【2025年5月1日】情報を更新しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
「Google Mapをホームページに埋め込みたい」と考えていませんか?
近年では、お店やイベント会場の場所を伝えるために、Google Mapを利用しているケースが多いですよね。
そこで今回は、ホームページにGoogle Mapを埋め込む方法について、分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- はじめて企業ホームページを作る人
- ホームページにGoogle Mapを埋め込みたい人
- WordPress(ワードプレス)でホームぺージを自作する人
この記事を読めば、Google Mapを埋め込む方法だけでなく、メリットやデメリットについても分かりますよ。
もし、「すぐにGoogle Mapを埋め込みたい」という場合は、以下からご覧ください。
それではどうぞ!
Google Mapの埋め込みとは
Google Mapの埋め込みとは、「拡大・縮小」や「移動」などの機能を保持したまま、ホームぺージに地図を表示することを指します。
以下は、Google Mapの埋め込み例です。
見るだけの地図であれば、画像でも事足ります。
しかし、Google Mapをホームぺージに埋め込めば、ユーザーが地図を操作できるのです。
- 拡大・縮小
- 地図の移動
- 口コミの表示(星の数、口コミの数)
- 航空写真の確認
これらの機能により、ホームページを訪れた人は、ただ地図を見るだけでなく、実際に操作して必要な情報を得られます。
とくに、場所やルートの情報が重要なビジネスやイベントのホームぺージにとって有効です。
Google Mapを埋め込むメリット
Google Mapをホームページに埋め込むメリットについて、3つ解説します。
利用者が多い
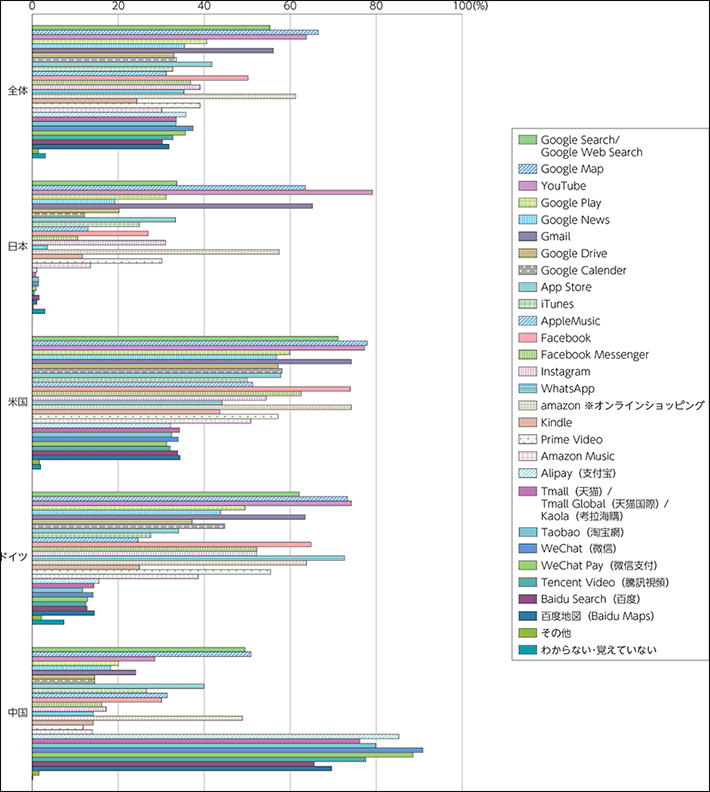
さまざまなWebサービスがあるなかで、「Google Map(地図)」は日本で3番目に利用者が多く、「Google Search(検索)」よりも利用されています。
▲出典:総務省(2023)「ICT基盤の高度化とデジタルデータ及び情報の流通に関する調査研究」
※クリックで拡大できます。
カワウソ
Google Mapは人気のサービスであるため、操作に慣れている人が多いと言えるでしょう。
ホームページにGoogle Mapを埋め込むことは、ユーザーにとって操作しやすい地図が表示できるため、おすすめですよ。
作成・更新の費用がかからない
Google Mapを利用していても、地図を作成・更新するための費用がかかりません。
そもそも、Google Mapを埋め込む場合は、自分で地図の画像を用意しなくて済みます。
もし、画像作成を外注すると、安くても3,000円〜5,000円の費用がかかってしまうでしょう。
※参考:coconala(地図・案内図作成)
また、Google Mapは、Google側で自動的に更新されるため、最新の状態が保たれています。
Googleが提供している地図の更新については、以下のとおりです。
地図は、文字通り毎日毎秒更新しています。Google では、衛星画像やストリートビューカー、Google マップユーザー、地元の企業主などから世界中の最新情報を常に収集しており、その情報を使用して地図を更新しています。
引用:Google の地図データについて知っておくべき 9 つのこと
もちろんホームページに埋め込んだGoogle Mapについても、同様に新しい地図が表示されます。
このように、地図の作成や更新費用が必要ないため、誰でも気軽に利用しやすいですよ。
外部リンクよりも離脱しにくい
Google Mapを埋め込むことで、ユーザーがホームぺージから離脱してしまうのを防ぎやすくなります。
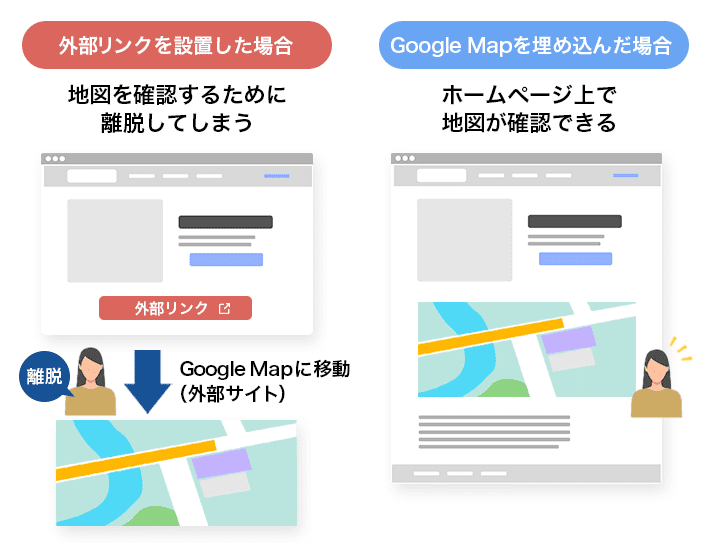
ホームページにGoogle Mapへの外部リンクを設置した場合、ユーザーを外部サイトに誘導することになります。

つまり、地図を見るためとはいえ、一時的に自社のホームページから離れてしまうのです。
なかには、そのまま自社のホームページに戻ってこないユーザーもいるでしょう。
しかし、Google Mapを埋め込む場合、外部サイトに移動しなくても、ホームページ上で地図の確認や操作ができます。
ホームページ内で完結できるため、ユーザーが離脱しにくくなりますよ。
Google Mapを埋め込むデメリット
Google Mapを埋め込むことで、ページの読み込み速度が遅くなってしまうおそれがあります。
地図を表示するには、Google Map(外部サイト)の情報を読み込む必要があるためです。
ページの読み込み速度があまりにも遅いと、ユーザーが離脱する原因になりかねません。
さらにページの読み込み速度は、近年「SEO(検索エンジン最適化)」でも重視される傾向にあります。
とはいえ、あくまでも「ページの読み込み速度があまりにも遅い」場合の話なので、確認して問題がないレベルであれば、そこまで気にする必要はありません。
ページの読み込み速度が気になる方は、SEO対策ページにはGoogle Mapを埋め込まないようにしましょう。
たとえば、共通部分であるフッターにGoogle Mapを埋め込めば、すべてのページが対象になります。
しかし、「会社概要」や「アクセス」などのページに限定してGoogle Mapを埋め込めば、ホームぺージ全体への影響が避けられます。
ページの読み込み速度(サイトスピード)については、以下の記事で詳しく解説していますよ。
Google Mapを埋め込む方法(WordPress)
ここからは、WordPress(ワードプレス)のホームぺージにGoogle Mapを埋め込む方法について、解説します。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージの制作や更新が簡単にできる無料のシステムです。テーマ(デザインテンプレート)やプラグイン(拡張機能)が豊富で、初心者の方でも完成度の高いホームページを作れます。
目的地を表示する場合
Google Map上に、目的地を表示して埋め込み方法を解説します。
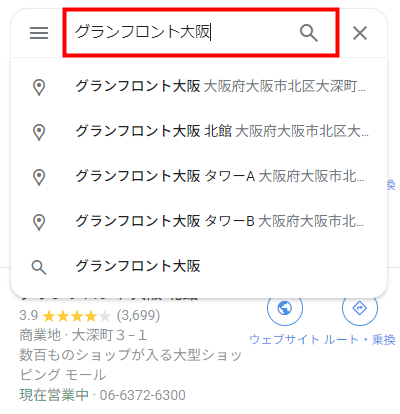
画面左上の検索窓に、場所を入力してください。

今回は、弊社がテナント利用している「グランフロント大阪」で検索しています。
※実際に埋め込むときには、事務所や店舗の住所など、指定したい場所を検索してください。
複数の場所が一覧表示されたら、「グランフロント大阪 タワーA」を選択します。
表示された地図を見て、検索した場所が正しく表示されていることを確認しましょう。
概要欄のアイコンから、共有を選択します。

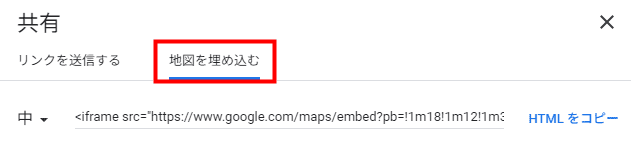
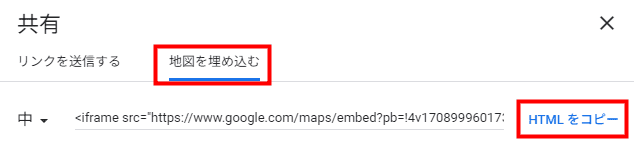
ポップアップが表示されるので、地図を埋め込むを選択します。

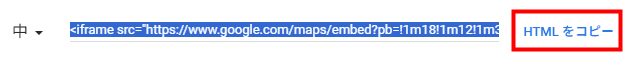
次に、HTMLをコピーをクリックして、埋め込みコードをコピーしましょう。

なお、地図のサイズは4種類から選択できます。
- 小(400px × 300px)
- 中(600px × 450px)
- 大(800px × 600px)
- カスタムサイズ(自由にサイズが設定できる)
カワウソ
Google Mapの埋め込みコードをコピーする前に、地図のサイズを設定しておきましょう。
デフォルトでは、地図のサイズは「中」に設定されているので、配置する場所によって、地図のサイズを変更してみてください。
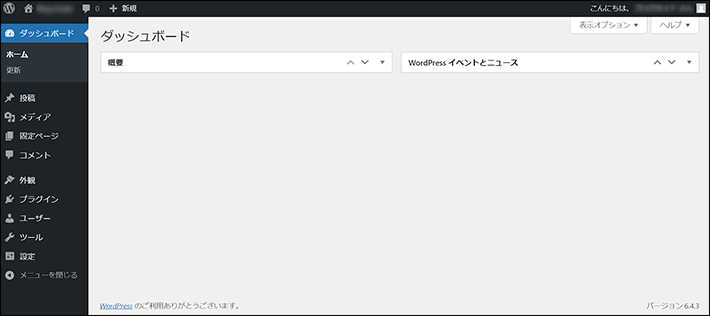
Webブラウザの新しいタブで、WordPressの管理画面を開きましょう。

今回は説明のために、新しくページを追加して、そこにGoogle Mapを埋め込みます。
※もし、Google Mapを埋め込むページが決まっている場合は、配置したい場所に埋め込んでください。
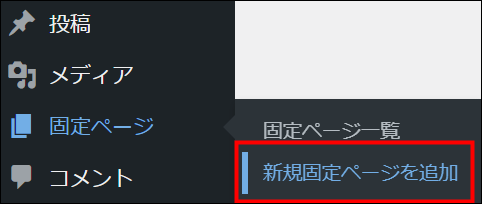
メニューの「固定ページ」から、新規固定ページを追加を選択します。

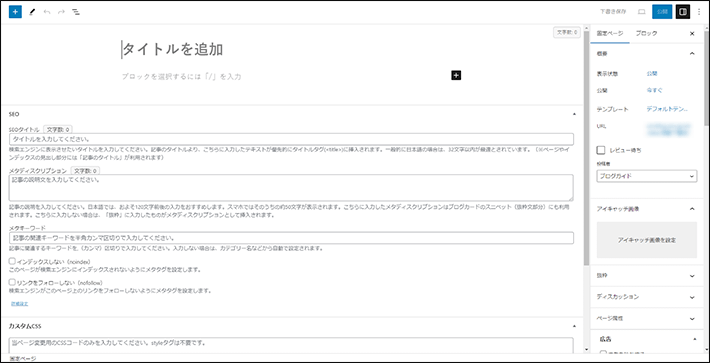
以下のように、固定ページの編集画面が表示されます。

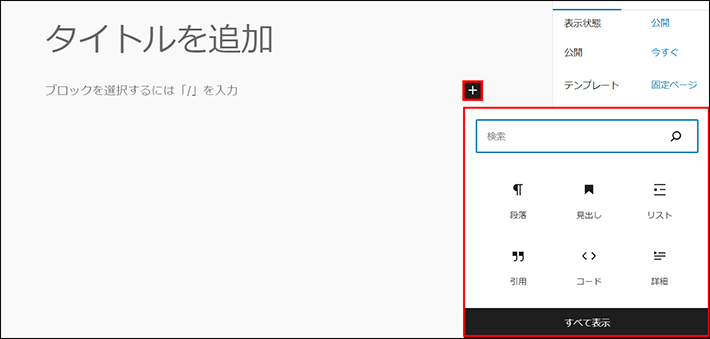
編集画面内の+をクリックすると、ブロックの一覧が表示されます。

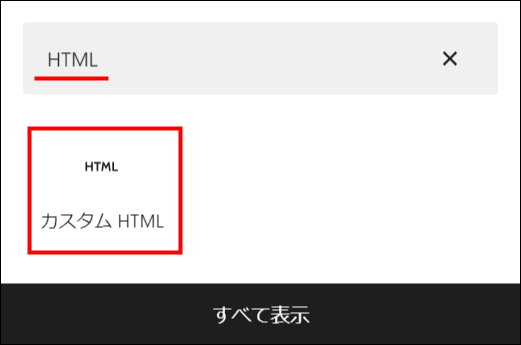
次に、検索窓に「HTML」と入力すると表示される、カスタムHTMLを選択します。

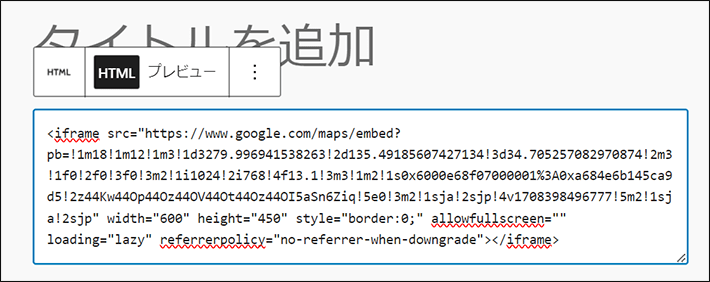
画面上に「カスタムHTML」の入力欄が追加されるので、埋め込みコードをペーストしましょう。

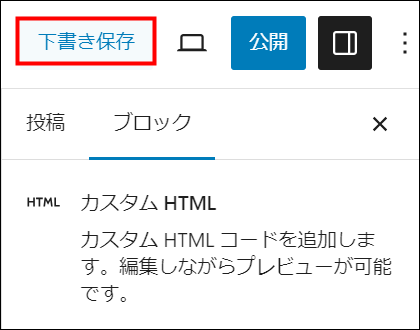
ペーストしたら、画面右上の下書き保存をクリックします。

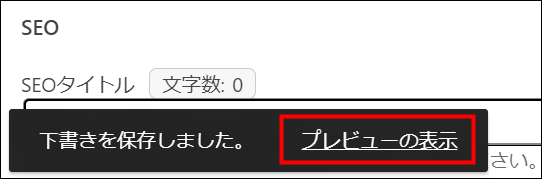
「下書き保存」の完了時に表示される、以下のプレビューの表示をクリックしましょう。

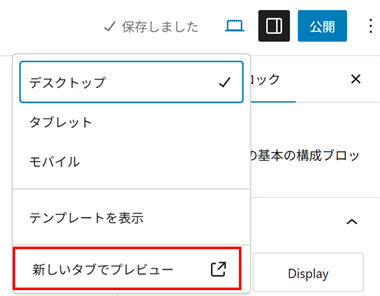
プレビューを表示するときは、「プレビューボタン」からでも表示できます。

プレビューが表示されたら、地図が反映されているかを確認しましょう。
以下のように、指定した場所の地図が表示されていれば、Google Mapの埋め込みは完了です。
カワウソ
Google Mapを埋め込む場所については、とくに決まりはないものの、基本的に会社概要ページやフッターに設置されていますよ。
ルートを追加する場合
Google Map上に、ルート(出発地から目的地までの経路)を追加する方法を解説します。
最寄りの駅やバス停などから、目的地までのルートを案内したいときに設定します。
今回は、「JR大阪駅 中央口」から「グランフロント大阪」までのルートを例に挙げていますよ。
WebブラウザでGoogle Mapを開き、場所を指定します。
※前述した①~③と同じ手順で設定してください。
概要欄からルート・乗換を選択します。

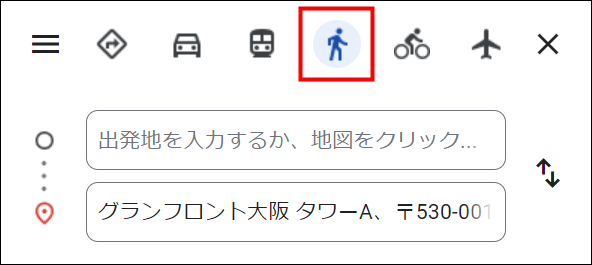
今回は、最寄り駅から目的地まで歩く場合なので、移動手段は「徒歩」を選びます。
ルート・乗換に切り替えたときに、「徒歩」に設定されているかを確認しておきましょう。

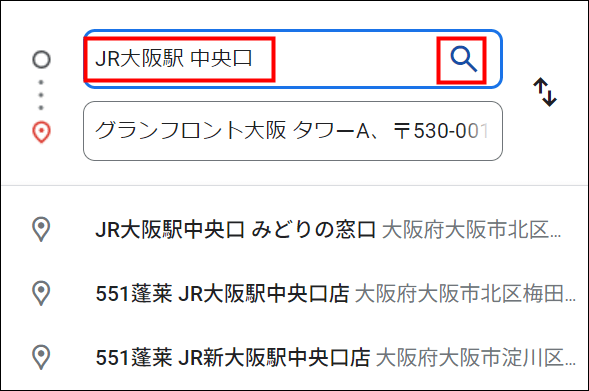
次に、ルートの入力欄に、「JR大阪駅 中央口」と入力し、検索アイコンをクリックします。

カワウソ
最寄り駅を設定する場合、大きな駅だと多くの出口が存在します。
駅名を入力するときに、あわせて出口も入力しておくことで、正確なルートを案内しやすくなりますよ。
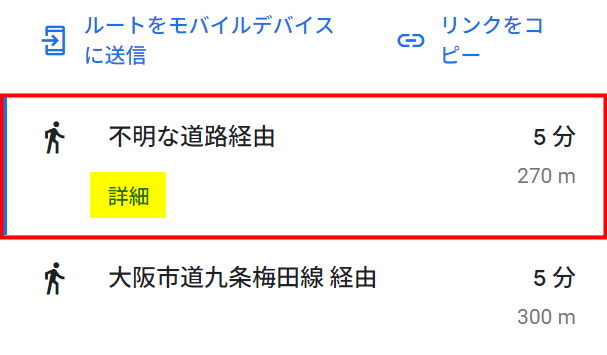
複数のルートが表示される場合は、適切なものを選びましょう。

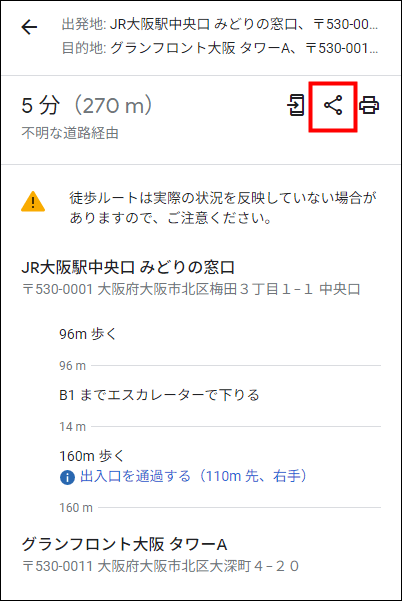
ルート一覧の詳細をクリックすると、以下の項目に切り替わるので、共有アイコンを選択します。

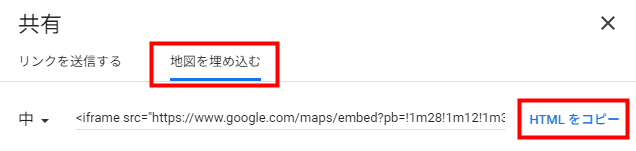
ポップアップが表示されたら、地図を埋め込むを選択して、HTMLをコピーをクリックします。

地図のサイズは、配置する場所にあわせて適宜変更を行ってください。
前述の⑤~⑧と同様の手順で設定してください。
以下のように、Google Mapがルート付きで表示されていれば完了です。
なお、Google Mapに表示されている時間は、道の混雑具合にもよるため、目安として捉えておくとよいでしょう。
ストリートビューを表示する場合
Google Mapのストリートビューを表示する方法を解説します。
ストリートビューは、Google MapやGoogle Earthなどで使える機能で、実際に道を歩いているかのように周りの景色を見渡せます。
WebブラウザでGoogle Mapを開き、場所を指定しましょう。
※前述している「目的地を表示する場合」の①~③と同じ手順で設定してください。
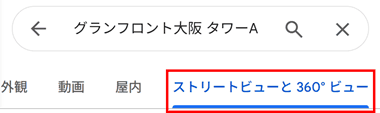
はじめに、検索窓の下部にある写真を選択します。

各項目からストリートビューと360°ビューを選択し、一覧が表示されたら埋め込みたいものを選びます。

表示する位置については、ストリートビュー上で設定できるので、適宜調整してみてください。
以下のメニューボタンをクリックして、画像を共有または埋め込むを選択しましょう。

次にポップアップが表示されたら、地図を埋め込むを選択して、HTMLをコピーをクリックします。

地図のサイズは、配置する場所にあわせて適宜変更を行ってください。
前述している「目的地を表示する場合」の、⑤~⑧と同様の手順で設定してください。
以下のように、ストリートビューが表示されていれば完了です。
カワウソ
地図のようなイラストではなく、実際のリアルな風景を伝えたいときは、ストリートビューを活用するのも一つです。
Gooogle Mapのサイズを変更する方法
ホームページにGoogle Mapを埋め込んだあとでも、任意のサイズに調整することが可能です。

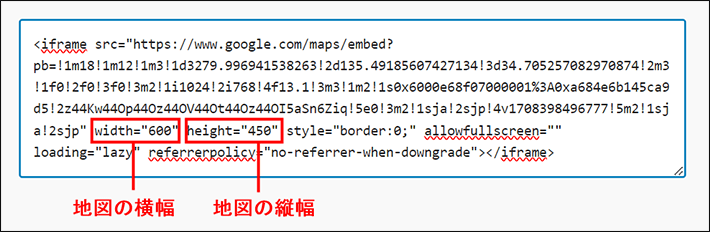
width=”600″ height=”450″
コード内にて、各幅の数値を指定することで、地図のサイズが変更できます。
たとえば、地図をコンテンツエリアの横幅いっぱいに表示して、縦幅を狭めたいとします。
その場合は、横幅を100%、縦幅を300pxに指定すると、以下のように表示できますよ。
width=”100%” height=”300″
コンテンツの大きさにあわせて、サイズを調整してみてください。
まとめ
今回は、WordPressを使ったホームページに、Google Mapを埋め込む方法について解説しました。
- Google Mapを埋め込むと、ホームページ上で地図が操作できる
- Google Mapを埋め込む前に、メリットとデメリットを知っておく
- ホームページに、Google Mapやストリートビューを埋め込む方法が分かる
この記事を参考に、Google Mapやストリートビューを、うまくホームぺージで活用してみてください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、23万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。