| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを始めたいけど、具体的にどうすればいいの……?」と悩んでいる方は多いのではないでしょうか。
そこで今回は、初心者におすすめのWordPressテーマ 『XWRITE(エックスライト)』を使ったWordPressブログの開設方法を、全6回に分けてご紹介します!
もしテーマに迷っているなら、ぜひこの記事に沿ってXWRITEでブログを始めてみませんか?
本記事は、第5回「サイドバーの設定編」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログを開設したい
- テーマ(テンプレート)選びに迷っている
- WordPressテーマ『XWRITE』を使ってブログを作りたい
この記事を読むと、WordPressでのサイドバーの設定手順が学べるので、初心者の方でも簡単に設定できるようになりますよ!
また、連載企画を通して、WordPressのインストールや初期設定の手順、トップページをデザインする手順、記事や固定ページの作り方を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
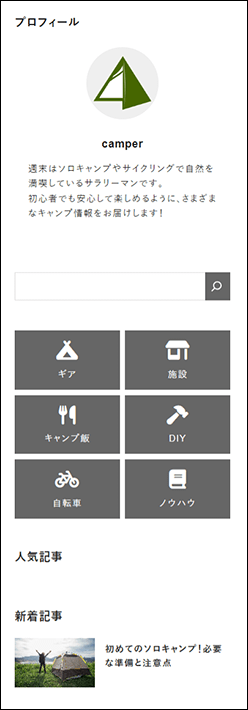
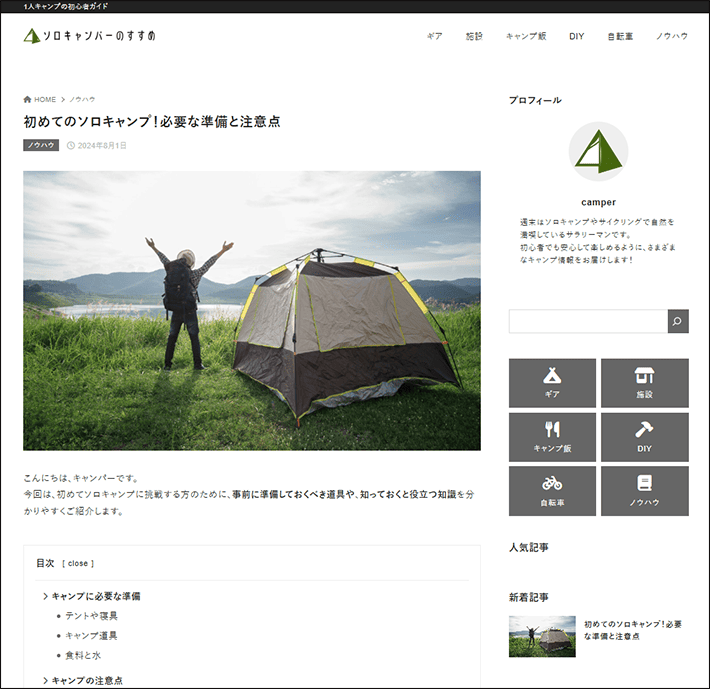
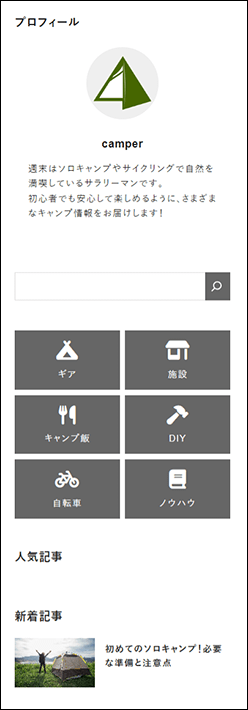
本記事で完成するサイドバーのイメージ
サイドバーを設定する前に、以下の完成イメージを確認しましょう。
▼サイドバー

▼記事(サイドバーを設定した場合)

作業前に必要な準備
サイドバーを設定するうえで、以下の作業が完了しているか確認してください。
- WordPressと『XWRITE』のインストールが完了している
- WordPressの初期設定が完了している
- トップページのデザイン設定が完了している
- 記事作成が完了している
前回までの手順は、以下の記事からご覧いただけます。
サンプルファイルのダウンロード
本記事で使っている画像のサンプルファイル(プロフィールイメージ)を用意しました。
利用する場合は、下記のボタンからダウンロードできます。
※ファイルはzip形式で圧縮しているので、ダウンロード後に展開してご利用ください。
サイドバー(ウィジェット)の設定について
サイドバーに表示するプロフィールや人気記事などのウィジェットを設定しましょう。

固定のエリアに任意のコンテンツを表示できる機能です。
サイドバー、フッター、投稿記事、固定ページなど、さまざまエリアに設定できます。
サイドバーに設定する項目は以下です。
デフォルトの項目を削除する
サイドバーに設定されているデフォルトの項目を削除しましょう。
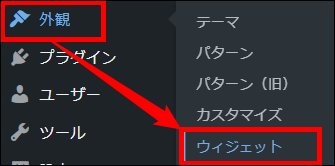
メニューの「外観」から「ウィジェット」を選択しましょう。

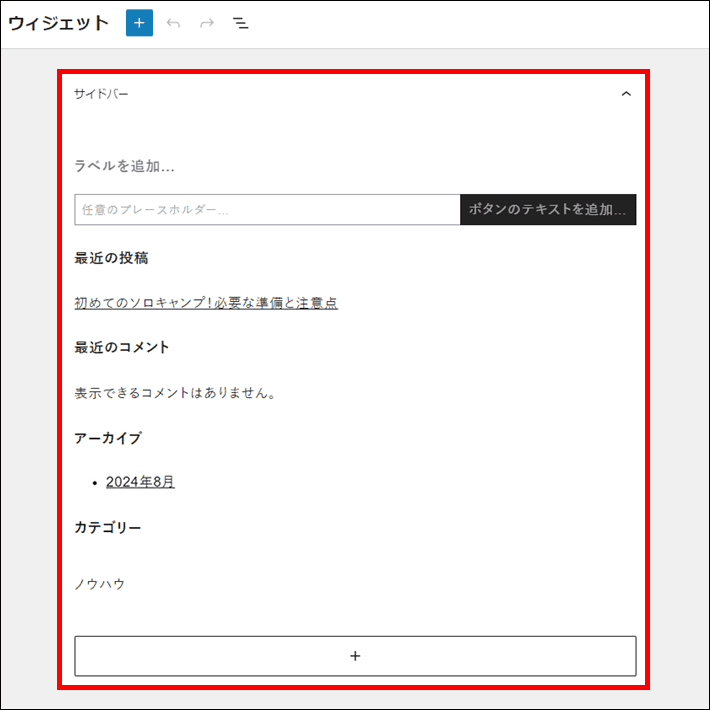
編集画面が表示されたら、「サイドバー」をクリックしてください。

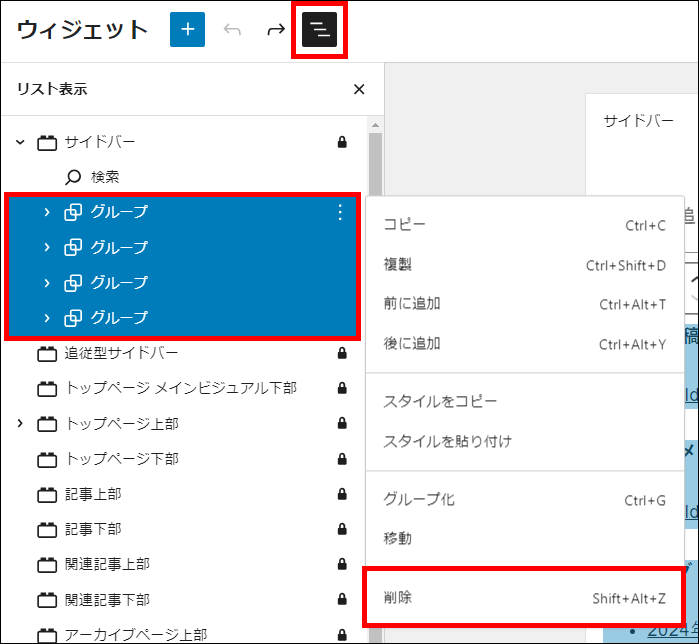
画面左上の「リストビュー」をクリックし、サイドバーの「グループ」をすべて選択して、「削除」を選びましょう。
※デフォルトで追加されている「検索」は削除せずに残します。

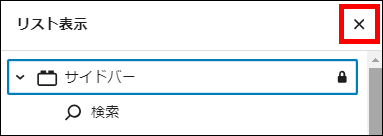
「×」をクリックして、リストビューを閉じます。

項目を削除したら、更新をクリックして完了です。

検索フォームを設定する
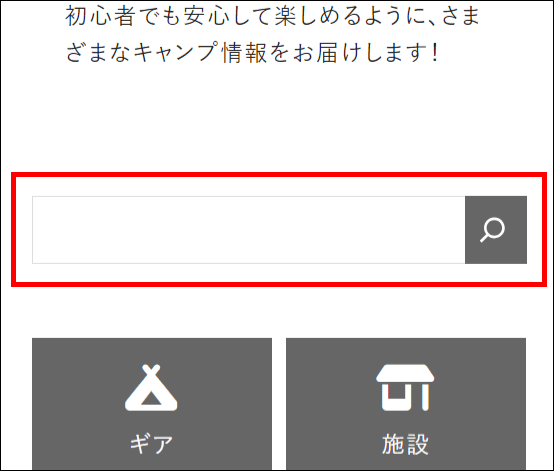
▼完成イメージ(検索フォーム)

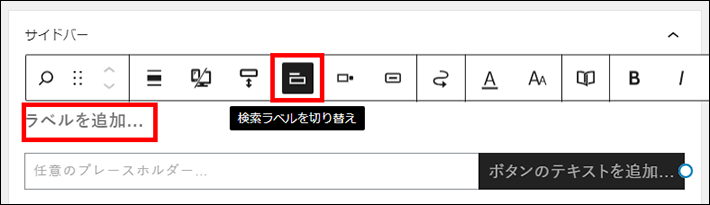
検索フォームを選択して、「ラベル」の入力欄をクリックし、ツールバーの「検索ラベルを切り替え」をクリックします。

設定できたら、「更新」をクリックして完了です。

プロフィールを設定する
サイドバーにプロフィールを設定しましょう。
プロフィールを設定する方法は、基本的に以下の2つです。
- サイドバーに表示する(今回設定する方法)
ウィジェットから「XWRITEプロフィール」ブロックを追加して設定します。 - ライター情報を表示する(記事下部にデフォルトで表示)
WordPressの標準機能の「ユーザー」から「プロフィール」を入力します。
ライター情報の表示については設定手順が煩雑なため、本記事では紹介しません。
そのため、今回はサイドバー(ウィジェット)にプロフィールを表示する方法を解説します。
なお、ライター情報は何も設定していない場合でも、初期状態で記事上に表示されてしまうため、非表示にする方法についてもあわせてお伝えします。
▼完成イメージ(プロフィール)

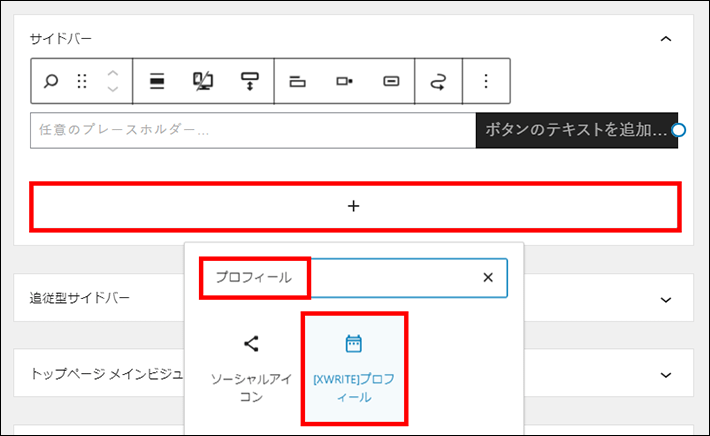
検索フォームの「+」をクリック後、検索欄に「プロフィール」と入力し、「[XWRITE]プロフィール」を選択します。

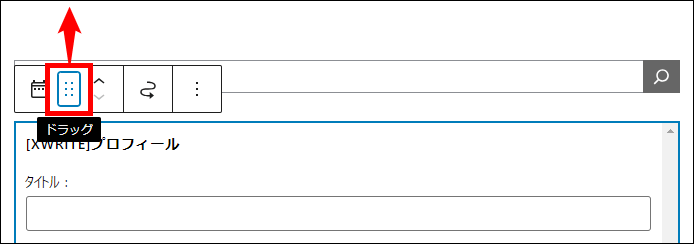
「[XWRITE]プロフィール」を選択し、ツールバーの「ドラッグ」をクリックしたまま、検索フォームの上部に移動してください。

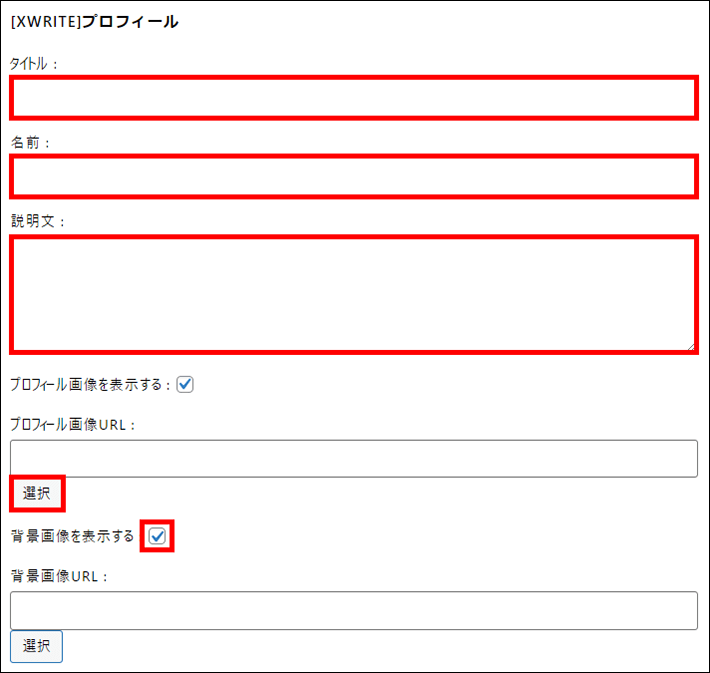
次に、以下の項目を設定しましょう。
- タイトル
- 名前
- 説明文
- プロフィール画像
設定する内容は、ブログの内容にそって適宜変更してください。

※今回は背景画像を表示しないため、「背景画像を表示する」のチェックを外します。
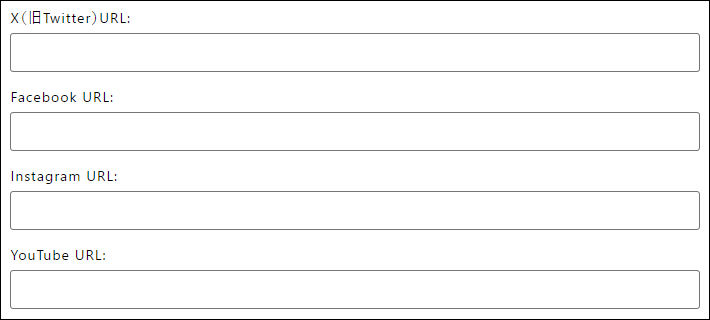
また、SNSのボタンを設置したい場合は、必要なものにURLを入力してください。

プロフィールが設定できたら、更新をクリックして完了です。

補足:ライター情報を非表示にする
記事下部に表示されているライター情報を非表示にしましょう。

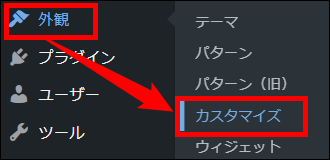
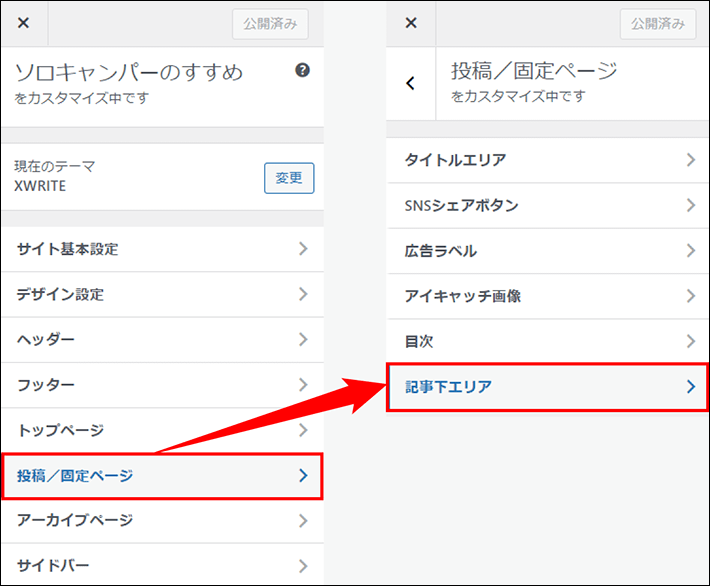
メニュー「外観」から「カスタマイズ」をクリックします。

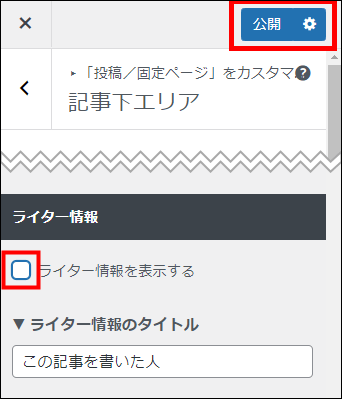
次に、メニューの「投稿/固定ページ」を選択し、「記事下エリア」をクリックします。

「ライター情報を表示する」のチェックを外して、公開をクリックすれば完了です。

ボックスメニュー(カテゴリー)を設定する
各カテゴリーの記事一覧へ誘導するために、ボックスメニューを設定します。
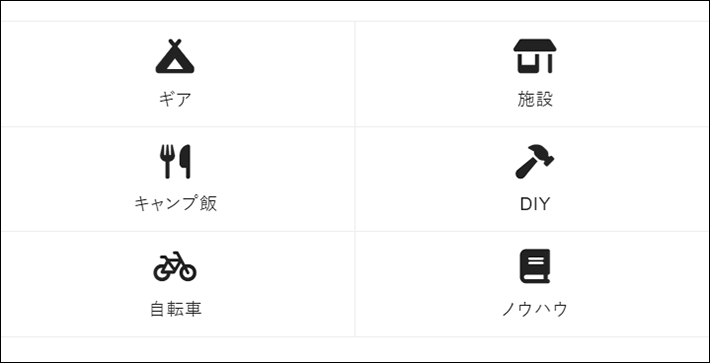
▼完成イメージ(ボックスメニュー)

6つのメニューを設けて、アイコン、見出し、リンクを設定しましょう。
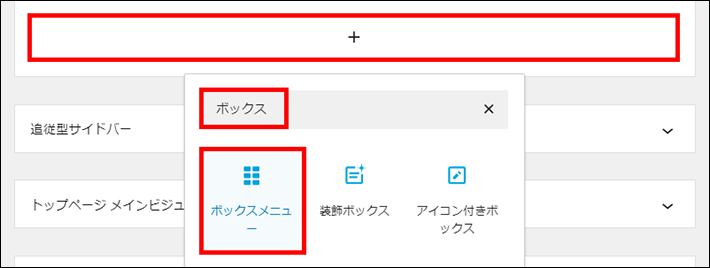
「+」をクリック後、検索欄に「ボックス」と入力し、「ボックスメニュー」を選択します。

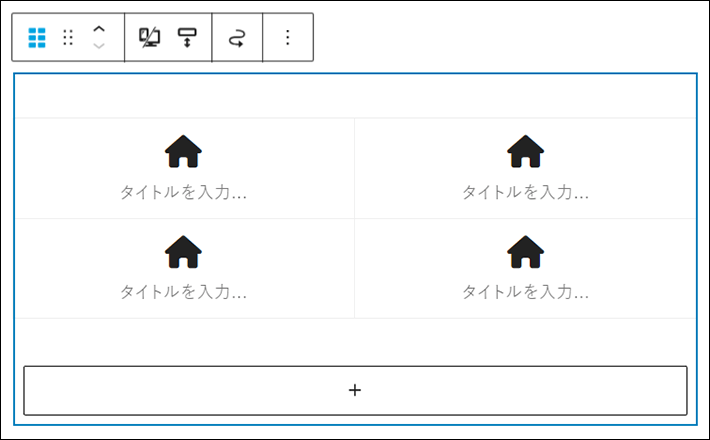
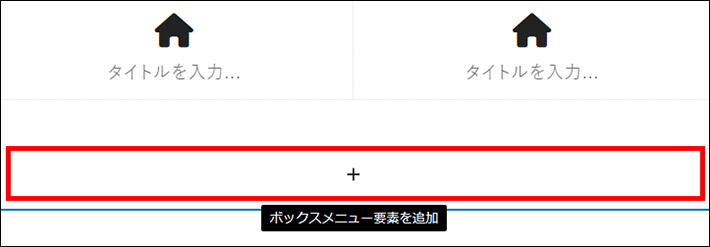
ボックスメニューが追加されると、以下の画像のように表示されます。

ボックスメニューの下部にある「+」をクリックして、メニューを追加しましょう。
メニューの数については、カテゴリーの数に合わせて適宜変更してください。

※今回のブログでは、記事のカテゴリー数に合わせて、メニューを6つに設定しています。
「見出し」をクリックして、カテゴリー名を入力します。

ボックスメニューに設定した、6つのメニューにリンクを追加しましょう。
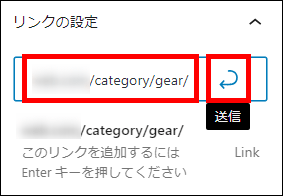
「リンクの設定」にカテゴリーのリンク(URL)を入力します。
リンクが入力できたら、「送信」ボタンをクリックしてください。

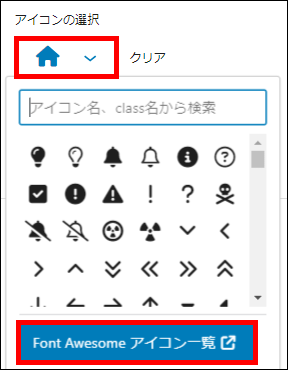
「アイコンの選択」からプルダウンをクリックし、アイコンのリストが表示されたら、Font Awesome アイコン一覧をクリックします。

リストにあるアイコンを使うこともできますが、使いたいアイコンが見つからない場合は、アイコンページから探してみましょう。
※今回作成するボックスメニューには、アイコンページで探したアイコンを設定します。
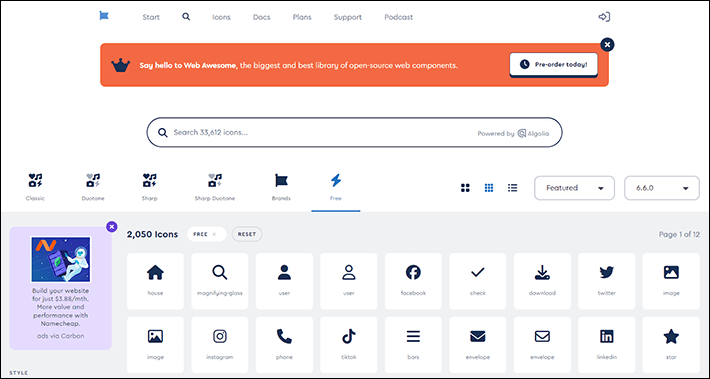
▼アイコンページ(Font Awesomeアイコンの公式サイト)

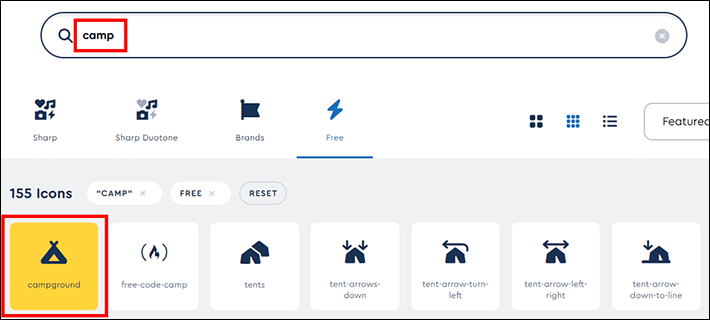
アイコンページが表示されたら、検索窓にキーワードを入力します。
海外サイトのため、日本語で検索しても表示されないので、英語で入力してください。
使いたいアイコンが見つかったら、クリックしましょう。

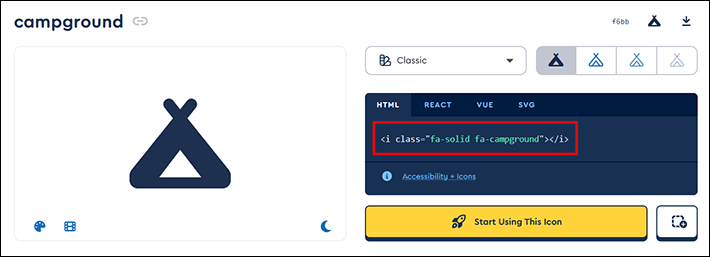
アイコンの詳細ページには、以下の画像のようにコードが表示されているので、クリックしてコピーします。

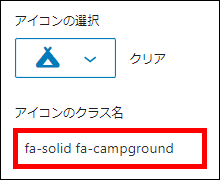
コピーしたコードを、そのまま「アイコンのクラス名」にペーストしてください。

前述した③④⑤と同じ手順で、残りのメニュー項目を設定しましょう。

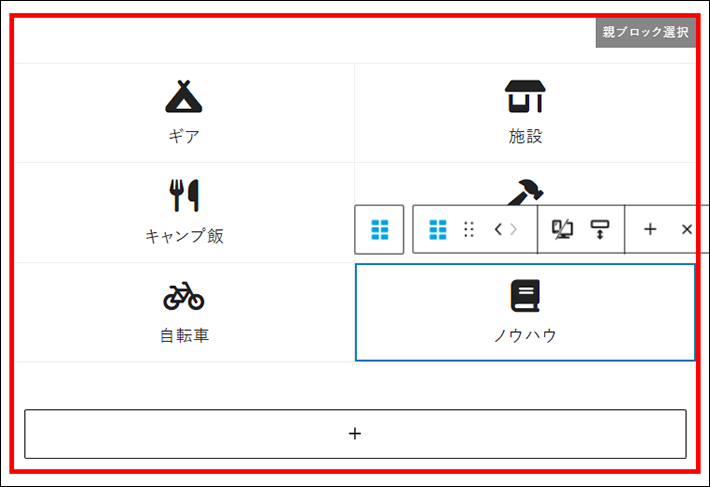
メニューの選択時に表示される、ボックスメニューの親ブロックをクリックします。

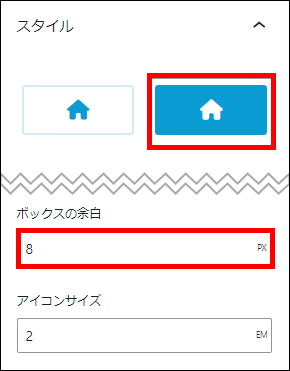
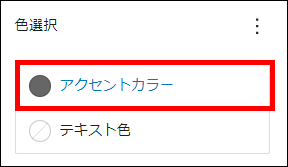
右メニューから、以下のように設定してください。
- スタイル:塗りつぶし
- ボックスの余白:8px
- 色選択:アクセントカラー


ボックスメニューの見た目は、テーマにあわせて適宜変更してください。
見た目が設定できたら、更新をクリックして完了です。

人気記事を表示する
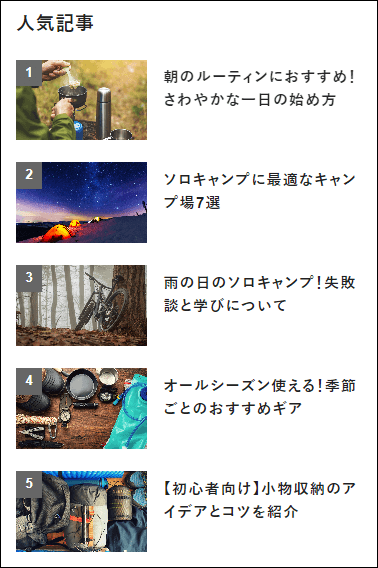
▼完成イメージ(複数記事を公開している場合)

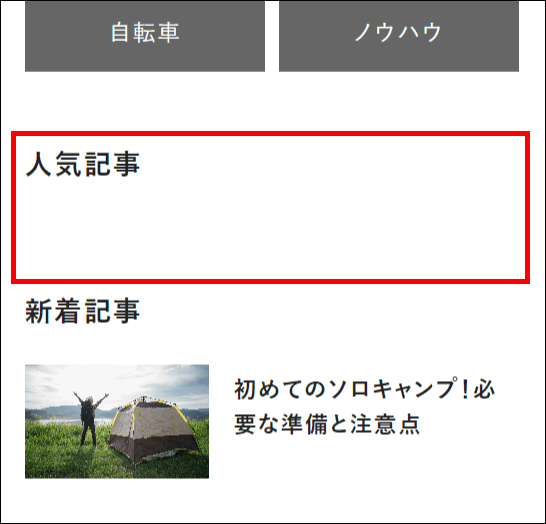
※最初のうちはアクセスがなく、人気記事を特定できないので、一覧に記事が表示されません。

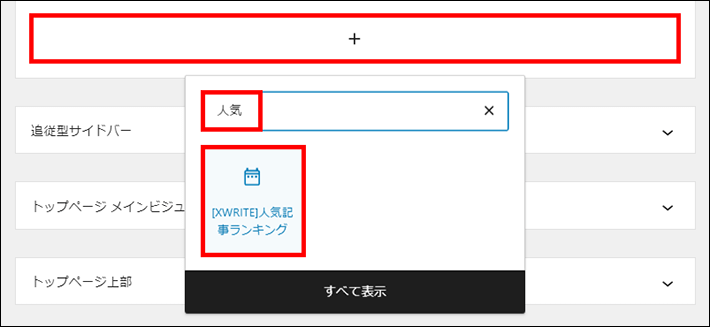
「+」をクリック後、検索欄に「人気」と入力し、「[XWRITE]人気記事ランキング」を選択します。

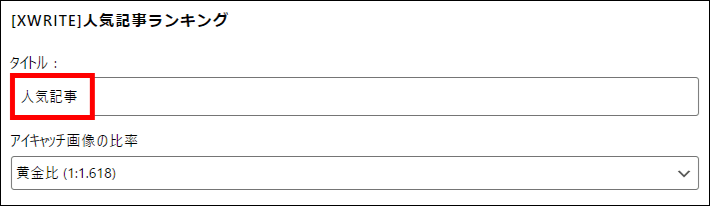
「タイトル」に「人気記事」と入力します。

設定できたら、更新をクリックして完了です。

新着記事を表示する
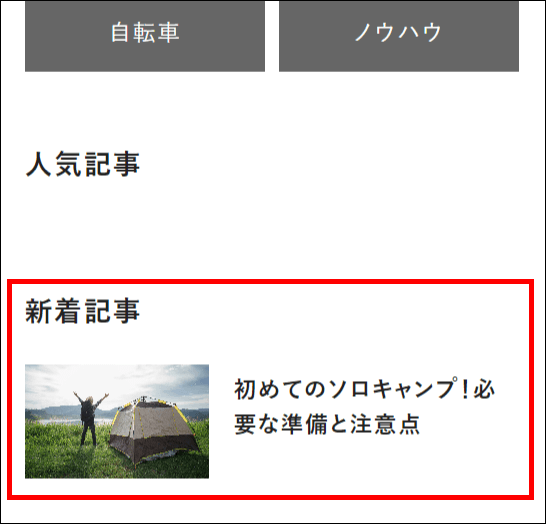
▼完成イメージ(複数記事を公開している場合)

なお、本記事で公開しているのは1記事なので、以下のような表示になります。

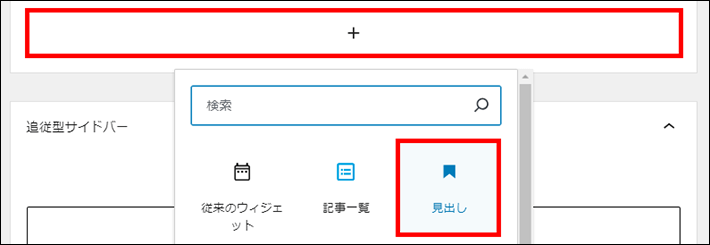
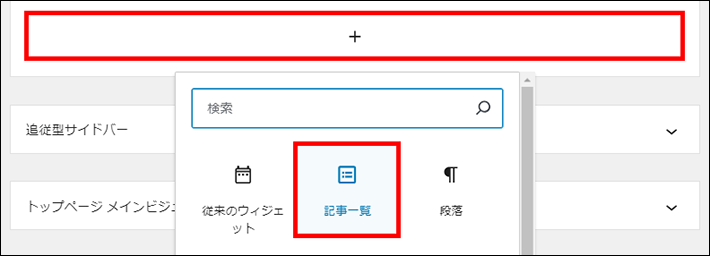
「+」をクリックして、「見出し」を選択します。

見出しをクリックして、「新着記事」と入力しましょう。

「+」をクリックして、「記事一覧」を選択します。

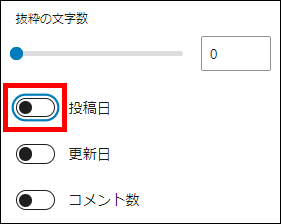
右メニューの「投稿日」のスイッチをオフにして、非表示に設定します。

設定できたら、更新をクリックして完了です。

まとめ
今回の記事では、WordPressでサイドバーを設定する手順を解説しました。
最後にサイドバーの設定手順について、おさらいしておきましょう。
サイドバーの設定が完了したら、それぞれの項目に抜け漏れがないようにチェックしてから公開しましょう。
次回の記事は、【連載その6】XWRITEでWordPressブログをはじめよう!「固定ページの作成編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!