この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「Google Chromeにはいろいろな機能があるけれど、使い方がいまいち分からない……」と悩んでいませんか?
Google Chromeをはじめ、Webブラウザはホームページ制作に必須。
Webブラウザの使い方が分かっていなければ、ホームページ制作中に困るかもしれません。
そこで今回は、Webブラウザの中でも人気の『Google Chrome』について、メリットや使い方を解説します。
カワウソ
この記事は次のような人におすすめ!
- はじめて企業ホームページを作る人
- どのWebブラウザを使えばよいか迷っている人
- 『Google Chrome』の使い方やノウハウを知りたい人
この記事では、ホームページ制作に役立つ『Google Chrome』のノウハウ集も紹介しています。
ホームページ制作の作業を効率化できるので、おすすめですよ!
なお、この記事では「パソコンが苦手」という方でも分かるように、『Google Chrome』の基礎知識から解説します。
「すでに知っている」という方は、以下のリンクからご覧ください。
ホームページ制作に役立つGoogle Chromeノウハウ集
それではどうぞ!
ホームページ制作にはGoogle Chromeがおすすめ
これからホームページを作る方であれば、Webブラウザには『Google Chrome』がおすすめです。
『Google Chrome』は、世界シェアNo.1のWebブラウザ。
ほかのWebブラウザと比較しても、高いシェアを誇ります。
| 世界シェア | 日本シェア | |
| Chrome | 62.55% | 51.81% |
| Safari | 20.50% | 28.10% |
| Edge | 5.28% | 13.59% |
(参考:Statcounter GlobalStates 「Browser Market Share Worldwide / Japan June 2022 – June 2023」)
このシェアの高さがゆえに、『Google Chrome』を選ぶメリットがあるのです。
それぞれ解説します。
ターゲットブラウザの第一候補
『Google Chrome』はシェアNo.1であるため、ターゲットブラウザの第一候補になります。
ホームページの表示を確認するWebブラウザを最低限の数に絞り込むこと。
ホームページは、Webブラウザによって多少表示が異なります。すべてのWebブラウザで問題なく表示できるに越したことはないのですが、制作およびメンテナンスに、時間やコストがかかってしまうでしょう。そのため、基本的にはターゲットブラウザを設定することが多いのです。
前述のとおり、『Google Chrome』は世界はもちろん、日本でも50%以上のシェアを獲得しています。
つまり、『Google Chrome』でホームページが問題なく表示されれば、ユーザーの半数以上に情報が正しく伝わるのです。
日本のモバイルに限定すると、『Google Chrome』より『Safari』のほうが高いシェアを獲得しています。
自社のターゲットがスマホユーザーの場合は、検証用デバイス(実機)として、iPhone(Safari)を一つ用意しておくとよいでしょう。
| 日本 | パソコン | スマホ |
| Chrome | 63.77% | 34.19% |
| Edge | 22.60% | – |
| Safari | 6.67% | 60.54% |
| Samsung Internet | – | 2.41% |
(参考:Statcounter GlobalStates 「Browser Market Share Japan Desktop/ Mobile June 2022 – June 2023」)
2023年7月現在、Windows用の『Safari』は提供されていません。
そのため、パソコンで『Safari』の表示を確認するためには、厳密にはAppleの『Mac』が必要です。『Safari』のパソコンのシェアを参考に、導入の要否を検討しましょう。
カワウソ
『Mac』を購入する予算がない場合は、ホームページ公開前に、クラウドソーシングサービスなどで、第三者に検証を依頼するのがよいでしょう。
ホームページ制作に役立つ拡張機能が豊富
『Google Chrome』は、ホームページ制作に役立つ「拡張機能」が豊富です。
たとえば、以下のような拡張機能があります。
| 拡張機能 | 説明 |
| Google Keep Chrome 拡張機能 |
参考になるホームページをコンテンツ単位でメモできる |
| FireShot | ページ全体のスクリーンショットを取得できる |
| ColorPick Eyedropper | 閲覧中のページに使用されている色を確認できる |
| HTMLエラーチェッカー | HTMLの開始タグや終了タグの過不足を発見できる |
| Check My Links | ページ内リンクが正しく動作しているか確認できる |
| Google Analiytics オプトアウト アドオン (by Google) |
Google Analyticsから社内のアクセスを除外できる |
| シミラーウェブ | 競合サイトのアクセスを手軽に分析できる |
それぞれの拡張機能については、記事の後半で詳しく解説します。
使い方に困っても情報が多いため解決しやすい
『Google Chrome』は利用ユーザーが多い分、情報も多いです。
そのため、何か困ることがあっても解決できる可能性が高いでしょう。
なお、この記事でも、「Google Chromeの動作が重いときの対処法」を記事の最後に案内するので、ぜひ参考にしてください。
Google Chromeのダウンロード&インストール方法
『Google Chrome』を使ったことがない方は、まずインストールしましょう。
すでに『Google Chrome』をインストールしている方は、次の「Google Chromeの初期設定」まで読み飛ばしてください。
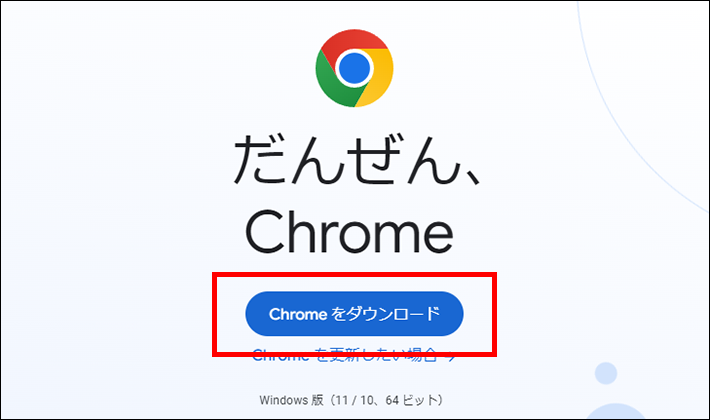
『Google Chrome』のダウンロードページにアクセスして、Chromeをダウンロードをクリックします。

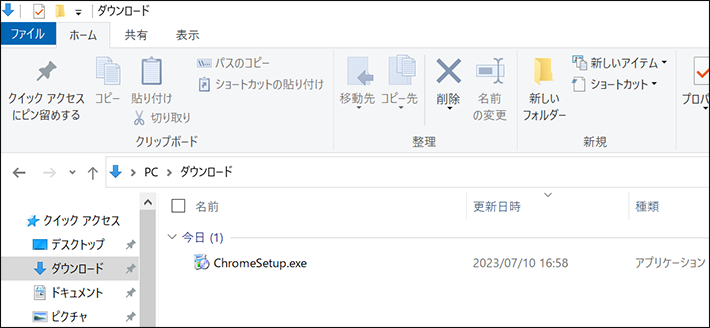
ダウンロードフォルダに、「ChromeSetup.exe」が保存されます。

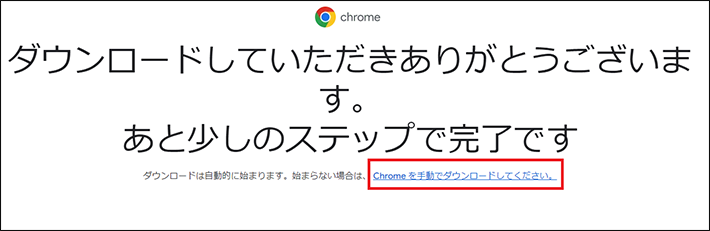
自動ダウンロードが始まらない場合は、「Chromeを手動でダウンロードしてください。」をクリックしてください。

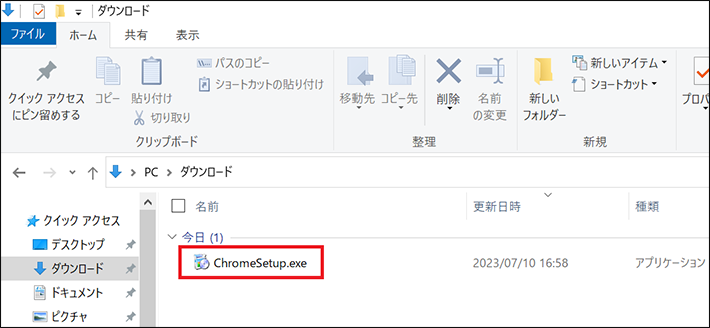
「ChromeSetup.exe」をダブルクリックしましょう。

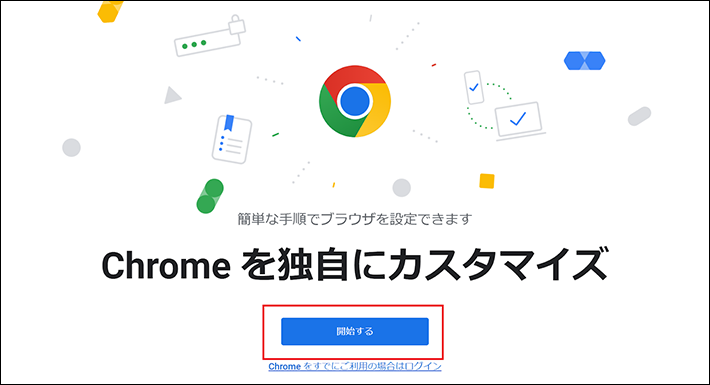
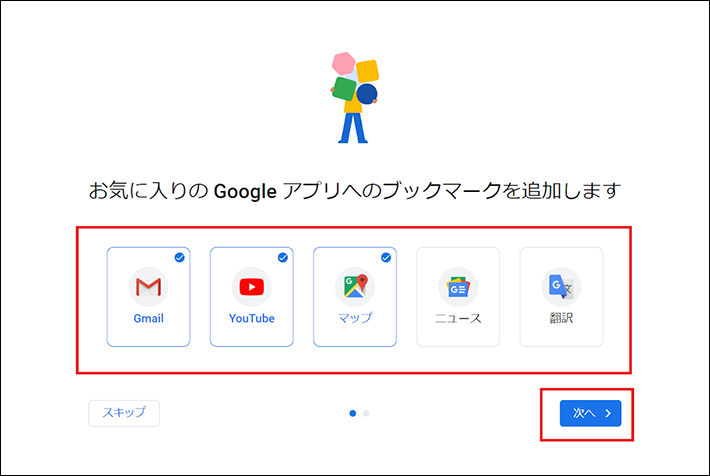
インストールが完了すると、以下の画面が現れます。
開始するをクリックしてください。

Googleアプリの中でブックマークに追加したいものを選んで、次へをクリックします。

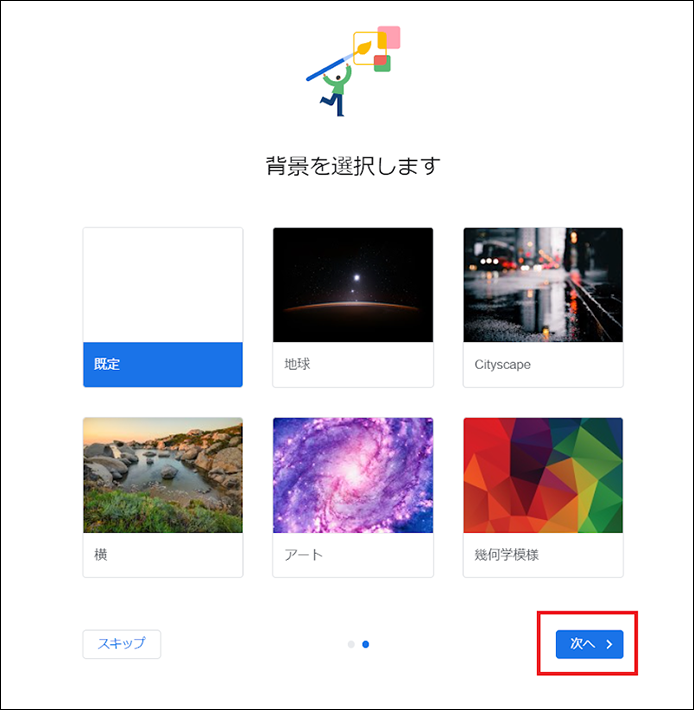
背景を選択して、次へをクリックすればインストールは完了です。

Google Chromeの初期設定
『Google Chrome』をインストールしたら、次に初期設定を済ませましょう。
同期の設定
『Google Chrome』は同期機能を有効化することにより、異なるデバイスでも、それぞれ同じ設定で使えるようになります。
「ブックマーク」などの自ら設定した内容はもちろん、「検索履歴」など自動的に保存される内容まで同期されるため、便利です。
とくに、デスクトップとノートといったようにパソコンを使い分けている方や、仕事でもスマホをよく使う方におすすめ。
たとえば、外出先でスマホから調べた情報でも、オフィスに戻ったあとにパソコンから「履歴」を参照すれば、簡単にアクセス可能です。
それでは、同期の設定方法を解説します。
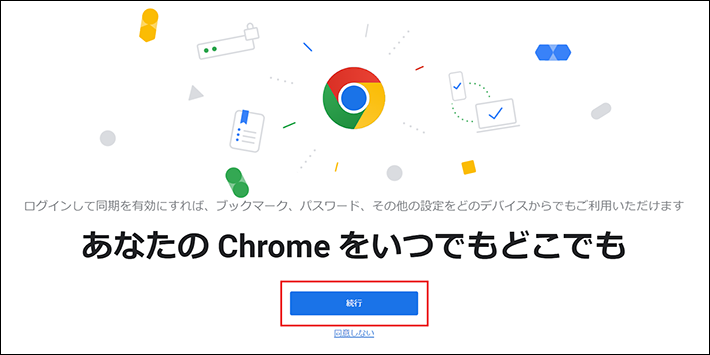
インストール後の以下の画面で続行をクリックします。

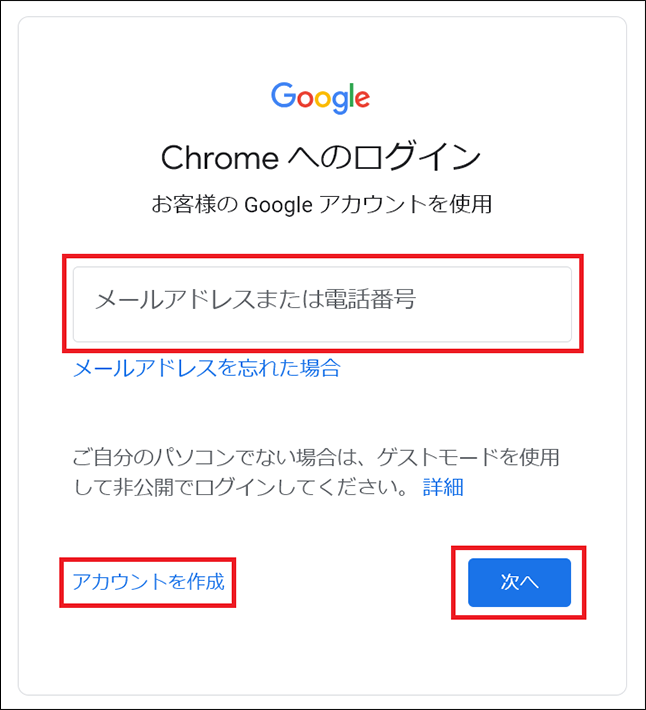
アカウントをすでに持っている場合は、メールアドレス等の情報を入力して次へをクリックします。
※アカウントがない場合は、「アカウントを作成」をクリックしてアカウントを作成しましょう。

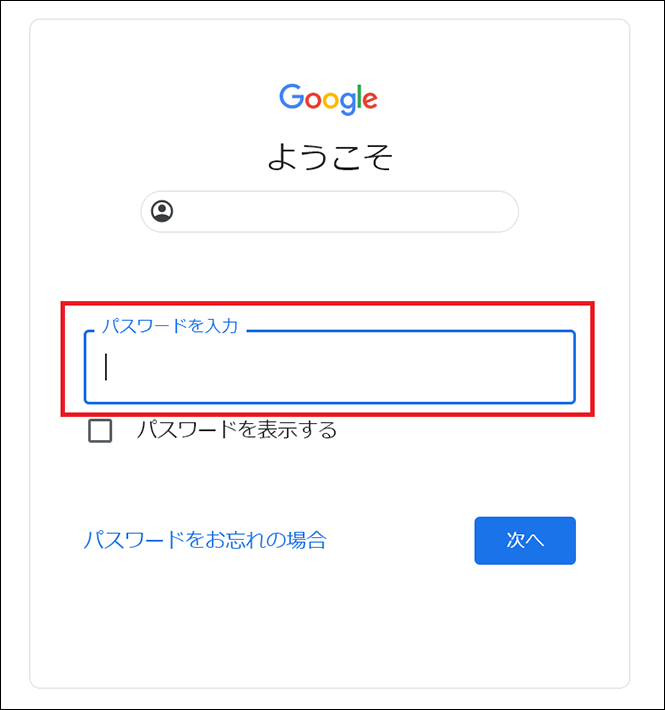
パスワードを入力して、次へをクリックします。

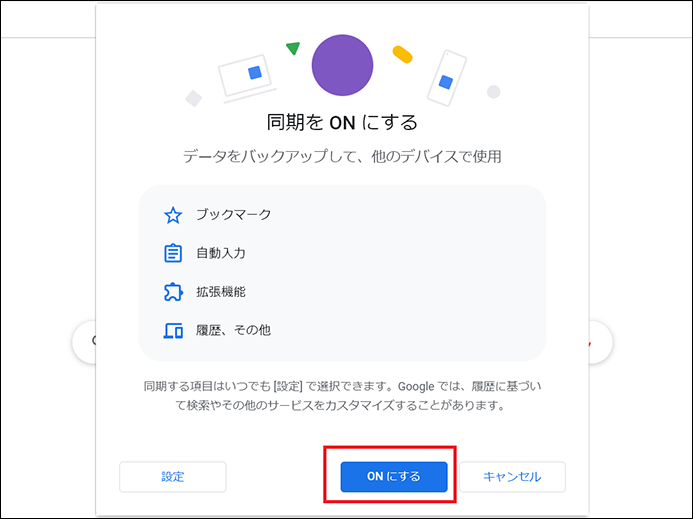
ONにするをクリックすれば、完了です。

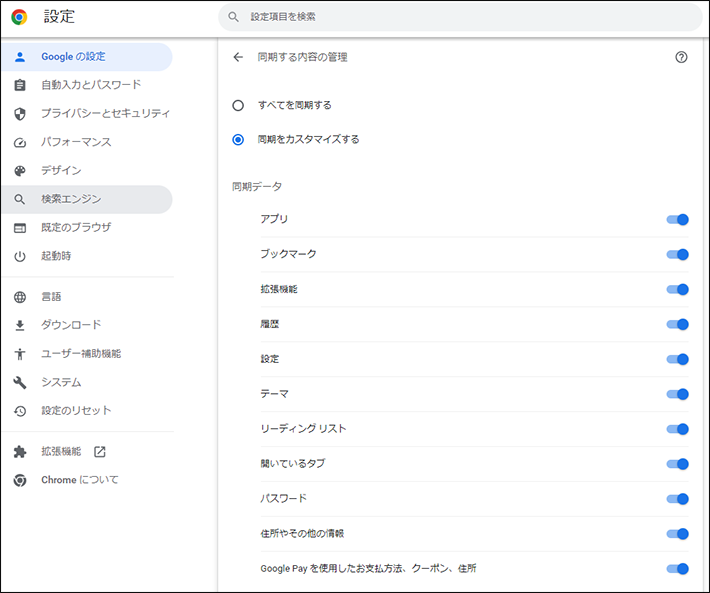
同期する項目については、画面右上にある「︙」をクリックしたあと、「設定 > 同期とGoogleサービス > 同期する内容の管理」から、選択可能です。

同期は、基本的に自分が所有しているデバイス同士のみにしましょう。
自分と社内共有のパソコンを同期してしまうと、プライベートな情報が漏れてしまうかもしれません。また、公共のパソコンを使用する場合は、自分のGoogleアカウントでログインせずに、ゲストモードを使用しましょう。
ブックマークのインポート
『Google Chrome』は、他のブラウザのブックマークを、インポートして使用することも可能です。
それでは、実際の手順を見ていきましょう。
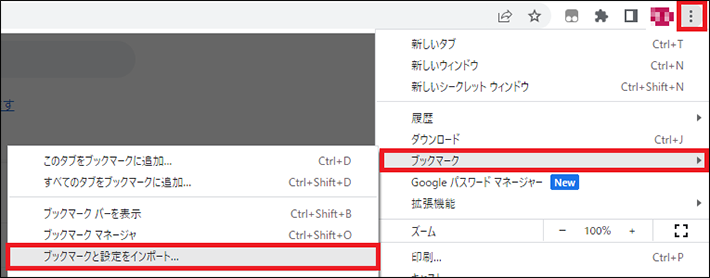
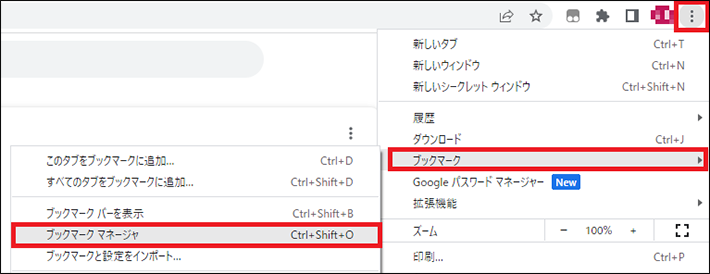
画面右上にある「︙」をクリックしたあと、「ブックマーク > ブックマークと設定をインポート」を選びます。

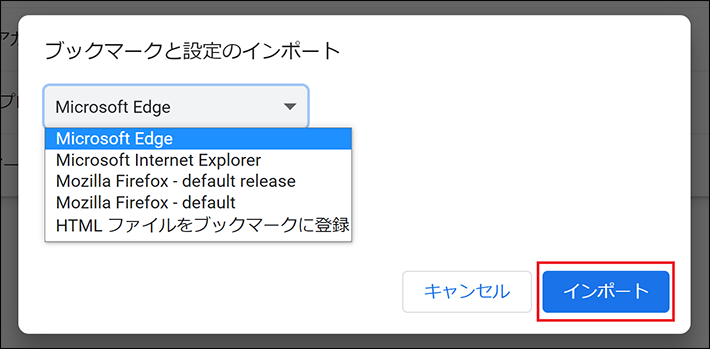
インポートしたいブックマークがあるWebブラウザを選んでインポートをクリックします。

希望のものが表示されない場合は、各Webブラウザからブックマークデータをエクスポートしたあと、ここにある「HTMLファイルをブックマークに登録」からインポートします。
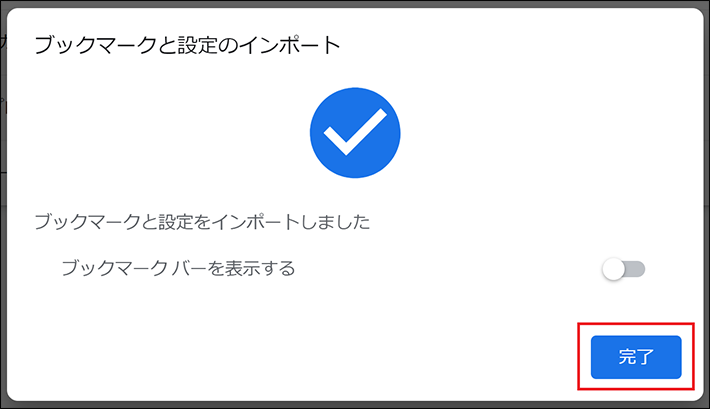
完了をクリックすれば完了です。

既定のブラウザに設定する
既定のブラウザに設定すると、メールやPDFなどの中にあるリンクをクリックしたときに、自動で『Google Chrome』が立ち上がるようになります。
使用するWebブラウザがその時々で変わってしまうと、いざというときにブックマークや履歴などに求める情報がないといった事態に陥るおそれがあるため、なるべく一本化しましょう。
ここでは、Windows10で『Google Chrome』を既定のブラウザに設定する方法を解説します。
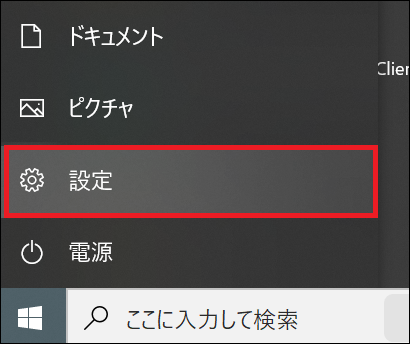
Windows左下の「スタート」アイコンをクリックし、「設定」を選択します。

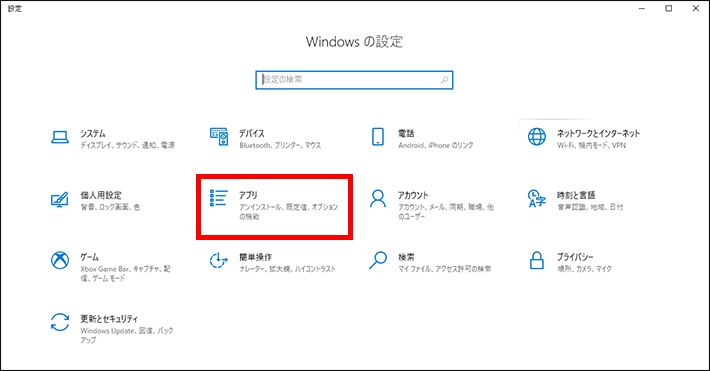
Windowsの設定画面で「アプリ」を選びます。

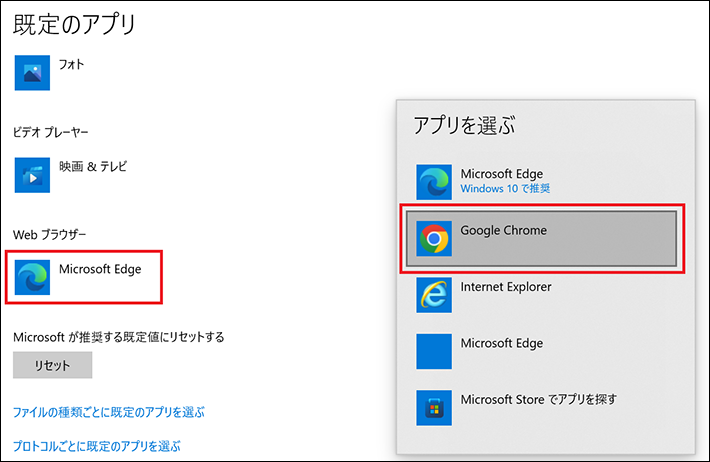
「既定のアプリ」の画面で、Webブラウザをクリックし、『Google Chrome』をクリックしてください。

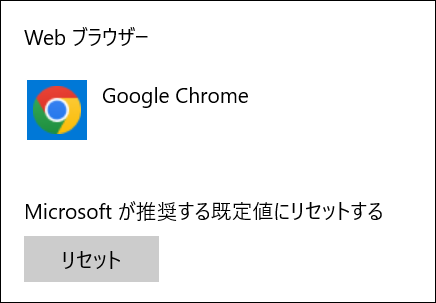
表示が変わっていれば完了です。

Google Chromeの使い方(基本編)
ここでは、『Google Chrome』の基本的な使い方を解説します。
必要最低限覚えておきたい内容は、以下のとおりです。
なお、すでに知っている方は、「ホームページ制作に役立つGoogle Chromeノウハウ集」まで読み飛ばしてください。
Webを検索する
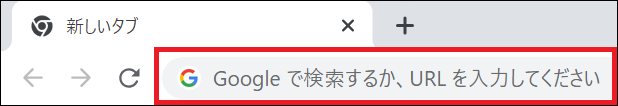
画面上部にあるアドレスバーにキーワードやURLを入力してEnterを押すと、Web検索ができます。

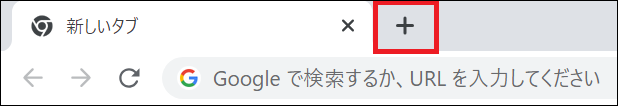
なお、「+」から新しいタブを開くことが可能です。

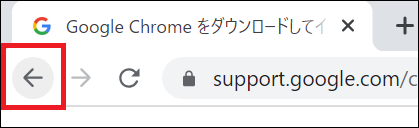
一つ前のページに戻る(次に進む)
いま閲覧しているページの一つ前に戻りたいときは、画面左上にある「左矢印アイコン(←)」をクリックします。

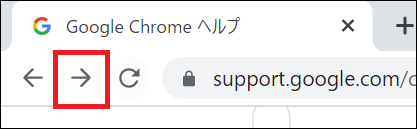
戻ったあと、先に表示していたページに戻りたい(一つ先に進みたい)ときは、「右矢印アイコン(→)」をクリックしてください。

お気に入りのページをブックマークする
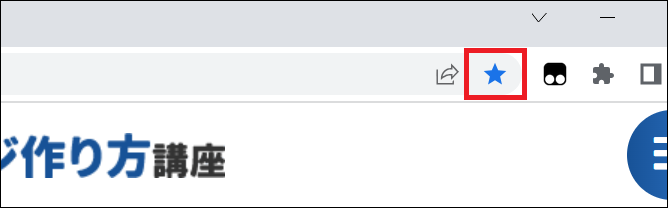
閲覧中のページをブックマークするときの手順は、以下のとおりです。
右上の星アイコン(★)をクリックします。

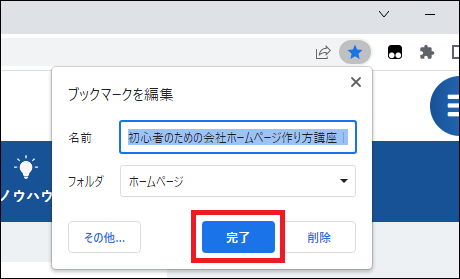
ブックマークの追加先フォルダを選んで完了をクリックします。

なお、ブックマークの編集は「ブックマークマネージャ」から可能です。

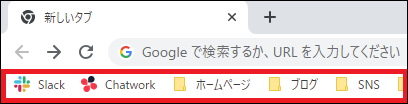
稀に以下の「ブックマークバー」が消えてしまうときがあります。

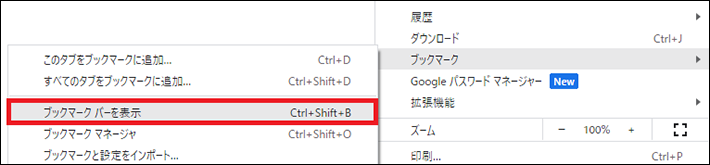
そのときは、「ブックマークバーを表示」をクリックしてください。

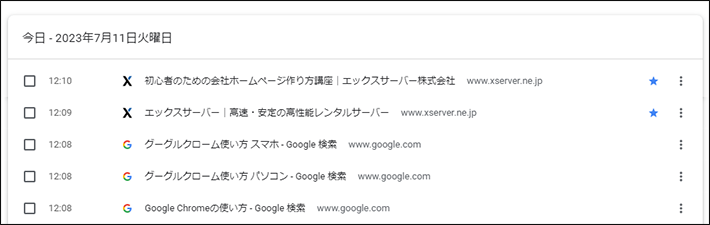
履歴から再アクセスする
以前に閲覧したページにもう一度アクセスするときは、「履歴」が便利です。
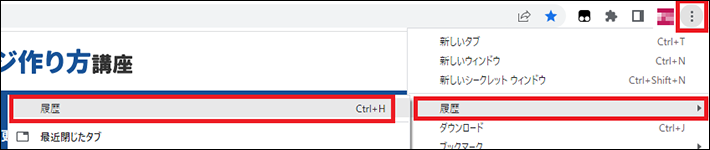
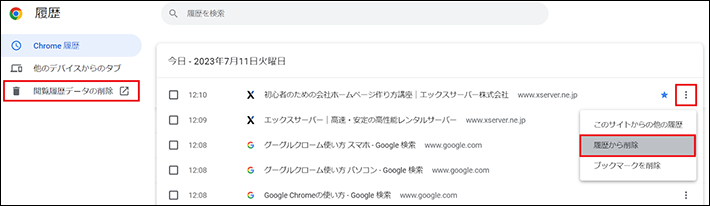
画面右上の「︙」アイコンをクリックしたあと、「履歴 > 履歴」を選びます。

再アクセスしたいページをクリックしてください。

なお、履歴はページタイトルの右にある「︙」から削除可能です。
一度にすべての履歴を削除したい場合は、画面左にある「閲覧履歴データの削除」からできます。

パスワードを管理する
『Google Chrome』には、パスワードの保存機能があります。
さまざまなWebツールのログインページにアクセスしたときに、わざわざパスワードを入力せずに済むので、便利です。
しかし、稀にパスワードの入力が求められるときがあります。
パスワードを忘れてしまったときは、困ってしまうでしょう。
もちろん、ログインページで再発行することも可能ですが、面倒ですよね。
その場合、『Google Chrome』に自動保存されたパスワードを確認すれば、再発行する手間がかかりません。
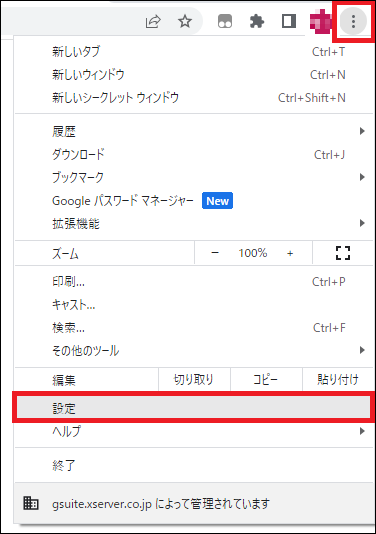
画面右上の「︙」アイコンをクリックしたあと、「設定」を選びます。

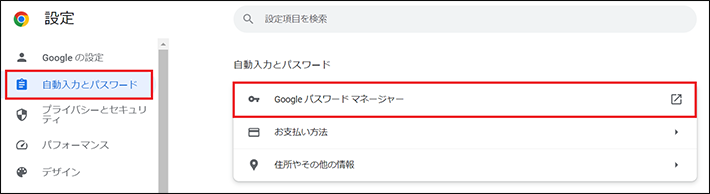
画面左にある「自動入力とパスワード」をクリックしたあと、「Google パスワード マネージャー」にアクセスします。

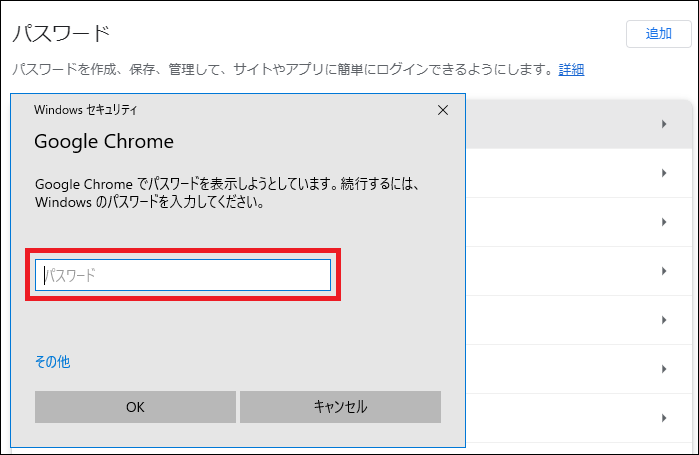
確認したいサービスを選んだあと、Windowsアカウントのパスワードを入力してOKをクリックしてください。
すると、自動保存されたパスワードを確認できます。

ホームページ制作に役立つGoogle Chromeノウハウ集
ここからは『Google Chrome』の中でも、ホームページ制作に役立つ機能を目的別に紹介します。
ページ内の文字列を検索する
『Google Chrome』には、ページ内の文字列を検索できる機能があります。
たとえば、制作中のページについて、社内のスタッフから「〇〇の部分を修正して欲しい」と頼まれたときに、すぐに該当箇所を確認できるので便利です。
しかも、該当する文字列はハイライト表示されるので、すぐに見つけられます。

それでは実際に、使ってみましょう。
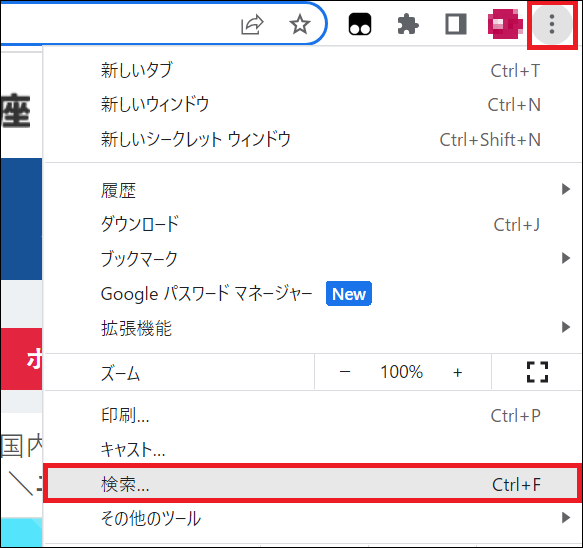
画面右上にある「︙」をクリックしたあと、「検索…」を選びます。
※ショートカット「Ctrl+F」でも呼び出せるため、覚えておくと便利です。

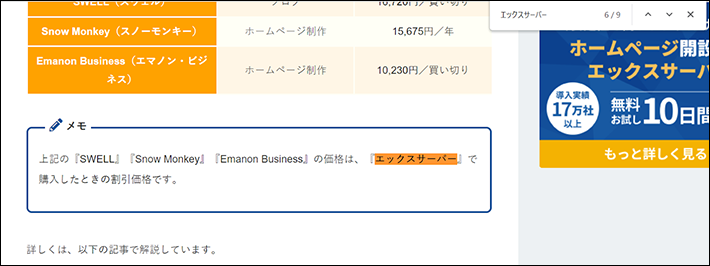
画面右上の検索窓に、検索したい文字列を入力してみてください。
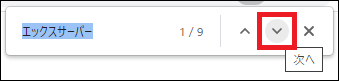
すると、ページに含まれる文字列の数が表示されます。
「次へ(V)」のアイコンをクリックすると、該当箇所にジャンプすることが可能です。

HTMLやCSSのソースコードを確認する
WordPress(ワードプレス)でホームページを作るなら、HTMLやCSSなどの知識は不要です。
WordPressは、CMS「Contents Management System:コンテンツ・マネジメント・システム」の一種で、HTMLやCSSなどのWeb制作スキルがなくても、制作や更新が簡単にできる無料のシステムです。「テーマ(デザインテンプレート)」や「プラグイン(拡張機能)」が豊富であるため、初心者の方でも完成度の高いホームページが作れます。
WordPress、HTML、CSSについては、以下の記事で詳しく解説しています。
しかし、WordPressで作ったホームページも、実際にはHTMLやCSSを使って表示されているので、知っておくと便利です。
たとえば、『Google Chrome』でHTMLやCSSのソースコードをぱっと確認できるようになれば、以下のようなシーンで役立ちます。
- 画像に代替テキスト用の「altタグ」が設定されているかを確認したい
- SEO関連の「メタタグ(titleやdescription)」の内容を確認したい
- アクセス解析ツールの「計測タグ」が入っているかを確認したい
- テキストや背景などに使用している「色(カラーコード)」を確認したい
それぞれの用語については、以下の記事で詳しく解説しています。
それでは、開発者向けの「デベロッパーツール」を用いて、HTMLやCSSのソースコードを確認する方法を解説します。
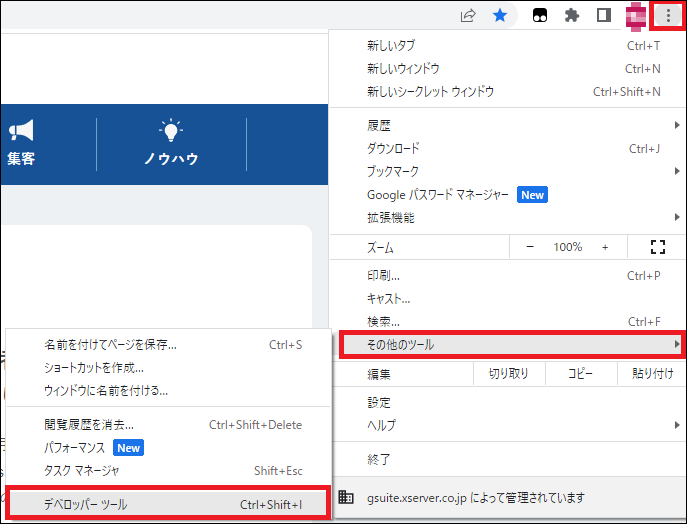
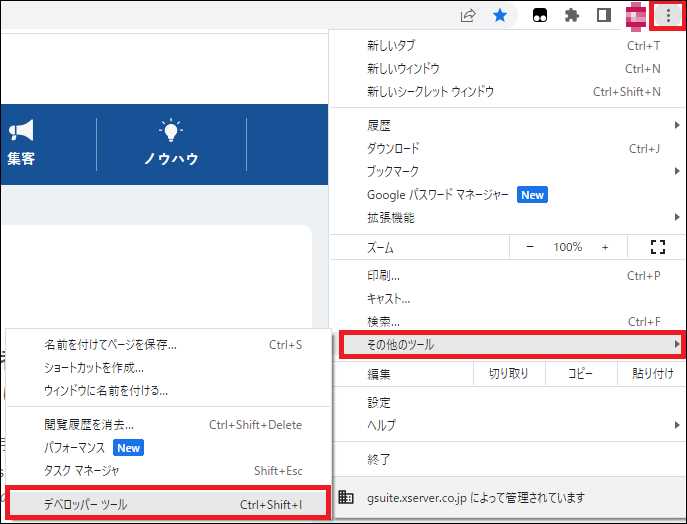
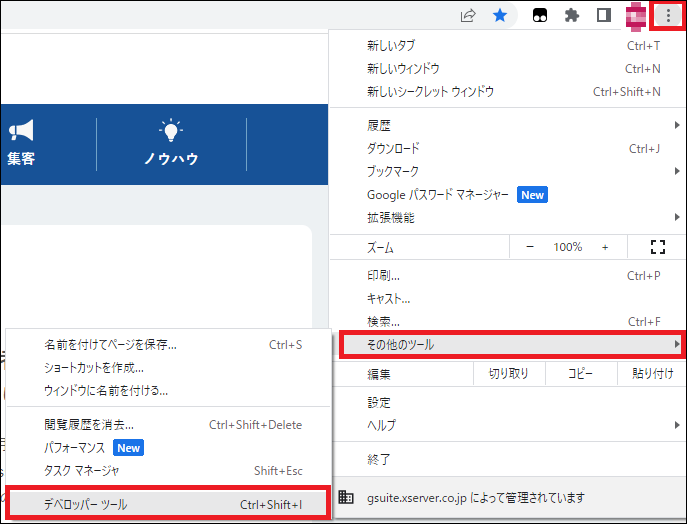
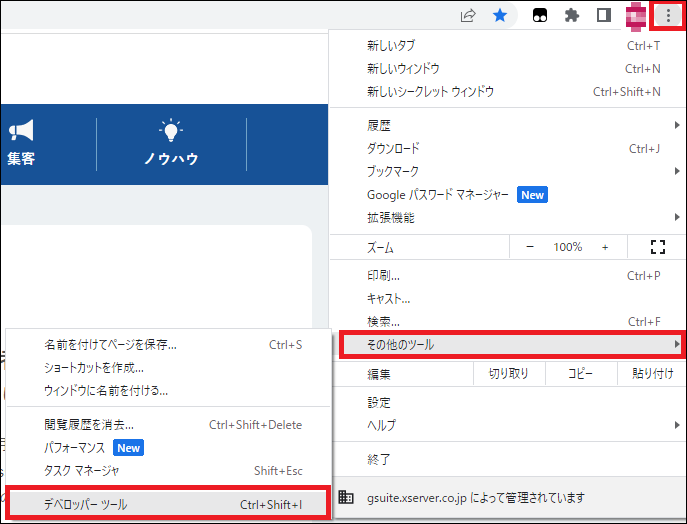
画面右上にある「︙」をクリックしたあと、「その他のツール > デベロッパーツール」を選びます。

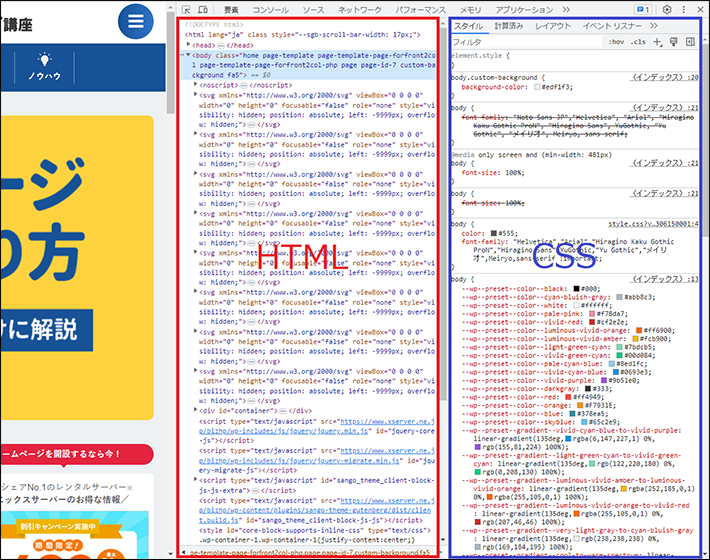
ページのHTMLとCSSが表示されます。

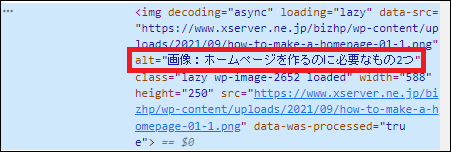
ここでは、画像にaltタグが入っているかを確認してみます。
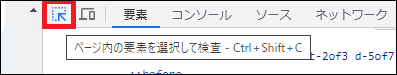
「ページ内の要素を選択して検査」をクリックしてください。

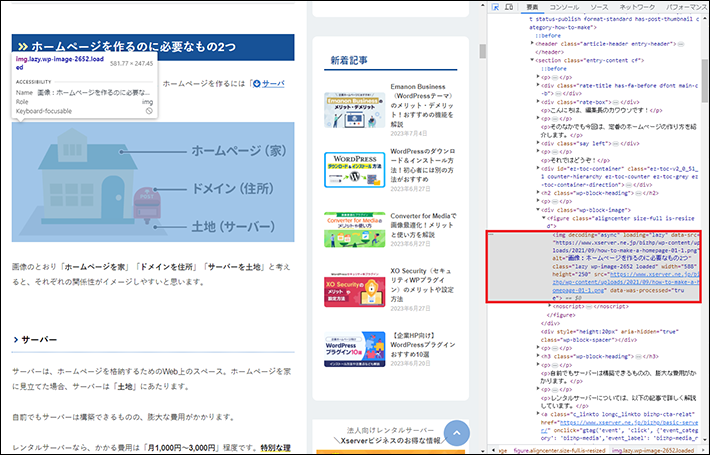
画面左側のページで調べたい画像をクリックすると、該当するHTMLソースコードにジャンプします。

altが入っていることを確認します。

ページの更新内容を正しく表示させる
ページを更新したにも関わらず、Webブラウザの表示が以前と変わらないときがあります。
表示内容が変わらないと、不安に駆られてしまいますよね。
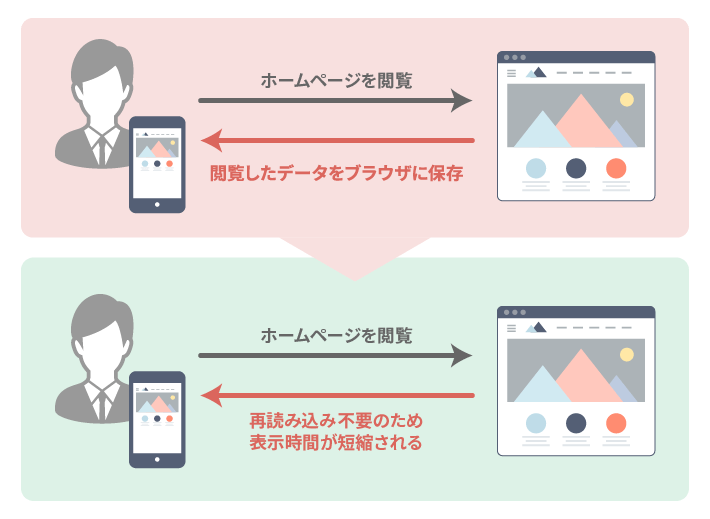
多くの場合、Webブラウザに保存されているキャッシュが影響しています。
ページにアクセスしたときに読み込んだデータを、一時的に保存しておくことです。次回同じページにアクセスしたときに、キャッシュのデータを読み取ることで、サイトスピードを速くできます。

ここでは、キャッシュをクリア(消去)して、更新後のページが正しく表示されるようにする方法を解説します。
画面右上にある「︙」をクリックしたあと、「その他のツール > デベロッパーツール」を選びます。

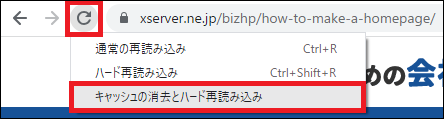
画面左上にある「更新」を長押しして、「キャッシュの消去とハード再読み込み」を選びます。

更新箇所が正しく表示されるか確認してください。
スーパーリロード(ブラウザのキャッシュを無視し、強制的にWebサーバーからファイルをダウンロードする方法)も知っておくと便利です。
『Google Chrome』の場合、キーボードのショートカットキー(Ctrl + F5)で、スーパーリロードできます。
ページ全体のスクリーンショットを取得する
『Google Chrome』には、ページ全体のスクリーンショットを取得する機能が備わっています。
たとえば、制作中のページを上司に確認してもらうときに便利です。
画面右上にある「︙」をクリックしたあと、「その他のツール > デベロッパーツール」を選びます。

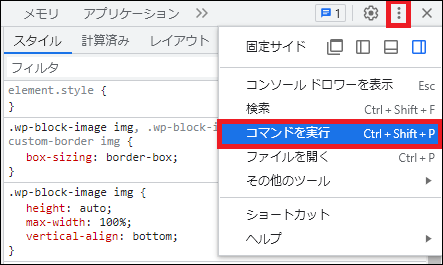
デベロッパーツール内にある「︙」をクリックしたあと、「コマンドを実行」を選びます。

「実行 >」の横に「スクリーン」と入力し、「フルサイズのスクリーンショットをキャプチャ」を選びます。

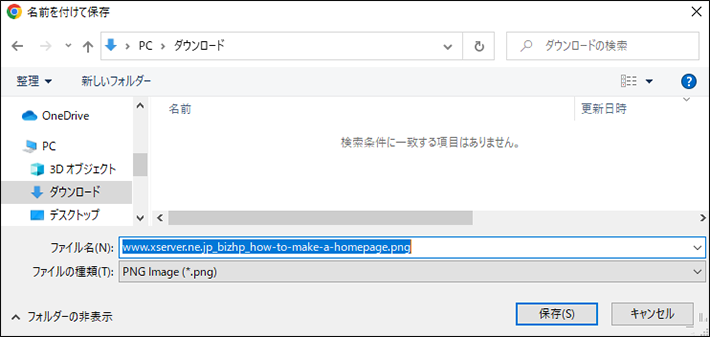
「名前を付けて保存」すれば完了です。

長いページだと、スクリーンショットが途中で切れてしまうことがあります。
その場合は、のちほど紹介する『Google Chrome』の拡張機能「FireShot」がおすすめです。
ホームページがスマホでどう表示されるか確認する
「デベロッパーツール」の「Toggle device toolbar」を使えば、スマホやタブレットからアクセスしたときのホームページを、パソコンでシミュレートして表示することが可能です。

近年は、スマホユーザーが増えたため、スマホでも見やすくて操作しやすいホームページを作る必要があります。
とくに、レスポンシブデザインのホームページを作るときに、この「Toggle device toolbar」は便利です。
レスポンシブデザインとは、ユーザーのデバイスに応じ、ホームページの表示サイズを自動で変えるデザインです。レスポンシブデザイン対応のホームぺージは、パソコン、スマホ、タブレットなど、ありとあらゆるデバイスに最適化したぺージを表示できます。
それでは、早速使ってみましょう。
画面右上にある「︙」をクリックしたあと、「その他のツール > デベロッパーツール」を選びます。

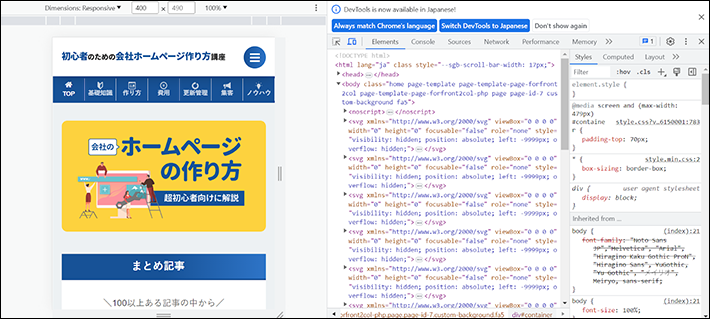
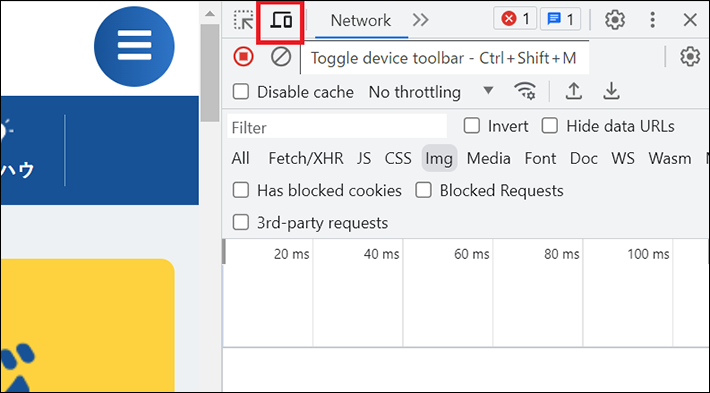
「Toggle device toolbar」のアイコンをクリックしてください。

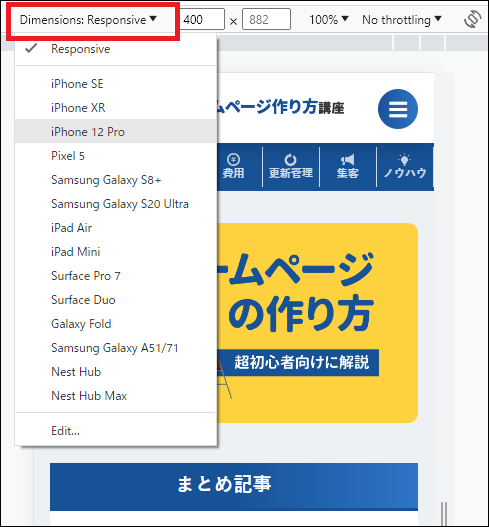
あとは、シミュレートしたいデバイスの機種を選ぶだけです。

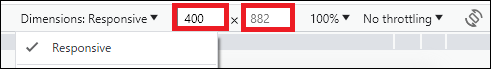
「Responsive」を選べば、デバイスの幅を任意に指定できます。デバイス一覧に希望のものがなかったときに、活用してください。

ホームページ制作に役立つGoogle Ghrome拡張機能
ここからは、ホームページ制作に役立つ『Google Chrome』の拡張機能を紹介します。
| 拡張機能 | 説明 |
| Google Keep Chrome 拡張機能 |
参考になるホームページをコンテンツ単位でメモできる |
| FireShot | ページ全体のスクリーンショットを取得できる |
| ColorPick Eyedropper | 閲覧中のページに使用されている色を確認できる |
| HTMLエラーチェッカー | HTMLの開始タグや終了タグの過不足を発見できる |
| Check My Links | ページ内リンクが正しく動作しているかを確認できる |
| Google Analiytics オプトアウト アドオン (by Google) |
Google Analyticsから社内のアクセスを除外できる |
| シミラーウェブ | 競合サイトのアクセスを手軽に分析できる |
拡張機能は、「Chrome ウェブストア」から追加可能です。
それではまず、拡張機能の追加方法を見ていきましょう。
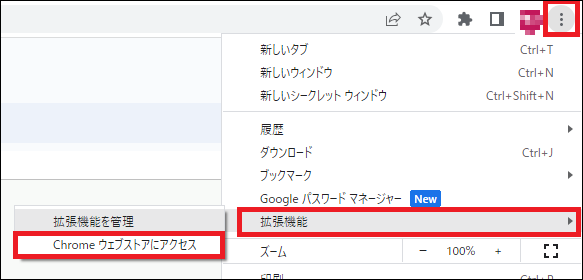
画面右上にある「︙」をクリックしたあと、「拡張機能 > Chrome ウェブストアにアクセス」を選びます。

拡張機能の無効化や削除は、一つ上にある「拡張機能を管理」から行います。
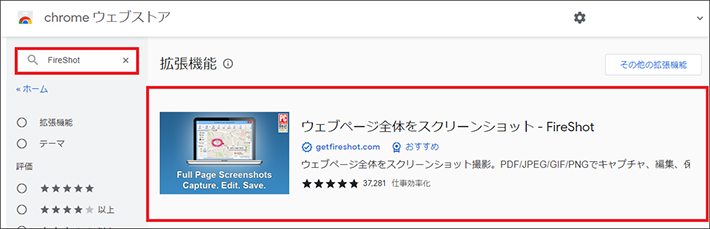
「Chrome ウェブストア」の左上にある検索窓から検索し、該当するものをクリックします。

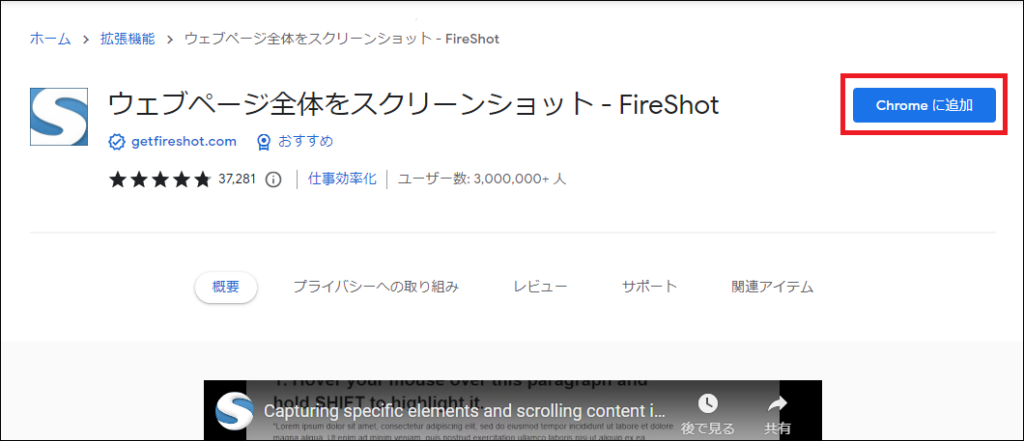
次に、Chromeに追加をクリックしてください。

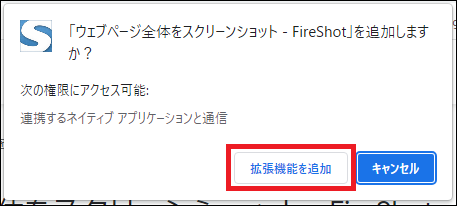
拡張機能を追加をクリックすれば、インストール完了です。

基本的には、画面右上の「拡張機能」アイコンから、追加した拡張機能を使用する流れとなります。

それでは、それぞれの拡張機能について、詳しく紹介します。
Google Keep Chrome 拡張機能
「Google Keep Chrome 拡張機能」は、Googleのメモアプリ『Google Keep』を『Google Chrome』ですぐに使えるようにするための拡張機能です。
参考のホームページを収集するときに役立ちます。
たとえば、参考のホームページのURLをコピーしていくだけなら、Windows標準アプリの「メモ帳」でもできますよね。
しかし、「Google Keep Chrome 拡張機能」なら、ページそのものはもちろん、テキストや画像などコンテンツ単位でメモを取ることが可能。
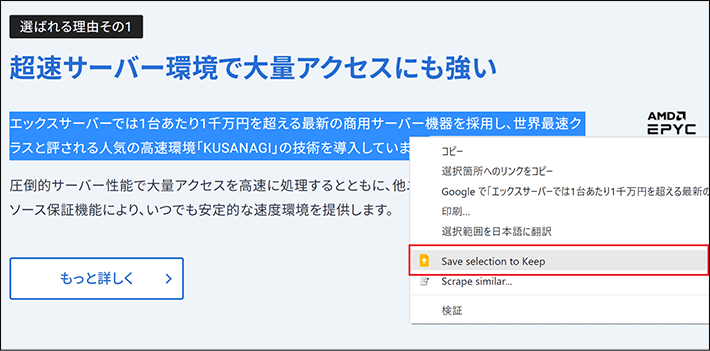
テキストなら範囲選択、画像ならカーソルを上に置いたあとに、「右クリック」して「Google Keep Chrome 拡張機能」のメニューを選びます。

テキストの場合
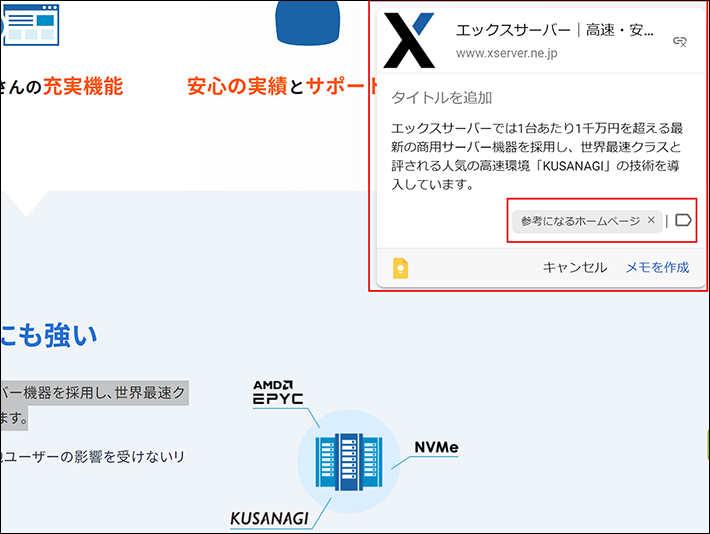
また、メモ保存時に「タグ」を作成可能。
メモをカテゴリごとに分類しておけるので便利です。

さらに、メモは共有することもできます。
ぜひ活用してみてください。
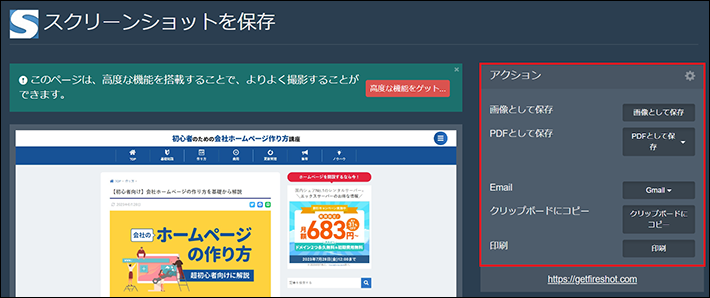
FireShot
「FireShot」は、ページ全体のスクリーンショットを取得できる拡張機能です。
前述のとおり、スクリーンショットは『Google Chrome』のデベロッパーツールで、コマンドを実行すれば取得できます。
しかし、スクリーンショットがうまく取れないときもあるので、拡張機能も入れておくとよいです。
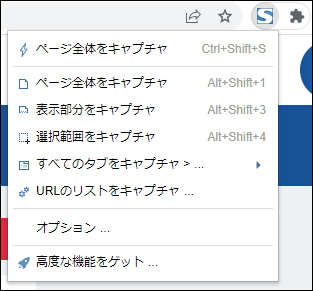
「FireShot」は取得するスクリーンショットの種類を「ページ全体」「表示部分」「選択範囲」など、複数の中から選べます。

そのほか、スクリーンショットの保存形式が選べたり、そのまま印刷できたりするのも嬉しいポイントです。

「FireShot」は無料版と有料版があります。無料版だとPDFの中身は画像化されており、文章の検索などができません。
スクリーンショットの取得ができる拡張機能には、ほかにも「GoFullPage」などがあります。両方インストールしておくと、スクリーンショットがうまく取れないときに対処しやすいでしょう。
ColorPick Eyedropper
「ColorPick Eyedropper」は、閲覧中のページに使用されている色(カラーコード)を確認できる拡張機能です。
6桁の16進数で表記される色番号のこと。番号の前に「#」を付けます。
(例)白「#FFFFFF」、黒「#000000」など
たとえば、「他のホームぺージに使われている色を参考にしたい」と考えたことはありませんか?
ただ、目視ではカラーコードは分かりませんよね。
「ColorPick Eyedropper」を使えば、調べたい箇所にカーソルを当てるだけで、カラーコードを確認できます。

また、クリックでカラーコードを選択した状態になるため、手軽にコピーすることも可能です。
配色を参考にしたいホームぺージなどで、使ってみましょう。
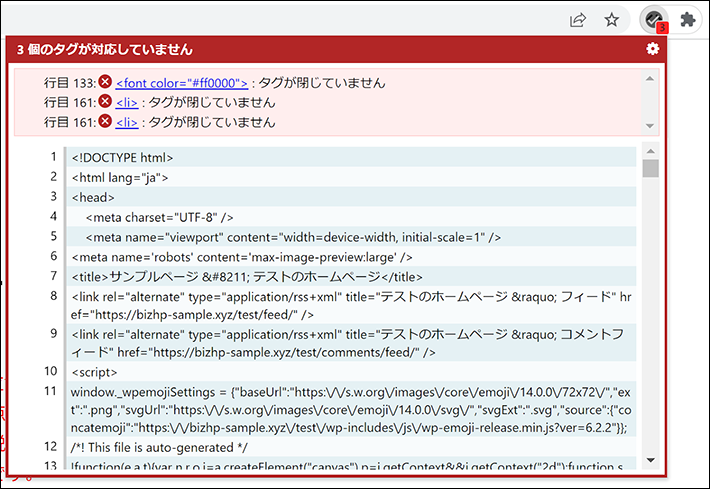
HTMLエラーチェッカー
「HTMLエラーチェッカー」は、HTMLの「開始タグ」や「終了タグ(閉じタグ)」の過不足を発見できる拡張機能です。
問題があった場合は、以下のように表示されます。

WordPressでホームページを作るときも、HTMLタグを使用する場合があります。
たとえば、デザインを細かく修正したり、外部のツールを導入したりするときなどです。
とくに多いのが、HTMLを編集している途中に、うっかり「終了タグ」の一部を消してしまうミス。
HTMLの中には、「開始タグ」と「終了タグ」をセットで使用しなければいけないものもあり、片方のみだと正しく機能しないのです。
HTMLの取り扱いに自信がない方は、導入を検討してみてはいかがでしょうか。
「HTMLエラーチェッカー」は、HTMLの「開始タグ」や「終了タグ(閉じタグ)」の過不足を発見するのみです。それ以外のチェックには対応していないので、注意しましょう。
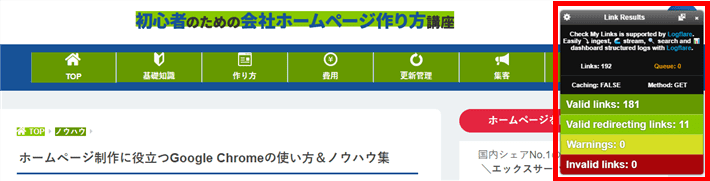
Check My Links
「Check My Links」は、ページ内のリンクが正しく動作しているか確認できる拡張機能です。リンク切れを見つけるのに役立ちます。
ホームぺージのリンクは、ユーザーの利便性やSEO対策にも影響するため、正常に動作していなければなりません。
しかし、ページ内のリンクを一つひとつ確認するのは手間がかかりますよね。また、リンク切れを見逃してしまうおそれもあるでしょう。
「Check My Links」なら、閲覧しているページの全リンクを自動でチェックし、結果を表示してくれます。
ツールに頼れば、チェックの手間が省けるのはもちろん、漏れも防ぐことが可能です。

結果によってリンクの色が変わるため、リンク切れしている箇所が見つけやすく、原因も表示されるのがポイント。
リンク切れが見つかっても、修正しやすいでしょう。
- Valid Links→正常なリンク
- Invalid Links→リンク切れ|404
ホームぺージからリンク切れを無くすために、ぜひ活用してみてください。
「Check My Links」の拡張機能を追加すると、最初にオプション画面が表示されますが、とくに設定変更は必要はありません。
オプションでは、リンクチェックしないドメインを追加したり、ページを開いたときの自動チェック有効にしたりする設定が可能です。
実際に使ってみて、必要があれば設定を変更してみましょう。
リンクについて詳しくは、以下のページで解説しています。
Google Analiytics オプトアウト アドオン
「Google Analytics オプトアウト アドオン」は、アクセス分析ツールである『Google Analytics』に、社内からのデータが送信されないようにするための拡張機能です。
たとえば、ホームページを更新するときは、チェックするために何度もアクセスしますよね。
また、お客様から電話で問い合わせがあった場合は、ホームページを見ながら案内するときもあるでしょう。
社内からのアクセスがカウントされてしまうと、自社のホームページを正しく分析できません。
この拡張機能を使わなくても、『Google Analytics』で社内のIPを指定すれば、ある程度は除外できます。
ただ、従業員が営業で外出しているときや、リモートワークとして自宅で働いているときなどは、社内のIPからアクセスするわけではないため、除外することができません。
そんなときに使えるのが、この「Google Analiytics オプトアウト アドオン」。
従業員が『Google Chrome』を使っているなら、この拡張機能をインストールしておけば、アクセスを除外できます。
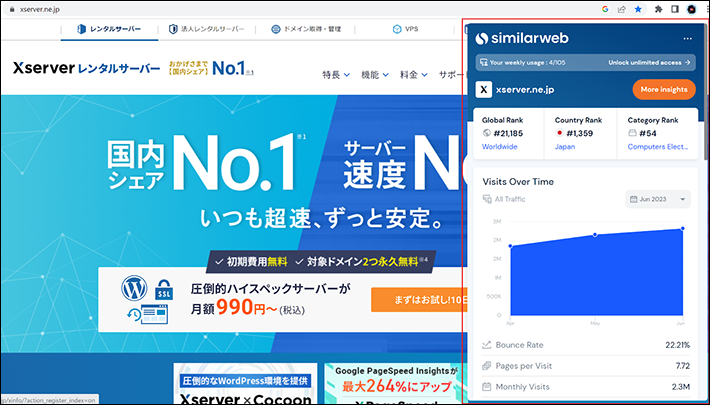
シミラーウェブ
「シミラーウェブ」は、世界中のホームページのアクセスを分析できる『Similarweb』が、Webブラウザの拡張機能として用意したものです。
『Similarweb』は競合サイトの分析ツールとして、世界中で使用されています。
『Similarweb』を利用してもよいのですが、拡張機能であれば、普段何気なくホームページを閲覧しているときに、手軽に確認することが可能です。

Webブラウザの拡張機能「シミラーウェブ」では、主に以下が分かります。
- Bounce Rate(直帰率)
- Pages per Visits(訪問当たりのページ数)
- Monthly Visits(月間訪問者数)
- Avg.Visit Duration(平均滞在時間)
- Geography(国)
- Traffic Source(たどり着いた方法)
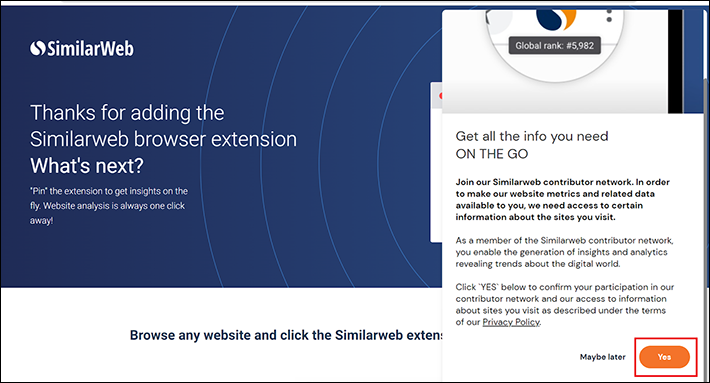
なお、初回起動時には、訪問サイトのデータへアクセスする許可が求められます。
プライバシーポリシーを確認のうえ、問題なければ「Yes」をクリックしてください。

Google Chromeの動作が重いときの対処法
Webブラウザは動作が遅くなってしまうことがあります。
たとえば、「ページがなかなか表示されない」「クリックしても反応がない」などです。
『Google Chrome』では、以下の方法で対処してください。
- Google Chromeを更新する
- 使用していないタブを閉じる
- 不要な拡張機能を停止および削除する
- 不要なタスクを停止する
- プリロードを設定する
それぞれ以下の公式ヘルプページで案内されているので、お困りの方はぜひチェックしてみてください。
(参考:Google ヘルプ「Google Chrome の動作を速くする」)
まとめ
この記事では、ホームページを制作する方向けに、『Google Chrome』のメリットや使い方を解説しました。
また、ホームページ制作に役立つ『Google Chrome』のノウハウ集も紹介したので、参考になったのではないでしょうか。
- Google Chromeは、「世界シェアNo.1」のWebブラウザ
- 「デベロッパーツール」は、スマホ表示やHTMLの確認などに便利
- 「拡張機能」を使うと、ホームページ制作がはかどる
- Google Chromeの動作が重いときは、5つの対処法を試してみる
現在、ホームページ制作において、WordPressが主流です。
WordPressはWebブラウザ上で使用するツールであるため、ぜひこの機会に『Google Chrome』の使い方に慣れておきましょう。
それでは、素敵なホームページの完成を願っております。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、20万社の導入実績があります。
2024年8月6日(火)17時まで、サーバーが実質半額で利用できる『半額キャッシュバックキャンペーン』を開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
Xserverビジネスは、安定性を重視したレンタルサーバーです。
エックスサーバーを法人向けに特化させており、サポートも充実しています。
2024年10月1日(火)17時まで、サーバー初期費用が0円となる期間限定キャンペーンを開催中です!
※マネージド専用サーバー 物理タイプの「エントリー」プランのみ条件が異なります。
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『Xserverビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。