【2023年9月21日更新】読みやすくなるよう、文章を調整しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームページに動画を入れたい」と考えていませんか?
近年、動画はトレンドで、マーケティングに活用する企業も増えていますよね。
しかし、動画にはメリットだけでなく、デメリットもあるのです。
そこで今回は、初心者の方向けに、ホームページに動画を掲載するメリットやデメリットを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- ホームページに動画を入れるか悩んでいる人
- 動画を入れるメリットやデメリットが知りたい人
- ホームページに動画を入れる方法が知りたい人
この記事を読めば、動画の活用事例や注意点、ホームページに埋め込む方法なども分かります。
ホームページに動画を掲載するかどうかの判断や、実際に活用するときの参考にしてみてくださいね。
それではどうぞ!
ホームページに動画を掲載するメリット
ホームページに動画を掲載するメリットは、主に次の2つです。
それぞれ解説します。
文章や画像よりも多くの情報を伝えられる
動画は文章や画像(静止画)よりも、短時間で分かりやすく多くの情報を伝えることが可能です。
アメリカの調査会社『Forrester Research』のJames L. McQuivey博士の研究によると、「画像1枚が約1000語の情報量を持つことから、1分間の動画は少なくとも180万語の価値があるとされている」と言われています。
According to McQuivey’s Forrester study, How Video Will Take Over the World, “Video is worth 1.8 million words.” 1.8 million words, exactly. His reasoning is simple: if “a picture is worth a thousand words, then a video has to be worth at least 1.8 million words.”
(引用:Idea Rocket「A Video Is Worth 1.8 Million Words」)
和訳:Forresterに所属するMcQuivey博士の調査『How Video Will Take Over the World』によると、「動画は180万語の価値がある」と言う。彼が主張する理由は単純で「1 枚の写真が1000語に値するなら、1分間の動画は少なくとも180万語に値するはずだ」と述べている。
この研究から分かるように、動画が伝えられる情報は文字や画像よりも圧倒的に多いのです。
商品やサービスの魅力を伝えやすい
動画を活用すれば、自社の商品やサービスの魅力を伝えやすくなります。
とくに動画は、文字や画像だけでは伝えにくい視覚的な情報と音声を含められるのが特長です。
たとえば、以下のような商品やサービスについて、重要な情報を伝えたい場合に、動画は役立ちます。
| 【視覚的な情報の例】 | |
| 広さ | 店舗、社内、賃貸の部屋 |
| 速さ | 車、バイク、通信機器 |
| 映像の美しさ | テレビ、ビデオカメラ、ゲーム |
たとえば、サーキット用のバイクで考えてみましょう。
画像だと、バイクが止まって見えてしまいますよね。
動画なら、早いスピードでコーナーを回るバイクの様子を分かりやすく伝えられます。
| 【音声の例】 |
|
| 音の小ささ | 掃除機、洗濯機、空気清浄機 |
| 音の大きさ | 拡声器、防災用ホイッスル、防犯ブザー |
| 映像の綺麗さ | スピーカー、インターフォン |
掃除機を選ぶときに、音の小ささを重視する方もいます。
たとえば、静音性の高さが特長の掃除機なら、音声によって音の小ささをアピールできます。
さらに、動画内で他の掃除機など比較対象があれば、より音の静かさを確認しやすいですよね。
このように、動画には文章や画像だけでは伝えにくい情報を含められます。
それにより、ユーザーは商品やサービスについてイメージしやすくなり、購買意欲も高まるでしょう。
ホームページに動画を掲載するデメリット
ホームページに動画を掲載するデメリットは、次の3つです。
それぞれ解説します。
動画制作には時間や予算がかかる
動画制作は、文章や画像の制作よりも手間や予算がかかるため、創業期のホームページに掲載するとなるとハードルが高いです。
動画制作にかかる時間や費用を知ったうえで、掲載するかどうかを判断しましょう。
1本の動画制作にかかる時間は平均1~2か月
長さや内容によるものの、1本の動画制作には最低1か月以上かかることも多いです。
たとえば、10分程度の動画を制作会社に依頼したときの納期は、平均で約1~2か月、なかには3か月以上かかるケースもあります。
制作会社に依頼する場合の一般的な流れは、以下のとおりです。
- 依頼先の選定(問い合わせ・ヒアリング)
- 動画の企画
- 見積もり
- 発注
- 打ち合わせ(企画、台本作成)
- 撮影
- 動画編集
- 確認・納品
さらに、それぞれの工程でも、チェックややり取りなどの細かい作業が発生します。
このように、動画制作は記事や画像の作成よりも時間がかかってしまうのです。
1本の動画制作コストは平均30万円
制作会社に動画制作を依頼した場合、数分の動画でも高い費用がかかります。
以下の表は、Google検索でヒットした制作会社5社の動画制作費用をまとめたものです。
| A社 | 30万円 |
| B社 | 30万円~ |
| C社 | 20~80万円 |
| D社 | 30万円~ |
| E社 | 28.1万円~ |
※10分以内の企業PR用動画を依頼した場合
この表からも分かるように、ほとんどの制作会社で最低でも30万円ほどかかります。
動画を1本制作するだけでも、予算が必要なことがご理解いただけるでしょう。
カワウソ
創業期のホームページ制作には、時間と費用をかけるべきではありません。
資金調達や申請手続きなど、他にも重要な業務があることを忘れないようにしましょう。
ページの読み込み速度が遅くなるおそれがある
ホームページに動画を掲載すると、ページの読み込み速度が遅くなることがあります。その結果、ユーザーの離脱を招くおそれがあるでしょう。
ユーザーが自社のホームぺージから離れてしまうこと。
具体的には、ブラウザの戻るボタンで検索結果に戻ってしまったり、別のホームページを表示したりなどが挙げられます。
一般的に、動画ファイルの容量は文字や画像に比べて大きいため、表示に時間がかかります。
そのため、ページの表示を待ちきれずに、ユーザーが離脱してしまうのです。
Googleの調査結果によると、「ページの表示に3秒以上かかったとき、50%以上のユーザーがホームページから離脱する」とされています。
53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.
(引用:Think with Google「Top 12 marketing insights from 2017 to carry you into 2018」)
和訳:モバイルサイトの読み込みに3秒以上かかると、訪問者のうち53%が離脱する。
動画を掲載してページの表示が遅くなった場合、ユーザーを離脱させてしまうおそれがあることを覚えておきましょう。
ページの読み込み速度については、以下の記事で詳しく解説しています。
クオリティが低い動画は逆効果になる
企業ホームページに掲載する動画は、最低限のクオリティが求められます。
掲載した動画のクオリティが低いと、企業やブランドイメージの低下に繋がりかねません。
クオリティが低い動画の例は、以下のとおりです。
| 映像が見づらい | 手振れしている、ピントが合っていない、暗い、色見がわかりづらい |
| 音声が聞き取りづらい | マイクの音質が悪い、雑音が入っている、音量が大きすぎる/小さすぎる |
| 内容が伝わりづらい | 結論が見えてこない、ナレーションの滑舌が悪い、字幕が読みづらい |
上記に当てはまる動画は、ユーザーにストレスを与えてしまいます。
企業やブランドイメージを落とさないためにも、制作する動画は最低限のクオリティを担保する必要があるのです。
企業ホームページでの動画活用例
ここからは、動画が上手く活用されている企業ホームページを3つご紹介します。
カワウソ
それぞれの動画を載せることによって伝わる内容や企業のメリットを、私なりに解説します。
株式会社タカラトミー

▲出典:サウンドチェンジ!マイステーション4WAY|タカラトミー
株式会社タカラトミーのホームぺージには、『サウンドチェンジ!マイステーション4WAY』という、独自の駅を作ることができる『プラレール』の関連商品が掲載されています。
この商品の特長は、完成すると魅力的なサウンドが鳴ること。
商品ページの動画からは、実際に組み立てたときに流れるリアルな駅員のアナウンスを聞けます。
プラレールで遊んでいる映像や音声によって、商品を購入したときのイメージが湧きやすいでしょう。
このような魅力的なサウンドも、文字や画像だけだと伝えづらいですよね。
まさに、動画のメリットが感じられる事例です。
IKEAオンラインストア

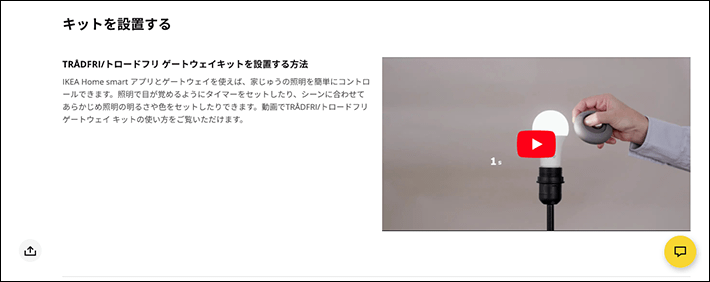
▲出典:TRADFRI/トロードフリ スマート照明スターターガイド|IKEA
商品のマニュアルとして動画が活用されている例が、IKEAのホームページです。
『トロードフリ スマート照明』の動画では、約4分で実際の設置手順や使用している様子を見られます。
一般的に紙やPDFなどのマニュアル(説明書)は、ページ数も多く、読むのに時間がかかりますよね。
説明書を読まずに商品を使用する方も多いでしょう。
しかし、動画ならわずか数分で伝えたいことを網羅できます。
実際の動きも確認できるため、ユーザーが方法や手順を理解しやすいでしょう。
カルビー株式会社

カルビー株式会社のホームページでは、人気商品『ポテトチップス』ができるまでの工程を動画で見ることができます。
じゃがいもが機械でポテトチップスに加工されていく映像は、技術のすごさを感じられますよ。このような情報は、画像とテキストだけでは伝わりきらないでしょう。
また、速すぎて見えない作業はスローモーションにして解説するなど、動画ならではの表現が用いられているのもポイントです。
普段何気なく食べているポテトチップスが、さまざまな工程を経て手元に届いていることが実感できるため、商品への安心感や愛着が増しますよね。
さらに、動画をみて「実際の様子を見てみたい!」と、工場見学に行くきっかけになるかもしれません。
ホームページに動画を載せる2つの方法
ここからは、WordPressで作成したホームページに動画を掲載する2つの方法をご紹介します。
初心者の方でも簡単にホームページの制作や更新ができる無料のシステムです。
それぞれ解説します。
1. 動画配信サービスの動画を埋め込む(YouTube)
まずは、外部の動画配信サービスにアップロードした動画を、ホームページに載せる方法です。
今回は、利用者の多いYouTube動画の埋め込み方を例に解説していきます。
ホームページに掲載するのは、あくまでも自社の動画が対象です。
他人の動画を勝手にアップロードしないようにしましょう。
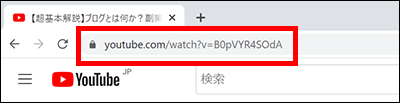
埋め込みたい動画のYouTubeページを表示し、アドレスバーのURLをコピーします。

WordPressの管理画面にログインし、動画を掲載するページの編集画面を表示してください。
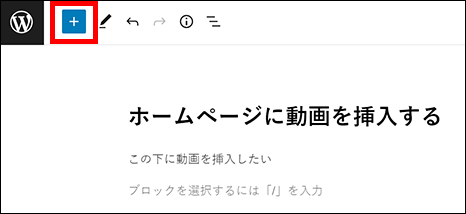
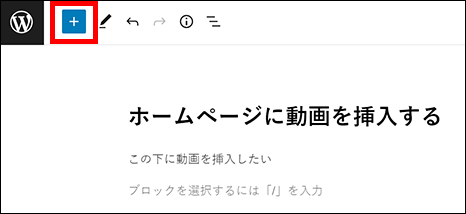
動画を掲載したい位置にカーソルを置いた状態で、画面の左上にある「+」をクリックしましょう。

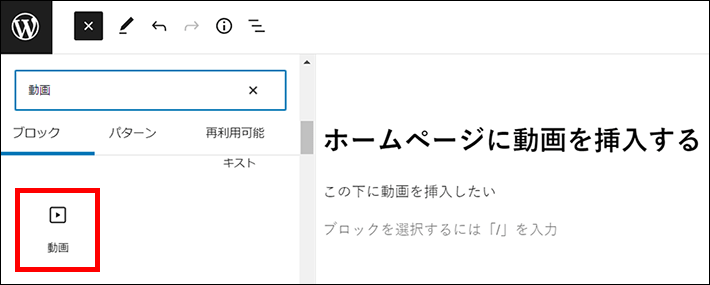
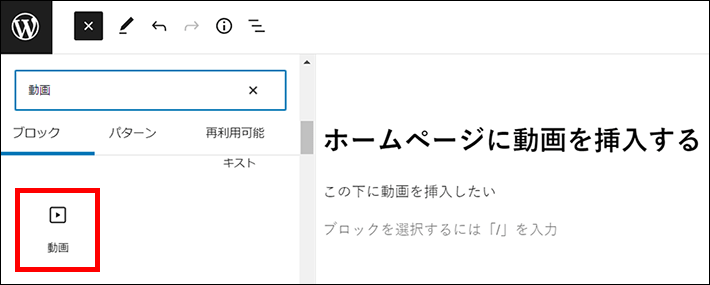
ブロック一覧から、「動画」を選択してください。

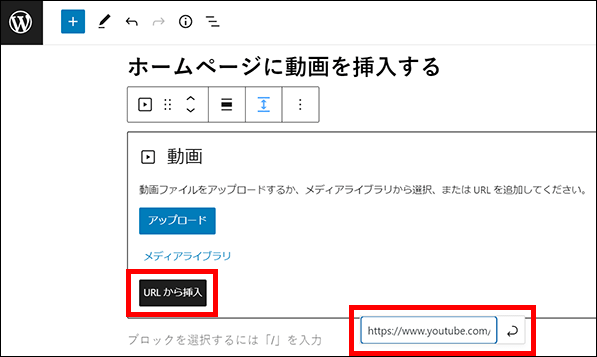
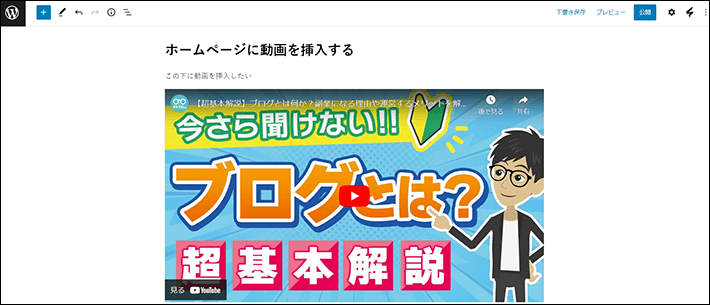
動画ブロックが追加されたらURLから挿入をクリックし、表示された入力欄に先ほどコピーしたYouTubeのURLをペーストします。

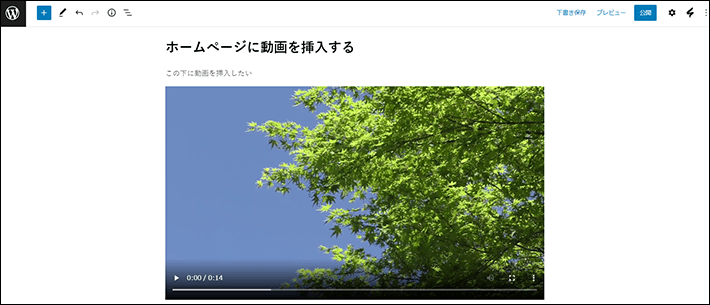
完了です。

2. 直接動画をアップして埋め込む方法
続いては、WordPressに動画をアップロードして、ホームページに載せる方法を解説します。
WordPressにアップロードできる動画ファイルの種類は多数ありますが、視聴環境に左右されにくいMP4形式がとくにおすすめです。
WordPressの管理画面にログインし、動画を投稿するページの編集画面を表示してください。
動画を掲載したい位置にカーソルを置いた状態で、画面の左上にある「+」をクリックしましょう。

ブロック一覧が表示されるので、その中の「動画」を選択してください。

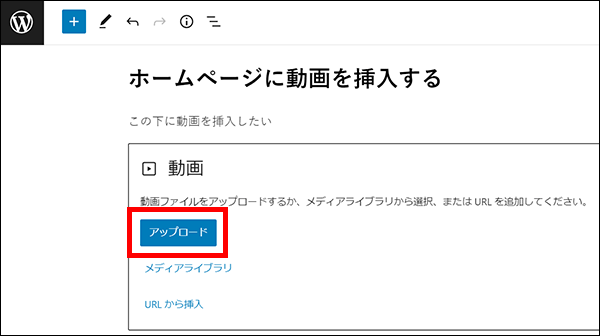
動画ブロックが追加されたらアップロードをクリックし、任意のファイルを選択します。

完了です。

ホームページに動画を掲載するときの注意点
ホームページに動画を掲載する場合には、主に次の3点に注意しましょう。
それぞれ解説していきます。
動画を入れる目的を決める
ホームページに動画を入れる場合は、目的を決めましょう。
企業ホームページに動画を入れる目的の例は、以下のとおりです。
- 商品を購入してもらうために魅力を伝える
- 商品の正しい使い方を知ってもらう
- イベント情報を認知してもらい、来店を促す
このように、明確な目的がある動画をホームページに掲載することで、効果が期待できます。
一方で、「他のホームページが動画を入れている」「動画を入れるとよさそう」など、具体的な目的がない場合は注意が必要です。
たとえば、目的を決めずに動画制作を進めてしまうと、クオリティの低い動画が完成して、ブランドイメージを落とす原因になりかねません。
これでは、動画制作にかけるお金や時間が無駄になってしまいますよね。
そうならないためにも、どのような効果を見込んで動画を掲載するのか、目的を決めて動画を制作や掲載しましょう。
1ページに掲載する動画数は最低限にする
動画は、文章や画像に比べて容量が大きい点が特徴です。
そのため、1ページに掲載する動画の数は必要最低限にしましょう。
デメリットでも述べたように、動画を載せることでページの表示速度が落ちてしまうと、ユーザーの離脱に繋がります。
ページの表示速度をできるだけ落とさないためにも、1ページ内に動画を貼りすぎないようにしましょう。
動画で表示速度が落ちるときの対策
とはいえ、1つのページに複数の動画や尺の長い動画を掲載しなければいけないこともありますよね。
その場合は、動画の読み込みを遅らせることで、ページの表示速度を速くできます。
初心者の方であれば、プラグインを使って動画の遅延読み込みを実装する方法が比較的簡単です。
WordPressにインストールして使う拡張機能のこと。プラグインを使えば、本来プログラミングが必要になる機能を簡単に実装できるようになります。
もし、動画を掲載したときに読み込み速度の問題が出てきた場合は、上記の対策を検討してみてください。
最後まで見てもらえる前提で作らない
ホームページに掲載する動画は、必ず最後まで見てもらえるとは限りません。
とくに、動画の時間が長ければ長いほど、最後まで見てもらえる可能性は低くなる傾向にあります。
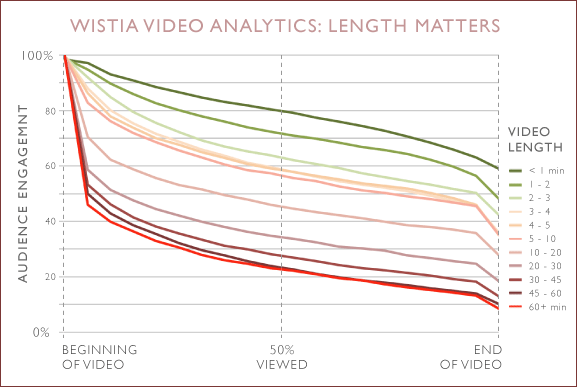
以下の図は、動画マーケティング企業『WISTIA社』が公開している、視聴者が動画を最後まで見る割合を表したグラフです。

▲出典:Wistia「Get the complete video marketing platform for business」
この調査によると、1分以内の動画でも、最後まで視聴したユーザーの割合は60%程度。
さらに、10分以上の動画になると、約40%以下にまでユーザーが減っています。
動画の長さに正解はなく、目的によって最適な長さは異なるでしょう。
しかし、上記の調査結果から、伝えたいことは冒頭部分にまとめ、動画はできれば短くまとめるなどの工夫が必要だと言えます。
まとめ
この記事では、ホームページに動画を入れるメリット・デメリットや活用事例、実際の掲載方法、注意点を紹介しました。
- ホームページへの動画掲載には、メリットだけでなくデメリットもある
- とくに創業期は「デメリット」も考慮したうえで、動画掲載の有無を判断する
- 「WordPress」なら、比較的簡単に動画を掲載できる
- 動画を掲載するときは、「3つの注意点」を守る
まずは、この記事でご紹介したメリットやデメリットをふまえて、ホームページに動画を掲載するかの判断をしましょう。
そして、実際に掲載する場合は、注意点を守って有効に活用してくださいね!
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。