【2024年2月16日更新】記事の内容を見直すとともに、より記事の理解が深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページのデザインについて、悩んでいませんか?
ホームぺージ制作が初めてなら、どんなデザインで作ればよいのか迷ってしまいますよね。
「どうせなら、デザインにこだわりたい」と考える人は、少なくないと思います。
しかし、この考えには注意しましょう。
とくに、会社のステージが創業期であればなおさらです。
今回はその理由とともに、創業期に開設するホームページのデザインで注意すべきポイントを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業のホームぺージを作る人
- 会社のステージが創業期の人
- ホームページのデザインについて悩んでいる人
この記事を読めば、創業期のホームぺージ制作で失敗するリスクを減らせます。
また、自社のビジネスに合うホームぺージのデザインの選び方が分かるので、ぜひチェックしてみてください。
それではどうぞ!
創業期はデザインにこだわり過ぎないほうがよい
創業期の企業であれば、これから作るホームぺージのデザインは、こだわり過ぎないようにしましょう。
デザインにこだわり過ぎてしまうと、以下の2つが発生してしまうおそれがあります。
それぞれ解説します。
時間と費用がかかる
デザインにこだわり過ぎると、ホームぺージ制作に対して、多くの「時間」と「費用」がかかってしまいます。
それが原因で、コア業務がおろそかになってしまっては、本末転倒ですよね。
なお、ビジネスにおいて、時間や費用をかけるということは「投資」と同じです。
創業期は変化が激しいフェーズ。
多くの投資をしたとしても、ビジネスの風向き次第では、ホームぺージを作り直さなければいけないかもしれません。
そのため、創業期は必要最低限の投資から始め、ビジネスの成長具合を見ながらアップデートしていくことをおすすめします。
操作性が悪くなる
「操作性」が悪くなるおそれがあるのも、ホームページのデザインにこだわり過ぎないほうがよい理由です。
デザインに対するこだわりが強いと、ついつい画像や動画を多用したり、アニメーションやエフェクトなどの「特殊なギミック」を取り入れたりしたくなるかもしれません。
このようなホームぺージは、ページの読み込み時間を遅らせてしまうおそれがあり、ユーザーが離脱する原因になりえます。
せっかくデザインにこだわったとしても、ユーザーが離脱してしまっては、見てもらえないですよね。
あくまでも、ホームぺージはユーザーが見るものであることを認識しておきましょう。
創業期のホームぺージの役割は「名刺」
創業期におけるホームページの主な目的は、「会社や事業について知ってもらうこと」です。
つまり、「名刺」のような役割を果たすものであれば、ひとまず事足ります。
デザインに強いこだわりがあるホームぺージは、見た目の華やかさが重視される傾向にあり、一見「何の会社なのか分からない」場合も少なくありません。
デザインが原因で本来の目的が達成できないと、本末転倒ですよね。

カワウソ
デザインや建築など、デザイン性の高さをアピールしなければいけない業界を除けば、「会社や事業について知ってもらう」という目的の達成を優先することをおすすめします。
なお、創業期のホームぺージの目的については、以下の記事で詳しく解説しています。
ホームぺージのデザインで押さえておくべき3つのポイント
名刺としての役割を果たすホームページを作るためには、以下3つのポイントを押さえておくとよいでしょう。
自社のイメージを反映できているか
1つ目は、「自社のイメージを反映できているか」です。
ホームページは「会社の顔」とも言える存在。
会社に対する印象に大きく影響するため、自社のイメージをしっかりと反映することが重要です。
たとえば、「配色」「フォント(字形)」「画像」などによって、ホームぺージの印象は大きく異なります。

ホームページの配色
ホームぺージの配色には、「コーポレートカラー(会社を象徴する色)」を採用するのがおすすめです。
コーポレートカラーを用いれば、ユーザーに会社の印象を植え付けることができます。
例として、国旗で考えると分かりやすいでしょう。

左から、「イタリア」「フランス」「ドイツ」の国旗ですよね。
このとおり、配色だけでどこの国かは分かります。
言い換えると、配色で「覚えている = 印象付いている」ということです。
カワウソ
もし、コーポレートカラーがない場合は、先に定めておくことをおすすめします。
なお、ホームぺージの配色については、以下の記事で詳しく解説しているので、ぜひ参考にしてみてください。
ホームページのフォント(字形)
フォントに関しても、ビジネスのイメージに合わせて選びましょう。
フォントによって与える印象が異なるため、以下を参考にしてください。
- 明朝体・・・大人っぽさ、真面目、上品など
- ゴシック体・・・目立つ、楽しい、親近感があるなど
- 行書体・・・和風、伝統的など
ホームページの画像
ビジネスの特徴をよく捉えた画像を入れることで、会社のイメージに沿ったホームページを作れます。
写真、イラスト、3Dグラフィックなど、自社のビジネスを表現しやすい画像を選びましょう。
もし、予算が限られている場合は、フリー素材を利用するのがおすすめです。
ただし、無料だからといって自由に使ってよいわけではありません。
必ず利用規約を読んでから利用しましょう。
なお、ホームぺージの画像を作る方法については、以下の記事がおすすめです。
カワウソ
「配色」「フォント」「画像」を駆使し、ビジネスのイメージをしっかりと伝えられるホームページになるように、意識してみてください。
操作性がよいか
2つ目は、「操作性がよいか」です。
名刺程度のホームぺージであれば、ページ数がそこまで多くないため、操作性については後回しにしてしまう方も多いかもしれません。
しかし、ホームページの操作性が悪いと、ユーザーにストレスを感じさせてしまったり、情報を正しく伝えられなかったりするおそれがあります。
以下のポイントはチェックしておきましょう。
- ページの読み込みが遅くなっていないか
- 分かりやすい位置にナビゲーションがあるか
- リンクの有無が分かりやすいか
これらのポイントを押さえることで、操作性がよいホームページに近づきます。
ひいては、「情報を正しく伝えられる = 会社のことを知ってもらう」ホームページになるはずです。
なお、以下の記事が参考になるので、ぜひチェックしてみてください。
レスポンシブデザインに対応しているか
3つ目は、「レスポンシブデザインに対応しているか」です。
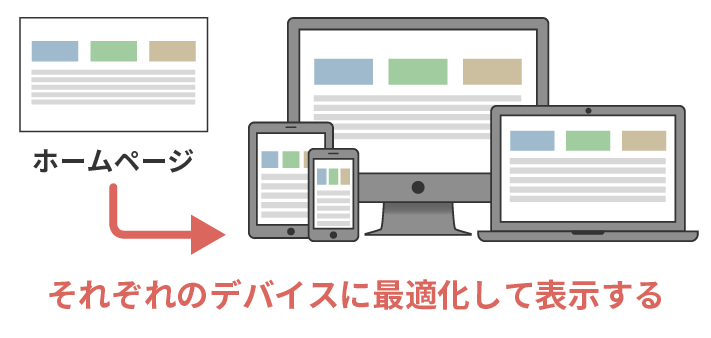
レスポンシブデザインとは、パソコン、タブレット、スマホなど、ユーザーのデバイス(画面幅)に応じて、ホームページの表示サイズを自動で変えるデザインのこと。
作るホームぺージは1つでよいので、予算を押さえられるメリットがあり、現在主流になっています。

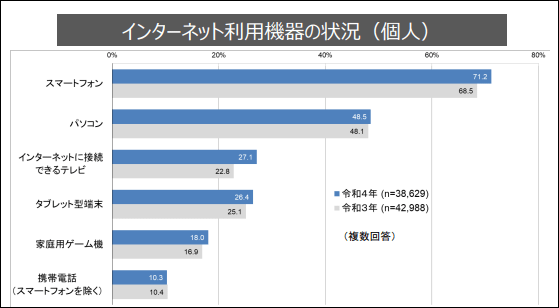
近年は、スマホでインターネットを利用するユーザーが増えました。
以下、総務省が公表した「インターネット利用機器の状況(個人)」です。
パソコンよりスマートフォンのほうが多いですよね。

▲出典:令和4年通信利用動向調査の結果
そのため、ホームぺージのスマホ対応は必須と言えます。
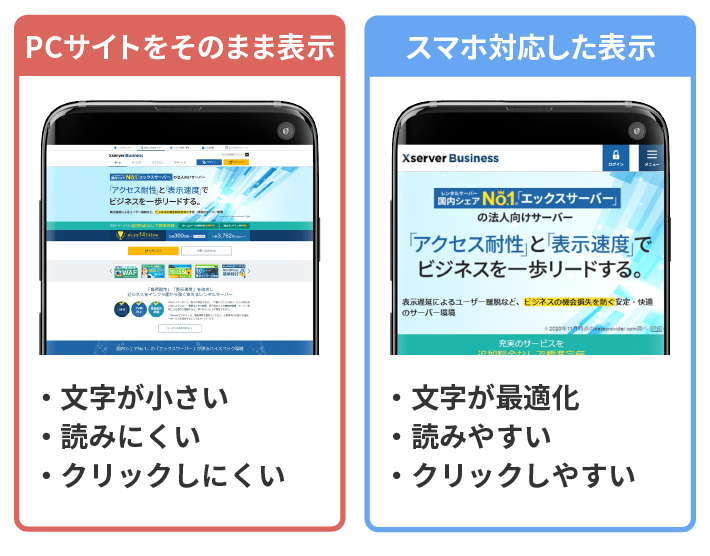
たとえば、スマホで閲覧しているのにも関わらず、パソコン用のホームぺージが表示されたら、文字や画像が小さくて見にくいですよね。

ホームページが見にくいと、情報を正しく伝えられないため、「会社について知ってもらう」という目的が達成できないおそれがあります。
ホームぺージのスマホ対応については、以下の記事でも解説しているので、あわせて参考にしてみてください。
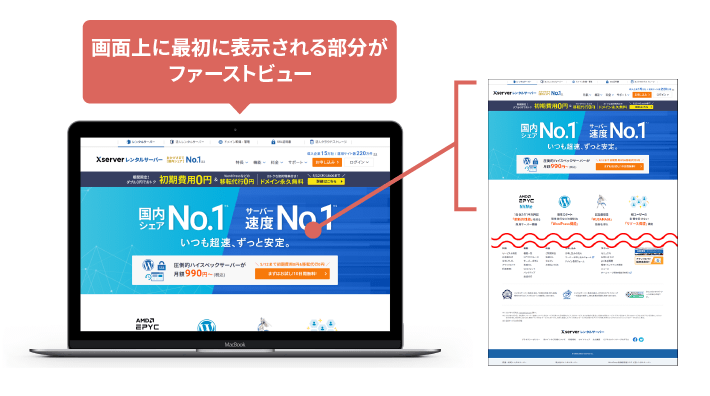
トップページとファーストビューは注力して作ろう
創業期に作る名刺程度のホームぺージと言えど、トップページは注力して作りましょう。
トップページはホームぺージの「入口」。
ホームぺージのなかでも、アクセスするユーザーが多いページです。
また、なかでもファーストビューは重要です。
ホームぺージにアクセスしたときに、最初に表示される画面領域のこと。

ユーザーは、ファーストビューを見てホームぺージを判断します。
前述のとおり、「何の会社か分からない」ファーストビューだと、ユーザーが離脱してしまうかもしれません。
ファーストビューについては、以下の記事で詳しく解説しているので、ぜひチェックしてみてください。
ホームぺージ制作の時間と予算が限られている方へ
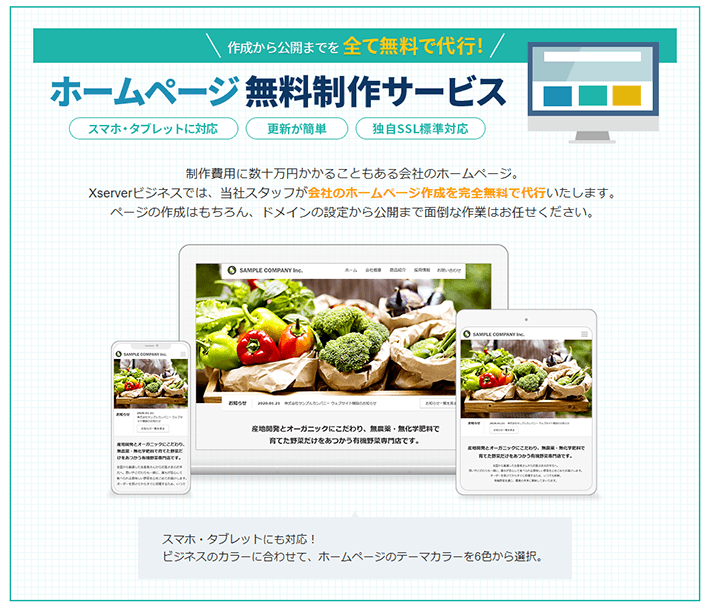
ホームぺージ制作の時間と予算が限られている方は、弊社の「ホームページ無料制作サービス」がおすすめです。

弊社のスタッフが無料でホームページ制作を代行いたします。
テーマカラーを選べるため、自社のコーポレートカラーに合うホームぺージを作ることが可能です。
しかも、国内大手のデザイン素材サービス『PIXTA』との連携により、5000万点以上の高品質な画像のなかから、ファーストビューに好きなものを選んで使用できます。
なお、「ホームページ無料制作サービス」は、弊社『Xserverビジネス』のご契約者様向けのサービスです。
月額3,762円~で、ビジネスに必要なホームページ、サーバー、ドメイン、メールアドレスがまとめて揃います。
お忙しい方は、ぜひご検討ください。
ホームぺージで集客や売上拡大を目指す方へ
ホームぺージで集客や売上拡大を目指す方は、Web制作会社に依頼するのがおすすめです。
名刺程度のホームぺージとは異なり、集客や売上拡大を実現するためのデザインを作る必要があります。
しかし、日本には5,000社以上のWeb制作会社が存在すると言われており、自社に適した業者を選ぶことは簡単ではありません。
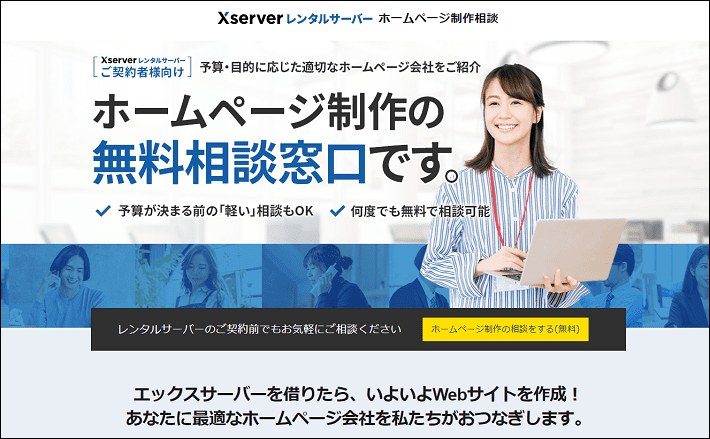
そこでおすすめなのが、弊社の「ホームページ制作相談」です。

専門のコンサルタントが「目的」「予算」「納期」などを事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選して紹介します。
プロに相談すれば、初めての方でも自社に最適なWeb制作会社が簡単に見つかります。
弊社『エックスサーバー』『Xserverビジネス』のご契約者様向けのサービスではあるものの、ご契約前にも相談していただくことが可能ですので、ぜひお気軽にご利用ください。
まとめ
この記事では、創業期に開設するホームページのデザインで注意すべきポイントを解説しました。
- 「時間」や「費用」がかかるため、創業期はデザインにこだわり過ぎない
- 創業期のホームページの目的は「会社のことを知ってもらう」、役割は「名刺」
- 自社のイメージに合う「配色」「フォント(字形)」「画像」を選ぶ
- アクセスの多い「トップページ」と「ファーストビュー」は注力してくろう!
創業期に作るホームぺージは、デザインに時間と費用をかけ過ぎないようにしましょう。
ぜひこの記事を参考に、「会社のことを知ってもらう」目的の達成を意識してみてください。
最後まで読んでいただき、ありがとうございました!
ホームページの開設を検討している方へ
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、19万社の導入実績があります。
2024年5月7日12時まで、サーバー利用料金が最大30%オフとなる割引キャンペーンを実施中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2023年10月時点、W3Techs調べ。
法人向けレンタルサーバー「Xserverビジネス」なら、
「ホームページ無料制作サービス」が付いているため、
申し込むだけで2日でホームページが完成します!
Xserverビジネスだと「.com」以外にも「.co.jp」や「jp」などのドメインも無料になります。
当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
これから始める方はこちらのホームページの作り方をぜひご覧ください!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。