【2025年1月29日更新】紹介しているギャラリーサイトのキャプチャ画像と情報を最新に更新しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページを作るにも、完成後のイメージが何もない状態だと、なかなか前に進まないですよね。
とくに初心者の方であれば、「どんなページが必要か分からない」「どんなデザインがよいか分からない」と困ることも多いはず。
そんなときは、他社のホームページを参考にするのがおすすめです。
そこで今回は、他社のホームページをまとめて閲覧できる「ギャラリーサイト」を15個紹介します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- ホームページの構成やデザインで迷っている人
- 参考になるホームページを探している人
この記事を読めば、これから作るホームページについて具体的なイメージが持てるため、プロジェクトを円滑に進められるようになります。
「すぐにギャラリーサイトを見たい」という方は、以下のリンクをクリックしてください。
それではどうぞ!
他社のホームページを参考にするメリット3つ
他社のホームページを参考にするメリットは、以下のとおりです。
どんなページが必要か分かる
必要なページが分からなければ、ホームページ制作が前に進みません。
そもそもホームページは、会社の目的を達成するために作ります。
まず、目的を達成するためにどんなページが必要か、他社のホームページを参考に考えてみましょう。
「ホームページの目的が定まっていない」という方は、以下の記事を参考にしてください。
以下の記事では、ホームページの種類別に目的を解説しています。
デザインの方向性が定まる
「ホームページのデザイン」と一口に言っても、さまざまな要素から構成されています。
「どんなレイアウトにすれば見やすくなるのか」、「どんなカラーにすれば自社のイメージと合うのか」など、考えることは多いです。
また、⼀つひとつの要素をゼロから組み立てたとしても、全体のバランスが悪ければ目的を達成するホームページは作れません。
他社のホームページは「すでに完成した状態」であるため、それなりにバランスが整っています。
まずはイメージと近いホームページをいくつか探し出し、どんな要素があるのか抽出してみましょう。
なお、ホームページのレイアウトや配色については、以下の記事で解説しているので、あわせて参考にしてください。
イメージを明確に伝えられる
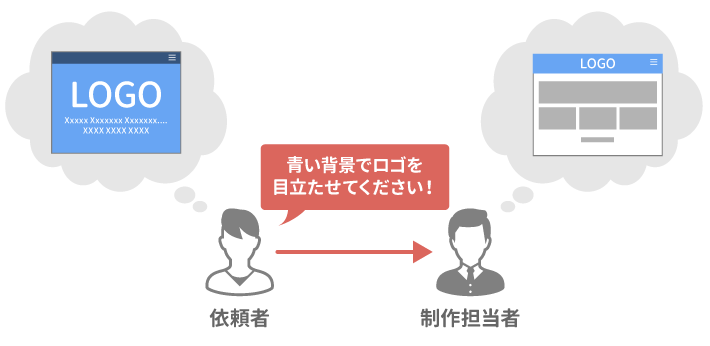
なかには、ホームページ制作をフリーランスやWeb制作会社に依頼しようと考えている方もいるのではないでしょうか。
「プロに頼めば理想のホームページが作れる!」そう思いたいところではあるものの、現実は少し違います。
お互いの意思疎通が上手くとれず、失敗するケースは珍しくありません。
言葉でホームページの理想像を相手に伝えたとしても、お互いが同じイメージを共有できていなければ、失敗してしまいます。

あくまでもホームページは閲覧するもの。
言葉ではなく、ビジュアルとして参考のホームページを提示するほうが、同じイメージを共有しやすいです。
ホームページデザインの参考になるギャラリーサイト15選
この記事では、以下5つの特性ごとにギャラリーサイトを分類し、紹介していきます。
以下、ギャラリーサイトの一覧表です。
※ギャラリーサイト名をクリックすると、該当の見出しにジャンプできます。
| 名前 | 分類 | 特徴 | 掲載数※ | 対象 |
| 現代デザイン | 業種カテゴリが 豊富 |
トップページと下層ページを一度に確認できる | 約4,100 | 国内 |
| MUUUUU.ORG | 業種カテゴリが 豊富 |
縦長デザインのホームページを厳選している | 5,544 | 国内/海外 |
| 81-web.com | 業種カテゴリが 豊富 |
フォントからホームページを探せる | 4,720 | 国内 |
| I/O 3000 | 便利な機能がある | 各ホームページをスライドショーで確認できる | 約2,000 | 国内/海外 |
| S5-Style | 便利な機能がある | 「AND検索」や「OR検索」ができる | 7,052 | 国内/海外 |
| 1GUU | 便利な機能がある | 一覧ページでアニメーションを確認できる | – | 国内/海外 |
| ちょうどいい | 便利な機能がある | 参考にすべきポイントが解説されている | 2,050 | 国内/海外 |
| SANKOU! | スマホサイトを 閲覧できる |
パソコンサイトとスマホサイトの表示を切り替えられる | 3,866 | 国内 |
| bookma! | スマホサイトを 閲覧できる |
パソコンサイトとスマホサイトが横並びで見れる | – | 国内 |
| Responsive Web Design JP |
スマホサイトを 閲覧できる |
スマホ、タブレット、パソコンが横並びで一覧表示される | 4,180 | 国内 |
| Web Design Clip |
WordPressサイトを探せる | さまざまな検索軸からホームページを探せる | 5,346 | 国内/海外 |
| cms design | WordPressサイトを探せる | CMSで構築されたホームページを扱っている | 2,029 | 国内 |
| Parts. | 特化型 | パーツ単位で参考にできる | – |
国内 |
| Modulesss… | 特化型 | パーツ単位で参考にできる | 3,508 | 国内 |
| LPアーカイブ | 特化型 | LPのみ取り扱っている | 41,855 |
国内 |
※2025年1月23日時点の掲載数です。
業種カテゴリが豊富なギャラリーサイト
参考になるホームページを探すなら、まず「業種」から検索してみてください。
業種が違えば、ホームページのデザインはガラッと変わります。
たとえば、「建築」と「美容」ではイメージが大きく異なりますよね。
自社と同じ、もしくは近い業種であれば、参考になるホームページを早く見つけられます。
- 現代デザイン:トップページと下層ページを一度に確認できる
- MUUUUU.ORG:縦長デザインのホームページを厳選している
- 81-web.com:フォントからホームページを探せる
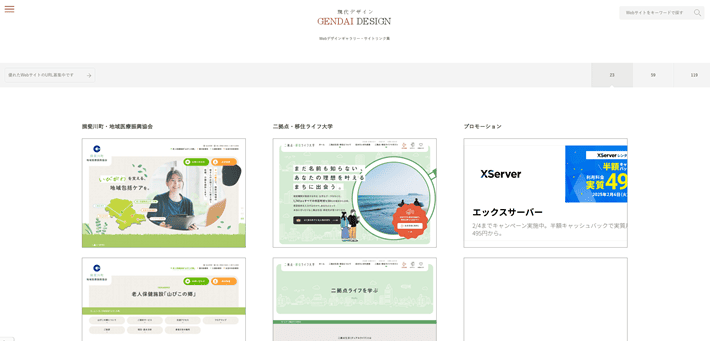
現代デザイン

▲出典:現代デザイン
| 対象 | 国内 |
| 業種カテゴリ数 | 35種類 |
| 掲載数 | 約4,100 |
| キーワードから探す | 〇 |
| カラーから探す | 〇 |
| レイアウトから探す | – |
『現代デザイン』は、トップぺージと下層ページの両方を一度に確認できるギャラリーサイトです。
多くのギャラリーサイトは、トップぺージのファーストビュー(最初に表示される画面領域)のキャプチャーのみ掲載しています。
しかし、『現代デザイン』はトップぺージと下層ページの両方を掲載しているため、ギャラリーサイト上でホームページ全体の雰囲気を掴めますよ。
そのほか、「ブックマーク」機能が使用可能。お気に入りのホームページを見失う心配がないため便利です。
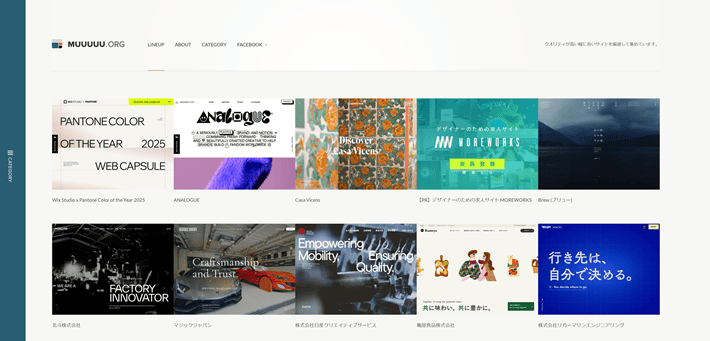
MUUUUU.ORG

▲出典:MUUUUU.ORG
| 対象 | 国内/海外 |
| 業種カテゴリ数 | 29種類 |
| 掲載数 | 5,544 |
| キーワードから探す | – |
| カラーから探す | ◯ |
| レイアウトから探す | – |
『MUUUUU.ORG』は、縦長デザインのホームぺージを厳選して紹介しているギャラリーサイトです。
近年、スマホでインターネットを利用するユーザーは多いですよね。
縦長デザインはスマホで閲覧しやすいため、多くの企業ホームページでも採用されるようになりました。
キーワード検索こそできないものの、業種、デザイン、カラー、ホームページの種類など、さまざまなカテゴリから探せます。
『MUUUUU.ORG』は海外サイトもヒットするため、デザイン性の高いホームページを作りたい方におすすめです。
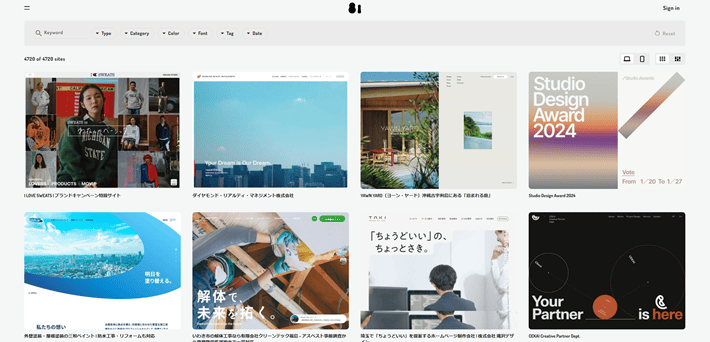
81-web.com

▲出典:81-web.com
| 対象 | 国内 |
| 業種カテゴリ数 | 26種類 |
| 掲載数 | 約4,720 |
| キーワードから探す | – |
| カラーから探す | ◯ |
| レイアウトから探す | – |
『81-web.com』は、業種はもちろん、フォントから探せるギャラリーサイトです。
今回紹介するギャラリーサイトのうち、フォントから探せるのは『81-web.com』のみ。
「フォントの違いによる印象の変化」を確認できるため、ホームページの細かい部分を詰めるときに重宝します。
また、近年のアップデートにより、のちほど紹介する「スマホサイトを閲覧できるギャラリーサイト」としても、役に立ちますよ。
なお、海外サイトは掲載されていません。
逆に、国内サイトに絞り込んで確認したい方にとっては、見やすいでしょう。
便利な機能があるギャラリーサイト
便利な機能があり、参考になるホームページを探しやすいギャラリーサイトを紹介します。
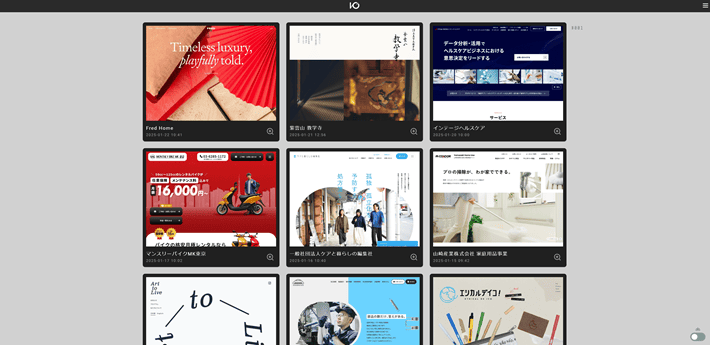
I/O 3000

▲出典:I/O 3000
| 対象 | 国内/海外 |
| 機能 | スライドショー |
| 掲載数 | 約2,000 |
| キーワードから探す | ◯ |
| カラーから探す | ◯ |
| レイアウトから探す | – |
『I/O 3000』は、各ホームページを「スライドショー」で見られるギャラリーサイトです。
画面右下のボタンをクリックすると、スライドショーが起動しますよ。
マウスで操作しなくても、次々にホームページが自動で表示されるため、パッと見て直観的に参考になりそうなものを選びたい方におすすめです。
また、一つひとつ大きく表示されるため、会議などの複数名で閲覧するときにも便利でしょう。
そのほか、キーワードで検索できるのも嬉しいポイントですよ。
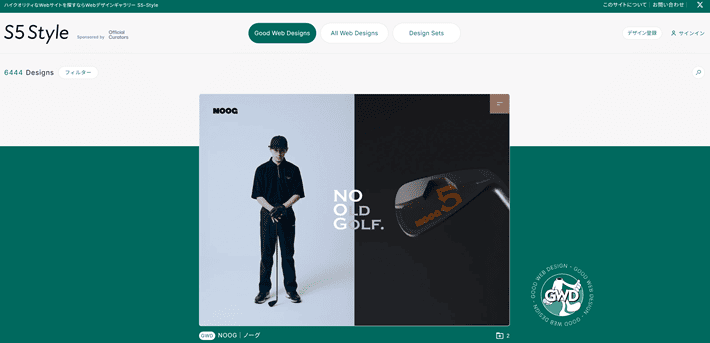
S5-Style

▲出典:S5-Style
| 対象 | 国内/海外 |
| 機能 | AND・OR検索 |
| 掲載数 | 7,052 |
| キーワードから探す | ◯ |
| カラーから探す | ◯ |
| レイアウトから探す | – |
『S5-Style』は、絞り込み条件で「AND検索」や「OR検索」ができるギャラリーサイトです。
たとえば、カテゴリの「Styles」をイラスト、「Colors」で黄色を選んでAND検索すると、イラストが用いられた黄色配色のホームページのみヒットします。
よりイメージに近いホームページを探し出せるため、いくつか見て、だんだんと欲しい要素が絞り込めてきた方におすすめです。
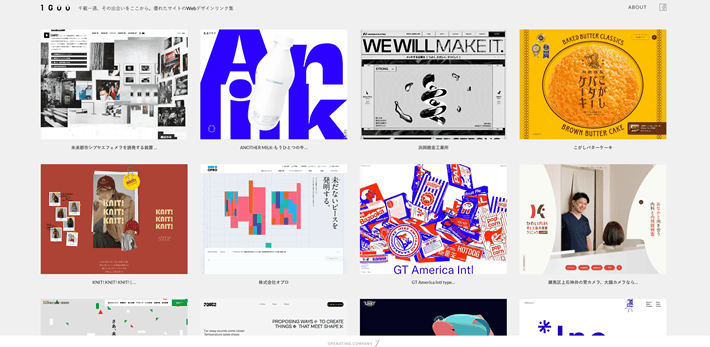
1GUU

▲出典:1GUU
| 対象 | 国内/海外 |
| 機能 | アニメーションを確認できる |
| 掲載数 | – |
| キーワードから探す | – |
| カラーから探す | 〇 |
| レイアウトから探す | – |
『1GUU』は、一覧ページでホームページのアニメーションを確認できるギャラリーサイトです。
近ごろは、アニメーション付きのホームページが増えてきましたよね。
そういったホームページは、静止画ではなく、実際にアニメーションを確認しないと、デザインの印象が掴めません。
『1GUU』の場合、わざわざホームページにアクセスせずとも、アニメーションを確認できるため便利です。
また、計64ヵ国もの海外サイトが掲載されている点も特徴的。
国内だけでなく、海外サイトからもインスピレーションを得たい方にもおすすめです。
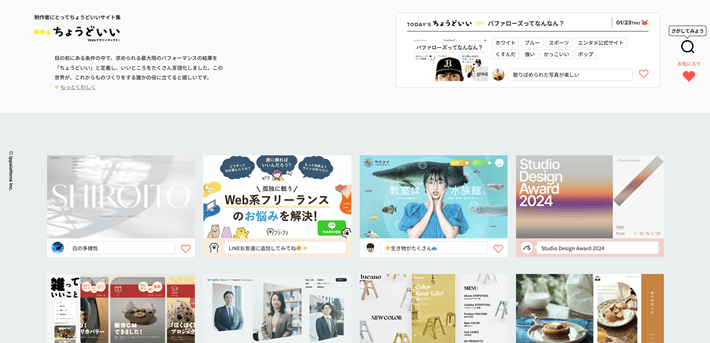
ちょうどいい

▲出典:ちょうどいい
| 対象 | 国内 |
| 機能 | 参考にすべきポイントが解説されている |
| 掲載数 | 2,050 |
| キーワードから探す | – |
| カラーから探す | 〇 |
| レイアウトから探す | – |
『ちょうどいい』は、名称どおり、ちょうどいいポイントを確認できるギャラリーサイトです。
各ホームページのポイントが詳しく解説されているため、「ギャラリーサイトを見ていてもイマイチよく分からない」といった方でも、参考にしやすいです。

▲出典:ちょうどいい
また、ホームページをスクロールしたときの様子が、動画キャプチャで掲載されているものもあります。
都度ホームページにアクセスしなくて済むのは、嬉しいポイントです。
スマホサイトを閲覧できるギャラリーサイト
スマホサイト(ホームページをスマホで閲覧した状態)で確認できるギャラリーサイトを紹介します。
- SANKOU!:パソコンサイトとスマホサイトの表示を切り替えられる
- bookma!:パソコンサイトとスマホサイトが横並びで見れる
- Responsive Web Design JP:スマホ、タブレット、パソコンが横並びで表示される
近年は、スマートフォンを利用する人が増えたため、ホームページの「スマホ対応」はもはや必須です。
モバイル端末でも見やすくて、使いやすい状態(モバイルフレンドリー)のホームページを作りましょう。
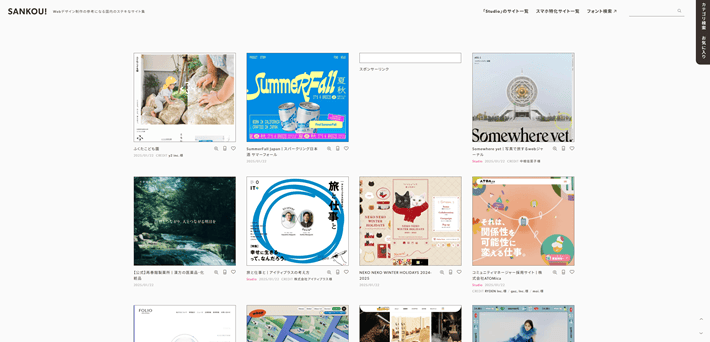
SANKOU!

▲出典:SANKOU!
| 対象 | 国内 |
| 表示 | パソコンサイト/スマホサイト(切替表示) |
| 掲載数 | 3,866 |
| キーワードから探す | 〇 |
| カラーから探す | 〇 |
| レイアウトから探す | 〇 |
『SANKOU!』は、パソコンサイト(画面)とスマホサイト(画面)の切替ができるギャラリーサイトです。
デフォルトはパソコンサイトであるものの、各ホームページの下にある「スマホアイコン」をクリックすれば、スマホサイトを確認できます。
本来スマホサイトを確認するには、スマホでアクセスするか、パソコンでアクセスしたのち、ブラウザの開発者用ツールを用いなければなりません。
しかし、『SANKOU!』なら手間をかけずに、ギャラリーサイト上でスマホサイトが確認できます。
そのほか、1カラム、2カラムなどの「レイアウト」から探せるのも特徴の一つです。
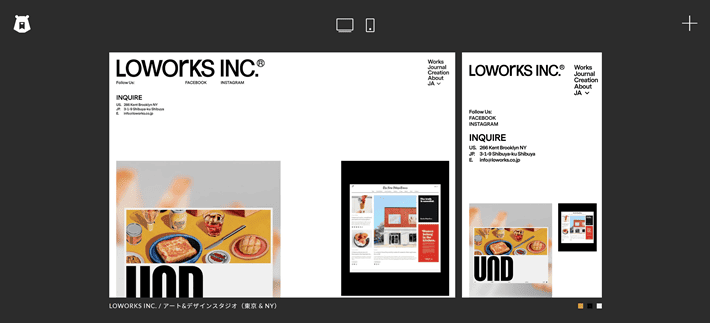
bookma!

▲出典:bookma!
| 対象 | 国内 |
| 表示 | パソコンサイト/スマホサイト(同時or切替表示) |
| 掲載数 | – |
| キーワードから探す | 〇 |
| カラーから探す | – |
| レイアウトから探す | – |
『bookma!』は、パソコンサイトとスマホサイトが横並びで見られるギャラリーサイト。
レスポンシブデザインのホームぺージを作る前に、パソコンとスマホでどのように表示が切り替わるのか実例を見たい方におすすめです。
ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザイン。作るホームぺージは一つでも、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。
画面上部の「スマホアイコン」をクリックすれば、スマホサイトだけを一覧にすることもできますよ。
1サイトごとに大きく表示されるため、見やすいです。
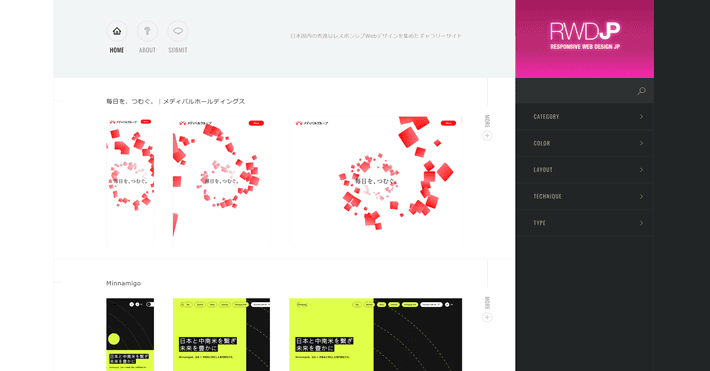
Responsive Web Design JP

| 対象 | 国内 |
| 表示 | パソコン/スマホ/タブレット(同時表示) |
| 掲載数 | 約4,180 |
| キーワードから探す | ◯ |
| カラーから探す | ◯ |
| レイアウトから探す | ◯ |
『Responsive Web Design JP』は、スマホ、タブレット、パソコンサイトが横並びで一覧表示されるギャラリーサイトです。
スマホはもちろん、タブレットのデザインにも注力するなど、マルチデバイス対応のホームページを作る方におすすめ。
デバイス(画面の横幅)が変化した場合に、どのようにメニューやコンテンツの配置が変化するのか確認しやすいです。
WordPressサイトを探せるギャラリーサイト
ホームページ制作の手段として、「WordPress(ワードプレス)」を使う予定の方も多いのではないでしょうか。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムです。テーマ(デザインテンプレート)やプラグイン(拡張機能)も豊富なため、初心者の方でも完成度の高いホームページを作れます。
そこで、「WordPressでどんなホームページが作れるのか、いまいちイメージが湧かない」という方に、おすすめのギャラリーサイトを紹介します。
- Web Design Clip:さまざまな検索軸からホームページを探せる
- cms design:CMSで構築されたホームぺージを扱っている
Web Design Clip

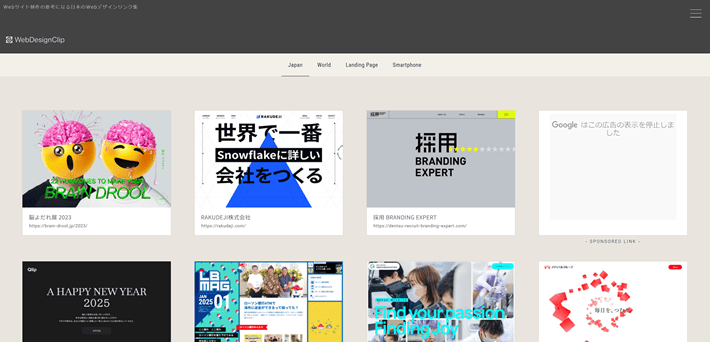
▲出典:Web Design Clip
| 対象 | 国内/海外 |
| 特徴 | カテゴリタグに「WordPress」がある |
| 掲載数 | 5,346 |
| キーワードから探す | ◯ |
| カラーから探す | ◯ |
| レイアウトから探す | ◯ |
『Web Design Clip』は、さまざまな検索軸から参考サイトを探せるギャラリーサイト。
国内サイトやスマホサイトに絞ったり、業種やカラーから探せたりと便利です。
WordPressで制作されたホームページを絞り込むためには、画面右上のハンバーガーメニュー(三本線マーク)のなかにある「Tag(タグ)」を使いましょう。
カワウソ
先に紹介した『Responsive Web Design JP』も、「TECHNIQUE(テクニック)」というカテゴリからWordPressサイトが探せます。
cms design

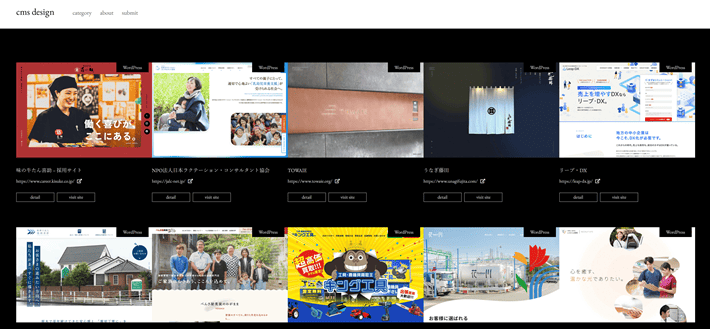
▲出典:cms design
| 対象 | 国内 |
| 特徴 | CMSで構築されたホームぺージを扱っている |
| 掲載数 | 2,029 |
| キーワードから探す | – |
| カラーから探す | ◯ |
| レイアウトから探す | – |
『cms design』は、CMS(シー・エム・エス)で構築されたホームページを扱うギャラリーサイトです。
「Contents Management System:コンテンツ・マネジメント・システム」の略で、HTMLやCSSなどのWeb制作スキルがなくても、簡単にホームページの制作や更新ができるシステムのこと。代表的なものに、「WordPress(ワードプレス)」があります。
一覧ページで「detail」をクリックすると、そのホームページで使われているCMSの種類が分かりますよ。

▲出典:cms design
WordPressでどんなホームページが作れるのか、イメージしやすくなるでしょう。
特化型のギャラリーサイト
ここでは、パーツ単位で参考にできたり、LPに特化したりするギャラリーサイトを紹介します。
- Parts.:サービスサイトをパーツ単位で参考にできる
- Modulesss…:Webサイトをパーツ単位で参考にできる
- LPアーカイブ:LPのみ取り扱っている
Parts.

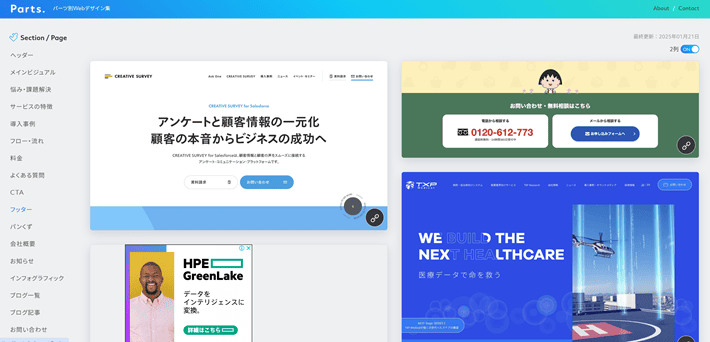
▲出典:Parts.
| 対象 | 国内 |
| 機能 | パーツから探せる |
| 掲載数 | – |
| キーワードから探す | – |
| カラーから探す | – |
| レイアウトから探す | – |
『Parts.』は、SaaS(サース)のサービスサイトをパーツ単位で参考にできるギャラリーサイトです。
「ヘッダー」「メインビジュアル」といった基本パーツはもちろん、「悩み・課題解決」「導入事例」など、サービスサイト特有のパーツから、参考のホームページを探せますよ。
また、「サービスの申し込み数を増やす」ための導線を参考にできます。
たとえば、「お問い合わせ」のパーツから探すと、各社の「問い合わせフォーム」を確認可能です。
ユーザーがストレスを感じて問い合わせフォームから離脱しないように、必須項目を分かりやすく表示したり、入力例を表示したりなど、各社それぞれの工夫を参考にできます。
サービスサイトやBtoBサイトを作る方は、ぜひ参考にしてください。
Modulesss…

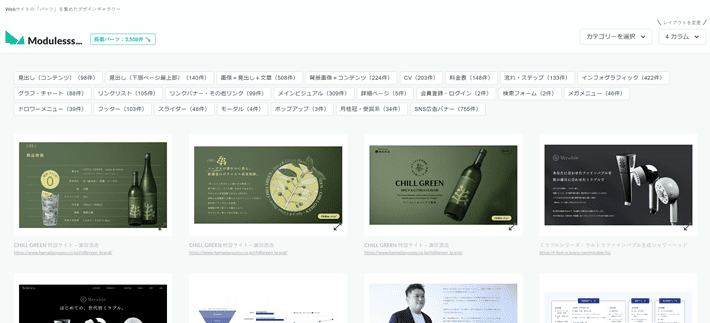
▲出典:Modulesss…
| 対象 | 国内 |
| 機能 | パーツから探せる |
| 掲載数 | 3,508 |
| キーワードから探す | – |
| カラーから探す | – |
| レイアウトから探す | – |
『Modulesss…』も、ホームページをパーツ単位で参考にできるギャラリーサイトです。
「メインビジュアル」「メガメニュー」といった基本パーツはもちろん、「料金表」「グラフ・チャート」のカテゴリもあります。
「料金表」はサービスサイトに使うことが多いですし、「グラフ・チャート」はWebサイトで視覚的に数値を見せたい場合に参考になるでしょう。
また、「画像+見出し+文章」「背景画像+コンテンツ」など、画像の掲載方法を参考にしたいときに便利です。
LPアーカイブ

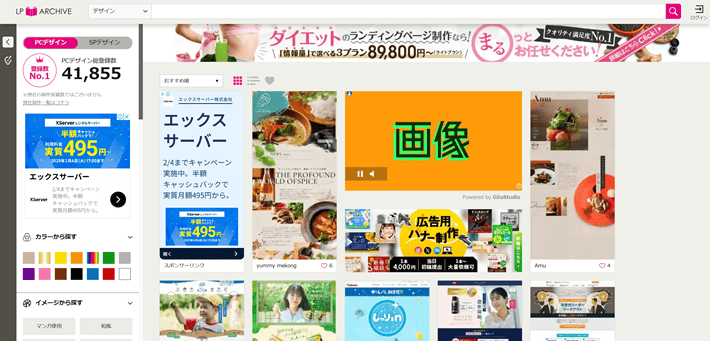
▲出典:LPアーカイブ
| 対象 | 国内 |
| 機能 | LPのデザインを検索できる |
| 掲載数 | 41,855 |
| キーワードから探す | 〇 |
| カラーから探す | 〇 |
| レイアウトから探す | – |
『LPアーカイブ』は、LPに特化したギャラリーサイトです。
「自社の商品やサービスに対する情報をまとめた単体のページ」のこと。「ランディングページ」とも呼ばれ、Web広告のリンク先に設定することが多いです。
各LPが縦長で表示されているので、全体像を把握しやすいですよね。
PCデザインとSPデザインを簡単に切り替えられるのも便利です。
アカウント登録をすれば、お気に入りのデザインを保存できますよ。
まとめ
今回は、ホームページデザインの参考になるギャラリーサイトを15個紹介しました。
- 他社のホームページを参考にするメリットは主に3つある
- 「ギャラリーサイト」を使えば、他社のホームページが一覧で見られる
- ホームページは自社と同じ、もしくは近い「業種」だと参考にしやすい
ホームページのデザインは、開設後の大きな変更が難しいです。
後悔しないためには、参考になるホームページをいくつか収集したのち、使いやすさ(ユーザビリティ)について社内で議論することをおすすめします。
それでは素敵なホームページの完成を祈っております。
以上、最後まで読んでいただきありがとうございました!
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。