【2023年10月23日更新】「お問い合わせフォームの作り方5ステップ」を最新の内容に更新しました。
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
みなさんは、ブログにお問い合わせフォームは設置済みですか?
今回は、ブログを運営するなら必須のお問い合わせフォームに関して、設置すべき理由とWordPress(ワードプレス)での設置手順について解説します。
T部長
この記事は以下のような人におすすめ!
- お問い合わせフォームの導入を検討している
- ブログのお問い合せフォームを作ってみたい
「お問い合わせフォームって本当に必要なの?」という疑問にもお答えできるように、今回の記事ではお問い合わせフォームを設置する理由を解説した後に、WordPressでの実際の設置方法について解説します。
お問い合わせフォームを設置することで、仕事の依頼をもらえる可能性があったり、信頼度が上がったりとたくさんのメリットがあります!ぜひ本記事を参考に設置してみてください。
それでは、どうぞ!
お問い合わせ先はブログに掲載するべき?
「そもそもお問い合わせ先は必要なの?」と疑問に感じている人もいるかと思います。
結論からお伝えすると、必須です!
具体的な設置方法の前に、まずはブログにお問い合わせ先が必要な理由を解説します。
お問い合わせ先が必要な理由4つ
ブログにお問い合わせ先が必要な理由は、次の4つです。
順番に解説します。
1.【最重要】万一の連絡窓口になる
問い合わせ先を作るべき一番の理由は、万一の連絡窓口になるためです。
ボクはレンタルサーバーの中の人として、トラブル対応に関わることがありますが「運営者と連絡が取れないからウチに連絡した」というケースが非常に多いです。
もし連絡がついていれば当事者間のやり取りで済んでいたものが、訴訟にまで発展してしまう場合もあります。
大きなトラブルに巻き込まれないためにも、ブログを運営するときには必ずお問い合わせ先を表記しておきましょう。
2.Googleアドセンスなど広告サービスの審査に通りやすくなる
Googleアドセンスをはじめとするアフィリエイト広告サービスには、お問い合わせ先の設置を条件としているものが多くあります。
ほとんどの場合、ブログの収益源は広告収入なので、収益化目的でブログを運営しているならお問い合わせの設置は必須です。
なかには、問い合わせ先が必要ではないアフィリエイト広告もありますが、自由に広告を選べなくなると収益を得るまでの難易度が上がります。
3.企業から仕事のオファーをもらえることがある
ブログをしばらく運営していると、企業から仕事のオファーをもらえることがあります。
- 純広告の掲載依頼
- 製品の無償提供によるレビュー依頼
- 有償での執筆依頼
- インタビュー依頼
- メディア出演依頼
知名度や記事の拡散力アップにつながるため、企業からのオファーはぜひ受けておきたいところです。
しかし、問い合わせ先を表記していないと、企業はどこに問い合わせすればいいかわからず、打診を諦めてしまう可能性が高いでしょう。
せっかくのチャンスを逃すことになるので、お問い合わせ先の明記は必須です。
4.ブログの信頼感・安心感のアップにつながる
ブログに問い合わせ先があることは、読者に「何かあっても運営者(あなた)に連絡ができる」と安心感を与えられます。
お問い合わせ先の表記がないブログの情報は、「一体誰が運営しているんだろう?」と信頼していいのか不安です。
実際に問い合わせを受けるだけでなく、読者に信用してもらうためにも、お問い合わせ先を表記しましょう。
T部長
「連絡先を用意しておいて良かった~」と思えるタイミングが必ずあります!
連絡先を公開する手段は何がいいの?
連絡先を公開する手段として、「メールアドレス」や「SNSのアカウント」を貼り付けるのもよいですが、ブログの場合はお問い合わせフォームの設置がおすすめです。
読者によっては、SNSアカウントを持っていないことも考えられますし、自分が使っているメールアドレスを公開することで、大量のスパムメールが届く危険性があります。
当然、 お問い合わせフォームでもスパムメールが届く可能性もあるでしょう。
その場合でも、画像認証を入れるなど対策を取りやすいので、他の連絡手段と比べると低リスクで運用できます。
「コメント機能でもいいんじゃない?」も思われるかもしれませんが、読者によってはオープンな場で書き込みしたくない方もいます。
そのため「公開されるコメント機能」と「内々でやりとりできるお問合せフォーム」の2つを用意するのがおすすめです。
お問い合わせフォームの作り方5ステップ
それでは、本題のお問い合わせフォームを作成していきましょう。
今回は、WordPressでお問い合わせフォームを作る定番プラグイン「Contact Form 7」を利用し、フォームを作成する方法を紹介します。
1.【はじめに】Contact Form 7について
Contact Form7は、WordPressでお問い合わせフォームを作成できるプラグインです。
基本設定を行えば、固定ページに簡単に挿入できるので、HTMLやCSSなどの専門知識がなくてもお問い合わせフォームが作れます!
2.プラグインのインストール/有効化
まずは、プラグインのインストールと有効化を進めましょう。
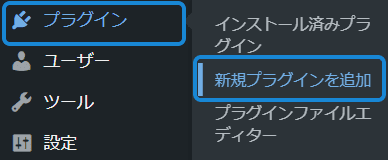
WordPress管理画面のメニューの「プラグイン」から「新規プラグインを追加」をクリックします。

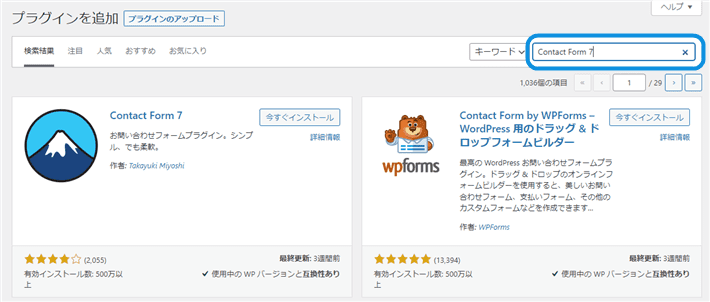
プラグインの追加画面右上の検索ボックスに「Contact Form 7」と入力してください。

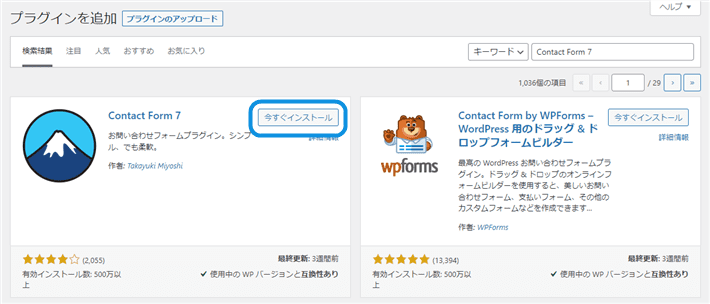
Contact Form 7の欄に表示されている、今すぐインストールをクリックします。
インストール後は、「今すぐインストール」のボタンが有効化に変わるため、忘れずにクリックしましょう。

以上で完了です。
3.Contact Form 7の設定
続いて、『Contact Form 7』でお問い合わせフォームを作成・設定していきます。

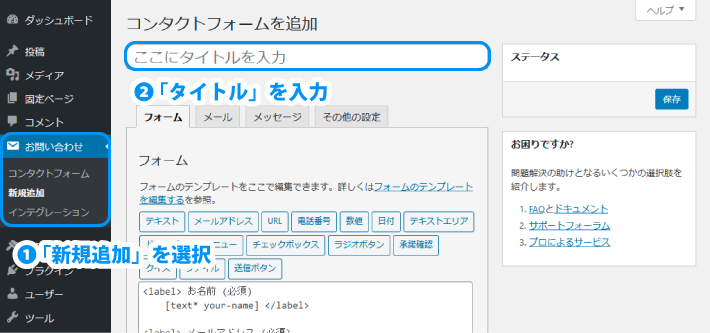
まず、WordPress管理画面のメニューの「お問い合わせ」から「新規追加」をクリックしてください。
フォームの作成画面が表示されるので、タイトルを入力しましょう。
タイトルは外部公開されませんので、任意のものでOKです。
フォームの設定項目は、以下のようにタブで分かれています。

ここからは、「1」~「3」の設定内容を、それぞれ解説していきます!
3-1.フォーム

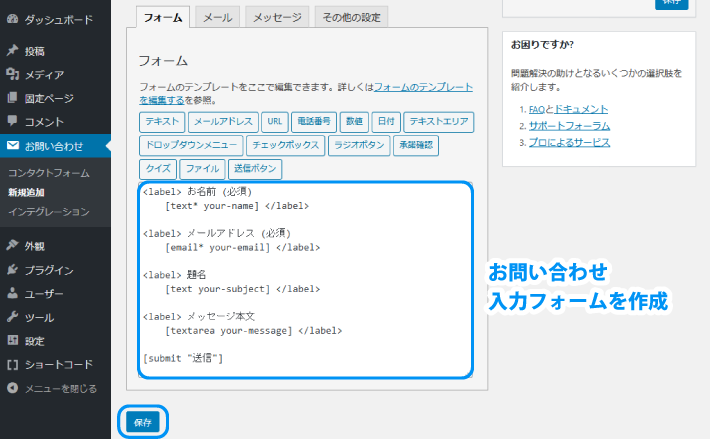
「フォーム」タブでは、お問い合わせフォームの内容を設定します。
基本的には初期設定のままでOKですが、他に合わせて取得したい情報があれば、ボタンを押してフォームを追加しましょう。
変更完了後、「保存」をクリックします。
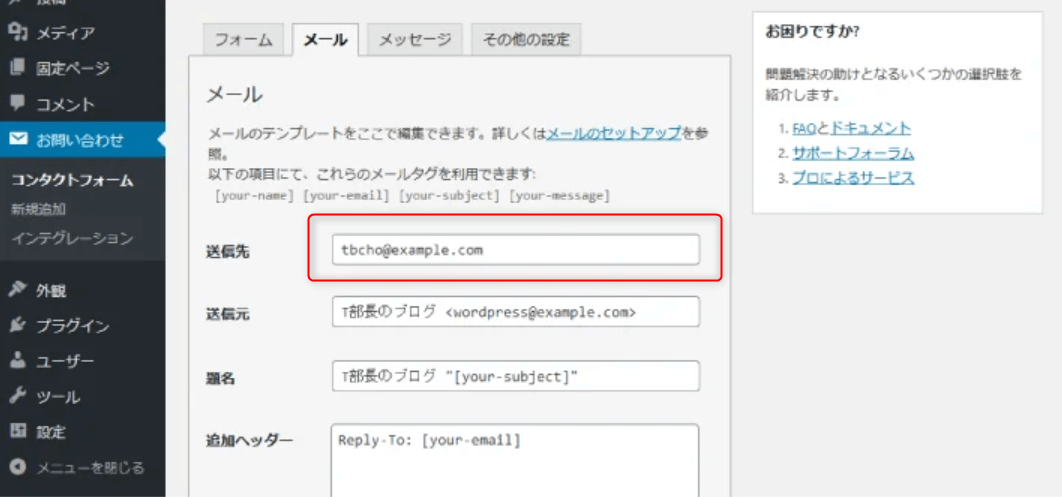
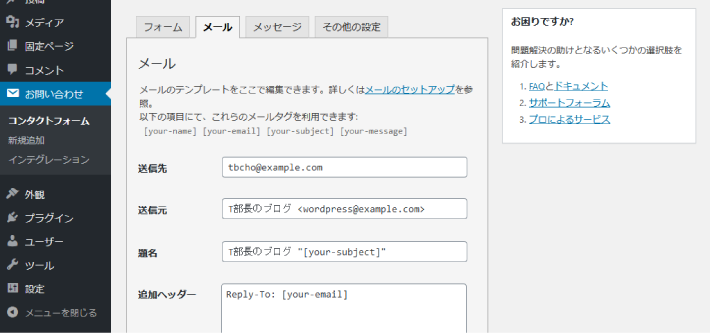
3-2.メール

「メール」タブでは、あなたに「お問い合わせが届きました」とお知らせしたり、お問い合わせしたユーザーに「きちんと受け付けましたよ!」と伝えたりするために設定します。
「Contact Form 7」では、この設定が一番重要になります!
メールの項目
「メール」は問い合わせがあった際、自分に届くメールです。
| 送信先 | お問い合わせを受け取るメールアドレス |
| 送信元 | お問い合わせメールの送信元メールアドレス (デフォルトでOK) |
| 題名 | メールの件名 |
| 追加ヘッダー | メールの返信先 デフォルトではお問い合わせユーザのメールアドレスが設定されます |
| メッセージ本文 | メール本文(デフォルトでOK) |
| ファイル添付 | 何も入力しなくてOK |
メール(2)の項目
「メール(2)」はお問い合わせしたユーザーに「きちんと受け付けましたよ!」と通知するためのメールです。
デフォルトでは「メール(2)」は利用しない想定になっていますが、ボクは設定することをオススメします。メールがきちんと送信されたことを確認できると、ユーザーは安心して返信を待てるでしょう。
| 送信先 | お問い合わせユーザのメールアドレス(デフォルトでOK) |
| 送信元 | お問い合わせメールの送信元メールアドレス(デフォルトでOK) |
| 題名 | メールの件名 『[●●ブログ]お問い合わせを受け付けました』などに変更をおすすめします。 |
| 追加ヘッダー | メールの返信先 デフォルトではWordPress管理者のメールアドレスが設定されます |
| メッセージ本文 | メール本文(デフォルトでOK) |
| ファイル添付 | 何も入力しなくてOK |
「メール(2)」の送信先に[your-email]を設定する場合、「安全でないメール設定が十分な防御策なく使われている。」というエラーメッセージが表示されます。
「5.スパム対策をする(reCAPTCHA)」の設定で消えるため、フォームの設定完了後にお試しください。
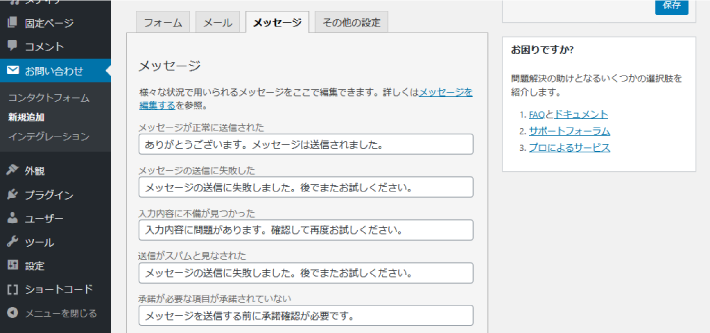
3-3.メッセージ

「メッセージ」タブでは、お問い合わせフォーム上に表示される様々なメッセージを変更できます。
デフォルトのままでOKですが、お好みの内容に変更も可能です。
メッセージを変更した場合は、画面下部に表示される「保存」を忘れずにクリックしましょう。
4.固定ページにフォームを設置する
作成したフォームを固定ページに設置しましょう。
手順は、以下のとおりです。
WordPress管理画面のメニューの「固定ページ」から「新規固定ページを追加」をクリックします。

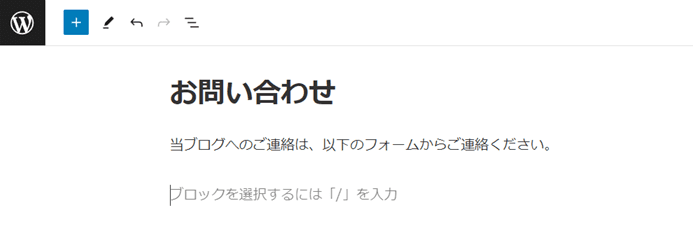
固定ページのタイトルやお問い合わせに関する文章を、任意で設定しましょう。
今回は、以下のように設定します。
▼お問い合わせぺージの入力例
- タイトル:お問い合わせ
- 本文:当ブログへのご連絡は、以下のフォームからご連絡ください。
- スラッグ:contact

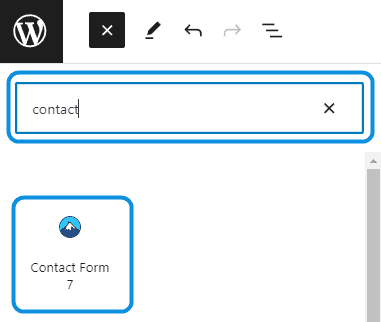
上記のメッセージの下にカーソルを置き、左上の「+」ボタンをクリックします。
検索ボックスに「contact」と入力し、Contact Form 7のブロックを追加してください。

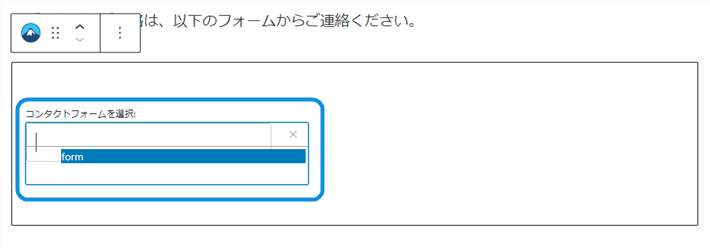
ブロックのプルダウンから、先ほど作成したフォームを選択します。

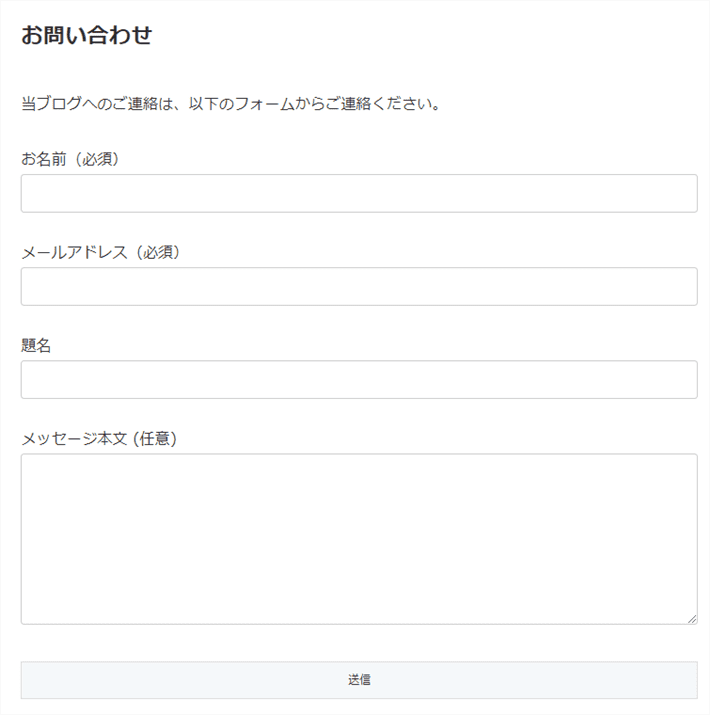
プレビューで実際の表示を確認し、問題なければ公開をクリックしましょう。
公開したページURLにアクセスして、フォームが表示されていれば完了です!

ショートコードで追加する方法
Contact Form 7は、ショートコードを使って、ページに追加することもできます。
ショートコードで追加する手順は、以下のとおりです。
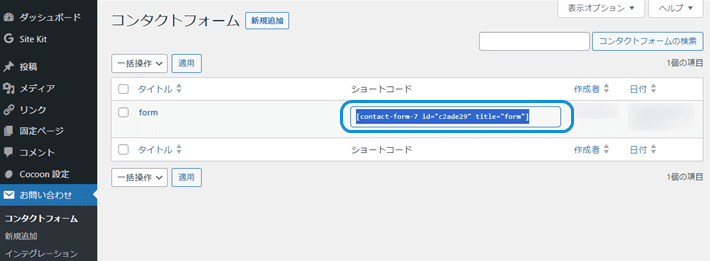
コンタクトフォームの画面で、ショートコードをコピーします。ショートコードは後ほど固定ページに貼り付けるため、メモ帳などにペーストしておきましょう。

個別ページの編集画面を開いたら、フォームを挿入したい箇所にカーソルを置いて、左上の「+」をクリックしましょう。
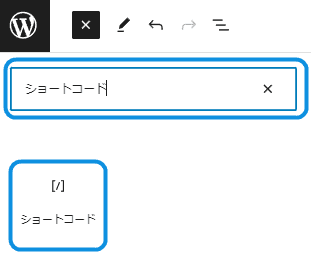
検索ボックスに「ショートコード」と入力して、ブロックをを選択してください。

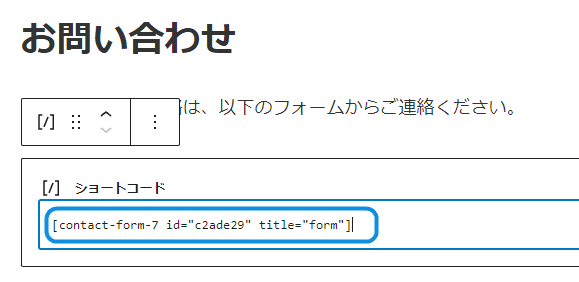
STEP.1でコピーしたショートコードをブロックに貼り付け、公開しましょう。

公開したページURLにアクセスして、フォームが表示されていれば完了です!
5.スパム対策をする(reCAPTCHA)
お問い合わせフォームを設置すると、コメント同様、スパムが届くことがあります。
最近、お問い合わせフォームを悪用したスパムが多く発生しているため、スパム対策は必ずしておきましょう。
対策として、「reCAPTCHA」というGoogleが無料で提供している認証ツールを使用します。
具体的な設定方法は、次のとおりです。
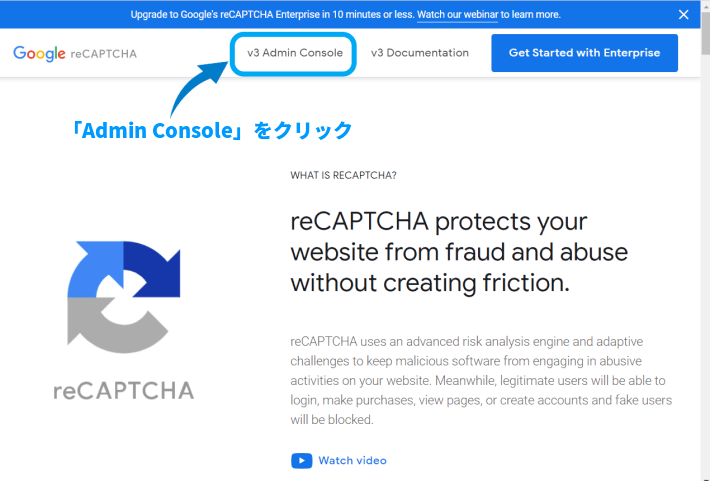
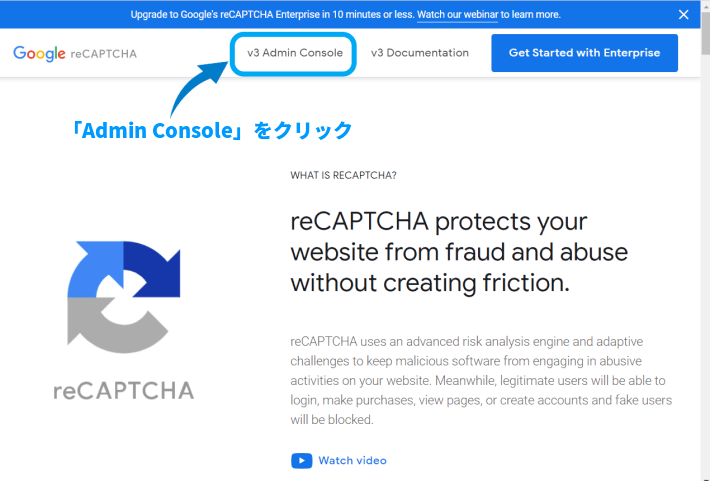
まず、「Google reCAPTCHA」のサイトにアクセスします。
なお、reCAPTCHAの利用には、Googleアカウントが必要です。
Googleアカウントを持っていないという方は、作成しましょう。
右上の「v3 Admin Console」をクリックしましょう。

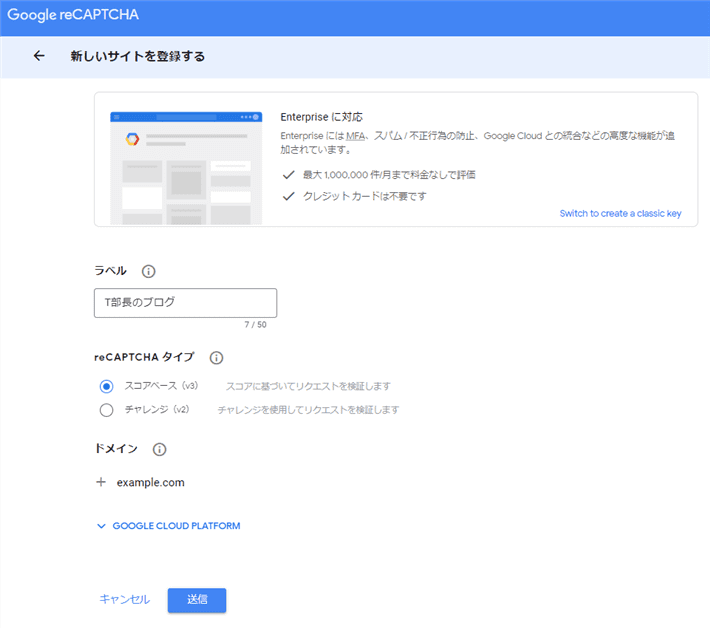
各項目を入力し、送信をクリックします。
入力内容は以下のとおりです。
▼reCAPTCHA登録時の入力項目
- ラベル:ブログのタイトルやURLなどを入力
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:ブログのドメインを入力

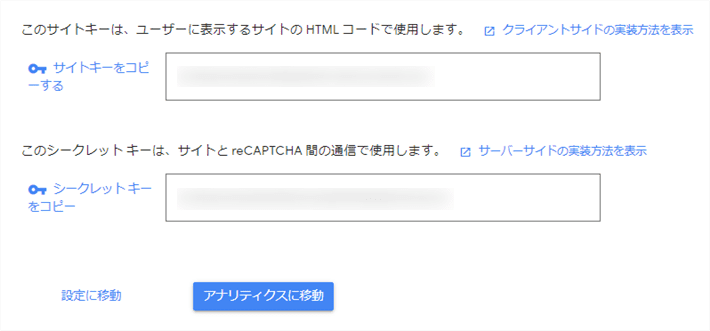
「サイトキー」と「シークレットキー」が表示されるので、メモ帳にコピペしておきましょう。

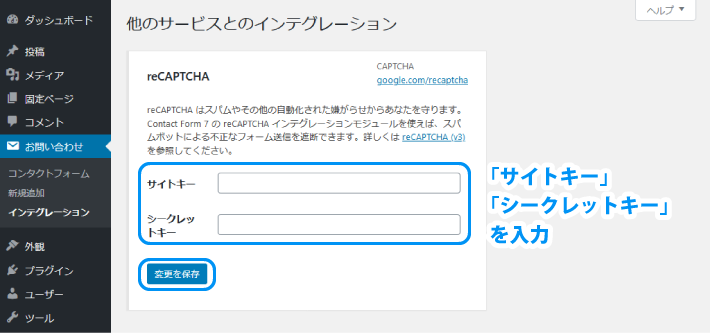
WordPress管理画面に戻り、メニュー「お問い合わせ」から「インテグレーション」をクリックします。
「他のサービスとのインテグレーション」の画面が表示されたらreCAPTCHAの項目のインテグレーションのセットアップをクリックします。

STEP.4でメモした「サイトキー」と「シークレットキー」をコピペで入力してください。
変更を保存をクリックすれば、reCAPTCHAの設定は完了です。

以上でスパム対策は完了です。
スパムメールを受信しなくなっていれば、reCAPTCHAがうまく作動しているでしょう。
コメント欄も同様にreCAPTCHAでスパム対策ができますので、まだ対策ができていない方は以下の記事を参考にしてみてください。
「サイトキー」や「シークレットキー」をメモするのを忘れたという方は、以下の方法で確認できます。
「Google reCAPTCHA」のサイトにアクセスして、「Admin Console」を表示します。

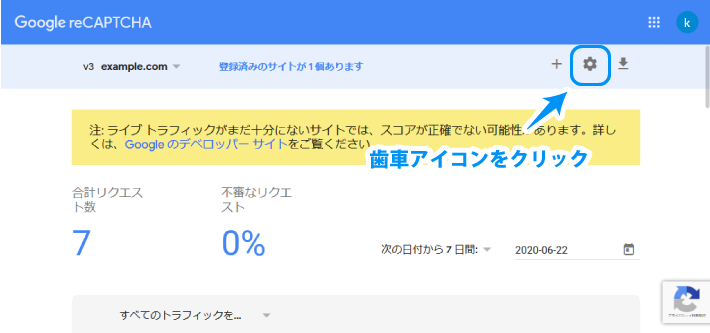
以前設定したreCAPTCHAの使用状況が表示される画面に遷移します。
右上に表示されている歯車のアイコンをクリックします。

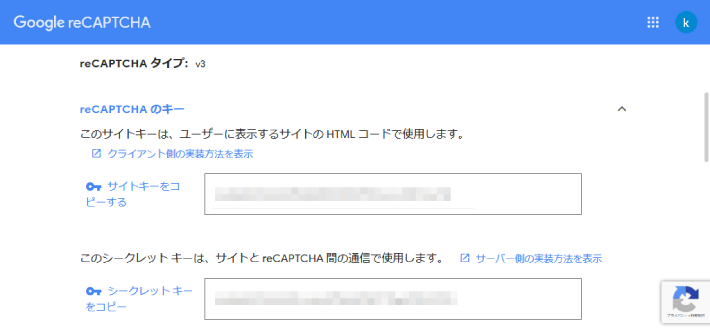
「reCAPTCHAのキー」という項目をクリック(プルダウン)すると、サイトキーとシークレットキーが表示されます。

お問い合わせフォームのリンクを追加
固定ページを作っただけでは、サイト上にリンクがなくアクセスできません。
そのため、メニューを作成して、固定ページのリンク追加しましょう。
手順は以下のとおりです。
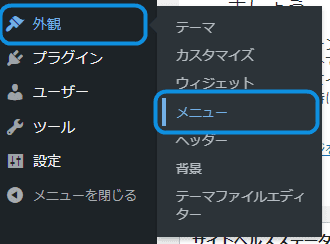
左メニューバーの「外観」にマウスカーソルをあてて、「メニュー」をクリックします。

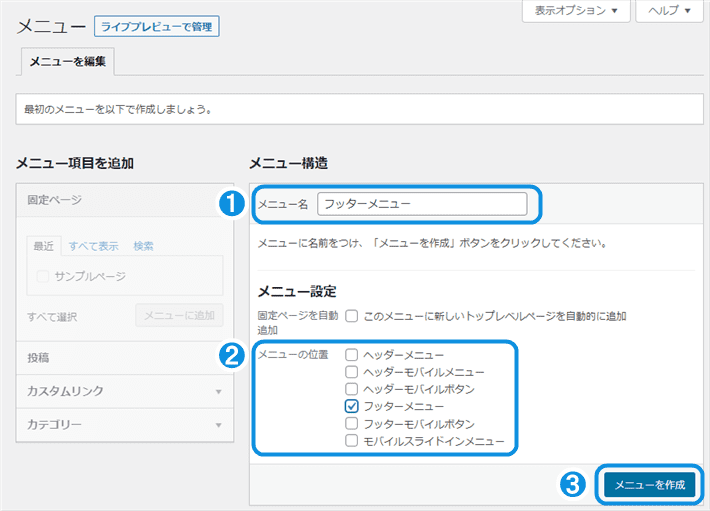
「メニュー名」に任意の名前を入力してください。
メニュー設定で、メニューを表示する位置を選択し、メニューを作成をクリックします。
今回はフッターに表示させたいので、「フッターメニュー」にチェックを入れました。

テーマによってメニューの表示位置が異なりますので、実際にメニュー追加してみて、どこに表示されるのか確認しましょう。
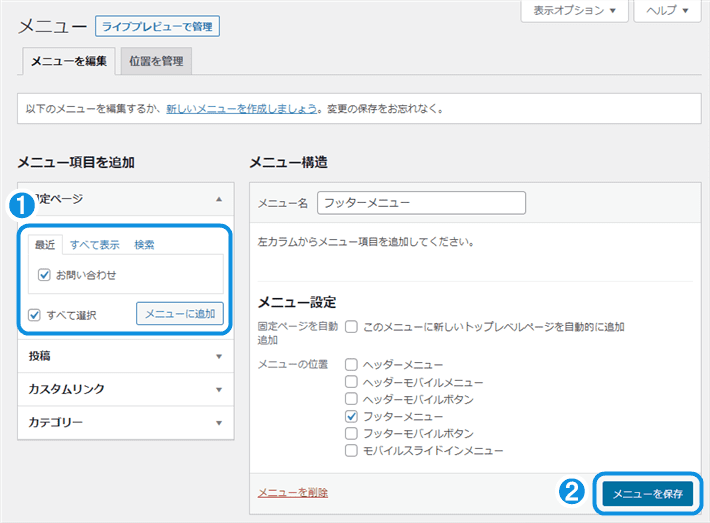
「メニュー項目を追加」の項目から追加したい固定ページにチェックを入れて、「メニューに追加」をクリックします。
設定が完了したら、「メニューを保存」をクリックしましょう。

実際にページにアクセスして、指定した場所にメニューが表示されていれば設定完了です。

「設定ミスでお問い合わせフォームが機能していなかった」なんてことがありますので、 設定完了後、お問い合わせフォームの動作確認を忘れずに行いましょう。
お問い合わせメールが届かないときの対処法
フォームの動作確認を行ってもメールが届かないときは、メールアドレスの設定を変更してみましょう。
送信先をGmailなどのフリーメールに設定している場合、レンタルサーバーのメールアドレスに設定し直すことで解決する可能性が高いです。
ここからは、お問い合わせメールが届かないときの対処法を3ステップで解説していきます。
1. レンタルサーバーのメールアドレスを設定する
フォームの送信先を、フリーメールではなくレンタルサーバーで設定したメールアドレスに設定しましょう。
レンタルサーバーとドメインを契約していれば、メールアドレスはすぐに作成できます。
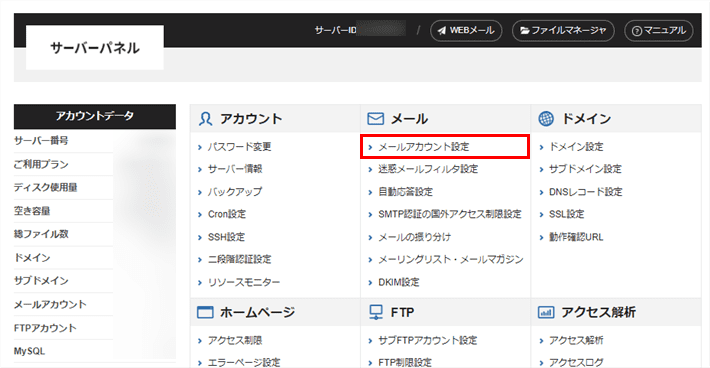
今回は「エックスサーバー」の画面を使って解説していきますが、手順はどのレンタルサーバーでも大きな差はないので、他のサーバーを使っている方も参考にしてみてください!
「メールアカウントの追加」をクリックします。

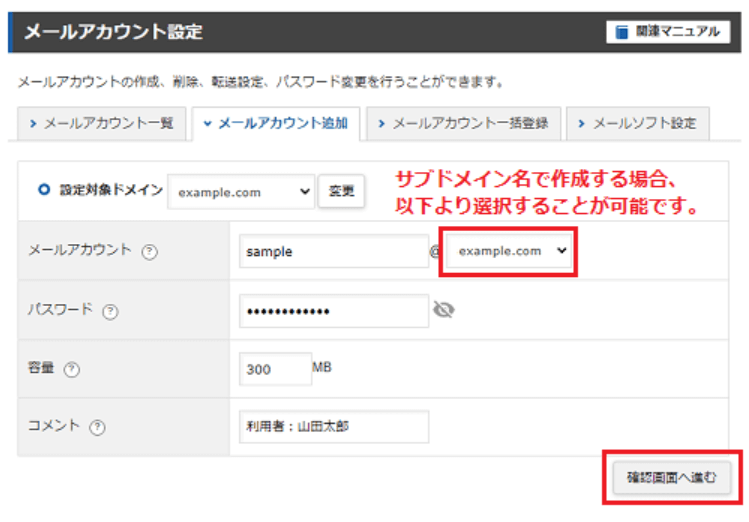
各項目を入力して確認画面へ進むをクリックします。

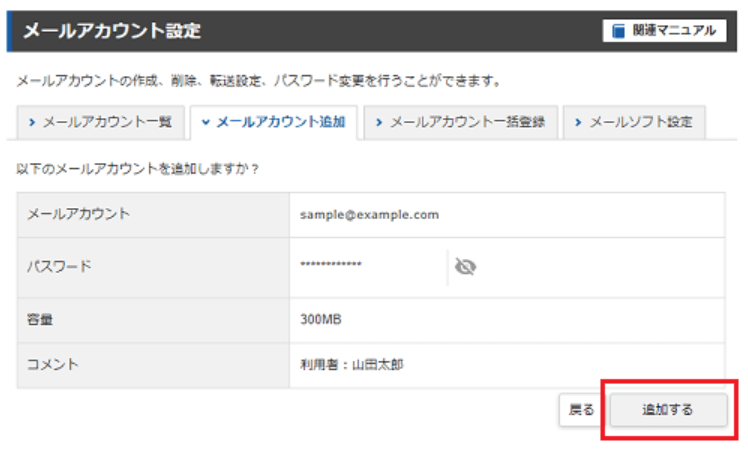
追加するをクリックすれば設定完了です!

2. 普段使っているメールアドレスに転送設定する
「レンタルサーバーで設定したメールは、あまりチェックしないからお問い合わせに気づけないかも」と心配な方もいるでしょう。
そんなときは、普段使いしているメールアドレスへ、メールが転送されるように設定しましょう。
転送設定の手順は、以下のとおりです。
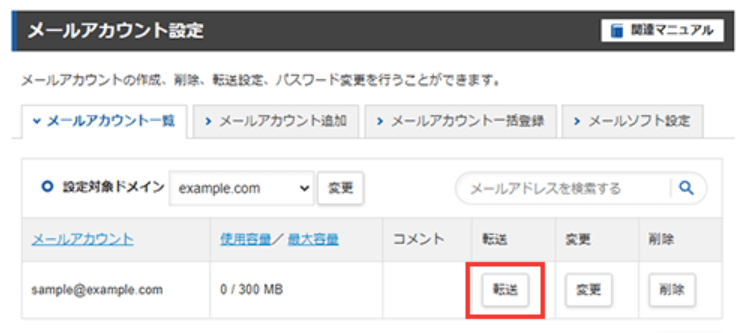
設定したいメールアドレスの転送をクリックします。

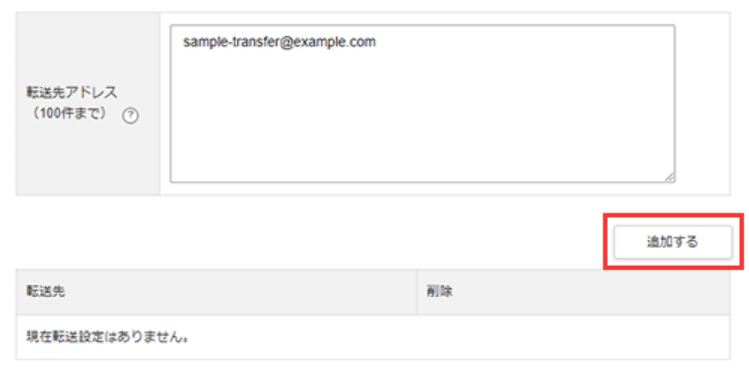
「転送先アドレス」に転送先となるメールアドレスを入力し追加するをクリックします。

以上で、転送設定は完了です。
3. フォームを送信して動作確認をする
最後に、お問い合わせフォームの設定を変更しましょう。
WordPress管理画面のメニュー「お問い合わせ」から「コンタクトフォーム」をクリックし、メールタブを表示してください。
フォームを挿入している画面で、再度動作確認を行ってください。
設定したメールアドレスに、お問い合わせのメールが届けば設定完了です!
まとめ
今回は、お問い合わせフォームを導入するべき理由と、実際にWordPressでお問い合わせページを作る方法を紹介しました。
内容をおさらいすると、次のとおりです。
- お問い合わせ先を作る最大の目的は、「万一のための連絡窓口を作る」こと
- お問い合わせ先を設置することで、読者に安心感を与えられる
- 企業から仕事のオファーをもらえることもある
ブログでは後回しになりがちなお問い合わせフォームですが、いざというときになくてはならない存在です。
この機会にぜひ、設置にチャレンジしてみてください!
以上、最後までお読みいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!