【2023年12月6日更新】記事が読みやすくなるように、全体を調整しました。
| 初心者 | (5.0) |
| 重要度 | (4.5) |
| 難しさ | (1.5) |
こんにちは、T部長です!
「WordPressを始めたいけど、使い方や設定が大変そう……」と、なかなかブログ開設に踏み出せない人は多いのではないでしょうか。
今回は、WordPressをインストールする方法から記事の投稿方法、必要な設定まで一連の使い方を解説します!
T部長
この記事は以下のような人におすすめ!
- WordPressでブログを始めたい
- WordPressの使い方に苦戦している
- WordPressの使い方を網羅的に把握したい
WordPressは「ECサイト」「企業サイト」などでも使われますが、今回は「ブログでの使い方」に焦点を当てて解説していきます。
この記事でわかることは以下のとおりです。

この記事で使い方を学んでいけば「WordPressに触れるのが初めて」という人でもスムーズにブログを書き始められるはずです。
それでは、どうぞ!
WordPressクイックスタートを使えば、最短10分で誰でも簡単にWordPressブログを開設できます。ブログをお持ちでない方は、以下の記事を参考にWordPressブログを開設しましょう!
【前提】WordPress(ワードプレス)とは
WordPressとは「CMS(コンテンツマネジメントシステム)」の一種で、ブログやホームページを簡単に作れたり運用できたりする無料のソフトウェアです。
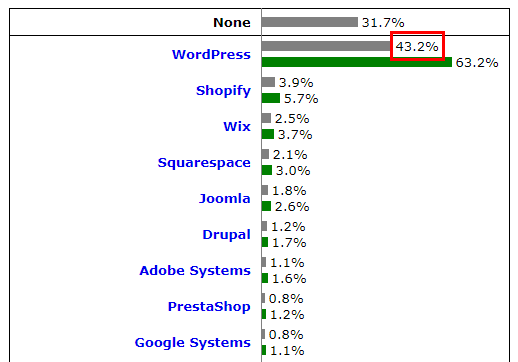
プログラミング言語などの専門知識が要らず、誰でも簡単にブログやホームページを運営できるため、現在では世界中のWebサイトの約43%がWordPressで作られています。

出典:Usage statistics of content management systems| W3 Techs
WordPressについて詳しく知りたい人は、以下の記事を参考にしてください!
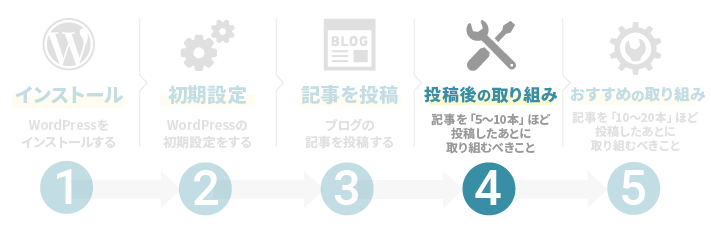
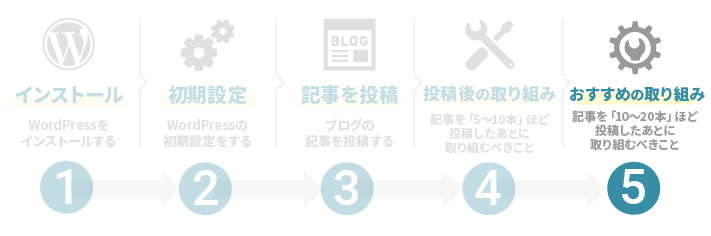
それでは、WordPressの使い方を下記5つのステップで解説していきます!

すでにWordPressをインストール済みの方は、「ステップ2:WordPressの初期設定」から。
記事の投稿方法から知りたい方は「ステップ3:記事の投稿」へ進みましょう!
ステップ1:WordPressのインストール

WordPressブログを開設するには『WordPress.org』からソフトウェアをダウンロードし、サーバーにインストールする必要があります。
ただ、自分でサーバーを用意してWordPressをインストールするとなると、専門知識が必要だったり膨大な時間や手間がかかったりと、初心者にはハードルが高めです。
そこでレンタルサーバー会社の多くは、WordPressを自動でインストールできる機能を提供し、誰でも簡単に始められるようにしています。
当社の『エックスサーバー』でも「WordPress クイックスタート」を提供しており、初心者の方でもたった10分でブログを立ち上げられますよ!
以下の記事で「WordPress クイックスタート」によるブログの開設手順を解説しているので、ぜひ参考にしてください。
WordPressにログインする
WordPressをインストールできたら、実際にログインしてみましょう。
サイトURLの末尾にwp-login.phpをつけると、WordPressのログインURLになります。
- https://サイトURL/wp-login.php
- https://サイトURL/wp/wp-login.php
以下の画面にアクセスできたら、WordPressのインストール時、もしくはレンタルサーバーの申し込み時に設定した「ユーザー名」と「パスワード」を入力し、ログインしましょう。

WordPressにログインできない場合は、以下の記事で解決策を紹介しているのでチェックしてください!
ステップ2:WordPressの初期設定

続いて、WordPressの初期設定を済ませましょう。
今回は、ブログを書く前に済ませておくべき初期設定を4つピックアップして紹介します。
テーマの適用
まずは、WordPressの「テーマ」を適用しましょう。
テーマとは、ブログ全体の見た目や構成を変更できるデザインテンプレート(ひな形)のこと。大きく分けると「無料」と「有料」のテーマがあります。
なお、「WordPressクイックスタート」で始めた場合、申し込み時に選択したテーマがすでに反映されています。そのため、次の「パーマリンクの設定」に進んでいただいて大丈夫です。
テーマの適用方法は、以下の2通りです。
- WordPressの管理画面で検索して適用する方法
- テーマの公式サイトからファイルをダウンロードして適用する方法
「①WordPressの管理画面で検索して適用する方法」から解説します。
WordPressの管理画面で検索して適用する方法
WordPress公式ディレクトリに登録されているテーマであれば、以下の方法で適用できます。
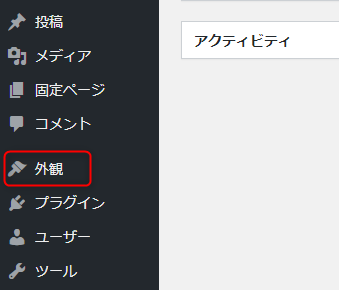
左側のメニューより外観をクリックしてください。

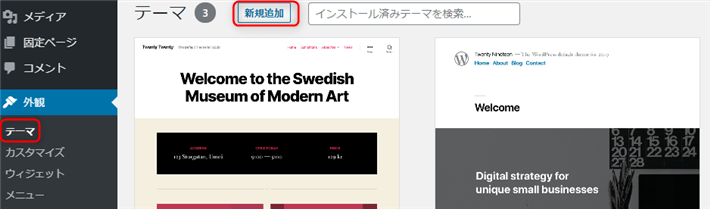
「テーマ」が選択されていることを確認したら、新規追加をクリックします。

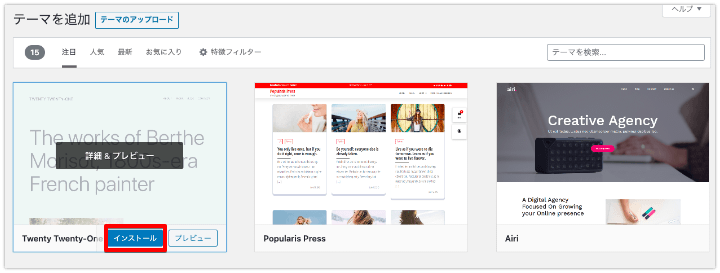
好きなテーマを選択してインストールをクリックします。

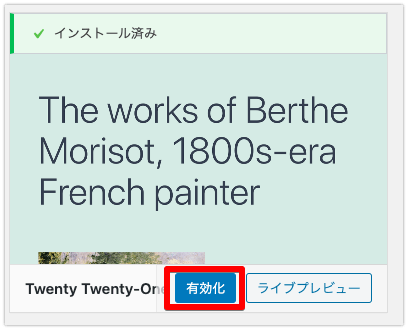
インストールされたら、有効化をクリックして完了です。

以下でおすすめの無料テーマを紹介しています。ぜひあわせてチェックしてください!
テーマの公式サイトからファイルをダウンロードして適用する方法
WordPress公式ディレクトリに登録されていないテーマや、有料のWordPressテーマなどは、基本的にこの手順で適用します。
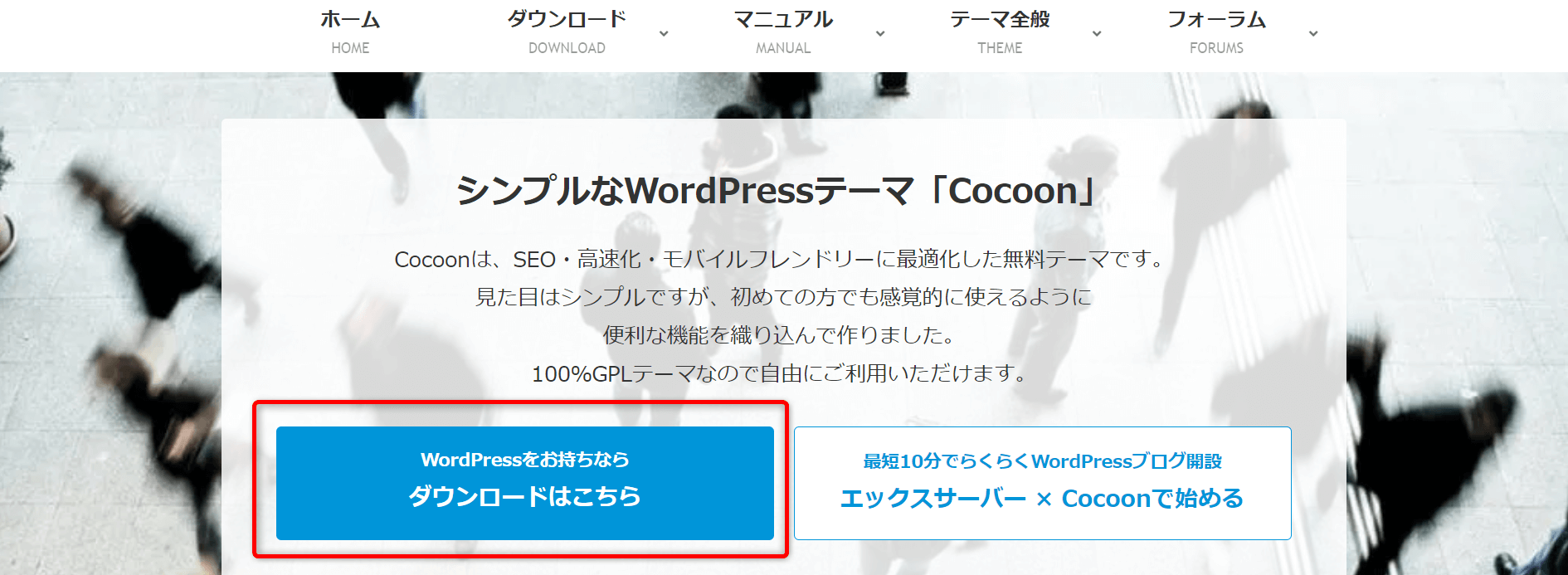
今回は、無料のWordPressテーマ『Cocoon(コクーン)』を例に解説します。
ダウンロードはこちらをクリックして、画面の指示に従って「親テーマ」と「子テーマ」をダウンロードします。
まだWordPressブログを持っていない場合は、「エックスサーバー×Cocoonで始める」からブログを開設しましょう。

「子テーマ」は、「テーマ本体(親テーマ)」の機能やスタイルを引き継いだうえで、カスタムを施すためのテーマのことです。
Cocoonのように、子テーマの利用を推奨している場合は、親・子テーマのどちらもダウンロードしましょう。
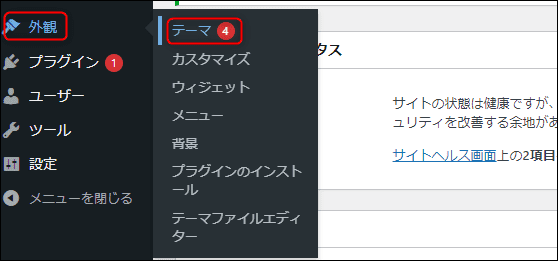
左側メニューより「外観」にカーソルをあてて、テーマをクリックしてください。

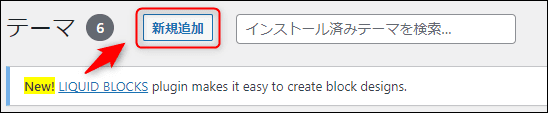
新規追加をクリックしましょう。

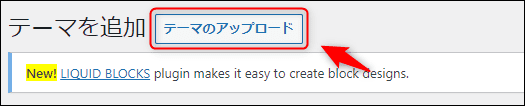
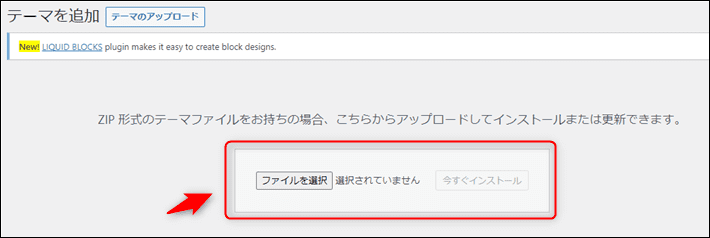
次にテーマのアップロードをクリックしてください。

先ほどダウンロードしたファイルを「親テーマ」→「子テーマ」の順でアップロードしてください。

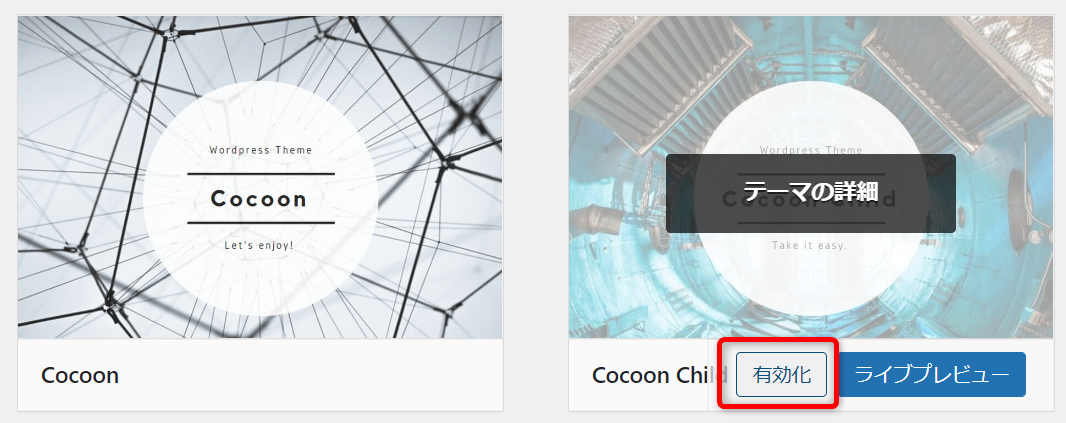
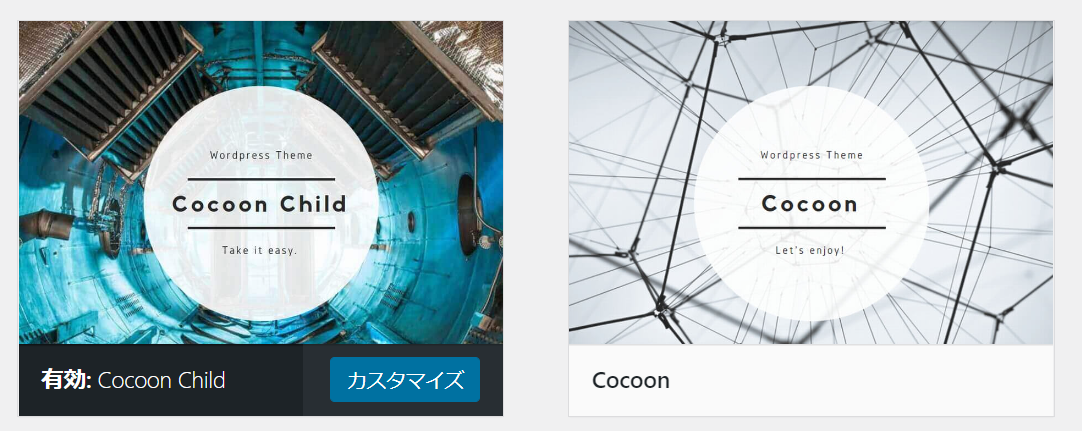
無事アップロードが完了したら、以下のようにテーマの一覧に表示されます。
『Cocoon Child(子テーマ)』の方を有効化しましょう。


パーマリンクの設定
次に「パーマリンク」を設定しましょう。
WordPressのブログ記事ごとに設定されるURLのことです。
なお、パーマリンクの設定を変更すると、それまでに公開した全ての記事のURLが変わります。
アクセスが減ってしまう原因になるので、必ず記事を書き始める前に設定しておいてください。
WordPressでのパーマリンクの設定方法は、以下のとおりです。
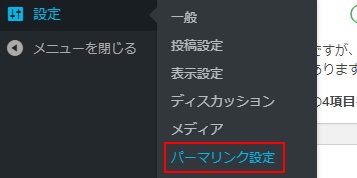
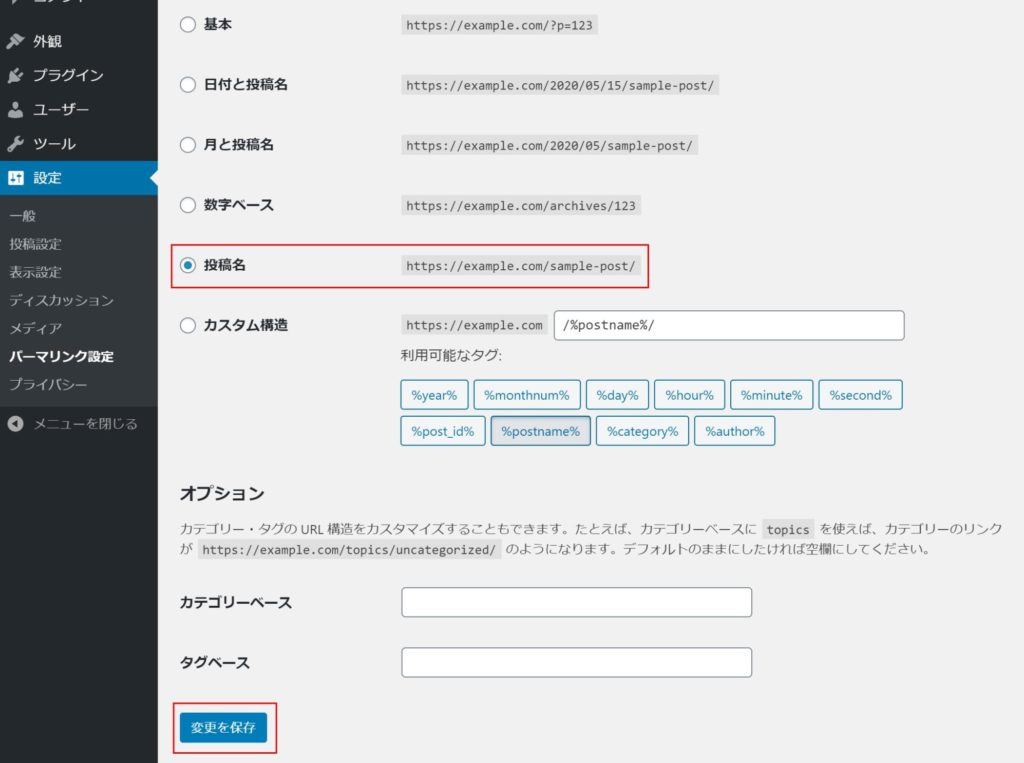
管理画面のメニュー画面で「設定」を選択し、パーマリンク設定をクリックしましょう。

「投稿名」を選択し、保存をクリックすると完了です。

最後に変更を保存をクリックして完了です。
初期設定のパーマリンクは「日付(投稿日)と記事タイトル(投稿名)」になっており最適化されてないため、「投稿名」に設定を変えましょう。
パーマリンクについては、以下で詳しく解説しています。
T部長
記事単位でのパーマリンクの設定方法は、ステップ3で解説しています。
SSLの設定
続いて、SSLの設定をしておきましょう。
「SSL」とは、Webサイト上のデータ通信を暗号化して、セキュリティを高める仕組みのこと。
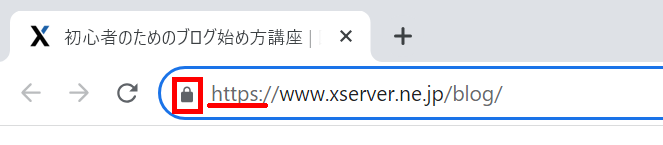
SSLに対応しているWebサイトは、URLの冒頭が「https://」になっています。また、ブラウザのアドレスバーには鍵マークが表示されます。

SSLを設定すれば、Webサイトの安全性を高められ、かつ「このブログは安全です!」と読者に示せます。
SSLの設定に必要な作業は以下の2つです。注意を読んでから進めましょう。
- サーバーにSSL設定を追加する
- WordPress上の設定を変更する
- ①の設定が完了した後に、②の設定を進めてください。
- ①の設定については、ご利用のレンタルサーバーによって手順が異なります。
たとえば「エックスサーバー」の場合、①の設定は以下を参考にしてください。
- サーバーパネルにログインし「SSL設定」をクリック
- SSL設定を追加したいドメインを選択
- 「変更」をクリックして「ONにする」をクリック
- SSL設定の反映まで待つ(最大1時間程度)
くわしくは以下の記事で解説しています。
「サーバーにSSL設定を追加する」のセクションをご覧ください。
①の設定が完了したら、「②WordPress上の設定を変更する」へ進みましょう。
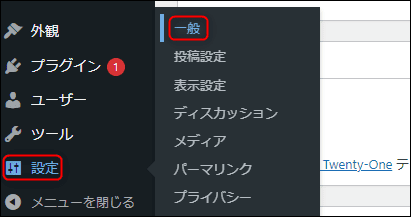
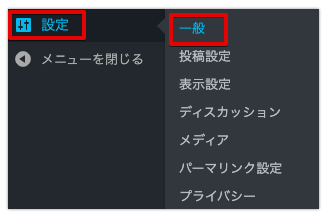
左側のメニューより「設定」にカーソルをあてて、一般をクリックしてください。

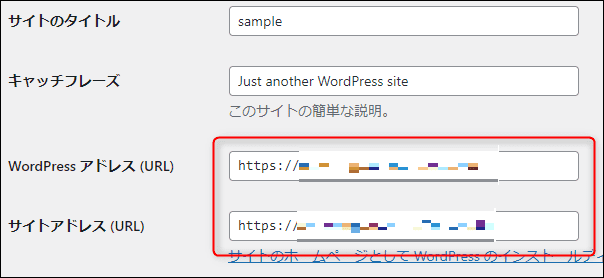
「WordPressアドレス」と「サイトアドレス」の「http」を「https」に変更しましょう。
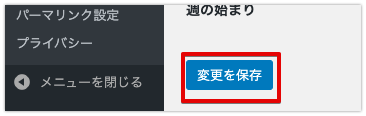
最後に下部の変更を保存をクリックしてください。

URLの設定が変更されるとWordPressの管理画面からログアウトされ、ログイン画面が表示されます。
ブログのURLが「https://~」になっており、アドレスバーに「鍵マーク」がついていれば完了です。

サイトタイトルとキャッチフレーズの設定
初期設定の最後は「サイトタイトル(ブログ名)とキャッチフレーズの設定」です。
いずれも何度でも変更可能。まだ決まっていない場合は、とりあえず仮で設定しておきましょう。
サイトタイトルとキャッチフレーズの設定方法は次のとおりです。
左側メニューより「設定」にカーソルをあてて、一般をクリックします。

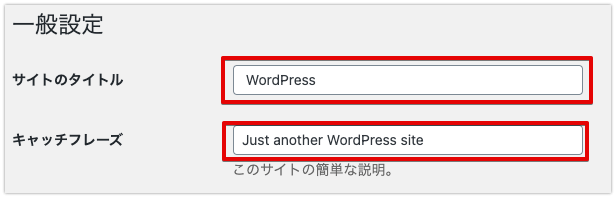
一番上にある「サイトのタイトル」と「キャッチフレーズ」を変更します。

画面下部にある変更を保存をクリックして完了です。

ちなみに「ブログ名がなかなか決まらない……」という人は、以下の記事を参考にしてください。
「キャッチフレーズの決め方」については、以下で解説しています。
WordPressの初期設定は以上です!
ステップ3:記事の投稿

以下では、WordPressでブログ記事を公開するまでの流れを解説します。
WordPressには、自動保存の機能が標準で備わっています。
とはいえ、手動でも下書き保存しておきましょう。変更履歴を残せるため、さかのぼって復元したいときに役立ちます。
ただし、こまめに下書き保存する必要はありません。区切りのよいタイミングなどでOKです。
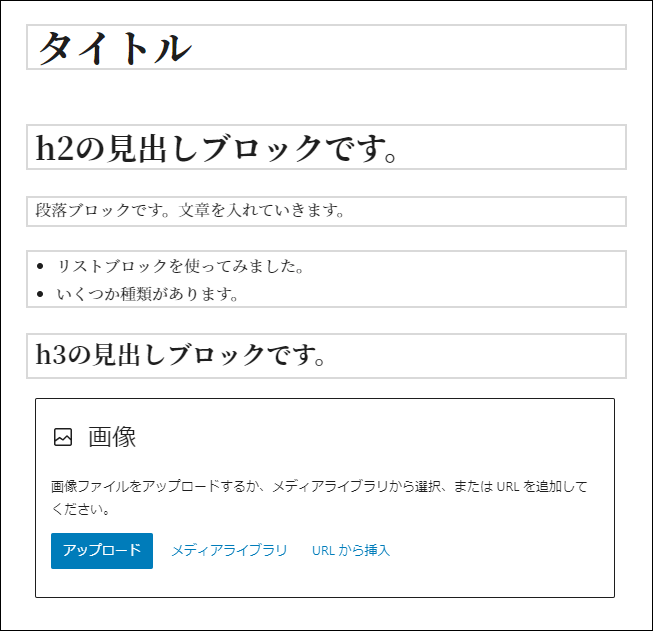
1.ブロックエディタの使い方を学ぶ
まずは「ブロックエディタ(Gutenberg)」の基本的な使い方をマスターしましょう。
文章や画像、動画などを「ブロック」という単位で管理し、専門知識がなくても記事のレイアウトなどを直感的に変更できるエディタです。

ブロックエディタの使い方で、はじめにマスターしておくべき項目は下記の5つです。
- 段落の追加
- 見出しの挿入
- リストの挿入
- 画像の挿入
- ブロックの基本操作
以下ではブロックエディタの基本的な使い方として、上記5つの項目を詳しく解説しています。ぜひ参考にしてください!
2.記事のパーマリンクを設定する
記事が書けたら、続いて記事固有の「パーマリンク」を設定します。
WordPressの初期設定で解説した「パーマリンクの設定」が「全記事共通の設定」なのに対し、ここで紹介するのは記事単位での設定内容です。
デフォルトでは「記事タイトル」が設定されているので、英語表記に変更しましょう。
記事のテーマを英語に訳した単語などを設定するとよいでしょう。
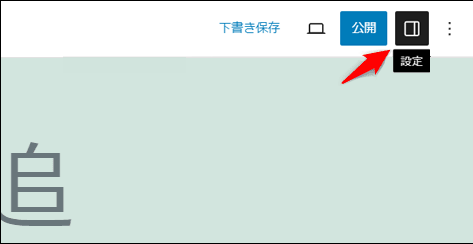
まずは、右上にある設定をクリックしてください。

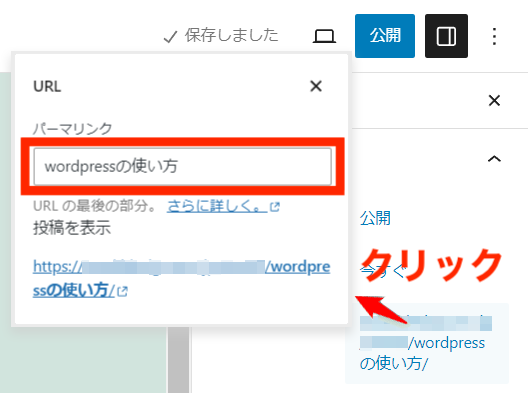
少しスクロールすると「URL」の項目があります。表示されている記事のURLをクリックします。
パーマリンクの編集欄が表示されます。

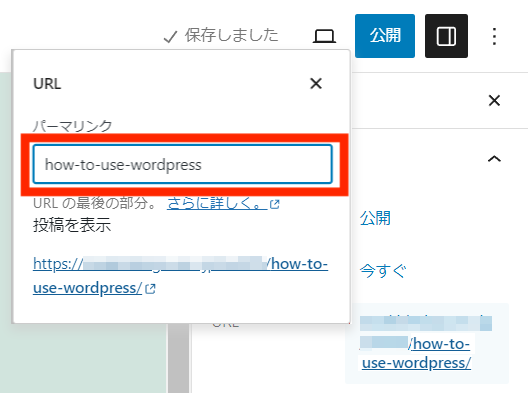
「パーマリンク」の内容を英語表記に変更しましょう。

「下書き保存」をクリックして完了です。
パーマリンク設定が表示されない場合は、一度「下書き保存」をしたあとに投稿画面をリロードしてみてください!
3.カテゴリーとタグを設定する
続いて「カテゴリー」と「タグ」の設定です。
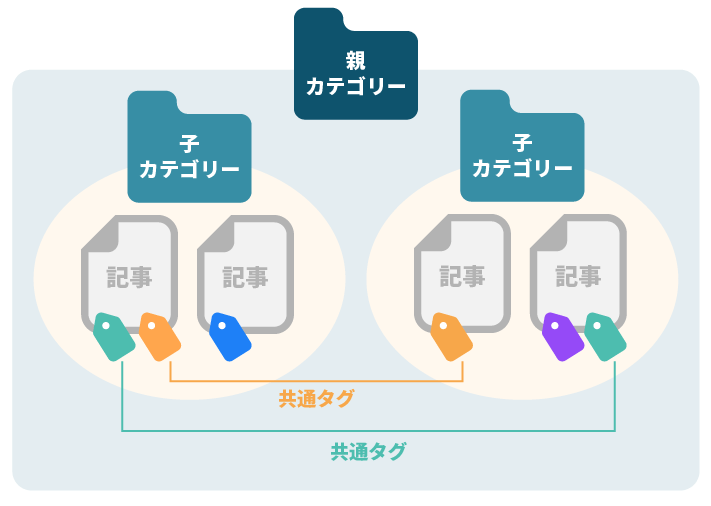
カテゴリーとタグには、関連のブログ記事をまとめる役割があります。「カテゴリーはフォルダ」「タグはふせん」で例えるとイメージしやすいです。

それでは、カテゴリーとタグの追加方法を解説します。
カテゴリーを追加する場合

カテゴリーを追加する手順は、下記のとおりです。
- 下書き保存の下にある投稿タブをクリックする
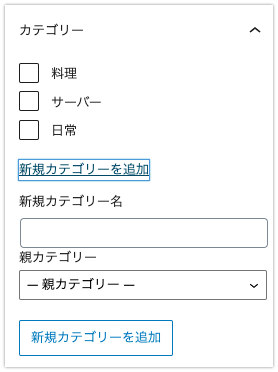
- 「カテゴリー」を選択して新規カテゴリーを追加をクリックする
- 「新規カテゴリー名」を入力して新規カテゴリーを追加をクリックする
- 最後に「下書き保存」をすれば完了!
タグを追加する場合

下記がタグを追加する手順です。
- 下書き保存の下にある投稿タブをクリックする
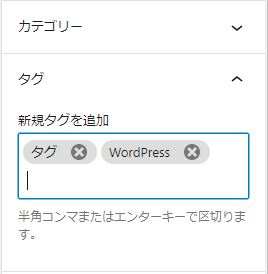
- 「タグ」を選択する
- 「新規タグを追加」の欄に任意のテキストを入力する
- 最後に「下書き保存」をすれば完了!
WordPressブログでのタグの必要性や使い方については、以下の記事で解説しています。
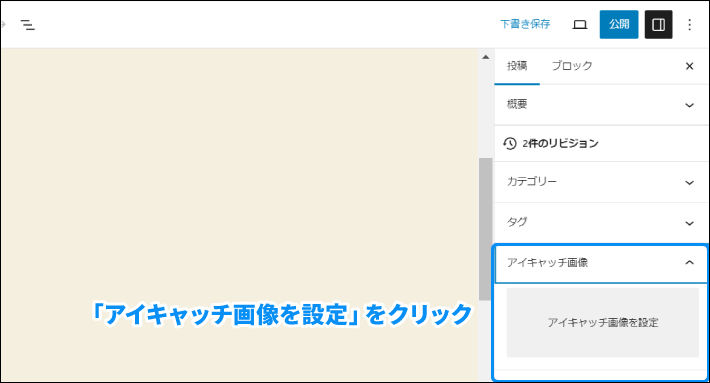
4.アイキャッチ画像を設定する

次に「アイキャッチ画像」を設定しましょう!
読者の目を惹きつける役割を持つ画像のこと。記事の冒頭や一覧ページにサムネイルとして表示されます。
アイキャッチ画像の設定方法は下記の通りです。
下書き保存の下にある投稿タブをクリックしたのち、アイキャッチ画像を設定をクリックしてください。

ファイルをアップロードして、右下のアイキャッチ画像を設定をクリックしたら完了です。

アイキャッチ画像の作り方は、以下を参考にしてください!
5.プレビューを確認する
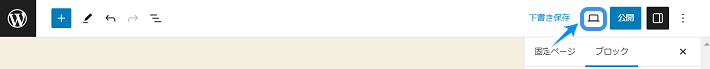
投稿準備が整ったら、すぐに公開するのではなく、読者からの見え方を確認しましょう。
投稿画面の右上にあるプレビューをクリックすれば、記事の仕上がりを確認できます。

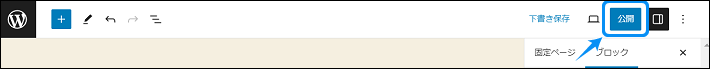
6.公開する
プレビューを確認して問題なければ、いよいよ記事を公開しましょう!
右上の公開をクリックすると、記事が公開されます。

WordPressで記事を公開するまでの一連の流れは以上です!
続いて、WordPressでの記事作成に慣れてきたら取り組むべきことを解説します!
ステップ4:投稿後の取り組み

WordPressでブログ記事を「5~10本」ほど投稿したら、下記5つに取り組んでみてください。
1つずつ解説します。
プラグインの導入
まずは「プラグインの導入」です。
WordPressに追加の機能を付与する仕組み。スマホで例えると、アプリをインストールして使いやすくするようなイメージです。
プラグインを導入すれば、より自分にあった使い勝手のWordPressにカスタマイズできます。
ただし、使いやすくなる反面、プラグインを入れすぎるとブログが重くなったり、レイアウトが崩れたりするおそれがあるので注意してください。
WordPressにプラグインを導入する手順は、下記のとおりです。
- WordPressの左側メニューより「プラグイン」にカーソルをあてて新規追加をクリックする
- 右上の検索窓にプラグイン名を入力する
- 今すぐインストールをクリックする
- 有効化をクリックして完了!
プラグインの導入方法は以下の記事でも解説しています。WordPressブログに必須のおすすめプラグインも紹介しているので、ぜひチェックしてください!
固定ページの作成
WordPressでの記事作成に慣れてきたら「固定ページの作成」にも取りかかりましょう。
カテゴリーやタグとは紐づけない独立したページのこと。
固定ページで作成するのは「お問い合わせフォーム」「プライバシーポリシーと免責事項」です。
以下にて、それぞれの作り方を解説します。
お問い合わせフォームの作り方
お問い合わせフォームを作る大まかな手順は下記のとおりです。
- プラグイン(『Contact Form 7』)をインストールして有効化する
- 『Contact Form 7』を設定する
- 固定ページを新規追加して「ショートコード」を埋め込む
- スパム対策を施す
お問い合わせフォームを作ると、広告サービスの審査に通りやすくなったり、仕事のオファーがもらえるチャンスができたりと、たくさんの恩恵を受けられます。
ブログに対する信頼感のアップにもつながるので、ぜひお問い合わせフォームは作るようにしてください!
作り方の詳細は以下の記事で解説しています。
プライバシーポリシーと免責事項の作り方
下記がプライバシーポリシーと免責事項の大まかな作り方です。
- 固定ページを新規追加する
- 固定ページ内にプライバシーポリシーと免責事項のテンプレートをコピペする
- テンプレートの内容を変更する
プライバシーポリシーや免責事項がないと、読者の個人情報を取得したときなどにトラブルになるおそれがあります。
テンプレートを使えば時間はかからないので、作っておきましょう。
プライバシーポリシーと免責事項のテンプレートは以下で紹介しています。
サイトマップの作成
「サイトマップの作成」も、WordPressでの記事作成に慣れてきたら必要です。
ブログ全体に「どんな記事があるか」を示す、いわば「ブログの地図」です。
サイトマップを作成すると、読者やGoogleが記事を見つけやすくなります。
そんなサイトマップには、以下2つの種類があります。
- HTMLサイトマップ
- xmlサイトマップ
HTMLサイトマップは記事の位置を「読者」に伝えるために作成するのに対し、xmlサイトマップは「検索エンジン(Googleなど)」に伝えるために作成します。
それぞれで役割や作り方は異なるので、ぜひ以下の記事を参考にしてください!
Googleサーチコンソールへの登録
続いては「Googleサーチコンソールへの登録」です。
ページ情報や検索データを確認できるGoogleの無料ツール。ブログの状態を分析するうえで必須のツールです。
Googleサーチコンソールを導入すると「どれだけの読者がGoogle検索から訪れているか」「どんなキーワードでヒットしたのか」などがわかります。
WordPressブログにGooglesサーチコンソールを導入できるプラグインはいくつかあります。
その中でも、Googleが開発したプラグイン「Site Kit by Google」の利用をおすすめします!
Google公式の各ツールとWordPressを簡単に連携できるからです。
このあとに解説するGoogleアナリティクスを導入するときに、Googleサーチコンソールとの連携も自動的にできます。
Site Kit by Googleについてくわしくは、以下の記事でご確認ください!
また、Googleサーチコンソールの設定や活用方法については、以下の記事にまとめています。
Googleアナリティクスの導入
Googleサーチコンソールへの登録とあわせて『Googleアナリティクス』も導入しましょう!
読者のアクセス状況などを分析できるGoogleの無料ツール。Googleサーチコンソールは「検索結果上でのブログの表示回数やクリック率などの状況」を分析できるのに対し、Googleアナリティクスは「ブログ内でのユーザー行動」を分析できるツールです。
Googleアナリティクスを導入すれば、読者が「記事をどれだけの時間読んでいたか」「すぐに記事から離れたか」などがわかるようになります。
Googleサーチコンソールと同じく、Googleアナリティクスもブログ運営に必須のツールです。
導入方法については以下で詳しく解説しているので、ぜひご覧ください!
2023年7月以降、Googleアナリティクスは旧バージョンの「ユニバーサルアナリティクス」から新バージョンの「GA4」に移行されています。
使い方の記事などを参考にする場合は、「GA4」の内容を参考にしましょう!
以上、WordPressでの記事作成に慣れてきたら取り組むべきことでした!
以下では、優先度はそこまで高くないものの、おすすめの取り組みを紹介します。
ステップ5:その他おすすめの取り組み

最後のステップとして、優先度はそこまで高くないものの、おすすめの取り組みを6つ紹介します。
上記は「WordPressで10~20記事ほど投稿した人」におすすめの取り組みです。
まずは記事作成を優先して、余裕が出てきたら取り組んでみてください!
バックアップを取得する
1つ目は「バックアップの取得」です。
WordPressブログでは「アップデートしたとき」「カスタマイズしたとき」「不正アクセスがあったとき」などにデータが壊れてしまうおそれがあります。
不測の事態に備えて、バックアップは定期的に取っておきましょう。
WordPressのバックアップ方法は、以下の2つです。
- レンタルサーバーの機能を利用する方法
- プラグインを使用する方法
おすすめは「レンタルサーバーの機能を利用する方法」です。手間をかけずにバックアップが取得できます。
ただ、レンタルサーバーによっては機能を提供していなかったり、バックアップの取得期間が短かったりするので、事前に確認しておきましょう。
WordPressでバックアップを取得する方法は、以下の記事で詳しく解説しています。
『エックスサーバー』では、全プラン追加費用なしで「自動バックアップ」の機能をご利用いただけます!詳しくはこちらをご覧ください。
テーマカスタマイザーの使い方を学ぶ
続いては「テーマカスタマイザーの使い方を学ぶ」です。
プレビューを確認しながら、WordPressの管理画面上でブログのデザインを簡単に編集および更新できる機能です。
適用しているテーマによって大きく異なりますが、テーマカスタマイザーでは下記のような設定が行えます。
- サイトタイトル(ブログ名)やキャッチフレーズ
- ロゴやファビコン
- ブログ全体の背景色や背景画像
- メニュー
- ウィジェット
今回は例として、テーマカスタマイザーで「ファビコン」を設定してみます。
ブラウザのタブに表示される小さなアイコンのことです。

テーマカスタマイザーを使ったファビコン(サイトアイコン)の設定方法
それでは、テーマカスタマイザーでファビコンを設定してみます。
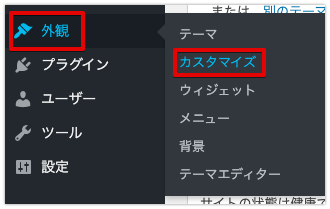
左側メニューより「外観」にカーソルをあてて、カスタマイズをクリックしてください。

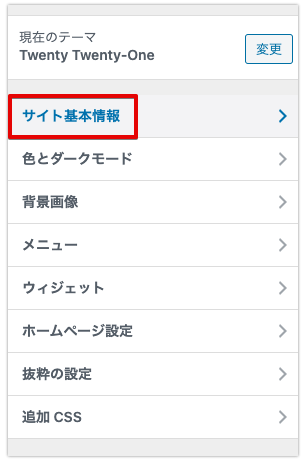
テーマカスタマイザーが開くので、左側のメニューからサイト基本情報をクリックします。

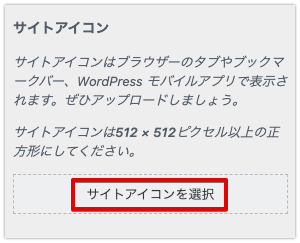
下部のサイトアイコンを選択をクリックします。

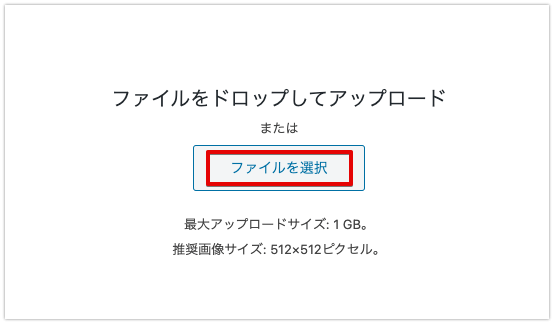
ファイルを選択から画像をアップロードして完了です。

メニューバーを作成する
次に「メニューバーの作り方」を紹介します。
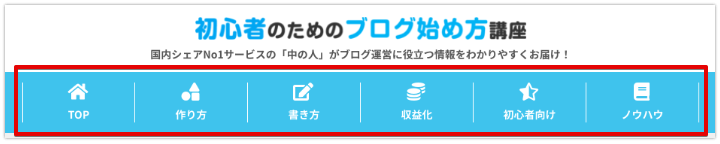
ブログの上部(ヘッダー)に表示される主要な記事へのリンクのこと。「グローバルナビゲーション」とも呼ばれます。
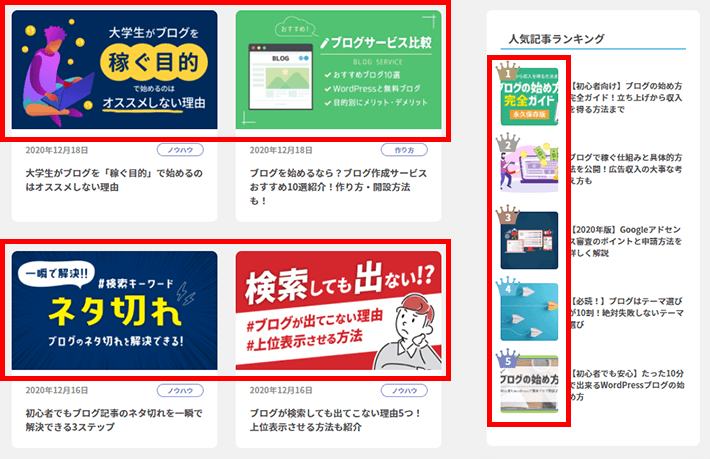
当ブログだと、以下画像の赤枠部分がメニューバーです。

メニューバーに表示させるページの一例は下記のとおりです。
- カテゴリーページ
- お問い合わせフォーム
- 運営者情報
- プライバシーポリシー
メニューバーを作るときは、事前に上記のようなページを用意しておきましょう。
それでは、メニューバーの作り方を解説します。
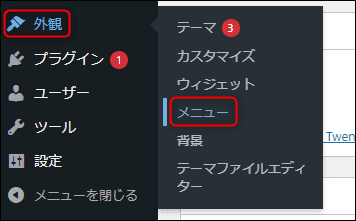
まずは、左側メニューより「外観」にカーソルをあてて、メニューをクリックしてください。

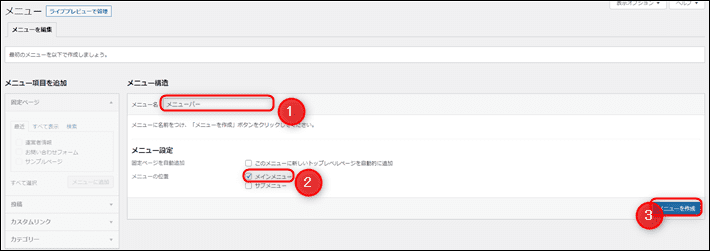
「メニュー名」に任意のテキストを入力したのち、メインメニューにチェックを入れてください。
その後、メニューを作成をクリックしましょう。

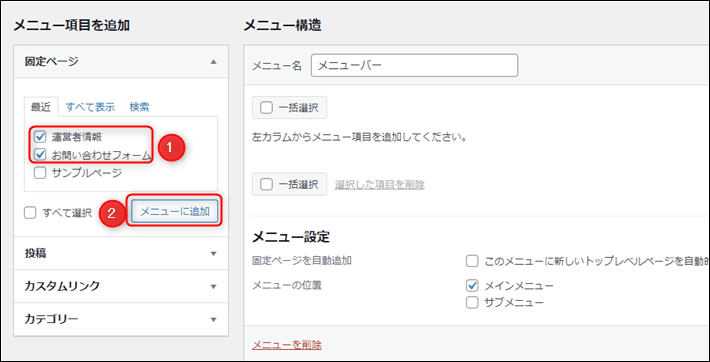
「メニュー項目を追加」からメニューバーに表示させたいページにチェックを入れます。
チェックを入れたら、メニューに追加をクリックしましょう。

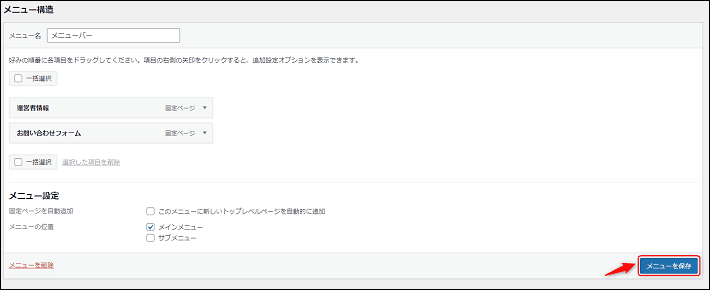
最後にメニューを保存をクリックすれば完了です!

ログインユーザーの追加や変更
「知人や家族など、チームでWordPressブログを運営したい」という人もいるでしょう。
その場合は「ログインユーザー」を追加して、各自のアカウントで管理画面にログインするようにすれば、WordPressの管理がしやすくなりますよ。
以下では、管理者以外のユーザーを追加する方法を解説します。
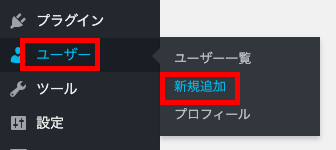
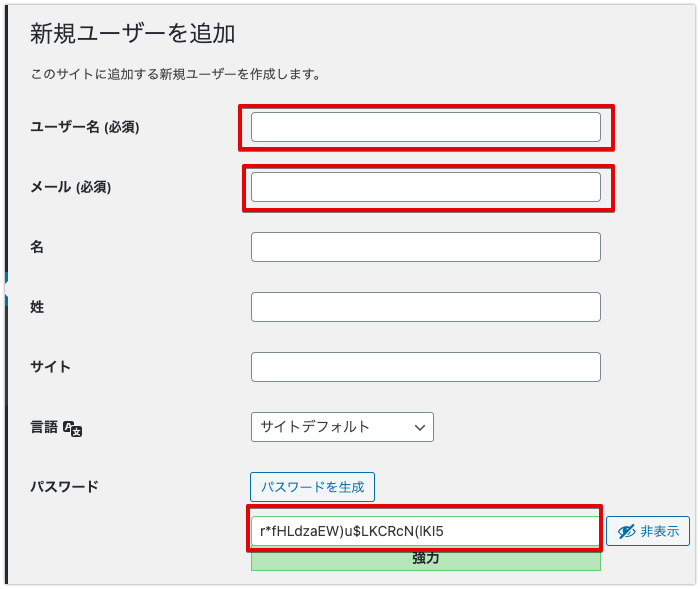
左側メニューから「ユーザー」を選択し、新規追加をクリックします。

ユーザー名・メールアドレス・パスワードを決める必要があるので、赤枠部分にそれぞれ入力してください。

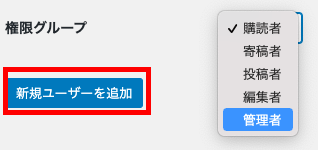
権限グループをクリックしたのち、新しく追加するユーザーに付与したい権限を選択しましょう。
その後、新規ユーザーを追加をクリックすれば完了です!

ちなみに、それぞれの権限でできることの違いは下記にまとめています。
- 購読者…記事の閲覧、コメントができる(会員制サイトなどで使われる)
- 寄稿者…記事を追加できるが、公開はできない
- 投稿者…記事の追加・公開はできるが、その他の管理はできない
- 編集者…記事の投稿以外にも固定ページなどの投稿・修正・削除などができるが、ユーザーを追加するなどの変更ができない
- 管理者…WordPressの全ての設定が可能
SNSシェアボタンの設置
WordPressブログの運営に慣れてきたら「SNSシェアボタンの設置」を検討してみてください。
SNSシェアボタンを設置すれば、SNSからのアクセスアップに期待できます。
設置方法は、大きく分けて以下の2通りです。
- テーマの機能を使う
- プラグインを使う
「①」が簡単ですが、テーマによってはSNSシェアボタンの機能がないケースもあります。
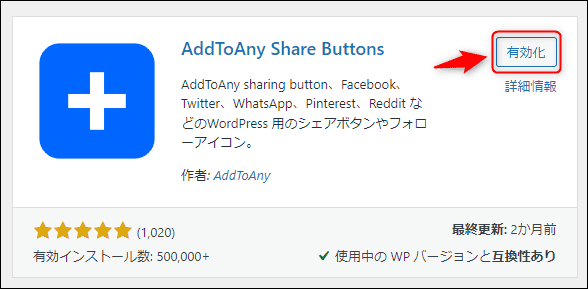
機能がない場合は『AddToAny Share Buttons』というプラグインを使用しましょう。
以下『AddToAny Share Buttons』を使ったSNSシェアボタンの設置方法です。
まずは「プラグイン」→「新規追加」から『AddToAny Share Buttons』をインストールして有効化しましょう。

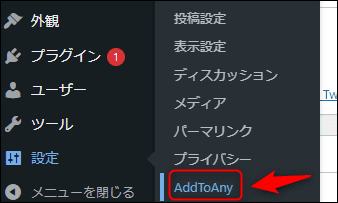
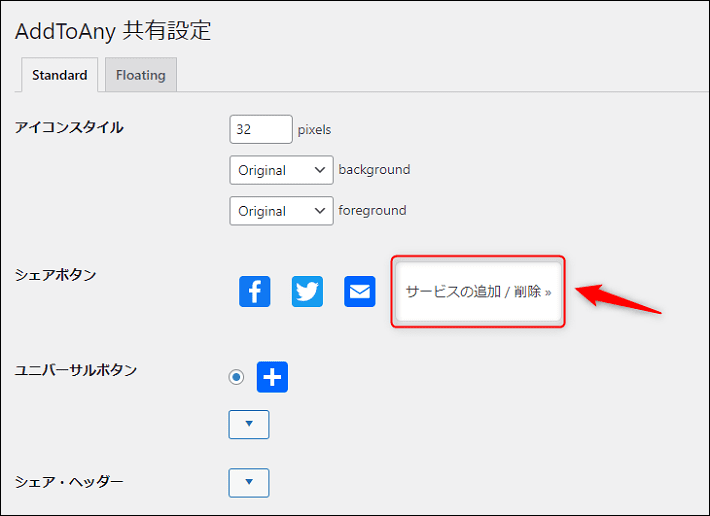
有効化したら「設定」にカーソルをあてて、AddToAnyをクリックしてください。

表示するSNSのシェアボタンを追加します。
「シェアボタン」のサービスの追加 / 削除をクリックしてください。

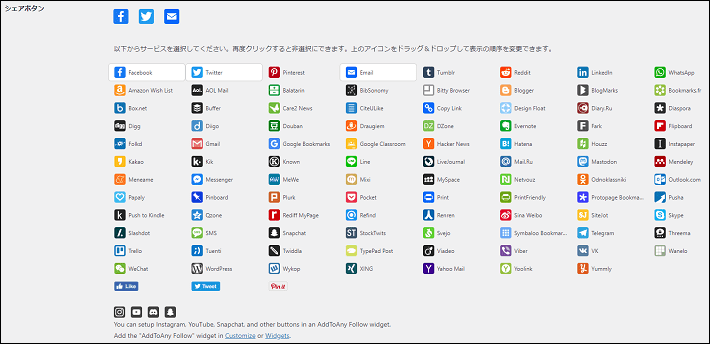
SNSシェアボタンの一覧が表示されるので、ブログに表示させたいアイコンをクリックしましょう。

最後にページ下部の変更を保存をクリックすれば完了です!

ウィジェットの設置
最後は「ウィジェットの設置」です。
ブログのサイドバー(左端もしくは右端)やフッター(下部)にさまざまなパーツを追加できる機能です。
WordPressでは、サイドバーやフッターにウィジェットを追加することで、ブログのレイアウトや機能を変更できます。
読者の利便性が上がるように、ウィジェットを追加していきましょう。
たとえば、以下のようなウィジェットがあります。
- 最新記事
- サイト内検索
- 関連記事
- カテゴリー一覧
- 人気記事
- アーカイブ
- カレンダー
以下、具体的なウィジェットの設置方法です。今回は例として、サイドバーにカテゴリーのウィジェットを追加する方法を解説します。
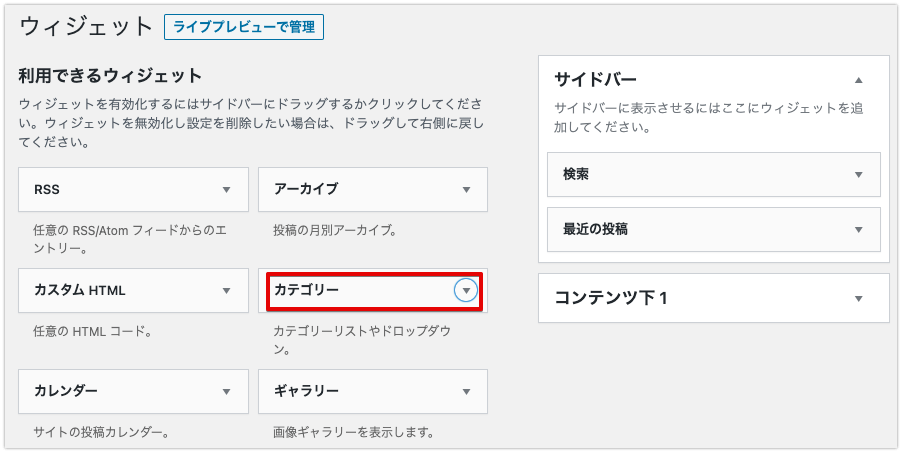
左側メニューより「外観」にカーソルをあてて、ウィジェットをクリックします。

「利用できるウィジェット」の一覧からカテゴリーをクリックしてください。

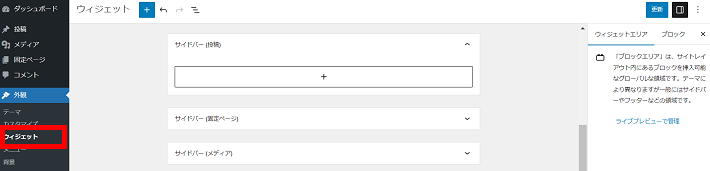
ご利用のテーマによっては、ウィジェットエディタの画面が以下のように表示されます。この場合は、ウィジェットエディタの画面が異なるときの手順 を参考にしてください。

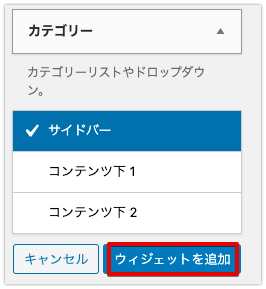
「サイドバー」を選択し、ウィジェットを追加をクリックします。

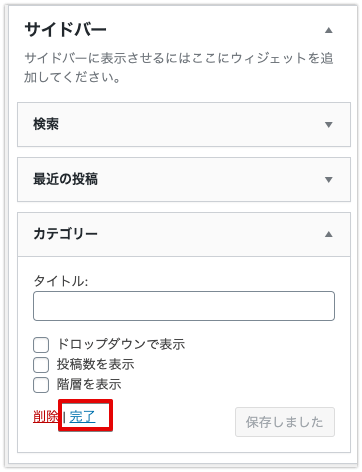
「タイトル」を入力し(空白でもOKです)、完了をクリックしてください。

ウィジェットエディタの画面が異なるときの手順
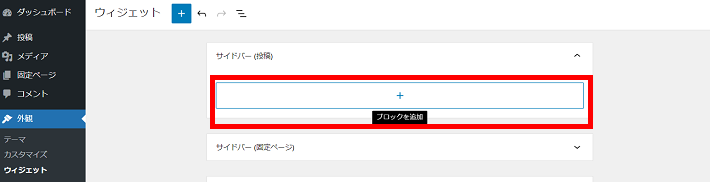
ご利用のテーマによっては、ウィジェットエディタの画面が以下のように表示されます。
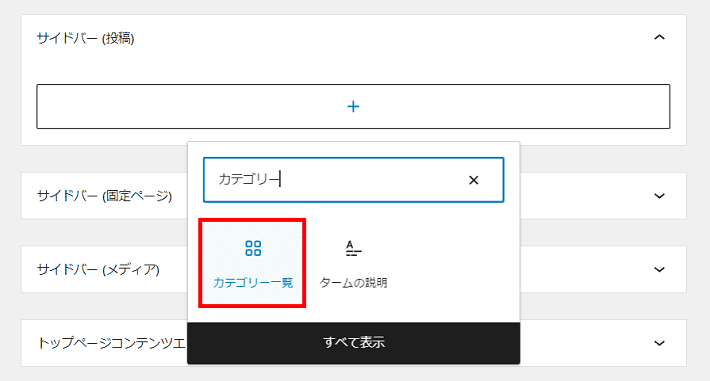
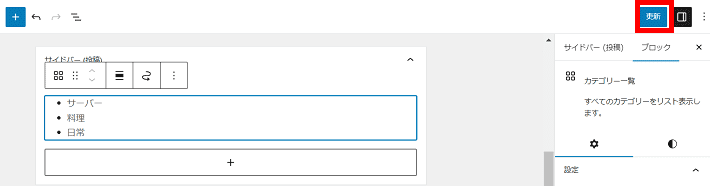
この場合は、ブロックエディタのように「+」をクリックし、ブロックでさまざまなパーツを追加できます。



まとめ:使い方を学びながら記事を書こう
今回はWordPressの使い方を5ステップで解説しました!
最後に使い方の5ステップをおさらいします。
- WordPressのインストール
- WordPressの初期設定
- 記事の投稿
- 投稿後の取り組み
- その他おすすめの取り組み
一度ですべてを覚えようとする必要はありません。
実際に記事を書きながら、徐々にWordPressの使い方をマスターしていきましょう!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!