【2024年6月13日】情報を更新するとともに、記事の理解度が深まるように関連記事を追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
ホームページ制作において、よく耳にする「サイトマップ」という言葉。
じつは、サイトマップには3つの種類があり、それぞれ役割が異なるのをご存じですか?
それぞれうまく活用できると、ホームページの制作や運営に役立てることが可能です。
そこで今回は、サイトマップの種類ごとに、利用シーンや作成するメリットを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めてホームページを作る人
- サイトマップが何か知りたい人
- サイトマップを作成するメリットを知りたい人
この記事を読めば、サイトマップの作り方も分かるので、すぐに実践に活かせますよ。
それではどうぞ!
サイトマップの種類と作成するメリット
サイトマップの種類には、大きく分けて以下の3つがあります。
ややこしく感じてしまうのは、上記の3つとも「サイトマップ」と呼ばれることがあるためです。
それぞれ、「どんなときにどれを使えばよいのか」を知っておくと、悩むこともなくなるでしょう。
ここでは、それぞれのサイトマップのメリットを交えながら、違いを解説します。
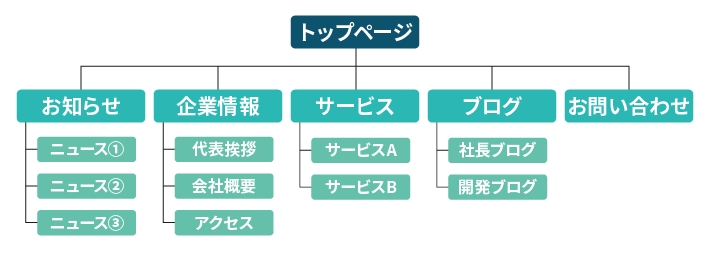
サイトマップ(ホームページの構成図)
ホームページ制作において、最初に作るのが「サイトマップ(ホームページの構成図)」です。
ホームページを作るときは、まず「構成」を練る必要があります。
ホームページの構成とは、ページの内容や数のこと。
またページ同士の関係性を決めるのも、構成を練る目的の一つです。
この構成を練るときに用いるのが、ホームページの構成図、つまりサイトマップなのです。

サイトマップには、頭の中のイメージを視覚化できるメリットがあります。
ホームページの構成に悩む場合は、サイトマップを作ることで、作業が捗るでしょう。
詳しくは、以下の記事で解説しているので、チェックしてみてください。
サイトマップの作り方も解説していますよ。
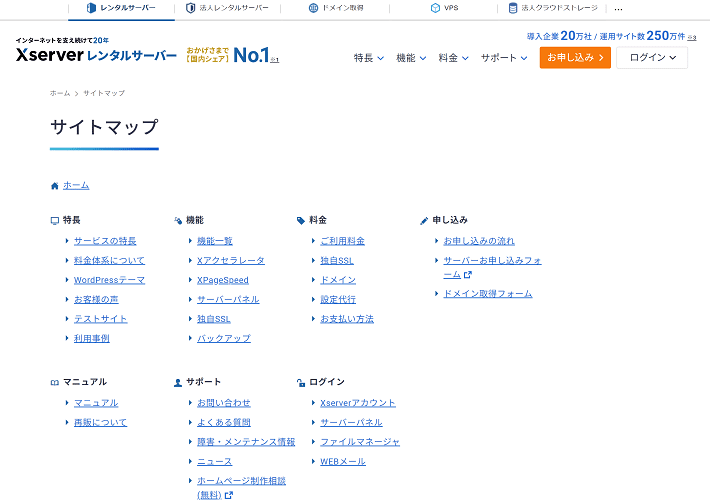
サイトマップぺージ(ユーザーに構成を伝えるページ)
サイトマップページは、ホームページの構成をユーザーに伝えるためのページのこと。
別名「ナビゲーションページ」や「HTMLサイトマップ」と呼ぶこともあります。
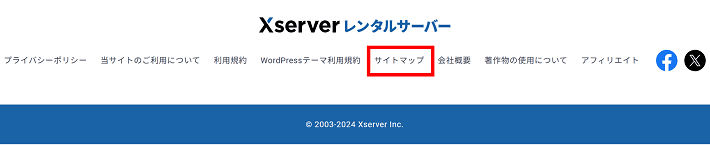
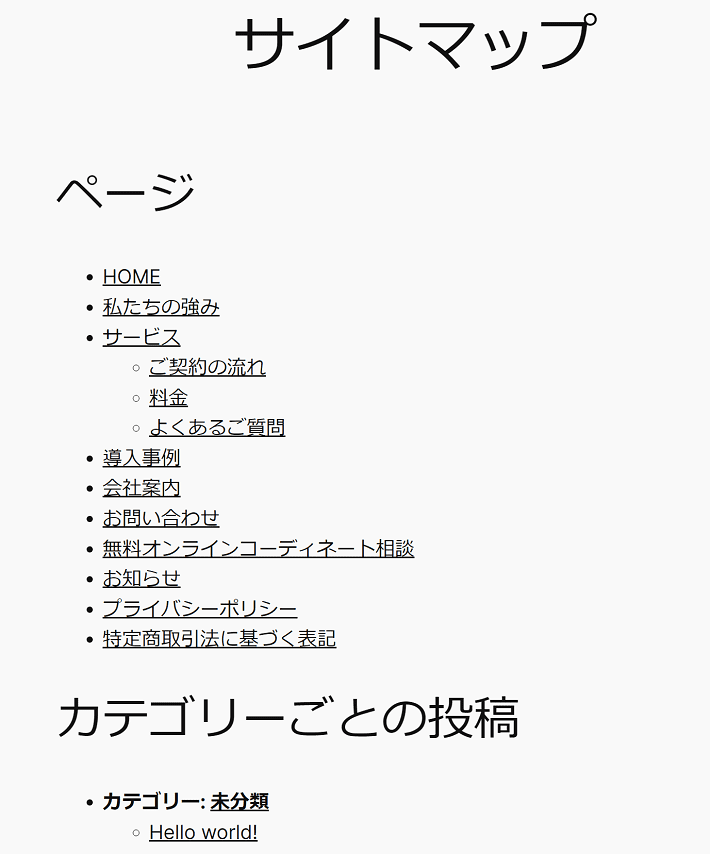
以下、弊社『エックスサーバー』のサイトマップページです。

なお、サイトマップページへの導線は、フッター(ホームページ最下部のパーツ)に配置されることが多く、弊社『エックスサーバー』でも用意しています。
▼エックスサーバーのフッター▼

サイトマップページを作成するメリットは、主に以下の2つです。
- ユーザーが求める情報があるか判断できる
- ユーザーが目的のページにすぐに移動できる
もし、ユーザーがホームページの閲覧中に迷っても、サイトマップページがあれば、「どんなページがあるのか」が一目瞭然です。
自分の求めている情報があるか判断できるのはもちろん、目的のページにすぐアクセスできます。
つまり、サイトマップページには、ユーザーがホームページから離脱するのを防ぐ役割もあるのです。
サイトマップファイル(検索エンジンに構成を伝えるファイル)
サイトマップファイルとは、Googleなどの検索エンジンにホームページの構成を伝えるためのファイルです。
主に「XML形式」が用いられ、ファイルには以下のようなコードを記述します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/foo.html</loc>
<lastmod>2022-06-04</lastmod>
</url>
</urlset>
(引用:Google 検索セントラル「サイトマップの作成と送信」)
Googleは以下の場合に、サイトマップファイルが必要になることがあるとしています。
・サイトのサイズが大きい。
(引用:Google 検索セントラル「サイトマップが必要かどうか」)
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
一方、以下の条件に当てはまるのであれば、サイトマップファイルを作る必要がないともしています。
・サイトのサイズが「小さい」。
(引用:Google 検索セントラル「サイトマップが必要かどうか」)
・サイトのすべてのページを内部リンクが網羅している。
・検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。
たとえば、会社が創業期で、初めてホームページを作るのであれば、以下どちらにも当てはまりそうですよね。
- サイトマップが必要
サイトが新しく、外部からのリンクが少ない。 - サイトマップが不要
サイトのサイズが「小さい」。
悩む場合は、サイトマップファイルを作ったほうが無難と言えます。
なお、サイトマップファイルは、ホームページ管理者からGoogleに向けて送信するものです。
検索結果に自社のホームページをなるべく早く表示させたい場合は、Googleにクロールをリクエストできるので、サイトマップを作ったほうがよいでしょう。
検索エンジンの仕組みについては、以下の記事で詳しく解説しています。
WordPressでサイトマップページを作成する方法
まず、サイトマップページの作成方法から解説します。
この記事では前提として、WordPress(ワードプレス)でホームページを作る方向けに、サイトマップページの作成方法を解説しますね。
WordPressは、HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできる無料のシステムです。デザインテンプレートである「テーマ」や、拡張機能である「プラグイン」が豊富であるため、初心者の方でも完成度の高いホームページを作れます。
WordPressでサイトマップページを作成する方法には、以下の2つがあります。
ページを頻繁に追加する場合は、「プラグイン」がおすすめ。
プラグインなら、ページを追加したときにサイトマップページに自動で反映可能です。
では、それぞれの方法を詳しく解説します。
プラグインを用いてサイトマップページを作成する
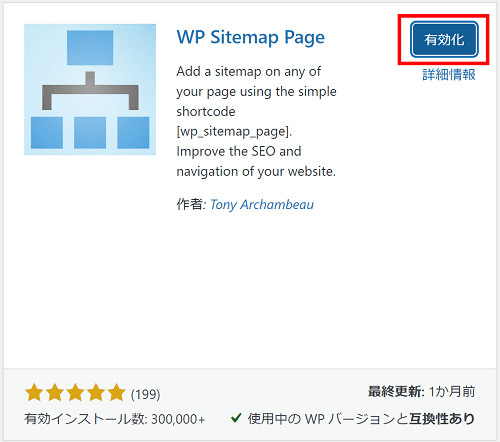
ここでは、サイトマップページを作成するプラグインの一つである「WP Sitemap Page」を用いた方法を解説します。
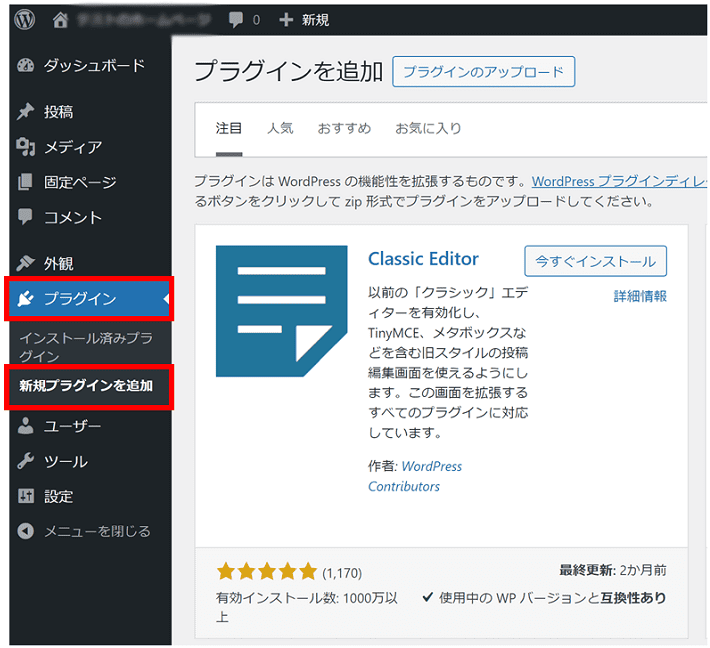
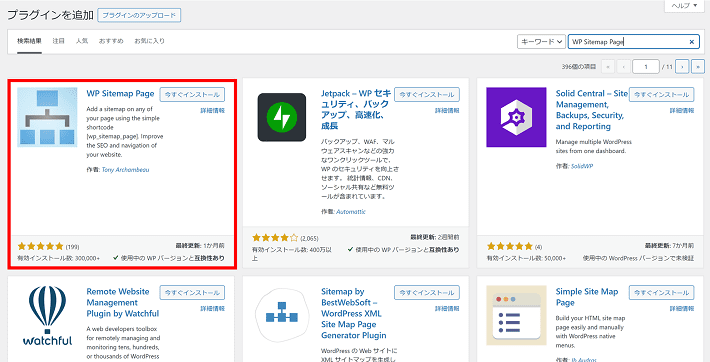
WordPressのメインナビゲーション「プラグイン > 新規プラグインを追加」をクリックして、「WP Sitemap Page」を検索します。


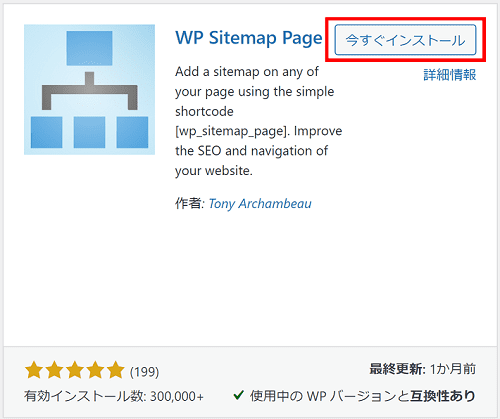
「WP Sitemap Page」の今すぐインストールをクリックしてください。

そのまま有効化させましょう。

次にサイトマップページを作ります。
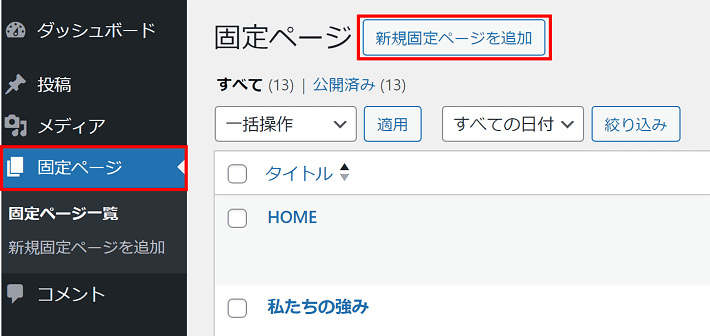
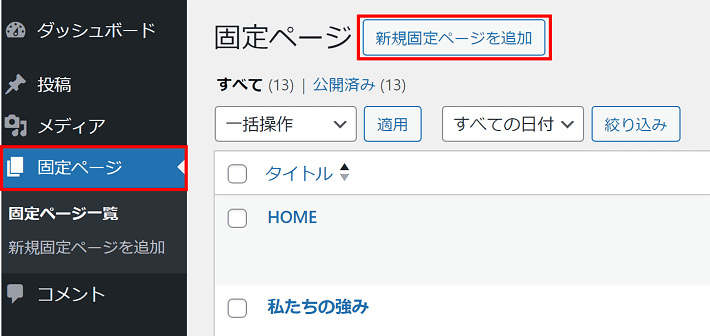
WordPressのメインナビゲーションから、固定ページ > 新規固定ページを追加をクリックしてください。

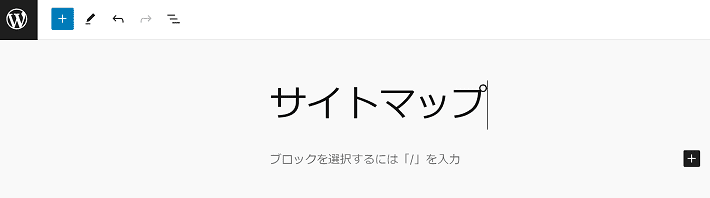
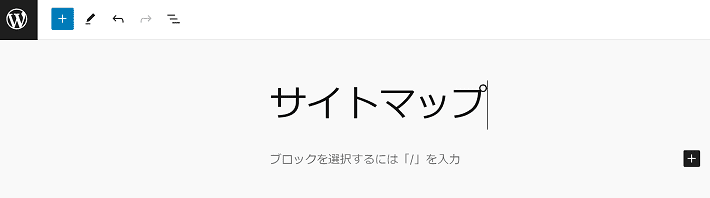
タイトルに「サイトマップ」と入力します。

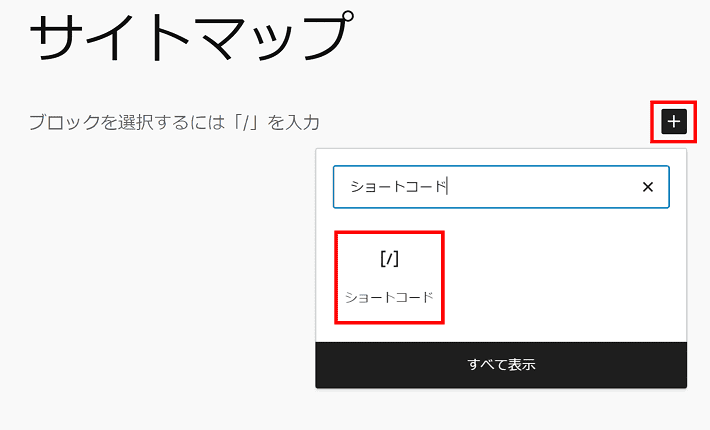
次に「+」ボタンをクリックして、「ショートコード」ブロックを追加してください。

[wp_sitemap_page]をコピーして貼り付けます。
![[wp_sitemap_page] をコピーして貼り付け](https://www.xserver.ne.jp/bizhp/wp-content/uploads/2023/02/about-sitemap-plugin-07.png)
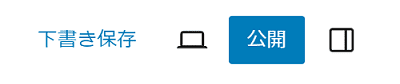
画面右上の下書き保存もしくは公開をクリックすれば完了です。

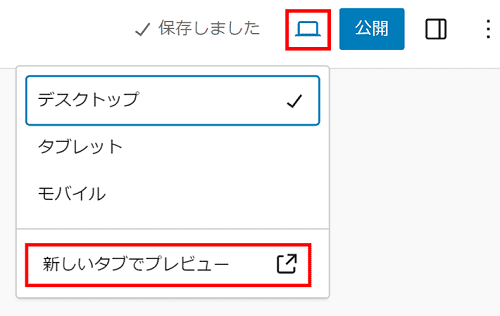
「新しいタブでプレビュー」してみましょう。


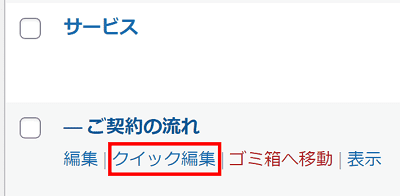
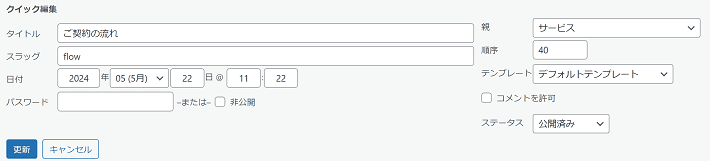
項目(ページ)の表示順や階層の指定は、固定ページ一覧から可能です。
対象ページの「クイック編集」をクリックしたあと、「親」と「順序」の項目で指定できます。


※順序については、「1.2.3」と連番にするよりも、「10.20.30」と間隔を開けて指定したほうが、あとからページを追加したときに更新が楽です。
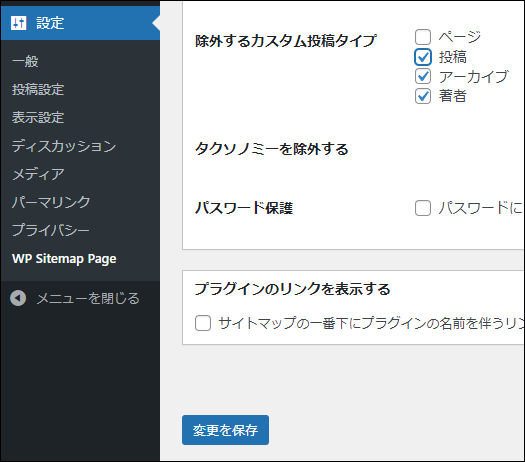
そのほか、各種設定はメインナビゲーションの「設定 > WP Sitemap Page」から可能です。
たとえば、「お知らせ(ブログ)」などで使用する「投稿」を表示させたくない場合は、「除外するカスタム投稿タイプ」で「投稿」にチェックを入れるとよいでしょう。

設定を変更したら、変更を保存を忘れずにクリックしておいてください。
手動でサイトマップページを作成する
サイトマップページは、プラグインなしでも作成可能です。
「むやみにプラグインを増やしたくない」という方は、手動で作成しましょう。
WordPressのメインナビゲーションから、「固定ページ > 新規追加」をクリックしてください。

タイトルに「サイトマップ」と入力します。

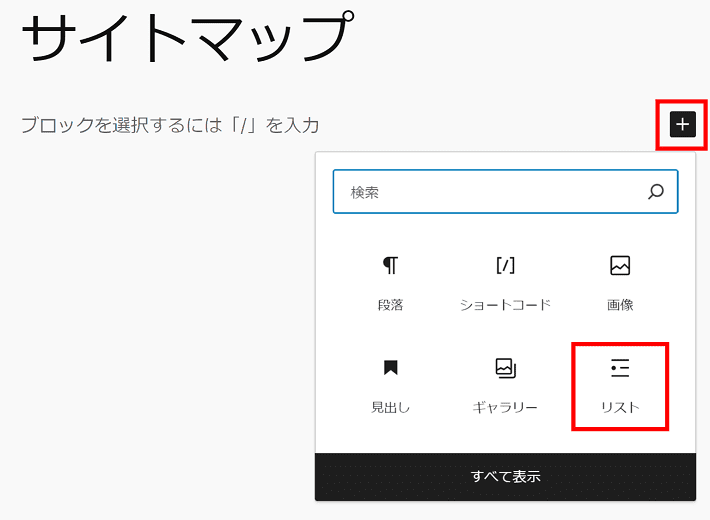
次に「+」ボタンをクリックして、「リスト」」ブロックを追加してください。

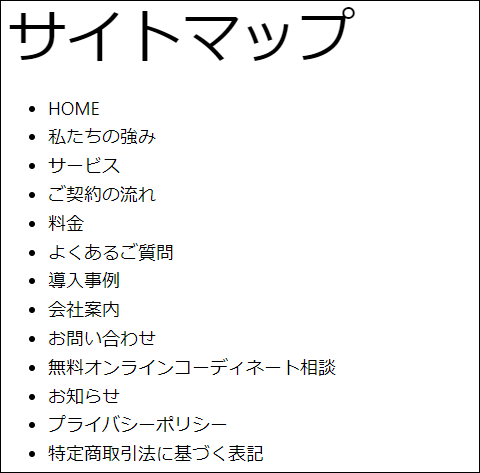
リストブロックを追加したら、ページ名を入力します。

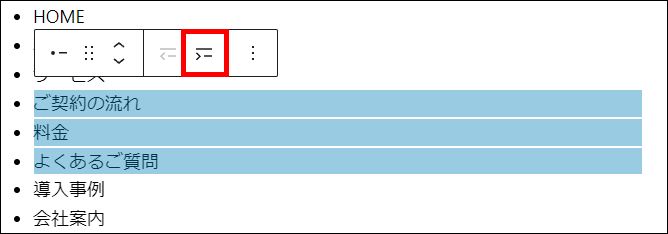
ホームページの構成を基に、階層構造を作りましょう。階層を下げたい項目を選択したあと、「インデント」をクリックします。

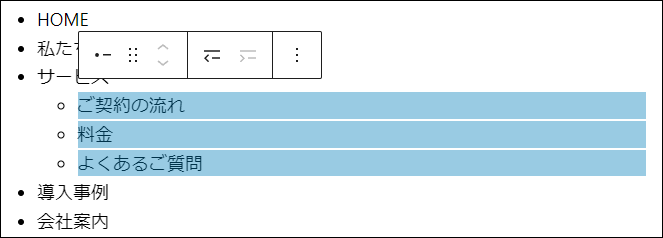
これで選択した項目が、下の階層に位置づけられました。

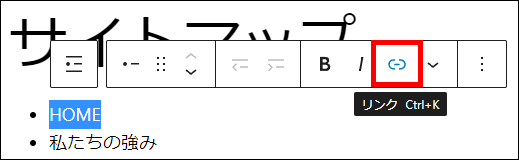
あとは、項目ごとにリンクを設置していきます。
テキストを選択し、「リンク」をクリックしてください。

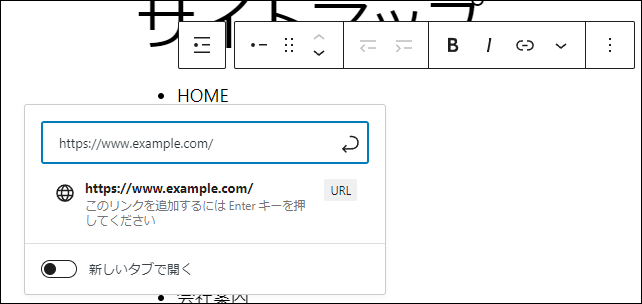
リンク先ページのURLを入力します。

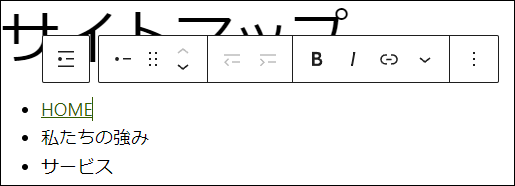
リンクが設置できました。

同じ手順で、すべての項目にリンクを設置します。画面右上の下書き保存もしくは公開ボタンをクリックすれば完了です。

サイトマップページ作成の注意点
サイトマップページを作成するときは、以下の注意点を知っておきましょう。
- 随時更新する必要がある
- ホームページの構造が分かるように記述する
まず、サイトマップページは、随時更新する必要があります。
たとえば、リンク先のURLが変わったのにも関わらず放置したままだと、ユーザーがサイトマップページに訪れたとしても、目的のページにたどり着けません。
新しいページを追加したときも、サイトマップページは更新しましょう。
また、サイトマップページは、ホームページの構造が分かるように記述しなければなりません。
階層構造にすれば、ユーザーがページ同士の関係性を理解しやすくなります。
サイトマップページを作ったにも関わらず、ユーザーを困らせてしまわないように、気を付けましょう。
WordPressでサイトマップファイルを作成する方法
ここからは、WordPressでサイトマップファイルを作成する方法を解説します。
じつは、WordPressには、標準でxml形式のサイトマップファイルを生成する機能が備わっていますよ。
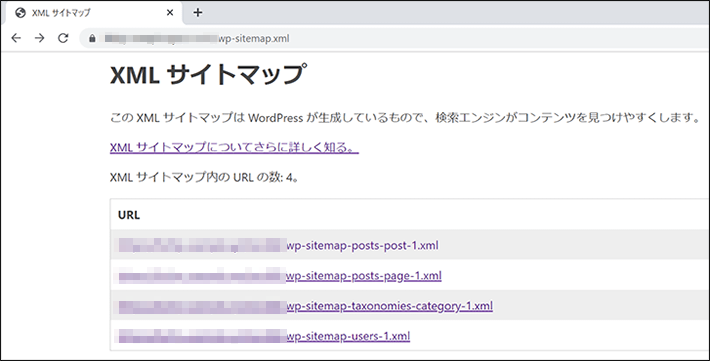
以下を参考に、ブラウザのアドレスバーにURLを入力して、サイトマップファイルにアクセスしてみてください。
WordPressをルートディレクトリにインストールしている場合
https://ドメイン名/wp-sitemap.xml
例:https://example.com/wp-sitemap.xml
WordPressを特定のサブディレクトリにインストールしている場合徴
https://ドメイン名/サブディレクトリ名/wp-sitemap.xml
例:https://example.com/wp/wp-sitemap.xml

それぞれのURLは、以下を対象としています。
| URL(例) | 対象 |
| https://example.com/wp-sitemap-posts-post-1.xml | 投稿 |
| https://example.com/wp-sitemap-posts-page-1.xml | 固定ページ |
| https://example.com/wp-sitemap-taxonomies-category-1.xml | タクソノミー(カテゴリやタグ) |
| https://example.com/wp-sitemap-users-1.xml | 投稿者 |
サイトマップファイルは、基本的にWordPressの標準機能が生成したもので十分です。
もし何らかの理由で、サイトマップファイルから、上記表のいずれかを対象から外したい場合は、「XML Sitemap & Google News」や「All in One SEO」などのプラグインを使用しましょう。
たとえば、タグページについては、SEOとして意見が分かれます。タグページについて、コンテンツの価値が低いと判断する場合は、Googleにインデックスされないように、ページに「noindexタグ」を入れることがあります。その場合は、プラグインの設定でサイトマップの対象からタグページを外してもよいでしょう。
サイトマップファイルをGoogleに送信する方法
サイトマップファイルは、その存在に気づいてもらうために、Googleに送信します。
サイトマップファイルをGoogleに送信するには、「Google Search Console(グーグル・サーチ・コンソール)」を使用してください。
Googleが無料で提供するホームページのパフォーマンス診断ツールのこと。自社ホームページの「検索パフォーマンス(キーワード順位やクリック数など)」や「インデックス状況」などが分かります。仮にインデックスされなかったページがある場合は、その理由を探ることが可能です。
ここでは、XML形式のサイトマップファイルを送信する方法を解説します。
まずは「Google Search Console」のアカウントを作成してください。
※この記事では便宜上割愛します。
登録方法は、別記事で解説している「Googleサーチコンソールへの登録と設定方法」を参考にしてください。
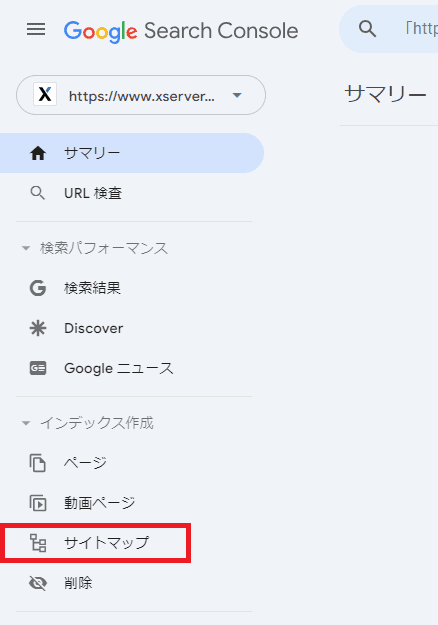
「Google Search Console」の登録が完了したら、サイドメニューにある「サイトマップ」をクリックします。

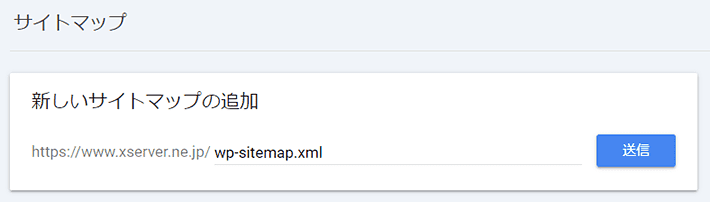
画面中央にある「新しいサイトマップの追加」の欄に、サイトマップファイルのURL(例:wp-sitemap.xml)を入力し、送信ボタンをクリックしてください。

中央下に送信結果が表示され、問題がなければステータスの列に「成功しました」と表示されます。

以上で、サイトマップファイルをGoogleに送信する作業は完了です。
サイトマップファイルの送信時にエラーが出る主な原因
「Google Search Console」でサイトマップファイルを送信したときに、「取得できませんでした」などと、エラーが出ることがあります。
エラーが出る主な原因は、以下の3つです。
- サイトマップファイルの記述方法が間違っている
- サイトマップファイルのURLが間違っている
- アクセス制限(Basic認証)をかけている
それぞれ簡単に解説します。
サイトマップファイルの記述方法が間違っている
前述のとおり、サイトマップファイルはXML形式が一般的です。
たとえば、XML形式のサイトマップファイルを送信しているにも関わらず、中身の記述方法が間違っていると、エラーが出てしまいます。
ご自身でXMLファイルを作成した場合は、記述内容や拡張子が間違っていないか、一度確認してみましょう。
サイトマップファイルのURLが間違っている
Googleに送信したサイトマップファイルのURLが、間違っているかもしれません。
とくに、サイトマップファイルの作成機能があるプラグインをインストールした場合は、URLが変更されているおそれがあります。
プラグインの設定画面から、サイトマップファイルのURL(保存先)を確認してみましょう。
アクセス制限(Basic認証)をかけている
アクセス制限(Basic認証)とは、ホームページへのアクセスに対して、IDとパスワードによる認証を求める機能のこと。
たとえば、ホームページの制作中(公開するまでの間)などに、第三者からのアクセスを防ぐ目的でかけることがあります。
ホームページ全体にアクセス制限(Basic認証)をかけていると、サイトマップファイルを送信しても、Googleがアクセスできません。
また、Googleがクロールできないので、自社のホームページが検索結果に表示されることもないでしょう。
そのため、サイトマップの送信およびホームページの公開時は、アクセス制限を解除してください。
WordPressのログイン画面などは、セキュリティの観点からアクセス制限をかけておいたほうがよいでしょう。
サイトマップファイルの送信に関する注意点
サイトマップファイルを送信すれば、Googleに対して自社のホームページをクロールするように促せます。
しかし、サイトマップファイルを送信したからと言って、すぐに確実に検索結果に反映されるわけではありません。
サイトマップを送信することは、Google にサイトマップの存在を知らせるだけにすぎません。Google がサイトマップをダウンロードする保証も、サイトマップを使用してサイトの URL をクロールする保証もありません。
(引用:Google 検索セントラル「Google にサイトマップを送信する」)
前述のとおり、あくまでもクロールを促すものであることを理解しておきましょう。
なお、サイトマップファイルの内容を変更したときは、再度送信しておくとよいですよ。
まとめ
今回の記事では、サイトマップの種類や作成方法について解説しました。
- サイトマップという言葉が指す対象には、「3種類」ある
- サイトマップページがあると、「ユーザー」が情報を見つけやすい
- サイトマップファイルは、「Google(検索エンジン)」向けに作る
- サイトマップファイルは、「小規模のホームページ」には必須ではない
- サイトマップファイルは、「新しいホームページ」なら作ったほうが無難
- WordPressには、標準で「サイトマップファイルを作成する機能」がある
この記事で紹介した3つのサイトマップは、ホームページ制作や運営に役立たせることが可能です。
ぜひ活用してください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。