【2024年8月1日更新】キャプチャーなどを更新しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (2.5) |
| 難しさ | (2.5) |
こんにちは、編集長のカワウソです!
「自社で運用中のX(旧Twitter)の投稿をホームぺージに埋め込みたい」と考えていませんか?
確かに近年では、X(旧Twitter)を自社のマーケティングに利用する企業も多いですよね。
なかでも、反響のあった投稿などは、ホームぺージで紹介したいものです。
そこで今回は、自社で運用するX(旧Twitter)の投稿をホームページに埋め込む方法について、分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- 自社X(旧Twitter)の投稿をホームぺージに埋め込みたい人
- 投稿を埋め込むメリットやデメリットを知りたい人
- X(旧Twitter)とホームぺージで相互作用をもたらしたい人
この記事を読めば、X(旧Twitter)の単一投稿だけでなく、投稿一覧(タイムライン)を埋め込む方法も分かります。
なお、この記事ではWordPress(ワードプレス)で作られたホームページを想定しています。
WordPress以外の手段でホームページを作っている方は、埋め込み方法が異なるのでご注意ください。
それではどうぞ!
X(旧Twitter)の埋め込みとは?
X(旧Twitter)の投稿を、テキストや画像などのコンテンツはもちろん、「いいね」や「返信」などの機能を維持したまま、ホームぺージに埋め込むことです。
ホームページに埋め込むことで、ユーザーがX(旧Twitter)にアクセスしなくても、投稿内容を閲覧できるようになります。
カワウソ
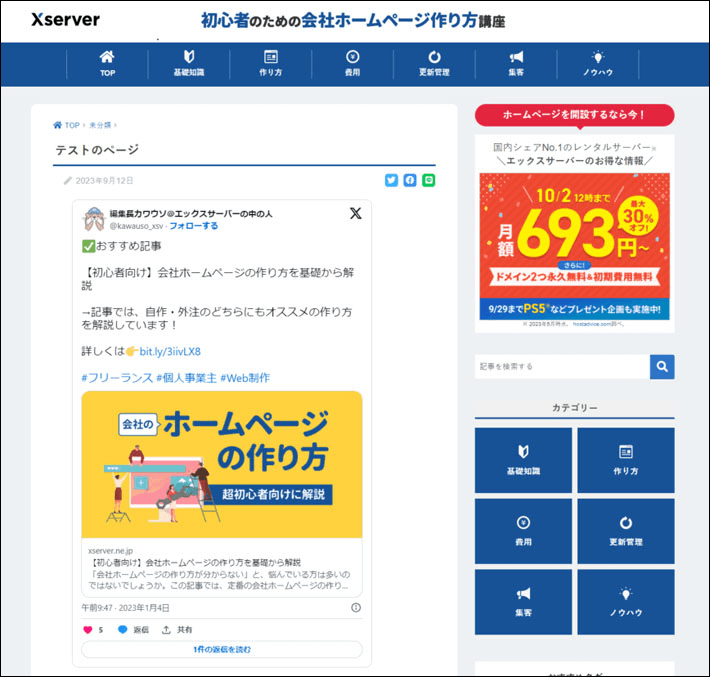
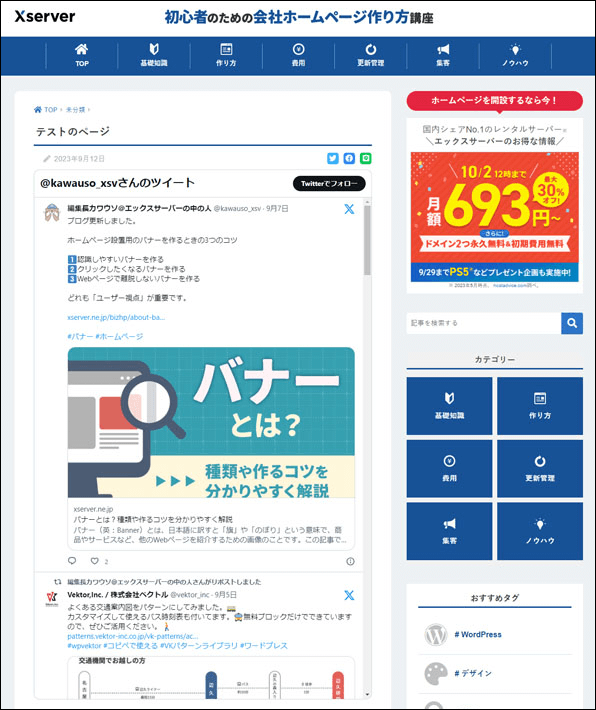
以下、実際に私の投稿をこの記事に埋め込んでみたので、ご参考ください。
また、このような「単一投稿」だけでなく、「投稿一覧(タイムライン)」を埋め込むことも可能です。
「通知はまだ届いていません」と表示されている方は、X(旧Twitter)にログインしていないためです。投稿一覧(タイムライン)の内容は、X(旧Twitter)にログインしているユーザーしか見れません(2024年7月21日時点)。
カワウソ
投稿一覧(タイムライン)の埋め込みは、使用するシーンを選びそうですね!
なお、このあとX(旧Twitter)の用語や、ホームぺージに埋め込むメリットとデメリットを解説します。
すぐに埋め込み方法を知りたい方は、「X(旧Twitter)をWordPressのホームページに埋め込む方法」まで読み飛ばしてください。
X(旧Twitter)の用語
なかには、これからX(旧Twitter)を始める方もいるのではないでしょうか?
そうでなくても、サービス名が変わったことで、戸惑っている方もいるかもしれません。
この記事の理解度を上げるためにも、最低限知っておきたい言葉を紹介します。
ポスト(旧ツイート)
X(旧Twitter)の「投稿」のことです。Twitterの時代は「ツイート」と呼ばれていました。投稿できるのは全角140文字までです。
ただし「Xプレミアム」という有料のサブスクリプションを契約すると、長文の投稿(最大25,000文字)が可能になります。
(参考:Xヘルプセンター「Xプレミアムについて」)
リポスト(旧リツイート)
他者の投稿を自分のタイムライン(投稿一覧)に表示して、シェア(共有)することです。Twitter時代は「リツイート」と呼ばれていました。
引用(旧引用リツイート)
他者の投稿を自分の投稿の中で引用することです。引用した内容にコメントを添えて投稿できます。Twitter時代は「引用リツイート」と呼ばれていました。
タイムライン
「自分」や「自分がフォローしているユーザー」の投稿が表示される投稿一覧のことです。
X(旧Twitter)の投稿をホームぺージに埋め込むメリット
自社で運用するX(旧Twitter)の投稿をホームぺージに埋め込むメリットについて、2つ紹介します。
X(旧Twitter)で集めたユーザーからの共感をアピールできる
ホームぺージに埋め込んだX(旧Twitter)の投稿は、「いいね数」を表示可能です。
「いいね」は、ユーザーからの「共感」を表しますよね。
ホームぺージにその投稿を埋め込めば、自社が注目されていることをアピールできますよ。
以下は、弊社『エックスサーバー』の「20周年キャンペーン」の投稿内容です。
なお、このような単一投稿であれば、X(旧Twitter)のアカウントを持っていないユーザーでも見れるのがポイント(2023年9月7日時点)。
ホームぺージを訪問したユーザーに、自社X(旧Twitter)の情報を積極的にアピールしましょう。
X(旧Twitter)のフォロワーを増やすきっかけになる
ホームぺージを訪問したユーザーに、自社のX(旧Twitter)アカウントの存在を大々的にアピールできるところも大きなメリットです。
ホームページにSNSアイコンを設置している企業は多いです。
ただ、投稿内容までは見えないため、情報収集に熱心なユーザー以外は、なかなかクリックする動機が持てないですよね。

しかし、X(旧Twitter)に投稿した文章や画像が、ホームぺージにそのまま掲載されていれば、ユーザーは内容まで知ることになります。
投稿内容に魅力を感じたユーザーなら、自社のX(旧Twitter)アカウントをフォローしてくれるかもしれませんよ。
X(旧Twitter)の投稿をホームぺージに埋め込むデメリット
次に、自社で運用するX(旧Twitter)の投稿をホームぺージに埋め込むデメリットについて、3つ紹介します。
ページの読み込み速度が遅くなるおそれがある
X(旧Twitter)の投稿を埋め込むと、ページの読み込み速度が遅くなってしまうおそれがあります。
ページを表示させるときに、まずX(旧Twitter)側のデータベースから情報を取得する「動的な処理」が必要になるためです。
ページの読み込み速度があまりにも遅いと、ユーザーが離脱する原因になりかねません。
さらにページの読み込み速度は、近年「SEO(検索エンジン最適化)」でも重視される傾向にあります。
改善策はあるものの、専門知識が必要になる場合も多いので、ご自身で対応が難しい場合は、技術者に相談しましょう。
なお、ページの読み込み速度(サイトスピード)については、以下の記事で詳しく解説しています。
投稿一覧(タイムライン)の閲覧にはログインが必要
前述のとおり、ホームぺージに埋め込まれた投稿一覧(タイムライン)を閲覧するためには、ユーザーがX(旧Twitter)にログインしている必要があります(2024年7月21日時点)。
つまり、X(旧Twitter)アカウントを持っていないユーザーは、ホームぺージに埋め込まれた投稿一覧(タイムライン)を見ることができません。
また、仮にX(旧Twitter)アカウントを持っていたとしても、すべてのユーザーがWebブラウザでログインしているとは限らないですよね。
投稿一覧を見るために、ユーザーがわざわざX(旧Twitter)にログインしてくれればよいですが、それを前提にするのはユーザーファーストとは言えません。
ホームページに掲載する自社の「ニュース(お知らせ)」を、WordPressのブログ機能ではなく、X(旧Twitter)で代用したいと考えている場合は、注意しましょう。
サービス側の仕様変更により正しく表示されない場合がある
X(旧Twitter)の仕様変更により、埋め込んだ投稿が正しく表示されない可能性が考えられます。
これはX(旧Twitter)のみならず、Instagramなど、ほかのSNSでもあり得ることです。
とくにXはTwitterから生まれ変わったことで、今後もさまざまな仕様変更が予想されます。
そのため、仮に埋め込んだX(旧Twitter)の投稿が表示されなかったとしても、成立するようなページを作っておくことが重要です。
X(旧Twitter)をWordPressのホームページに埋め込む方法
ここからは、自社で運用するX(旧Twitter)の投稿をWordPressのホームぺージに埋め込む方法について、解説します。
「単一投稿(ポスト※旧ツイート)」と「投稿一覧(タイムライン)」、それぞれ分けて解説しますね。
単一投稿(ポスト※旧ツイート)の埋め込み
単一投稿をWordPressのホームぺージに埋め込む方法は、2つあります。
もっとも簡単なのは、1の「URLをコピー&ペースト」する方法です。
投稿の背景色や言語設定などをカスタマイズする場合は、2の方法を選びましょう。
それでは、それぞれ解説します。
URLをコピー&ペーストする方法
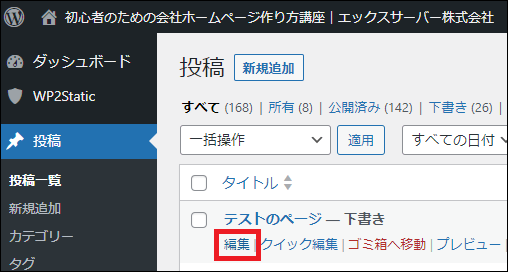
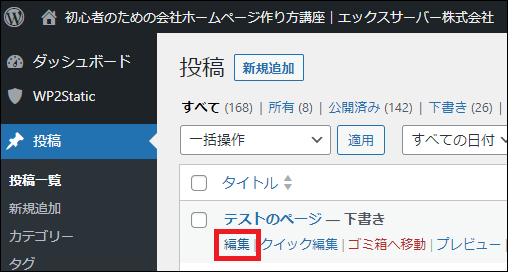
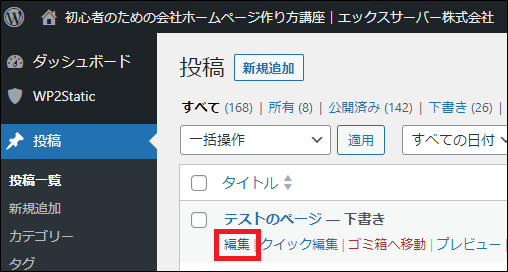
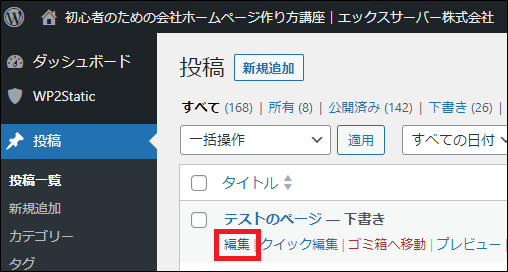
WordPressのメインナビゲーションの「投稿」もしくは「固定ページ」から、X(旧Twitter)の投稿を埋め込みたいページの編集をクリックします。


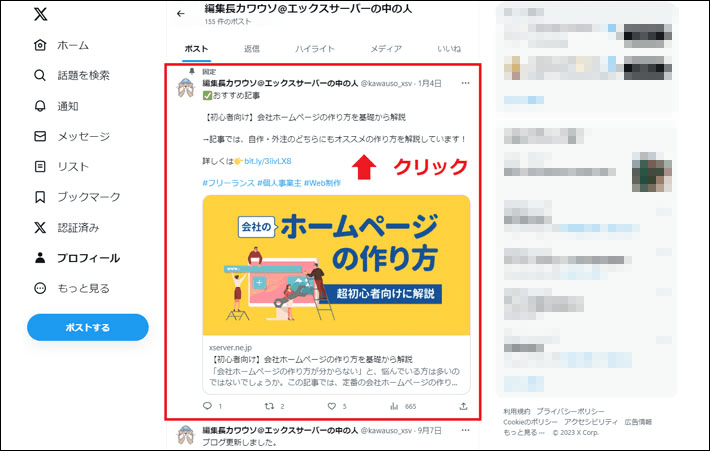
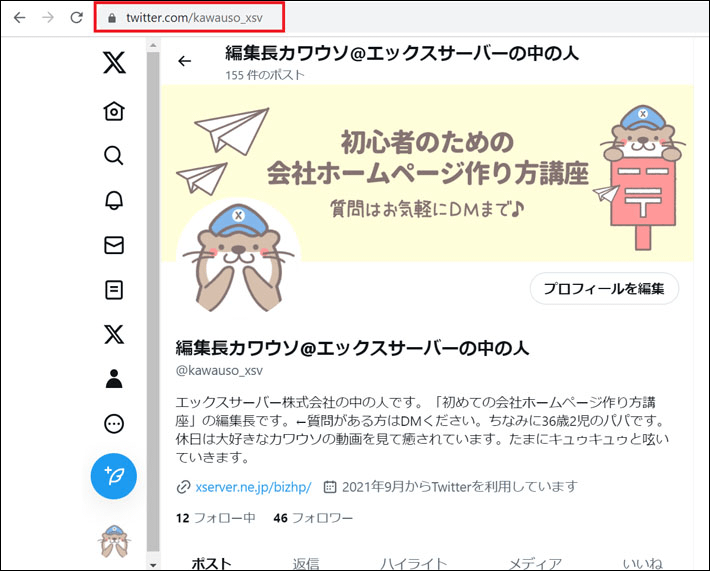
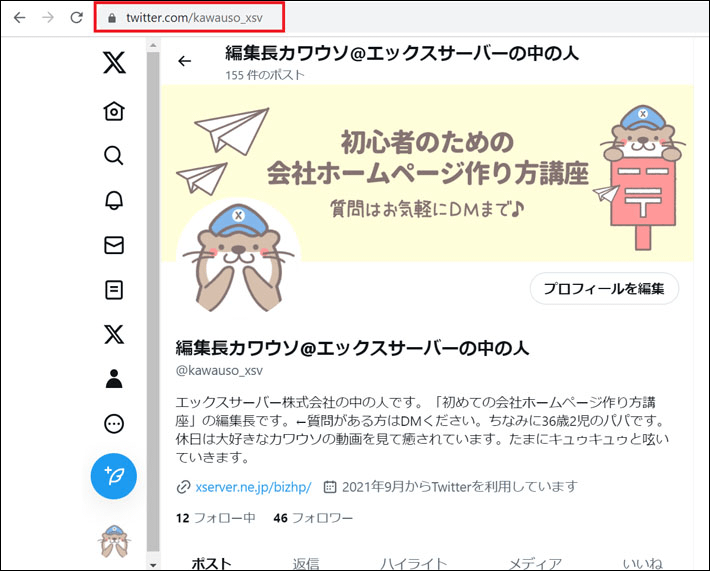
次に、Webブラウザの別タブからX(旧Twitter)にアクセスして、埋め込みたい投稿をクリックします。

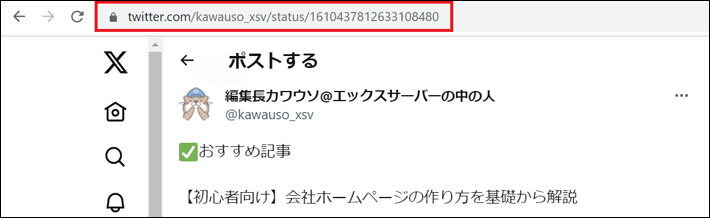
Webブラウザのアドレスバーに表示されたURLを「コピー(Ctrl+C)」してください。

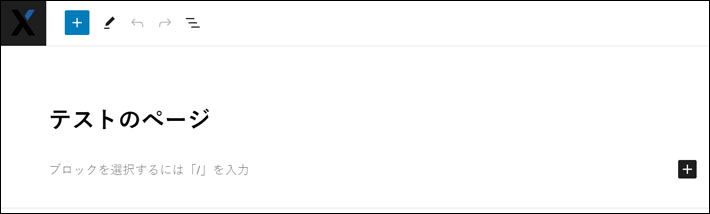
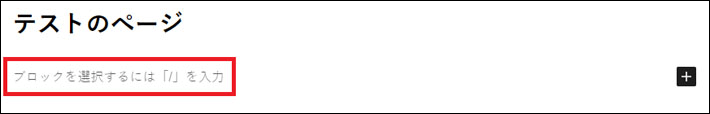
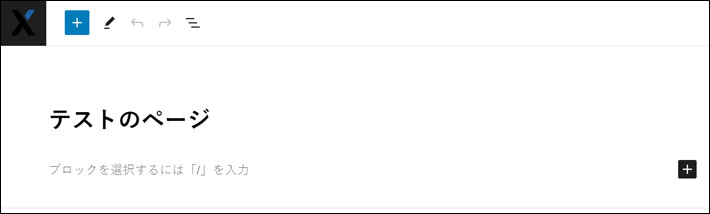
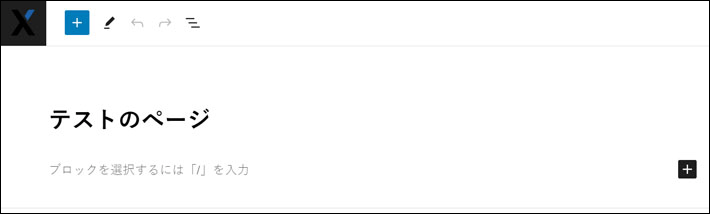
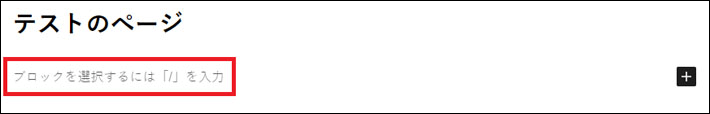
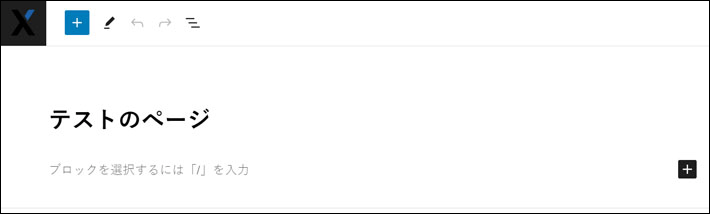
さきほどWordPressで開いた【ページのブロックを選択するには「/」を入力】と書かれた欄に、URLを「ペースト(Ctr+V)」します。
▼埋め込み前▼

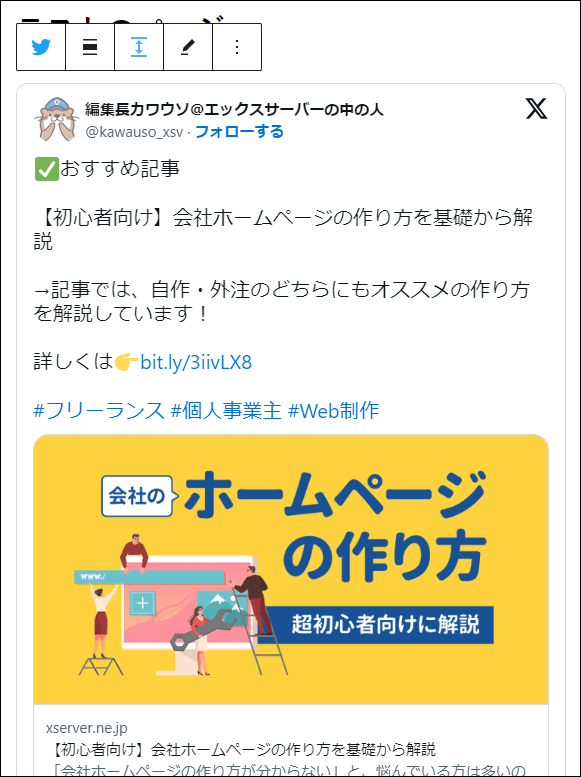
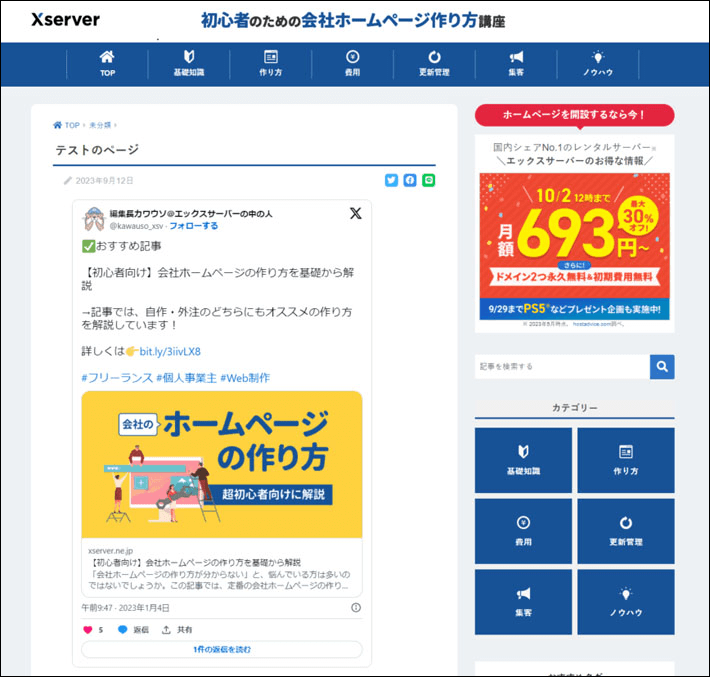
▼埋め込み後▼

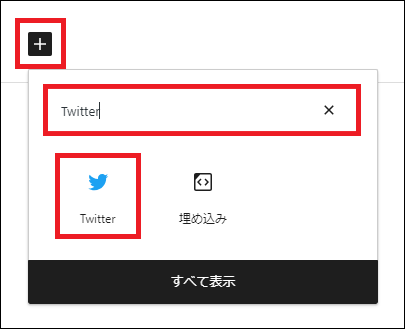
今回のようにX(旧Twitter)のURLを直接貼り付けた場合、ブロックは「Twitterブロック」が自動的に適用されます。なお、「Twitterブロック」は+マークから追加可能です。

WordPressのデフォルトのブロックについては、以下の記事で解説しています。
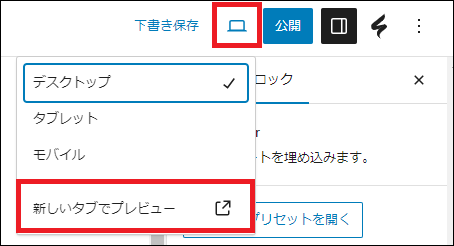
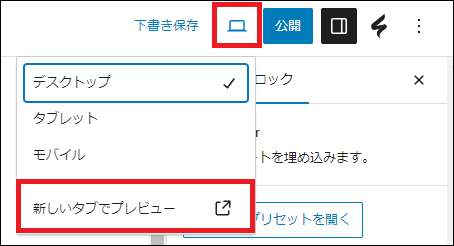
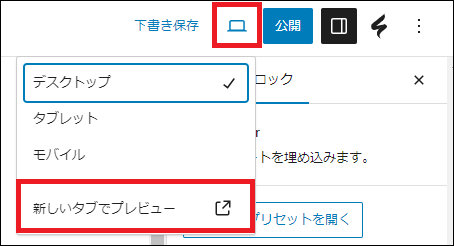
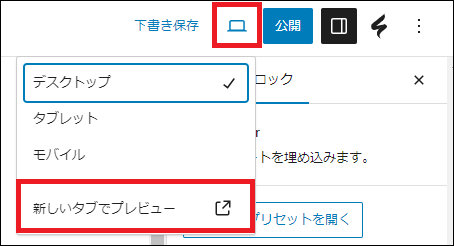
下書き保存したあと、画面右上にある「プレビューアイコン」をクリックして、新しいタブで実際のページをプレビューしてみましょう。


HTMLコードをコピー&ペーストする方法
WordPressのメインナビゲーションの「投稿」もしくは「固定ページ」から、X(旧Twitter)の投稿を埋め込みたいページの編集をクリックします。


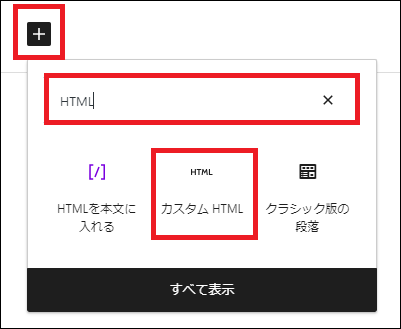
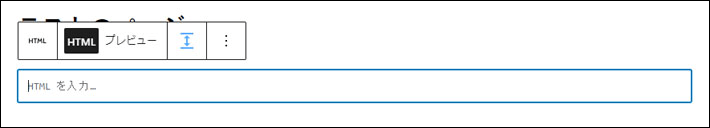
+マークをクリックしたあとに「HTML」と検索して、「カスタム HTMLブロック」を挿入します。


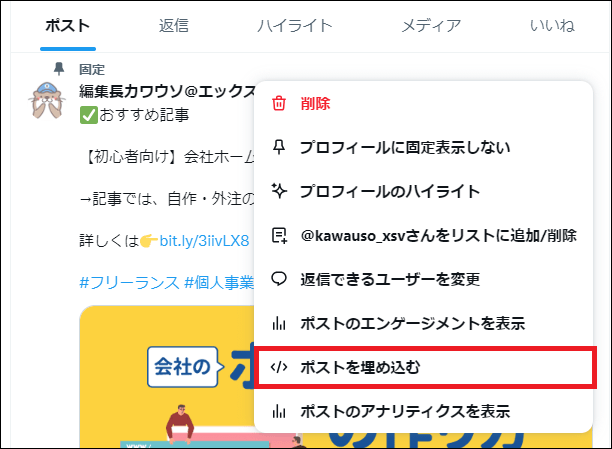
次に、Webブラウザの別タブからX(旧Twitter)にアクセスして、埋め込みたい投稿の「…」をクリックします。

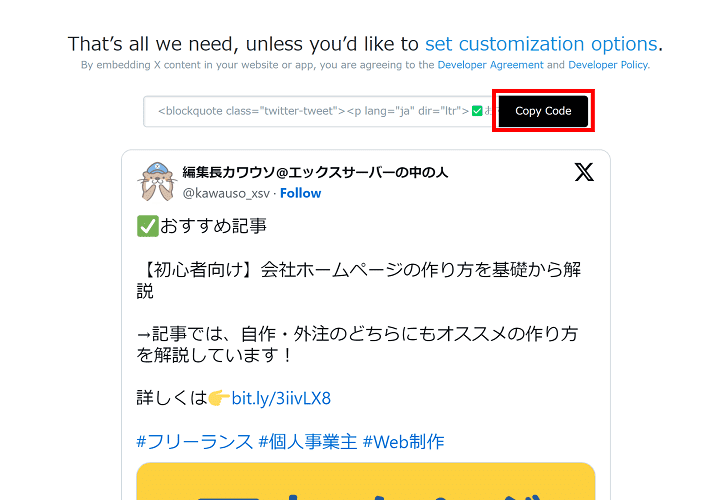
表示されたメニューのなかから、「ポストを埋め込む」をクリックしてください。

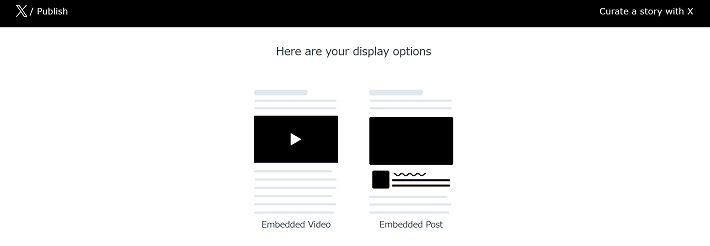
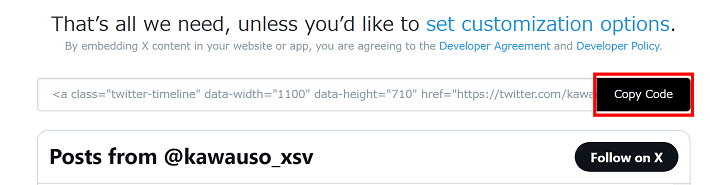
新規タブで「X/Publish」の画面が開くので、動画を埋め込みたい場合は「Embedded Video」、通常のポストを埋め込みたい場合は「Embedded Post」を選び、Copy Codeと書かれたボタンをクリックしましょう。


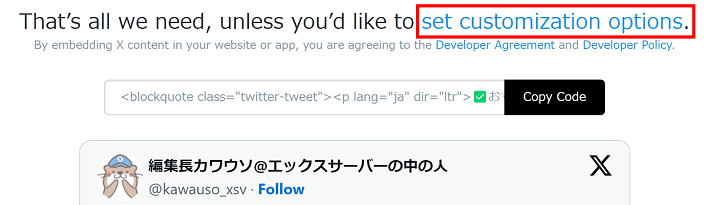
「set customization options」から、カスタマイズ可能です。


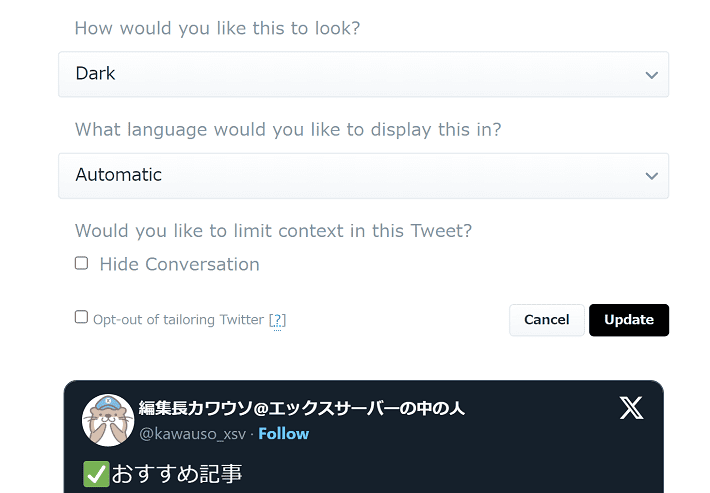
How would you like this to look?
背景色を「Light(白)」と「Dark(黒)」から選べます。
What language would you like to display this in?
ポスト(ツイート)内にある「返信」や「フォローする」のメニュー言語を選択できます。
Would you like to limit context in this Tweet?
- Hide Conversation 埋め込む投稿が「別の投稿への返信」だった場合、返信元を表示するかどうかを選択できます。表示する場合はチェックしません。
- Opt-out of tailoring Twitter X(旧Twitter)にホームページの閲覧データ(Cookieやブラウザの種類等)を送信するかどうかを選択します。データを送信したくない場合は、チェックをつけます。
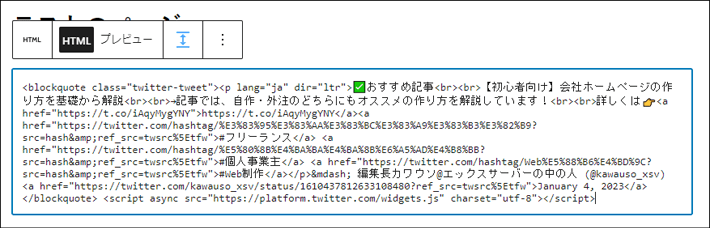
さきほどWordPressで追加した「カスタム HTMLブロック」の欄に、HTMLコードをペースト(Ctr+V)します。

下書き保存したあと、画面右上にある「プレビューアイコン」をクリックして、新しいタブでプレビューしてみましょう。


投稿一覧(タイムライン)の埋め込み
次に、投稿一覧(タイムライン)を埋め込む方法を解説します。
投稿一覧(タイムライン)をWordPressのホームぺージに埋め込む方法は、2つあります。
もっとも簡単なのは、1の「URLをコピー&ペースト」する方法です。
投稿の背景色や言語設定などをカスタマイズする場合は、2の方法を選びましょう。
それでは、それぞれ解説します。
投稿一覧(タイムライン)は、X(旧Twitter)にログインしているユーザーしか見れません(2024年7月21日時点)。仕様は変更される可能性があるので、ご自身で確認したうえで、ご利用ください。
URLをコピー&ペーストする方法
WordPressのメインナビゲーションの「投稿」もしくは「固定ページ」から、X(旧Twitter)の投稿を埋め込みたいページの編集をクリックします。


投稿一覧(タイムライン)をサイドバーやフッターなどに設置したい方は、使用中のテーマのマニュアルをご覧ください。テーマによってサイドバーやフッターなどの編集方法は異なります。
次に、Webブラウザの別タブからX(旧Twitter)にアクセスして、埋め込みたい投稿一覧(タイムライン)が表示されたアカウントのURLをコピーします。

さきほどWordPressで開いた【ページのブロックを選択するには「/」を入力】と書かれた欄に、URLを「ペースト(Ctr+V)」します。
▼埋め込み前▼

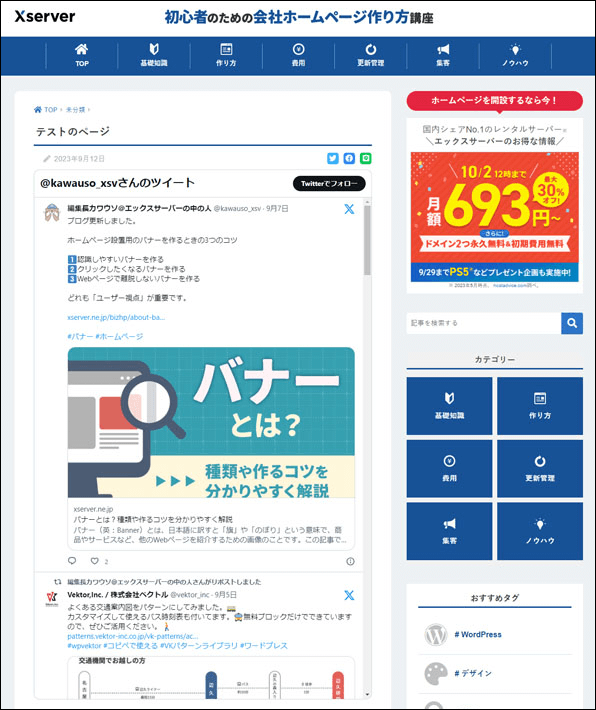
▼埋め込み後▼

下書き保存したあと、画面右上にある「プレビューアイコン」をクリックして、新しいタブでプレビューしてみましょう。


HTMLコードをコピー&ペーストする方法
WordPressのメインナビゲーションの「投稿」もしくは「固定ページ」から、X(旧Twitter)の投稿を埋め込みたいページの編集をクリックします。


投稿一覧(タイムライン)をサイドバーやフッターなどに設置したい方は、使用中のテーマのマニュアルをご覧ください。テーマによってサイドバーやフッターなどの編集方法は異なります。
次に、Webブラウザの別タブからX(旧Twitter)にアクセスして、埋め込みたい投稿一覧(タイムライン)が表示されたアカウントのURLをコピーします。

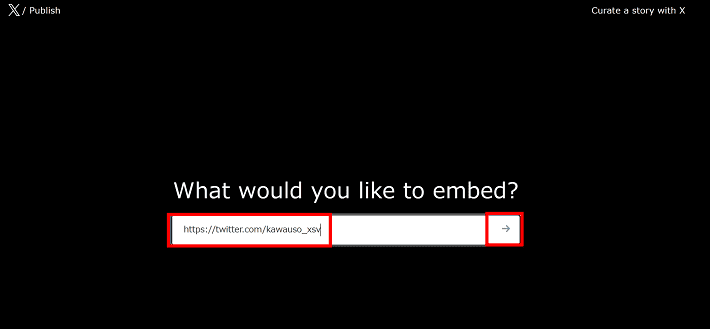
次に、「X/Publish」にアクセスして、さきほどコピーしたX(旧Twitter)アカウントのURLをペーストします。
ペーストしたら、「→(右矢印)」をクリックしましょう。

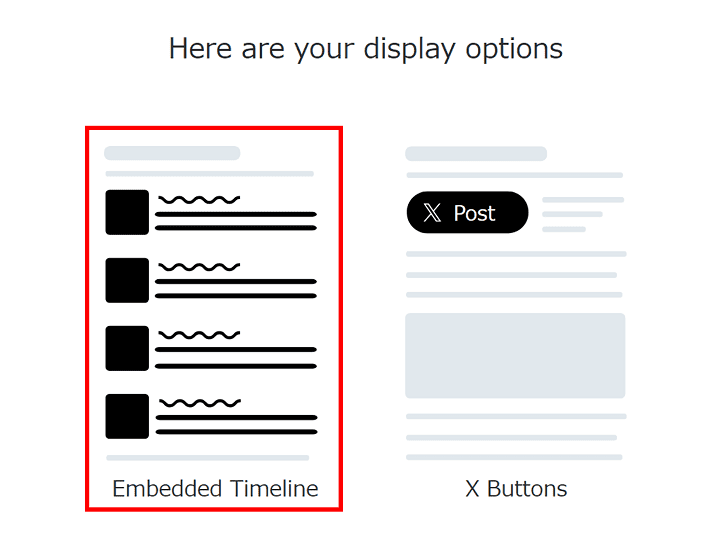
そのあと、「Embedded Timeline」をクリックします。

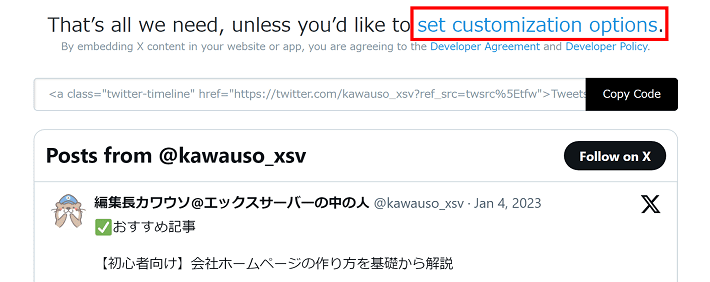
このまま「Copy Code」をクリックしてもよいのですが、タイムラインは縦に長く表示されてしまうため、カスタマイズから値を指定するのがおすすめです。
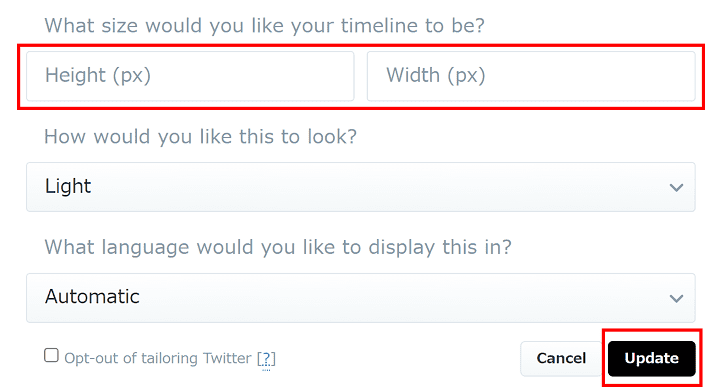
「set customization options」をクリックして、縦幅(Height)や横幅(Width)を指定しましょう。


※そのほかのカスタマイズ項目は、すでに「単一投稿の埋め込み方法(HTMLコード)」で解説しているため、割愛します。
Updateをクリックすれば、適用されます。
Copy Codeをクリックして、HTMLコードをコピーします。

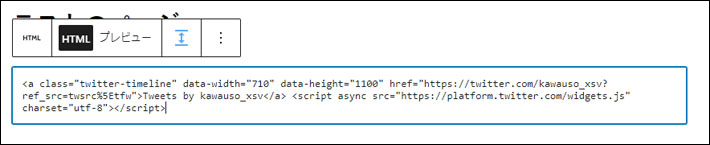
さきほどWordPressで追加した「カスタム HTMLブロック」の欄に、HTMLコードをペースト(Ctr+V)します。

下書き保存したあと、画面右上にある「プレビューアイコン」をクリックして、新しいタブでプレビューしてみましょう。


X(旧Twitter)の投稿をホームページに埋め込むときの注意点
ホームページに他人のX(旧Twitter)の投稿を埋め込むときは、著作権や肖像権に注意したうえで、本人から許諾を得ましょう。
X(旧Twitter)の利用規約によると、ユーザー(Xの利用者)は自身の投稿について、基本的にX社や他のユーザーに対して、使用を許すことになります。
ユーザーは、本サービス上にまたは本サービスを介してコンテンツを送信、ポストまたは表示することによって、当社が、既知のものか今後開発されるものかを問わず、あらゆる媒体または配信方法を使ってかかるコンテンツを使用、コピー、複製、処理、改変、修正、公表、送信、表示および配信するための、世界的かつ非独占的ライセンスを(サブライセンスを許諾する権利と共に)当社に対し無償で許諾することになります(明確化のために、これらの権利は、たとえば、キュレーション、変形、翻訳を含むものとします)。このライセンスによって、ユーザーは、当社や他のユーザーに対し、ご自身のコンテンツを世界中で閲覧可能とすることを承認することになります。ユーザーは、このライセンスには、当社が、コンテンツ利用に関する当社の条件に従うことを前提に、本サービスを提供、宣伝および改善させるための権利ならびに本サービスに対しまたは本サービスを介して送信されたコンテンツを他の媒体やサービスで配給、放送、配信、リポスト、プロモーションまたは公表することを目的として、その他の企業、組織または個人に提供する権利が含まれていることに同意するものとします。
(引用:Xサービス利用規約「ユーザーの権利およびコンテンツに対する権利の許諾」)
とはいえ、そもそも他人の投稿が第三者の著作権や肖像権を侵害しているおそれもあるでしょう。
そうと知らずに、他人の投稿を自社のホームページに埋め込んでしまうと、トラブルに発展するおそれがあるのです。
X(旧Twitter)の利用規約によると、X社はコンテンツの内容に対しては責任を追わないとしています。
ユーザーは、本サービスの利用により、不快、有害、不正確あるいは不適切なコンテンツ、または場合によっては、不当表示されているポストまたはその他欺瞞的なポストに接する可能性があることを、理解しているものとします。すべてのコンテンツは、そのコンテンツの作成者が単独で責任を負うものとします。当社は、本サービスを介してポストされるコンテンツを監視または管理することはできず、また、そのようなコンテンツについて責任を負うこともできません。
(引用:Xサービス利用規約「本サービス上のコンテンツ」)
どうしても掲載したい投稿があった場合は、事前に本人から許可を取っておくのが無難です。
いくらX社のサービス規約があったとしても、解釈によっては意見が分かれることもあります。
また、本人から「削除して欲しい」と連絡が入ることもあるでしょう。この場合、そのまま掲載しておくわけにはいかないですよね。
本当に他人の投稿をホームぺージに埋め込む必要があるかどうか、十分に検討することをおすすめします。
まとめ
この記事では、自社で運用するX(旧Twitter)の投稿を、WordPressで作られたホームページに埋め込む方法を解説しました。
- X(旧Twitter)の投稿を埋め込む前に、メリットとデメリットを知っておく
- 投稿一覧(タイムライン)は、X(旧Twitter)ログインユーザーしか見れない ※1
- X(旧Twitter)の単一投稿(ポスト※旧ツイート)は、URLをペーストするだけでOK
- 他人のX(旧Twitter)の投稿を埋め込むときは、注意が必要
※1 2024年7月21日時点の内容です。仕様が変更されている可能性があるので、ご自身で確認してください。
この記事を参考に、自社で運用するX(旧Twitter)の投稿を、うまくホームぺージで活用してみてください。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年10月7日(火)17時まで、初期費用が0円になる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。