【2023年6月12日更新】WordPressをインストールしたあとの初期設定について、より情報が豊富な専門記事を用意したため、関連記事(リンク)を設定しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
「ホームぺージ制作のためにWordPressをインストールしたけど、使い方が分からない……」と悩んでいませんか?
そこで今回は、WordPress管理画面の基本操作を画像付きで分かりやすく解説します。
カワウソ
この記事は次のような人におすすめ!
- WordPressでホームぺージを作る人
- WordPressを初めて利用する人
- レンタルサーバーの試用期間中にWordPressを試してみたい人
この記事を読めば、WordPress管理画面のカスタマイズ方法も分かります。
不要なメニューを非表示にすることができれば、作業効率が上がりますよ。
それではどうぞ!
WordPress管理画面へのログイン/ログアウト方法
まず、WordPressの「ログイン/ログアウト方法」を解説しますね。
WordPressを利用するには、まず管理画面にログインする必要があるので、必ず覚えておきましょう。
WordPress管理画面へのログイン方法
ホームページアドレス(URL)の末尾に「wp-login.php」を付けると、WordPressのログインページにアクセスできます。
WordPressをルートディレクトリにインストールしている場合
https://ドメイン名/wp-login.php
例:https://example.com/wp-login.php
WordPressを特定のサブディレクトリにインストールしている場合
https://ドメイン名/サブディレクトリ名/wp-login.php
例:https://example.com/wp/wp-login.php)
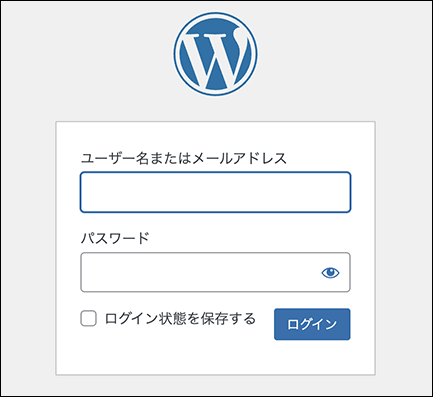
URLに間違いがなければ、以下の画面が表示されます。
「ユーザー名(またはメールアドレス)」「パスワード」を入力して、ログインしましょう。

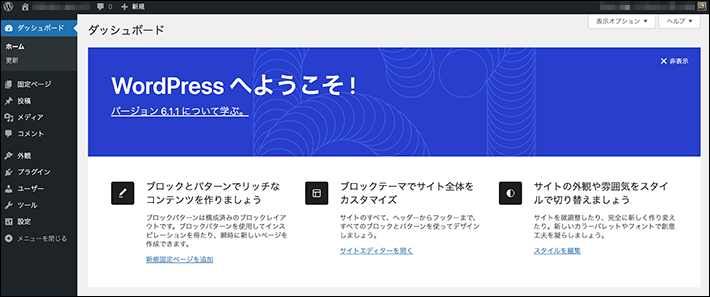
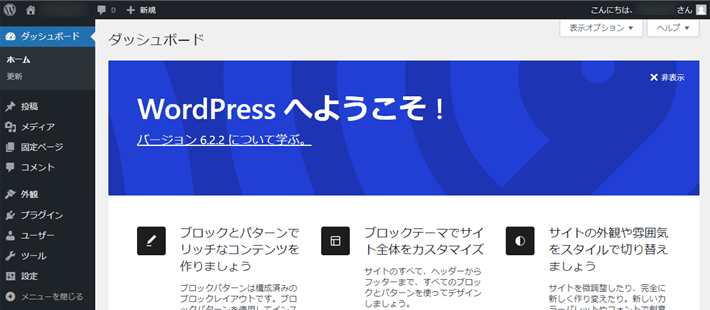
ログインすると、WordPress管理画面(ダッシュボード)が表示されます。

WordPress管理画面にログインできない場合
WordPress管理画面にログインできない主な原因は、以下のとおりです。
- パスワードを忘れた
- ユーザー名とメールアドレスの両方を忘れた
- パスワードが二重にかかっている(Basic認証)
- ユーザーが存在しませんと表示される
- ログインに何度も失敗してアクセスが制限されている
- Cookie(クッキー)に問題がある
- 403 Forbiddenエラーが表示される
- 404 Not Foundエラーが表示される
- 500 Internal Server Errorが起きている
- プラグインが邪魔している
- テーマに問題がある
- データベース接続確立エラーが起きている
対処法含め、詳しくは以下の記事で解説しています。
WordPress管理画面からのログアウト方法
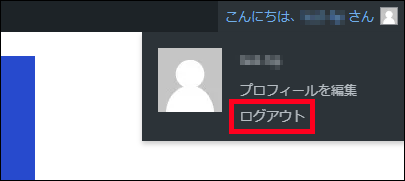
WordPress管理画面からログアウトするときは、画面右上の「こんにちは、〇〇さん」にカーソル(マウス)を合わせ、表示された「ログアウト」をクリックしましょう。

ログアウトをクリックすると、再度ログインページに切り替わります。
WordPress管理画面の構成と各機能
WordPress管理画面は、以下3つの要素で構成されています。

それぞれ詳しく解説しますね。
本記事のWordPressのバージョンは「6.2.2」、テーマはデフォルトの「Twenty Twenty-Three」です。
テーマ(デザインテンプレート)やプラグイン(拡張機能)によって、表示される項目は異なるため、その点はあらかじめご了承ください。
※テーマについては、のちほど詳しく解説します。
ここから解説するWordPressの管理画面は、マルチサイト化(1つのWordPressで複数のウェブサイトを作成して運営すること)を想定したものではありません。
ツールバー
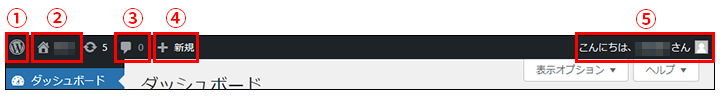
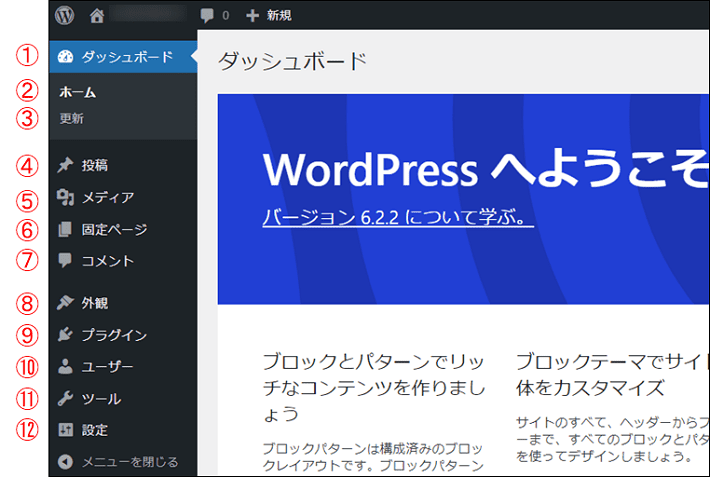
WordPress管理画面の上部に表示されるツールバーには、以下の項目があります。

| 番号 | 項目 | 説明 |
| ① | Wマーク | WordPressに関する情報へのリンクです。 |
| ② | 家マーク (サイト名) |
管理画面と実際の画面(ホームぺージの表側)を切り替えるときに使います。※詳しくは、のちほど解説します。 |
| ③ | コメントマーク | コメント機能へのリンクです。 |
| ④ | +新規 | 投稿(記事)、メディア(画像などのファイル)、固定ぺージ、ユーザーなどをダイレクトに作成できます。※それぞれは次のメインナビゲーションメニューで解説します。 |
| ⑤ | こんにちは、 〇〇さん |
ログイン中のユーザー情報が表示されます。ここからプロフィールの編集やログアウトが可能です。 |
ツールバーのなかでも、「②:家マーク(サイト名)」による画面切り替えは、使う頻度が高いです。
WordPress管理画面で編集した内容が正しく反映されているか、実際の画面を見れば判断できますよ。
詳しくはのちほど解説します。
メインナビゲーション
WordPress管理画面の左側に表示されるメインナビゲーションには、以下の項目があります。

| 番号 | 項目 | 説明 |
| ① | ダッシュボード | アクティビティ(活動内容)やWordPressの新着情報などを確認できます。 |
| ② | ∟ホーム | 上記と同じ |
| ③ | ∟更新 | WordPress本体、テーマ、プラグインなどの更新情報の確認や操作ができます。更新情報がある場合は、数字マークが付くため、気づきやすいです。 |
| ④ | 投稿 | ブログ(記事)を作成、編集、公開するための機能です。 |
| ⑤ | メディア | 画像などのファイルを管理するための機能です。 |
| ⑥ | 固定ぺージ | ぺージを作成、編集、公開するための機能です。 |
| ⑦ | コメント | コメントを管理する機能です。※WordPressではコメント機能で、掲示板のように訪問者がメッセージを残せます。ただし、コーポレートサイトなど企業のホームぺージでは、コメント機能を使わない場合も多いです。 |
| ⑧ | 外観 | テーマ(デザインテンプレート)をインストールしたり、編集したりする機能です。※ヘッダーやフッターなど、ホームぺージの共通項目を編集する機能でもあります。 |
| ⑨ | プラグイン | プラグイン(拡張機能)をインストールしたり、編集したりする機能です。 |
| ⑩ | ユーザー | WordPress管理画面のログインユーザーを管理する機能です。 |
| ⑪ | ツール | 各種データのインポートやエクスポートができる機能などがあります。 |
| ⑫ | 設定 | サイトのタイトルやパーマリンクなど、WordPressの基本項目を設定する機能です。 |
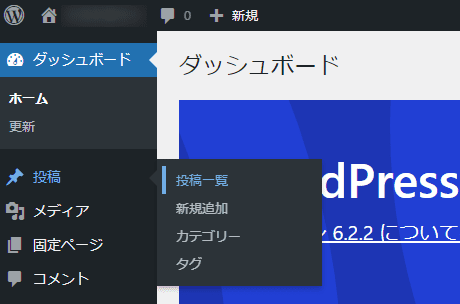
メインナビゲーションメニューにカーソルを載せると、サブメニューが表示されます。

サブメニューから、それぞれの編集画面にアクセスすることが可能です。
※詳しくは、次で解説します。
ワークエリア
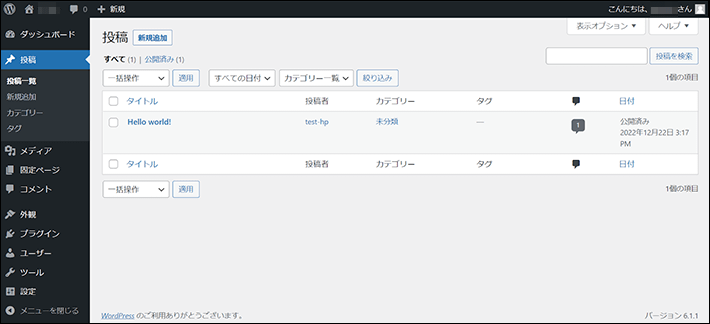
WordPress管理画面の中央に表示されるのがワークエリアです。
ワークエリアには、ツールバーやメインナビゲーションで選択した項目の編集画面が表示されます。

「投稿 > 投稿一覧」のワークエリア
なお、WordPressにログインした最初の画面では、ワークエリアに「ダッシュボード(ホーム)」の内容が表示されます。

WordPress管理画面の操作方法(具体例6つ)
ここでは、WordPress管理画面の基本操作について、よくある6つのシーンをもとに解説します。
それぞれ詳しく解説します。
テーマのインストールや変更方法
まずは、テーマをインストール、有効化、変更、削除する方法をそれぞれ解説します。
ホームぺージのデザインテンプレート(雛形)のこと。テーマを使うことにより、デザインがほぼ完成した状態でホームぺージ制作を開始できます。あとはテキストや画像などを自社の素材に変更すれば、オリジナルのホームぺージを作成することが可能です。
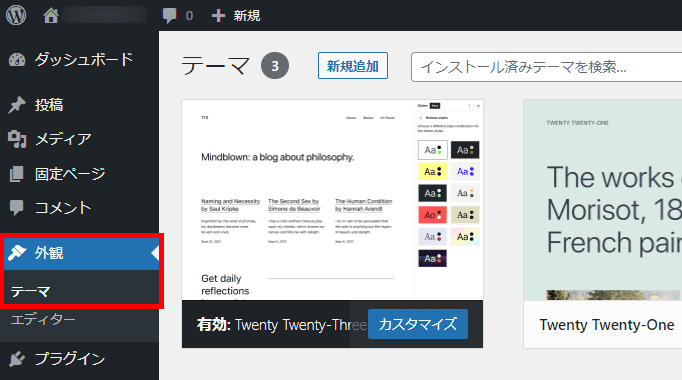
テーマの各種設定は、共通してメインナビゲーションメニューの「外観 > テーマ」からできます。

テーマのインストール方法
WordPressにテーマをインストールする方法は、主に以下の2通りです。
- WordPressの管理画面から探してインストールする
- 外部サイトから取得したテーマファイルをアップロードする
基本的には、「2.外部サイトから取得したテーマファイルをアップロードする」方法になります。
テーマはWordPressの管理画面から探せますが、膨大な数があり、実用的なものを見つけるのには時間がかかります。また、ほとんどが海外製のため、初心者の方が利用するにはハードルが高いと言えるでしょう。
以下の記事では、初心者の方におすすめな国産テーマを紹介しています。
テーマのインストール方法も詳しく解説しているので、併せてチェックしてみてください。
テーマの変更方法
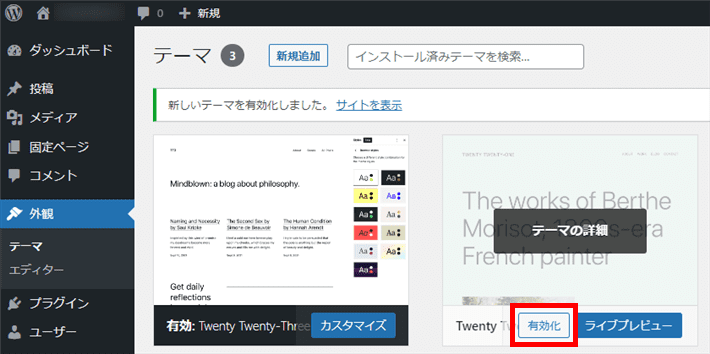
新しく使いたいテーマを有効化しましょう。

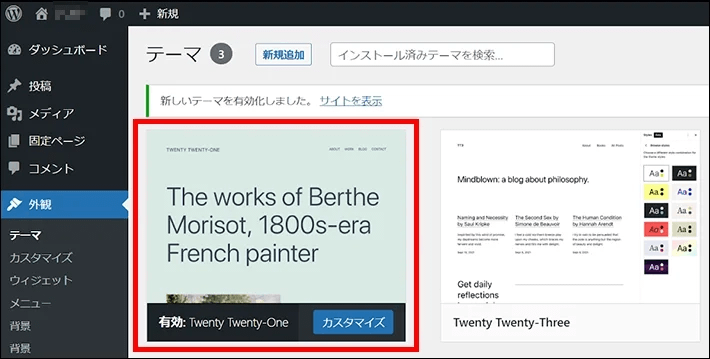
有効化されたテーマは、先頭(一番左上)に表示されるようになりますよ。

テーマの変更により、以前の編集内容が消えてしまうおそれがあります。
テーマを変更する前に、必ずバックアップを取っておきましょう。
※バックアップ方法は、あとの「初期設定」で紹介します。
テーマの削除方法
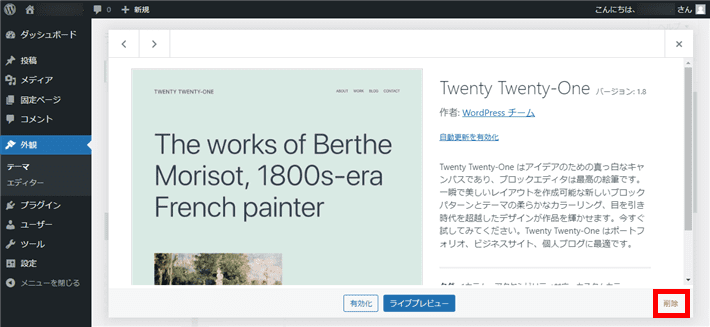
テーマを削除するときは、対象のテーマを選択し、画面右下の「削除」をクリックします。

有効化されているテーマは削除できません。テーマを変更してから、削除しましょう。
管理画面と実際の画面を切り替える方法
WordPressで編集した内容が、どのように反映されているのかを確認したいときに、「管理画面」から「実際の画面(ホームぺージの表側)」に切り替えます。
画面の切り替えは、ツールバーの「家マーク(サイト名)」をクリックするだけです。

なお、実際の画面(ホームぺージの表側)に切り替えても、ツールバーは残ります。
ツールバーの「サイト名」の部分を再びクリックすれば、管理画面に戻れますよ。

WordPressからログアウトした状態だと、実際の画面(ホームぺージの表側)にツールバーが表示されません。Webブラウザのタブを複数展開、または特定のタブでログアウトしたときなどに起こりうる現象です。再びログインすれば、表示されるようになります。
初期設定
WordPressでホームぺージを作るときは、以下の初期設定を済ませておきましょう。
- 「サイトのタイトル」と「キャッチフレーズ」を設定
- 「WordPressアドレス」と「サイトアドレス」をhttpからhttpsに変更
- 「ホームぺージの表示」をトップぺージ用の固定ぺージに変更
- 「ディスカッション」でコメント機能をOFFにする
- 「パーマリンク構造」を投稿名に変更
- 「プライバシーぺージ」の紐づけを設定
- 「ブログ上の表示名」を変更
- 「パスワード」を強力と表示されるものに変更
- 「固定ぺージ一覧」から不要なぺージを削除
- 「投稿一覧」から不要なぺージを削除
- 「投稿のカテゴリ」を設定
- 「テーマ」をインストール
- 「ウィジェット」からWordPressメタ情報を削除
- 不要な「プラグイン」を削除
- 「プラグイン」をインストール
- (その他)バックアップの設定と取得
このリストを見て難しく感じた方も多いかもしれませんが、ご安心ください。
以下の記事では、WordPressの管理画面の画像を添えて、項目ごとに分かりやすく解説しているので、初心者の方でも迷わず設定できますよ。ぜひ参考にしてください。
固定ページの作成方法
固定ページは、「会社概要」や「プライバシーポリシー」など、各ページの中身(コンテンツ)を編集する機能です。
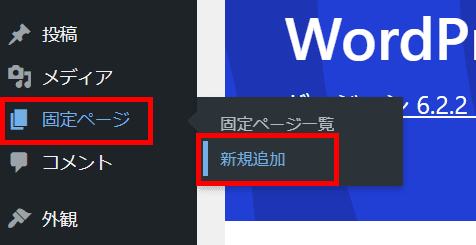
メインナビゲーションメニューから、「固定ページ > 新規追加」をクリックしてみましょう。

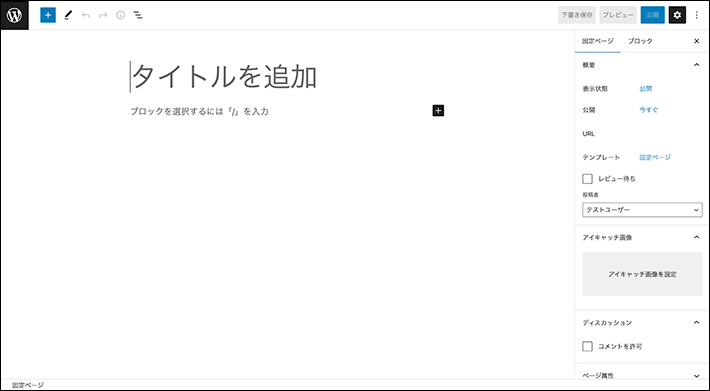
固定ページの作成画面が表示されます。

ここで知っておきたいのは、「ブロックエディタ」です。
ホームぺージのテキストや画像を「ブロック単位」で編集できる機能のこと。HTMLやCSSなどのWeb制作スキルがなくても、直感的にコンテンツを編集できるため、初心者の方におすすめです。
詳しくは、以下の記事で解説しています。
2023年現在、ほとんどのテーマがブロックエディタに対応しています。
ここでは、ブロックエディタによる固定ぺージの作成方法を以下の内容に分けて、簡単に解説しますね。
タイトルの追加
タイトルは、ぺージ単位の題目。検索結果やブックマークに表示されるので、ぺージの内容がひと目で分かるタイトルを付けましょう。
たとえば、「会社概要」や「プライバシーポリシー」などです。
「タイトルを追加」にカーソルを合わせた状態でキーボードで入力すると、文字を挿入できます。※ここでは「テストの固定ぺージ」としています。

本文の編集(ブロックの追加)
次に、コンテンツ作成のために、タイトルの下にテキストや画像などのブロックを追加していきましょう。
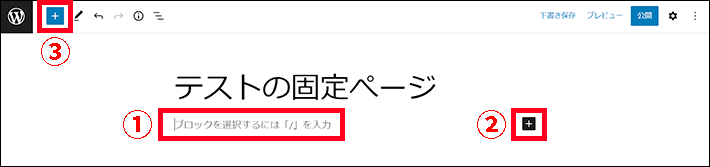
ブロックを追加する方法は、以下の3パターンあります。
- 「/(半角スラッシュ)」を入力する
- 画面右側の黒色の「+(プラス)」をクリックする
- 画面左上の青色の「+(プラス)」をクリックする

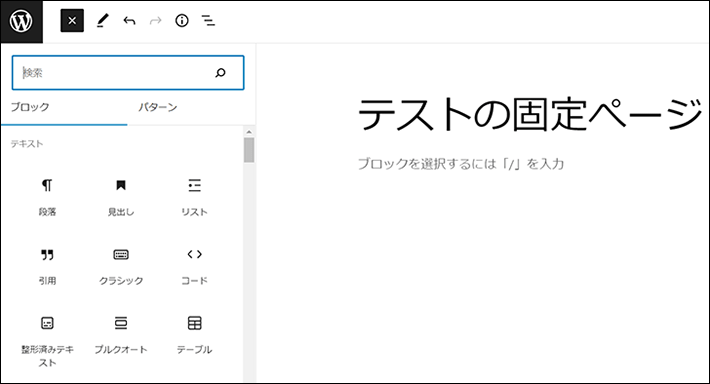
試しに、3.画面左上の青色の「+(プラス)」をクリックしてみましょう。

すると、挿入可能なブロックが一覧表示されます。ブロックは、さまざまなカテゴリで分類されているので、必要に応じて選んでください。
- テキスト:段落、見出し、リストなど
- メディア:画像、音声、動画など
- デザイン:ボタン、区切り、スペーサーなど
- ウィジェット:カスタムHTML、ショートコードなど
- 埋め込み:Twitter、YouTubeなど
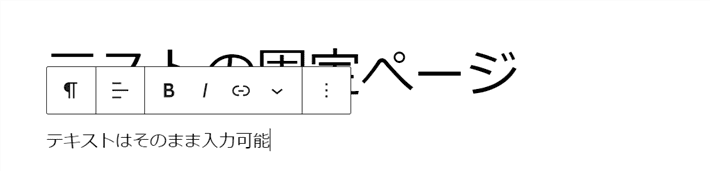
なお、通常のテキストは、ブロックを追加しなくても、直接入力できます。
※実際には、「段落ブロック」が追加された状態になります。

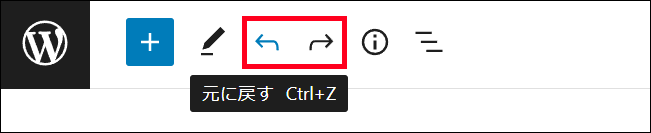
固定ぺージの編集中に知っておきたい機能が、画面上部にある「元に戻す」と「やり直す」です。

編集中に間違えたとしても、「元に戻す」をクリックすれば、以前の作業内容に戻れます。「Ctrl+Z」のように、ショートカットキーにも対応しているので、作業を効率化したい方は覚えておくとよいでしょう。
そのほか、画像の挿入やリンクの設置などについては、以下の記事で詳しく解説しています。
ぺージの下書きとプレビュー
固定ぺージの編集内容は、定期的に自動保存されます。
しかし、あくまでも補助的な機能であるため、定期的に手動で下書き保存する癖をつけておくとよいです。
また、編集中の固定ぺージは、実際の画面(ホームぺージの表側)をプレビューできます。
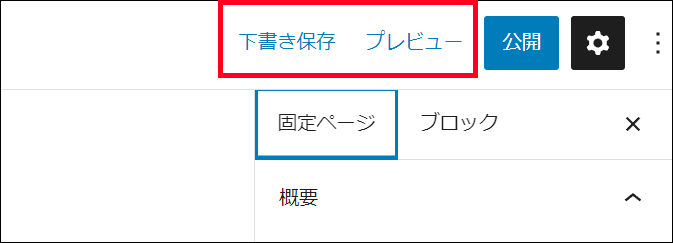
下書き、プレビューどちらも、画面の右上から簡単にできるので、覚えておいてください。

プレビューする前に、下書き保存しておきましょう。
下書き保存せずにプレビューすると、編集内容が反映されません。
URLの変更
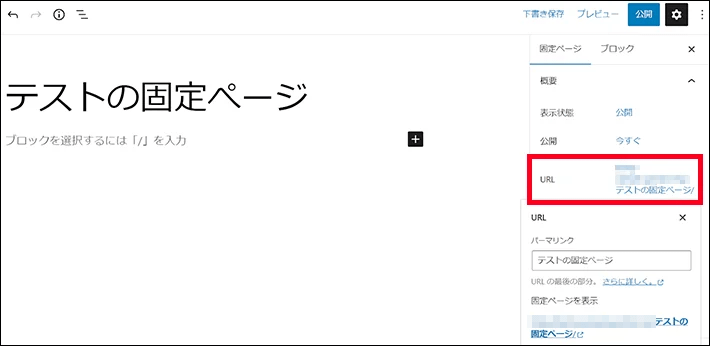
WordPressの初期設定において、パーマリンク構造で「投稿名」を選んでいる場合は、固定ぺージを「下書き保存」すると、URLが任意の値に変更できるようになります。

デフォルトでは、固定ぺージのタイトルが自動挿入されるため、URLに日本語が入ってしまいます。
日本語のURLはメールやSNSなどに添付したときに、文字化けするおそれがあるため、ぺージの内容が推測できる英単語の使用がおすすめです。
たとえば、会社概要ぺージなら「company」、プライバシーポリシーぺージなら「privacy」など。
URLを変更したら、下書き保存しておきましょう。
アイキャッチ画像の追加
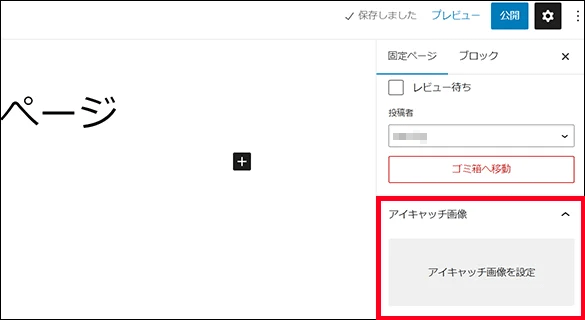
固定ぺージには、アイキャッチと呼ばれる画像を設定できます。
アイキャッチを設定しておくと、ぺージのURLをTwitterに添付したときなどに、画像が表示されるので、おすすめです。
画面右側の設定サイドバーの「固定ぺージ > アイキャッチ画像」から、簡単に設定できます。

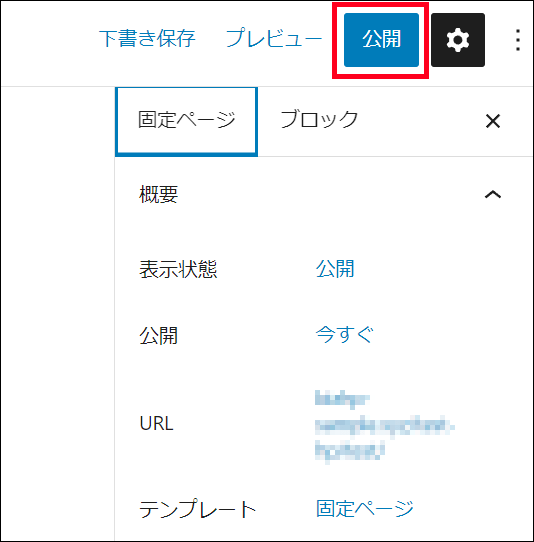
ぺージの公開
ぺージが完成したら、ステータスを公開に変更します。
下書き同様、画面右上にボタンがあるので、簡単に公開することが可能です。

ホームぺージを正式にリリースするまでは、アクセス制限(Basic認証)をかけておきましょう。
アクセス制限をかけると、ホームぺージにアクセスするのに、ユーザー名とパスワードが必要になります。制作中のホームぺージが第三者に閲覧されるリスクを低減できますよ。
※弊社『エックスサーバー』のアクセス制限は、こちらのマニュアルを参考にしてください。
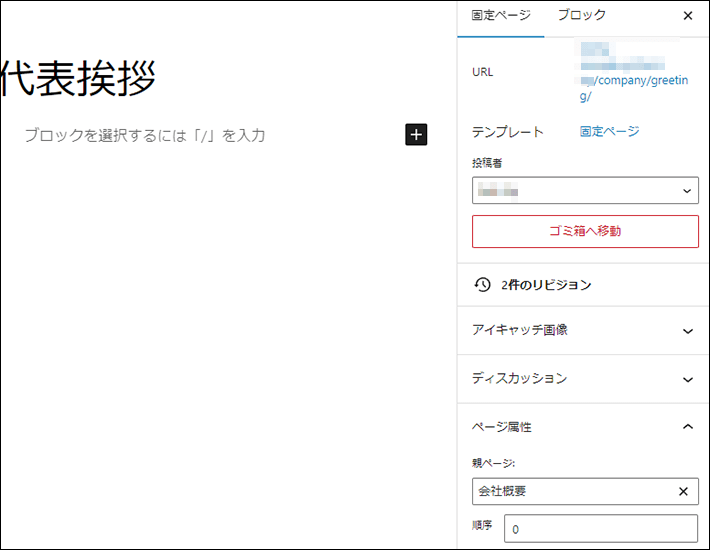
ホームぺージを階層構造にするには、固定ぺージの設定サイドバーの「固定ぺージ > ページ属性」から、親ぺージを選択します。
(例)代表挨拶ぺージ(3階層目:greeting)を会社概要ぺージ(2階層目:company)に紐づける場合

親ぺージを設定すると、子ぺージのURLが自動で以下のように変わります。
(例)代表挨拶ぺージのURLの変化
設定前:https://ドメイン/greeting/
設定後:https://ドメイン/company/greeting/
親ぺージは「公開済み」でないと選択できないので、覚えておきましょう。
記事の投稿方法・カテゴリーの追加方法
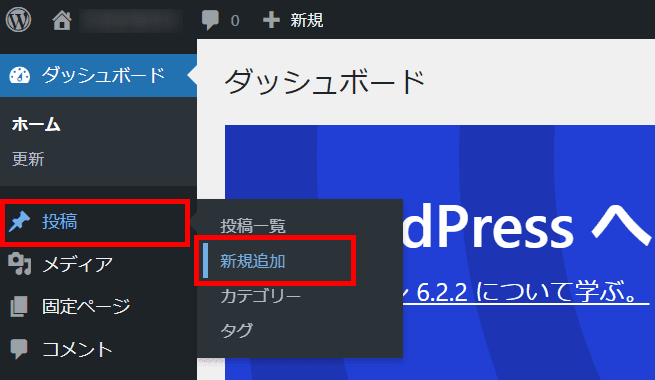
ブログなどの記事は、「投稿 > 新規追加」から作成します。

投稿の編集画面は、固定ぺージとほぼ同じですよ。

そのため、公開までの流れも、固定ぺージと基本的に同じです。
- タイトルの追加
- 本文の編集(ブロックの追加)
- カテゴリの選択
- ぺージ(記事)の下書きとプレビュー
- URLの変更
- アイキャッチの追加
- ぺージ(記事)の公開
そのため、ここでは「3.カテゴリの選択」のみ解説します。
「投稿」は「固定ぺージ」と違い、下書き保存してからでないと、URLの変更ができません。
カテゴリの選択
カテゴリーは、記事をまとめる役割があります。
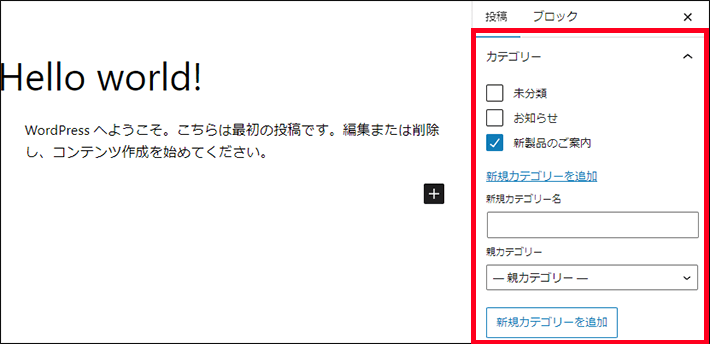
投稿ぺージの設定サイドバーの「投稿 > カテゴリー」から、カテゴリを選択することが可能です。

投稿ぺージから、新規でカテゴリーを追加できます。
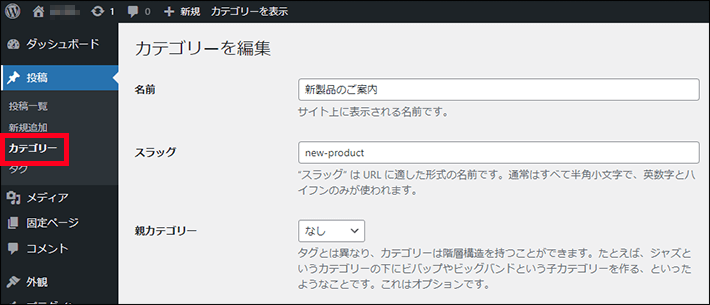
しかし、カテゴリぺージ自体のスラッグ(URL)は設定できないため、メインナビゲーションの「投稿 > カテゴリ」から編集してください。

プラグインの追加・削除方法
WordPressには、「プラグイン」と呼ばれる拡張機能が、多数用意されています。
プラグインを使えば、お問い合わせフォームなどの本来プログラミングが必要になる難しい機能でも、簡単に実装することが可能です。
詳しくは以下の記事でも解説しているので、あわせて参考にしてください。
プラグインの追加
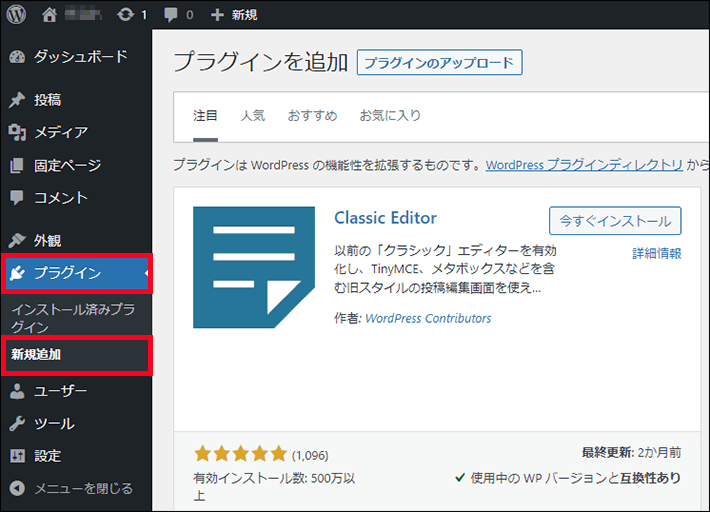
プラグインを追加するときは、メインナビゲーションから「プラグイン > 新規追加」をクリックします。

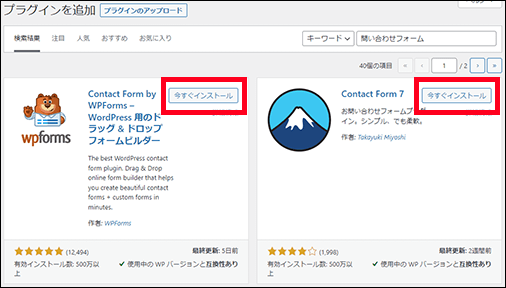
「注目」「人気」などのタブや検索窓から、プラグインを検索しましょう。追加したいプラグインが見つかったら、今すぐインストールをクリックします。

インストールが完了すると、有効化と表示されるため、ボタンをクリックしましょう。

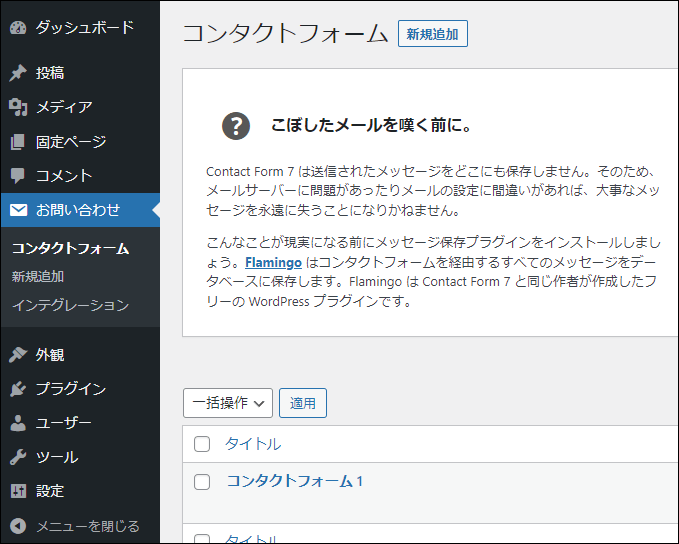
プラグインによっては、有効化すると、メインナビゲーションにメニューが追加されるものもあります。

プラグインの削除
続いてプラグインの削除方法を解説します。
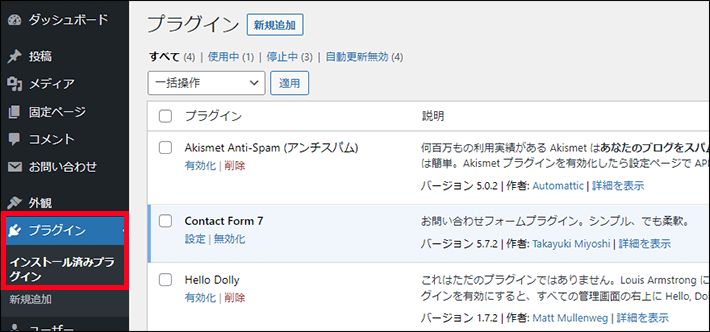
メインナビゲーションから「プラグイン > インストール済みプラグイン」を選択すると、プラグイン一覧が表示されます。

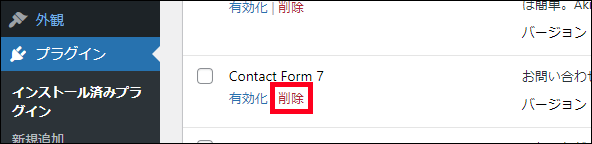
削除したいプラグインは、まず無効化します。
※無効化しないと、削除できません。

無効化したら、対象のプラグインの「削除」をクリック。※確認画面が表示されるので、「はい」を選びます。

不要なプラグインは、セキュリティの観点から削除しておくことをおすすめします。
プラグインに限らず、不要なデータやファイルは、脆弱性(セキュリティホール)が生まれる要因になってしまうためです。
ホームぺージのセキュリティについては、以下の記事で詳しく解説しています。
WordPress管理画面のカスタマイズ方法
WordPressの管理画面は、カスタマイズすることが可能。
カスタマイズにより使用しないメニューを非表示にすれば、管理画面が使いやすくなるため、作業効率が上がります。
ここでは、以下の3項目をカスタマイズする方法を解説します。
ダッシュボードに表示される項目の非表示
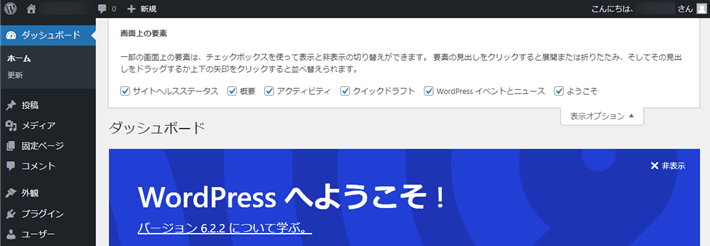
WordPress管理画面にログインして最初に表示される「ダッシュボード」に関して、項目を非表示にできます。
初期設定の状態では、さまざまな項目が表示されていて、分かりにくいですよね。
整理するときは、ワークエリアの「表示オプション」を選択し、表示したい項目だけにチェックを付けましょう。

メインナビゲーションメニューの編集
メインナビゲーションの項目も、非表示にしたり、表示順序を変更したりできます。
メインナビゲーションの編集は、プラグインがおすすめです。
「Admin Menu Editor」なら、メインナビゲーションを簡単に編集できます。

「Admin Menu Editor」の操作方法も簡単に紹介します。
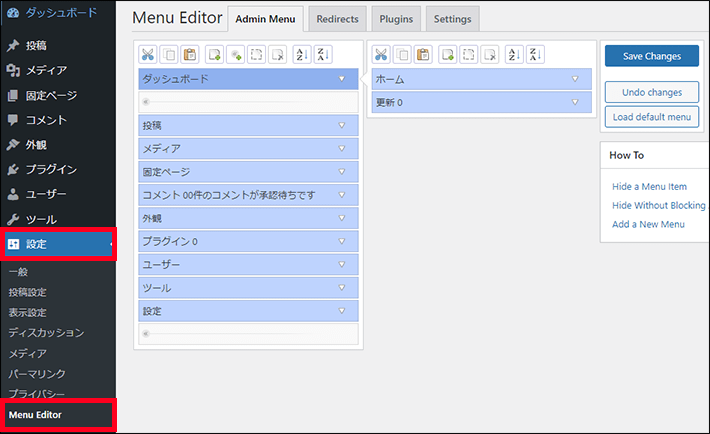
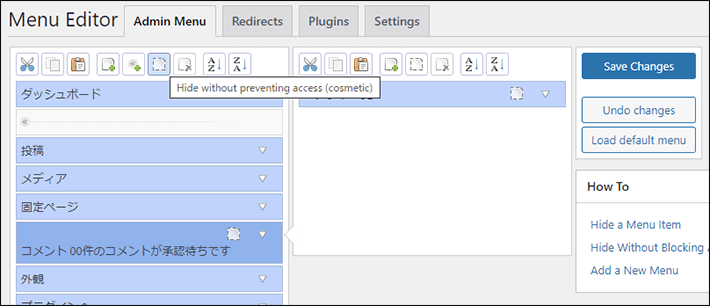
メインナビゲーションから「設定 > Menu Editor」をクリックすると、編集画面が表示されます。

掲載順序の変更は、メニューをクリックしながら配置したい場所にカーソルを移動させるだけで完了します。
メニューを非表示にしたい場合は、対象を選択した状態で「Hide without preventing access」をクリックしましょう。
※非表示にしたいメニューにアイコンが付与されます。
そのあと、Save Changesをクリックすれば、設定が保存されますよ。

※再表示する場合は、対象を選択して、再び「Hide without preventing access」をクリックすればアイコンが消えるので、保存すれば完了です。
ユーザー権限によって表示を変える
そもそもWordPressの操作は、5種類のユーザー権限によって、できることや範囲が異なります。
複数人でホームページを運営する場合は、ユーザーごとに権限を付与し、操作できる範囲を限定するのが一般的です。
- 管理者権限:すべての操作が可能
- 編集者権限:他のユーザーの投稿を含む、すべての投稿を公開/管理できる
- 投稿者権限:自身の投稿を公開/管理できる
- 寄稿者権限:自身の投稿を編集/管理できるが、公開はできない
- 購読者権限:プロフィール管理のみを実行できる
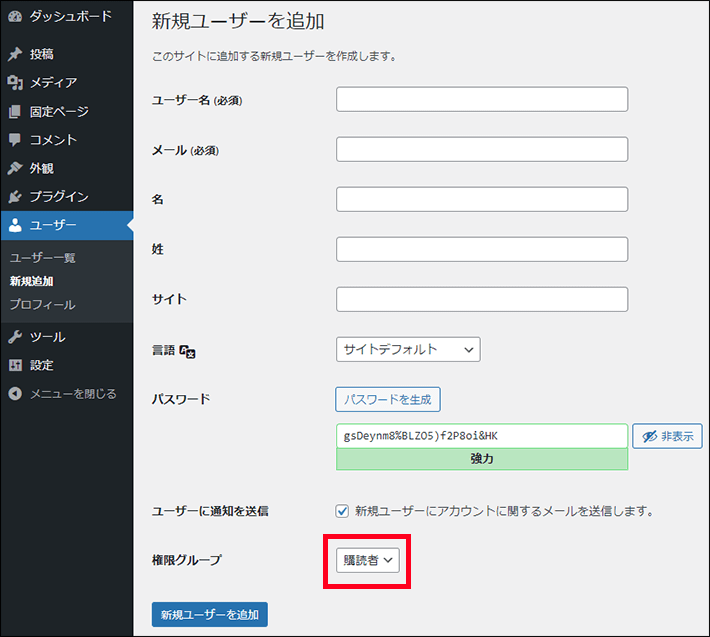
ユーザーは、メインナビゲーションの「ユーザー > 新規追加」から追加できます。

ユーザーのパスワードは、この画面で変更可能です。セキュリティ強化のためにも、「強力」と表示されるパスワードを採用しましょう。
管理者権限を持つユーザーのログイン情報は、紛失しないようにしましょう。ユーザー一覧など、管理者しか開くことができない画面もあります。ユーザーの追加や削除ができるのは、管理者権限のみと覚えておいてください。
まとめ
今回は、WordPress管理画面の操作方法について解説しました。
WordPress管理画面のカスタマイズ方法やおすすめのプラグインも紹介したので、参考になったのではないでしょうか。
- WordPress管理画面のログインは、URLの末尾に「wp-login.php」を付ける
- メインナビゲーションで編集したいメニューを選ぶと各種操作ができる
- 管理画面と実際の画面を行き来すれば、ページの更新内容をその都度確認できる
- 不要なメニューは非表示にするなど、管理画面はカスタマイズ可能
初めは慣れない操作が多いかもしれませんが、本記事を参考にWordPressに慣れていきましょう。
なお、WordPressでホームぺージを自作する具体的な方法は、以下の記事で解説しています。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、21万社の導入実績があります。
2024年11月5日(火)17時まで、サーバー利用料金が最大30%オフとなる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2024年5月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2024年12月24日(火)17時まで、月額料金が30%キャッシュバックとなる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。