【2024年8月22日更新】より記事の内容を理解しやすくなるように、コンテンツを追加しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (4.0) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「ホームページをリニューアルしたいけど、何から始めればよいか分からない……」と悩んでいませんか?
なかにはある日突然、社長からホームページのリニューアル担当に任命された方もいるかもしれません。
ホームページのリニューアルは、自社のビジネスに変化をもたらす一大イベント。
しかし、じつは失敗する企業も多いです。
そこで今回は、企業ホームページをリニューアルする手順(進め方)を解説します。
カワウソ
この記事は次のような人におすすめ!
- ホームページのリニューアル担当に任命された人
- 約5年~10年前に作ったホームページを運用している人
- HTMLで作ったホームページを運用している人
- ホームページのリニューアルをWeb制作会社に依頼する人
この記事を読めば、ホームページのリニューアルに成功できる確率がぐんと上がります。
それではどうぞ!
ホームページのリニューアルとは
ホームぺージのリニューアルとは、新しいデザインや機能を追加したり、コンテンツを大幅に更新したりして、既存のホームページを刷新することです。
日々の改修や改善とは異なり、ホームページ全体を抜本的に見直します。
以下、ホームページをリニューアルするときの作業例です。
- 見た目やレイアウトなどデザインの全面的な変更
- 機能の追加や改善
- ページ構成やコンテンツの再構築
- セキュリティ強化、モバイル対応、ページの読み込み速度の向上など
しかし、これらの作業がすべて必要というわけではありません。
このあと紹介するリニューアルを成功させるポイントや手順を参考に、自社でどのような作業が必要かを検討しましょう。
企業がホームページのリニューアルで失敗する理由
ホームページのリニューアルで失敗する企業は少なくありません。
そのため、ここでは失敗例を交えながら、リニューアルを成功させるポイントについて解説します。
明確な目的を持たずプロジェクトを進行した
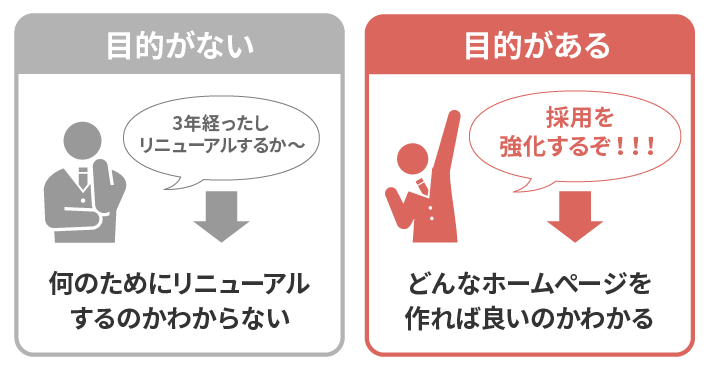
ホームページをリニューアルするときは、まず目的を明確化しましょう。
目的を持つと、どんなホームページを作ればよいのかが分かります。

「ホームページの減価償却が終わったから」「3年~5年経ったから」といった理由だけで、ホームページをリニューアルするのは危険です。
目的がなく作られたホームページは、あとから問題が多発します。
最悪の場合、以前よりパフォーマンスが低下するおそれもあるでしょう。
また、ホームページのリニューアルには、それ相応のコストがかかりますよね。
投資対効果が悪ければ、結果的に「失敗」と判断せざるを得ません。
社内で認識が統一できていなかった
ホームページをリニューアルする目的は、あらかじめ社内で認識を合わせておきましょう。
プロジェクトの「責任者」と「担当者」の間で認識にズレがあると、必ず失敗します。

なぜなら成功か失敗かの判断は、最終的には「責任者」ないしは「社長」が下すためです。
仮にリニューアル後のホームページで成果が上がっても、責任者や社長が考えるものと違っていれば、よい評価は得られません。
そのほか、リニューアル担当に指名された時点では、まだホームページをリニューアルする目的が定まっていないこともあるでしょう。
その場合、この記事を参考に積極的に提案してください。
そうすれば、会社から良い評価を得られる可能性が高くなります。
成功が何か決まっていなかった
目的と同じように重要なのが、「目標」と「指標」です。
仮に、ホームページをリニューアルする目的が「人材の採用数を増やすこと」だとします。
いつまでに何人採用するという定量的な目標を立てなければ、「いつ」「何をもって」成功したのか、判断できません。
また、目標の達成はすぐに判断できるものばかりではないので、指標を定める必要があります。
指標は「目標を達成するための取り組み」を評価するもの。
たとえば、フルマラソンで3時間を切る目標を立てる場合、「1kmあたり何分のペースで走ればよいのか」や「10km地点はいつまでに到達していればよいのか」といったものが指標です。

定量的な指標は判断材料になります。
途中で「このままでは3時間を切れない」と判断した場合、ペースアップ(軌道修正)することで、目標のタイムを目指せるでしょう。
カワウソ
「目的、目標、指標を社内で認識統一する」ということさえできれば、ホームページのリニューアルで失敗する可能性は、限りなく減らせます。
企業ホームページのリニューアル手順(進め方)
では実際に、ホームページをリニューアルする手順を詳しく解説します。
会社によって、リニューアルにかける予算は違いますよね。
そのため、このなかで「コストに見合わない」と感じた部分があれば、省略してください。
また、「難しくてよく分からない……」と感じる項目は、一旦読み飛ばしていただいて結構です。
Web制作会社に依頼するときに、相談して決めてください。
【手順1】目的を明確にする
前述のとおり、まずはホームページをリニューアルする目的を明確化しましょう。
ほとんどの企業が下記に当てはまります。
- 会社やブランドの認知度を上げたい
- 申し込み数を増やしたい
- 人材の採用数を増やしたい
- 更新コストを削減したい
どれも会社の業績に影響するものばかりです。
万が一、このなかに該当するものがないという方は、その目的が「会社の業績をよくするものかどうか」判断してください。
場合によっては、ホームページのリニューアルの再検討が必要です。
【手順2】目標と指標を決める
ここでは、先ほど紹介した目的に沿う「目標」と「指標」の例を挙げます。
会社やブランドの認知度を上げたい
じつは、会社やブランドの「認知度」を図るのは簡単ではありません。
このあとに解説する「申し込み数の獲得」のように、目標に直結する数字がないためです。
そのため、次に挙げる指標を参考にしてください。
| 目標 | (例)来期のブランドの認知度を今期の〇倍に高める |
| 指標 | ホームページのアクセス数、会社名やブランド名が検索された数、メディアでの報道数、SNSのフォロワー数や投稿数、メルマガやLINEの登録数など |
たとえば、「社名やブランド名が検索された数」は『Google トレンド』で分かります。
Googleトレンドは、特定のキーワードが過去にどのくらい検索されたかを知るためのツール。
過去数年分のデータを閲覧できるため、「これまで何のデータも取っていない」という企業でも役に立ちます。

▲出典:Googleトレンド
また、国や都市を絞ったり、競合の社名やブランド名と比較したりもできます。
ただ、社名が一意のものではない場合、同名他社の情報まで吸い上げてしまうため、参考になりません。
その場合は、「社名やブランド名が検索された数」に限らず、「メディアでの報道数」や「SNSのフォロワー数」など、複数の指標を設定してください。
その方が総合評価として判断できるため、精度が高まりますよ。
申し込み数を増やしたい
現在獲得している申し込み数をいつまでにどのくらい増やすのかを目標に設定しましょう。
| 目標 | (例)月間の申し込み数を〇〇か月後までに現状の〇倍に増やす |
| 指標 | ホームページのアクセス数、検索順位、資料請求数、問い合わせ数、フォーム(カート)離脱率、コンバージョン率(CVR)、顧客獲得単価(CPA)など |
申し込み数を増やすためには、まず「ホームページのアクセス数」を増やす必要があります。
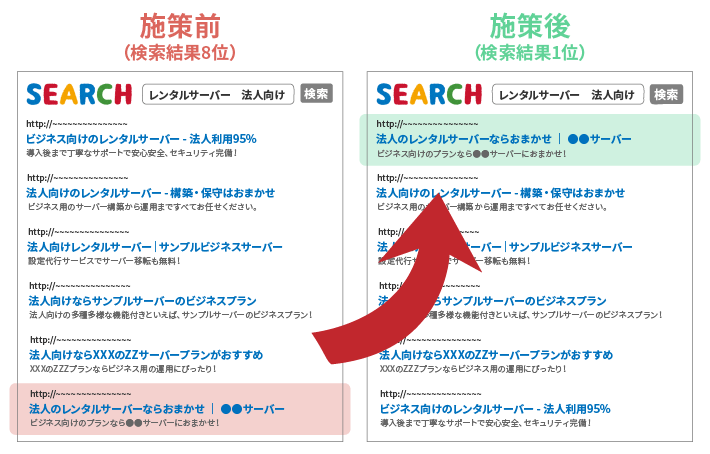
SEO(検索エンジン最適化)により、自社のホームページを検索結果の上位に表示できれば、アクセスを増やすことが可能です。そのため、「検索順位」は指標になります。

また、BtoB(企業間取引)であれば、「申し込み」の前に「資料請求」や「問い合わせ」を経由することが多いです。そのため、資料請求や問い合わせの数は指標になります。
そのほか、「コンバージョン率(CVR)」の改善には、申し込みフォームの見直しも重要です。
EFO(入力フォーム最適化)と呼ばれるように、「フォームの入力完了率」や「離脱率」を改善できれば、申し込み数が増えます。
このように、「集客」と「ホームページの質」に沿った指標を設定しましょう。
人材の採用数を増やしたい
目標の決め方は同じです。いつまで(どの期間)に、どのくらい増やすかを決めます。
| 目標 | 来年の採用人数を今年の〇倍に増やす |
| 指標 | ホームページのアクセス数、応募数、面接通過率、内定承諾率 |
人材採用の難しい点は、「ホームページで完結しないこと」です。
ホームページで応募を獲得しても、その後の面接で落ちたり、辞退したりする候補者もいますよね。
つまり、単に「応募数」を増やせばよいということではありません。
たとえば、「面接通過率」は応募者の質を測るのに活用可能。
仮に面接通過率が低い結果が出た場合、ターゲット(理想とする人物)からの応募を獲得できていないことを意味します。
もしかすると、ホームページの内容に問題があるのかもしれません。
応募条件を見直したり、採用コンセプトムービーなどで自社の魅力や求める人物像を正確に伝えましょう。
そのほか、「内定承諾率」も指標になります。
「ギャップを感じたこと」が辞退する理由であれば、ホームページに誤った表現があるのかもしれません。
たとえば、残業があるのにも関わらず「ない」と表記していれば、内定承諾率は下がります。
とはいえ、応募者の辞退理由(本音)を探り当てることは困難です。
そのため、面接担当者と密に連携し、なるべく精度が高い情報を得られるように工夫しましょう。
更新コストを削減したい
ホームページの更新を外注している場合は、高額なコストがかかっているおそれがあります。
リニューアルを機に、自社でホームページを更新できる体制を整えましょう。
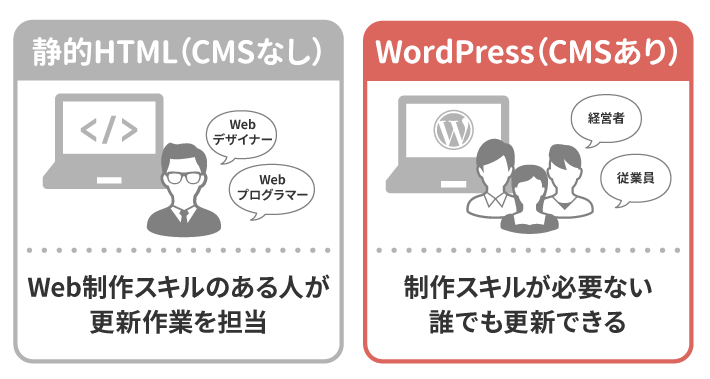
CMS(コンテンツ・マネジメント・システム)と呼ばれる「ホームページの管理ツール」を用いれば、Web制作スキルがない方でも簡単に更新することが可能です。
※詳しくは、のちほど解説します。

その結果、更新作業を内製化できるため、コストカットが望めます。
| 目標 | 〇〇か月後までに、月間の更新コストを〇〇円に下げる |
| 指標 | 内製コスト(人件費、人材採用費用、画像編集ソフト費用、素材費用、制作時間) |
しかし、誤解されがちなのが「内製=コスト0円」という認識。
ホームページについて本格的なWeb活用を実施していくのであれば、社内に更新担当者を配置する必要があるため、人件費がかかります。
新規で採用するのであれば、採用コストもかかりますよね。
また、Adobe社の『Photoshop(フォトショップ)』や『Illustrator(イラストレーター)』などの画像編集ソフトを使用する場合は、月額数千円程度かかります。
ノウハウが蓄積するなど長期で見ればメリットが多い内製化ですが、コスト削減を目標にする場合は客観的に評価する必要があるでしょう。
【手順3】課題を抽出する
ホームページを長年運用していると、少なくとも一つや二つぐらい課題があると思います。
この機会に、課題はできるだけ多く抽出しましょう。
リニューアルしたあとで、「こんな課題もあったのか……」と気付いたときには、すでに手遅れになる場合も。
そのため、次の方法を用いて課題を抽出するようにしてください。
- セルフチェック
- アンケート(社内、顧客)
- 過去の顧客からの問い合わせ
- アクセス解析
ホームページの課題は自分だけでなく、周りの意見からも抽出しましょう。
社内でアンケートを取ったり、顧客に依頼したりもできます。
また、カスタマーサポートチームに依頼して、過去の顧客からの問い合わせ内容を共有してもらってください。
実際にホームページを閲覧するユーザーからの意見ほど、参考になるものはありません。
そのほか、アクセス解析も効果的です。
たとえば、「ヒートマップツール」を使えば、ユーザーがページのどこをクリックしたのか、どこまで読んで離脱したのかなどが分かります。
アクセス解析なら、第三者の直観的および感覚的な意見に対して、データとして裏付けが取れるのです。
次に、「具体的にどんな課題があるのか教えて」という方のために、よくあるホームページの課題例を紹介しますね。
- デザイン(見た目)が古い
- スマホからだと見づらい
- 情報が煩雑化している
- 検索順位が上がらない
- 自社でホームページを更新できない
デザイン(見た目)が古い
古いデザインのホームページを見たユーザーは、どのように感じるでしょうか。
もしかすると、「時代についていけない企業」と感じるかもしれません。
たとえば「求人に対する応募数が少ない」という課題の場合、ホームページのデザインが古いことが原因で、応募が減っているおそれがあります。
求職者は自分の人生をかけて、応募する企業を選定しているでしょう。
募集側の企業としては、イメージダウンに繋がる要素はできる限り払拭したいですよね。
新しいデザインでホームページをリニューアルすれば、会社の先進性をアピールできます。
ただ、注意点もあるのです。
「どうせならおしゃれなデザインにしたい」と考える人も多いと思います。
しかし、「おしゃれ」を重要視し過ぎると、結果として「目標が達成できないホームページ」になるおそれもあります。
詳しくは、以下の記事で解説しています。
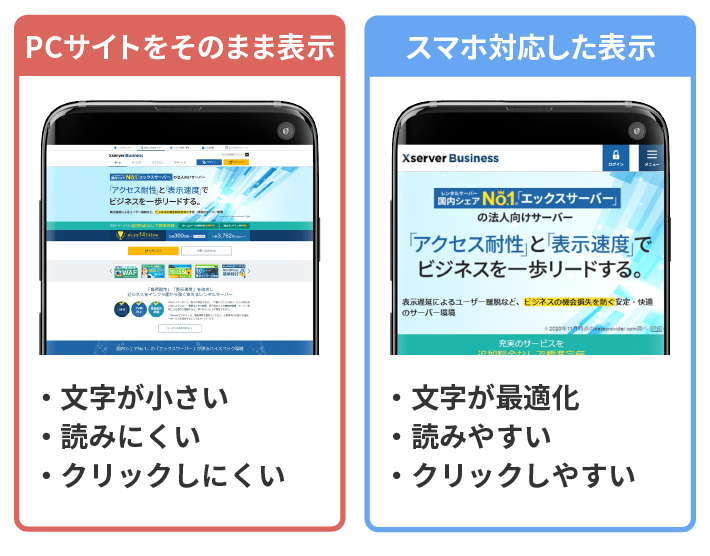
スマホからだと見づらい
パソコンサイトしかなく、「スマホからだと見づらい」という課題がある場合、リニューアルを機に「スマホ対応」しましょう。
スマホ対応とは、スマホでも閲覧および操作しやすいホームページを用意すること。
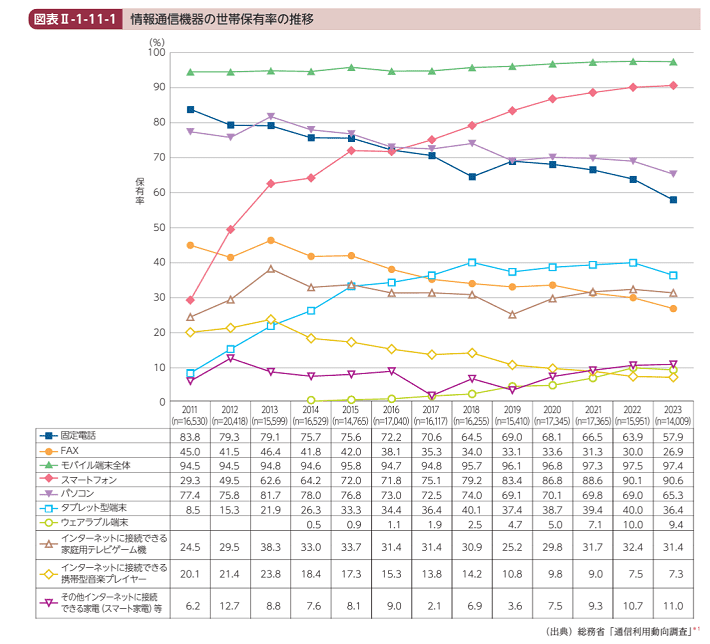
スマホの世帯保有率は、年々上昇しています。
以前はパソコンのほうが高かったものの、2017年以降はスマホが追い越しました。
パソコン用のホームページしか用意していないと、ユーザーがスマホやタブレットからアクセスしたときに「見づらい(読みづらい)」「操作しづらい」と感じてしまいます。

おそらくユーザーのほとんどがホームページから離脱してしまうでしょう。
詳しくは、以下の記事で解説しているので、チェックしてみてください。
情報が煩雑化している
ホームページを長年運用していると、それに比例して更新回数が増えます。
同時にホームページに掲載する情報も増えているでしょう。
ホームページ開設時に想定していなかった情報を追加したことで、煩雑化するケースも珍しくありません。
情報が見つけにくいホームページはユーザーが困惑します。
ホームページをリニューアルするときには、コンテンツをカテゴライズし直し、再度サイトマップ(構造)から練り直しましょう。
※サイトマップについては、のちほど詳しく解説します。
検索順位が上がらない
検索順位が上がらないホームページは、以下のような状態になっていることが多いです。
- コンテンツの質が低い
- ページエクスペリエンスが低い
まず、SEOではコンテンツの質を高めることが何よりも重要です。
それは、Googleも公表しています。
検索結果での存在感を高めるには、魅力的で役立つコンテンツを作成することが、このガイドで説明している他のどの方法よりも有効であると考えられます。
(引用:検索エンジン最適化(SEO)スターター ガイド)
とはいえ、有用なコンテンツは多数存在するため、優れたページエクスペリエンス(コンテンツ以外から得られるユーザー体験)を実現することも、大切です。
Google 検索は、ページ エクスペリエンスが平均を下回る場合であっても、常に最も関連性の高いコンテンツを表示しようとするように設計されています。ただし多くの検索語句に関して、一致する有用なコンテンツは多数存在しています。優れたページ エクスペリエンスを実現していることは、そのような場合に検索結果でのランキングを上げることにつながります。
(引用:Google 検索セントラル「ランキングを上げるうえでページ エクスペリエンスはどの程度重要ですか?」)
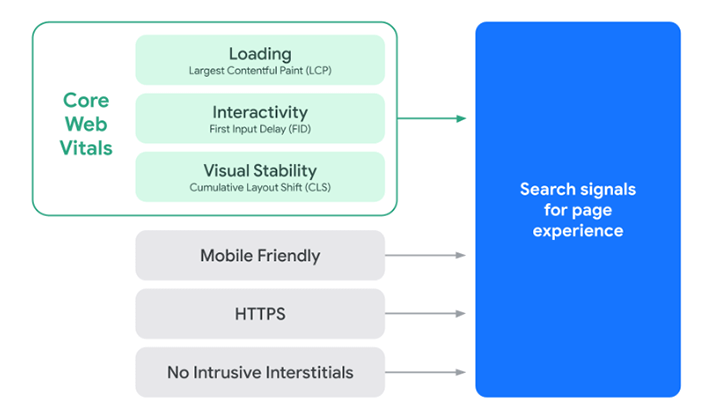
ページエクスペリエンスは、以下の要素から構成されます。

▲出典:Google 検索セントラル ブログ 「Google 検索へのページ エクスペリエンスの導入時期」
| Core Web Vitals (コアウェブバイタル) |
LCP(ページの読み込みパフォーマンス)、FID(インタラクティブ性)、CLS(視覚的安定性に関する指標)の3つのセット。 |
| Mobile Friendly (モバイルフレンドリー) |
スマホ用にホームページの表示が最適化されているかどうか |
| HTTPS | ホームページの接続(通信)が安全かどうか |
| No Intrusive Interstitials | ページのコンテンツにユーザーが容易にアクセスできるかどうか (例)コンテンツを閲覧するときに妨げとなるポップアップなど |
詳しくは、以下の記事でも解説しているので、あわせてチェックしてみてください。
カワウソ
リニューアルしたからと言って、検索順位が上がるわけではありません。しかし、課題を改善すれば可能性は出てくるでしょう!
自社でホームページを更新できない
ホームページの更新作業を外注している企業のよくある悩みは、以下のとおりです。
- コストがかかる
- 納品が遅い
- 意思疎通が上手くいかない
リニューアル自体はWeb制作会社に依頼するとしても、そのあとの「更新作業は自社でできるようにしたい」と考えている経営者の方も多いのではないでしょうか?
確かに内製化できれば、コスト削減やスピードアップが望めます。
その場合、CMS(コンテンツ・マネージメント・システム)を用いて、ホームページをリニューアルするのがおすすめです。
CMSは簡単に言うと、ホームページの制作および更新の管理ツールです。
HTMLやCSSなどのWeb制作スキルがなくても、ホームページの制作や更新が簡単にできます。
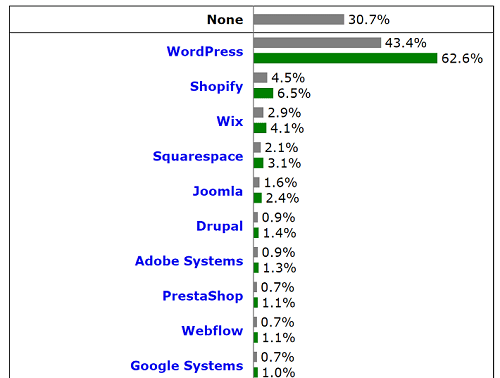
なかでもWordPress(ワードプレス)がおすすめ。
CMSのシェア世界1位(2024年8月現在)を獲得しており、実績が豊富です。

▲出典:W3Techs「Usage statistics of content management systems」
詳しくは、以下の記事で解説しているので、あわせてチェックしてみてください。
【手順4】リニューアル予算の仮決定
Web制作会社に見積もりするにも、先におおよその予算を決めておきましょう。
ここでは、参考例を出して説明します。
| 目標 |
| (例)コンバージョン数を年間1,000件から2,000件にする |
| 客単価 | 5万円 |
| 売上目標(年) | 5,000万円から1億円にアップ(+5,000万円の効果) |
| 想定利益(年) | 1,000万円から2,000万円にアップ(+1,000万円の効果)※利益率20%と仮定 |
| ランニングコスト(年) | 約800万円と仮定(ドメイン、サーバー、HP更新担当人件費など) |
| 残したい利益(年) | 1,100万円と仮定 |
| HPリニューアルの年間予算 | 利益2,000万円-ランニングコスト800万円-残したい利益1,100万円 =100万円/年間 |
| HPのリニューアル費用 | 5年の減価償却で考えると年100万円×5年=500万円 |
参考例では目標が達成される前提で予算を組んでいますが、会社によっては現在ある資金のなかから予算を捻出する場合もあると思います。とくに正解はありません。
ただ、このように事前に数字を算出すれば、ホームページのリニューアルから得られる成果がより具体的に分かるようになります。
目標やコストを見直したり、Web制作会社に見積もりを取ったあと予算を調整するのに役に立ちます。
【手順5】競合調査
ホームページをリニューアルするときに必ず実施したいのが、競合調査です。
競合調査は、自社の商品(サービス)およびホームページの「強み」や「弱み」を知るために実施します。
とくに強みにおいては、競合他社と差別化が図れるポイントです。
自社の強みをホームページでユーザーにアピールできれば、高い成果が期待できます。
商品やサービスの競合調査
商品やサービスの競合調査は、「4C分析」を用います。
- Customer value(=顧客にとっての価値)
- Customer Cost(=顧客にとってのコスト)
- Convenience(=顧客にとっての利便性)
- Communication(=顧客とのコミュニケーション)
「顧客目線」で比較すると、自社の強みと弱みを客観視して捉えられます。
可能であれば、既存顧客に「比較検討した他社」について、アンケートを取ってみるのもよいかもしれません。
ホームページの競合調査
次に、ホームページの競合調査です。
競合調査により、自社ホームページの劣っている部分を見つけます。
劣っている部分は課題点です。
課題点を抽出できれば、リニューアルを機に改善できます。
- 訴求力があるか
- UI/UXが優れているか(見やすくて、使いやすいか)
- コンバージョンまでの導線設計はスムーズか
- コンバージョンの動機となる決定的な差がないか
このとき、とくに確認したいのが「コンバージョンの動機となる決定的な差がないか」という点です。
たとえば、「Tシャツのプリントサービス」で考えてみましょう。
見積もりを提示するためには、まずユーザーにデザインデータを提出してもらう必要があります。
しかし、競合他社のホームページに「自動見積もり機能」があればどうでしょう。
ユーザーはホームページ上でリアルタイムに見積もり金額を確認できます。
そうなると、急ぐユーザーは競合他社にオーダーするでしょう。
4C分析の結果、「納期で勝負しない」と決めたのなら構いませんが、そうでない限りは自社にも取り込むべき機能と言えます。
【手順6】要件定義
要件定義とは、ホームページのリニューアルにおける要件を取りまとめることです。
Web制作会社との認識のずれをなくすために実施します。
| ホームページリニューアルの要件定義 | |
| 条件 | リニューアル範囲、スケジュール、予算、インフラ環境、システム |
| コンセプト | 既存ホームページの課題、リニューアルの目的、ターゲット、イメージ(世界観)、マーケティング施策、運用方法 |
なかでも、とくに気を付けたい4点を抜粋して解説しますね。
正しく理解しておかないと、既存のホームページよりパフォーマンスが落ちるおそれがあります。
「ホームページを作り直さなければならない」といった致命的な事態に発展するおそれもあるため、必ずチェックしてください。
ドメイン継続の有無
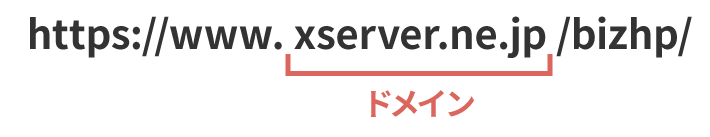
ドメインは分かりやすく言えば、インターネット上の住所のようなもの。
ホームページにアクセスしたり、メールを送ったりするために必要です。
たとえば、当メディアのURL「https://www.xserver.ne.jp/bizhp/」のうち、「xserver.ne.jp」がドメインに当たります。

基本的にドメインは継続してください。
特別な理由なく変更すると、検索順位が落ちるおそれがあります。
ただし、会社名やブランド名が変わる場合は、変更する必要性も出てくるでしょう。
ドメインが変わる場合は、リニューアル後すぐに以下の作業を行ってください。
- 旧ドメインから新ドメインに「301リダイレクト」する
- Google Search Consoleから「アドレス変更」を申請する
旧ドメインから新ドメインに「301リダイレクト」する
301リダイレクトは、特定のドメインやURLへ転送するための処理コードです。
仮に旧ドメインが「example.com」、新ドメインが「example.net」だとします。
301リダイレクトを設定すると、ユーザーが「example.com」にアクセスしたとしても、「example.net」にリダイレクト(転送)されるようになりますよ。
具体的な方法はGoogleでも解説されていますが、技術的な要素が多いため、実際はWeb制作会社に依頼するのがおすすめです。
なお、リダイレクトについては以下の記事で詳しく解説しているので、あわせて参考にしてください。
Google Search Consoleから「アドレス変更」を申請する
Google Search Console(グーグル・サーチ・コンソール)は、自社のホームページの健康状態を把握したり、改善点を見つけたりするのに役立つ管理ツールです。
旧ドメインから新ドメインへの移行について、Google Search ConsoleからGoogleに申請できます。
申請すれば、Googleが新しいホームページを認識しやすくなるため、検索順位が落ちるリスクを最大限抑えることが可能です。
こちらも実際の設定手順は便宜上割愛します。
Googleでも解説されているので、難しければWeb制作会社に依頼してください。
Google Search Consoleの登録方法については、以下の記事で解説しています。
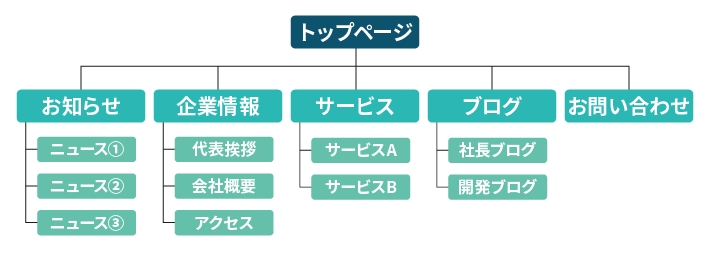
サイトマップ(構成図)の作成

ホームページの構成図であるサイトマップを用いて、どんなページがどれくらい必要なのか検討します。
Web制作会社の見積もり金額は、ぺージ数によっても左右されるため、あらかじめホームページの構成について、自社で検討しておくとよいでしょう。
また、サイトマップは「階層構造」を組み立てる目的もあります。
どの情報をどのページに掲載するか事前に整理することで、ユーザーにとって見やすいホームページが作れます。
ただ、注意点があります。
安易にURL(階層)を変更してしまうと、検索順位が落ちるおそれがあります。
検索順位が高いページについて、URLが変わる場合は301リダイレクトを施しましょう。
※実際の作業は難易度が高いため、Web制作会社に依頼するのがおすすめです。
システム要件
まずは「静的HTML」「WordPress」などホームページの作り方について検討しましょう。
「よく分からない……」という方は以下の記事で詳しく解説しています。
また、システムが絡む特殊な機能(会員登録、フォーム、CRMとの連携、ブログなど)についても、導入の可否やある程度の仕様をまとめておきましょう。
リニューアル後では、あとから追加できなかったり、費用がかさんだりする場合があります。
そのため、入念に議論しましょう。
なお、以下の記事では企業が運営するブログ(オウンドメディア)について、解説しています。
スマホ対応
前述のとおり、スマホ対応は必須です。
「スマホ対応を忘れた……」と嘆いても、ホームページのリニューアル後では手遅れです。
確実に要件定義に入れましょう。
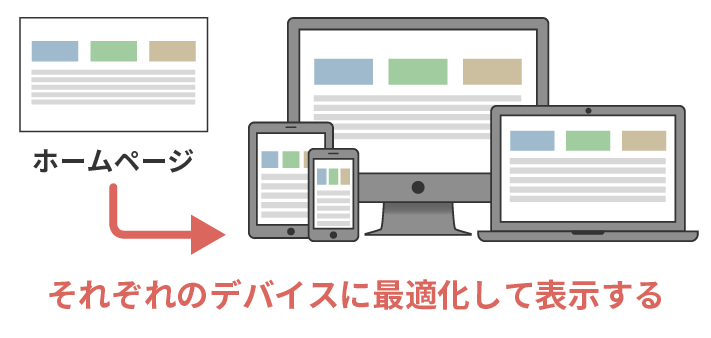
おすすめは「レスポンシブデザイン」です。
レスポンシブデザインは、パソコン、スマホなどデバイスによって表示を最適化できるデザインです。

用意するホームページが一つのため、制作コストや運用コストを抑えられるメリットがあります。
【手順7】Web制作会社への見積もり・依頼
ここまできたら、Web制作会社を選ぶフェーズに入ります。
- 実績から選ぶ
- 予算、納期を確認
- 連絡方法も重要
詳しくは、以下の記事で解説していますよ。
そのあとは、依頼するWeb制作会社によって異なるものの、以下の工程を含む場合が多いでしょう。
リニューアル要件の決定
要件定義で備えた情報をもとにWeb制作会社と協議します。
予算や納期との兼ね合いを見て最終決定してください。
ワイヤーフレームの作成
ここから、実際の制作作業が始まります。
ワイヤーフレームはホームページの設計図です。基本的にページごとに作ります。

どこにどのコンテンツを配置するかこの時点で決めます。
ホームページの導線設計に関連する重要な工程のうちの一つです。
ここでリニューアル後のホームページの良し悪しが決まると言っても、過言ではありません。
ワイヤーフレームのたたき台が上がってきたら、一度社内の意見をヒアリングしましょう。
デザインの決定
一度でデザインが決まることはほぼありません。
そのため、Web制作会社と何度か打ち合わせが発生します。
あらかじめ、参考になる他社サイトがあればWeb制作会社に提示しておきましょう。
その方がスムーズに進行します。
そのほか、既存のホームページから素材(テキストや写真)を使う場合は注意が必要です。
素材の著作権が、以前依頼したWeb制作会社側にある場合もあります。
可能であれば確認し、難しければ「使わない」判断を下すほうがトラブルを回避できるでしょう。
コーディング

実際にホームページを作り上げる作業です。
ワイヤーフレームやデザインを建築士の仕事とするなら、コーディングは大工の仕事です。
ここでの注意点は、コーディング後の修正は、追加コストがかかるということです。
コーディング後の修正は、Web制作会社にとっても負担が大きいのです。
また、納期が遅れる可能性も出てきます。
なるべくワイヤーフレームやデザインの段階で煮詰めるようにしましょう。
テストサーバーで確認
コーディングが完了したら、ホームページ制作の作業はほぼ完了しています。
新しいホームページを公開する前に、最低でも1週間、社内でエラーがないか入念に確認しましょう。
ホームページ公開前にミスやバグを改善できれば、問題が大きくなる前に防げます。
【手順8】新しいホームページを公開
テストサーバーの確認で問題箇所をすべてクリアできれば、公開サーバーに反映します。
実質、ホームページをリニューアルしたと言える状態です。
ただし、まだやることはあります。
- 再度致命的な問題がないかチェック
- 「301リダイレクト」が正しくできているかチェック
- プレスリリース、SNS、メルマガ等での通知
再度致命的な問題がないかチェック
テストサーバーで入念なチェックは済んでいると思いますが、あくまでもテスト環境です。
本番環境である公開サーバーで問題がないか再度確認しましょう。
とくに、致命的な問題がないか優先的に確認してください。
問題が発生した場合、Web制作会社にすぐに対応してもらいましょう。
テストサーバーと違い、すでにユーザーがアクセスできる状態ですので、早急な対応が望まれます。
「301リダイレクト」が正しくできているかチェック
ドメインを変更した場合や、同じ内容にも関わらずURL(階層)が変わったページがあれば、「301リダイレクト」が正しく設定できているか確認してください。
変更前のURLにアクセスして、変更後のURLにリダイレクト(転送)されていれば問題ありません。
一度検索順位が落ちてしまうと、再度上位表示されるまでに時間がかかるでしょう。
長ければ数ヶ月かかる場合もあります。
仮にアクセスが取れる重要なキーワードの順位が下がった場合、売上に与える影響は計り知れません。
新しいホームページを公開したら、すぐに確認しましょう。
プレスリリース、SNS、メルマガ等での通知
致命的な問題がない場合、ホームページのリニューアルを盛大に告知しましょう。
ユーザーをホームページに集客でき、リニューアル後の反響がすぐに分かります。
- ホームページのお知らせ(ニュース、新着情報)
- プレスリリース
- メルマガ
- SNS
以下に、ホームページのリニューアルをお知らせするときの例文を記載しておくので、ぜひ参考にしてください。
ホームページリニューアルのお知らせ
平素より、格別のご愛顧を賜り、誠にありがとうございます。
この度、弊社ホームページを全面的にリニューアルいたしました。
今回のリニューアルでは、皆様にとってより使いやすく、情報を見つけやすいホームページを目指し、デザインとページ構成を一新するとともに、新機能も追加いたしました。
また、リニューアルに伴い、ホームページのURLを変更しました。
ブラウザの「ブックマーク」や「お気に入り」に登録されている方は、以下の新しいURLにご更新いただけますよう、お願い申し上げます。
新URL:https://www.〇〇〇〇.com
【手順9】リニューアル後のチェック(~1ヶ月)
ホームページ公開後のチェックは、一度や二度では終わりません。
ある程度時間が経過して初めて分かることもあります。
リニューアル後1ヶ月を目安に以下を実施してください。
- アンケート(社内、顧客)を実施
- Google Analyticsで変化を確認
- Google Search Consoleで修正が必要な箇所を確認
アンケート(社内、顧客)を実施
ホームページをリニューアルして1ヶ月も経てば、何かしら問題点が発見されます。
課題をリストアップするためにも、社内や顧客からアンケートを取りましょう。
優先度が高い課題から対処します。
Google Analyticsで変化を確認
ホームページのリニューアル後は、ひとまず何か負の影響が出ていないかを確認します。
リニューアル前後、同期間で比べると分かりやすいです。
アクセス解析ツール『Google Analytics(グーグル・アナリティクス)』で、最低限以下の項目を確認しましょう。
- アクティブユーザー数
- 表示回数
- キーイベント数(コンバージョン数)
カワウソ
これらの数が極端に減っていると、リニューアルにより何か問題が発生しているおそれがあります。次の『Google Search Console』を活用するなどして原因を追究しましょう。
なお、Google Analyticsについては、以下の記事で詳しく解説しています。
Google Search Consoleで修正が必要な箇所を確認
Google Search Consoleに登録すると、検索順位を測定できるほか、ホームページに対するGoogleからの修正アドバイスを確認できます。
ホームページ制作相談
詳しくは、以下の記事で解説しているので、ぜひチェックしてみてください。
ホームページリニューアル後の効果検証

ホームページのリニューアルはゴールではなく、「再スタート」です。
前述のとおり、あらかじめ設定した「目的」を達成するために、定量的な「目標」と「指標」を用いて、客観的に評価していきましょう。
たとえば、月間のコンバージョン数の目標が100にも関わらず、80で着地してしまい、翌月に120必要だとします。
であれば、アクセス数を増やしたり、コンバージョン率(CVR)を改善したりすれば達成できます。
(例)現状 アクセス数1,600、CVR5%、CV数80
Q.アクセス数をいくらに増やせばよい?
A.120(CV数)÷0.05(CVR)=2,400(アクセス数)
Q.CVRをいくらに改善すればよい?
A.120(CV数)÷1,600(アクセス数)=0.075(CVR)=7.5%
目標を達成できるように、ホームページを改善するためのPDCAを回しましょう。
自社に適したWeb制作会社の選び方
最後に気を付けていただきたいのが「Web制作会社」選びです。
日本には5,000社を超えるWeb制作会社が存在すると言われています。
自社に適したWeb制作会社を選べなければ、満足のいくホームページは作れません。
そこでご紹介したいのが、弊社『エックスサーバー』のサービス「ホームページ制作相談」です。

専門のコンサルタントが「目的」「予算」「納期」など、事前にヒアリングしたうえで、お客様に合うWeb制作会社を厳選してご紹介いたします。
プロに相談することで、初心者の方でも簡単かつ安心して選べます。
弊社『エックスサーバー』『XServerビジネス』のご契約者様向けのサービスですが、契約前でもご相談いただけますので、ぜひお気軽にご利用ください。
まとめ
この記事では、ホームページをリニューアルする手順や注意点を解説しました。
- ホームページのリニューアルは「目的」を明確化し、社内一丸となって取り組む
- ホームページの目的に沿う定量的な「目標」と「指標」を立てる
- リニューアル後に困らないように、要件定義は慎重に行う
- リニューアル後は効果検証をして、目標が達成されるまでPDCAサイクルを回す
ホームページのリニューアルは会社にとって一大イベント。
しかし、担当者になったからといって自分ひとりで背負わずに、社内の方やWeb制作会社に相談しながら進めてください。
それでは、素敵なホームページにリニューアルされることを祈っております。
以上、最後まで読んでいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。