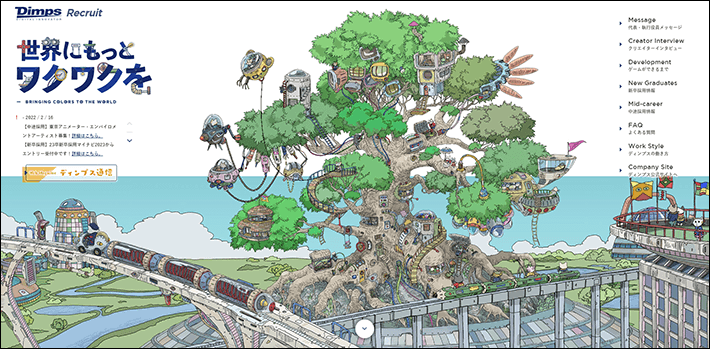
▲出典:株式会社ディンプス 採用サイト
ゲーム開発を事業とする、『株式会社ディンプス』の採用サイト(リクルートサイト)です。
近未来的な建物や乗り物が大木を囲んでいる空想の世界になっています。
イラストで描かれているキャラクターは猫。
二足で立っていたり、乗り物を運転していたりする猫がいます。
会社の理念やブランドコンセプトなどは、頭に描いたイメージを具現化するのが簡単ではありません。
イラストであれば、自由な発想で基本的に制限なく、イメージをビジュアル化できます。
コストを抑えられる
表現するものによっては、写真よりイラストのほうがコストを抑えられるときもあります。
たとえば、以下のWebサイトをご覧ください。

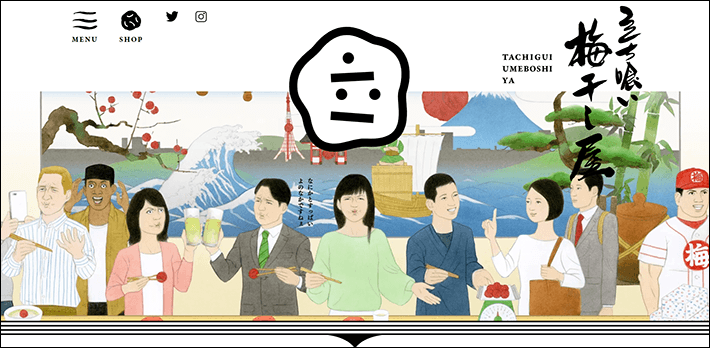
▲出典:立ち喰い梅干し屋
全国のおいしい梅干しを取り揃える店舗、『立ち喰い梅干し屋』のWebサイトです。
ファーストビューでは、インパクトのあるイラストが使われています。
手書き風のイラストにより、梅干を食べたときにでる酸っぱい顔の表情が上手く表現されていますよね。
これを写真で表現すると、意外とコストがかかります。
モデル、ヘアメイク、カメラマン、衣装、スタジオ、交通費、ケータリングなど、おそらく多額の費用が必要でしょう。
納品された写真には、使用期限が設定されるケースも。
使用期限を延長する場合、モデル事務所に契約延長料を支払う必要があります。
人によっては、知人に頼むことで経費を抑えられるかもしれません。しかし、多くの人数を集めるのは大変です。
仮に集まったとしても、素人モデルではイラストのような「酸っぱい表情」ができるか定かではありませんよね。
もちろんイラストも、依頼するイラストレーターによって金額は変わります。
まずは写真とイラストで、どちらがコストを抑えられそうか検討してみてください。
スタッフの顔出しが防げる
Webサイトにスタッフ紹介ページがあれば、その会社についてイメージしやすくなるため、顧客や求職者は安心感を覚えるでしょう。
しかし昨今、Webサイトに顔出しするのが難しいスタッフも増えています。
個人情報の取り扱いが厳しくなっていたり、SNSで簡単に個人が特定できたりするためです。
イラストを使えば、スタッフが顔出しせずにイメージを伝えられます。
以下、参考サイトです。

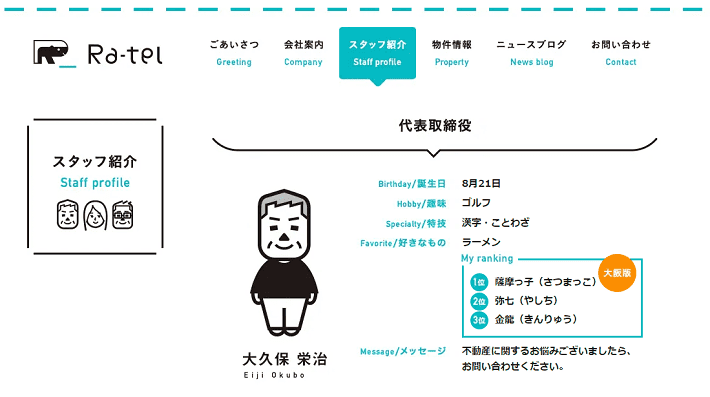
▲出典:株式会社Ra-tel
不動産事業、飲食事業、運送事業などを展開する『株式会社Ra-tel(ラーテル)』のWebサイトは、スタッフのイメージをイラストで表現しています。
各メンバーの個性がイラストに反映されており、穏やかな表情で統一されているため、温かい印象を抱きますよね。
また、イラストにあわせてプロフィールが掲載されている点も特徴的。
各メンバーについて、よりイメージしやすい作りになっています。
商用利用可能なフリーイラスト素材サイト3つ
コストを抑えたいという方は、まずフリー(無料)の素材サイトから、自社に合うイラストがないか調べてみてください。
ここで紹介する素材サイトは、どれもイラストに特化しており、商用利用可能です。
各サイトの情報は、変更されている場合があります。利用時は、事前に利用規約およびライセンスをご確認ください。
illustAC(イラストAC)

▲出典:illustAC(イラストAC)
| 会員登録 | 必要 |
| フリー(無料) | 〇 |
| 商用利用 | 〇 |
| 改変 | 〇 |
| クレジット表記 | 不要 |
| ファイル形式 | JPEG/PNG/AI |
| 規約リンク | 利用規約 |
『illustAC』は、約300万点のフリーイラスト、無料画像がダウンロードできる素材サイトです。
Adobe社の『Illustrator(画像編集ソフト)』で編集可能な「AIファイル」がダウンロードできます。たとえば、色を変えたり、パーツを組み替えたりできますよ。
この記事で紹介した、アイソメトリックの素材もダウンロードが可能です。
unDraw

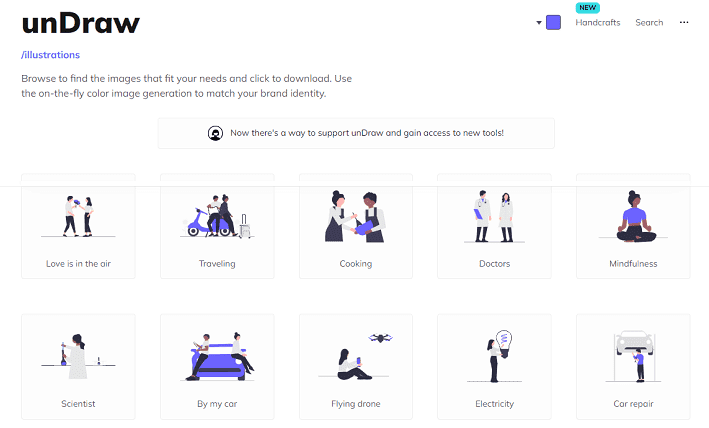
▲出典:unDraw
| 会員登録 | 不要 |
| フリー(無料) | 〇 |
| 商用利用 | 〇 |
| 改変 | 〇 |
| クレジット表記 | 不要 |
| ファイル形式 | PNG/EPS |
| 規約リンク | ライセンス |
『unDraw』は、おしゃれでモダンなイラストがダウンロードできる素材サイトです。
画面右上のカラーアイコンをクリックして好きな色を選べば、その色に変更された素材をダウンロードできますよ。
また、カラーコード(色番号)にも対応。
そのため、自社のWebサイトのカラーコードが決まっている場合も、トーン(色味)を合わせられます。
さらに素材数も多く、ビジネスシーンのイラストも豊富なので、BtoBサイトの素材としても活用可能です。
※BtoBサイトについては、以下の記事をご覧ください。
Linustock

▲出典:Linustock
| 会員登録 | 不要 |
| フリー(無料) | 〇 |
| 商用利用 | 〇 |
| 改変 | 〇 |
| クレジット表記 | 不要 |
| ファイル形式 | PNG,EPS |
| 規約リンク | 利用規約 |
『Linustock(ライナストック)』は、シンプルな線画イラストを配布するフリーの素材サイトです。
ラインアートとして、そのままモノクロの状態で使えるのはもちろん、ダウンロードした「EPSファイル」を編集すれば、好きなカラーに変更できます。
※商用利用可能な素材サイトについては、以下の記事でまとめています。気になる方は、ぜひご覧ください。
フリーのイラスト素材サイトでは満足いかない方へ
フリーの素材サイトだけでは、自社に適したイラストが見つからないときもあります。
その場合は、以下の方法を検討しましょう。
有料の素材サイトを利用する
無料もあれば、有料の素材サイトもあります。
ここでは、弊社もよく利用する素材サイトを紹介しますね。
iStock

▲出典:iStock
イラストのみならず、映像(動画)や写真、音楽などがダウンロードできる有料素材サイトが『iStock(アイストック)』です。
数百万点のなかから探せるため、希望に近い素材が見つかる可能性が高いでしょう。
『iStock』には、「定額制プラン」と「クレジットパック」の2種類があります。
月額の定額制プランは、「ベーシック」「プレミアム」「プレミアム+ビデオ」の3つ。
プランによってダウンロード可能な素材が異なります。
フリーランスに依頼する
有料の素材サイトでも、理想のイラストが見つからない場合は、オリジナルで発注することも検討しましょう。
フリーランスに依頼すれば、比較的コストを抑えられます。
フリーランスを探すには、以下のサイトがおすすめです。
Lancers

▲出典:Lancers
『Lancers(ランサーズ)』は、日本最大級のクラウドソーシング仕事依頼サイトです。
『Lancers』では、主に以下2とおりの方法でイラスト作成を依頼できます。
プロジェクト形式
1人のクリエイターと契約を結び、相談しながらロゴを作成していく方法。
イメージを反映してもらいやすい。
コンペ形式
いくつかのクリエイターの提案のなかから気に入ったロゴを選ぶ方法。
複数のロゴを比較して選べる。
その他、デザイナーのプロフィールから実績を見て、直接依頼も可能です。
ちなみに、コンペ形式には「提案数保証」という制度があります。
対象となった依頼の提案件数が15件未満の場合、全額返金になる制度です。
また、著作権はクライアント側に譲渡されるため、安心して利用できます。
イラストが得意なWeb制作会社を見つける
そもそもWebサイトの制作を外注しようと考えている方は、イラストが得意な会社を見つけるのが一番手っ取り早いでしょう。
自前でイラストを用意した場合、実際にWebサイトにはめ込むと「なんかイメージと違う……」と感じる場合もあります。
イラストが得意なWeb制作会社に依頼すれば、リスクを軽減できますよ。
しかし、日本には5,000社を超えるWeb制作会社が存在すると言われています。
5,000社のなかから、イラストが得意なWeb制作会社を見つけるのは簡単ではありません。
そこでご紹介したいのが、弊社『エックスサーバー』の「ホームぺージ制作相談」です。
ホームぺージ制作相談

専門のコンサルタントが「目的」「予算」「納期」などを事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選してご紹介します。
プロに相談すれば、初心者の方でも簡単かつ安心してWeb制作会社を選べるでしょう。
弊社『エックスサーバー』のご契約者様向けのサービスではあるものの、ご契約前の相談も可能です。ぜひお気軽にご利用ください。
まとめ
この記事では、イラストを効果的に活用したWebサイトの参考事例を紹介しました。
イラストと一口に言っても、さまざまな種類があります。この記事で紹介したトレンドのデザインのなかから探すのがおすすめです。
- Webデザインにはトレンドがあり、イラストでは主に5種類がある
- 「なぜイラストを使うのか」を考え、写真と比較するとよい
- フリー(無料)のイラスト素材サイトで見つからない場合、有料サイトも検討する
- オリジナルイラストを発注する場合は、フリーランスかWeb制作会社に依頼する
- イラストが得意なWeb制作会社を選ぶなら「ホームぺージ制作相談」がおすすめ
イラストを活用すれば、写真では得られないさまざまな効果が期待できます。Webサイトを制作するときは、ぜひとも検討してみてください。
それでは、素敵なWebサイトの完成を祈っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。