この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「WordPressでホームページを作りたいけど、実際に何から始めればよいのか分からない……」とお悩みではありませんか?
そこで今回は、WordPressテーマ『Lightning(ライトニング)』で、ホームページを作る手順を全12回に分けて解説。
この第10回目の記事では、「会社案内」「プライバシーポリシー」「特定商取引法に基づく表記」と、3つのページの作成方法を解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressで会社のホームぺージを自作したい人
- WordPressのテーマ選びで迷っている人
- 『Lightning』のテーマでぺージを作りたい人
この記事を読めば、WordPressのテーマ『Lightning』で、ぺージを作る方法が分かります。
実際に作りながら進めれば、『Lightning』はもちろん、WordPressの基本操作も覚えられるでしょう。他のテーマを利用する時にも役に立つため、ぜひ参考にしてください。
それではどうぞ!
先に作る「会社案内」ぺージの完成形をイメージしよう
下記から完成イメージを確認してください。
今回は、3つのページ「会社案内」「プライバシーポリシー」「特定商取引法に基づく表記」を作成します。
WordPressのテーマには『Lightning(ライトニング)』を使用しています。
WordPressのテーマとは、ホームぺージのデザインプレート(雛形)のことです。
編集作業の前に必要な準備
まず、ページを編集する前の準備について解説します。
WordPressとLightningのインストール
前提として、以下の作業が完了しているかご確認ください。
- レンタルサーバーにWordPressがインストールされている
- 『Lightning』の「Lightning G3 クイックスタート」をインポートし、初期設定が完了している
- 前回の記事まで解説したコンテンツを作成できている
前回の記事は、以下からご覧いただけます。
【会社案内】を作成
下記コンテンツを作成します。こちらは「会社案内」のページです。
『Lightning』のデモサイトのページをほぼそのまま利用しているので、編集していくだけです。

完成形イメージ
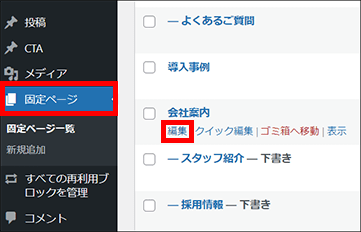
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「会社案内」の「編集」をクリックします。


▼コンテンツ編集前に知っておきたいポイント
ページ保存について
この後、コンテンツを編集していきます。編集した内容は基本的に自動保存されます。とはいえ、細目に手動でも保存しておくと、作業を区切って達成感が得られるのでおすすめです。編集画面右上の「更新」ボタンにて、保存が可能です。
作業のやりなおしについて
編集作業は画面左上の「戻るボタン(Ctr+Z)」から一つ前の作業に戻れます。誤って作業した場合はこの機能を利用してください。
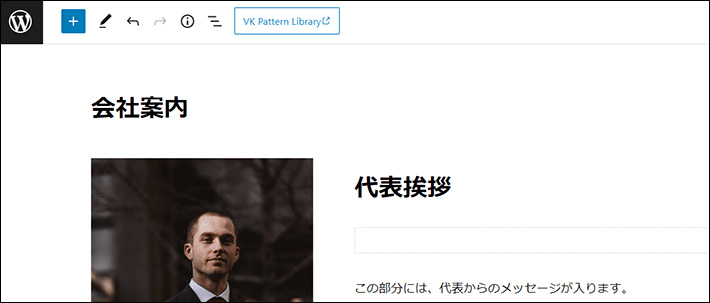
下記コンテンツを作成します。

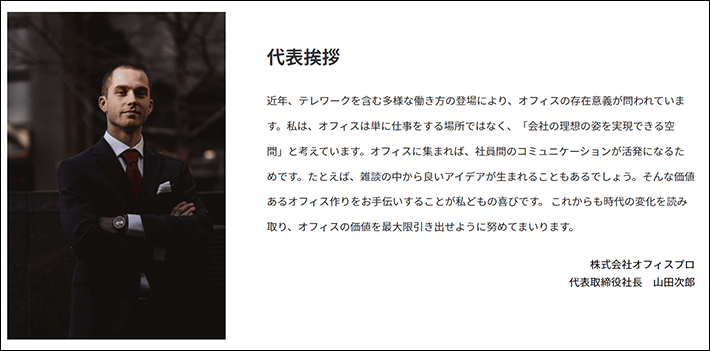
完成形イメージ
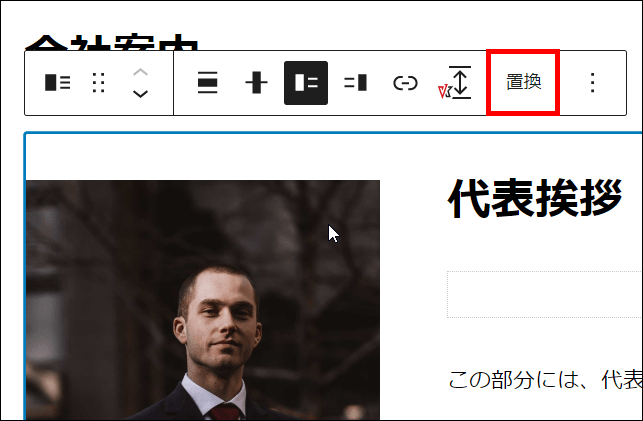
「代表挨拶」にはサンプルの人物画像が設置されています。
ひとまず画像はこのままでよければ、次のステップへ進んでください。
実際の画像に変更したい場合は、人物画像をクリックし、「置換」からメディアライブラリに画像をアップロードして置き換えましょう。

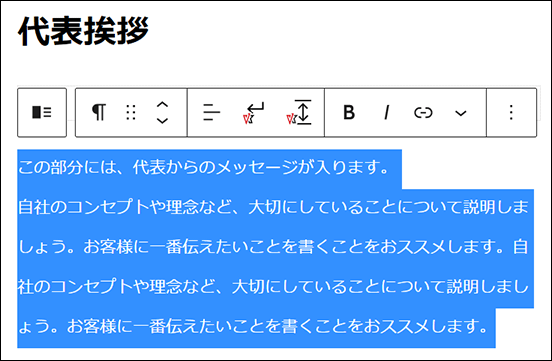
見出し「代表挨拶」の下にあるテキストを編集します。
「この部分には~」から「おススメします。」までを選択します。

下記をコピーします。
近年、テレワークを含む多様な働き方の登場により、オフィスの存在意義が問われています。私は、オフィスは単に仕事をする場所ではなく、「会社の理想の姿を実現できる空間」と考えています。オフィスに集まれば、社員間のコミュニケーションが活発になるためです。たとえば、雑談の中から良いアイデアが生まれることもあるでしょう。そんな価値あるオフィス作りをお手伝いすることが私どもの喜びです。 これからも時代の変化を読み取り、オフィスの価値を最大限引き出せるように努めてまいります。
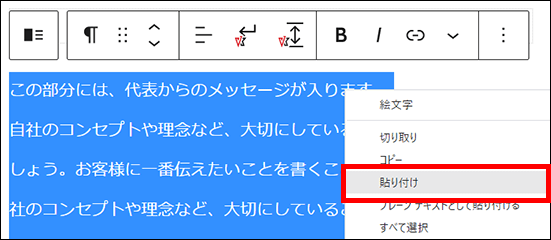
選択した箇所を右クリックして「貼り付け」をクリックします。


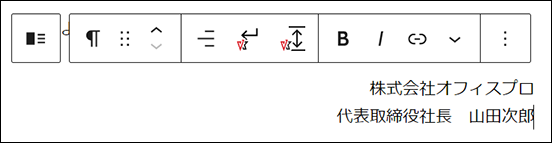
次に、右寄せのテキスト(社名と代表取締役社長の名前)を以下のように編集します。
- 段落
- テキスト:
株式会社オフィスプロ
代表取締役社長 山田次郎
- テキスト:

編集画面右上の更新をクリックして、保存します。

次に、下記コンテンツを作成します。

完成形イメージ
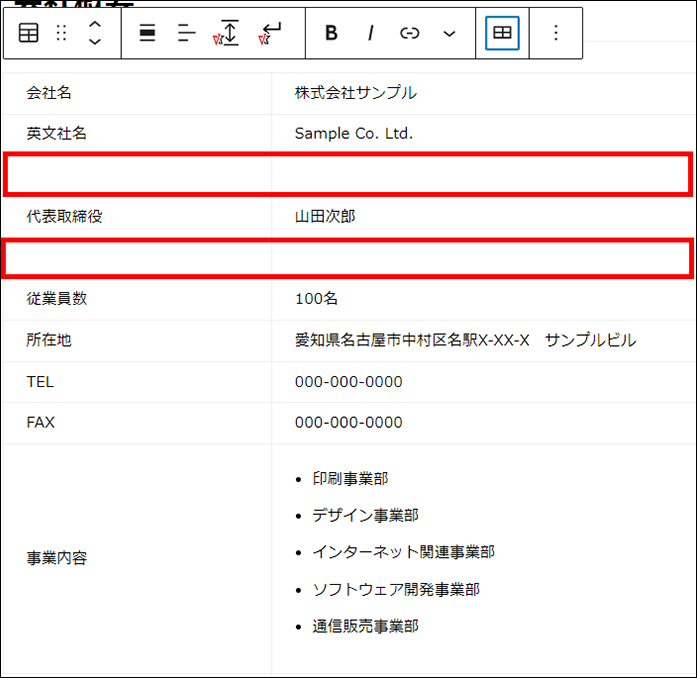
まず行が不足しているので、追加しましょう。
「代表取締役」を選択して「行を上に挿入」をクリックします。
次に「行を下に挿入」もクリックしてください。

「代表取締役」の上と下に、1つずつ行が追加されたことを確認します。

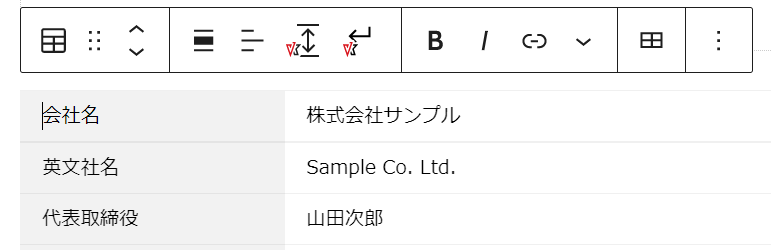
下記の表を参考にして、テーブルの各項目を入力してください。
| 会社名 | 株式会社オフィスプロ |
| 英文社名 | Office Pro Co., Ltd. |
| 設立 | 20xx年xx月xx日 |
| 代表取締役 | 山田次郎 |
| 資本金 | 1,000万円 |
| 従業員数 | 5名 |
| 所在地 | 〒000-0000 大阪市北区〇〇1丁目2-3 □□ビル 2F |
| TEL | 000-000-0000 |
| FAX | 000-000-0000 |
| 事業内容 | オフィス家具のレンタルサービス「Office Pro」の運営 |
編集画面右上の更新をクリックして、保存します。

Google マップの地図を埋め込む
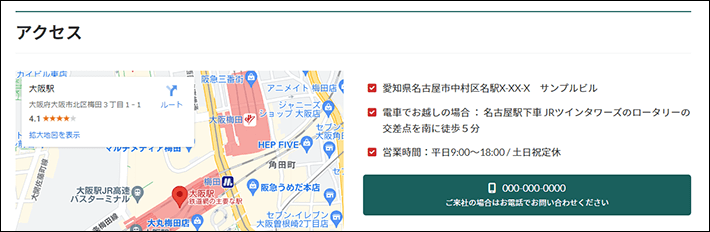
次に下記コンテンツを作成します。
左のカラムには『Google マップ』の地図を埋め込んでいます。

完成形イメージ
『Google マップ』の地図を埋め込むには、以下の手順が必要です。
- 『Google マップ』が提供するコードを取得する
- 取得したコードを「カスタムHTML」ブロックを使って挿入する
WordPress標準のブロック。独自のHTMLやCSS(シー・エス・エス)のコードを挿入したいときに利用する。
なお、HTMLとCSSについては、以下の記事で詳しく解説しています。
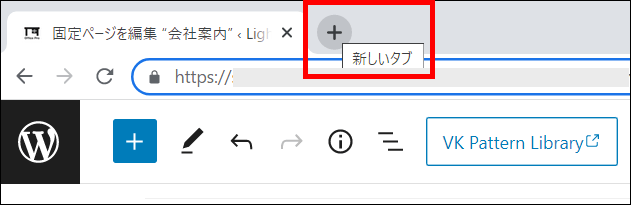
「会社案内」ページの編集画面は残し、ブラウザで「新しいタブ」をクリックします。

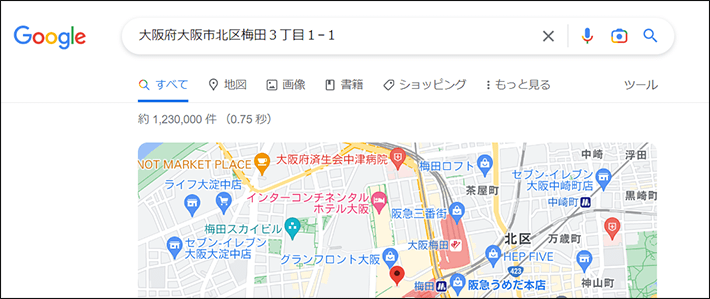
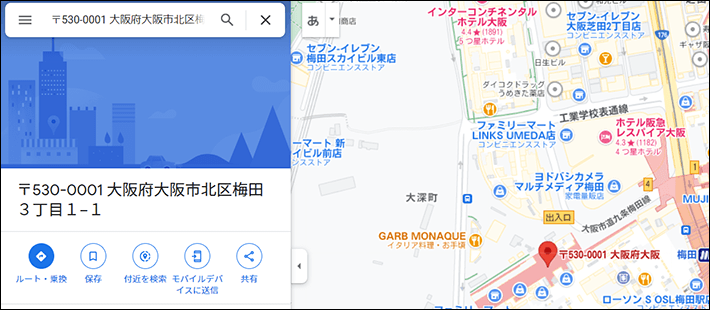
『Google』で埋め込みたい住所を検索します。ここでは、大阪駅の住所で検索してみました。
ぜひ実際の住所でお試しください。
表示された地図をクリックします。

以下のような画面が表示されます。

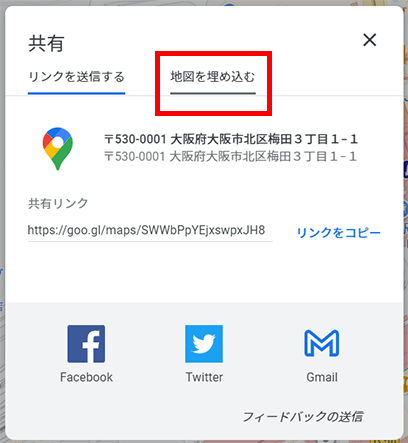
画面左側に並んでいるアイコンのなかから「共有」をクリックします。

「地図を埋め込む」をクリックして画面を切り替えます。

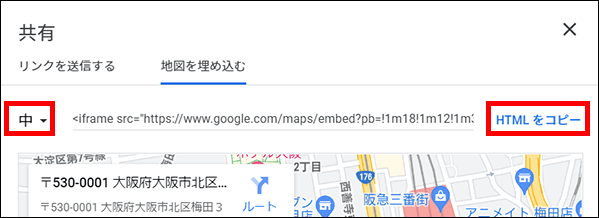
以下のような画面が表示されます。
埋め込む地図のサイズ「中」のコードが表示されています。
今回は「中」のサイズのままで「HTMLをコピー」をクリックします。

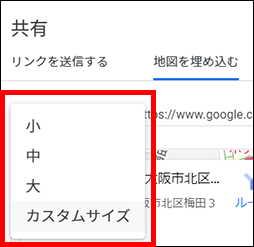
地図のサイズは選べます。
プルダウン(「中」と表示されているところ)をクリックすれば、「小」「中」「大」「カスタムサイズ」から選択可能です。

「会社案内」ページの編集画面に戻ります。
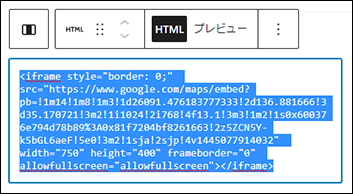
以下のようにコードが表示されているブロックをクリックします。これがカスタムHTMLブロックです。
なかのコードをすべて選択してください。

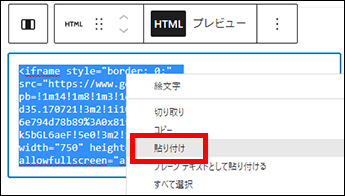
右クリックして「貼り付け」をクリックします。

プレビューで今の状態を確認してみましょう。
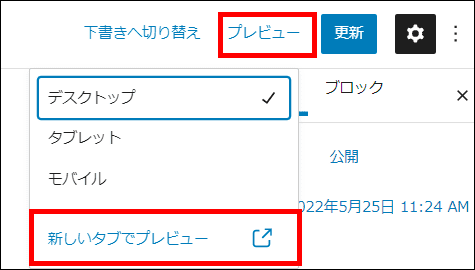
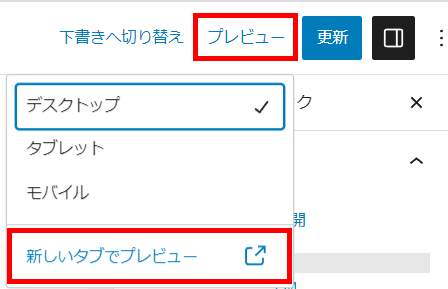
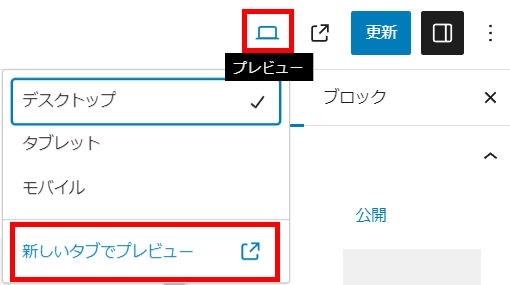
編集画面右上のプレビューから「新しいタブでプレビュー」をクリックします。

WordPress6.3より、編集画面右上のプレビューの表示が変更されました。
- 変更前:「プレビュー」は、テキストで表示されています。
- 変更後:「プレビュー」は、アイコンで表示されています。
▼変更前(WordPress6.2以前)

▼変更後(WordPress6.3以降)

地図が表示されることを確認してください。

編集画面右上の更新をクリックして、保存します。

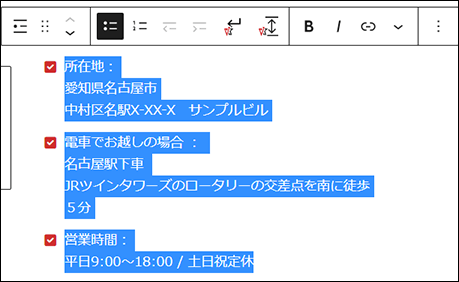
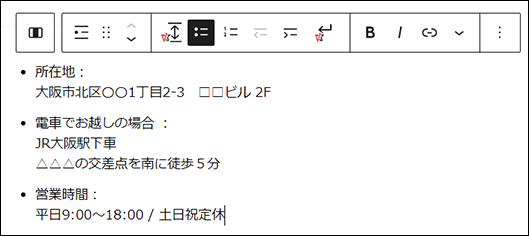
次に、リストのテキストを編集します。
「所在地:」から「土日祝定休」までを選択します。

下記をコピーします。
- 所在地:
大阪市北区〇〇1丁目2-3 □□ビル 2F - 電車でお越しの場合 :
JR大阪駅下車
△△△の交差点を南に徒歩5分 - 営業時間:
平日9:00~18:00 / 土日祝定休
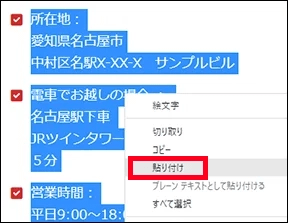
選択した箇所を右クリックして「貼り付け」をクリックします。

貼り付けると、以下のようにリストのデザインが初期状態に戻ります。

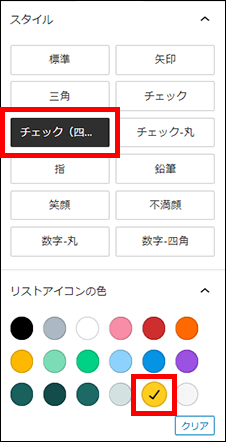
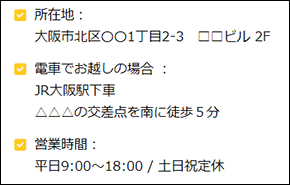
画面右の設定サイドバーにて、以下のように設定してください。
- リスト
- スタイル:チェック(四角)
- リストアイコンの色:カスタムカラー2


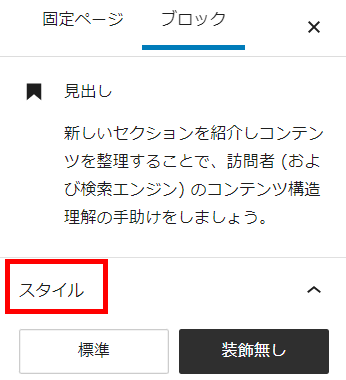
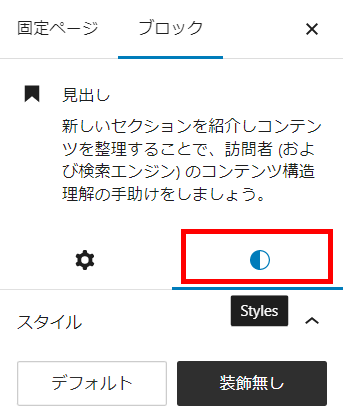
WordPress6.2より、各ブロックを選択したときに表示される右側パネルの表示形式が変わりました。
- 変更前
右側パネルにすべての設定項目が表示されています。 - 変更後
設定項目は「設定」と「スタイル(Styles)」のタブに分かれています。タブを切り替えてください。
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

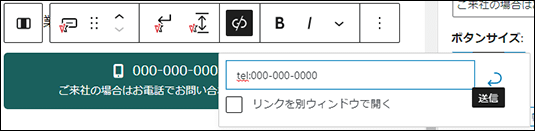
下記ボタンのリンク先を設定します。

以下のように編集します。
- ボタン
- リンクURL:tel:000-000-0000

「tel:半角数字の電話番号」は、スマホ向けの電話発信用のリンクです。
スマホでこのボタンをクリックしたときに、設定した番号に電話をかけられます。
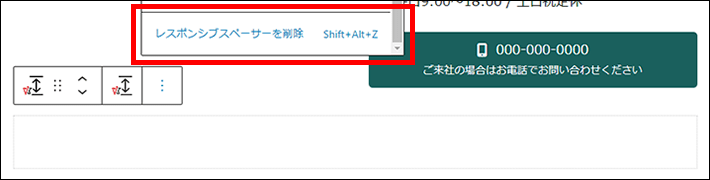
ボタンの下にあるレスポンシブスペーサーは不要です。
クリックし、「⋮」から「レスポンシブスペーサーを削除」をクリックします。

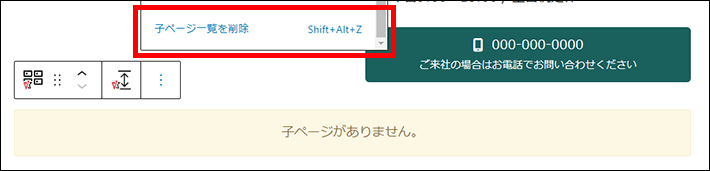
「子ページがありません。」と表示のあるブロックも、今回は不要です。
クリックし、「⋮」から「子ページ一覧を削除」をクリックします。

なお、子ページ一覧ブロックについては以下の記事で解説しています。
編集画面右上の更新をクリックして、保存します。

「プライバシーポリシー」を作成
下記コンテンツを作成します。こちらは「プライバシーポリシー」のページです。
実際のぺージはPDFでご確認ください。

完成形イメージ
プライバシーポリシーへのリンクは、フッターのメニューにあります。

プライバシーポリシーとは、企業の「個人情報保護方針」のこと。個人情報を収集する目的や管理方法などを記載します。
問い合わせフォームで名前やメールアドレスなどの個人情報を収集する場合は、必ずプライバシーポリシーを掲載しましょう。
とはいえ、何もない状態から書くのは難しいですよね。
この連載企画では、以下の「プライバシーポリシーの雛形(ひな型)」を利用させていただきました。

▲出典:Webサイトの利用規約「プライバシーポリシーの雛形(ひな型)」
個人利用・商用利用を問わず自由にご利用いただけます。
(引用:Webサイトの利用規約「ご利用の際の注意事項」)
コピー&ペースト(コピペ)・編集・改編は自由です。
ご利用前の申請や事後報告は不要です。
テンプレート(ひな型)を利用するときは、必ず配布元の規約に定められた「使用範囲」を確認しましょう。
また個人情報に関する法律は定期的に改訂されています。内容に問題がないか弁護士に確認してもらってから、ホームぺージを公開しましょう。
- コピーしてそのまま利用するのではなく、自社に合うように編集して利用する
- 令和4年4月に施行された「改正個人情報保護法」に沿った内容かどうかを確認する
- 必要に応じて法律の専門家に相談する
「改正個人情報保護法」については、『個人情報保護委員会』の特集ページが参考になるでしょう。
▶ 個人情報保護委員会 改正個人情報保護法 特集
マンガや動画でも学べます。
▶ マンガで学ぶ個人情報保護法
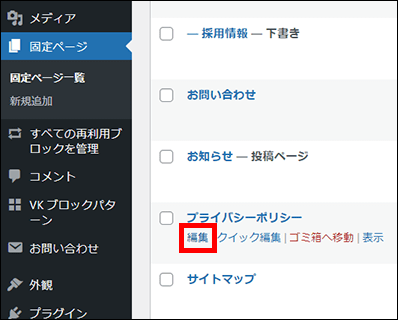
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「プライバシーポリシー」の「編集」をクリックします。


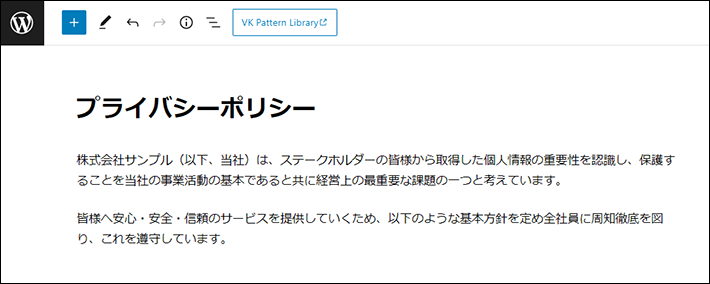
『Lightning』のデモサイトには、プライバシーポリシーのサンプルの文章が入っています。
今回は、先に紹介したひな形の文章に差し替えたいため、すべて削除します。
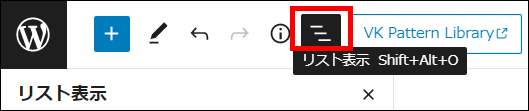
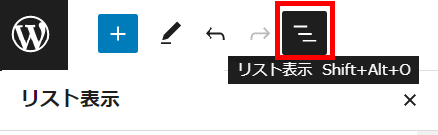
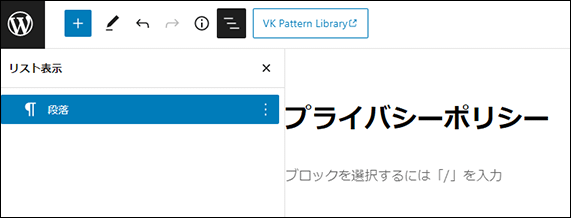
編集画面左上の「三本線のアイコン(リスト表示)」をクリックします。

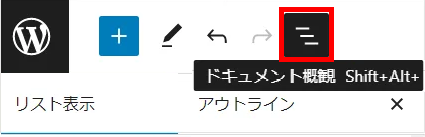
WordPress6.2より、三本線のアイコンの名称が「ドキュメント概観」に変更されました。
- 変更前:「三本線のアイコン(リスト表示)」をクリック
- 変更後:「三本線のアイコン(ドキュメント概観)」をクリック
▼変更前(WordPress6.1以前)

▼変更後(WordPress6.2以降)

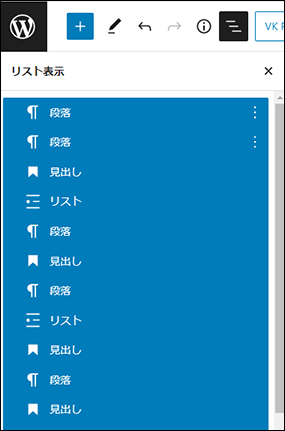
一番上の「段落」をクリックし、キーボードの「shift」キーを押しながら、一番下の「レスポンシブスペーサー」をクリックします。
すべてのブロックをまとめて選択できます。

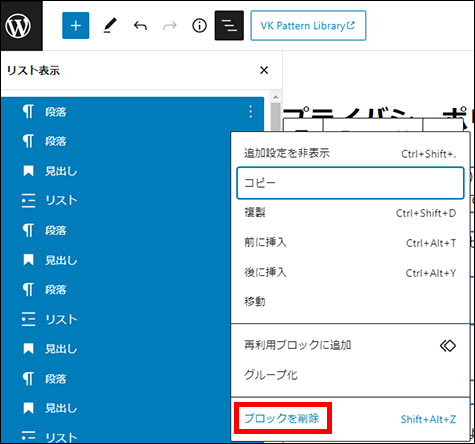
一番上の「段落」の「⋮」から「ブロックを削除」をクリックします。


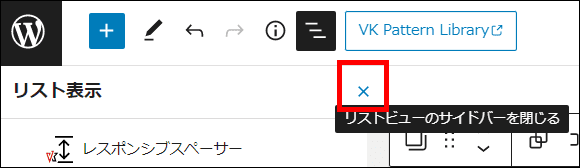
リスト表示は「×」で閉じます。

ブラウザの別タブで「プライバシーポリシーの雛形(ひな型)」を表示します。
「________(以下,「当社」といいます。)」から「以上」までを選択し、コピーします。
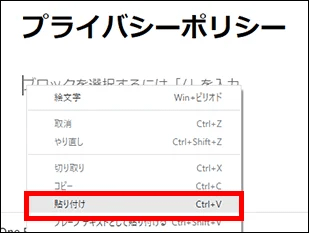
「プライバシーポリシー」ページの編集画面に戻り、「ブロックを選択するには「/」を入力」の先頭にカーソルを置き、右クリックして「貼り付け」をクリックします。


以下のように編集します。自社の情報に編集してもよいでしょう。
▼冒頭の「________」
- 段落
- テキスト:「株式会社オフィスプロ」に変更する
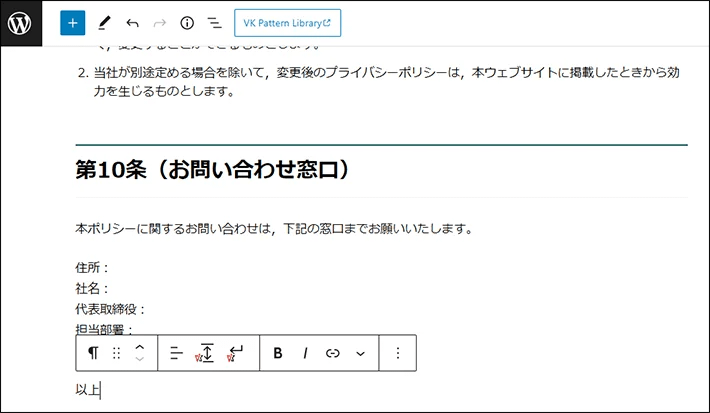
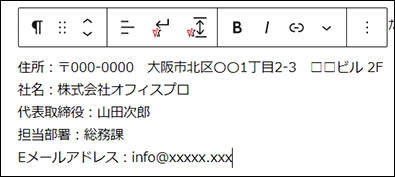
▼第10条(お問い合わせ窓口)
- 段落
- 住所:〒000-0000 大阪市北区〇〇1丁目2-3 □□ビル 2F
- 社名:株式会社オフィスプロ
- 代表取締役:山田次郎
- 担当部署:総務課
- Eメールアドレス:info@xxxxx.xxx
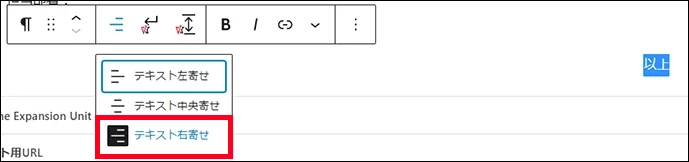
▼一番下の「以上」
- 段落
- テキストの配置を変更:「以上」を「テキスト右寄せ」にする
※他、プライバシーポリシーの内容については適宜編集してください。



編集画面右上の更新をクリックして、保存します。

「特定商取引法に基づく表記」を作成
下記コンテンツを作成します。こちらは「特定商取引法に基づく表記」のページです。

完成形イメージ
特定商取引法に基づく表記へのリンクは、フッターのメニューにあります。

「特定商取引法」とは、特定商取引法ガイドに以下のように記載されています。
特定商取引法は、事業者による違法・悪質な勧誘行為等を防止し、消費者の利益を守ることを目的とする法律です。
(引用:特定商取引法ガイド 「特定商取引法とは」)
インターネット上で商品やサービスを販売することは、特定商取引法で定められている「通信販売」に該当します。
参考:特定商取引法ガイド 通信販売
特に、ネットショップでは「特定商取引法に基づく表記」は必須の情報となります。
この記事では、オフィス家具のレンタルサービスを想定して「特定商取引法に基づく表記」を作成してみましたので、参考にしてください。
なお、インターネット検索すれば、「特定商取引法に基づく表記」のテンプレートもいろいろでてくるでしょう。
プライバシーポリシーと同様、参考にしつつ、弁護士に確認することが大切です。
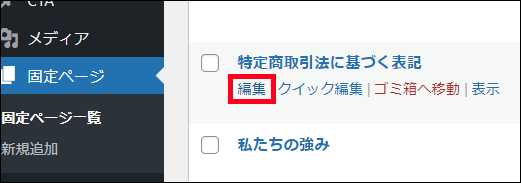
サイドメニューから「固定ページ」の「固定ページ一覧」をクリックします。

「特定商取引法に基づく表記」の「編集」をクリックします。


ブロックパターンのテーブルを利用してみましょう。
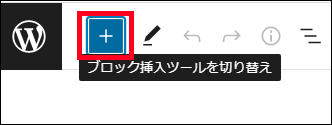
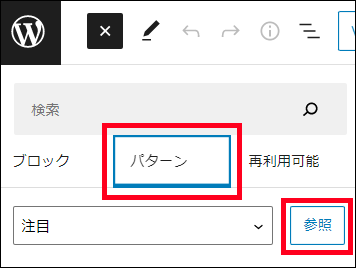
画面左上の「+」マークをクリックします。


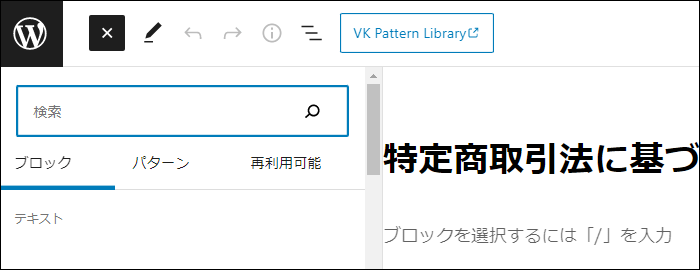
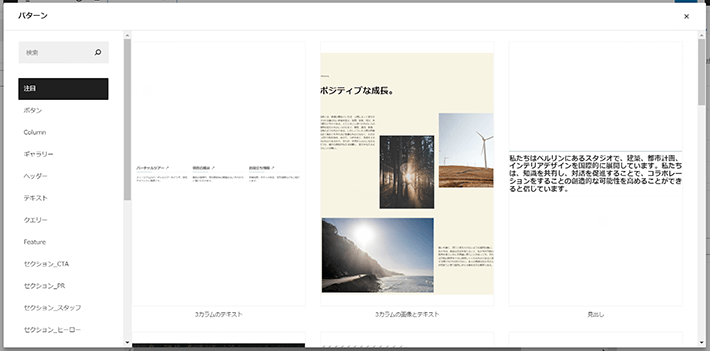
「パターン」タブをクリックし、参照をクリックします。

パターンの一覧が表示されます。

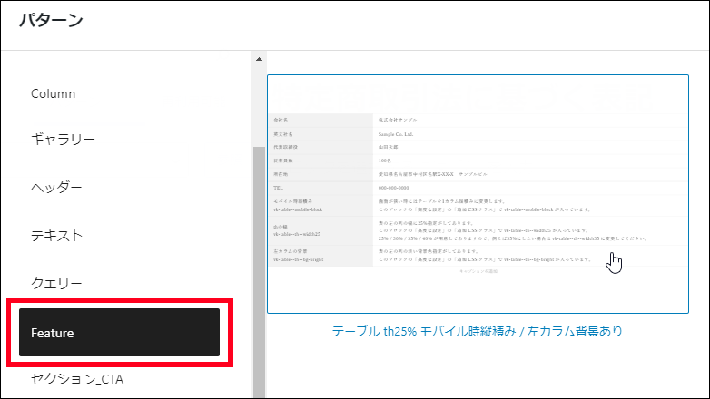
パターンカテゴリー「Feature」をクリックします。
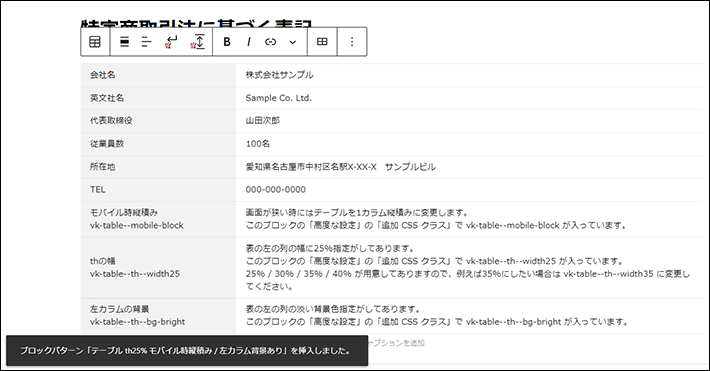
「テーブル th25% モバイル時縦積み / 左カラム背景あり」というパターンが右に表示されるので、クリックします。


編集画面右上の更新をクリックして、一旦保存します。

設置したパターン「テーブル th25% モバイル時縦積み / 左カラム背景あり」はテーブルブロックでできています。
表のどこかにカーソルを置いてテーブルブロックを選択します。

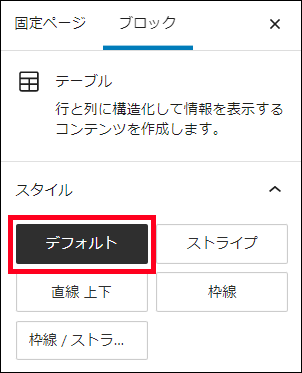
以下のように編集します。
- テーブル
- スタイル:デフォルト(画面右の設定サイドバー)

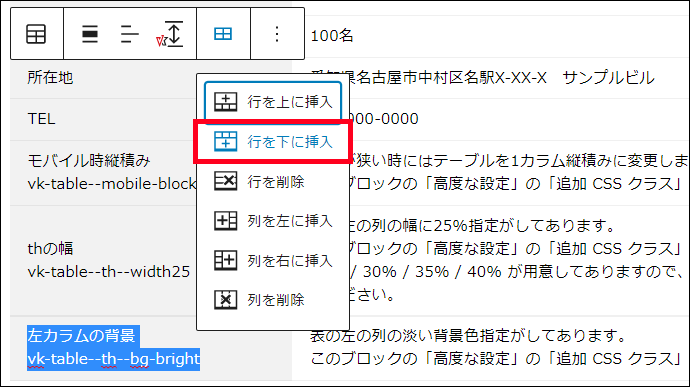
次に、行が不足しているので、追加しましょう。
一番下の行「左カラムの背景~」を選択して(またはカーソルを置いて)、「行を下に挿入」をクリックします。
「行を下に挿入」を繰り返し、行を4つ追加してください。


下記の表を参考にして、テーブルの各項目を入力しましょう。セル内を1行ずつコピペしてください。
| 販売業者 | 株式会社オフィスプロ |
| 運営統括責任者 | 山田次郎 |
| 所在地 | 〒000-0000 大阪市北区〇〇1丁目2-3 □□ビル 2F |
| 電話番号 | 000-000-0000(月曜日〜金曜日 9時〜18時)※ 土曜・日曜・祝日は休み |
| メールアドレス | info@xxxxx.xxx |
| 申込有効期限 | 弊社でお申込み受け付け後、1ヶ月間有効といたします。 |
| 販売価格 | 料金に記載 |
| 商品代金以外の 必要料金 |
消費税、振込手数料、配送費、組み立て・設置費、返送費用、その他(修理が必要な場合は、別途お見積りいたします。) |
| 引渡し時期 | ご契約時にご指定いただいた日時にお伺いします。交通事情により訪問時間が前後する場合がございますこと、あらかじめご了承ください。 |
| お支払方法 | クレジットカード・銀行振込 |
| お支払い期限 | 契約成立日の属する月の月末締め、翌月15日お支払い。契約書に記載のレンタル期間まで毎月代金を決済いたします。 |
| 中途解約 | 当社から通知された注文番号を提示することにより、レンタル契約を中途解約することができます。解約を申し込んだ月の翌月末に解約が実施され、以降はご利用不能になります。ご利用料金の返金はありません。 |
| 返品・交換 | プランによって商品を交換できる数が異なります。詳しくは料金に記載しています。不良品・誤品配送の場合は、商品到着後7日以内にご連絡ください。送料・手数料ともに当社負担にて、早急に交換いたします。 |
編集画面右上の更新をクリックして、保存します。

まとめ
今回の記事では、『Lightning』を使って「会社案内」「プライバシーポリシー」「特定商取引法に基づく表記」ページを作成する方法を解説しました。
- 『Google マップ』の地図は、カスタムHTMLブロックを使って埋め込める
- 「プライバシーポリシー」と「特定商取引法に基づく表記」は、自社に合わせて内容を適宜編集しよう
- 「特定商取引法に基づく表記」のテーブルには、ブロックパターンを使うと便利
不明点がある方は、ツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
次回の記事は、【連載その11】WordPress×Lightningでホームページを自作する方法!「お知らせ(ブログ)編」です。どうぞお楽しみに。
なお連載企画は1週間ごとに公開予定。下記リストのうちリンクがある記事は公開済みです。
※進行状況によっては公開スケジュールが遅れる場合がございます。あらかじめご了承ください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年10月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。