【2024年11月28日】記事の理解がより深まるように、関連記事を追加しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「ワイヤーフレームって何?」と悩んでいませんか?
ワイヤーフレームは、ページ単位の設計図です。
ホームページ制作を外注したときに、Web制作会社などの依頼先から、「ページ内の構成」の確認のために提出されることがあります。
そこで今回は、ワイヤーフレームの基礎知識や確認するときのポイントを解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームページ制作を外注する人
- ワイヤーフレームの役割や見方を知りたい人
- ワイヤーフレームを自分で作りたい人
なお、ワイヤーフレームは基本的にWeb制作会社が作るので、自作する必要はありません。
しかし、ホームページに対して明確なイメージやこだわりがある方は、ワイヤーフレームを作ってWeb制作会社に渡すことで、具体的な指示を出せます。
記事の後半でワイヤーフレームを自作する方法を解説しているので、気になる方は参考にしてください。
それではどうぞ!
ワイヤーフレームとは
ワイヤーフレームとは、ページ単位の設計図のことです。
Web制作会社などの受注側が、クライアント(発注側)と「ページ内の構成」をすり合わせるために作成します。

一般的にWeb制作会社などのプロの現場では、このワイヤーフレームをもとにデザインを起こしていきます。いわば「デザインの下書き」と言えるでしょう。
以下、ホームページ制作の一般的な流れです。
- クライアントから要望をヒアリング
- サイトマップ(ホームページ全体の構成図)を作成
- ワイヤーフレーム(ページ単位の設計図)を作成
- デザインカンプ(ホームぺージの完成見本)を作成
- コーディング(Webブラウザで表示するためのソースコードを作成)
- ホームページの公開
なお、ワイヤーフレームを作らないままデザインを起こすと、「イメージの相違」が生まれてしまう原因になりえます。
つまり、ワイヤーフレームには、作業の巻き戻しのリスクを未然に防ぐ役割があるのです。
詳しくみていきましょう。
ワイヤーフレームで決めること
ワイヤーフレームで決めることは、次の2つです。
- どのレイアウトを採用するか
- どんなコンテンツを、どこに、どのように配置するか
それぞれ簡単に解説します。
どのレイアウトを採用するのか
レイアウトは、いわば「ページの骨格」です。
レイアウトによって、ページのデザインは大きく異なります。
そのため、ワイヤーフレームでレイアウトを確定させることが多いです。
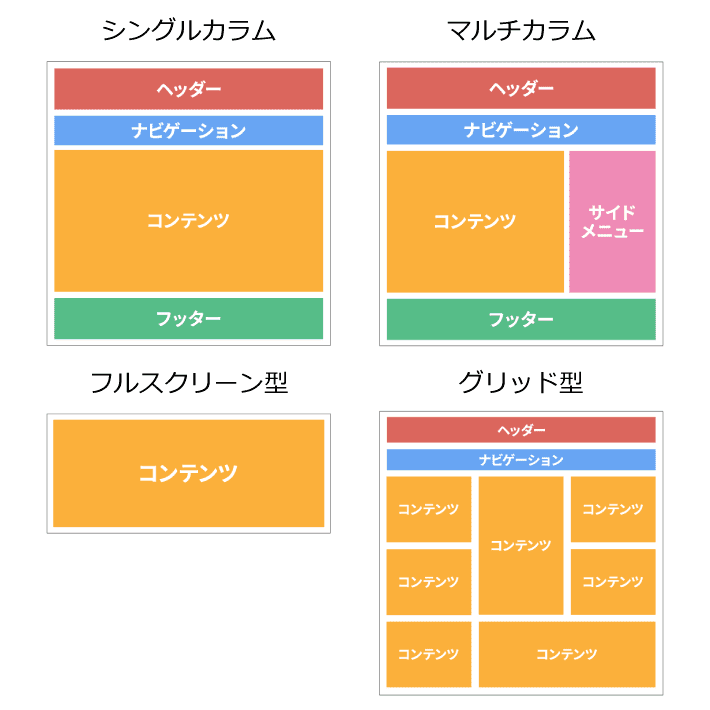
たとえば、レイアウトには以下のような種類があります。
- シングルカラムレイアウト
- マルチカラムレイアウト
- フルスクリーン型レイアウト
- グリッド型レイアウト

詳しくは、以下の記事で解説しているので、参考にしてみてください。
どんなコンテンツを、どこに、どのように配置するのか
レイアウトが決まったら、具体的に「どんなコンテンツを、どこに、どのように配置するのか」も決めます。
これらを決めないと、ページの具体的なデザインを起こせないためです。
以下の「2W1H」のフレームワークで考えると、分かりやすいでしょう。
- What(何を)
- Where(どこに)
- How(どのように)
たとえば、以下のようなイメージです。
- What(何を)
問い合わせページへのリンクを - Where(どこに)
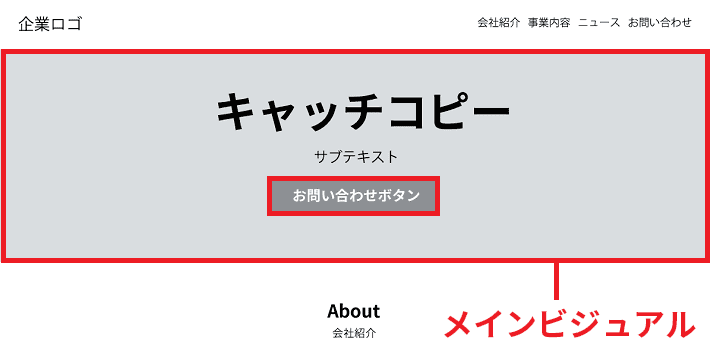
メインビジュアルに - How(どのように)
ボタンで配置する

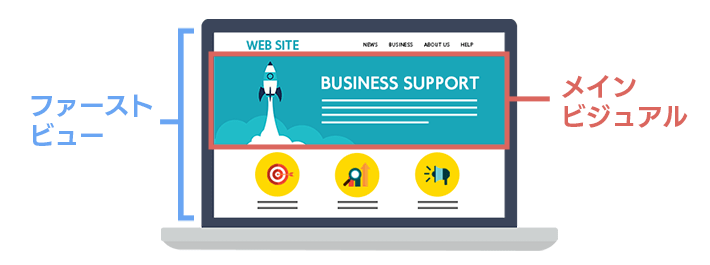
ホームぺージにアクセスしたときに、最初に表示される画面領域(ファーストビュー)に存在する、大きな画像のこと。ホームぺージの「顔」として、重要な役割を担っています。

カワウソ
問い合わせページへのリンクが、「メインビジュアル」に「ボタン」で設置されていれば、どんなユーザーでもその存在に気付くことができますよね。
このように、ワイヤーフレームがコンテンツの選定だけでなく、「位置」や「表現方法」を決めるものであることを理解しておきましょう。
なお、ホームページのボタンについては、以下の記事で詳しく解説しています。
デザインカンプとの違い
デザインカンプはホームページの完成見本です。
前述のとおり、ワイヤーフレームが「デザインの下書き」であるのに対して、デザインカンプは「デザインの清書」と言えます。

つまり、デザインカンプを作る目的は、「ホームページのデザインを確定させる」ことです。
デザインが確定しないと、次の工程であるコーディングに進行できません。
詳しくは以下の記事で解説しているので、チェックしてみてください。
デザインラフとの違い
デザインラフは、ホームページ作りのアイデアやイメージを書き留めたものです。
Web制作会社(受注側)がクライアント(発注側)に対して、「こんな感じでどうですか?」といった具合に、デザインの方向性を確認するときに用いられることがあります。
ワイヤーフレームのようにページの設計を確定させるものとは違い、デザインラフはアイデアをメモする程度のものと認識しておきましょう。
ワイヤーフレームを確認するときの7つのポイント
Web制作会社から提出されたワイヤーフレームを確認するときのポイントは、以下の7つです。
これらのポイントを押さえておくことで、のちにデザインカンプが提出されたときに、イメージの相違が生まれにくくなります。
また、よいページに設計するためのコツでもあるので、ぜひ参考にしてください。
それでは、詳しく解説していきます。
必要なコンテンツが抜け漏れていないか
必要なコンテンツであるにも関わらず、ワイヤーフレームから抜け漏れていると、期待する役割を果たせないページが完成してしまうかもしれません。
たとえば、コーポレートサイトのトップぺージの場合、以下のようなコンテンツを掲載することが多いです。
- ロゴ
- キャッチコピー
- イメージ画像
- 下層ページへのリンク
- お問い合わせや資料請求ボタン
- ニュース(新着情報)
- 当社の取り組み
- 電話番号や住所 など
これらがあれば、トップページに期待する以下3つの役割も、問題なく果たせるでしょう。
- ホームページの内容を理解してもらう
- ストレスなく情報を探せるようにする
- ニュース(お知らせ)で新しい情報を届ける
このように、ページそれぞれの役割と照らし合わせながら、コンテンツの不足をチェックしてください。
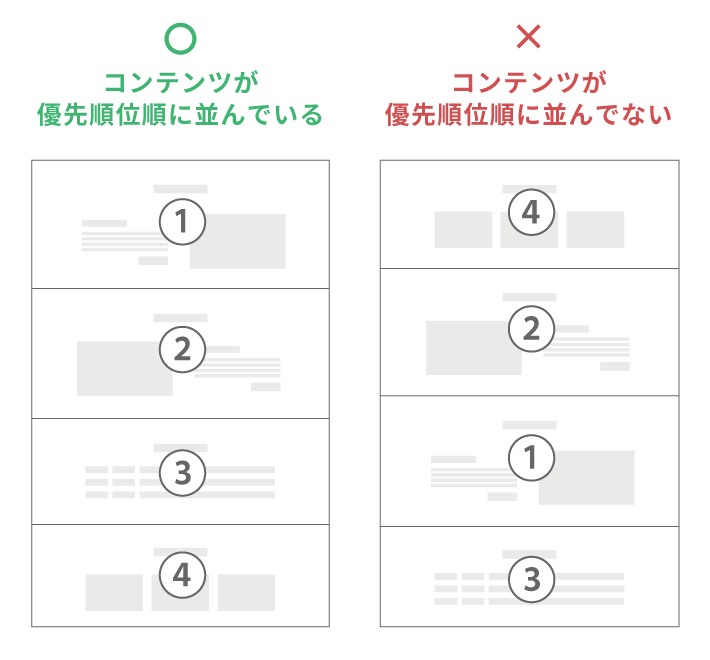
コンテンツの優先順位が反映されているか
コンテンツの順番が、優先順位を反映したものであるかを確認しましょう。
基本的に、ページは下部にいくほど、閲覧される可能性が低くなります。
そのため、優先度の高いコンテンツは、ページの上部に配置するのが基本です。

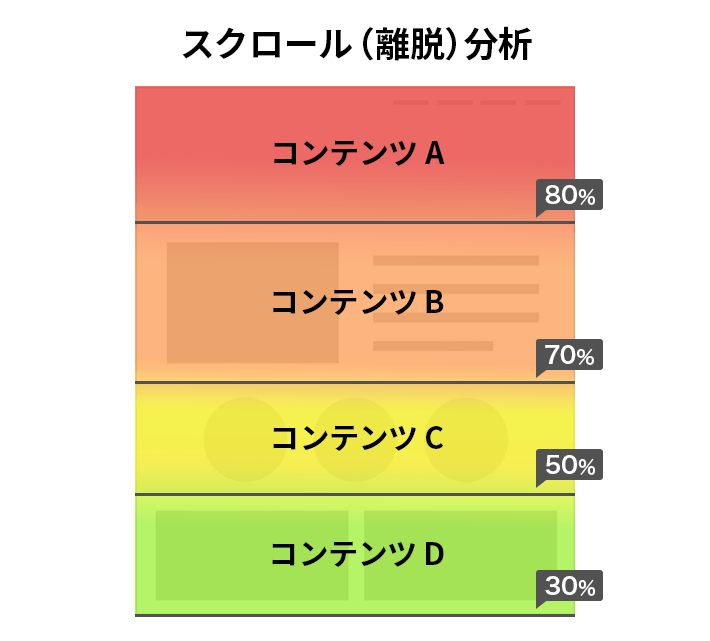
なお、コンテンツの配置は、ホームページを開設したあとも、定期的に見直しましょう。
「ヒートマップツール」を使えば、ユーザーがどのコンテンツを熟読していたか、どこで離脱したのかなどが分かります。
Webページを改善するときに使うアクセス解析データのことで、ユーザーの行動を色相(色の違い)などで視覚化できます。

詳しくは、以下の記事で解説しているので、ぜひチェックしてみてください。
視線誘導を意識したコンテンツの配置になっているか
視線誘導を意識したコンテンツの配置になっているかを、確認しましょう。
視線誘導とは、ホームページを閲覧しているユーザーの目の動きを、うまく誘導することです。
これにより、見やすいページが作れるだけでなく、より多くのコンテンツをユーザーに見てもらえます。
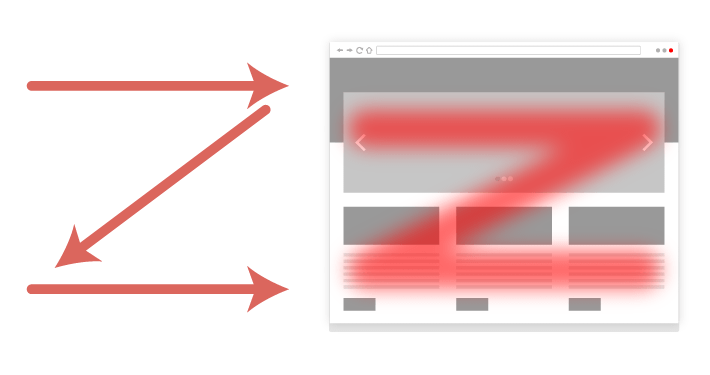
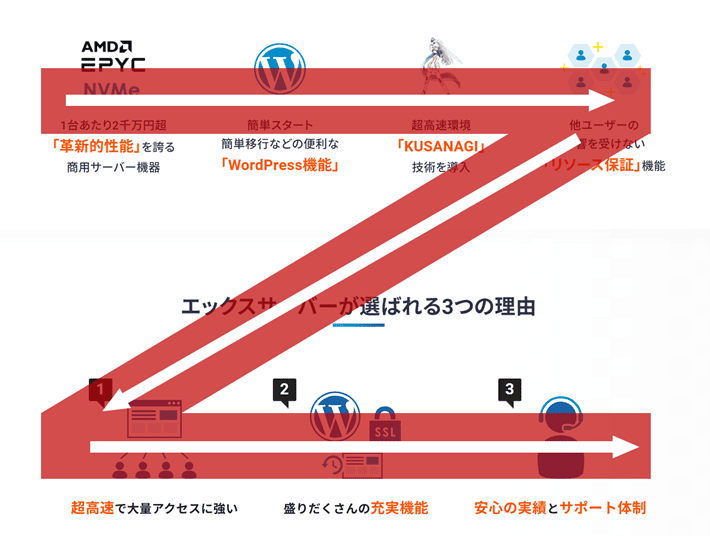
一般的に、ホームページに掲載する文章は「横書き」することが多いため、「Z型」の視線誘導パターンを意識してコンテンツを配置するとよいです。

また、前述のとおり、コンテンツの優先順位が反映されているかどうかも重要。
「Z」の書き順どおり、優先度が高いコンテンツは左上から順に配置していきましょう。
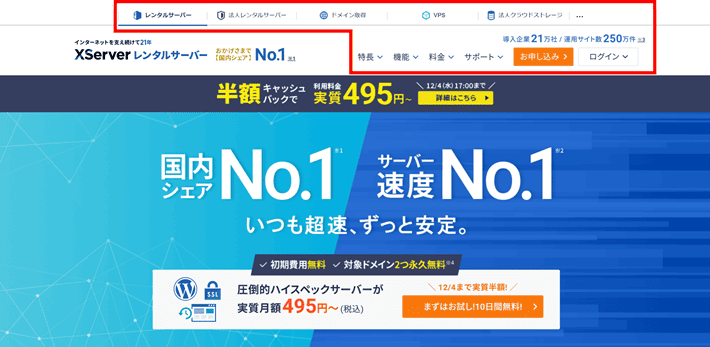
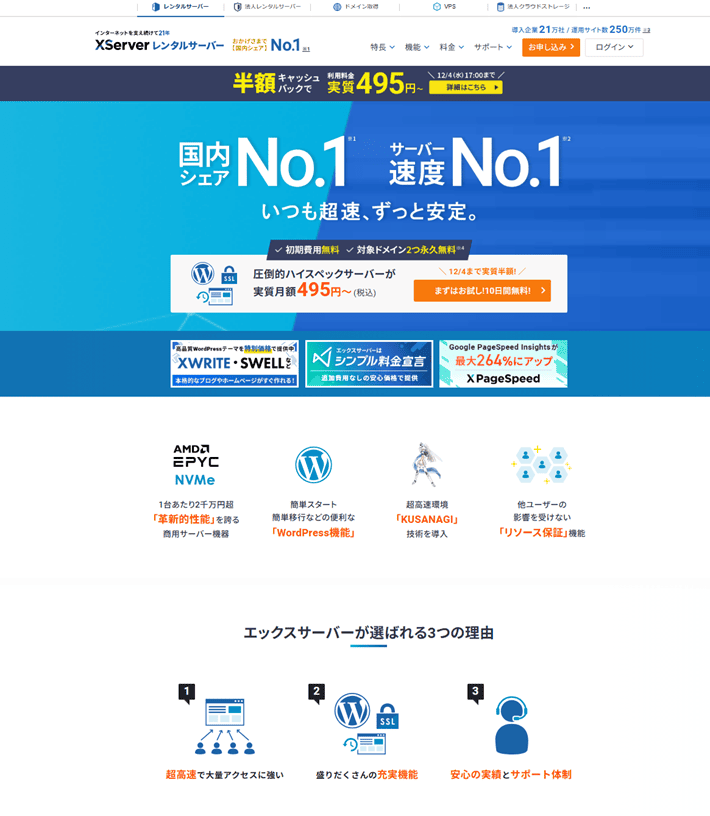
弊社『エックスサーバー』のサービスサイトでも、Z型を意識してコンテンツを配置していますよ。

なお、縦書きの場合は「N型」、ブログなどのように長い文章の場合は「F型」の視線誘導パターンを意識するとよいです。
詳しくは以下の記事で解説しているので、ぜひあわせて参考にしてみてください。
情報を探しやすい設計になっているか
情報を探しやすい設計になっているかを確認しましょう。
たとえば、最低限以下のような要素があると、情報を探しやすいページを作れます。
- グローバルナビゲーション
- 検索窓
それぞれ簡単に解説します。
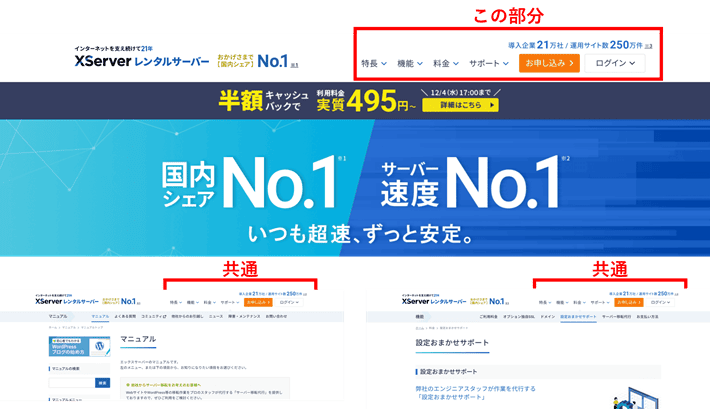
グローバルナビゲーション
グローバルナビゲーションとは、ホームページの「全ページ内に共通して設置されたリンク」のことです。

グローバルナビゲーションがあれば、どのページからでも、他のページに容易にアクセスできます。
詳しくは、以下の記事で解説しています。
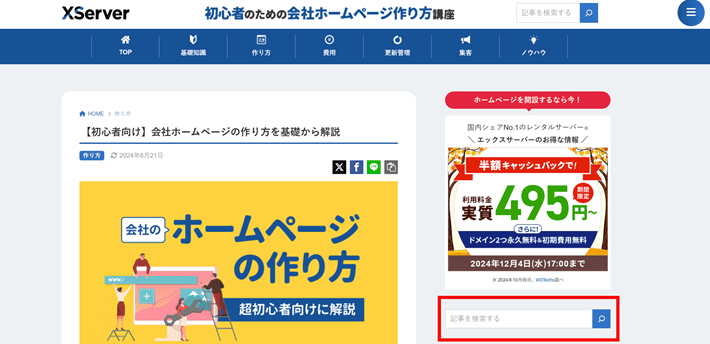
検索窓
検索窓とは、サイト内検索の入力欄のことです。
キーワードを入力して検索すれば、それを含んだページがヒットします。
当メディアでも設置していますよ。

グローバルナビゲーションは、ニーズのある情報へのリンクを設置するのが基本です。
言い換えれば、ニッチな情報を求めるユーザーにとっては、グローバルナビゲーションだと探すのに時間がかかってしまう場合があります。
一方、検索窓ならニッチな情報でも、すぐにピンポイントで探すことが可能です。
詳しくは、以下の記事で解説しています。
クロージングを意識しているか
ホームページで「問い合わせ」や「お申し込み」などを積極的に獲得したい場合は、クロージングを意識したワイヤーフレームになっているかを確認してください。
クロージングとは、ユーザーが商品やサービスを申し込むために、背中を押すこと。
たとえば、ページの終わりの部分を使って、「CTAボタン」を設置するのも一つの手です。
Call To Actionの略称で、「行動喚起」と訳されます。
ユーザーが特定の行動をするように導く目的で設置される、テキストやボタンなどのまとまりのことです。
ページを最後まで読んでくれたユーザーは、自社に対する理解度やモチベーションが高まっている状態です。
そのため、クロージングを意識して設計しておくと、ユーザーから問い合わせをしてもらえる可能性が高まりますよ。
以下の記事では、CTAや設置方法について詳しく書いているので、ぜひ参考にしてください。
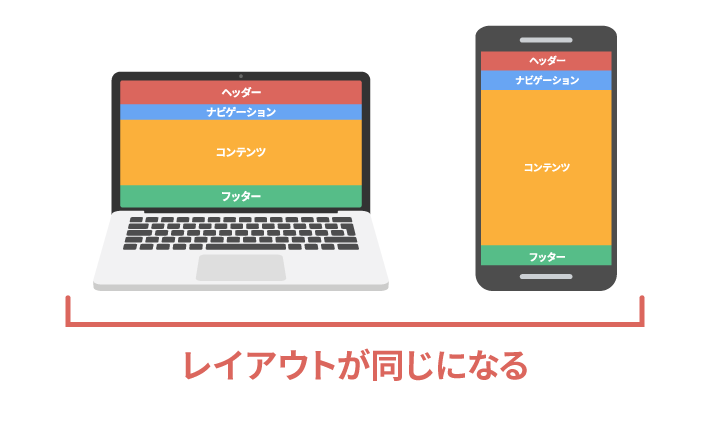
デバイスごとに最適化されているか
デバイスごとに最適化されているかも確認してください。
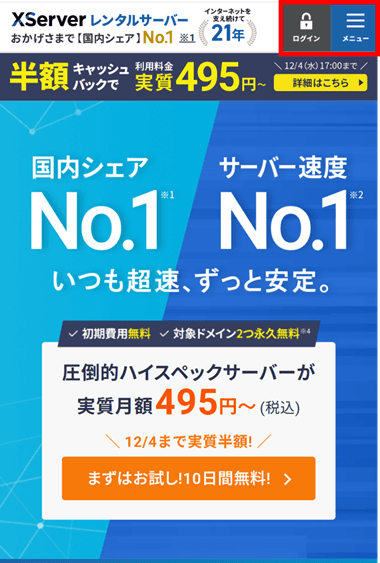
とくにスマホはパソコンと比べて、一画面に表示できるコンテンツの量が少ないため、コンテンツの見せ方に注意が必要です。
たとえば、グローバルナビゲーションについて考えてみましょう。
一般的に、パソコンの場合はメニューを横並びに表示します。

しかし、スマホではそれが難しいため、ハンバーガーメニューを設置することが多いです。
ナビゲーション(メニュー)の表示形式の一つ。 横線3本のアイコンデザイン「≡」がハンバーガーに似ていることから名付けられました。近年は横線2本のメニューもあります。

ハンバーガーメニューについては、以下の記事で詳しく解説しています。
スマホに対応したホームページの作り方については、、以下の記事で詳しく解説しているので、あわせて参考にしてください。
ホームページ全体でレイアウトが統一されているか
ホームページ全体を見たときに、レイアウトが統一されているかが大切です。
レイアウトが統一されていると、ユーザーにとって使い勝手のよいホームページに仕上がります。
たとえば、弊社『エックスサーバー』のホームページの場合、基本的にシングルカラムレイアウトで統一されています。

シングルカラムレイアウトの場合、それぞれのパーツを縦並びに配置するため、どんなコンテンツも配置しやすいです。

また、1カラム(列)構成のため、パソコンとスマホでデザインを大きく変更する必要がありません。
そのため、デバイス毎のデザインやレイアウトを統一しやすいのも特徴です。

なお、「マニュアル」や「よくある質問」などのページにおいては、マルチカラムレイアウトを採用し、サイドメニューを設置しています。

これは、「マニュアル」や「よくある質問」関連のコンテンツが多いためです。
サイドメニューを設けることにより、その多く存在するコンテンツそれぞれにも、簡単にたどり着けるように工夫しています。
このように、コンテンツが多い場合には、レイアウトを変更することがあります。
ヘッダーやフッターなどの共通部分を変えるのは、基本的におすすめしません。
各ページの共通部分が変わってしまうと、統一感が表現しにくい上、「他のホームページに移動したかも」と、ユーザーに誤解を与えてしまいます。
また、ユーザーが離脱してしまう要因にもなるので、ホームページのレイアウトや共通部分は統一しておきましょう。
レイアウトについては、以下の記事で詳しく解説しているので、あわせて参考にしてみてください。
(応用編)ワイヤーフレームを自作する方法
記事の冒頭でお伝えしたように、ワイヤーフレームは基本的にWeb制作会社(受注側)が作ります。
そのため、自社(発注側)が作る必要はありません。
しかし、ホームページのイメージが固まっている場合や、強いこだわりがある場合は、ワイヤーフレームを自作して渡すのも一つの手です。
ワイヤーフレームを自作して渡すことで、Web制作会社に明確な指示が出せるほか、無駄なやり取りを減らすことにもつながります。
ここでは、Google スプレッドシートを使ったワイヤーフレームの作り方について、以下の6ステップで解説します。
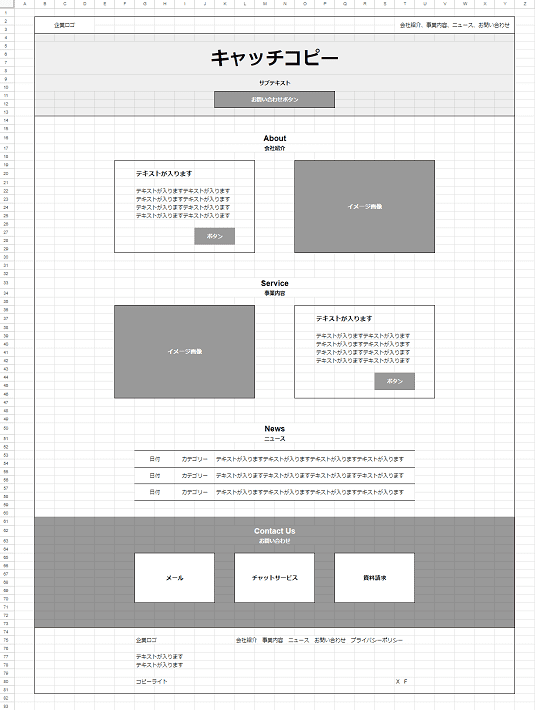
手順どおりに進めていくと、以下のワイヤーフレームが完成しますよ。
クリックで拡大できます
STEP1. 新規シート作成
はじめに、新規シートを作成する手順について解説します。

- Google スプレッドシートを開く
- 列の幅を狭める
- ワイヤーフレームの横幅を決める
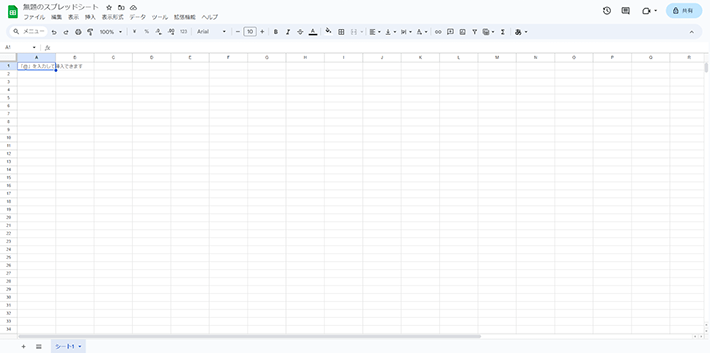
Google スプレッドシートを開く
新規シートを作成するために、Google スプレッドシートを開きましょう。
▶ Google スプレッドシート
Google スプレッドシートを使う場合は、Googleアカウントが必要です。
すでにGoogleアカウントを使ってログインしている場合は、上記URLにアクセスすれば、Google スプレッドシートが使用できます。
まだ、Googleアカウントを持っていない場合は、事前に用意しておきましょう。
カワウソ
Google スプレッドシートは、Googleアカウントを持っている人なら、無料で使えるのでおすすめですよ。
列の幅を狭める
ワイヤーフレームの作成前に、セル全体の列の幅を狭めておきましょう。
列の幅を狭めると、方眼紙のようにして使えるので、コンテンツのサイズを決めるときや形を作るときに、目測しやすくなるので便利ですよ。
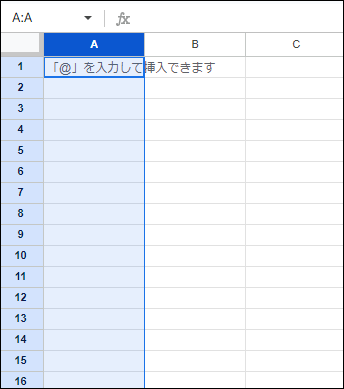
A列の見出しをクリックすると、列全体が青色に変わります。

クリックした状態のまま、右端のZ列にマウスポインタを合わせると、AからZまでの列が青色に変わり、すべての列が選択された状態になります。
※また、A列を選択後にボタンを離しても、列は選択された状態になります。その場合は、【shift】を押したまま、Z列をクリックするとすべての列が選択できます。

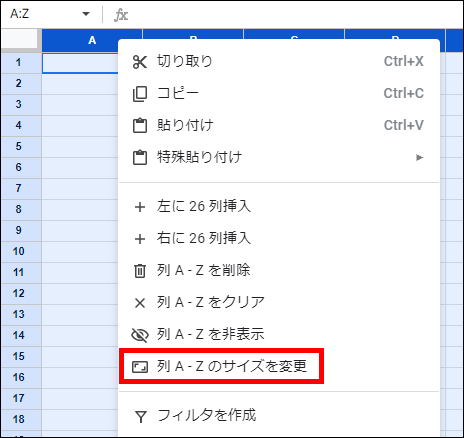
セル上でマウスの右ボタンをクリックし、表示された操作項目の一覧から、「列A-Zのサイズを変更」を選びましょう。

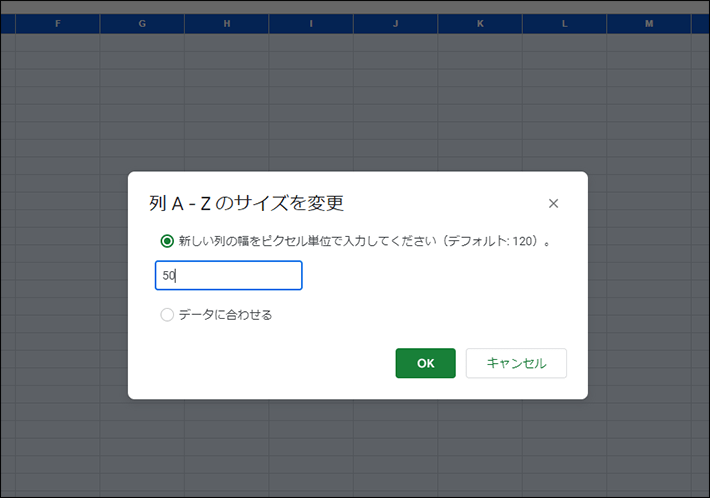
入力欄に「50」と入力して、「OK」をクリックすれば完了です。

なお、列の幅を変更する場合は、列番号の境界線にマウスポインタを合わせ、左右に移動させることでも自由に変更できますよ。
ワイヤーフレームの横幅を決める
次にワイヤーフレームの横幅を決めましょう。
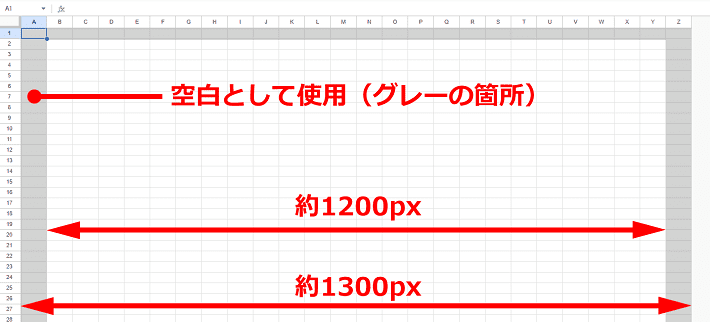
初期設定では、AからZまでの26列が表示されています。
前述にて列の幅を50pxに指定したため、すべての列を含めると、横幅は約1300pxに設定されている状態です。
今回は1200pxのワイヤーフレームを作成するので、両端(AとZ)の列は空白として使用しています。
※シートの横幅には、列の幅に加えて各列の線も含まれるため、おおよその数値となります。

もしも、ワイヤーフレームの横幅を増やしたい場合は、新たに列を追加することで簡単に増やせますよ。
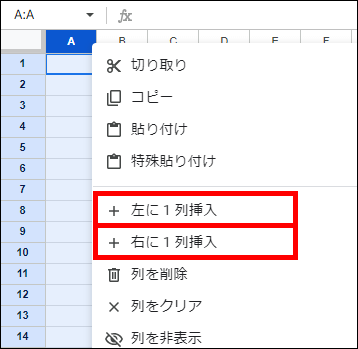
列を追加したい場所を選択して右クリックします。
表示された操作項目の一覧から、「+左に1列挿入」もしくは「+右に1列挿入」を選ぶと、新たに列を追加できます。

列の幅や空白の決め方について、とくにルールや決まりはありません。
ワイヤーフレームの内容に応じて、適宜変更してみてください。
STEP2. レイアウトの作成
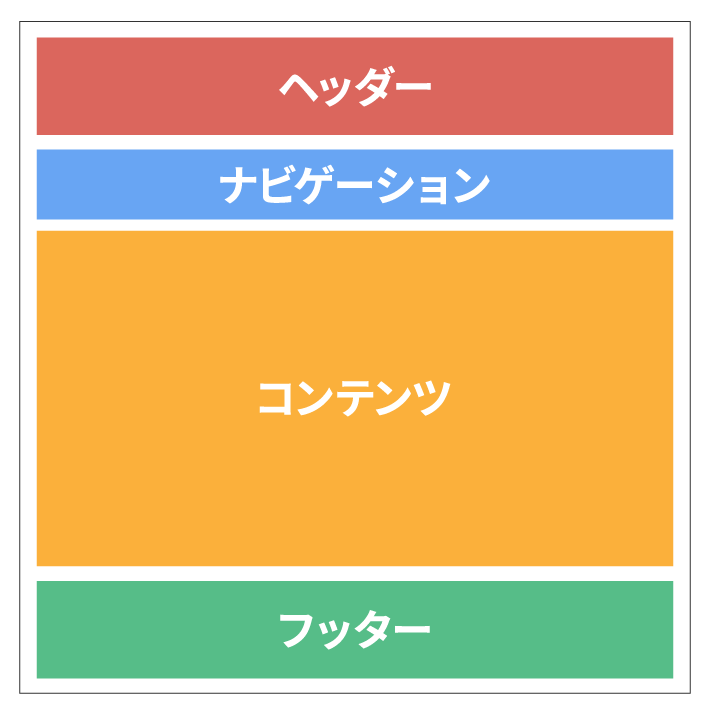
レイアウトを作るときは、ヘッダー、コンテンツ、フッターの各エリアに分けましょう。
エリアを分けるときは、上から順番にセルに罫線を引いていきます。
今回はワイヤーフレームの見本にあわせて、シングルカラムレイアウトで作成します。
- 全体
- ヘッダー
- フッター
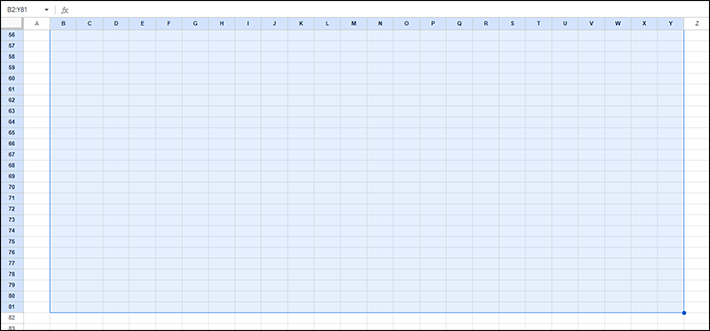
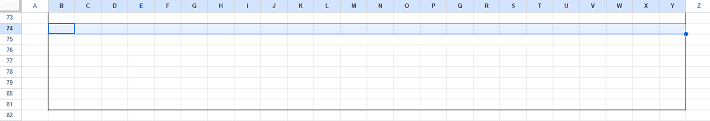
1. 全体
B列の2行目から、Y列の81行目を選択します。

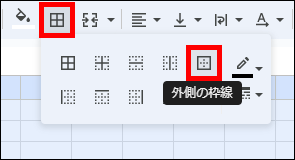
メニューの「枠線」を選んで、「外側の枠線」をクリックすれば完了です。

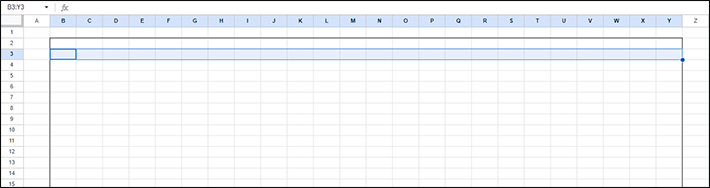
2. ヘッダー
B列の3行目から、Y列の3行目を選択します。

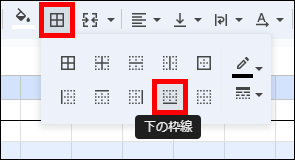
メニューの「枠線」を選んで、「下の枠線」をクリックすれば完了です。

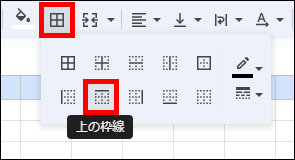
3. フッター
B列の74行目から、Y列の74行目を選択します。

メニューの「枠線」を選んで、「上の枠線」をクリックすれば完了です。

STEP3. 共通部分の作成
先にページの共通部分である、ヘッダーとフッターを作成しましょう。
また、共通部分を作り終えたら、テンプレート(雛形)にしておくのがおすすめです。
あらかじめテンプレートを作っておけば、レイアウトや最低限のパーツが配置できている状態から、ページの作成が可能です。
トップページや下層ページなどを作るときに、同じ作業を繰り返さずにすむので、時間の短縮にもつながりますよ。
それでは、手順を解説します。
- ヘッダーを作成する
- フッターを作成する
- テンプレートとしてコピーする
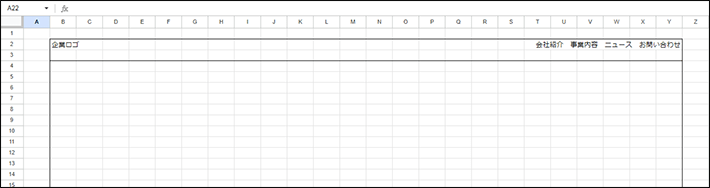
ヘッダーを作成する
ヘッダー内に表示する、以下の項目を設定しましょう。
|
項目
|
項目を入力するセル
|
結合するセル
|
|
企業ロゴ
|
B列の2行目
|
B列の2行目~D列の3行目
|
|
グローバルメニュー
(会社紹介、事業内容、 ニュース、お問い合わせ) |
T列の2行目
|
T列の2行目~Y列の3行目
|

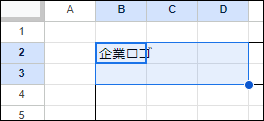
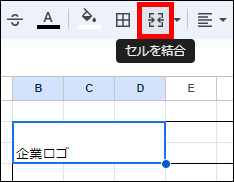
B列の2行目からD列の3行目まで、選択します。

メニューから「セルの結合」を選択する

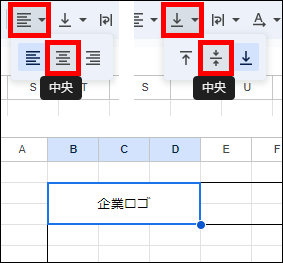
セルを選択した状態で、メニューの「水平方向の配置」を選び、中央に変更します。
次にメニューの「垂直方向の配置」を選び、中央に変更します。

選択したセルにて、テキストが中央に配置されていることを確認してください。
また、グローバルメニューの設定についても、②③④の流れと同じ手順で設定できますよ。

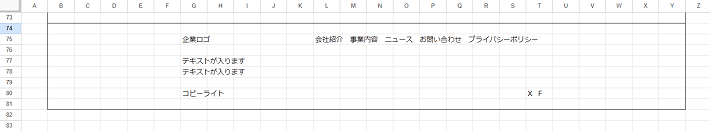
フッターを作成する
フッター内に表示する、以下の項目を設定しましょう。
|
項目
|
項目を入力するセル
|
|
企業ロゴ
|
G列の75行目
|
|
企業情報
(テキストが入ります) |
G列の77行目
G列の78行目 |
|
コピーライト
|
G列の80行目
|
|
テキストリンク
(会社紹介、事業内容、ニュース、 お問い合わせ、プライバシーポリシー) |
L列の75行目
|
|
SNS用のボタン(X、F)
※X(旧Twitter)、FはFacebookのことです |
T列の80行目
|

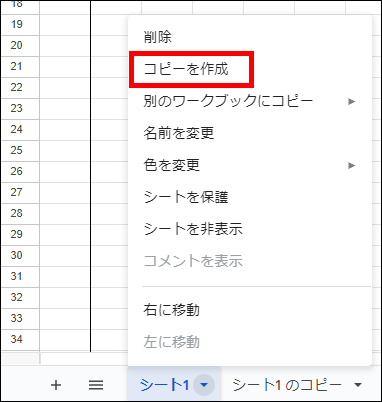
テンプレートとしてコピーする
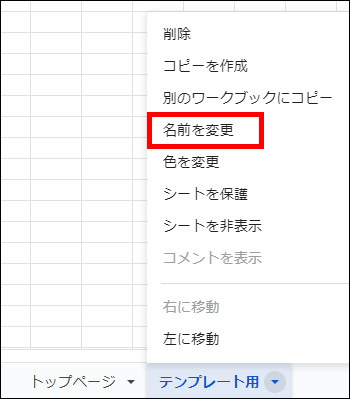
最下部にあるシートのタブを右クリックします。
項目一覧から「コピーを作成」を選ぶと、シートがコピーできます。

また、シートに名前をつけておくと、分かりやすいのでおすすめです。

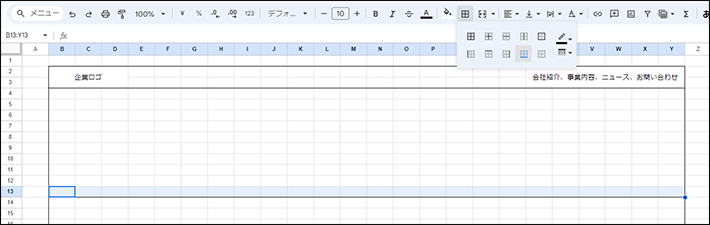
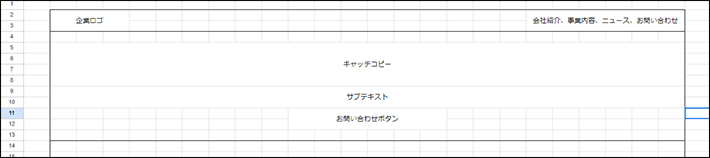
STEP4. メインビジュアルの作成
次に、メインビジュアルを作成しましょう。
B列の13行目からY列の13行目を選択し、メニューの枠線から下線を選びます。

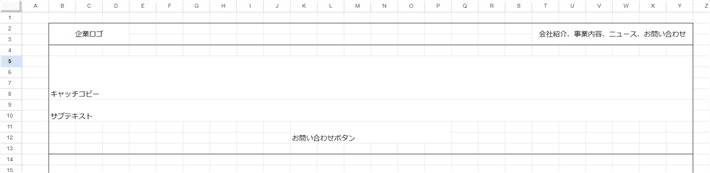
メインビジュアル内に表示する、以下の項目を設定します。
|
項目
|
記載する場所
|
結合するセル
|
|
キャッチコピー
|
B列の5行目
|
B列の5行目~Y列の8行目
|
| サブテキスト (テキストが入ります) |
B列の9行目
|
B列の9行目~Y列の10行目
|
|
お問い合わせボタン
|
B列の11行目
|
K列の11行目~P列の12行目
|

各セル内のテキストについて、「水平方向の配置」と「垂直方向の配置」を中央に設定しましょう。

お問い合わせボタンのセルを選択して、メニューの「枠線」から「外側の枠線」を設定します。

STEP5. コンテンツの作成
次に、コンテンツを作成しましょう。
- About(会社紹介)
- Service(事業内容)
- News(ニュース)
- Contact Us(お問い合わせ)
コンテンツの作成手順は、前述と同様です。
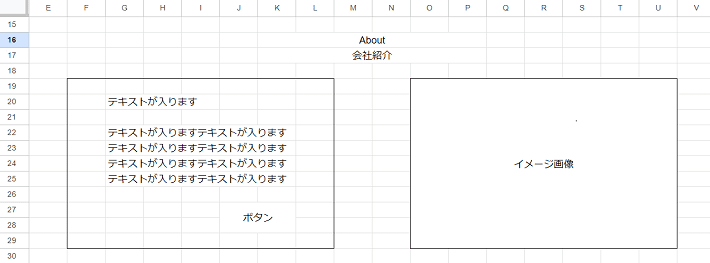
About(会社紹介)
About(会社紹介)内に表示する、以下の項目を設定します。
|
項目
|
記載する場所
|
結合するセル
|
|
大見出し
(About) |
K列の16行目
|
K列の16行目~P列の16行目
|
|
大見出し
(会社紹介) |
K列の17行目
|
K列の17行目~P列の17行目
|
|
小見出し
(テキストが入ります) |
G列の20行目
|
なし
|
|
説明文
(テキストが入ります) |
G列の22行目~G列の25行目
|
なし
|
|
ボタン
|
J列の27行目
|
J列の27行目~K列の28行目
|
|
イメージ画像
|
O列の19行目
|
O列の19行目~U列の29行目
|

テキスト群とイメージ画像を分けるために、枠線を使って分かりやすくしています。
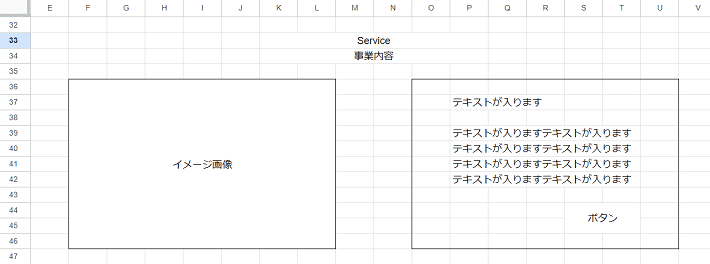
Service(事業内容)
前述のAbout(会社紹介)と同じ要領で作成できますよ。

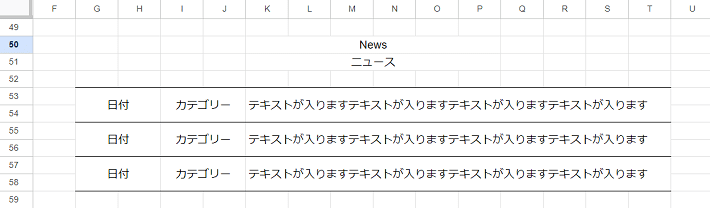
News(ニュース)
News(ニュース)内に表示する、以下の項目を設定します。
|
項目
|
記載する場所
|
結合するセル
|
|
見出し
(News) |
K列の50行目
|
K列の50行目~P列の50行目
|
|
見出し
(ニュース) |
K列の51行目
|
K列の51行目~P列の51行目
|
|
日付
|
G列の53行目
|
G列の53行目~H列の54行目
|
|
カテゴリー
|
I列の53行目
|
I列の53行目~J列の54行目
|
|
ニュースの見出し
(テキストが入ります) |
K列の53行目
|
K列の53行目~T列の54行目
|

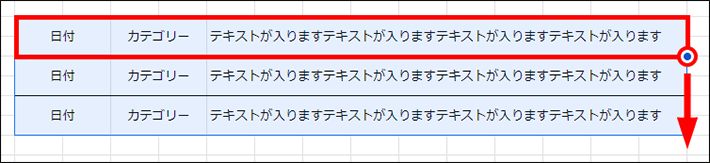
ニュース内にある記事一覧のように、同じ情報を並べたい場合は、コピーがおすすめです。
コピーしたいセルを選択後、右下の青い丸をクリックしながら、ペーストしたい位置にカーソルを移動することで、簡単にコピーできます。

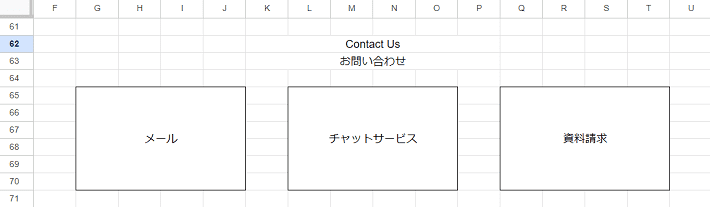
Contact Us(お問い合わせ)
Contact Us(お問い合わせ)内に表示する、以下の項目を設定します。
|
項目
|
記載する場所
|
結合するセル
|
|
見出し
(Contact Us) |
K列の62行目
|
K列の62行目~P列の62行目
|
|
見出し
(お問い合わせ) |
K列の63行目
|
K列の63行目~P列の63行目
|
|
ボタン
(メール) |
G列の65行目
|
G列の65行目~J列の70行目
|
|
ボタン
(チャットサービス) |
L列の65行目
|
L列の65行目~O列の70行目
|
|
ボタン
(資料請求) |
Q列の65行目
|
Q列の65行目~T列の70行目
|

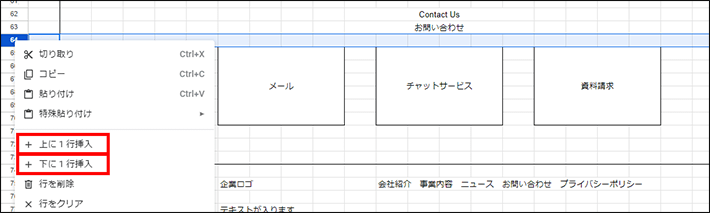
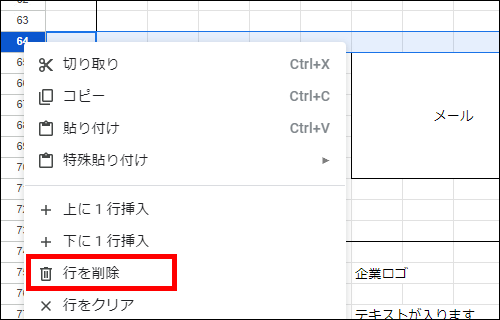
もし、コンテンツを作るときに行が足りない場合は、行を追加して調整しましょう。
行を追加するときは、画面左にある行番号を右クリックし、表示されたメニューから「上に1行挿入」か「下に1行挿入」を選択します。

また、行を削除したい場合は、不要な行番号を選択して、メニューから「行を削除」を選ぶことで、削除できますよ。

STEP6. 仕上げ
最後にワイヤーフレームの仕上げをしましょう。
- フォントを調整する
- 背景色を設定する
- 全体を仕上げる
フォントを調整する
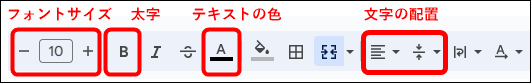
コンテンツの優先順位を分かりやすくするときには、文字に強弱をつけるとよいですよ。
文字に強弱をつけるときは、文字の設定項目である、「フォントサイズ」「太字」「テキストの色」がよく使われています。

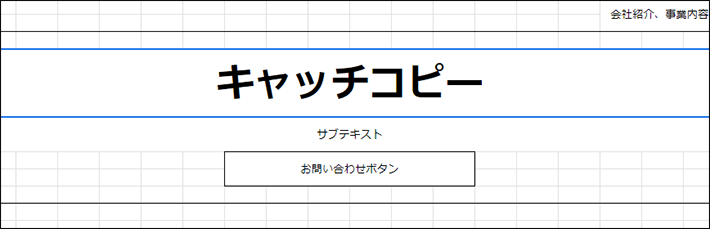
たとえば、キャッチコピーのフォントサイズを36pxに設定し、太字に変更してみましょう。

他のテキストと比べて、キャッチコピーが目立つようになりました。
このように、文字の設定によって簡単に強弱がつけられるので、コンテンツ内における優先順位が整理しやすくなりますよ。
テキストの色については、背景色の設定とあわせて解説します。
背景色を設定する
コンテンツを区分けしたいときには、背景色を設定しましょう。
シート全体の背景が白色のため、セルに色を設定すると、コンテンツが見分けやすくなりますよ。
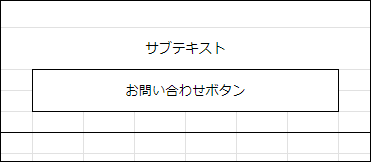
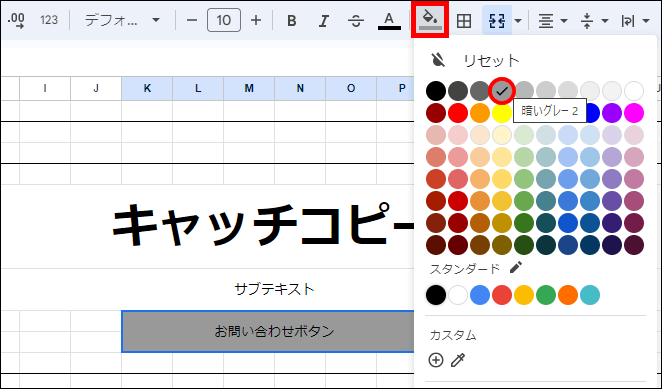
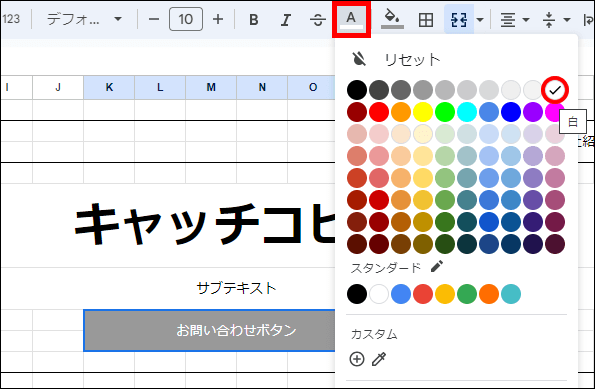
たとえば、ファーストビューの「お問い合わせボタン」の背景色を変更してみましょう。
はじめにセルを選択後、メニューから「塗りつぶしの色」をクリックし、「カラーパレット」から色を指定します。

背景色に「暗いグレー2」を設定した場合、黒い文字のままだと読みにくいので、白色に変更します。

「お問い合わせボタン」の色を変更することで、他のコンテンツと差別化されて見やすくなりました。
なお、ワイヤーフレームを作るときは、基本的に、白、黒、グレーなどのモノトーンを使うため、背景色を選ぶときは、グレーを選ぶのが無難ですよ。
全体を仕上げる
前述で解説した、フォントの調整と背景色の設定を使えば、以下のようなワイヤーフレームを仕上げられますよ。
クリックで拡大できます
初心者の方でも気軽にワイヤーフレームを作れるので、自作したい方はぜひ参考にしてみてください。
ワイヤーフレームを自作するときの注意点
ワイヤーフレームを自作するときの注意点について解説します。
- 作るページを絞る
- 見た目にこだわり過ぎない
それぞれ解説します。
作るページを絞る
すべてのページにワイヤーフレームが必要なわけではありません。
ワイヤーフレーム作成は、それなりに時間がかかります。
ホームページは、共通のレイアウトで作れるページも多いので、最低限必要なパターンのみ作りましょう。
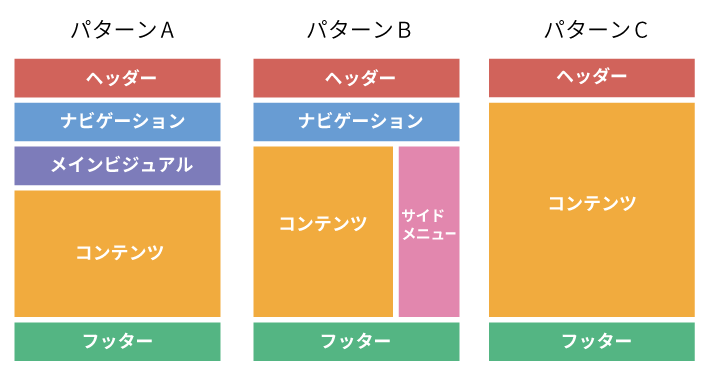
以下参考例です。
- パターンA
トップぺージ - パターンB
下層ページ - パターンC
キャンペーンなど固有のレイアウトで作るページ

あくまで参考例のため、作るページの内容にあわせて、レイアウトを調整してみてください。
どのページをどのパターンのレイアウトで作るかさえ決めておくだけでも、デザイン完成後に「イメージと違う……」と後悔する可能性を減らせます。
見た目にこだわり過ぎない
ワイヤーフレームを作るときに、見た目にこだわってしまい、思わずデザインまで追求したくなるかもしれません。
ただ、ワイヤーフレームはあくまでも「デザインの下書き」であって、清書ではありません。
ワイヤフレームの見た目にこだわると、制作に時間がかかります。
また、ホームぺージ制作をWeb制作会社に依頼する場合、下書きにクリエイティブ要素があり過ぎると、担当のWebデザイナーがデザインするときに、ワイヤーフレームに引っ張られてしまうかもしれません。
つまり、デザインの幅(可能性)を減らしてしまう原因になり得るのです。
あくまでも、メインの目的は「コンテンツの整理」だと考えてください。
まとめ
今回の記事では、Web制作会社への外注を検討している方向けに、ワイヤーフレームの基礎知識と確認するときのポイントについて解説しました。
また、ワイヤーフレームを自作する方向けに、作成方法や作るときの注意点を紹介しました。
- ワイヤーフレームとは、ページ単位の構成図
- ワイヤーフレームは、ホームページのデザインを起こすための下書きとして重要
- ワイヤーフレームはWeb制作会社が作るため、基本的には自作する必要はない
- イメージが固まっている場合は、ワイヤーフレームを自作することでWeb制作会社に指示しやすくなる
これからホームページ制作を依頼する方は、ワイヤーフレームを確認するときの参考記事として、ぜひ役立てていただければ嬉しいです。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。